Si quieres personalizar el aspecto de tu sitio de WordPress, una forma sencilla es cambiar el color de la fuente del texto. Ajustar el color de la fuente puede ayudar a mejorar la legibilidad, combinar con el esquema de colores de tu sitio o llamar la atención sobre palabras o secciones importantes. Por suerte, WordPress proporciona varios métodos para modificar el color de la fuente, tanto si quieres cambiarlo en todo tu sitio como sólo en elementos concretos. En este artículo, cubriremos 5 formas sencillas de cambiar el color del texto en WordPress, incluyendo el uso del editor de bloques, el personalizador de temas, la adición de CSS personalizado, la instalación de un plugin o la modificación de los archivos de tu tema. Con estas sencillas técnicas, podrás tomar el control de tu tipografía y mejorar el diseño de tu sitio.
PREGUNTAS FRECUENTES
How do I change text color in WordPress?
Can changing font color affect my SEO?
Are there any risks associated with frequent changes in font colors?
¿Por qué cambiar el color de la fuente en WordPress?
Cambiar el color de la fuente en WordPress puede aportar varias ventajas a tu sitio web, mejorando tanto su funcionalidad como su atractivo estético. He aquí algunas razones clave por las que podrías considerar alterar los colores del texto en tu sitio:
- Mejora la legibilidad y el enfoque: Ajustar los colores de las fuentes puede ayudar a que tu texto destaque sobre el fondo, mejorando la legibilidad. Un texto claro sobre un fondo oscuro o viceversa puede ayudar a reducir la fatiga visual y facilitar la lectura del contenido, lo que resulta especialmente beneficioso en el caso de artículos o entradas de blog largas.
- Mejora el diseño y la estética: Los colores de las fuentes pueden ser una poderosa herramienta en tu arsenal de diseño. Utilizar diferentes colores puede ayudar a que tu sitio web parezca más atractivo y profesional. Un uso meditado del color también puede transmitir emociones y atmósferas que se alineen con tu marca o con el mensaje que quieres comunicar.
- Resalta la información importante: Puedes utilizar el color para llamar la atención sobre información clave, como llamadas a la acción, ofertas especiales o avisos importantes. Resaltar estos elementos puede guiar a los visitantes a realizar acciones específicas, como suscribirse, comprar o asistir a un evento.
- Refuerza la marca: El uso coherente de los colores de tu marca en todo tu sitio web puede reforzar tu imagen de marca y ayudar a que tu sitio sea más fácil de recordar. Cuando los visitantes ven colores específicos, pueden asociarlos inmediatamente con tu marca, mejorando el reconocimiento de la misma.
- Aumenta la accesibilidad: Para los usuarios con deficiencias visuales, los colores contrastados pueden facilitar la navegación y la lectura de tu sitio web. Al elegir combinaciones de colores accesibles, te aseguras de que más personas puedan utilizar cómodamente tu sitio web, ampliando potencialmente tu audiencia.
- Crea jerarquías visuales: Diferentes colores pueden denotar varios niveles de importancia u organizar la información visualmente. Esta jerarquía puede ayudar a los usuarios a comprender mejor cómo navegar por tu contenido y en qué centrarse primero.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
¿Cómo cambiar el color de la fuente en WordPress?
Método 1: Cambiar el color de la fuente en WordPress utilizando el editor de bloques (para textos pequeños)
El editor Gutenberg, también conocido como el editor de bloques de WordPress, ha sido el editor de texto estándar desde WordPress 5.0. Incluye ajustes de Color fáciles de usar que te permiten cambiar rápidamente el color de la fuente en una entrada o página.
Cambiar el color del texto de un bloque
- Accede a tu panel de WordPress y abre la entrada o página que quieras editar. Asegúrate de ir a Ajustes → Escribir → Editor por defecto para todos los usuarios y selecciona el Editor de bloques.
- Elige el bloque Párrafo o Título que quieras modificar. En este ejemplo, utilizaremos el bloque Párrafo.
- Haz clic en el icono de los tres puntos verticales de la barra de herramientas del bloque y selecciona Mostrar más ajustes. You can also click on Configuración situado en la esquina superior derecha de la pantalla.

