El pie de página de WordPress puede parecer una parte más de tu sitio web, pero desempeña un papel crucial a la hora de mejorar la funcionalidad y el atractivo estético de tu sitio web. Esta guía te guiará a través de los distintos métodos para editar el pie de página en WordPress, ya sea para actualizar la información de copyright, añadir enlaces personalizados o incorporar widgets. Dominando estas técnicas, podrás personalizar tu pie de página para reflejar mejor tu marca y mejorar la navegación de los usuarios. Vamos a sumergirnos en el proceso paso a paso sobre cómo cambiar el pie de página en WordPress, independientemente de tu nivel de conocimientos técnicos.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
PREGUNTAS FRECUENTES
How do I manually install a WordPress theme?
How do I get the footer menu in WordPress?
How do I resize a footer in WordPress?
How do I change the font in my WordPress footer?
¿Qué es un pie de página de WordPress?
El pie de página de WordPress es una sección clave de un sitio WordPress, que suele encontrarse en la parte inferior de cada página. Es una parte del sitio web que no siempre capta la atención inmediata como lo hace la cabecera o el área de contenido principal, pero tiene una importancia significativa en términos de funcionalidad y diseño. A continuación te explicamos qué hace que el pie de página de WordPress sea un elemento vital del diseño de tu sitio y cómo beneficia tanto a los propietarios del sitio como a los visitantes.
Utilidad y contenido de un pie de página de WordPress
El pie de página suele servir como área de navegación secundaria, proporcionando a los visitantes enlaces a páginas importantes que pueden no caber en el menú de navegación principal. Los enlaces que se suelen incluir son información de contacto, políticas de privacidad, iconos de redes sociales y páginas como las de preguntas frecuentes o las secciones sobre nosotros. Esto ayuda a mejorar la experiencia del usuario haciendo accesible la información esencial sin saturar la navegación principal.
Personalización y widgets
Una de las principales características de los pies de página de WordPress es su personalización. Muchos temas de WordPress ofrecen widgets de pie de página que se pueden añadir, eliminar o reorganizar fácilmente según las necesidades del propietario del sitio web. Estos widgets pueden incluir cualquier cosa, desde texto, imágenes, entradas recientes, próximos eventos, formularios de suscripción a boletines o HTML personalizado. La flexibilidad para añadir varios tipos de contenido permite a los propietarios de sitios web maximizar la utilidad de su espacio de pie de página. En la guía se explica cómo editar el pie de página en WordPress utilizando tanto widgets como personalización.
Diseño y estética
Desde el punto de vista del diseño, el pie de página ayuda a equilibrar la estética general del sitio web. Puede tener un estilo distinto del resto de la página para complementar o resaltar el área de contenido principal. Un diseño eficaz del pie de página contribuye al atractivo visual del sitio y puede mejorar la legibilidad al proporcionar una demarcación clara del final de la página.
Beneficios SEO
Los pies de página también pueden contribuir a la estrategia SEO de un sitio web. Incluir enlaces clave en el pie de página puede potenciar la estructura de enlaces internos, ayudando a los motores de búsqueda a comprender y clasificar mejor el sitio. Además, los pies de página son un buen lugar para incluir información sobre la ubicación y el negocio, lo que puede mejorar los esfuerzos de SEO local.
Cumplimiento legal
A menudo, los pies de página se utilizan para albergar avisos legales e información de cumplimiento, como derechos de autor, condiciones de uso o declaraciones de cumplimiento del GDPR. Esto no sólo cumple los requisitos legales, sino que también genera confianza entre los usuarios al mostrar de forma transparente las políticas del sitio web.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Cómo editar el pie de página en WordPress
Editar el pie de página en WordPress es una tarea habitual, ya que a menudo contiene información esencial como avisos de copyright, información de contacto y enlaces a políticas de privacidad o condiciones del servicio. El método para editar el pie de página puede variar en función del tema que estés utilizando, pero hay varias formas comunes de cómo cambiar el pie de página en WordPress, que vamos a comentar. Esto garantiza que tu pie de página permanezca actualizado y alineado con las necesidades de tu sitio.
Método 1: Personalizador de temas
En WordPress, utilizar el Personalizador para editar el pie de página añade una flexibilidad y facilidad de uso significativas a un tema. Temas como OceanWP y Astra permiten modificar el pie de página a través del Personalizador de WordPress. Cada tema ofrece capacidades de edición únicas. Por ejemplo, Astra permite personalizar directamente el diseño y el contenido del pie de página, mientras que OceanWP ofrece opciones para ajustar el diseño, el fondo, la tipografía y las áreas de widgets del pie de página, todo ello a través del Personalizador.
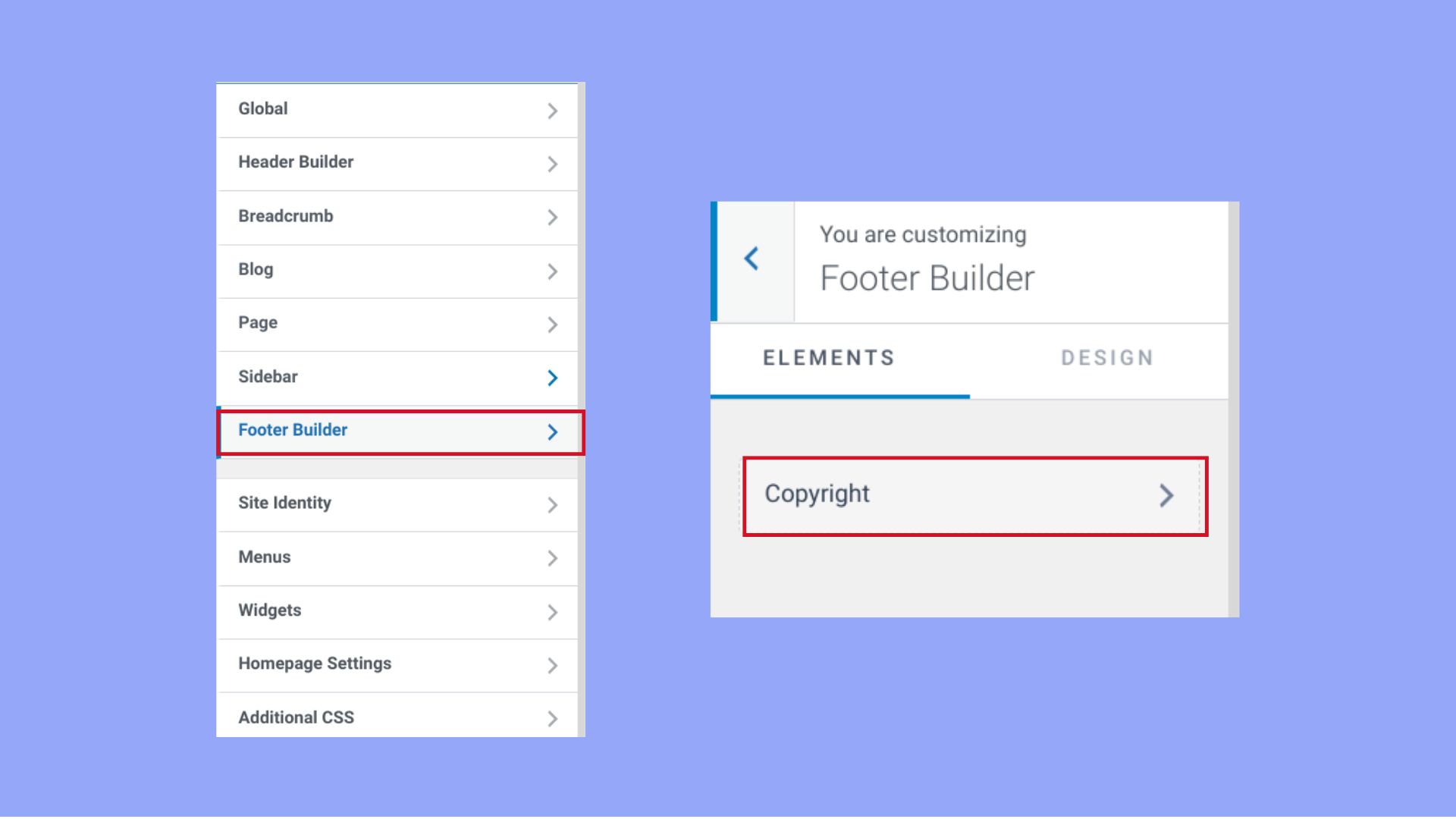
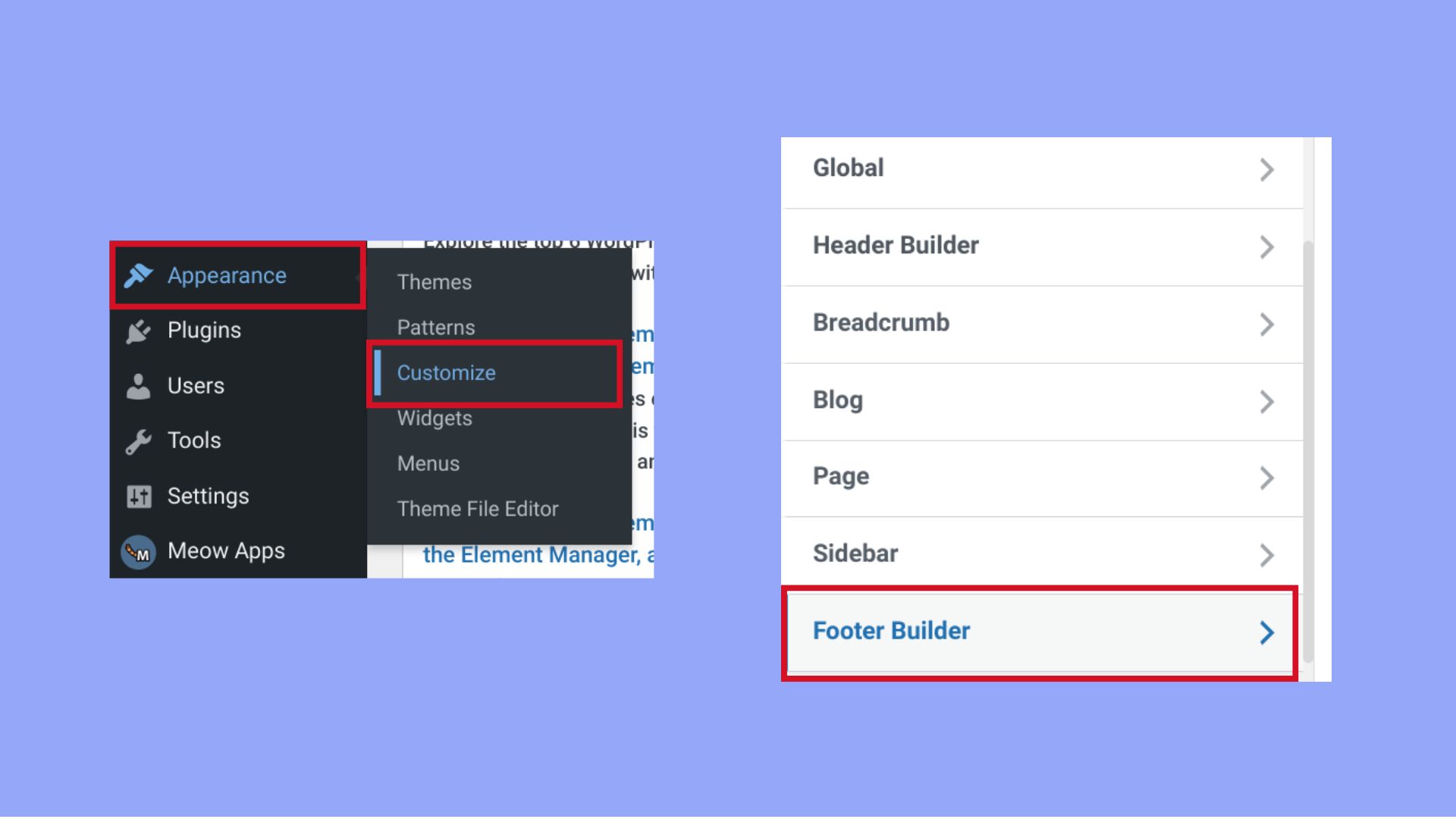
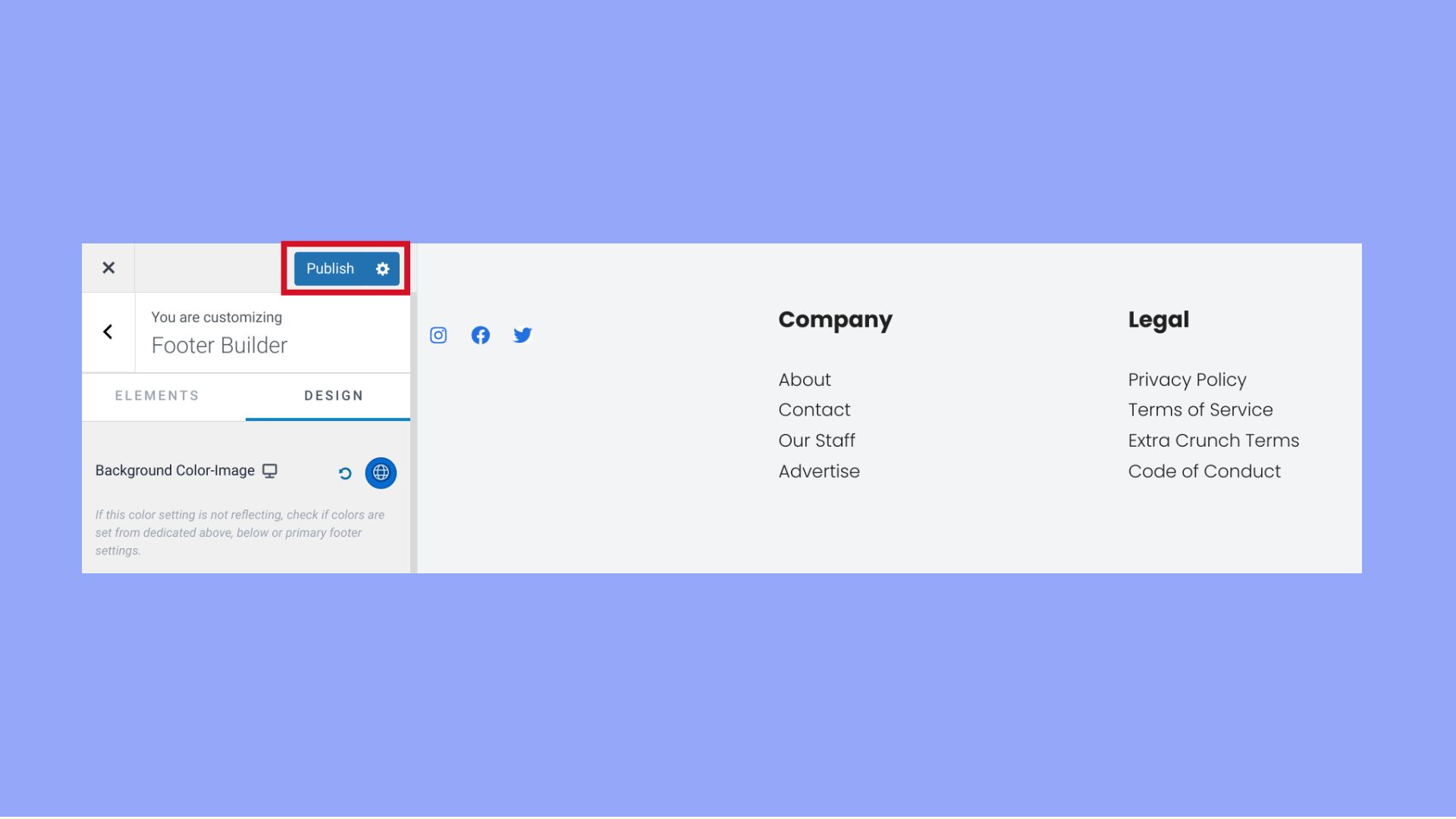
Paso 1: Accede al Personalizador y a la configuración del pie de página
- Accede a tu panel de control de WordPress.
- Ir a Apariencia > Personaliza.
- Busca una sección en el Personalizador relacionada con el pie de página. Puede estar etiquetada como Pie de página, Opciones de pie de página, Widgets de pie de páginao algo similar.

