Editar la cabecera de tu sitio WordPress puede influir significativamente en su aspecto, haciendo que tu sitio sea más atractivo y funcional.
Tanto si quieres ajustar el logotipo, modificar los menús de navegación o insertar código personalizado con fines de SEO, WordPress ofrece varios métodos para personalizar tu cabecera. Vamos a entender cómo editar la cabecera en WordPress para que se ajuste mejor al diseño y propósito de tu sitio.
Comprender la cabecera de WordPress
La cabecera de WordPress es algo más que la parte superior de tu sitio web; es un elemento clave que puede definir toda la experiencia del usuario. Suele contener el título o logotipo de tu sitio, el menú de navegación y otros elementos esenciales como la información de contacto o los iconos de las redes sociales. La cabecera se carga mediante una función PHP en los archivos de tu tema, normalmente llamada cabecera.php. But don’t worry; you don’t necessarily need to dive into the code to make changes.
Por qué editar la cabecera: razones clave
La cabecera de tu sitio WordPress puede influir drásticamente tanto en el atractivo estético como en la funcionalidad de tu sitio. Antes de entender cómo editar la cabecera en WordPress, vamos a explorar algunas razones clave por las que puede cambiar las reglas del juego de tu sitio web.
Mejorar la primera impresión
La cabecera suele ser lo primero que ven los visitantes cuando llegan a tu sitio web. Establece el tono y da una idea de lo que trata tu sitio web. Una cabecera bien diseñada puede causar una poderosa primera impresión, animando a los visitantes a seguir explorando tu sitio. Ya sea mediante una imagen de cabecera cautivadora, un menú de navegación bien organizado o un logotipo reconocible al instante, la edición de tu cabecera te permite causar esa primera buena impresión tan importante.
Mejorar la navegación
Un menú de navegación fácil de usar en la cabecera puede mejorar significativamente la experiencia del usuario en tu sitio. Editando tu cabecera, puedes asegurarte de que los visitantes encuentren lo que buscan rápida y fácilmente. Esto puede implicar reorganizar los elementos del menú para mejorar la lógica y la fluidez, añadir menús desplegables para categorizar el contenido de forma ordenada, o incluso incorporar una barra de búsqueda. Una mejor navegación contribuye directamente a reducir las tasas de rebote y a que los visitantes pasen más tiempo en tu sitio.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Reforzar la identidad de marca
Tu cabecera es un lugar privilegiado para reforzar la identidad de tu marca. Editar tu cabecera para incluir tu logotipo, colores de marca y eslogan puede ayudar a solidificar la presencia de tu marca en la mente de tus visitantes. Esta marca visual coherente ayuda a generar confianza y reconocimiento, haciendo que tu sitio sea más memorable para tu audiencia.
Optimización para usuarios móviles
Con un número cada vez mayor de usuarios que navegan por la web en dispositivos móviles, optimizar tu cabecera para móviles es crucial. Editar tu cabecera para que sea responsive garantiza que se vea y funcione bien en pantallas de todos los tamaños. Esto puede incluir ajustar el tamaño de tu logotipo, garantizar que el menú de navegación sea accesible en pantallas táctiles u optimizar el diseño del encabezado para su visualización móvil. Una cabecera adaptada a móviles es esencial para ofrecer una buena experiencia de usuario en todos los dispositivos.
Mejorar la funcionalidad del sitio web
Editar tu cabecera no es sólo cuestión de estética; también es una oportunidad para añadir nuevas funcionalidades a tu sitio. Esto podría implicar la incorporación de iconos de redes sociales, un carrito de la compra para sitios de comercio electrónico o un botón de llamada a la acción que dirija a los visitantes a una página crucial. Añadir estos elementos a tu cabecera facilita que los usuarios interactúen con tu sitio y realicen las acciones deseadas.
Potenciar el SEO
Aunque no es lo primero que te viene a la mente, optimizar tu encabezado también puede beneficiar al SEO. Editar tu cabecera para incluir encabezados ricos en palabras clave y garantizar una jerarquía adecuada con etiquetas H1 puede ayudar a mejorar el SEO de tu sitio. Un encabezado limpio y bien codificado también puede acelerar los tiempos de carga, impulsando la clasificación de tu sitio en los motores de búsqueda.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Cómo editar el encabezado en WordPress
Cubriremos tres formas de editar tu cabecera, adecuadas para niveles de fácil a avanzado.
Método 1: Usar el Personalizador de WordPress
El Personalizador de WordPress es la forma más sencilla de realizar cambios en tu cabecera, ya que ofrece una vista previa en directo de tus ajustes. Veamos cómo editar la cabecera en WordPress con el Personalizador.
Paso 1. Accede al Personalizador de WordPress
El primer paso consiste en entrar en el Personalizador de WordPress desde tu panel de control de WordPress. A continuación te explicamos cómo:
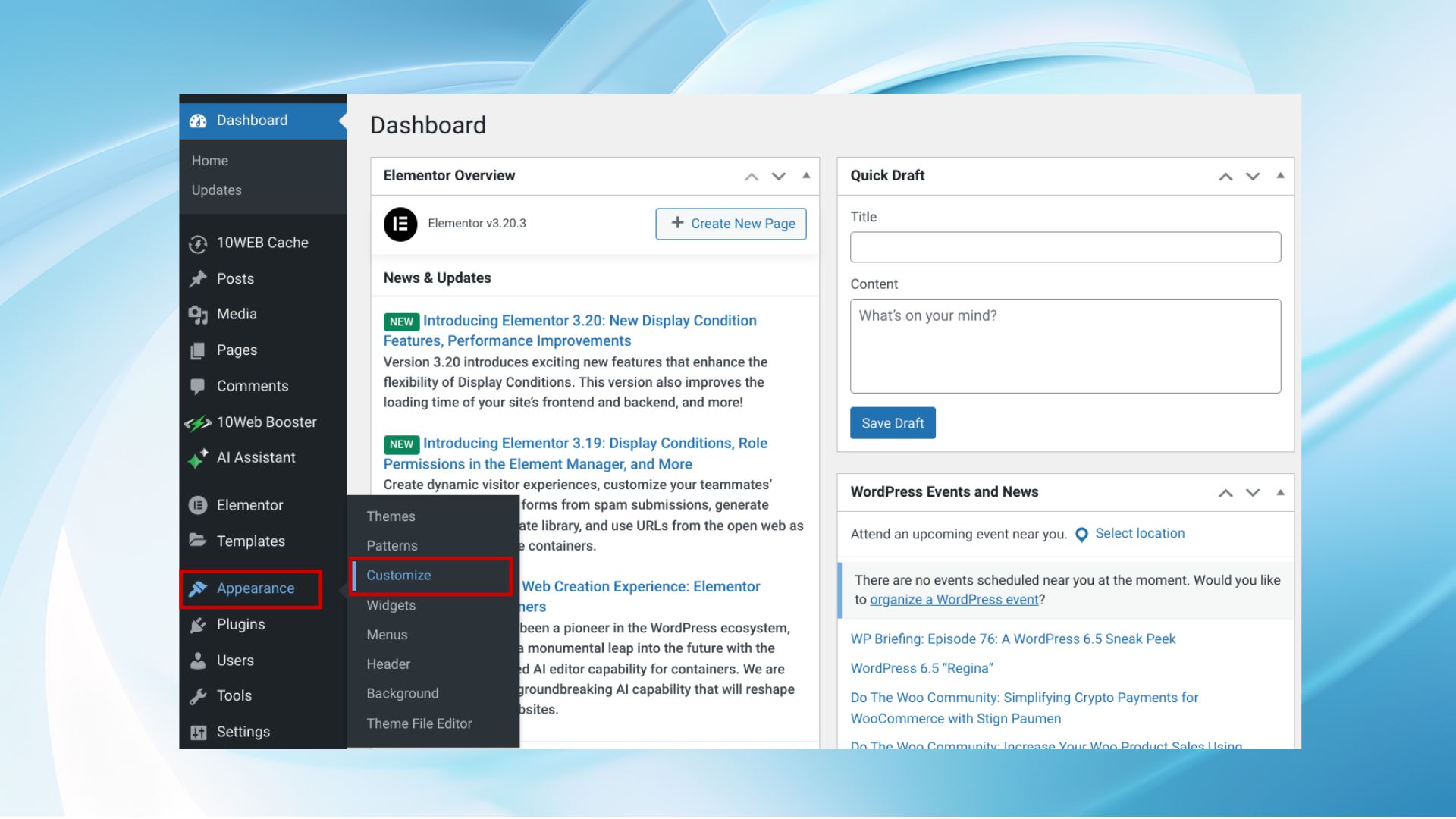
- Accede a tu Panel de WordPress.
- Encuentra el Apariencia en la barra lateral izquierda de tu Panel de Control y haz clic en ella.
- Haz clic en Personalizar dentro de Apariencia del submenú Apariencia.
Al hacer clic se abrirá el Personalizador de WordPress, mostrando una vista previa en vivo de tu tema actual.

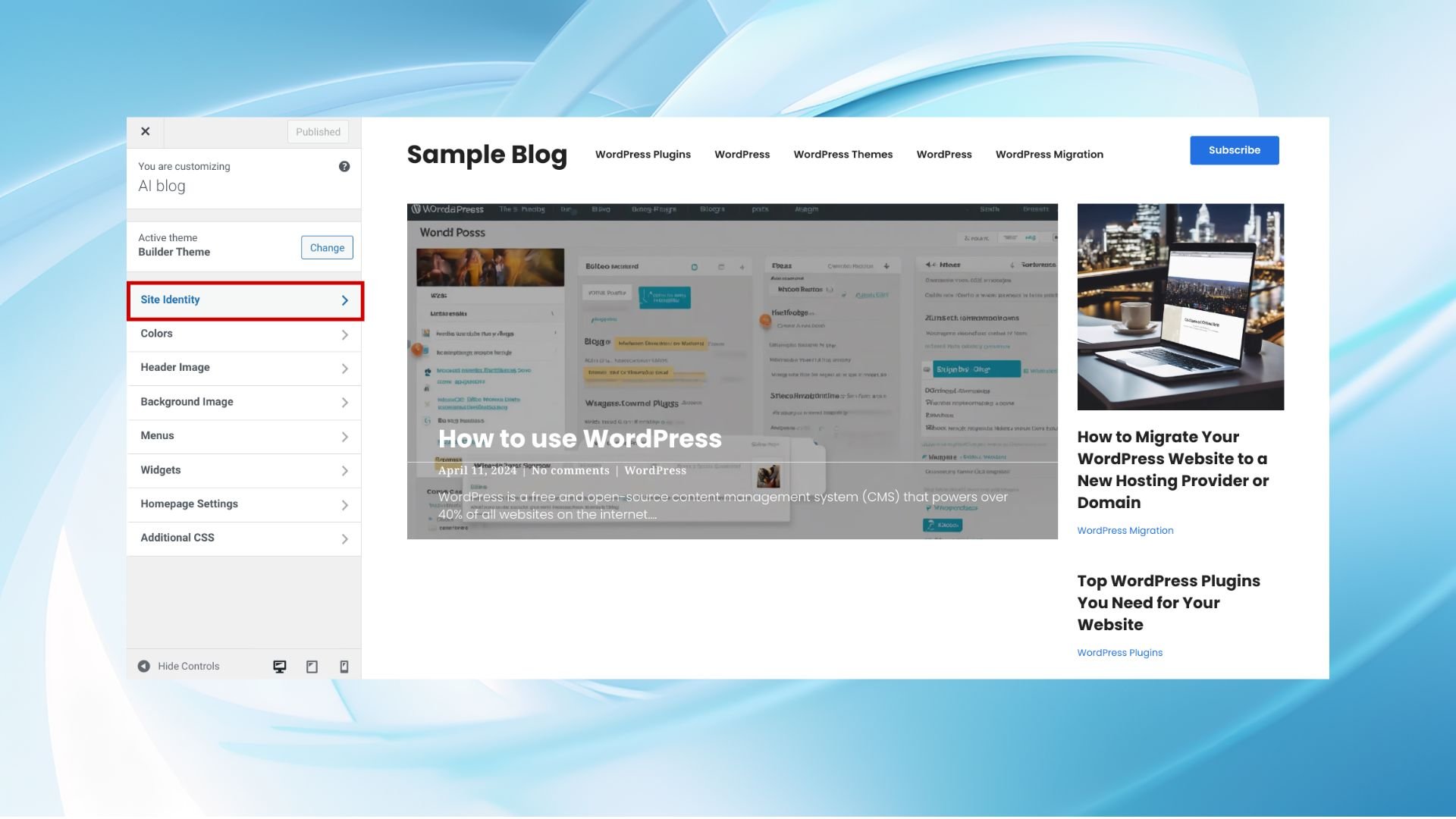
Paso 2. Localiza las opciones de cabecera
Una vez dentro del Personalizador, el siguiente paso es encontrar las opciones de cabecera. Esto puede variar dependiendo del tema que estés utilizando, pero en general, no son difíciles de encontrar:
- Busca las secciones etiquetadas como Cabecera, Identidad del sitioo Opciones de tema. These are the most common places where you might find header settings. The exact naming can differ, so check under related terms or sections if it’s not immediately apparent.

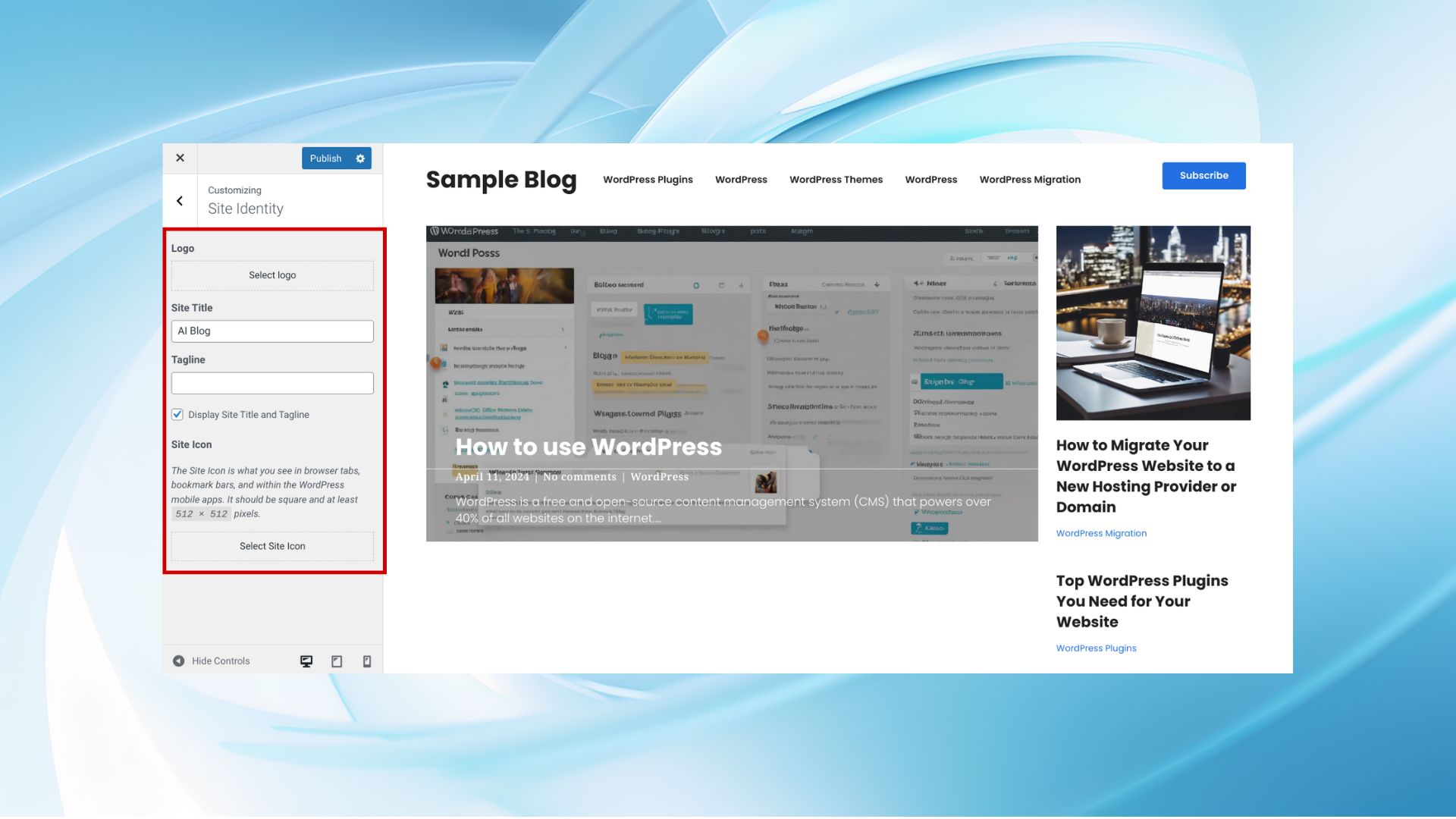
- Una vez que hayas encontrado la sección que contiene las opciones de cabecera (Logotipo, Título del sitio, Eslogan, Icono del sitio), haz clic en él para expandirlo y ver los ajustes disponibles.

