En el competitivo mundo del comercio electrónico, cada punto de contacto con un cliente es una oportunidad para mejorar su experiencia y consolidar su fidelidad. La página de agradecimiento de WooCommerce, que suelen ver los clientes después de una compra, no es una excepción. Esta página, que a menudo se pasa por alto, tiene un gran potencial para profundizar en las relaciones con los clientes, aumentar las ventas y mejorar el compromiso. Personalizar esta página puede transformarla de un simple reconocimiento transaccional en una poderosa herramienta de marketing continuo e interacción con el cliente.
PREGUNTAS FRECUENTES
How do I customize my thank you page in WooCommerce?
How do I redirect to custom thank you page in WooCommerce?
¿Por qué personalizar tu página de agradecimiento de WooCommerce?
La página de agradecimiento predeterminada de WooCommerce es sencilla y muestra detalles básicos del pedido, como el número de pedido, la fecha, el correo electrónico, el total y la forma de pago. Aunque es funcional, desaprovecha la oportunidad de captar más clientes. Personalizar tu página de agradecimiento de WooCommerce puede mejorar significativamente tu estrategia de comercio electrónico por varias razones de peso:
- Mejora de la experiencia del cliente: Personalizar la página de agradecimiento puede hacer que la experiencia de compra sea más atractiva y memorable. Añadiendo un mensaje de agradecimiento cálido y personal o gráficos personalizados, puedes dejar una impresión duradera que fomente el sentimiento positivo y la fidelidad del cliente.
- Mayor retención de clientes: Una página de agradecimiento personalizada brinda la oportunidad de conectar con los clientes más allá de la transacción. Ofrecer descuentos en futuras compras, animar a suscribirse al boletín de noticias o promocionar un programa de fidelización puede motivar a los clientes a volver, aumentando la retención de clientes.
- Mejores oportunidades de marketing: La página de agradecimiento es un lugar ideal para presentar a los clientes otros productos o servicios, realizar encuestas o animarles a seguir tu marca en las redes sociales. Esto puede aumentar el compromiso y las oportunidades de venta cruzada.
