Mantener una presencia online dinámica pero fiable exige no sólo creatividad, sino también cautela. Como administradores de sitios web, desarrolladores o creadores de contenidos, el reto consiste en aplicar cambios que mejoren la funcionalidad y la experiencia del usuario sin perturbar el entorno en vivo. Un sitio de ensayo de WordPress es la solución.
Esta guía completa está diseñada para explorar qué es un sitio de ensayo de WordPress y cómo crear un sitio de ensayo de WordPress. Al final de este blog, estarás equipado con los conocimientos necesarios para crear y utilizar entornos de ensayo de forma eficaz, garantizando que cada actualización o modificación se integre perfectamente en tu sitio de WordPress sin afectar a la versión en vivo de tu sitio.
¿Qué es un sitio de ensayo de WordPress?
Un sitio de ensayo de WordPress sirve como una réplica completa pero privada de tu sitio web en vivo, funcionando como un entorno seguro en el que puedes realizar diversas modificaciones y pruebas. Esto incluye actualizar temas, plugins o incluso implementar cambios importantes en la versión de WordPress.
La principal ventaja de utilizar un sitio web de prueba es que permite una amplia experimentación y ajustes sin poner en riesgo la integridad o la disponibilidad de tu sitio web en vivo para tu audiencia. Esencialmente, actúa como una capa protectora, asegurando que cualquier actualización pueda ser minuciosamente examinada y perfeccionada antes de ser aplicada al entorno real.
¿Por qué necesitas un sitio de ensayo?
La idea detrás de un entorno de montaje de WordPress se reduce a una palabra: seguridad. El mundo digital es impredecible. A veces, una sola actualización puede desequilibrar tu sitio web: los enlaces pueden romperse, los diseños pueden cambiar y tu sitio puede incluso quedar inactivo. No es exactamente la mejor forma de impresionar a tus visitantes, ¿verdad? Un sitio de prueba actúa como una capa protectora, permitiéndote:
- Prueba a fondo las actualizaciones y los cambios antes de ponerlos en marcha.
- Evita tiempos de inactividad imprevistos y posibles fallos que afecten a la experiencia del usuario.
- Asegúrate de la compatibilidad entre los nuevos plugins o temas y tu sitio existente.
Sitio de ensayo vs sitio de pruebas
Aunque tanto los sitios de ensayo como los de prueba se utilizan para realizar pruebas antes de introducir cambios en el sitio activo, hay una delgada línea que los diferencia. A lugar de la prueba puede ser una configuración más rudimentaria utilizada para desarrollos iniciales o para probar funciones específicas de forma aislada. No es necesariamente una réplica exacta de tu sitio en vivo.
Por otro lado, un sitio de prueba de WordPress es la imagen especular de tu sitio web, alojada en un entorno privado alejado de tu sitio real. Está diseñado para las pruebas finales antes de lanzar las actualizaciones en directo, asegurando que todo funciona perfectamente en un clon de tu sitio real. También puedes publicar los sitios de prueba con un solo clic. Un sitio de pruebas no lo permite.
Cómo crear un sitio de prueba de WordPress
Exploremos cómo puedes crear un entorno de ensayo de WordPress a través de tu proveedor de alojamiento, utilizando un plugin de WordPress o manualmente desde el área de administración de WordPress.
Crea un sitio de ensayo a través de tu proveedor de alojamiento
Crear un sitio de ensayo de WordPress a través de tu proveedor de alojamiento es uno de los métodos más sencillos que existen, sobre todo si tu proveedor de alojamiento ofrece la función de ensayo incorporada. Veamos los pasos para habilitar un sitio de ensayo en 10Web.
Cómo habilitar un sitio de ensayo en 10Web
Los sitios web alojados en 10Web disponen de un entorno de ensayo que puede activarse pulsando un botón. Esta función te permite probar rápidamente nuevos plugins, diseño y contenido, y actualizaciones del núcleo.
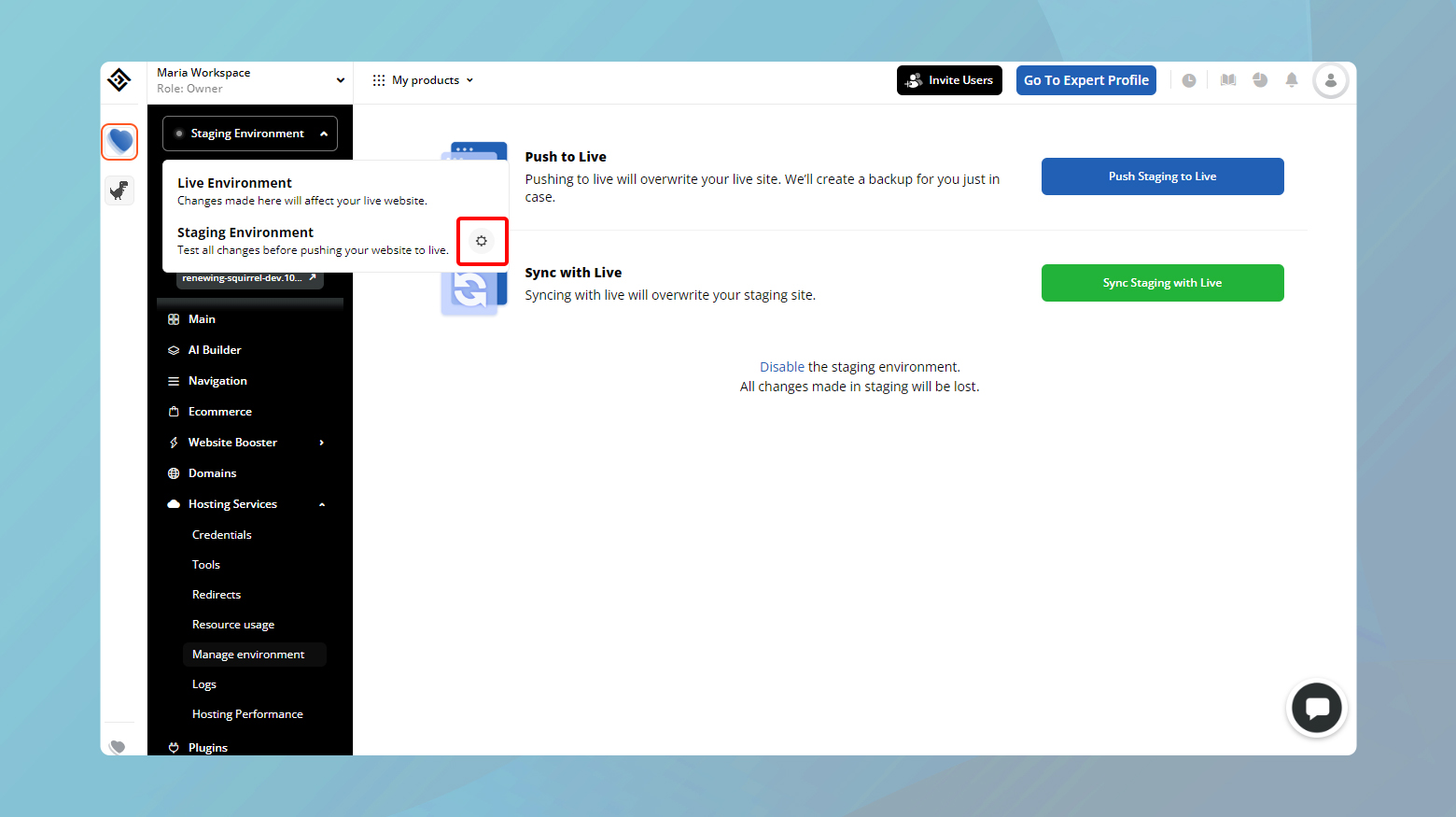
Habilitar el entorno de ensayo de tu sitio activo

- Accede a tu panel de control 10Web.
