Añadir el botón Comprar ahora en WooCommerce sin un plugin es un proceso sencillo que puede agilizar significativamente la experiencia de compra de tus clientes. Integrando esta función directamente en tu tienda WooCommerce mediante código personalizado evitas posibles conflictos e hinchazón asociados a los plugins. Esta guía te explica paso a paso cómo añadir el botón Comprar ahora en WooCommerce sin plugins.
El pago directo reduce el abandono de carritos y aumenta tus tasas de conversión. Este tutorial cubre la comprensión de la importancia del botón, la creación de URL personalizadas, la adición del botón a las páginas de producto y la optimización del proceso de pago para una experiencia de compra fluida. Sigue estas instrucciones para aprender a añadir el botón Comprar ahora en WooCommerce sin pluigin.
Comprender el botón Comprar ahora
Antes de sumergirnos en los detalles de cómo añadir el botón Comprar ahora en WooCommerce sin plugin, vamos a aclarar qué es un botón Comprar ahora y por qué es una función fundamental para que tu tienda WooCommerce impulse las compras de los clientes de forma eficiente.
Importancia del botón Comprar ahora
El botón Comprar ahora rápido es esencial para agilizar la experiencia de compra en tu tienda WooCommerce. Reduce el habitual proceso de compra de varios pasos a una sola acción, lo que puede mejorar significativamente tu tasa de conversión. Esta inmediatez puede ser especialmente eficaz para los usuarios móviles que buscan un proceso de compra rápido y sin esfuerzo. Cuantos menos pasos, más posible es la acción.