- Recogida de información valiosa: Si incluyes un formulario de comentarios o una encuesta en tu página de agradecimiento, puedes obtener información sobre las preferencias de los clientes y su experiencia de compra. Esta información puede ser muy valiosa para mejorar tus productos y servicios.
- Potenciar el marketing boca a boca: Animar a los clientes a compartir sus compras en las redes sociales directamente desde la página de agradecimiento puede ampliar el alcance de tu marca y atraer a nuevos clientes.
- Seguimiento y análisis: Personalizar la página permite una mejor integración con las herramientas de análisis. Hacer un seguimiento de cómo interactúan los clientes con tu página de agradecimiento te ayuda a comprender mejor su comportamiento, proporcionando datos que pueden utilizarse para optimizar aún más su recorrido.
5 métodos para editar tu página de agradecimiento de WooCommerce
Método 1: Cómo editar la página de agradecimiento de WooCommerce utilizando plugins
Editar la página de agradecimiento de WooCommerce mediante plugins es una forma sencilla de mejorar la experiencia de pago sin escribir ningún código personalizado. A continuación te explicamos cómo puedes hacerlo utilizando dos plugins populares: Personalizador de páginas de agradecimiento de WooCommerce y FunnelKit.
Uso del personalizador de páginas de agradecimiento de WooCommerce
El personalizador de páginas de agradecimiento de WooCommerce está diseñado específicamente para personalizar la página de agradecimiento. Te permite añadir toques personales, como ofertas especiales, botones para compartir en redes sociales y mensajes personalizados.
- Ve a tu WordPress Panel de control.
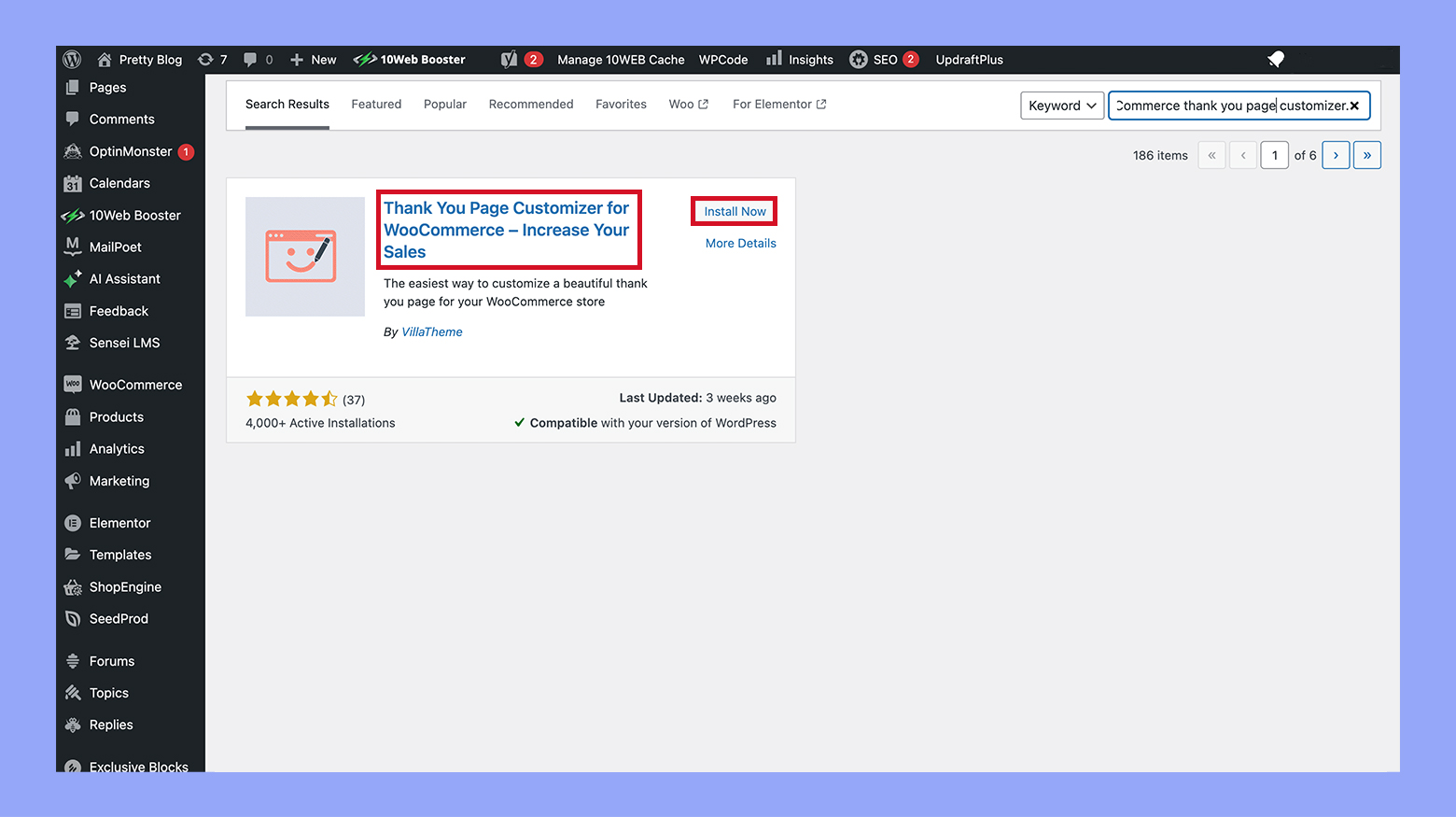
- Navega hasta Plugins > Añadir nuevo.
- Buscar Personalizador de la página de agradecimiento de WooCommerce.

- Haz clic en Instalar ahora, y luego Activa.
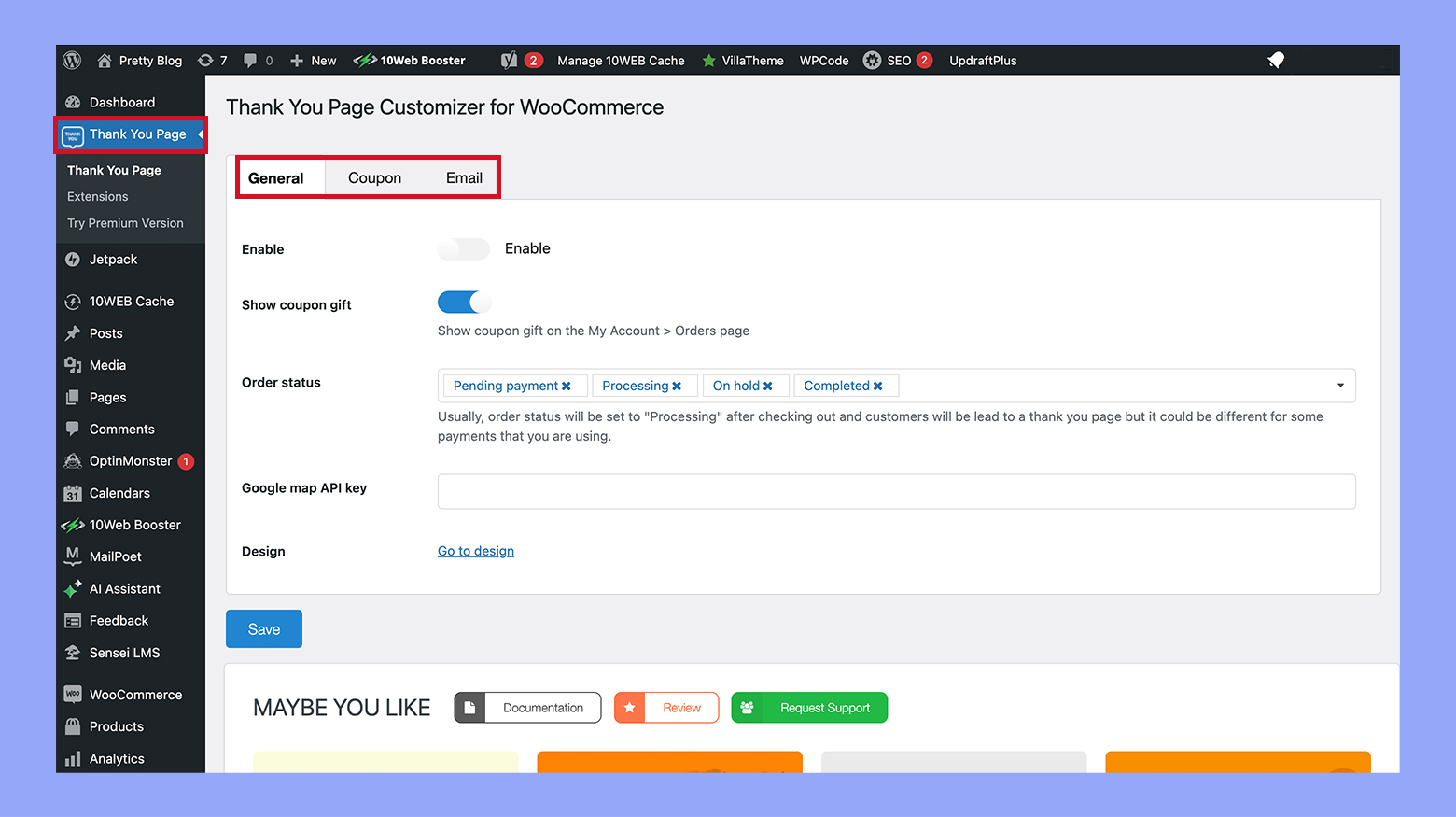
- En el Panel de control ve a Página de agradecimiento.

