Los códigos cortos de WordPress son una potente función que permite a los usuarios ejecutar código en entradas, páginas y widgets sin tener que escribir un código largo cada vez. Tanto si quieres incrustar archivos, crear objetos o ejecutar funciones, los códigos cortos agilizan el proceso, haciéndolo accesible incluso para quienes tienen conocimientos limitados de codificación.
Esta guía te guiará a través de las distintas formas en que puedes añadir shortcodes a tu sitio WordPress, desde insertarlos en entradas y páginas hasta integrarlos en archivos de temas.
PREGUNTAS FRECUENTES
How do I enter a shortcode in WordPress?
How do I use shortcode in WordPress menu?
How do I link a shortcode button in WordPress?
[button_shortcode url=»https://example.com»]Texto del botón[/button_shortcode]
Sustituye https://example.com por la URL que desees y ajusta el shortcode según sea necesario.
Características principales y casos de uso de los shortcodes
Características principales
- Simplicidad: Los usuarios pueden añadir funcionalidades como incrustar medios, crear galerías o mostrar contenidos que requieren código PHP complejo con sólo escribir un sencillo shortcode.
- Flexibilidad: Los códigos cortos se pueden utilizar en entradas, páginas y widgets, ofreciendo una solución versátil para añadir contenido dinámico en un sitio.
- Personalización: Aparte de los shortcodes predeterminados que vienen con WordPress o los plugins, los usuarios pueden crear shortcodes personalizados para realizar tareas específicas o mostrar contenido personalizado, adaptado a las necesidades de su sitio web.
Usos comunes de los shortcodes
- Incrustar archivos multimedia: Los códigos cortos se pueden utilizar para incrustar fácilmente archivos multimedia como vídeos y archivos de audio directamente en las entradas o páginas.
- Creación de galerías: Con un shortcode, los usuarios pueden crear bonitas galerías de imágenes simplemente especificando los ID de las imágenes que quieren incluir.
- Mostrar contenido condicionalmente: Algunos códigos cortos pueden comprobar ciertas condiciones (como el estado de inicio de sesión del usuario) y mostrar el contenido en consecuencia.
- Integración de plugins: Muchos plugins proporcionan códigos cortos para integrar sus funciones en tu sitio sin problemas. Por ejemplo, un shortcode de un plugin de formulario de contacto para mostrar un formulario en cualquier parte de tu sitio.
