Aprender a crear una página de destino en WordPress es esencial para cualquier vendedor digital o propietario de un sitio web que desee aumentar las conversiones, reunir clientes potenciales o promocionar una campaña específica. WordPress, conocido por su versatilidad y su interfaz fácil de usar, ofrece varios métodos para diseñar páginas de destino eficaces.
Tanto si eres un principiante como un desarrollador experimentado, estos cuatro métodos te guiarán en el proceso de aprender a crear una página de destino en WordPress que no sólo capte la atención, sino que también se integre perfectamente en tu estrategia digital general.
Desde el uso de herramientas integradas y plugins hasta soluciones de codificación personalizadas, este artículo explorará cada enfoque en detalle, ayudándote a elegir el mejor método para lograr los objetivos de tu sitio web.
PREGUNTAS FRECUENTES
Is WordPress landing page free?
How do you create a landing page on WordPress step by step?
- Elige un proveedor de alojamiento WordPress y configura tu sitio WordPress.
- Selecciona un tema que se adapte al estilo de tu página de destino.
- Instala un plugin constructor de páginas si es necesario (como Elementor, Beaver Builder).
- Crea una nueva página en WordPress y ponle un nombre.
- Diseña tu página utilizando el editor de WordPress o tu constructor de páginas: añade texto, imágenes y otros elementos.
- Optimiza la página para SEO, y asegúrate de que es apta para móviles.
- Prueba la página para asegurarte de que todo funciona como es debido.
- Publica tu página de destino y controla su rendimiento.
What is the difference between a landing page and a WordPress site?
What is the best landing page builder for WordPress?
- Elementor: Muy versátil, con una interfaz de arrastrar y soltar que facilita el diseño de páginas.
- 10Web: Presenta una interfaz de arrastrar y soltar y ofrece plantillas prediseñadas que simplifican la gestión del sitio de WordPress, por lo que es ideal para un desarrollo web eficaz.
- Beaver Builder: Conocido por su código limpio y su estabilidad.
- Constructor Divi: Ofrece una amplia gama de opciones de diseño y forma parte del paquete de temas elegantes.
Leadpages: Un constructor de páginas de destino independiente que se integra bien con WordPress y se centra en herramientas de conversión.
¿Qué es una página de destino?
Una página de aterrizaje es un tipo específico de página web diseñada con un único objetivo en mente. Este objetivo suele estar relacionado con campañas de marketing o publicidad. Cuando los usuarios hacen clic en un enlace de un correo electrónico, un anuncio de Google, un vídeo de YouTube o fuentes similares, suelen ser dirigidos a una página de destino. El objetivo principal de una página de destino es animar a los visitantes a realizar una acción específica, como suscribirse a un boletín, inscribirse en un seminario web, descargar un libro blanco o realizar una compra.
He aquí las características clave de una página de aterrizaje eficaz:
- Sencillez y claridad: El diseño y el contenido de la página de destino deben ser sencillos y centrarse en la oferta o la acción. Evita cualquier información innecesaria o elementos de navegación que puedan distraer al visitante.
- Titular convincente: El titular suele ser lo primero que ve un visitante, y debe describir claramente el beneficio o valor de la oferta de forma convincente.
- Subtítulos y contenido persuasivos: El contenido debe exponer claramente los beneficios de la oferta, abordar cualquier objeción que pueda tener un cliente potencial y persuadirle del valor de la acción que se le está incitando a realizar.
- Fuerte llamada a la acción (CTA): La llamada a la acción debe ser prominente y clara, normalmente en forma de un botón que diga a los visitantes exactamente lo que tienen que hacer a continuación.
- Atractivo visual: Las imágenes, los colores y el diseño deben ser atractivos y apoyar el mensaje general y el objetivo de la página.
- Formulario de captación de clientes potenciales: A menudo, las páginas de destino incluyen un formulario para captar la información de los visitantes, lo que permite a la empresa hacer un seguimiento con mensajes más específicos.
- Prueba social: Los testimonios, logotipos de clientes o reseñas pueden aportar credibilidad y tranquilizar a los visitantes sobre la calidad y fiabilidad de la oferta.
- Optimización para móviles: La página de destino debe estar optimizada para dispositivos móviles, asegurando que se vea bien y funcione bien en todos los tamaños de pantalla.
¿Hay alguna diferencia entre una página de aterrizaje y una página de inicio?
Hay una diferencia significativa entre una página de aterrizaje y una página de inicio en términos de finalidad, diseño y contenido.
1. Objetivo
- Página de aterrizaje: Suele diseñarse para una campaña u objetivo de marketing específico. Su objetivo principal es convertir a los visitantes en clientes potenciales o clientes potenciales incitándoles a realizar una acción específica, como rellenar un formulario, suscribirse a un servicio o realizar una compra.
- Página de inicio: Es la página principal de un sitio web y sirve como punto de partida para la navegación. Su objetivo es proporcionar una visión global de lo que ofrece el sitio web, guiando a los visitantes a las distintas partes del mismo. Está diseñada para servir a múltiples propósitos y satisfacer diversas necesidades de los usuarios.
2. Contenido y diseño
- Página de aterrizaje: Suele tener un único enfoque con una clara llamada a la acción (CTA). El contenido y el diseño son minimalistas y se centran en la conversión de los visitantes. Por lo general, evita los enlaces externos o la navegación compleja para mantener al usuario centrado en el objetivo de conversión.
- Página de inicio: Contiene información más general sobre la empresa, la marca o el servicio e incluye enlaces a otras secciones del sitio web. El diseño puede ser más complejo, con múltiples secciones, enlaces y opciones de navegación para ayudar a los visitantes a encontrar información detallada sobre distintos aspectos de la empresa.
3. Expectativas de los usuarios
- Página de aterrizaje: Los visitantes llegan con una intención concreta, a menudo siguiendo una oferta específica o un contenido que vieron en un anuncio o en un correo electrónico. La página de destino satisface estas expectativas proporcionando exactamente lo que se anunciaba.
- Página de inicio: Los visitantes pueden llegar a la página de inicio por varias razones, como saber más sobre la empresa, explorar la oferta de productos o encontrar información de contacto. Esperan una presentación más amplia de lo que ofrece el sitio web.
4. Fuente de tráfico
- Página de aterrizaje: El tráfico suele proceder de fuentes específicas, como una campaña concreta en redes sociales, marketing por correo electrónico o anuncios en buscadores.
- Página de inicio: El tráfico puede proceder de muchas fuentes, incluidas las visitas directas (teclear la URL del sitio web directamente en un navegador), los motores de búsqueda, las referencias de otros sitios web o las menciones inespecíficas en las redes sociales.
Comprender estas diferencias ayuda a diseñar estratégicamente cada página para que cumpla eficazmente su función prevista, mejorando la experiencia general del usuario y alcanzando los objetivos empresariales. En WordPress, tanto las páginas de destino como las páginas de inicio pueden diseñarse para satisfacer estas diversas necesidades con la ayuda de varios temas y plugins.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Cómo crear una página de destino en WordPress
Aprender a crear una página de destino en WordPress puede enfocarse de varias maneras, dependiendo de tu preferencia por la facilidad de uso, el control sobre el diseño y las funcionalidades específicas.
Sin embargo, si aprender a crear páginas de aterrizaje en WordPress te parece difícil, puedes aprovechar herramientas de IA como el Constructor de sitios web de IA10Web que harán que el proceso de creación de una página de aterrizaje sea más fácil y rápido. A continuación se indican algunos de los métodos más comunes: uso de plugins, temas, editor de bloques de WordPress y creación manual.
Método 1: Plugins
Los plugins son una opción popular y sencilla para aprender a crear una página de destino en WordPress, porque ofrecen herramientas especializadas y plantillas prediseñadas que facilitan el proceso, especialmente a los usuarios sin conocimientos de codificación.
