Elementor vs Framer: Final verdict
Elementor and Framer both offer powerful website building tools, but they cater to different user needs and preferences.
Elementor (Overall Grade: 7.4/10)
is a versatile WordPress plugin known for its extensive design functionalities, ease of use, and robust ecommerce capabilities through WooCommerce integration. It excels in providing a wide range of templates, advanced customization options, and strong customer support. When comparing Elementor vs Framer, Elementor is ideal for users who prioritize flexibility, detailed design control, and seamless integration with WordPress.
Framer (Overall Grade: 7.1/10)
stands out with its AI-driven design tools, intuitive user interface, and high-fidelity prototyping capabilities. It offers a comprehensive component library and real-time collaboration features, making it suitable for both novice and experienced designers. Considering Elementor vs Framer, Framer is perfect for users who value innovative design features, interactive content creation, and efficient website management.

|

|
|
|---|---|---|
Design functionalities & templates |
9.2 |
8.5 |
Ease of use |
8.8 |
7.1 |
Ecommerce |
7.6 |
5.9 |
Website Editors |
8.5 |
7.6 |
Product testing options |
5.6 |
6.2 |
Price |
8.0 |
7.7 |
Hosting quality |
7.8 |
7.1 |
Website speed optimization |
6.7 |
7.4 |
Plugins and integrations |
7.6 |
7.6 |
Marketing features |
7.8 |
7.2 |
Customer support |
7.2 |
5.6 |
Security |
9.1 |
8.2 |
AI capabilities |
7.4 |
7.6 |
User Management |
8.8 |
7.4 |
| Overall | 7.4 |
7.1 |
Which one is the best for ecommerce: Elementor or Framer?
 7.6
7.6
 5.9
5.9
Verdict
: Elementor is better suited for ecommerce due to its robust integration with WooCommerce and extensive customization options, while Framer, though innovative, lacks native ecommerce features and relies on third-party integrations.
Elementor
: With seamless WooCommerce integration, Elementor offers a comprehensive set of ecommerce tools. It provides customizable product pages, a variety of ecommerce-specific widgets, and responsive design templates. However, users may face a learning curve and potential performance issues with extensive widget use. The need for additional plugins and the cost of Elementor Pro for advanced features can also add complexity and expense.
Framer
: Framer does not offer native ecommerce features directly within its platform. To facilitate ecommerce, Framer can be paired with Ecwid’s free shopping cart extension, which allows for quick and easy addition of online store functionalities to a Framer website. However, implementing detailed customizations might require some CSS expertise.
Which one is the best for informational and business websites?
 8.9
8.9
 7.5
7.5
Verdict
: Elementor is the superior choice for informational business websites, offering a higher score and more comprehensive features tailored to this purpose.
Elementor
: Scoring 8.9, Elementor excels in creating and managing informational business websites. Its visual drag-and-drop interface, extensive range of widgets, and responsive design capabilities make it a versatile tool for both beginners and professionals. The platform’s integration with WordPress themes and plugins further enhances its functionality, making it a robust choice for detailed customization and professional web design.
Framer
: With a score of 7.5, Framer is also a strong contender, particularly for those who value AI-driven design and interactive features. Its drag-and-drop interface and comprehensive component library make it accessible, though it may present a learning curve for beginners. While Framer offers extensive customization and real-time collaboration, it lacks some of the native e-commerce features and ease of use that Elementor provides. When comparing Elementor vs Framer, Elementor stands out for its flexibility and user-friendly design.
Elementor vs Framer: Detailed comparison
Design functionalities & templates
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 9.2
9.2
 8.5
8.5
🏆
Winner: Elementor.
If you’re looking for a platform that offers more creative control, a wide array of design features, and a higher score in design functionalities and templates, Elementor is the preferred choice.
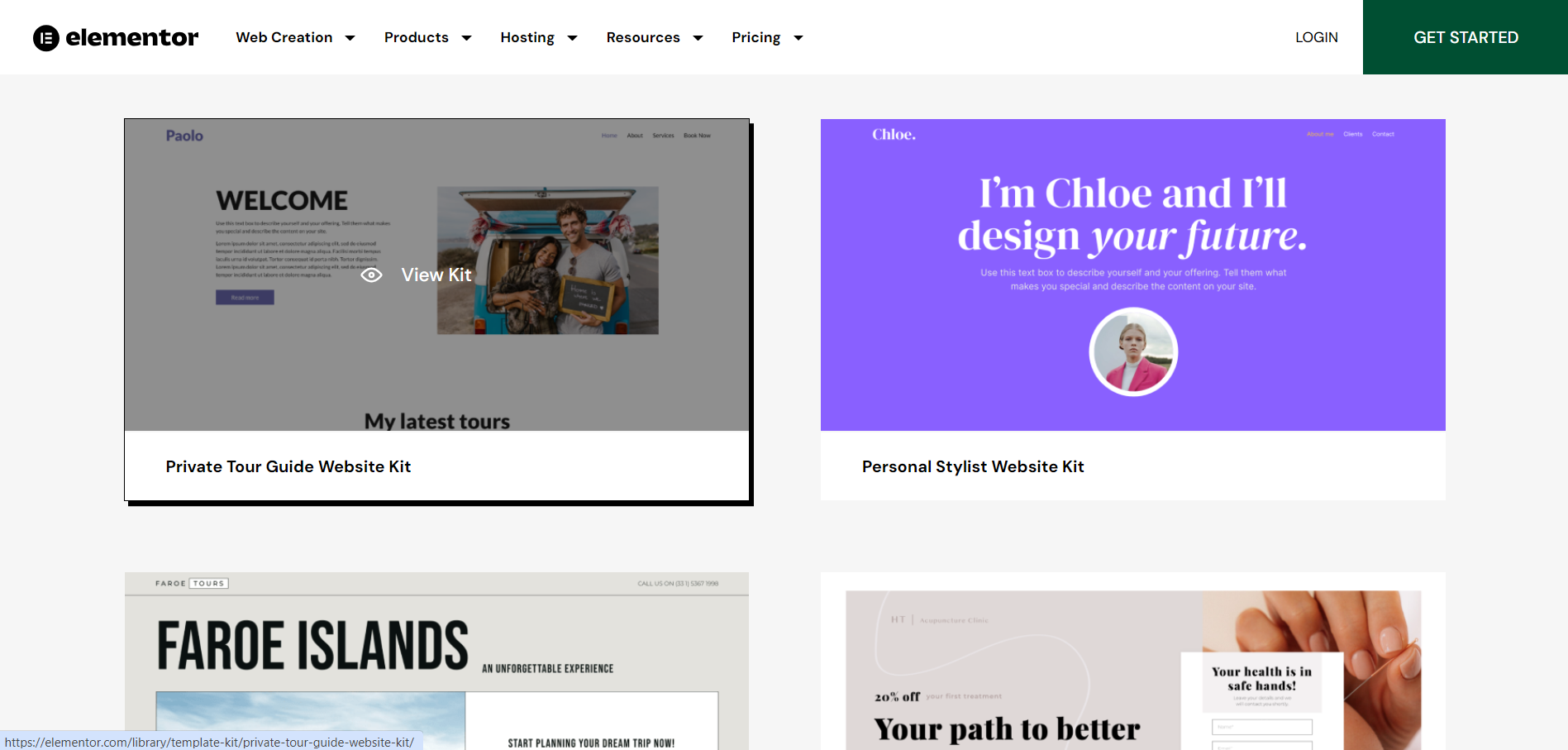
Elementor offers an extensive range of templates and designs, with over 100 responsive website kits covering various categories like business, creative, education, and more, directly available through Elementor’s platform. Additional sources like Envato Elements, Template Monster, and others provide a wider selection, including free and premium options, catering to diverse web design needs.


