Elementor is a popular open-source website builder for WordPress with a drag-and-drop editor that allows to easily create stunning and professional web pages without coding knowledge. In this article we highlight some of the top reasons why your Elementor site can slow and provide practical solutions you can leverage to speed it up.
In This Article
Elementor is an open-source website builder with a drag-and-drop interface that allows creators to easily create stunning and professional web pages without much hassle. Whether you are looking to spin up websites quickly, create picture-perfect designs, or boost your conversion rates, Elementor gives you various tools to build fast-loading and responsive pages on all devices.
In today’s fast-based digital era, fast loading times are just important as elegant web page designs. Fast load times are extremely important in guaranteeing an optimal user experience because slow-loading websites easily frustrate and deter visitors, leading to higher bounce rates and low engagement levels. This is where Elementor speed optimization comes into play.
With 10Web out-of-the-box Booster and image optimizer, code minification, caching capabilities, lazy loading images, and other features, creators can optimize Elementor site speed without requiring technical knowledge or coding skills.
So whether you’re concerned about your Elementor website speed or are simply curious, this article will help you discover actions that may be slowing your WordPress Elementor page and essential Elementor speed optimization tips that can help you speed up Elementor web pages. If you’re a beginner or a veteran software developer, keep reading to find answers to common questions about Elementor builder and tips to help you optimize your website for speed and performance.

6 Reasons for a Slow Elementor Site and How to Fix Them
Elementor is a great plugin that can streamline your workflow and accelerate your WordPress website creation process. However, it is also important to note that Elementor- powered websites can also show slow performance for various reasons. Poor Elementor page speed can frustrate your users and negatively impact search rankings and conversion rates.
Many factors can slow down your Elementor page speed. From relying on poor hosting solutions, unoptimized images, and using too many plugins and themes, we highlight some of the top reasons why your Elementor site is slow and provide practical solutions you can leverage to speed up Elementor pages and how our 10Web solution can help you.
1. Poor Hosting Solution
An unreliable hosting solution that does not meet the minimum operational requirements of an Elementor website can significantly impact the load times of your Elementor site and the overall user experience.
Your website may struggle to perform optimally if your hosting solution does not provide sufficient resources such as RAM, CPU, and storage. A hosting service with slow and poorly configured servers that cannot sustain traffic spikes may not guarantee availability at all times. User experience and load times may take a hit in the process, resulting in dissatisfied customers and loss of revenue.
Having a dependable hosting service is crucial if you wish to take full advantage of all features that Elementor has to offer. Without a good hosting service, your site may miss out on important security fixes and upgrades, leaving your Elementor site vulnerable. Additionally, it is important to note that a slow elementor website may affect your site’s search engine optimization (SEO) as search engines like Google now consider page speed when ranking.
While it is important to take note of the minimum hosting requirements for your WordPress Elementor site, meeting these requirements alone does not guarantee optimal Elementor site speed. These requirements are simply the bare minimum required for your Elementor site to function; however, additional Elementor speed optimization techniques may be necessary to achieve optimal performance at all times.
Here are the minimum hosting requirements for Elementor websites:
- PHP version 7.0 or higher
- MySQL version 5.6 or higher, or MariaDB version 10.0 or higher
- HTTPS support
- A Memory limit of 128 MB or higher
It’s also recommended to have a host with fast servers and good uptime, as this can affect the performance and reliability of your website. If you’re using WordPress, you’ll also need a host that meets the minimum requirements for WordPress. A quality hosting solution is the foundation of the Elementor speed optimization process; therefore, you should not skimp on this decision.
💡Solution: Choosing One Performance-Optimized Hosting
Choosing a befitting hosting service provider for your website is not a straightforward process. However, opting for a performance-optimized hosting solution can help you speed up your Elementor speed and ensure that your site is always running optimally. There are several popular hosting solutions on the market, but only a handful are focused on offering performance-based hosting. Here are some recommendations to help you choose the right vendor:
- Find out the specifics of their host infrastructure i.e if they use modern SSD storage.
- Understand your scalability needs and if that hosting provider can meet them.
- Asses their security measures and if they offer protection features such as DDOS protection and SSL certificate.
- Investigate their uptime guarantees to ensure your site is always available.
- A great hosting service should also have great support.