Paso 1: Instala un plugin constructor de páginas
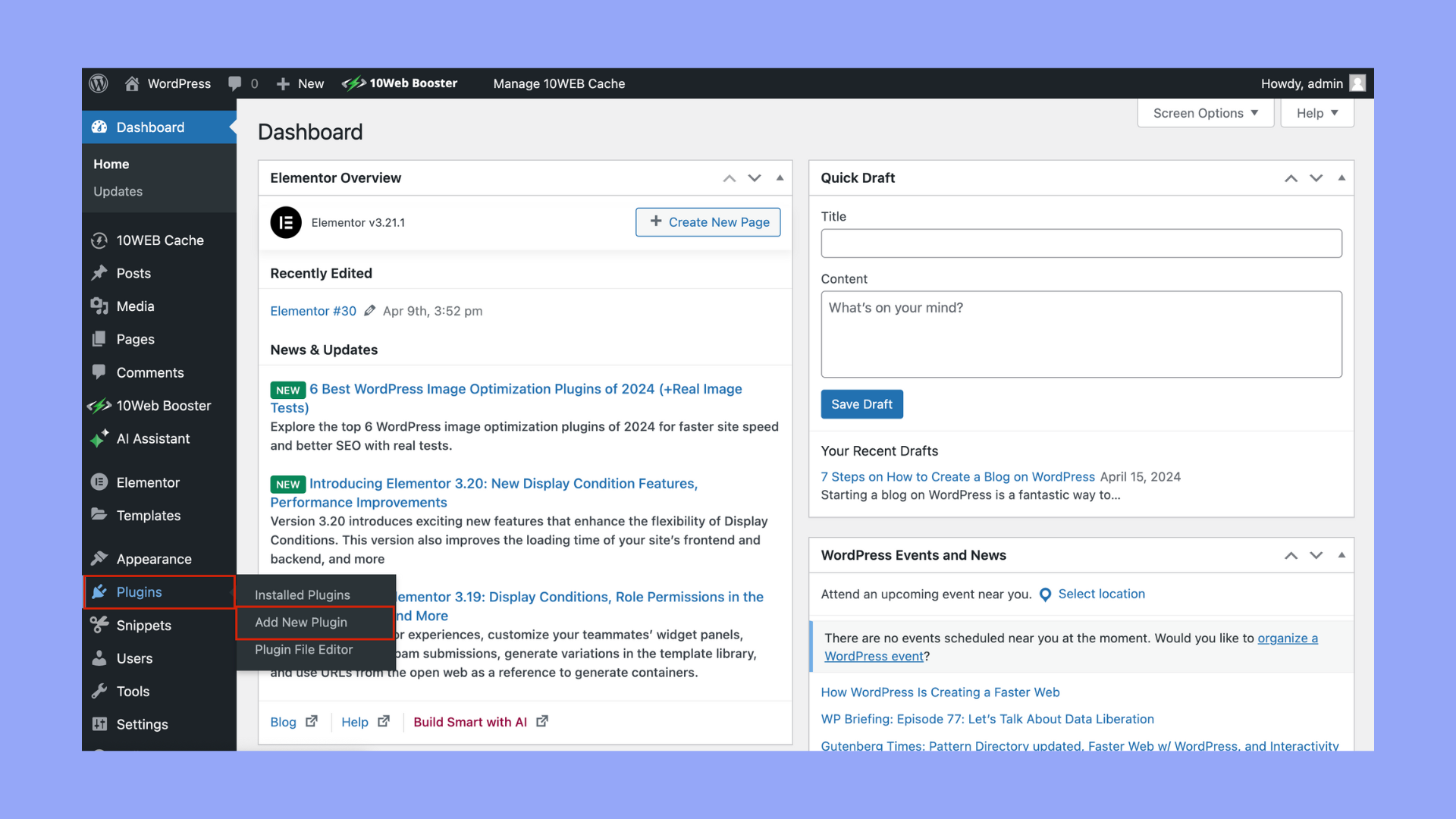
- Ve a tu WordPress dashboard.
- Navega hasta Plugins > Añadir nuevo.

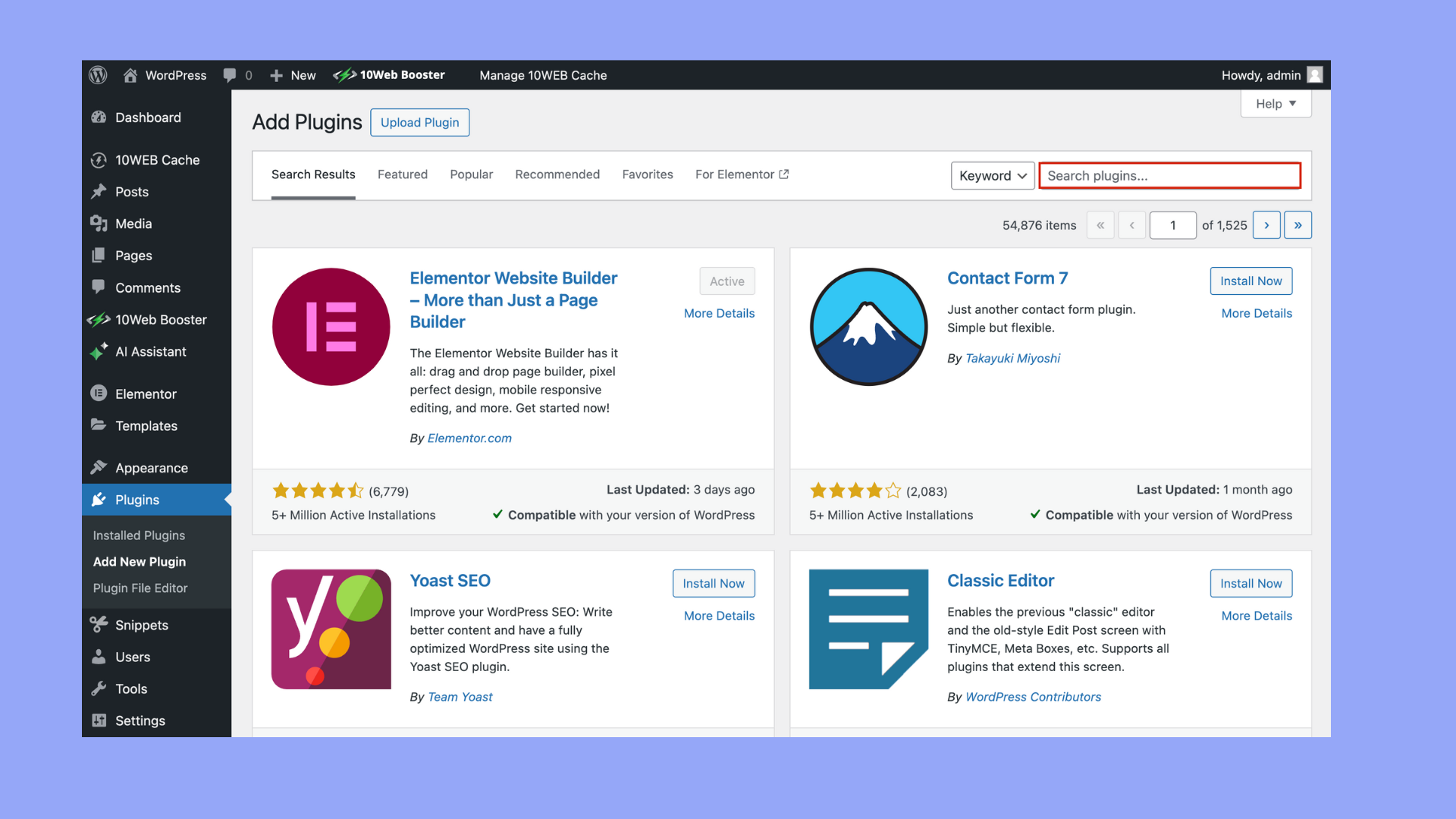
- Busca un constructor de páginas como Elementor, Beaver Builder o Divi Builder.

- Haz clic en Instalar y luego en Activar.
