Elegir el tamaño de imagen adecuado para los productos de tu WooCommerce desempeña un papel crucial en la mejora de la experiencia de usuario de tu tienda online y puede aumentar potencialmente las ventas. Las imágenes demasiado pequeñas pueden no mostrar tus productos de forma eficaz, mientras que las imágenes grandes pueden ralentizar tu sitio web, haciendo que los clientes lo abandonen antes de realizar una compra. Tu objetivo es encontrar el equilibrio perfecto, asegurándote de que tus imágenes son lo suficientemente grandes para atraer a los clientes y lo suficientemente detalladas para representar tus productos con precisión, sin comprometer el rendimiento de tu sitio web.
La elección del tamaño de las imágenes dependerá de las especificaciones de tu tema y de tus preferencias personales sobre cómo quieres que se muestren tus productos. Dado que WooCommerce ajusta automáticamente las imágenes para adaptarlas a diversos contenedores como galerías y miniaturas, empezar con imágenes de alta calidad permite una mayor flexibilidad. La consistencia en las dimensiones de las imágenes en todo tu catálogo de productos crea un aspecto profesional y coherente, lo que aumenta aún más la confianza del cliente en tu marca. En este artículo, aprenderás cuál es el mejor tamaño de imagen para los productos de WooCommerce. ¡Empecemos ya!
Optimizar las imágenes de producto de WooCommerce
WooCommerce, por defecto, recomienda utilizar imágenes de al menos 800 x 800 píxeles para la galería principal de productos, a fin de preservar la calidad visual cuando se ven en un lightbox o ampliadas. Sin embargo, para las miniaturas de productos que aparecen en las páginas de catálogo, se suele recomendar un tamaño de unos 300 x 300 píxeles para mantener una cuadrícula de productos de carga rápida y aspecto limpio. Nítido y claro imágenes de producto tienen el poder de influir significativamente en el proceso de toma de decisiones de tus clientes, animándoles a hacer clic y obtener más información sobre lo que ofreces.
Al establecer tu tienda online, seleccionar el tamaño correcto de la imagen del producto es fundamental para equilibrar la estética y el rendimiento del sitio web.
Importancia del tamaño de la imagen del poducto
Las imágenes más grandes pueden ser visualmente atractivas y ofrecer más detalles, lo que potencialmente mejora el compromiso del usuario en tu tienda WooCommerce. However, the page load time for your customers is directly affected by image file sizes; larger files can slow down your website, impacting user experience and search engine rankings. The load time ultimately affects the site’s performance and SEO, which is crucial for your online store’s visibility.
Tamaños de imagen estándar para WooCommerce
Aquí tienes el desglose de tamaños de imagen sugeridos por WooCommerce.
- Las imágenes en miniatura suelen funcionar como marcadores de posición de la galería en las páginas de productos, y una resolución habitual es de 300 x 300 píxeles.
- Catálogo de imágenes sirven como listados de productos en las páginas de la tienda. Se recomienda una gama de 640 x 640 a 800 x 800 píxeles para obtener imágenes más claras sin afectar significativamente al rendimiento.
- Para imágenes de un solo productouna resolución de 1000 x 1000 píxeles ofrece una claridad excelente, al tiempo que garantiza que el tamaño de los archivos no sea excesivamente grande.
Técnicas de redimensionamiento y compresión de imágenes
El redimensionamiento de las imágenes es crucial para presentar tus productos de forma atractiva y, al mismo tiempo, mantener un sitio ágil. Compresión ayuda aún más a reducir el tamaño de los archivos. Formatos como JPEG o PNG se utilizan mucho por su equilibrio entre calidad y economía de archivos.
Las técnicas de compresión sin pérdidas mantienen la calidad de la imagen, mientras que la compresión con pérdidas proporciona una mayor reducción del tamaño del archivo a expensas de algunos detalles. Utiliza estos métodos para que tu tienda online funcione sin problemas y tus páginas de productos se carguen rápidamente.