10Web offers a completely automated super fast, and reliable WordPress hosting solution that is powered by Google Cloud. Automated hosting is much better than shared servers and has benefits such as improved security, speed, and scalability. With 10Web, you get high-performance infrastructure, free SSL certificates, real-time backups, an intuitive dashboard, and 24/7 support.
WordPress hosting that's fully automated
Host on 10Web's high performance infrastructure and enjoy all the benefits of a secure Google Cloud Partner hosting and website building with AI.
2. Large CSS and JS Files
CSS and JS files are essential components of modern websites. However, JS and CSS files can also significantly slow down your Elementor website if they are too large. Large CSS and JS files require additional time to download and parse before content is displayed to the user.
This is particularly the case for sites that are not optimized for speed.
Like many website builders, Elementor generates CSS and JS files for different designs and functionalities. These CSS and JS files are the ones that support the functionality of different widgets and designs that you add to your website using the Element builder. The size of these CSS and JS files depends on the number of elements and complexity of the web page you’re building.
For example, an Elementor landing page built with minimal design, text, and an image is likely to generate between 10-20 KB of CSS files which can increase up to 50KB if you have complex layouts. Similarly, JS files generated by Elementor may range between 20-50, which can increase as you add dynamic elements such as sliders. Third-party add-ons and plugins can also increase the size of generated JS and CSS files significantly.
Unoptimized and large-sized CSS and JS files increase the size of your page, the server load, the time it takes to parse these files, and the load times, especially on mobile devices.
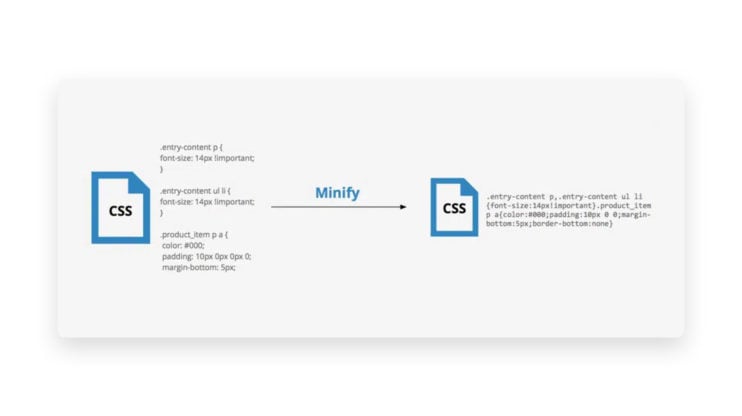
💡Solution 1: Minify CSS and JS Files
Minification minimizes code and markup in your script files and web pages without impacting your web application. Most of these files are meant to be readable to human beings, which is unnecessary for browsers. Minification allows you to remove non-essential code, such as comments and variable names, that serve no functional benefit.

Minifying and concatenating these files can significantly help in the Elementor speed optimization process and accessibility, besides saving users some bandwidth.
Various techniques can be used to minify large CSS and JS files:
| Manual minification | Manual minification is a straightforward approach to removing unnecessary characters one by one, but it is time-consuming and error-prone. |
| Online tools | Simple online tools such as CSS and JS minifier allow you to paste your code and minify by clicking a button. |
| Plugins | Plugins such as Autoptimize, WP Minify, and Async Javascript can be easily installed via the WordPress dashboard to minify your files automatically. |
With the 10Web booster plugin, you can automatically minify your CSS and JS files on Elementor sites or any WordPress website. The plugin can help you reduce the size of your files by a couple of bytes by merging CSS and HTML files and compressing the lengthy JS code so that the execution time is reduced.
💡Solution 2: Use Critical CSS and JS Delay Techniques
Third-party JS files in widgets, analytics tools, and media buttons can severely affect your Elementor site’s speed or when your site tries to download all CSS files before rendering. Loading critical resources and above-the-fold content lets the user see the initial content first, improving the browsing experience.
There are a number of plugins that can help you do this. For instance, the 10Web Booster eases your Elementor speed optimization efforts by allowing you to delay non-critical CSS and JS files to a later stage when needed. Upgrading to 10Web Booster pro gives access to the Enterprise Cloudflare CDN with an automated distribution of scripts and styles from its nearby PoP (see more about CDN below).
