Cuando navegas por la web, probablemente te hayas fijado en esas diminutas imágenes que aparecen junto al título de la página web en la pestaña de tu navegador. Son faviconos, y desempeñan un papel crucial en la creación de marca y el reconocimiento del usuario en todos los navegadores y pestañas.
Un favicon bien diseñado hace que tu sitio destaque, ayudando a los usuarios a identificarlo rápidamente entre un mar de otras pestañas. Vamos a ver cómo cambiar el favicon en WordPress.
Comprender los favicons
Los favicons son pequeñas imágenes icónicas que representan la marca y la identidad de un sitio web. Son lo que ves en las pestañas del navegador, en las listas de favoritos e incluso en las pantallas de inicio de los móviles cuando añades un sitio a tus favoritos. Los favicons refuerzan tu marca online al proporcionar un recordatorio visual de tu sitio web, haciéndolo reconocible al instante para los visitantes.
Los faviconos vienen en varios formatos y tamaños, pero el formato más utilizado es el archivo PNG o ICO, con tamaños que van de 16×16 píxeles a 32×32 píxeles para una visualización estándar. Sin embargo, para los estándares web modernos, se recomienda utilizar un tamaño de favicon de 512×512 píxeles, especialmente para garantizar la claridad en todos los dispositivos, incluidas las pantallas de alta resolución. La versatilidad en el tamaño garantiza que tu favicon se vea nítido en cualquier dispositivo, desde navegadores de escritorio a smartphones.
¿Por qué cambiar tu favicon en WordPress?
Actualizar tu favicon puede parecer una tarea menor, pero puede tener un impacto significativo en la imagen de marca de tu sitio y en el reconocimiento de los usuarios. He aquí algunas razones clave por las que deberías considerar hacer un cambio:
- Esfuerzos de cambio de marca: Cuando tu sitio se somete a un cambio de marca, asegurarse de que tu favicon coincide con el nuevo logotipo y esquema de color es esencial para la coherencia visual en todos los puntos de contacto del usuario.
- Destacar en un espacio abarrotado: En un mar de pestañas del navegador, un favicon único y distintivo ayuda a que tu sitio destaque, facilitando que los usuarios lo encuentren y vuelvan a tu página.
- Refresca el aspecto de tu sitio: Al igual que refrescar el diseño de tu sitio web puede atraer más visitantes, actualizar tu favicon puede contribuir a una apariencia más fresca y moderna.
- Impulsa el reconocimiento de marca: Un favicon memorable puede mejorar significativamente la visibilidad y el reconocimiento de tu marca, causando una impresión duradera en tu público.
Al centrarte en estos aspectos, te aseguras de que cada detalle de tu sitio contribuya a una identidad de marca cohesionada y reconocible.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Formas de cambiar tu favicon
Cubriremos tres formas de actualizar tu favicon, adecuadas para niveles de fácil a avanzado.
Método 1: Usar el Personalizador de WordPress
Cambiar tu favicon a través del Personalizador de WordPress es un proceso sencillo. A continuación te explicamos cómo hacerlo:
Paso 1. Acceder al Personalizador de WordPress
- Empieza por iniciar sesión en tu panel de WordPress con tu nombre de usuario y contraseña.
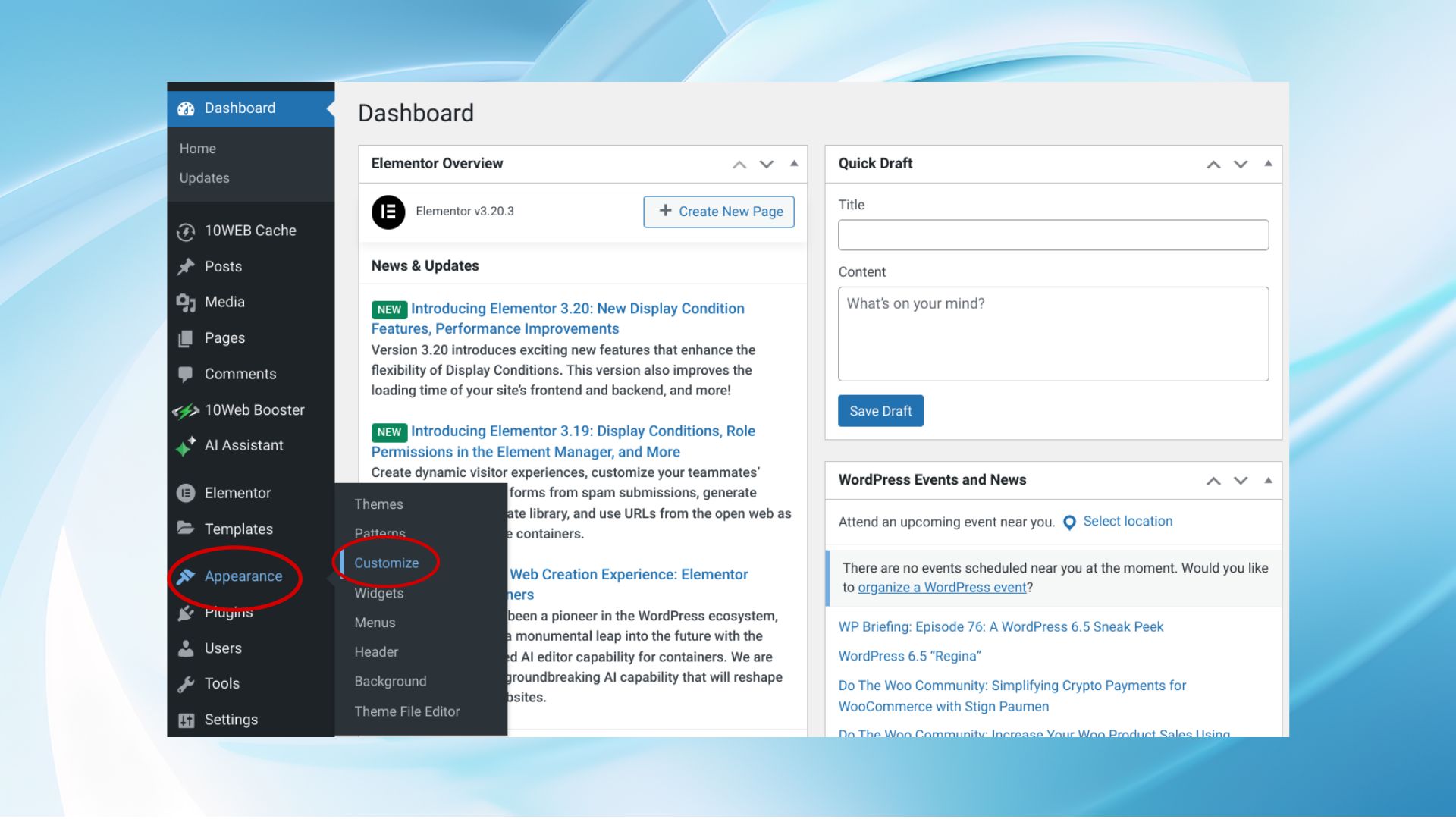
- Una vez iniciada la sesión, busca la opción Apariencia en el menú de la izquierda. Pasa el ratón por encima y haz clic en Personaliza.

