Aprender a editar la página del carrito de WooCommerce con Elementor es importante para tener una experiencia fluida al personalizar tu tienda online. Este blog te guiará a través de la instalación de los plugins necesarios, la localización de la página del carrito de WooCommerce y el uso de la funcionalidad de arrastrar y soltar de Elementor para mejorar tu página del carrito. Sigue estos pasos para crear un carrito de la compra visualmente atractivo y funcional adaptado a tu marca, aprovechando tanto Elementor como 10Web Builder para una experiencia de diseño de comercio electrónico óptima.
PREGUNTAS FRECUENTES
How can I find the WooCommerce Cart Page?
Para localizar la Página del Carro de WooCommerce:
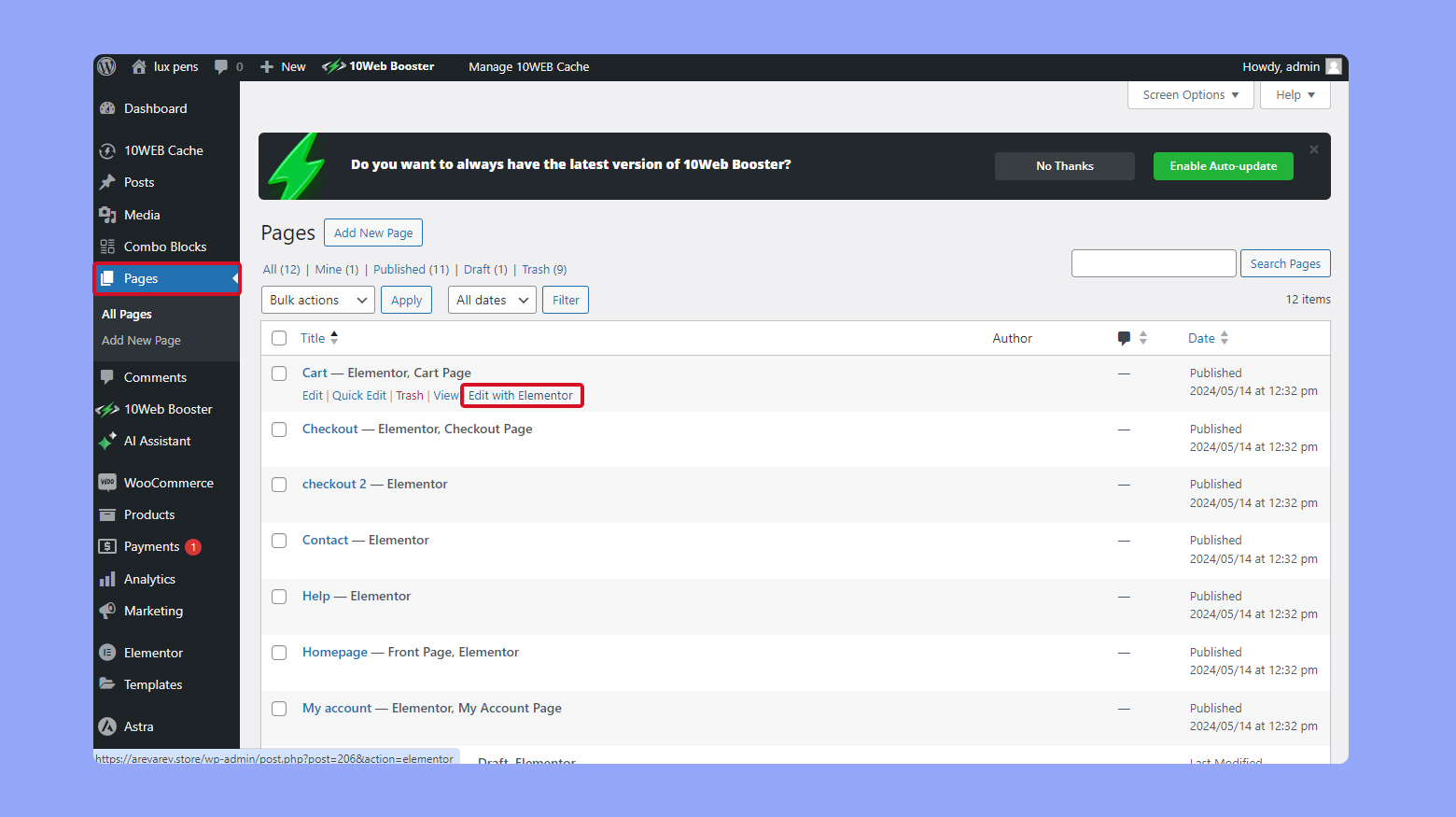
- Ve a la sección Páginas de tu panel de control de WordPress.
- Busca la página llamada normalmente Carrito, que se crea automáticamente durante la configuración de WooCommerce.
- Haz clic en Editar con Elementor para empezar a personalizar la página.
What widgets should I use to enhance my WooCommerce cart page in Elementor?
En Elementor, puedes mejorar la página de tu carrito utilizando varios widgets. Empieza abriendo el editor de Elementor en la página de tu carrito. Utiliza el widget Carrito de WooCommerce para añadir funcionalidad al carrito. Además, explora widgets como el Selector de cantidad de productos y otros para mejorar la experiencia del usuario. Personaliza estos widgets ajustando parámetros como el tamaño de las imágenes de los productos, los estilos de fuente y los colores.
How do I apply custom styles to elements on my WooCommerce cart page using Elementor?
Para aplicar estilos personalizados:
- Abre el editor de Elementor y navega hasta la página de tu carrito.
- Haz clic en el elemento del carro que desees estilizar.
- En la pestaña Estilo, modifica los márgenes, el relleno y la alineación.
- Ajusta el estilo del borde o el color de fondo para que se ajuste al diseño de tu marca.
- Haz clic en Actualizar para guardar los cambios. Un diseño coherente unifica el aspecto de la página de tu carrito, mejorando la experiencia de compra en general.
Can I use custom CSS and JavaScript to customize my WooCommerce cart page in Elementor?
