Un tema de WordPress lo controla todo, desde los esquemas de color y la tipografía hasta los diseños y la ubicación de los widgets. Tanto si quieres establecer una identidad de marca, mejorar la experiencia del usuario o liberar tu potencial creativo, crear tu propio tema te ofrece un control total sobre el aspecto y el funcionamiento de tu sitio. En esta guía sobre cómo crear un tema de WordPress, descubrirás lo esencial para personalizar el aspecto y la funcionalidad de tu sitio web.
PREGUNTAS FRECUENTES
How do I create my own WordPress theme? Para crear tu propio tema de WordPress, empieza por aprender tecnologías web básicas como HTML, CSS y PHP. Configura un entorno de desarrollo local y, a continuación, crea una nueva carpeta de temas en `wp-content/themes` en tu directorio de WordPress. Dentro, necesitarás al menos dos archivos: `style.css` e `index.php`. Utiliza el Codex de WordPress y los recursos para desarrolladores para guiarte en el proceso de añadir funciones y plantillas más complejas. Alternativamente, puedes utilizar un constructor de sitios web de IA como 10Web’s AI Builder, que facilita el proceso a los principiantes.
Is it better to make your own WordPress theme?
How much does it cost to create a custom WordPress theme?
Is it profitable to make a WordPress theme?
How long does it take to create a custom WordPress theme?
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
¿Por qué crear tu propio tema de WordPress?
Crear tu propio tema de WordPress puede ofrecer varias ventajas significativas, especialmente si quieres un sitio web que destaque entre la multitud o que tenga funcionalidades específicas adaptadas a tus necesidades. Antes de aprender a crear un tema de WordPress, veamos algunas razones clave por las que la gente opta por crear temas de WordPress personalizados:
Diseño único
Un tema personalizado te permite crear un diseño único que no está limitado por las restricciones de los temas prefabricados. Esta singularidad puede reforzar la identidad de tu marca y garantizar que tu sitio web no se parezca a innumerables otros.
Rendimiento optimizado
Los temas prediseñados suelen venir con un montón de funciones incorporadas que puede que no necesites, lo que puede ralentizar tu sitio web. Un tema personalizado te permite incluir sólo las funciones que necesitas, aumentando potencialmente la velocidad y eficacia de tu sitio.
Funcionalidad a medida
Con un tema personalizado, puedes integrar funcionalidades específicas que son cruciales para tu negocio directamente en el propio tema, en lugar de depender de plugins. Esto puede mejorar el rendimiento y garantizar una mejor compatibilidad en todo tu sitio web.
Mejor control
Crear tu propio tema te da un control total sobre el código. Esto significa que puedes asegurarte de que se siguen las mejores prácticas de codificación, mantener la calidad del código y realizar actualizaciones o cambios sin depender de un desarrollador de temas externo.
Aprendizaje y desarrollo
Crear un tema de WordPress desde cero puede ser una excelente experiencia de aprendizaje. Te ayuda a comprender cómo funciona WordPress entre bastidores, incluidas sus funciones básicas, la jerarquía de plantillas y mucho más. Este conocimiento puede ser inestimable para posteriores personalizaciones y resolución de problemas.
Seguridad
Los temas personalizados pueden ser más seguros que sus homólogos estándar, porque tienes el control sobre cada aspecto del tema. Si evitas las funciones innecesarias o que no utilizas, reduces el riesgo de vulnerabilidades de seguridad.
Escalabilidad
Un tema personalizado puede diseñarse teniendo en cuenta la escalabilidad, lo que facilita su ampliación a medida que crece tu negocio o tu audiencia. Esto es especialmente importante para los sitios web que esperan aumentar el tráfico o añadir nuevas funciones significativas con el tiempo.
Integración
Si tu sitio necesita integrarse con otros sistemas o aplicaciones (como una API externa, un CRM específico o sistemas propios), se puede diseñar un tema personalizado para facilitar estas integraciones de forma fluida y segura.
Configurar tu entorno
Para empezar esta guía sobre cómo crear un tema de WordPress, necesitarás aprender a configurar un entorno de desarrollo local. Esta configuración te permite ejecutar WordPress en tu ordenador, lo que facilita el desarrollo y la prueba de tu tema sin afectar a un sitio web activo. Aquí tienes una guía paso a paso para empezar:
1. Instala un entorno de servidor local
Para Windows o macOS: XAMPP
- Visita el sitio web de los Amigos de Apache y descarga XAMPP para tu sistema operativo (Windows o macOS). XAMPP incluye PHP, Apache y MySQL, que son esenciales para ejecutar un sitio WordPress.
- Ejecuta el instalador y sigue las instrucciones en pantalla. Elige los componentes que necesites (Apache, MySQL, PHP, phpMyAdmin). Puedes omitir otros componentes como FileZilla, Mercury o Tomcat si no piensas utilizarlos.
- Abre el Panel de Control de XAMPP e inicia Apache y MySQL. Asegúrate de que ambos servicios se están ejecutando.
Para macOS: MAMP
- Ve al sitio web de MAMP y descarga la versión gratuita de MAMP.
- Haz doble clic en el archivo descargado y sigue las instrucciones de instalación.
- Inicia MAMP. Establece los puertos para Apache y MySQL en los valores predeterminados (Apache: 8888, MySQL: 8889) para evitar conflictos con otras aplicaciones. Inicia los servidores.
2. Instala WordPress
- Ve a WordPress.org y descarga la última versión de WordPress.
- Colocar WordPress en XAMPP o MAMP: Para XAMPP: Extrae el archivo .zip de WordPress y cambia el nombre de la carpeta resultante por algo significativo relacionado con tu proyecto. Coloca esta carpeta en `C:\xampp\htdocs\` (Windows) o `/Aplicaciones/XAMPP/htdocs/` (macOS). Para MAMP: Extrae y cambia el nombre de la carpeta de WordPress, luego muévela a `/Applications/MAMP/htdocs/`.
- Crear una Base de datos: Para XAMPP: Abre tu navegador y ve a `http://localhost/phpmyadmin/`. Crea una nueva base de datos para tu instalación de WordPress. Para MAMP: Ve a `http://localhost:8888/phpMyAdmin/` y crea una nueva base de datos.
- Navega hasta `http://localhost/your-project-folder/` en tu navegador web. Sigue las instrucciones de instalación de WordPress e introduce los datos de la base de datos que creaste anteriormente.
3. Crea una nueva carpeta de temas
- Ve al directorio de tu instalación de WordPress en `htdocs`, y luego a `wp-content/themes/`.
- Crea un nuevo directorio para tu tema, por ejemplo, `mytheme`.
Ahora, tu entorno está configurado, y puedes empezar a añadir tus archivos esenciales y seguir desarrollando tu tema.
Cómo crear un tema para WordPress
Crear un tema personalizado de WordPress implica comprender varios conceptos básicos, como la jerarquía de plantillas, cómo estructurar tus archivos y cómo añadir funcionalidad y estilo. Esta completa guía te guiará por los pasos para crear un tema de WordPress, desde la configuración de los archivos esenciales hasta la implementación de funciones avanzadas y estrategias de estilo.
