Entender cómo añadir un campo personalizado en una página de producto de WooCommerce puede mejorar significativamente la funcionalidad y la experiencia de usuario de tu tienda online. Este artículo proporciona una guía paso a paso para integrar campos personalizados, que permiten obtener información adicional sobre el producto y opciones de personalización que se adaptan a las preferencias del cliente. Desde el uso de plugins como Advanced Custom Fields hasta la edición de los archivos PHP de tu tema, exploramos varios métodos para personalizar y mostrar de forma eficiente atributos de producto únicos directamente en tus páginas de producto de WooCommerce. Tanto si eres un principiante como un desarrollador experimentado, esta guía te dotará de las herramientas necesarias para ampliar las capacidades de tu tienda y ofrecer una experiencia de compra más personalizada.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I add a custom field to product attributes in WooCommerce?
functions.php de tu tema para registrar el nuevo campo y mostrarlo en la página del producto. Can I customize WooCommerce product page?
How do I add a custom code to my WooCommerce product page?
Comprender los campos personalizados en WooCommerce
Al gestionar una tienda online con WooCommerce en tu sitio de WordPress, los campos personalizados te permiten añadir información adicional y opciones personalizadas a los productos de WooCommerce. Piensa en los campos personalizados como atributos extra que puedes utilizar para ampliar los datos del producto más allá de los campos estándar como nombre, precio y descripción.
¿Qué son los campos personalizados?
Los campos personalizados en WooCommerce son esencialmente metadatos que almacenan información a medida sobre un producto. Esto puede ir desde simples entradas de texto, como mensajes de grabado para joyas, hasta tipos de datos más complejos, como menús desplegables o casillas de verificación para una personalización adicional del producto.
¿Por qué utilizar campos personalizados?
Utilizar campos personalizados puede mejorar la experiencia de compra al proporcionar más opciones e información detallada, permitiendo a los clientes adaptar los productos a sus necesidades específicas. Esto hace que tu tienda sea más interactiva y aumenta potencialmente la satisfacción del cliente y las ventas.
¿Cómo funcionan los campos personalizados?
Normalmente, para añadir un campo personalizado a una página de producto de WooCommerce, necesitarás un plugin. WooCommerce no incluye una interfaz lista para usar para añadir campos personalizados a los productos. Se pueden utilizar plugins como Advanced Custom Fields (ACF) o la extensión WooCommerce Product Add-Ons para crear y mostrar fácilmente opciones adicionales.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Configurar el entorno
Antes de aprender a añadir un campo personalizado en la página de producto de WooCommerce, tendrás que configurar tu entorno instalando los plugins necesarios y preparando tu tema.
Instalar los plugins necesarios
Para empezar, asegúrate de que tu sitio WordPress tiene activado el plugin WooCommerce, ya que es esencial para gestionar tu tienda WooCommerce. También necesitarás el plugin Advanced Custom Fields (ACF), que facilita la adición y gestión de campos personalizados.
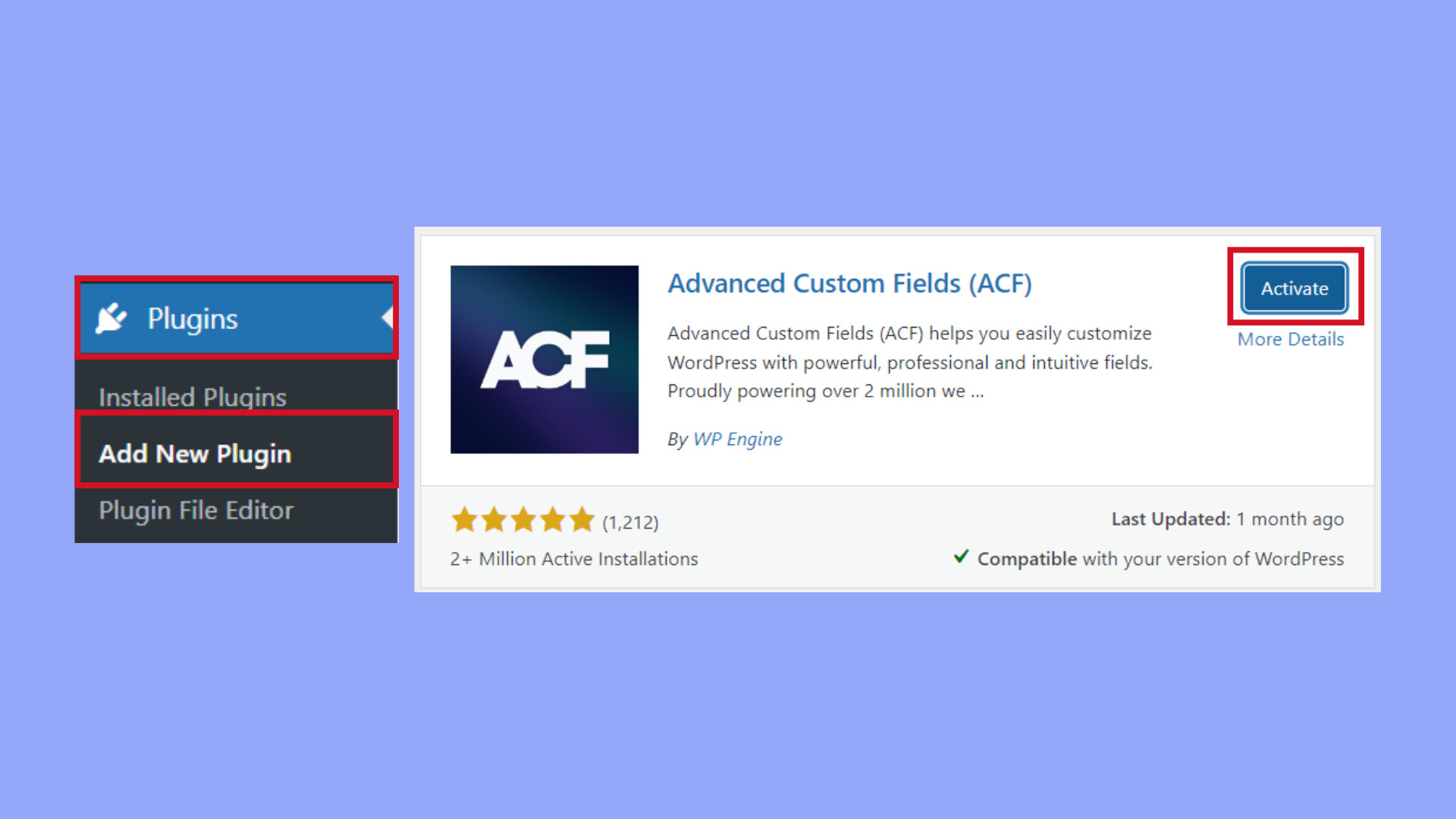
- Ve a tu panel de WordPress y navega hasta Plugins > Añadir nuevo.