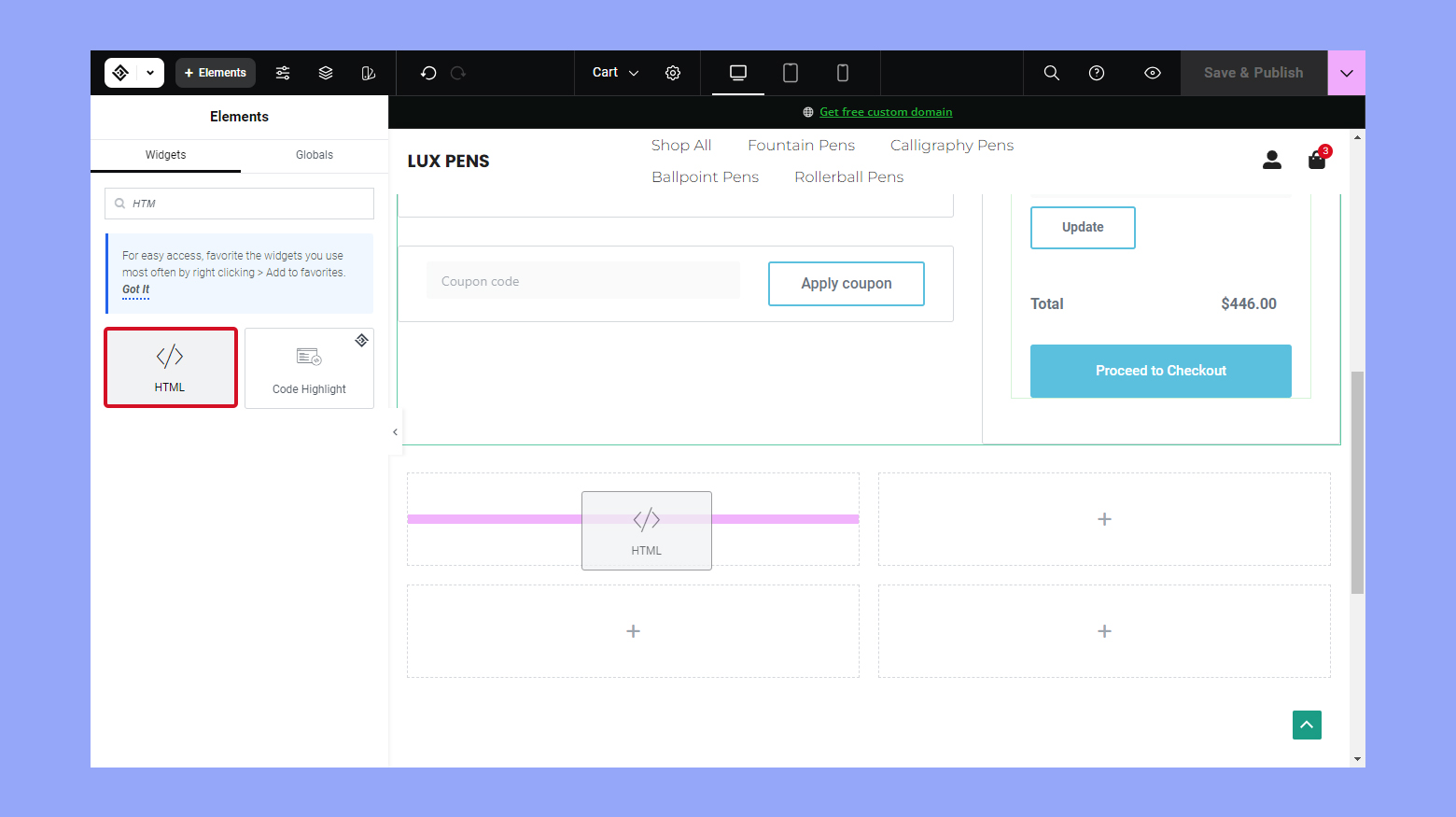
Sí, puedes utilizar CSS y JavaScript personalizados para una personalización avanzada. En el editor de Elementor, haz clic en el tirador Editar sección de la página de tu carrito y ve a la pestaña Avanzado para introducir CSS personalizado. Para JavaScript, arrastra un widget HTML al diseño de la página de tu carrito e inserta tu código JavaScript dentro de las etiquetas <script>. Asegúrate de probar tus cambios en diferentes navegadores y dispositivos para comprobar la compatibilidad.
Primeros pasos con Elementor y WooCommerce
Al embarcarte en tu viaje de comercio electrónico, integrar Elementor con WooCommerce es una experiencia perfecta. Este blog te guiará a través de cada paso necesario para empezar a personalizar la página del carrito de tu tienda online utilizando Elementor.
Integración de Elementor y WooCommerce
Elementor es un potente constructor de páginas que funciona a la perfección con el plugin WooCommerce, proporcionándote la funcionalidad de arrastrar y soltar para diseñar tu sitio web de comercio electrónico sin ningún conocimiento de codificación. Juntos, permiten un alto nivel de personalización y edición visual para mejorar la experiencia de compra en tu WordPress sitio.
Instalar los plugins necesarios para la personalización del carrito
- Empieza por asegurarte de que tienes WooCommerce instalado y activado en tu panel de WordPress. Este es el plugin básico para crear un tienda online.
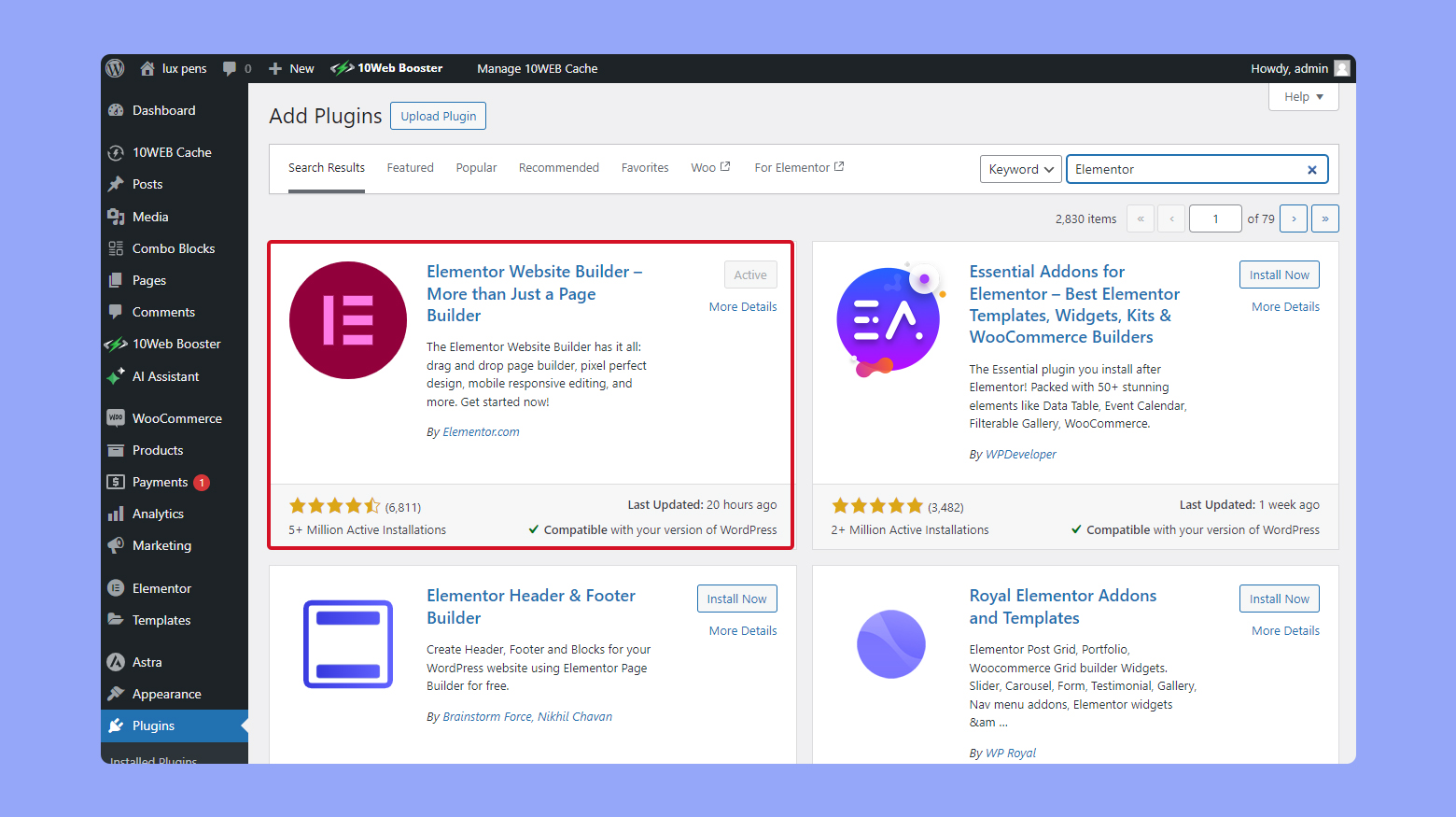
- A continuación, instala Elementor yendo a Plugins > Añadir nuevo y busca Elementor. Haz clic en Instalar ahora seguido de Activar.

