Framer vs Showit: Final verdict
Framer and Showit both offer unique strengths, catering to different user needs and preferences.
-
Framer (Overall Grade: 7.1/10)
excels in providing a blend of AI-driven design and an intuitive user interface, making it suitable for both novices and experienced designers. It offers extensive customization options and a comprehensive component library, although it has a learning curve for beginners and lacks native ecommerce features. When comparing Framer vs Showit, Framer stands out for its advanced design functionalities and AI capabilities. -
Showit (Overall Grade: 6.4/10)
is designed primarily for creative professionals, offering a highly customizable drag-and-drop interface and seamless integration with WordPress for blogging. It is more user-friendly than Framer and provides a high degree of control over the website’s appearance on different devices. In the Framer vs Showit comparison, Showit is ideal for users who prioritize ease of use and design flexibility without needing coding knowledge.

|

|
|
|---|---|---|
|
Design functionalities & templates |
8.5 |
8.5 |
|
Ease of use |
7.1 |
8.6 |
|
Ecommerce |
5.9 |
4.8 |
|
Website Editors |
7.6 |
8.0 |
|
Product testing options |
6.2 |
8.3 |
|
Price |
7.7 |
7.9 |
|
Hosting quality |
7.1 |
7.3 |
|
Website speed optimization |
7.4 |
5.4 |
|
Plugins and integrations |
7.6 |
5.8 |
|
Marketing features |
7.2 |
7.2 |
|
Customer support |
5.6 |
6.4 |
|
Security |
8.2 |
8.3 |
|
AI capabilities |
7.6 |
0 |
|
User Management |
7.4 |
6.7 |
Which one is the best for ecommerce: Framer or Showit?
 5.9
5.9
 4.8
4.8
Verdict
: Framer and Showit are not primarily ecommerce platforms but offer some ecommerce capabilities through integrations. Framer is slightly better for ecommerce due to its integration with Ecwid, while Showit relies on Shopify and WooCommerce for ecommerce functionalities.
-
Framer
: Framer integrates with Ecwid’s free shopping cart extension, allowing for quick and easy addition of online store functionalities. This integration supports various payment and shipping options, marketing tools, and a control panel for managing sales and marketing campaigns. However, detailed customizations might require some CSS expertise. Framer’s ecommerce score is 5.9. -
Showit
: Showit allows integration with Shopify and WooCommerce for enhancing ecommerce capabilities. It includes basic ecommerce functions but lacks the comprehensive features found in dedicated ecommerce platforms. Showit’s ecommerce score is 4.8.
Which one is the best for informational and business websites?
 7.5
7.5
 8.7
8.7
Verdict
: When it comes to creating informational and business websites, Showit takes the lead with a score of 8.7, compared to Framer’s 7.5. Showit’s user-friendly interface and high degree of customization make it an excellent choice for creative professionals and businesses looking for a visually appealing and easy-to-manage website.
-
Framer
: Framer is a robust website builder that blends AI-driven design with an intuitive user interface, making it suitable for both novices and experienced designers. It offers extensive customization through a comprehensive component library and AI tools for content generation and localization. However, Framer presents a learning curve for beginners and lacks native e-commerce features, which might limit its appeal for some users. -
Showit
: Showit is designed primarily for creative professionals such as photographers, designers, and bloggers. It offers a drag-and-drop interface and a unique dual canvas feature for independent mobile and desktop design. Showit’s seamless integration with WordPress for blogging and its high degree of customization make it a popular choice for users who want a visually stunning and highly functional website. When comparing Framer vs Showit, Showit’s ease of use and design flexibility make it the superior option for informational and business websites.
Framer vs Showit: Detailed comparison
Design functionalities & templates
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 8.5
8.5
 8.5
8.5
Winner: Tie.
Both Framer and Showit offer robust design functionalities and a wide array of templates, making them both excellent choices for website design.
Framer offers a diverse array of over 1,000 customizable website templates and designs, catering to various industries and project requirements. It stands out for its robust design and prototyping features, including responsive design capabilities, real-time collaboration, and extensive import options from other design tools.


