Añadir una barra lateral en WordPress puede mejorar significativamente su funcionalidad y la experiencia del usuario. Las barras laterales son versátiles y pueden alojar varios widgets, como entradas recientes, barras de búsqueda y menús personalizados, proporcionando un acceso fácil a tu contenido.
A continuación, veremos dos métodos para añadir una barra lateral en WordPress.
¿Por qué son importantes las barras laterales?
- Las barras laterales proporcionan acceso rápido a secciones importantes, haciendo que la exploración del sitio sea intuitiva.
- Destacan contenidos esenciales, como publicaciones recientes o artículos populares, impulsando la interacción.
- Al albergar elementos interactivos, las barras laterales animan a los visitantes a interactuar más profundamente con tu sitio.
- Las llamadas a la acción colocadas estratégicamente en las barras laterales pueden aumentar significativamente las tasas de conversión.
- Las barras laterales aprovechan al máximo el diseño de tu sitio, organizando ordenadamente el contenido adicional sin saturar el área principal.
Cómo añadir una barra lateral en WordPress
Método 1: Usar el personalizador de WordPress
El Personalizador de WordPress ofrece una interfaz fácil de usar para añadir una barra lateral en WordPress sin necesidad de escribir ningún código. A continuación te explicamos cómo utilizarlo:
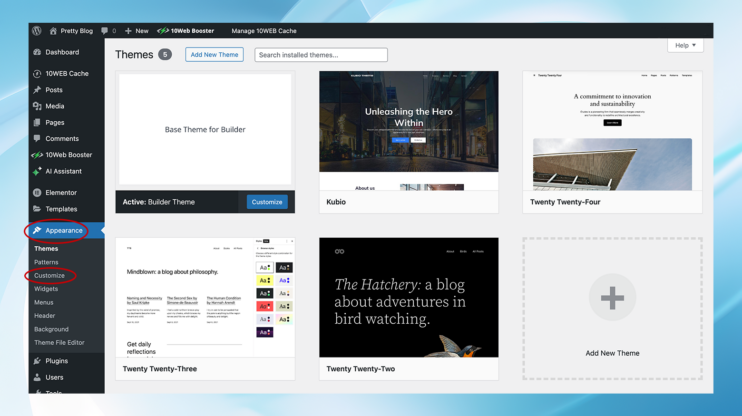
- Accede a tu panel de control de WordPress. Navega hasta Apariencia > Personaliza. This opens the WordPress Customizer.

- Busca una sección titulada Widgets o Barra lateral. The naming can vary depending on your theme.
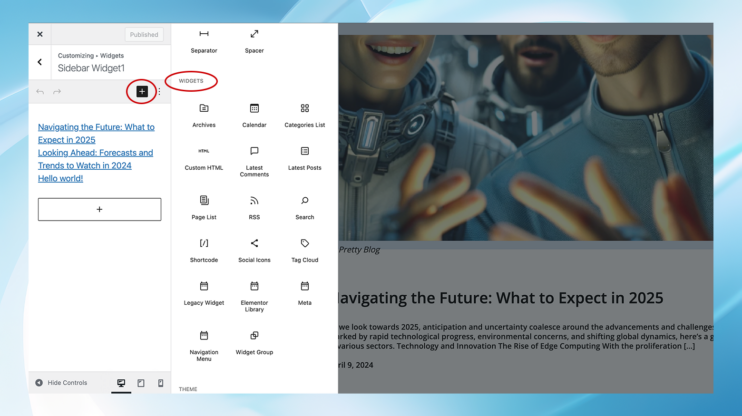
- Haz clic en el botón Widgets o Barra lateral sección. A continuación, selecciona el área donde quieres añadir la barra lateral (por ejemplo, Barra lateral del blog, Barra lateral del pie de página). Haz clic en el botón Añadir un widget botón.
- Navega por la lista de widgets disponibles. Haz clic en el widget que quieras añadir a tu barra lateral. Después de añadirlo, puedes personalizar la configuración del widget según tus necesidades.