- Para desbloquear todas las funciones de un carrito de la compra, considera la posibilidad de obtener Elementor Pro, que proporciona widgets adicionales de widgets de WooCommerce.
Si eres usuario de 10Web, puedes editar la página de tu carrito de WooCommerce utilizando el 10Web Constructor. The 10Web Builder is based on Elementor free, however, it provides you with premium widgets to build your ecommerce site.
Localizar la página del carrito de WooCommerce en WordPress
La Página del Carro es donde tus clientes revisan los artículos que han seleccionado antes de realizar la compra. Para localizarla:
- Ir a las Páginas de tu panel de control de WordPress.
- Busca una página normalmente llamada Carrito que se crea automáticamente cuando configuras WooCommerce.
- Haz clic en Editar con Elementor para proceder a la personalización.

Navegando a la biblioteca de widgets y añadiendo el Widget Carrito
La biblioteca de widgets de Elementor incluye un Widget de carrito que puedes añadir a la página de tu carrito de WooCommerce:
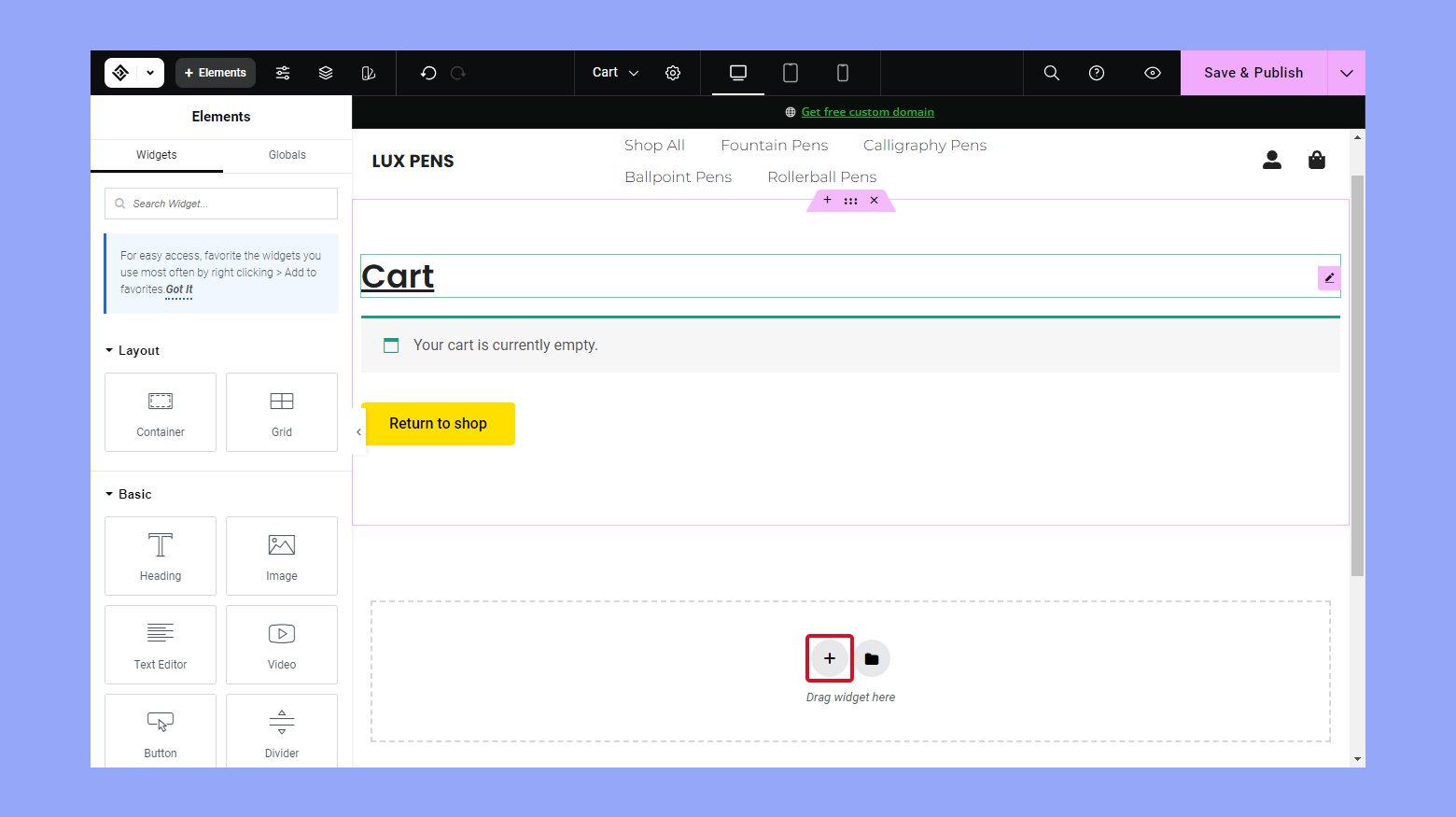
- En el editor de Elementor, haz clic en el botón Añadir nueva sección .