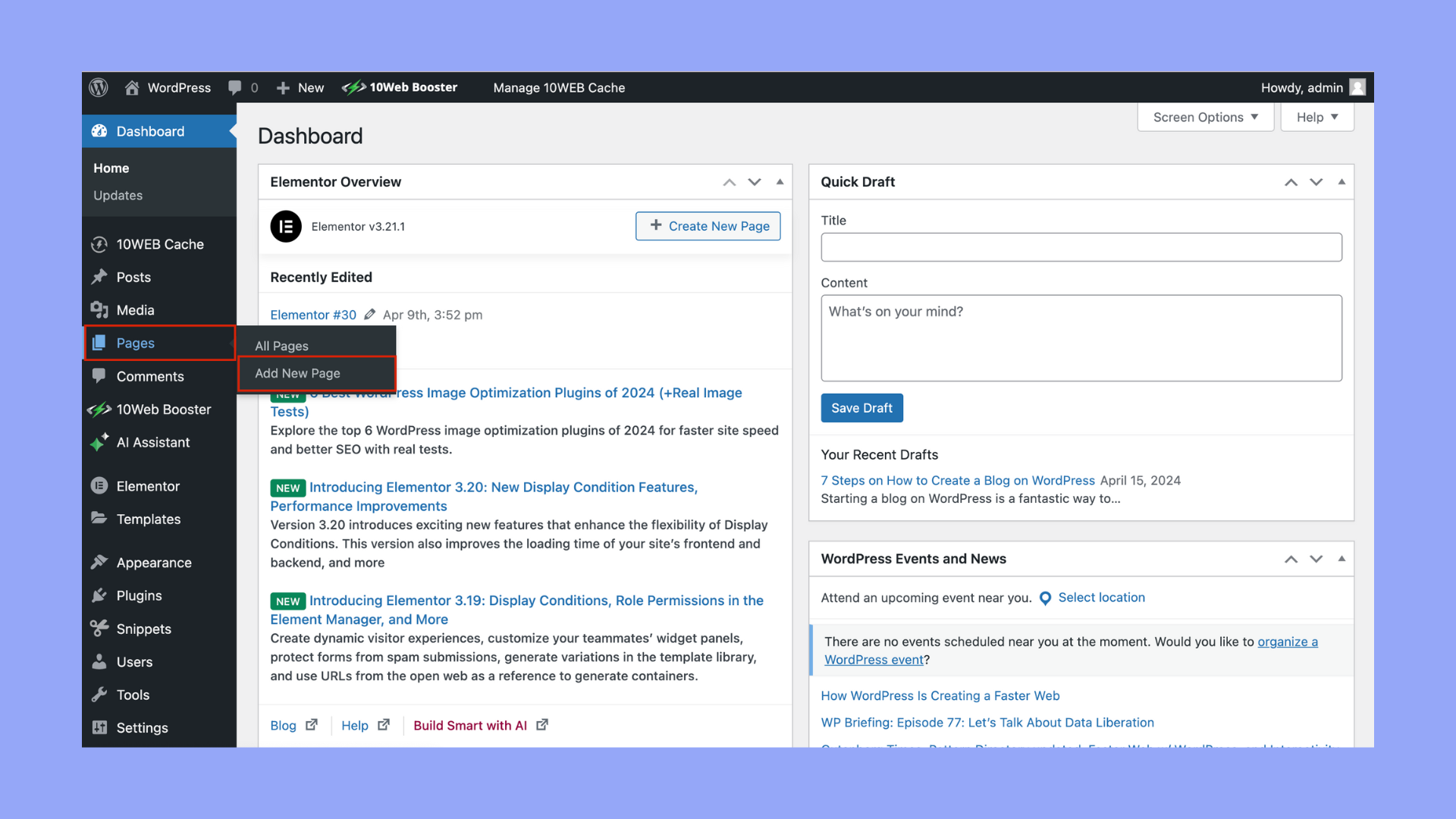
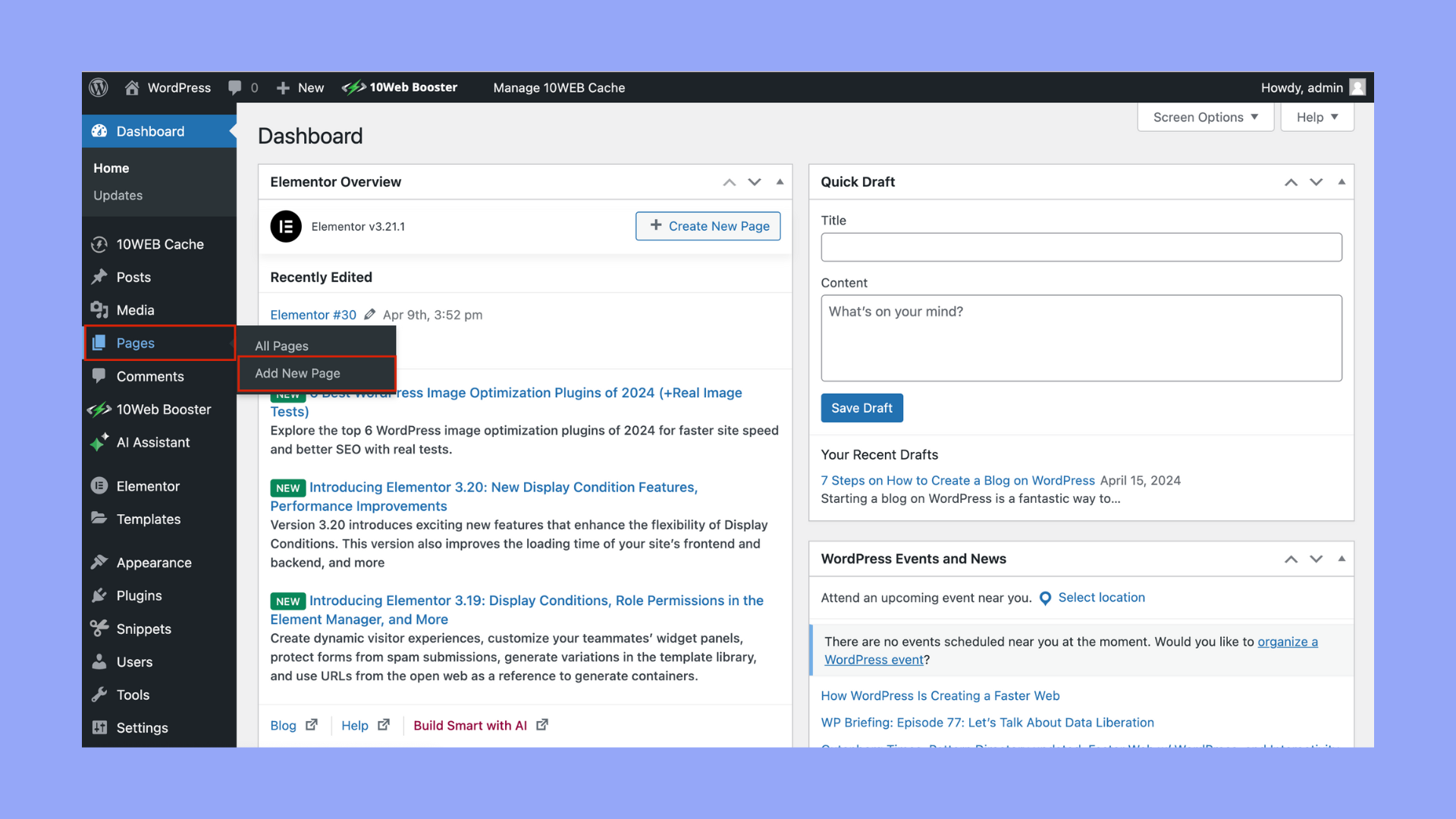
Paso 2: Crear una Página nueva
- Ir a Páginas > Añadir nueva.

- Titula tu página.