- Haz clic en el sitio web donde quieras habilitar el entorno de ensayo.
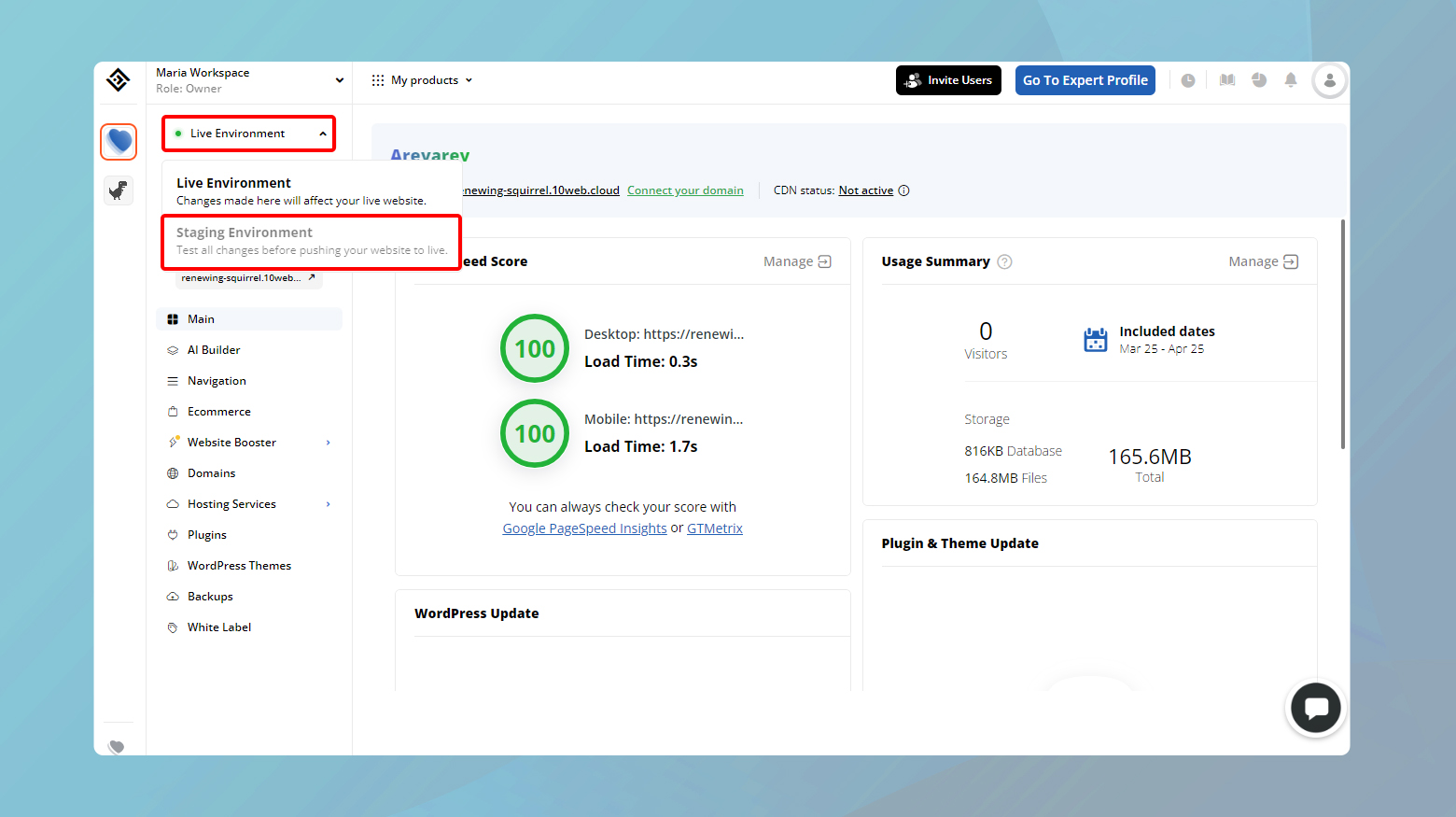
- En la parte superior de la miniatura de tu sitio web, verás un desplegable Entorno vivo.
- Haz clic en el desplegable y elige Entorno de montaje.
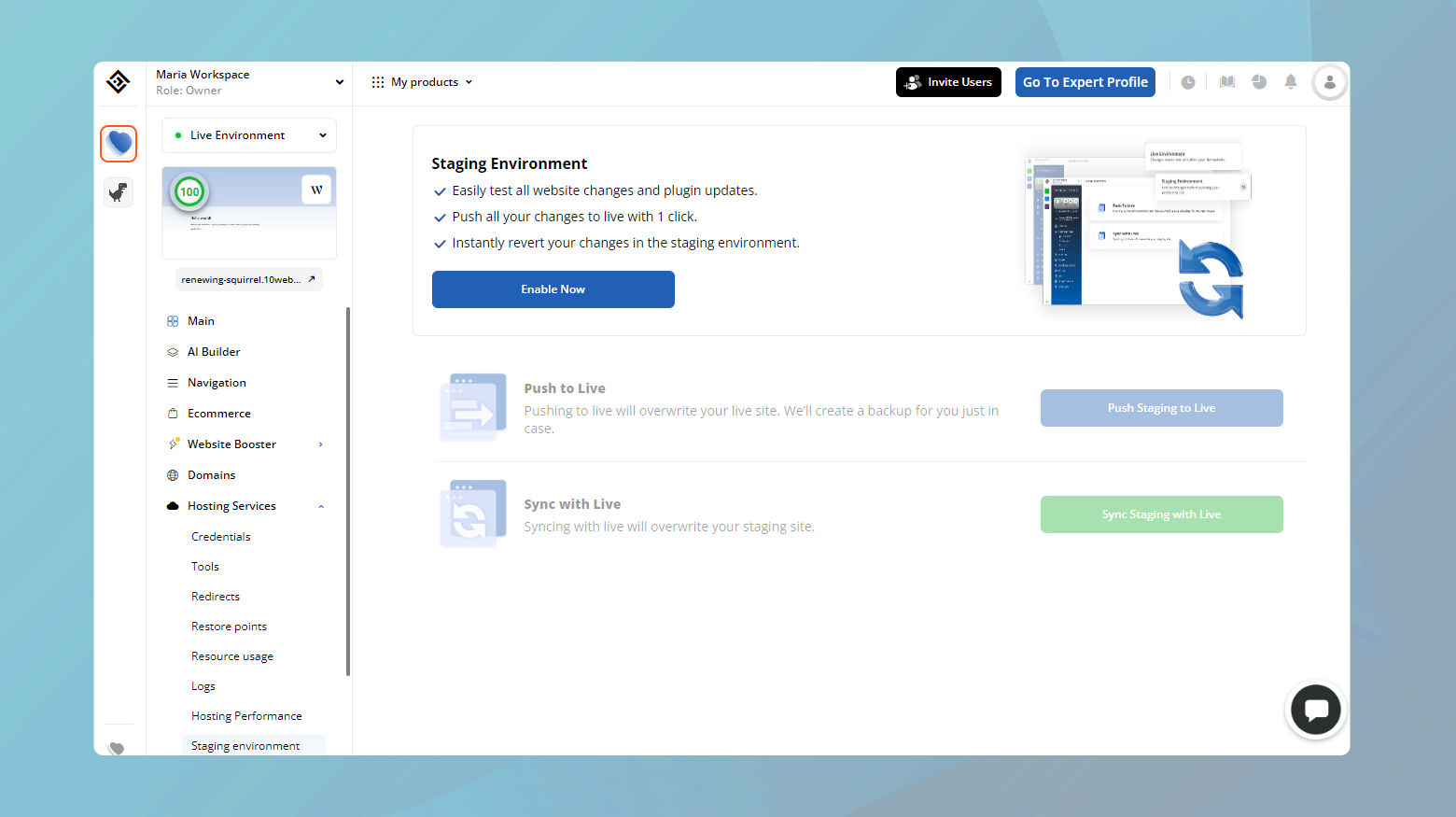
- Pulsa el botón Activar ahora para confirmar la transición al entorno de ensayo.