Diferencia entre Añadir a la cesta y Comprar ahora
El botón estándar de añadir al carrito (ATC) requiere que los clientes den pasos adicionales: deben navegar hasta su carrito y luego pasar por caja.
En cambio, el botón Comprar ahora envía a los clientes directamente a la caja, sin pasar por el carrito. Esto simplifica su recorrido de compra y minimiza la posibilidad de que abandonen su compra. Esta funcionalidad es crucial para proporcionar una ruta rápida y directa a los clientes que ya han tomado la decisión de comprar, mejorando la experiencia del usuario y aumentando potencialmente las ventas.
Configurar el botón Comprar ahora en WooCommerce
Aprender a añadir el botón Comprar ahora en WooCommerce sin plugin agiliza la experiencia de compra permitiendo a los clientes saltarse el carrito e ir directamente a la caja. Es una forma rápida de facilitar las compras. Repasemos el flujo de pasos.
Crear una URL personalizada de Comprar ahora
Para crear el botón Comprar ahora en WooCommerce sin un plugin, primero tendrás que construir una URL que permita a los clientes comprar un único producto directamente.
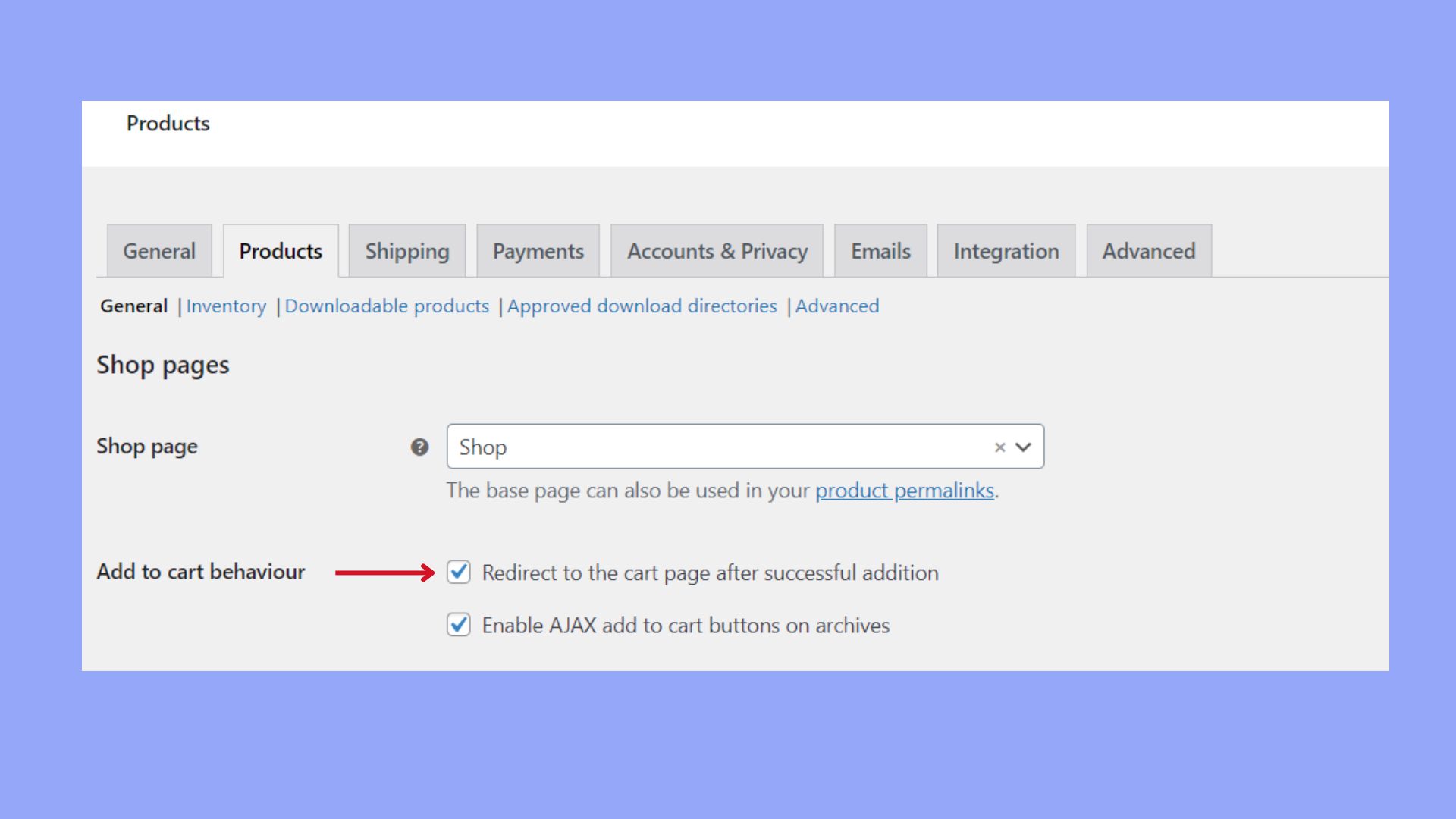
- Ve a tu Panel de WordPress y navega hasta WooCommerce > Configuración > Productos.
- Activa la opción de redirigir a la página de pago.