- Aquí, puedes elegir diferentes secciones para personalizar, como añadir un mensaje de agradecimiento, detalles del cliente, detalles del pedido y mucho más.
- Utiliza el constructor visual para arrastrar y soltar los elementos que quieras incluir o modificar.
- Utiliza la función de previsualización integrada para ver cómo quedan tus cambios en tiempo real.
- Una vez satisfecho, haz clic en Publica para que tus cambios sean efectivos.
Utilizar FunnelKit
FunnelKit (antes WooFunnels) es una herramienta más completa que ofrece funcionalidades que van más allá de la mera personalización de la página de agradecimiento, incluida la creación de embudos de ventas completos.
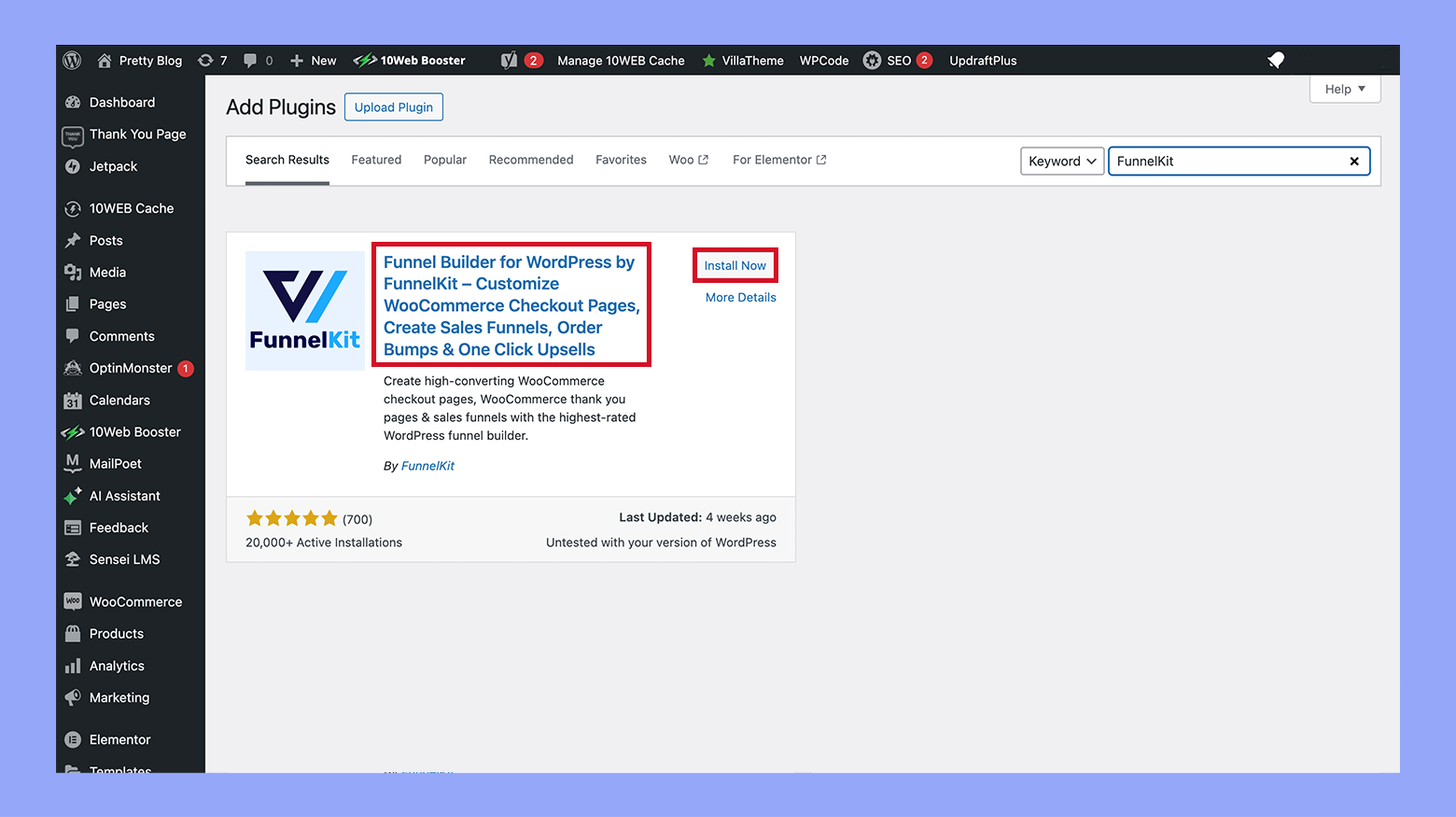
- Navega hasta Plugins > Añadir nuevo en tu panel de WordPress, busca FunnelKit.
- Instala y activa el plugin.