- En la barra de búsqueda, escribe WooCommerce y pulsa Intro.
- Encuentra el plugin WooCommerce en los resultados de la búsqueda y haz clic en Instalar ahora. Tras la instalación, haz clic en Activar.
- Repite el proceso de búsqueda e instalación del plugin Advanced Custom Fields.

Preparar tu tema
Crear un tema hijo es una práctica inteligente para mantener tus personalizaciones separadas del tema padre. De este modo, tus cambios no se perderán cuando se actualice el tema principal.
- Ve a Apariencia > Temas y comprueba si tu tema sugiere un tema hijo. Si está disponible, instálalo y actívalo.
- Si no se sugiere ningún tema hijo, crea uno manualmente accediendo a los archivos de tu sitio a través de FTP o del gestor de archivos, y crea una nueva carpeta para tu tema hijo en el directorio wp-content/themes.
- Dentro de la carpeta de tu tema hijo, crea un archivo
style.cssy un archivofunctions.php. - En
style.css, añade la información de cabecera necesaria para dar nombre a tu tema hijo. - Activa tu tema hijo volviendo a Apariencia > Temas en tu panel de control de WordPress.
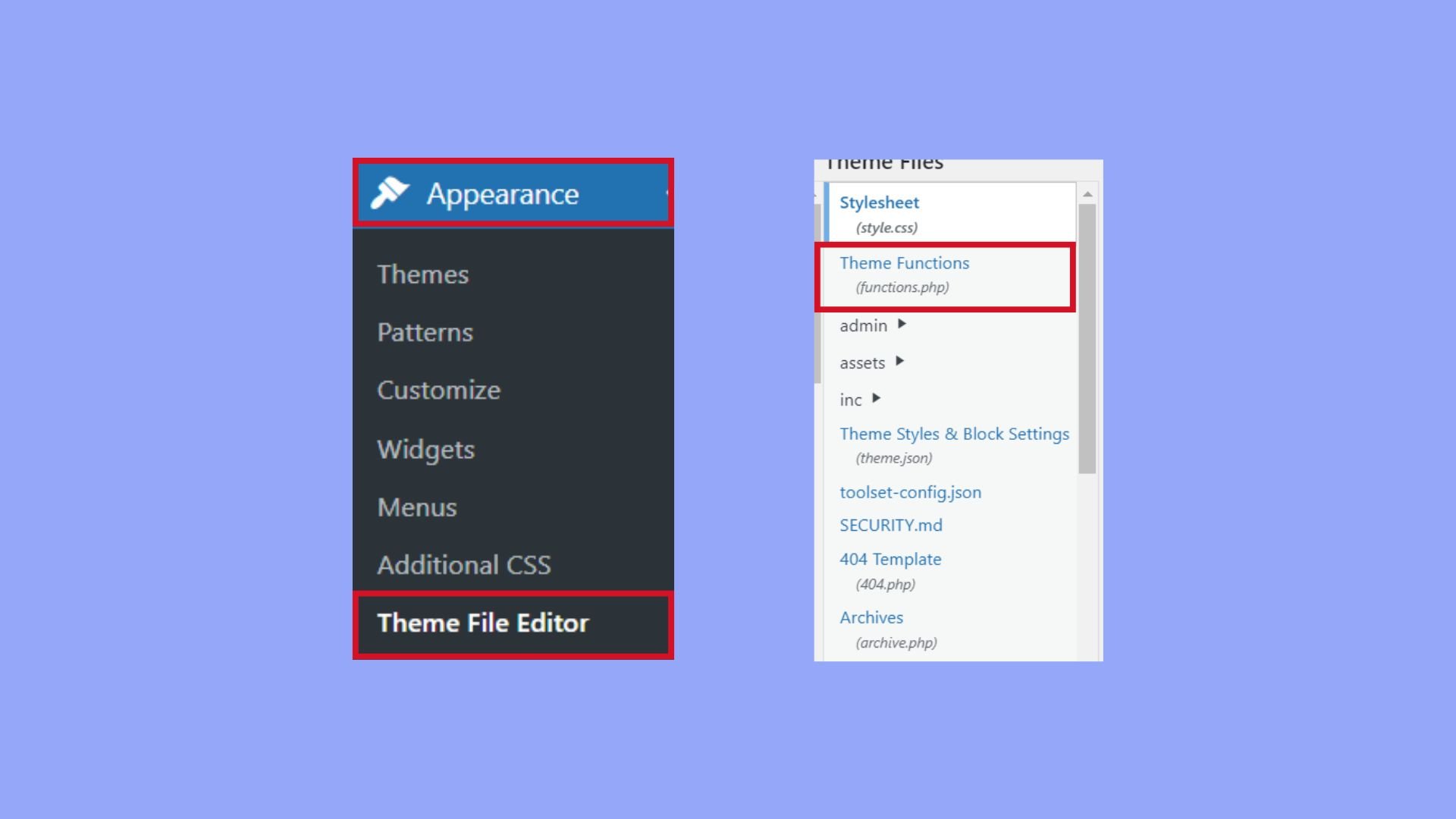
Recuerda que, si es necesario añadir código PHP personalizado para mostrar los campos personalizados en tus páginas de producto, deberás hacerlo en el archivo functions.php de tu tema hijo para mantener tus personalizaciones organizadas y preservarlas de cualquier actualización futura del tema.
