WooCommerce impulsa una parte importante de las tiendas online de hoy en día, ofreciendo amplias opciones de personalización para satisfacer diversas necesidades empresariales. Un área crítica para la personalización son las páginas de categorías de WooCommerce, que pueden afectar significativamente a la experiencia del usuario, al SEO y, en última instancia, a las ventas. Además de responder a tu pregunta sobre cómo personalizar la página de categorías de WooCommerce, esta completa guía también te guiará a través de las razones para personalizar estas páginas, utilizando tanto soluciones sin código como técnicas más avanzadas.
PREGUNTAS FRECUENTES
How to edit WooCommerce product category page in Elementor?
How to customize a WooCommerce page?
How do I change categories in WooCommerce?
Entender las páginas de categorías de WooCommerce
Una página de categoría de WooCommerce es esencialmente un tipo específico de archivo que agrupa productos similares. Puede ser cualquier cosa, desde artículos de ropa agrupados por estilo (por ejemplo, «Camisetas de hombre») hasta productos electrónicos ordenados por función (por ejemplo, «Cámaras»). Personalizar estas páginas te permite adaptar la forma en que se presentan los productos y puede ayudar a los clientes a encontrar lo que buscan de forma más rápida y eficaz.
Razones para personalizar las páginas de categorías de WooCommerce
- Aumenta las ventas: Las páginas de categorías personalizadas pueden mejorar la experiencia de compra al facilitar a los clientes la navegación y la búsqueda de productos, aumentando potencialmente las tasas de conversión.
- Mejorar SEO: Las páginas de categorías bien organizadas y optimizadas pueden ayudar a tu tienda a posicionarse mejor en los resultados de los motores de búsqueda, atrayendo más tráfico orgánico.
- Haz que tu tienda sea más llamativa: Las mejoras estéticas y los toques personalizados pueden hacer que tu tienda destaque entre la competencia.
- Mostrar información adicional: Las páginas personalizadas pueden incluir detalles adicionales como banners de ventas, preguntas frecuentes o propuestas de venta únicas que sean relevantes para categorías específicas.
- Acomodar múltiples variaciones: Para los productos que vienen en varias opciones, las páginas de categoría personalizadas pueden ayudar a mostrar estas variaciones con eficacia.