Formatos de imagen explicados
Aquí tienes un desglose de los formatos de imagen más comunes y sus mejores casos de uso en WooCommerce:
JPEG (Grupo Conjunto de Expertos en Fotografía): Ideal para imágenes de productos con colorido y detalles complejos, JPEG es el formato de imagen más utilizado debido a su capacidad para equilibrar eficazmente la calidad y el tamaño del archivo. Utiliza JPEG para la mayoría de tus imágenes de producto, especialmente las que necesiten mostrar texturas y degradados detallados sin ocupar demasiado espacio.
PNG (Gráficos de Red Portátiles): PNG es perfecto para imágenes que requieren transparencia, como logotipos o iconos que se superponen a otros elementos de la página. Aunque suele tener un tamaño de archivo mayor que JPEG, PNG admite la compresión sin pérdidas, por lo que es una buena opción para imágenes más pequeñas en las que se necesitan detalles y fondos nítidos.
WebP: Desarrollado por Google, WebP es un formato de imagen moderno que proporciona una compresión superior con y sin pérdidas para imágenes en la web. El uso de WebP puede reducir el tamaño de los archivos de imagen hasta un 30% más que PNG o JPEG sin comprometer la calidad. Implementa WebP para todo tipo de imágenes de producto para mejorar los tiempos de carga y mantener la fidelidad visual, especialmente si una parte significativa de tu audiencia utiliza navegadores compatibles con WebP.
Seleccionar el formato de imagen adecuado en función de las necesidades específicas de los elementos visuales de tus productos y de las capacidades técnicas de la plataforma de tu sitio web garantizará un rendimiento y una experiencia de usuario óptimos. Experimenta con estos formatos para encontrar el equilibrio perfecto para tu tienda WooCommerce.
Mejorar la experiencia del usuario y el rendimiento
Cuando optimizas las imágenes de tus productos para WooCommerce, estás haciendo algo más que hacer que tu sitio tenga un aspecto bonito. También estás mejorando la experiencia del usuario e impulsando el rendimiento de tu sitio, lo que puede conducir a mejores tasas de conversión.