Paso 1: Crea los archivos esenciales del tema
Tu siguiente paso es crear los archivos esenciales para tu tema. A continuación encontrarás una guía que te ayudará a crear esos archivos para un tema básico de WordPress: `index.php`, `style.css` y `functions.php`. Dentro de tu directorio recién creado, crearás tres archivos cruciales:
`index.php`: El archivo de plantilla principal que dicta lo que el tema muestra en el front-end. Incluye el bucle de WordPress para mostrar las entradas dinámicamente:
?php get_header(); ?> <div id="content"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; endif; ?> </div> <?php get_footer(); ?>
estilo.css: Esta es la hoja de estilos principal que afecta a la apariencia de tu tema. Comienza con un bloque de cabecera que define los detalles esenciales del tema:
/* Theme Name: My Theme Theme URI: http://example.com/my-theme Author: Your Name Author URI: http://example.com Description: A description of your theme. Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: mytheme */ body { font-family: Arial, sans-serif; }
Funciones.php: Se utiliza para definir funciones, ganchos y otros fragmentos de PHP que añaden funcionalidad a tu tema:
<?php function mytheme_enqueue_styles() { wp_enqueue_style('main-style', get_stylesheet_uri()); } add_action('wp_enqueue_scripts', 'mytheme_enqueue_styles');
Paso 2: Activa tu tema
Después de crear estos archivos:
- Accede a tu panel de control de WordPress.
- Navega hasta Apariencia > Temas.
- Localiza tu nuevo tema en la lista y haz clic en Activar.
Tu tema básico ya está activo y aparece en el front-end del sitio, listo para seguir desarrollándolo.
Paso 3: Desarrollar plantillas de temas
Comprender la jerarquía de plantillas de WordPress es crucial para ampliar tu tema. Puedes añadir plantillas específicas para distintos tipos de contenido:
- único.php para entradas individuales.
- página.php para cada página.
- Archivo.php para listados de entradas, como categorías o archivos de fechas.
Crea encabezado.php y `footer.php para gestionar los elementos comunes a todas las páginas:
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo('charset'); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <header> <h1><?php bloginfo('name'); ?></h1> <h2><?php bloginfo('description'); ?></h2> </header>
<footer> <p>© <?php echo date('Y'); ?> <?php bloginfo('name'); ?></p> </footer> <?php wp_footer(); ?> </body> </html>
Paso 4: Añadir funciones y características
En `functions.php`, registra los menús de navegación y las áreas de widgets, y pon en cola los estilos y scripts:
function mytheme_register_menus() { register_nav_menus(array( 'header-menu' => __('Header Menu', 'mytheme'), 'footer-menu' => __('Footer Menu', 'mytheme') )); } add_action('init', 'mytheme_register_menus'); function mytheme_widgets_init() { register_sidebar(array( 'name' => __('Sidebar', 'mytheme'), 'id' => 'sidebar-1', 'description' => __('Widgets in this area will be shown on all posts and pages.', 'mytheme'), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>', )); } add_action('widgets_init', 'mytheme_widgets_init');
Paso 5: Estilizar el tema
Analiza estrategias de estructuración de CSS como SMACSS o BEM para un mejor mantenimiento, y asegúrate de que tu tema es responsivo utilizando consultas de medios en tu CSS.
@media only screen and (max-width: 600px) { body { background-color: lightblue; } }
Paso 6: Pruebas y depuración
Una vez que tu tema está activo y con estilo, la siguiente fase crucial es la prueba y depuración. Este paso garantiza que tu tema funcione correctamente en varios dispositivos y navegadores, e identifica cualquier problema potencial en el código.
Probar tu tema en varios dispositivos y navegadores es esencial para garantizar que proporciona una experiencia de usuario coherente, independientemente de cómo accedan los visitantes a tu sitio.
- Pruebas manuales: Abre tu sitio web en diferentes navegadores (como Chrome, Firefox, Safariy Edge) y en varios dispositivos (como teléfonos inteligentes, tabletas y ordenadores de sobremesa) para comprobar si hay incoherencias o errores en el diseño y la funcionalidad.
- Herramientas de prueba de diseño responsive: Utiliza herramientas como Modo Dispositivo de Chrome DevTools para simular tu sitio web en diferentes tamaños y resoluciones de pantalla directamente desde tu navegador.
- Servicios de pruebas entre navegadores: Plataformas como BrowserStack o CrossBrowserTesting te permiten probar tu tema en varios navegadores y sistemas operativos sin tener que instalarlos en tu dispositivo.
- Pruebas en dispositivos reales: Nada puede sustituir a las pruebas en dispositivos reales. Este enfoque proporciona la información más precisa sobre cómo experimentarán tu sitio los usuarios.
Herramientas y plugins para depurar temas de WordPress
La depuración es crucial para identificar y solucionar cualquier problema en tu tema de WordPress. Aquí tienes algunas herramientas y plugins que pueden ayudarte a agilizar este proceso:
Modo de depuración de WordPress
Activa el modo de depuración integrado de WordPress añadiendo las siguientes líneas a tu archivo `wp-config.php`:
define('WP_DEBUG', true); define('WP_DEBUG_LOG', true); define('WP_DEBUG_DISPLAY', false);
Esta configuración registrará todos los errores en un archivo llamado `debug.log` dentro del directorio `wp-content` y evitará que los errores se muestren en tu sitio.
Plugin Monitor de consultas
Monitor de consulta es una herramienta para desarrolladores que proporciona abundante información sobre la página actual. Informa sobre consultas a la base de datos, errores de PHP, ganchos y acciones, bloques del editor de bloques, scripts y hojas de estilo en cola, llamadas a la API HTTP y mucho más. Es especialmente útil para rastrear problemas de rendimiento y localizar consultas que se cargan lentamente.
Plugin Theme Check
El Comprobación de temas es esencial para los desarrolladores que quieran asegurarse de que su tema cumple las últimas normas de revisión de temas de WordPress, ya que realiza pruebas automáticas en tu tema y te avisa de cualquier problema potencial o función obsoleta.
Herramientas para desarrolladores de navegadores
Casi todos los navegadores web modernos incluyen herramientas para desarrolladores. Estas herramientas te permiten inspeccionar HTML y CSS, depurar JavaScript y ver la consola para detectar cualquier error. Utilizar estas herramientas puede ayudarte a comprender cómo se comporta tu tema en distintos navegadores y a solucionar cualquier problema que surja.
Probando a fondo y utilizando eficazmente las herramientas de depuración, puedes mejorar significativamente la estabilidad, el rendimiento y la compatibilidad entre navegadores de tu tema de WordPress. Esto no sólo proporciona una mejor experiencia a tus usuarios, sino que también mejora la calidad general y la capacidad de mantenimiento de tu tema.
Crear un tema con los creadores de IA
Ahora que conoces los pasos manuales de cómo crear un tema de WordPress, vamos a explorar por qué podrías optar por un constructor de IA en su lugar. El constructor de IA utiliza redes neuronales profundas y potentes algoritmos de IA, que pueden agilizar significativamente el proceso de creación de temas. Esta tecnología es especialmente útil para quienes desean minimizar el tiempo dedicado a los detalles técnicos sin dejar de conseguir un sitio web altamente personalizado y funcional.