- Mejorar la presentación de los productos no visuales: Para los artículos que no son visualmente atractivos de forma inmediata, una página de categoría bien diseñada puede ayudar a ilustrar sus ventajas de forma más eficaz.
Método 1: Cómo personalizar la página de categorías de WooCommerce sin codificar
Este método ofrece una guía sencilla sobre cómo personalizar la página de categorías de WooCommerce en WordPress sin ningún tipo de codificación. Siguiendo estos pasos, podrás elegir fácilmente tanto la disposición como el diseño de tu página de archivo de WooCommerce. ¡Manos a la obra!
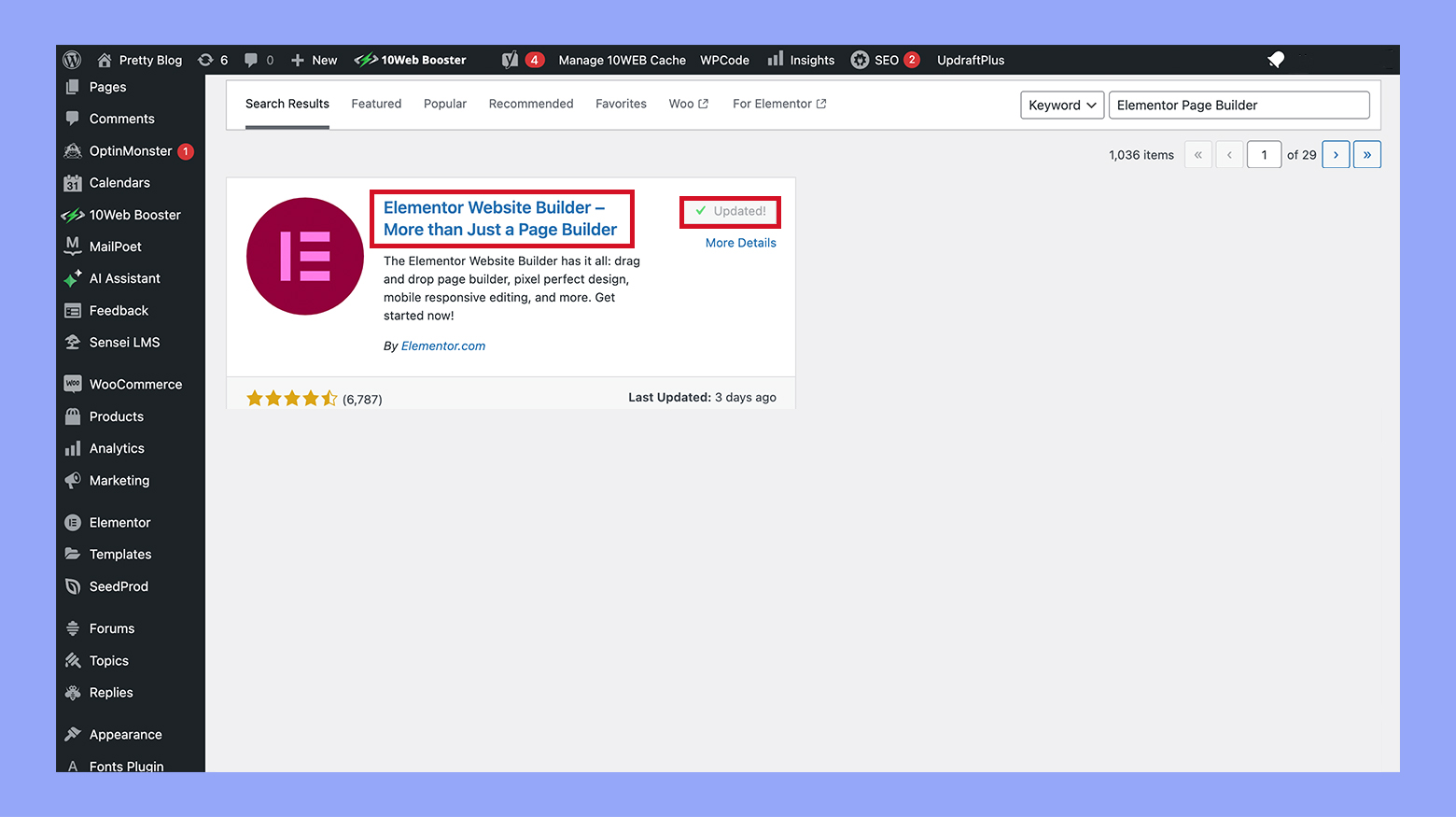
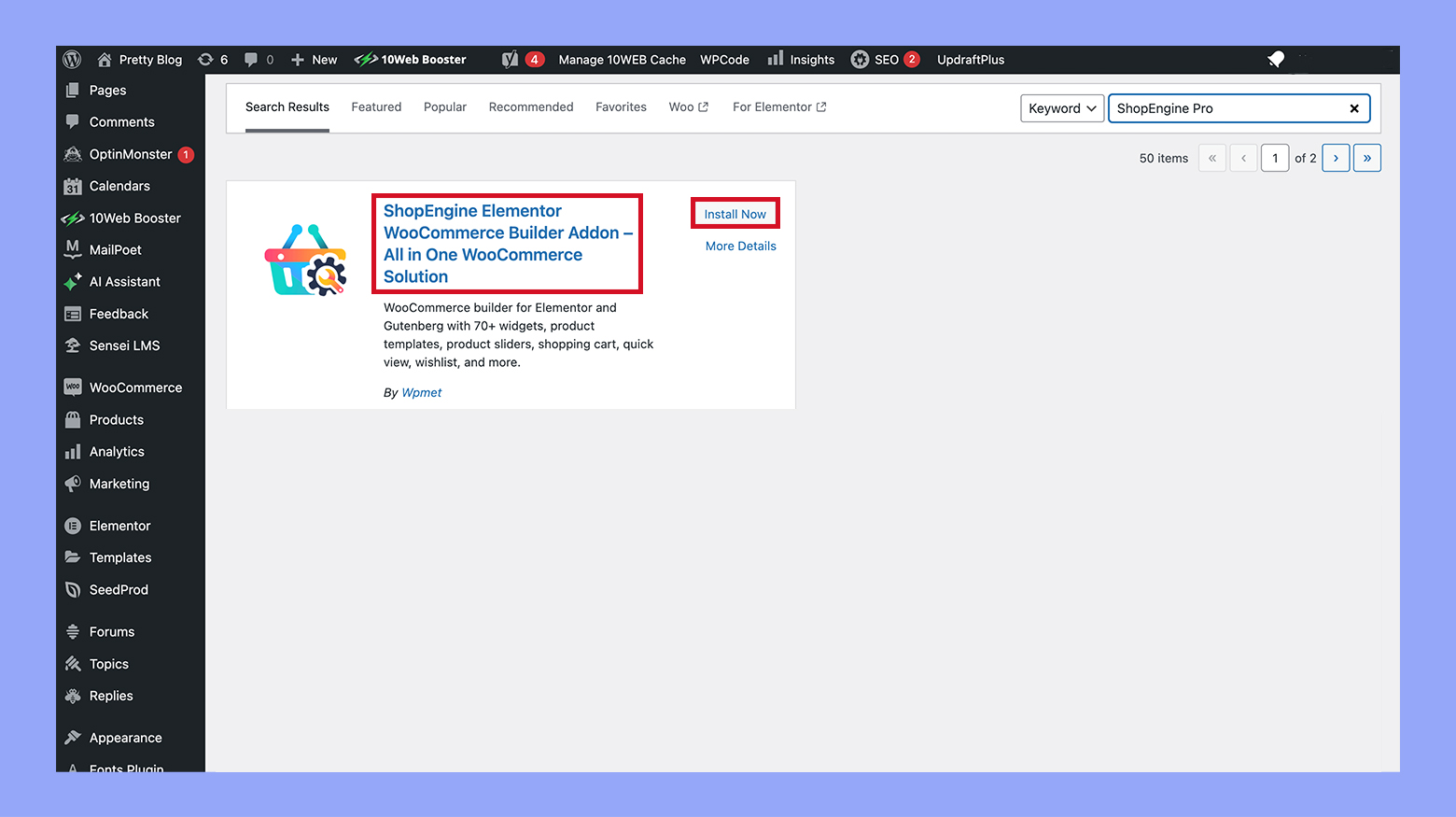
Paso 1: Instalar el constructor de páginas Elementor y ShopEngine
Para empezar a editar la página de categoría de producto de WooCommerce en Elementor, necesitarás dos plugins de WordPress:
- Constructor de páginas Elementor

- ShopEngine y ShopEngine Pro

ShopEngine mejora Elementor, el mejor constructor de páginas de arrastrar y soltar, proporcionando una amplia gama de widgets y módulos diseñados para simplificar la personalización de WooCommerce.
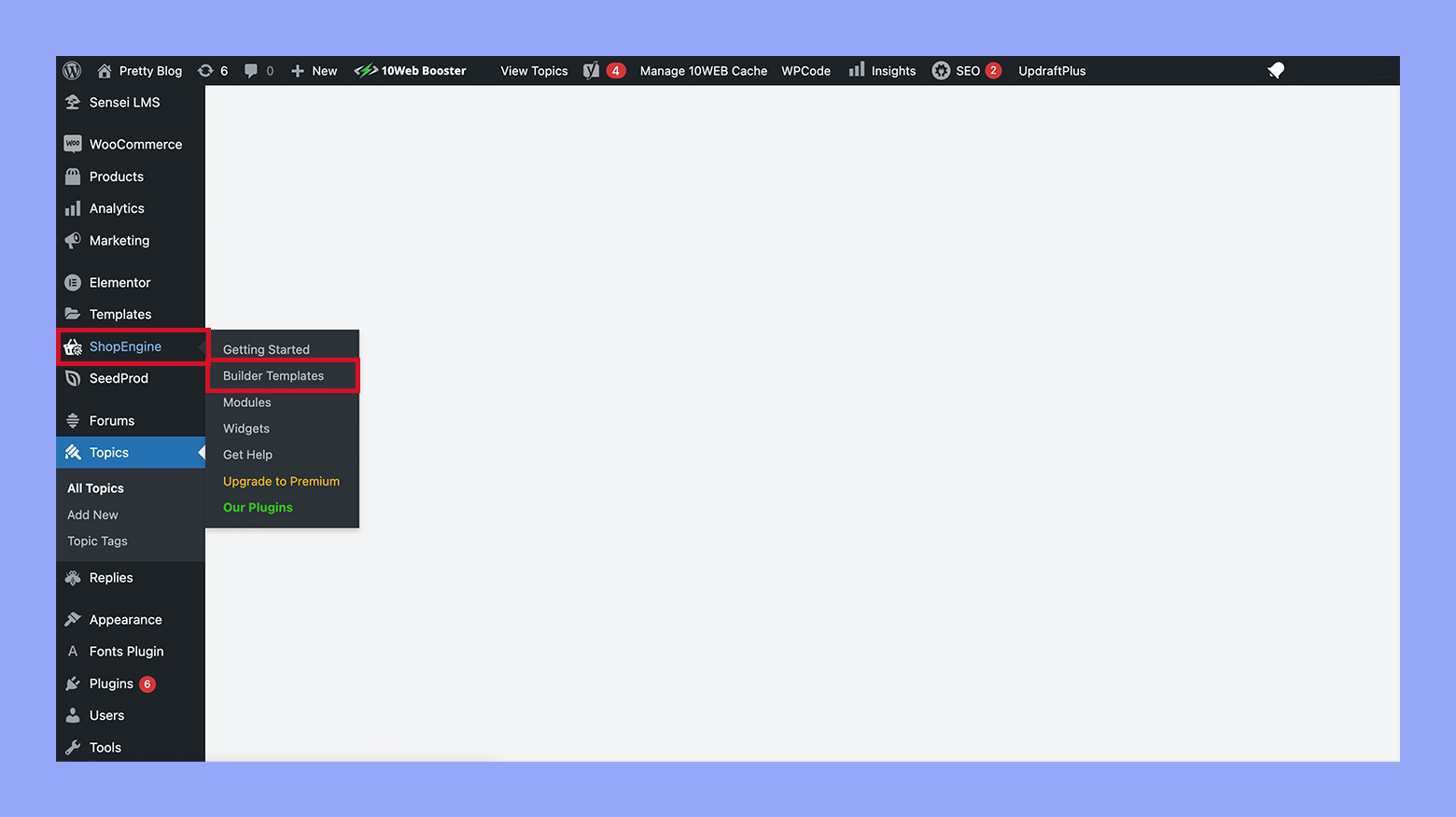