Compared to Elementor, Framer offers a diverse array of over 1,000 customizable website templates and designs, catering to various industries and project requirements. It stands out for its robust design and prototyping features, including responsive design capabilities, real-time collaboration, and extensive import options from other design tools.


Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Ease of use
Ease of useReflects the platform’s overall user-friendliness.Score
Components:
- Learning curve (40%): Quickness and ease of getting started.
- Interface design (30%): Simplicity and intuitiveness of layout.
- User guidance (20%): Quality of tutorials and support.
- Flexibility (10%): Adaptability to various user skills.
 8.8
8.8
 7.1
7.1
🏆 Winner: Elementor
. Scoring an impressive 8.8, Elementor is known for its user-friendly interface and drag-and-drop functionality, making it easy for both beginners and professionals to create websites. Framer, with a score of 7.1, offers an intuitive platform with a focus on interactive design and motion, but it may present a learning curve for complete beginners. If ease of use is a priority, Elementor is the clear winner in this category.
Learning Resources
🏆 Winner: Elementor
. Both platforms offer solid learning resources, but Elementor goes a step further with its Elementor Academy and a wider array of free resources such as blogs, eBooks, and YouTube channels. This makes learning Elementor accessible for anyone looking to design or enhance their website.
For ecommerce
EcommerceMeasures the platform’s effectiveness in supporting online business activities.Score Components:
- Ecommerce themes and templates (20%): Variety and design of templates.
- Product management (25%): Ease of managing and organizing products.
- Payment options (25%): Variety and convenience of payment methods.
- Ecommerce features (20%): Features for managing an ecommerce store.
- Integration (10%): Compatibility with external e-commerce tools and services.
 7.6
7.6
 5.9
5.9
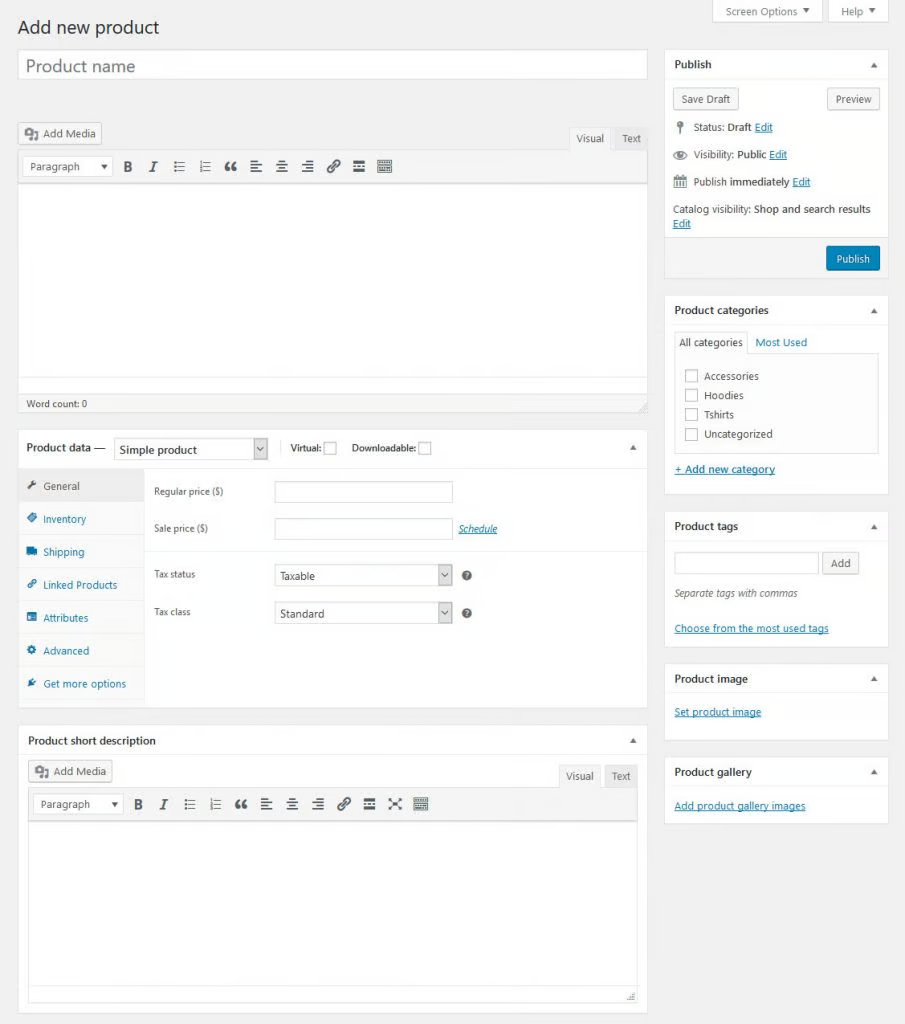
Elementor, with its seamless integration with WooCommerce, offers robust ecommerce capabilities. It provides customizable product pages, a variety of ecommerce-specific widgets, and responsive design templates for building online stores. However, users may face a learning curve and potential performance issues with extensive widget use. The need for additional plugins and the cost of Elementor Pro for advanced features can also add complexity and expense.
