El error «jQuery is Not Defined» (jQuery no está definido) es un obstáculo habitual en el desarrollo web, sobre todo para los que se inician en la integración de jQuery, una biblioteca de JavaScript muy utilizada, en las páginas web.
Este mensaje de error aparece en la consola del navegador cuando el código JavaScript intenta utilizar sintaxis o funciones jQuery antes de que se haya cargado la biblioteca, o si no se ha cargado en absoluto.
Esencialmente, es la forma que tiene el navegador de decir: «No sé qué es jQuery», lo que provoca la detención inmediata de cualquier ejecución de script relacionada con jQuery.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Variaciones del error
El error «jQuery no está definido» puede manifestarse de varias formas, dependiendo del navegador, del entorno (como un entorno de desarrollo frente a un servidor de producción) o de cómo se incluya el script en la página web.
Algunas variaciones habituales de este mensaje de error son
- jQuery no está definido
- $ no está definido
- Uncaught ReferenceError: $ no está definido
- Uncaught ReferenceError: jQuery no está definido
- ReferenceError: jQuery no está definido
- ReferenceError: $ no está definido
- TypeError: $(…).
no es una función - TypeError: jQuery(…).
no es una función
Comprender «jQuery no está definido» en WordPress
En el ecosistema de WordPress, jQuery se utiliza ampliamente en temas y plugins para añadir interactividad y mejorar la experiencia del usuario.
Tal vez un plugin que estés utilizando fue diseñado para aprovechar jQuery por su funcionalidad: deslizadores, ventanas emergentes, validación de formularios, etc.
Cuando el navegador informa de que «jQuery no está definido», significa esencialmente que el JavaScript de tu sitio está intentando llamar a funciones de jQuery antes de que el propio jQuery se haya cargado, o no se ha cargado en absoluto.
Causas comunes de este error en WordPress
Hay varias situaciones específicas de WordPress que pueden provocar este error, como por ejemplo
Temas y plugins: Un tema o plugin que coloque jQuery en cola de forma incorrecta, o que dependa de una versión obsoleta, puede causar este problema.
Ediciones manuales: Las ediciones personalizadas de los archivos del tema, especialmente si jQuery se desregistra manualmente o se pone en cola de forma incorrecta, pueden provocar este error.
Conflictos: A veces, instalar varios plugins que intentan cargar sus propias versiones de jQuery puede provocar conflictos y, posteriormente, el error.
Causas generales de este error
Orden incorrecto de los guiones: La causa más común es que tu página HTML está intentando utilizar jQuery antes de que se haya cargado.
Los scripts que se basan en jQuery deben colocarse después del archivo <guión> etiqueta.No incluir jQuery: Simplemente olvidar incluir jQuery en tu página web puede causar este error.
Asegúrate de que tienes <script> que genera correctamente la biblioteca jQuery.Bibliotecas en conflicto: A veces, otras bibliotecas JavaScript o scripts pueden entrar en conflicto con jQuery, especialmente si también utilizan la etiqueta $ símbolo .
Esto puede provocar inadvertidamente que jQuery se sobrescriba o no se inicialice correctamente.
Problemas de caché: En algunos casos, tu navegador puede almacenar en caché una versión antigua de tu página web que no incluía jQuery, o la ruta a jQuery puede ser incorrecta, lo que provoca un fallo en la carga de la biblioteca.Problemas con la red de distribución de contenidos (CDN): Si estás cargando jQuery desde una CDN, y la CDN está caída o inalcanzable, tu sitio no podrá cargar la biblioteca, lo que provocará este error.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Cómo solucionar el error jQuery no está definido
Antes de realizar cualquier cambio, es esencial que te asegures de tener una copia de seguridad completa del sitio web.
Si tienes acceso a un entorno de pruebas o de desarrollo, puedes utilizarlo para solucionar el error y evitar posibles interrupciones derivadas de ediciones directas en el sitio activo.
Con estas salvaguardas, estás listo para enfrentarte al error «jQuery no está definido».
Comprueba que jQuery está cargado comprobando el código fuente del script
Una causa común de este problema es que, aunque jQuery esté incluido, no se carga correctamente debido a varias razones, como URL incorrectas, problemas de red o permisos de acceso a archivos.