Paso 2: Crear una plantilla de página de categoría de WooCommerce personalizada
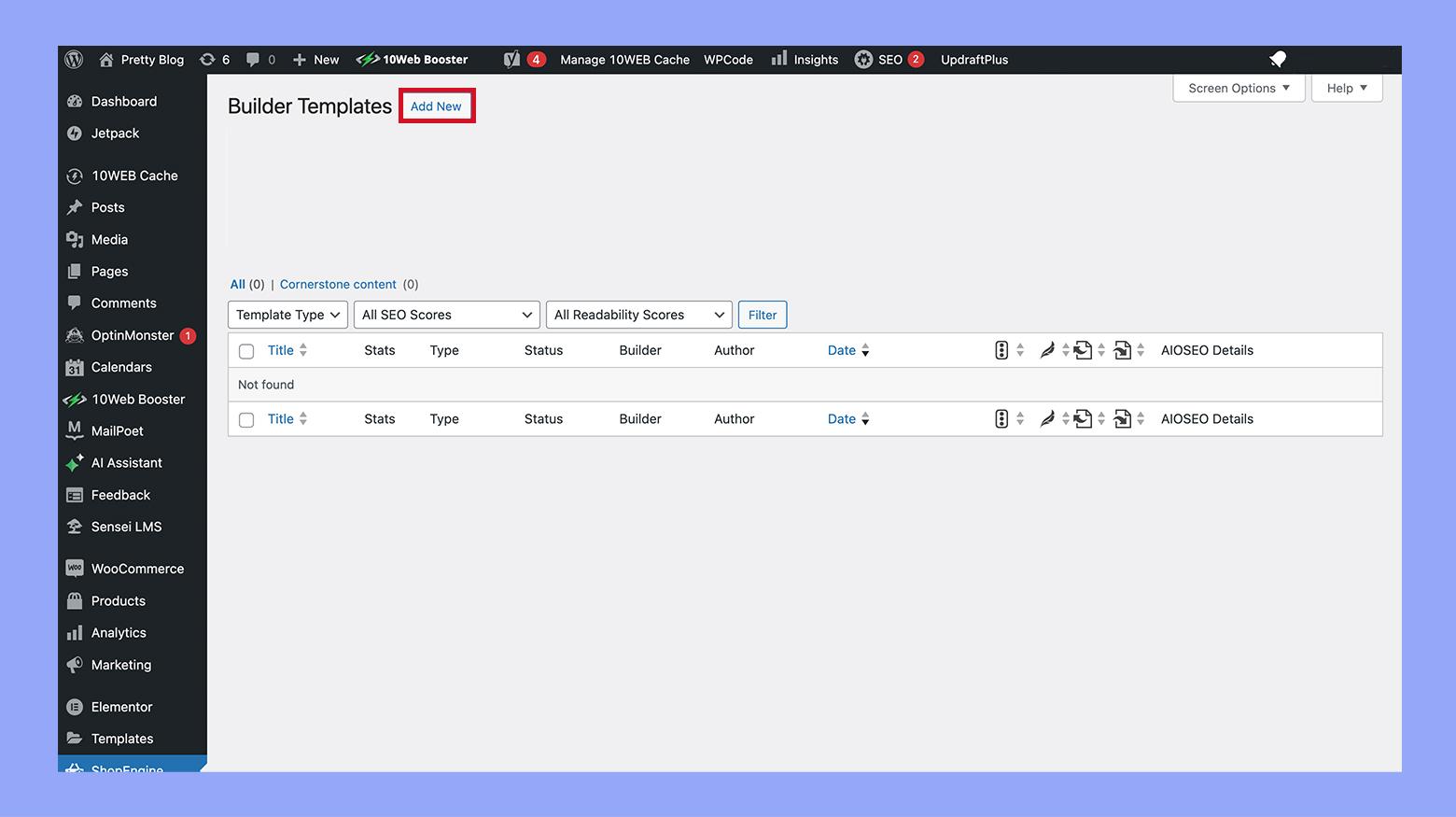
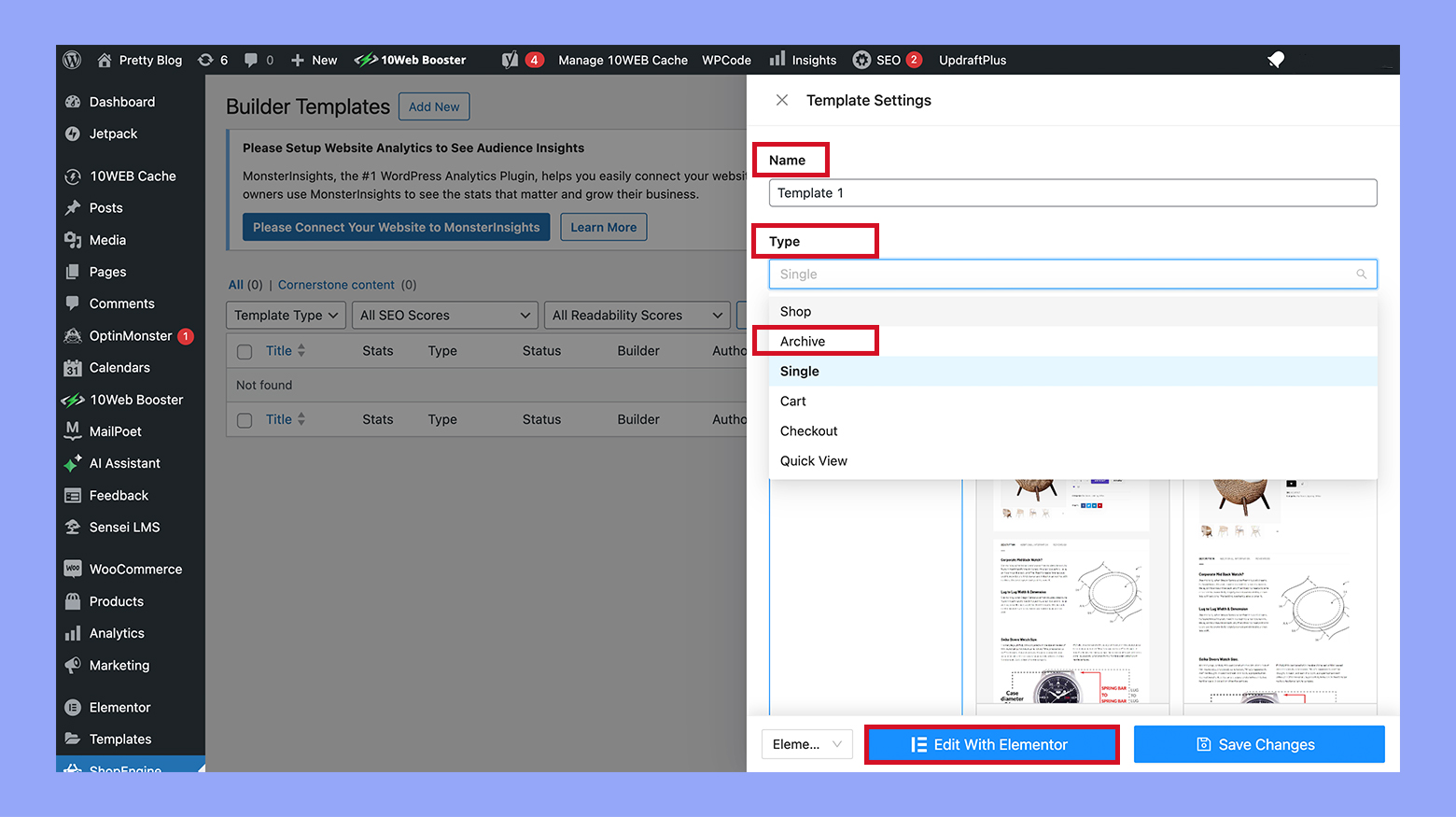
Después de instalar y activar los plugins necesarios, tienes que crear una Plantilla de Categoría siguiendo estos pasos:
- Navega a ShopEngine > Plantillas de constructor.

- Pulsa Añadir nuevo.

- Introduce un nombre de plantilla.
- Selecciona Archivo en el desplegable de tipo.

- Mantén inalterado el campo Categoría aplicable para aplicar la plantilla de forma universal.
- Activa el Establecer por defecto para anular las plantillas existentes.
- Elige el en blanco en Diseño de muestra y haz clic en Editar con Elementor para empezar a crear tu plantilla.
Nota: Si seleccionas la opción en blanco, podrás crear una página de categorías personalizada desde cero. ShopEngine también ofrece varias plantillas preconstruidas si prefieres una configuración más rápida.
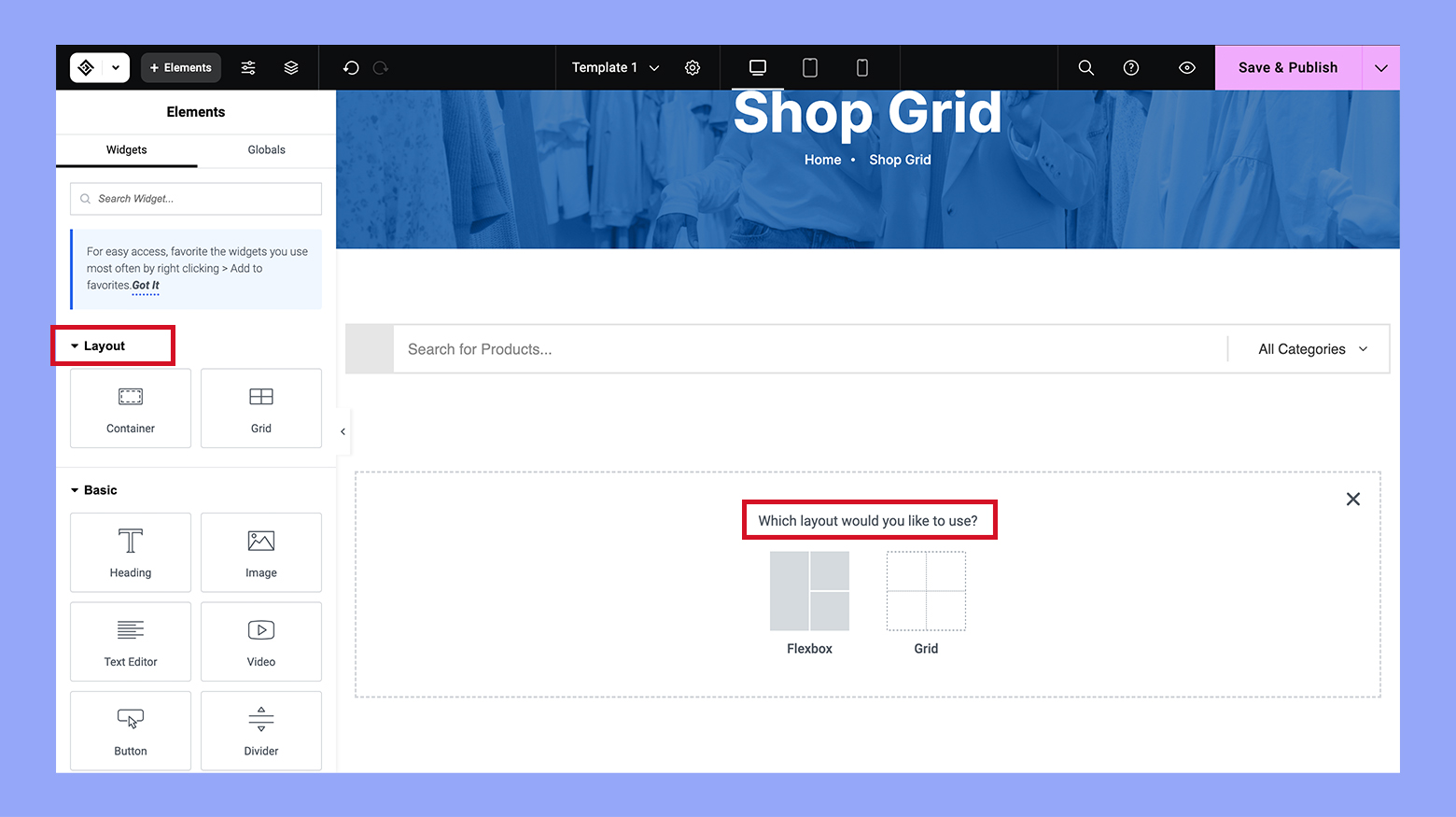
Paso 3: Elige un diseño/estructura para la página de categorías de WooCommerce
En el modo editor, selecciona una estructura para tu página de categoría haciendo clic en el botón + y eligiendo el diseño que prefieras.