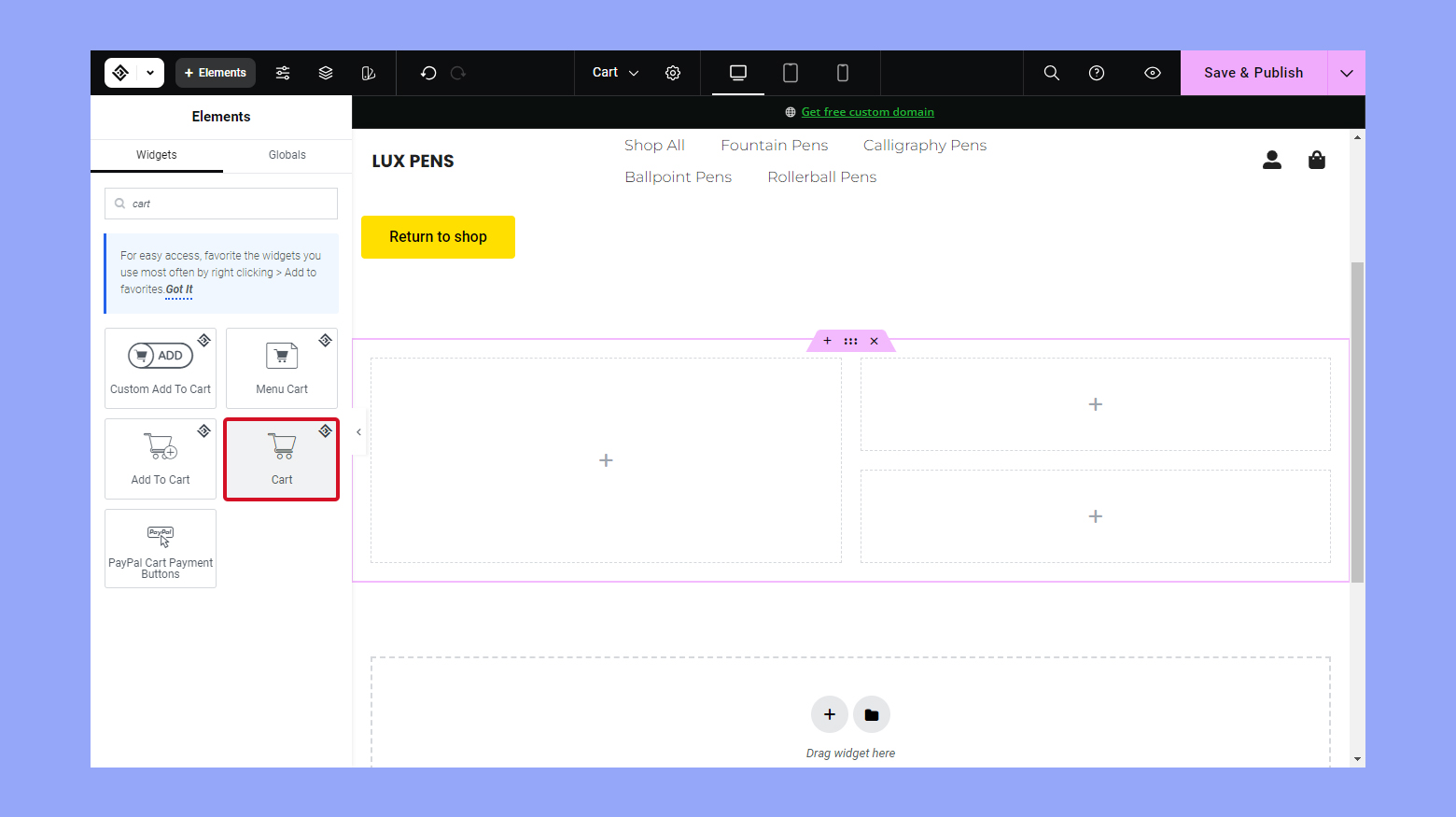
- Tipo Cesta en la barra de búsqueda del widget para encontrar el Carrito de WooCommerce de WooCommerce.
- Arrastra el Widget del Carro a tu diseño y empieza a personalizar varios elementos como títulos, etiquetas y marcadores de posición directamente con el editor visual.

Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Cómo editar la página del carrito de WooCommerce con Elementor
Cuando quieras renovar tu página de carrito de WooCommerce, Elementor te permite aplicar un toque personalizado con facilidad. Los widgets desempeñan un papel crucial en el proceso de personalización, permitiendo un diseño único adaptado a tu marca.
Elegir los widgets adecuados para la página de tu carrito
- Empieza abriendo tu Elementor en la página del carrito de WooCommerce.
- Explora el panel de widgets; busca widgets que se ocupen de la funcionalidad del carrito, como por ejemplo Carrito WooCommerce, Selector de cantidad de productosy otros que mejoren la experiencia del usuario.
- Arrastra el widget que hayas elegido y suéltalo en el diseño de la página de tu carrito. Recuerda tener en cuenta la navegación del usuario y el atractivo estético a la hora de colocar tus widgets.
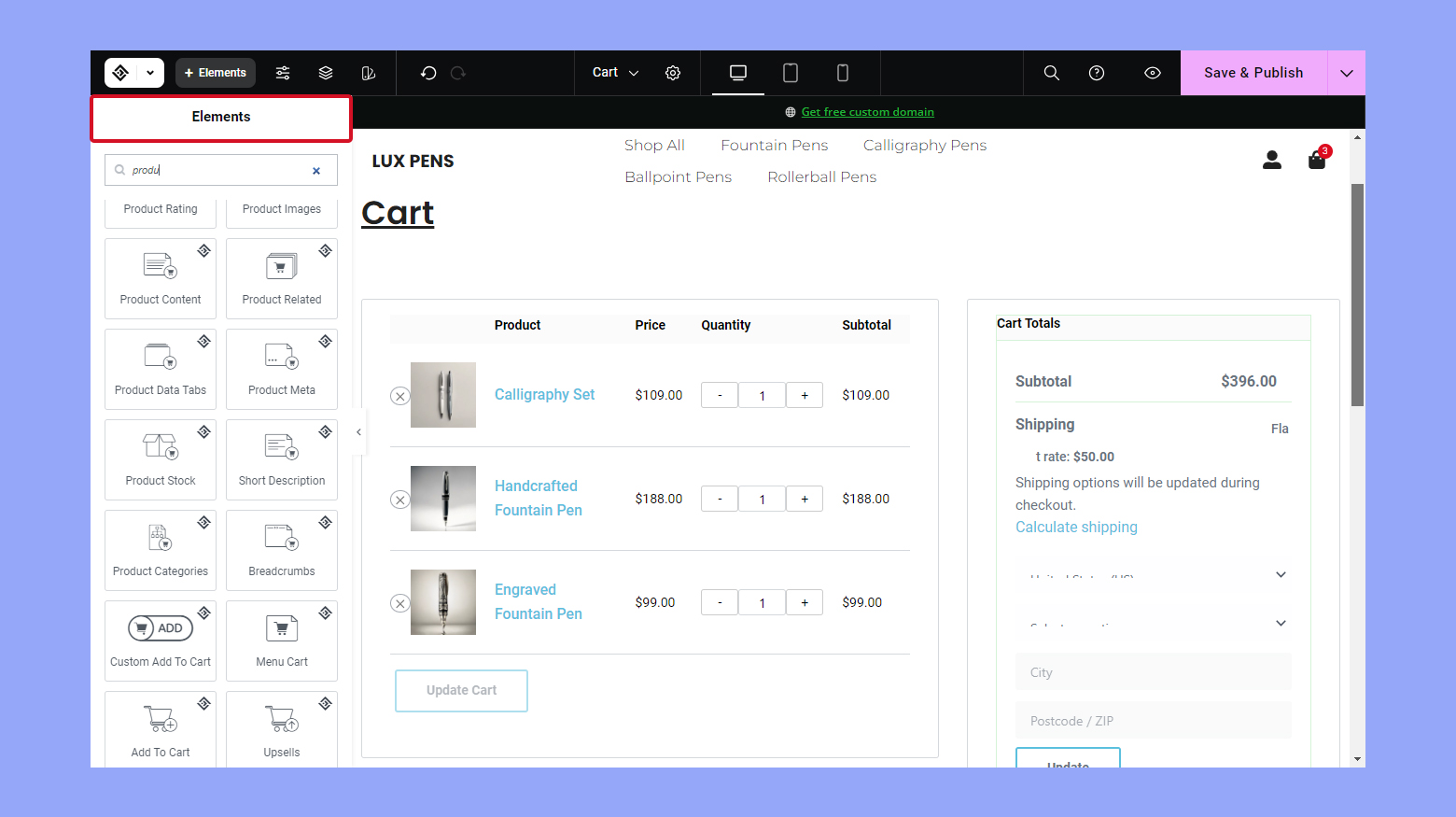
- Personaliza los ajustes de cada widget para alinearlos con tu diseño general. Por ejemplo, con el widget Widget del carrito de WooCommercepuedes ajustar el tamaño de las imágenes de los productos, los estilos de fuente y los colores directamente dentro de las opciones del widget.

