In This Article
Three seconds. Three seconds of loading time on your website and your visitors will leave and never come back. These days, speed is at the forefront of everything web related.
The Core Web Vitals, the new metrics in town, which has a significant impact on page quality scores and Google search results, is made up of three essential metrics related to page speed and user interaction. If you wish for your website to rank on the 1st page, speed should be your number one concern.
Luckily, it doesn’t take a rocket scientist to speed up your website; what it takes is a set of selected frontend optimization techniques.
The “frontend” is where the interaction between your website and a visitor’s browser happens. In other words, it’s where the visitor’s browser downloads and presents your website code.
Frontend optimization, aka webpage optimization, is a set of techniques or products used to enhance the speed, accessibility, and usability of website resources. Frontend performance is a vital ingredient for any website serious about achieving its objective.
Why does Frontend Optimization Matter?
Your website may have a stunning interface, fascinating written content, the innovation of the century that may save lives, money, time, you name it, but if your website doesn’t load fast enough, no one will give it a chance, let alone stay for it to load fully.
Loading time has a direct link to bounce rate, visitor satisfaction, and conversions.
However, in the world of bigger-than-life content, websites are becoming more complex, and as a result, slower. Users are demanding bigger screens, higher resolution images, and easy-to-digest content through multimedia channels at incredibly fast speeds no matter the device or network connection.
Your website should be fast enough for both high-performing computers connected through ultrafast optical cable and old smartphones on 3G.
Are there Tools that Measure Website Load Speed?
Speed being the center of Google’s attention means numerous tools are available to measure your website’s speed.
Here, we will present the two most popular, freely available, efficient, and reliable options.
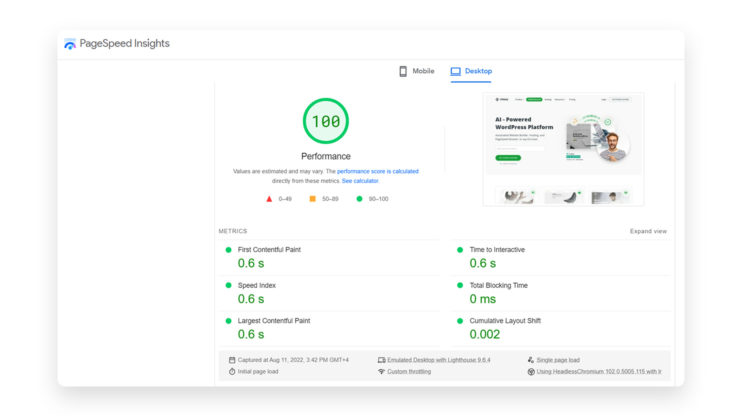
Google PageSpeed Insights measures website performance on a scale from 1 to 100. A score of 85 or higher, means you are in the clear; your website is deemed optimized with sufficient performance. Besides providing your website a grade, Google PageSpeed Insights also shows key statistics, website issues and solutions, and tips on improving your website speed. It also provides clear recommendations on how to optimize your Core Web Vitals.
These are, of course, suggestions and recommendations, and not hard facts.

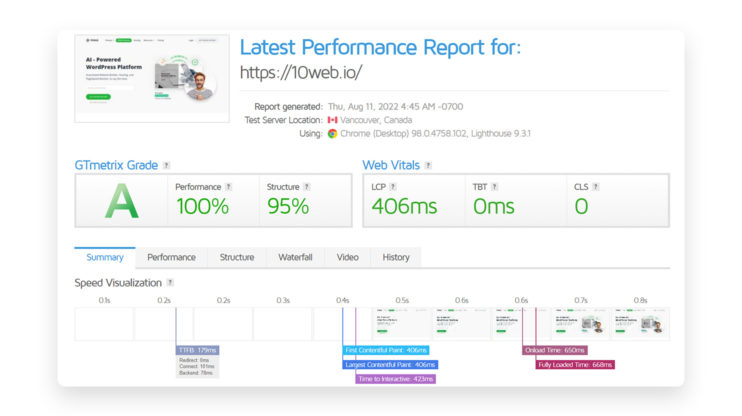
GTmetrix provides not only your website’s Google PageSpeed Insights score but also Yahoo’s YSlow score. It also includes optimization recommendations, details on total page load time, page size, and the number of requests.

Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Best Practices for Optimizing Frontend Performance
How do you reach optimized website performance? It is much closer and easier than you might think.