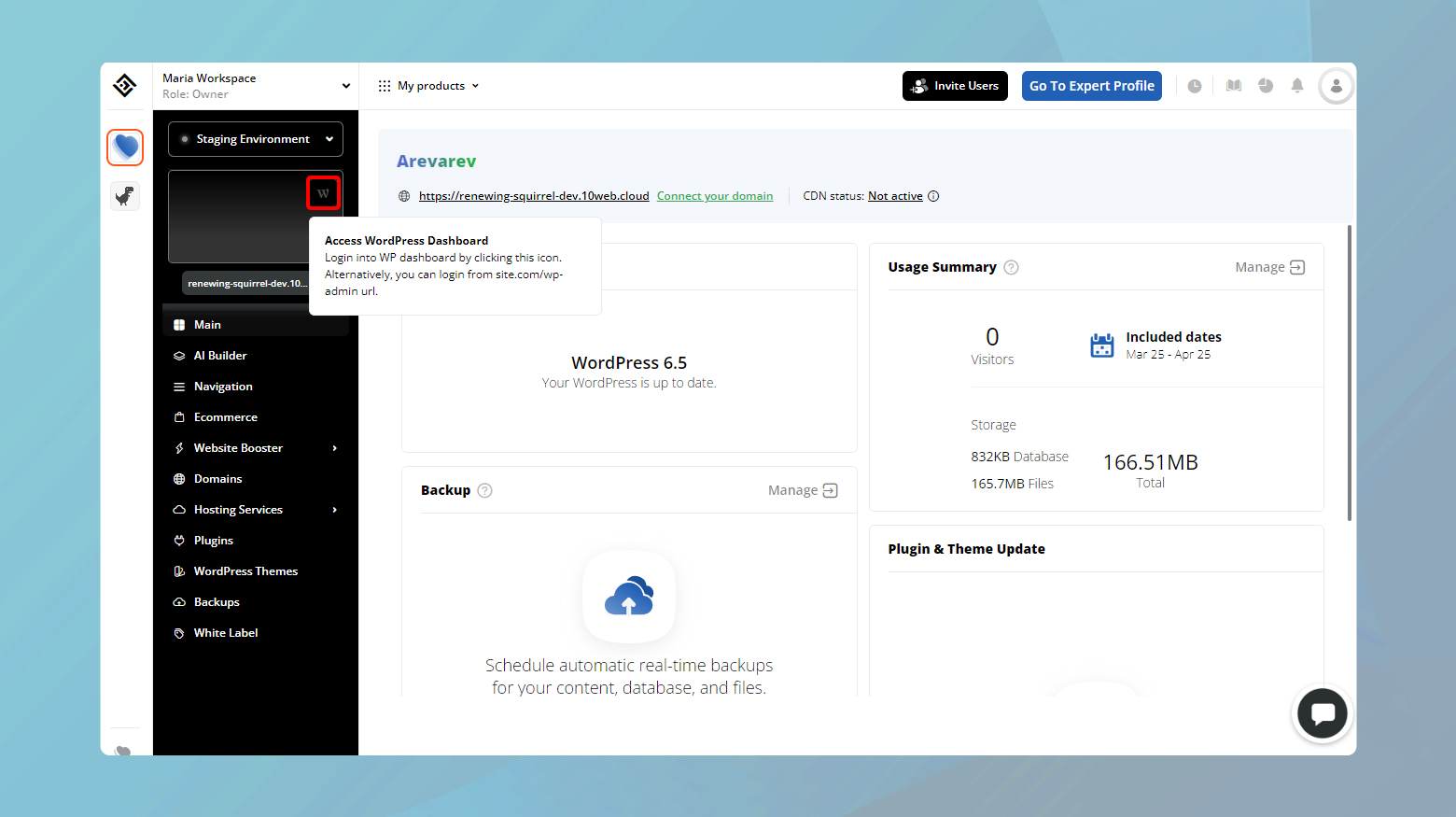
Tu panel de control cambiará de color, indicando que has cambiado al entorno de ensayo. Para ir al backend o panel de WordPress de tu entorno de ensayo, haz clic en el botón W situado en la esquina superior derecha de la miniatura de tu sitio web.

Una vez que hayas terminado con las pruebas, puedes empujar tu puesta en escena a vivo o sincronizar tu puesta en escena con tu sitio web en vivo. Lee la guía completa para saber más sobre cómo gestionar el entorno de ensayo en 10Web.

Utiliza un plugin de WordPress
Los plugins de puesta en escena de WordPress funcionan automatizando el proceso de creación de un clon de tu sitio en vivo, que sirve como entorno de puesta en escena. Este clon incluye todos los elementos de tu sitio: la base de datos de WordPress, los archivos (temas, plugins, medios) y toda la estructura de directorios.
El sitio de ensayo se configura para impedir el acceso público y la indexación en los motores de búsqueda. Esto puede implicar la protección mediante contraseña, la modificación del archivo robots.txt u otros métodos para garantizar que el sitio de ensayo siga siendo privado y no afecte a la clasificación del sitio activo en los motores de búsqueda.
Crear un sitio de puesta en escena en WordPress puede ser un proceso sencillo con las herramientas adecuadas. Entre la miríada de plugins disponibles, WP Stagecoach y WP Staging destacan por su facilidad de uso y su sólida funcionalidad. Vamos a sumergirnos en el proceso paso a paso de creación de un sitio de ensayo utilizando estos dos plugins.
Cómo crear un sitio de prueba de WordPress con WP Stagecoach
WP Stagecoach es un plugin premium que ofrece una forma sencilla de crear un sitio de prueba con sólo unos clics, junto con la comodidad de enviar los cambios al sitio activo.
Paso 1: Instalar WP Stagecoach
- Accede a tu panel de control de WordPress.
- Navega hasta Plugins > Añadir nuevo.
- En la barra de búsqueda, escribe Diligencia WP y pulsa Introduce.
- Encuentra WP Stagecoach en los resultados de la búsqueda, haz clic en Instalar ahoray luego Activar.