On the other hand, Framer does not offer native ecommerce features directly within its platform. To facilitate ecommerce, Framer can be paired with Ecwid’s free shopping cart extension, which allows for quick and easy addition of online store functionalities to a Framer website. However, implementing detailed customizations might require some CSS expertise.
 |
 |
|
|---|---|---|
Ecommerce themes and templates |
7.8 |
7.0 |
Product page customization |
8.4 |
5.5 |
Payment processing and commissions |
7.5 |
6.5 |
POS capabilities |
5.5 |
3.0 |
Payment gateways |
7.0 |
6.0 |
Product numbers |
7.0 |
6.0 |
Additional ecommerce features |
8.0 |
5.5 |
Elementor ecommerce features:
- WooCommerce Integration
- Customizable Product Pages
- Ecommerce Widgets
- Product Categories and Filters
- Shopping Cart Customization

Framer ecommerce features:
- Ecwid integration
Ecommerce themes & templates
Elementor offers a diverse range of ecommerce-specific templates suitable for various online stores. These templates are designed to be mobile-responsive and SEO-friendly, ensuring optimal performance across devices and search engines.
Framer offers 97 website templates specifically designed for eCommerce, providing a wide range of options for various business needs. These templates are highly customizable, allowing for easy adjustments to colors, fonts, layouts, and integration with essential eCommerce tools.
Product page customization
Elementor offers extensive customization options for WooCommerce product pages, including custom layouts, WooCommerce widgets for various product elements, and options for styling product galleries and ‘Add to Cart’ buttons.
Framer primarily focuses on expanding design possibilities for eCommerce. However, it lacks inherent eCommerce functionalities and instead heavily depends on integrating with platforms such as Shopify and Ecwid.
Payment processing
Elementor supports several payment gateways, notably through plugins and integrations, with Stripe and PayPal being prominent options for simple and widespread use.
Framer supports Stripe for payment processing, enabling a wide range of payment options including one-time payments, subscriptions, and more, without requiring coding.
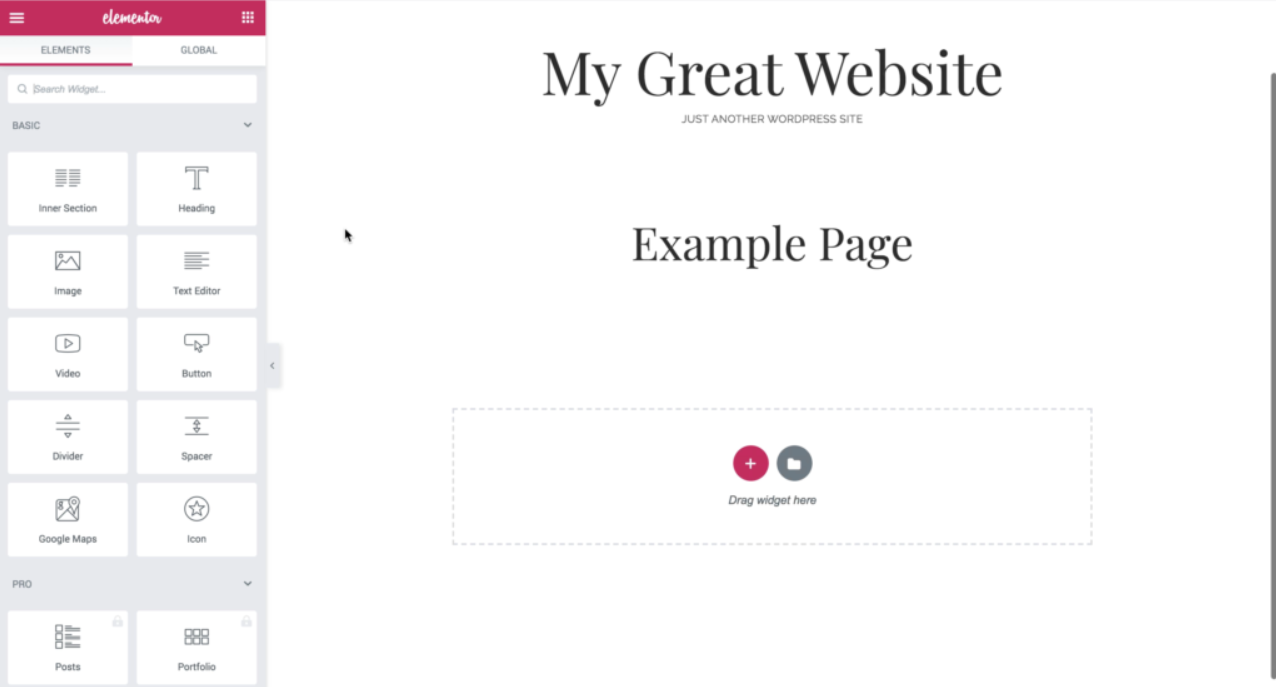
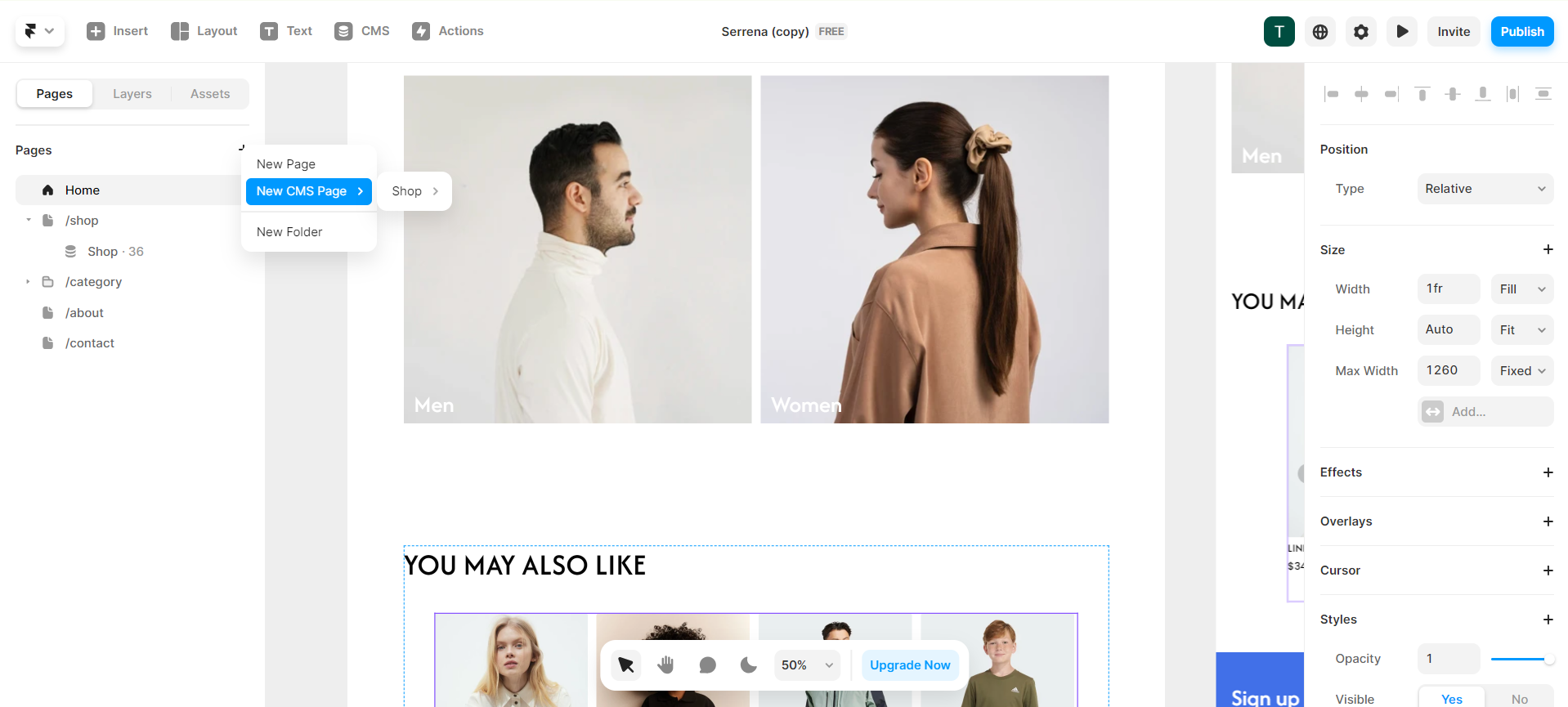
Website Editors
Website EditorsEvaluates the platforms’ website building and editing capabilities.Score Components:
- Customization tools (40%): Range and power of editing features.
- Editor usability (30%): User experience within the editor.
- Design flexibility (20%): Freedom in layout and design changes.
- Update and maintenance ease (10%): Simplicity of updating and maintaining the site.
 8.5
8.5
 7.6
7.6
🏆
Winner: Elementor
. Elementor, with a score of 8.5, offers a drag-and-drop interface that makes it easy to customize layouts, add content, and style websites visually in real-time. With a wide array of widgets and templates, users can effortlessly design complex elements such as sliders, forms, and animated headlines.