Veamos cómo puedes crear tu tema de WordPress con 10Web AI Website Builder.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
1. Crea páginas de destino y contenido inicial con el AI Builder
Paso 1: Crea un nuevo sitio web WordPress con 10Web
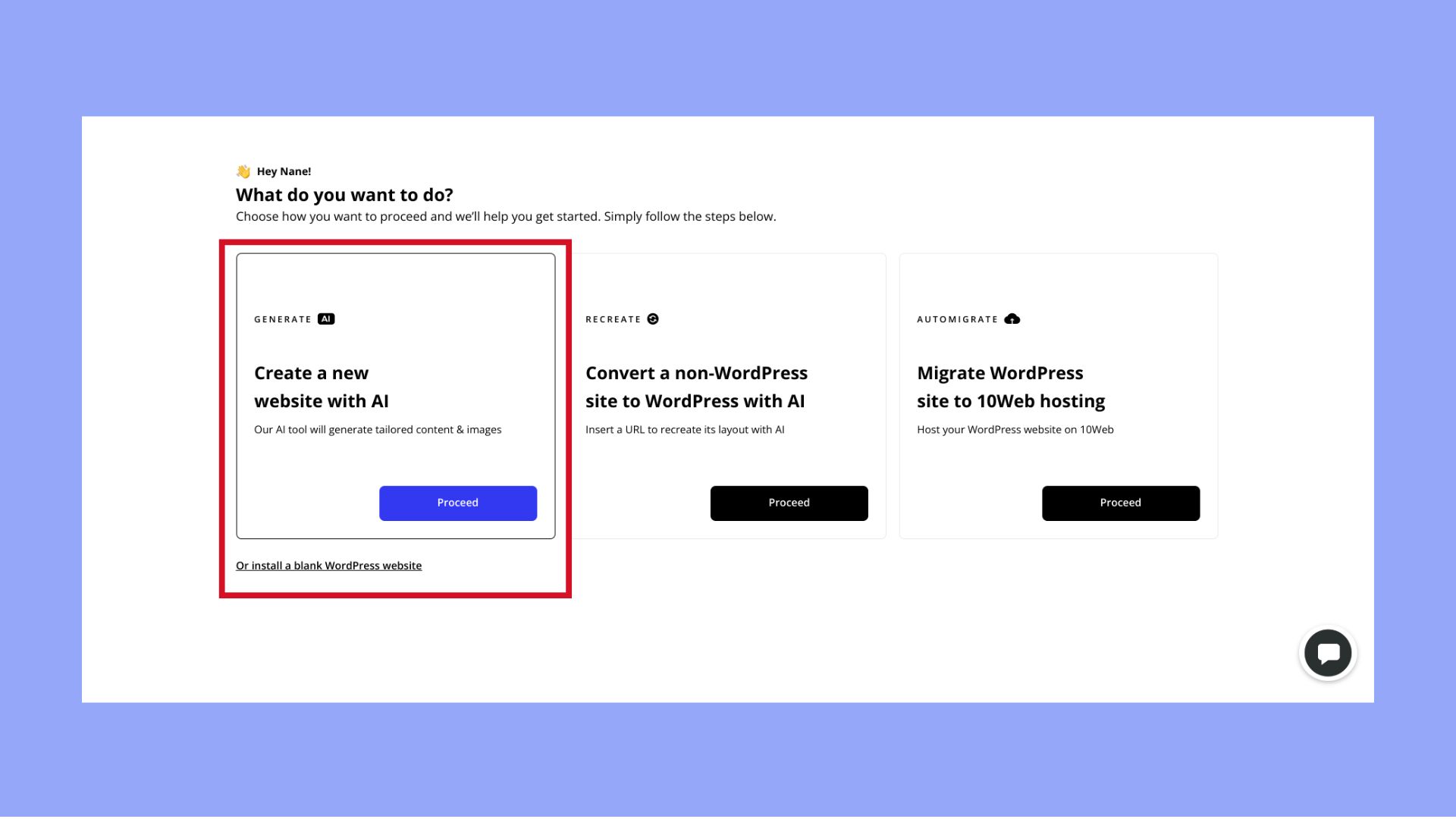
Para crear el contenido inicial que luego podrás personalizar, necesitarás una nueva instalación vacía de WordPress. Si ya tienes una cuenta en 10Web Hosting, ve a tu panel de control y selecciona la opción Crear con IA Constructor.

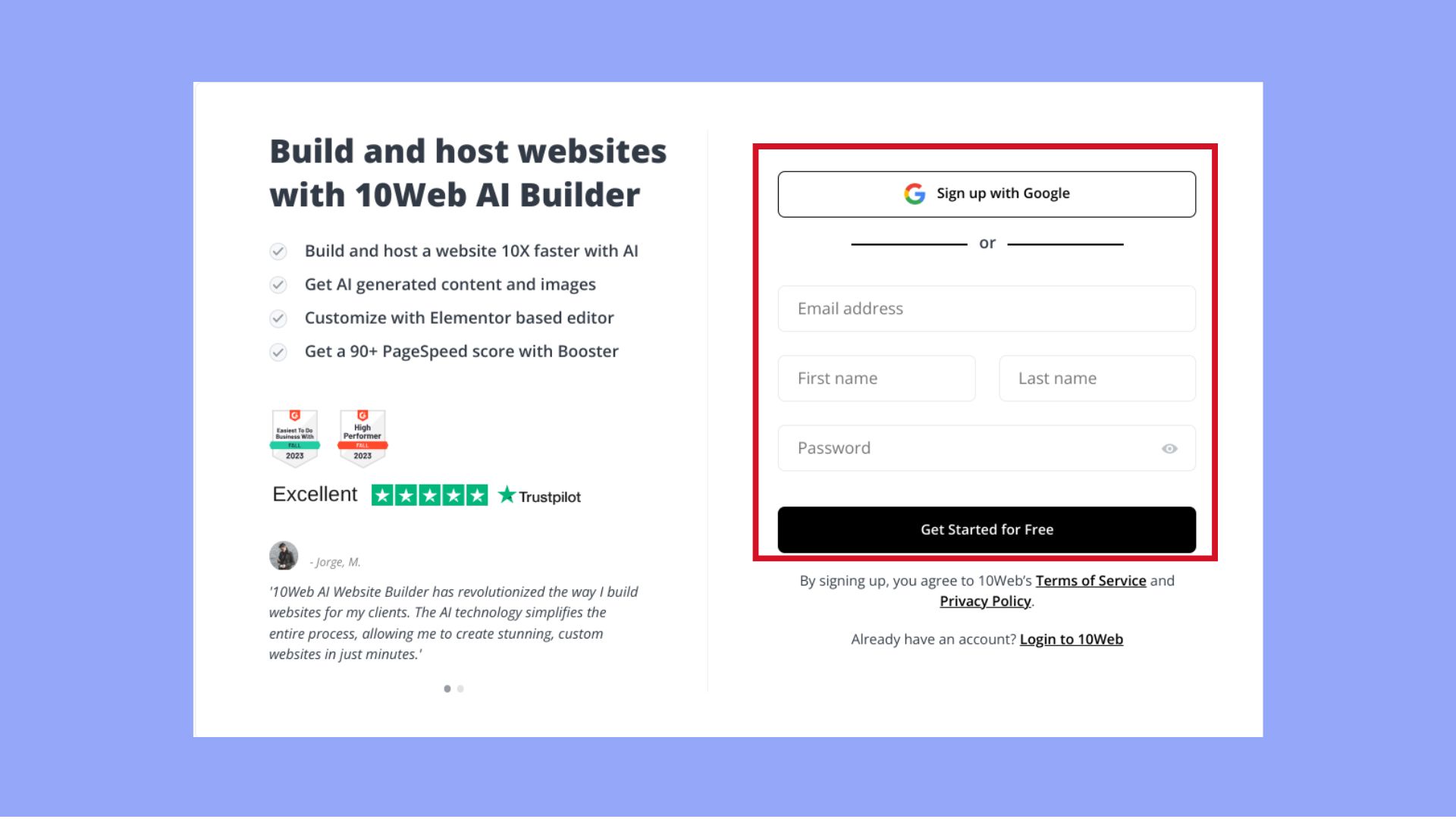
Si no, visita la página de inicio de AI Builder y haz clic en el botón de registro. Crea tu cuenta y selecciona la opción de crear un nuevo sitio web WordPress.