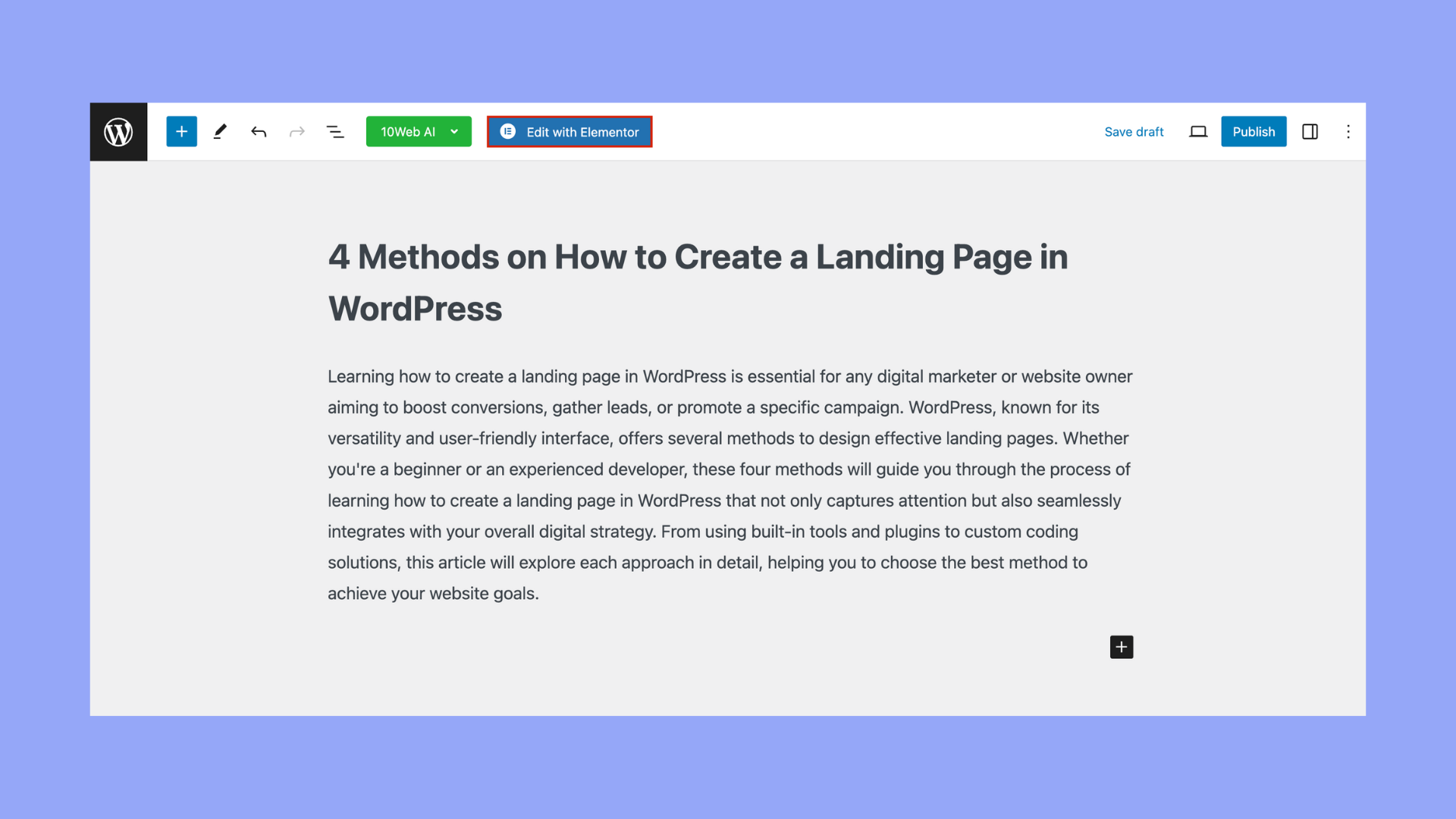
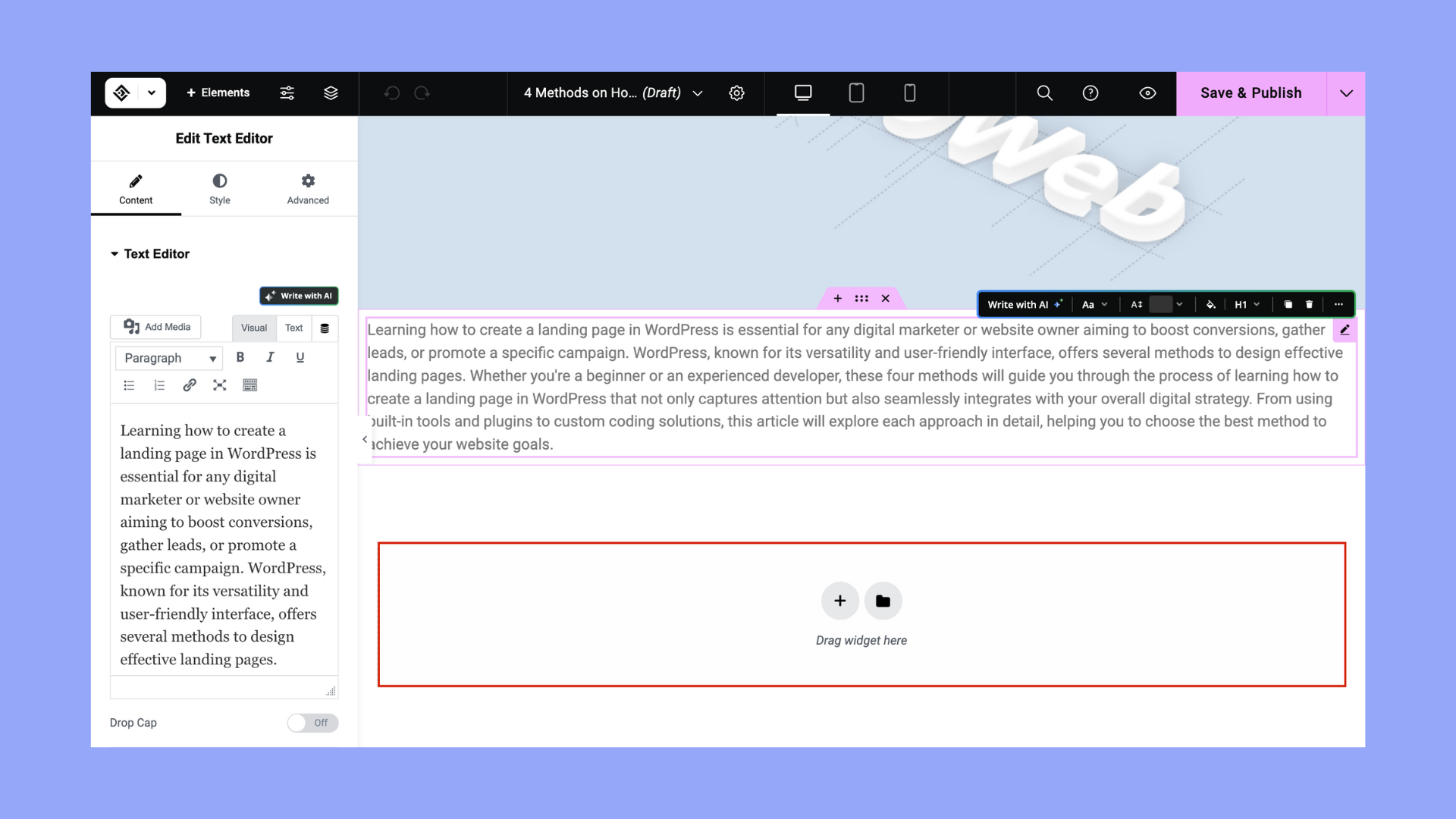
Paso 3: Diseña tu página
- Haz clic en Editar con [Plugin Name] para iniciar el constructor de páginas.

- Utiliza la interfaz de arrastrar y soltar para añadir y organizar elementos como texto, imágenes y botones.
- Personaliza los elementos con tu propio contenido y preferencias de estilo.

Paso 4: Publica tu página de destino
- Cuando estés satisfecho con el diseño, haz clic en Publica para activar tu página de destino.
Plugins comunes que puedes utilizar
- Elementor: Este es uno de los constructores de páginas de WordPress de arrastrar y soltar más populares. Ofrece una amplia gama de widgets, plantillas y opciones de diseño que te permiten crear hermosas páginas de destino sin ningún tipo de codificación.
- Beaver Builder: Otro constructor de páginas de arrastrar y soltar, Beaver Builder ofrece una interfaz fácil de usar y un montón de plantillas para ayudarte a empezar. Es especialmente elogiado por su código limpio y su estabilidad.
- Constructor Divi: Parte del tema Divi pero también disponible como plugin independiente, Divi Builder proporciona una potente experiencia de edición visual con diseño en tiempo real e innumerables posibilidades de maquetación.
- Leadpages: Un constructor de páginas de destino especializado que se integra perfectamente con WordPress, permitiéndote utilizar sus potentes herramientas de diseño y marketing directamente en tu sitio de WordPress.
- Arquitecto Thrive: Diseñado específicamente para sitios web centrados en la conversión, este plugin es ideal para aprender a crear una página de aterrizaje en WordPress que necesite incluir elementos como formularios de generación de clientes potenciales, temporizadores de cuenta atrás y botones de llamada a la acción.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Método 2: Temas
Algunos temas están diseñados específicamente para facilitar la creación de páginas de destino con el mínimo esfuerzo.