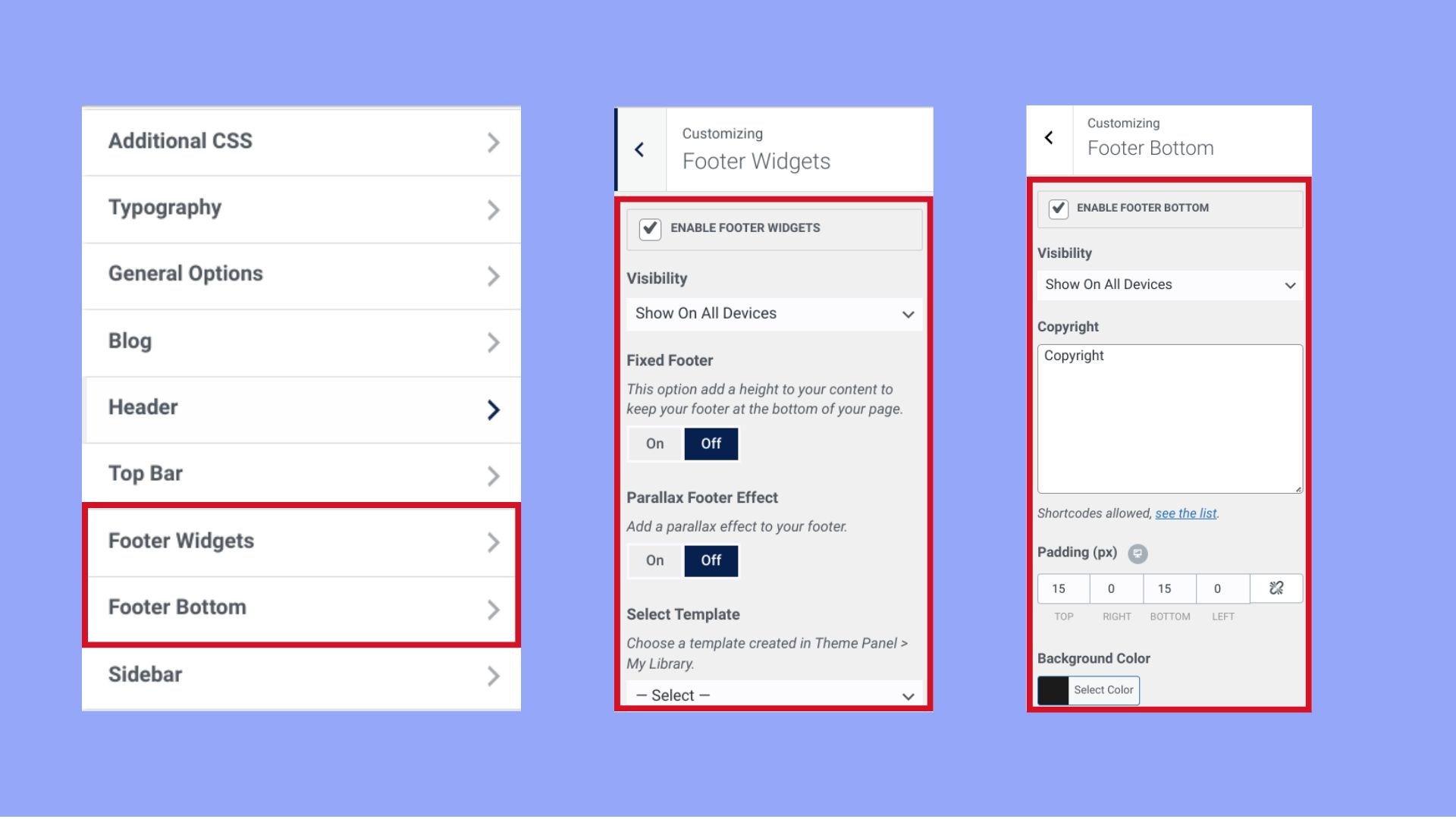
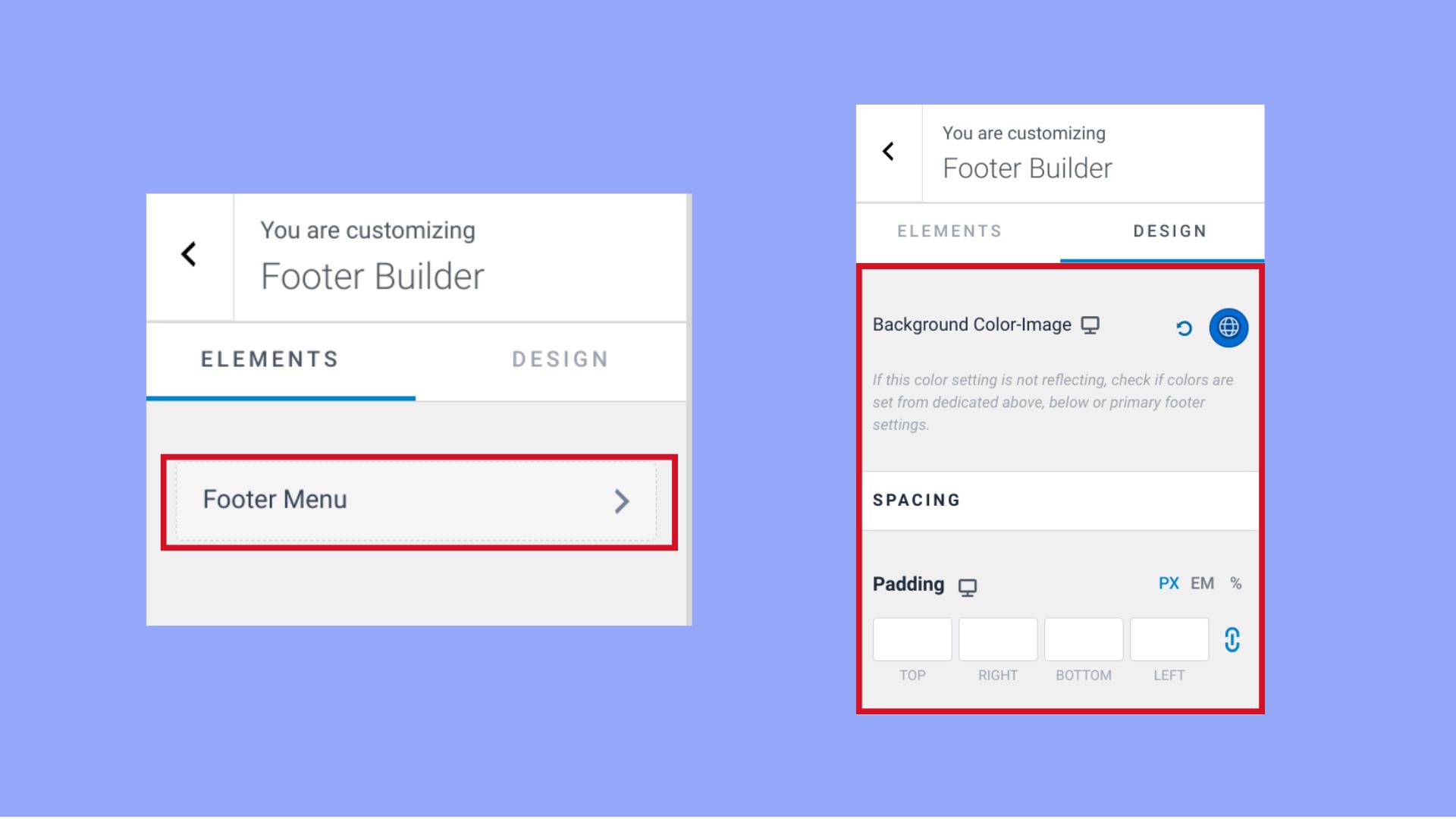
Paso 2: Editar el pie de página
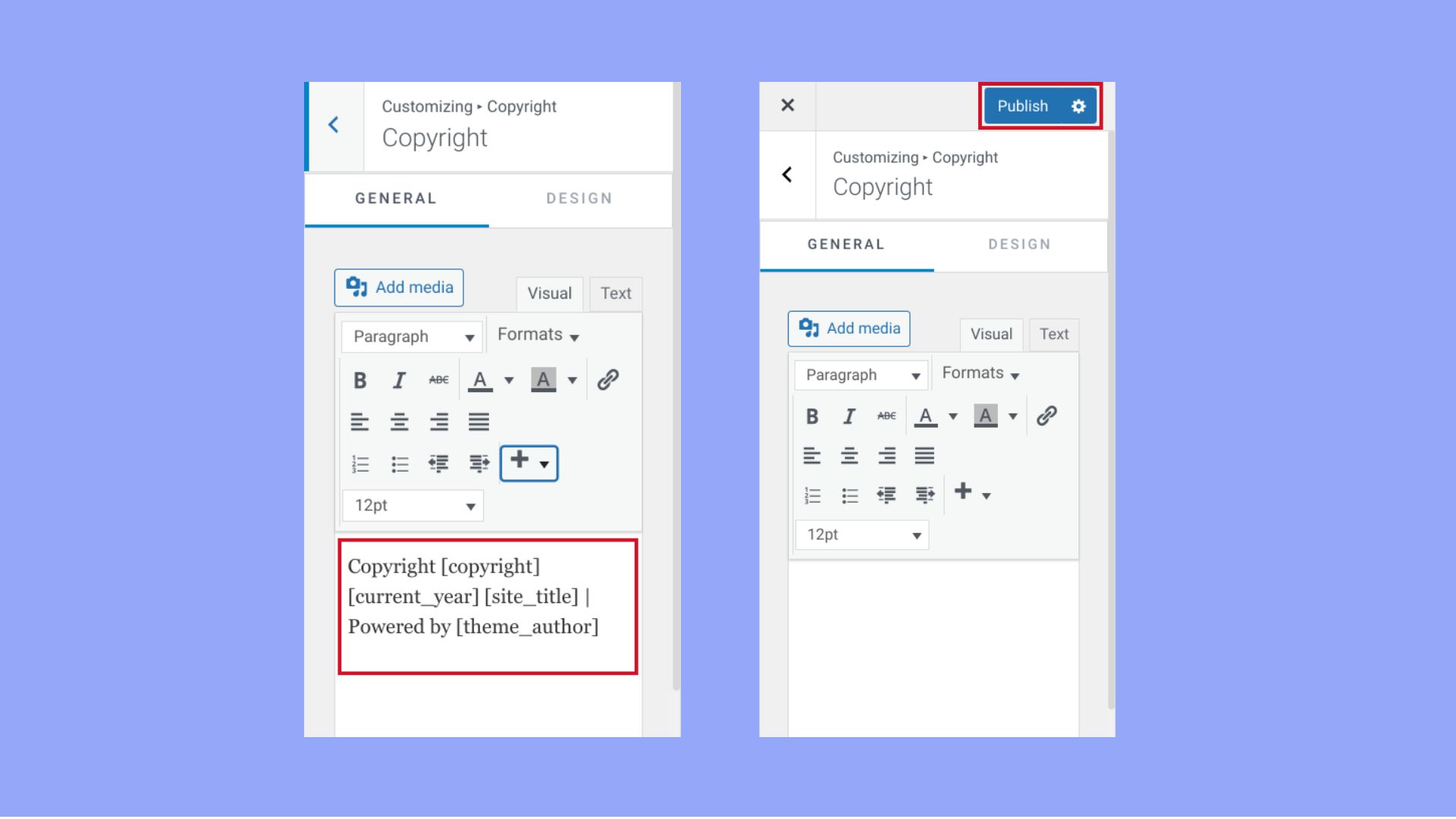
- Modifica los ajustes como desees. Esto puede incluir cambiar el texto, añadir o eliminar widgets, o alterar el diseño.
- Si el contenido de tu pie de página está basado en widgets, puedes añadir, eliminar o reorganizar los widgets.