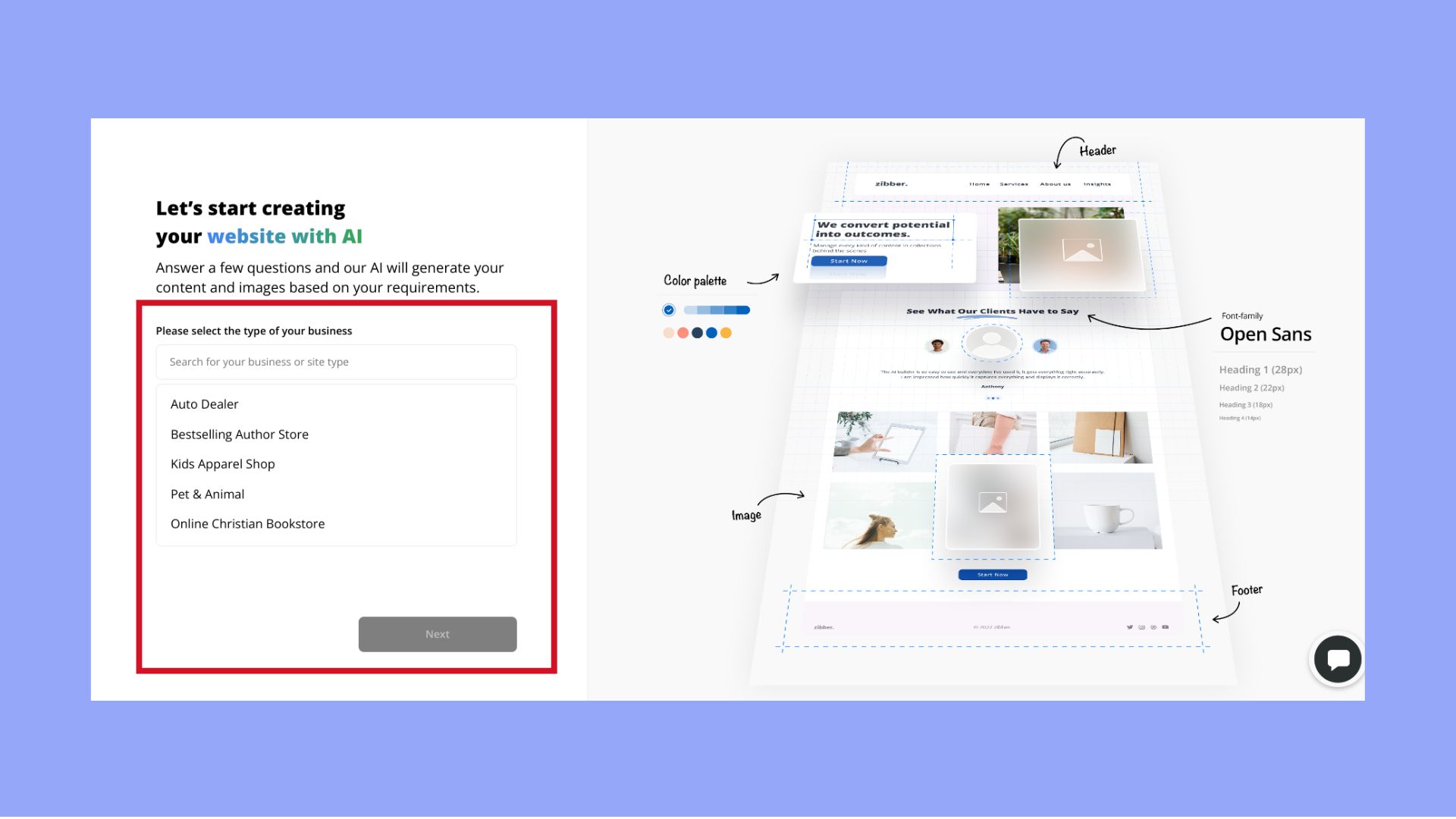
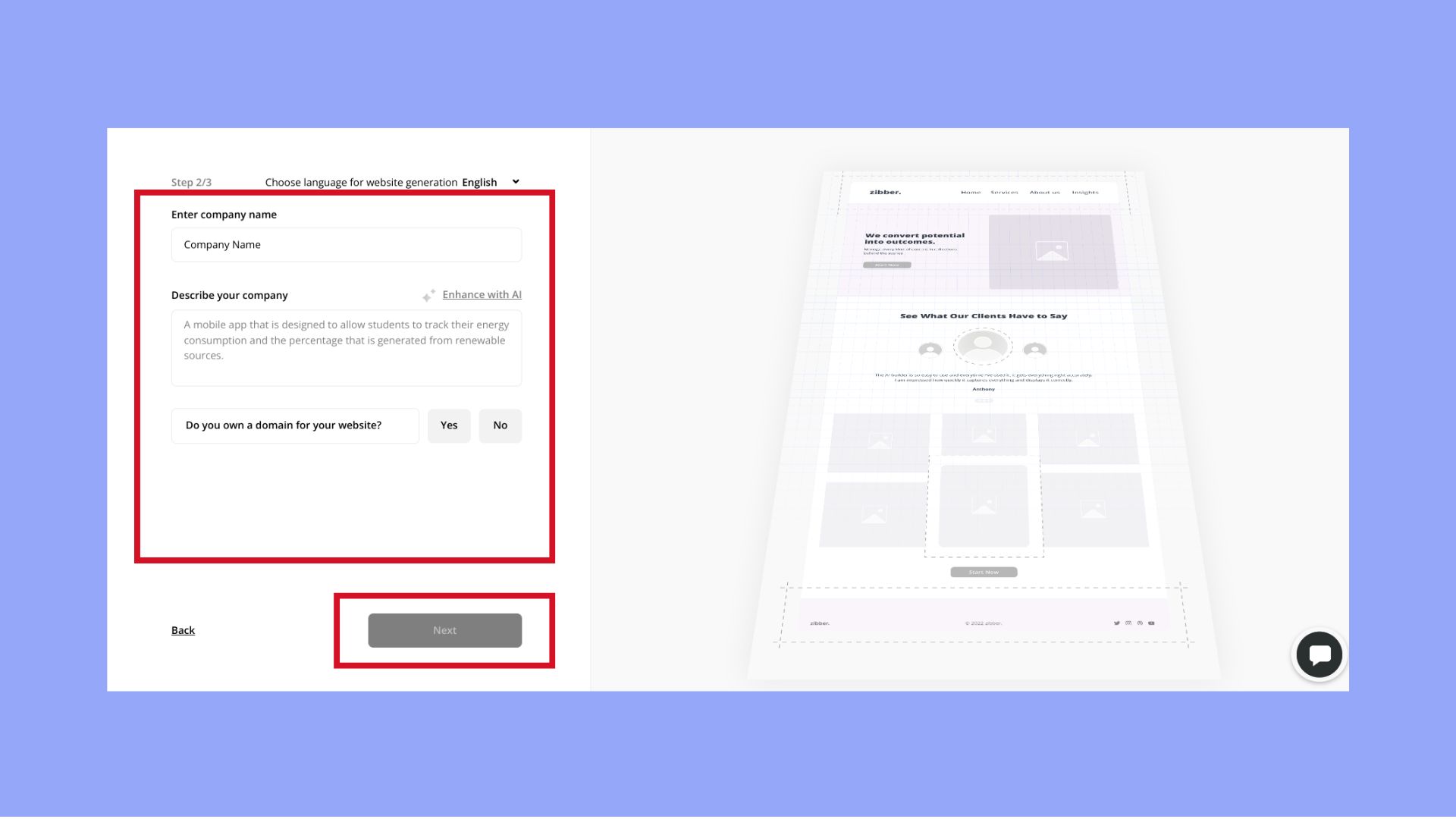
Paso 2: Crear el contenido inicial
Ahora, tienes que rellenar el formulario proporcionado por el AI Builder. El formulario es bastante sencillo. Simplemente hace preguntas sobre tu sitio web y sus requisitos. También se proporcionan ejemplos de respuestas a las preguntas para darte una idea de lo que puedes incluir. Tus respuestas guiarán a AI en la creación de un tema único y personalizado para tu sitio web.


Después de la creación, puedes revisar tu sitio web y hacer ediciones utilizando 10Web AI Builder.
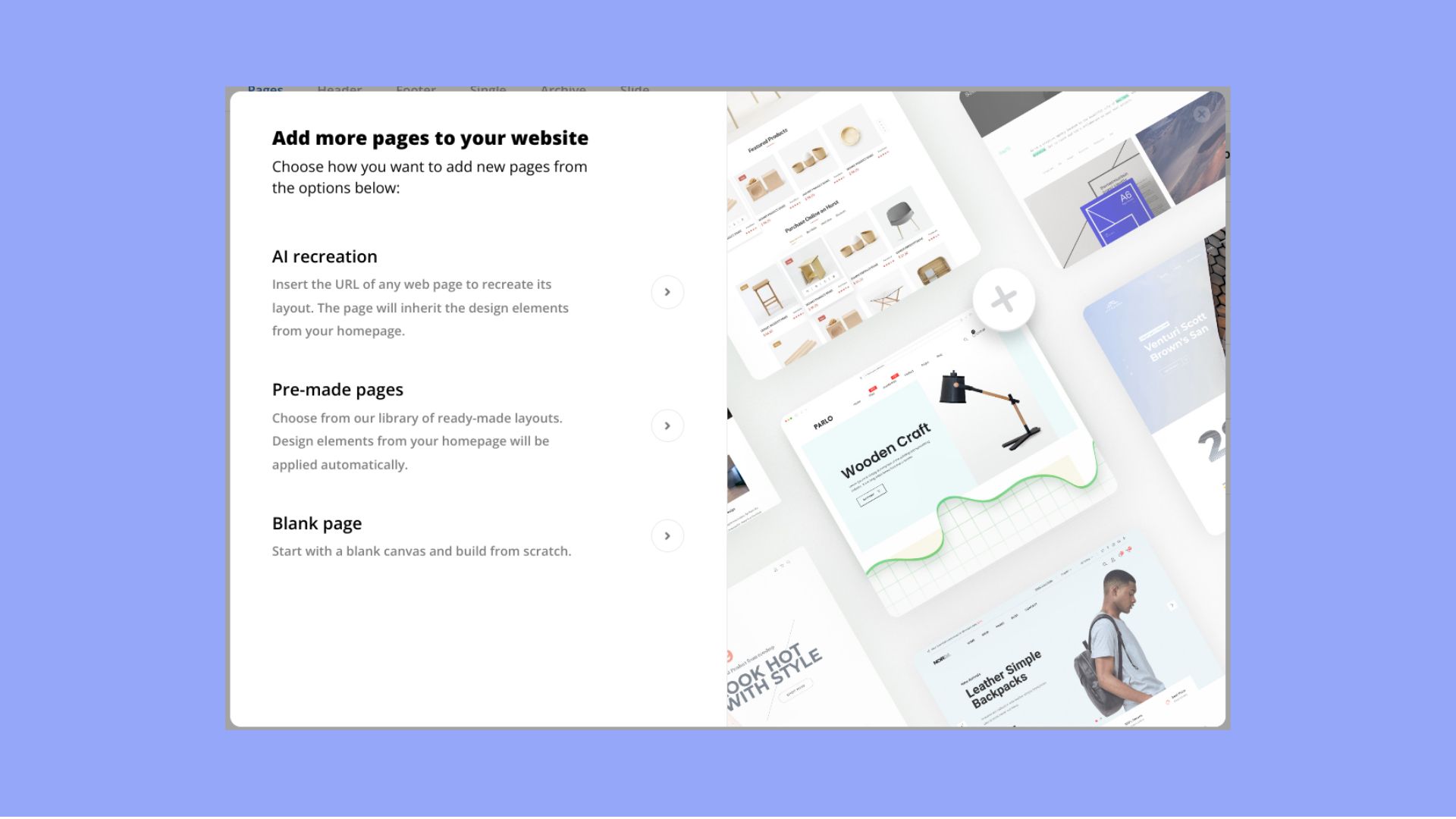
Para completar aún más tu tema y tu sitio web, el AI Builder también ofrece tres opciones para la creación de páginas: Recreación AI, páginas prefabricadas con plantillas de diseño y una página en blanco.

Incluso puedes añadir más páginas basadas en páginas de destino ya existentes con la herramienta de recreación de IA. Para recrear páginas adicionales sigue los pasos que se indican a continuación:
- En el panel de control, haz clic en Añadir nueva página y elige Añadir con recreación AI.
- Pega la URL de tu página de destino existente o la URL de la página de destino (que puede ser de un tercero) que te gustaría recrear.
- Haz clic en Recrear para iniciar la recreación.
- Después de la recreación, puedes revisar los resultados de tu recreación y editar tu sitio web utilizando Elementor.