- Previsualiza los cambios en directo para asegurarte de que los widgets no sólo tienen buen aspecto, sino que también funcionan correctamente dentro del diseño de tu carrito.
Ajustar las secciones y la estructura de la página del carrito
Identifica las diferentes Secciones en tu página de carrito dentro de Elementor que necesitan ajustes como Totales del carrito o Campo de cupón.
- Utiliza la función arrastrar y soltar de Elementor para reorganizar las secciones según el diseño que prefieras. Busca una estructura que mejore la navegación y la usabilidad del comprador.
- Para cada sección, haz clic en ella para que aparezca su configuración individual. Dentro de estas opciones, puedes modificar las dimensiones, el relleno y el margen, asegurándote de que cada parte de la página del carrito parezca equilibrada.
- Experimenta con Diseño para encontrar el aspecto adecuado, ajustando la tipografía, el color y los estilos de los bordes para que coincidan con tu imagen de marca.

- Guarda regularmente tus progresos y visualiza la página de tu carrito desde el front-end para asegurarte de que tus ajustes crean una página de carrito cohesionada y funcional.
Mejorar los elementos visuales y estilos de la página del carrito
Cuando personalizas tu página de carrito de WooCommerce con Elementor Pro, aplicar elementos de diseño específicos puede mejorar significativamente la experiencia de compra en general.
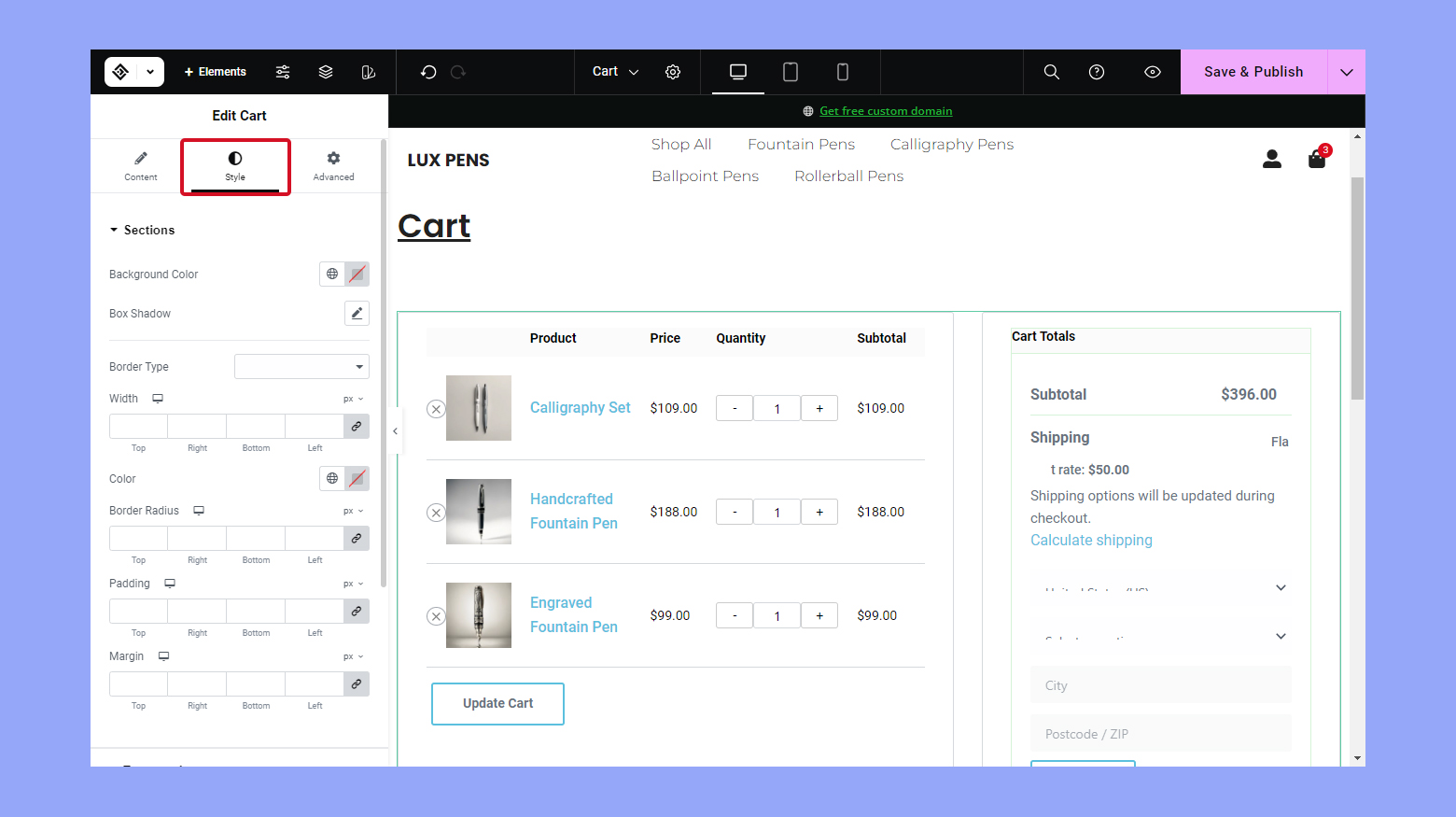
Aplicar estilos personalizados a los elementos del carrito
Para dar a tu página de carrito de WooCommerce un aspecto único, empieza por seleccionar los elementos del carrito que deseas estilizar. Esto es lo que puedes hacer
- Abre tu editor de Elementor y navega hasta la página del carrito.
