La tipografía desempeña un papel fundamental en el diseño y la usabilidad de tu sitio de WordPress. Cambiar las fuentes puede ayudarte a mejorar la legibilidad, el estado de ánimo y el atractivo estético general de tu sitio.
También puede reforzar la identidad de tu marca, atraer a los usuarios y hacer que tu contenido sea más digerible. Tanto si quieres renovar el aspecto de tu sitio como optimizar la experiencia del usuario, modificar las fuentes de tu sitio puede ser un buen punto de partida.
PREGUNTAS FRECUENTES
How do I change the font style on my website?
How do I add a specific font to WordPress?
How do you change the font in WordPress forms?
¿Qué son las fuentes web?
Las fuentes web son fuentes que se utilizan en los sitios web y no se instalan en el dispositivo del usuario. En su lugar, se descargan de Internet cuando se carga una página web. Esto permite a los diseñadores web utilizar fuentes personalizadas que no están limitadas por las fuentes instaladas en el ordenador del usuario, garantizando una tipografía coherente en diferentes plataformas y dispositivos.
Los 4 tipos de fuentes web
- Fuentes TrueType (TTF): Son archivos de fuentes versátiles que se utilizan tanto en el escritorio como en la web. Son ampliamente compatibles con varios dispositivos y sistemas operativos.
- Fuentes OpenType (OTF): Similares a TrueType, pero con capacidades tipográficas más avanzadas, como la compatibilidad con ligaduras y caracteres alternativos, lo que las hace adecuadas para diseños de texto complejos.
- Formato de fuente abierta a la Web (WOFF): Específicamente diseñadas para su uso en la web, estas fuentes están comprimidas y optimizadas para tiempos de carga rápidos. WOFF se considera el formato estándar de fuentes web por su amplia compatibilidad y rendimiento.
- Fuentes OpenType incrustadas (EOT): Desarrolladas por Microsoft, estas fuentes se utilizan principalmente en versiones antiguas de Internet Explorer y son menos comunes hoy en día.
¿Cómo cambiar la fuente en WordPress?
Método 1: Usar el personalizador de temas para cambiar la fuente en WordPress
Al ajustar las fuentes mediante el personalizador de temas de WordPress, en particular con el tema North Shore, puedes seguir estos pasos numerados:
- Accede a tu panel de control de WordPress.
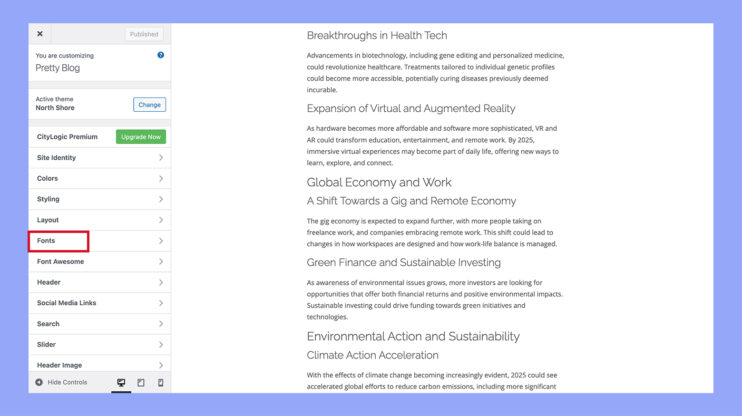
- Navega hasta Apariencia > Personalizar para abrir el personalizador de temas.
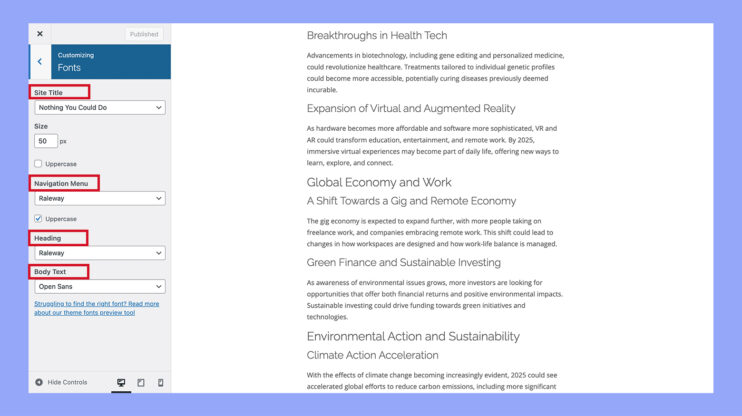
- Una vez en el personalizador, haz clic en Fuentes.

