Integrar un calendario de Google en WordPress es una forma inteligente de mantener informados a tus visitantes sobre eventos, horarios o disponibilidad. Tanto si diriges un sitio web comunitario, como si gestionas un club local o simplemente quieres compartir tu calendario personal, integrar Google Calendar con WordPress permite a tus usuarios ver tu programación directamente en tu sitio. Entender cómo incrustar Google Calendar en WordPress garantiza que tu sitio siga siendo un espacio dinámico e interactivo, lo que conduce a una mejor experiencia de usuario, manteniendo a tu audiencia informada.
PREGUNTAS FRECUENTES
Can you embed a Google Calendar into WordPress?
How to add a Google Calendar to WordPress without a plugin?
¿Por qué incrustar Google Calendar en WordPress?
Integrar Google Calendar en tu sitio de WordPress ofrece numerosas ventajas, desde mejorar la gestión de eventos hasta aumentar la participación de los visitantes. A continuación te explicamos por qué esta integración puede cambiar las reglas del juego de tu sitio web.
- Gestión de eventos agilizada: La integración de Google Calendar en WordPress automatiza el proceso de añadir y actualizar eventos, lo que puede reducir significativamente la carga de trabajo administrativo. Esta integración garantiza que cualquier cambio realizado en Google Calendar se refleje inmediatamente en tu sitio web, manteniendo la coherencia sin esfuerzo adicional.
- Mayor compromiso: Al incorporar Google Calendar, mantienes a tu público informado de los próximos eventos o de la disponibilidad directamente a través de tu sitio web. Esta actualización constante puede conducir a un mayor compromiso de los visitantes, ya que los usuarios tienen una razón para volver a tu sitio web para comprobar si hay nuevas actividades o actualizaciones de disponibilidad.
- Experiencia de usuario mejorada: Un calendario dinámico e interactivo incrustado en tu sitio permite a los usuarios ver los eventos en diferentes formatos (día, semana, mes) e incluso buscar eventos específicos. Esta interacción no sólo es informativa, sino también atractiva, lo que hace que la experiencia del usuario sea más completa y fácil de usar.