Para comprobar si jQuery se carga correctamente, un método sencillo pero eficaz consiste en probar la fuente del script directamente en tu navegador.
Pasos para probar la fuente del script jQuery
-
- En primer lugar, tienes que localizar la etiqueta script que incluye jQuery en tu código HTML.
Esta etiqueta es crucial porque especifica la fuente desde la que se supone que se carga jQuery.
Busca una línea en tu código que tenga este aspecto
- En primer lugar, tienes que localizar la etiqueta script que incluye jQuery en tu código HTML.
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
- Este src contiene la URL de la biblioteca jQuery que intentas cargar.
- Extrae la URL del src de la etiqueta script.
Este es el enlace directo al archivo jQuery que estás incluyendo en tu sitio.
Asegúrate de copiar correctamente toda la URL, incluido el atributo http:// o https:// parte al principio. - Abre una nueva pestaña o ventana en tu navegador web y pega la URL copiada en la barra de direcciones.
Pulsa Intro para navegar hasta esta URL.
Si el archivo jQuery se carga correctamente, verás que todo el contenido de la biblioteca jQuery se muestra como texto sin formato en tu navegador.
Esto indica que la fuente del script jQuery es accesible y funciona como se espera.
Métodos alternativos para verificar la carga de jQuery
Cómo verificar la carga de jQuery a través del código fuente de la página

- Navega hasta la página web que quieras inspeccionar utilizando tu navegador web preferido.
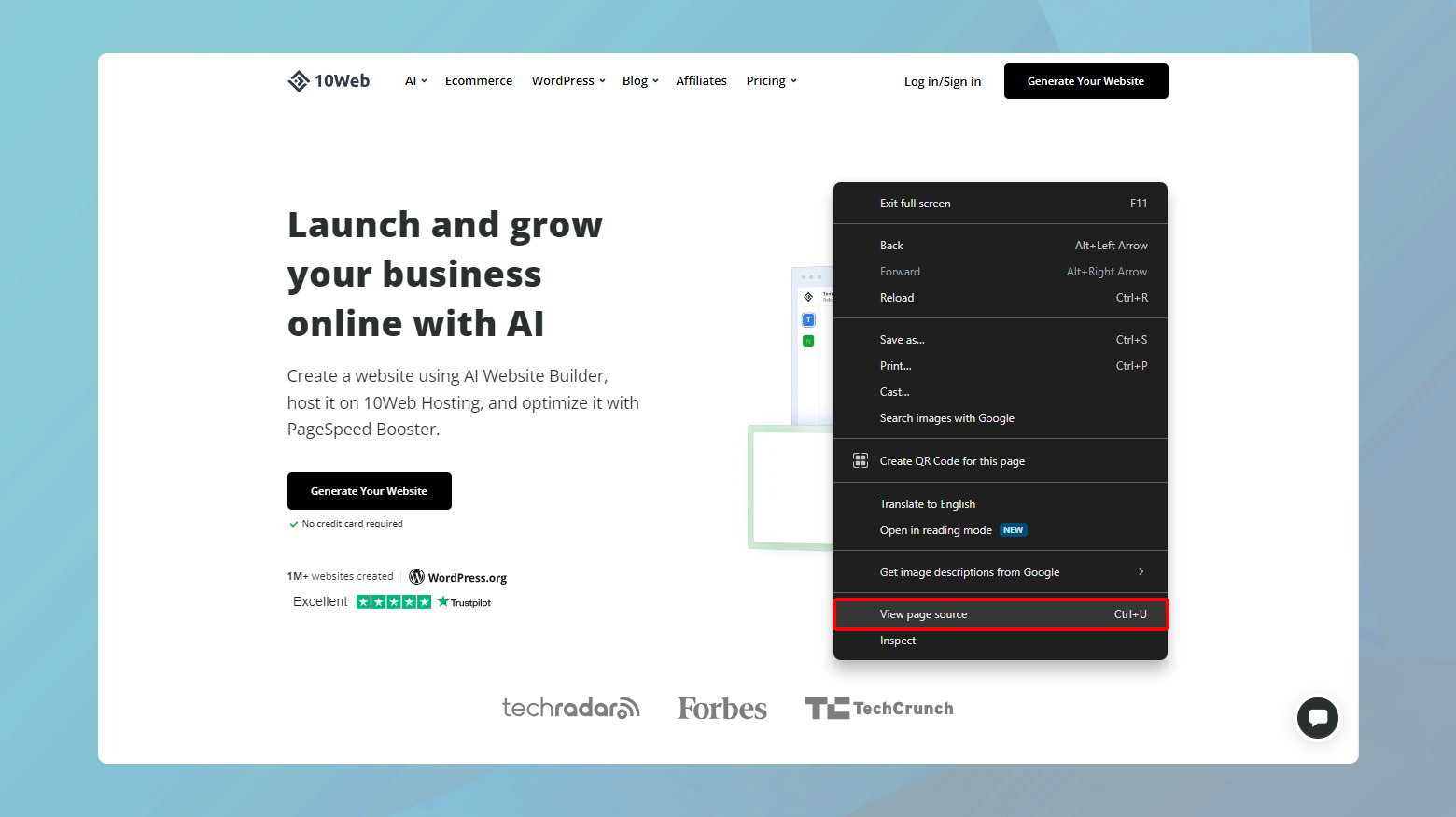