Paso 3: Crear plantillas de encabezado y pie de página
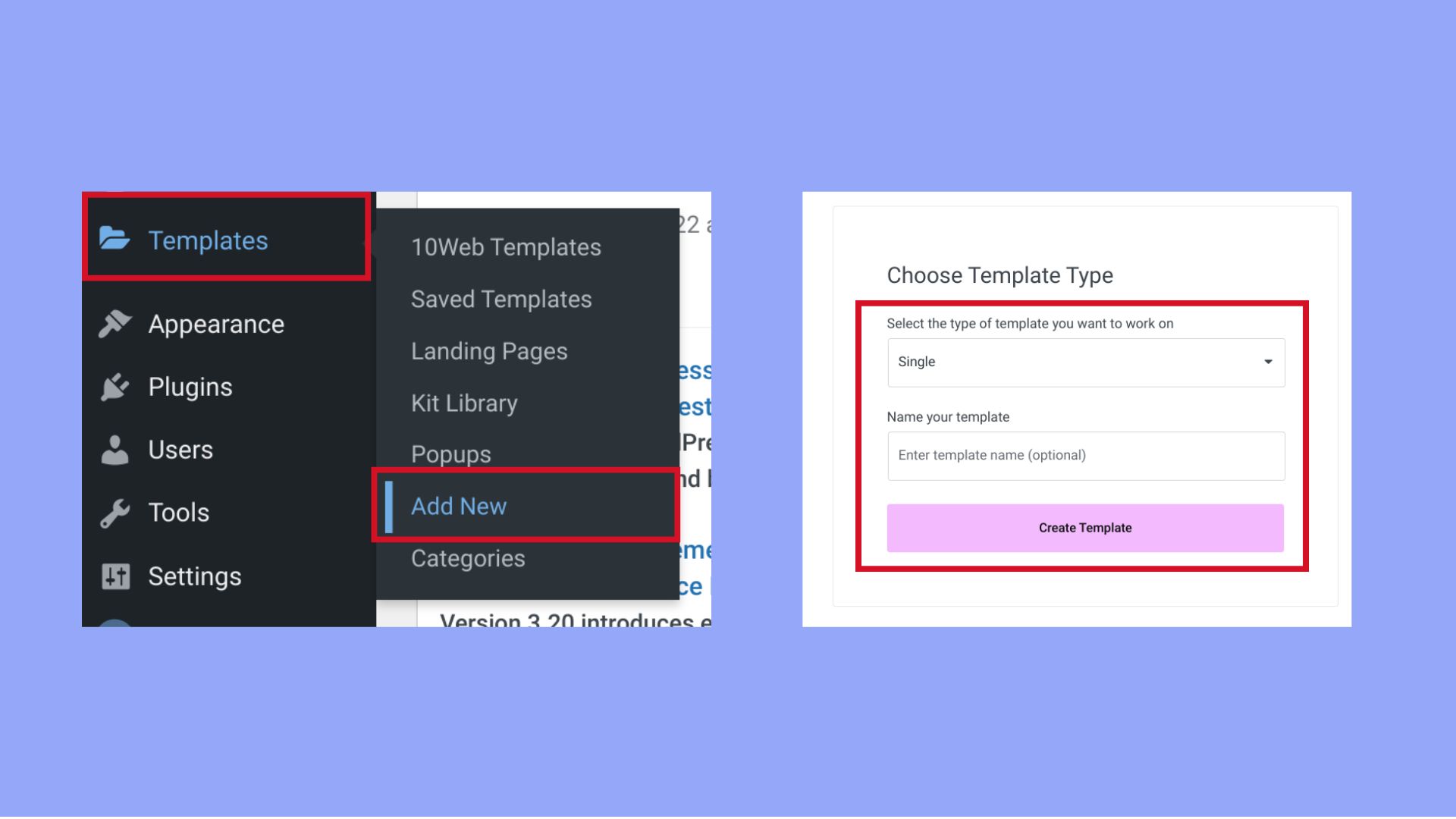
El último paso de esta parte del proceso es crear las plantillas de encabezado y pie de página que se utilizarán en tu sitio web. Ve a tu panel de WordPress y haz clic en Plantillas > Añadir nueva. En la pantalla emergente que aparece, selecciona el tipo de plantilla que quieres crear en el menú desplegable, dale un nombre y haz clic en Crear plantilla
. You can then use the 10Web Builder based on Elementor to create a custom header or footer for your theme. Of course, if the input URLs contain the same header and footer, these templates will be automatically created for you by the 10Web AI Website Builder, so you won’t need to complete the above steps.

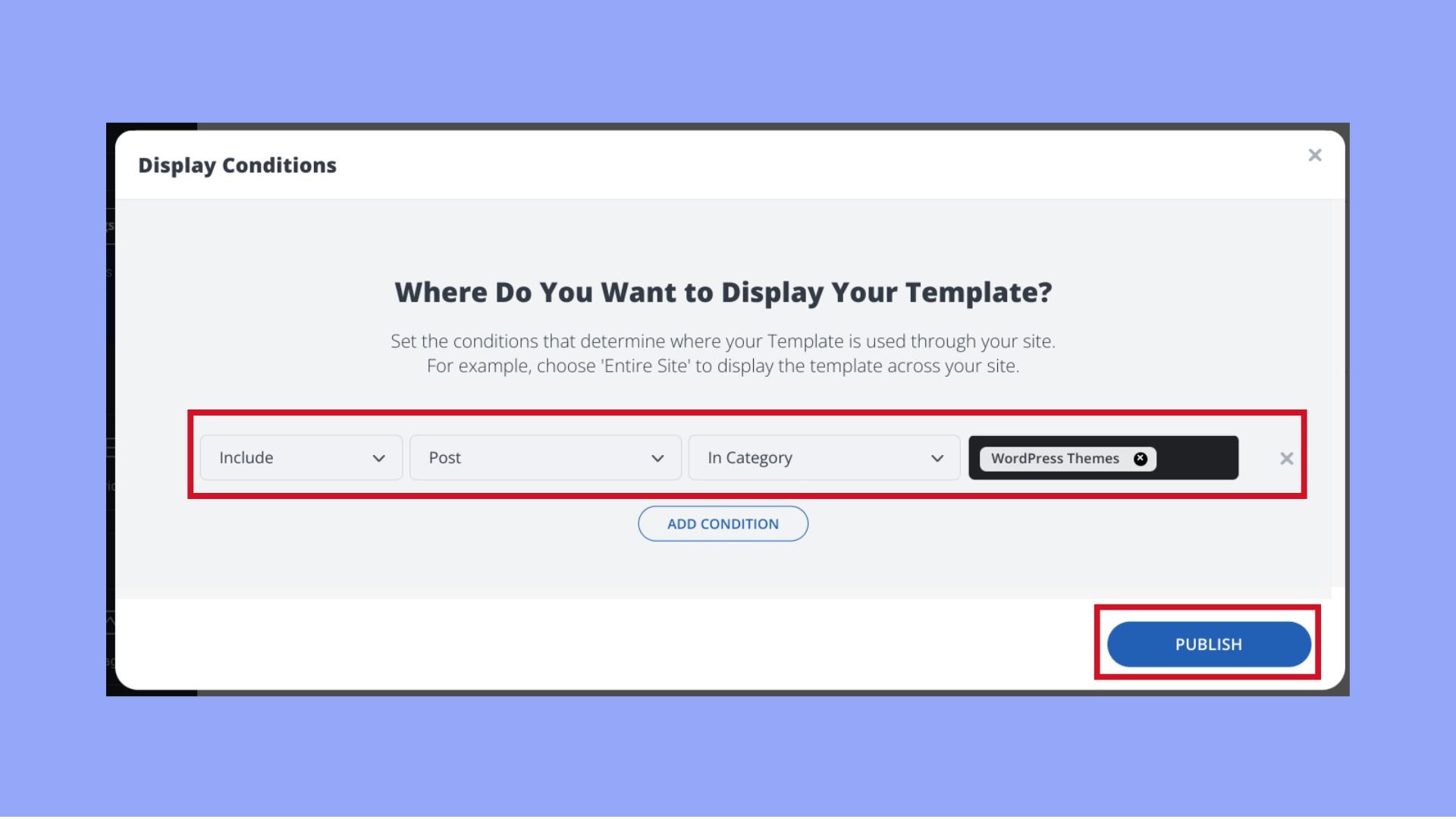
Cuando hayas terminado de crear la plantilla de cabecera y de pie de página, puedes añadir una condición que determinará en qué parte de tu sitio web quieres mostrar esa plantilla concreta. Esto incluye mostrar la plantilla en todas las páginas de todo el sitio o en una página en concreto, incluirla o no en un tipo de página específico, etcétera, etcétera.