- Puedes establecer por separado los tipos de letra para el título del sitio, el menú de navegación, el encabezamiento y el cuerpo del texto.

- Después de seleccionar las fuentes, haz clic en Publica o Actualizar para añadirlo a tu sitio.
Estos pasos te ayudarán a gestionar y cambiar eficazmente la fuente en WordPress utilizando el personalizador de temas.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Método 2: Usar la edición completa del sitio para cambiar la fuente en WordPress
Muchos temas de editor de sitio completo (FSE) vienen equipados con una selección de fuentes. En este ejemplo, utilizamos el tema Twenty Twenty-Two, que te permite modificar las fuentes directamente dentro del editor del tema. Así es como puedes cambiar las fuentes:
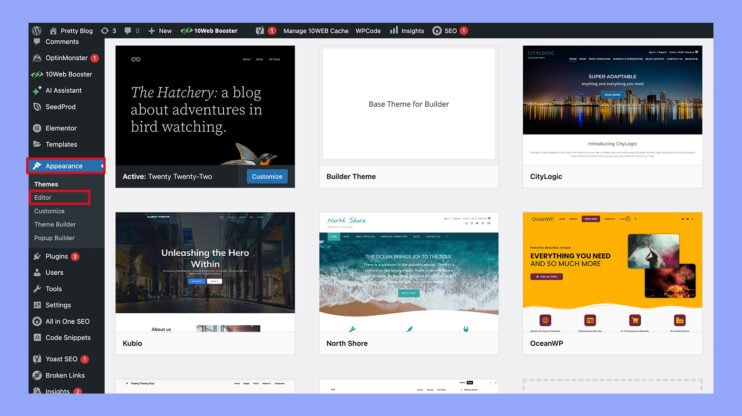
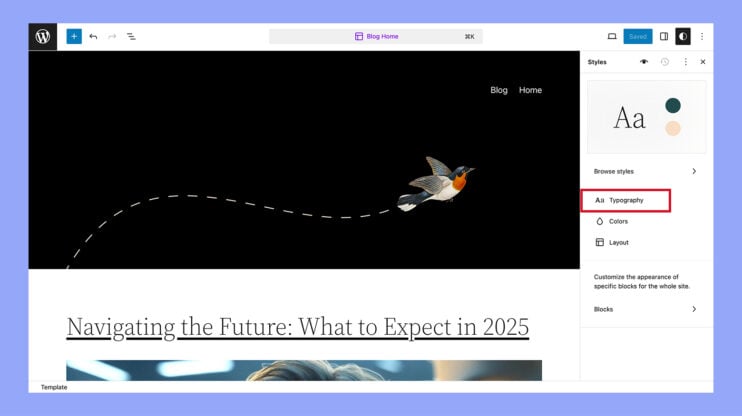
- Navega hasta Apariencia > Editor en tu panel de WordPress.

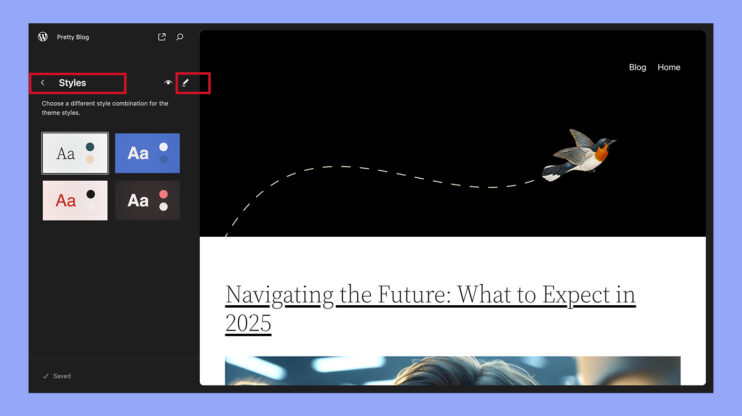
- Haz clic en el icono Estilo situado en la parte izquierda de tu pantalla para acceder a la configuración del estilo y selecciona el icono Lápiz para editarlo.

- Selecciona la Tipografía para abrir los ajustes de fuente de tu tema.
- Dentro de los ajustes de tipografía, elige el elemento de texto que quieras modificar, como el texto del sitio o el texto del enlace.
- Haz clic en Familia de fuentes para ver y seleccionar los tipos de letra disponibles o cargar otros nuevos.