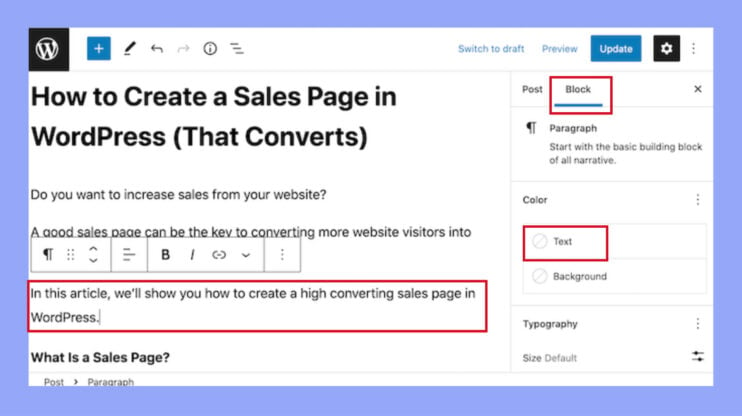
- Ve a la sección Configuración del color y haz clic en el botón Texto botón. Elige el color que desees en el selector de color predeterminado.
- Si quieres un color específico que no está disponible, puedes utilizar el selector de color de fuente personalizado o introducir un código RGB, HSL o hexadecimal para añadir tu color personalizado.
- Cuando estés satisfecho con el color, haz clic en Publica o Guardar borrador para aplicar los cambios.
Cambiar el color del texto de determinadas palabras o frases
- A veces, puede que quieras cambiar el color sólo de una palabra, frase u oración concreta, como una llamada a la acción en tu página de ventas.
- Para ello, primero resalta el texto que deseas modificar en el editor de bloques de WordPress.
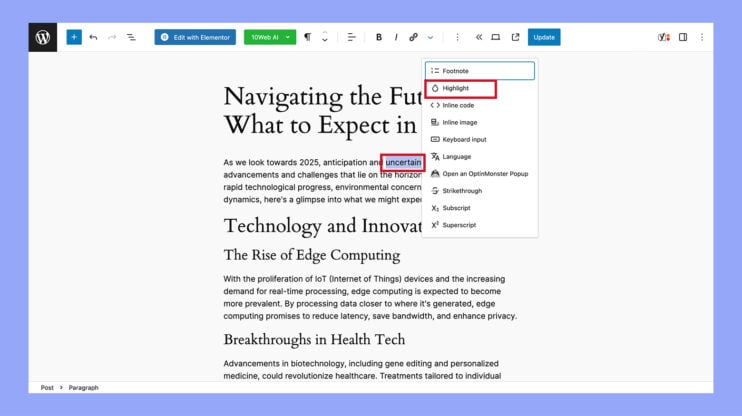
- A continuación, haz clic en la pequeña flecha hacia abajo de la barra de herramientas del editor de contenidos y selecciona Resaltar. This action will open a popup that displays a selection of colors compatible with your current theme.

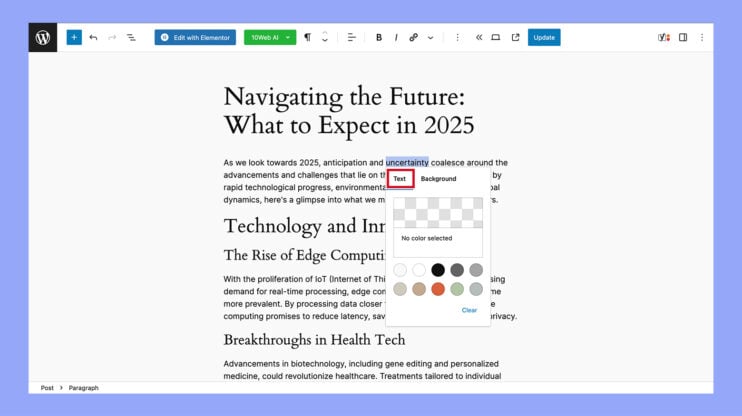
- Además, puedes elegir un color manualmente o introducir un código hexadecimal utilizando el método descrito anteriormente.