Esta acción te llevará al Personalizador de WordPress, una potente herramienta que te permite realizar ediciones en directo en tu sitio.
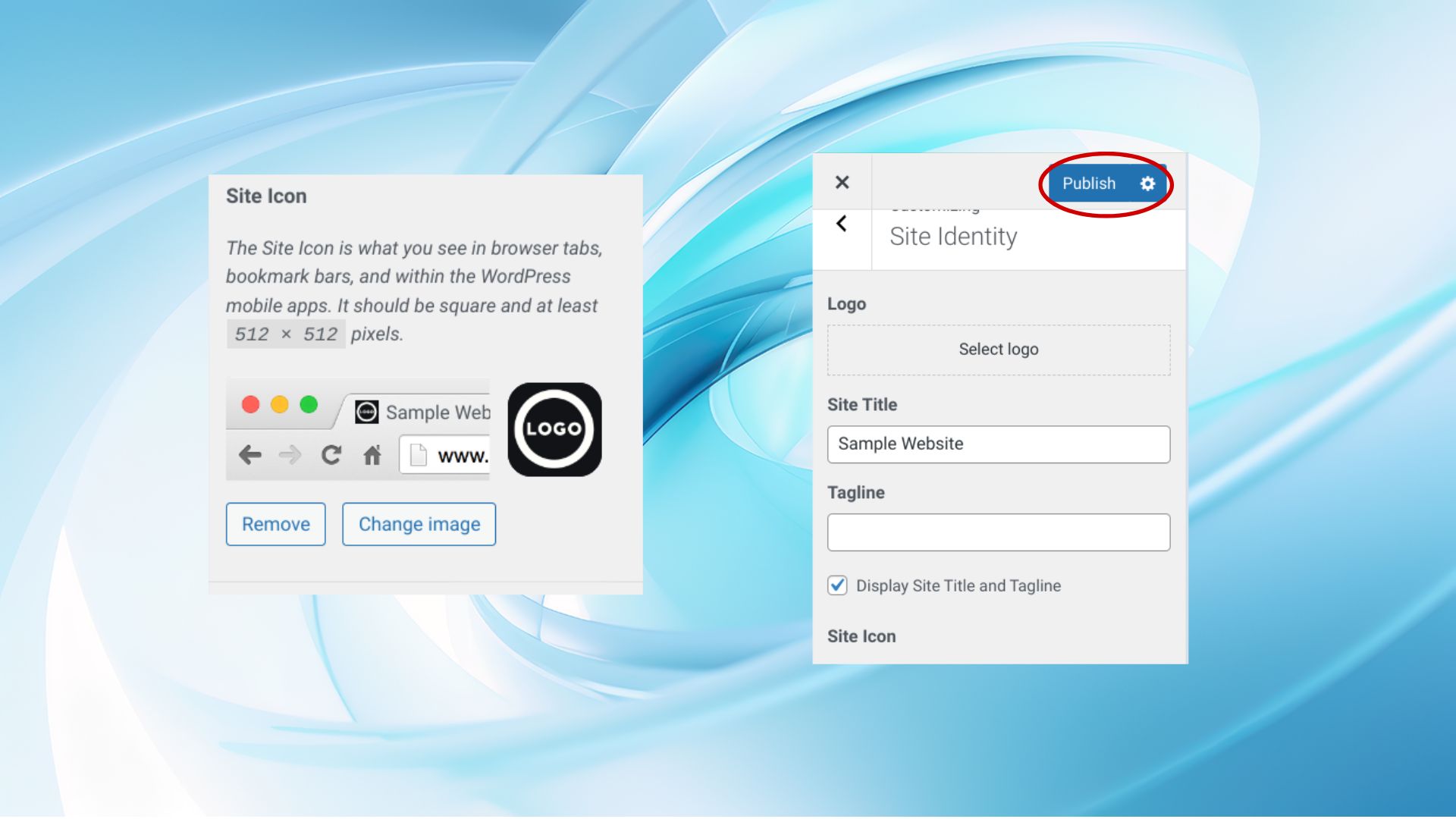
Paso 2. Localiza Identidad del Sitio y selecciona Icono del Sitio
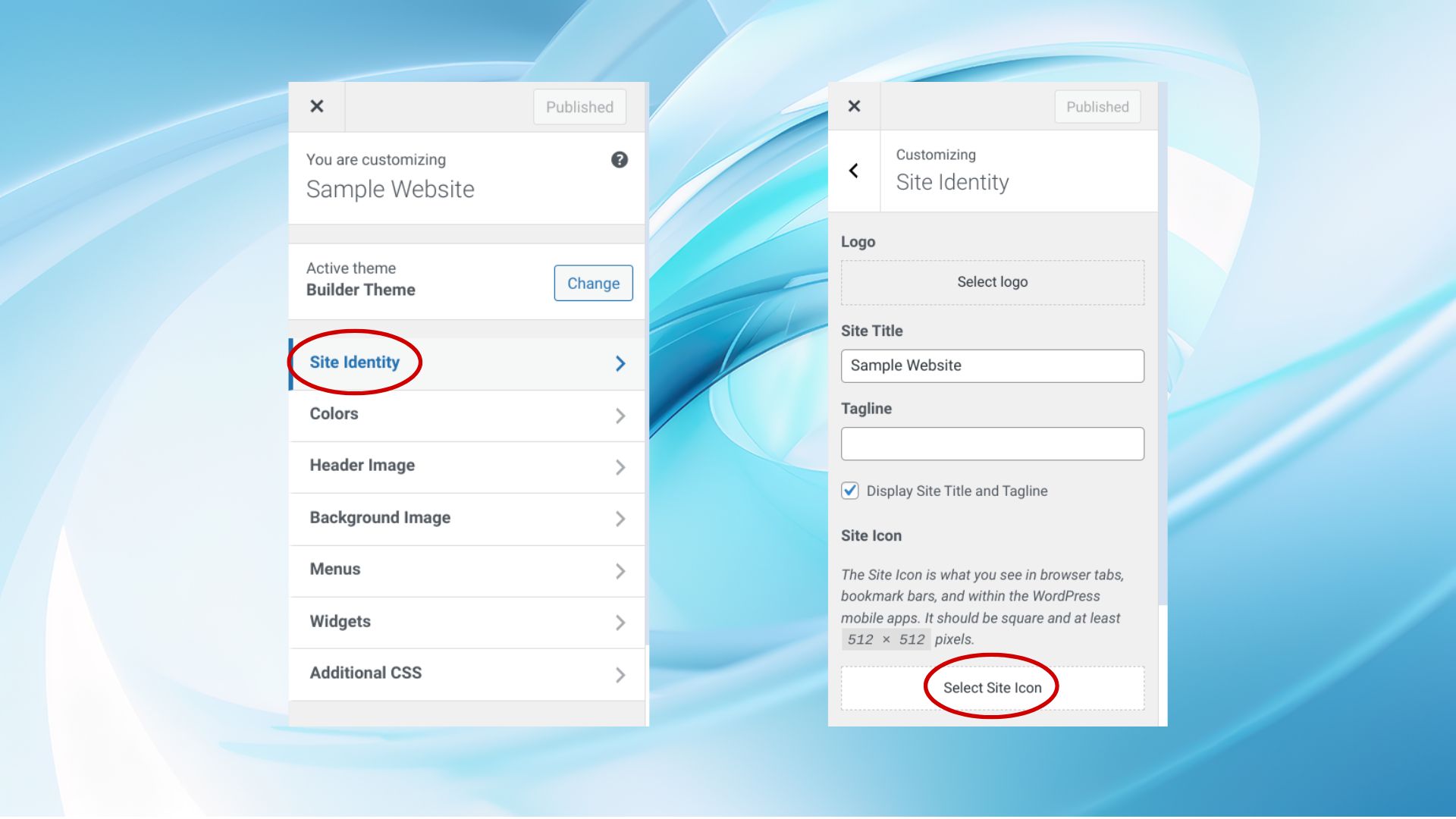
- Dentro del Personalizador de WordPress selecciona Identidad del sitio y haz clic en ella. Esta sección está dedicada a gestionar los elementos de identidad clave de tu sitio, como el título, el eslogan y, lo que es más importante, el favicon.