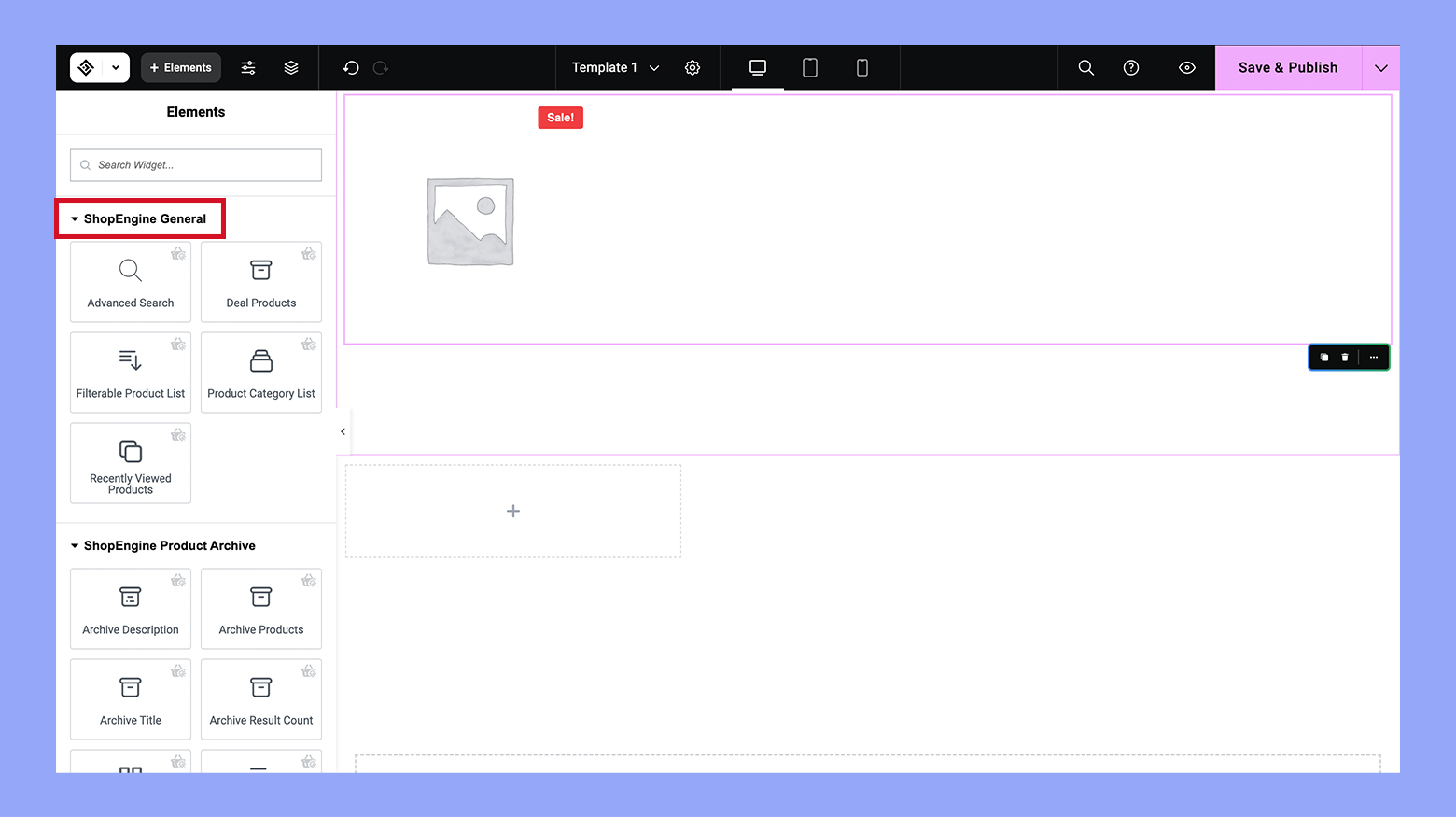
Paso 4: Arrastrar y soltar los widgets de ShopEngine y personalizar la configuración
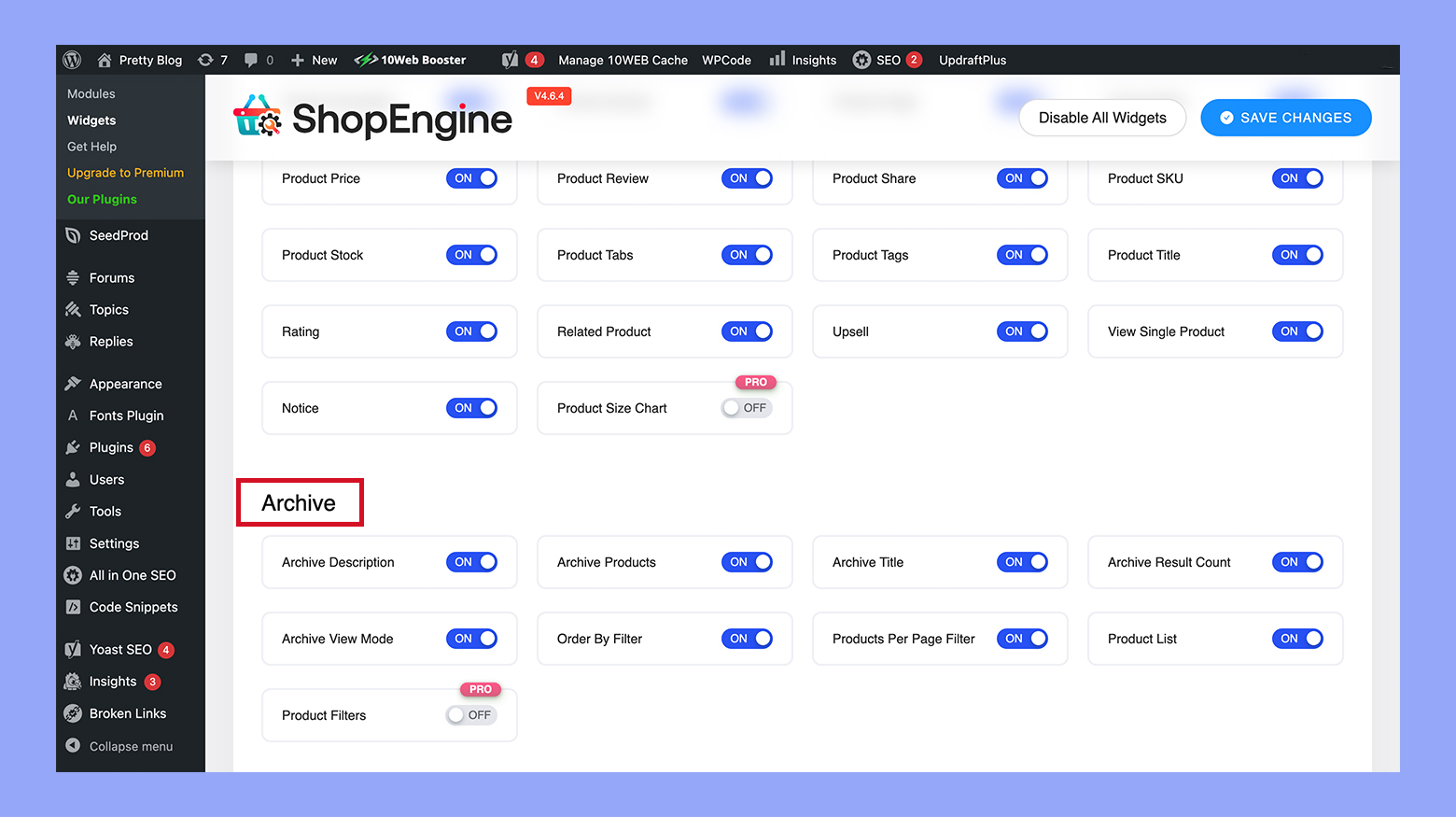
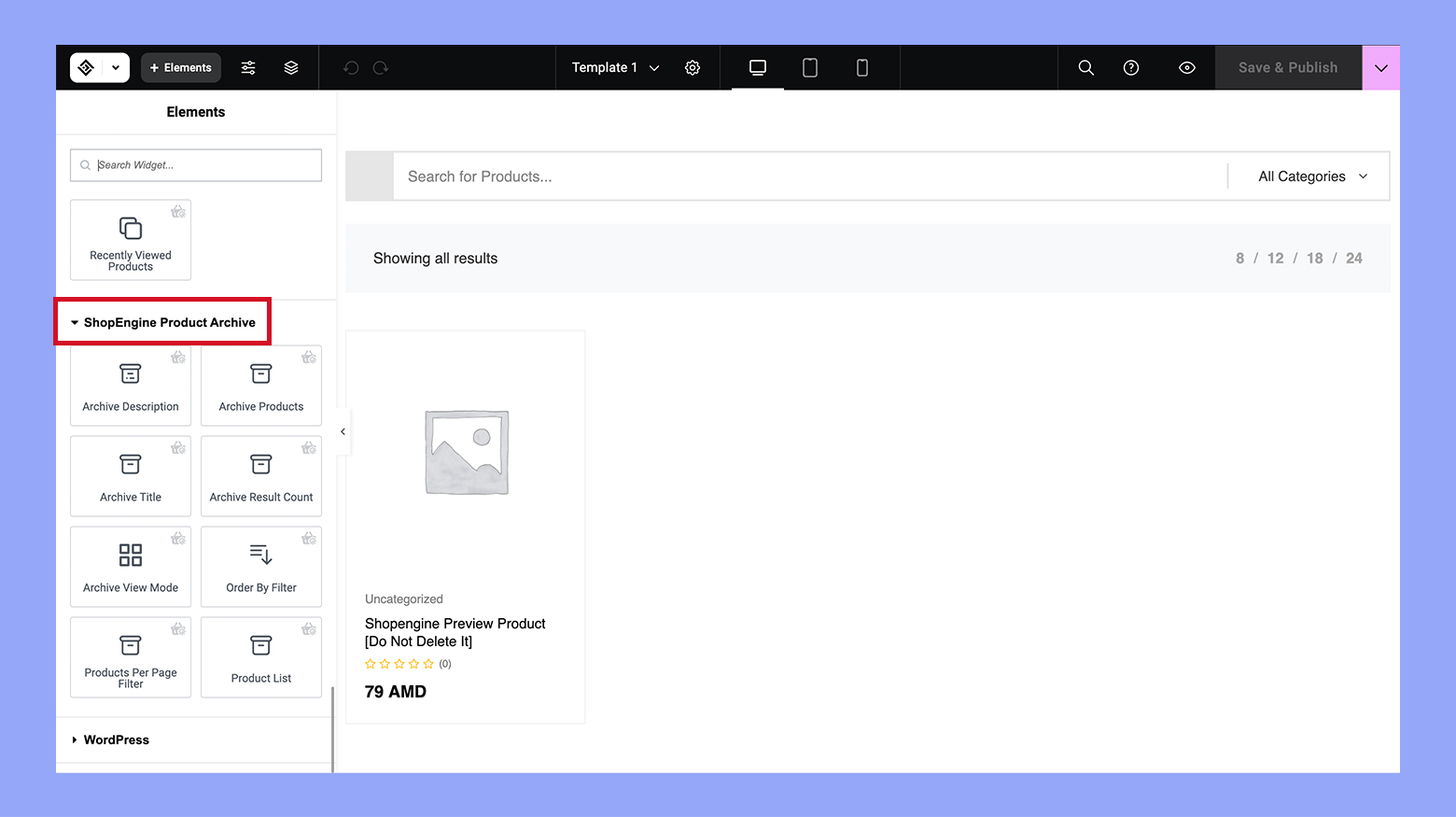
ShopEngine ofrece más de ocho widgets dedicados para crear páginas de archivo de WooCommerce personalizadas. Activa y utiliza estos widgets navegando a ShopEngine > Widgets y activa los que necesites. Por ejemplo, utiliza los widgets Búsqueda avanzada y Recuento de resultados de archivos para mejorar la funcionalidad.