Crear campos personalizados
Cuando quieres crear campos personalizados en WooCommerce, se trata de ampliar la funcionalidad de tus páginas de producto añadiendo información adicional que sea relevante para tus clientes. A continuación te explicamos cómo añadir campos personalizados en la página de producto de WooCommerce para mejorar la experiencia de tus clientes con el producto.
Elegir tipos de campo
El tipo de campo que selecciones vendrá determinado por el tipo de datos que quieras recopilar o mostrar. WooCommerce y el plugin Advanced Custom Fields (ACF ) admiten diversos tipos de campo, como texto, número, imagen, etc.
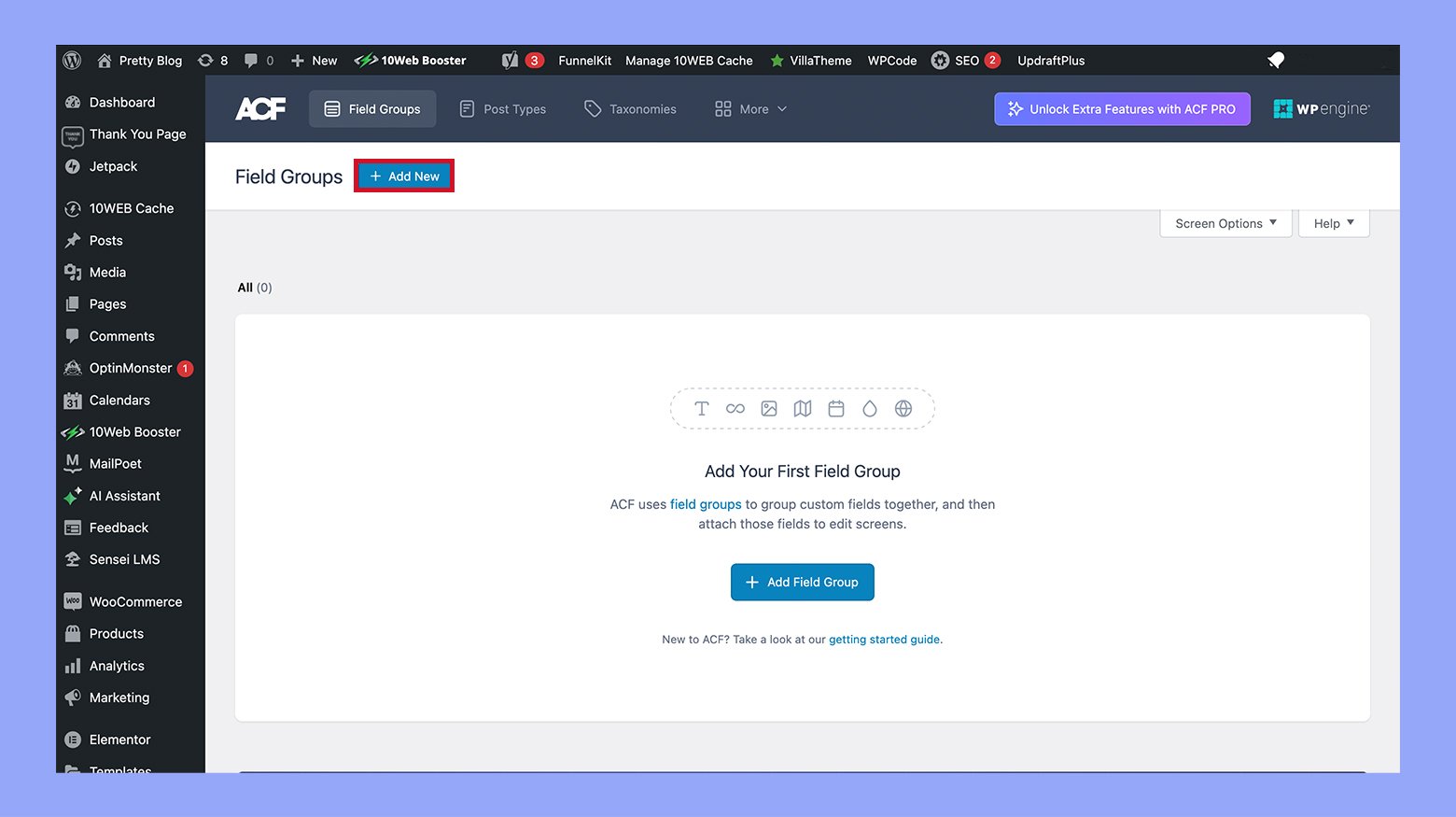
- En la sección Campos personalizados de tu panel de control, haz clic en Grupos de campos y luego en Añadir nuevo para crear un nuevo Grupo de campos.

