En el competitivo mundo del comercio electrónico, presentar tus productos con imágenes de alta calidad es crucial para atraer y retener clientes. WooCommerce ofrece una serie de opciones para añadir y gestionar imágenes de productos, garantizando que tus productos tengan el mejor aspecto posible. Tanto si eres un principiante que desea utilizar el panel de control de WooCommerce como si eres un desarrollador que desea añadir imágenes mediante programación, esta completa guía te mostrará todo lo que necesitas saber para añadir imágenes de producto en WooCommerce.
PREGUNTAS FRECUENTES
How do I add an image to a product attribute in WooCommerce?
How do I upload custom product images to WooCommerce?
La importancia de las imágenes de producto en WooCommerce
Las imágenes de producto son esenciales en WooCommerce, ya que desempeñan un papel clave para atraer a los clientes y mejorar su experiencia de compra. Los elementos visuales de alta calidad no sólo captan la atención, sino que también generan confianza y credibilidad, haciendo que los clientes sean más propensos a realizar una compra. He aquí los puntos clave por los que son importantes las imágenes de producto atractivas:
- Primeras impresiones: Las imágenes de alta calidad captan la atención de los compradores potenciales, y a menudo son la primera interacción que un cliente tiene con un producto. Esto marca la pauta de su experiencia de compra en general.
- Genera confianza y credibilidad: Las imágenes claras y detalladas ayudan a generar confianza. Es más probable que los clientes compren en un sitio que presenta sus productos de forma profesional.
- Aumenta las tasas de conversión: Los elementos visuales convincentes pueden aumentar significativamente las tasas de conversión. Es más probable que los compradores adquieran un producto si pueden verlo claramente desde varios ángulos.
- Reduce los rendimientos: Las imágenes detalladas ayudan a los clientes a tomar decisiones con conocimiento de causa, reduciendo la probabilidad de devoluciones debidas a expectativas no cumplidas.
- Mejora el SEO: Las imágenes bien optimizadas con el texto alternativo adecuado pueden mejorar la clasificación en los motores de búsqueda, lo que lleva más tráfico al sitio de comercio electrónico.
- Muestra los detalles del producto: Las imágenes proporcionan una visión clara de las características, los materiales y la calidad del producto, que las descripciones por sí solas podrían no transmitir con eficacia.
- Soportes de marca: Las imágenes coherentes y de alta calidad contribuyen a una imagen de marca cohesionada, ayudando a diferenciarse de la competencia.
- Involucra a los clientes: Las funciones interactivas como el zoom, las vistas de 360 grados y los vídeos pueden mejorar el compromiso del cliente, haciendo que la experiencia de compra sea más interactiva y agradable.
- Influye en el valor percibido: Las imágenes de alta calidad pueden aumentar el valor percibido de un producto, justificando precios más altos y aumentando el atractivo general del producto.
- Compras por móvil: Con el auge de las compras móviles, las imágenes claras y optimizadas garantizan una mejor experiencia de usuario en todos los dispositivos, fomentando las compras de los usuarios móviles.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
¿Cómo añadir imágenes de productos en WooCommerce?