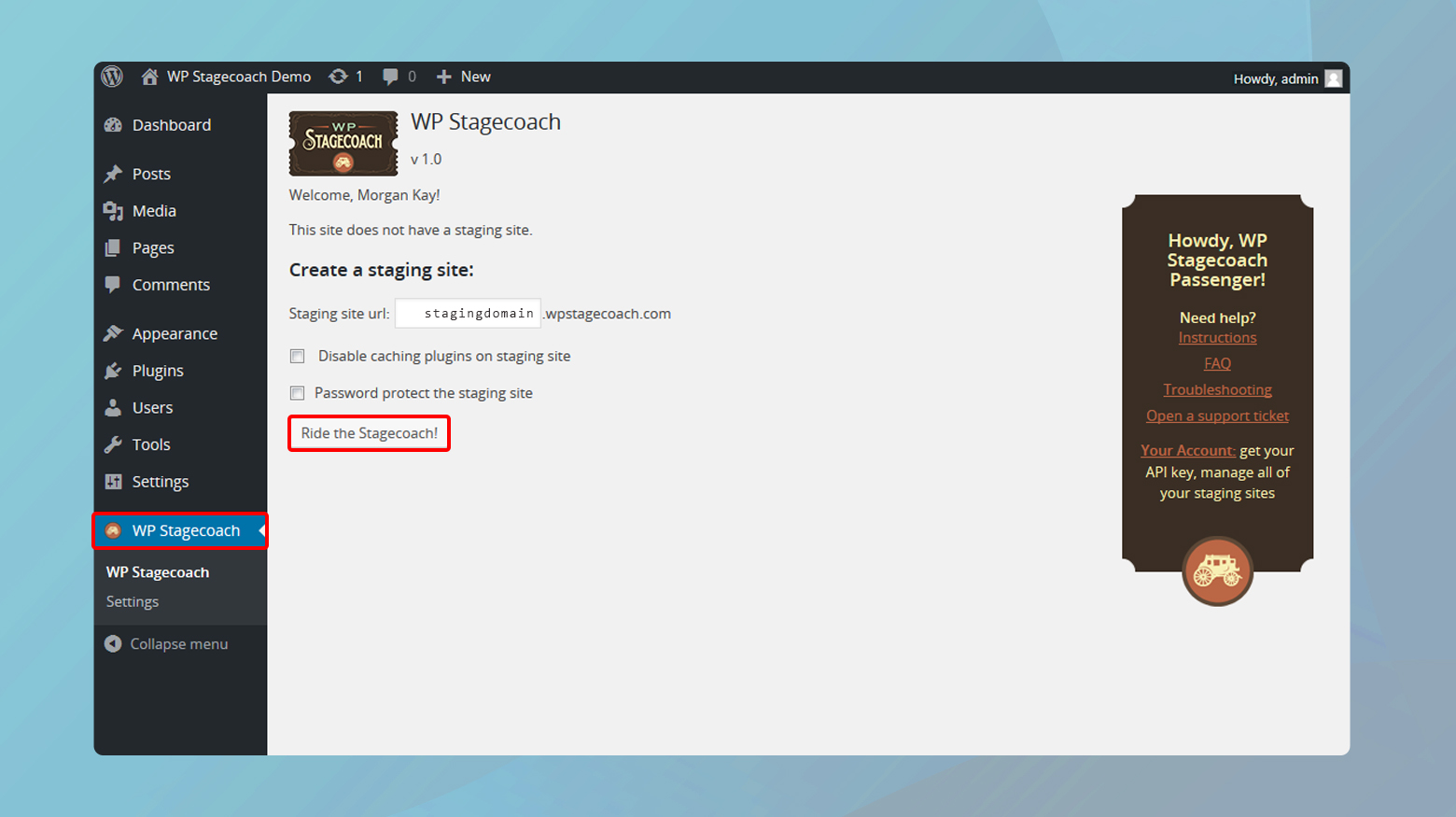
Paso 2: Configura tu sitio de ensayo
- Tras la activación, un nuevo elemento del menú, Diligencia WPaparecerá en tu panel de control. Haz clic en él.
- Se te pedirá que introduzcas tu nombre de usuario y contraseña de WP Stagecoach. Te los proporcionarán cuando te registres en su servicio en el sitio web de WP Stagecoach.
- Una vez iniciada la sesión, se te da la opción de nombrar tu sitio de ensayo. Este nombre se utilizará como subdominio (por ejemplo, mystagingsite.wpstagecoach.com), así que elige algo único pero identificable.
Paso 3: Crear el sitio de ensayo
- Después de dar un nombre a tu punto de parada, haz clic en el botón Sube a la diligencia para iniciar el proceso de creación.
- El proceso puede durar varios minutos, dependiendo del tamaño de tu sitio web. WP Stagecoach copiará los archivos y la base de datos de tu sitio al entorno de ensayo.
- Una vez completado el proceso, WP Stagecoach te proporcionará un enlace a tu sitio de ensayo y las credenciales de inicio de sesión.

Utiliza el enlace proporcionado para acceder a tu sitio de ensayo. Es una réplica completa de tu sitio en vivo, donde puedes probar actualizaciones, nuevos plugins, temas o cualquier cambio que desees hacer.
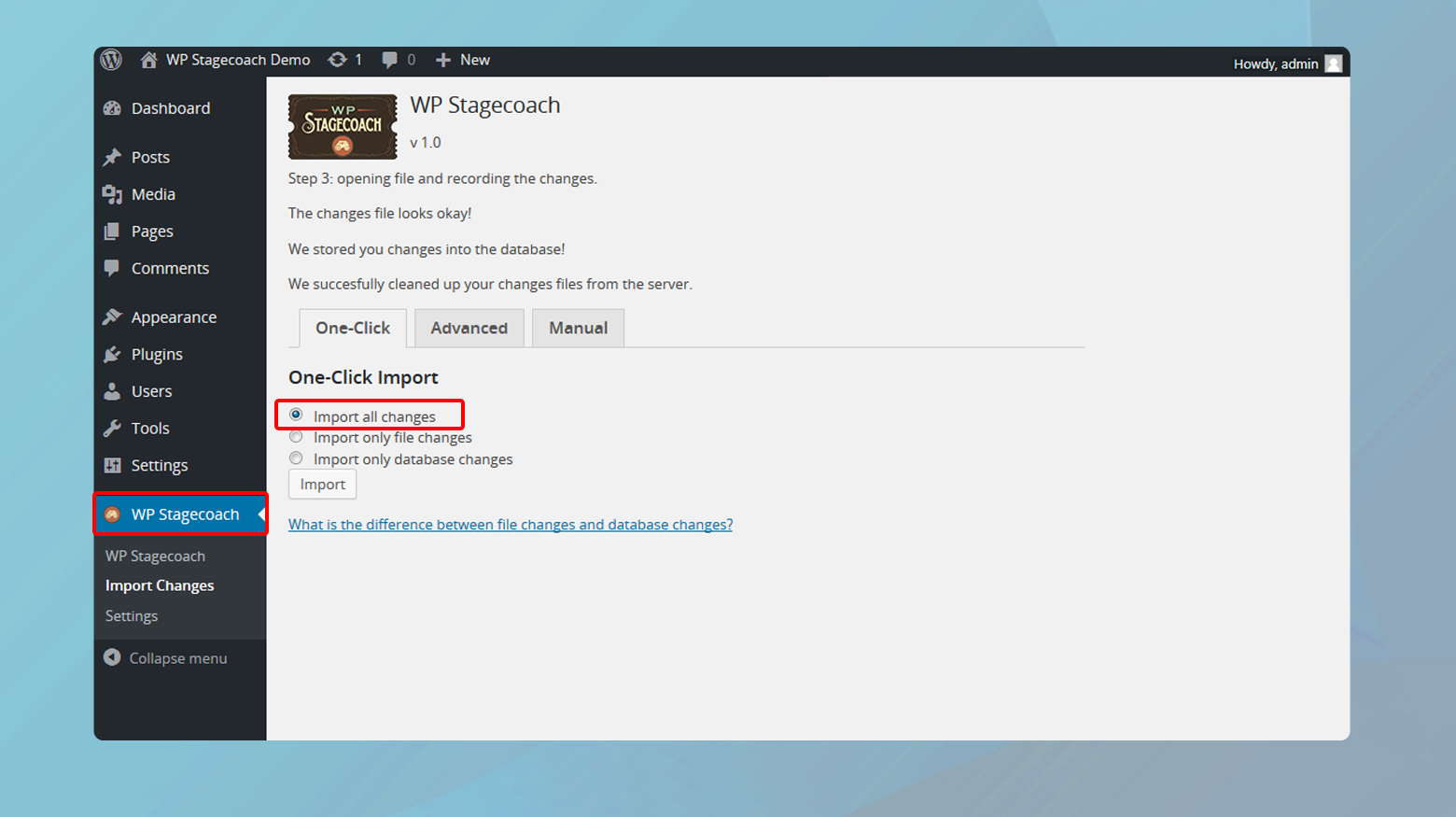
Paso 4: Empujar los cambios al directo
- Una vez que estés satisfecho con los cambios en tu sitio de ensayo, navega hasta el menú WP Stagecoach en el panel de control de tu sitio de ensayo.