Paso 3. Editar otro componente de la cabecera
Con el Personalizador abiertas, estás listo para empezar a hacer cambios. La función de previsualización en tiempo real del Personalizador es especialmente útil en este caso.
Ya se trate de actualizar el logotipo del sitio, cambiar la imagen de la cabecera o modificar el menú de navegación, puedes realizar estos cambios directamente en el Personalizador. Cada tema puede ofrecer diferentes opciones de personalización, así que explora lo que hay disponible. Más información sobre cómo editar el menú de navegación y la imagen de cabecera al final del post.
Mientras realizas ajustes, no pierdas de vista el panel de previsualización en vivo situado a la derecha del Personalizador. Esto muestra exactamente cómo aparecerán tus cambios en el sitio en vivo, permitiéndote ajustar la configuración hasta que estés satisfecho con el aspecto de la cabecera.
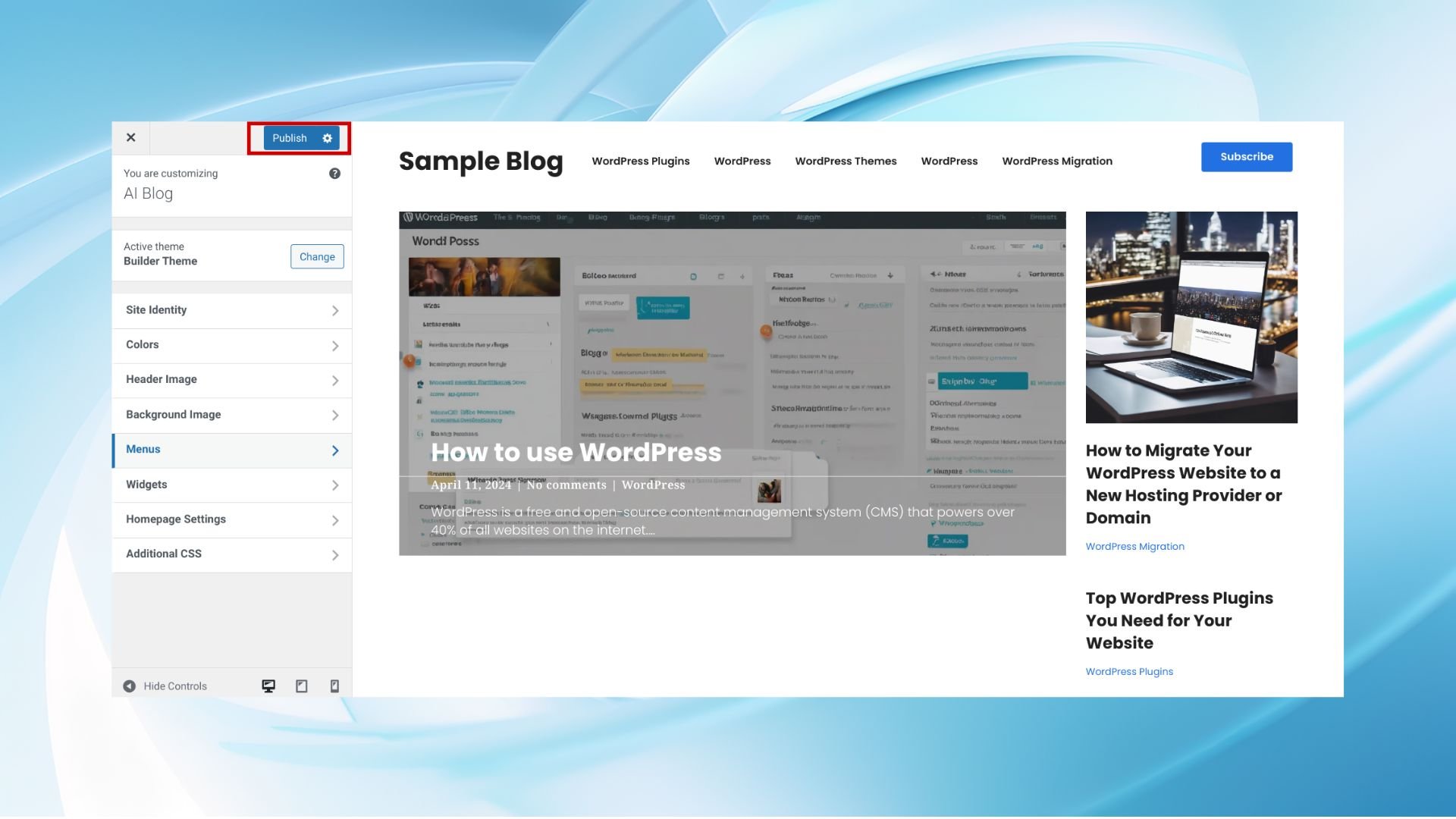
Paso 4. Publica tus cambios
Busca el Publica en la parte superior del Personalizador. Al hacer clic en él, se aplicarán tus cambios al sitio activo.

Método 2: Utilizar las opciones integradas del tema
Algunos temas ofrecen su propio conjunto de opciones para personalizar la cabecera, aparte o además del Personalizador. Exploremos cómo cambiar la cabecera en WordPress con las opciones integradas del tema.
Paso 1. Consulta la documentación de tu tema
Antes de sumergirte en la personalización, es crucial comprender las características y opciones específicas que ofrece tu tema:
- Busca la documentación de tu tema. Suele encontrarse en el sitio web del desarrollador del tema o en una sección de ayuda dentro del propio tema. Si has comprado un tema premium, la documentación suele estar incluida en el paquete de descarga o es accesible a través del sitio de compra.
- Revisa las opciones de personalización de la cabecera. Busca secciones en la documentación que cubran la personalización de la cabecera. Esto podría incluir información sobre cómo cambiar el diseño de la cabecera, actualizar logotipos, modificar el menú de navegación y mucho más. La documentación tiene un valor incalculable para comprender todas las capacidades de tu tema y cómo acceder a ellas.
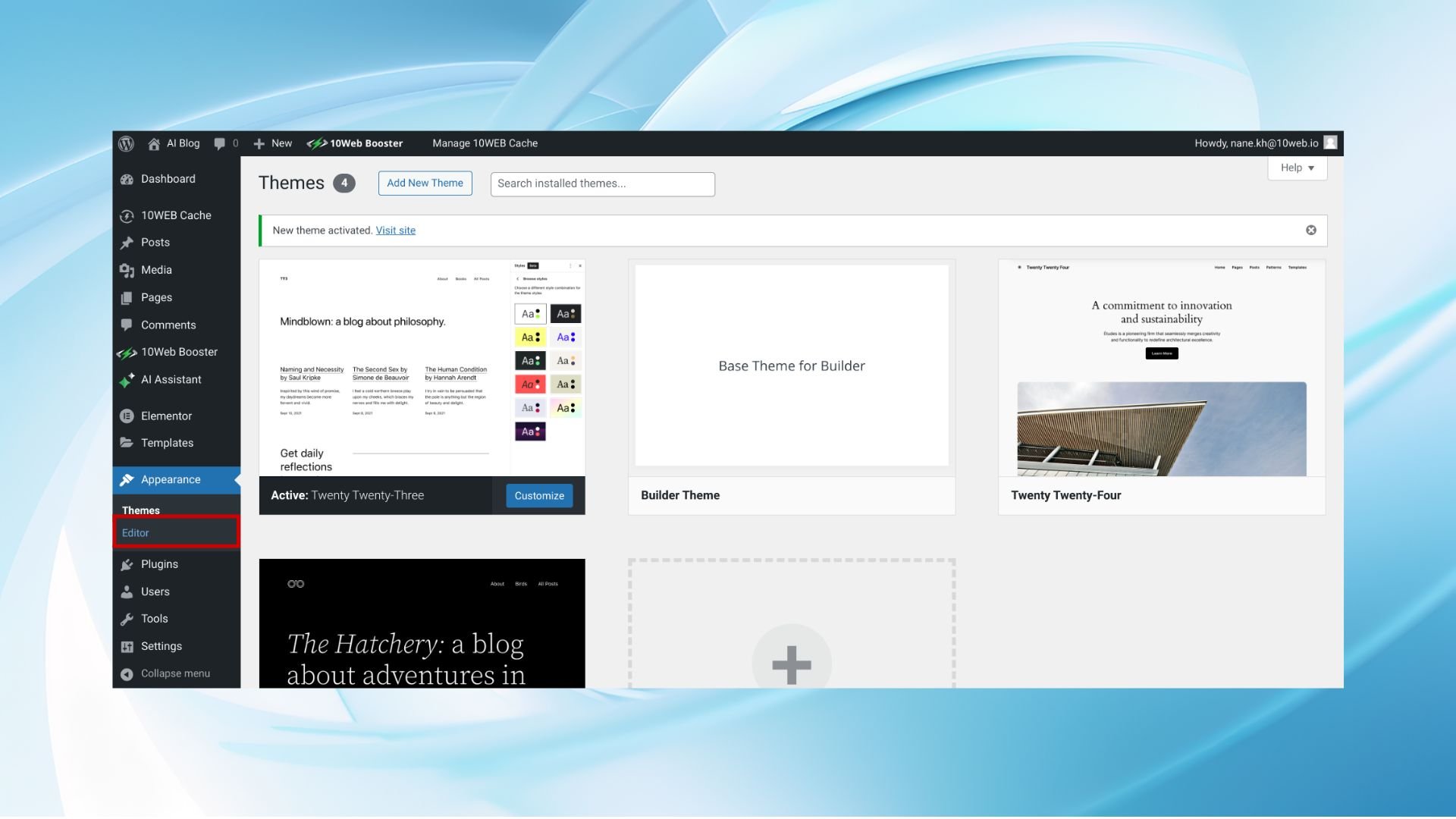
Paso 2. Navega hasta el editor de tu tema
Una vez que conozcas bien las posibilidades de tu tema, es hora de empezar a personalizarlo:
- Accede a tu Panel de WordPress.
- Localiza el panel de opciones del tema o el editor del tema. Puede estar directamente debajo de Aspecto o puede estar anidada dentro de una página de configuración de un tema específico.
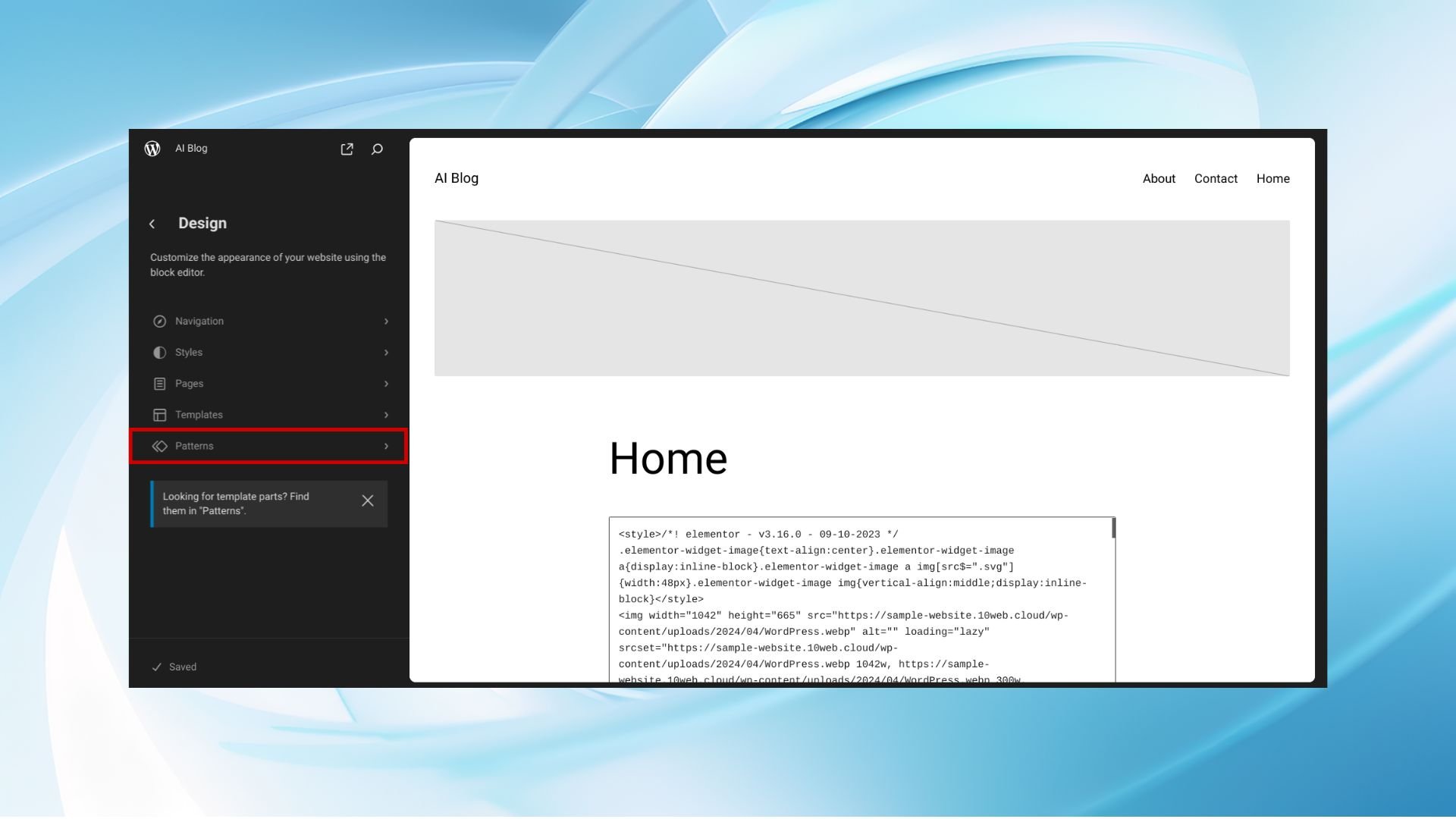
- Abre las Opciones del tema, Editor de temas o Editor.

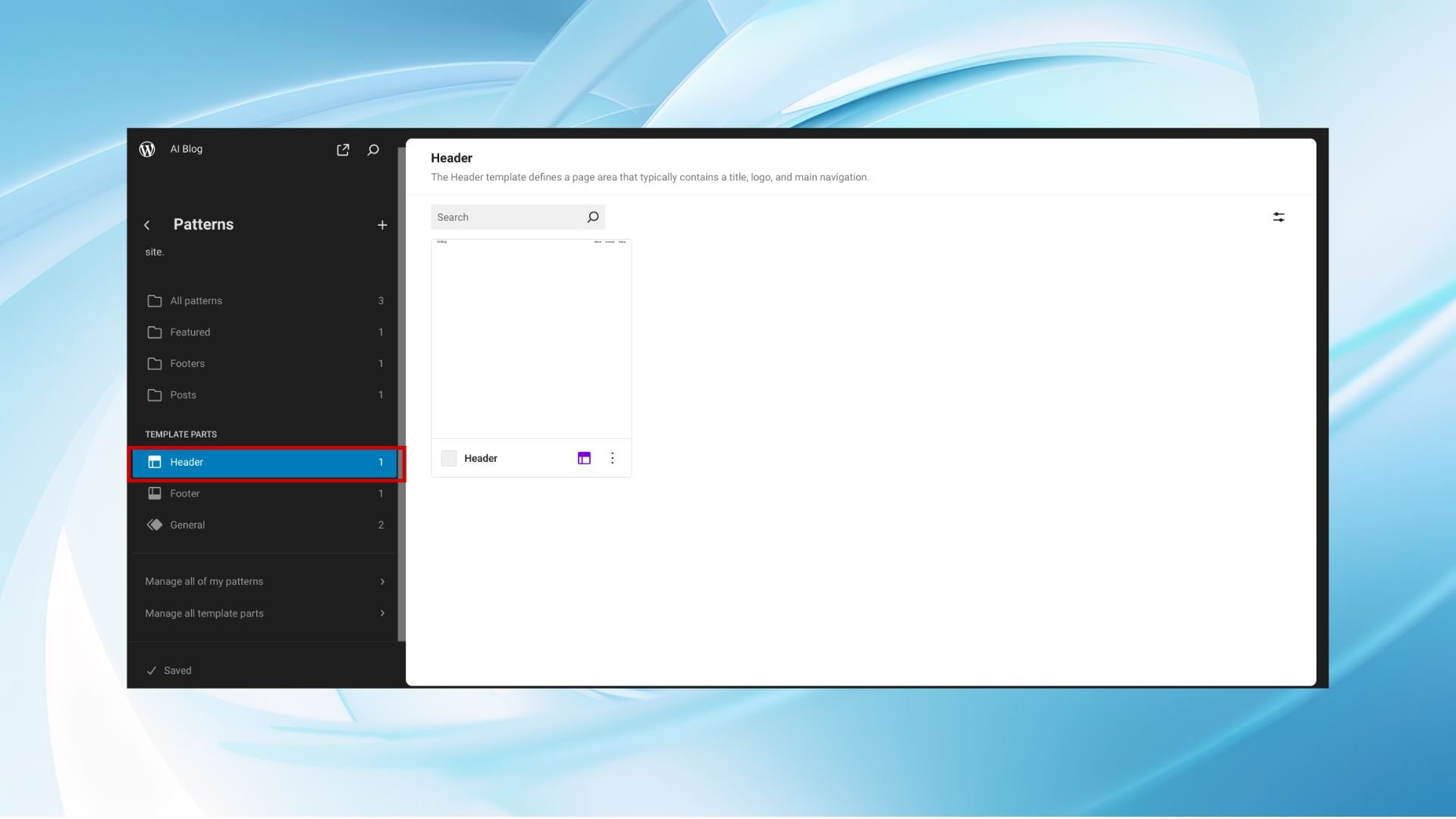
- Navegar a Patrones > Cabecera.


