Framer vs Hostinger Website Builder: Final verdict
Framer and Hostinger Website Builder both offer unique strengths, making them suitable for different types of users and projects.
-
Framer (Overall Grade: 7.1/10)
is ideal for users who prioritize design flexibility and advanced prototyping features. It excels in offering a comprehensive set of AI tools, robust design functionalities, and seamless integration with other design tools. However, it has a steeper learning curve and lacks native ecommerce features, making it more suitable for designers and developers who need high-fidelity prototyping and interactive design capabilities. -
Hostinger Website Builder (Overall Grade: 7.1/10)
stands out for its user-friendly interface, affordability, and comprehensive customer support. It is an excellent choice for beginners and small businesses looking for an easy-to-use platform with basic ecommerce capabilities. Hostinger Website Builder also offers better hosting quality and website speed optimization, making it a reliable option for users who prioritize ease of use and performance.

|

|
|
|---|---|---|
|
Design functionalities & templates |
8.5 |
8.5 |
|
Ease of use |
7.1 |
8.3 |
|
Ecommerce |
5.9 |
6.1 |
|
Website Editors |
7.6 |
7.4 |
|
Product testing options |
6.2 |
6.7 |
|
Price |
7.7 |
9.0 |
|
Hosting quality |
7.1 |
7.2 |
|
Website speed optimization |
7.4 |
8.2 |
|
Plugins/extensions and integrations |
7.6 |
4.7 |
|
Marketing features |
7.2 |
5.8 |
|
Customer support |
5.6 |
7.2 |
|
Website security |
8.2 |
8.2 |
|
AI capabilities |
7.6 |
6.1 |
|
User Management |
7.4 |
6.3 |
Which one is the best for ecommerce: Framer or Hostinger Website Builder?
 5.9
5.9
 6.1
6.1
Verdict
: Hostinger Website Builder edges out Framer for ecommerce due to its more comprehensive built-in features, although both have their unique strengths.
-
Framer
: Framer offers a design-centric approach with its AI-driven tools and extensive customization options. However, it lacks native ecommerce functionalities and relies on integrations like Ecwid for online store capabilities. This makes it less ideal for those seeking a straightforward ecommerce solution. In the Framer vs Hostinger Website Builder comparison, Framer is better suited for users who prioritize design flexibility over built-in ecommerce features. -
Hostinger Website Builder
: Hostinger Website Builder provides a more complete ecommerce package with features like product catalog management, inventory management, and multiple payment gateways. It is designed to cater to small businesses and individual sellers, making it a more practical choice for those looking to set up an online store quickly and efficiently.
Which one is the best for informational and business websites?
 7.5
7.5
 7.9
7.9
Verdict
: When it comes to creating informational and business websites, Hostinger Website Builder slightly edges out Framer due to its user-friendly interface and comprehensive hosting options.
-
Framer
: Framer is a robust website builder that combines AI-driven design with an intuitive user interface. It offers extensive customization through a comprehensive component library and AI tools for content generation and localization. However, it has a steeper learning curve for beginners and lacks native e-commerce features, making it more suitable for users with some design experience. Framer scores 7.5 in this category. -
Hostinger Website Builder
: Hostinger Website Builder is designed to make website creation easy and accessible for everyone. Its drag-and-drop platform allows users to build a website or online store without any coding knowledge or design experience. With a score of 7.9, Hostinger Website Builder is more user-friendly and offers a wider variety of hosting types, making it an ideal choice for those seeking a straightforward website creation experience. When comparing Framer vs Hostinger Website Builder, Hostinger’s ease of use and comprehensive hosting options make it the better choice for informational and business websites.
Framer vs Hostinger Website Builder: Detailed comparison
Design functionalities & templates
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 8.5
8.5
 8.5
8.5
Winner: Tie.
Both Framer and Hostinger Website Builder offer robust design functionalities and a wide array of templates, making them both excellent choices depending on your specific needs.
Framer offers a diverse array of over 1,000 customizable website templates and designs, catering to various industries and project requirements. It stands out for its robust design and prototyping features, including responsive design capabilities, real-time collaboration, and extensive import options from other design tools.


