Para los propietarios de tiendas WooCommerce, comunicar eficazmente las especificaciones de los productos es crucial no sólo para mejorar la experiencia del usuario, sino también para mejorar el proceso de toma de decisiones de los compradores potenciales. WooCommerce, una plataforma de comercio electrónico flexible y potente, ofrece varias funcionalidades para ayudarte a enriquecer tus páginas de producto con detalles adicionales. Aquí tienes una guía paso a paso sobre cómo añadir información adicional a los productos de WooCommerce.
PREGUNTAS FRECUENTES
How do I add extra product information in WooCommerce?
How do I change the additional information text in WooCommerce?
How do I add a product description in WooCommerce?
¿Qué es la información adicional de WooCommerce?
La información adicional de WooCommerce es una sección de la página de producto de una tienda WooCommerce que muestra detalles adicionales del producto, concretamente atributos como la talla, el color, el material o cualquier otro atributo personalizado que el propietario de una tienda desee incluir. Esta función es especialmente útil para proporcionar a los clientes información específica que pueda ayudarles a tomar decisiones de compra informadas. Así es como suele funcionar:
Atributos
Los atributos en WooCommerce se utilizan para definir aspectos de un producto. Pueden ser atributos generales que se aplican a varios productos (como las tallas o los colores de la ropa) o específicos de un solo tipo de producto (como el peso o las dimensiones de los muebles).
Mostrar en la pestaña Información adicional
Una vez que hayas configurado los atributos y los hayas asignado a los productos, estos atributos pueden mostrarse automáticamente en la pestaña Información adicional de la página del producto. Esta pestaña forma parte del diseño de producto predeterminado de WooCommerce y aparece junto a la pestaña Descripción.
Esta información ayuda a:
- Resalta las características importantes del producto: Los clientes pueden ver de un vistazo lo que distingue a un producto, lo que es especialmente útil para productos que vienen en varias opciones o tienen especificaciones técnicas.
- Mejora el SEO: Disponer de atributos detallados de los productos puede ayudar en el SEO, ya que permite que tus páginas de producto sean más informativas y se sitúen potencialmente más arriba en los resultados de búsqueda.
Personalización
El diseño y la información de la pestaña Información adicional pueden personalizarse mediante plugins adicionales o editando los archivos de tu tema si necesitas añadir información más compleja o específica que los atributos estándar.
Esta funcionalidad mejora la experiencia del comprador proporcionándole información clara y útil que podría afectar a su decisión de compra, lo que la convierte en una característica esencial para muchas tiendas WooCommerce. Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.

Looking to sell online?
¿Cómo utilizar la pestaña Información adicional?
En Información adicional en WooCommerce es crucial para proporcionar detalles específicos del producto que pueden influir en las decisiones de compra, como las dimensiones, los materiales o las instrucciones de cuidado. Esta pestaña ayuda a organizar ordenadamente los atributos del producto, facilitando a los clientes encontrar y evaluar rápidamente la información que es importante para ellos.