Paso 3: Publica tus cambios
Cuando estés satisfecho con los cambios, haz clic en Publica para publicar tus actualizaciones.

Método 2: Widgets
Si tu tema utiliza widgets en el pie de página, puedes editarlos directamente.
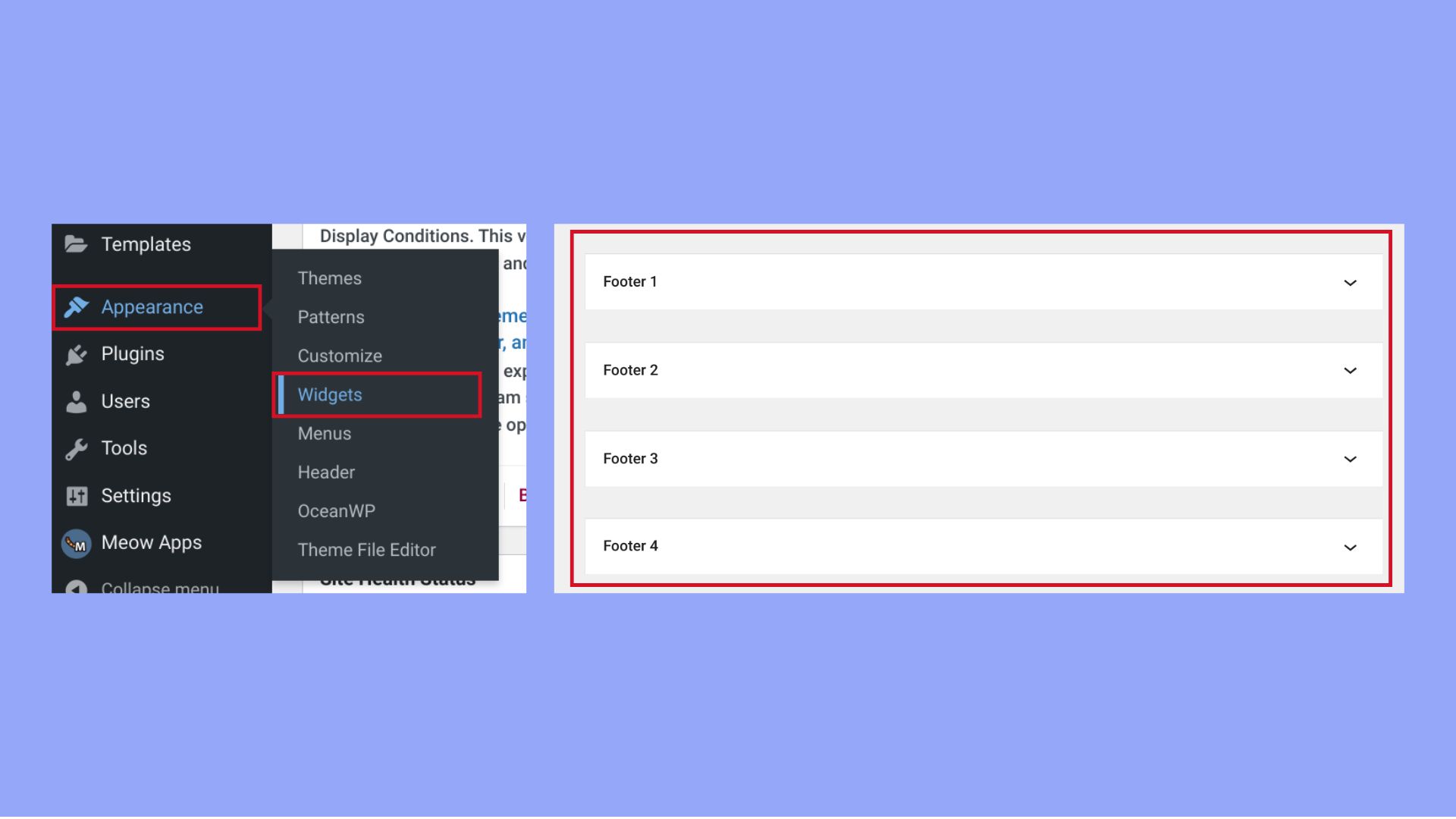
Paso 1: Acceder a los widgets y localizar las zonas de widgets del pie de página
- Ir a Apariencia > Widgets en tu panel de WordPress.
- Busca las áreas de widgets que corresponden al pie de página. Pueden llamarse Pie de página 1, Columna de pie de página 1, Pie de página 1etc.