Método 1: Utilizar el panel de control de WooCommerce
Si te preguntas cómo añadir una imagen de producto en WooCommerce sin esfuerzo, puedes utilizar el panel de control de WooCommerce. Aquí tienes los pasos:
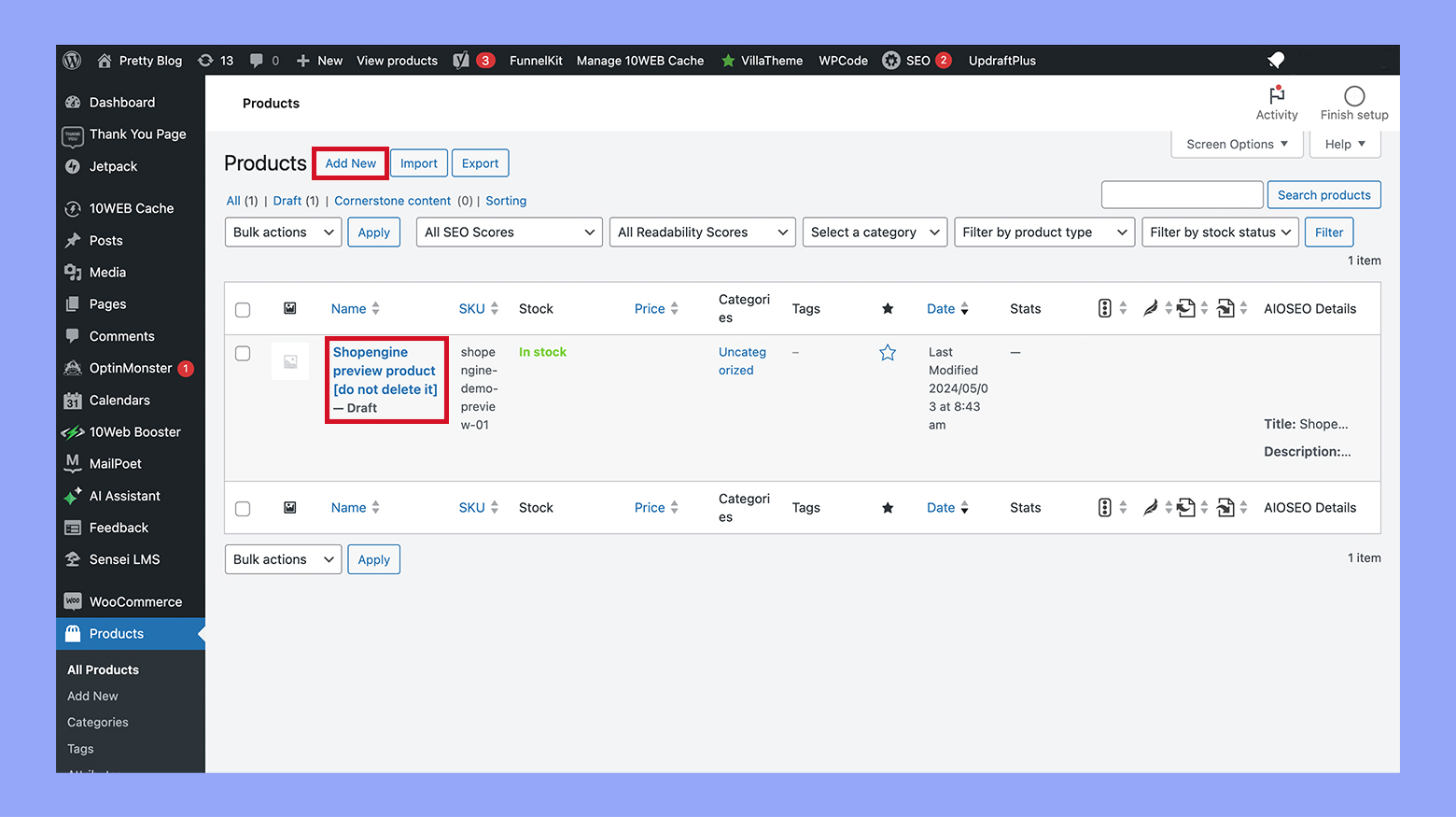
- Desde tu panel de WordPress, ve a Productos.
- Haz clic en Añadir nuevo para crear un nuevo producto o selecciona un producto existente para editarlo.