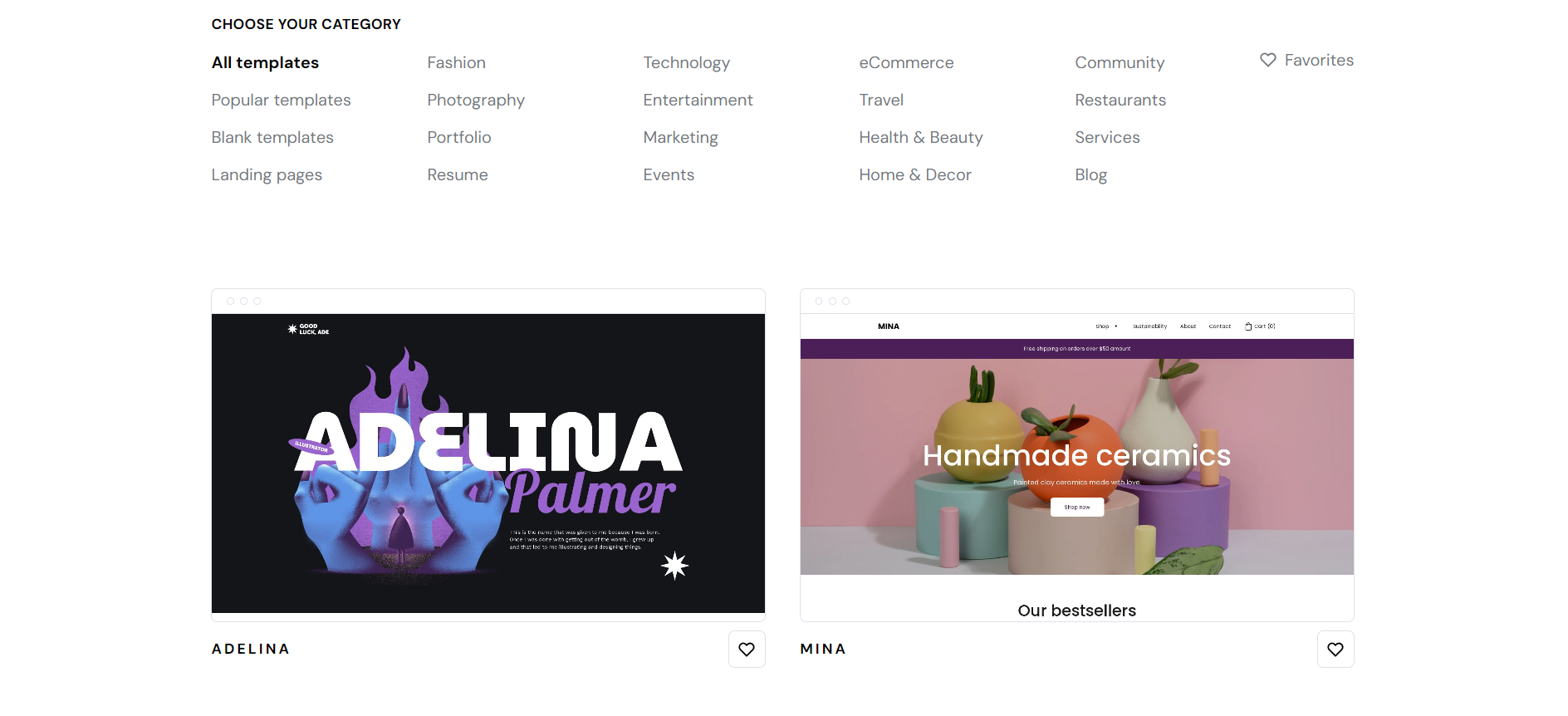
On the other hand, Hostinger Website Builder offers an extensive collection of over 140 templates across various categories, including business, portfolio, blog, ecommerce, restaurant, and landing pages. These templates are fully customizable, providing design flexibility with the ability to adjust colors, fonts, layouts, and incorporate unique brand elements, while ensuring mobile responsiveness for optimal viewing on all devices.
Hostinger Website Builder Themes


Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Ease of use
Ease of useReflects the platform’s overall user-friendliness.Score
Components:
- Learning curve (40%): Quickness and ease of getting started.
- Interface design (30%): Simplicity and intuitiveness of layout.
- User guidance (20%): Quality of tutorials and support.
- Flexibility (10%): Adaptability to various user skills.
 7.1
7.1
 8.3
8.3
🏆 Winner: Hostinger Website Builder
. With a score of 8.3, Hostinger Website Builder is more user-friendly than Framer, which scored 7.1. Hostinger Website Builder’s drag-and-drop interface, real-time editing, and AI-powered tools make it an ideal choice for those seeking a straightforward website creation experience.
Learning Resources
🏆 Winner: Framer
. Framer offers a wide range of learning resources for users at various skill levels, from beginners to advanced designers. These resources include detailed courses and lessons on Framer Academy, covering essential topics like scroll animations, CMS, and localization.
For ecommerce
EcommerceMeasures the platform’s effectiveness in supporting online business activities.Score Components:
- Ecommerce themes and templates (20%): Variety and design of templates.
- Product management (25%): Ease of managing and organizing products.
- Payment options (25%): Variety and convenience of payment methods.
- Ecommerce features (20%): Features for managing an ecommerce store.
- Integration (10%): Compatibility with external e-commerce tools and services.
 5.9
5.9
 6.1
6.1
When it comes to ecommerce, both Framer and Hostinger Website Builder have their strengths and weaknesses. Framer, while not offering native ecommerce features, can be paired with Ecwid’s free shopping cart extension for online store functionalities. On the other hand, Hostinger Website Builder provides basic ecommerce capabilities suitable for small businesses and individual sellers.