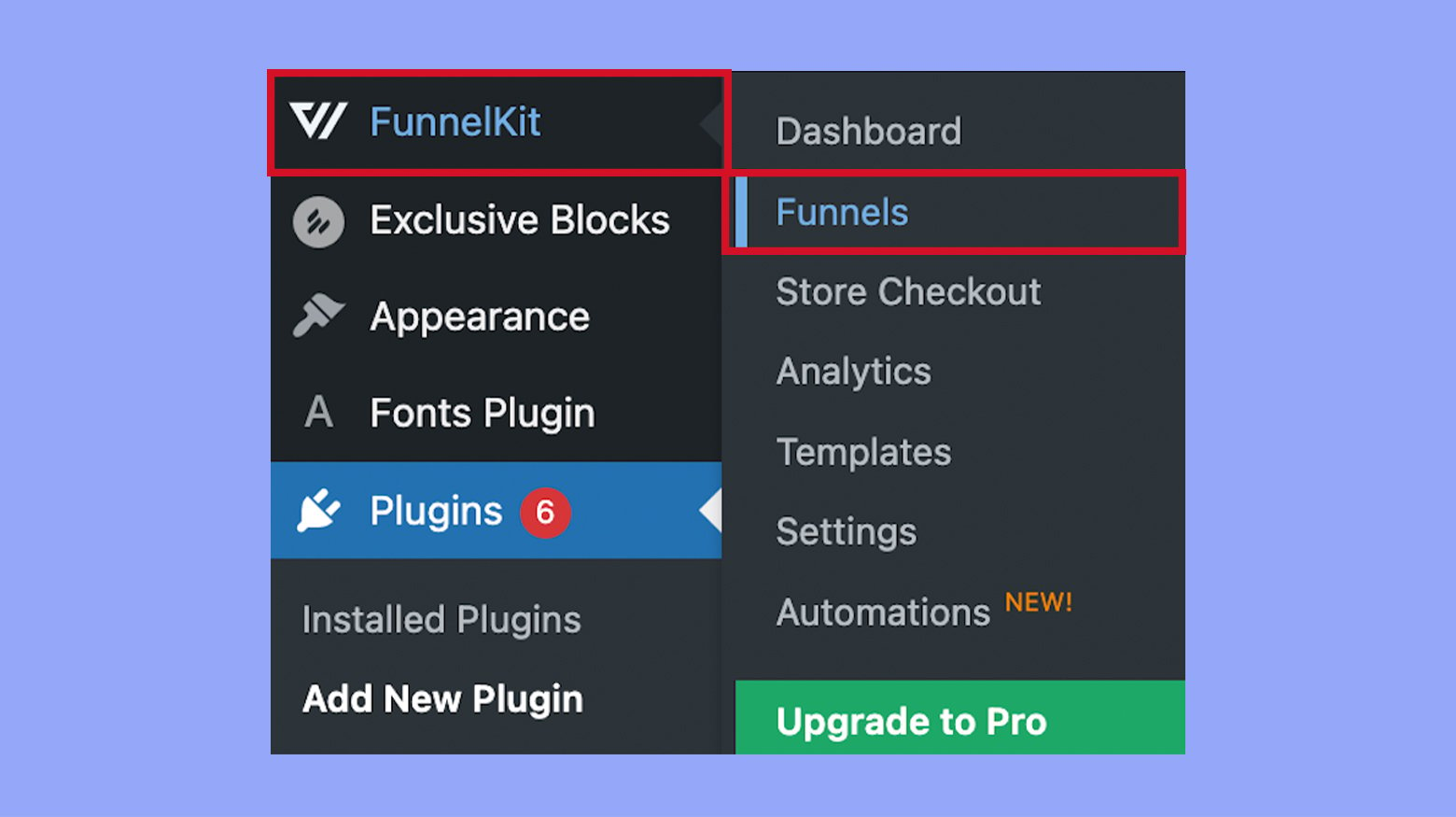
- Ir a FunnelKit > Embudos.

- Selecciona Crear embudo opción.
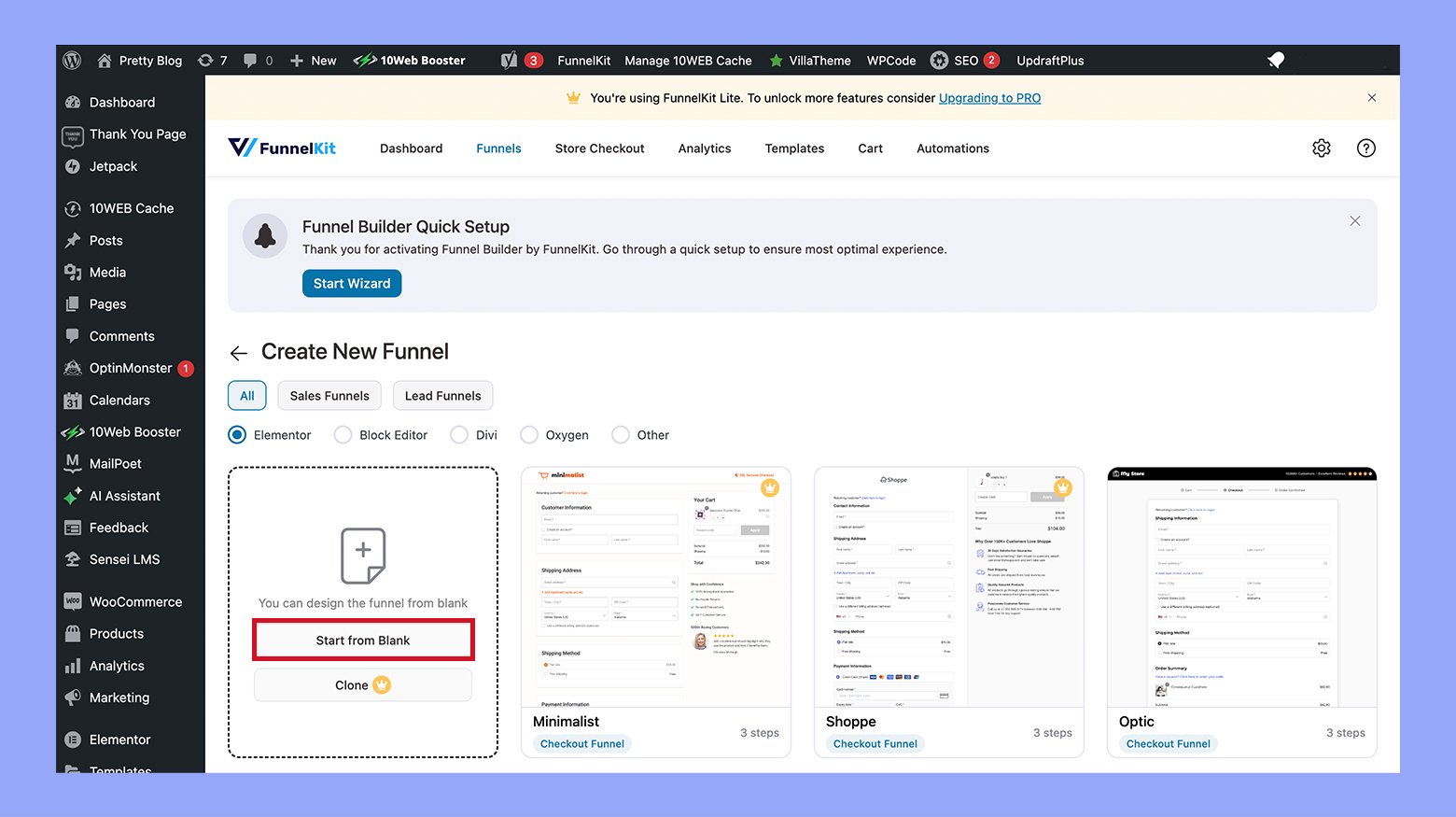
- Elige página de agradecimiento entre las plantillas disponibles o empieza desde cero.