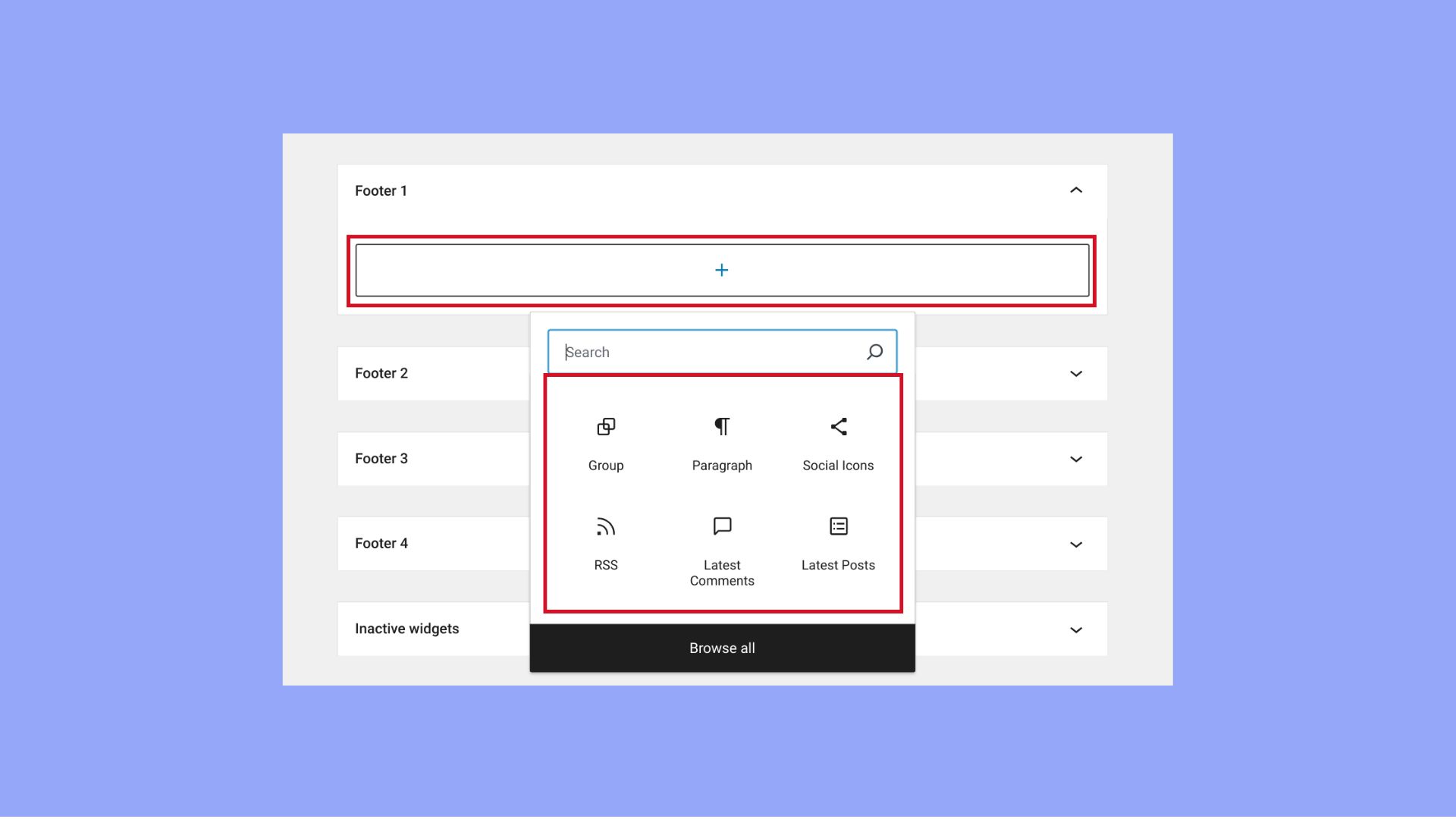
Paso 2: Editar widgets
- Añade nuevos bloques de widgets arrastrándolos desde el área de widgets disponibles a las áreas de pie de página.

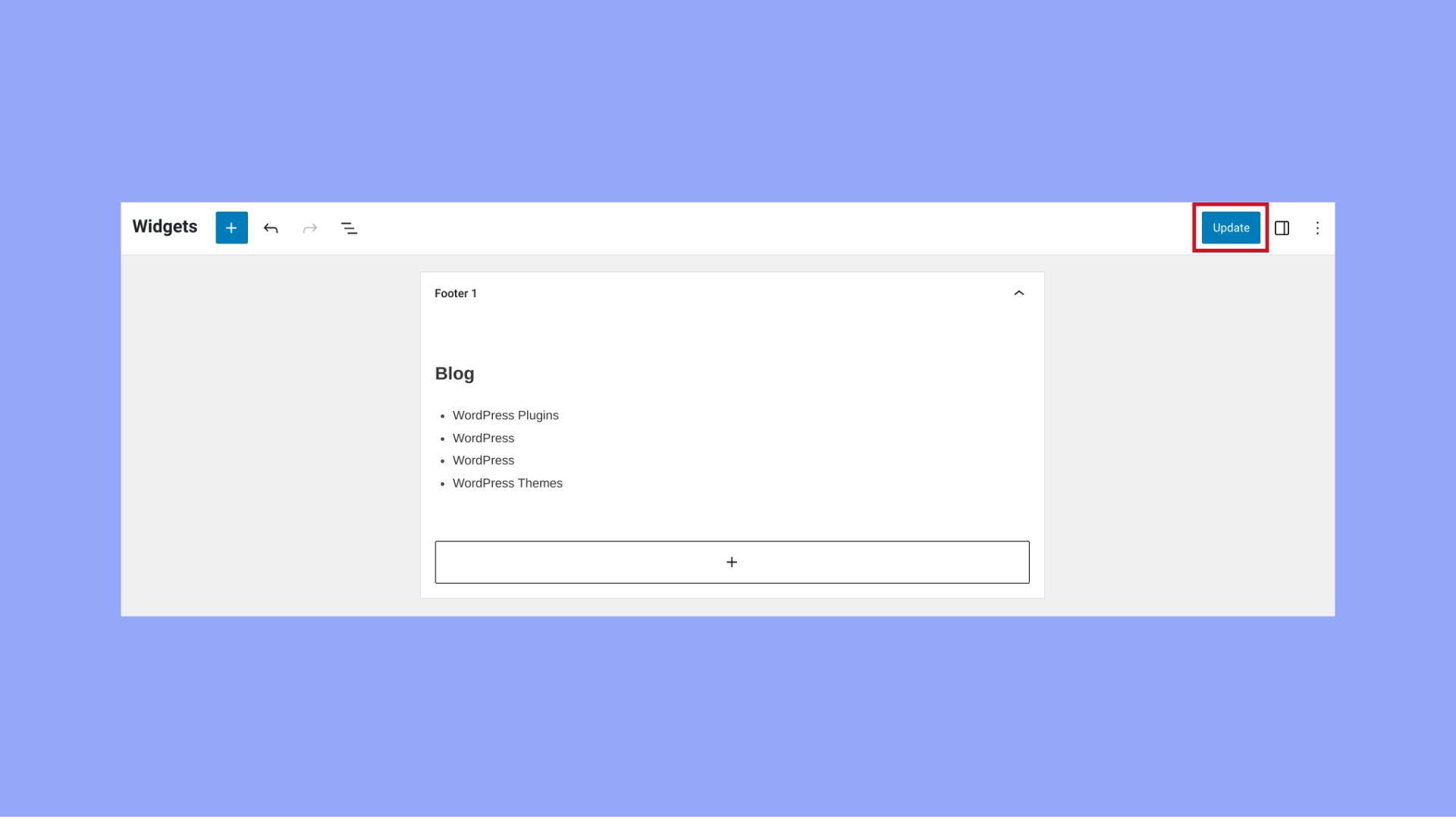
- Modifica los widgets existentes haciendo clic en el widget, ajustando la configuración y haciendo clic en Guardar.