|

|
|
|---|---|---|
|
Ecommerce themes and templates |
7.0 |
6.5 |
|
Product page customization |
5.5 |
5.8 |
|
Payment processing and commissions |
6.5 |
7.0 |
|
POS capabilities |
3.0 |
4.5 |
|
Payment gateways |
6.0 |
7.5 |
|
Product numbers |
6.0 |
6.0 |
|
Additional ecommerce features |
5.5 |
6.2 |
Framer ecommerce features:
- Ecwid integration
Hostinger Website Builder ecommerce features:
- Product Catalog Management
- Inventory management
- Taxes and shipping
- Payment gateways
- Order management
- Discount coupons and promotions
Ecommerce themes & templates
Framer offers 97 website templates specifically designed for ecommerce, providing a wide range of options for various business needs. These templates are highly customizable, allowing for easy adjustments to colors, fonts, layouts, and integration with essential ecommerce tools. Hostinger Website Builder, on the other hand, provides over 50 ecommerce templates out of its library of 140+, covering various styles and industries. These mobile-responsive templates offer pre-built functionalities such as product pages, shopping carts, and wishlists.
Product page customization
Framer primarily focuses on expanding design possibilities for ecommerce. However, it lacks inherent ecommerce functionalities and instead heavily depends on integrating with platforms such as Shopify and Ecwid. Hostinger Website Builder’s product page customization includes editing basic elements, adjusting layout and design, and optimizing SEO settings. However, compared to dedicated ecommerce platforms, it falls short in terms of flexibility due to limited code access, restrictions on creating entirely new custom sections, and theme-specific limitations.
Payment processing
Framer supports Stripe for payment processing, enabling a wide range of payment options including one-time payments, subscriptions, and more, without requiring coding. Hostinger Website Builder provides basic ecommerce features, supporting popular payment gateways like PayPal, Stripe, and Square with no additional platform commissions on sales. However, it lacks built-in payment processing and integrated point-of-sale capabilities, necessitating reliance on third-party gateways and separate systems for in-person transactions.
Considering the features, availability, cost, and flexibility, both Framer and Hostinger Website Builder have their own merits and demerits. Depending on the specific needs and requirements of the user, one may be preferred over the other.
Website Editors
Website EditorsEvaluates the platforms’ website building and editing capabilities.Score Components:
- Customization tools (40%): Range and power of editing features.
- Editor usability (30%): User experience within the editor.
- Design flexibility (20%): Freedom in layout and design changes.
- Update and maintenance ease (10%): Simplicity of updating and maintaining the site.
 7.6
7.6
 7.4
7.4
🏆
Winner: Framer
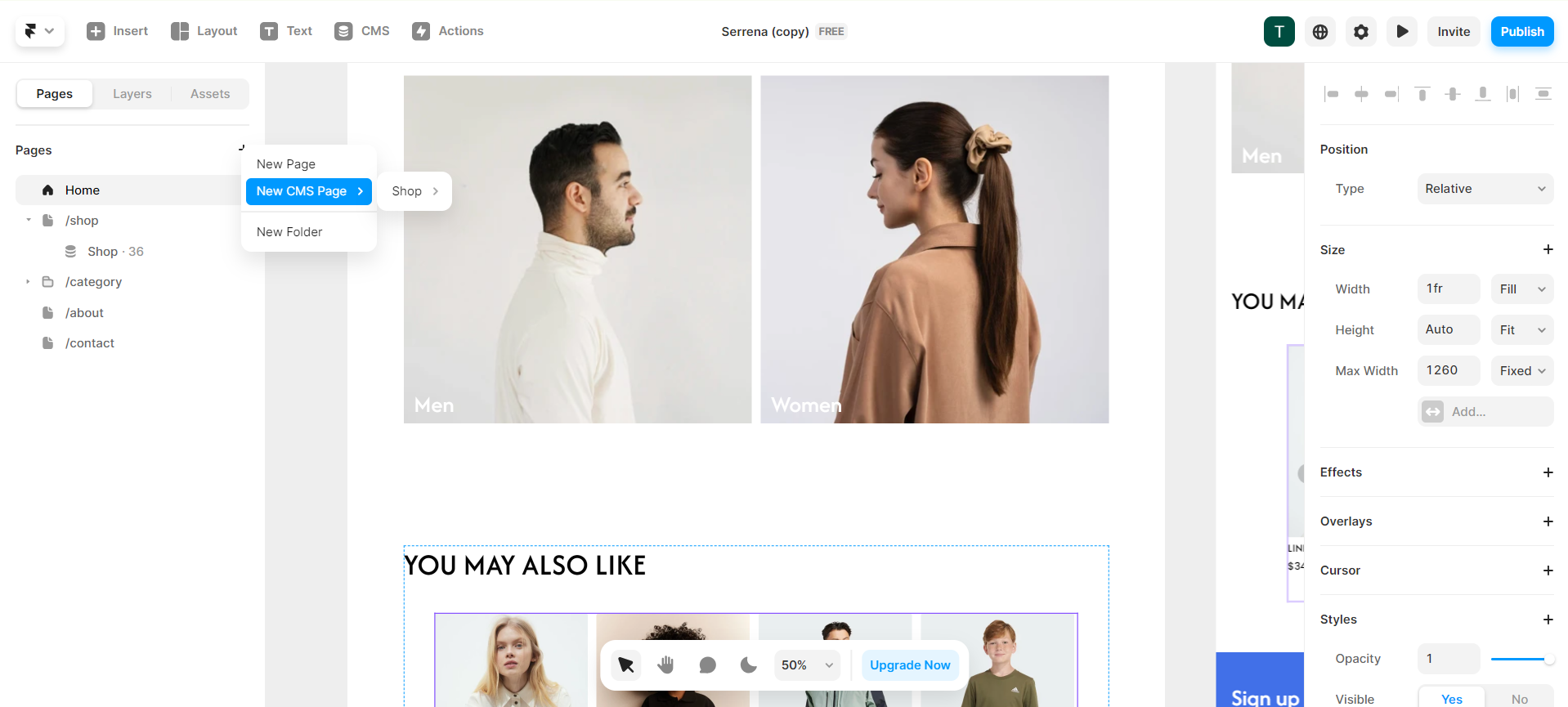
. Framer, with a score of 7.6, is designed for high-fidelity prototyping and complex animations, catering to both designers and developers. It offers a robust set of tools for creating interactive and responsive designs, including a wide array of pre-built components, real-time collaboration features, and the ability to integrate with other design tools and workflows. Users can leverage Framer’s editor to craft detailed animations, fine-tune interactions, and test their designs across various screen sizes and devices. Additionally, its code export feature allows for seamless transition from design to development, making it a versatile choice for teams aiming to create polished, user-centric websites.