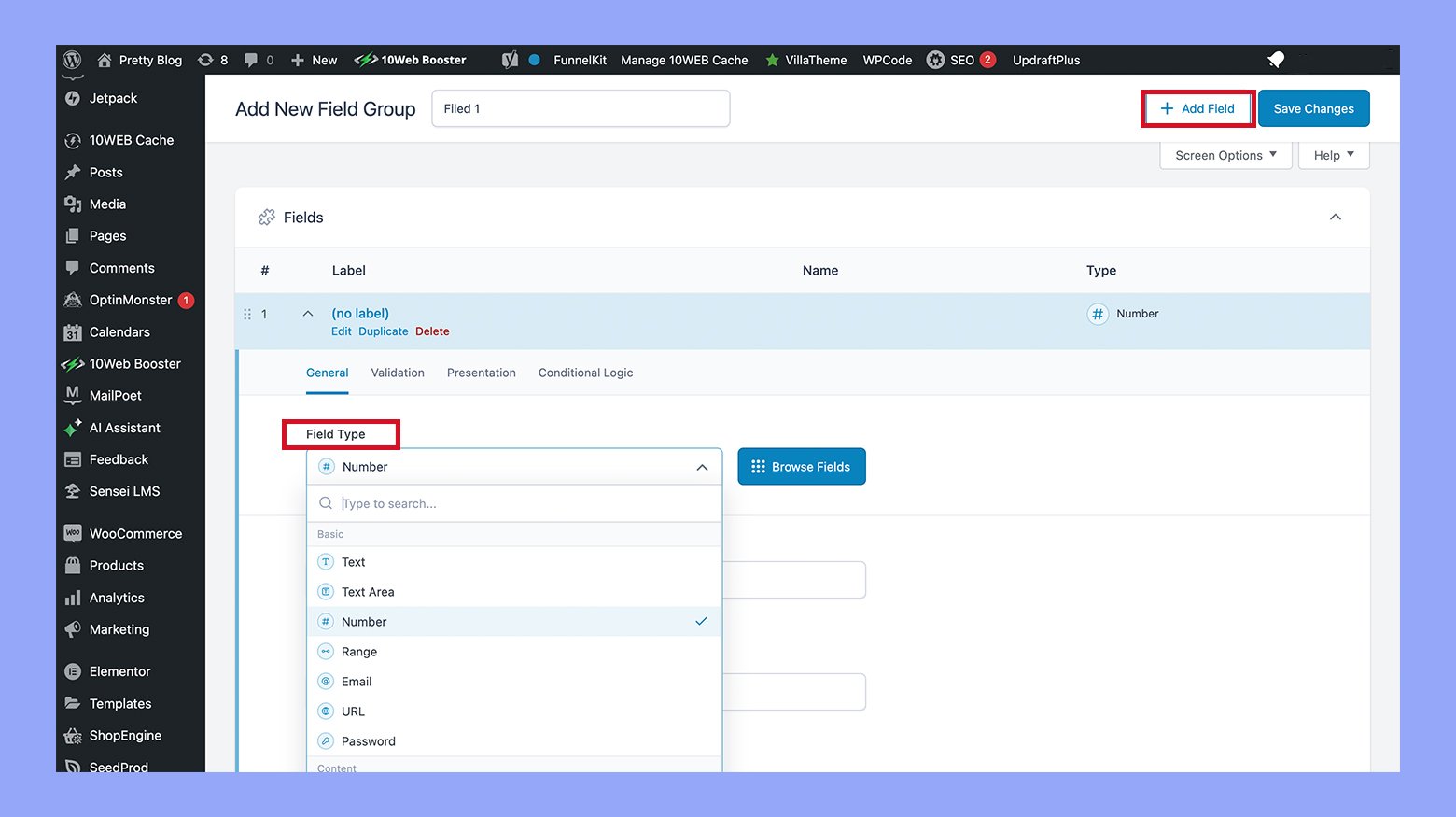
- Elige el tipo de campo adecuado entre las opciones proporcionadas, como texto, área de texto, casilla de verificación, etc.

Añadir campos a las páginas de producto
Una vez que hayas seleccionado el tipo de campo, el siguiente paso es asignar estos campos a las páginas de producto de WooCommerce.