Additionally, Elementor provides responsive design options, ensuring websites look great on all devices, alongside advanced features like custom CSS, role-based access control, and integration with a variety of marketing tools.

Framer’s website builder editor, scoring 7.6, is designed for high-fidelity prototyping and complex animations, catering to both designers and developers. It offers a robust set of tools for creating interactive and responsive designs, including a wide array of pre-built components, real-time collaboration features, and the ability to integrate with other design tools and workflows.
Users can leverage Framer’s editor to craft detailed animations, fine-tune interactions, and test their designs across various screen sizes and devices. Additionally, its code export feature allows for seamless transition from design to development, making it a versatile choice for teams aiming to create polished, user-centric websites.

Mobile editor/app
 0
0
 4.5
4.5
🏆
Winner: Framer
. Both Elementor and Framer do not offer dedicated mobile editors. However, Framer allows users to modify their websites using a mobile browser, albeit with certain restrictions and inconveniences. This gives Framer a slight edge over Elementor in terms of mobile editing capabilities. It’s worth noting that neither platform provides an optimal mobile editing experience, and users may find it more efficient to make changes on a desktop or laptop.
Product testing options
Product Testing OptionsAssesses the options for trying out platform features before commitment.Score Components:
- Trial quality (40%): Extent and usefulness of the trial or free version.
- Feature accessibility (30%): How many features are available to test.
- Trial duration (20%): Length of the trial period.
- Ease of transition (10%): Smoothness of moving from trial to paid plans.
 5.6
5.6
 6.2
6.2
Overall Result
:
Framer
. Framer scores 6.2, slightly higher than Elementor’s 5.6. While both platforms offer a free version, Framer allows users to test some premium features even with the free version. Elementor, on the other hand, allows testing of all premium features during the refundable period.
However, Elementor does not offer a trial version, and its free version is only available for self-hosted WordPress.org. Framer does not offer a trial version either, and its money-back guarantee is only available in some regions.
 |
 |
|
|---|---|---|
Free Plan |
Yes, but only for self-hosted WordPress.org | Yes |
Trial Duration |
No | No |
Testing Premium Features |
It is possible to test all the premium features during the refundable period | It is possible to test some of the features with free version |
Money Back Guarantee |
30-day money back guarantee | Only in some regions users can claim refund within 14 days |
Price
PriceLooks at the cost-effectiveness and value for money of each platform.Score Components:
- Plan value (40%): What each pricing tier offers.