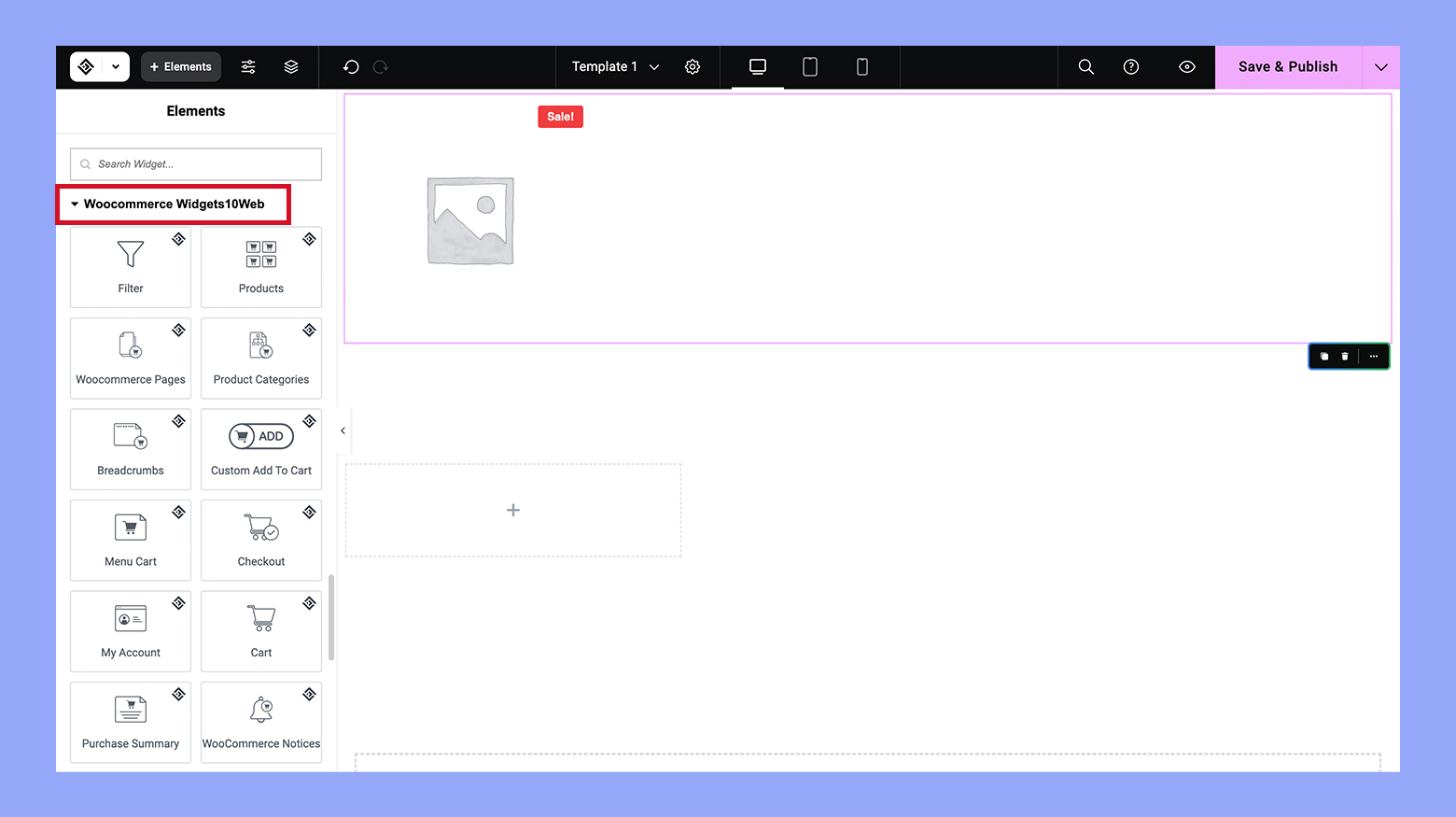
Si utilizas 10Web alojamientopuedes aprovechar los widgets de WooCommerce que ofrece.

Paso 5: Personalizar los ajustes de estilo de la página de archivo de WooCommerce
Una vez que hayas colocado tus widgets, personaliza sus ajustes de estilo en Elementor. Esto incluye ajustar el diseño del formulario de Búsqueda, los Filtros de productos, los Productos de archivo, etc., para alinearlos con la estética de tu marca.


Actualiza y Vista previa la plantilla de página de categoría personalizada de WooCommerce. Si estás satisfecho, tu nuevo diseño de página de categoría estará activo en toda tu tienda.
Paso 6: Crear diseños personalizados para categorías específicas
Si deseas diseñar páginas únicas para categorías específicas, simplemente ajusta el campo Categoría aplicable en Paso 2 a la categoría deseada. Esto garantiza que tu diseño personalizado sólo se aplique a las categorías seleccionadas, manteniendo un aspecto único en las distintas secciones de tu tienda.
Este proceso no sólo simplifica la personalización, sino que también mejora la funcionalidad y el atractivo estético de tu tienda, atendiendo a necesidades empresariales específicas sin necesidad de conocimientos de codificación. Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.

Looking to sell online?
Método 2: Cómo personalizar la página de categorías de WooCommerce con código
Para personalizar una página de categoría de WooCommerce con código, normalmente necesitas modificar los archivos de tu tema o crear un tema hijo para evitar perder los cambios en las actualizaciones del tema. He aquí un enfoque general:
- Crear un tema hijo: En primer lugar, asegúrate de que tienes configurado un tema hijo. Esto es importante para realizar modificaciones en el tema de forma segura sin afectar a la capacidad de actualizar tu tema principal.
- Anular plantillas WooCommerce: Copia los archivos de plantilla de WooCommerce relacionados con la visualización de categorías desde wp-content/plugins/woocommerce/plantillas a tu tema hijo en un directorio llamado woocommerce. Typically, you’ll be interested in modifying archivo-producto.php para el archivo de productos o las páginas de categorías.
- Editar archivos de plantilla: En archivo-producto.phpo cualquier archivo de plantilla específico que incluya (como contenido-producto.php), puedes hacer cambios directamente en la estructura HTML, en el código PHP o insertar nuevas funciones. Utiliza ganchos de WooCommerce como woocommerce_before_shop_loop o woocommerce_after_shop_loop_item para añadir o modificar contenido sin cambiar directamente los archivos de plantilla.
- Personalizar mediante acciones y filtros: Añade funciones personalizadas al archivo functions.php. Puedes engancharte a las acciones de WooCommerce o modificar las salidas con filtros para cambiar o añadir nuevas funcionalidades. Por ejemplo, cambiar el número de productos mostrados por página, personalizar los datos de los productos o modificar los elementos de diseño.
- Añadir CSS/JS personalizados: Utiliza el archivo style.css para añadir estilos personalizados o scripts.js para añadir JavaScript. Esto es útil para retoques visuales y elementos interactivos sin alterar la funcionalidad básica.
- Prueba tus cambios: Prueba siempre tus cambios en un sitio de prueba antes de aplicarlos a tu sitio activo, para evitar perturbar la experiencia de compra.
Este método proporciona una forma sólida de personalizar tus páginas de categorías de WooCommerce directamente a través de la codificación, ofreciendo flexibilidad y control sobre la personalización.