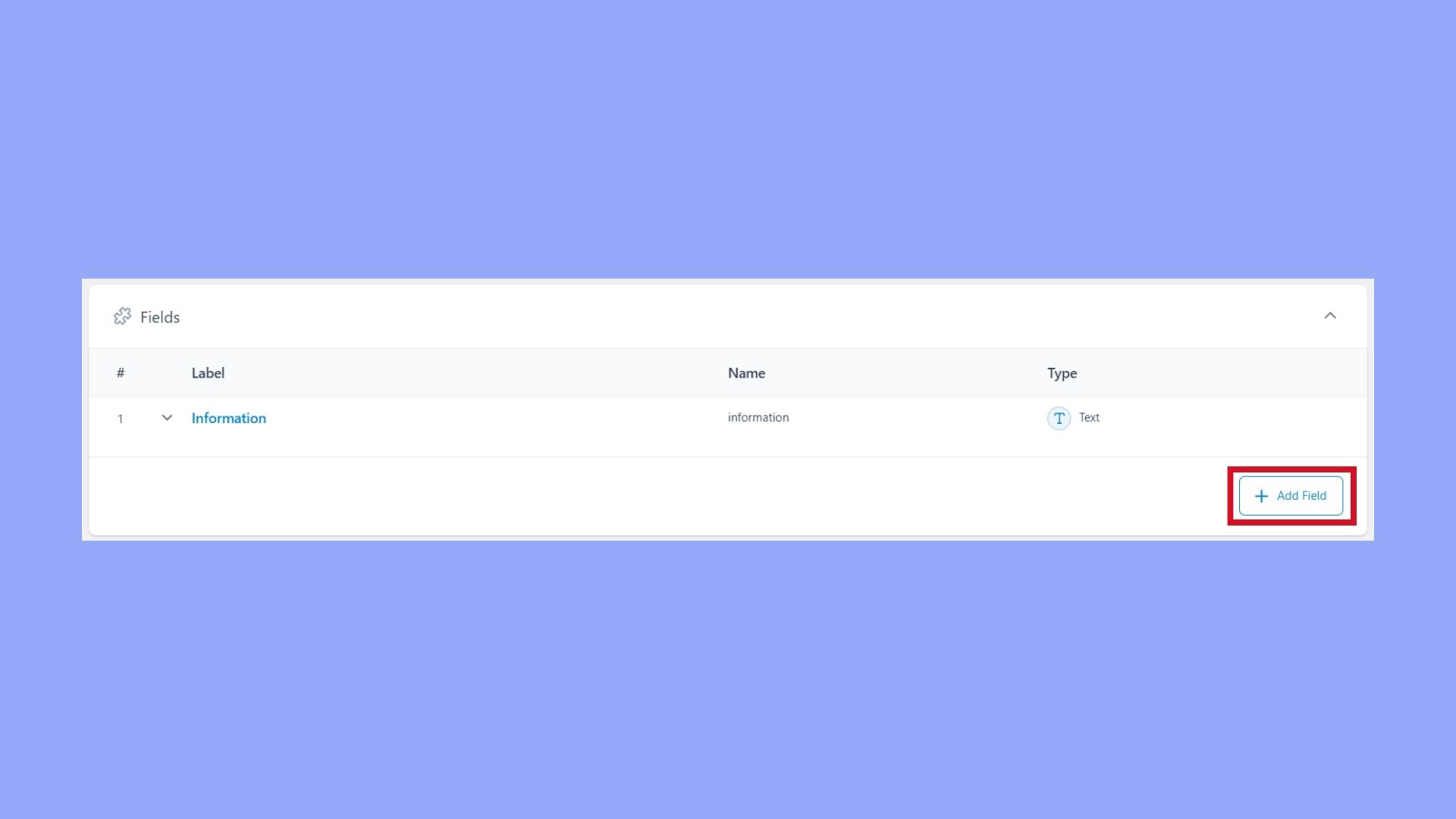
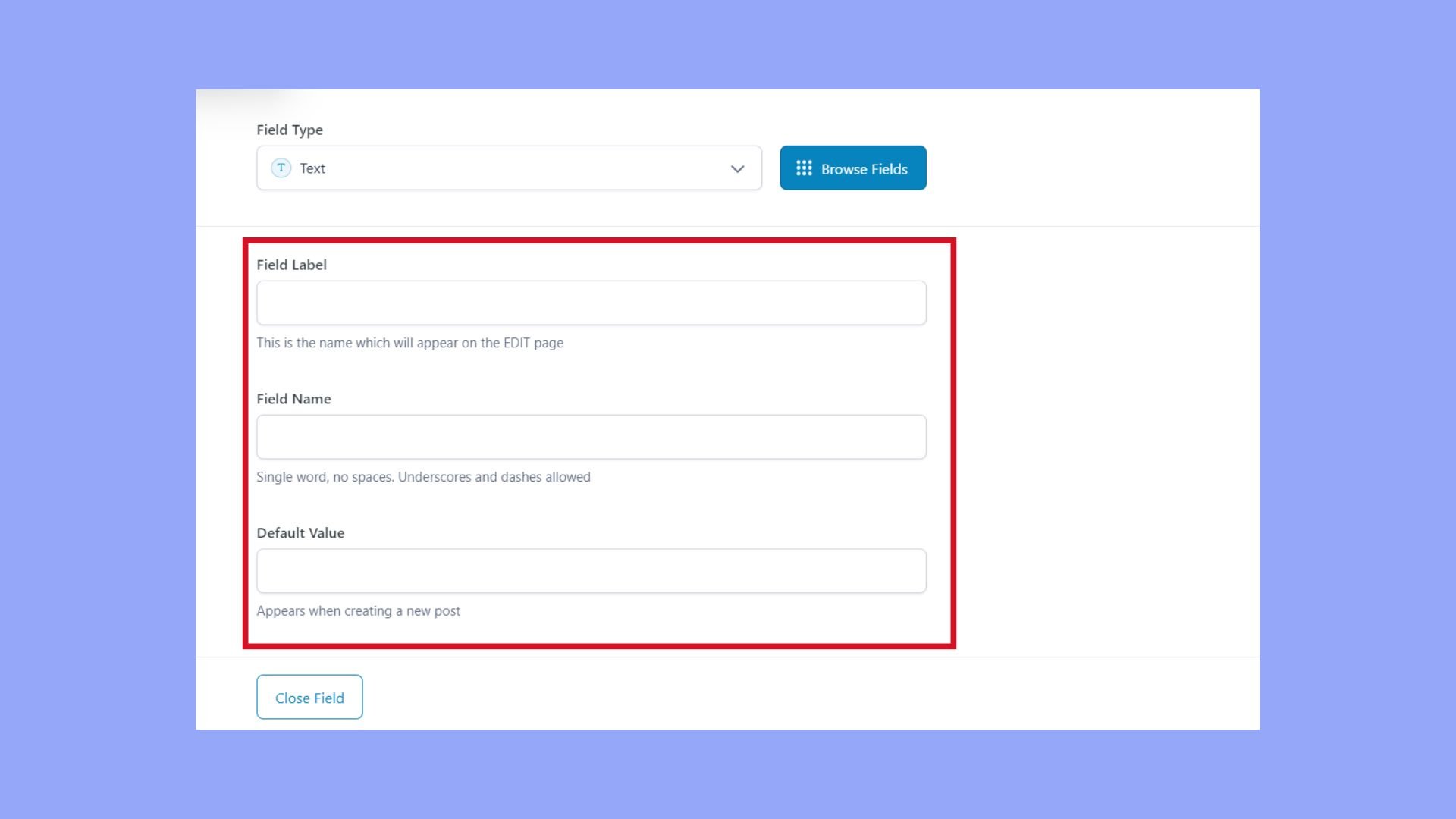
- Bajo el grupo de campos, haz clic en el botón Añadir campo.

- Rellena la etiqueta y el nombre del campo.

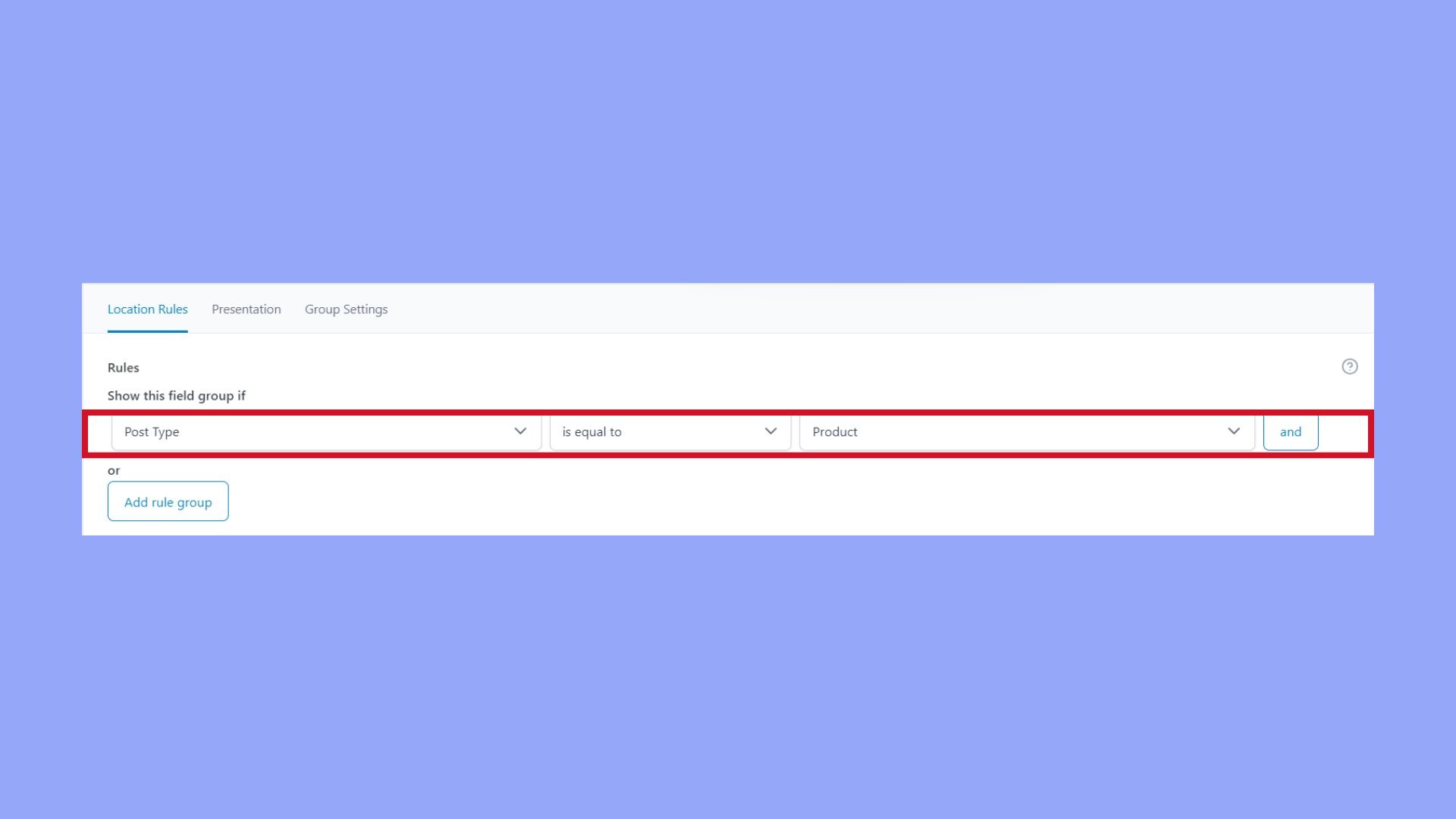