Además, incluir detalles completos del producto en esta pestaña puede mejorar el SEO, ya que el contenido enriquecido tiende a funcionar mejor en las clasificaciones de los motores de búsqueda, atrayendo a más compradores potenciales a tu sitio. Para utilizar esta función:
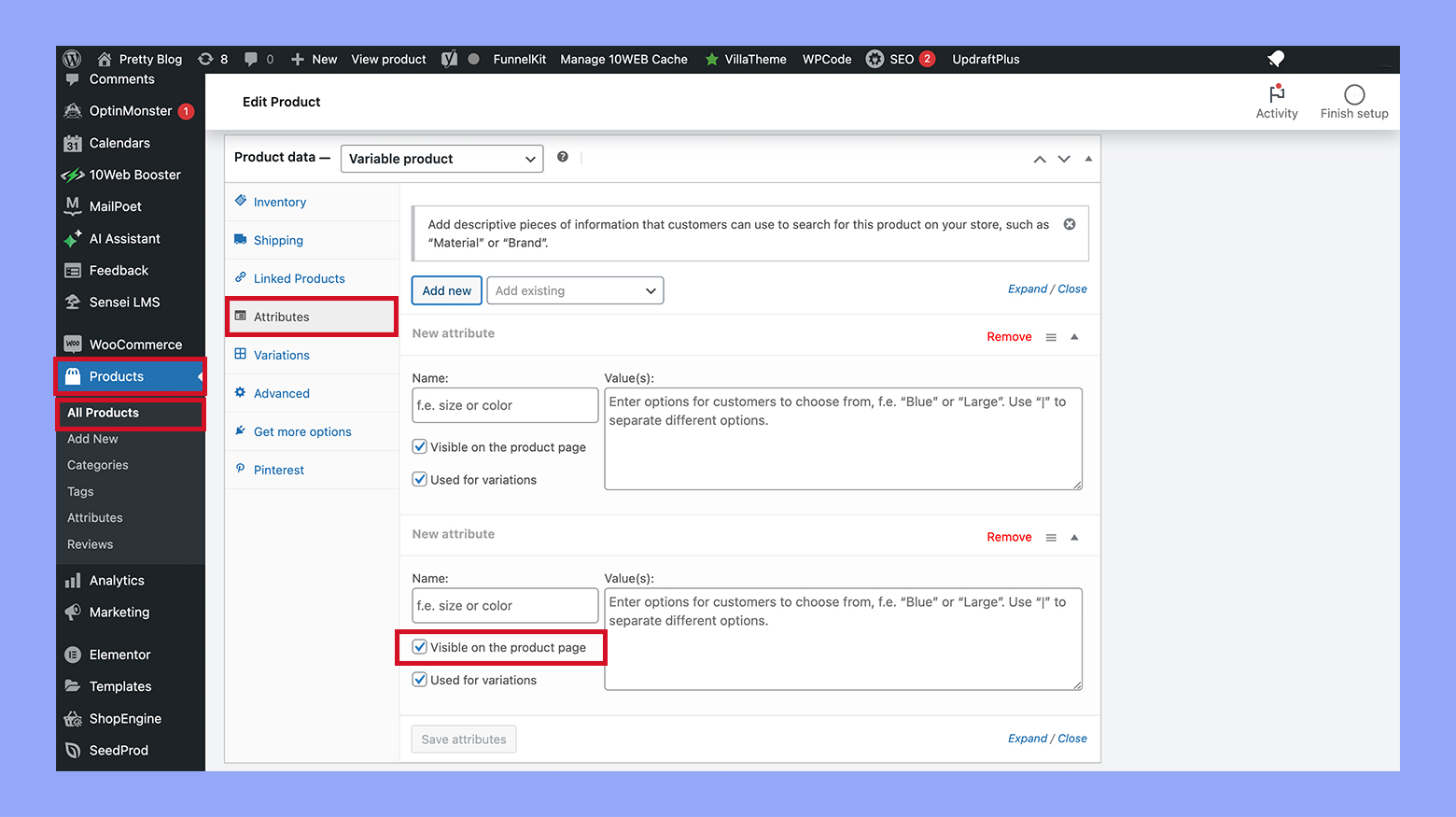
- Ir a la sección Productos en tu panel de WordPress y selecciona el producto que quieres editar.
- Debajo de la descripción principal, encontrarás los Datos del producto > Atributos.
- Aquí puedes añadir atributos que se apliquen a tu producto. Haz clic en Añade.
- Nombre tu atributo. Por ejemplo, Material, Color o Tamaño.
- Añade valores de atributo separados por un tubo vertical (|), como Algodón | Poliéster.
- Comprueba Visible en la página del producto para asegurarte de que los clientes vean este atributo.

- Después de añadir todos los atributos deseados, haz clic en Guardar atributos.
¿Cómo añadir información adicional a los productos de WooCommerce?
Añadir información adicional a tus productos de WooCommerce es una estrategia vital para mejorar los listados de productos y mejorar la experiencia del cliente. Ahora, hablaremos de dos métodos para incorporar de forma eficaz más detalles del producto utilizando un plugin y un código personalizado.