- Ir al Icono del sitio y haz clic en el botón Seleccionar icono del sitio para subir tu nuevo archivo favicon.
Si estás actualizando un favicon existente, este proceso sustituirá al antiguo. Haz clic en el botón «Seleccionar icono del sitio» para proceder a subir tu nuevo archivo de favicon.

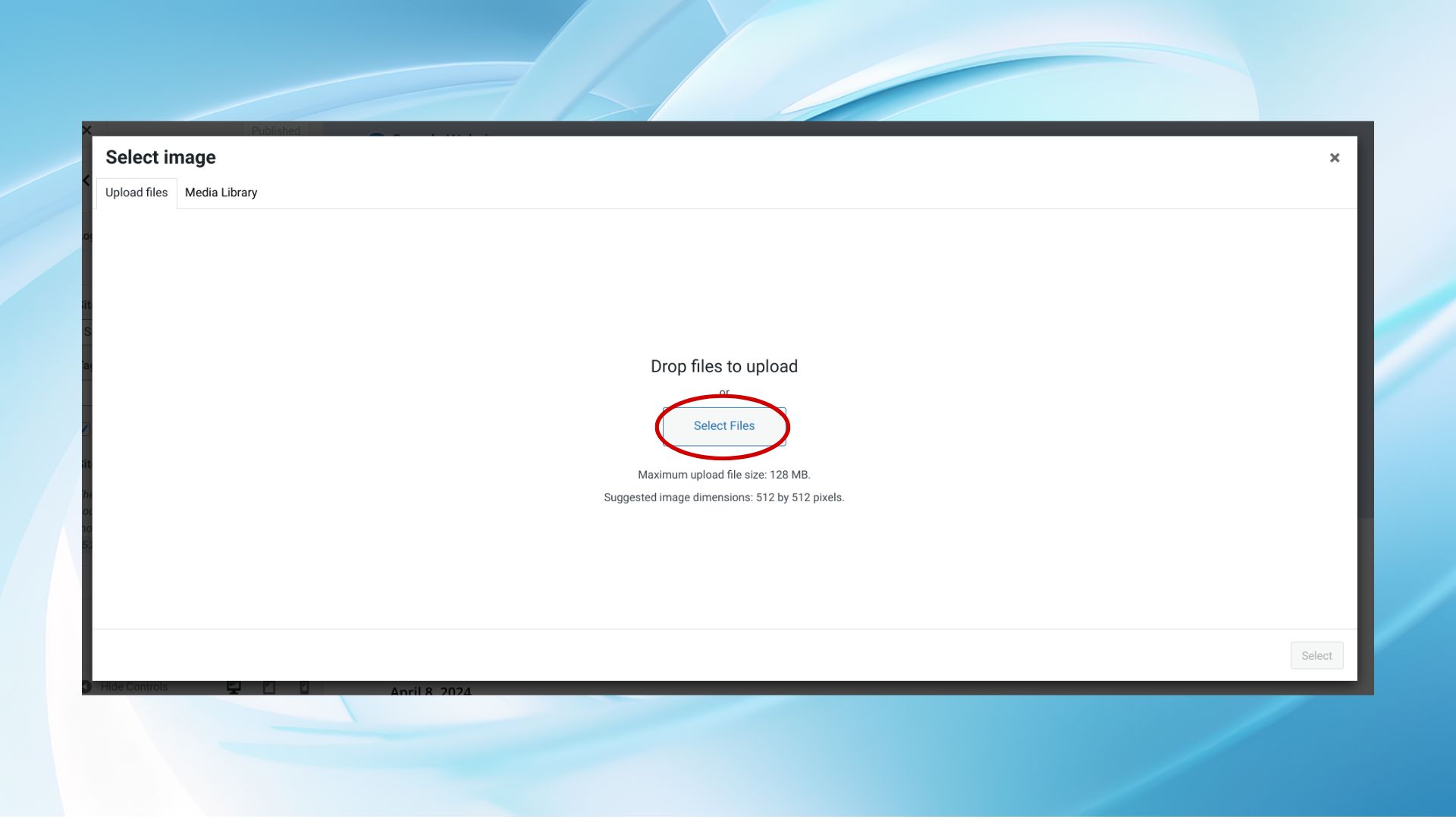
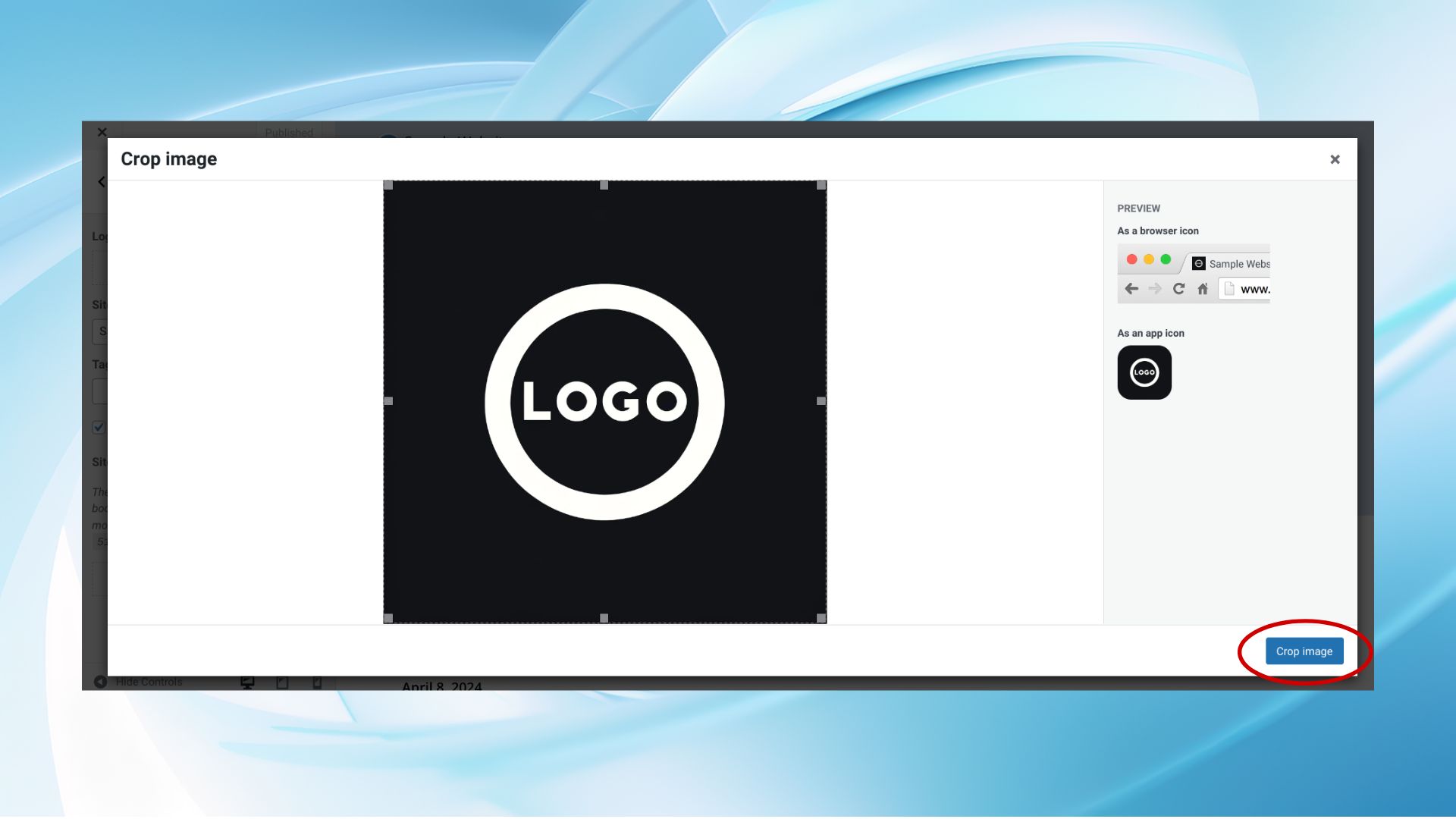
Paso 3. Sube y recorta tu favicon
- Asegúrate de que la imagen de tu favicon tiene al menos 512×512 píxeles para que se vea con claridad en todos los dispositivos.
- Haz clic en el botón Seleccionar archivos en WordPress para seleccionar tu archivo favicon.

- Deja que WordPress cargue y luego presenta la herramienta de recorte.
- Ajusta el área de recorte si es necesario para que se ajuste al diseño de tu favicon, y luego haz clic en Recortar imagen.

Paso 4. Publica tus cambios