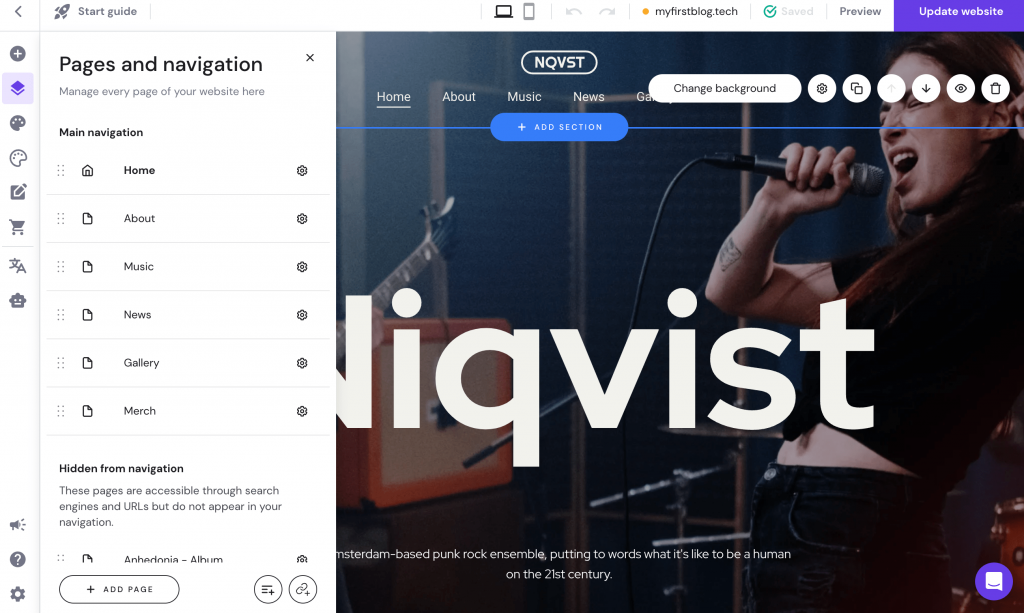
Hostinger Website Builder’s editor, scoring 7.4, is a beginner-friendly platform with a drag-and-drop interface, pre-designed templates, and visual aids for easy website creation. It offers various sections, content editing tools, SEO optimization, and ecommerce capabilities on premium plans, but has limitations in design flexibility compared to code-based platforms and may have fewer advanced features for high-volume stores. Customization options also vary based on the chosen plan.