- Haz clic con el botón derecho del ratón en cualquier lugar de la página web y selecciona Ver fuente de la página del menú contextual.
Esta opción puede variar ligeramente entre navegadores. - Con el código fuente abierto, ahora tendrás que encontrar la inclusión del script jQuery.
Esto puede hacerse fácilmente utilizando la función de búsqueda integrada en tu navegador: - Pulsa Ctrl+F en Windows o Comando+F en Mac para abrir la barra de búsqueda.
- Tipo jquery en el campo de búsqueda y pulsa Intro.
Esta acción resaltará todas las apariciones de jquery en el código fuente. - Busca una línea en los resultados resaltados que se parezca a una etiqueta script que enlace a una biblioteca jQuery.
Podría ser algo así
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
o para jQuery alojado localmente, algo así:
<script src="/path/to/jquery.min.js"></script>
Si encuentras esa línea, jQuery está incluido en tu página.
Si no es así, es posible que jQuery no esté cargado, lo que podría estar causando los problemas que estás experimentando.
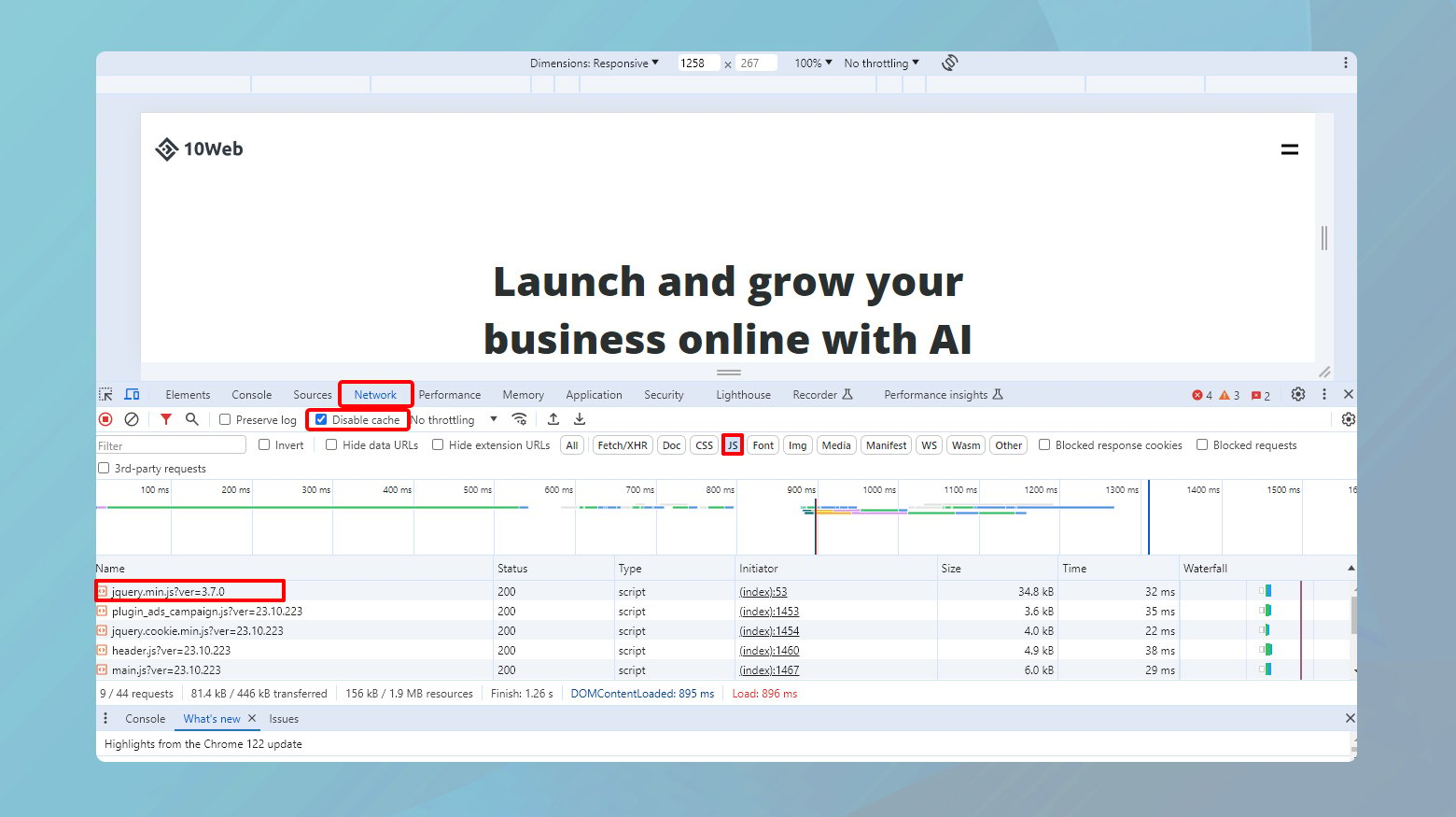
Utilizar las herramientas de desarrollador para verificar la carga de jQuery

- Accede a tu sitio web y abre las herramientas para desarrolladores en tu navegador.
Esto puede hacerse normalmente haciendo clic con el botón derecho en la página y seleccionando Inspecciona o pulsando F12 o Ctrl+Mayús+I (Windows) / Cmd+Opción+I (Mac). - Dentro de las herramientas para desarrolladores, busca y haz clic en el botón Red pestaña.