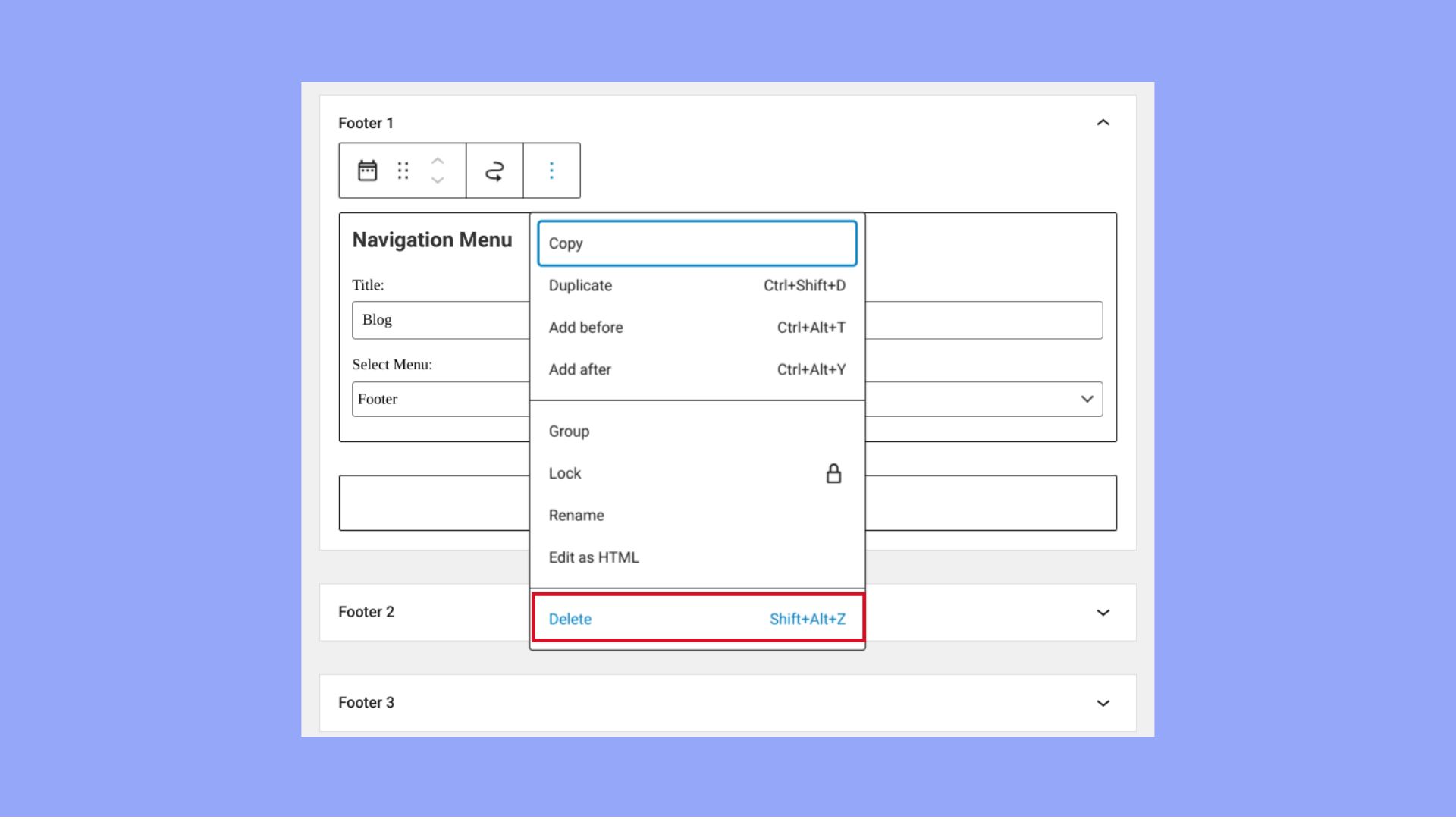
- Elimina los widgets abriendo el widget y haciendo clic en Eliminar.

Método 3: Editar footer.php
Si necesitas más control sobre el pie de página, puede que tengas que editar el archivo `footer.php`. Este método es más avanzado y debe hacerse con cuidado.
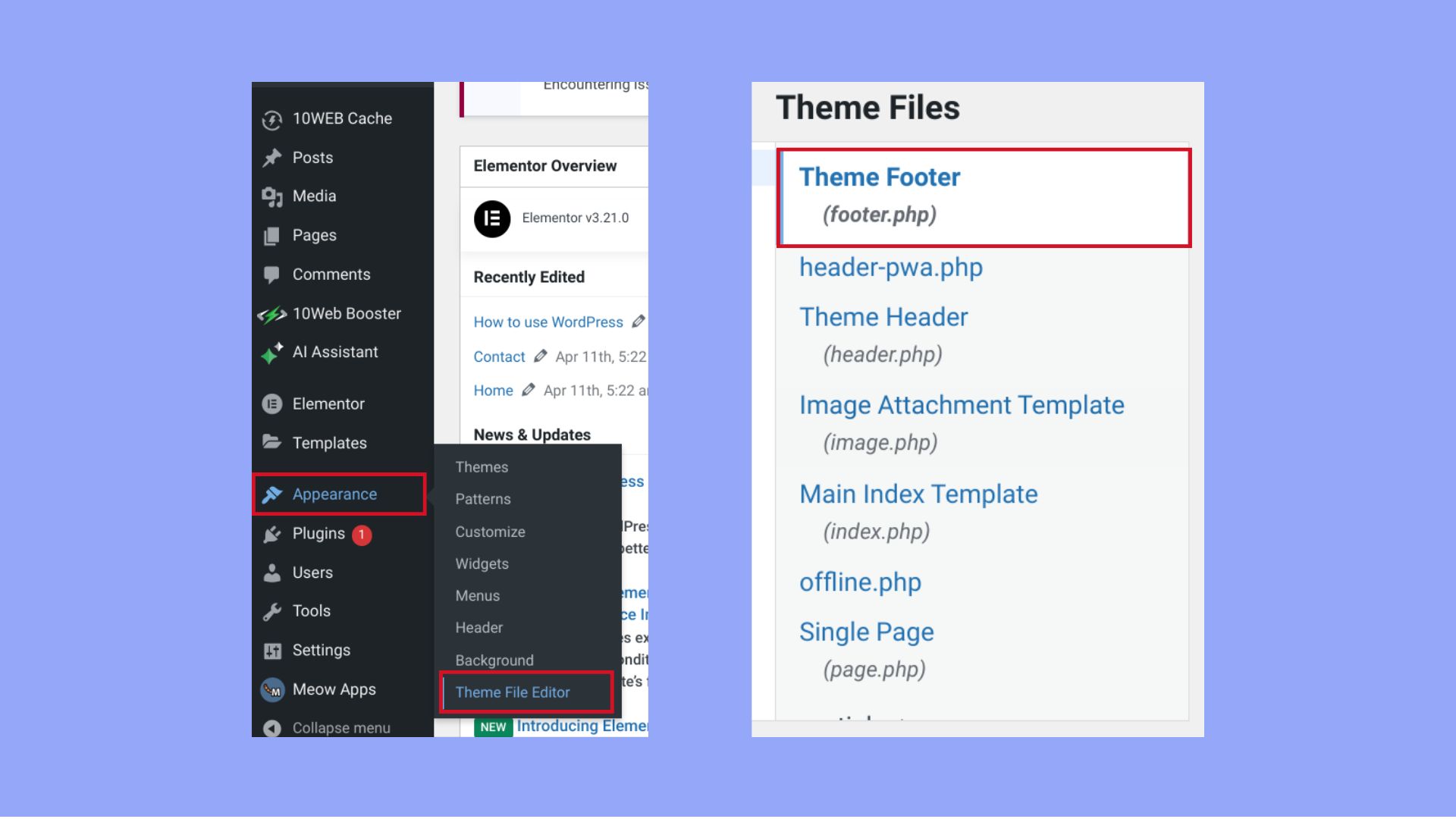
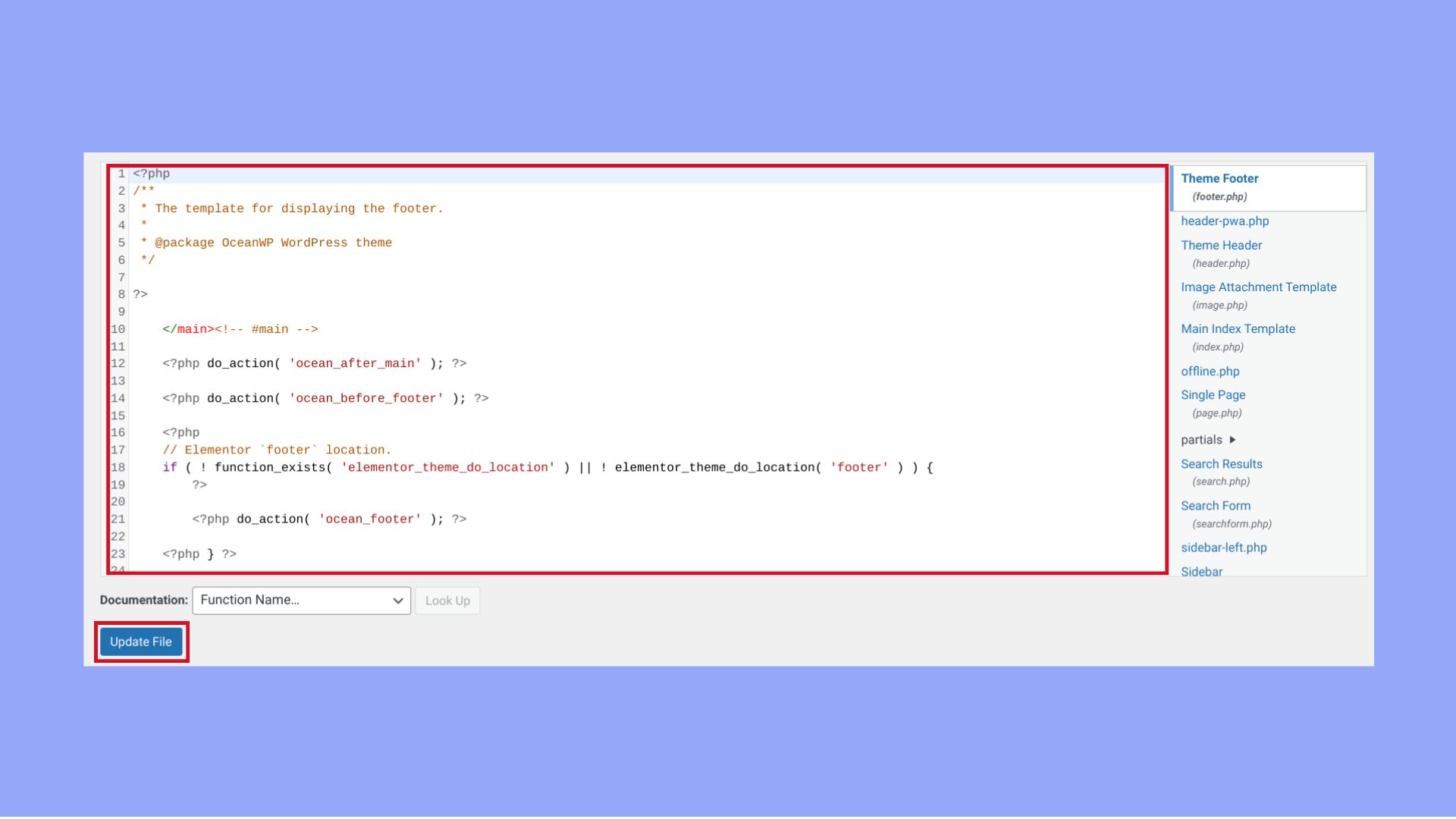
Paso 1: Accede al editor del tema y busca el archivo footer.php
- Ir a Apariencia > Editor de archivos de temas en tu panel de WordPress.
- Busca y haz clic en `footer.php de la lista de archivos del tema.