Método 2: Cambia el color de la fuente en WordPress utilizando el personalizador de temas (para temas clásicos)
El personalizador de temas de WordPress te permite cambiar los colores de las fuentes en todo tu sitio, lo que resulta especialmente eficaz para modificar el aspecto general de tu sitio.
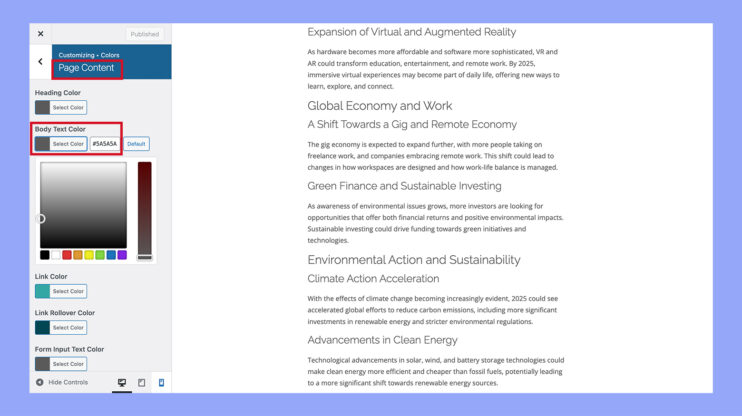
Sigue estos pasos para alterar el color de la fuente en WordPress mediante el Personalizador de temas, utilizando la opción Costa Norte como ejemplo:
- Navega hasta Apariencia → Personalizar desde tu panel de control de WordPress.

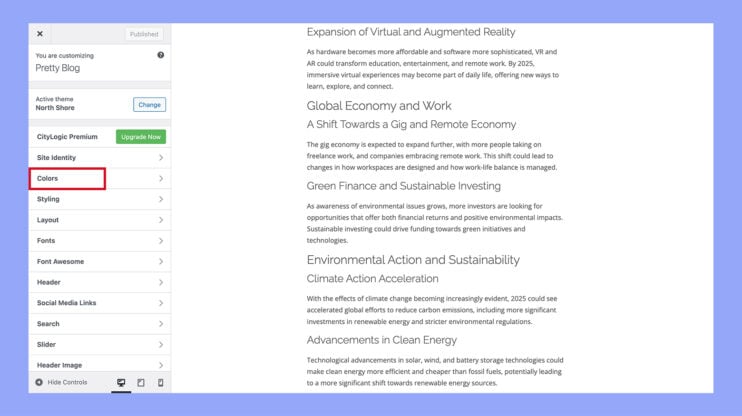
- Haz clic en el botón Colores .

- Ir a la página Contenido de la página y elige color del texto del cuerpo. Choose a color from the color selector or use the color picker tool to create a custom one.

- Haz clic en Publicar para guardar los cambios.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Método 3: Cambiar el color de la fuente en WordPress ul editor clásico
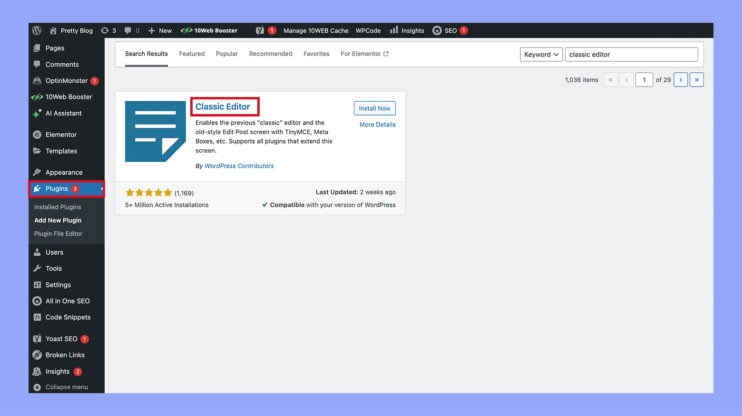
- Para utilizar el editor clásico de WordPress, primero tienes que instalar y activar el plugin del editor clásico.

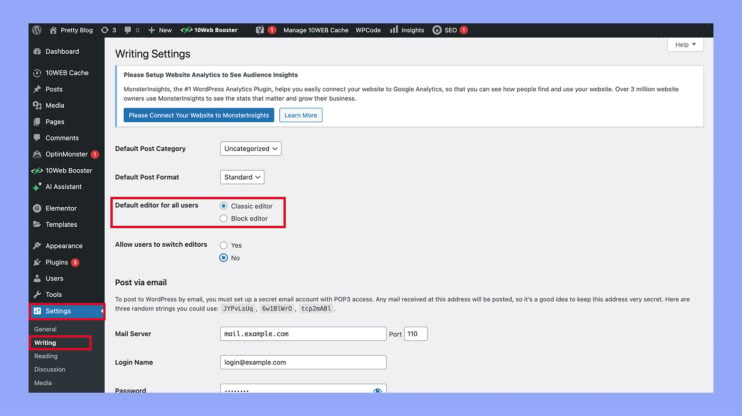
- Tras la instalación, ve a Configuración → Escribir en → Editor predeterminado para todos los usuarios y asegúrate de seleccionar el Editor clásico.