Esta pestaña muestra todas las peticiones de red realizadas por tu sitio web mientras se carga. - Comprueba Desactivar caché y con la pestaña Red abierta, recarga tu sitio web para capturar todas las actividades de carga.
- Utiliza las opciones de filtro para limitar los resultados a los archivos JavaScript.
Normalmente puedes hacerlo seleccionando la opción JS filtrar o escribir jquery en la casilla de filtro/búsqueda. - Desplázate por la lista de scripts que se están cargando o utiliza la función de búsqueda dentro de la pestaña Red para encontrar entradas relacionadas con jQuery.
Estás buscando un archivo que contenga jquery en su nombre, indicando que se está cargando la biblioteca jQuery.
Asegúrate de que jQuery está correctamente incluido en WordPress
Si ves que jQuery no se carga o tienes problemas a pesar de su presencia, es posible que tengas que asegurarte de que está correctamente incluido en tu tema o plugin de WordPress.
WordPress ofrece una forma sólida de gestionar los scripts a través de la función wp_enqueue_script función.
Se prefiere este método porque maneja las dependencias de los scripts de forma eficiente y ayuda a evitar conflictos.
Poner en cola jQuery en WordPress
- Conéctate a tu sitio WordPress utilizando un cliente FTP o el gestor de archivos proporcionado por tu servicio de alojamiento.
- Ve a la carpeta carpeta de tu tema y busca el archivo funciones.php archivo. Es aconsejable crear un tema hijo y realizar los cambios allí para evitar perder las personalizaciones cuando se actualice tu tema.