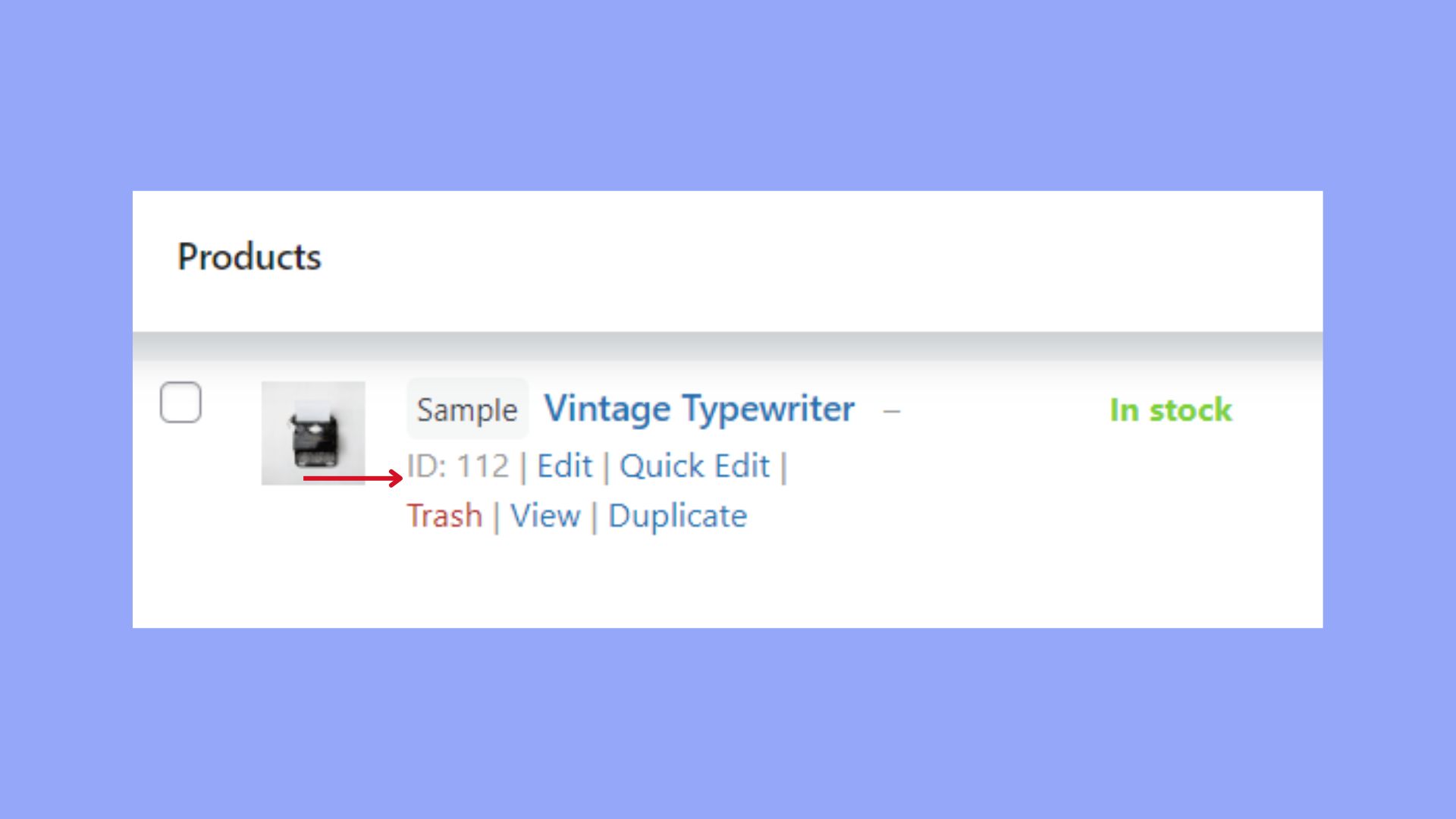
- Encuentra el ID del producto yendo a Productos y busca bajo el nombre del producto deseado. Verás el número de identificación del producto.

- Construye tu URL personalizada de Comprar Ahora utilizando el siguiente formato: http://yourstore.com/checkout/?add-to-cart=PRODUCT_ID
Sustituye tutienda.es por tu nombre de dominio real y ID_PRODUCTO con el ID numérico del producto.
Añadir botón a las páginas de productos
A continuación, añadirás el botón Comprar ahora a las páginas de productos individuales de tu WooCommerce.