Paso 3: Edita el código y actualiza el archivo
- Realiza cambios en el código PHP o HTML. Esto puede implicar editar texto, enlaces o añadir PHP o HTML personalizados. Ten cuidado con este enfoque, ya que las ediciones incorrectas pueden romper tu sitio. Guarda siempre copias de seguridad antes de hacer cambios.
- Haz clic en Actualizar archivo para guardar los cambios.

Método 4: Opciones temáticas
Algunos temas vienen con su propio panel de opciones para realizar amplias personalizaciones, incluido el pie de página. Por ejemplo, utilizar las plantillas de Elementor ofrece un enfoque flexible. Con Elementor, tienes la libertad creativa para asegurarte de que tu pie de página se alinea perfectamente con las necesidades de diseño y funcionalidad de tu sitio. A continuación te explicamos cómo editar o crear un pie de página en WordPress utilizando Elementor:
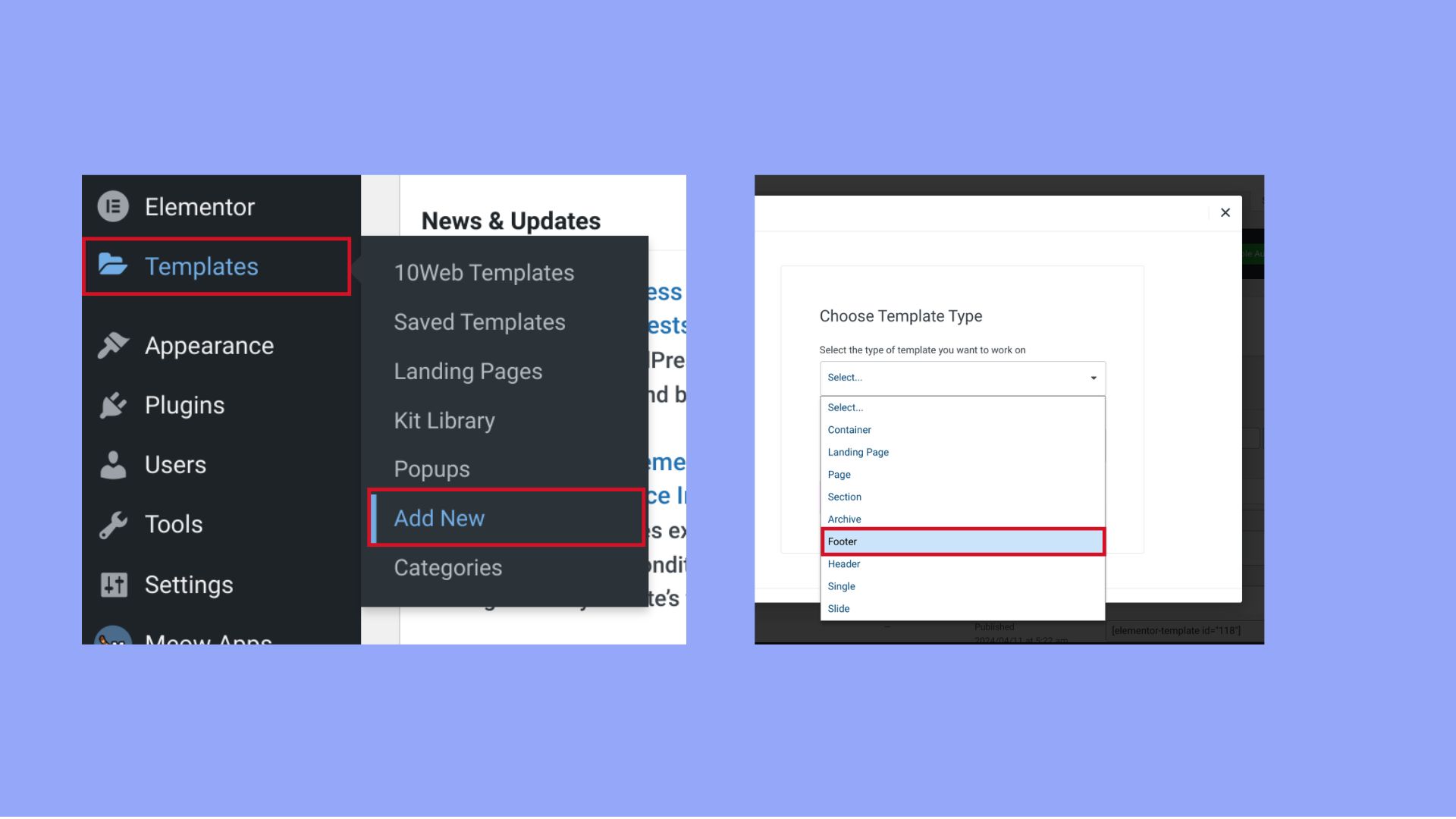
Paso 1: Encuentra las plantillas temáticas
- Accede a tu panel de WordPress
- Navega hasta Plantillas y selecciona Añadir nueva.

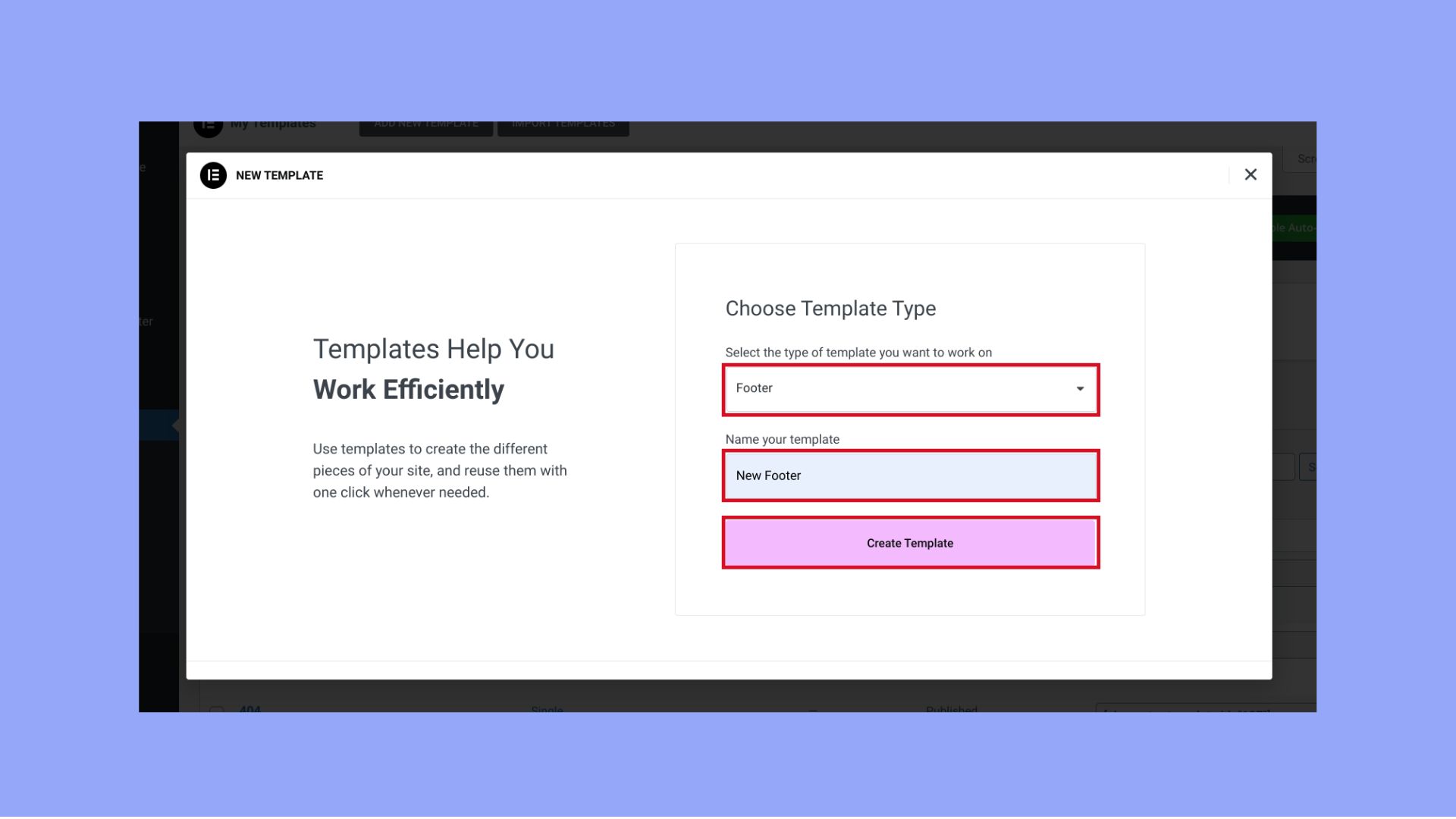
Paso 2: Crear y publicar el pie de página
- En la ventana emergente, selecciona Pie de páginacrea un nombre para la plantilla y haz clic en Crear.