Método 1: Utilizar un plugin
Campos personalizados avanzados (ACF) es un popular plugin que puede utilizarse para añadir y mostrar campos personalizados en WooCommerce. A continuación te explicamos cómo puedes utilizar ACF para mostrar campos personalizados en una página de producto:
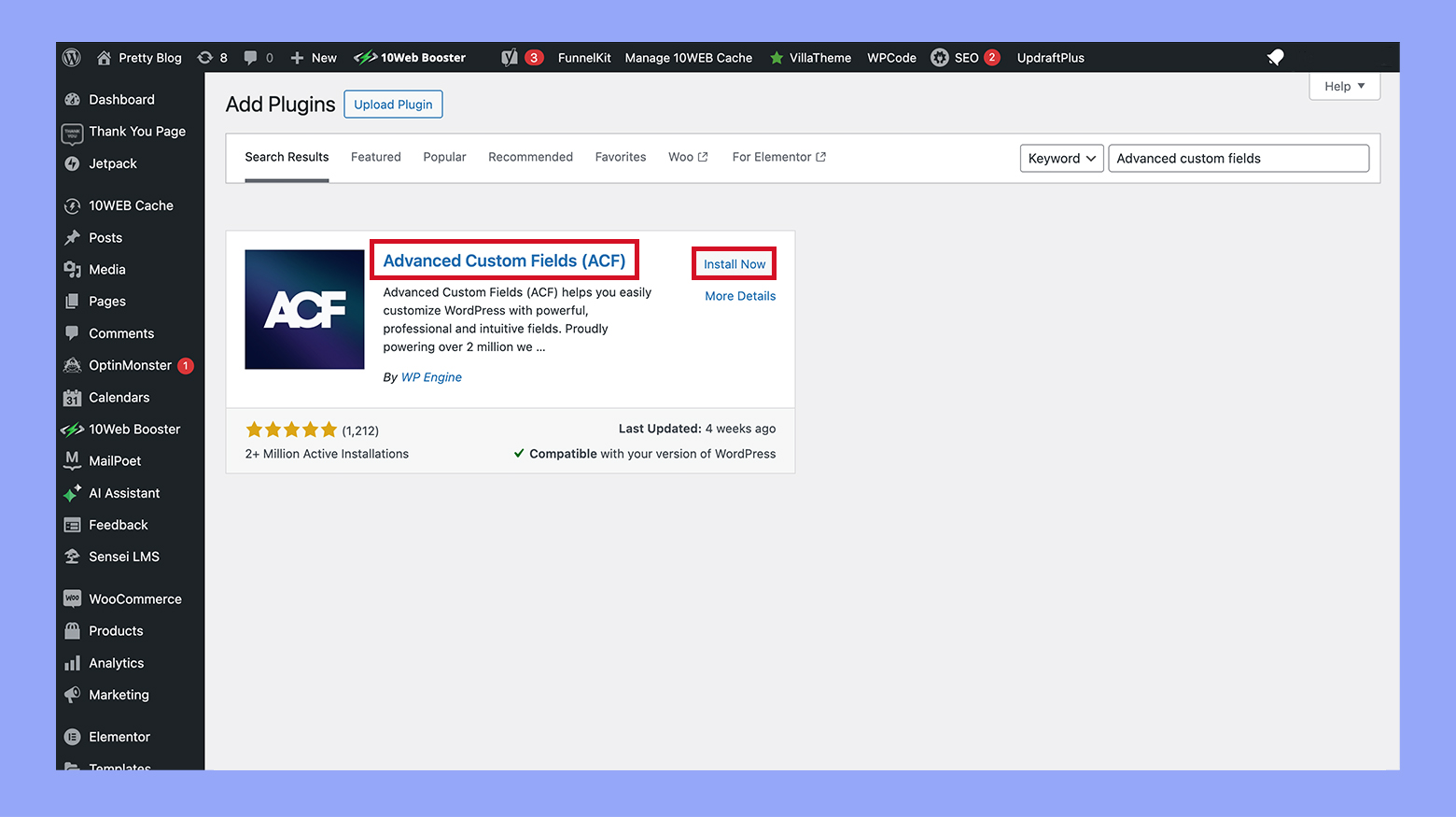
- Primero, Instala el plugin Advanced custom fields del repositorio de plugins de WordPress y actívalo.