- Establece las reglas de ubicación para mostrar este grupo de campos si el Tipo de Publicación es igual a Producto.

- Publica tu grupo de campos haciendo clic en el botón Publicar de la derecha.
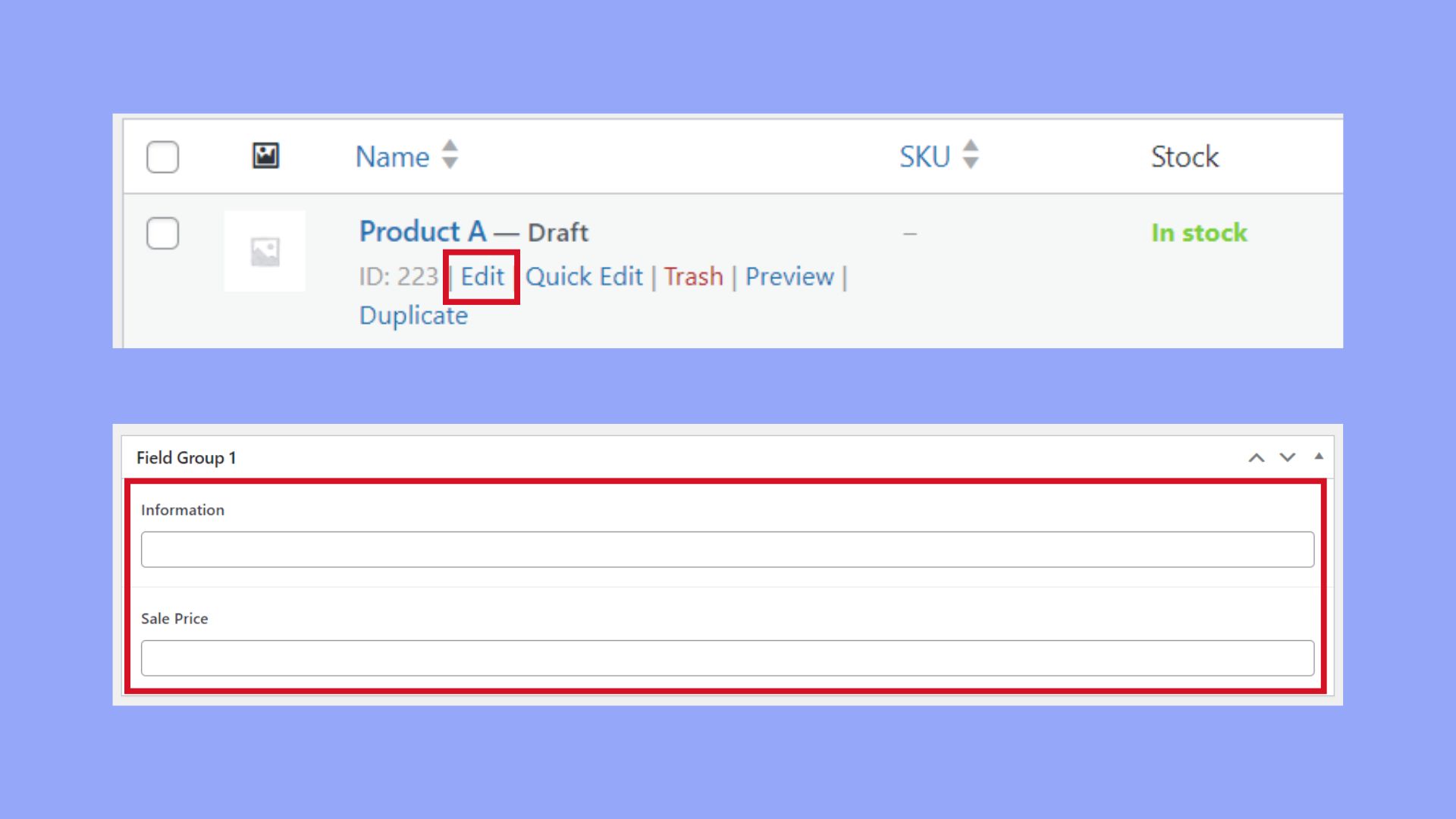
- Para añadir información a un producto, ve a Productos y selecciona un producto para editarlo.