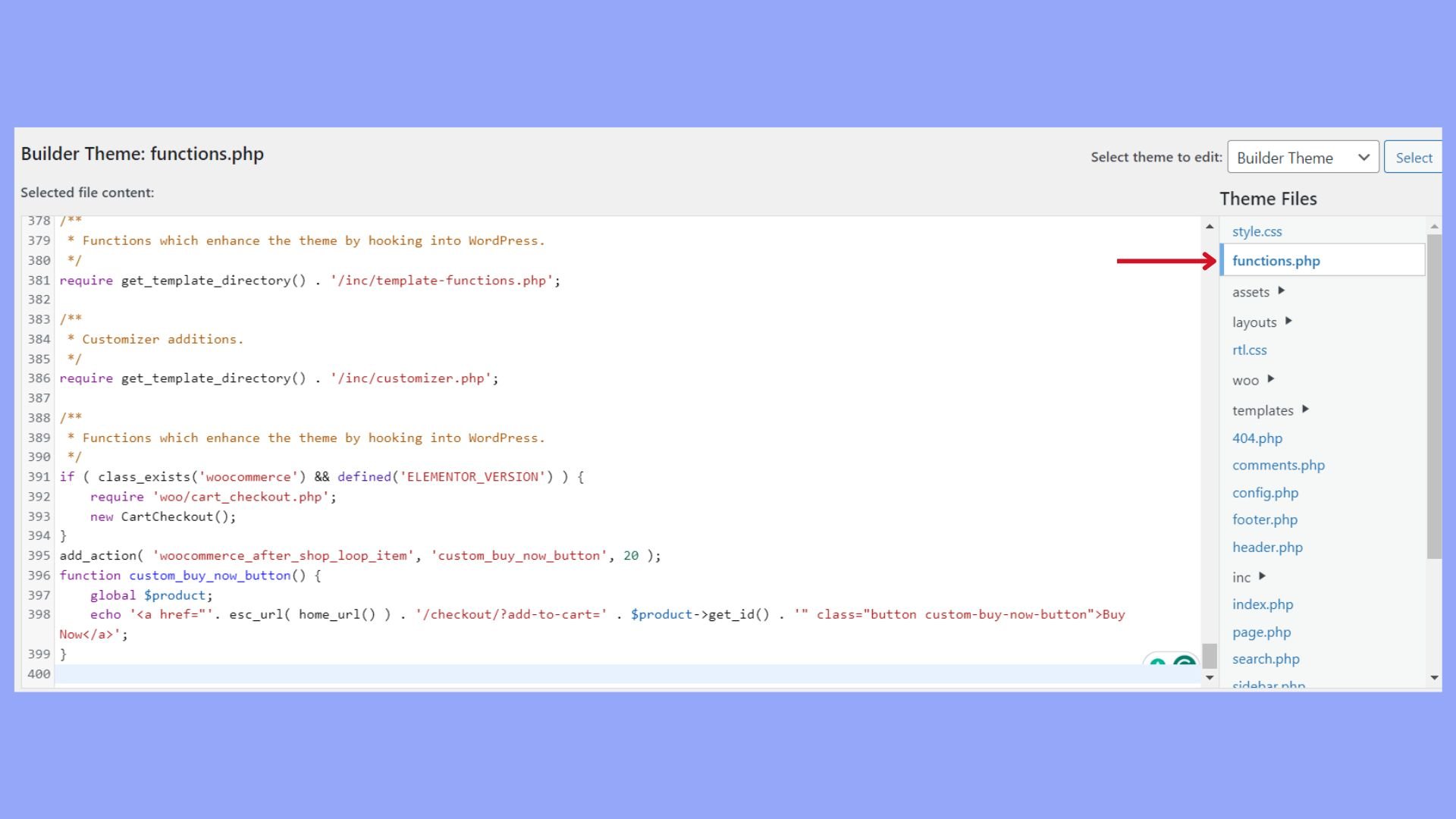
- En tu Panel de WordPressve a Apariencia > Editor de temas.
- Selecciona tu tema activo y busca el archivo funciones.php archivo.