Mobile editor/app
 4.5
4.5
 5.5
5.5
🏆
Winner: Hostinger Website Builder
. Both Framer and Hostinger Website Builder do not have a dedicated mobile app for editing. However, they offer mobile-friendly interfaces that are accessible through a mobile browser. Framer’s mobile version of the editor is noted to be inconvenient, which can make editing on the go a bit challenging.
On the other hand, Hostinger Website Builder’s mobile interface is user-friendly, making it easier for users to make quick edits or updates to their website from their mobile device. Therefore, Hostinger Website Builder scores higher in this category.
Product testing options
Product Testing OptionsAssesses the options for trying out platform features before commitment.Score Components:
- Trial quality (40%): Extent and usefulness of the trial or free version.
- Feature accessibility (30%): How many features are available to test.
- Trial duration (20%): Length of the trial period.
- Ease of transition (10%): Smoothness of moving from trial to paid plans.
 6.2
6.2
 6.7
6.7
Overall Result
:
Hostinger Website Builder wins
. Hostinger Website Builder scores 6.7, slightly higher than Framer’s 6.2. While both platforms allow for some testing of premium features, Hostinger Website Builder offers a 30-day money-back guarantee for all paid plans, providing a longer period for users to evaluate the platform. Framer, on the other hand, only offers refunds in some regions and does not provide a trial version.

|

|
|
|---|---|---|
|
Free Plan |
Yes | No |
|
Trial Duration |
No |
No (30-day money-back guarantee) |
|
Testing Premium Features |
Limited with free version | During 30-day refundable period |
|
Money Back Guarantee |
14 days (only in some regions) |
30 days for all paid plans |
Price
PriceLooks at the cost-effectiveness and value for money of each platform.Score Components:
- Plan value (40%): What each pricing tier offers.
- Transparency and clarity (30%): Clearness of pricing structures.
- Flexibility of plans (20%): Range of options to suit different budgets.
- Hidden costs (10%): Additional expenses not included in the plan.
 7.7
7.7
 9.0
9.0
Hostinger Website Builder offers a more affordable pricing structure compared to Framer, which is reflected in their respective price scores of 9.0 and 7.7.

|

|
|
|---|---|---|
|
Free |
Free (Free/month): Allows 3 websites built on a framer.website subdomain with Framer branding in the footer. Limited to 1,000 traffic visitors and 1,000 CMS items. |
No offering at this amount. |
|
$10-$13 |
Mini ($10/month): Removes Framer branding, allows using a custom domain, includes collaboration with an additional cost for extra editors, custom code embedding, e-commerce support, and limited CMS items. Offers a monthly visitor limit of 2,000 and 1GB bandwidth. Value for price: 6.5 |
Premium website ($11.99/month): Build 1 website with 10 GB storage, 100 GB bandwidth, custom domain & email, social media integration & SEO tools. Value for price: 7.5 |
|
$13-$24 |
Basic ($20/month): Offers all Mini features plus increased limits for CMS items (1,000) and traffic (10,000 visitors per month), along with 10GB bandwidth. Value for price: 7.5 |
Business website builder ($13.99/month): Build 1 website with custom domain & emails, AI website builder, AI image generator, AI writer, ecommerce features, marketing integrations and 0% transaction fees Value for price: 8.5 |
|
$30+ |
Pro ($30/month): Enhances Basic plan features with a significant increase in CMS items (10,000), traffic (100,000 visitors per month), and bandwidth (100GB), among other advanced features. Value for price: 8.5 |
No offering at this amount. |
location. As a result in rare cases the prices displayed here can differ from the ones you see on their
websites.
Hosting quality
Hosting
qualityExamines the reliability and performance of the hosting solutions.Score Components:
- Uptime (40%): Consistency and reliability of website availability.
- Speed (30%): Loading times and performance.
- Bandwidth and storage (20%): Sufficiency of resources provided.
- Data centers (10%): Quality and distribution of hosting infrastructure.
 7.1
7.1
 7.2
7.2
Winner: Hostinger Website Builder
. Both Framer and Hostinger Website Builder offer hosting services with their plans, but Hostinger Website Builder edges out with a wider variety of hosting types and a 99.9% uptime guarantee across all plans. Framer, while offering a decent service with global data centers and a 99.9% uptime, only guarantees this uptime for enterprise plans.