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
3. Large Images
Images are an essential part of building captivating websites. However, failure to pay attention to the size and number of images you use on your website can significantly slow down your Elementor page speed. Unoptimized images not only increase the overall size of your Elementor web page but can also increase the server load, the loading times, affect search engine rankings and degrade the overall user experience.
💡Solution: Image Optimization
We have already highlighted that image optimization is a key aspect of Elementor speed optimization and WordPress in general. By default, any image you upload to your Elementor site is stored in its original size. Regularly uploading large images can dramatically affect your Elementor page speed.
It is important to note that Elementor does not automatically resize or images you upload according to container size but gives you tools to do that once uploaded. However, Elementor allows you to control the sizes of images and how they are displayed when using Elementor widgets, such as backgrounds of sections, CTA (Call-to-Action) widgets, image boxes, or Image widgets.
For instance, image widgets in Elementor allow you to crop an image or display it in its original size. You can also set spacing around an image, its height, and width, or set it to fit in a given container. When using images as backgrounds in CTA widgets or sections, Elementor allows you to set an image to be shown as auto size, fixed, cover, or as a parallax scrolling image.
You can also optimize and resize images using Elementor’s built-in feature or using an external plugin without significantly affecting their quality.
Some external plugins you can use to optimize your images include Imagify, 10Web Booster, WP Smush, or EWWW Image Optimizer.
Lazy loading images is another technique that we can use to optimize your Elementor page speed. Lazy loading allows you to delay the loading of images until necessary instead of loading them at once. This can significantly improve the initial load time of your website.
Elementor lazy loading feature that you can apply to all images. However, this feature is not enabled by default. You can enable it by going to Elementor> Settings > Performance or enabling each image. Since this feature is very basic, we recommend using 10Web Booster to access more advanced lazy loading.
Finally, you can also speed up image delivery through a CDN service. A CDN is a network of globally distributed servers. You can optimize your Elementor page speed by caching images on servers close to your user’s location.
10Web Booster plugin can help you optimize images faster by allowing you to access the feature above in one place.
- 10Web compresses and converts images to WebP format, which is a modern-web standard for images. WebP images have less size than JPEG and PNG images.
- Besides image compression, you can do more with 10Web Booster using out-of-the-box features, such as container resizing and image preloading. Container resizing enables you to generate copies of images in various sizes. These differently-sized copies of images are on different-sized screens.
- 10Web lazy loading feature for images allows you to delay the loading process of all the images on your page except for those in the view of website visitors.
- 10Web’s Cloudflare CDN can distribute images across different servers, reducing the load on a single server and thus improving image delivery. Additional CDN features, such as caching, can also help.
4. Elementor WebPages are Heavy
There are several reasons why your Elementor-designed website may be heavy and thus have high load times. Here are some of the reasons why Elementor WebPages may be “heavy”:
- Using a large number of elements, such as section widgets and design elements, may increase the size of your webpage, causing longer load times.
- Using complex designs with multiple layers, columns, design elements, and styles means that your site is likely to take more time to load up these files, and unless well optimized, your site may be considerably slower.
- Elementor site makes heavy use of third-party plugins or libraries such as jQuery and FontAwesome can also significantly increase the size of your website, increasing the load time.
- Although Elementor templates do the heavy lifting for you, allowing you to focus on making minor adjustments, using a heavy page template can make your site heavy and have a high load time. It is sensible to use the lightest and fastest Elementor theme.
- Building complex layouts with lots of elements, widgets, and themes often generate lots of CSS and JS code meant to handle various interactions on your web page. This generally makes your website heavy and increases the number of requests the browser has to make.
Here are Elementor speed optimization techniques to ensure that your Elementor page is not “heavy” and slow.
1. Compression
Compression is a technique that reduces the size of resources that make up your Elementor website, such as CSS, HTML, JavaScript, and image files. Reducing these resources’ size means fewer files have to be transferred over the network. This can greatly enhance your Elementor site speed.
It is important to note that Elementor as a page builder, does not have built-in compression support. Nevertheless, compression is an important technique if you wish to optimize your site. Various kinds of algorithms can help you do this.
GZip is a very popular method and allows you to compress your Elementor site files by up to 70%. GZip is often enabled by hosting providers. It is a good idea to check in with your provider to see if GZip compression is enabled on your site. Alternatively, you can use 10Web Boosters GZip compression if it is not enabled.