- Haz clic en Importar cambios al sitio activo. You’ll be given the option to review the changes before they’re pushed.
- Después de revisar, confirma la acción, y WP Stagecoach actualizará tu sitio en vivo con los cambios de tu sitio de ensayo.

Cómo crear un sitio de ensayo de WordPress con WP Staging
WP Staging es un popular plugin gratuito que ofrece una forma sencilla de clonar tu sitio de WordPress con fines de puesta en escena, con una opción premium disponible para funciones adicionales como enviar cambios al sitio activo.
Paso 1
Instala el complemento del mismo modo que se describe en la sección anterior.
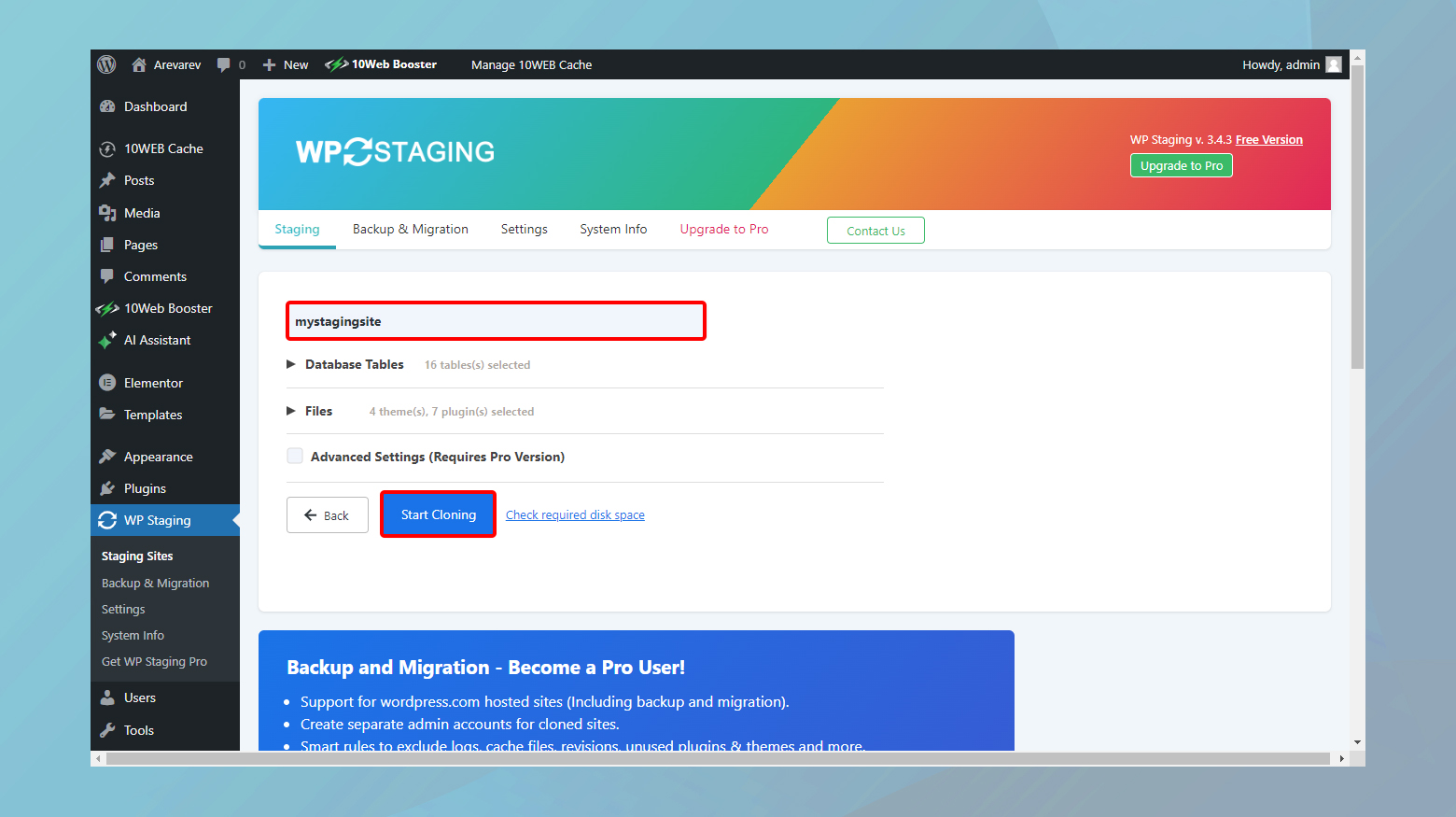
Paso 2: Crear tu sitio de ensayo
- Tras la activación, WP Staging añade un nuevo elemento de menú a tu panel de control. Haz clic en Puesta en escena WP > Sitios / Inicio.
- Haz clic en el botón Crear nuevo sitio de ensayo botón. Se te pedirá que nombres tu sitio de ensayo.
- Tras asignar un nombre a tu sitio de ensayo, selecciona las tablas y directorios de la base de datos que deseas clonar. Para una réplica completa, mantén marcadas todas las opciones.
- Haz clic en Iniciar clonación. The cloning process might take a few minutes.


Una vez completada la clonación, WP Staging proporciona un enlace a tu sitio de ensayo. Haz clic en él para iniciar sesión con tus credenciales habituales de WordPress y empezar a hacer pruebas o cambios.
Paso 3: Enviar los cambios a tu sitio activo (Función Premium)

- Para introducir cambios en tu sitio en vivo, necesitarás la versión premium de WP Staging.