¿Cómo utilizar el shortcode en WordPress?
Método 1: Añadir un shortcode en las entradas y páginas de WordPress
Añadir un shortcode a tu contenido de WordPress te permite insertar elementos dinámicos personalizados desarrollados por plugins o temas. Aquí tienes una guía paso a paso para hacerlo eficazmente:
- Accede a tu panel de control de WordPress.
- Ir a Mensajes o Páginas dependiendo de dónde quieras añadir el shortcode.
- Elige crear un nuevo elemento o editar uno existente.
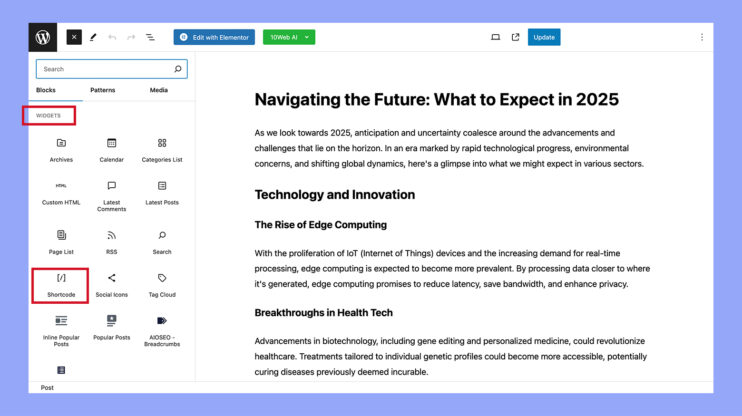
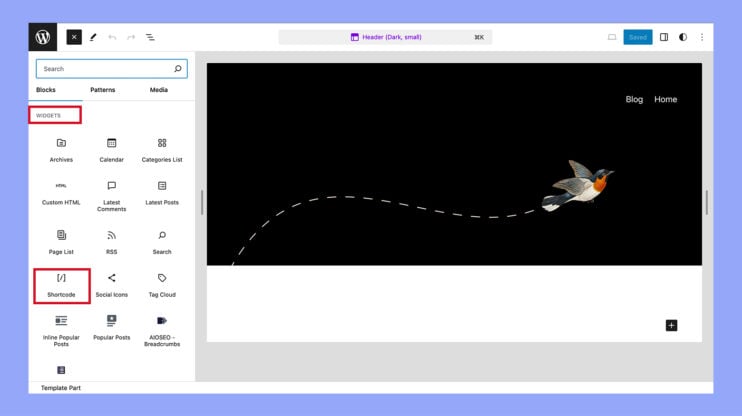
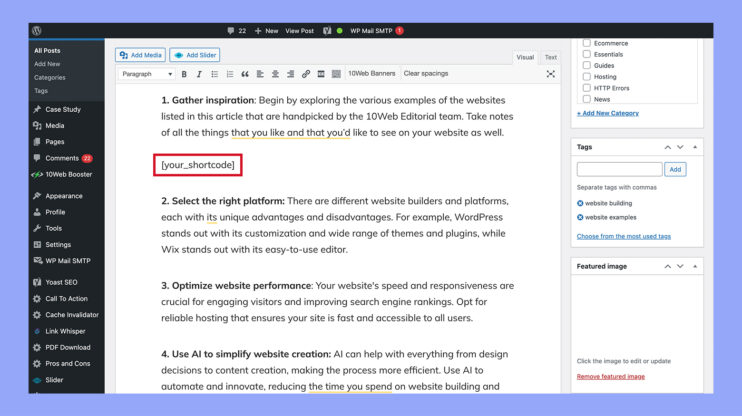
- Pulsa el botón + en la parte superior del editor para abrir la biblioteca de bloques.
- Tipo Código corto en la barra de búsqueda o encuéntralo en Widgets para añadir el bloque Shortcode a tu contenido.

- Haz clic dentro del bloque Shortcode donde dice Write shortcode here….
- Introduce el shortcode real que deseas utilizar (por ejemplo, [your_shortcode]). Make sure you replace [your_shortcode] con el shortcode proporcionado por tu plugin o tema.
- Utiliza el botón Vista previa para ver cómo se ejecuta el shortcode en el contexto de tu contenido. Este paso te ayuda a asegurarte de que funciona como esperas y de que tiene un aspecto integrado.
- Ajusta la posición dentro del contenido o modifica el texto circundante para que se adapte mejor a la salida del shortcode.
- Cuando estés satisfecho con la vista previa, haz clic en Publicar (para nuevas entradas o páginas) o Actualizar (si estás editando una existente) para que los cambios se hagan efectivos.
Añadir shortcodes en el editor de WordPress es sencillo y no requiere editar directamente código HTML o PHP, por lo que es accesible para usuarios sin conocimientos de programación.
Método 2: Añadir un shortcode en los widgets de la barra lateral de WordPress
Incorporar un shortcode en un widget de la barra lateral puede mejorar la funcionalidad de tu sitio al permitir que el contenido personalizado de los plugins se muestre dentro de la barra lateral. Sigue estos pasos para hacerlo eficazmente:
- Accede a tu panel de control de WordPress.
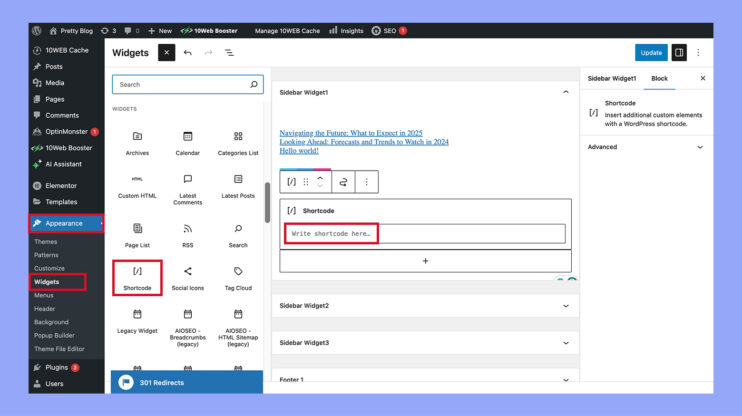
- Selecciona Apariencia en la barra lateral izquierda y, a continuación, haz clic en Widgets. This will take you to the widgets management area.