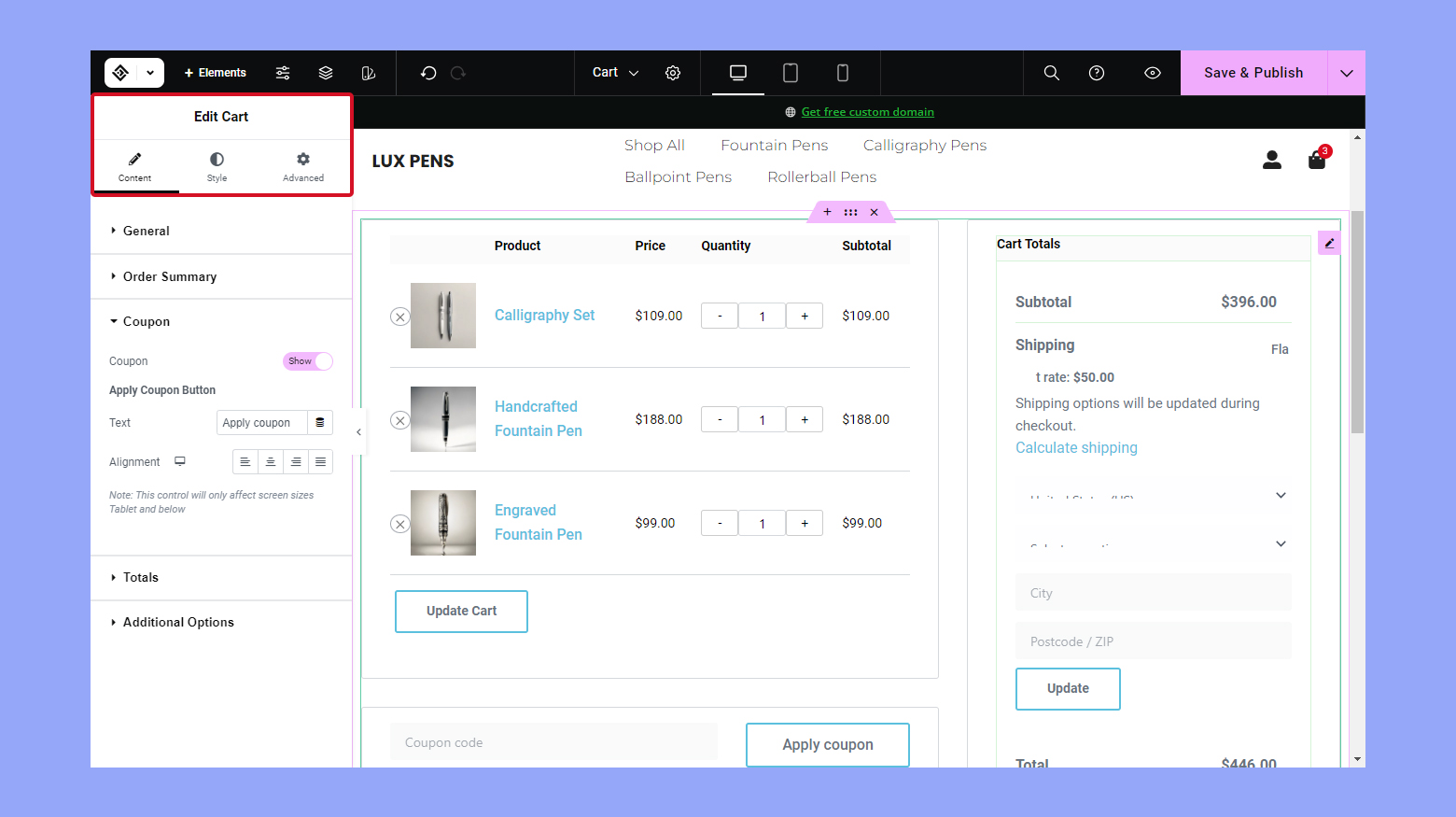
- Haz clic en en el elemento concreto del carrito, como la imagen o la descripción del producto.
- En el Estilo encontrarás opciones para modificar los márgenes, el relleno y la alineación.
- Ajusta la dirección estilo de borde o color de fondo para que ciertos elementos destaquen o se alineen con el diseño de tu marca.

- A guardar tus cambios, haz clic en en el botón Actualizar Actualizar.
Teniendo en cuenta la coherencia en el diseñoestas personalizaciones pueden unificar la estética de la página de tu carrito, dando lugar a un aspecto más profesional.
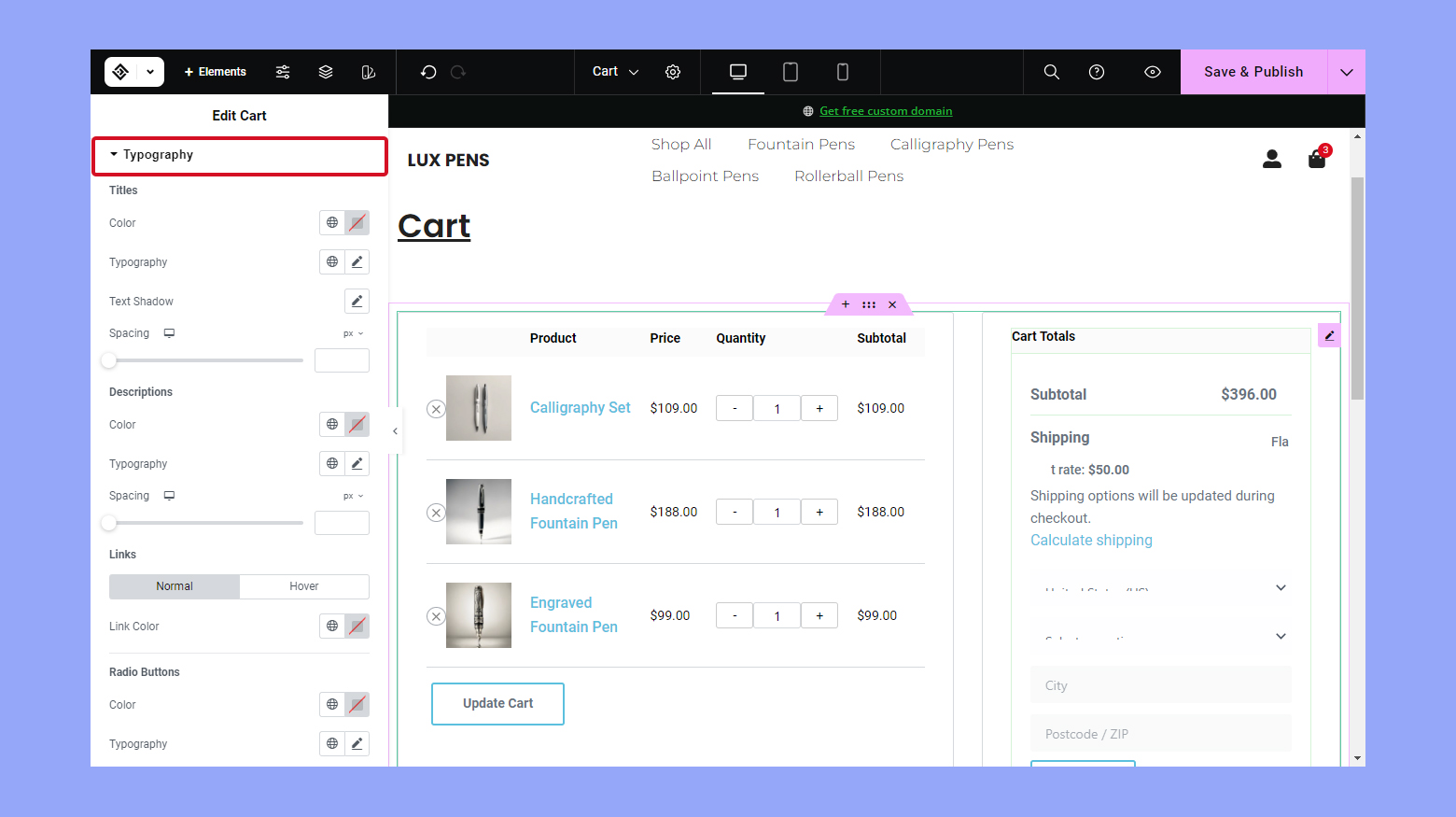
Mejorar la tipografía y los esquemas de color
La tipografía y el color son vitales para crear una página del carrito visualmente atractiva y legible:
- Accede a a Tipografía en la sección Estilo para cambiar los estilos, tamaños y pesos de las fuentes.