- Previsualiza tu favicon en la pantalla de previsualización en vivo del Personalizador después de subirlo y recortarlo.
- Haz clic en Publica en el Personalizador para aplicar tu nuevo favicon a tu sitio activo.

- Abre tu sitio en una nueva pestaña del navegador para comprobar el favicon actualizado.
- Borra la caché de tu navegador si el nuevo favicon no aparece inmediatamente.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Método 2: Utilizar plugins
Para quienes prefieran un poco más de funcionalidad, los plugins de WordPress como «Favicon by RealFaviconGenerator» ofrecen un enfoque más completo para gestionar los favicons. A continuación te explicamos cómo cambiar el favicon en WordPress mediante plugins.
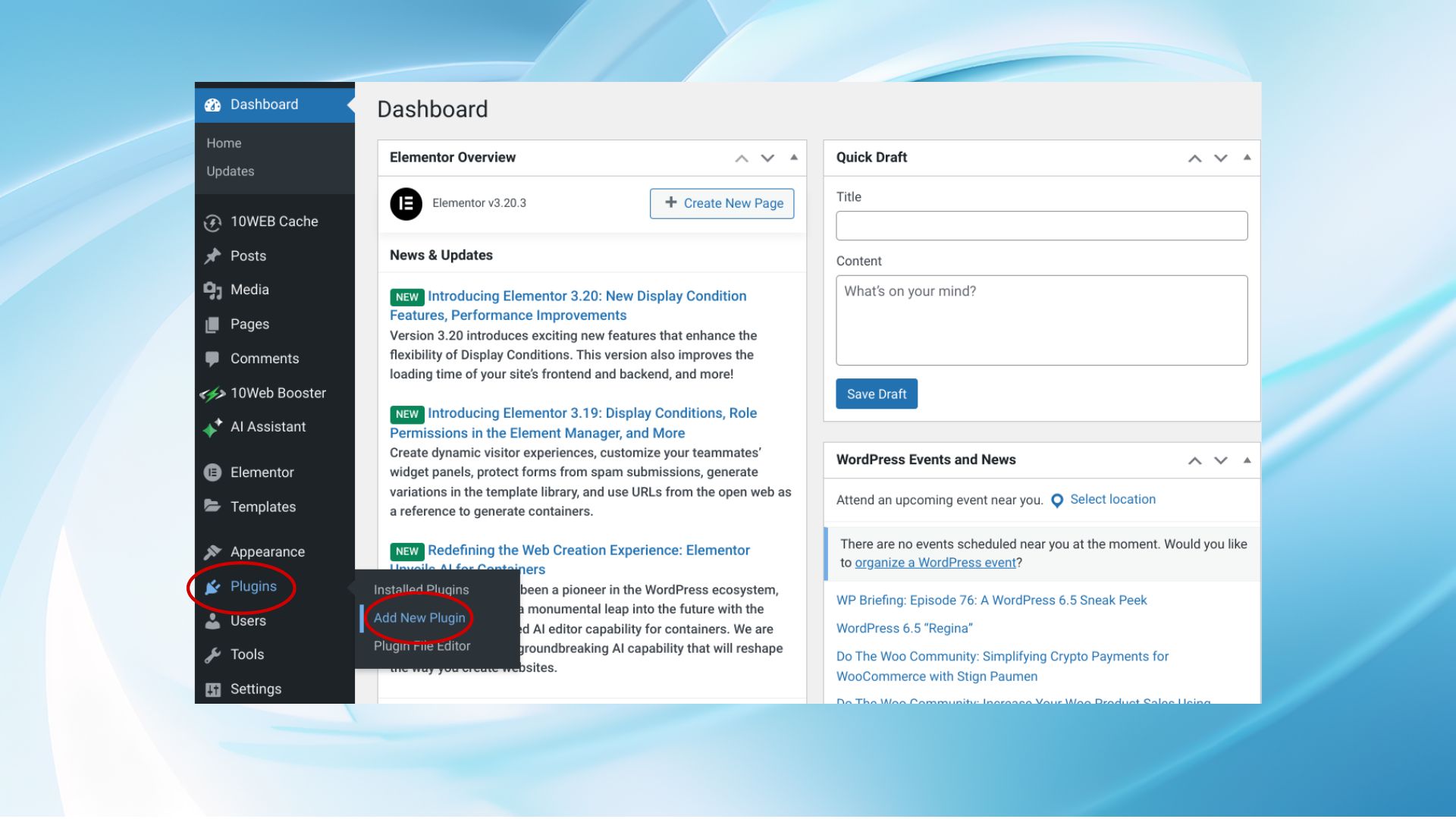
Paso 1. Instala un plugin
- Accede a tu panel de WordPress y ve a Plugins > Añadir nuevo.