If you’re hosting your Elementor website on 10Web, you can use the Brotli compression, which is even more powerful. Brotli is a relatively new approach that achieves a higher compression ratio than GZip. Brotli takes context and patterns into account and is hence more effective but requires more computing power, and not all browsers have yet supported it.
2. Page Caching
Page caching is equally a great Elementor speed optimization technique. Page caching can be implemented both on the server side and the client side. On the client side, this is known as browser caching, where a copy of the site is stored on the browser cache. On the server side, caching is possible through server-caching or CDN caching, where a copy of your site is stored on the server or CDN memory.
Through Elementor caching, you can significantly reduce the server load and bandwidth usage, thus boosting performance.
It is important to note that not all information should be cached. Therefore, you must first identify pages you should cache before identifying the appropriate caching technique to implement page caching across all relevant web pages. Finally, you need to set up expiration times for when cached pages will be updated.
Plugins such as 10Web Booster make it easier to cache. 10Web employs page and file caches. Through the page cache, dynamic web pages are stored as static files. When page caching is activated, users can access Dynamic web pages faster. File cache stores the generated minified and compressed scripts and styles that are accessed when needed reducing the number of HTTP requests.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
3. Using a CDN
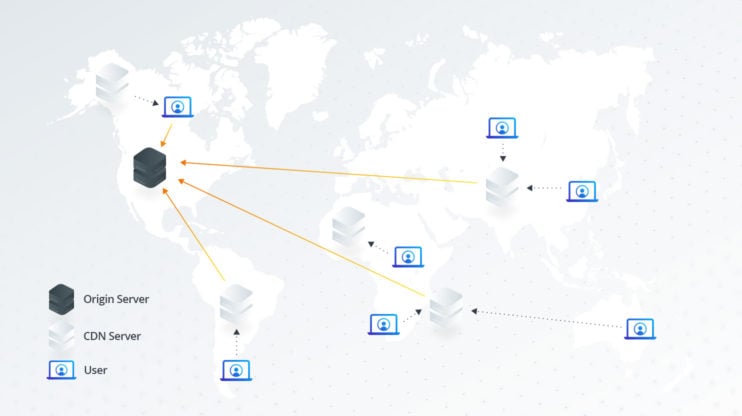
A CDN is a network of geographically distributed proxy servers that work together to speed up content delivery to the end users. CDNs allow your users to access content based on their geo-proximity to CDN servers close to their region, taking the load off the origin server and significantly reducing the load time speed of your Elementor site.
Through CDNs, you can distribute/cache website resources such as images, CSS, and JS files on servers close enough to your users. This significantly reduces the distance these resources travel whenever users request them. A reduction in the distance also means a reduction in time and latency, resulting in significantly higher page load times.

Serving your Elementor site’s resources from different Points of Presence(PoP) also takes the strain off the origin server. Typically, CDN servers cache static resources such as media, fonts, CSS, and JS files so that whenever a user requests these resources, they are served the cached versions.
But it is even more powerful when webpages are served from CDN. Such a mode of operation is possible if CDN supports reverse proxy. Cached and optimized webpages can be served through a CDN, making your Elementor site faster.
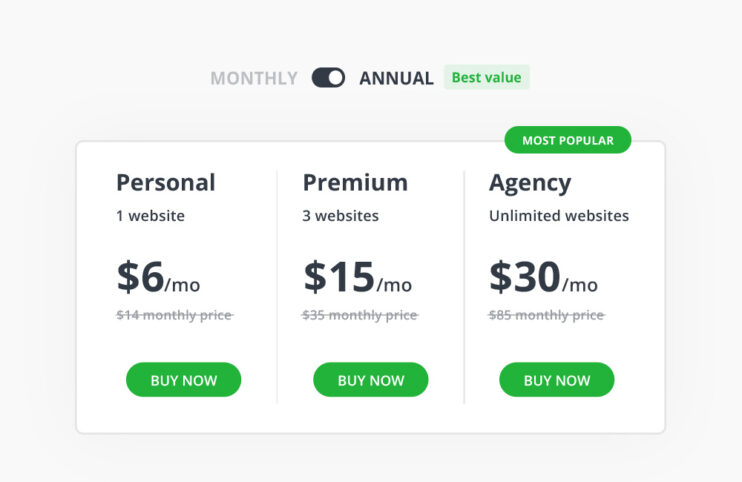
With the Cloudflare Enterprise package integrated into 10Web Booster, purchasing the 10Web Booster gets you the Cloudflare CDN that would otherwise cost $25 per month. Below is presented the 10Web Booster Pro pricing that starts with only $6 per month for a single website:

Setting up Cloudflare on your Elementor site with 10Web is as easy as installing the plugin and creating a free account. Apart from 10Web’s advanced optimization, enabling Cloudflare CDN within the 10Web Booster reduces latency and load times for static and dynamic content and cuts down bandwidth costs by up to 60%. Learn how you can benefit from the 10Web and Cloudflare integration here.