Para añadir una condición, haz clic en Avanzadoañade las condiciones en función de tus preferencias y, a continuación, pulsa Publica. You can then repeat the same steps to create more header templates or to create your footer template.

2. Crear características del tema
Ahora que ya tienes lo básico, es hora de crear las plantillas de página y las características principales del tema mencionadas anteriormente.
Paso 1: Crear archivos de plantilla
El primer paso en esta parte del proceso es crear archivos de plantilla de página. Como recordatorio, necesitarás crear lo siguiente:
- Página índice para mostrar las entradas de tu blog
- Plantilla de entrada única para mostrar el contenido de una sola entrada del blog
- Plantilla de página de búsqueda que mostrará los resultados de la búsqueda
- Plantilla de una sola página para mostrar páginas individuales
- Página 404 que aparece cuando no se encuentra contenido en tu sitio web
Para crear una plantilla de página, ve a tu panel de control de WordPress y haz clic en Plantillas. Select Añadir nuevo y luego elige un tipo de plantilla en el menú desplegable. Por ejemplo, para crear una plantilla de entrada única, elige Únicodale un nombre y haz clic en Crear plantilla.A continuación, utiliza los widgets del Constructor de Sitios 10Web para crear una plantilla de entrada de blog. En este ejemplo, he añadido el widget de título de la entrada/página, el widget de imagen destacada y el widget de contenido de la entrada.
Cuando hayas terminado de personalizar tu plantilla, utiliza el menú Avanzado para establecer las condiciones para que esta plantilla muestre todas las entradas de blog de tu sitio. Pulsa Publica cuando hayas terminado. Repite los mismos pasos para otras plantillas como la página de archivo, la página 404 y cualquier otra plantilla de página necesaria.
Paso 2: Crear estilos
El siguiente paso es crear los estilos para tu tema personalizado de WordPress. Para ello, haz clic en el menú hamburguesa del Constructor de 10Web. Desde ahí, puedes establecer colores predeterminados, fuentes predeterminadas, ajustes globales y otros estilos visuales para tu tema.

Ten en cuenta que tendrás que desactivar los Colores Globales y las Fuentes Globales en el panel de Configuración de Elementor para que tu tema herede los estilos que establezcas.
Paso 3: Crear partes de contenido
Una vez que hayas creado los estilos y las plantillas de página, lo último que puedes hacer es crear diferentes partes de contenido y bloques reutilizables. Esto puede incluir cosas como un formulario de suscripción al boletín, una sección de servicios destacados, una sección «Acerca de», una llamada a la acción, etc.
El proceso para crear una parte de contenido es el mismo que para crear plantillas de página. En tu panel de control de WordPress, haz clic en Plantillas > Añadir nueva y elige Sección.
A continuación, utiliza los widgets y bloques de contenido para crear el tipo de sección que necesites.
3. Instala los plugins necesarios
Una vez que hayas creado e instalado tu tema, se recomienda instalar los plugins necesarios para ofrecer a tus clientes las funciones que necesitan. Algunos plugins adicionales que recomendamos son:
- Un plugin SEO – puedes utilizar Yoast SEO, o cualquier otro plugin SEO
- Plugin de optimización de imágenes – puedes utilizar 10Web’s Optimizador de imágenes para optimizar automáticamente las imágenes de tu sitio
- Plugin de formulario de contacto – WPForms o Contact Form 7 son plugins de formulario de contacto avanzados y fiables que facilitarán a los visitantes ponerse en contacto contigo o con tu cliente. Sin embargo, si sólo necesitas un formulario básico, el widget de formulario del Constructor de 10Web será suficiente.
- Plugin de copia de seguridad – esto te ayudará a hacer copias de seguridad de tu sitio con regularidad para que puedas restaurarlo fácilmente si algo va mal. Puedes activar el plugin de copia de seguridad de 10Webu otro plugin de copia de seguridad de tu elección.
- Plugin de rendimiento – el plugin de rendimiento ayudará a que tu sitio web se cargue rápidamente. Puedes activar el plugin Optimizador de 10Webpara que todo funcione sin problemas.