Minify HTML/CSS/JS
When writing code, developers use spaces, indentations, new lines, notes, and well-named variables to make the code comprehensible for them and others. While this is considered proper code etiquette in the development phase, it becomes a resource-suck for servers and browsers. Browsers can parse file content without the elements that produce a “well-structured code.”
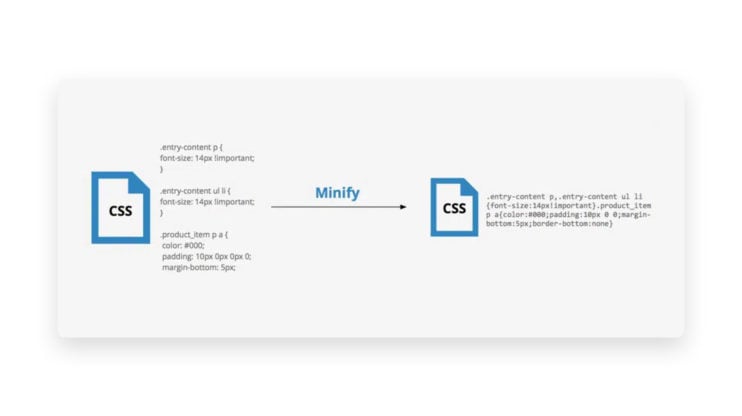
Minifying HTML, CSS, and JS files eliminate all the information that has no functional benefit for the browser to display your page. By removing extra spaces, newline characters, unused code, comments, shortening variable names, and other non-essential code aspects, we reduce the amount of code, lighten the size, reduce network traffic, achieve speedy execution of files, and increase frontend speed.

Several online-based and development-based tools can minify CSS, JS, and HTML scripts.
| Script | Online Tools | Development tools |
| CSS | Csscompressor.net | yui.github.io |
| CSS | Cssminifier.com | phpied.com |
| JS | closure-compiler.appspot.com | yui.github.io |
| JS | jscompress.com | |
| JS | javascript-minifier.com | |
| HTML | htmlcompressor.com | |
| HTML | minifycode.com |
Numerous plugins can assist you with the minification of files, but not all are recommended. To not collect a bundle of plugins for frontend optimization, which can interfere with one another, we recommended choosing one comprehensive solution like 10Web Booster.
10Web Booster eliminates all the unnecessary data from HTML, CSS, and JS files and leaves only the mandatory information used by the browser for page display.
Besides minification and compression of HTML, CSS, and JS files, 10Web Booster also provides image optimization, Critical CSS generation, caching, and more.
Intrigued? Read on to discover the versatility and effectiveness of its features.
Reduce the number of server calls
A server call is made when your visitor’s browser requests information from your server. Calls can be for anything, including images, videos, style sheets, or files like Javascript or CSS. The bigger the number of calls, the longer it takes for a page to load since calls made to the server require full communication before the page renders.
Several frontend optimization steps can reduce the number of server calls necessary for the page to load.
Reduce the number of images, videos, and other elements
Use CSS Sprites to reduce the number of server calls by combining multiple images into a single image file
- Use container-specific image resizing
- Reduce the number of posts per page
- Reduce the number of third-party plugins with a large number of external calls
- Uninstall unnecessary and slow plugins
- Deactivate temporarily used plugins
- Enable lazy loading
- Remove or avoid broken links to non-existent files
- Combine several script and style files into a single file
- Try delay/deferring if you cannot remove a resource
You could manually work through all these server call reduction techniques or you can choose 10Web Booster and let it run its automatized optimization solution magic instead.
Optimize font delivery
How often have you agonized over your website font? Is it readable, legible, and accessible? Does it speak with the brand and design? Finally, you have decided to forgo web-safe fonts and have chosen the perfect web-font. Unfortunately, web-font requires the download of additional resources when visitors access your website, increasing the load time of your page.
Enter optimized font delivery. By adding font-display: swap, you allow the browser to display a default font, and upon downloading your custom font, it swaps them for a seamless user experience. This technique eliminates wait time produced by loading fonts before rendering the page, accelerates page loading, and avoids FOUT or Flash of Unstyled Text and FOIT or Flash of Invisible Text.
10Web Booster has this feature integrated and may be the only optimization solution to do so.
Compress files
We all know that the larger the file size, the longer the load time. File compression methods can noticeably improve your frontend optimization by reducing file size and producing light and easy-to-manage content.
Brotli is an open source, fairly new file compression algorithm that is justly growing in popularity. It has proven to excel in compression by compressing files at a much better ratio than older methods. When using Brotli compression you will receive JavaScript files 14% smaller than Gzip, HTML files 21% smaller than GZIP, and CSS files 17% smaller than Gzip. Lighter files equal greater frontend optimization.