- Desplázate hacia abajo hasta la nueva área de campos personalizados que aparece ahora e introduce la información de tus campos.
Recuerda que estos campos personalizados son exclusivos de tu tienda y pueden utilizarse para mostrar información adicional sobre el producto o para recopilar información de los usuarios en la página de producto único.
Organizar grupos de campo
Una organización eficaz de tus campos personalizados ayuda a mantener una estructura clara y a evitar confusiones al gestionar la información de los productos.
- En la sección Grupos de campos, puedes crear un nuevo grupo haciendo clic en Añadir nuevo.
- Añade campos a este grupo según sea necesario utilizando el botón Añadir campo.
- Nombra tu grupo de campos para identificarlo fácilmente.
- Ordena los campos dentro del grupo arrastrándolos y soltándolos en su sitio.
- Para aplicar el grupo de campos a determinados productos o categorías de productos, utiliza las reglas de Ubicación para adaptar dónde aparecen estos grupos de campos.
Los grupos de campos personalizados te permiten segmentar y categorizar los campos de datos, haciendo que la gestión de datos sea más intuitiva dentro de tu tienda WooCommerce.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Mostrar campos personalizados en páginas de productos
Cuando hayas añadido campos personalizados a tus productos de WooCommerce, es importante saber cómo mostrarlos en las páginas de producto. Esto permitirá a tus clientes ver la información extra que has proporcionado, mejorando su experiencia de compra.
Editar plantillas de productos
- En primer lugar, ve a la sección WooCommerce de tu panel de control de WordPress.
- Haz clic en la pestaña Productos y luego en Editar en el producto donde quieras mostrar el campo personalizado.
- Desplázate hacia abajo hasta una sección llamada como tu grupo de campos personalizados.

- Añade la información necesaria para ese producto concreto y guárdala.
Alternativamente, si te sientes cómodo con PHP, puedes editar los archivos de plantilla de producto de tu tema para incorporar los campos personalizados.
- Para ello, copia el archivo de plantilla correspondiente del plugin WooCommerce en la carpeta de tu tema.
- Accede al archivo copiado e inserta el siguiente código donde quieras que se muestre el campo personalizado:
<?php echo get_post_meta( get_the_ID(), 'your_custom_field', true ); ?> - Sustituye «tu_campo_personalizado» por el nombre clave de tu campo personalizado real.
- Guarda tus cambios en el archivo de plantilla.
Uso de shortcodes y hooks
Para una solución sin código, también puedes utilizar códigos cortos y ganchos para mostrar campos personalizados:
- Busca el gancho adecuado para el lugar de la página del producto donde quieras mostrar tu campo, como
woocommerce_product_options_general_product_data. - Escribe una función que genere el valor de tu campo personalizado. Aquí tienes un ejemplo:
function display_custom_field() { global $post; $custom_field_value = get_post_meta( $post->ID, 'your_custom_field', true ); if ( ! empty( $custom_field_value ) ) { echo '<p class="custom-field">' . esc_html( $custom_field_value ) . '</p>'; } } - Añade la función al archivo
functions.phpde tu tema.
- Fija la función al gancho elegido con
add_action(). Por ejemplo:add_action( 'woocommerce_product_options_general_product_data', 'display_custom_field' ); - Tu campo personalizado debería aparecer ahora en el frontend de la página del producto donde se encuentra el gancho.
Siguiendo estos pasos, puedes integrar eficazmente cómo añadir un campo personalizado en la página de producto de WooCommerce, ofreciendo información adicional directamente donde los clientes la encontrarán más útil.
Gestionar datos de campos personalizados
Añadir campos personalizados a las páginas de producto de WooCommerce te permite proporcionar información adicional sobre el producto que puede mejorar la experiencia de compra de tus clientes. Gestionar estos datos es crucial para garantizar que se guardan correctamente y que se pueden recuperar para utilizarlos en tu sitio web.
Guardar valores de campo
Cuando hayas decidido qué datos adicionales quieres añadir a tus productos, el siguiente paso es cómo guardar estos detalles de forma eficaz. He aquí una guía concisa:
- Ve a la página de Producto o crea un nuevo producto.
- Desplázate hasta la sección Datos del producto.
- Introduce la etiqueta y el valor del campo en el área designada para Campos personalizados.
- Recuerda engancharte a la acción
woocommerce_process_product_metapara guardar tus metadatos. - Utiliza una función para gestionar el proceso de guardado:
add_action('woocommerce_process_product_meta', 'save_your_fields');
function save_your_fields($post_id) {
$custom_field_value = isset($_POST['your_custom_field_name']) ? esc_html($_POST['your_custom_field_name']) : '';
if( !empty($custom_field_value) ) {
update_post_meta($post_id, 'your_custom_field_name', $custom_field_value);
}
}
La función anterior sanea los datos utilizando esc_html para garantizar que sólo se guarda HTML válido, protegiéndote de posibles problemas de seguridad.
Recuperar y utilizar datos de campo
Una vez que hayas guardado los datos de tu campo personalizado, necesitarás saber cómo recuperarlos y mostrarlos en la página de producto de WooCommerce.
- Accede a los archivos de tu tema de WordPress para editarlos.
- Localiza el archivo de plantilla adecuado donde quieras que aparezcan los datos del Campo personalizado.
- Utiliza la función
get_post_metapara recuperar los datos guardados:$custom_value = get_post_meta(get_the_ID(), 'your_custom_field_name', true); if( !empty($custom_value) ) { echo '<p>'.esc_html($custom_value).'</p>'; } - Asegúrate de mostrar los metadatos donde se alineen con el diseño de tu sitio y mejoren la información del producto para los clientes.
Los pasos anteriores simplifican la gestión de los datos personalizados que has añadido a tus productos de WooCommerce, garantizando que cada entrada se almacene de forma segura y se muestre donde mejor pueda informar y ayudar a tus clientes.