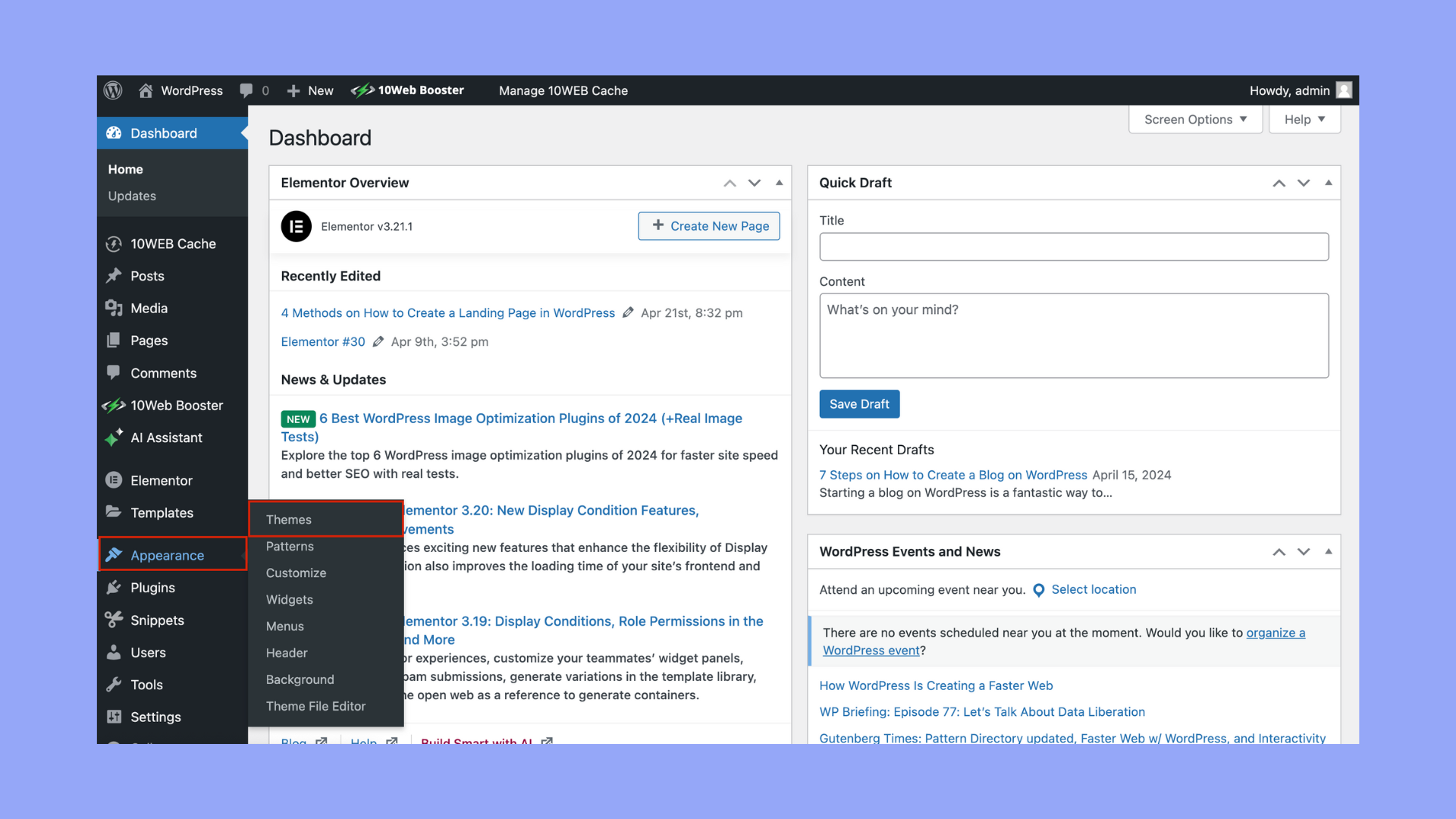
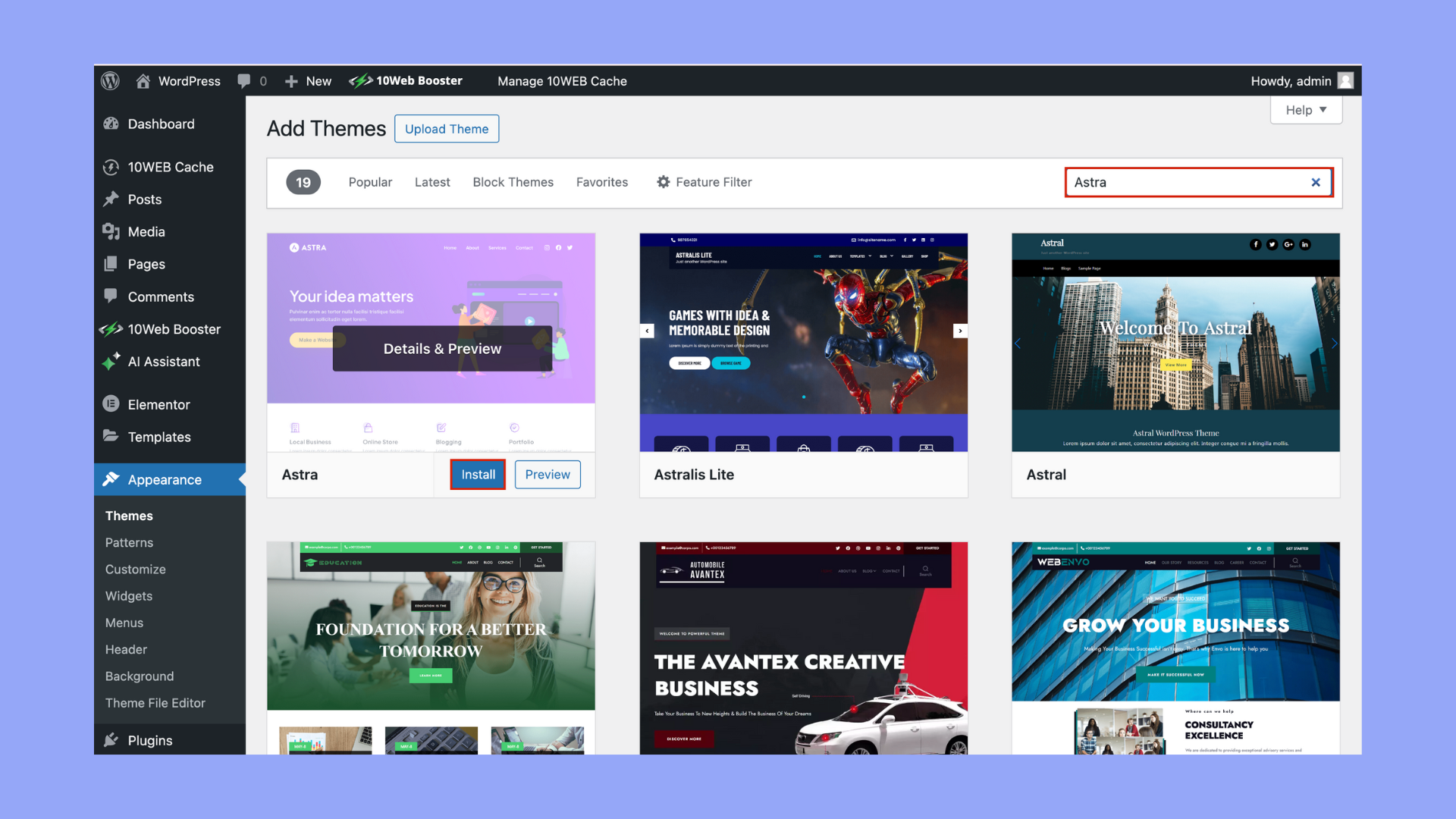
Paso 1: Instala un tema adecuado
- Ir a Apariencia > Temas > Añadir nuevo.

- Busca un tema que admita páginas de aterrizaje, como Astra o un tema con plantillas de páginas de aterrizaje incorporadas.
- Instala y activa el tema elegido.

Paso 2: Importa una demo o plantilla
- Muchos temas ofrecen plantillas prediseñadas. Accede a ellas a través de la configuración del tema o de un plugin complementario.
- Importa una plantilla que se adapte a tus necesidades de página de destino.
Paso 3: Personaliza la plantilla
- Personaliza la plantilla directamente en el Personalizador de WordPress o a través de un panel de opciones proporcionado.
- Ajusta el texto, los colores, las imágenes y otros elementos para adaptarlos a tu marca y mensaje.
Paso 4: Publica tu página de destino
- Revisa tus cambios y haz clic en Publica para que tu público pueda acceder a la página de destino.
Temas comunes que puedes utilizar
- Astra: Este tema es ligero y muy personalizable. Funciona bien con varios creadores de páginas y proporciona plantillas específicas para páginas de destino.
- Aterrizaje: Como su nombre indica, este tema está diseñado específicamente para páginas de destino. Incluye una gran variedad de plantillas prediseñadas para páginas de destino y se integra fácilmente con los plugins más populares de WordPress.
- Divi: Conocido por su versatilidad, Divi es tanto un tema como un constructor de páginas. Ofrece amplias opciones para diseñar páginas de destino directamente dentro del tema.