|

|
|
|---|---|---|
|
Do they offer hosting? |
Yes, included in all their plans | Yes, included in all their plans |
|
Data Centers: |
4 data centers globally: 2 in US, 1 in Ireland, 1 in Singapore | Data Centers across the globe: USA, Europe, Asia, South America |
|
Type of hosting: |
Cloud Hosting | Shared Hosting, Cloud Hosting, WordPress Hosting, VPS Hosting |
|
Uptime: |
99.9% | 99.9% |
|
Uptime Guarantee: |
Only for enterprise plan, 99.99% | Yes, 99.9% |
Website Speed Optimization
Website Speed OptimizationEvaluates optimization of website loading timesScore Components:
- PageSpeed Score (30%): Google’s score indicating performance optimization.
- Loading Time (30%): The average time until a website is fully interactive.
- Mobile Optimization (15%): Optimization effectiveness for mobile devices.
- Resource Optimization (15%): Optimizing images, scripts, and other heavy resources.
- CDN Usage (10%): Use of CDN to enhance speed across geolocations.
 7.4
7.4
 8.2
8.2
🏆 Winner: Hostinger Website Builder
Both Framer and Hostinger Website Builder prioritize website performance and page speed, but Hostinger Website Builder outperforms Framer in this aspect due to its advanced speed optimization strategies and better Core Web Vital improvements.

|

|
|
|---|---|---|
|
Focus |
Code Minification, Pre-Rendering, Caching, Image optimization |
LiteSpeed Cache, Cloudflare CDN, MariaDB database, Browser caching |
|
Performance Tools |
Google Lighthouse, PageSpeed Insights |
Google PageSpeed Insights Integration |
|
Key Strategies |
Code Minification, Pre-Rendering, Caching, Image optimization |
LiteSpeed Cache, Cloudflare CDN, MariaDB database, Browser caching |
|
Load Times |
Varies depending on optimization and website complexity |
2-3 seconds average |
|
Page Speed Scores Range |
Varies depending on optimization and website complexity |
80-95+/100 |
|
Core Web Vitals Improvement |
Emphasis on LCP, FID, CLS improvements |
Significant improvements in LCP, FID, and CLS through various optimizations |
Framer focuses on code minification, pre-rendering, caching, and image optimization to enhance website speed. It also emphasizes on improving Core Web Vitals (CWV) such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). However, the load times and PageSpeed scores vary depending on the optimization and complexity of the website.
On the other hand, Hostinger Website Builder uses advanced strategies like LiteSpeed Cache, Cloudflare CDN, MariaDB database, and browser caching for speed optimization. It has made notable strides in enhancing CWV performance, successfully reducing LCP through LiteSpeed Cache and Cloudflare CDN, improving FID with server-side optimizations, and minimizing CLS through CSS optimizations. This has led to significant improvements in overall CWV scores. The average load times are 2-3 seconds, and the PageSpeed scores range from 80 to 95+/100, which are better than Framer. Therefore, Hostinger Website Builder is the winner in website speed optimization.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Plugins and integrations
Plugins and integrationsMeasures the range and effectiveness of additional plugins and integrations.Score Components:
- Variety of options (40%): Range of available add-ons.
- Integration smoothness (30%): Ease of integrating plugins into the site.
- Quality of plugins (20%): Functionality and reliability of the options.
- Custom integration capabilities (10%): Support for custom or third-party integrations.
 7.6
7.6
 4.7
4.7
🏆 Winner: Framer.
Framer scores 7.6, offering a variety of plugins that cater to different needs such as forms, video & animation, social media integration, audio, and utility functions. These plugins include integrations with platforms like Vimeo, MP4, Lottie, GIPHY, Instagram, Twitter, Google Maps, Trustpilot, Spotify, SoundCloud, Apple Music, and more. The plugins are designed to enhance the functionality of websites created with Framer, allowing users to drag and drop these features onto their web pages, customize them, and connect them to their content or service.
On the other hand, Hostinger Website Builder scores 4.7, offering around 20 free options in categories such as marketing, forms, website functionality, design, and SEO. While basic needs are covered with free add-ons, premium ones are available for individual purchase, ranging from $0.99 to $19.99 each. Alternatively, users can opt for Pro and Business plans starting at $10.99 per month, which include bundled premium add-ons along with hosting, with the Business plan offering more features and ecommerce capabilities.
Marketing Features
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 7.2
7.2
 5.8
5.8
🏆
Overall Winner: Framer
. Framer stands out for its comprehensive SEO tools, Mailchimp integration for email marketing, and robust analytics and reporting suite. However, it lacks built-in ads and promotions features. Hostinger Website Builder, while offering a range of marketing features, falls short in comparison, especially in analytics and reporting.