- Localiza el Código corto en la lista de widgets disponibles.
- Arrastra y suelta el widget en el área de la barra lateral que desees a la derecha. Esta zona puede estar etiquetada como Barra lateral principal, Pie de páginau otra barra lateral personalizada en función de tu tema.

- En el área de texto proporcionada dentro del widget, introduce el shortcode que quieras utilizar (por ejemplo, [your_shortcode]). Sustituye [your_shortcode] con el shortcode específico que activa la funcionalidad deseada.
- Pulsa el botón Guardar en el widget para aplicar los cambios.
- Visita el front-end de tu sitio web para ver la salida del shortcode en la barra lateral. Así te asegurarás de que funciona correctamente y se integra bien con el diseño de tu sitio.
Este método te permite mejorar las barras laterales con contenido personalizado gestionado mediante shortcodes, ofreciendo más flexibilidad en la forma de mostrar el contenido en todo el sitio.
Método 3: Añadir un shortcode en el antiguo editor clásico de WordPress
Si todavía utilizas el editor clásico de WordPress, aquí tienes una guía para insertar shortcodes en tus entradas y páginas.
Abre la entrada o página para editar donde necesitas incluir el shortcode. Puedes colocar el shortcode en cualquier lugar del editor de contenido donde quieras que aparezca. Asegúrate de que el shortcode está en una línea separada.

Recuerda guardar tus modificaciones. A continuación, previsualiza tu entrada o página para comprobar cómo funciona el shortcode.
Método 4: Añadir un shortcode en los archivos del tema de WordPress
Para una personalización más avanzada, quizá quieras insertar un shortcode directamente en los archivos del tema. Este enfoque es adecuado para usuarios familiarizados con PHP y la gestión de archivos. Sigue estos pasos para garantizar una implementación segura y eficaz:
- Empieza siempre haciendo una copia de seguridad de tu sitio WordPress. Esta precaución garantiza que puedas restaurar el estado original si algo sale mal durante el proceso de edición.
- Utiliza un cliente FTP para conectarte a tu servidor y navega hasta la carpeta /wp-content/temas/tu-tema/ donde se encuentra tu-tema es el directorio del tema que estás utilizando.
- Alternativamente, puedes acceder a los archivos del tema directamente desde el panel de control de WordPress yendo a Apariencia > Editor de temas.
- Identifica el archivo PHP donde quieres que aparezca el shortcode. Los archivos más comunes para este propósito son barra lateral.php, pie.phpo encabezado.php.
- Abre el archivo para editarlo.
- Coloca el siguiente código PHP donde quieras que aparezca la salida del shortcode en el archivo:
echo do_shortcode('[your_shortcode]');
- Sustituye [your_shortcode] por el shortcode específico que estés implementando.
- Guarda los cambios en el archivo PHP.
- Visita tu sitio para confirmar que el shortcode se ejecuta correctamente y se muestra como está previsto dentro de la estructura del tema.
Este método es potente, pero requiere precaución. Haz siempre una copia de seguridad de tu sitio antes de realizar cambios en los archivos del tema.
Método 5: Añadir un shortcode en los archivos del tema del bloque con el editor del sitio completo
El Editor del Sitio Completo (FSE) de WordPress representa una evolución significativa en la personalización de temas, ya que permite la edición directa de plantillas a través de una interfaz basada en bloques. Sigue estos pasos para integrar eficazmente los códigos cortos en tu tema por bloques:
- Accede a tu panel de control de WordPress.
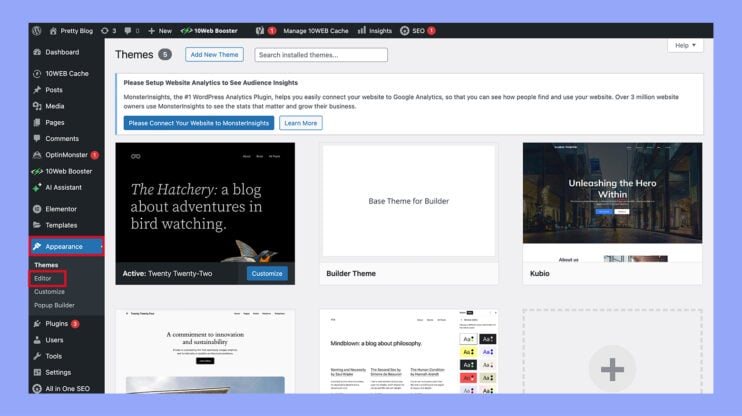
- Ir a Apariencia y selecciona Editor. This will open the Full Site Editor.