5. Having Many Unnecessary Elementor Add-Ons
Add-ons are an important part of building WordPress sites using the Elementor website builder as they allow you to add functionalities enabling you to build more complex and versatile websites. Instead of building functionalities from scratch, add-ons provide prebuilt features that you can easily plug into your Elementor website. Typically you can use add-ons to get a larger variety of Elementor widgets, pre-built templates, and customization features.
While Elementor add-ons are extremely useful and convenient, it is easy to get carried away with adding excessive add-ons in an attempt to add more features and enhancements to your site. However, one would quickly realize that adding more and more such add-ons, which are extra plugins, takes a toll on the load time and performance of your Elementor website. Plugins add a significant amount of code and files to your site, and those that are no longer maintained can pose security risks besides affecting your Elementor page speed.
💡Solution: Eliminating Slow and Unnecessary Add-Ons
While Elementor add-on plugins are great as a website owner, you need to pay attention to their usage to avoid overwhelming your site with plugins that could affect your Elementor site speed. However, not just the number of add-on plugins that should be of concern here but also the quality of these plugins. A single plugin with poor code quality may affect your Elementor speed optimization efforts.
Some developers gradually fail to update their plugins, and eventually, some end up posing a serious security risk to your site besides degrading your Elementor site speed.
You do not need an expert developer to identify and remove these plugins.
Here is how you can identify and remove such plugins:
- Go to the WordPress dashboard and navigate to the “Plugins” menu.
- View the list of installed plugins and identify those not actively used on the site.
- Check the plugin developer’s website for conflict warnings or compatibility issues with Elementor.
- Replace plugins with issues and deactivate or delete any unnecessary plugins.
- Test the site to ensure that it does not break.
- Monitor the website performance using tools like Google PageSpeed Insights or GTmetrix.
Elementor includes built-in widgets for many features, such as contact form sliders, galleries, and social share icons. Instead of installing separate plugins for these features on your Elementor site can opt for these widgets instead. Use third party plugins for such functionality when it’s an advanced feature and cannot be achieved using Elementor native widgets only. For example, if you want to use a complex slider with layers and advanced animations, such as Revolution Slider. It is important to note that before removing a plugin, it is safe to ensure that this action does not break functionality on your Elementor site.
6. Large Fonts and Video Files
The Fonts, Videos, and images you choose for your Elementor website greatly influence how users perceive your site. Fonts and images, for instance, can help you draw the user’s attention to the most important section of your web page. Although it may appear simple, selecting the ideal combination of fonts, videos, and images for your website is vital.
The right blend and size of fonts and videos can significantly impact your site’s overall aesthetic and legibility. However, if not optimized well, large fonts and videos can dramatically slow down your website and thus impact the general user experience. Here are steps you can take to ensure that videos, fonts, images, and other forms of media do not do that.
💡Solutions
As we have highlighted, fonts and videos can cause a slow Elementor site if not well handled. There are a few actions that you can take to ensure that fonts do end up affecting your Elementor site speed.
1. Avoid using excessively large fonts that can end up slowing your Elementor site. When using custom fonts, it is important to think twice before using them on your Elementor site. While custom fonts may seem attractive and unique, they are often larger than the recommended size and in web-friendly formats like WOFF2 or WOFF.