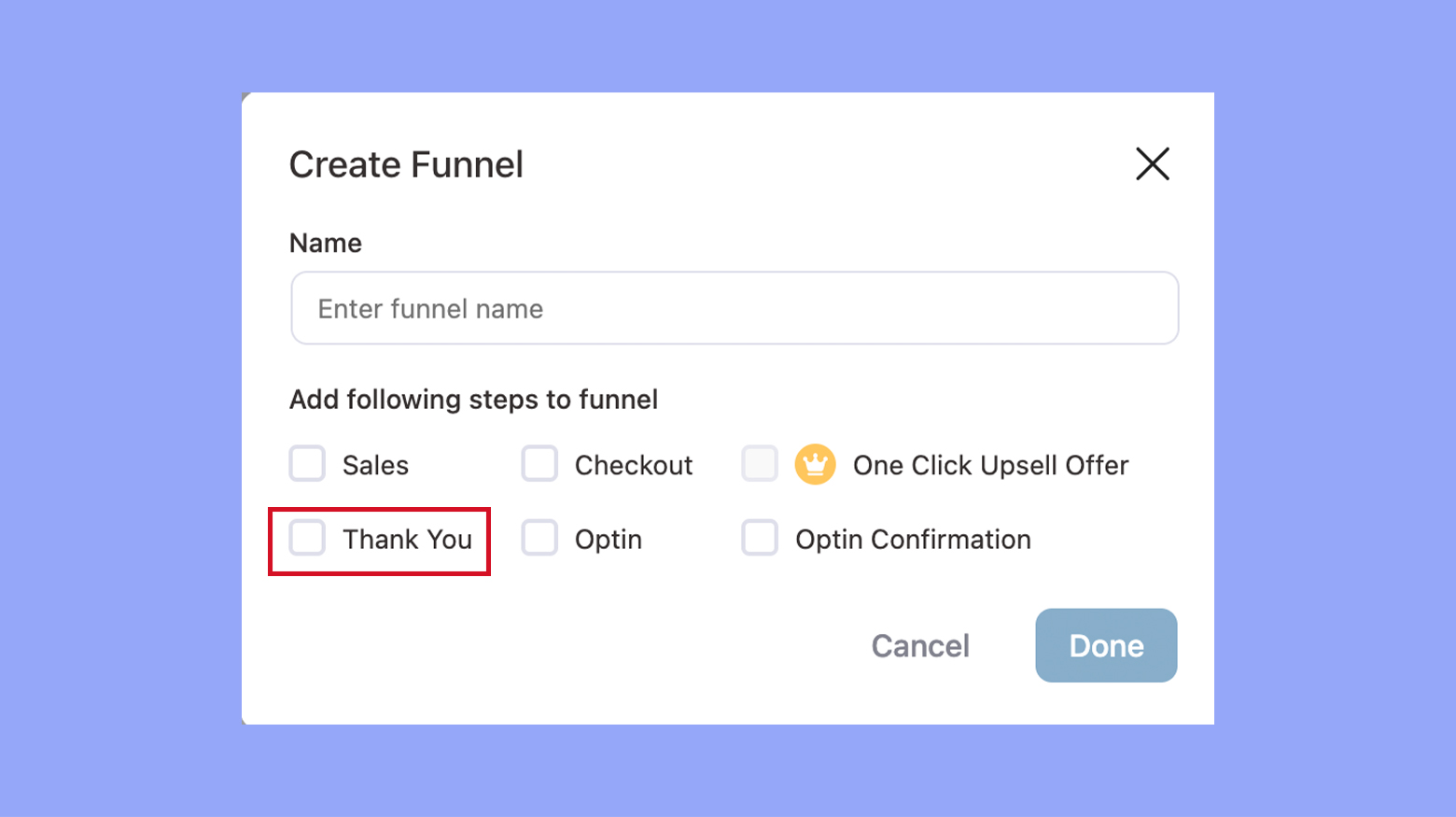
- Haz clic en la plantilla para importarla o selecciona Empezar de cero si empiezas desde cero y marca la casilla agradecimiento casilla de verificación.


