Instalar un chat en directo en tu sitio de WordPress puede mejorar significativamente la participación y la atención al cliente. Esta guía está diseñada para principiantes, y proporciona un enfoque directo y paso a paso para aprender a instalar el chat en directo en WordPress y mejorar las funciones de tu sitio web. Cubriremos la selección de un plugin de chat en directo adecuado, el proceso de instalación y los ajustes básicos de configuración. Discutiremos consejos para utilizar eficazmente el chat en directo con el fin de mejorar la interacción con los usuarios y resolver las consultas con rapidez. Tanto si quieres aumentar las ventas, la asistencia o la experiencia del usuario, integrar el chat en directo en WordPress es una decisión inteligente que puede reportar beneficios sustanciales.
Cómo instalar un chat en directo
Añadir un chat en directo a tu sitio WordPress es un proceso sencillo que puede completarse en unos pocos pasos. Aquí tienes el proceso detallado por el que debes pasar:
Elige el plugin de chat en directo adecuado
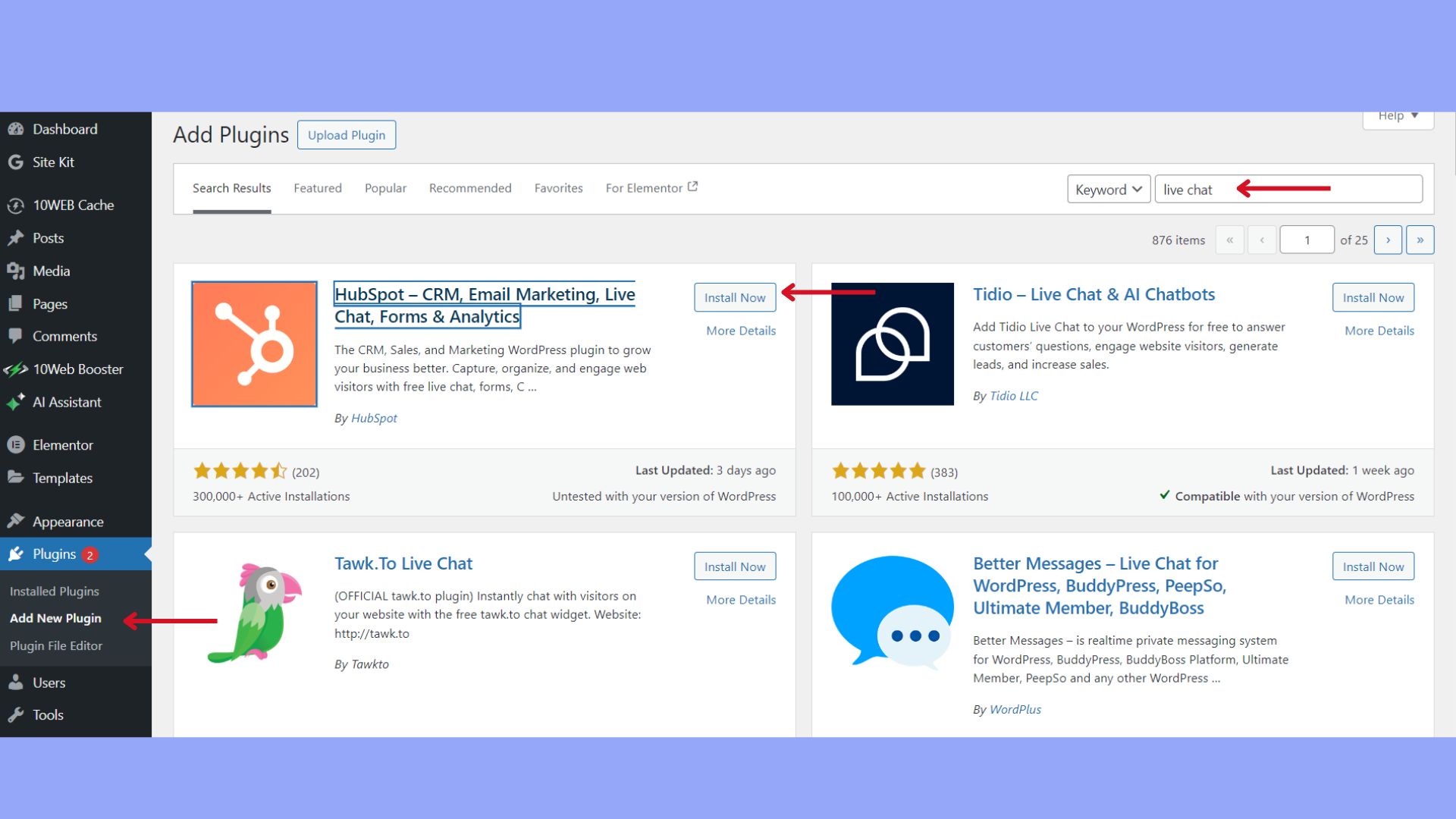
Cuando decidas instalar un plugin de chat en directo en tu sitio de WordPress, tu objetivo principal debe ser encontrar uno que se ajuste perfectamente a las necesidades y objetivos de tu sitio. Encuentra tu mejor opción yendo a Panel de WordPress > Plugins > Añadir nuevo > buscar chat en vivo.