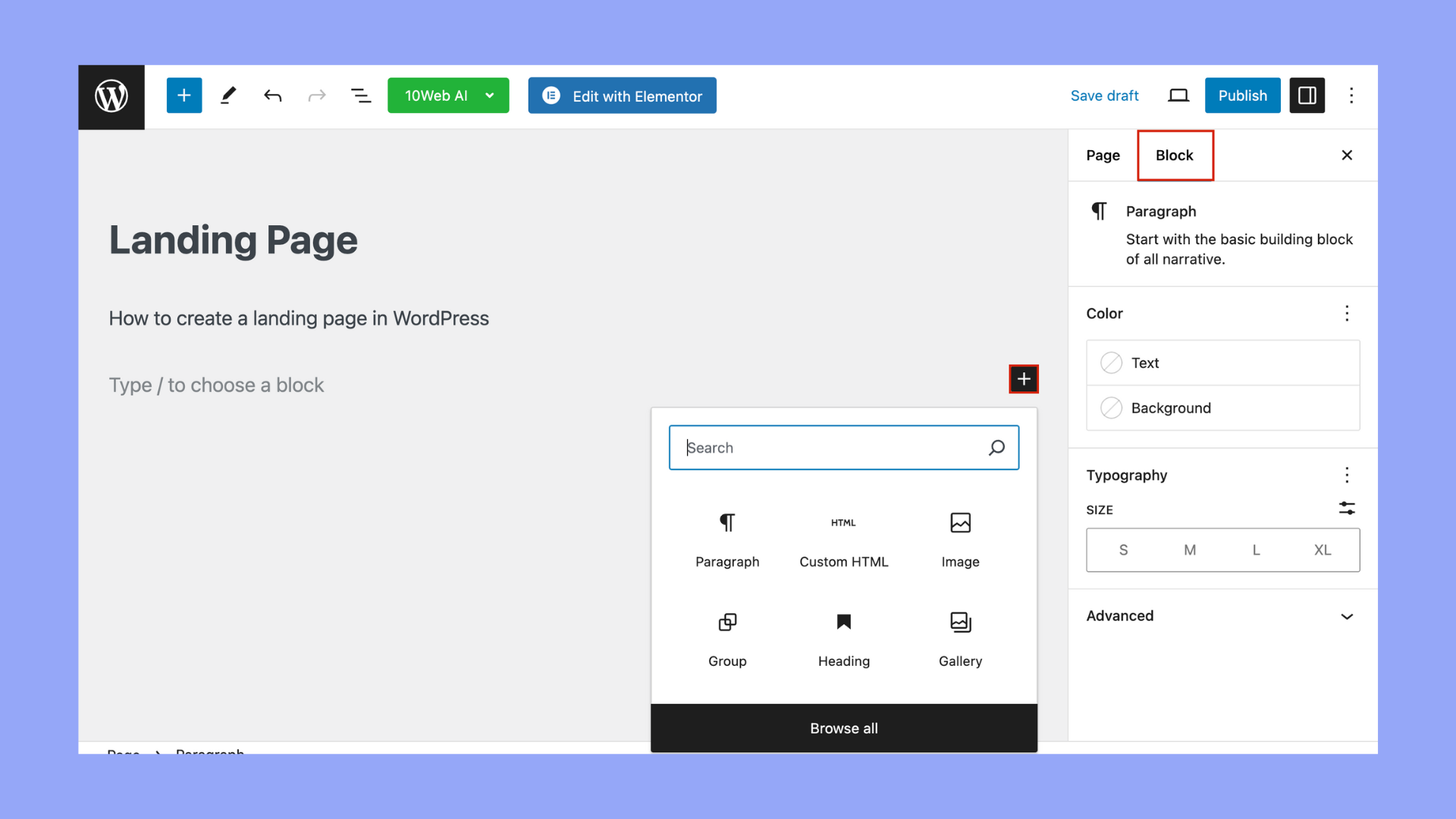
Método 3: Editor de Bloques
Paso 1: Crear una nueva página
- Ir a Páginas > Añadir nueva.
- Añade un título a tu nueva página.

Paso 2: Añadir y personalizar bloques
- Añade varios bloques como Portada, Botones, Imágenes y Texto para construir tu página.
- Personaliza los ajustes de cada bloque para adaptarlos a tus necesidades de diseño y contenido.

Paso 3: Optimizar el diseño y la capacidad de respuesta
- Ordena los bloques para crear un flujo lógico que guíe a los visitantes hacia tu llamada a la acción.
- Utiliza el botón Vista previa para ver cómo se ve tu página en diferentes dispositivos y ajústala si es necesario.
Paso 4: Publica tu página de destino
- Una vez que todo se vea bien, pulsa Publica para activar tu página de destino.
Método 4: Manualmente
Paso 1: Crear un tema hijo
- Crea una nueva carpeta en tu instalación de WordPress bajo wp-content/temas. Name it something like tu tema-niño.

- Crea un archivo style.css en la carpeta del tema hijo. Añade el siguiente código al principio del archivo: /*
Theme Name: Your Theme Child Theme URI: http://example.com/your-theme-child/ Description: Child theme for the Your Theme Author: Your Name Author URI: http://example.com Template: parent-theme-directory-name Version: 1.0.0 */
Sustituye nombre-directorio-tema-padre por el nombre del directorio de tu tema padre.
Paso 2: Modifica el style.css Archivo
- Añade CSS personalizado debajo del bloque de comentario inicial para dar estilo a tu página de destino.
Paso 3: Crea un archivo functions.php
- Crea un archivo functions.php en la carpeta de tu tema hijo y añade los códigos PHP.
Paso 4: Activar el tema hijo
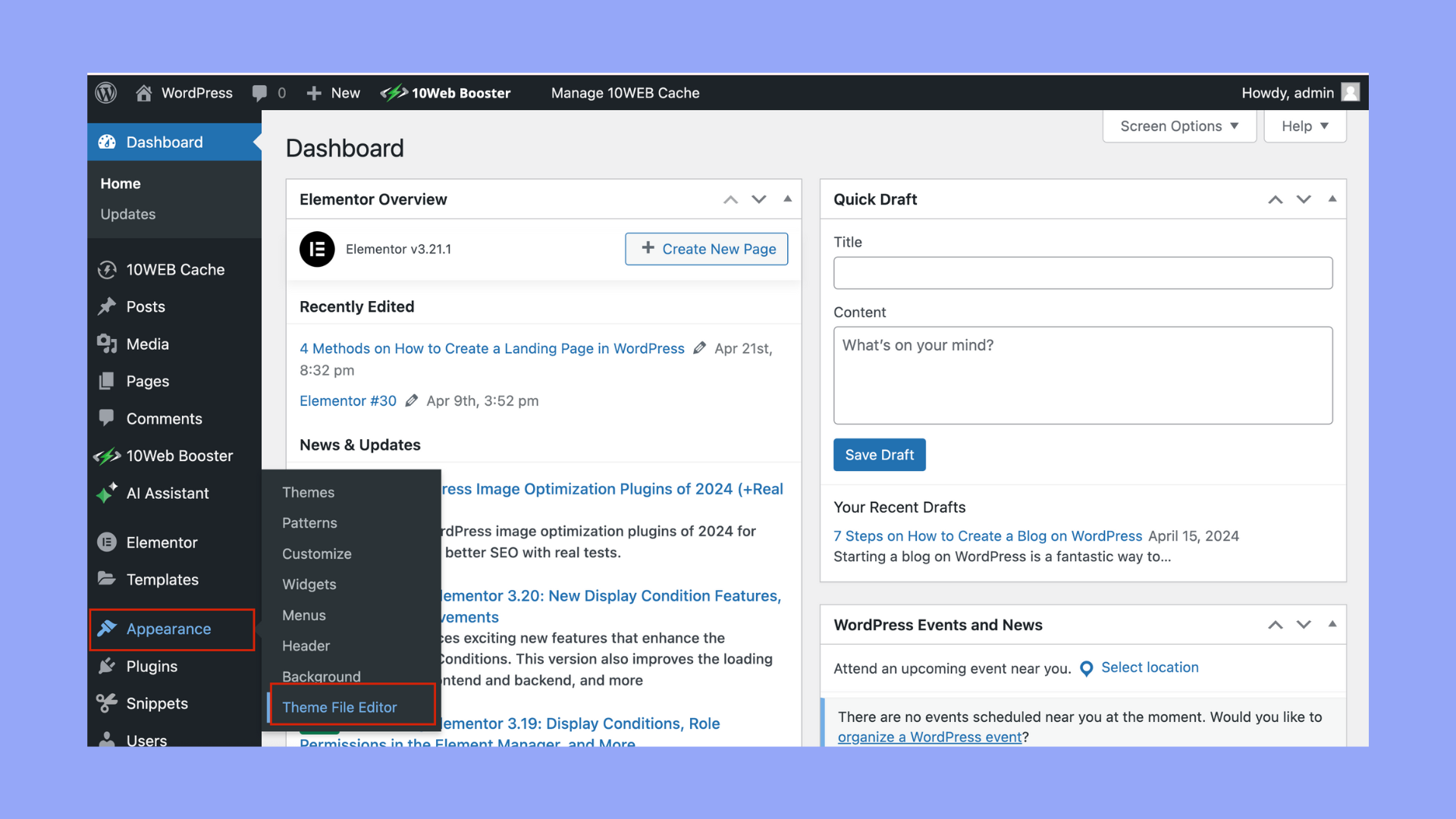
- Ir a Apariencia > Temas en tu salpicadero.
- Busca tu tema hijo y haz clic en Activar.
Paso 5: Crea una nueva plantilla de página personalizada
- Crea un nuevo archivo en el directorio de tu tema hijo y llámalo algo así como template-landingpage.php.
- Añade el código PHP en la parte superior del archivo para definirlo como una plantilla de página personalizada:
<?php/* Template Name: Custom Landing Page */get_header();?>
- Añade HTML y PHP personalizados según necesites para maquetar tu página de destino.