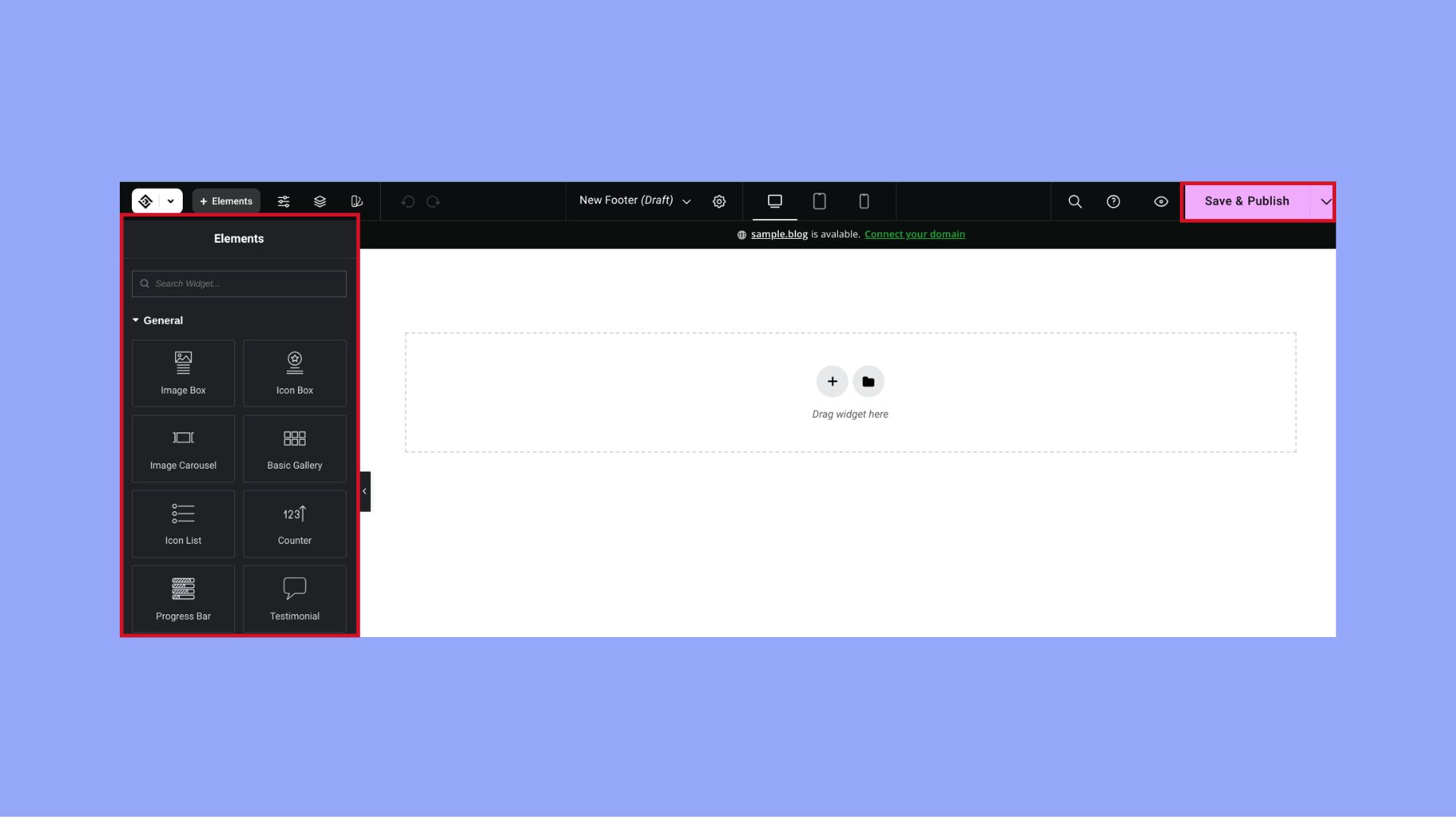
- Elige un bloque de pie de página prefabricado de la biblioteca o cierra la ventana para diseñar uno nuevo desde cero.
- Una vez terminado, haz clic en Publica.

Opcionalmente, puedes añadir una condición para especificar dónde debe aparecer el pie de página, o dejarlo por defecto para aplicarlo en todo el sitio.
Powered by WordPress pie de página
Ahora que sabes cómo editar el pie de página en WordPress, puede que tengas curiosidad por saber si es posible eliminar el texto «Powered by WordPress» del pie de página. Y sí, en general está bien eliminar el texto «Powered by WordPress» del pie de página de tu sitio web. Este texto se incluye por defecto en muchos temas de WordPress como forma de marca y atribución a la plataforma WordPress, pero no hay obligación de conservarlo a menos que lo especifique la licencia del tema, sobre todo en algunos temas premium o personalizados.
Aquí tienes algunas consideraciones a tener en cuenta:
Consideraciones legales y éticas
Contrato de licencia
La mayoría de los temas de WordPress, especialmente los que son gratuitos y se distribuyen bajo la GPL (Licencia Pública General), no exigen que conserves el crédito del pie de página. Sin embargo, debes comprobar la licencia o las condiciones de uso del tema específico para asegurarte de que no hay requisitos para conservar el crédito.
Consideraciones éticas
Aunque legalmente está permitido eliminar el crédito del pie de página, considera el aspecto ético. WordPress es un software libre y de código abierto, y dejar el crédito es una buena forma de dar crédito a los desarrolladores y a la comunidad que se han esforzado para que esté disponible.
Marca y profesionalidad
Marca personalizada
Eliminar el texto del pie de página predeterminado de WordPress puede ayudarte a reforzar tu propia marca, haciendo que tu sitio parezca más profesional, hecho a medida y coherente con tu identidad de marca.
Proyectos de clientes
Si estás desarrollando un sitio web para un cliente, puede que prefiera no hacer publicidad de las herramientas utilizadas para construir su sitio. En estos casos, suele ser más apropiado personalizar el pie de página para que se ajuste mejor a la marca del cliente.
Cómo eliminar «Powered By WordPress» del pie de página
Eliminar el texto «Powered by WordPress» del pie de página de tu sitio de WordPress puede ayudarte a dar a tu sitio un aspecto más personalizado y profesional. A medida que explores cómo editar el pie de página en WordPress, descubrirás que existen varios métodos para conseguirlo, cada uno de ellos adecuado para distintos niveles de conocimiento de WordPress. Aquí tienes una guía paso a paso que cubre varios enfoques:
Método 1: Personalizador de temas
Algunos temas te permiten editar o eliminar los créditos del pie de página directamente desde el Personalizador de WordPress.
- Accede a tu panel de control de WordPress.
- Navega hasta Apariencia > Personaliza.
- Busca una sección como Pie de página, Opciones de pie de páginao Copyright.

- Si está disponible, modifica o elimina el texto «Powered by WordPress».
- Guarda los cambios haciendo clic en Publica.

Método 2: Utilizar un plugin
Utilizar un plugin es uno de los métodos más sencillos, especialmente para quienes prefieren no lidiar con código.
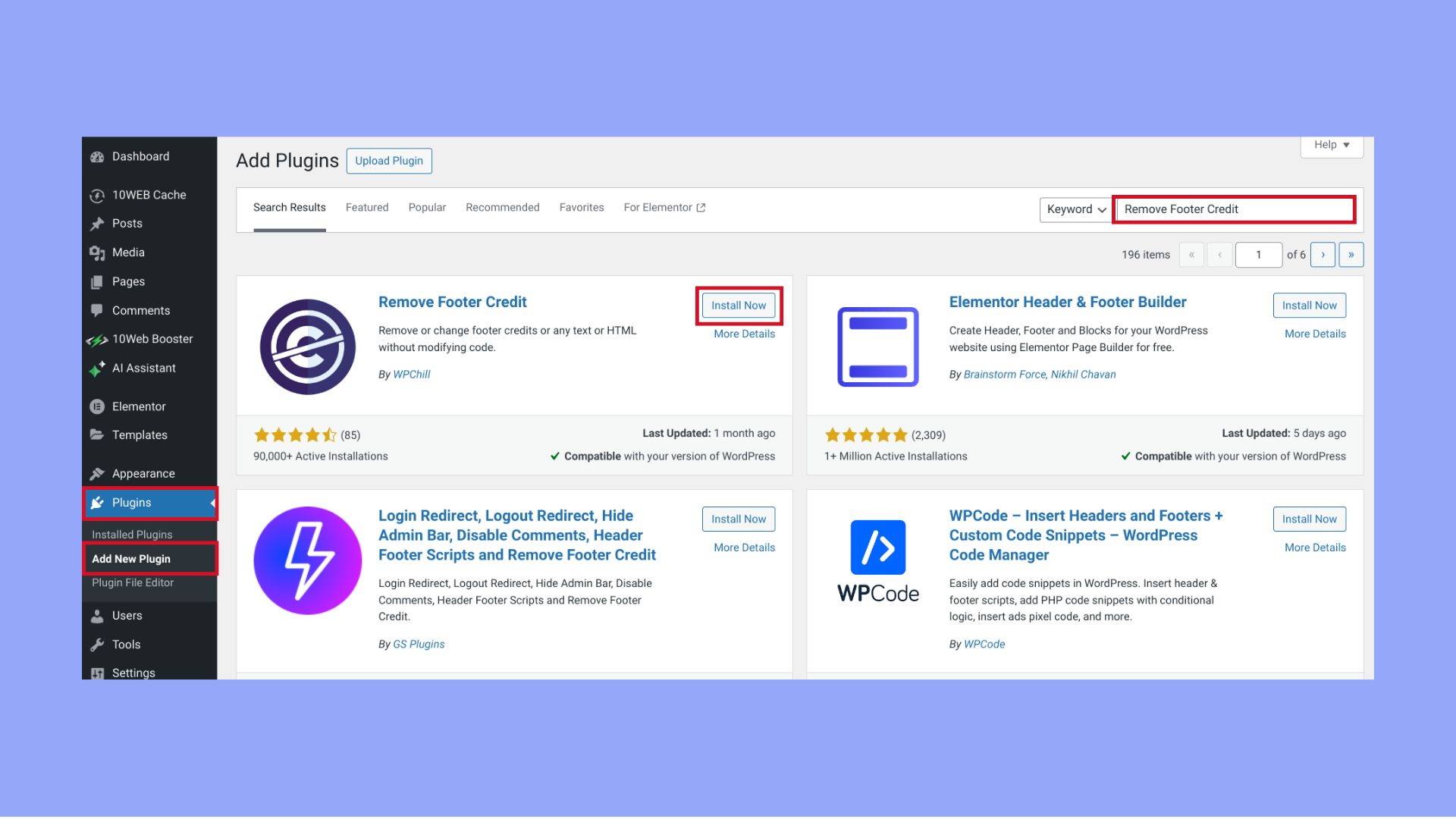
- Ir a Plugins > Añadir nuevo.
- Buscar Eliminar crédito a pie de página o similar.
- Instala y activa el plugin.
- Navega a la página de configuración del plugin (normalmente se encuentra en Configuración o directamente en el menú del panel de control).
- Sigue las instrucciones del plugin para eliminar o sustituir el crédito del pie de página.