- Previsualiza tu barra lateral en tiempo real en la parte derecha del Personalizador. Cuando estés satisfecho con el aspecto y la funcionalidad de la barra lateral, haz clic en el botón Publicar para que los cambios se apliquen.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Método 2: Crear una barra lateral a través de la página de widgets
Este método proporciona un método sencillo para personalizar y añadir una barra lateral en WordPress. A continuación te explicamos cómo puedes navegar por ella:
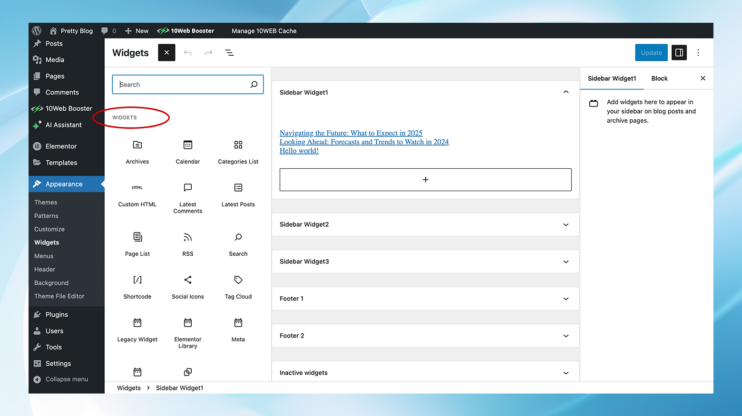
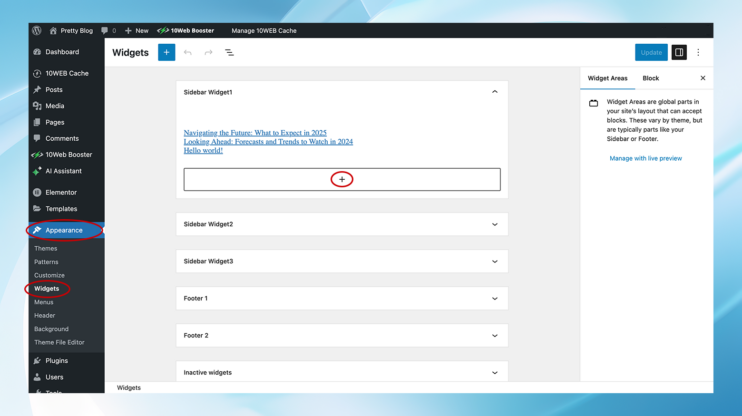
- En tu panel de WordPress, haz clic en Apariencia > Widgets. You’ll see available widgets on one side and, if supported by your theme, Sidebar areas on the other side.
- Añade widgets mediante arrastrar y soltar o con el editor de bloques.
Arrastrar y soltar: Simplemente arrastra un widget de la lista disponible a la zona de la barra lateral que elijas.
O utiliza el editor de bloques (WordPress 5.8 y versiones posteriores): Haz clic en el botón + de la zona Sidebar, busca tu widget y añádelo.