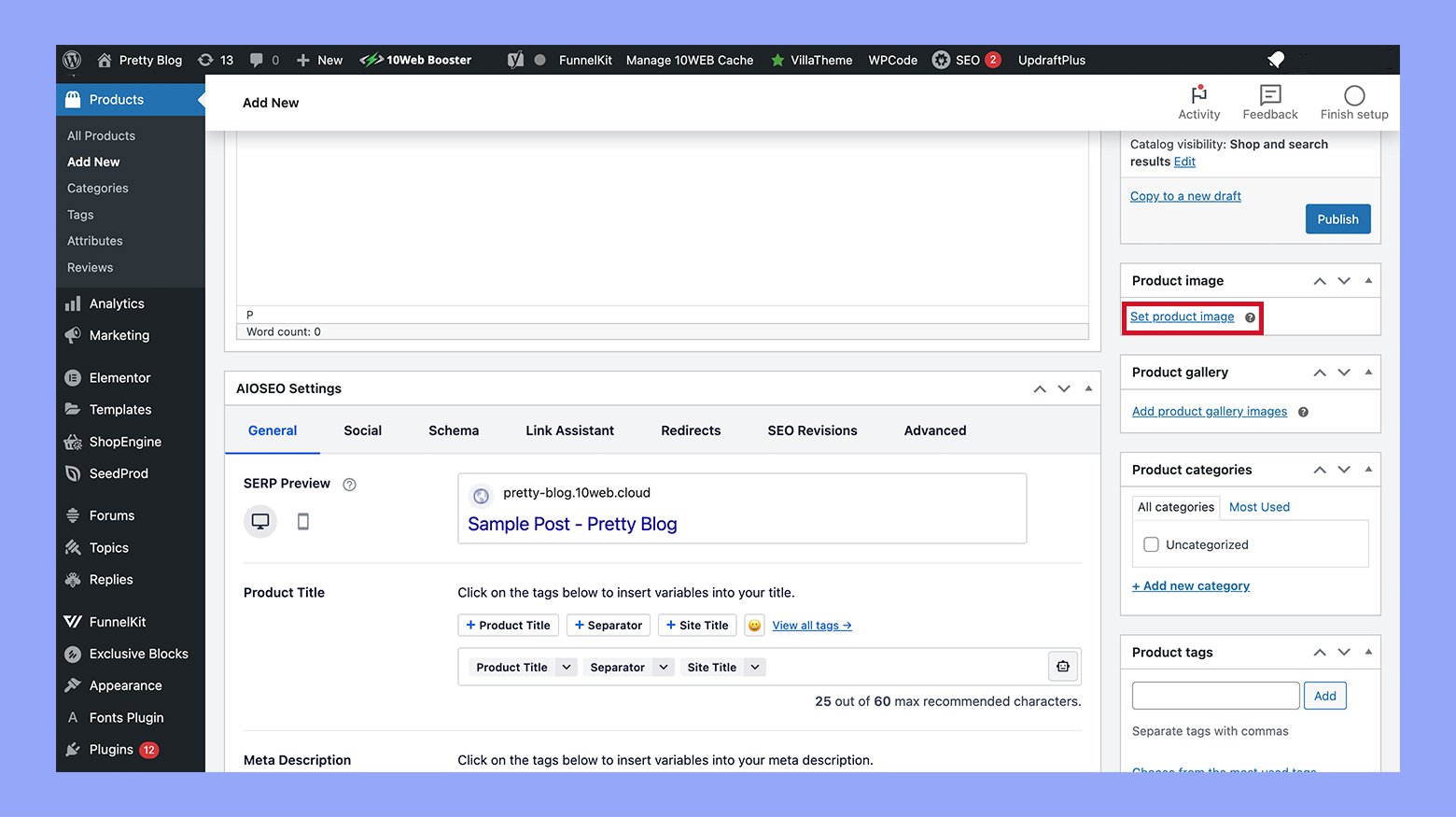
- En la sección Imagen del producto, a la derecha, haz clic en Establecer imagen del producto.

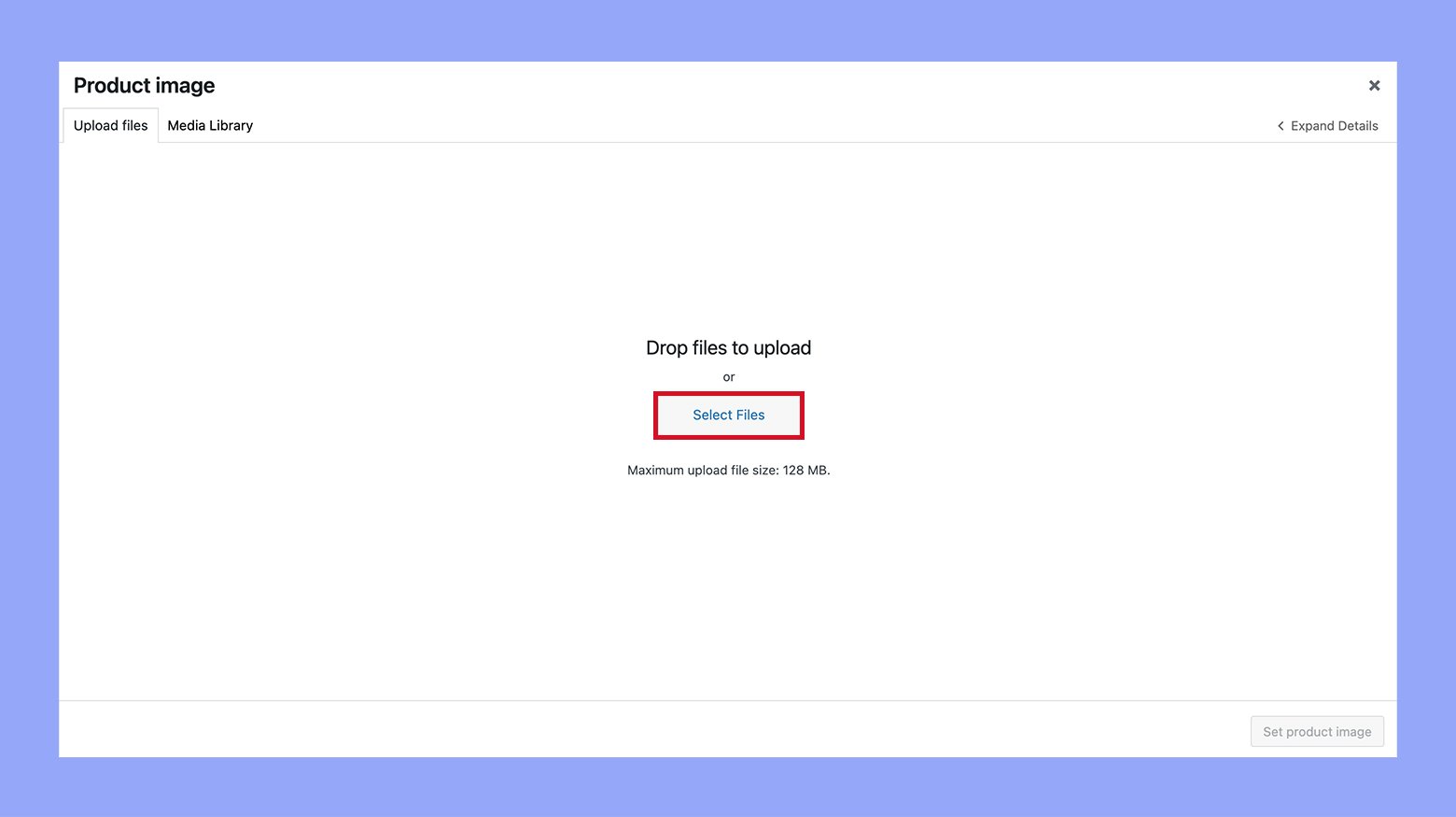
- Puedes subir una nueva imagen desde tu ordenador o elegir una imagen existente de tu biblioteca multimedia.

- Haz clic en Publica o Actualizar para guardar tus cambios.
Método 2: Utilizar la Mediateca
Otro método sencillo para añadir una imagen de producto en WooCommerce es utilizar la biblioteca multimedia.