- Ahorro de tiempo: Cuando integras Google Calendar con tu sitio de WordPress, puedes gestionar la programación y los anuncios de eventos desde una única plataforma con la que ya estás familiarizado, ya sea para uso personal o profesional. Esto elimina la necesidad de utilizar herramientas de gestión de eventos independientes, ahorrando tiempo y agilizando tu flujo de trabajo.
Configurar Google Calendar
Antes de incrustar tu calendario de Google en WordPress, tienes que establecer y configurar correctamente los ajustes de tu calendario. Esto implica crear un nuevo Calendario de Google, ajustar los permisos de acceso y obtener una clave API para permitir la comunicación entre tu calendario y el sitio de WordPress.
Paso 1: Crea un Calendario de Google
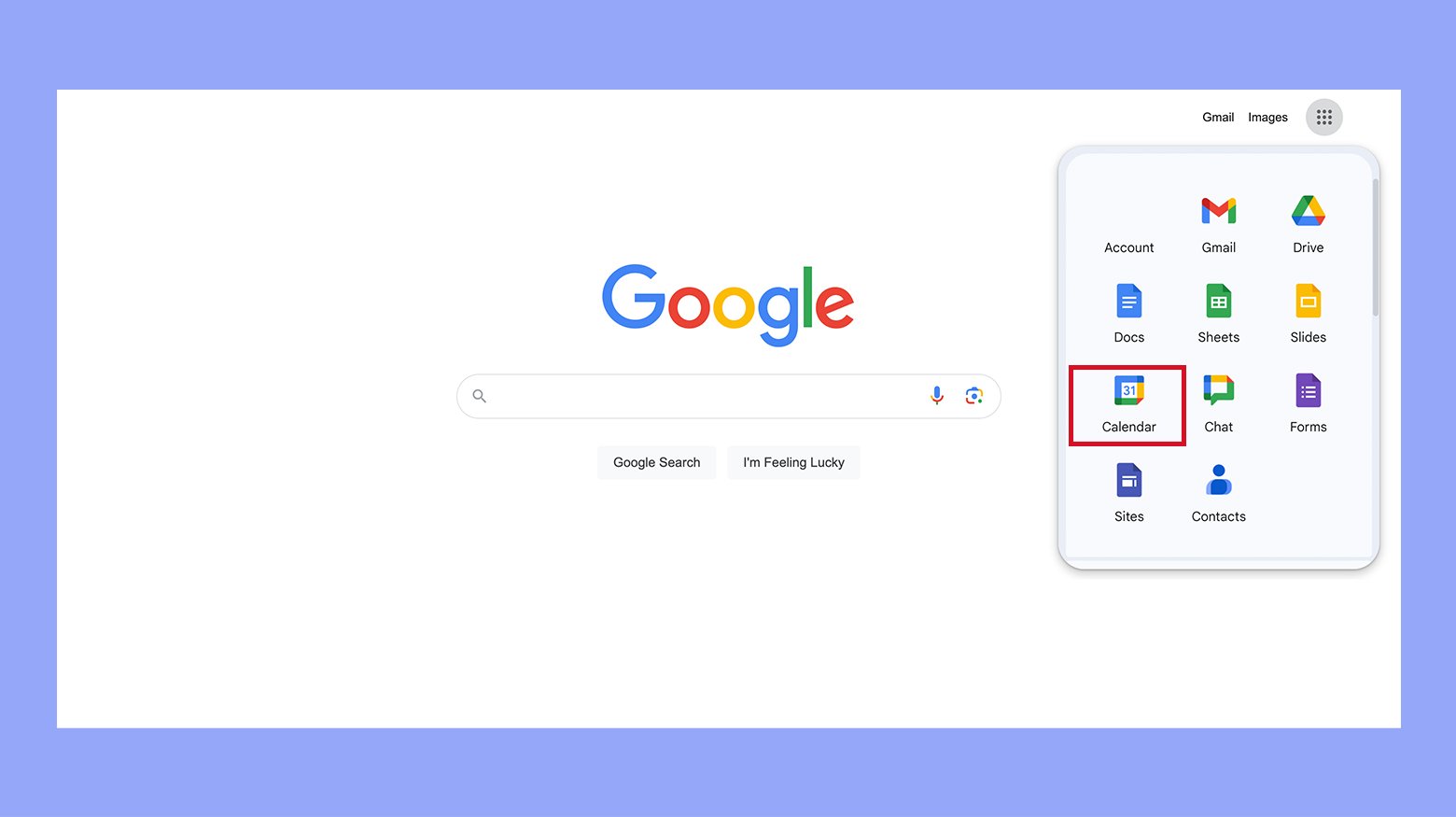
- Para empezar conéctate a tu cuenta de Google y accede a Google Calendar desde el menú de aplicaciones de Google, donde encontrarás un icono de calendario.

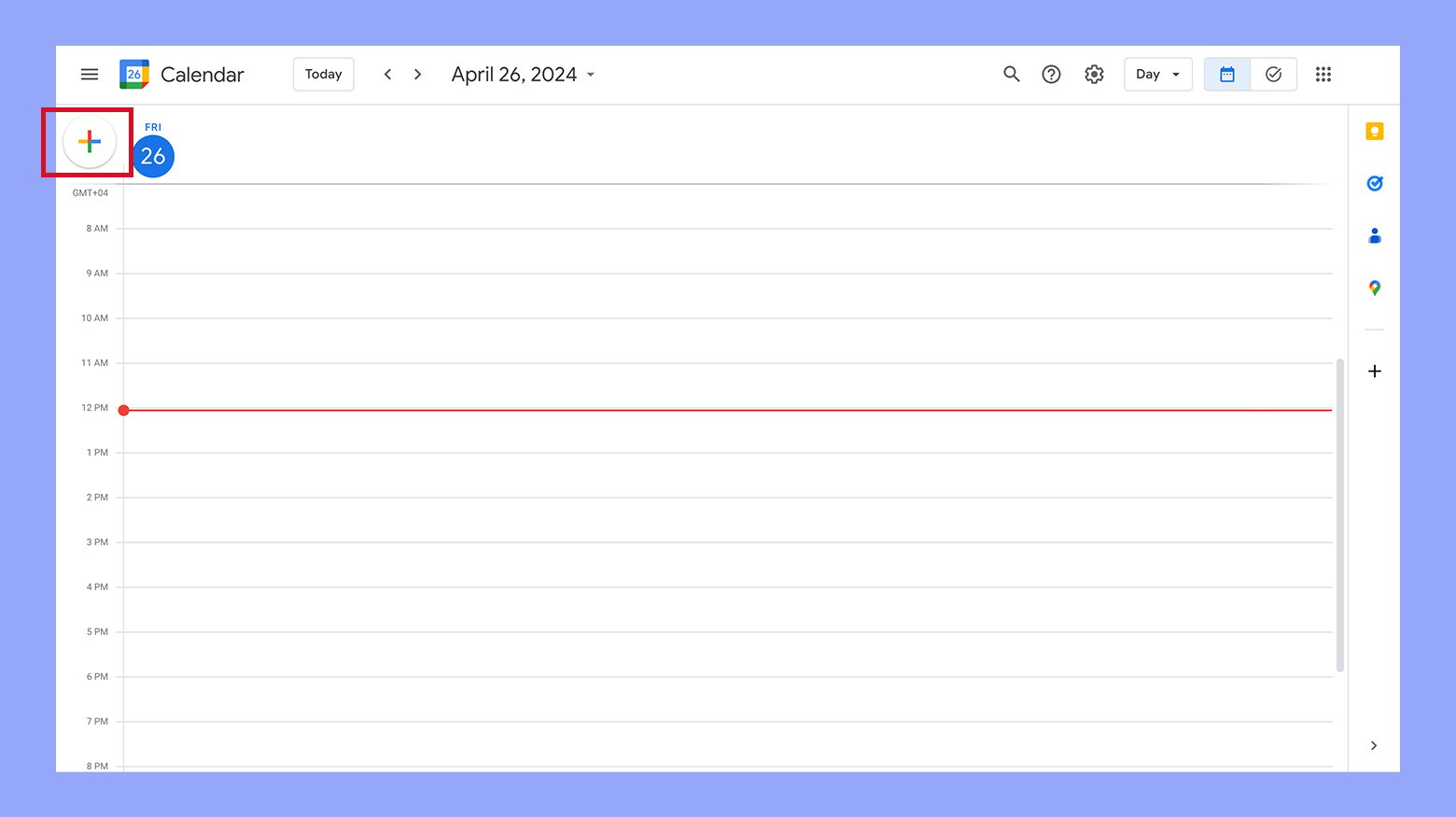
- Pulsa el botón + cerca de la sección Otros calendarios, a la izquierda, y selecciona Crear nuevo calendario.

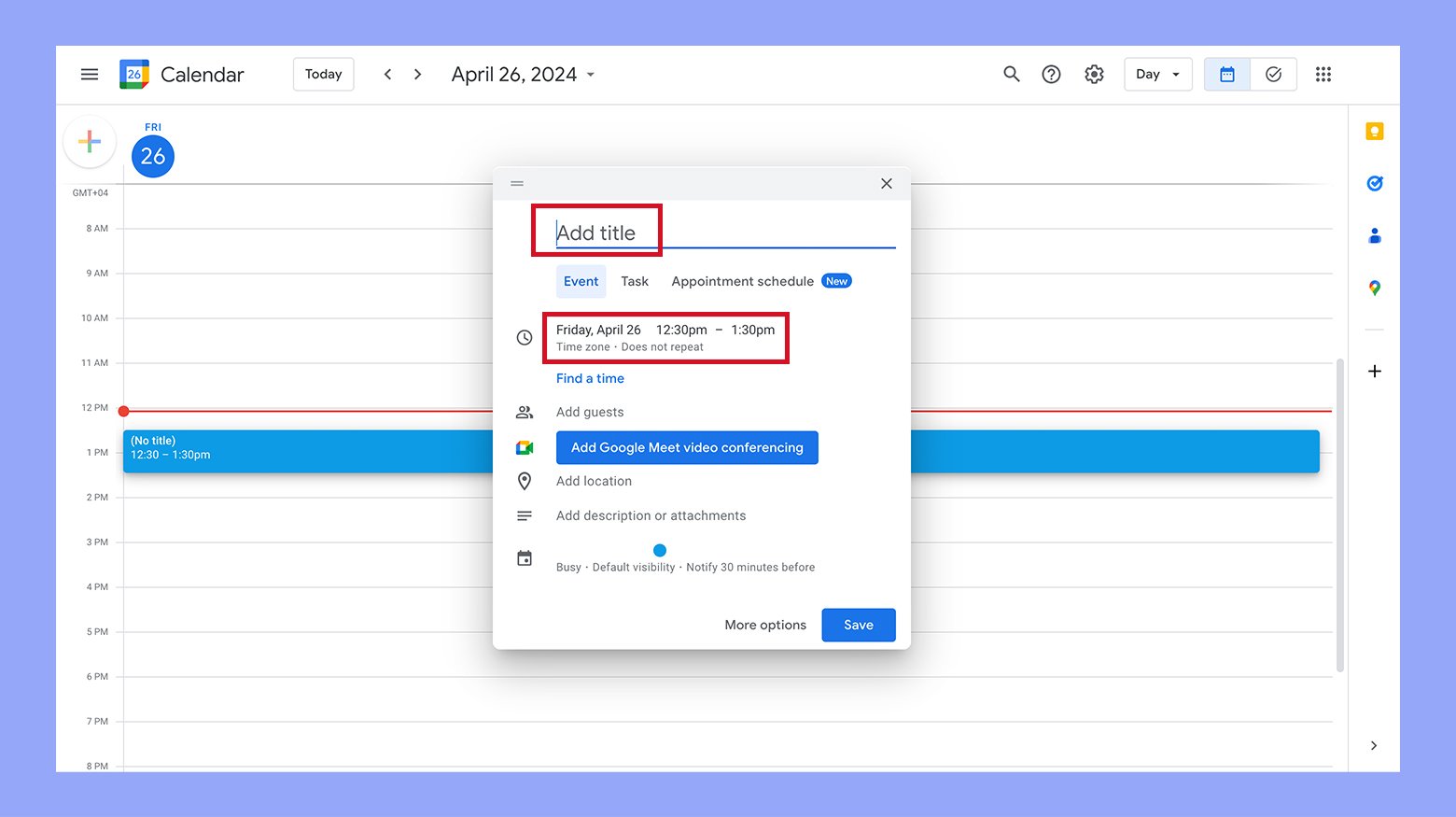
- Dale un nombre a tu calendario y establece la zona horaria adecuada.