- Puedes añadir el siguiente fragmento de código al final del archivo:
add_action( 'woocommerce_after_shop_loop_item', 'custom_buy_now_button', 20 ); function custom_buy_now_button() { global $product; echo '<a href="'. esc_url( home_url() ) . '/checkout/?add-to-cart=' . $product->get_id() . '" class="button custom-buy-now-button">Buy Now</a>'; }
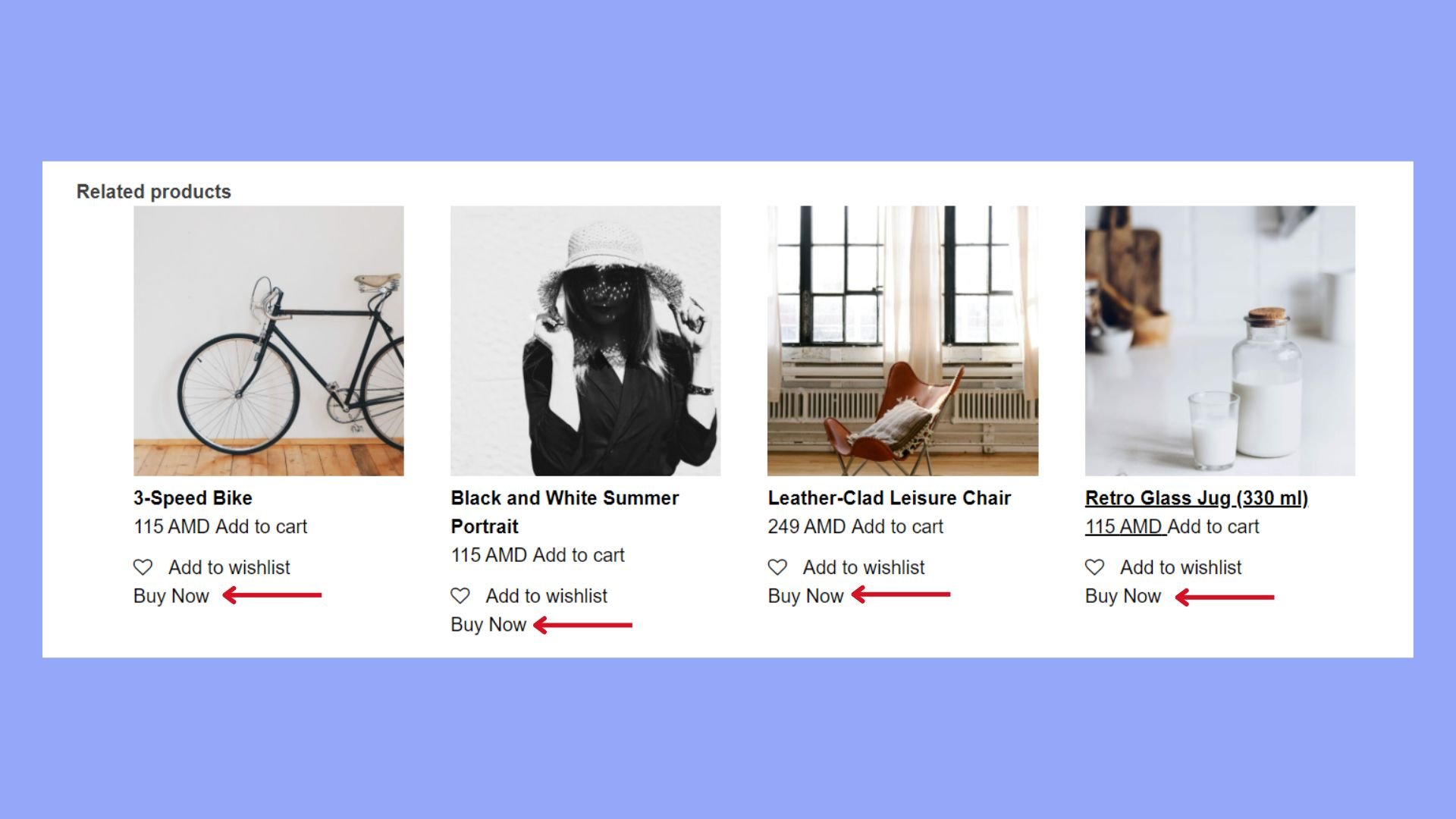
Este código añadirá un botón Comprar ahora a cada producto de la página de la tienda. Como puedes ver, todos mis productos tienen ahora el botón Comprar ahora. 