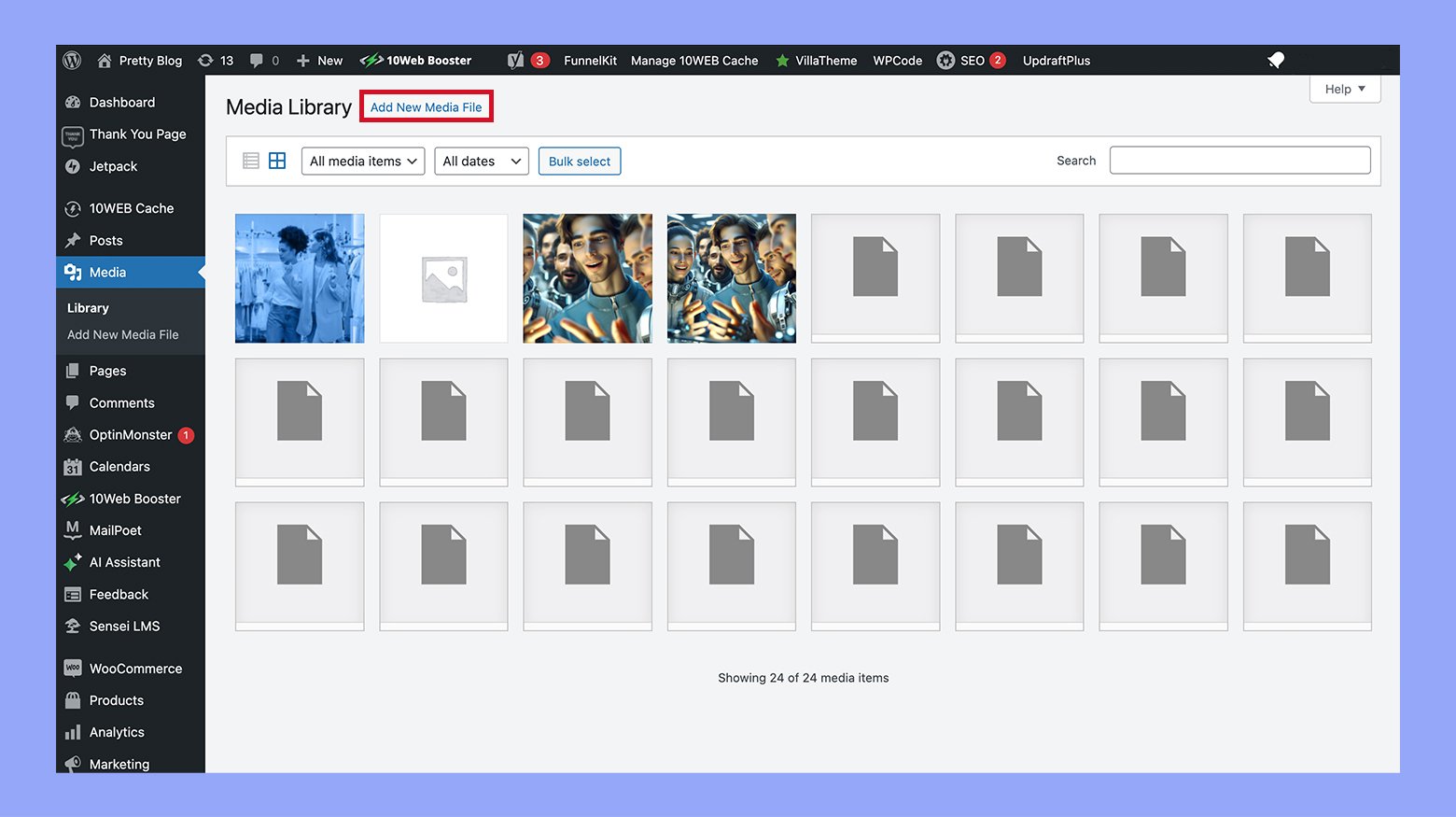
- Ir a Medios > Añadir nuevo archivo multimedia y sube las imágenes de tus productos.

- Ir a Productos y edita el producto deseado.
- En el Imagen del producto selecciona la imagen de la mediateca.
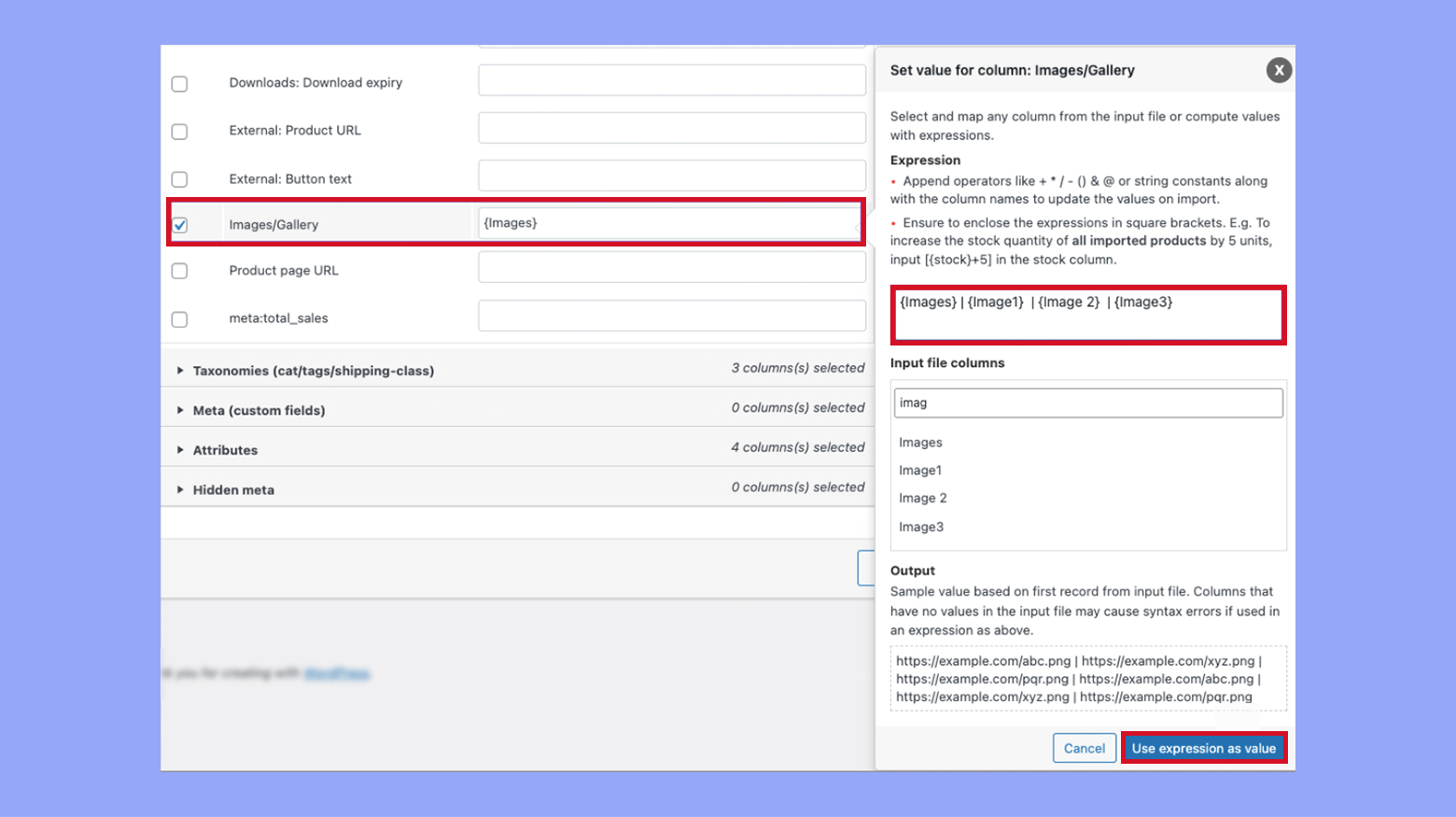
Método 3: Importar imágenes de productos desde varias columnas CSV
Para importar varias imágenes de productos desde varias columnas CSV, tienes que asignar las columnas del archivo de entrada a las columnas Imagen/Galería y separarlas con la tecla | símbolo. Por ejemplo, si tu archivo CSV tiene columnas llamadas Imagen1, Imagen2 e Imagen3, asigna estas columnas al campo Imágenes/Galería siguiendo estos pasos:
- En tu panel de administración de WordPress, ve a WooCommerce > Importar Exportar Suite > Importar.
- Elige el tipo de entrada como Producto.
- Selecciona Avanzado como método de importación, y utiliza una plantilla preguardada si está disponible.
- Para asignar varias imágenes de producto, haz clic en el nombre de la columna Imágenes/Galería, añade las columnas del archivo de entrada, sepáralas con el símbolo | y selecciona Utilizar expresión como valor. This will allow the import of multiple product images from different columns.

- Configura las opciones avanzadas de importación, configura la importación por lotes y programa la importación si es necesario.
- Haz clic en Importar para completar el proceso.