- Termina la plantilla con <?php get_footer(); ?> para incluir el pie de página de WordPress.
Paso 6: Personaliza la página de destino con CSS
- Edita tu style.css en el tema hijo para aplicar estilos personalizados a tu página de destino.
- Utiliza nombres de clase e IDs únicos en tu plantilla de página personalizada para dirigirte a elementos específicos para estilizarlos.
Paso 7: Crea y publica tu página de destino personalizada
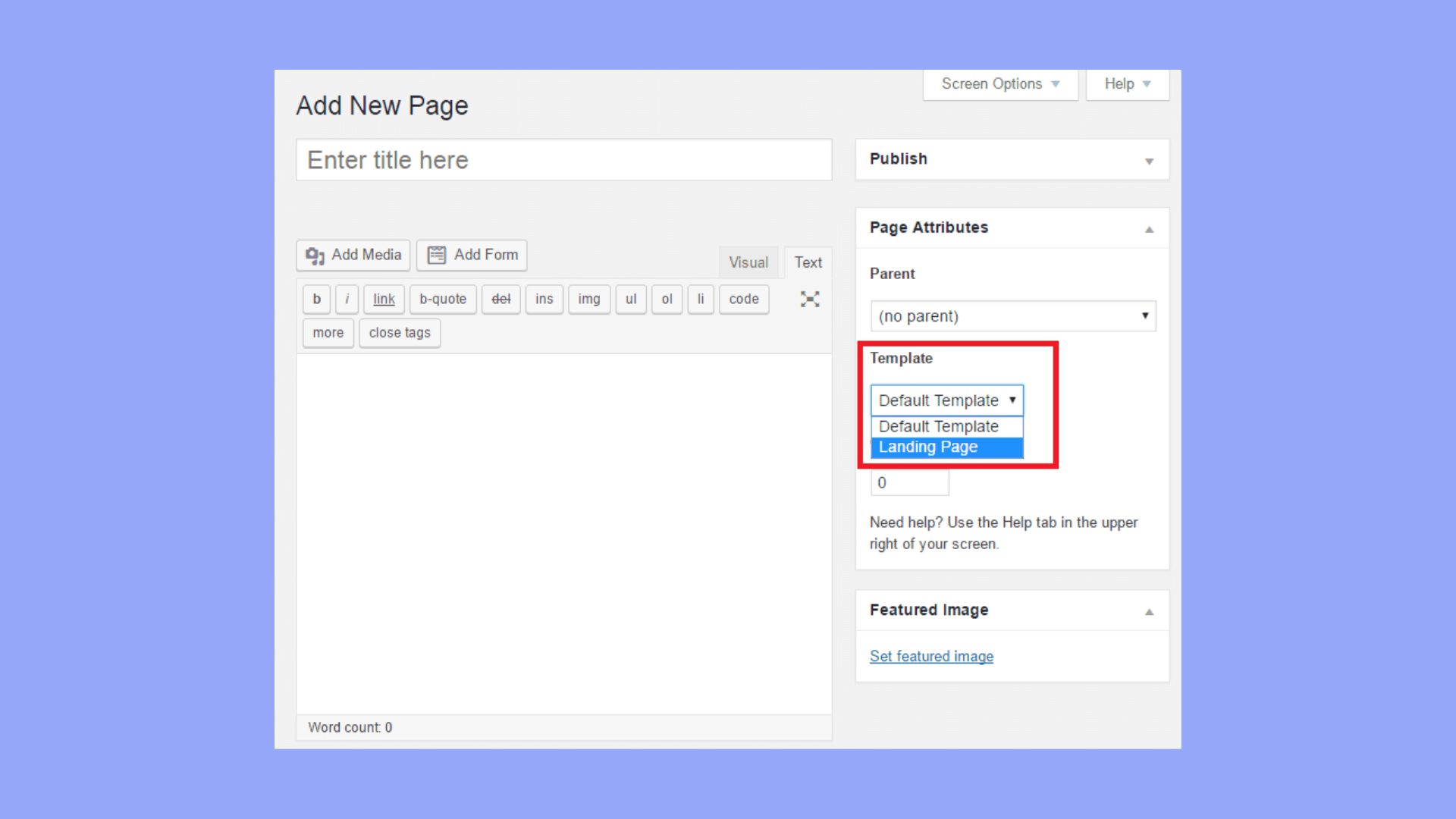
- Ir a Páginas > Añadir nueva en WordPress.
- Introduce un título para tu nueva página de destino.
- En Atributos de páginaselecciona tu Página de destino personalizada personalizada de la Plantilla del menú desplegable.
- Añade contenido utilizando el editor de WordPress o directamente en tu archivo template-landingpage.php según sea necesario.
- Publica la página.

Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
¿Cómo generan ingresos las páginas de destino?
Las páginas de destino generan ingresos convirtiendo eficazmente a los visitantes en clientes o clientes potenciales. El proceso depende de un contenido específico y una llamada a la acción bien diseñada que se ajuste a lo que busca el visitante y a los objetivos estratégicos de la empresa. He aquí un análisis detallado de cómo las páginas de destino facilitan la generación de ingresos:
1. Conversiones y ventas directas
Muchas páginas de aterrizaje se diseñan con el objetivo directo de realizar una venta. Esto es especialmente habitual en sectores en los que las transacciones online son habituales, como el comercio minorista o el software. Una página de destino para un producto o servicio proporcionará toda la información necesaria que el cliente necesita y suele incluir un proceso de compra sencillo. Al minimizar las distracciones y centrarse en una oferta específica, estas páginas pueden convertir eficazmente el tráfico en ventas inmediatas.
2. Generación de contactos
Éste es uno de los usos más comunes de las páginas de aterrizaje. Se utilizan para recopilar información de clientes potenciales, como nombres, direcciones de correo electrónico y otros detalles pertinentes a través de un formulario. A cambio, los visitantes pueden recibir pruebas gratuitas, demostraciones, libros electrónicos o libros blancos. Estos datos se utilizan para crear una base de datos de clientes potenciales que se pueden alimentar con el tiempo mediante campañas de correo electrónico, telemarketing o correo directo, y que finalmente conducen a la venta.
3. Campañas de promoción
Las páginas de destino son excelentes para realizar promociones u ofertas especiales sensibles al tiempo. Éstas pueden impulsar un tráfico y unas conversiones significativas durante el periodo de la promoción. Por ejemplo, una página de destino que ofrezca un descuento del 50% en un servicio de suscripción durante un tiempo limitado puede motivar a los visitantes a suscribirse inmediatamente en lugar de aplazar la decisión.
4. Venta adicional y venta cruzada
Después de que un cliente haya tomado la decisión de comprar o registrarse, las páginas de destino también pueden utilizarse para realizar ventas adicionales de productos o servicios, o ventas cruzadas de artículos relacionados. Esto puede aumentar el valor medio de la transacción, incrementando así los ingresos totales.
5. Inscripciones a eventos
Para las empresas que organizan talleres, seminarios, webinarios u otros eventos, las páginas de destino pueden facilitar la inscripción de los participantes. Si estos eventos tienen una cuota de inscripción, la página de destino contribuye directamente a los ingresos. Incluso si el evento es gratuito, puede generar ingresos indirectos a través de la creación de redes, la exposición de la marca y las actividades de seguimiento de las ventas.
6. Pruebas y validación de mercado
Las páginas de aterrizaje permiten a las empresas probar la respuesta del mercado a un nuevo producto u oferta sin comprometerse plenamente con un lanzamiento importante. Pueden utilizarse para prevender productos, medir el interés por un nuevo servicio o probar diferentes estrategias de precios. La información obtenida puede ayudar a perfeccionar la oferta para maximizar los ingresos futuros cuando se lance por completo.
7. Marketing de afiliación y asociaciones
En el marketing de afiliación, las páginas de destino se utilizan para promocionar productos o servicios de terceros. Los ingresos se generan a través de las comisiones obtenidas por las ventas que se originan en la página de destino, guiando a los visitantes a través del embudo de afiliación hacia una conversión.
8. Mayor compromiso y conocimiento de la marca
Aunque no están directamente vinculadas a los ingresos inmediatos, las páginas de destino bien elaboradas aumentan el compromiso y potencian el conocimiento de la marca. Con el tiempo, esto puede conducir a mayores tasas de adquisición y retención de clientes, que son factores clave para el crecimiento de los ingresos a largo plazo.
En esencia, la eficacia de una página de destino para generar ingresos se reduce a su capacidad para atraer al público adecuado, presentar un mensaje convincente alineado con las intenciones del visitante y fomentar una acción rentable, ya sea una venta, un registro, una descarga u otro evento de conversión.