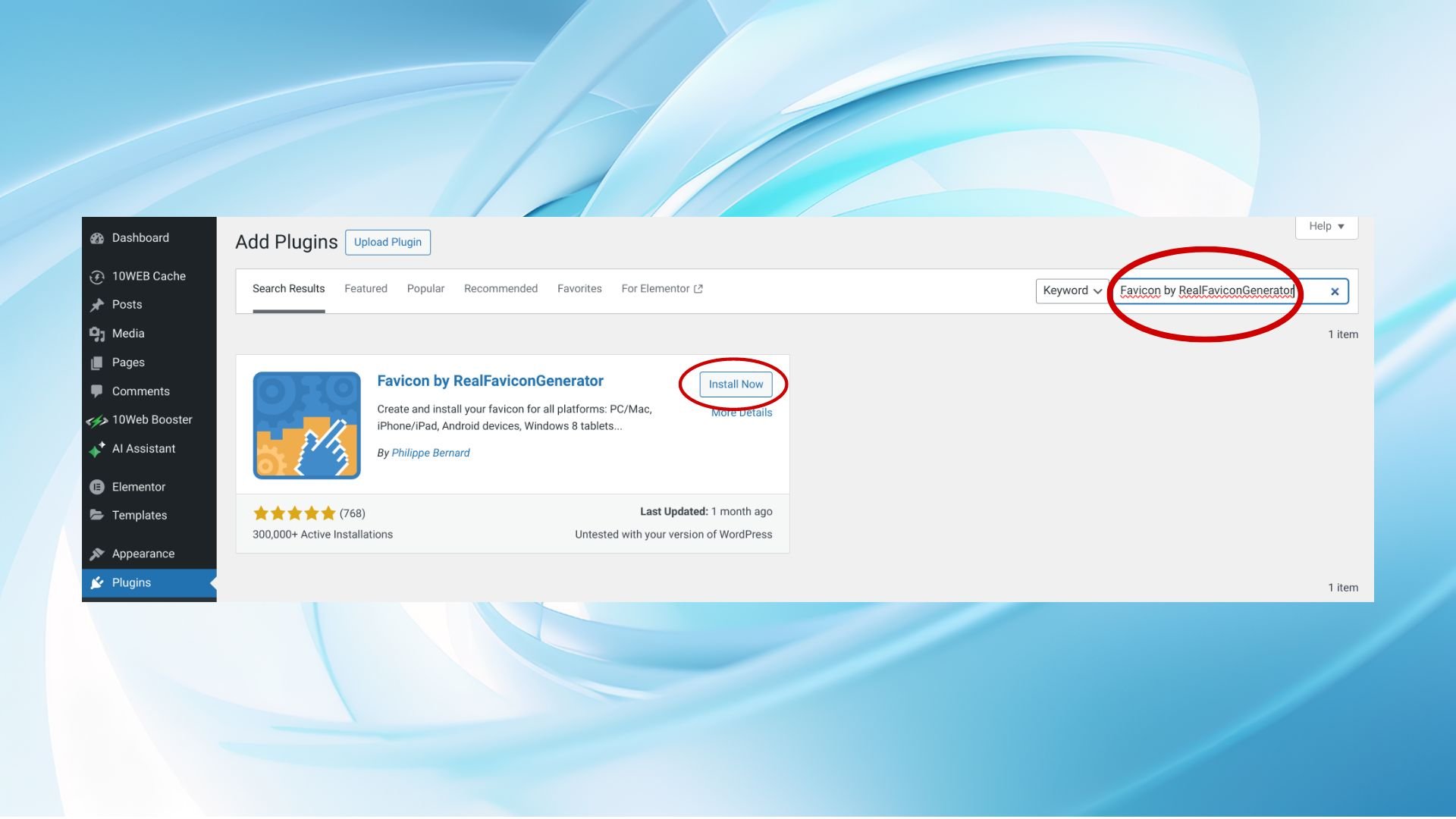
- Escribe «Favicon by RealFaviconGenerator» o «favicon» en la barra de búsqueda.
- Haz clic en Instalar ahora junto al plugin «Favicon by RealFaviconGenerator».

- Tras la instalación, haz clic en Activar para activar el plugin en tu sitio.

Paso 2. Configura y genera tu favicon
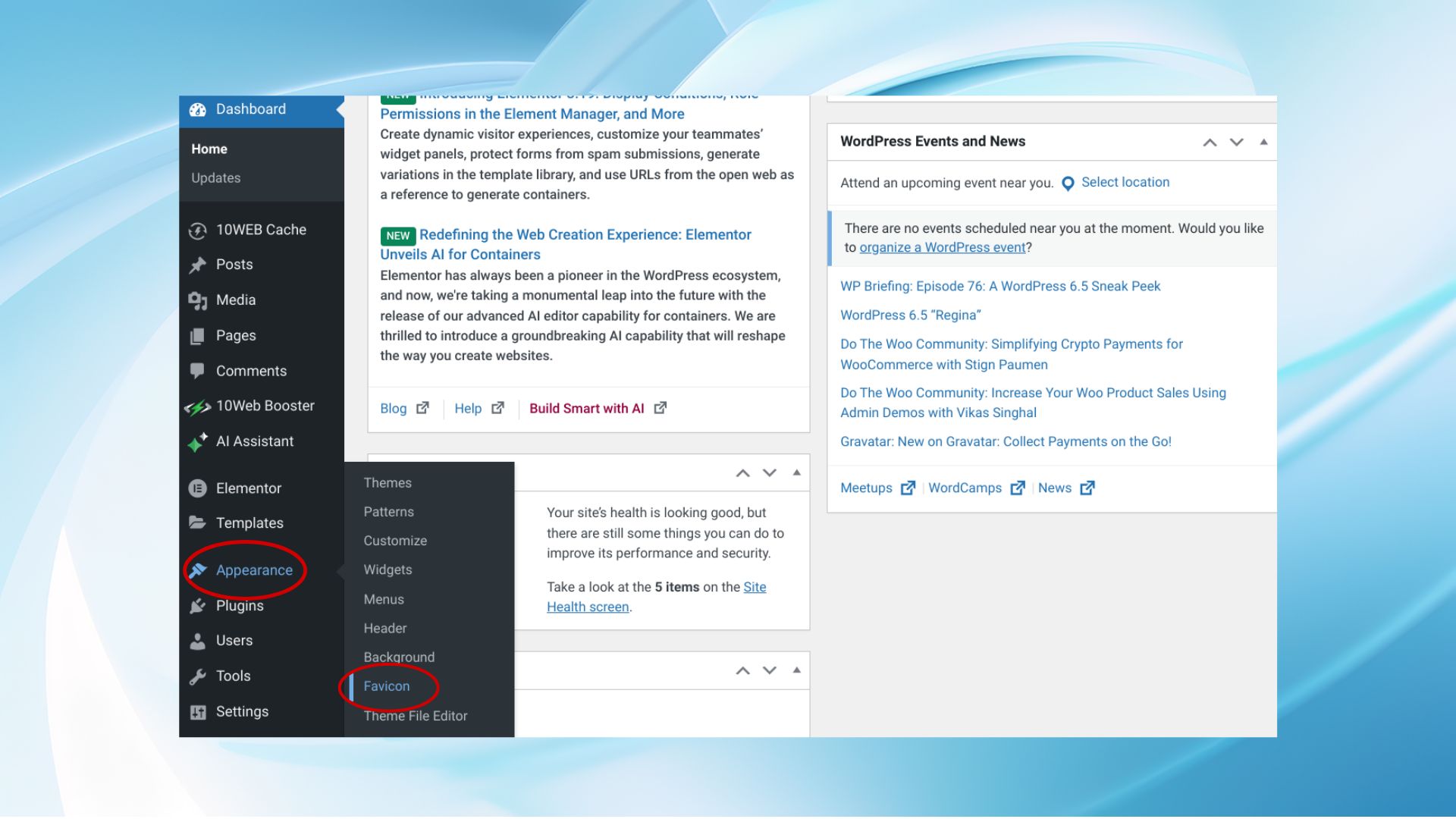
- Busca la página de configuración del plugin, normalmente en Apariencia o Configuración en tu panel de control.