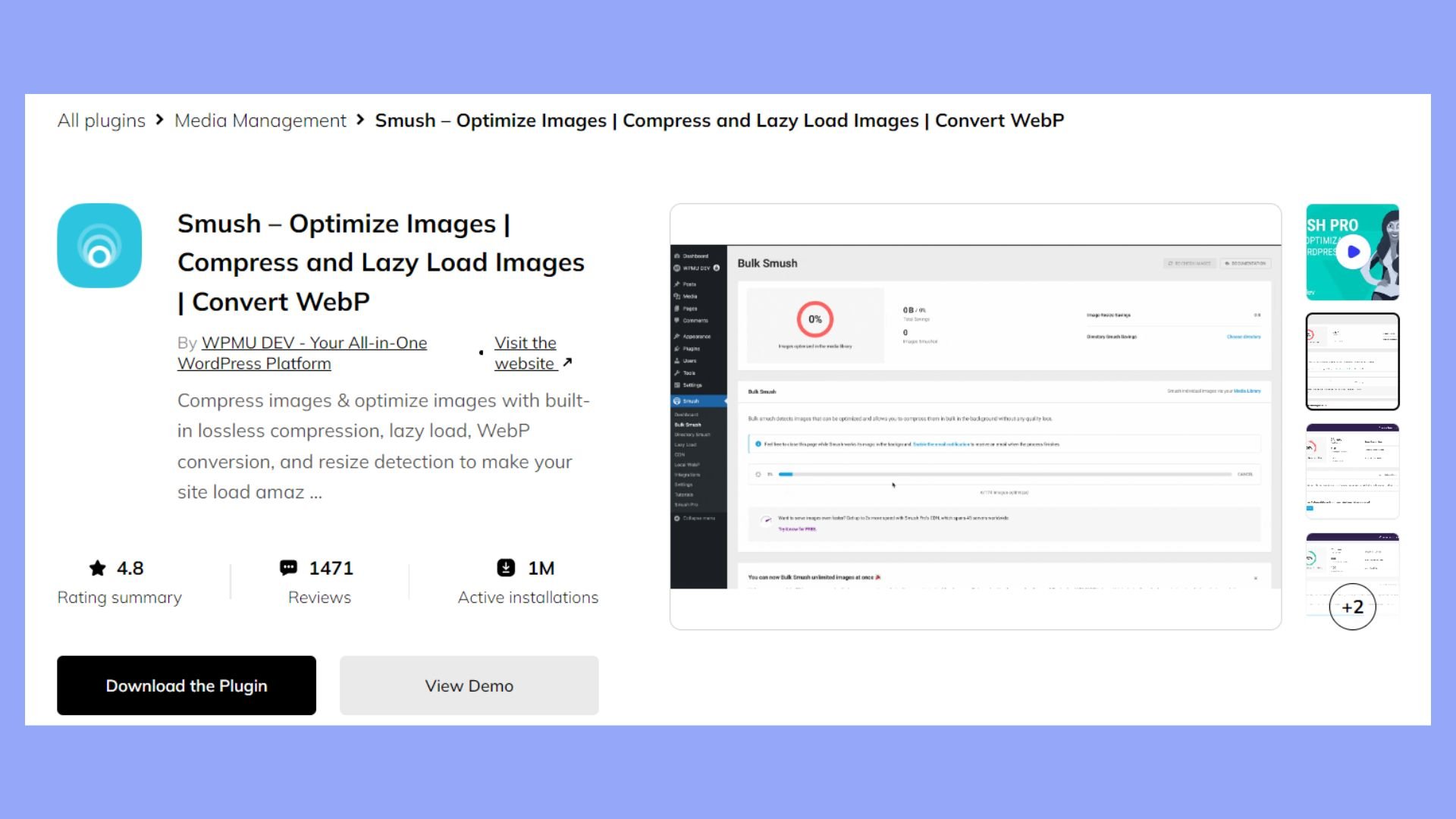
Utilizar plugins para mejorar las imágenes
WordPress ofrece una gran variedad de plugins que pueden ayudarte a gestionar y optimizar las imágenes de tu tienda online. Plugins como Smush y EWWW Image Optimizer pueden comprimir automáticamente las imágenes sin perder calidad. Esto garantiza que las fotos de tus productos sean visualmente atractivas y estén optimizadas para tiempos de carga rápidosofreciendo a tus clientes una experiencia de compra fluida.
Visualización y personalización
Es esencial que te asegures de que las imágenes de tus productos se muestran de forma eficaz. Como se ha comentado anteriormente, WooCommerce recomienda utilizar imágenes de al menos 800 x 800 píxeles para lograr un equilibrio entre calidad y rendimiento, creando un aspecto coherente en tu catálogo. Además, ofrecer opciones de personalización puede hacer que tu tienda sea más flexible y se adapte a las preferencias de los clientes de forma eficaz.
Mejorar la velocidad de la página y las tasas de conversión
La velocidad de la página es fundamental: puede influir en tu clasificación en los motores de búsqueda y en las tasas de conversión. Mantener el tamaño de tus archivos de imagen entre 50-200kb puede ayudar a que tus páginas se carguen más rápido, reduciendo las tasas de rebote y animando a los clientes a completar las compras. Las imágenes pequeñas y optimizadas garantizan tiempos de carga rápidos, lo que influye directamente en la satisfacción del cliente y, en consecuencia, en el éxito de tu tienda.
Cambiar el tamaño de la imagen de los productos de WooCommerce
Después de entender los mejores parámetros para los tamaños de imagen de producto para WooComemrce y descubrir el mejor tamaño de imagen para tus productos WooCommerce, debes aprender cómo cambiar los tamaños de imagen en tu tienda WooCommerce. Aquí tienes una guía paso a paso para cambiar eficazmente el tamaño de las imágenes de tu tienda online.