- Una vez cargada la plantilla, haz clic en Editar para personalizarla.
- Puedes añadir o eliminar elementos como imágenes, bloques de texto, botones y mucho más utilizando el editor de bloques de WordPress.
- Personaliza el diseño, el estilo y el contenido según tu marca y tu mensaje.
- Tras la personalización, navega por la configuración del embudo para asegurarte de que la página de agradecimiento está vinculada correctamente a tu proceso de pago.
- Guarda los cambios y asegúrate de probar la página de agradecimiento para confirmar que todo funciona como se espera.
Ambos plugins ofrecen una interfaz fácil de usar con constructores de arrastrar y soltar, lo que facilita la creación de una experiencia personalizada para tus clientes después de que realicen una compra. Elige el plugin en función de tus necesidades específicas: opta por Personalizador de páginas de agradecimiento de WooCommerce si necesitas modificaciones sencillas, o elige FunnelKit para personalizaciones más amplias y funciones de embudo de ventas.
Método 2: Cómo editar la página de agradecimiento de WooCommerce creando una redirección
Otro método sencillo para modificar la página de agradecimiento de WooCommerce es configurar una redirección creando un nuevo plugin o editando el archivo functions.php ubicado en wp-content/temas/tu-nombre-del-tema/. To implement the redirection, append the following code at the end of the funciones.php archivo:
add_action( 'template_redirect', 'woo_custom_redirect_after_purchase' ); function woo_custom_redirect_after_purchase() { global $wp; if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) { wp_redirect( 'http://localhost:8888/woocommerce/custom-thank-you/' ); exit; } }
Este script comprueba si el proceso de pago ha concluido y, a continuación, redirige a una URL personalizada. Ten en cuenta que si optas por redirigir a una página de agradecimiento personalizada, es posible que no incluya ciertas funciones predeterminadas de WooCommerce, como la tabla resumen del pedido y otra información importante relacionada con el pedido, que suelen estar disponibles en la página predeterminada.
Consideraciones potenciales
Aunque redirigir a una página de agradecimiento personalizada puede mejorar la experiencia del usuario tras la compra al ofrecer una página más personalizada, es importante recordar que la página de agradecimiento predeterminada de WooCommerce incluye funciones útiles, como un resumen del pedido, que pueden faltar en la página personalizada. Si estas funciones son esenciales para tus clientes, considera cómo podrías replicarlas en tu nueva página. Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.

Looking to sell online?
Método 3: Cómo editar manualmente la página de agradecimiento de WooCommerce
Configuración inicial
Antes de empezar, asegúrate de que estás trabajando con un tema hijo en lugar de modificar directamente el tema padre o los archivos de WooCommerce. Las modificaciones del tema padre o de WooCommerce pueden perderse durante las actualizaciones.
Paso 1: Obtener el archivo thankyou.php
Empieza utilizando un cliente SFTP o el cPanel de tu alojamiento web para acceder al directorio de archivos de tu sitio. Navega hasta wp-content/plugins/woocommerce/templates/checkout y descarga el archivo gracias.php a tu ordenador.
Paso 2: Modifica el archivo thankyou.php
Abre el archivo gracias.php en un editor de texto. Aunque pueden funcionar editores de texto sencillos como el Bloc de notas o TextEdit, es aconsejable utilizar un editor de código dedicado como Visual Studio Code, que admite múltiples plataformas (Windows, MacOS, Linux), para una mejor funcionalidad.
Fragmento de código original:
Este fragmento de código predeterminado se sustituirá en la plantilla de nuestro tema hijo.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); ?></p>
Nuevo código personalizado:
Aquí tienes el código revisado de nuestra página de agradecimiento personalizada.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); ?></p> <p class="thankyou-note">Please note that delivery times are currently estimated at 7-10 business days for U.S. delivery. Orders outside the United States may take between two weeks and 30 days to arrive and could face delays due to customs or other policies beyond our control. For queries regarding your order, please reach out to [email protected].</p>
Una vez realizados los cambios, guarda el archivo como gracias.php. Use your SFTP or cPanel to upload this file to wp-content/temas/tu-tema-niño/woocommerce/checkout dentro del directorio de tu tema hijo.
Personalizaciones CSS
Para mejorar el aspecto, añade las siguientes personalizaciones CSS al tema hijo style.css de tu tema:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }
Sube la hoja de estilos actualizada a la carpeta de tu tema hijo para aplicar estos estilos.
Siguiendo estos pasos, puedes personalizar con éxito tu página de agradecimiento de WooCommerce, añadiendo un toque personal e información relevante adaptada a las necesidades de tus clientes.
Método 4: Cómo editar la página de agradecimiento de WooCommerce con filtros
Editar la página de agradecimiento de WooCommerce utilizando filtros implica escribir código personalizado que se enganche a las acciones y filtros existentes de WooCommerce. Los filtros te permiten modificar los datos que genera WooCommerce antes de que se envíen al navegador del usuario. Aquí tienes una guía paso a paso sobre cómo hacerlo añadiendo funciones personalizadas a la sección de tu tema de WordPress functions.php o a través de un plugin personalizado específicamente para tus personalizaciones de WooCommerce.
Paso 1: Identificar el filtro adecuado
El primer paso es identificar el filtro o filtros apropiados que hay que utilizar. Para la página de agradecimiento, el filtro woocommerce_thankyou_order_received_text es muy útil para modificar el mensaje de agradecimiento que se muestra a los clientes. También puedes buscar otros ganchos y filtros en función del aspecto concreto de la página que quieras modificar.