4. Haz que el tema/sitio web sea reutilizable
El último paso es hacer que tu tema personalizado de WordPress sea reutilizable para que puedas usarlo en futuros proyectos. Hay dos formas de conseguirlo:
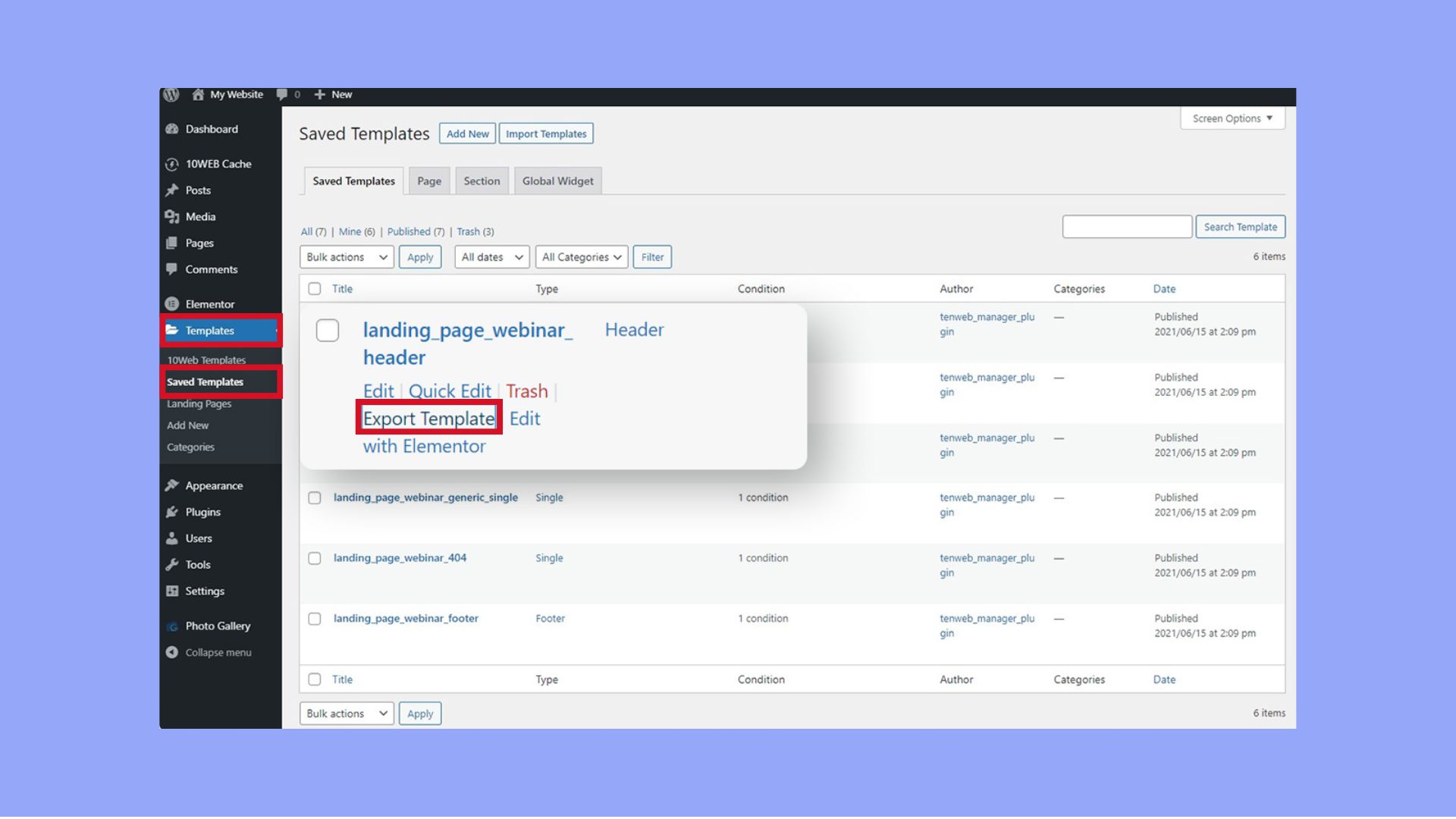
- Exportar páginas/plantillas individuales – simplemente exporta todas las páginas y plantillas individuales como archivos JSON y utiliza la función de importación para importarlas a otro sitio. Para exportar la plantilla, ve a Plantillas > Plantillas guardadas. Hover over the template you want to export and click Plantilla de exportación.

- Haz una copia de seguridad de todo el sitio o de la base de datos – utiliza un plugin de copia de seguridad para crear y exportar la copia de seguridad de tu sitio y luego impórtala en otro sitio.
Ambas opciones te permiten reutilizar el tema cuando crees nuevas páginas y te ahorran mucho tiempo en el proceso de diseño y desarrollo.
Preparar el tema para su distribución
Cuando estés listo para distribuir tu tema personalizado de WordPress, ya sea para uso personal, para clientes o para enviarlo al Directorio de temas de WordPressla preparación y el embalaje adecuados son cruciales. A continuación te explicamos cómo asegurarte de que tu tema está listo para su distribución y lo que necesitas saber si estás pensando en presentarlo a la Directorio de temas de WordPress.
Preparar el tema para su distribución
Limpia tu código
Asegúrate de que el código de tu tema es limpio, está bien documentado y sigue los estándares de codificación de WordPress. Esto incluye
- Formatea correctamente el código.
- Eliminar cualquier código de depuración y registros de consola.
- Añadiendo comentarios cuando sea necesario para explicar la funcionalidad del código.
Incluye los archivos y la documentación necesarios
Asegúrate de incluir todos los archivos necesarios de los que dependa tu tema. Esto incluye los archivos de plantilla, Archivos PHP, CSS, JavaScripty archivos de imagen. Además, es una buena práctica incluir un archivo `README` que describa el tema, cómo instalarlo y cómo utilizar sus funciones.
Prueba el tema
Prueba a fondo tu tema para asegurarte de que funciona bien en distintos navegadores y dispositivos. Además, comprueba tu tema con la última versión de WordPress para asegurar la compatibilidad. Utiliza herramientas como Comprobación de temas puede ayudarte a validar tu tema según los estándares de WordPress.
Crear una captura de pantalla del tema
WordPress muestra una captura de pantalla de tu tema en el menú Apariencia > Temas de la administración de WordPress. Crea un archivo `screenshot.png` de 1200 x 900 píxeles, que muestre un aspecto representativo de tu tema.
Cierra la cremallera de tu tema
Una vez que todo esté listo, empaqueta tu tema en un archivo `.zip`. Este archivo debe contener el directorio de tu tema y todos sus archivos. La mayoría de los sistemas operativos pueden comprimir archivos de forma nativa, o puedes utilizar herramientas como WinZip, 7-Zipu otras.
Enviar temas al directorio de temas de WordPress
Revisa las directrices
Antes de enviar tu tema al Directorio de temas de WordPress, asegúrate de que cumple las Equipo de revisión de temas. These guidelines cover licensing, privacy, coding standards, and functionality.
Utiliza el plugin de comprobación de temas
Instala y ejecuta el plugin Theme Check, que comprueba que tu tema cumple las últimas normas y prácticas de WordPress. Corrige cualquier problema que identifique antes de enviarlo.
Internacionaliza tu tema
Asegúrate de que tu tema está preparado para la traducción internacionalizándolo. Este proceso consiste en envolver las cadenas de texto de tus archivos PHP en una función gettext, lo que permite traducirlas a otros idiomas.
Envía tu tema
Para enviar tu tema, debes tener una cuenta de WordPress.org. Una vez conectado, ve a la sección Página de carga de temas de WordPressy sube el archivo `.zip` de tu tema. Tras el envío, tu tema será revisado por el Equipo de Revisión de Temas. Este proceso puede llevar tiempo dependiendo de la cola y de las revisiones necesarias.
Gestiona las actualizaciones y el mantenimiento
Una vez que tu tema esté aprobado y activo, tendrás que mantenerlo actualizándolo para que sea compatible con las nuevas versiones de WordPress, corrigiendo errores y añadiendo potencialmente nuevas funciones. Las actualizaciones regulares mantienen contentos a los usuarios y garantizan que tu tema siga siendo popular.
Conclusión
Al concluir esta guía sobre cómo crear un tema de WordPress, es evidente que crear tu propio tema proporciona una experiencia a medida para tu sitio. Creándolo desde cero, puedes asegurarte de que cada aspecto de tu sitio web se alinea perfectamente con tu visión y tus requisitos funcionales. No sólo habrás aprendido a configurar los archivos y plantillas esenciales, sino también a ampliar las capacidades de tu tema con funciones avanzadas y un estilo impecable, preparándote para crear un tema de WordPress dinámico y con capacidad de respuesta que destaque. Además, utilizar creadores de sitios web con IA como 10Web puede hacer que este proceso sea más fácil, barato y rápido, permitiendo incluso a quienes tienen una experiencia mínima en codificación lograr resultados profesionales de forma eficiente.