Para añadirlo directamente en la página de producto único, utiliza en su lugar el siguiente hook:
add_action( 'woocommerce_single_product_summary', 'custom_buy_now_button', 30 );
Con estos pasos, has aprendido cómo añadir el botón Comprar ahora en WooCommerce sin plugin.
Personaliza el botón
Para que el botón Comprar ahora coincida con el tema de tu tienda, puedes personalizar su aspecto utilizando CSS. Añade el siguiente código CSS a la hoja de estilos de tu tema para dar estilo al botón:
.custom-buy-now-button { background-color: #ff0000; color: #ffffff; padding: 10px 20px; border-radius: 5px; }
Este es un ejemplo de código, puedes experimentar con diferentes propiedades CSS para conseguir el aspecto deseado para tu botón.
Supervisar y aumentar las ventas
Después de haber aprendido cómo añadir un botón Comprar ahora en WooCommerce sin un plugin, tu siguiente objetivo debe ser controlar y optimizar su rendimiento para aumentar las ventas.
Seguimiento del rendimiento del botón Comprar ahora
Para asegurarte de que tu botón Comprar ahora contribuye positivamente a las ventas, es vital que realices un seguimiento de su impacto. Empieza por establecer objetivos en Google Analytics para registrar cuándo los clientes hacen clic en el botón Comprar ahora. Estos datos deben incluir:
- Clics totales: Te ayuda a comprender el atractivo del botón.
- Tasa de conversión: Indica el porcentaje de clics que se traducen en compras.
- Ingresos: Mide el impacto financiero directo del botón Comprar ahora.
Una herramienta de análisis te permitirá atribuir las ventas y los ingresos al botón específicamente, lo que te permitirá tomar decisiones más informadas.
Estrategias para mejorar las tasas de conversión
Una vez que hayas establecido el rendimiento de referencia de tu botón Comprar ahora, hay varias estrategias que puedes emplear para mejorar las tasas de conversión:
Pruebas A/B: Prueba regularmente diferentes diseños y ubicaciones de tu botón para ver cuál funciona mejor. Agiliza el pago: Minimiza los pasos desde que se pulsa el botón hasta que se completa la compra para mantener el interés del cliente. Ofrece cupones: Introduce códigos de descuento que los clientes puedan aplicar fácilmente a través del proceso Comprar ahora para incentivar las compras inmediatas. Ofertas por tiempo limitado: Crea una sensación de urgencia con ofertas por tiempo limitado que fomenten una toma de decisiones más rápida. Colocación de botones destacados: Asegúrate de que el botón está en un lugar bien visible de tu página para aumentar las interacciones.
Las pruebas metódicas y la aplicación de estas estrategias deberían aumentar tus tasas de conversión y, en consecuencia, incrementar las ventas generales y los ingresos de tu tienda WooCommerce.
Conclusión
Añadir un botón Comprar ahora en tu tienda WooCommerce puede simplificar significativamente el proceso de compra para tus clientes, lo que se traduce en un aumento de las conversiones y una mejora de la experiencia de usuario. En esta guía, aprendimos cómo añadir el botón Comprar ahora en WooCommerce sin plugin.
Hemos hablado de dos métodos principales: utilizar fragmentos de código personalizados en el archivo functions.php de tu tema y aprovechar los ganchos de WooCommerce. Ambos métodos te permiten crear un botón Comprar ahora que redirige a los clientes directamente a la página de pago, sin pasar por el carrito. Esta funcionalidad simplifica el proceso de compra, haciéndolo más rápido y eficiente para tus clientes. Buena suerte con las ventas.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.