Paso 3. Personaliza tu cabecera
Con el editor del tema abierto, ya puedes empezar a hacer cambios en tu cabecera. Las opciones disponibles y su alcance dependerán del tema que estés utilizando:
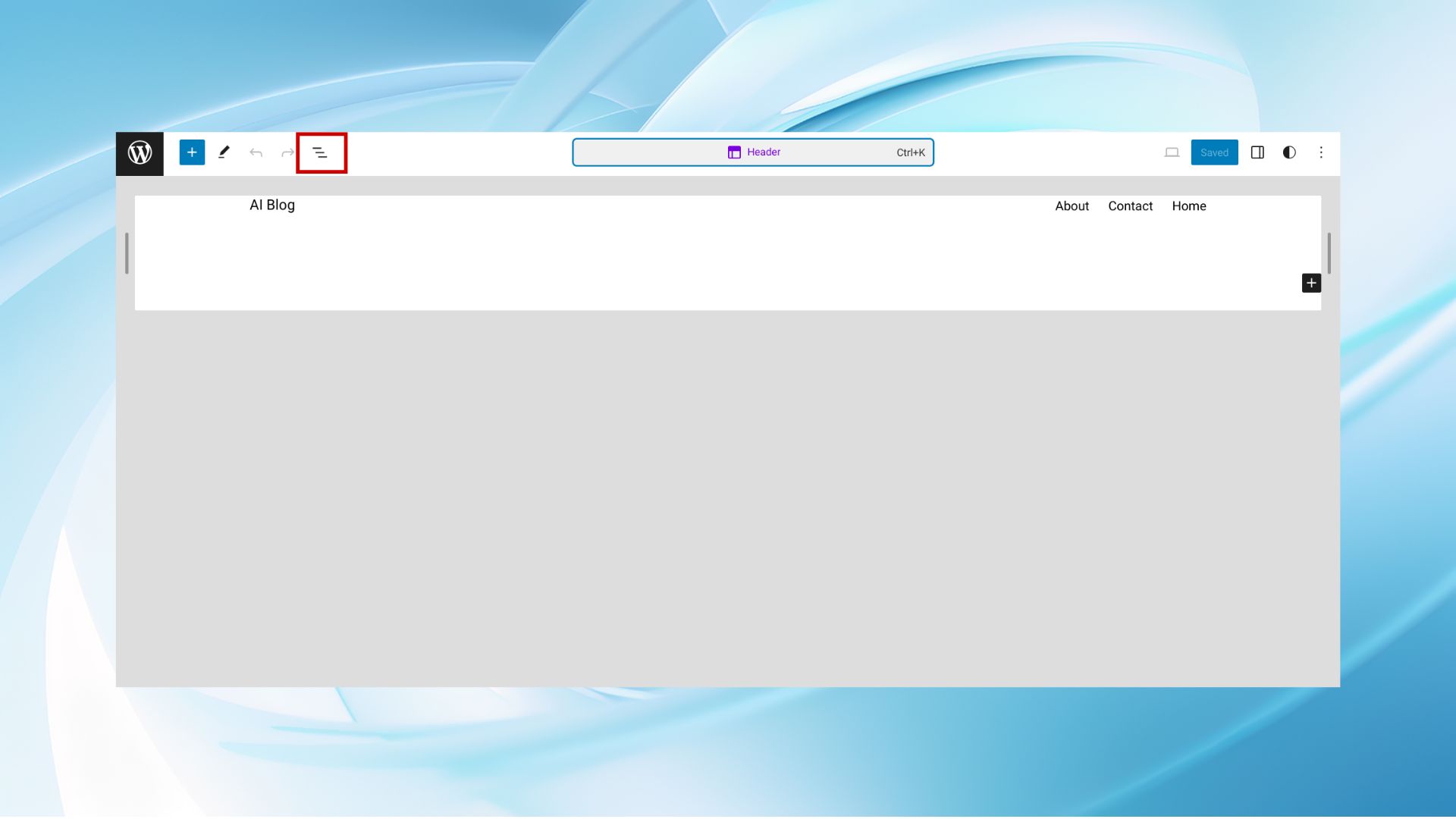
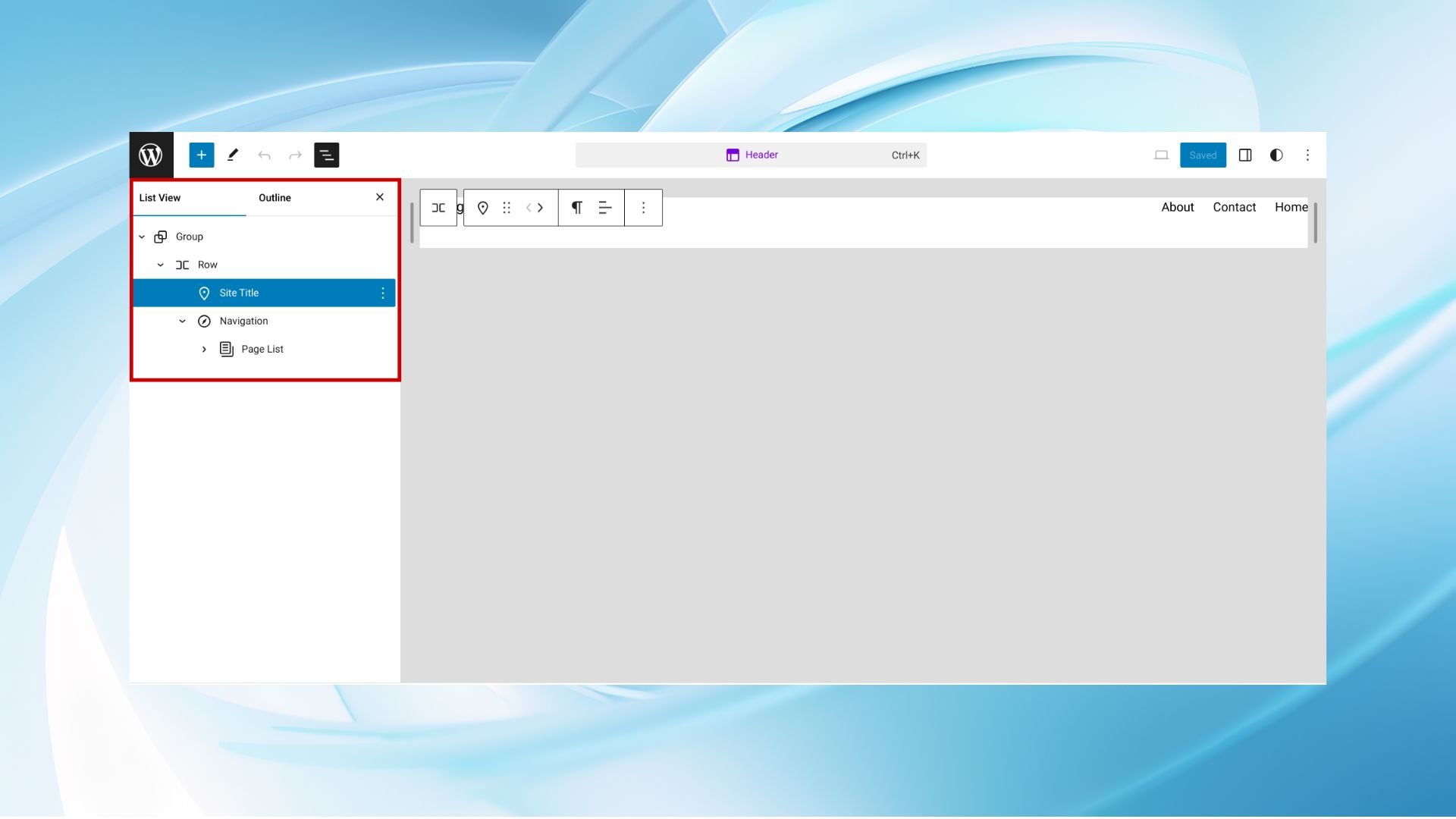
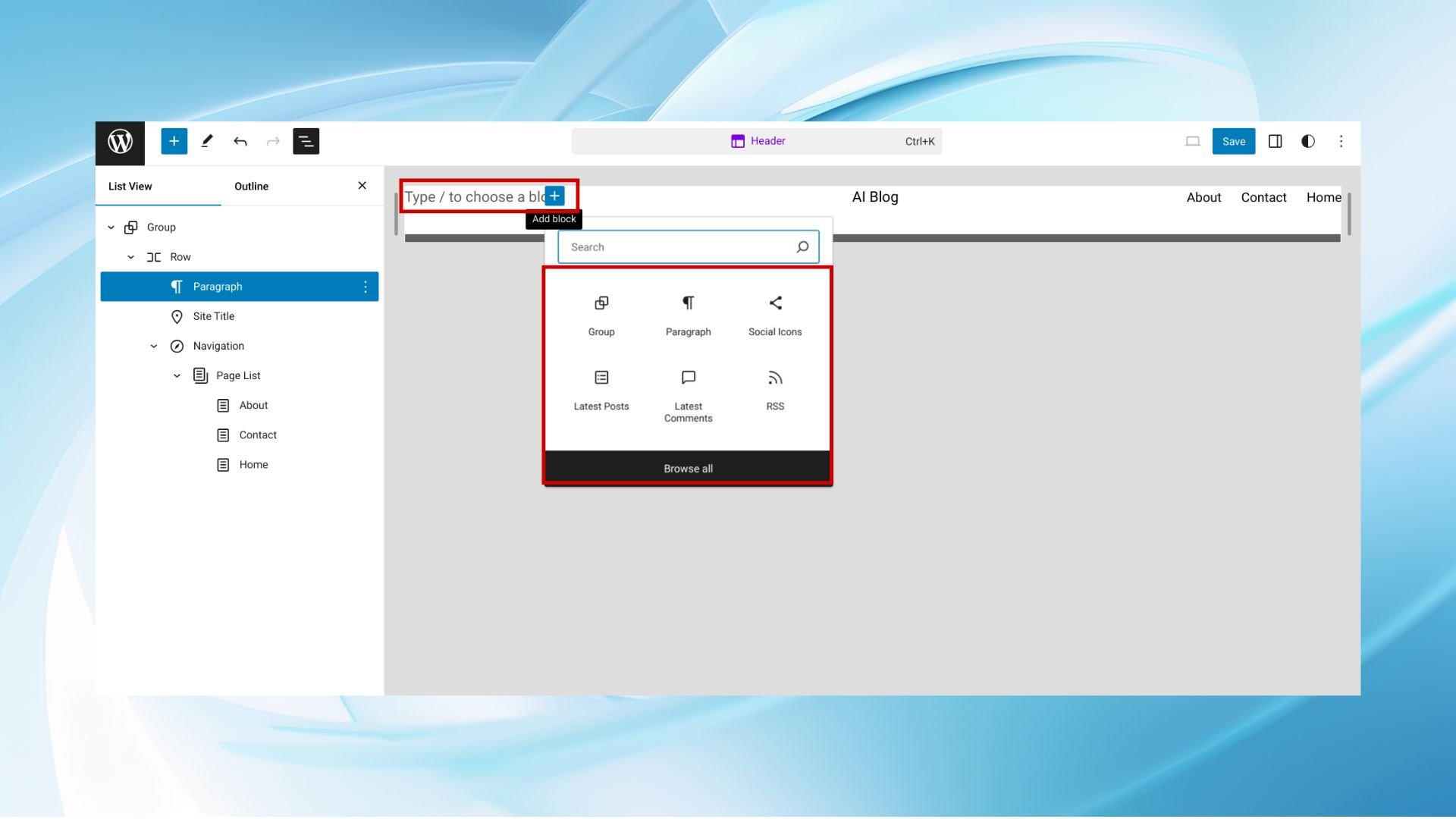
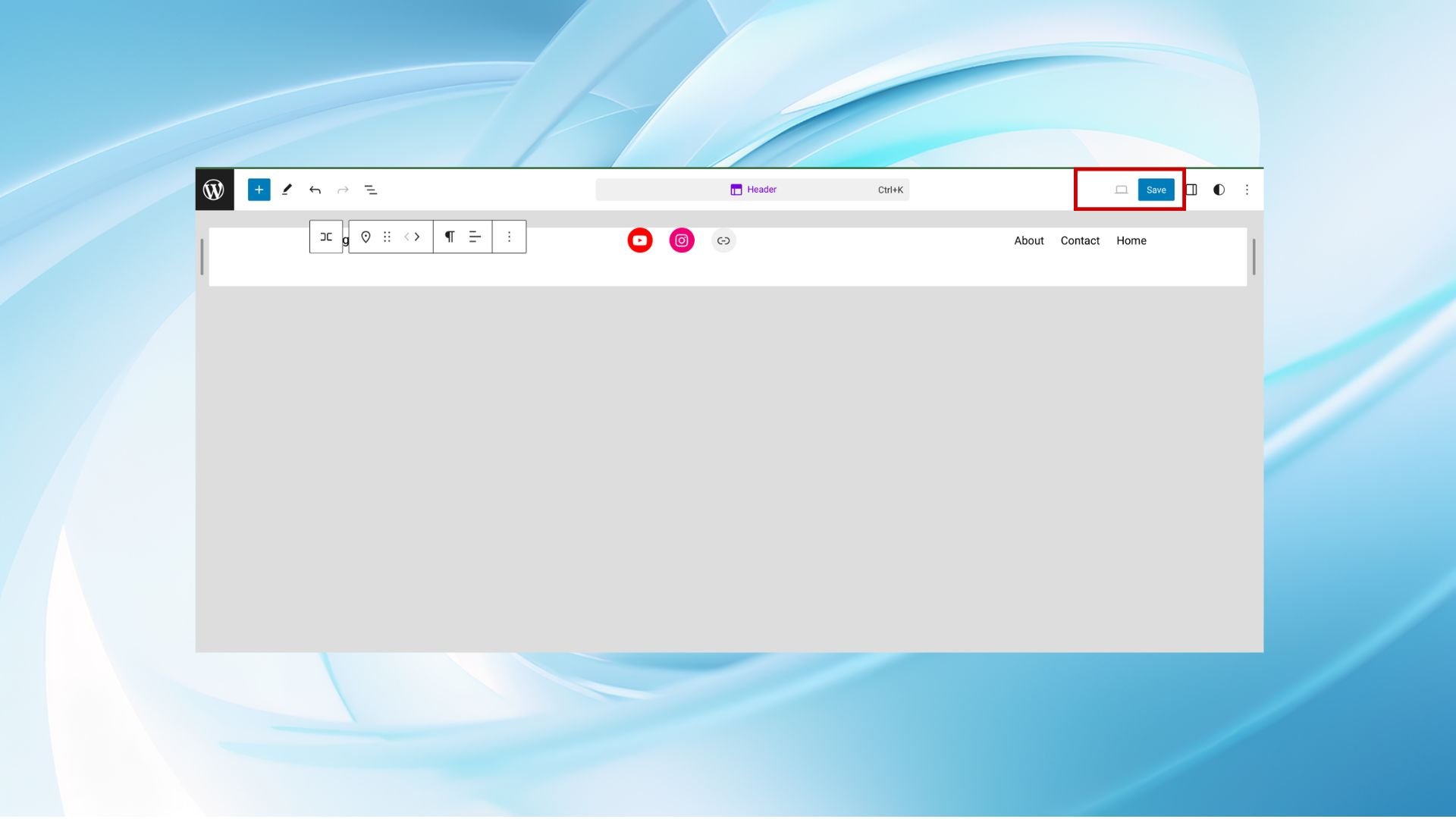
- En la ventana de cabecera abierta, haz clic en el botón Botón Vista Lista (tres líneas paralelas) situado en la esquina superior izquierda. Esta acción mostrará la Vista de Lista, con todos los bloques actualmente en uso dentro de la cabecera.


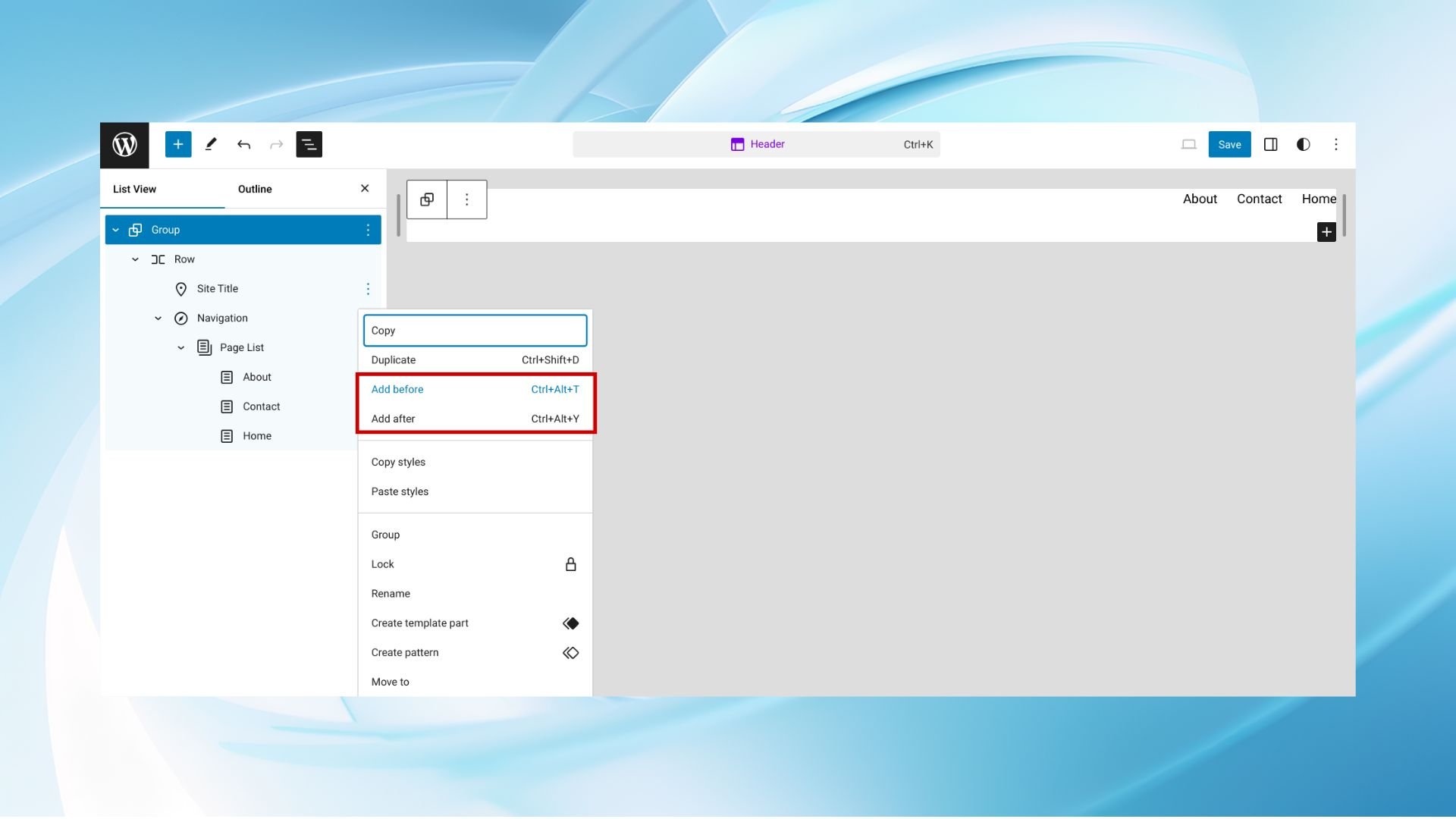
- Para modificar un bloque, haz clic en Opciones (tres puntos) junto al bloque deseado. Esto proporciona opciones para editar el bloque existente o para añadir uno nuevo.

- Una vez que aparezca el nuevo bloque en el área de cabecera, haz clic en el botón + botón para seleccionar el tipo de bloque que necesitas. Si es necesario, pulsa Ver todo para ver todas las opciones de bloque disponibles. Continúa añadiendo bloques según sea necesario.

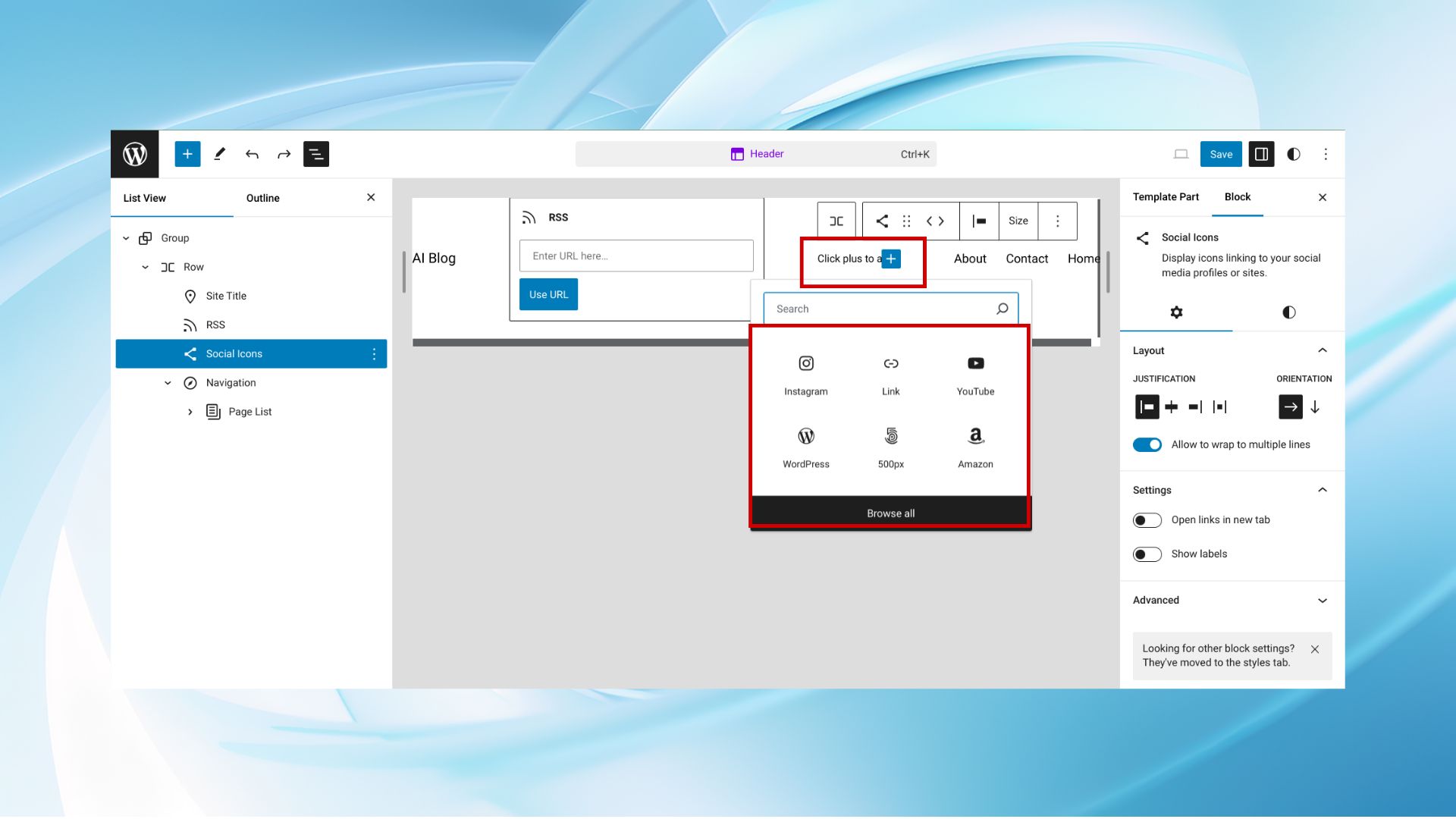
- Tras seleccionar el tipo de bloque, procede a editarlo. Por ejemplo, para añadir iconos sociales, haz clic en el botón + botón adyacente al bloque y selecciona el icono deseado.