Mejorar la experiencia del cliente con campos personalizados
Al comprar en tu tienda WooCommerce, una experiencia personalizada del cliente puede ser la diferencia entre una venta completada y un carrito abandonado. Utilizando campos personalizados, puedes ofrecer complementos de producto que permitan a los clientes personalizar sus compras según sus necesidades específicas. Añadir campos personalizados es una forma eficaz de ofrecer opciones de producto, como opciones de color, variaciones de tamaño y características adicionales del producto. Para mejorar tu tienda online, sigue estos pasos sobre cómo añadir campos personalizados en la página de producto de WooCommerce:
- Instala un plugin de campos personalizados: Empieza por instalar un plugin como Advanced Custom Fields, que facilita la adición de datos personalizados a tus productos WooCommerce.
- Ve a Productos en tu panel de control.
- Selecciona Añadir nuevo para crear un nuevo producto o Editar para modificar uno existente.
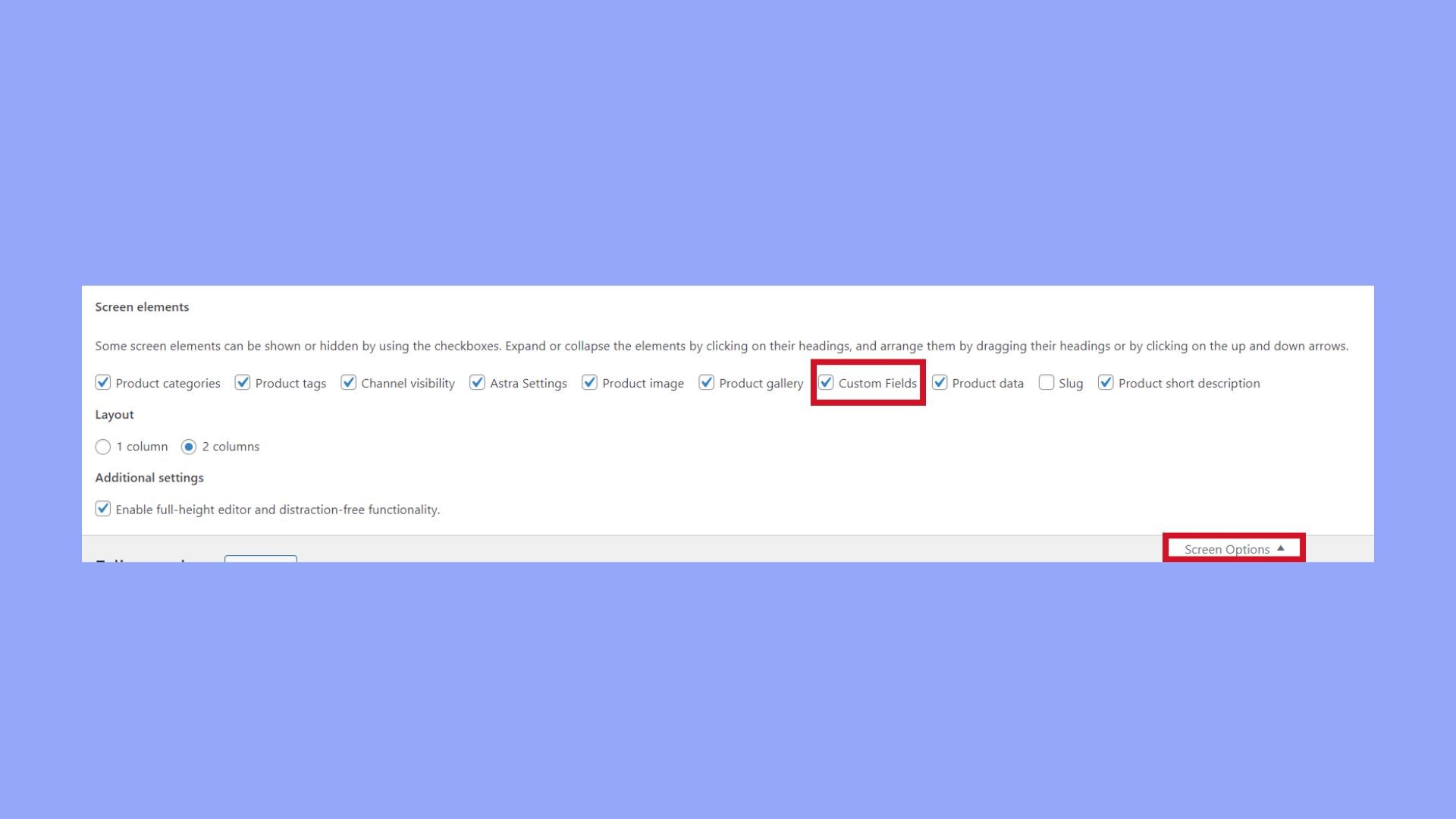
- Haz clic en Opciones de pantalla, arriba a la derecha.
- Asegúrate de que la casilla Campos personalizados está seleccionada.

- Desplázate hasta la nueva sección Campos personalizados.
- Haz clic en Añadir campo e introduce los datos necesarios, como el nombre y el valor de tu campo personalizado.
Para mejorar la interfaz de usuario, ten en cuenta estos elementos:
- Casilla de verificación y botón de radio: Para opciones de elección única o múltiple, como envoltorio de regalo o garantía ampliada.
- Área de texto: Para mensajes personalizados o detalles de grabado.
- Menús desplegables: Para seleccionar entre opciones predeterminadas, ahorrando espacio en la página del producto.
Recuerda que ofrecer una experiencia de compra fluida y personalizable puede aumentar las ventas y mejorar la satisfacción del cliente en tu tienda WooCommerce. Los campos personalizados permiten a los clientes adaptar su compra, transformando tu oferta de productos individuales y elevando la experiencia de compra en general.
Conclusión
Aprender a añadir un campo personalizado en las páginas de producto de WooCommerce te permite ofrecer opciones más personalizadas e información detallada sobre el producto, mejorando significativamente la experiencia de compra de tus clientes. Empleando plugins como Advanced Custom Fields y gestionando eficazmente la integración a través de las funciones de tu tema, ahora puedes asegurarte de que estas personalizaciones añaden valor y atractivo a tu tienda. Esta guía te ha proporcionado un enfoque básico para hacer que tu tienda WooCommerce sea más dinámica y atractiva para el cliente, manteniéndote competitivo en el ámbito del comercio electrónico, en constante evolución.