Método 3: Editar footer.php
Este método implica editar directamente los archivos del tema, lo que es más avanzado y requiere precaución.
- Navega hasta Apariencia > Editor de temas.
- Localiza y selecciona `footer.php` de la lista de archivos del tema.
- Busca el texto «Powered by WordPress» y elimínalo o sustitúyelo. Ten mucho cuidado con este método; las ediciones incorrectas pueden romper tu sitio.
- Haz clic en Actualizar archivo para guardar los cambios.
Método 4: CSS personalizado
Si prefieres no editar directamente los archivos del tema, puedes ocultar el texto mediante CSS.
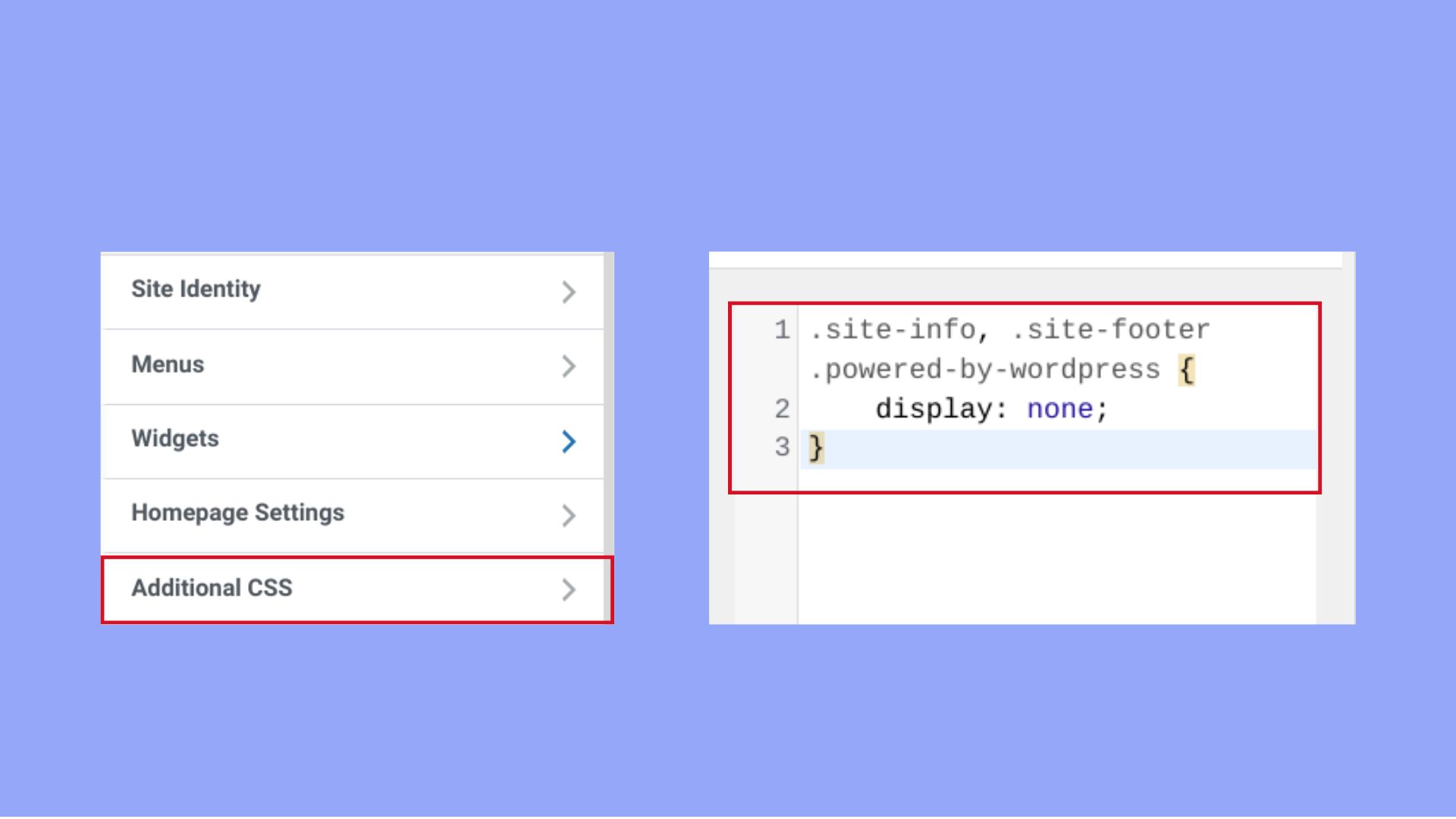
- Navega hasta Apariencia > Personalizar > CSS adicional.
- Introduce el siguiente CSS:
.site-info, -site-footer .power-by-wordpress { Display: none; }Ajusta los selectores CSS según las clases o ID específicos de tu tema.

- Haz clic en Publica para aplicar los cambios CSS.
Errores al editar el pie de página en WordPress
Editar el pie de página en WordPress puede afectar significativamente a la apariencia y funcionalidad de tu sitio web. Aprender a editar el pie de página en WordPress es crucial, y es importante abordar esta tarea con cuidado para evitar errores comunes que podrían alterar tu sitio. Estos son algunos de los errores más comunes que debes tener en cuenta al editar el pie de página de WordPress:
Editar directamente en un sitio activo
Hacer cambios directamente en un sitio activo puede hacer que los errores sean inmediatamente visibles para tus visitantes. Prueba siempre los cambios en un entorno de ensayo o, al menos, ten preparada una copia de seguridad para revertir rápidamente cualquier error.
No utilizar un tema hijo
Si editas el archivo footer.php u otros archivos del tema directamente sin utilizar un tema hijo, tus cambios se sobrescribirán cuando actualices el tema. Utiliza siempre un tema hijo para realizar personalizaciones y conservar tus cambios a través de las actualizaciones.
Ignorar las actualizaciones de WordPress y de los temas
A veces, las actualizaciones de WordPress o de tu tema pueden cambiar la forma en que se gestiona el pie de página. Ignorar estas actualizaciones puede provocar problemas de compatibilidad u oportunidades perdidas para nuevas funciones o correcciones.
Codificación de información dinámica
Codificar cosas como los derechos de autor, la información de contacto o los enlaces sociales puede ser problemático si esta información tiene que cambiar. En su lugar, utiliza los widgets de WordPress o el Personalizador para mantener este contenido dinámico y fácilmente editable.
Sobrecargar el pie de página con demasiado contenido
Añadir demasiado contenido al pie de página puede ralentizar tu sitio y desordenar el diseño. Mantén el pie de página sencillo y sólo incluye elementos esenciales como la navegación básica, la información de contacto o los enlaces a las redes sociales.
No mantener la accesibilidad y el SEO
Los pies de página suelen ser áreas descuidadas en términos de accesibilidad y SEO. Asegúrate de que todos los enlaces funcionan, el texto es legible y se mantienen las prácticas SEO (como el uso adecuado de palabras clave y metadatos). Comprueba también que el contenido del pie de página es accesible, especialmente para los lectores de pantalla.
Falta de optimización móvil
No todos los pies de página se adaptan bien automáticamente a las vistas móviles. Cuando edites tu pie de página, asegúrate de que es responsivo y se ve bien en todos los dispositivos. Pruébalo en varios tamaños de pantalla para garantizar la usabilidad y la estética.
Utilizar plugins inadecuados
Aunque los plugins pueden simplificar la adición o modificación de pies de página, el uso de plugins mal codificados o no compatibles puede introducir vulnerabilidades de seguridad y afectar al rendimiento del sitio. Elige siempre plugins bien valorados y actualizados con frecuencia.
Violar las políticas del tema o de WordPress
Algunos temas tienen estipulaciones específicas sobre la modificación de los créditos del pie de página u otros aspectos. Eliminar marcas como «Powered by WordPress» sin comprobar la licencia del tema puede a veces violar las condiciones del servicio.
Olvidar establecer redireccionamientos adecuados
Si tu pie de página contiene enlaces que se actualizan o cambian con frecuencia, como enlaces promocionales o páginas legales, es crucial gestionar adecuadamente las redirecciones. Este es un aspecto importante que debes recordar mientras aprendes a editar el pie de página en WordPress. No gestionar correctamente las redirecciones puede provocar errores 404 y una mala experiencia de usuario.
Consejos para cambiar el pie de página
Cuando personalices el pie de página en WordPress, es crucial que tomes ciertas precauciones para asegurarte de que tus cambios son seguros, reversibles y no afectarán negativamente a la funcionalidad o al diseño de tu sitio. Aquí tienes los consejos con más detalle:
Vista previa de los cambios
Previsualizar los cambios antes de hacerlos en directo te permite ver el aspecto de las modificaciones en tiempo real, lo que ayuda a detectar y corregir errores o problemas de diseño.
Cómo solicitarlo
Utiliza el Personalizador de WordPress (accesible a través de Apariencia > Personaliza) para previsualizar en directo tus cambios. La mayoría de los cambios, especialmente los realizados en el Personalizador o mediante plugins, pueden verse antes de aplicarse. Si trabajas con código, considera la posibilidad de utilizar un sitio de ensayo para probar los cambios sin afectar al sitio activo.
Copia de seguridad
Las copias de seguridad te garantizan una versión recuperable de tu sitio en caso de que algo vaya mal durante el proceso de edición. Esto es crucial cuando se modifican los archivos principales, ya que los errores a veces pueden hacer que tu sitio sea inaccesible.
Cómo solicitarlo
Utiliza un plugin de copia de seguridad de WordPress como UpdraftPlus, BackupBuddy o Jetpack para crear copias de seguridad completas del sitio. Asegúrate de que las copias de seguridad son completas e incluyen tu base de datos y todos los archivos de WordPress. Programa copias de seguridad periódicas y almacénalas en varias ubicaciones (como el almacenamiento en la nube y tu dispositivo local).
Tema infantil
Un tema hijo mantiene tus personalizaciones separadas del tema padre. Esto es esencial porque las actualizaciones del tema padre pueden sobrescribir cualquier modificación directa que hagas, borrando potencialmente todo tu trabajo personalizado.
Cómo solicitarlo
- Crea un tema hijo: Esto implica crear un nuevo directorio de temas en tu directorio `wp-content/themes`, añadir un archivo `style.css` y, opcionalmente, un archivo `functions.php`.
- Descarga las hojas de estilo de los temas padre e hijo: En el archivo `functions.php` de tu tema hijo, escribe una función para poner en cola la hoja de estilos del tema padre seguida de la hoja de estilos del tema hijo.
- Activa el tema hijo: Ve a Apariencia > Temas y activa tu tema hijo.
- Realiza modificaciones en el tema hijo: Cualquier modificación, especialmente en archivos PHP como `footer.php`, debe hacerse dentro del tema hijo.
Conclusión
Como has descubierto cómo editar el pie de página en WordPress, ahora estás equipado para perfeccionar y personalizar uno de los elementos más infravalorados pero cruciales del diseño de tu sitio web. Tanto si estás añadiendo enlaces personalizados, actualizando la información de copyright, incorporando widgets o asegurándote de que tu pie de página refleja la identidad de tu marca, las habilidades que has adquirido te ayudarán a mejorar la funcionalidad y el atractivo estético de tu sitio. Esta guía te ha proporcionado los conocimientos básicos y las herramientas necesarias para modificar con confianza tu pie de página de WordPress, convirtiéndolo no sólo en una parte funcional de tu sitio, sino también en un aspecto integral de la experiencia general del usuario.