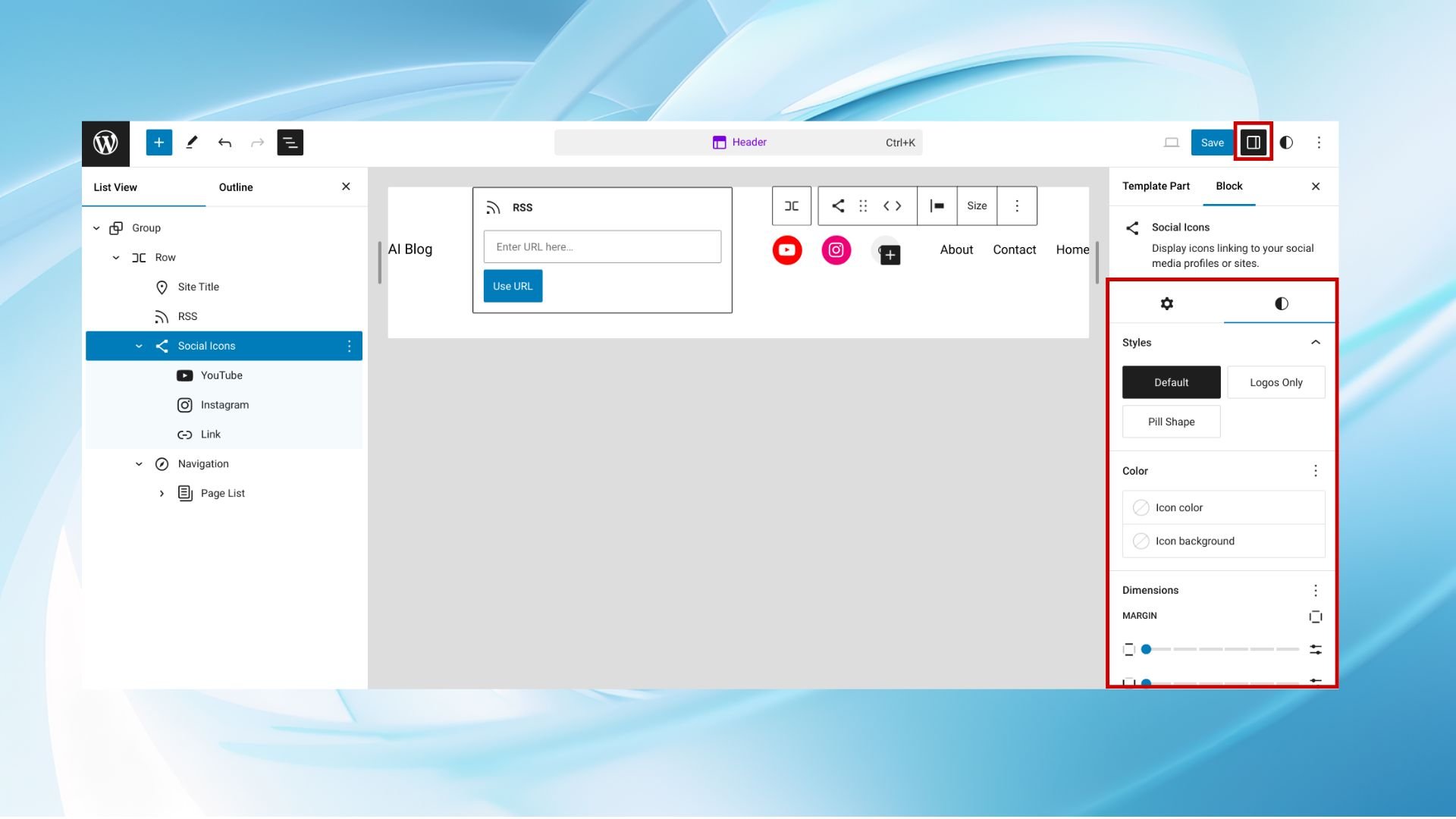
- Para personalizar aún más el bloque, haz clic en el botón Botón de configuración en la esquina superior derecha.

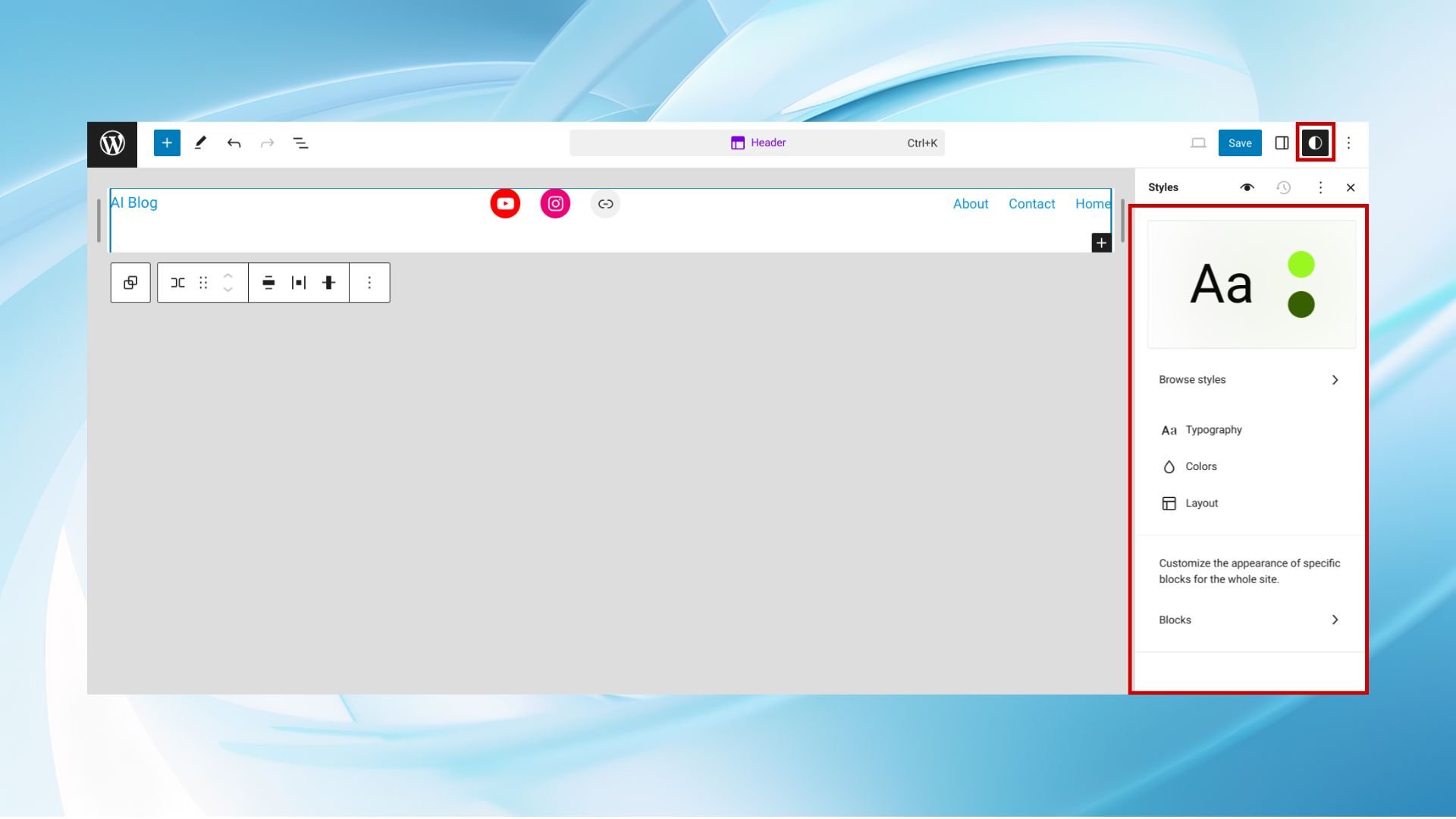
- Para personalizar la cabecera general, haz clic en el botón Botón Estilos también situado en la esquina superior derecha. Te permite ajustar la configuración general y la estética de la cabecera.

Con las herramientas proporcionadas puedes ajustar el diseño de la cabecera, cambiar los colores y las fuentes, actualizar el logotipo, personalizar el menú de navegación y mucho más.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Paso 4. Guarda los cambios
Tras realizar los ajustes deseados en tu cabecera, busca una opción de guardar. Puede ser un botón o un enlace, a menudo situado en la parte superior o inferior del panel de opciones del tema. Puede decir Guardar, Guardar cambios, Actualizaro algo similar.

Método 3: Editar los archivos PHP y CSS de cabecera
Puede que necesites editar directamente los archivos del tema para una personalización más avanzada. Este enfoque se recomienda a los usuarios que se sienten cómodos con la codificación. Haz siempre una copia de seguridad de tu sitio antes de realizar cambios. Ahora, vamos a desglosar cómo editar el encabezado en WordPress utilizando su PHP y añadiendo CSS personalizado para una personalización más profunda.
Paso 1. Haz una copia de seguridad de tu sitio
Antes de realizar cualquier cambio, utiliza un plugin de copia de seguridad. Instala y activa un plugin de copia de seguridad del repositorio de plugins de WordPress para crear una copia de seguridad completa de tu sitio.
Alternativamente, puedes hacer una copia de seguridad manual de tu sitio descargando una copia de tus archivos de WordPress mediante FTP y exportando tu base de datos de WordPress desde el panel de control de tu alojamiento.
Paso 2. Accede al editor de temas
Para empezar a modificar el PHP de tu tema:
- Accede a tu Panel de WordPress
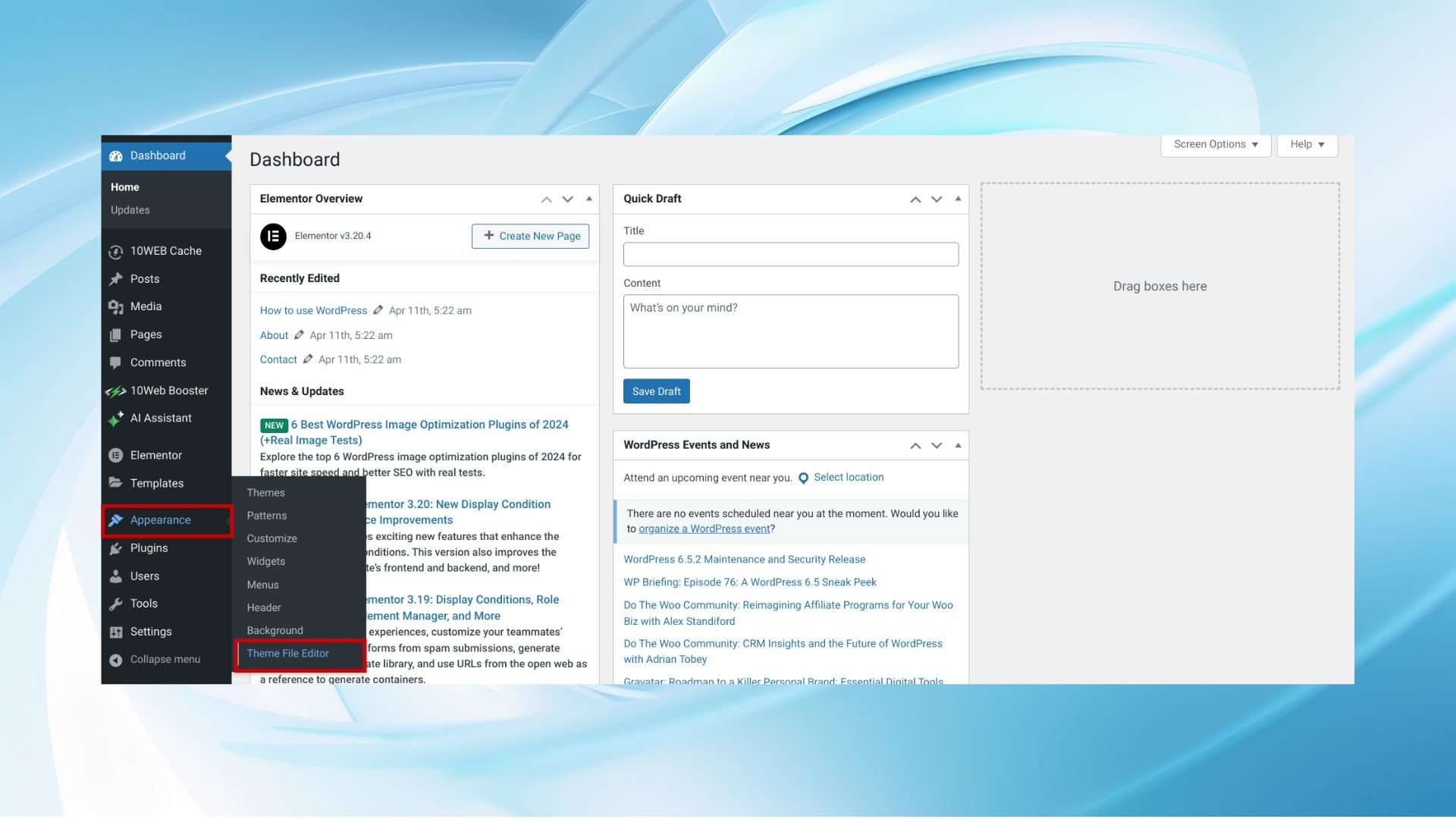
- Ir a Apariencia > Editor de archivos de temas para abrir el editor de temas de WordPress. Esta herramienta te permite modificar los archivos que componen tu tema actual directamente desde el Panel de Control.

- Si tu tema activo aún no está seleccionado, elígelo en el menú desplegable o en la lista que se proporciona. Así te aseguras de que estás editando el conjunto de archivos correcto.
Paso 3. Edita el archivo `header.php` y guárdalo
El archivo `header.php` controla gran parte de lo que aparece en la cabecera de tu sitio WordPress:
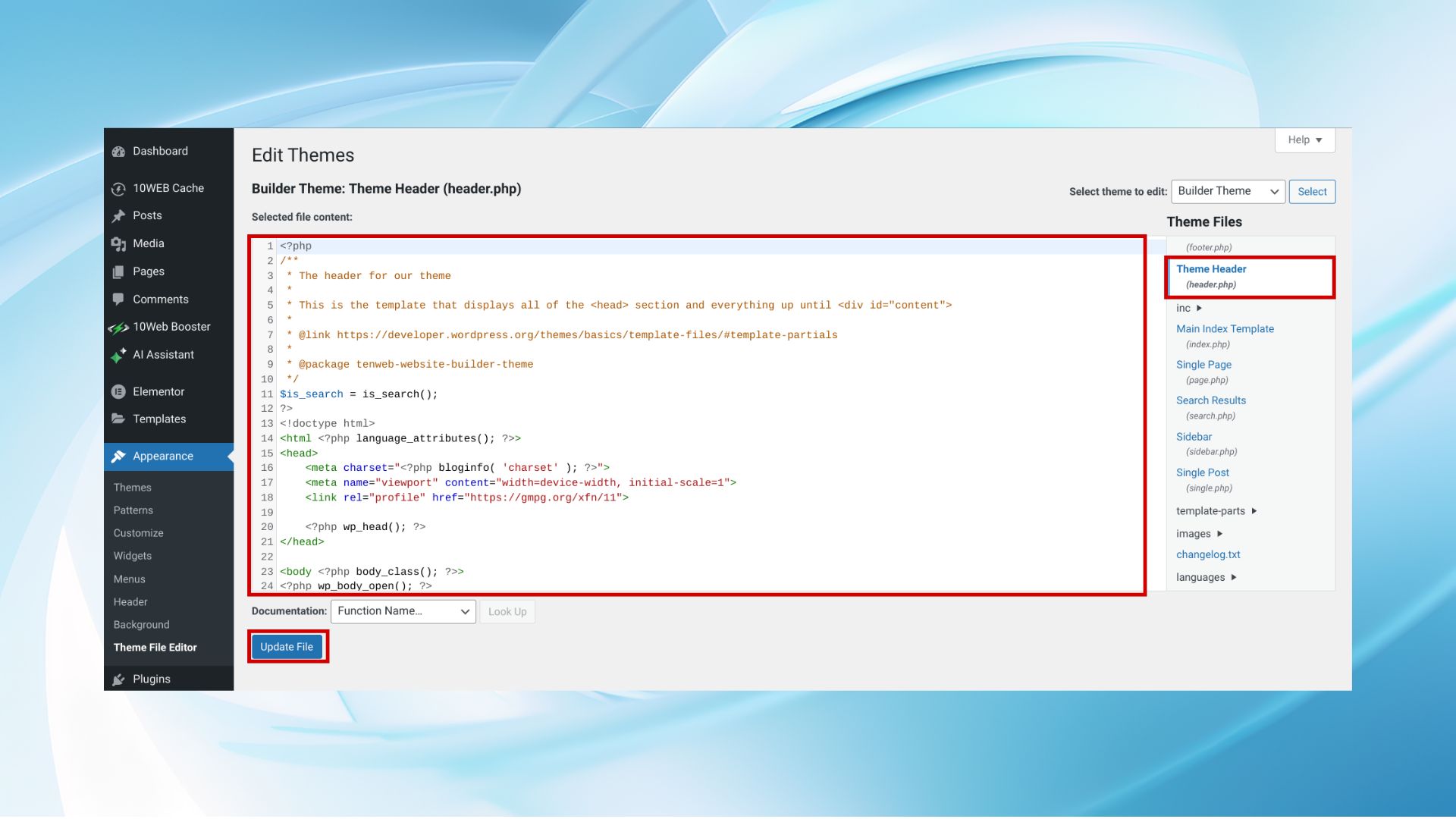
- En la lista de archivos del tema, busca y selecciona el archivo archivo `header.php. This will open the file in the editor.
- Edita cuidadosamente la estructura PHP de la cabecera. Por ejemplo, para insertar fragmentos de código personalizados como el código de Google Analytics, los colocarías antes de la etiqueta de cierre `</head>`. Asegúrate de que tus cambios son precisos y sintácticamente correctos para evitar romper tu sitio.
- En el editor de temas, haz clic en el botón Actualizar archivo para guardar tus cambios en PHP.