- Transparency and clarity (30%): Clearness of pricing structures.
- Flexibility of plans (20%): Range of options to suit different budgets.
- Hidden costs (10%): Additional expenses not included in the plan.
 8.0
8.0
 7.7
7.7
Elementor and Framer have similar price scores, with Elementor slightly ahead. Elementor’s plans are billed annually with no additional discounts, while Framer offers a 30% to 50% discount on annual billing depending on the plan. Both builders offer a range of plans to suit different needs and budgets. Elementor does not have enterprise-level support, while Framer offers a customizable Enterprise Plan for large-scale websites.

|

|
|
|---|---|---|
Free |
No offering at this amount. |
Free (Free/month): Allows 3 websites built on a framer.website subdomain with Framer branding in the footer. Limited to 1,000 traffic visitors and 1,000 CMS items. |
$5-$15 |
Basic ($9.99/month): 1 website, with 10GB SSD storage, 25k monthly visitors, 30GB monthly bandwidth, daily auto backups stored for 14 days, Cloudflare CDN, and integrated caching tool. Value for price: 6.5 |
Mini ($10/month): Removes Framer branding, allows using a custom domain, includes collaboration with an additional cost for extra editors, custom code embedding, e-commerce support, and limited CMS items. Offers a monthly visitor limit of 2,000 and 1GB bandwidth. Value for price: 6.5 |
$15-$21 |
Business ($19.99/month): 1 website, with 20GB SSD storage, 50k monthly visitors, 50GB monthly bandwidth, daily auto backups stored for 30 days, Cloudflare CDN, integrated caching tool and access to staging environment. Value for price: 7.5 |
Basic ($20/month): Offers all Mini features plus increased limits for CMS items (1,000) and traffic (10,000 visitors per month), along with 10GB bandwidth. Value for price: 7.5 |
$20-$30 |
Grow ($22.99/month): 3 websites, with 30GB SSD storage, 75k monthly visitors, 75GB monthly bandwidth, daily auto backups stored for 30 days, Cloudflare CDN, integrated caching tool, access to staging environment and site cloning. Value for price: 8.5 |
No offering at this amount. |
$30+ |
Scale ($49.99/month): 10 websites, with 40GB SSD storage, 100k monthly visitors, 100GB monthly bandwidth, daily auto backups stored for 30 days, Cloudflare CDN, integrated caching tool, access to staging environment and site cloning. Value for price: 9.0 |
Pro ($30/month): Enhances Basic plan features with a significant increase in CMS items (10,000), traffic (100,000 visitors per month), and bandwidth (100GB), among other advanced features. Value for price: 8.5 |
location. As a result in rare cases the prices displayed here can differ from the ones you see on their
websites.
Hosting quality
Hosting
qualityExamines the reliability and performance of the hosting solutions.Score Components:
- Uptime (40%): Consistency and reliability of website availability.
- Speed (30%): Loading times and performance.
- Bandwidth and storage (20%): Sufficiency of resources provided.
- Data centers (10%): Quality and distribution of hosting infrastructure.
 7.8
7.8
 7.1
7.1
🏆
Winner: Elementor
Elementor and Framer both offer reliable hosting services with a 99.9% uptime. However, Elementor’s managed WordPress hosting and uptime guarantee for all plans give it an edge over Framer, which only provides an uptime guarantee for its enterprise plan. Despite Framer having more global data centers, Elementor’s hosting quality score is slightly higher.
 |
 |
|
|---|---|---|
Do they offer hosting? |
Yes, included in all plans |
Yes, included in all plans |
Data Centers: |
1 data center in Belgium |
4 globally: 2 in US, 1 in Ireland, 1 in Singapore |
Type of hosting: |
Managed WordPress Hosting |
Cloud Hosting |
Uptime: |
99.9% |
99.9% |
Uptime Guarantee: |
Yes, 99.9% |
Only for enterprise plan, 99.99% |
Website Speed Optimization
Website Speed OptimizationEvaluates optimization of website loading timesScore Components:
- PageSpeed Score (30%): Google’s score indicating performance optimization.
- Loading Time (30%): The average time until a website is fully interactive.
- Mobile Optimization (15%): Optimization effectiveness for mobile devices.
- Resource Optimization (15%): Optimizing images, scripts, and other heavy resources.
- CDN Usage (10%): Use of CDN to enhance speed across geolocations.
 6.7
6.7
 7.4
7.4
🏆 Winner: Framer
Both Elementor and Framer prioritize website performance and page speed, but Framer has a slightly higher website speed optimization score.
 |
 |
|
|---|---|---|
Focus |
Lazy Loading, Code Minification, Caching, CDN |
Code Minification, Pre-Rendering, Caching, Image optimization |
Performance Tools |
Not specified |
Not specified |
Key Strategies |
Lazy Loading, Code Minification, Caching, CDN |
Code Minification, Pre-Rendering, Caching, Image optimization |
Load Times |
Varies depending on optimization and website complexity |
Varies depending on optimization and website complexity |
Page Speed Scores Range |
Not specified |
Not specified |
Core Web Vitals Improvement |
Not disclosed |
Emphasis on LCP, FID, CLS improvements |
Framer’s approach to website speed optimization includes code minification, pre-rendering, caching, and image optimization. It also places emphasis on improving Core Web Vitals, specifically LCP, FID, and CLS. However, the exact load times and PageSpeed scores are not specified and are said to vary depending on optimization and website complexity.