- Si falta jQuery, puedes ponerlo en cola añadiendo el siguiente fragmento de código a tus functions.php archivo:
function my_theme_enqueue_scripts() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_scripts');
Esto garantiza que WordPress incluya jQuery en todas las páginas de tu sitio.
Si añades scripts personalizados que dependan de jQuery, asegúrate de incluir jQuery como dependencia, de la siguiente manera:
wp_enqueue_script( 'custom-script', get_template_directory_uri() . '/js/custom-script.js', array('jquery'), '1.0', true );
Implementar un fallback local con jQuery alojado en Google
Incluir una versión de jQuery alojada en Google en tu sitio web es una práctica habitual para aprovechar la CDN de Google para una entrega rápida y fiable de esta popular biblioteca JavaScript.
Sin embargo, para asegurarte de que tu sitio web sigue siendo robusto frente a posibles cortes de la CDN o problemas de red, es crucial implementar una reserva local.
Esta configuración permite que tu sitio utilice automáticamente una versión de jQuery alojada localmente si, por cualquier motivo, la versión alojada en Google no se carga.
Este método se adhiere a las mejores prácticas de desarrollo web optimizando el rendimiento al tiempo que garantiza la redundancia.
A continuación encontrarás una guía paso a paso para aplicar esta estrategia de forma eficaz.
Incluir jQuery alojado en Google
En primer lugar, tienes que añadir la etiqueta jQuery script alojada en Google a tu sitio web.
Coloca esta etiqueta dentro de la etiqueta <encabezado> de tu documento HTML o justo antes del cierre </body> para garantizar que otros scripts que dependen de jQuery puedan utilizarlo. Por ejemplo:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Añade el script local fallback
Inmediatamente después de la etiqueta script para el jQuery alojado en Google, añadirás un pequeño fragmento de JavaScript.
Este script comprueba si jQuery se ha cargado correctamente desde la CDN de Google.
Si no es así, escribe dinámicamente una nueva etiqueta script en tu documento HTML para cargar jQuery desde una fuente local.
<script>
window.jQuery || document.write('<script src="/path/to/local/jquery-3.5.1.min.js"><\/script>');
</script>
Asegúrate de sustituir «/ruta/al/local/jquery-3.5.1.min.js» con la ruta correcta al archivo jQuery alojado en tu servidor.
Comprender el código
ventana.jQuery: Esta parte del script comprueba si el objeto jQuery está disponible globalmente, lo que indicaría que jQuery se ha cargado correctamente.documento.escribir: Este método se utiliza para insertar HTML en el documento.
Se utiliza aquí para añadir una etiqueta script para el archivo jQuery local si la versión CDN no está cargada.
La secuencia de escape <\/guión> se utiliza para evitar que la cadena se interprete como el final del bloque de guión.
Comprender el mecanismo de retroceso
El mecanismo de retroceso funciona con una simple comprobación: window.jQuery.
If the jQuery object is not defined, it implies that the CDN version did not load properly. En documento.escribir para inyectar un nuevo <script> que carga jQuery desde un archivo local.Ventajas
- Garantiza que jQuery esté siempre disponible, aunque falle la CDN.
- Cargar jQuery localmente puede reducir la latencia en determinados escenarios, especialmente si la versión CDN responde con lentitud o si la red del usuario tiene problemas para conectarse a la CDN.
- Tener una copia local te da control sobre la versión de jQuery que se está utilizando, lo que permite realizar pruebas y depuraciones coherentes.
Añade un fragmento al archivo wp-config.php
Cuando hayas probado varios métodos para resolver sin éxito el error «jQuery no está definido» o problemas similares de JavaScript en WordPress, desactivar la concatenación de scripts puede ser un paso útil para solucionar el problema.
La concatenación de scripts es una función de WordPress que combina varios archivos JavaScript en una única petición para mejorar los tiempos de carga.
Sin embargo, a veces puede causar errores o provocar problemas de carga de scripts, especialmente si hay un conflicto o un script específico no se carga correctamente.
Editar el archivo wp-config.php
Utiliza un cliente FTP o el gestor de archivos proporcionado por el panel de control de tu alojamiento web para acceder a los archivos de tu sitio WordPress.Abre el archivo wp-config.php en un editor de texto.