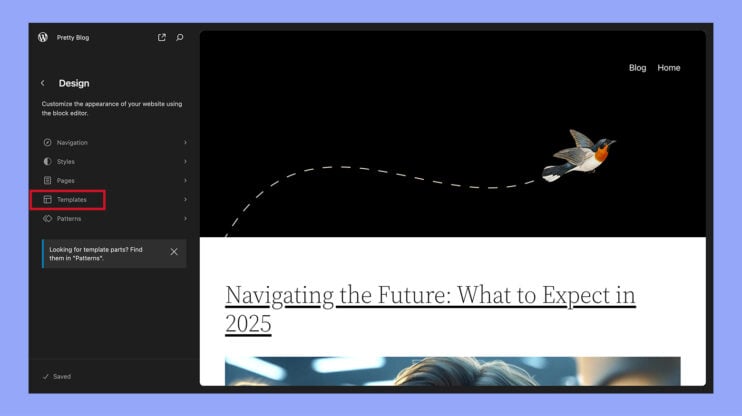
- Dentro del FSE, verás visualizada la estructura de plantillas de tu sitio.

- Haz clic en la zona donde quieras añadir el shortcode para que aparezca la herramienta de inserción de bloques.
- Busca y selecciona el Código corto de la lista de bloques disponibles.
- Coloca el bloque Shortcode en la ubicación deseada dentro de tu plantilla.

- Haz clic dentro del bloque Shortcode y escribe el shortcode que quieras utilizar (por ejemplo, [your_shortcode]).
- Sustituye [your_shortcode] por el shortcode específico proporcionado por tu plugin o código personalizado.
- Después de introducir el shortcode, haz clic en el botón Guardar en la parte superior derecha para guardar los cambios en la plantilla.
- Asegúrate de guardar los cambios generales en el sitio si se te pide, lo que puede incluir la actualización de otras partes de la plantilla o de estilos globales.
Este método integra perfectamente los códigos cortos en la estructura del tema basada en bloques.
Método 6: Crear tu propio shortcode personalizado en WordPress
Crear shortcodes personalizados te permite añadir una funcionalidad única a tu sitio de WordPress que puede reutilizarse en entradas, páginas o widgets. Sigue estos pasos para crear y utilizar un shortcode personalizado de forma eficaz:
- Decide si quieres añadir el código personalizado directamente a las functions.php o un plugin específico del sitio. Utilizar un plugin suele ser más seguro porque tus cambios persistirán aunque cambies de tema.
- Abre tus functions.php o el archivo de tu plugin personalizado.
- Define una nueva función que encapsule la funcionalidad que quieres añadir. Por ejemplo, para mostrar el año actual:
function show_current_year() { return date('Y')
- Debajo de la función, utiliza la función add_shortcode() para registrar tu nuevo shortcode en WordPress:
add_shortcode('current_year', 'show_current_year');
- El primer parámetro es la etiqueta shortcode (año_actual), que los usuarios escribirán entre corchetes (por ejemplo, [current_year]) en sus entradas o widgets.
- El segundo parámetro es el nombre de la función que acabas de definir (mostrar_año_actual).
- Ahora, puedes insertar [current_year] en entradas, páginas, widgets, o incluso en archivos PHP a través de la función do_shortcode(‘[current_year]’); función. Este shortcode mostrará el año actual dondequiera que se utilice.
Siguiendo estas instrucciones, puedes crear un shortcode versátil que añada una funcionalidad importante a tu sitio de WordPress.