Evalúa tus necesidades
Antes de sumergirte en los numerosos plugins de chat en directo, y aprender cómo instalar el chat en directo en WordPress, debes definir claramente lo que necesitas. Si tu sitio web está construido sobre WooCommerce, busca un plugin que se integre perfectamente con él. Para sitios que dependen de sistemas de gestión de relaciones con los clientes (CRM), busca plugins que ofrezcan integraciones CRM. Considera si necesitas una versión gratuita para empezar o si sería más beneficioso probar un plugin premium. Así pues, hay muchas cosas que debes tener en cuenta para tus necesidades individuales y empresariales.
Compara funciones y precios
Una vez que hayas comprendido tus necesidades, es hora de comparar las funciones y los precios de los mejores plugins de chat en directo:
Gratis vs. Premium: Muchos plugins vienen con una versión gratuita que ofrece funciones básicas. Las versiones premium suelen ampliar la funcionalidad, como el aumento del volumen de chat o los análisis avanzados.
Plugins de chat en directo gratuitos: Suelen incluir funciones básicas de chat adecuadas para operaciones a pequeña escala. Plugins de chat en directo premium: Ofrecen funciones avanzadas, como invitaciones proactivas al chat, que podrían justificar su coste.
Consulta siempre la página del plugin en el panel de control de WordPress para obtener la información y las funciones más actualizadas. Busca plugins de chat en directo con altas valoraciones y una gran base de usuarios, ya que es probable que ofrezcan un historial probado de éxito y fiabilidad.
Instalar el plugin de chat en directo
La integración del chat en directo en tu sitio web WordPress se realiza utilizando el panel de control de WordPress para la instalación directa o subiendo el plugin manualmente si tienes un archivo de plugin disponible.
Instalación a través del panel de WordPress
Si te preguntas cómo instalar el chat en directo en WordPress a través del panel de control, aquí tienes los pasos.
Después de buscar e identificar el plugin que deseas utilizar, haz clic en Instalar ahora junto al nombre del complemento. Una vez finalizada la instalación, selecciona Activa para activar el chat en directo en tu sitio web WordPress.