Once again, 10Web has it all. It enables Brotli compression by default to ensure the best possible compression for enhanced frontend optimization. If you do not use 10Web hosting, make sure your hosting supports Brotli compression.
Optimize images
Large high-definition photographs and enormous photo albums are known as website-killers as they can jam the rendering on your website without frontend optimization.
a. Preloading images
For an enhanced image display and visitor interaction, it is desirable for a web page to load images before visitor use. Why would this be desirable?
Imagine mouseover images or images within a slide show. How frustrating and disappointing would it be if you didn’t immediately see the image as you hover over it? How long would you wait for a slide in a slideshow to load? Now you understand.
Preloading images eliminates the pesky pause often experienced before an image display. The pause is a cause of the time it takes the browser to retrieve the image. With preloaded images, the images are retrieved before visitor use, ensuring that the visitor interaction is unhindered.
10Web Booster employs image preloading algorithms that locate all the images on a page, including mobile-only images, pop-up images, and other dynamic elements. No image is left un-preloaded; no pesky pause is left uneliminated.
b. Converting image format to WebP
WebP is a modern image format developed by Google to replace the older formats like JPEG and PNG. This new image file format is more efficient and produces image sizes that are much smaller than that of JPEG and PNG. WebP is 26% smaller than PNG and 25–35% smaller than JPEG. When using WebP, you significantly reduce image size and give your load time a hand.
There are several ways to convert images into the WebP format, including an online tool WebP Converter, and a local tool through the cwebp package. You could manually convert every single image on your website, how fun! Or you could employ 10Web Booster to automate the job for you.
c. Container-specific image resizing
Container-specific image-resizing finds or creates smaller-sized duplicates of the images on your web page to be able to feed the appropriately sized images to the corresponding visitor screens. Visitors with small-screen devices receive smaller-sized images, while those with large-screen devices receive larger-sized images.
This method boosts efficiency and improves load time, all by avoiding needless loading of large and heavy images on small devices – dragging load time – or by loading small-sized images on large devices – sacrificing quality.
10Web Booster algorithms are unique when it comes to container-specific image resizing, beating other solutions. Its algorithms collect all background images and add special CSS rules with media queries to be used on smaller-size duplicates for serving on small-screen devices.
That reduces image size, doesn’t impact the page look and of course, optimizes the website performance.
Optimize videos
Multimedia content is an increasingly popular means of maintaining user engagement on a website. Video content, due to its sheer size, can also cause frontend speed loss and performance issues. It can be a double-edged sword if not properly optimized.
Optimizing videos for fast video streaming is crucial in providing a positive user experience. How do we do it? There are two components to consider; the video file and the web page. Optimize the video file to minimally impact page speed and optimize the web page to embed and display the video properly.
- The right video file type (.mp4, .mov, and .wmv)
- The right video length (to keep users engaged and size appropriate)
- Data compression (minimize the file size without sacrificing quality)
- Remove audio if inessential (cut down on size)
- Convert to match HTML5 supported formats
- Mobile users (mobile is the present and future)
- Stream from the fastest and closest server (cut down on load time)
There you have it. Lighter quality videos for optimized frontend.
Lazy loading
When a visitor enters your webpage, the entire page content is called to load. That includes the content not in the viewport of your visitor, yes, the content that is out of sight and way down the page – ALL of the content. Loading all page resources, especially images, videos, and iframes, requires time and slows your frontend.
Lazy loading delays the loading of a page’s content until necessary. The web page loads the necessary content first and asynchronously loads the remaining “hidden” content on-demand when the visitor scrolls down through the page. The technique decreases the number of requests on load and considerably speeds up load time. Lazy load is a frontend optimization technique for images, videos, and iframes critical for frontend performance.
a. Image lazy load
Images are a crucial part of any website. They are also one of the biggest contributors to page size and consequently, slow page load speed. Image lazy loading can solve this issue. Lazy loading images is a technique, or set of techniques, that prevents the upfront and immediate loading of all images on a page. It delays the loading of images until needed or in the visitors’ view.
10Web uses three different lazy loading techniques to ensure that images work perfectly by avoiding conflicts with themes and other plugins and eliminating dependencies on other plugins.