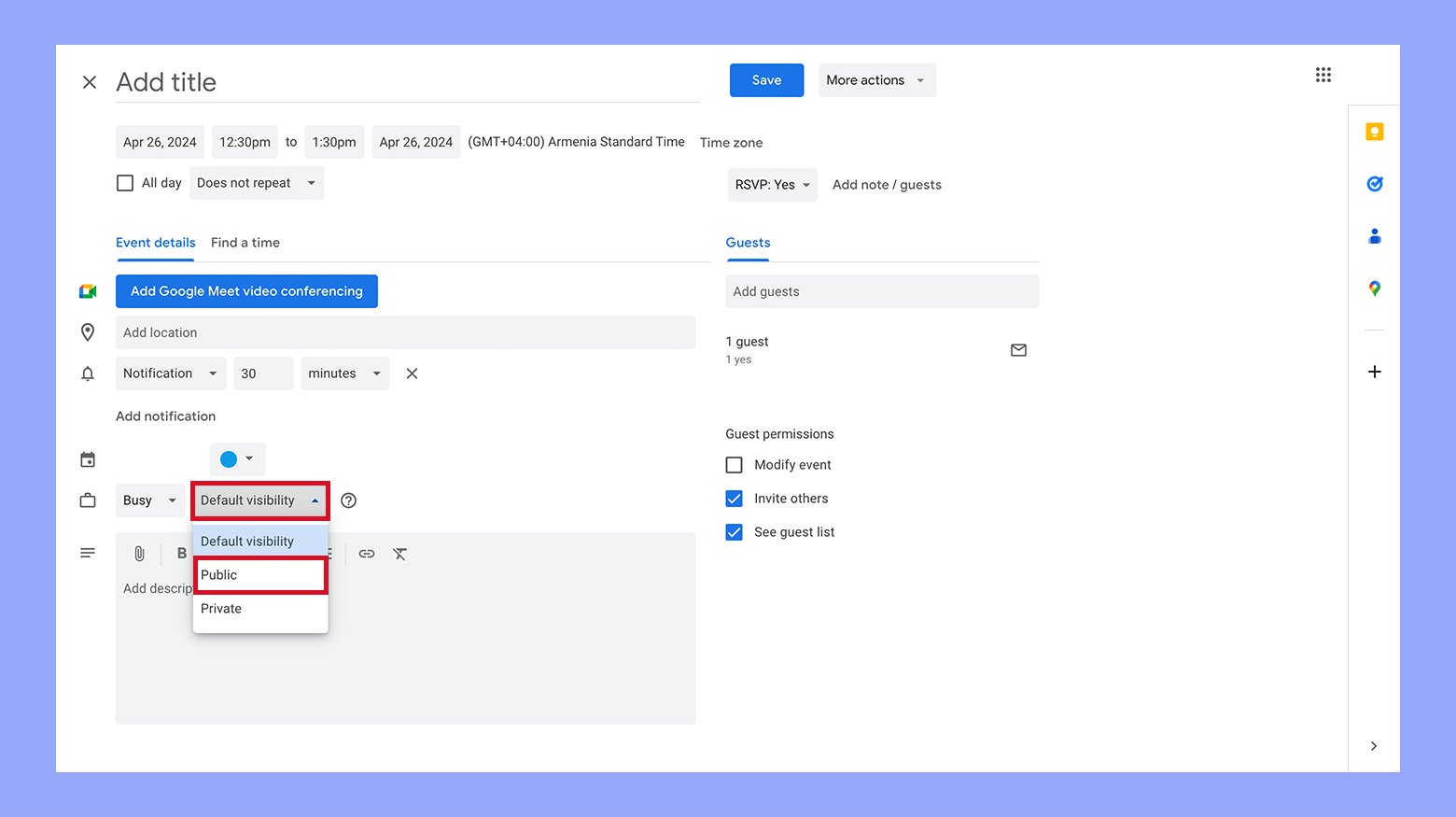
Paso 2: Permisos de acceso
Para que WordPress pueda acceder a tu calendario, éste debe ser público. En los ajustes del Calendario establece la visibilidad como pública.