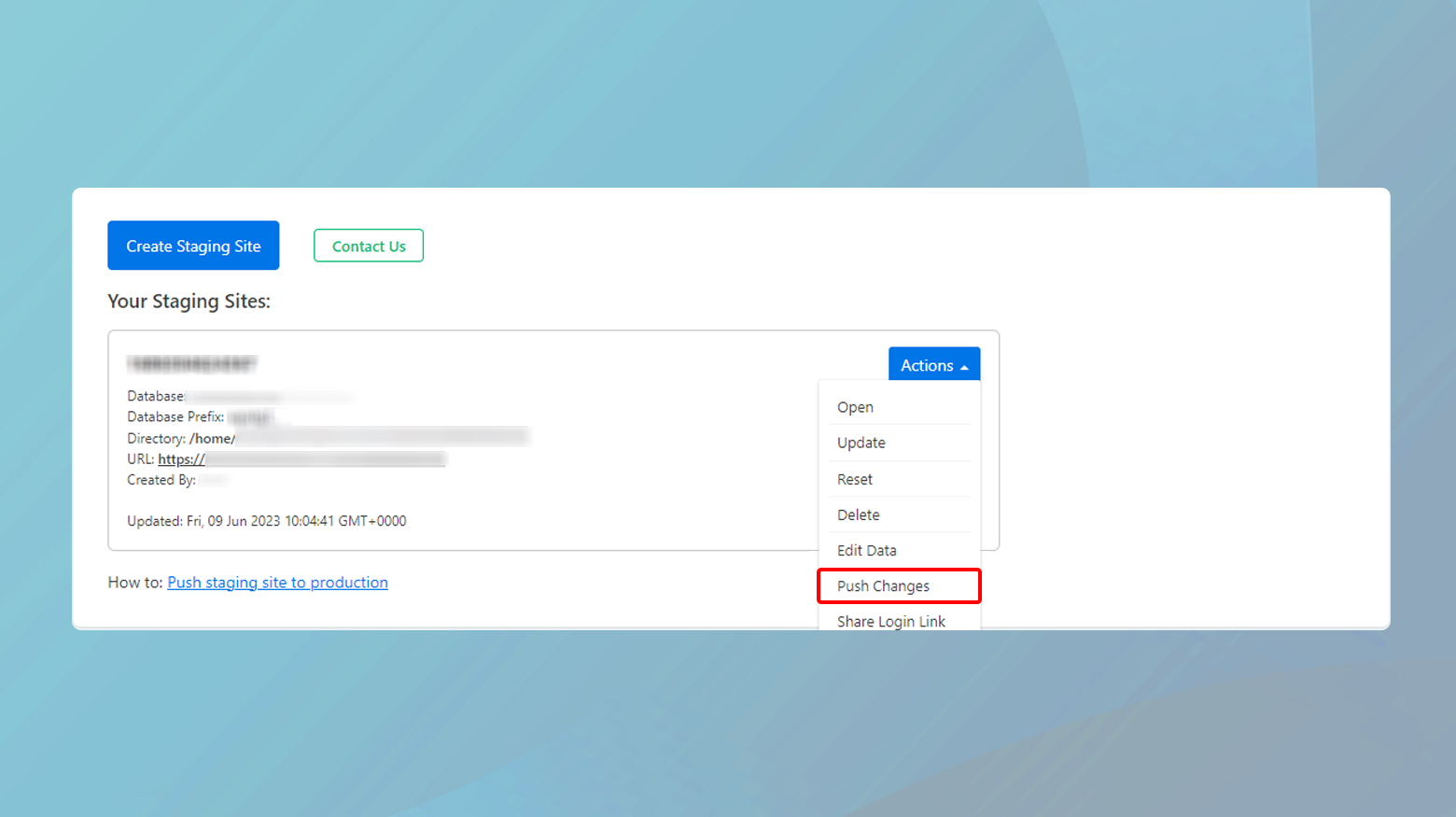
- Navega a Puesta en Escena WP > Empujar cambios en el panel de control de tu sitio de ensayo.
- Selecciona los cambios o archivos que deseas transferir al sitio activo.
- Haz clic en Empezar a empujar. Review the changes, then finalize the push.
Utilizando WP Stagecoach o WP Staging, los usuarios de WordPress pueden gestionar y probar eficazmente las actualizaciones del sitio web en un entorno de pruebas antes de ponerlo en marcha, minimizando los riesgos y garantizando una experiencia de usuario sin problemas.
Crear manualmente un sitio de ensayo en WordPress
Crear un sitio de ensayo manualmente en WordPress ofrece el máximo control y personalización para fines de prueba y desarrollo. Esta guía detallada te guiará a través de cada paso del proceso, asegurándote de que puedes configurar con éxito un entorno de ensayo que refleje tu sitio activo.
Crea un subdominio para tu sitio de ensayo
- Accede a tu cuenta de alojamiento web y navega hasta el panel de control proporcionado por tu proveedor de alojamiento.
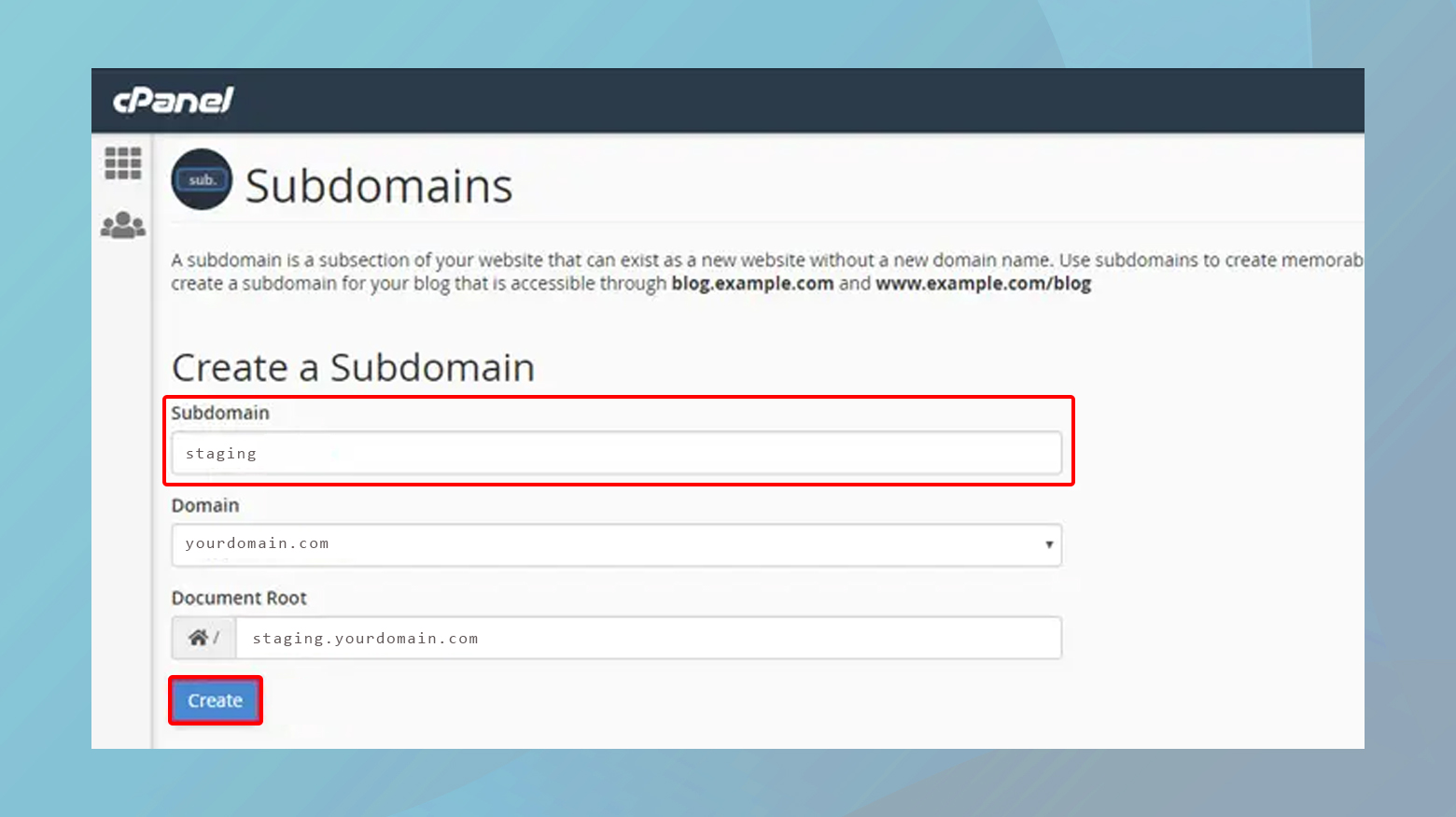
- Busca una sección llamada Dominios o Subdominios. Normalmente se encuentra en el panel de control de cPanel o en una interfaz similar.
- Introduce el prefijo del subdominio que desees, como staging, y selecciona el dominio al que se adjuntará. Esto creará una URL como `staging.tuweb.com`.
- Una vez creado, tu servicio de alojamiento confirmará que el subdominio está activo. Este proceso suele durar sólo unos minutos.

Instala WordPress en el subdominio
- Muchos alojamientos ofrecen la posibilidad de instalar WordPress con un solo clic a través de su panel de control. Busca esta opción, que puede estar en Sitio web o WordPress.
- Elige el subdominio que acabas de crear como destino de la instalación.