The three techniques are:
- Browser-native technique
- Lazy loading using lightweight vanilla JavaScript
- A jQuery plugin for lazy loading
The default options, which work perfectly, include vanilla or browser-native techniques, which lazy loads all images and excludes images in sliders. 10Web Booster can lazy load both images in image tags (img) and backgrounds.
b. Video and iframe lazy load
Videos and iframes are even heavier than images and therefore have a bigger fault in slowing down your load time. By applying the same method, delaying the loading process of videos and iframes until in the view of website visitors, you can drastically save time and provide faster page load.
The lazy loading technique saves valuable seconds and provides a faster page loading. This method drastically optimizes website performance and improves all Core Web Vitals.
10Web Booster also uses vanilla JS for video and iframe lazy loading, providing a lightweight and efficient solution.
Content Delivery Network
A Content Delivery/Distribution Network or CDN is a network of remote proxy servers spread around the globe with the function to provide content delivery at the highest speed to the end user. By taking into account users’ geographical proximity to CDN servers, a CDN reduces the physical distance between visitors and the requested resources, and in turn, increases page delivery speed.
CDN servers also cache static resources, including CSS and JS files, media, and fonts, and store them in the network of proxy servers. When a visitor enters a website, these resources are requested. Serving the cached versions from the server closest to the user significantly decreases delivery time and increases page load speed.
Some CDNs have the capacity to serve optimized cached webpages, providing website load at the fastest speed possible. This capacity is particularly important for big media files, including unoptimized images which are one of the biggest and most common causes of slow load times on websites. A CDN that can automatically resize, compress and optimize images, can save your website valuable seconds of load time and provide seamless website performance for website users.
Furthermore, a CDN can significantly reduce the Time to First Byte on pages, a metric we previously discussed in this article, by caching page resources within the network’s various edge locations. The CDN network of servers also alleviates the load on the origin web server, reducing latency and the TTFB.
10Web Booster Pro comes with Cloudflare enterprise integration and can significantly reduce load times for static and dynamic content through its access to one of the world’s best CDNs.
Caching
It is all for and about website visitors. Each time your website receives a visitor, every single script, HTML, stylesheets, and other resources are downloaded, again and again, leading to a slow page load time.
It is similar to having a guest room, setting it up when you receive a visitor, – furniture, bedding, lighting and all, – and then emptying the room after they leave, only to set it up once again, – furniture, bedding, lighting, and all, – when the same visitor returns.
Why not just change the bedding and leave the room as is?
The simpler and more common sense way of hosting visitors is what coaching does for websites.
A cache is a limited, short-term storage area that saves copies of data for faster access at a later time. When a repeating visitor enters your website, caching provides previously downloaded information from your website to the visitor, a process significantly faster than deriving the information from your server.
There are different caching options:
- Browser cache – when a visitor accesses your website or webpage, their browser downloads and stores data in their local so-called “storage space” or cache. Once visitors return to your website, these saved files are accessed from their browser, instead of your server. Accessing information from their browser is much faster, leading to improved web performance.
- Server cache – Also stores information, this time on the web server when generating webpages and responding to visitors’ browser requests.
- CDN cache – webpages and resources are stored in a network of servers. The server closest to the visitor provides the content when the visitor browses the webpage.
- Page cache – the WordPress site stores webpages as HTML files and its resources, including the generated scripts and styles, as static files to serve to the visitor.
There are many caching solutions and plugins to optimize website performance. Some are simpler and take on frontend caching, like W3 Total Cache or WP Super Cache. These caching tools may need pairing with other plugins.
Other solutions are more comprehensive, and conduct frontend and backend caching, like 10Web Booster. As you have seen, 10Web Booster also goes beyond merely caching, providing ultimate website performance optimization.
Critical CSS generation
Generating critical CSS allows your webpage to load faster. First, you must separate the critical CSS from the uncritical CSS files. Once you have the most important CSS rules essential for a page to load, you must inline them with HTML files to allow them to load first. The rest of the not-so-important CSS files should be delayed.
This way your webpage receives all the essential information and loads quickly, while the inessential information no longer holds the loading of your page back.
10Web Booster generates critical CSS for both mobile and desktop and on five different screen sizes. 10Web Booster’s algorithm interacts with your page and collects all the CSS rules used in the website. It makes sure that all stylesheets for critical CSS are present, rule duplicates are dealt with, and styles are ordered in a manner to secure fast website performance.
Delay non-critical JS
You have implemented the most critical frontend optimization techniques for improved web performance, but your site is still loading slowly. There is one more troublemaker to look into; JavaScript files, especially third-party JavaScript files.