Cómo sacar el máximo partido a una página de aterrizaje
Crear una página de aterrizaje muy eficaz implica algo más que un buen diseño: requiere un enfoque estratégico del contenido, el diseño y la participación del usuario. He aquí algunos consejos esenciales para sacar el máximo partido a una página de destino:
1. Titular claro y convincente
El titular suele ser lo primero que verán los visitantes, así que asegúrate de que sea convincente y comunique claramente el valor de lo que ofreces. Debe captar la esencia de tu mensaje e incitar a los visitantes a seguir leyendo.
2. Contenido conciso y persuasivo
Mantén tu contenido centrado y directo. Utiliza viñetas para desglosar la información compleja y destacar las ventajas clave. El lenguaje debe ser persuasivo y centrarse en cómo el producto o servicio resuelve un problema o mejora la situación del usuario.
3. Fuerte llamada a la acción (CTA)
Tu CTA es fundamental para las conversiones. Debe ser audaz y destacar en la página, idealmente con un color que contraste con el resto del diseño. El texto de la CTA debe estar orientado a la acción, como por ejemplo Empieza, Regístrate gratis o Descárgatelo ahora.
4. Simplifica el diseño
Una página desordenada puede distraer a los visitantes del mensaje principal. Mantén un diseño sencillo y utiliza eficazmente el espacio en blanco para centrar la atención en tu CTA. Los elementos visuales deben complementar el contenido, no sobrecargarlo.
5. Utiliza imágenes de alta calidad
Los elementos visuales pueden tener un impacto significativo en la participación del usuario. Utiliza imágenes o vídeos de alta calidad que se relacionen directamente con lo que ofreces. Si es posible, muestra tu producto o servicio en acción para ayudar a los visitantes a visualizar sus beneficios.
6. Genera confianza con testimonios
Incluye testimonios o reseñas de clientes para generar credibilidad y confianza. Las historias reales de clientes satisfechos pueden ser muy persuasivas, sobre todo si abordan objeciones o preocupaciones comunes.
7. Optimiza para móviles
Dado que cada vez más personas acceden a Internet a través de dispositivos móviles, es fundamental que te asegures de que tu página de destino es apta para móviles. Esto significa tiempos de carga rápidos, diseño adaptable y navegación táctil.
8. Velocidad de carga rápida
El tiempo de carga de una página puede afectar significativamente a tu tasa de rebote y a la satisfacción general del usuario. Optimiza las imágenes, minifica CSS y JavaScript, y considera la posibilidad de utilizar una red de distribución de contenidos (CDN) para acelerar los tiempos de carga.
9. Prueba y optimiza
Utiliza las pruebas A/B para probar diferentes versiones de tu página de destino. Prueba elementos como titulares, CTA, imágenes e incluso el diseño general para ver qué funciona mejor. Los análisis pueden proporcionar información sobre la procedencia de los usuarios y lo que hacen en tu página.
10. Abordar los problemas de privacidad
Si recoges información personal, indica claramente tu política de privacidad y asegura a los visitantes que sus datos están seguros. Esto puede incluir mencionar la encriptación, no compartir datos con terceros y proporcionar un enlace a tu política de privacidad.
11. Aprovecha la prueba social
Más allá de los testimonios, puedes incluir insignias de confianza, menciones en los medios de comunicación y el número de usuarios o clientes. Este tipo de prueba social añade credibilidad y puede aumentar significativamente las tasas de conversión.
12. Mantén la navegación al mínimo
Si tu objetivo es impulsar las conversiones, limita el número de puntos de salida en tu página de destino. Esto puede significar eliminar o simplificar el menú de navegación para centrar la atención de los usuarios en tu CTA.
Al incorporar estas estrategias, puedes crear una página de aterrizaje que no sólo tenga buen aspecto, sino que también funcione bien a la hora de convertir visitantes en clientes potenciales o clientes. Recuerda que la eficacia de una página de destino depende siempre de su adecuación a las necesidades e intereses del público objetivo.
Qué hay que tener en cuenta antes de crear una página de destino
Crear una página de aterrizaje implica una planificación estratégica para garantizar que cumple eficazmente sus objetivos. He aquí varios factores clave a tener en cuenta antes de desarrollar una página de destino:
1. Definición del objetivo
Define claramente lo que quieres conseguir con tu página de aterrizaje. Algunos objetivos comunes son generar clientes potenciales, vender un producto, inscribir usuarios en un seminario web o recopilar direcciones de correo electrónico para un boletín. Comprender el objetivo guiará el diseño y el contenido de la página.
2. Público objetivo
Identifica a quién va dirigida la página de destino. Conocer a tu público te ayudará a adaptar el mensaje, el diseño y las ofertas para satisfacer sus necesidades, preferencias y comportamientos específicos. Ten en cuenta factores como la edad, la ubicación, los intereses y en qué punto del recorrido del cliente se encuentran.
3. Propuesta de valor
Tu página de destino debe articular claramente la propuesta de valor. ¿Por qué debería interesarse un visitante por tu oferta? ¿Qué la hace mejor o diferente de lo que ofrece la competencia? Esta propuesta debe ser convincente y fácilmente reconocible en cuanto los visitantes aterricen en la página.
4. Estrategia de contenidos
Planifica el tipo de contenido que será más eficaz para comunicar tu mensaje y fomentar las conversiones. Esto incluye decidir el equilibrio entre texto, imágenes y vídeos, así como cuánta información proporcionar. El contenido debe ser persuasivo y centrarse en las ventajas, no sólo en las características.
5. Diseño y maquetación
El diseño debe ser atractivo pero funcional, haciendo hincapié en la sencillez para evitar distraer del mensaje principal y de la llamada a la acción (CTA). Ten en cuenta el diseño general, la combinación de colores y la tipografía. El diseño también debe ser responsivo para garantizar que se vea bien en todos los dispositivos.
6. Optimización de motores de búsqueda (SEO)
Optimiza la página de destino para los motores de búsqueda a fin de aumentar la visibilidad. Esto incluye utilizar palabras clave relevantes, optimizar las metaetiquetas y las descripciones, y garantizar tiempos de carga rápidos. El SEO puede atraer tráfico orgánico a la página, complementando cualquier esfuerzo publicitario de pago.
7. Llamada a la acción (CTA)
La CTA es crucial y debe ser clara y convincente. Tiene que destacar en la página y estar alineado con el objetivo general. Ten en cuenta la redacción, el tamaño, el color y la ubicación del botón o formulario CTA.
8. Mecanismos de captación de plomo
Si el objetivo es generar clientes potenciales, decide qué información necesitas recopilar de los visitantes (por ejemplo, nombre, dirección de correo electrónico, número de teléfono) y cómo vas a capturar esta información (por ejemplo, formularios de registro). Asegúrate de que el proceso sea lo más sencillo posible para maximizar las conversiones.
9. Cumplimiento y privacidad
Asegúrate de que tu página de destino cumple los requisitos legales pertinentes, como el GDPR para el público europeo. Esto incluye tener una política de privacidad clara y mecanismos de consentimiento del usuario para recoger datos personales.
10. Consideraciones técnicas
Ten en cuenta los aspectos técnicos de la página de destino, como el alojamiento, los tiempos de carga y la integración con otras herramientas de marketing (por ejemplo, servicios de marketing por correo electrónico, sistemas CRM, software de análisis). Estos factores pueden afectar a la funcionalidad y eficacia de la página.
11. Pruebas y análisis
Planifica pruebas A/B para comparar distintas versiones de tu página de destino y determinar qué elementos funcionan mejor. Además, asegúrate de que dispones de análisis para realizar un seguimiento del rendimiento y recopilar información que pueda utilizarse para optimizar la página con el tiempo.
12. Presupuesto y recursos
Determina el presupuesto para crear y promocionar la página de destino. Esto incluye los costes de diseño, desarrollo, creación de contenidos y publicidad. Evalúa también los recursos internos y externos necesarios para diseñar, lanzar y gestionar eficazmente la página de destino.
Dedicar tiempo a considerar detenidamente estos factores antes de iniciar el desarrollo de una página de destino puede aumentar significativamente sus posibilidades de éxito, convirtiéndola en una herramienta más eficaz de tu estrategia de marketing.
Conclusión
En conclusión, crear una página de destino en WordPress puede ser un proceso sencillo y gratificante, que ofrece múltiples vías para conseguir una página pulida y de aspecto profesional. Tanto si eliges utilizar plugins fáciles de usar, creadores de páginas de WordPress, opciones temáticas específicas o profundizar en la codificación personalizada, cada método proporciona ventajas únicas que se adaptan a diferentes necesidades y niveles de habilidad. Si comprendes los matices y las capacidades de estos cuatro métodos, podrás diseñar eficazmente una página de destino que no sólo resuene con tu público, sino que también impulse los resultados deseados.