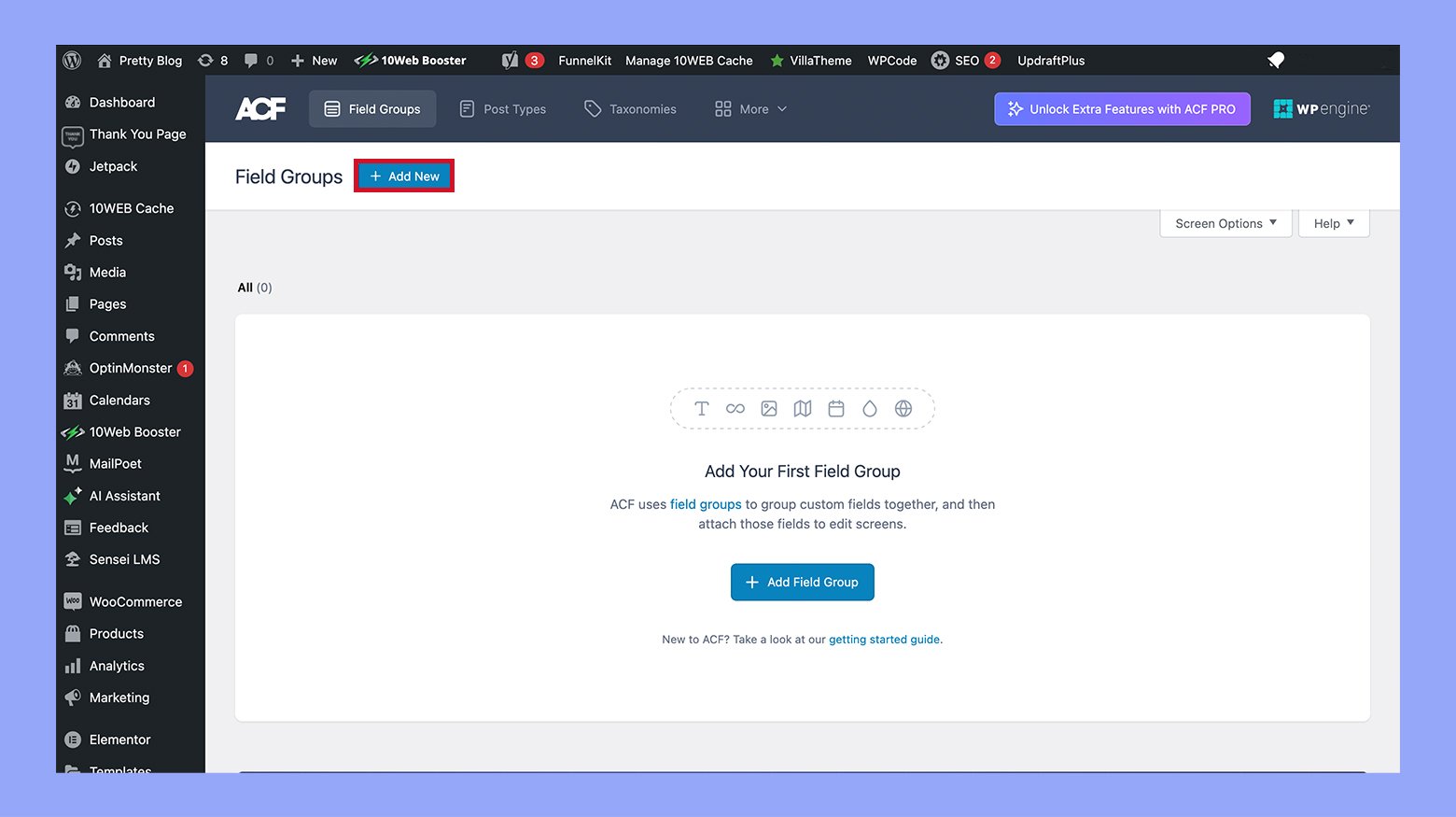
- Ir a ACF en el panel de control de WordPress y haz clic en Añadir nuevo.