Paso 2: Añade código personalizado a tu tema hijo o plugin
La mejor práctica es colocar tu código personalizado en el archivo functions.php o en un plugin personalizado para evitar perder los cambios al actualizar el tema principal o WooCommerce. Así es como puedes utilizar el código woocommerce_pedido_recibido_text filtro:
add_filter('woocommerce_thankyou_order_received_text', 'customize_thank_you_message', 10, 2); function customize_thank_you_message($thank_you_text, $order) { return "Thank you for your order, " . $order->get_billing_first_name() . "! We appreciate your business and hope you'll shop with us again soon!"; }
Esta función personaliza el mensaje de agradecimiento para incluir un saludo personalizado utilizando el nombre de pila del cliente.
Paso 3: Modificar otros elementos de la página de agradecimiento
Puede que quieras modificar otros elementos de la página de agradecimiento, como añadir contenido adicional o estilos personalizados. Para ello, podrías utilizar otros ganchos como woocommerce_thankyou. This action hook runs after the order details on the thank you page.
Aquí tienes un ejemplo de cómo añadir contenido personalizado:
add_action('woocommerce_thankyou', 'add_custom_content_to_thankyou_page', 20); function add_custom_content_to_thankyou_page($order_id) { if (!$order_id) { return; }
Asegúrate de que la orden existe.
$order = wc_get_order($order_id); if (!is_a($order, 'WC_Order')) { return; } echo '<div class="custom-thank-you-content">'; echo '<p>We have emailed your order confirmation to ' . $order->get_billing_email() . ' and will send you an update when your order has shipped.</p>'; echo '</div>'; }
Este código comprueba si hay un ID de pedido válido, obtiene los detalles del pedido y, a continuación, muestra un mensaje personalizado que incluye la dirección de correo electrónico asociada al pedido.
Paso 4: Añadir estilos personalizados
Si necesitas dar estilo a los nuevos elementos que has añadido o modificar el estilo existente, puedes hacerlo añadiendo CSS al tema hijo de style.css de tu tema hijo:
.custom-thank-you-content { background-color: #f8f8f8; padding: 20px; margin-top: 20px; border-radius: 5px; }
Paso 5: Prueba tus cambios
Después de hacer estos cambios, asegúrate de probar a fondo tu página de agradecimiento en diferentes escenarios (por ejemplo, diferentes tipos de pedido, usuarios registrados frente a usuarios invitados) para asegurarte de que todo se muestra correctamente y la página funciona como se espera.
Siguiendo estos pasos, puedes personalizar eficazmente la página de agradecimiento de WooCommerce para mejorar la experiencia del cliente y añadir toques personalizados que pueden contribuir a la retención y satisfacción del cliente.
Ventajas de utilizar filtros:
- No destructivo: Utilizar filtros no requiere modificar los archivos de plantilla originales, lo que significa que tus cambios se conservan durante las actualizaciones del plugin.
- Personalizable: Puedes adaptar las modificaciones exactamente a tus necesidades sin estar confinado a las limitaciones de una GUI como en algunos plugins.
- Escalable y mantenible: El código que utiliza filtros suele ser más fácil de mantener y puede ampliarse o modificarse fácilmente a medida que crecen o cambian los requisitos.
Utilizar filtros es una forma potente de personalizar la página de agradecimiento de WooCommerce, especialmente cuando necesitas ajustar elementos específicos de la página de forma dinámica en función de los detalles del pedido u otros criterios. Es el método preferido de los desarrolladores que quieren asegurarse de que sus cambios son seguros para las actualizaciones y se integran sin problemas con la configuración existente de WooCommerce.
Método 5: Crear una página de agradecimiento personalizada desde cero
Crear una página de agradecimiento personalizada desde cero en WordPress implica varios pasos, desde la planificación del diseño hasta su implementación mediante las herramientas de WordPress. Tanto si estás dando las gracias a un visitante por una compra, por el envío de un formulario o por suscribirse a un boletín, una página de agradecimiento personalizada puede mejorar la experiencia del usuario y proporcionar oportunidades adicionales de participación. A continuación te explicamos cómo crear una:
Paso 1: Planifica tu página de agradecimiento
Antes de empezar a codificar o diseñar, piensa qué quieres incluir en tu página de agradecimiento. Algunos elementos comunes son:
- Un mensaje de agradecimiento reconociendo la acción del visitante.
- Enlaces a otras páginas o productos relevantes.
- Botones para compartir en redes sociales.
- Un formulario de suscripción a un boletín.
- Información de contacto o un enlace al servicio de atención al cliente.
Paso 2: Crear una nueva página en WordPress
Accede a tu panel de administración de WordPress y ve a Páginas > Añadir nueva. Dale a tu página un título como Gracias. No necesitas escribir nada en el área de contenido si piensas personalizar la página mediante código o un constructor de páginas.
Paso 3: Diseña tu página
Opción A: Utilizar un constructor de páginas
Si utilizas un constructor de páginas (como Elementor, Beaver Builder o WPBakery), puedes arrastrar y soltar elementos para diseñar tu página:
- Utiliza bloques de texto para mensajes personalizados.
- Añade imágenes o vídeos para darle un aspecto más atractivo.
- Inserta widgets para compartir en redes sociales.
- Añade cualquier otro elemento que admita tu constructor de páginas.
Opción B: Codificación personalizada
Si prefieres codificar la página:
- Edita la página con el editor predeterminado de WordPress y utiliza HTML/CSS para dar estilo a tus elementos.