Paso 3: Obtener la clave API de Google
Para que WordPress acceda a tu calendario, necesitarás una clave API de Google. Visit the Google Developers Console, start a new project, and enable the API del Calendario de Google. Once enabled, go to Credenciales y crea una clave API. Esta clave se utilizará en el plugin o tema de WordPress que se integre con Google Calendar, así que mantenla segura. Puedes obtener tu clave API de Google siguiendo estas instrucciones. Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
![]()
Simplify WordPress with 10Web
¿Cómo incrustar Google Calendar en WordPress?
Integrar Google Calendar en tu sitio web WordPress puede agilizar la gestión de tus eventos y mantener a tu público informado de tu programación. Ya sea incrustando el calendario en una página o mejorando tu barra lateral con un widget de calendario, estos sencillos métodos conectarán directamente a tu público con tus próximos eventos.
Método 1: Insertar Google Calendar en WordPress con un shortcode
Para incrustar tu Google Calendar en una página o entrada, puedes utilizar la función función de bloque de código corto de WordPress.
- Primero, asegúrate de que tienes el código de incrustación del Calendario de Google.
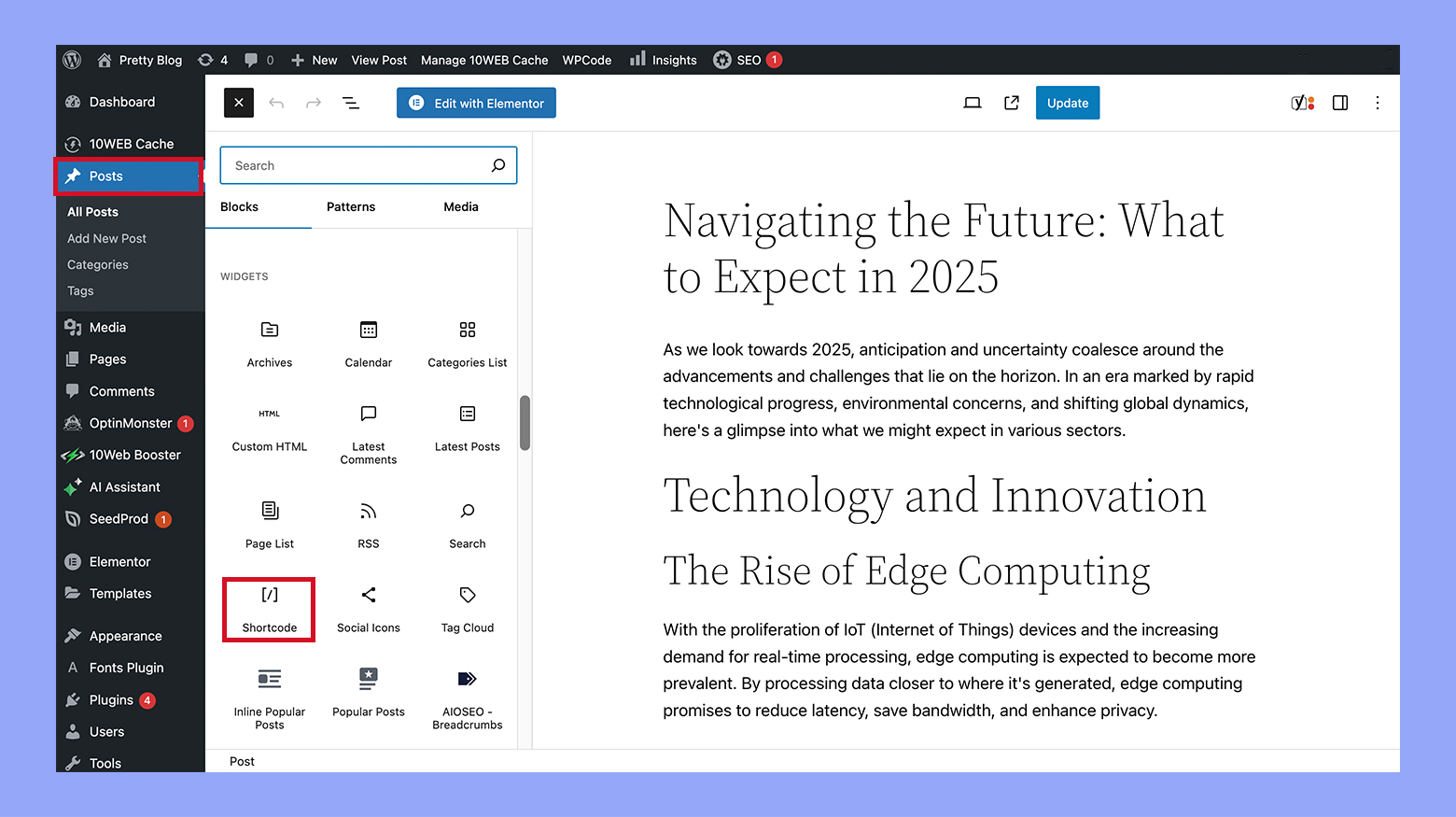
- En el editor de tu página o entrada, haz clic en el botón + Añadir bloque y busca el Código corto .