On the other hand, Elementor uses lazy loading, code minification, caching, and CDN for speed optimization. However, it does not disclose any information about its Core Web Vitals improvements. Similar to Framer, Elementor’s load times and PageSpeed scores vary depending on optimization and website complexity.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
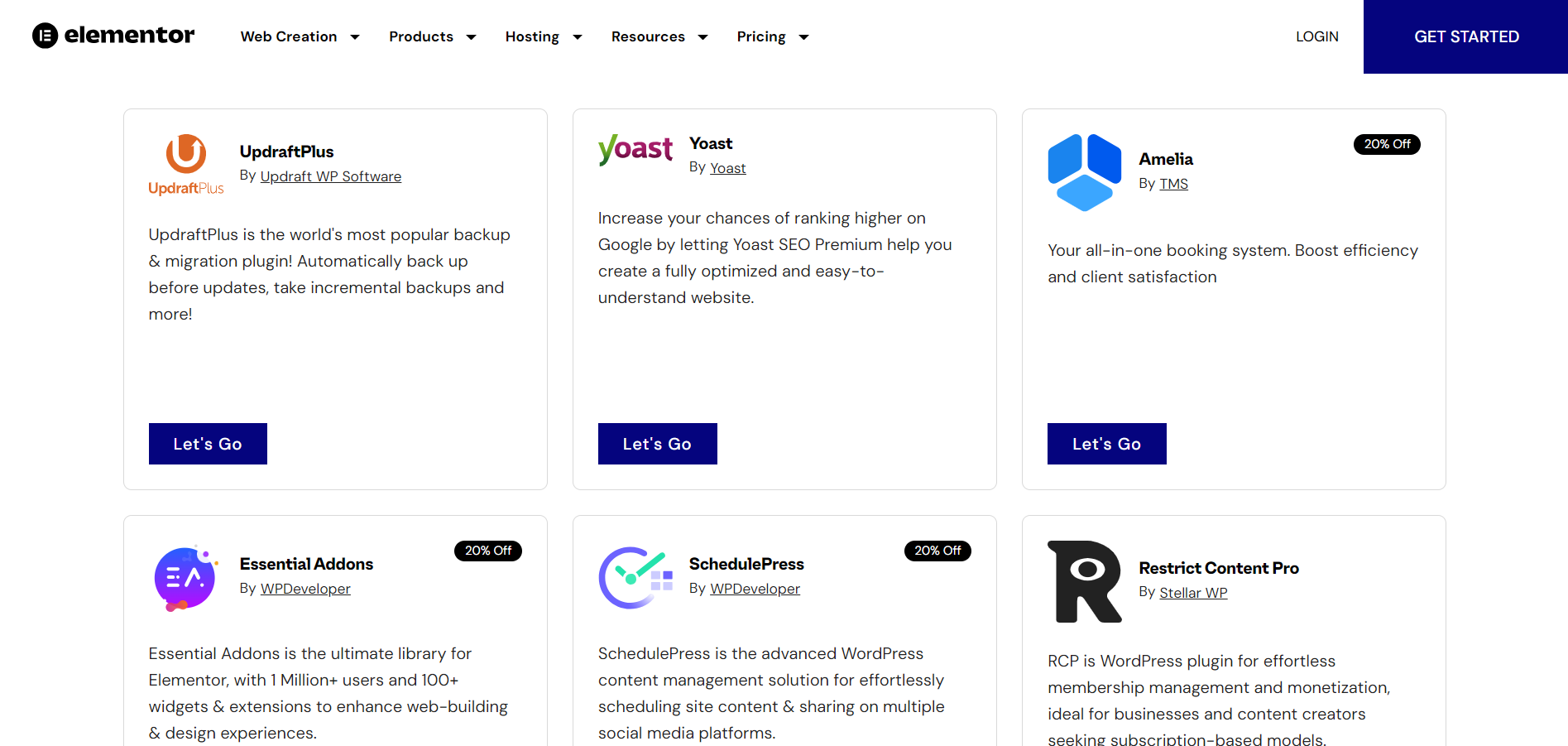
Plugins and integrations
Plugins and integrationsMeasures the range and effectiveness of additional plugins and integrations.Score Components:
- Variety of options (40%): Range of available add-ons.
- Integration smoothness (30%): Ease of integrating plugins into the site.
- Quality of plugins (20%): Functionality and reliability of the options.
- Custom integration capabilities (10%): Support for custom or third-party integrations.
 7.6
7.6
 7.6
7.6
It’s a tie!
Both Elementor and Framer score 7.6 in plugins and integrations. Elementor, a popular WordPress plugin, offers a wide range of add-ons, both free and premium, that extend its functionality beyond the base version. These add-ons offer advanced widgets, modules, and complete theme building capabilities for deep customization.
Key integrations include email marketing platforms like MailChimp, AWeber, and ActiveCampaign, WordPress plugins such as WooCommerce and Yoast for SEO, and social networks like Facebook SDK and YouTube.
On the other hand, Framer offers a variety of plugins that cater to different needs such as forms, video & animation, social media integration, audio, and utility functions. These plugins include integrations with platforms like Vimeo, MP4, Lottie, GIPHY, Instagram, Twitter, Google Maps, Trustpilot, Spotify, SoundCloud, Apple Music, and more.
The plugins are designed to enhance the functionality of websites created with Framer, allowing users to drag and drop these features onto their web pages, customize them, and connect them to their content or service.
In conclusion, both builders offer a robust set of plugins and integrations, but the choice between the two would depend on your specific needs and preferences.

Marketing Features
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 7.8
7.8
 7.2
7.2
🏆
Overall Winner: Elementor
. Elementor stands out for its extensive integrations with various marketing tools and plugins, making it a versatile choice for marketing efforts. Framer, while offering a range of marketing features, lacks in the area of ads and promotions.
 |
 |
|
|---|---|---|
SEO Tools |
✓ (with integration of various SEO plugins) |
✓ |
Email Marketing |
✓ (with integration of various email marketing services) |
✓ (through integration of third-party services) |
Blogging |
✓ |
✓ |
Social Media Integration |
✓ (integration of social media buttons) |
✓ |
Analytics and Reporting |
✓ (with integration of Google Analytics) |
✓ (only on higher plans) |
Ads and Promotions |
✓ |
✗ |
Customer Support
Customer supportEvaluates the quality and availability of support options.Score Components:
- Response time (40%): Speed of support responses.