Si utilizas un cliente FTP, tendrás que descargar primero el archivo, abrirlo con un editor de texto en tu ordenador y volver a subirlo después de editarlo.
Si utilizas un gestor de archivos en un panel de control de alojamiento web, normalmente puedes editar el archivo directamente en tu navegador.
Desplázate hasta el final del archivo, justo antes de la línea que dice /* ¡Eso es todo, deja de editar!
Feliz blogueo.
*/ .
Here, paste the following code snippet:
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
define('CONCATENATE_SCRIPTS', false);
Tras añadir el fragmento, guarda los cambios.
Si estás editando el archivo localmente en tu ordenador, asegúrate de subirlo de nuevo al servidor, sustituyendo el archivo existente wp-config.php.
Comprender el fragmento
Definición ABSPATH: Esta línea garantiza que la ruta absoluta al directorio de WordPress está correctamente definida, lo cual es un requisito fundamental para que WordPress funcione correctamente.Desactivar la concatenación: La línea `define(‘CONCATENATE_SCRIPTS’, false);` indica explícitamente a WordPress que no enlace los scripts.
Esto puede ayudar a depurar problemas con los scripts al cargar cada script individualmente, lo que facilita identificar qué script puede estar causando problemas.
Añadir manualmente la biblioteca jQuery
Incluir manualmente la biblioteca jQuery directamente en el encabezado header.php es un método sencillo, especialmente cuando otros métodos para resolver problemas relacionados con jQuery no han tenido éxito.
Este método garantiza que jQuery se cargue al principio del proceso de representación de la página, reduciendo el riesgo de errores del tipo «jQuery no está definido».
Cómo incluir manualmente la biblioteca jQuery
-
- Ir a las Bibliotecas alojadas en Google para acceder a la última versión de jQuery.
- Busca la versión más reciente de jQuery que aparezca en la página y copia la etiqueta script proporcionada.
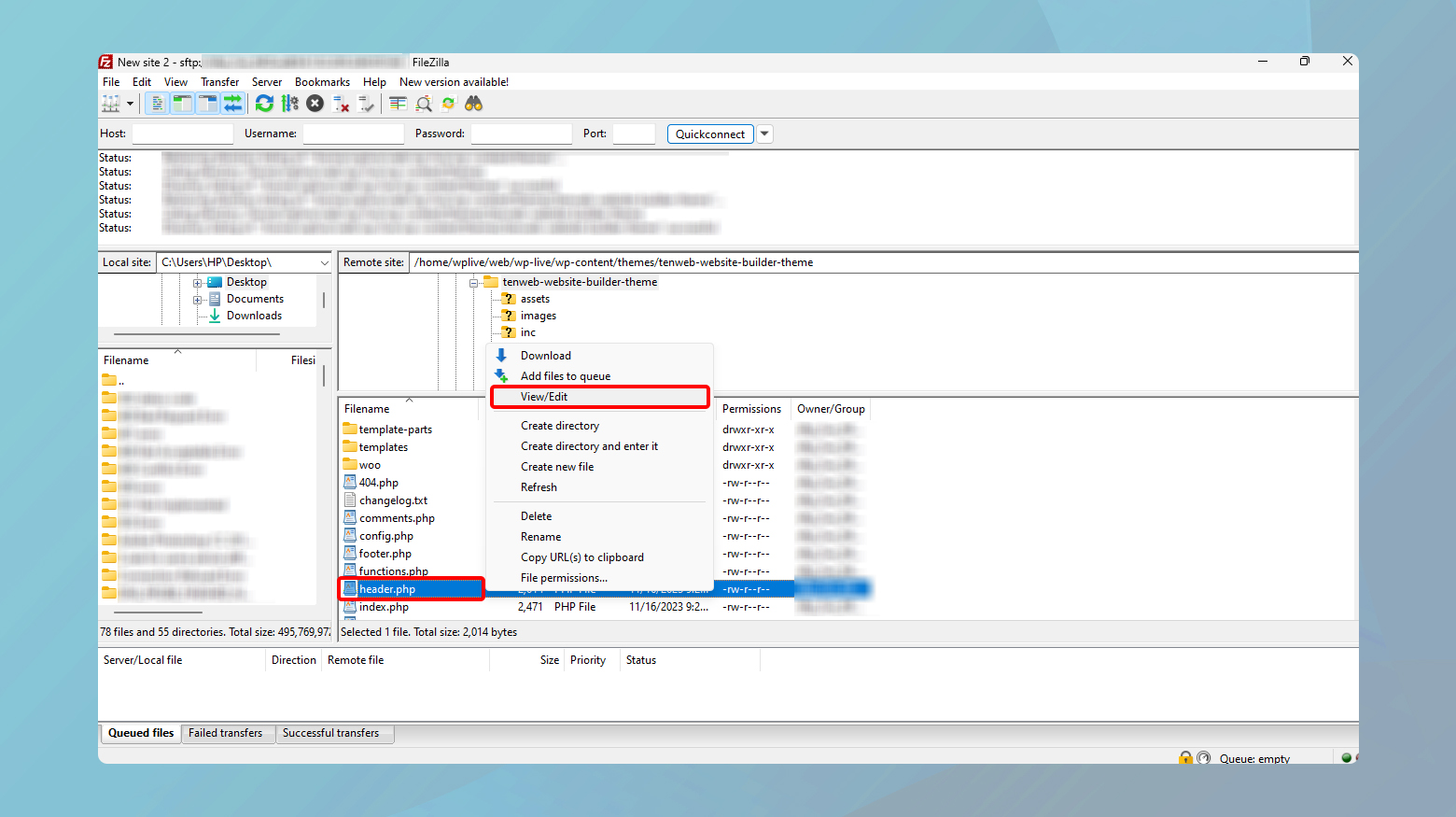
T - Utiliza un cliente FTP o el gestor de archivos proporcionado por tu servicio de alojamiento para acceder a los archivos de tu sitio WordPress.
- Dentro de tu directorio de WordPress, ve a wp-content/temas/carpeta-tu-tema/ y busca el archivo header.php . Sustituye tu-carpeta-de-temas por el nombre real de tu tema.