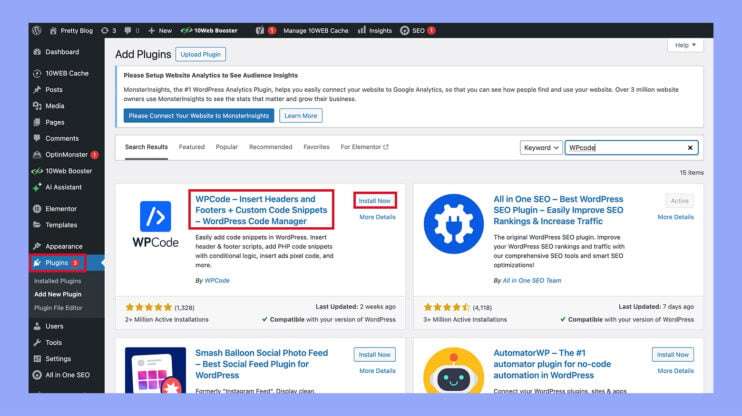
- Si decides utilizar un plugin, tienes que instalar el plugin WPcode.

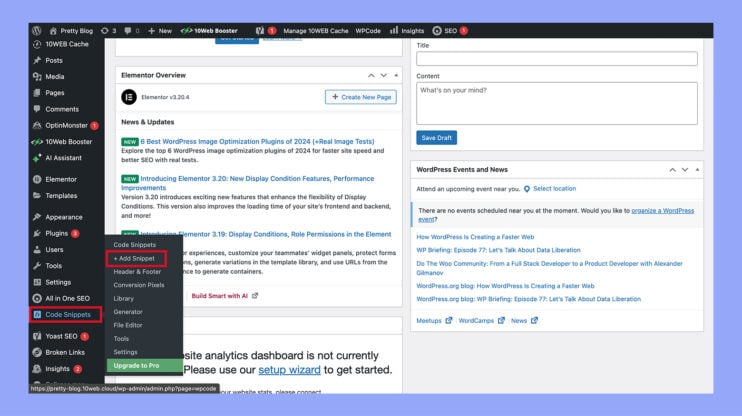
- Una vez activado, busca los Fragmentos de código elige + Añadir fragmento y añade allí el código.

Códigos cortos vs. Bloques Gutenberg
A la hora de decidir entre utilizar shortcodes o bloques Gutenberg en WordPress, ten en cuenta los siguientes puntos clave:
Los bloques Gutenberg ofrecen una interfaz visual y fácil de usar, perfecta para quienes prefieren ver los cambios a medida que se producen. Se integran a la perfección con las funciones de edición de todo el sitio de WordPress y están diseñados teniendo en cuenta la accesibilidad, lo que los convierte en una gran opción para los usuarios que valoran el diseño intuitivo y la facilidad de uso.
Los códigos cortos, por otra parte, son ideales para quienes se sienten cómodos codificando. Ofrecen flexibilidad para incrustar funcionalidades especializadas que los bloques podrían no admitir. Los códigos cortos también son cruciales para garantizar que los temas antiguos o el contenido heredado sigan siendo funcionales, proporcionando una herramienta esencial para los sitios de WordPress de larga duración.
La diferencia entre bloques y shortcodes
| Códigos cortos | Bloques Gutenberg | |
| Preferencia de interfaz de usuario | Enfoque basado en código | Para edición visual |
| Necesidades funcionales | Integraciones personalizadas | Contenido general y diseño |
| Competencia técnica | Para usuarios avanzados | Para usuarios con menos conocimientos |
| Compatibilidad | Amplia gama de temas y plugins | Temas y plugins compatibles con bloques |
Conclusión
Los códigos cortos son una característica integral de WordPress que proporciona un enfoque racionalizado para añadir contenido dinámico y funcionalidad a tu sitio web. Si sabes cómo añadir y personalizar shortcodes, puedes mejorar significativamente la experiencia del usuario y la eficacia de la gestión de tu sitio.
Ya sea mediante simples adiciones en entradas y widgets o integrando código personalizado en los archivos de tu tema, la flexibilidad de los shortcodes tiene un valor incalculable. A medida que WordPress sigue evolucionando, sobre todo con el uso cada vez mayor del Editor de Bloques, los códigos cortos siguen siendo una herramienta fundamental tanto para los desarrolladores principiantes como para los experimentados, ya que tienden un puente entre la facilidad de uso y la potente personalización del sitio web.