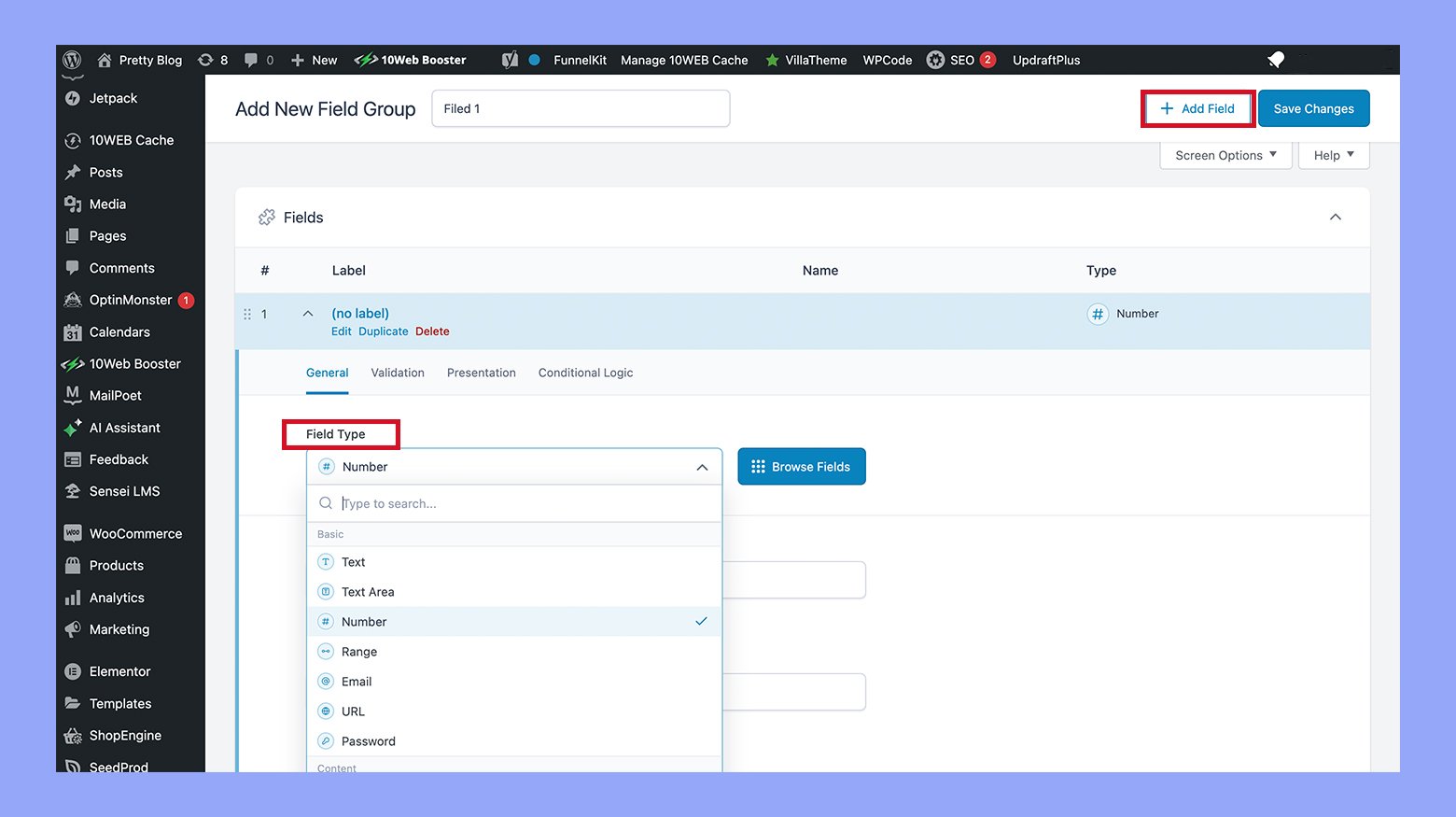
- Dale un nombre a tu grupo de campos y utiliza el botón Añadir campo para empezar a añadir tus campos personalizados.
- Configura tus campos dándoles etiquetas y nombres de campo. Puedes elegir entre varios tipos como texto, área de texto, imagen, etc.