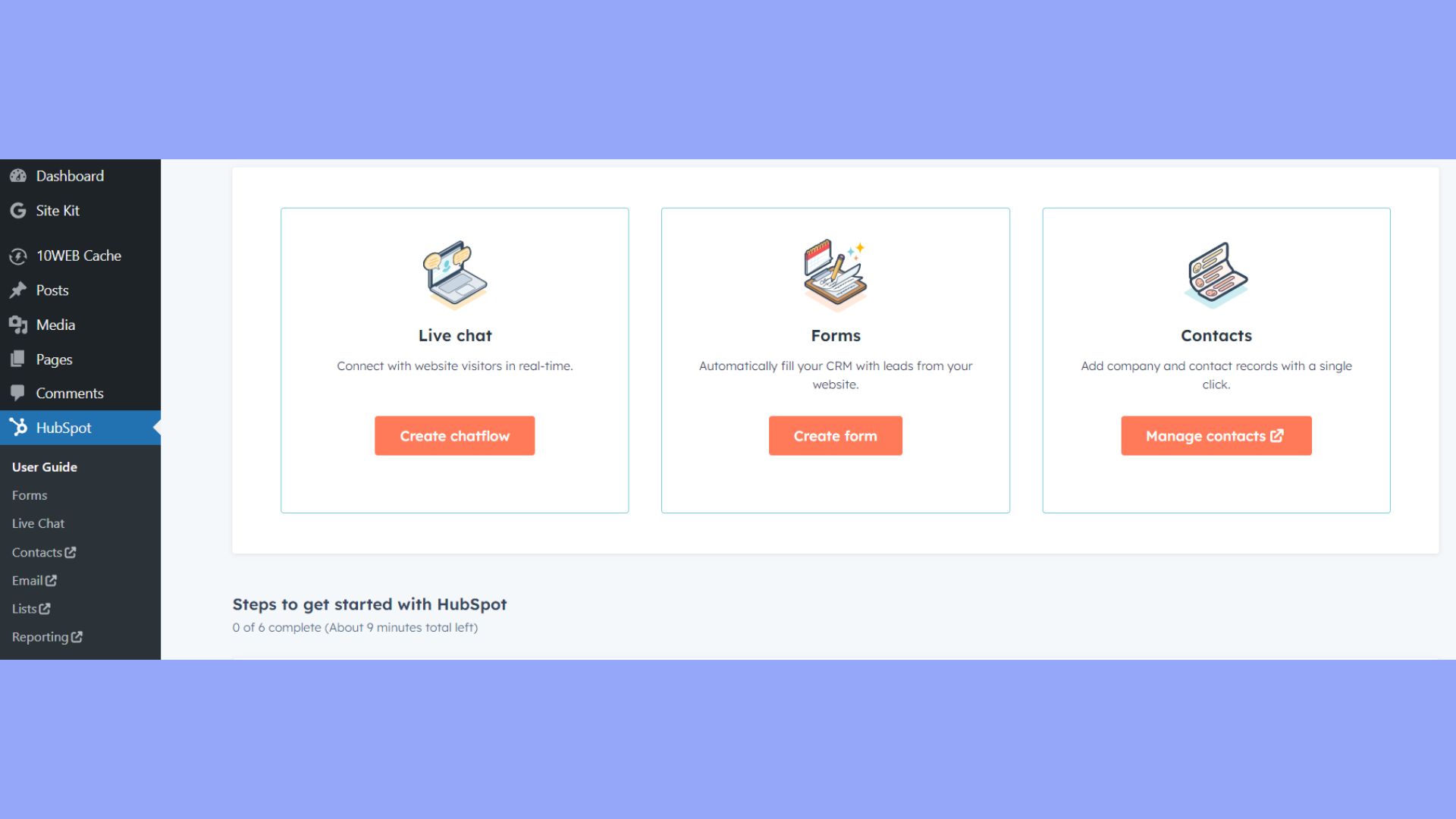
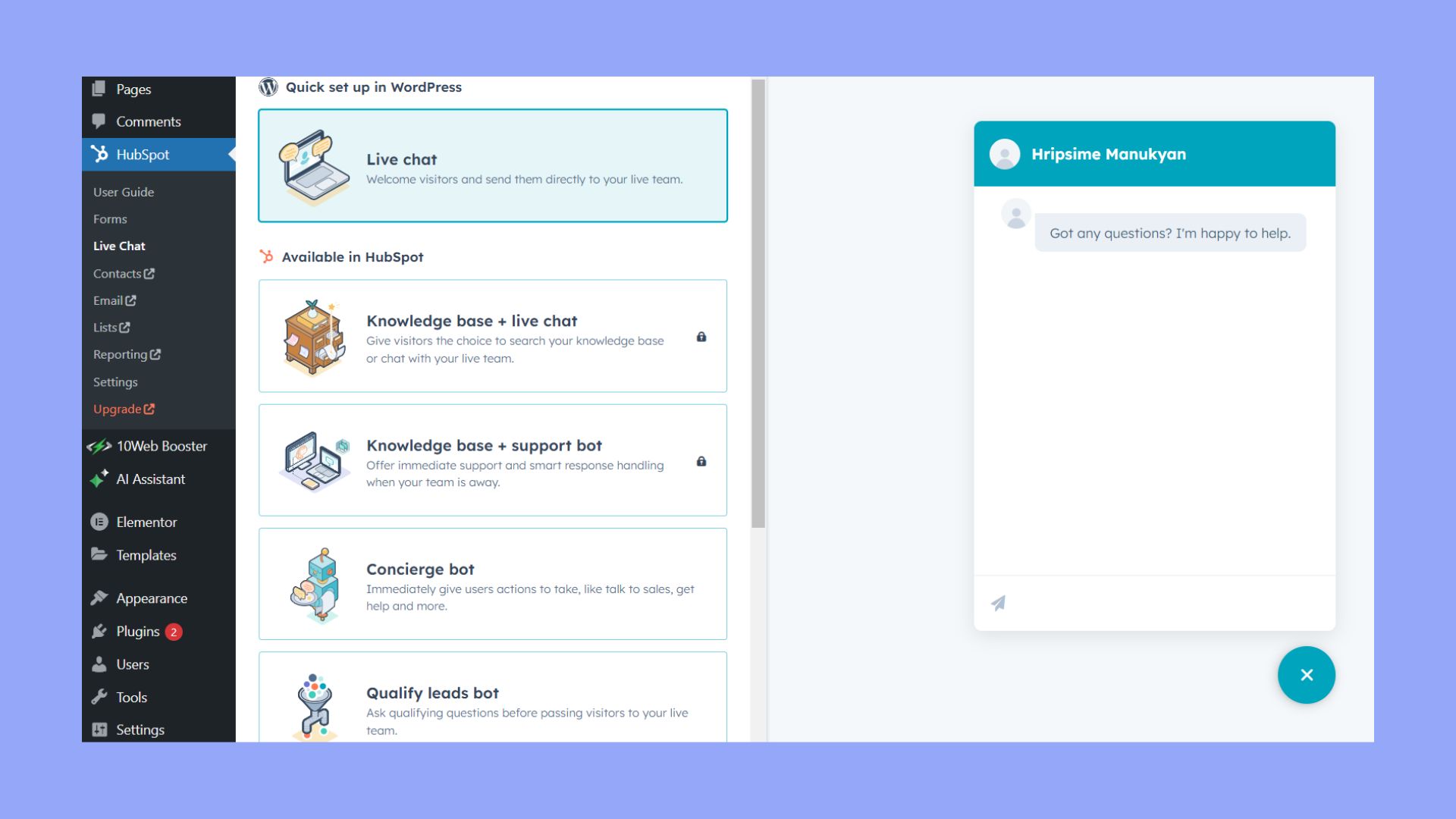
Por ejemplo, he instalado el plugin HotSpot y tras configurarlo, me sugiere crear un flujo de chat. Al hacer clic, aterrizo en esta personalización. 
Instalación manual del plugin
Si tienes el archivo .zip del plugin:
- Accede a tu Panel de WordPress.
- Ve a la sección Plugins y elige Añadir nuevo.