|

|
|
|---|---|---|
|
SEO Tools |
|
|
|
Email Marketing |
Yes, through integration of third-party services such as Mailchimp |
Yes, through third-party integrations |
|
Blogging |
|
|
|
Social Media Integration |
|
Simple social media links and sharing options |
|
Analytics and Reporting |
Yes, only on higher plans |
Basic analytics for website traffic and performance |
|
Ads and Promotions |
No |
Limited direct ad tools but supports integrations for ad management |
Customer Support
Customer supportEvaluates the quality and availability of support options.Score Components:
- Response time (40%): Speed of support responses.
- Support quality (30%): Effectiveness and helpfulness of the support.
- Availability (20%): Range of support channels (phone, chat, email).
- Resource richness (10%): Quality of self-help and educational materials.
 5.6
5.6
 7.2
7.2
🏆 Winner: Hostinger Website Builder
. In the Framer vs Hostinger Website Builder comparison, Hostinger Website Builder takes the lead with its comprehensive customer support options. Hostinger provides 24/7 live chat, a ticketing system with email responses within 24 hours, and phone support during specified hours, ensuring users have multiple ways to get assistance whenever needed.
Framer, on the other hand, primarily relies on self-help options through its community forum and knowledge base. While users can email Framer’s customer support, the lack of detailed information about their working hours and availability can be a drawback for those needing immediate assistance. Hostinger’s more robust support system makes it a better choice for users seeking reliable and accessible customer support.
Security
SecurityLooks at the platforms’ security measures and data protection.Score Components:
- Data protection (40%): Safeguards for user and customer data.
- SSL and encryption (30%): Implementation of secure connections.
- Compliance (20%): Adherence to industry security standards.
- Regular updates (10%): Frequency of security updates and patches.
 8.2
8.2
 8.2
8.2
Draw: Framer and Hostinger Website Builder
. Both Framer and Hostinger Website Builder take security seriously, scoring equally in this category.
Framer utilizes Amazon Web Services (AWS) for hosting its services, ensuring data is encrypted at rest using AES with 256-bit keys. They classify data into categories like Confidential, Internal, and Public, and manage secrets and encryption keys through AWS Parameter Store and Key Management Service (KMS). Access to secrets and keys is restricted based on the principle of least privilege, and environments (production, staging, development) are fully separated and isolated for additional security.
Hostinger, on the other hand, provides data storage with the flexibility to choose server locations and implements security measures like encryption and regular backups. They prioritize website security through regular updates, advanced firewalls, DDoS protection, anti-malware scans, and regular backups. Additionally, they implement data security measures like database encryption, SSL certificates, two-factor authentication, and offer PCI-compliant hosting for ecommerce sites, with optional premium add-ons such as Sucuri Security and SiteLock for enhanced protection.
AI Capabilities
AI capabilitiesMeasures the effectiveness of AI-driven features and tools.Score Components:
- Automation efficiency (40%): Impact of AI on streamlining processes.
- Personalization (30%): AI-driven customization for users or customers.
- AI-Assisted design (20%): Role of AI in website design and functionality.
- Data analysis (10%): Use of AI in interpreting user data and analytics.
 7.6
7.6
 6.1
6.1

|

|
|
|---|---|---|
|
AI Builder |
Framer’s AI builder simplifies the process of creating and optimizing web content |
Hostinger’s AI Website Builder automates aspects of website creation, including layout generation and content creation |
|
AI Ecommerce features |
|
Hostinger’s AI Website Builder offers an AI Shop Generator, automated product descriptions, smart stock management, and order fulfillment tools |
|
AI Content Generation |
Framer AI offers AI Translation, Text Rewrite functionality, and a Headline Generator for content creation |
Hostinger’s AI Writer tool offers quick and easy content creation with suggested keywords |
|
Additional AI features |
Framer AI’s AI Style and AI Photo Generating and Editing tools enhance website design |
Hostinger offers the AI Image Generator, AI Logo Maker, AI Heatmap, and SEO Check tool |
🏆 Winner: Framer
. Framer, with a score of 7.6, offers a more comprehensive set of AI tools, including AI Translation, Text Rewrite functionality, and a Headline Generator for content creation. It also offers AI Style and AI Photo Generating and Editing tools for enhanced website design.