Paso 4. Añade CSS personalizado
Para realizar ajustes relacionados con el estilo, como cambiar las fuentes, los colores o el diseño general de tu cabecera, utiliza la función CSS adicional:
- Desde el Panel de WordPress
- Navega hasta Apariencia > Personaliza.
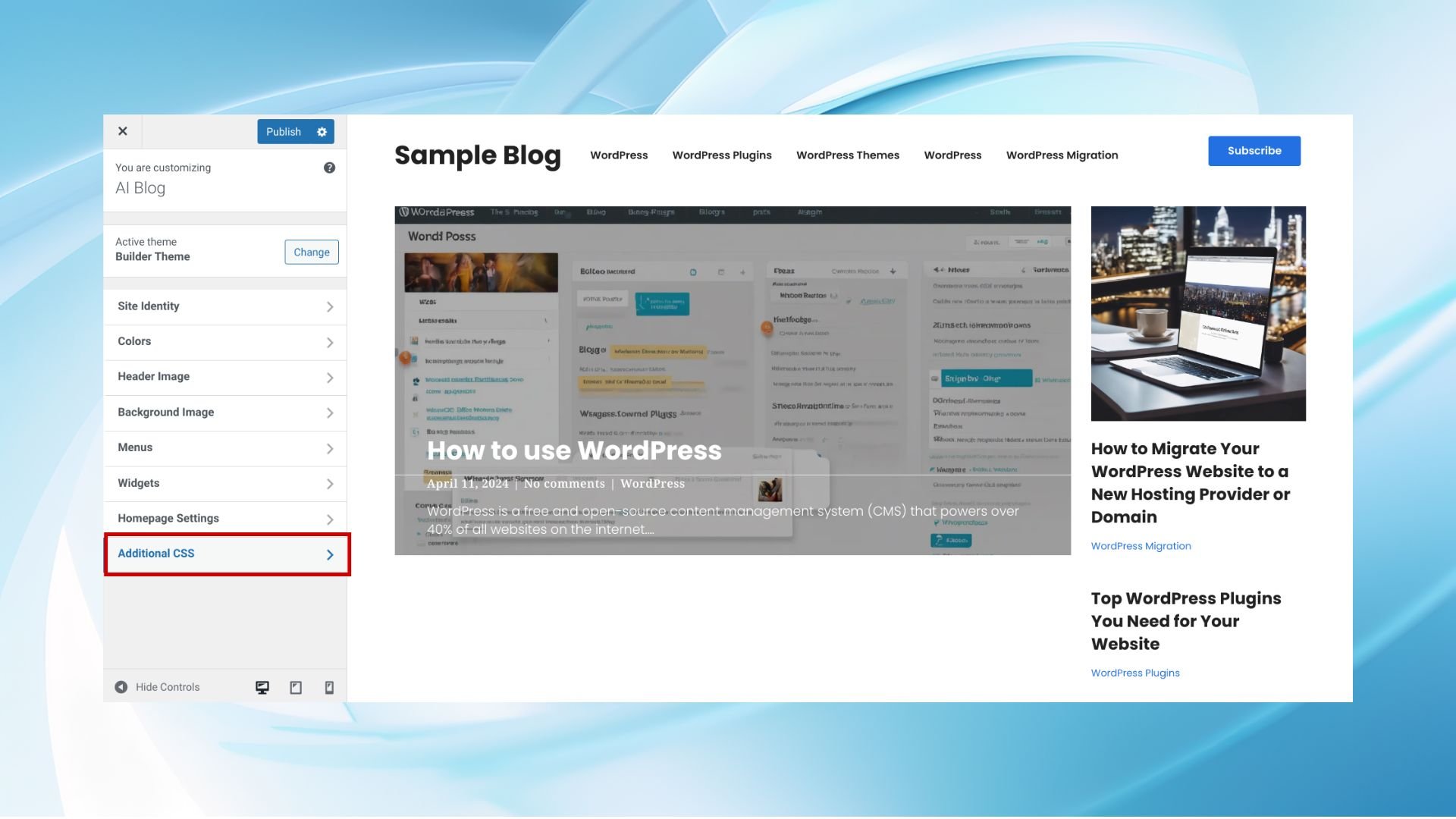
- Dentro del Personalizador, busca y selecciona la opción CSS adicional sección. Esta área te permite escribir o pegar CSS personalizado que afectará directamente a la apariencia de tu sitio.

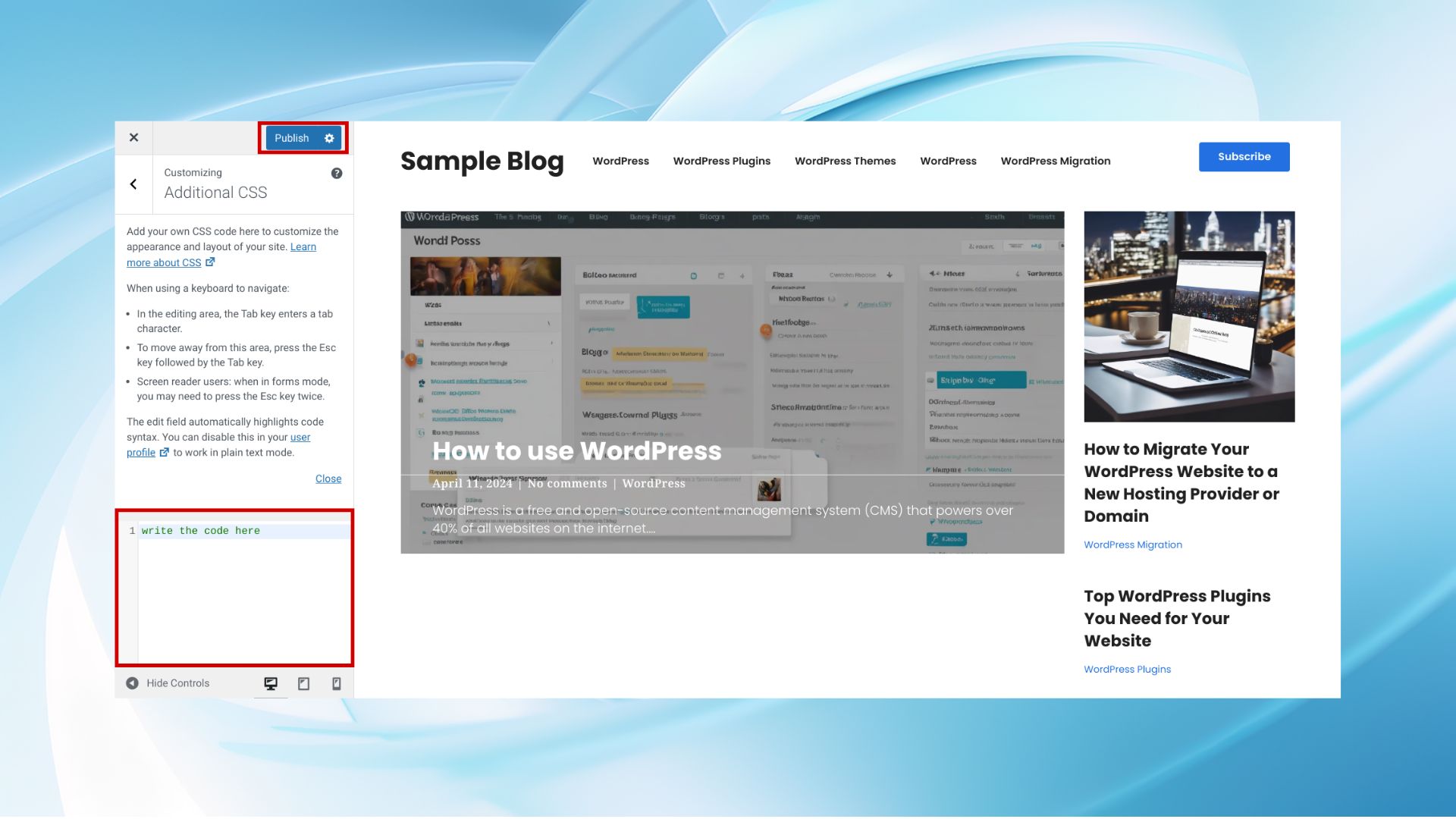
- Introduce aquí tu código CSS personalizado. Cada entrada debe estar diseñada para anular los estilos existentes definidos por tu tema. Por ejemplo, para cambiar el color de fondo de la cabecera, especificarías el selector CSS de la cabecera y aplicarías un nuevo valor de color.
- En el Personalizador CSS adicional haz clic en Publica para aplicar tus modificaciones CSS.

Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Método 4: Usar plugins constructores de páginas
Los constructores de páginas como Elementor ofrecen interfaces de arrastrar y soltar para diseñar cabeceras. Exploremos cómo cambiar la cabecera en WordPress utilizando plugins constructores de páginas.
1. Instala un plugin constructor de páginas
Para empezar, tienes que seleccionar e instalar un plugin constructor de páginas que se adapte a tus necesidades. Para esta guía, supondremos que eliges entre opciones populares como Elementor, Beaver Builder o Divi. A continuación te explicamos cómo instalar uno:
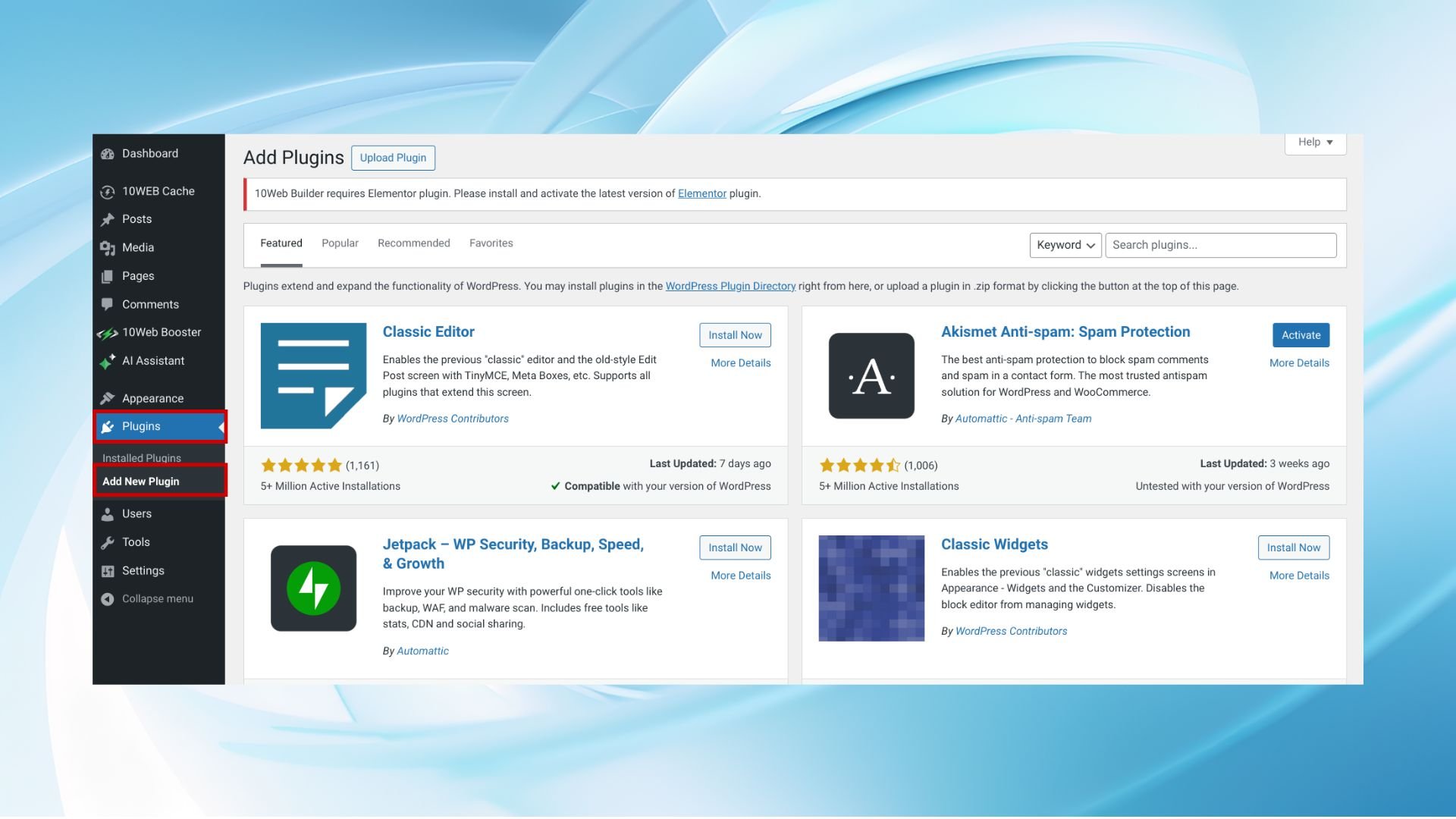
- Accede al área de administración de tu sitio WordPress.
- Ir a Plugins > Añadir nuevo plugin. You’ll find this option in the left sidebar of your dashboard.

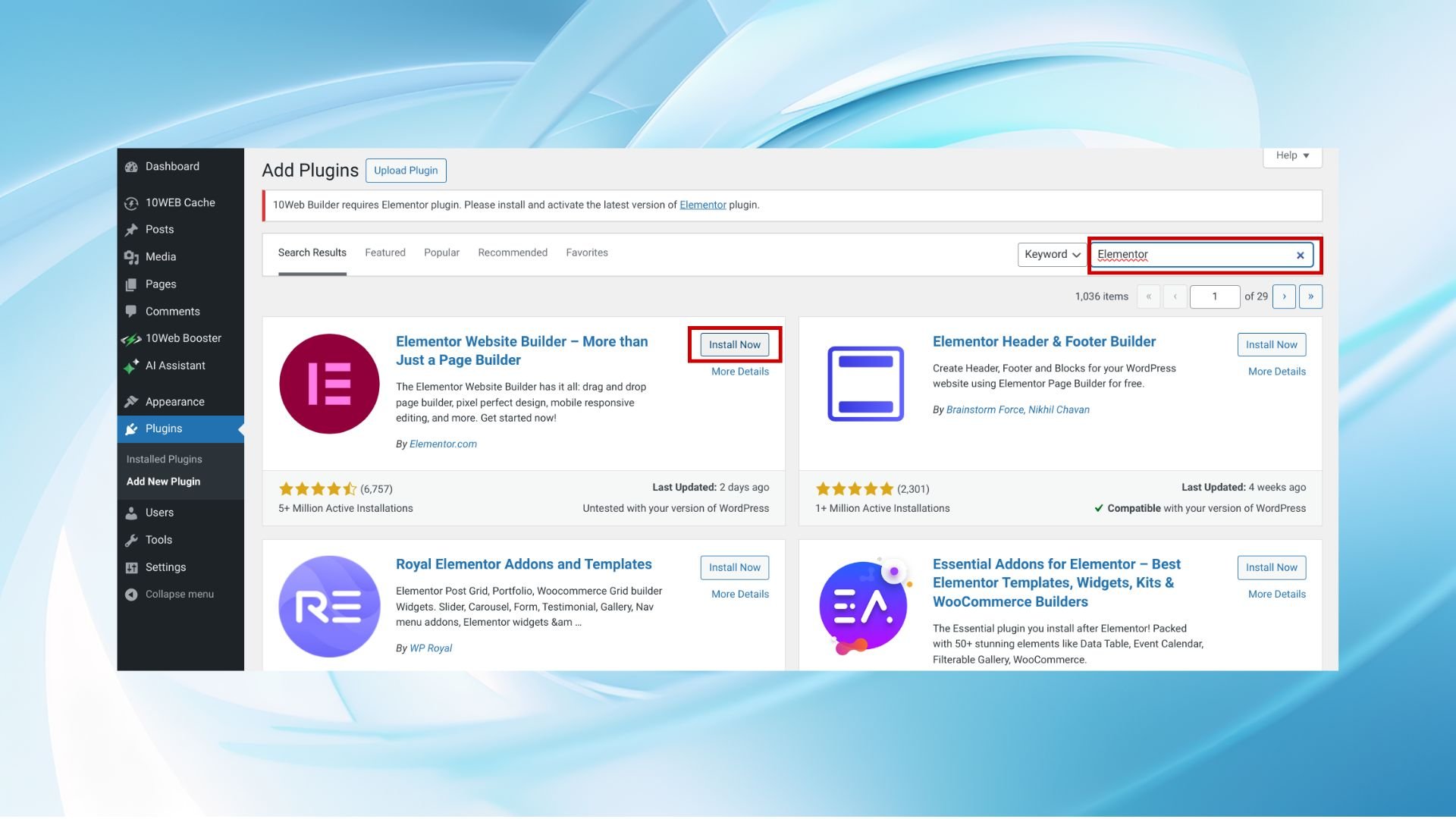
- Utiliza la barra de búsqueda de la esquina superior derecha de la página Añadir nuevos plugins para encontrar el constructor de páginas de tu elección. Escribe «Elementor», «Beaver Builder» o «Divi».
- Una vez que hayas localizado tu constructor de páginas preferido en los resultados de la búsqueda, haz clic en el botón Instalar ahora junto al nombre del plugin.

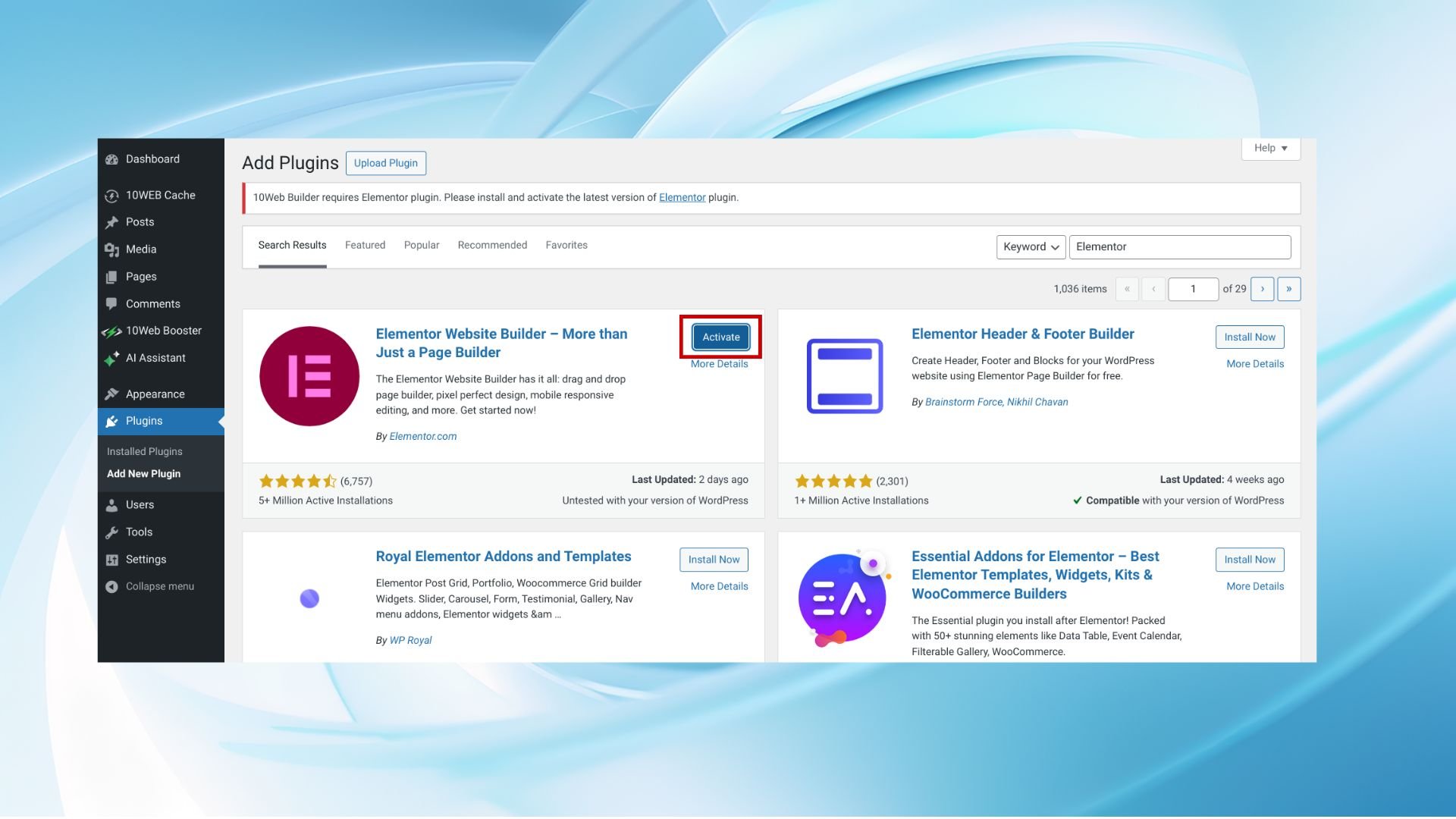
- Una vez finalizada la instalación, aparece el botón Instalar ahora cambiará a un botón Activar botón. Haz clic en él para activar el plugin en tu sitio.