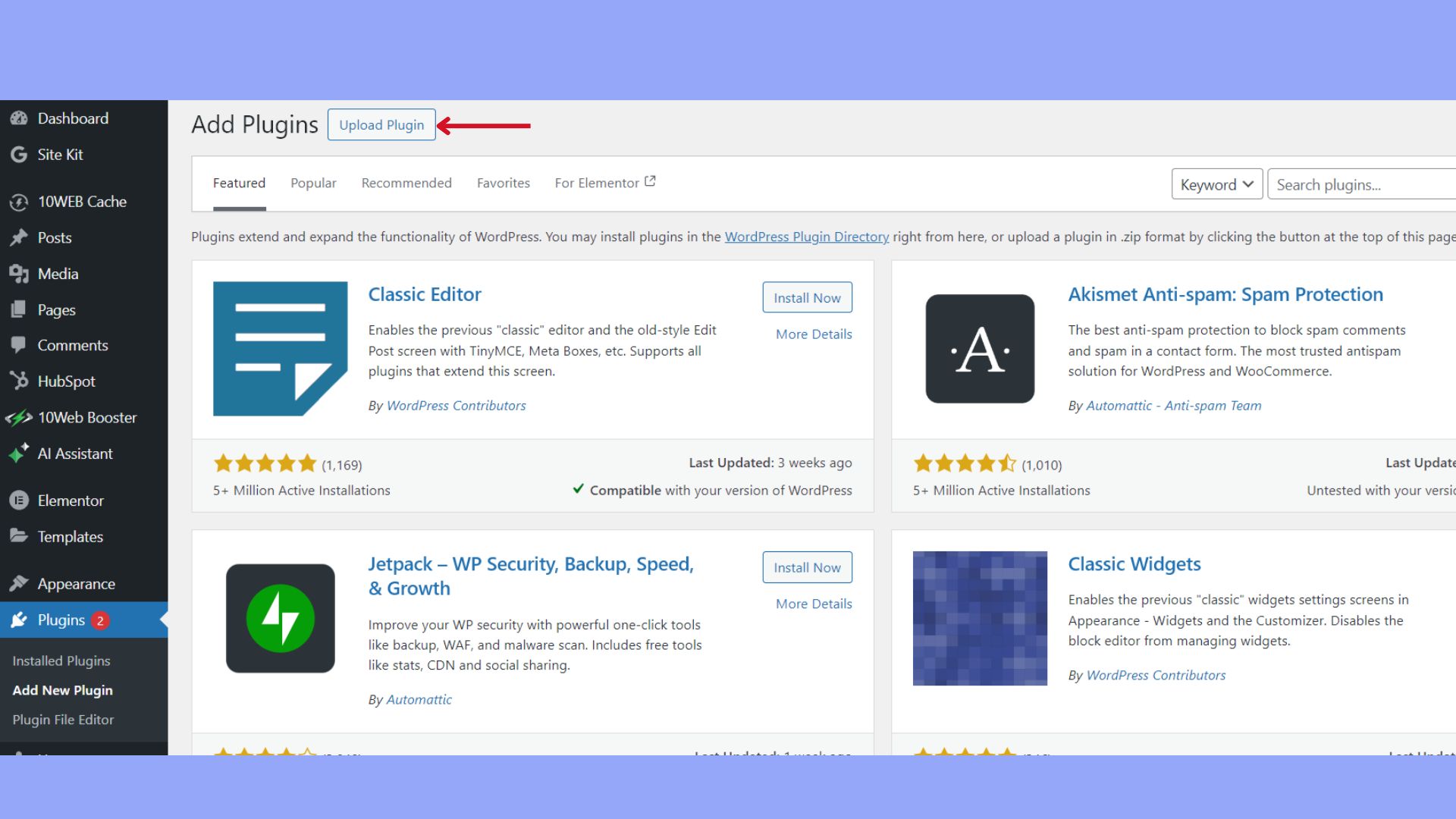
- Selecciona Subir Plugin en la parte superior de la página.

Después:
- Haz clic en Elegir archivo y sube el archivo .zip del plugin.
- Pulsa Instalar ahora para subir e instalar el plugin.
- Haz clic en Activar plugin para empezar a utilizar el chat en directo en tu sitio de WordPress.
Durante la instalación, asegúrate de consultar la documentación del plugin para ver si hay instrucciones específicas o tutoriales proporcionados por el desarrollador del plugin en wordpress.org, y opta siempre por plugins de confianza y con buenas críticas.
Configurar el chat en directo
Antes de interactuar con tus visitantes a través del chat en directo, primero tienes que activar el plugin de chat en directo en tu sitio web de WordPress y, a continuación, configurar los ajustes esenciales del chat para garantizar una experiencia fluida tanto para ti como para tus clientes. Ya has instalado y activado el plugin de chat en vivo, ahora configura los ajustes para proporcionar una experiencia personalizada:
- Ajustes: Encuentra la configuración del chat en directo en la pestaña recién aparecida en tu panel de control.
- Apariencia: Personaliza el aspecto de tu ventana de chat, incluyendo temas para los estados maximizado y minimizado.
- Notificaciones: Configura notificaciones sonoras para que te avisen de nuevos mensajes.