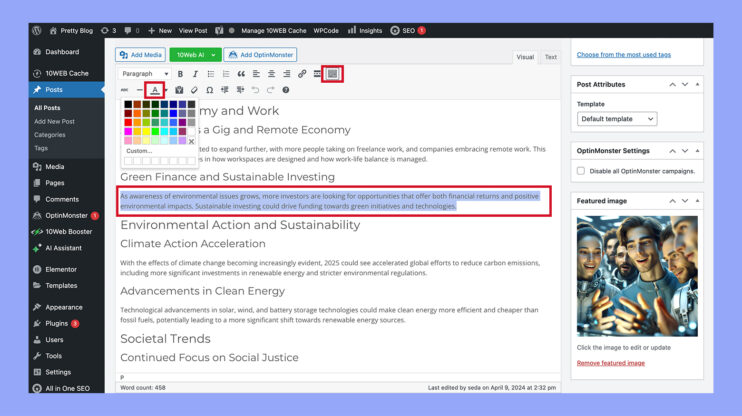
- Abre una entrada existente o inicia una nueva desde el panel de administración de WordPress.
- En el editor visual, selecciona el texto que deseas modificar.
- Pulsa el botón Barra de herramientas para ampliar las opciones de formato de texto.
- Haz clic en Color del texto y elige un color de la paleta.

- Para un color específico, pulsa el botón Personalizar… y utiliza el selector de color o introduce el código de color RGB o hexadecimal que prefieras.
- Para aplicar los cambios, haz clic en Publicar o Guardar borrador.
Método 4: Cambiar el color de la fuente en WordPress con código CSS
WordPress ofrece una función versátil conocida como CSS adicional dentro del Personalizador de temas, que permite personalizar en profundidad el tamaño de la fuente, los colores y la familia mediante CSS personalizado. Esta herramienta proporciona una mayor flexibilidad en comparación con el Personalizador de temas para dar estilo a elementos específicos.
Estos son los pasos para ajustar los colores de fuente de los encabezados y párrafos mediante CSS adicional, demostrados utilizando el tema Twenty Twenty-Two:
- Confirma que tu tema actual es compatible con el Personalizador de temas.
- Accede a una entrada de blog desde el front-end de tu sitio WordPress.
- Haz clic en Personalizar en la barra de herramientas superior.
- Selecciona CSS adicional de la barra lateral.
- En la sección CSS adicional, introduce el siguiente código para modificar los colores de varios encabezados:
h2 { color: #FF0000; /* Red */ } h3 { color: #00FF00; /* Green */ } h4 { color: #964B00; /* Brown */ }
- Debajo de esto, añade el siguiente código para cambiar el color del texto del párrafo:
p { color: #0000FF; /* Blue */ }
- Ajusta los códigos hexadecimales a los colores que desees.
- Revisa los cambios en el panel de vista previa para asegurarte de que se ajustan a tus preferencias.
- Haz clic en Publicar para guardar tu configuración.
Método 5: Cambia el color de la fuente utilizando un constructor de páginas (ideal para páginas de aterrizaje)
Las páginas de destino y de ventas se benefician de tener un aspecto distintivo que las diferencie del resto de tu sitio web, lo que puede conducir a mayores conversiones. Para ello, te recomendamos que utilices SeedProd, un excelente plugin de páginas de destino para WordPress con un constructor de arrastrar y soltar fácil de usar.
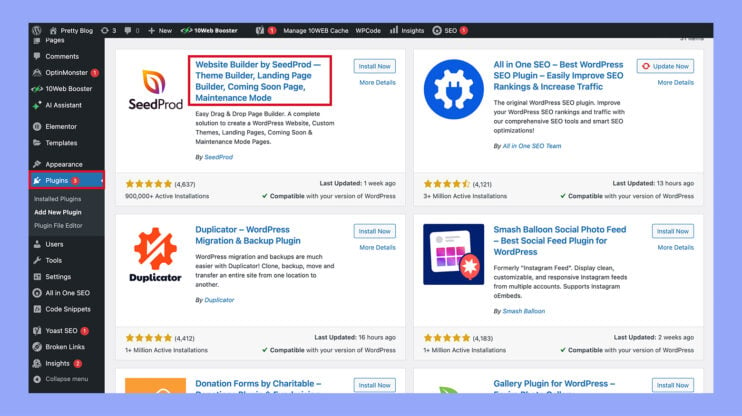
- Primero, instala y activa el plugin SeedProd. Puedes seguir nuestro Guía paso a paso para instalar un plugin de WordPress para más detalles. Ten en cuenta que, aunque SeedProd ofrece una versión gratuita que te permite crear páginas personalizadas, utilizaremos SeedProd Pro por sus funciones y plantillas adicionales.