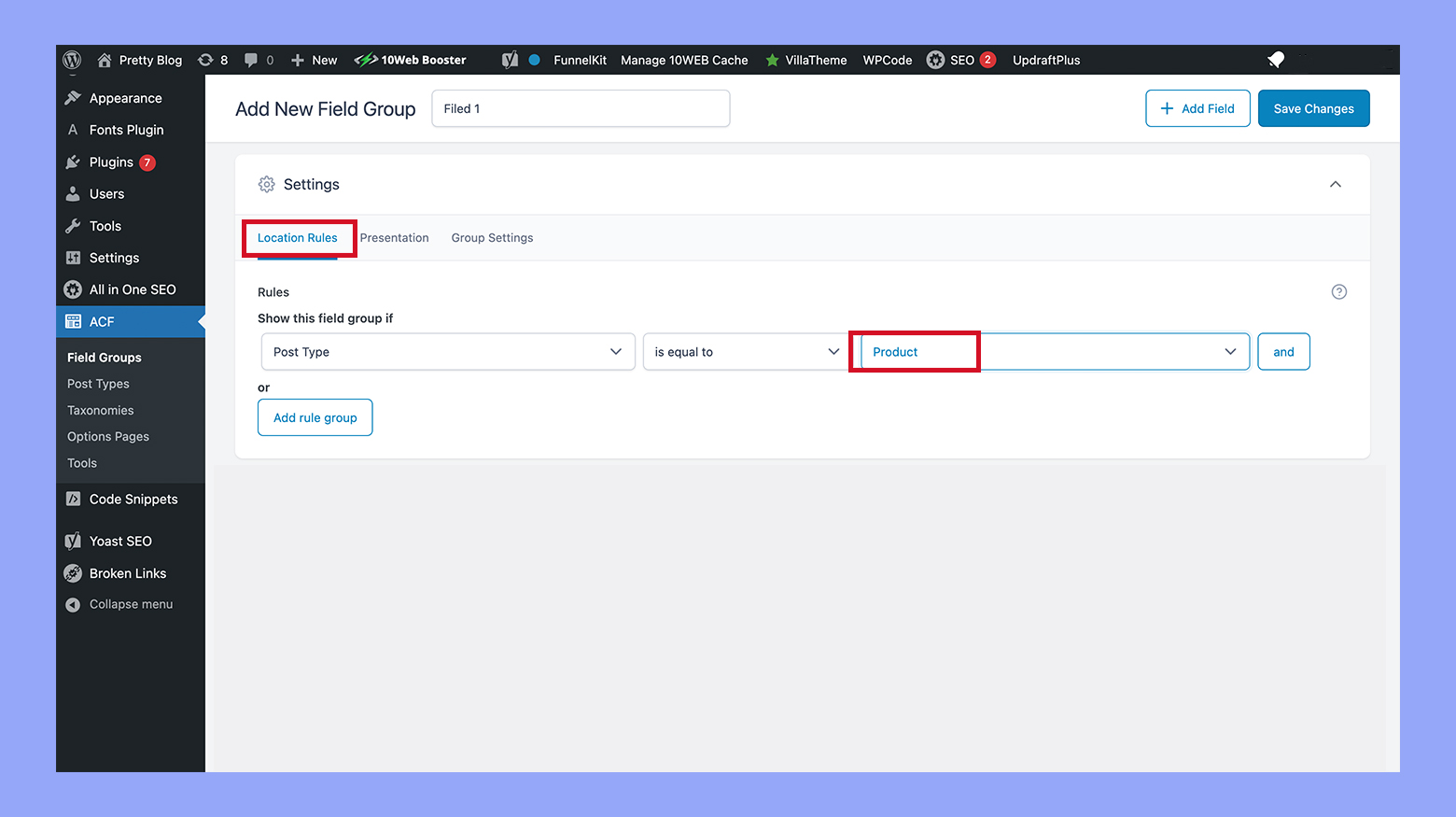
- Establece las Reglas de ubicación para mostrar estos campos en el WooCommerce Producto páginas. Puedes especificar que estos campos aparezcan para todos los productos o condicionalmente en función de categorías, etiquetas u otros atributos del producto.