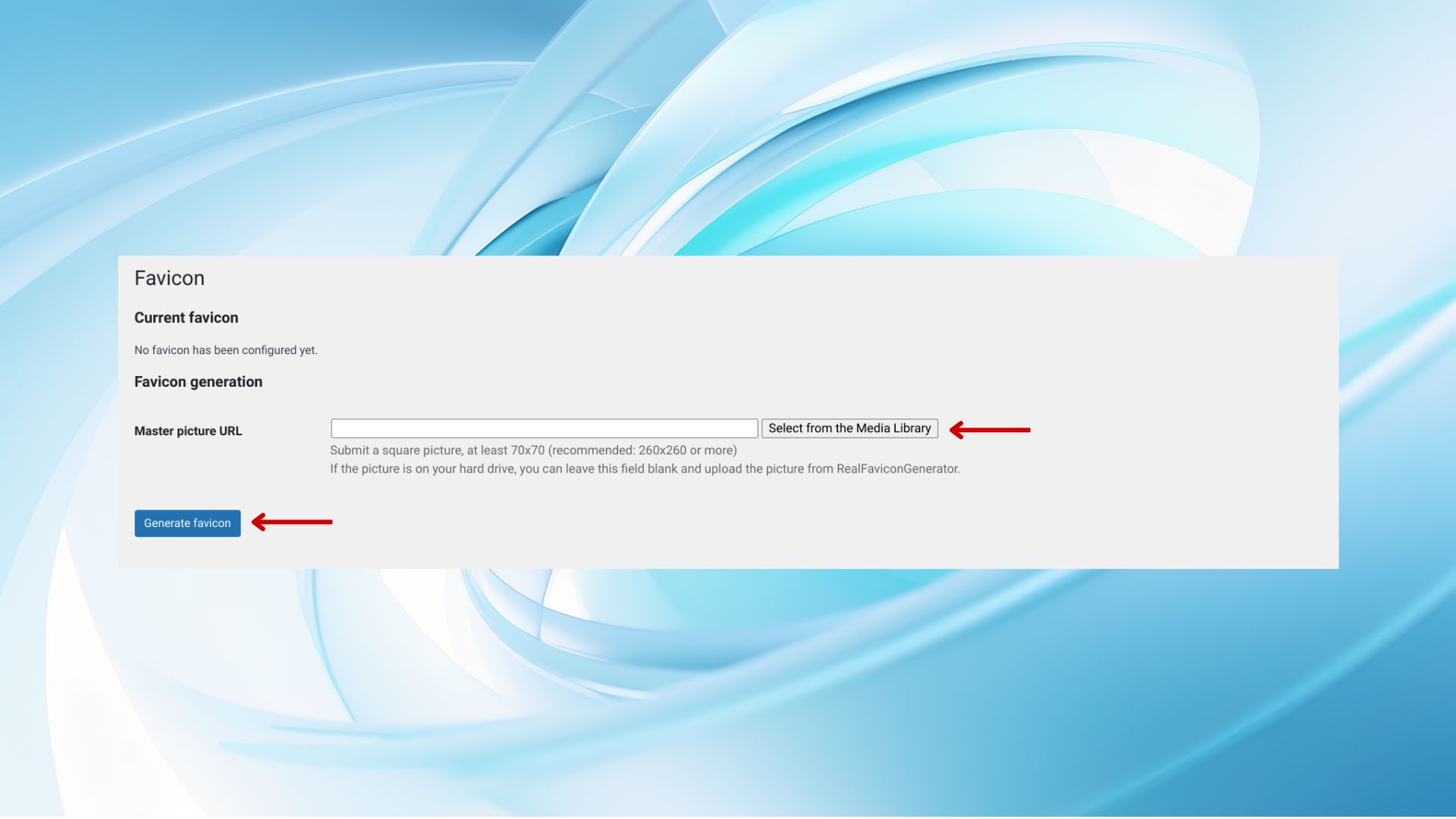
- Utiliza la configuración del plugin para subir o seleccionar tu imagen de favicon, y haz clic en Generar favicon.