- Support quality (30%): Effectiveness and helpfulness of the support.
- Availability (20%): Range of support channels (phone, chat, email).
- Resource richness (10%): Quality of self-help and educational materials.
 7.2
7.2
 5.6
5.6
🏆 Winner: Elementor
. Comparing Elementor vs Framer, Elementor takes the lead in this category with a customer support score of 7.2. Elementor provides 24/7 support through ticketing and live chat, ensuring users can get help whenever they need it. This round-the-clock availability is a significant advantage for users who may encounter issues at any time.
Framer, on the other hand, has a customer support score of 5.6. It primarily offers self-help options through a community forum and knowledge base, with additional support available via email. However, the lack of detailed information about their support hours and availability can be a drawback for users needing immediate assistance.
While Framer does offer dedicated support for enterprise customers, the specifics of this support are not well-documented, making it less transparent compared to Elementor’s offerings.
Security
SecurityLooks at the platforms’ security measures and data protection.Score Components:
- Data protection (40%): Safeguards for user and customer data.
- SSL and encryption (30%): Implementation of secure connections.
- Compliance (20%): Adherence to industry security standards.
- Regular updates (10%): Frequency of security updates and patches.
 9.1
9.1
 8.2
8.2
🏆
Winner: Elementor
. Elementor’s security measures are robust, leveraging Google Cloud’s infrastructure for high security, including end-to-end encryption. They also offer advanced hosting features, including the use of Google Cloud Platform’s C2 servers and integration with Cloudflare’s Enterprise CDN, to deliver fast loading times and global reach.
Elementor employs both active and passive security measures, including 24/7 monitoring, regular updates, backups, and specialized security protocols to protect against common threats. Their commitment to security is further emphasized by their ISO 27001 certification and a proactive Bug Bounty program.
Framer also takes security seriously, utilizing Amazon Web Services (AWS) for hosting its services, ensuring data is encrypted at rest using AES with 256-bit keys. They implement a variety of security measures to protect the websites created with its platform, including secure development practices, external security testing, and a bug bounty program.
However, Elementor’s comprehensive security measures and higher security score give it the edge in this comparison.
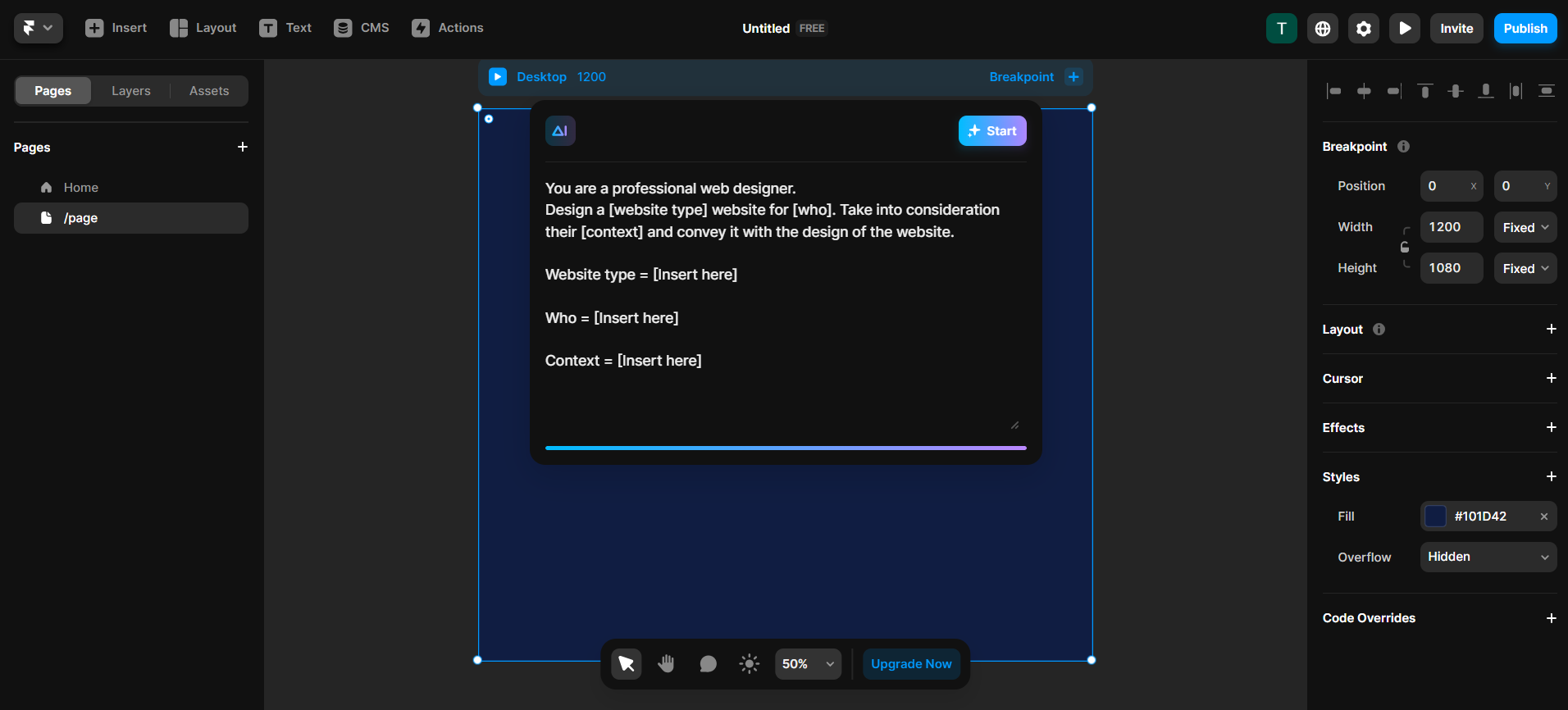
AI Capabilities
AI capabilitiesMeasures the effectiveness of AI-driven features and tools.Score Components:
- Automation efficiency (40%): Impact of AI on streamlining processes.
- Personalization (30%): AI-driven customization for users or customers.