- Ir a la página Productos de tu panel de control, selecciona un producto para editarlo, y allí verás tus campos personalizados. Rellénalos según sea necesario.
- Mostrar campos personalizados en la página de producto. Edita la plantilla de la página de producto de tu tema (normalmente producto-único.php o una parte específica de la plantilla en WooCommerce) y utiliza la función ACF el_campo(‘nombre_campo’) para mostrar el campo. Asegúrate de colocarlo donde quieras que aparezca en la página.
Método 2: Utilizar un código personalizado
Si prefieres no utilizar un plugin, puedes añadir campos personalizados manualmente editando el archivo functions.php de tu tema o creando un tema hijo. Aquí tienes una guía básica:
- Añade campos personalizados al admin:
- Utiliza añadir_acción para engancharte a las opciones de producto de WooCommerce y añadir tus campos personalizados. Normalmente utilizas woocommerce_producto_opciones_general_producto_datos o ganchos similares.
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- Guardar campos personalizados:
- Utiliza otro gancho para guardar los datos introducidos por el usuario en estos campos.
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- Mostrar campos personalizados en la página del producto:
- Edita los archivos de plantilla de la página de producto de tu tema y utiliza get_post_meta para recuperar y mostrar el valor de tus campos personalizados.
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
Gestión de la pestaña Información adicional en WooCommerce
Gestionar la pestaña Información adicional en WooCommerce es esencial para ofrecer una experiencia de compra detallada. Una gestión eficaz de esta pestaña también puede impulsar el SEO de tu sitio, atrayendo más visitantes y reduciendo potencialmente las devoluciones de productos.
Paso 1: Añade texto personalizado a la pestaña Información adicional
Para añadir un enlace o texto personalizado a la pestaña Información adicional, puedes insertar código PHP en el archivo functions.php de tu tema.
- Abre el archivo functions.php de tu tema: Puedes acceder a este archivo a través del panel de control de WordPress en Apariencia > Editor de temas o a través de un cliente FTP.
- Inserta el siguiente código PHP al final del archivo:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- Este código añade un enlace clicable que puedes personalizar con la URL y el texto que desees.
- Guardar los cambios: Actualiza el archivo y visita tu página de producto para ver el nuevo texto del enlace debajo o encima de la lista de atributos.
Paso 2: Ocultar o eliminar la pestaña Información adicional
Eliminar la pestaña Información adicional cuando no sea necesaria, como en el caso de los productos digitales:
Utilizando código PHP:
- Accede a functions.php de tu tema hijo.
- Añade el siguiente código:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- Guarda y comprueba tu página de producto para confirmar que la pestaña Información adicional ya no está visible.
Utilizando código CSS:
- Navega hasta Apariencia > Personalizar > CSS adicional en tu panel de control de WordPress.
- Introduce el siguiente código CSS:
li.additional_information_tab { display: none !important; }
- Publica los cambios y comprueba en tu página de producto que la pestaña está oculta.
Paso 3: Mueve la Información adicional a la pestaña Descripción
Si quieres consolidar la información del producto en menos pestañas:
- Edita el archivo functions.php de tu tema.
- Pega el siguiente código PHP para eliminar la pestaña Información adicional y fusionar su contenido con la pestaña Descripción:
Eliminar la pestaña Información adicional
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
Inserta información adicional en la pestaña Descripción
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- Guarda el archivo y visualiza una página de producto para asegurarte de que la Información adicional aparece ahora en la pestaña Descripción.
Conclusión
Añadir información adicional a tus productos de WooCommerce es una forma eficaz de mejorar la experiencia de compra, proporcionar detalles esenciales y mejorar el SEO de tus páginas de producto. Ya sea mediante el uso de la pestaña incorporada Información adicional o integrando campos personalizados con plugins, WooCommerce ofrece opciones versátiles para satisfacer las necesidades específicas de tu tienda. Esperamos que esta guía te haya ayudado a configurar cómo añadir información adicional a los productos de WooCommerce y, aprovechando estas funciones, puedas asegurarte de que tus productos no sólo estén bien representados, sino que también destaquen en un mercado abarrotado, lo que en última instancia se traducirá en un aumento de la satisfacción del cliente y de las ventas.