2. Crear una cabecera personalizada
Con tu page builder instalado, el siguiente paso es diseñar una cabecera personalizada. Este proceso puede variar ligeramente según el constructor de páginas que utilices, pero los pasos generales son similares:
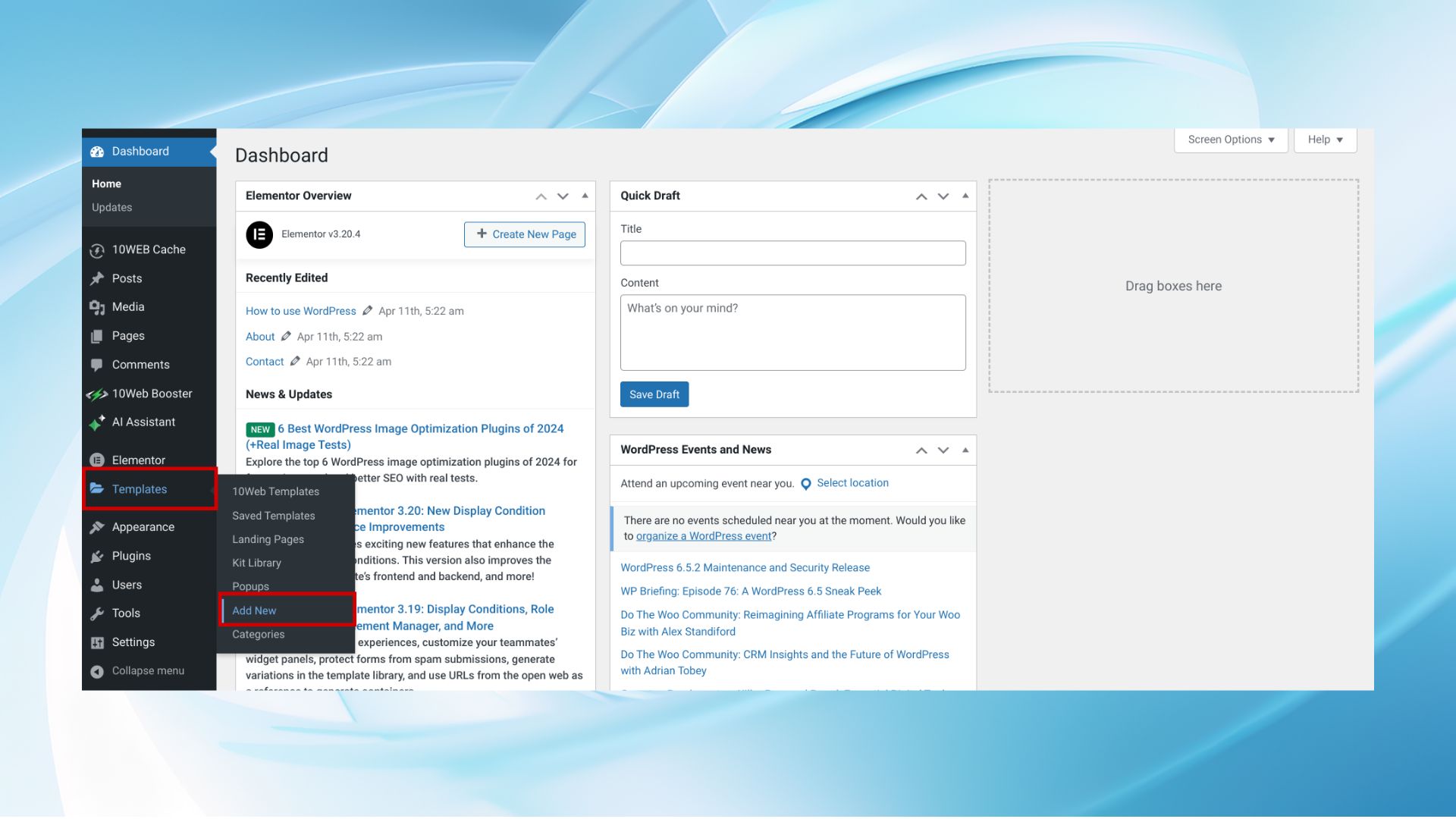
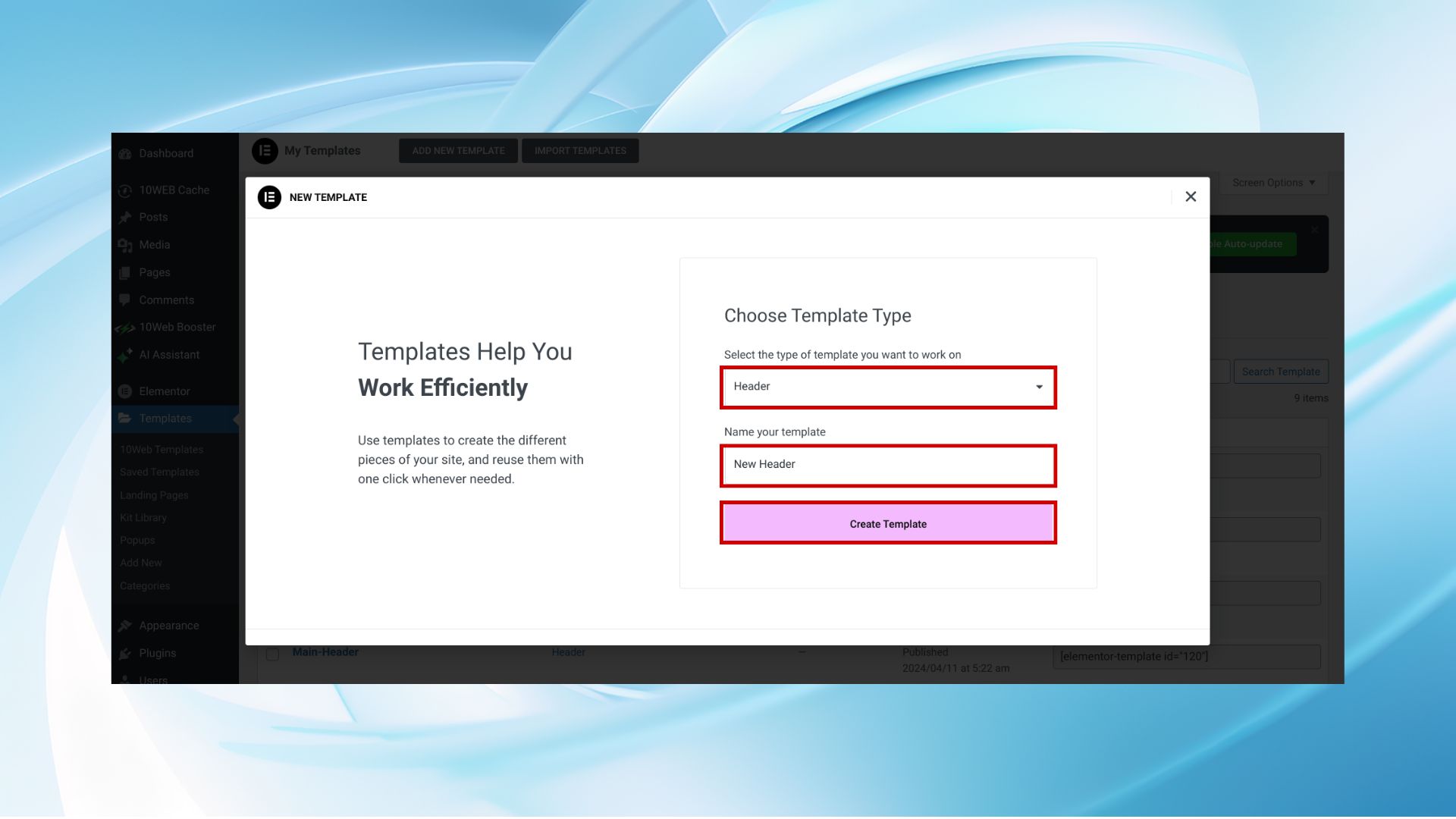
- La mayoría de los creadores de páginas incluyen una función de creación de temas. Normalmente puedes encontrarla visitando la sección del constructor de páginas en tu panel de control de WordPress. Por ejemplo, en Elementor, debes ir a Plantillas > Añadir nuevo.

- En la ventana emergente selecciona Encabezado como tipo, asigna un nombre a la plantilla y haz clic en el botón Crear plantilla .

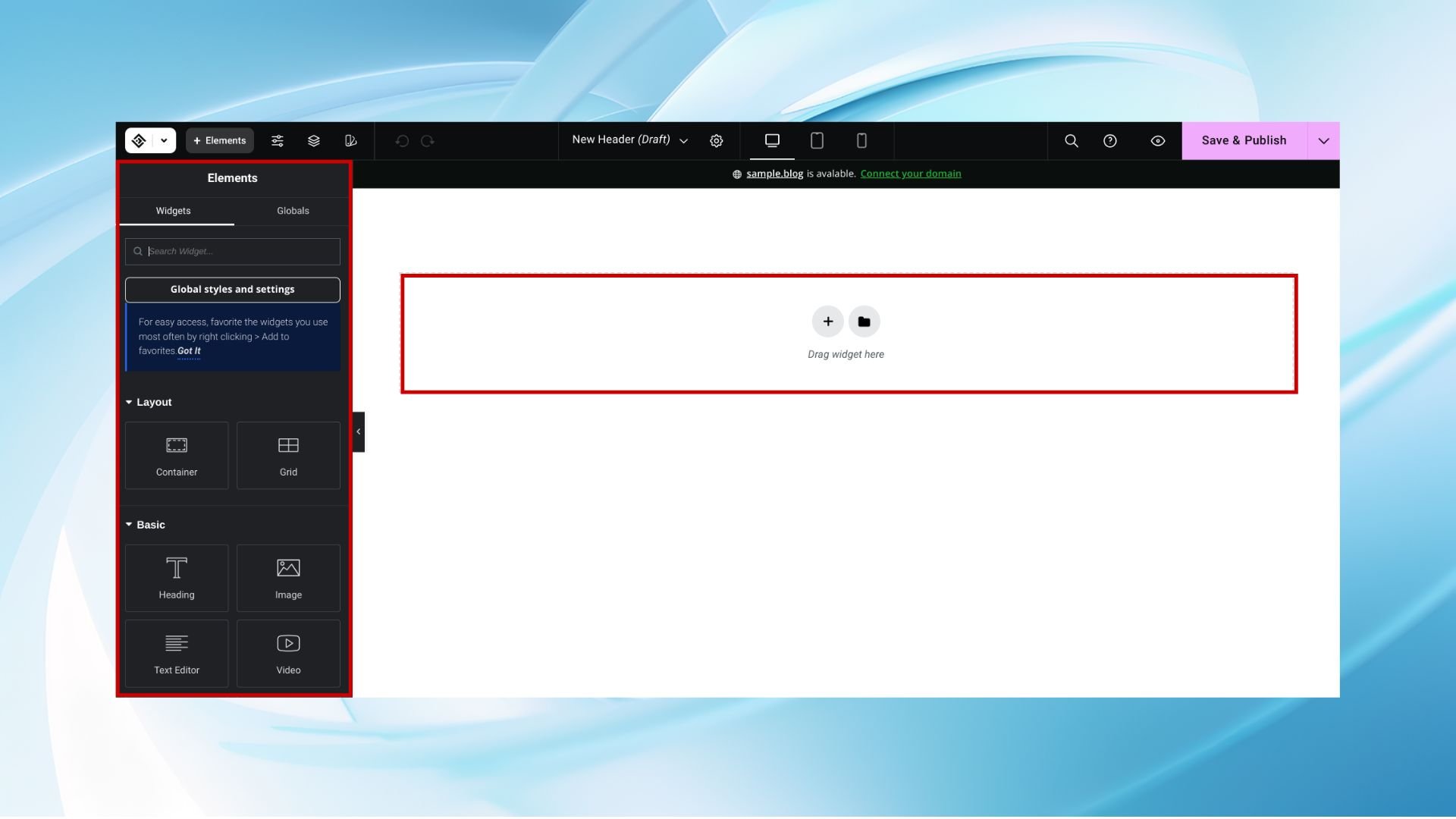
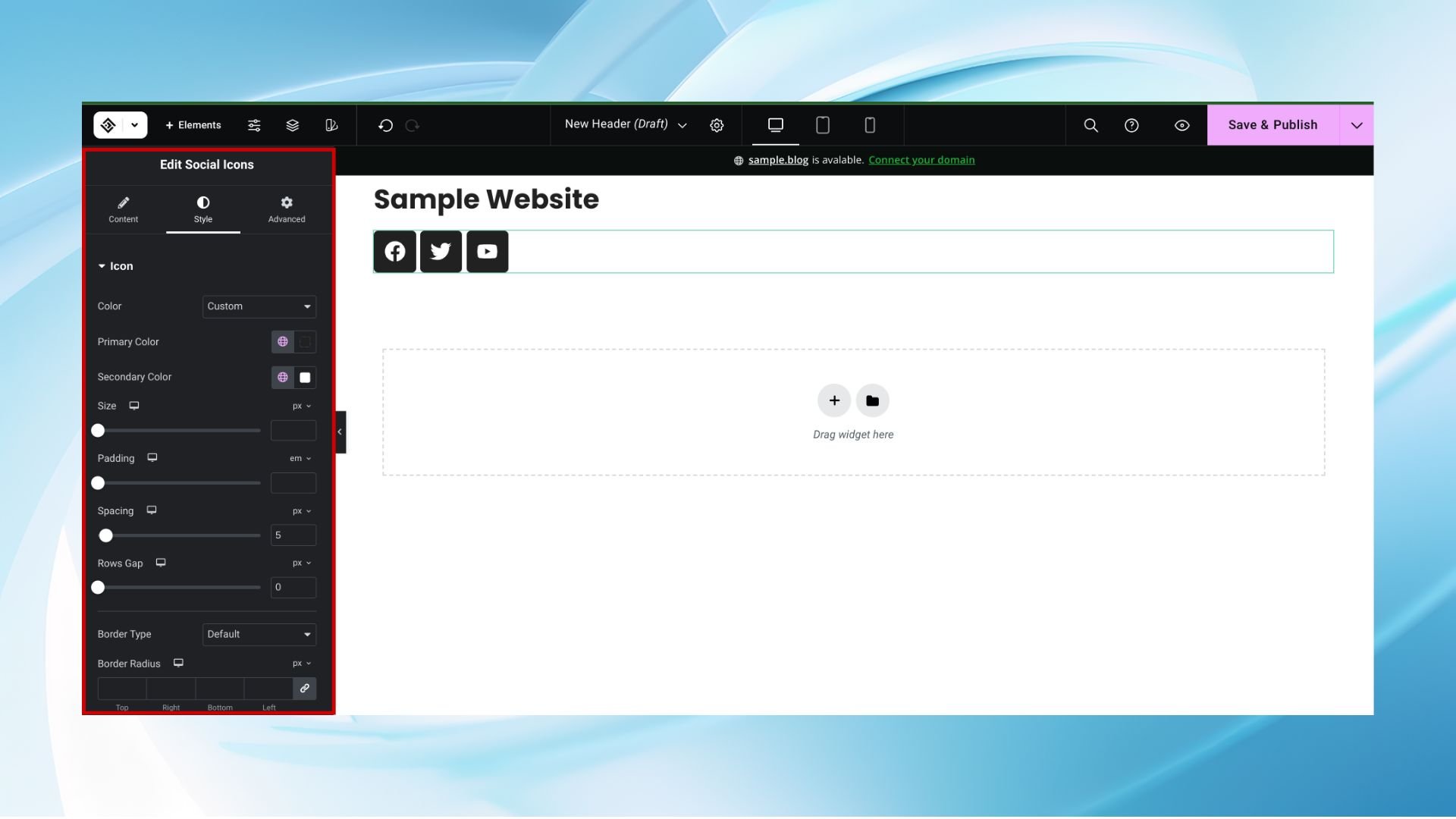
- Diseña tu cabecera. Utiliza la interfaz de arrastrar y soltar para añadir elementos a tu cabecera. Los elementos más comunes son logotipos, menús de navegación, barras de búsqueda e iconos de redes sociales.

- También puedes aplicar un estilo personalizado para que coincida con la marca de tu sitio.

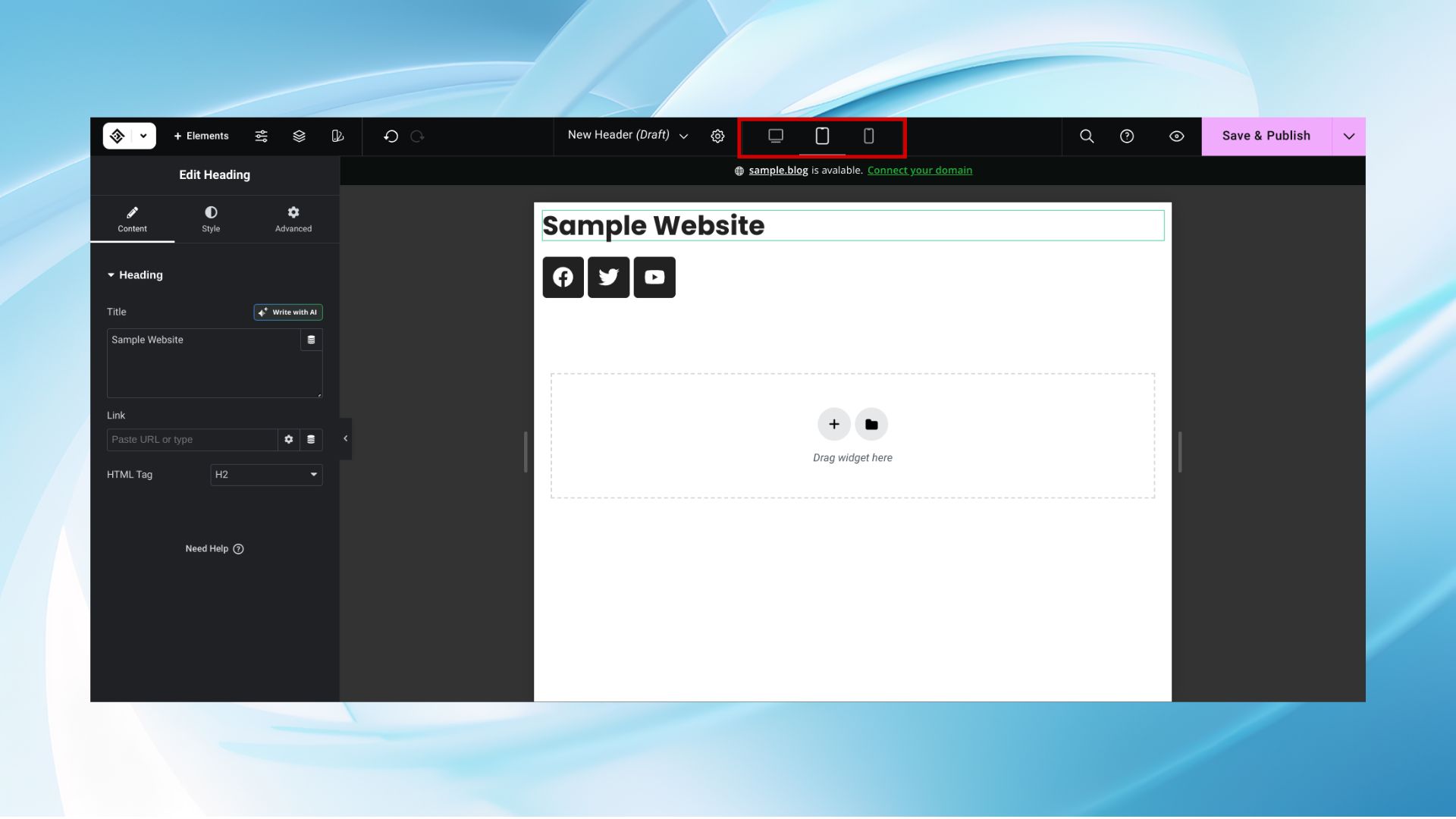
- Puedes previsualizar cómo se verá la cabecera en distintos dispositivos.