Método 4: Añadir imágenes mediante programación
Imagen destacada para un solo producto
Para añadir una imagen destacada a un solo producto mediante programación, puedes utilizar el siguiente fragmento de código en el archivo functions.php de tu tema:
function set_featured_image_for_product($product_id, $image_url) { $image_id = attachment_url_to_postid($image_url); if ($image_id) { set_post_thumbnail($product_id, $image_id); } } // Usage set_featured_image_for_product(123, 'http://example.com/image.jpg');
Imagen destacada para varios productos
Para añadir imágenes destacadas a varios productos, puedes recorrer los ID de producto y aplicar la misma función:
function set_featured_image_for_products($product_ids, $image_url) { $image_id = attachment_url_to_postid($image_url); foreach ($product_ids as $product_id) { if ($image_id) { set_post_thumbnail($product_id, $image_id); } } } // Usage set_featured_image_for_products([123, 124, 125], 'http://example.com/image.jpg');
Añadir imágenes a la galería de productos
Para añadir imágenes a una galería de productos, utiliza el siguiente código:
function add_images_to_product_gallery($product_id, $image_urls) { $gallery_ids = []; foreach ($image_urls as $image_url) { $image_id = attachment_url_to_postid($image_url); if ($image_id) { $gallery_ids[] = $image_id; } } update_post_meta($product_id, '_product_image_gallery', implode(',', $gallery_ids)); } // Usage add_images_to_product_gallery(123, [ 'http://example.com/image1.jpg', 'http://example.com/image2.jpg' ]); Setting a default image for products without a featured image
Para establecer una imagen por defecto para los productos sin imagen destacada, utiliza este fragmento de código:
function set_default_featured_image() { $default_image_url = 'http://example.com/default-image.jpg'; $default_image_id = attachment_url_to_postid($default_image_url); $args = [ 'post_type' => 'product', 'posts_per_page' => -1, 'meta_query' => [ [ 'key' => '_thumbnail_id', 'compare' => 'NOT EXISTS' ] ] ]; $products = get_posts($args); foreach ($products as $product) { set_post_thumbnail($product->ID, $default_image_id); } } add_action('init', 'set_default_featured_image');
Gestión avanzada de imágenes en WordPress
Añadir tamaños de imagen personalizados
Para añadir tamaños de imagen personalizados en WordPress, debes modificar el archivo functions.php archivo. Este archivo es crucial para añadir funcionalidad a tu tema. Añadiendo tamaños de imagen personalizados, puedes controlar las dimensiones de las imágenes utilizadas en todo tu sitio.
- Abre el archivo functions.php archivo.
- Añade el siguiente código para definir un tamaño de imagen personalizado:
function custom_image_sizes() {
// Add a custom image size with the dimensions 800x600 pixels, cropped to fit
add_image_size('custom-size', 800, 600, true);
}
// Hook the custom image size function to the 'after_setup_theme' action
add_action('after_setup_theme', 'custom_image_sizes');
-
- tamaño personalizado es el nombre del nuevo tamaño de la imagen.
- 800 es la anchura en píxeles.
- 600 es la altura en píxeles.
- verdadero activa el recorte duro, asegurando que la imagen se ajusta exactamente a las dimensiones especificadas.
- Utiliza el nuevo tamaño de imagen en tu tema. Para utilizar este nuevo tamaño de imagen en los archivos de tu tema, puedes llamarlo así en los archivos de tu plantilla:
the_post_thumbnail('custom-size');
Eliminar tamaños de imagen por defecto
Si quieres limpiar tu instalación de WordPress eliminando los tamaños de imagen predeterminados, puedes hacerlo añadiendo código al archivo functions.php archivo. Esto ayuda a ahorrar espacio de almacenamiento y garantiza que sólo se generen los tamaños de imagen necesarios.
- Abre el archivo functions.php archivo.
- Añade el siguiente código para eliminar los tamaños de imagen por defecto:
function remove_default_image_sizes($sizes) {
// Remove the default 'thumbnail' image size
unset($sizes['thumbnail']);
// Remove the default 'medium' image size
unset($sizes['medium']);
// Remove the default 'large' image size
unset($sizes['large']);
return $sizes;
}
// Apply the filter to modify the available image sizes
add_filter('intermediate_image_sizes_advanced', 'remove_default_image_sizes');
- unset($sizes[‘miniatura’]);: Elimina el tamaño ‘miniatura’.
- unset($tamaños[‘medio’]);: Elimina el tamaño ‘mediano’.
- unset($tamaños[‘grande’]);: Elimina el tamaño ‘grande’.
- El devolver $tamaños; garantiza que se devuelve la matriz de tamaños modificada.
- El add_filter(‘tamaños_de_imagen_intermedios_avanzados’, ‘eliminar_tamaños_de_imagen_por_defecto’); aplica esta función al proceso de generación del tamaño de imagen.
Conclusión
Añadir y gestionar imágenes de productos en WooCommerce es esencial para crear una tienda online atractiva y profesional. Si utilizas el panel de control de WooCommerce, implementas soluciones programáticas e importas imágenes de forma eficaz, podrás mejorar la presentación de tus productos y, en última instancia, aumentar la satisfacción del cliente y las ventas. Con estas estrategias integrales, tu tienda WooCommerce estará bien equipada para mostrar los productos de la mejor manera posible.