- Para funcionalidades más complejas, considera la posibilidad de crear una plantilla de página personalizada. Puedes hacerlo copiando la plantilla página.php de tu tema, renombrándolo (por ejemplo page-thankyou.php), y luego modifica el PHP y el HTML para adaptarlos a tus necesidades.
Paso 4: Redirigir a la página de agradecimiento
Después de diseñar tu página de agradecimiento, tienes que redirigir a los usuarios a esta página después de que completen una acción. El método depende de cuál sea la acción.
Para el envío de formularios:
- Si utilizas un plugin como Contact Form 7, Gravity Forms o WPForms, establece la redirección en la configuración del formulario. La mayoría de los plugins de formularios tienen una opción de redirección en la que puedes introducir la URL de tu nueva página de agradecimiento.
Para transacciones de comercio electrónico:
- Si utilizas WooCommerce, puedes utilizar el plugin de la página de agradecimiento o añadir código personalizado a las functions.php para redirigir a los usuarios después de la compra. Aquí tienes un fragmento básico para la redirección:
add_action( 'woocommerce_thankyou', 'custom_thank_you_redirection' ); function custom_thank_you_redirection( $order_id ){ $order = wc_get_order( $order_id ); $url = 'https://yourdomain.com/thank-you/'; if ( ! $order->has_status( 'failed' ) ) { wp_safe_redirect( $url ); exit; } }
Sustituye ‘https://yourdomain.com/thank-you/’ por la URL real de tu página de agradecimiento.
Paso 5: Prueba tu página
Después de configurarlo todo, haz pruebas para asegurarte de que todo funciona como se espera. Rellena formularios, completa compras o realiza otras acciones para asegurarte de que redirigen a la página de agradecimiento.
Paso 6: Supervisar y optimizar
Utiliza herramientas como Google Analytics para controlar cómo interactúan los visitantes con tu página de agradecimiento. El análisis de estos datos puede ayudarte a optimizar la página para que cumpla mejor tus objetivos, ya sea aumentar la satisfacción del cliente, conseguir que se comparta más en las redes sociales o conseguir más suscripciones al boletín.
Crear una página de agradecimiento personalizada en WordPress no sólo mejora la profesionalidad de tu sitio web, sino que también aumenta el compromiso con tu público.
Consejos avanzados
- Segmentación y personalización:
- Utiliza los datos del cliente para segmentar y personalizar la página de agradecimiento. Por ejemplo, puedes mostrar diferentes mensajes u ofertas en función del historial de compras del cliente, su ubicación o el importe gastado.
- Adapta la página a los primeros compradores ofreciéndoles un primer descuento en su próxima compra o proporciona a los clientes VIP acceso exclusivo a nuevos productos.
- Contenido dinámico:
- Implementa contenido dinámico que cambie en función de criterios específicos. Por ejemplo, puedes mostrar un temporizador de cuenta atrás para una oferta especial disponible sólo durante un tiempo limitado después de la compra o mostrar contenido diferente según la hora del día o las promociones en curso.
- Utiliza los ganchos de WooCommerce para insertar contenido dinámico, como productos relacionados, opiniones de clientes sobre artículos comprados o incluso vídeos de agradecimiento personalizados.
- Pruebas A/B:
- Realiza periódicamente pruebas A/B con distintos elementos de la página de agradecimiento. Prueba variaciones de tus llamadas a la acción (CTA), ofertas e incluso el diseño de la página para determinar qué convierte mejor.
- Utiliza herramientas como Google Optimize u Optimizely para gestionar estas pruebas y obtener información de los resultados.
- Integración con campañas de marketing:
- Integra la página de agradecimiento con tus campañas de marketing más amplias. Por ejemplo, anima a los clientes a compartir su compra en las redes sociales para recibir un pequeño descuento en su próximo pedido.
- Incrusta botones para compartir en redes sociales que se rellenan previamente con un mensaje y una imagen del producto adquirido para facilitar y fomentar que se comparta.
- Seguimiento y análisis mejorados:
- Implementa un seguimiento mejorado del comercio electrónico en la página de agradecimiento. Esto puede proporcionar información detallada sobre cómo interactúan los clientes con la página y el impacto posterior en las visitas de vuelta o las compras adicionales.
- Configura eventos personalizados en Google Analytics para realizar un seguimiento de interacciones específicas, como cuántos clientes hicieron clic en un enlace de venta adicional, se suscribieron a un boletín o siguieron perfiles de redes sociales.
- Encuestas posteriores a la compra:
- Incluye una encuesta posterior a la compra en la página de agradecimiento para recabar opiniones inmediatas sobre la experiencia de compra. Esta información puede ser muy valiosa para identificar los puntos débiles y las oportunidades de mejora.
- Ofrece un pequeño incentivo por completar la encuesta para aumentar los índices de participación, asegurándote de reunir una cantidad significativa de datos procesables.
- Mejoras de seguridad:
- Asegúrate de que cualquier personalización o contenido dinámico no exponga información sensible o riesgos de seguridad. Desinfecta y valida siempre los datos mostrados en la página de agradecimiento para evitar ataques XSS y otras vulnerabilidades.
Conclusión
Mejorar tu página de agradecimiento de WooCommerce es algo más que un detalle: es una herramienta estratégica que puede influir significativamente en la experiencia de tus clientes tras la compra y en los beneficios de tu tienda. Ya sea mediante plugins, código personalizado o herramientas sofisticadas como los creadores de páginas, las posibilidades de personalización son amplias. Esperamos que esta guía haya respondido a tu pregunta sobre cómo editar la página de agradecimiento de WooCommerce sin esfuerzo. Empieza a experimentar hoy mismo para encontrar el equilibrio perfecto que se adapte a tu marca y deleite a tus clientes.