Third-party and non-critical JavaScripts are scripts embedded into your site directly from a third-party vendor. They include:
- Trackers
- Analytics and metrics
- Widgets
- Ads (Advertising iframes)
- Social media buttons (i.e. Instagram, Facebook, Twitter, G+)
- Video player embeds (i.e. YouTube, Vimeo)
- Helper libraries (i.e. animation, functional libraries, date formatting, etc.)
- A/B testing scripts for experiments
- Pop-ups
- Chats
While these scripts provide desired functionality and spruce up your website with crucial, interactive and dynamic offers, they also present considerable risks for your website speed, performance, privacy, and security. More so, they also can be unpredictable, modified without your knowledge, and have unintended consequences, if loaded from untrustworthy sources.
Oftentimes, these third-party scripts may also be poorly constructed and can contribute to a slow page speed by slowing your script from running properly and on time. Of course, being a third-party script, making improvements falls outside of your control.
So what can be done?
First, you must identify the third-party scripts and measure their performance impact. Third-party scripts may start running before the completion of the page loading/rendering. This keeps the main thread of the browser busy. Instead of rendering the page and showing what the visitor expects, the browser starts loading and executing unimportant scripts, thus dragging down the loading of the page.
Several free web speed test tools identify and notify information about third-party scripts, including which scripts slow the performance of your website. These tools include Chrome DevTools, PageSpeed Insights, and WebPageTest.
Once you identify the faulty third-party scripts, you must prioritize the most user-value scripts and defer the less vital scripts. Separating critical and non-critical JavaScript files and delaying, or loading non-critical scripts only upon user interaction, is the ideal way to prevent blocking of the browser’s main thread by heavy and non-critical JavaScript.
Without deferring, the browser is directed to run the script asynchronously and pause rendering until executed – increasing load time due to slowed critical rendering path:
<script src="third-party-script.js"></script>
With deferring, the browser is directed to immediately download the script and defer execution until after the HTML parsing is completed, avoiding the rendering issue:
<script src="third-party-script.js" defer></script>
10Web Booster provides an elegant solution to third-party JavaScript files. Understanding that JavaScript files are Rendered-Blocking resources, it removes all JavaScript files from the page, utilizes Web Workers API in the background, downloads the JavaScript files, and integrates them into the page later. In simpler terms it defers JavaScript loading until necessary, thus drastically improving loading time.
Now, your visitors will receive web page content faster. Say goodbye to slow website load time and hello to enhanced frontend performance, improved page speed, and satisfactory user experience.
Optimize Your Website Speed with 10Web
Improving your web performance can be a complex and time-consuming process that may require hours, days, and even months of manual work of minifying, compression, editing, and testing.
Oftentimes, you may even need a developer as part of your team.
As daunting as this may sound, there is an option that will save you time and money.
With a single press of a button you can automatically optimize your website frontend and speed up your website performance with 10Web Booster, a free optimization solution.
10Web Booster utilized all 10 tips and tools mentioned in this article to offer the best possible solution for frontend optimization. We cannot stress this enough, it is all automated, requiring no manual work from your side.
There is another important component that 10Web offers. Ultimately, the speed of your website, and how quickly it loads and renders on your visitors’ screens, is based on the server it is hosted on.
Signing up with a quality host is an investment you cannot dismiss.
Luckily for you, 10Web provides affordable services for hosting and full website performance optimization, and all it takes is a one-click automated migration to 10Web hosting.
You will gain frontend and backend speed optimization with 10Web:
|
Frontend Speed Optimization |
Backend Speed Optimization |
|
|
You cannot spare another second with a slow-loading website. Leave your website’s frontend and backend performance optimization in the hands of the 10Web’s rocket scientists, our excellent and experienced engineering team, and enjoy your improved web performance seamlessly.
You may also preserve your current hosting solution while receiving all the benefits of 10Web booster Pro with Cloudflare CDN integration, that is, access to all the Cloudflare enterprise CDN’s features. Your visitors will receive a seamless website experience as your website gains exceptional website speed, performance, and security.
Through the 10Web Booster Pro and Cloudflare CDN you will reduce latency and load time for static and dynamic content, regardless of your visitor’s location and distance, and despite any shortcomings of your hosting.
10Web Booster with Cloudflare enterprise package will provide:
- Unbeatable delivery speed of static and dynamic content across Cloudflare’s global network.
- Automated optimization of images and caching.
- Improved server response and page load time through full-page caching for static pages.
- Solid security and protection for your website, application, and network.
- Data protection, monitoring, and filtration through the web application Firewall.
10Web is the obvious solution to an optimized website performance. Take your website to the next level today with 10Web.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease





 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score