Casos de uso más comunes para personalizar las páginas de categorías
Personalizar las páginas de categorías en un sitio web, especialmente en un sitio de comercio electrónico o en un portal rico en contenidos, es una estrategia importante para mejorar la experiencia del usuario, el SEO y las tasas de conversión. He aquí algunos escenarios clave en los que podrías considerar la personalización de estas páginas:
- Expansión o reestructuración del negocio: Cuando se añaden nuevas líneas de productos o servicios, o se reestructuran los existentes, puede ser necesario rediseñar las páginas de categorías para adaptarlas a los cambios y garantizar que se alinean con los objetivos empresariales.
- Bajos índices de conversión: Si las analíticas indican que las páginas de categoría no están convirtiendo a los visitantes en compradores al ritmo esperado, puede que sea necesario personalizar estas páginas para hacerlas más atractivas o fáciles de usar.
- Problemas de rendimiento SEO: Si las páginas de categoría tienen un rendimiento inferior en los resultados de los motores de búsqueda, personalizarlas con mejores prácticas de SEO, como encabezamientos optimizados, meta descripciones y contenido rico en palabras clave, puede mejorar la visibilidad.
- Comentarios y cambios en el comportamiento de los usuarios: Basándote en los comentarios de los clientes o en los cambios en la forma en que los usuarios interactúan con tu sitio, personalizar las páginas de categorías para satisfacer sus preferencias y comportamientos de compra puede aumentar la satisfacción y la retención.
- Actualizaciones tecnológicas: Al implementar nuevas tecnologías o funciones (como AR/VR, filtrado avanzado, etc.), las páginas de categorías pueden necesitar personalización para aprovechar plenamente estos avances y mejorar la interacción con el cliente.
- Gestión de grandes inventarios: Para los sitios web con grandes inventarios, las páginas de categorías personalizadas pueden simplificar el proceso de descubrimiento de productos. Esto podría significar crear subcategorías, o incluso categorías dinámicas basadas en popularidad, rangos de precios u otros criterios.
- Necesidades estacionales y promocionales: Durante promociones especiales, rebajas o eventos de temporada, las páginas de categorías personalizadas pueden destacar los productos relevantes, facilitando a los usuarios la búsqueda de ofertas y novedades que puedan interesarles.
- Necesidades de localización: Si tu empresa opera en varias regiones, personalizar las páginas de categorías para adaptarlas a los gustos, matices culturales e idiomas locales puede aumentar significativamente la relevancia y la participación.
Consejos avanzados de personalización
Al avanzar en la personalización de páginas de categorías, especialmente para sitios web de comercio electrónico o con mucho contenido, puedes aprovechar varias técnicas sofisticadas para mejorar la funcionalidad, la experiencia del usuario y, en última instancia, las tasas de conversión. Aquí tienes algunos consejos avanzados de personalización:
- Personalización dinámica de contenidos:
- Utiliza los datos del usuario y su historial de navegación para mostrar dinámicamente productos o contenidos que se ajusten a las preferencias de cada usuario.
- Implementa algoritmos de aprendizaje automático para predecir y mostrar productos que probablemente interesen a los usuarios en función de su comportamiento anterior.
- Carga progresiva y desplazamiento infinito:
- En lugar de la paginación tradicional, implementa el desplazamiento infinito, en el que los productos adicionales se cargan a medida que el usuario se desplaza hacia abajo. Esto puede aumentar la participación al mantener a los usuarios en la página durante más tiempo.
- Utiliza la carga lenta para las imágenes y el contenido, que sólo carga estos elementos cuando entran en la ventana gráfica del navegador, mejorando los tiempos de carga de la página.
- Opciones mejoradas de filtrado y clasificación:
- Proporciona filtros múltiples y fáciles de usar que permitan a los usuarios limitar sus opciones por diversos atributos, como el precio, la marca, la valoración, etc.
- Implementa AJAX (JavaScript y XML asíncronos) para actualizar los listados de productos instantáneamente cuando se apliquen filtros, sin recargar toda la página.
- Mejoras estéticas y de diseño:
- Emplea opciones de vista de cuadrícula o de lista para la visualización de los productos, permitiendo a los usuarios elegir su modo de visualización preferido.
- Optimiza los elementos visuales, como los colores, las fuentes y el espaciado, para garantizar que las páginas de categorías sean estéticamente agradables y se ajusten a la identidad de tu marca.
- SEO y optimización de contenidos:
- Cada página de categoría debe tener metatítulos y descripciones únicos y ricos en palabras clave para mejorar el SEO.
- Integra el marcado schema para ayudar a los motores de búsqueda a comprender mejor el contenido de tus páginas, aumentando potencialmente la visibilidad en los resultados de búsqueda.
- Elementos interactivos:
- Añade elementos interactivos como deslizadores, efectos hover o modales de vista rápida que permitan a los usuarios ver más detalles del producto sin salir de la página de la categoría.
- Incorpora contenido de vídeo o vistas de productos de 360 grados para mejorar la experiencia del usuario y proporcionar información más completa sobre los productos.
- Análisis y opiniones de los usuarios:
- Analiza periódicamente los datos de interacción de los usuarios en las páginas de categorías para identificar puntos conflictivos y oportunidades de mayor personalización.
- Configura mapas de calor para ver dónde hacen clic los usuarios con más frecuencia y ajusta el diseño de tu página y la ubicación del contenido basándote en estos datos.
- Optimización móvil:
- Asegúrate de que las páginas de categorías están totalmente optimizadas para dispositivos móviles, teniendo en cuenta los diferentes tamaños de pantalla y las interfaces táctiles.
- Dar prioridad al diseño mobile-first, dada la creciente prevalencia de las compras de comercio electrónico por móvil.
- Localización e internacionalización:
- Personaliza las páginas de categorías basándote en datos geográficos para atender las preferencias del mercado local, las tendencias estacionales y los idiomas.
- Ten en cuenta las monedas locales, los métodos de pago y las opciones de envío para que la experiencia de compra sea lo más fluida posible para los clientes internacionales.
- Venta cruzada y upselling:
- Integra recomendaciones inteligentes de productos relacionados en las páginas de categorías para aumentar el valor medio de los pedidos.
- Muestra ofertas combinadas o productos que se complementen entre sí para fomentar compras adicionales.
Conclusión
Personalizar tu página de categorías de WooCommerce no consiste sólo en hacer que tu sitio tenga un buen aspecto, sino en crear una experiencia de compra fluida y atractiva que impulse las conversiones y construya tu marca. Esperamos que nuestra guía haya respondido a tu pregunta sobre cómo personalizar eficazmente la página de categorías de WooCommerce. Con las herramientas adecuadas y un enfoque estratégico, puedes mejorar significativamente la eficacia de tu tienda online. Prueba y ajusta continuamente tus diseños para mantenerte al día con las preferencias cambiantes de los clientes y los avances tecnológicos, asegurándote de que tu tienda WooCommerce sigue siendo competitiva y atractiva.