2. Custom fonts can also have compatibility issues with some browsers, further degrading the user experience. Alternatively, Elementor gives you over 800+ Google fonts you can use in Elementor Typography settings. Another good practice is to stick to up to two fonts for the whole site. 10Web Booster uses font-display: swap, which allows the browser to load a default font initially, and once the custom font loads, it swaps the default font with your custom font seamlessly. This technique optimizes font loading, improves Elementor site performance, LCP, and other Core Web Vitals metrics, and avoids Flash of invisible text (FOIT) issues.
3. While videos are a great way to capture users’ attention, you should use them sparingly on your Elementor site. Videos large in size normally take more time to download and display, slowing down your Elementor site. It is best to trim and compress videos to reduce their size while still ensuring they are the same size as the container in which they should be displayed. Use the resized versions of videos for mobile devices and avoid autoplay videos whenever possible.
A CDN is also a great way to enhance the delivery of fonts, videos, and other resources. Distributing these files across servers reduces the distance these files travel, improving load time.
Besides lazy image loading, the 10Web booster also includes a lazyloading feature for videos and iframes. As with images, this feature allows you to postpone loading videos and iframes until they are in the user’s viewport. Lazyloading videos and iframes can significantly reduce the number of requests on load, reducing load time. Once this setting is enabled under the plugin settings, 10Web Booster will automatically apply lazy loading to videos and iframes on your Elementor page.
How to Perform Elementor Speed Optimization With 10Web Booster
10Web Booster is a free WordPress plugin that lets you optimize both the front and back end of your site and get it to the top 1% of the fastest-loading sites. 10Web Booster is the most effective WordPress website optimizer in the market that you can leverage to speed up your Elementor website.
With the 10Web Booster Free version, you get optimization of the homepage and 5 additional pages in your website, including images on these pages. You can install and use 10Web Booster for any hosting, including shared hostings. If you upgrade to the Pro version, you get full frontend optimization for all webpages and access to all Cloudflare enterprise CDN features from the 10Web dashboard.
Regardless of your hosting service, you can speed up your Elementor site to get a 90+ PageSpeed score and pass the core web initials with the click of buttons. 10Web Booster has a fairly straightforward installation process.
You can download and install of 10Web Booster directly by following the steps below:
- Download the 10Web Booster for free directly from wp.org
- Once the installation is complete, click on “Activate Plugin.”
- After activating the plugin, you will see a new menu item labeled “10Web Booster” in your WordPress dashboard.
- Click on the “10Web Booster” menu and navigate to the Booster optimization settings page in 10Web Dashboard, not plugin wp-admin.
- You will see the various optimization options for your Elementor site on the “Settings” page.

Here is how our 10Web Speed booster can help you speed up your Elementor site:
- Page and file caching to help you improve your Elementor site speed
- Image, iframe, and video lazy loading to reduce requests on load and optimize elementor site speed.
- CSS, HTML, and JS minification and compression to lessen network traffic and increase file execution time and the overall Elementor site frontend speed.
- Image optimization and compression. Compressed images are delivered through Cloudflare CDN.
- 10Web booster programmatically interacts with your Elementor website and gathers all CSS rules before generating CSS critical for correctly rendering your page on load.
- 10Web locates and separates critical and non-critical Javascript files and automatically delays non-essential scripts until user interaction is necessary without breaking your page.
- Font swap – 10Web Booster uses font-display: swap, which allows the browser to load a default font initially, and once the custom font loads, it swaps the default font with your custom font seamlessly. The process enhances page speed and avoids Flash of Unstyled Text (FOUT) or Flash of Invisible Text (FOIT) issues.
In conclusion, Elementor speed optimization is a key step toward enhancing user experience and the overall performance of your Elementor site. By following the above Elementor Speed Optimization tips, you can rest assured that the steps you’re taking guarantee that your website will always run as smoothly and optimally as possible. From minifying CSS and JS, caching, and deferring non-critical static resources, there are plenty of actions to help you improve your Elementor page speed.
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡ ![]()
Want to speed up your website instantly?
On any hosting!
FAQ
Does Elementor affect speed?
Does Elementor affect SEO?
What are the top 3 reasons for a slow Elementor site?
Are there Builders better than Elementor for performance?
How do I clean my Elementor cache?
Is there a plugin to automatically optimize my Elementor pages?
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease






 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score 




![Featured image for How to Make WooCommerce Faster [29 Tips and Tricks] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/make_woocommerce_faster-742x416.jpg)