- AI-Assisted design (20%): Role of AI in website design and functionality.
- Data analysis (10%): Use of AI in interpreting user data and analytics.
 7.4
7.4
 7.6
7.6
 |
 |
|
|---|---|---|
AI Builder |
Elementor’s AI builder generates text, custom codes, and images directly within the editor |
Framer’s AI builder simplifies the process of creating and optimizing web content |
AI Ecommerce features |
Elementor provides AI-driven features for eCommerce websites |
|
AI content generation |
Elementor’s AI content generation capabilities enhance website creation on WordPress |
Framer AI enhances website creation with several key features aimed at diverse needs |
Additional AI features |
Elementor can integrate many third-party AI powered WordPress plugins or widgets |
Framer AI’s AI Style and AI Photo Generating and Editing tools significantly bolster the versatility and impact of website design |
🏆 Winner: Elementor
. Elementor, with a score of 7.4, utilizes AI mainly to enhance the website creation process on WordPress. Its AI features focus on text and code generation, including HTML and CSS customization, as well as AI-based image solutions. Elementor also provides AI-driven features for eCommerce websites.
Framer, with a score of 7.6, uses AI to simplify the process of creating and optimizing web content. Its AI capabilities are designed to cater to diverse needs such as AI Translation for global audience engagement, Text Rewrite functionality for content creation, and Headline Generator for crafting compelling content. However, Framer does not have any AI ecommerce features.

User Management
User ManagementAssesses the platforms’ capabilities in managing user roles, permissions, and accessibility.Score Components:
- Role Customization (40%): Flexibility in creating and defining user roles and
permissions. - Ease of Management (30%): User interface and tools for managing users.
- Access Control (20%): Effectiveness of access control measures for different user
levels. - Scalability (10%): Ability to manage a growing number of users efficiently.
 8.8
8.8
 7.4
7.4
🏆 Winner: Elementor
. Both Elementor and Framer offer robust user management features, but Elementor edges out with its flexibility and integration with WordPress roles and permissions.
- Elementor operates on WordPress, and the number of users who can edit or manage a website depends on the roles and permissions set within WordPress. Administrators have full access to edit any part of the site, including Elementor settings, while Editors can manage posts and pages made with Elementor. Authors and Contributors have limited capabilities. Elementor Pro offers a Role Manager feature, enabling further customization of what different roles can do within Elementor.
- Framer supports team collaboration with different plans allowing a varying number of editors. The Team Basic plan allows up to 5 editors, while the Team Pro plan supports up to 10 editors. These plans come with additional features like live collaboration, comments, file storage, and extended version history.
Elementor User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Administrator | Users with full access to all administration features, including Elementor settings. | Can edit all content, Access to Elementor settings, Can install plugins and themes, Can manage users |
| Editor | Users who can manage and publish content including pages and posts. | Can edit pages/posts created with Elementor, Cannot access Elementor settings, Can manage categories, tags, and links, Can moderate comments |
| Author | Users who can publish and manage their own posts. | Can create posts with Elementor, Cannot edit pages, Limited access to media library, Cannot access Elementor settings |
| Contributor | Users who can write and manage their own posts but cannot publish them. | Can create content with Elementor, Cannot publish or edit pages, No access to Elementor settings, Submissions require review by higher-level roles |
Framer User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Designer | Focuses on the aesthetic and UI/UX aspects of the website. | Can create and modify design elements, utilize animation libraries like Framer Motion, and implement accessibility settings. |
| Content Editor | Manages and curates content for the website, including text, images, and other media. | Can edit CMS content, use localization features for different regions, and modify SEO settings. |
| Developer | Works on more technical aspects, such as custom code and integrations. | Has access to deploy options, can use custom domains, manage project permissions, and apply custom code for further optimization. |
| Project Manager | Oversees the project, coordinating between different roles and ensuring the project meets its deadlines and goals. | Can invite collaborators, assign roles and permissions, and manage versions and rollbacks for efficient site management. |
| Collaborator (General) | A role that can encompass various levels of access based on project needs, including design, content, and deployment tasks. | Access can be customized to include a mix of design, content, and deploy permissions based on the project’s needs and the individual’s role within the team. |
Additional Features
 |
 |
|
|---|---|---|
SSL Certificate |
||
Custom Domain |
||
Free Custom Domain Included |
||
International Domains |
||
Mobile Responsive |
||
Page Speed |
||
Website Builder Mobile App |
||
Convert a Website To An App |
||
Website Analytics |
||
Multilingual Sites |
||
Multiple Users |
Elementor vs Framer: User Feedback
Elementor is widely appreciated for its intuitive drag-and-drop interface, enabling rapid creation of professional and responsive websites without coding skills. It offers a vast range of templates and compatibility with WordPress, making it a go-to for diverse users. Despite its benefits, concerns arise regarding website loading times, subscription costs, and occasional compatibility issues. Feedback on customer support and legacy plan management is mixed, with some users experiencing dissatisfaction. Overall, Elementor is valued for its efficiency in web development, although some aspects, particularly support services, could be improved.
Framer receives high marks for its user-friendly, no-code approach to web and prototype design, offering extensive tutorials, templates, and drag-and-drop functionalities that expedite the design process. Users appreciate its integration with tools like Figma, AI-generated responsive designs, and real-time collaboration features. Critiques focus on a steep learning curve for newcomers and limitations in customer support and features without premium access. Despite these drawbacks, Framer is lauded as a powerful design tool that enhances creativity and efficiency in web development.
The making of this blog
We followed a clear, step-by-step process to write and research this article.
Elementor vs Framer: FAQ
Which platform is better for ecommerce, Elementor or Framer?
Can I use both Elementor and Framer for creating informational and business websites?
How do Elementor and Framer compare in terms of design functionalities and templates?
Which platform is easier to use for beginners?
How do the website editors of Elementor and Framer differ?
Which platform offers better product testing options?
In terms of price, how do Elementor and Framer compare?
Which platform has better hosting quality?
How do Elementor and Framer prioritize website speed optimization?
Which platform offers better customer support?