- Aquí, simplemente pegarás el código de inserción proporcionado por Google Calendar. Por ejemplo, insertarías algo como [google-calendar https:=»»]. This shortcode will then render your Google Calendar right on your WordPress site.
Método 2: Insertar Google Calendar en WordPress mediante un plugin
Si prefieres tener tu Google Calendar en la barra lateral de tu sitio WordPress, puedes conseguirlo mediante un widget.
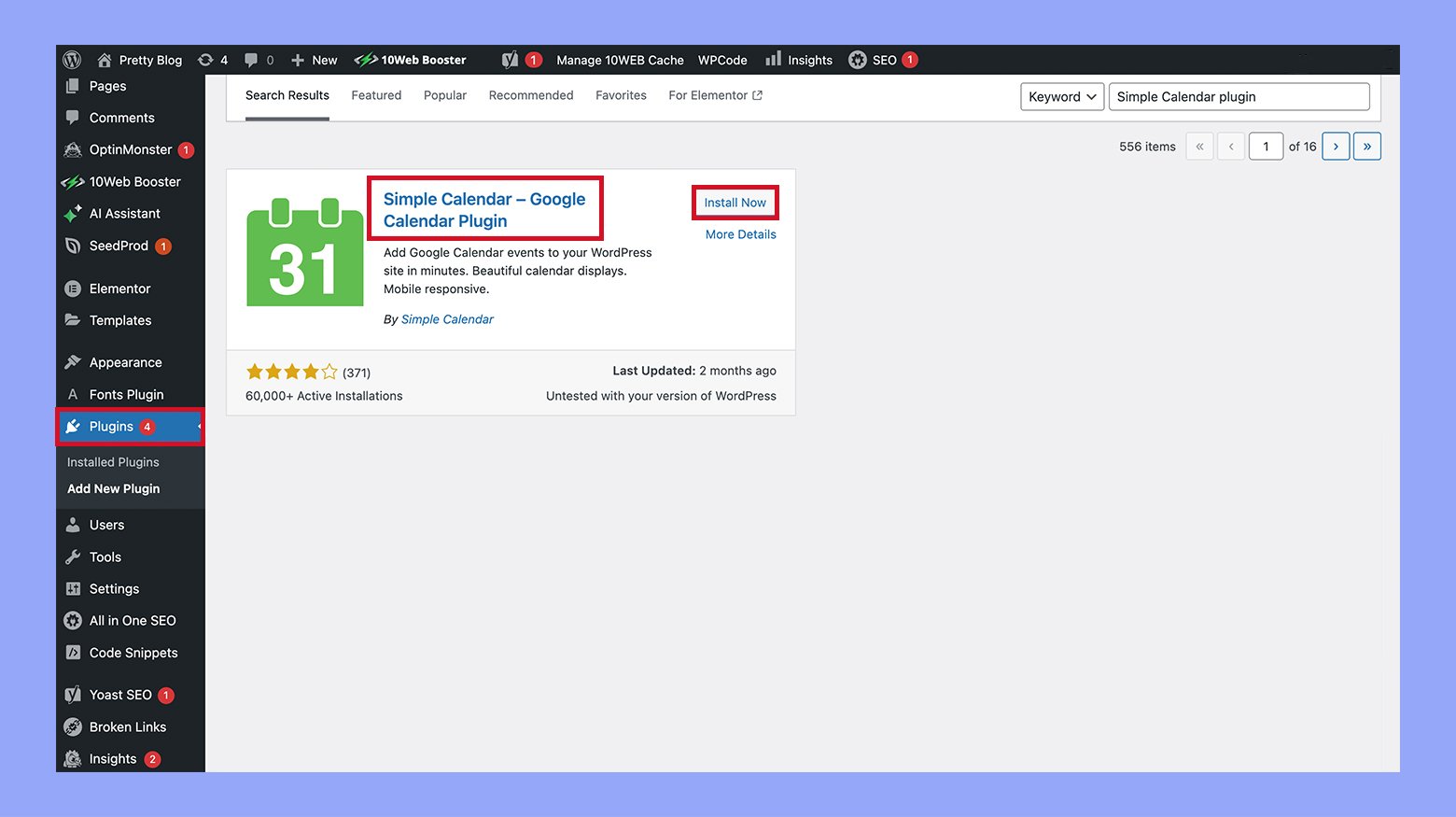
- Accede a tu panel de control de WordPress y navega hasta Plugins > Añadir nuevo plugin. You’ll need a plugin like Simple Calendar – Google Calendar Plugin.