- Para colores, elige una paleta que complemente tu marca y mejore la legibilidad de los nombres de los productos y los precios.
- Utiliza negrita, cursiva o diferentes tamaños de letra para diferenciar los títulos, atributos y precios de los productos.

- Asegúrate de que tus botones como Actualizar cesta o Proceder a la compra tengan estilos distintivos estilos y colores para llamar fácilmente la atención del usuario.
- Previsualiza tus cambios en tiempo real y una vez satisfecho, haz clic en en Actualizar para aplicar los nuevos estilos.
Actualizando la tipografía y esquemas de colorno sólo estarás mejorando la funcionalidad del carrito, sino también la forma en que los clientes perciben tu marca, lo que posiblemente conduzca a un aumento de las ventas.
Recuerda que la coherencia en tu diseño visual y tipográfico en todas las páginas, especialmente en el carrito de WooCommerce, refuerza la identidad de tu tienda y puede hacer que el proceso de pago sea más atractivo y sencillo para tus clientes.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Técnicas avanzadas de personalización de la página del carrito
Cuando estés listo para llevar tu página de carrito de WooCommerce al siguiente nivel, estas técnicas avanzadas con Elementor pueden ayudarte a crear una experiencia de compra más eficaz y personalizada.
Uso de shortcodes y widgets personalizados
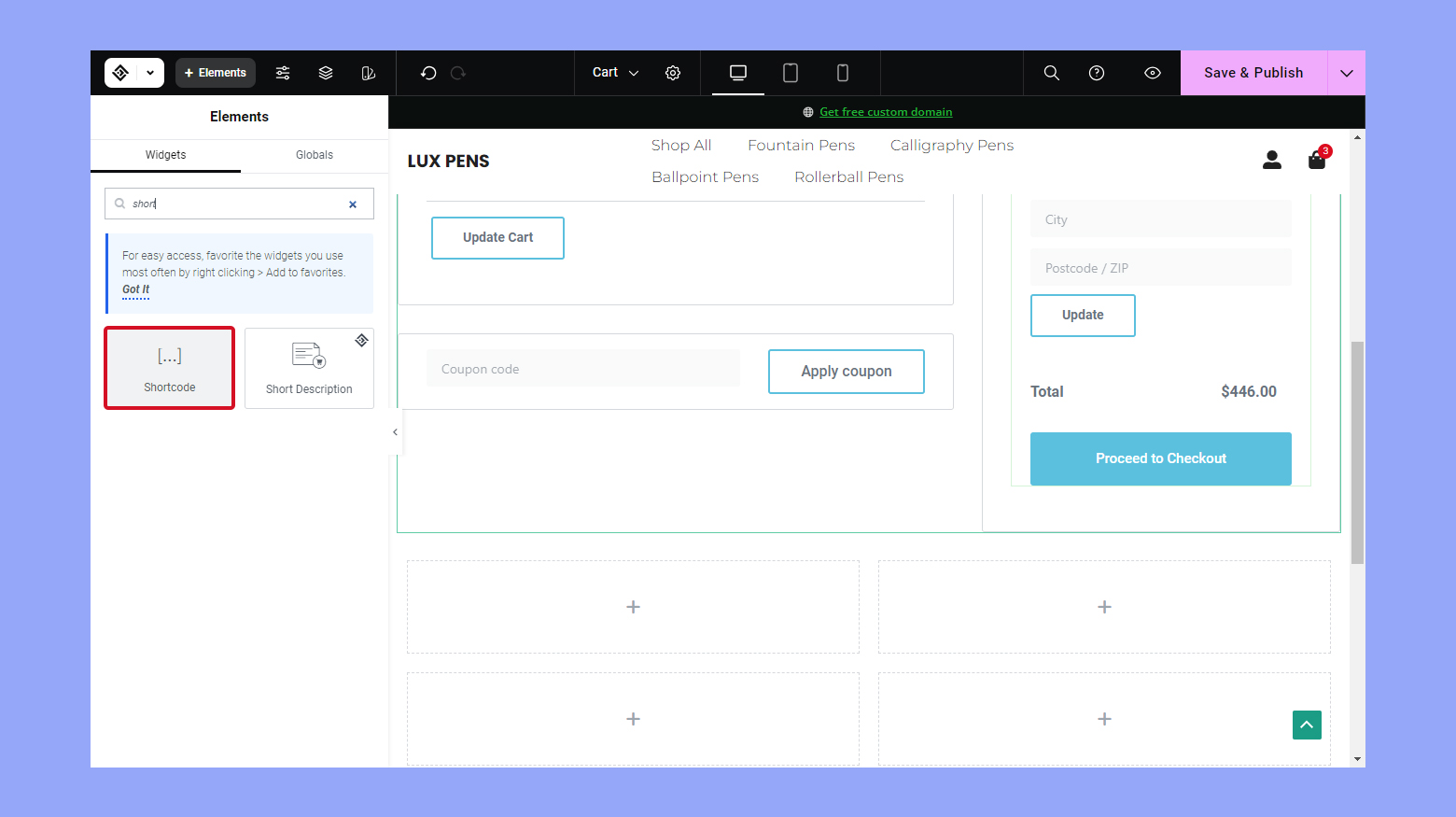
Si has explorado los fundamentos de Elementor, puede que te emocione saber que puedes ampliar aún más la funcionalidad de la página de tu carrito con códigos cortos y widgets personalizados.