- Personalización: Ajusta la apariencia del widget de chat, como los colores y las posiciones, para que se adapte a tu sitio.
Acuérdate de guardar la configuración una vez hayas hecho todos los ajustes necesarios.
Personalizar el chat en directo
Para integrar eficazmente el chat en directo en tu sitio de WordPress, la personalización de la interfaz del chat es fundamental para mantener la identidad de tu marca. Adapta el diseño visual y las plantillas de respuesta para ofrecer a tus clientes una experiencia fluida que refuerce el tema y el mensaje de tu marca.
Ajusta los elementos visuales
Para alinearte con el tema de tu marca, empieza por ajustar los elementos visuales de tu widget de chat. Esto es lo que debes tener en cuenta:
- Sube el logotipo de tu marca a la interfaz del chat para fomentar el reconocimiento de marca.
- Haz coincidir los colores del widget de chat con la paleta de colores de tu sitio web para garantizar un aspecto cohesionado.
- Utiliza las opciones de personalización disponibles en el plugin de chat en directo que hayas elegido para adaptar aún más el aspecto del chat de modo que refleje la estética de tu marca.
Añade respuestas enlatadas y plantillas
Utilizar respuestas enlatadas y plantillas ahorra tiempo y garantiza una comunicación coherente. Puedes redactar respuestas estandarizadas para consultas comunes que reflejen la voz de tu marca. Y desarrollar plantillas para mensajes personalizados, que puedan adaptarse rápidamente para responder a las necesidades o preguntas únicas de los clientes.
Si personalizas el widget del chat en directo para que refleje tu marca y preparas respuestas estratégicas, estarás listo para ofrecer una experiencia de atención al cliente personalizada y con tu marca directamente desde tu sitio de WordPress.
Integra el chat en directo con otras herramientas
Para optimizar el rendimiento del chat en directo de tu sitio web WordPress, integrarlo con otras herramientas empresariales esenciales mejora tanto la funcionalidad como la eficacia. Exploremos cómo puedes conectar el chat en directo con tus sistemas de correo electrónico y CRM y aprovechar los análisis para obtener información procesable.
Conexión al correo electrónico y CRM
La mayoría de los programas de chat en directo ofrecen interfaces de programación de aplicaciones (API) que te permiten conectar sin problemas con sistemas de gestión de relaciones con los clientes (CRM) como HubSpot. By integrating live chat with your CRM, you can automatically save customer interactions and details, streamlining follow-ups.
- Para integrarlo, localiza la configuración de la API dentro de tu software de chat en directo.
- Sigue las instrucciones específicas para conectarlo con tu solución CRM.
- Una vez integradas, las conversaciones de chat en tiempo real pueden convertirse en registros CRM.
- Este proceso automatiza la captación de clientes potenciales y ayuda a adaptar las estrategias de marketing por correo electrónico en función de la interacción de los usuarios.
Utiliza la analítica y la retroalimentación
Integrar tu chat en directo con herramientas de análisis, como Google Analytics, proporciona información sobre el comportamiento de los usuarios y el rendimiento del chat. Te permite tomar decisiones basadas en datos.
Una vez más, puedes utilizar el plugin proporcionado o las integraciones API para conectar el chat en directo con el software de análisis. Así podrás hacer un seguimiento de las métricas clave, como la tasa de participación y la satisfacción del cliente, directamente en tu panel de control analítico.
Al implementar estas integraciones, te mantienes informado y reactivo a las necesidades y comportamientos de los visitantes de tu sitio web, garantizando que tu chat en directo sirva como una herramienta de compromiso eficaz.
Reflexiones finales
Instalar un chat en directo en tu sitio web de WordPress es un paso que puede elevar tu servicio de atención al cliente y la participación de los usuarios. Con una gran variedad de plugins disponibles, puedes seleccionar uno que se ajuste a las necesidades de tu negocio y se integre perfectamente con la estética de tu sitio web. Es importante elegir un plugin que sea compatible con tu versión de WordPress y que tenga opiniones positivas de los usuarios.
Teniendo en cuenta estas consideraciones, ahora ya sabes cómo instalar el chat en directo en WordPress y mejorar la interactividad de tu sitio web añadiendo una función de chat en directo.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.