- Sigue las instrucciones que aparecen en pantalla para instalar WordPress. Tendrás que introducir datos como el nombre del sitio, el nombre de usuario administrador y la contraseña.
- Una vez completada la instalación, recibirás un mensaje de confirmación con un enlace al panel de control de WordPress de tu nuevo sitio de ensayo.
Clona tu sitio web en el entorno de ensayo
Clonar archivos mediante FTP

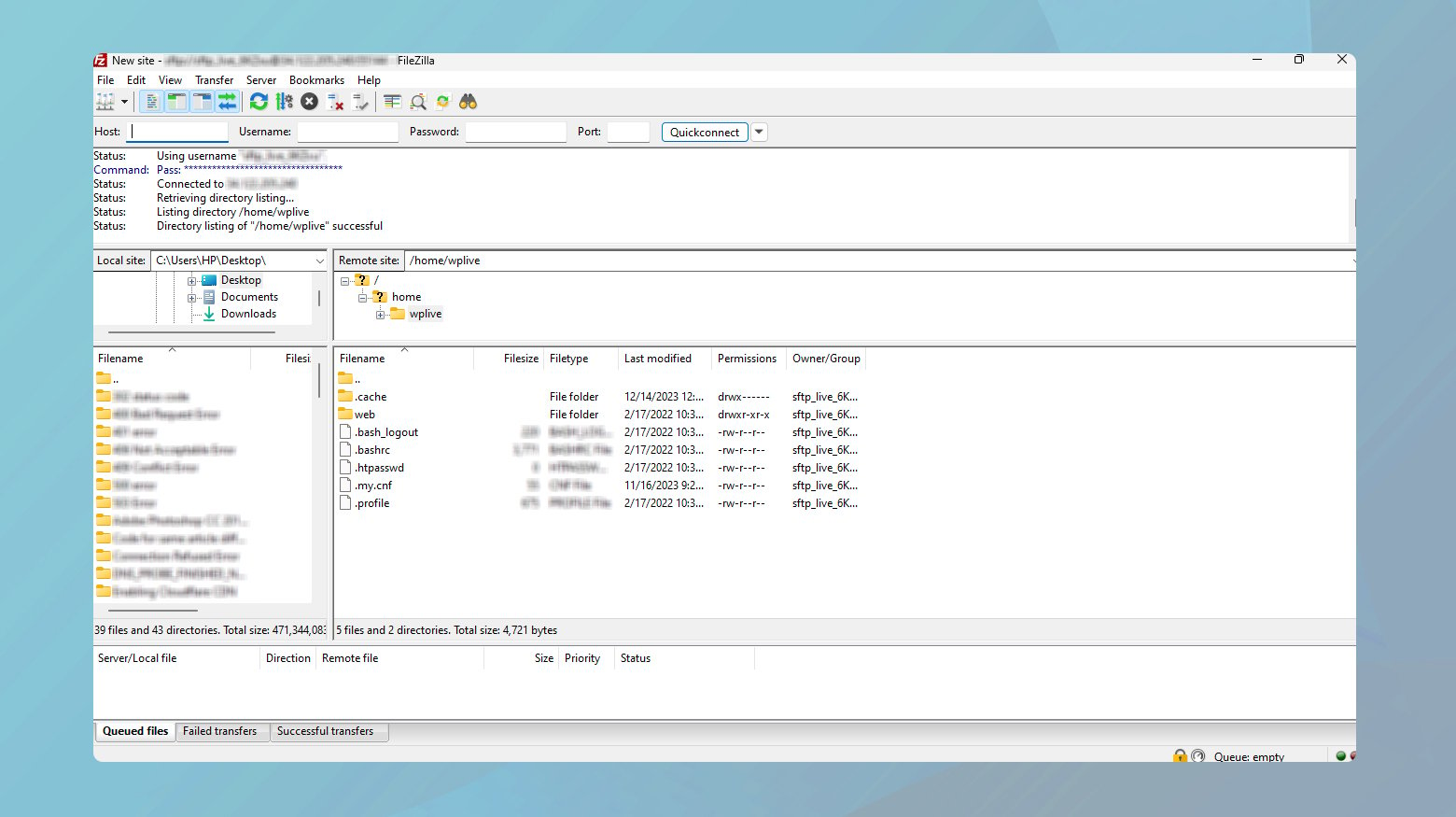
- Utiliza un cliente FTP (como FileZilla) para conectarte a tu sitio activo. Introduce tus credenciales FTP, que están disponibles en el panel de control de tu alojamiento.
- Navega hasta el directorio raíz de tu sitio en vivo, selecciona todos los archivos y descárgalos a tu ordenador.
- Conéctate al servidor FTP de tu sitio de ensayo (puede utilizar las mismas credenciales FTP) y sube los archivos que acabas de descargar al directorio raíz de tu sitio de ensayo.
Clonar base de datos con phpMyAdmin

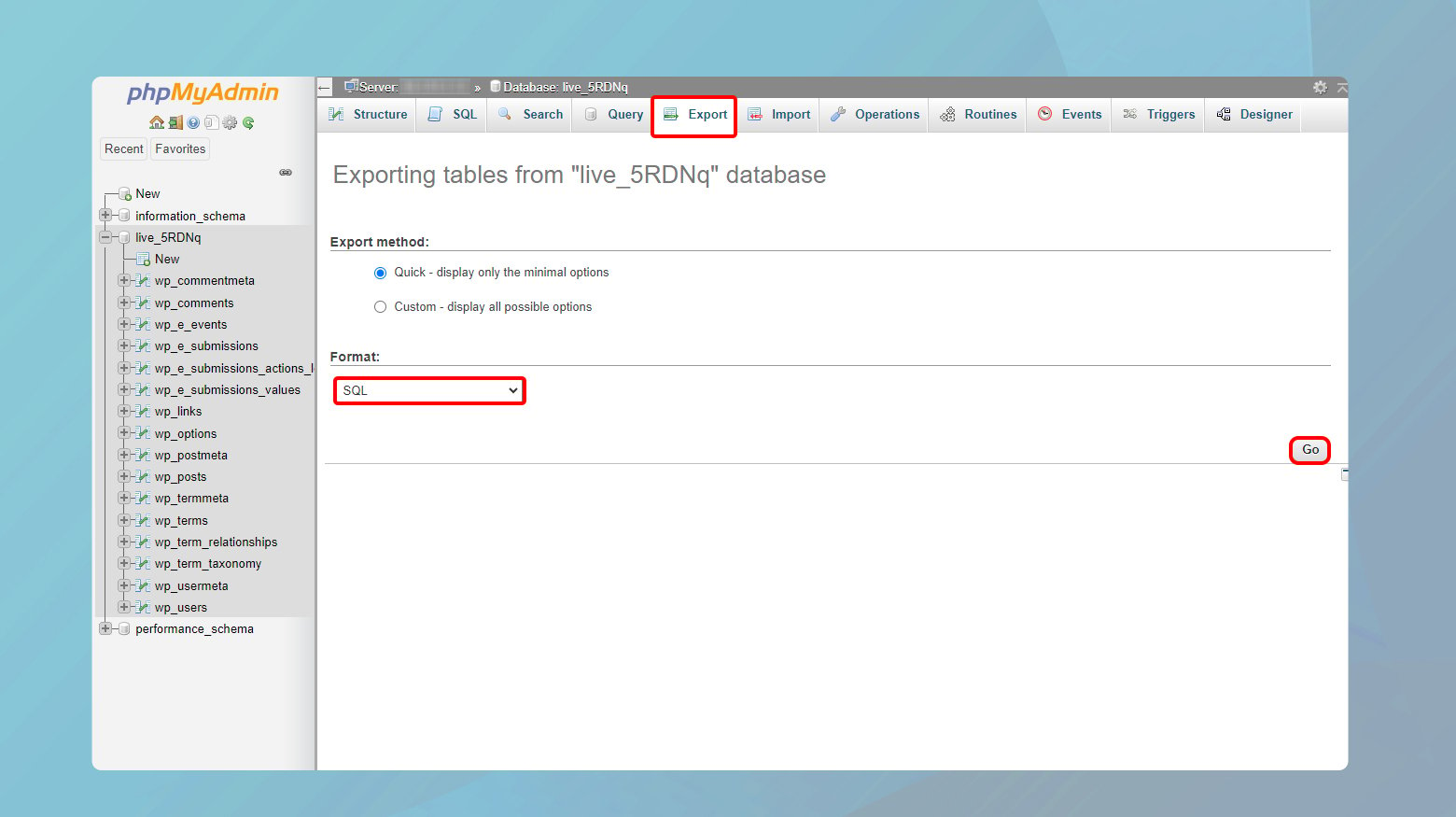
- Accede al panel de control de tu alojamiento y abre phpMyAdmin. Selecciona la base de datos de tu sitio activo y haz clic en la pestaña Exportar. Elige el método de exportación rápida y el formato SQL, y haz clic en Ir para descargar la base de datos.