- Opcionalmente, ajusta el tamaño de letra, la altura de línea y el aspecto general para adaptarlos a tus necesidades.
- Una vez que hayas hecho tus selecciones, haz clic en el botón Guardar en la parte superior derecha de la página para aplicar los cambios.
Este proceso te permite personalizar la tipografía de tu sitio fácilmente dentro del entorno FSE, mejorando tanto la estética como la experiencia del usuario.
Método 3: Usar el editor de bloques para cambiar la fuente en WordPress
- Selecciona el Editor de bloques en Configuración > Escribir. Start by editing a post or page where you want to change the font.
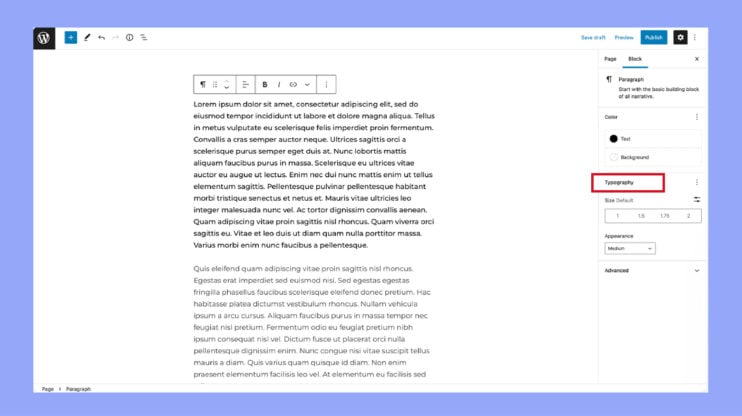
- Modifica los colores del texto y del fondo. Selecciona el bloque de texto donde quieras aplicar los cambios.

- Ajusta el tamaño y el aspecto de la fuente. En la misma barra lateral, ajusta el tamaño de letra deseado.
- Mejora el estilo del texto y añade características al texto. Si es necesario, añade caracteres de subíndice o superíndice a tu texto.
- Después de hacer los ajustes, asegúrate de que Guardar o Actualizar la entrada para aplicar los cambios.
Estos pasos te ayudarán a utilizar eficazmente el editor de bloques para personalizar la tipografía y el estilo del contenido de tu WordPress.
Método 4: Utilizar un plugin para cambiar la fuente en WordPress
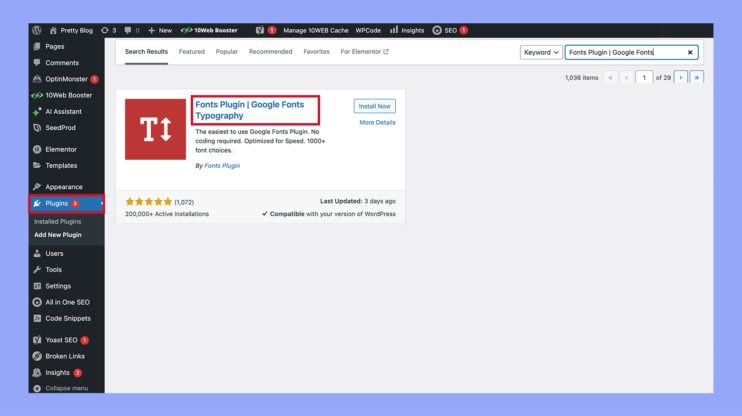
Si utilizas un tema genérico de WordPress y quieres cambiar las fuentes, puede que necesites utilizar un plugin como Plugin de fuentes | Tipografía de Google fonts. Here’s how to get started with it:
- Ir a Plugins > Añadir nuevo en tu panel de control de WordPress e instala el plugin Fuentes | Tipografía de Google Fonts.