Evalúa el tamaño actual de tus imágenes
Antes de hacer ningún cambio, evalúa los tamaños actuales de tus imágenes. Esto te ayudará a comprender cuánto es necesario redimensionar o comprimir. Herramientas como GTmetrix o Google PageSpeed Insights pueden proporcionar información sobre el impacto de tus imágenes en el tiempo de carga de tu sitio.
Configurar el tamaño de las imágenes de WooCommerce
WooCommerce te permite definir tamaños de imagen específicos para diferentes contextos:
- Imágenes de catálogo: Utilizadas en bucles de tienda, páginas de categorías y widgets.
- Imágenes de productos individuales: Se muestran en páginas de detalles de productos individuales.
- Miniaturas de productos: Se muestran en galerías en páginas de productos individuales y bajo las descripciones.
Navega hasta WooCommerce > Configuración > Productos > Mostrar para acceder a estas dimensiones de imagen y ajustarlas según tus necesidades. Es posible que WooCommerce haya actualizado la ubicación y las opciones de estos ajustes en versiones recientes, por lo que es conveniente que consultes la documentación más reciente o tu panel de control para conocer las rutas exactas.
Utiliza una herramienta de edición de fotos
Para cambiar el tamaño de las imágenes manualmente antes de subirlas a tu sitio web, utiliza programas de edición fotográfica como Adobe Photoshop, GIMP o herramientas en línea como Pixlr. Asegúrate de mantener la relación de aspecto para evitar distorsiones:
- Abre tu imagen en la herramienta.
- Selecciona la opción Redimensionar.
- Introduce las dimensiones deseadas (por ejemplo, 800×800 píxeles para las imágenes principales).
- Guarda la imagen con un nuevo nombre de archivo para evitar sobrescribir el original.
Procesamiento por lotes de varias imágenes
Si tienes que redimensionar varias imágenes, considera la posibilidad de utilizar herramientas de procesamiento por lotes dentro del software de edición fotográfica o aplicaciones dedicadas como IrfanView (para Windows) o ImageOptim (para Mac). Estas herramientas pueden procesar grandes cantidades de imágenes rápidamente, aplicando a todas los mismos ajustes de tamaño y compresión.
Después de cambiar el tamaño, utiliza la compresión de imágenes para reducir el tamaño de los archivos sin perder mucha calidad. Herramientas como TinyPNG o JPEGmini son eficaces para comprimir imágenes manteniendo la calidad visual. Plugins de WordPress como Smush o EWWW Image Optimizer pueden automatizar este proceso, comprimiendo las imágenes a medida que las subes a tu sitio.
Subir y probar
Una vez que tus imágenes estén redimensionadas y comprimidas, súbelas a tu tienda WooCommerce. Sustituye las imágenes antiguas por las nuevas y borra las cachés que pueda estar utilizando tu sitio. Es crucial probar cómo aparecen las imágenes en diferentes dispositivos y comprobar que los tiempos de carga han mejorado.
Siguiendo estos pasos, puedes asegurarte de que las imágenes de tus productos WooCommerce están optimizadas tanto para la velocidad como para el atractivo visual, contribuyendo positivamente al éxito general de tu tienda.
Conclusión
Seleccionar el mejor tamaño de imagen para los productos de WooCommerce es un equilibrio entre estética, rendimiento y sentido práctico. Optimizar tus imágenes mejora el atractivo visual de tus productos, así como la velocidad de carga de la página, lo que puede afectar significativamente a la experiencia del usuario y al SEO.
Si conoces y aplicas los tamaños de imagen recomendados para las miniaturas, las imágenes de catálogo y las pantallas de productos individuales, crearás un entorno de compra coherente y atractivo. El objetivo final es proporcionar una experiencia de compra fluida y agradable a tus clientes, fomentando visitas más largas y mayores conversiones. Con los consejos y estrategias descritos en este artículo, estarás bien equipado para optimizar eficazmente las imágenes de producto de tu WooCommerce, asegurándote de que tu tienda online no sólo tenga un aspecto estupendo, sino que también funcione a la perfección.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?