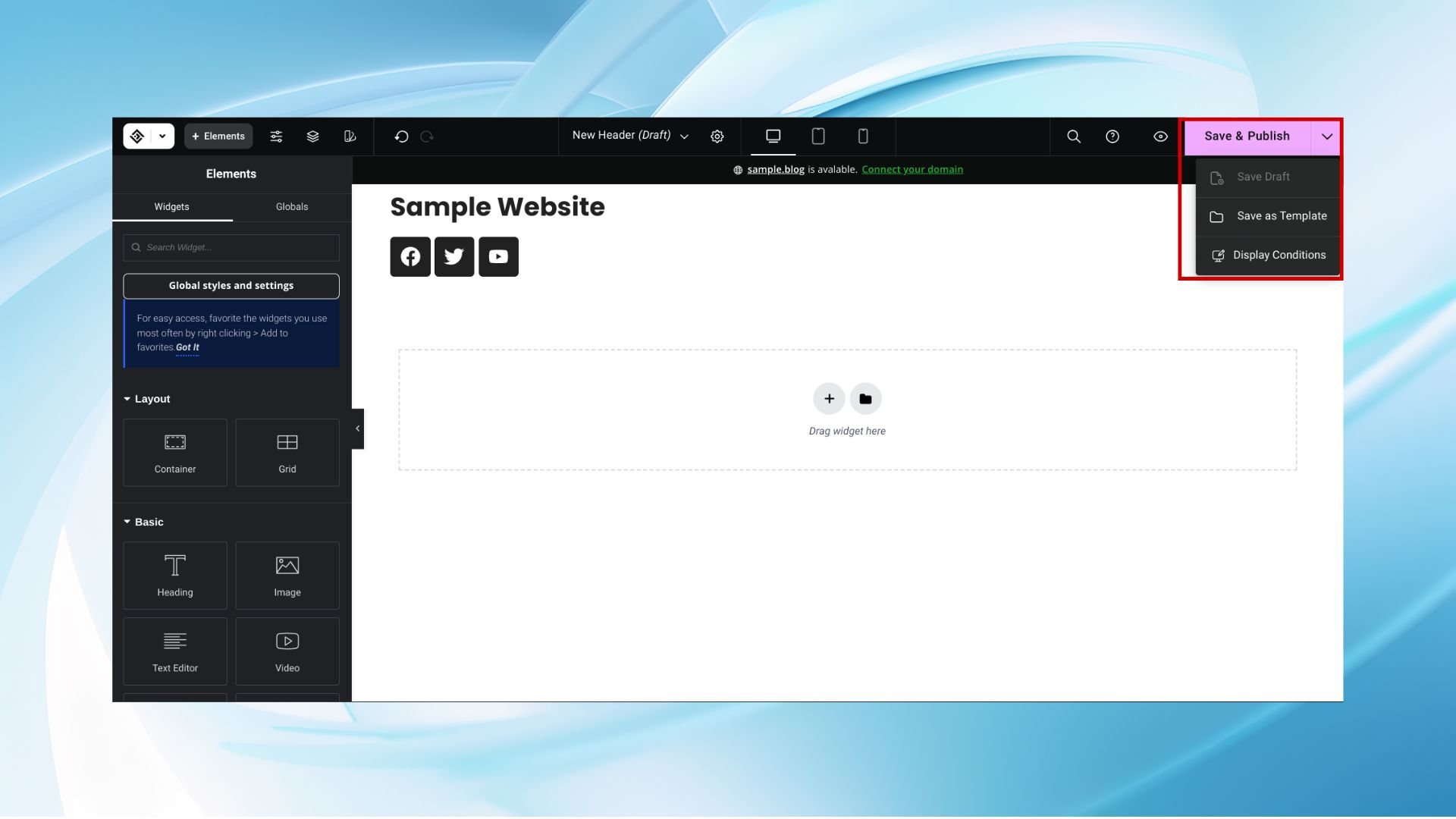
- Una vez que estés satisfecho con el diseño, guarda tu plantilla de cabecera haciendo clic en Guardar y publicar.

3. Asigna la cabecera
Después de diseñar tu cabecera personalizada, el último paso es asignarla para que aparezca en tu sitio. Dentro del constructor de temas, deberías encontrar opciones para asignar tu cabecera recién creada. Normalmente puedes elegir mostrarlo en todo tu sitio o sólo en páginas específicas. Este paso es crucial para adaptar la experiencia del usuario en diferentes partes de tu sitio.
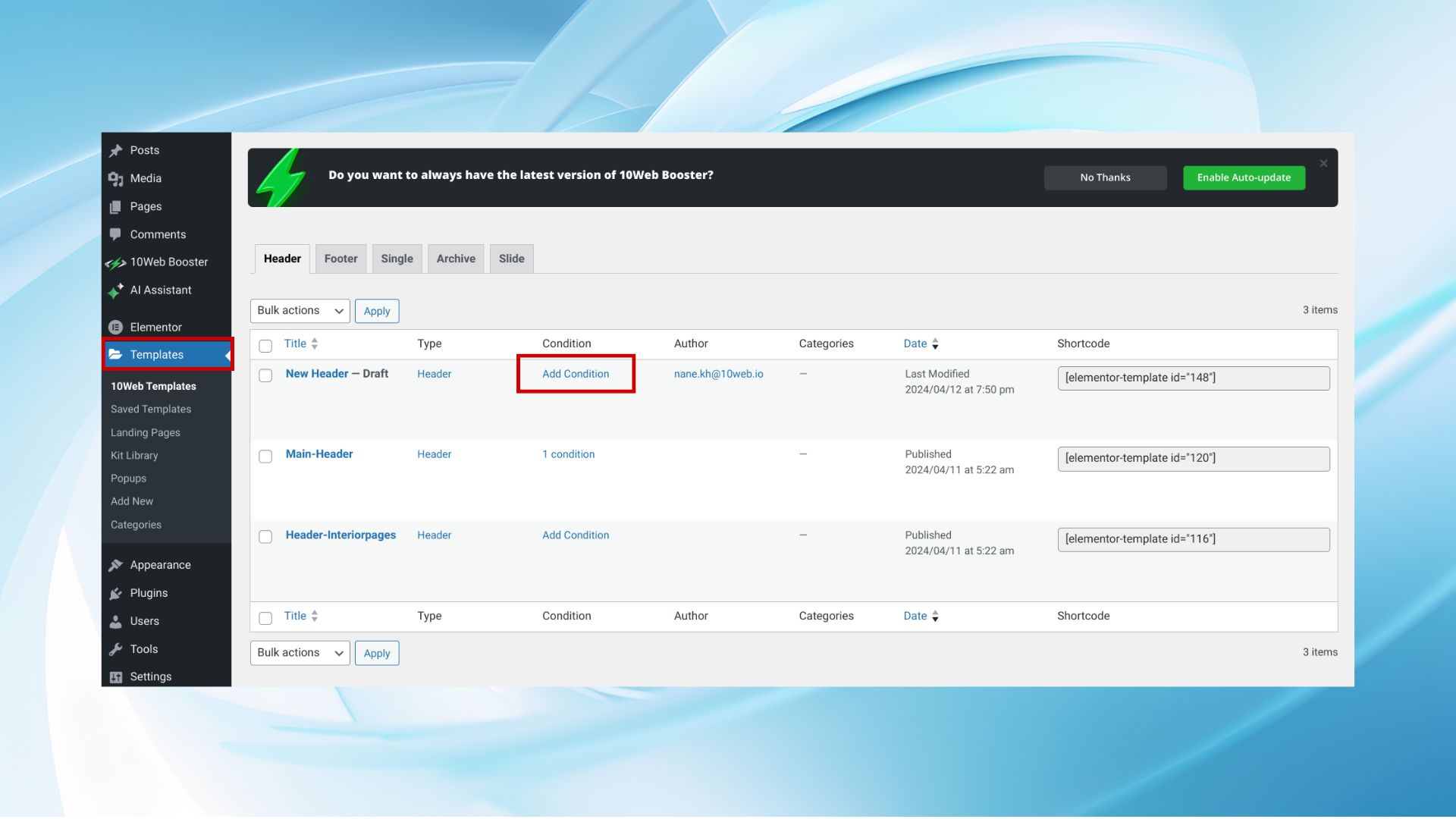
- Ir a Plantillas y busca tu plantilla de cabecera recién diseñada.
- Haz clic en Añadir condición para establecer las condiciones de visualización.

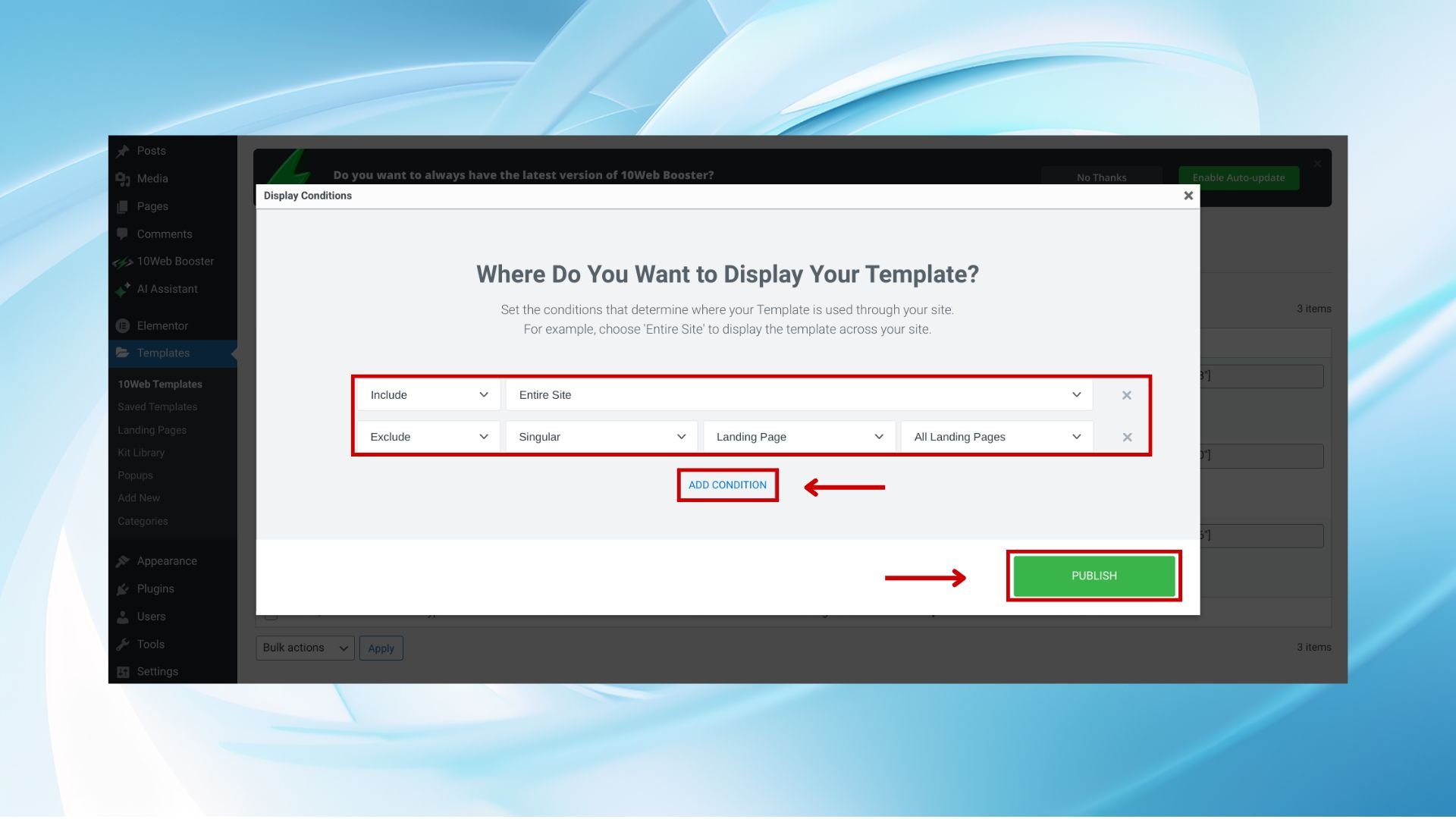
- En la ventana emergente, elige las condiciones adecuadas y haz clic en el botón Publicar botón. Esta acción sustituirá la cabecera predeterminada proporcionada por tu tema por la cabecera personalizada que hayas diseñado.

Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Cómo editar la cabecera en WordPress: menú de navegación e imágenes
Puedes añadir diferentes elementos y bloques a tu cabecera utilizando cada uno de los métodos anteriores. Veamos cómo añadir imágenes y un menú de navegación a la cabecera utilizando el Personalizador.
Cómo añadir imágenes de cabecera personalizadas a WordPress
Las imágenes de cabecera personalizadas son una forma estupenda de dar un toque personal a tu sitio de WordPress. Aquí te explicamos cómo añadir una utilizando el Personalizador:
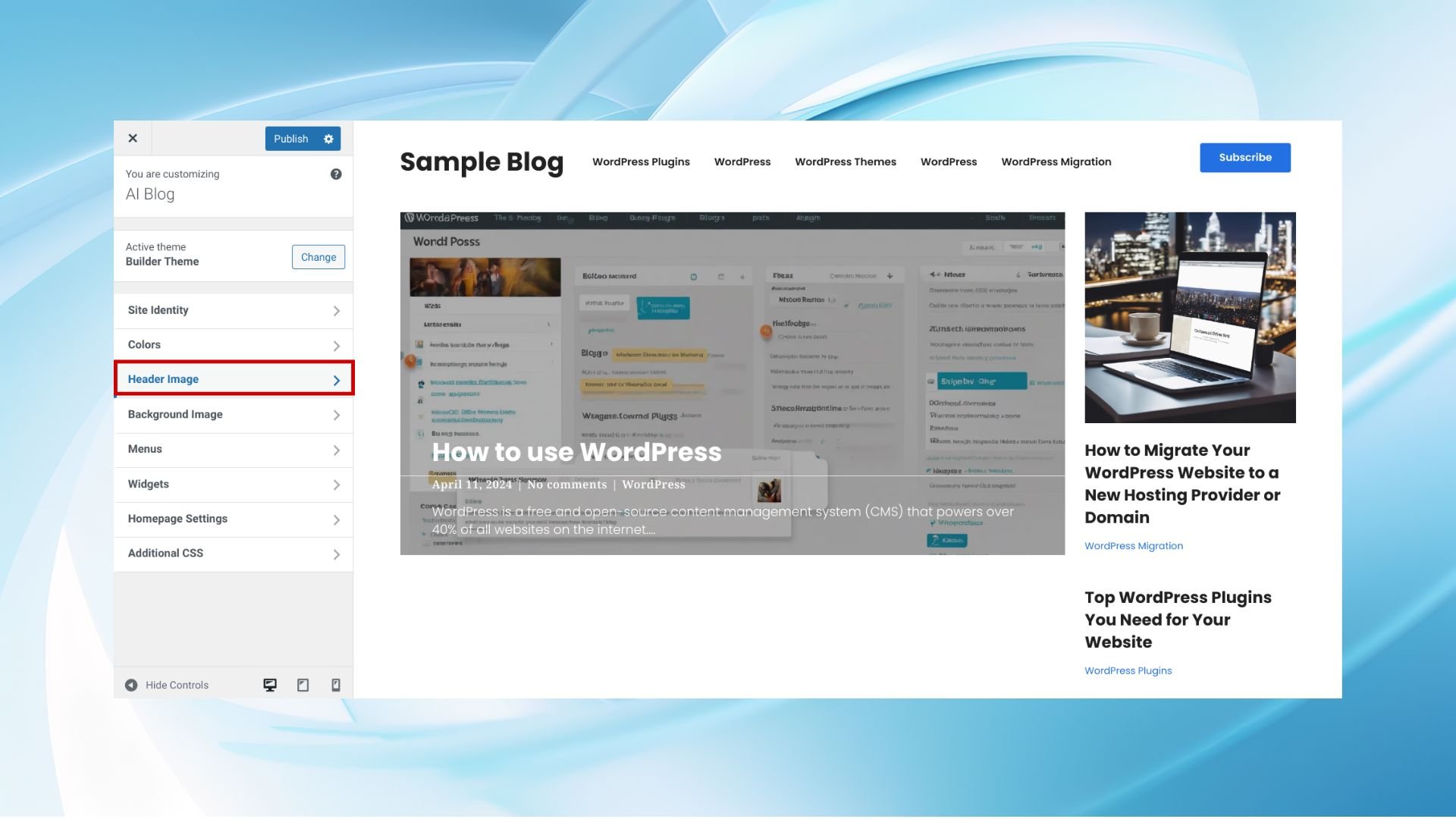
- Desde tu panel de control de WordPress, ve a Apariencia > Personalizar.
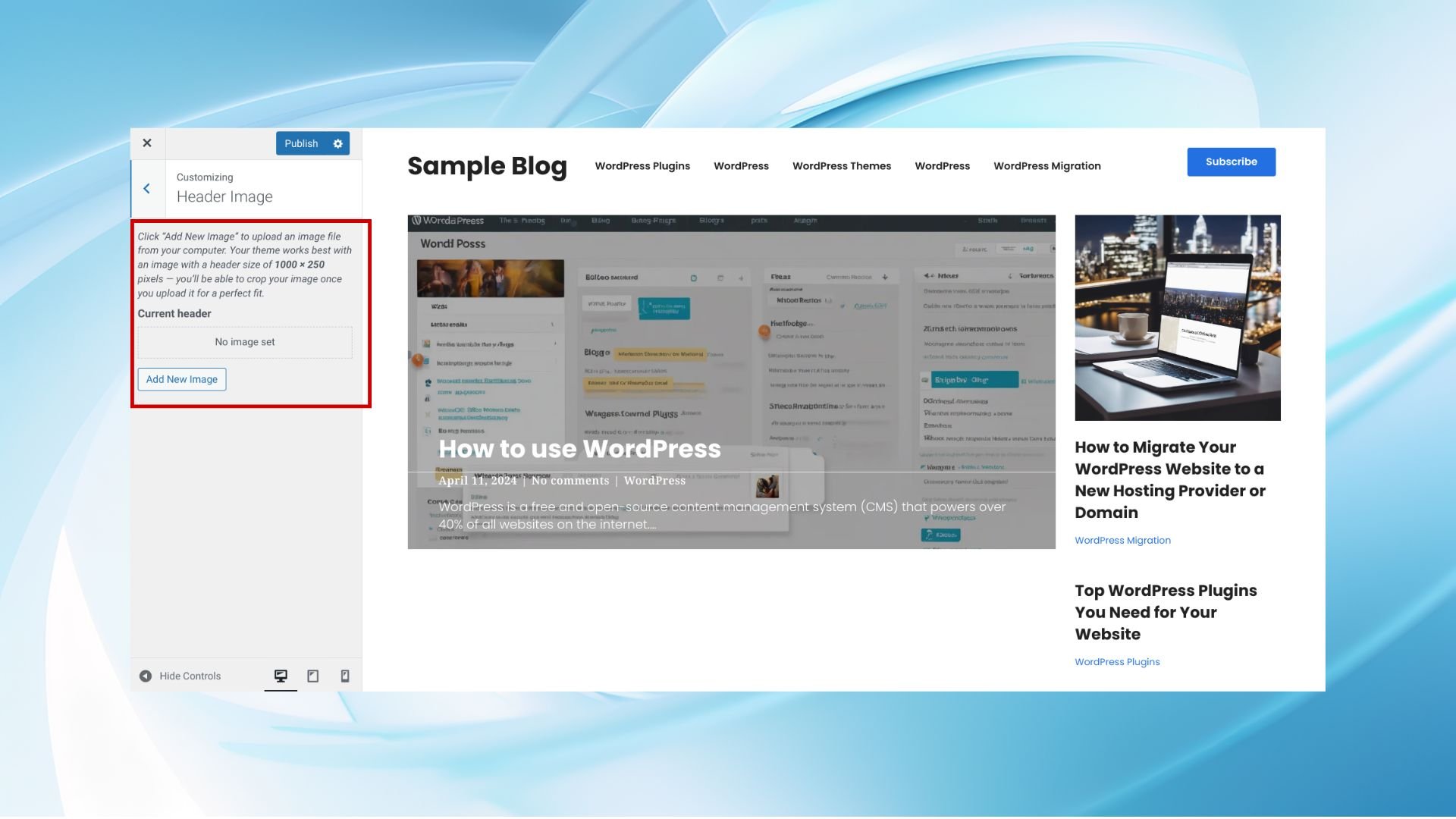
- Navega hasta la Imagen de cabecera o una sección similar. Aquí es donde puedes gestionar las imágenes de cabecera.