- Busca el código corto en el panel de Elementor y arrástralo al diseño de tu página Carrito.
- Introduce el shortcode relacionado con WooCommerce que satisfaga tu necesidad específica, como por ejemplo [woocommerce_cart] – esto muestra dinámicamente el contenido del carrito del usuario.

- Para añadir un widget personalizadonavega hasta la sección donde quieras añadir el widget en Elementor.
- Haz clic en el botón Añadir nueva sección o selecciona una columna en una sección preexistente para añadir tu widget.
- En el panel Elementos, localiza tu widget personalizado, que puedes identificar por el icono complemento que instalaste para obtener una funcionalidad adicional.
- Arrastra tu widget personalizado a la columna deseada.
- Personaliza las opciones del widget para adaptarlo a las necesidades de tu página. Dependiendo del widget, podrás ajustar la configuración o añadir CSS personalizado directamente en la configuración del widget.
Recuerda, utilizar estos complementos y widgets a menudo requiere un buen manejo de conocimientos de codificaciónya que puede que necesites solucionar problemas o ajustar ciertos aspectos para obtener un rendimiento óptimo.
Incorporar CSS y JavaScript personalizados
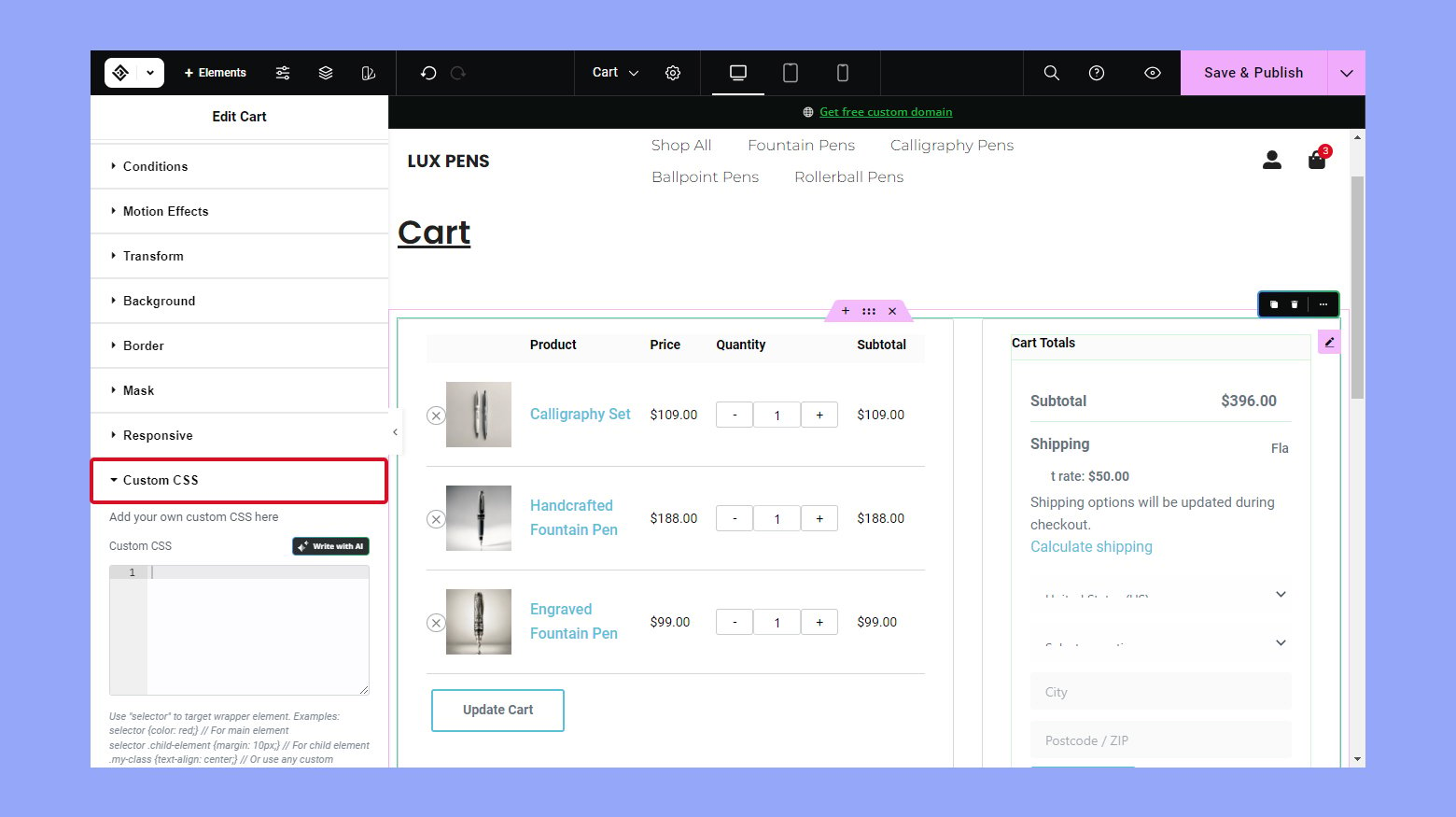
Para esos detalles más finos y un control preciso del estilo, puedes probar tus habilidades de programación con CSS personalizado y JavaScript.
- Abre la página del carrito con Elementor y haz clic en el botón Editar Sección manejar.
- Navega hasta la opción Avanzado donde hay una opción para CSS personalizado.
- Introduce aquí tus códigos CSS personalizados. Por ejemplo, .elementor-button { color de fondo: #123456; } puede cambiar los colores de los botones.

- Para incluir JavaScript, busca el widget HTML y arrástralo a la página de tu carrito.
- Inserta tu código JavaScript dentro del widget HTML. Asegúrate de encerrar tu código con <guión> etiquetas para su correcta ejecución.

- Siempre prueba tus cambios a fondo en distintos navegadores y dispositivos para garantizar la compatibilidad y la capacidad de respuesta.
Con estas técnicas, tienes el poder de crear una página de Carrito única y elegante que destaque. Es una forma dinámica de combinar la facilidad de uso de Elementor con la potencia de código corto y codificación para mejorar tu tienda online.
Conclusión
Integrar Elementor con WooCommerce te permite crear una tienda online personalizada y visualmente atractiva. Esta guía cubre los pasos esenciales, incluida la instalación de los plugins necesarios, la localización de la página del carrito de WooCommerce y el uso de la función de arrastrar y soltar de Elementor para el diseño. Siguiendo estos pasos, podrás adaptar tu carro de la compra a tu marca, mejorando la experiencia de compra de tus clientes. Utiliza estos conocimientos para crear una página de carrito profesional y fácil de usar, aprovechando técnicas de personalización avanzadas como CSS y JavaScript personalizados para conseguir un sitio de comercio electrónico realmente único.






















![Featured image for Cómo eliminar la pestaña Información adicional en WooCommerce [3 Methods] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/remove_additional_information_tab_in_woocommerce-742x416.jpg)