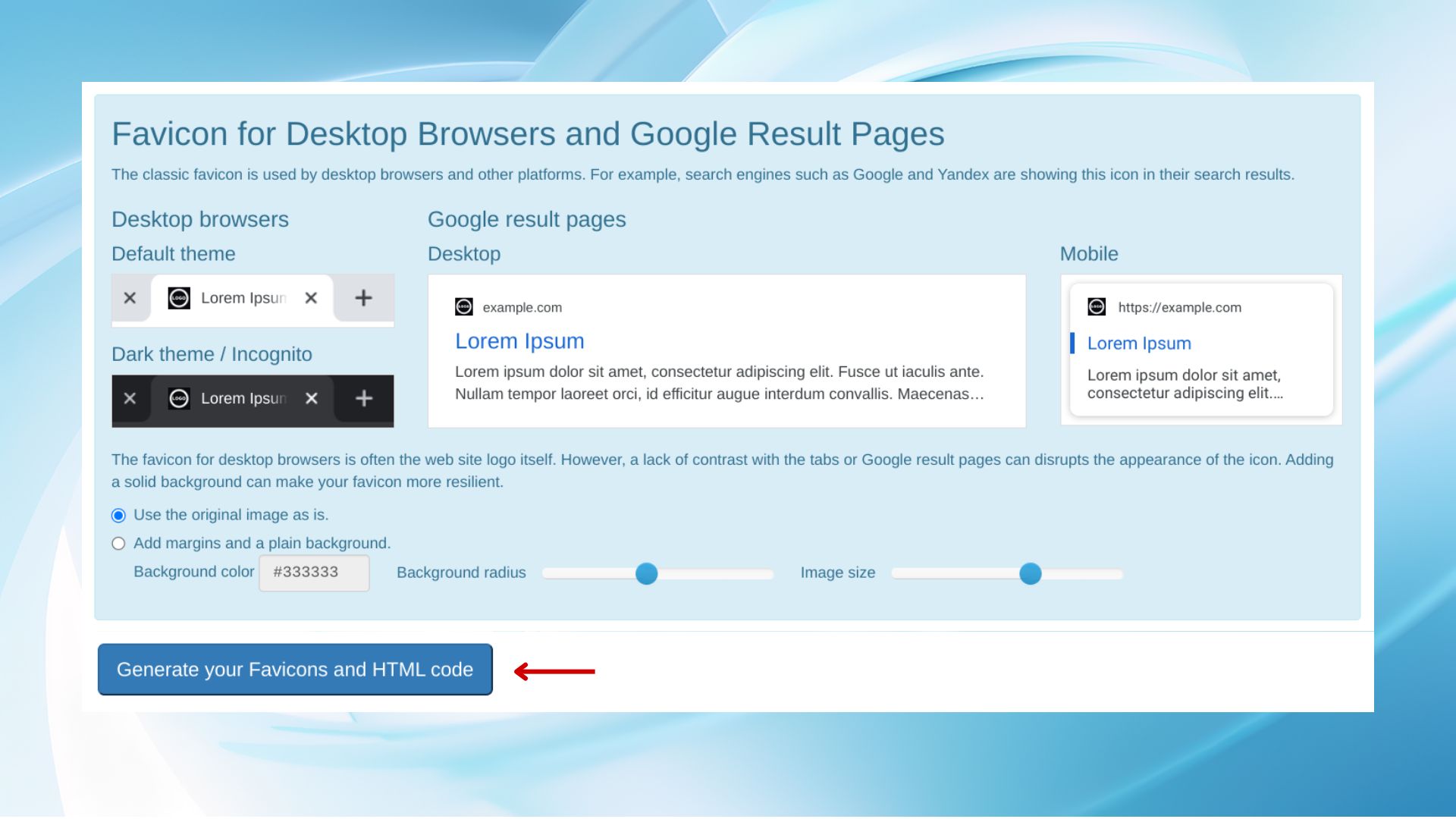
- Ajusta la configuración adicional para la especificidad del dispositivo, el color de fondo o las pantallas de inicio, según esté disponible.
- Previsualiza el aspecto de tu favicon en varios dispositivos y navegadores utilizando la función de previsualización del plugin.
- Haz clic en «Generar tus Favicons y código HTML» o un botón similar para otros plugins.

Paso 3. Comprueba y regenera si es necesario
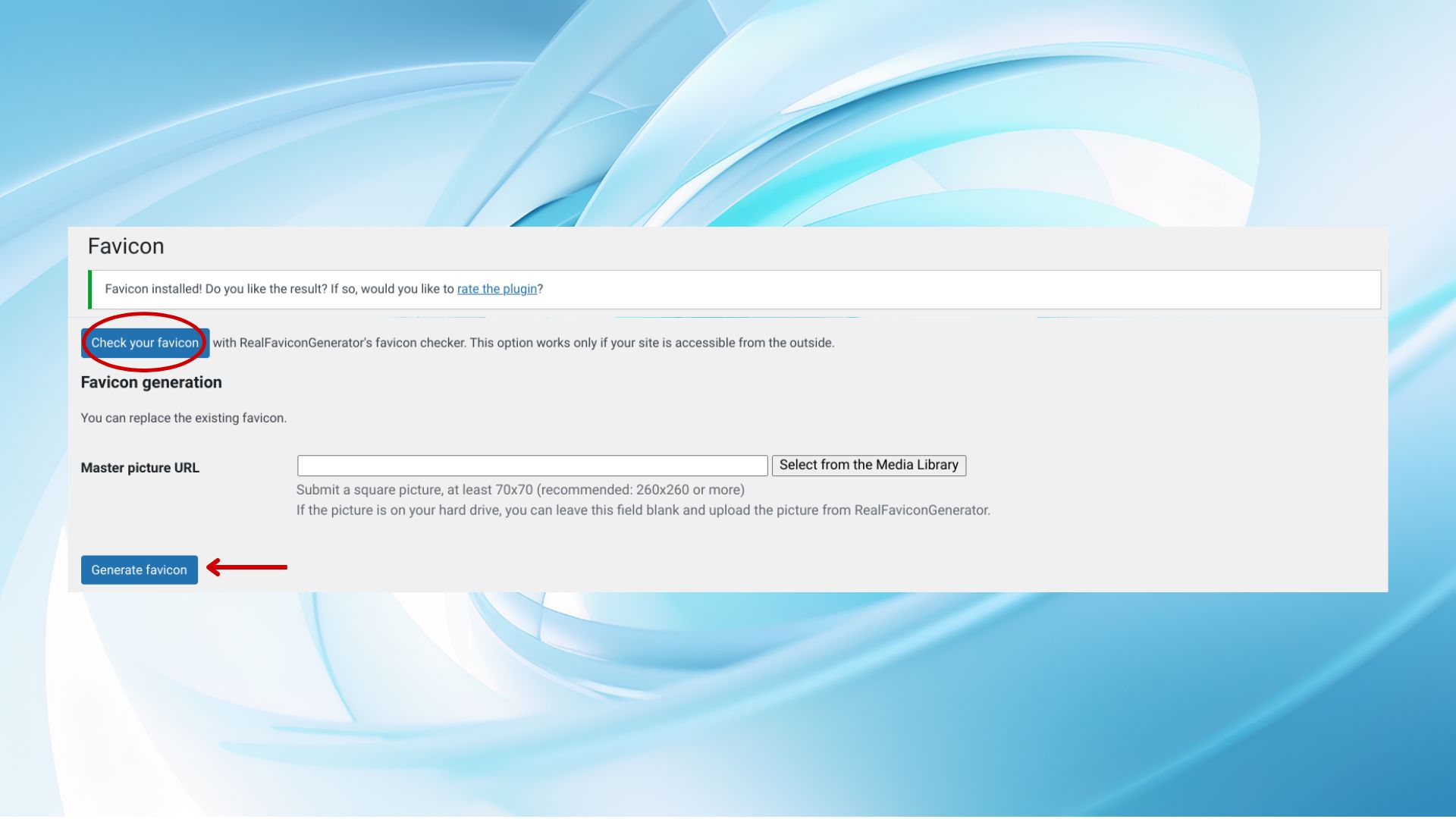
- Haz clic en Comprueba tu favicon si quieres previsualizar su aspecto en diferentes dispositivos y entornos.
- Abre una nueva pestaña del navegador y navega hasta tu sitio para comprobar el nuevo favicon.
- Borra la caché de tu navegador o utiliza una ventana privada si el favicon no es visible inmediatamente.
- Si quieres cambiar el favicon, sube un nuevo favicon y haz clic en Generar favicon.

Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Método 3: Carga manual mediante FTP
En algunos casos, puede que necesites subir manualmente tu favicon directamente al directorio raíz de tu sitio web. Este método es un poco más técnico y suele ser necesario cuando hay problemas de caché o configuraciones específicas del servidor. Aquí tienes una guía más detallada, paso a paso, sobre cómo cambiar el favicon en WordPress utilizando la subida manual mediante FTP:
Paso 1. Prepara tu favicon
- Asegúrate de que tu favicon está en formato ICO y se llama «favicon.ico» para que sea compatible con todos los navegadores.