- Haz clic en el widget que has añadido para personalizarlo. Pulsa Guardar o Actualizar para conservar tus cambios. Para eliminar un widget, selecciona Eliminar o arrástralo fuera de la barra lateral.
- Añade tantos widgets como quieras. Previsualiza tu sitio para ver cómo queda y ajústalo según sea necesario.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
¿Qué método es el adecuado para ti?
Método 1: Usar el personalizador de WordPress
Lo mejor para:
- Principiantes que prefieren un enfoque directo y visual.
- Usuarios que necesitan hacer cambios rápidos con previsualizaciones en tiempo real.
- Sitios en los que se necesitan modificaciones sencillas de la barra lateral sin una gran personalización.
Método 2: Crear una barra lateral a través de la página de widgets
Lo mejor para:
- Usuarios familiarizados con WordPress que desean más control sobre la disposición y el contenido de su barra lateral.
- Sitios web que requieren varias barras laterales o configuraciones más complejas.
- Los que se sienten cómodos navegando por ajustes más detallados sin una vista previa en directo.
Cómo eliminar una barra lateral en WordPress
Eliminar una barra lateral con el personalizador de WordPress
- Navega hasta el personalizador: Accede a él yendo a tu panel de WordPress y seleccionando Apariencia > Personalizador.
- Localiza la sección de widgets: Dentro del Personalizador, busca y selecciona la sección Widgets y elige la barra lateral específica que deseas eliminar.
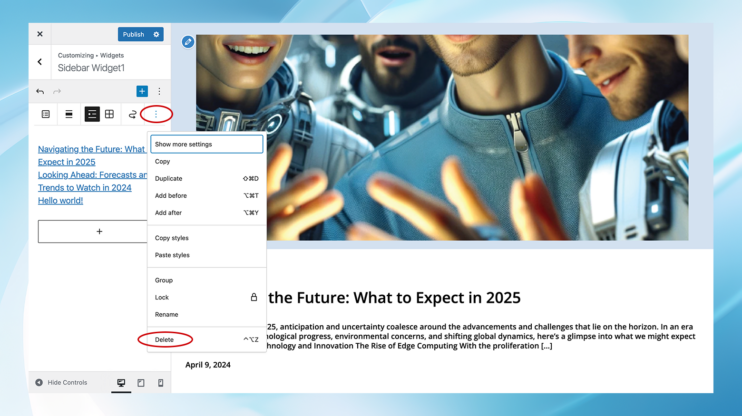
- Elimina los widgets: Abre el primer widget pulsando el icono de los tres puntos y Eliminar. The widget will disappear from the sidebar in the preview.

- Repite la operación con todos los widgets: Continúa eliminando cada widget. Una vez eliminados todos los widgets, la barra lateral dejará de aparecer en la vista previa y en tu sitio.
Eliminar una barra lateral de la página de widgets
- Accede a los widgets: En el panel de control de WordPress, selecciona Apariencia > Widgets.
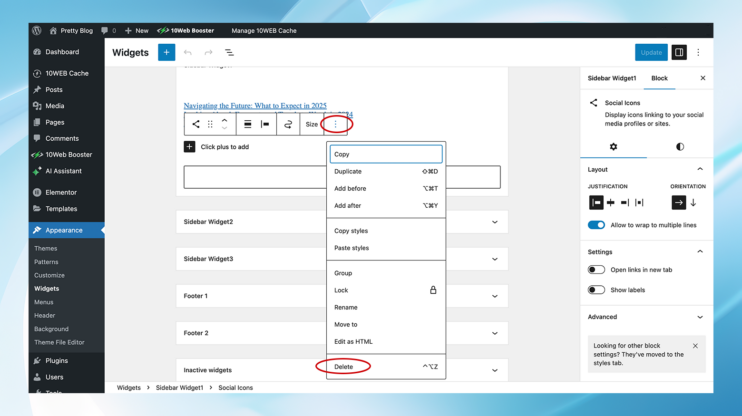
- Selecciona la barra lateral: Abre el menú desplegable Barra lateral para la barra lateral que deseas eliminar.
- Eliminar widgets: Haz clic en el primer widget de la barra lateral y pulsa Borrar.

- Repite el proceso de eliminación: Continúa este proceso para todos los widgets de la barra lateral. Cuando se hayan eliminado todos los widgets, la barra lateral desaparecerá de tu sitio.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Conclusión
Añadir una barra lateral en WordPress es un proceso sencillo, tanto si prefieres utilizar el Personalizador de WordPress para una experiencia sin código, como si prefieres utilizar las opciones del tema para varias barras laterales o sumergirte en los archivos del tema para una configuración personalizada.
Cada método proporciona una vía para mejorar el diseño de tu sitio y la participación del usuario. Recuerda previsualizar tus cambios y hacer una copia de seguridad de tu sitio antes de realizar modificaciones significativas, especialmente cuando edites directamente los archivos del tema.