- Navega hasta Apariencia > Personaliza. Upon loading, you’ll find a new section titled Plugin de fuentes. Within this section, there are several tabs including Basic Settings, Advanced Settings, Font Loading, and Debugging.
- En Ajustes básicos, selecciona una familia de fuentes predeterminada entre más de 1400 opciones de fuentes de Google. Especifica fuentes para encabezados, botones y entradas. Configuración avanzada te permiten ajustar los tipos de letra para el título de tu sitio, el lema y los menús de navegación.
- Ahora puedes modificar la tipografía base, la tipografía de los encabezados y la tipografía de los botones y entradas.
- La versión Pro te permite desbloquear el tamaño y el color de la fuente, alojar fuentes localmente, optimizar la carga de fuentes y cargar fuentes personalizadass
- Y no olvides Publicar o Actualizar para guardar los cambios.
- Si es necesario, utiliza el botón Restablecer para revertir todos los cambios realizados en el plugin.
Estos pasos te ayudarán a personalizar y gestionar eficazmente las fuentes de tu sitio WordPress utilizando el plugin Fuentes.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Método 5: Añadir manualmente una fuente personalizada en WordPress
Si estás interesado en añadir manualmente una fuente personalizada como Roboto de Google a tu sitio de WordPress, el proceso es bastante sencillo, aunque requiere cierta familiaridad con la edición de archivos de tema. Se recomienda utilizar un tema hijo para evitar problemas, ya que incluso un pequeño error podría causar grandes problemas a tu sitio. A continuación te explicamos cómo hacerlo:
- Visita Google fonts y selecciona la fuente Roboto. Elige los estilos que quieras incluir.
- Copia el enlace proporcionado en el código de incrustación de Google Fonts. Tendrá un aspecto similar al siguiente
https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap
- Utiliza un cliente FTP como FileZilla para conectarte a tu sitio. Navega hasta /public_html/wp-content/themes/yourthemechild/functions.php (sustituye tutemahijo por el nombre de tu tema hijo).
- Abre el archivo functions.php y añade el siguiente código al final:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );
- Aplica la fuente a tu sitio:
- Localiza el archivo style.css de tu tema hijo en el mismo directorio.
- Añade el siguiente CSS para dictar dónde debe aplicarse Roboto:
.body, .h1, .h2, .h3, .h4, .h5, .h6 { font-family: 'Roboto', sans-serif; }
- Este CSS aplicará la fuente Roboto a todo el texto del cuerpo y a los encabezados de tu sitio.
Recuerda que cada tema puede tener matices específicos, así que si el código proporcionado no funciona como esperas, consulta al desarrollador de tu tema o utiliza la herramienta de inspección de tu navegador para identificar los selectores CSS correctos para las fuentes de tu sitio.
Consejos adicionales para cambiar las fuentes en WordPress
- Selecciona fuentes fáciles de leer para el cuerpo del texto, como las fuentes sans-serif para pantallas digitales. Ten en cuenta a tu público y la legibilidad general del texto en distintos dispositivos.
- Utilizar demasiados tipos de letra diferentes puede hacer que tu sitio parezca desordenado y disminuir la legibilidad. Una buena regla general es utilizar un máximo de dos o tres fuentes: una para los encabezamientos, otra para el cuerpo del texto y, opcionalmente, otra para los acentos.
- Cada fuente aumenta el tiempo de carga de tu sitio. Elige las fuentes con prudencia y limita el número de pesos y estilos de fuente que utilizas para mantener optimizado el rendimiento de tu sitio.
- Si necesitas una fuente que funcione en todas las plataformas y dispositivos sin necesidad de descargarla, considera la posibilidad de utilizar fuentes seguras para la web que están preinstaladas en la mayoría de los dispositivos.
- Asegúrate de que las fuentes que elijas se muestran correctamente en los principales navegadores y dispositivos. Algunas fuentes pueden mostrarse de forma diferente en distintas plataformas.
- Los tipos de letra que elijas deben complementar y reforzar la identidad de tu marca. Asegúrate de que están en consonancia con el tono y la finalidad de tu sitio web.
- Elige fuentes y tamaños que sean accesibles para todos los usuarios, incluidos los que tienen deficiencias visuales. Evita los tipos de letra excesivamente decorativos para los elementos de texto críticos.
- Plugins como Easy Google Fonts permiten integrar y personalizar fácilmente las fuentes sin necesidad de editar directamente los archivos CSS. Puede ser una opción sencilla para quienes se sientan menos cómodos con el código.
- Asegúrate de que los tipos de letra se ven bien no sólo en ordenadores de sobremesa, sino también en tabletas y teléfonos inteligentes. Ajusta los tamaños y la altura de las líneas para mejorar la legibilidad y el aspecto en pantallas más pequeñas.
- Utiliza sólo fuentes para las que tengas derechos de uso. Algunas fuentes requieren licencia, especialmente para uso comercial, así que comprueba las condiciones de uso antes de integrarlas.
Conclusión
Cambiar las fuentes en WordPress puede afectar drásticamente a la apariencia de tu sitio y a la experiencia del usuario. Si conoces los métodos disponibles y las mejores prácticas, podrás aplicar eficazmente cambios de fuentes que mejoren la estética y la funcionalidad de tu sitio.
Ya sea mediante el personalizador de temas, la edición completa del sitio, plugins o métodos manuales, las posibilidades son amplias y flexibles. Elige el método que mejor se adapte a tus necesidades y empieza a experimentar para encontrar la tipografía perfecta para tu sitio de WordPress.