Al decidirte por un plugin de WordPress para integrar Google Calendar, es esencial tener en cuenta la facilidad de uso, la gama de funciones y el nivel de asistencia que ofrece. Tu elección puede influir enormemente en la eficacia con la que puedes gestionar y mostrar tu calendario en tu sitio web.
Plugin de calendario simple facilita la integración de tu Google Calendar en tu sitio de WordPress. Con este plugin, utilizas un shortcode para añadir tu Google Calendar a entradas o páginas. Esta flexibilidad significa que puedes colocar tu calendario en cualquier lugar donde se acepten shortcodes.

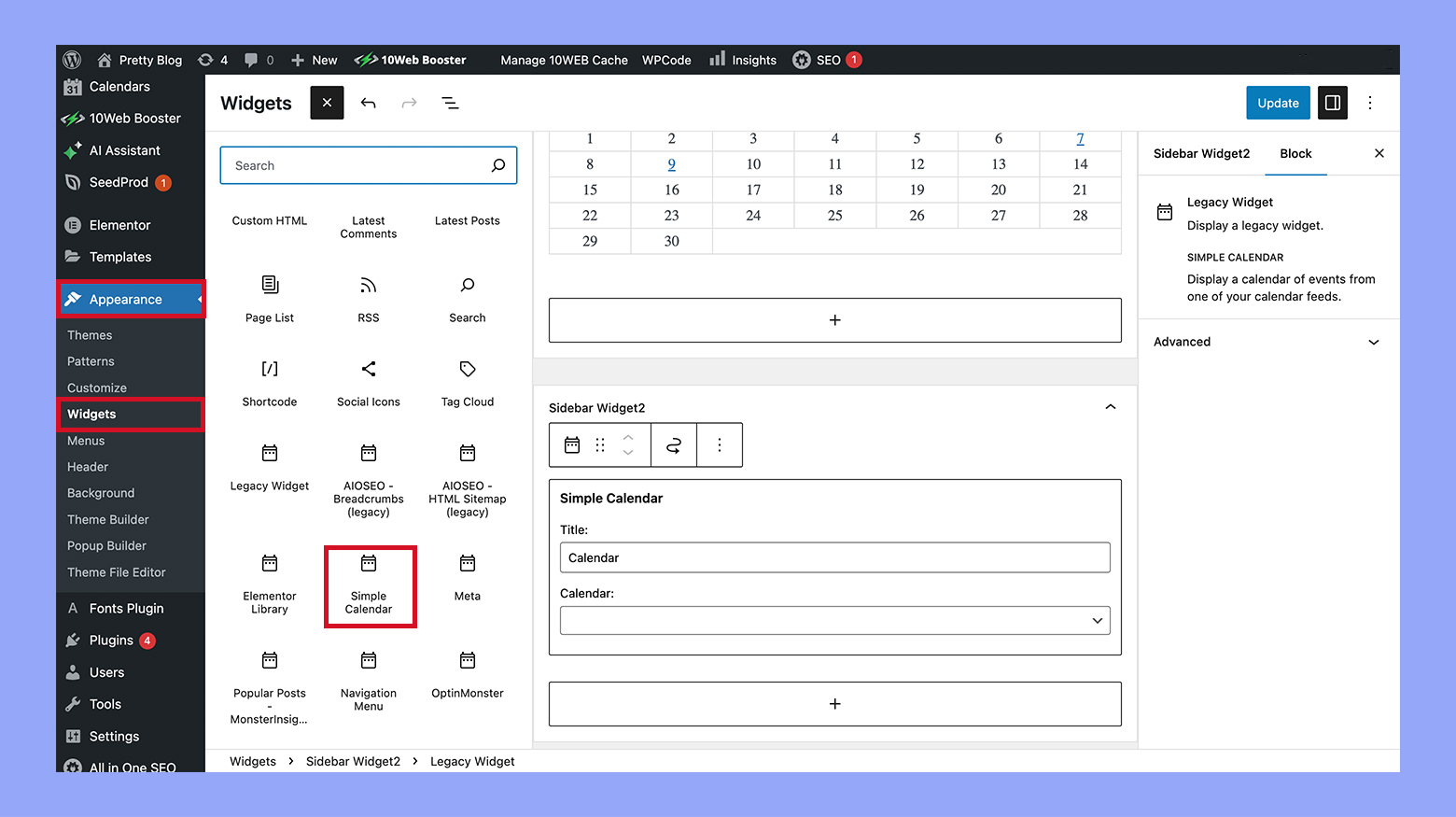
- Una vez instalado y activado, ve a tu sección Widgetsarrastra el widget de Google Calendar a tu barra lateraly configúralo añadiendo el ID de tu calendario en los ajustes.