Hostinger Website Builder, with a score of 6.1, offers an AI Website Builder that automates aspects of website creation. It also offers AI ecommerce features and an AI Writer tool for content creation. However, it lacks in terms of customization and uniqueness compared to Framer.
User Management
User ManagementAssesses the platforms’ capabilities in managing user roles, permissions, and accessibility.Score Components:
- Role Customization (40%): Flexibility in creating and defining user roles and
permissions. - Ease of Management (30%): User interface and tools for managing users.
- Access Control (20%): Effectiveness of access control measures for different user
levels. - Scalability (10%): Ability to manage a growing number of users efficiently.
 7.4
7.4
 6.3
6.3
🏆 Winner: Framer
. Both Framer and Hostinger Website Builder offer different plans that allow a varying number of editors. However, Framer provides more flexibility and granular access control over who can edit the website, ensuring team members have the appropriate access based on their roles.
- Framer supports team collaboration with different plans allowing a varying number of editors; the Team Basic plan allows up to 5 editors, while the Team Pro plan supports up to 10 editors. These plans come with additional features like live collaboration, comments, file storage, and extended version history.
- The number of users who can edit a Hostinger website depends on the hosting plan and the Website Builder edition chosen. For shared hosting, the Free plan allows only 1 user, Starter allows 2, Premium allows 5, and Business offers unlimited collaborators. In Cloud Hosting, Startup allows 2, Professional allows 5, and Enterprise offers unlimited collaborators. The Website Builder Pro edition, available on all plans, allows up to 10 collaborators.
Framer User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Designer | Focuses on the aesthetic and UI/UX aspects of the website. | Can create and modify design elements, utilize animation libraries like Framer Motion, and implement accessibility settings. |
| Content Editor | Manages and curates content for the website, including text, images, and other media. | Can edit CMS content, use localization features for different regions, and modify SEO settings. |
| Developer | Works on more technical aspects, such as custom code and integrations. | Has access to deploy options, can use custom domains, manage project permissions, and apply custom code for further optimization. |
| Project Manager | Oversees the project, coordinating between different roles and ensuring the project meets its deadlines and goals. | Can invite collaborators, assign roles and permissions, and manage versions and rollbacks for efficient site management. |
| Collaborator (General) | A role that can encompass various levels of access based on project needs, including design, content, and deployment tasks. | Access can be customized to include a mix of design, content, and deploy permissions based on the project’s needs and the individual’s role within the team. |
Additional Features

|

|
|
|---|---|---|
|
SSL Certificate |
|
|
|
Custom Domain |
|
|
|
Free Custom Domain Included |
|
|
|
International Domains |
|
|
|
Mobile Responsive |
|
|
|
Page Speed |
|
|
|
Website Builder Mobile App |
|
|
|
Convert a Website To An App |
|
|
|
Website Analytics |
|
|
|
Multilingual Sites |
|
|
|
Multiple Users |
|
|
Framer vs Hostinger Website Builder: User Feedback
Framer receives high marks for its user-friendly, no-code approach to web and prototype design, offering extensive tutorials, templates, and drag-and-drop functionalities that expedite the design process. Users appreciate its integration with tools like Figma, AI-generated responsive designs, and real-time collaboration features. Critiques focus on a steep learning curve for newcomers and limitations in customer support and features without premium access. Despite these drawbacks, Framer is lauded as a powerful design tool that enhances creativity and efficiency in web development.
Hostinger Website Builder is favored for its ease of use, affordability, and strong customer support, making it an attractive option for users, especially those new to website building. However, there are areas for improvement, particularly in offering more diverse templates, enhancing ecommerce features, and streamlining customer support responsiveness. These insights reflect a balance of satisfaction with areas that could benefit from further development when comparing Framer vs Hostinger Website Builder.
The making of this blog
We followed a clear, step-by-step process to write and research this article.
Framer vs Hostinger Website Builder: FAQ
Which platform is better for beginners, Framer or Hostinger Website Builder?
Can I use both Framer and Hostinger Website Builder for ecommerce?
How do Framer and Hostinger Website Builder compare in terms of design flexibility?
Which platform offers better customer support, Framer or Hostinger Website Builder?
Are Framer and Hostinger Website Builder suitable for building informational and business websites?
Which platform is more affordable, Framer or Hostinger Website Builder?