- Abre el encabezado.php en un editor de texto.
Si utilizas un gestor de archivos a través del panel de control de tu alojamiento web, es posible que puedas editar el archivo directamente en el navegador.

-
- Pega la etiqueta jQuery script que has copiado de Google Hosted Libraries justo después de la apertura <head> en tu header.php archivo. Colocarlo cerca de la parte superior de la sección head garantiza que jQuery se cargue pronto y esté disponible para cualquier script que dependa de él.
Por ejemplo,
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Your other head content below -->
- Después de añadir la etiqueta script, guarda el encabezado.php archivo. Si has editado el archivo localmente en tu ordenador, no olvides volver a subirlo al servidor, sustituyendo la versión antigua del archivo.
Consideraciones importantes
Tema infantil: Si vas a realizar cambios en un tema directamente, la mejor práctica es utilizar un tema hijo.
Esto evita que tus cambios se sobrescriban cuando se actualice el tema padre.
Prueba tu sitio: Después de añadir jQuery manualmente, prueba a fondo tu sitio para asegurarte de que los scripts funcionan como se espera y de que no hay problemas de compatibilidad.
Reflexiones finales
En nuestro blog, navegamos a través de varias soluciones para abordar el error «jQuery no está definido», haciendo hincapié en la importancia de garantizar que jQuery se carga e implementa correctamente en un sitio web.
Cubrimos la verificación de la presencia de jQuery mediante la inspección del código fuente de la página y la pestaña Red del navegador, y discutimos la mejora de la fiabilidad del sitio con un jQuery alojado en Google complementado con un fallback local.
Además, exploramos técnicas avanzadas de solución de problemas de WordPress, como desactivar la concatenación de scripts en el archivo wp-config.php y añadir manualmente jQuery al archivo header.php de un tema.
En todo momento, se hizo hincapié en las prácticas de edición prudentes, incluido el uso de entornos de ensayo y temas hijo para realizar modificaciones seguras, con el fin de mantener la funcionalidad del sitio web y la experiencia del usuario.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.