Esto hará que tu Calendario de Google sea visible en todas las páginas que incluyan la barra lateral, proporcionando a los visitantes de tu sitio web un fácil acceso a la información de tus eventos.
Personalizar la apariencia del calendario
Cuando incrustas Google Calendar en tu sitio de WordPress, ajustar su tamaño, color y estilo puede hacer que se integre perfectamente con el diseño de tu página. Tendrás flexibilidad para adaptar el aspecto del calendario a la estética de tu sitio web, mejorando la experiencia del usuario.
Ajustar el tamaño y las opciones de visualización
Para que tu Calendario de Google se ajuste perfectamente a tu página, puedes ajustar su anchura y altura. When customizing your Google Calendar’s size, you’ll find these options by navigating to the Integrar calendario de la configuración de tu calendario. Aquí puedes especificar las dimensiones para crear un diseño responsivo que se adapte a diferentes tamaños de pantalla.
- Anchura: Establece una anchura específica en píxeles o porcentajes para alinearla con el diseño de tu página.
- Altura: Define la altura para que todos los detalles relevantes del calendario sean visibles de un vistazo.
Estableciendo estos valores, puedes controlar cómo aparece el calendario en términos de tamaño, si quieres que ocupe todo el ancho de un contenedor o que ocupe una porción específica de tu página web.
Estilizar con CSS
Si quieres refinar aún más el aspecto de tu calendario incrustado, aplica CSS es una forma excelente de añadir un toque de personalización. Puedes añadir estilos CSS personalizados directamente en tu tema de WordPress o mediante un plugin CSS personalizado. Al aplicar estilos CSS, ten en cuenta estos aspectos:
- Color: Altera los colores de fondo, los colores de los eventos y los colores del texto para complementar el esquema de colores de tu sitio.
- Personalización: Aprovecha el CSS para ajustar varios elementos, como botones y selectores de fecha, para reflejar el estilo de tu marca.
Aquí tienes un ejemplo básico de CSS que cambia el color de fondo del calendario:
iframe[src*="google.com/calendar"] { background-color: #f3f3f3; /* Your desired background color */ }
Recuerda sustituir el código de color por el que prefieras para que tu calendario destaque o para que se funda sutilmente con el resto de tu página.
Funcionalidad y gestión avanzadas
En el dinámico mundo de la gestión de tus eventos y citas dentro de WordPress, necesitarás algo más que lo básico. Adoptar una funcionalidad avanzada permite una sincronización eficaz entre varios calendarios y una gestión eficiente de tu agenda.
Sincronizar varios calendarios
Cuando tienes una agenda muy apretada, mantener varios calendarios sincronizados es crucial. Puedes integrar diversos calendarios en tu sitio de WordPress, proporcionando una visión unificada de todos tus eventos. Plugins como Simple Calendar pueden enlazar varios calendarios de Google con tu WordPress, garantizando que todos tus eventos se actualizan en tiempo real. Es una forma inteligente de consolidar tus fechas de negocios, citas personales y otros calendarios importantes.
- Paso 1: Instala un plugin capaz de sincronizar, como Simple Calendar.
- Paso 2: Configura los ajustes del plugin para mostrar todos los eventos sincronizados de varios calendarios.
Gestión de eventos y citas
Para estar al tanto de tus citas y gestionar tus eventos con eficacia, considera la posibilidad de utilizar herramientas que ofrezcan controles y opciones detalladas. Estas funcionalidades te ayudan a supervisar y ajustar tu agenda según sea necesario. Por ejemplo, puedes utilizar la función de incrustación de Google Calendar que permite ajustar los detalles del evento directamente a través de WordPress, con los cambios reflejados en todas las plataformas conectadas al calendario.
- Consejo: Revisa regularmente la configuración de tus eventos y la configuración de RSVP para mantener tu calendario al día de los próximos eventos empresariales o personales.
- Recuerda: Utiliza el Integrar calendario en la configuración de tu Calendario para acceder a estas funciones avanzadas de gestión.
Conclusión
Incrustar Google Calendar en WordPress ofrece una solución dinámica para gestionar y mostrar eventos que puede mejorar significativamente la interacción con el usuario y la funcionalidad del sitio. Siguiendo los sencillos pasos descritos en esta guía, desde la configuración de tu calendario hasta la elección del plugin adecuado y la personalización de su aspecto, puedes mantener a tu público informado y comprometido con tu programación de forma eficaz. Tanto si incrustas Google Calendar en WordPress a través de un sencillo shortcode como de un versátil widget, no se trata sólo de una mejora: es una transformación que da vida a tu presencia online, haciéndola más interactiva y sensible a las necesidades de tus visitantes.