- En tu panel de control de alojamiento, localiza la sección Bases de datos MySQL y crea una nueva base de datos para tu sitio de ensayo. Anota el nombre de la base de datos, el nombre de usuario y la contraseña.
- Vuelve a phpMyAdmin, selecciona la nueva base de datos que acabas de crear para tu sitio de ensayo y haz clic en la pestaña Importar. Elige el archivo que has exportado de tu sitio activo e inicia el proceso de importación.
Actualiza las URL en la base de datos del sitio de ensayo
- Accede a phpMyAdmin desde el panel de control de tu alojamiento y selecciona la base de datos de tu sitio de ensayo.
- Utiliza la función de consulta SQL para ejecutar una búsqueda y reemplazo de la URL de tu sitio activo por la URL de tu sitio de ensayo. Esto puede hacerse con una consulta como:
- Ejecuta consultas similares en la tabla wp_posts para actualizar las URL de tu contenido.
UPDATE wp_options SET option_value = replace(option_value, 'http://www.yourlivesite.com', 'http://staging.yourlivesite.com') WHERE option_name = 'home' OR option_name = 'siteurl';
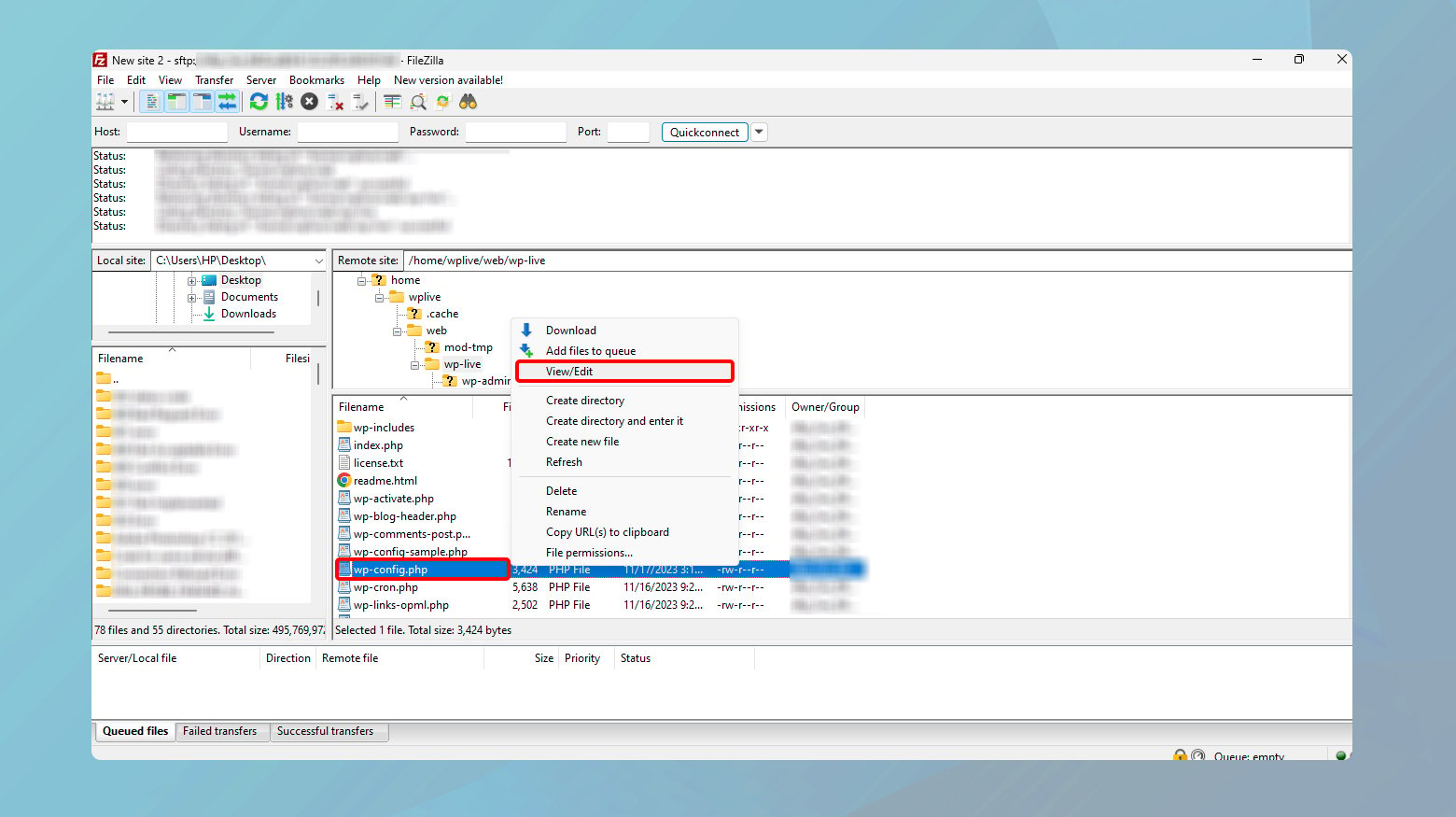
Modifica el archivo wp-config.php

- Utilizando FTP, busca y edita el archivo wp-config.php en tu sitio de ensayo.
- Cambia el nombre de la base de datos, el usuario y la contraseña para que coincidan con la nueva base de datos que creaste para tu sitio de ensayo.
Prueba y desarrolla en tu sitio de ensayo
Utiliza la URL del sitio de ensayo para acceder al panel de administración de WordPress.
Ahora puedes hacer cambios con seguridad, probar actualizaciones y desarrollar nuevas funciones sin afectar a tu sitio activo.
Conclusión
Los sitios de ensayo sirven como herramientas esenciales para probar los cambios en el sitio web, asegurando que los sitios en vivo permanezcan ininterrumpidos y funcionales. Ya sea mediante plugins o creación manual, la capacidad de probar en un entorno de ensayo antes de entrar en funcionamiento es crucial para la fiabilidad del sitio web y la experiencia del usuario.
En nuestro blog, hemos destacado la importancia de los sitios de ensayo de WordPress para un desarrollo y actualizaciones web seguros. Hemos explicado cómo crear entornos de ensayo a través de proveedores de alojamiento, plugins de WordPress como WP Stagecoach y WP Staging, y manualmente para quienes necesiten configuraciones personalizadas. Cada método se desglosó en pasos detallados para facilitar su aplicación, tanto para usuarios técnicos como no técnicos.