- Diseña tu favicon para que tenga al menos 16×16 o 32×32 píxeles; considera 48×48 o 64×64 píxeles para pantallas de alta resolución.
- Utiliza herramientas online para convertir tu imagen al formato ICO si es necesario.
Paso 2. Accede a tu sitio mediante FTP
- Descarga e instala un cliente FTP como FileZilla, Cyberduck o WinSCP.
- Obtén tu nombre de usuario y contraseña FTP de tu proveedor de alojamiento o del panel de control del alojamiento web.
- Utiliza el cliente FTP para conectarte a tu servidor utilizando tu host, nombre de usuario, contraseña y posiblemente un número de puerto (normalmente el 21).
Paso 3. Sube tu favicon y borra la caché
- Después de conectarte por FTP, navega hasta «public_html«o » wwwwww«que es la raíz de tu instalación de WordPress.
- Arrastra y suelta el archivo «favicon.ico» en el directorio raíz y espera a que se complete la transferencia.
- Borra la caché de tu navegador web después de subir el favicon para asegurarte de que se muestra el nuevo.
- Además, borra la caché de tu sitio WordPress o la caché del servidor de tu proveedor de alojamiento para que la actualización del favicon sea visible de inmediato.
Consejos adicionales
- Compruébalo en distintos navegadores: Tras completar estos pasos, visita tu sitio web en distintos navegadores para asegurarte de que el nuevo favicon se muestra correctamente.
- Solución de problemas: Si tu favicon no aparece, comprueba que el archivo se ha cargado en el directorio correcto y que se llama «favicon.ico». Además, algunos servicios de alojamiento pueden requerir un reinicio del servidor para que los cambios surtan efecto, aunque esto es poco frecuente.
Siguiendo estos pasos, puedes cambiar manualmente tu favicon en WordPress a través de FTP, dándote un control directo sobre este pequeño pero significativo aspecto de la marca de tu sitio y de la experiencia del usuario.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Buenas prácticas para crear y subir favicons
En el branding de WordPress, el favicon tiene un gran impacto. Este pequeño icono, visible en las pestañas y marcadores del navegador, actúa como identificador visual de tu sitio. Busca la simplicidad y la claridad en tu diseño. Un favicon debe ser reconocible de un vistazo, incluso en tamaños tan pequeños como 16×16 píxeles.
Cuando pienses en cómo cambiar el favicon en WordPress, empieza por el diseño. Utiliza formas geométricas atrevidas y limita tu paleta de colores. Este enfoque no sólo aumenta la legibilidad, sino que también se alinea con tu marca. Incorporar elementos del logotipo o colores de la marca aumenta el reconocimiento. Tu sitio destacará en una barra de pestañas abarrotada. Además, asegúrate de que tu favicon sea visible sobre distintos fondos y en modo oscuro.
Al subirlo, el formato y el tamaño de tu favicon son clave. ICO es el formato ideal para una amplia compatibilidad con los navegadores. PNG or SVG formats work for modern browsers too. Offering a range of sizes ensures clarity on all devices, from desktops to mobile screens.
Después de subirlo, prueba tu favicon en diferentes plataformas. Utiliza herramientas online para realizar un análisis objetivo. A medida que evolucione tu sitio web, actualiza también tu favicon. Las actualizaciones periódicas mantienen tu marca coherente y fresca. Los comentarios de tu público son muy valiosos para el perfeccionamiento. Seguir estas prácticas mejora el aspecto profesional de tu sitio y la presencia de tu marca.
Solución de problemas comunes
Entender cómo cambiar el favicon en WordPress sin encontrarse con problemas comunes es otro reto. Aquí tienes algunos problemas comunes y cómo solucionarlos:
Favicon no se actualiza
Si tu favicon no se actualiza en tu sitio de WordPress, empieza por borrar la caché de tu navegador, ya que los navegadores tienden a almacenar los favicons en caché. A continuación, borra la caché de tu sitio, especialmente si utilizas plugins de caché o tu proveedor de alojamiento implementa caché del lado del servidor, lo que puede retrasar la visibilidad de tu nuevo favicon. Asegúrate también de que tu archivo de favicon tiene el nombre correcto (normalmente «favicon.ico») y está colocado en el directorio adecuado, especialmente si lo subes manualmente por FTP. Estos pasos pueden resolver eficazmente los problemas con un favicon que no se actualiza, asegurando que tu sitio refleje el icono más actual.
Visualización incorrecta del favicon
Si te encuentras con el problema de que aparece un favicon incorrecto en tu sitio de WordPress, asegúrate primero de que has subido el archivo de favicon correcto, ya que es fácil que se produzcan errores si cambias varias versiones. Además, examina la configuración de tu tema; algunos temas tienen sus propias configuraciones de favicon que podrían anular la configuración del Personalizador de WordPress o de cualquier plugin de favicon que estés utilizando. Configurar el favicon correcto en las opciones de tu tema puede rectificar este problema y garantizar que el favicon elegido es el que aparece ante los visitantes de tu sitio.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
El favicon aparece en algunos navegadores pero no en otros
Si tu favicon se muestra correctamente en algunos navegadores pero no en otros, comprueba primero que el formato de tu favicon es compatible en todos los navegadores de destino; aunque los archivos ICO son ampliamente aceptados, es posible que formatos como PNG o SVG no sean compatibles en todas partes. Además, distintos navegadores y dispositivos pueden requerir favicons de distintos tamaños, así que asegúrate de que tu archivo favicon incluye una gama de tamaños para adaptarse a todas las necesidades potenciales. Tener en cuenta estos dos factores puede mejorar significativamente la coherencia del aspecto de tu favicon en toda la web.
Favicon no visible en dispositivos móviles
Si tu favicon no es visible en dispositivos móviles, sobre todo cuando los usuarios añaden tu sitio a su pantalla de inicio, es crucial que garantices la plena compatibilidad móvil incluyendo etiquetas de enlace específicas en el encabezado de tu sitio para dispositivos Apple y Android. Este ajuste puede requerir una codificación manual o el uso de un plugin diseñado para facilitar estas funciones, garantizando de forma eficaz que tu favicon aparezca como se pretende en smartphones y tabletas.
Si solucionas sistemáticamente estos problemas comunes, te asegurarás de que el favicon de tu sitio de WordPress se muestre correctamente en todos los dispositivos y navegadores, manteniendo la visibilidad y coherencia de tu marca.
Conclusión
Los favicons son fundamentales para la marca y el reconocimiento, por lo que saber cómo cambiar el favicon en WordPress es crucial. Elige entre utilizar el Personalizador de WordPress, un plugin o FTP para las actualizaciones.
Asegúrate de que el diseño de tu favicon es sencillo y reconocible. Resuelve rápidamente problemas comunes como el almacenamiento en caché y la compatibilidad. Un favicon actualizado mantiene la apariencia de tu sitio fresca y alineada con tu marca. Sigue estos sencillos pasos y consejos para mejorar la identidad de tu sitio de forma eficaz.