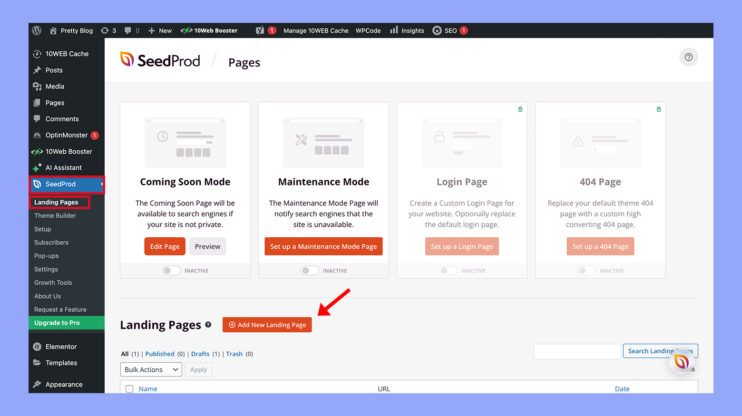
- Navega hasta SeedProd > Páginas de destino y haz clic en el botón Añadir nueva página de destino .

- SeedProd ofrece más de 300 plantillas profesionales. Selecciona la plantilla que te guste y haz clic en el botón Marca para seleccionarla.
- SeedProd te pedirá que escribas la URL de tu página de destino.
- Accederás a la interfaz del constructor de páginas SeedProd. A la izquierda, encontrarás un menú con varios bloques que puedes añadir a tu página, como botones, imágenes, temporizadores de cuenta atrás y botones para compartir en redes sociales. Arrastra y suelta estos bloques en tu diseño.
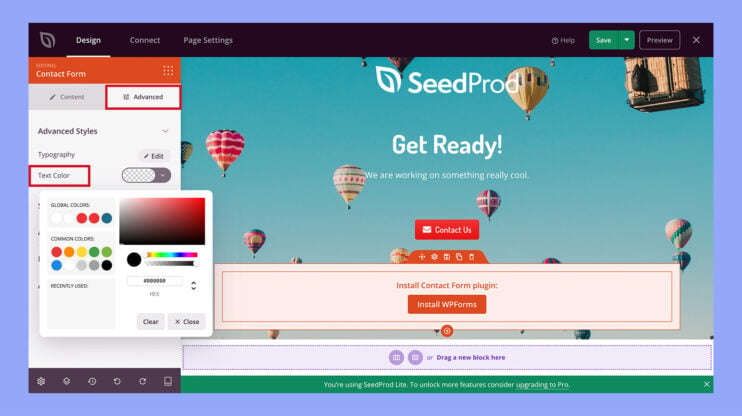
- Para cambiar el color del texto, haz clic en cualquier bloque que incluya texto. En el menú de la izquierda, ve a la opción Avanzado y haz clic en Color. Here, you can select a new color from the palette or enter a specific hex code.

- Después de personalizar el color del texto y hacer otros ajustes, haz clic en el botón Guardar y elige Publicar para activar tu página.
Con estos pasos, tu nueva página de destino estará activa en tu sitio, con los colores de texto personalizados que hayas establecido, diseñada para atraer y convertir a los visitantes de forma eficaz.
Si eres un 10Web usuario, puedes cambiar sin esfuerzo el color de la fuente utilizando el Constructor 10Web. Sólo tienes que seleccionar el texto y ajustar el color mediante las cómodas herramientas del editor de arrastrar y soltar.
Conclusión
En conclusión, saber cómo cambiar los colores de las fuentes en WordPress es una habilidad importante que puede hacer que tu sitio web tenga mejor aspecto y sea más fácil de usar. Este artículo te ha mostrado diferentes formas de hacerlo, como utilizar el editor de bloques, el personalizador de temas, el editor clásico, el código CSS o constructores de páginas como SeedProd. Cambiando los colores de tus fuentes, puedes hacer que tu sitio web se adapte a tu marca, sea más fácil de leer y más interesante para los visitantes. Es importante recordar que los colores que elijas pueden cambiar la impresión que la gente tiene de tu sitio web. Tómate tu tiempo para probar distintas combinaciones de colores y asegúrate siempre de que el texto sea fácil de leer. Con estos consejos y trucos, podrás crear un bonito sitio web de WordPress que capte la atención de la gente y les haga querer volver a por más.