- Haz clic en Añadir nueva imagen o Cambiar imagen para subir una nueva imagen de cabecera. Puedes seleccionar una imagen de tu biblioteca multimedia o subir una nueva.

- Después de subirla, puede que tengas opciones para recortar o ajustar la imagen. Cuando estés satisfecho con su aspecto en la vista previa, haz clic en Publica.
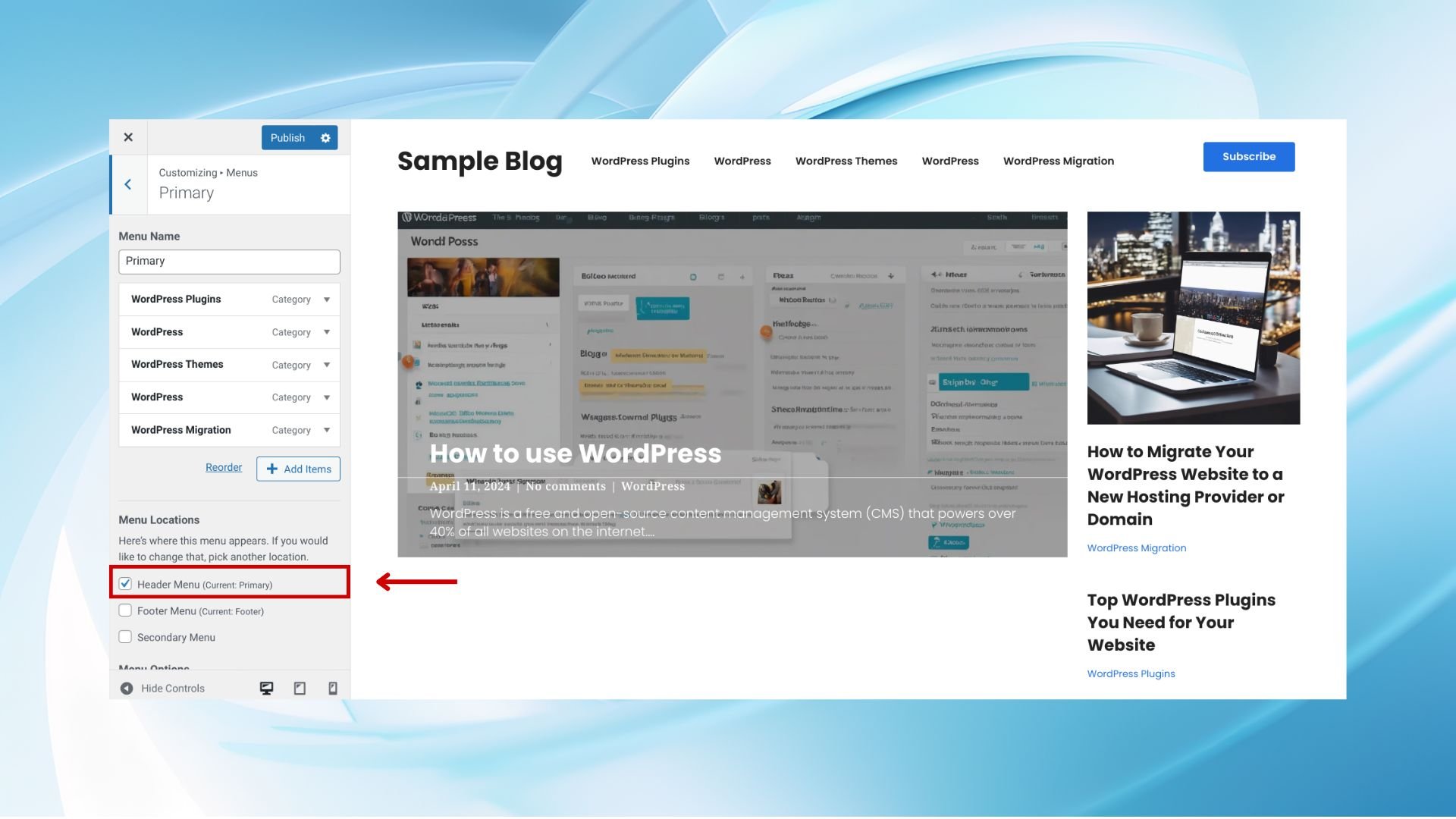
Cómo añadir un menú de navegación a la cabecera de WordPress
Un menú de navegación bien situado es clave para un sitio fácil de usar:
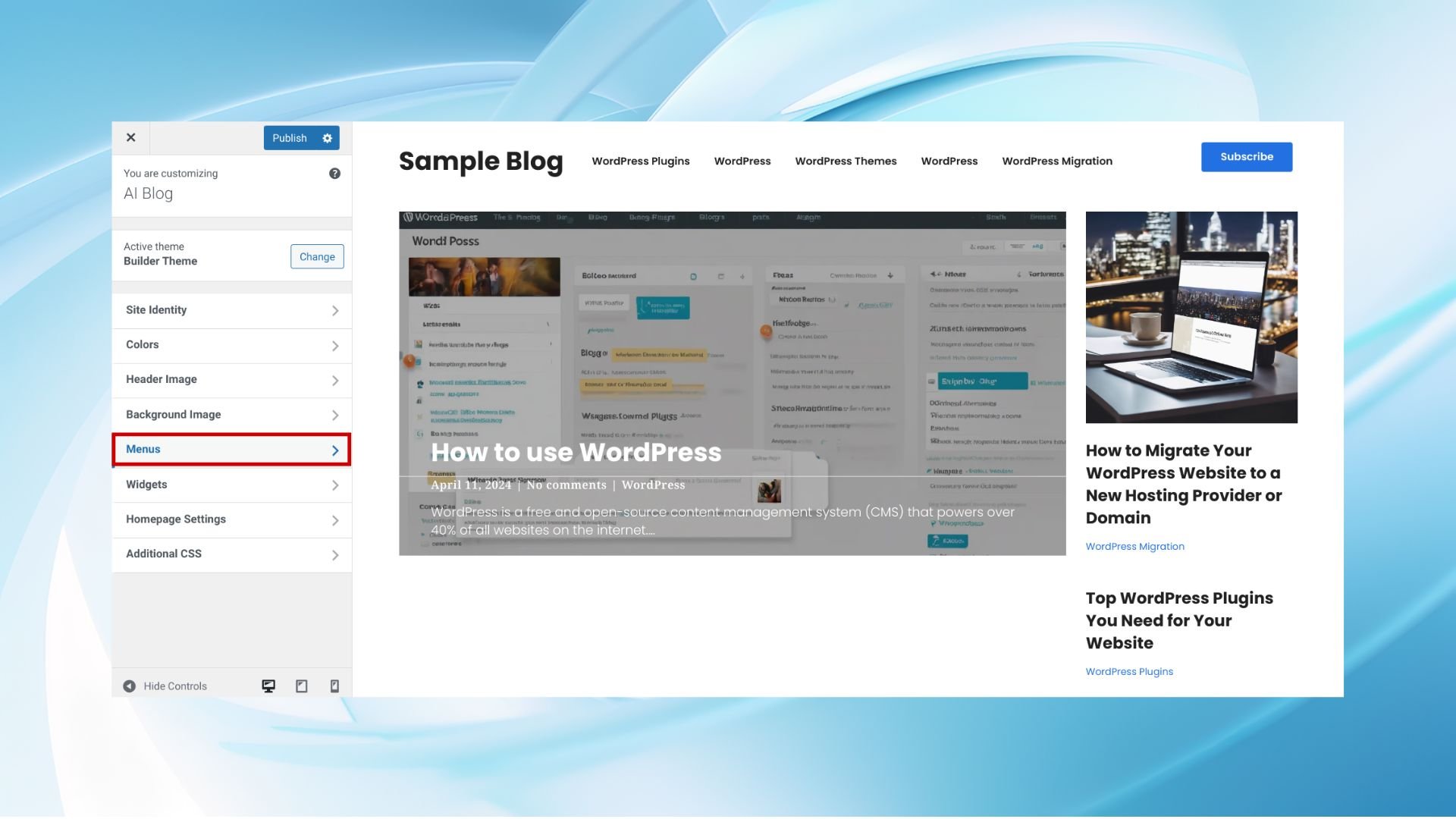
- Ir a Apariencia > Personalizar en tu panel de control de WordPress.
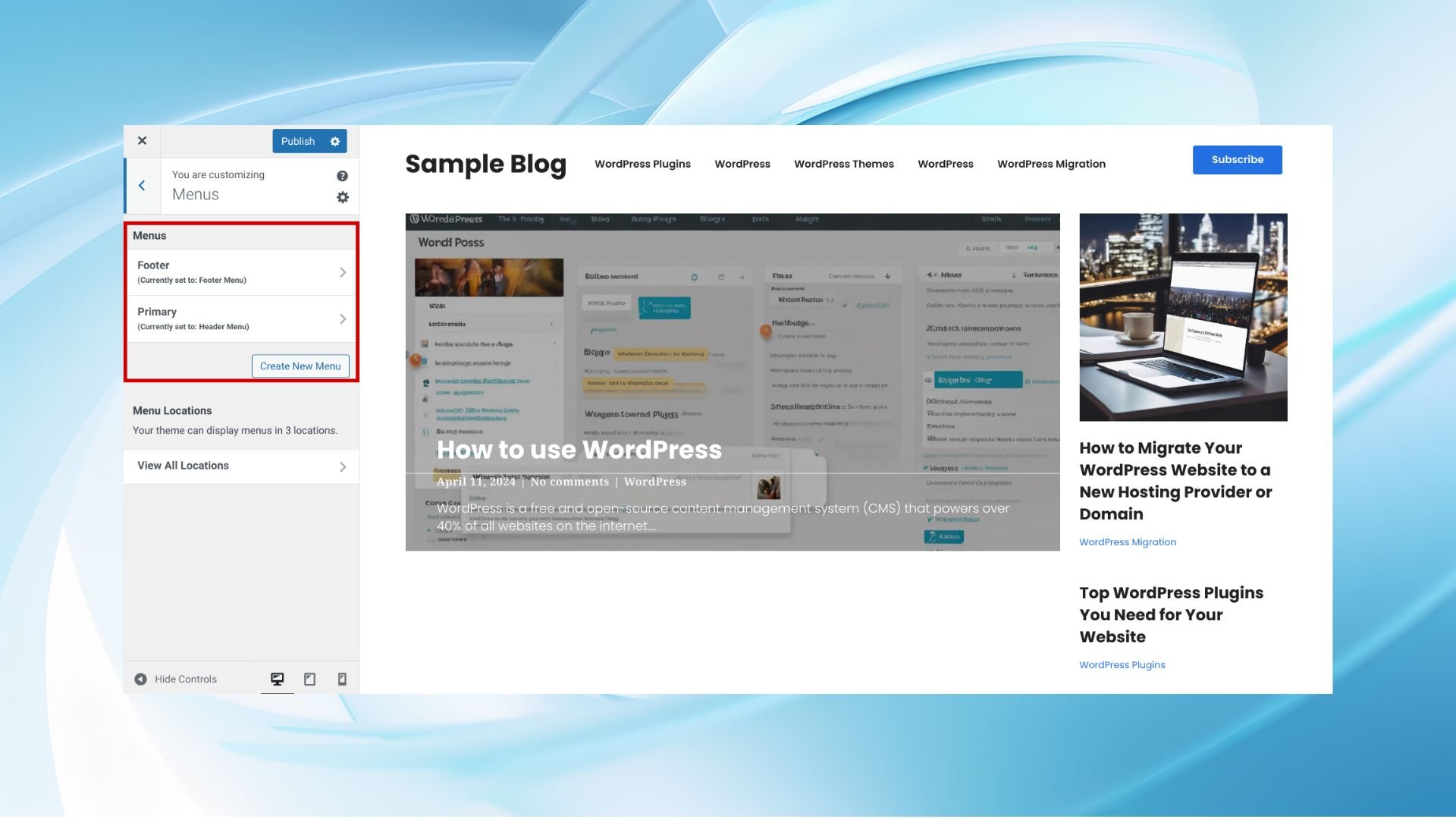
- Busca una sección llamada Menús. Here, you can manage your site’s menus.

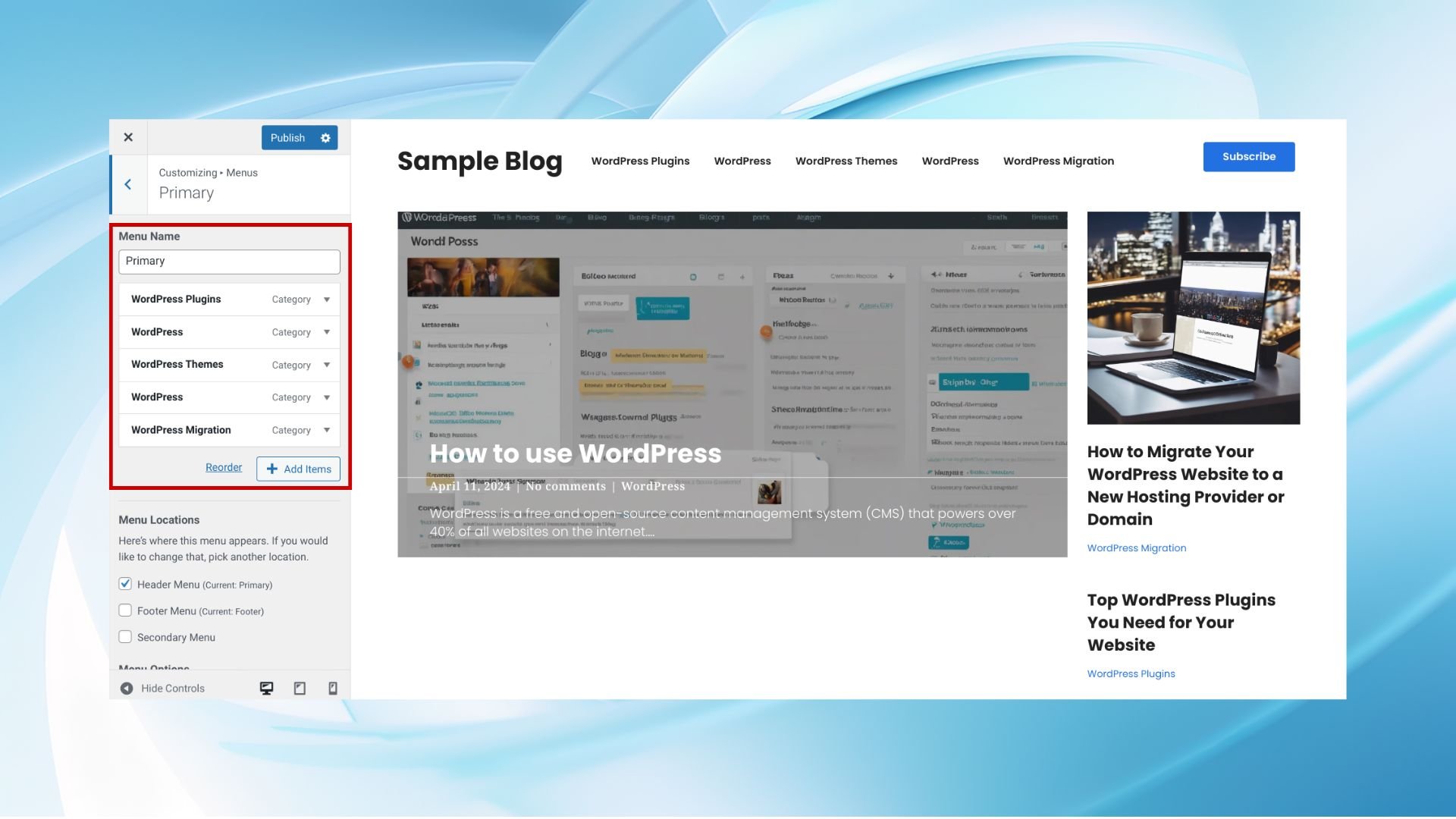
- Elige un menú existente para añadirlo a tu cabecera o crea uno nuevo seleccionando Crear nuevo menú.

- Tras crear o seleccionar un menú, edítalo añadiendo elementos o cambiando su secuencia.

- Establece su ubicación en Cabecera o una opción con un nombre similar, dependiendo de tu tema.

- Revisa tu menú en la vista previa en vivo. Si aparece como deseas, pulsa Publica para actualizar tu sitio.
Conclusión
Mejorar la cabecera de tu WordPress puede elevar significativamente el atractivo estético y la funcionalidad de tu sitio. A través de varios métodos detallados en esta guía, desde utilizar el Personalizador para ediciones en tiempo real hasta aprovechar los creadores de páginas para un diseño de arrastrar y soltar o sumergirse en el código para ajustes precisos, hay una forma de que todo el mundo personalice la cabecera de su sitio.
Recuerda, una cabecera bien elaborada no sólo cautiva a los visitantes, sino que también agiliza la navegación, reforzando la identidad de tu marca y optimizándola para los usuarios móviles. Siguiendo estos pasos, te asegurarás de que tu cabecera de WordPress se alinea perfectamente con el diseño y el propósito de tu sitio, proporcionando una experiencia de usuario estelar.