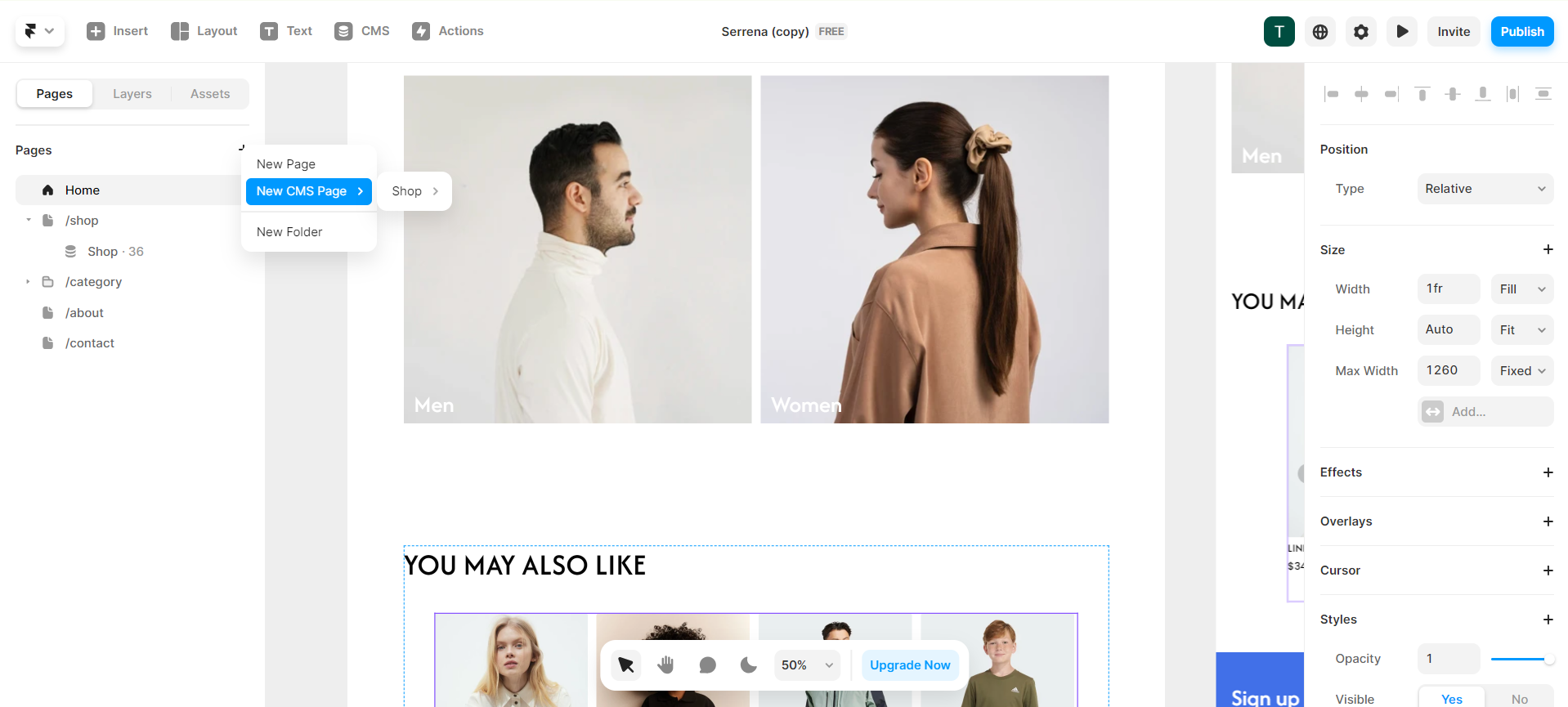
On the other hand, Showit offers a wide variety of templates and designs, catering to diverse aesthetic preferences and business needs. Users can choose from an extensive collection that ranges from minimalist and sleek to bold and artistic, ensuring there’s something for every brand identity. The platform is known for its flexibility and user-friendly interface, allowing for easy customization of templates.


Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Ease of use
Ease of useReflects the platform’s overall user-friendliness.Score
Components:
- Learning curve (40%): Quickness and ease of getting started.
- Interface design (30%): Simplicity and intuitiveness of layout.
- User guidance (20%): Quality of tutorials and support.
- Flexibility (10%): Adaptability to various user skills.
 7.1
7.1
 8.6
8.6
🏆 Winner: Showit
. With a score of 8.6, Showit is more user-friendly than Framer, which scored 7.1. Showit’s drag-and-drop interface and high degree of customization make it easy for users to create custom websites without needing any coding knowledge. Framer, while offering a comprehensive component library and AI tools, presents a learning curve for beginners.
Learning Resources
🏆 Winner: Framer
. Both platforms offer solid learning resources, but Framer provides a wider range of resources, including detailed courses and lessons on Framer Academy, practical tutorials, video lessons, and an extensive collection of free resources. Showit offers a comprehensive training course and a more informal learning hub with videos, but Framer’s resources are more extensive.
For ecommerce
EcommerceMeasures the platform’s effectiveness in supporting online business activities.Score Components:
- Ecommerce themes and templates (20%): Variety and design of templates.
- Product management (25%): Ease of managing and organizing products.
- Payment options (25%): Variety and convenience of payment methods.
- Ecommerce features (20%): Features for managing an ecommerce store.
- Integration (10%): Compatibility with external e-commerce tools and services.
 5.9
5.9
 4.8
4.8
When it comes to ecommerce, both Framer and Showit are not primarily ecommerce platforms but offer some ecommerce capabilities through integration with other platforms.
Framer integrates with Ecwid’s free shopping cart extension, which allows for quick and easy addition of online store functionalities to a Framer website. This integration supports a seamless connection with various payment and shipping options, marketing tools, and a control panel for managing sales and marketing campaigns. However, implementing detailed customizations might require some CSS expertise.
On the other hand, Showit allows integration with Shopify and WooCommerce for enhancing ecommerce capabilities. It includes basic ecommerce functions but lacks the comprehensive ecommerce features found in platforms like Shopify or WooCommerce.

|

|
|
|---|---|---|
|
Ecommerce themes and templates |
7.0 |
2.0 |
|
Product page customization |
5.5 |
2.5 |
|
Payment processing and commissions |
6.5 |
4.0 |
|
POS capabilities |
3.0 |
1.0 |
|
Payment gateways |
6.0 |
4.5 |
|
Product numbers |
6.0 |
3.0 |
|
Additional ecommerce features |
5.5 |
3.5 |
Framer ecommerce features:
- Ecwid integration
Showit ecommerce features:
- Shopify and WooCommerce integration
Ecommerce themes & templates
Framer offers 97 website templates specifically designed for ecommerce, providing a wide range of options for various business needs. These templates are highly customizable, allowing for easy adjustments to colors, fonts, layouts, and integration with essential ecommerce tools. Both free and paid options are available, catering to businesses of all sizes looking to enhance their online presence and sales capabilities.
In contrast, Showit does not have any ecommerce-specific templates.
Product page customization
Framer primarily focuses on expanding design possibilities for ecommerce. However, it lacks inherent ecommerce functionalities and instead heavily depends on integrating with platforms such as Shopify and Ecwid. Additionally, while Framer allows for some customization of product pages, these modifications are generally limited to design and layout alterations.
Showit, on the other hand, has very basic ecommerce capabilities, primarily through its integration with WooCommerce and Shopify.
Payment processing
Framer supports Stripe for payment processing, enabling a wide range of payment options including one-time payments, subscriptions, and more, without requiring coding.
Showit supports ecommerce by allowing integration with third-party platforms like Shopify Lite, ThriveCart, WooCommerce, and Podia, rather than offering direct payment processing or POS capabilities. Users can add ecommerce functionalities to their Showit sites using embed codes for “Buy Buttons” or similar features from these platforms. The choice of platform depends on the user’s specific needs, including product type, store size, and budget, as each platform has its own pricing and transaction fee structures. Additionally, the platform supports integration of PayPal pay button, allowing users to pay directly through their PayPal account.
Website Editors
Website EditorsEvaluates the platforms’ website building and editing capabilities.Score Components:
- Customization tools (40%): Range and power of editing features.
- Editor usability (30%): User experience within the editor.
- Design flexibility (20%): Freedom in layout and design changes.
- Update and maintenance ease (10%): Simplicity of updating and maintaining the site.
 7.6
7.6
 8.0
8.0
🏆
Winner: Showit
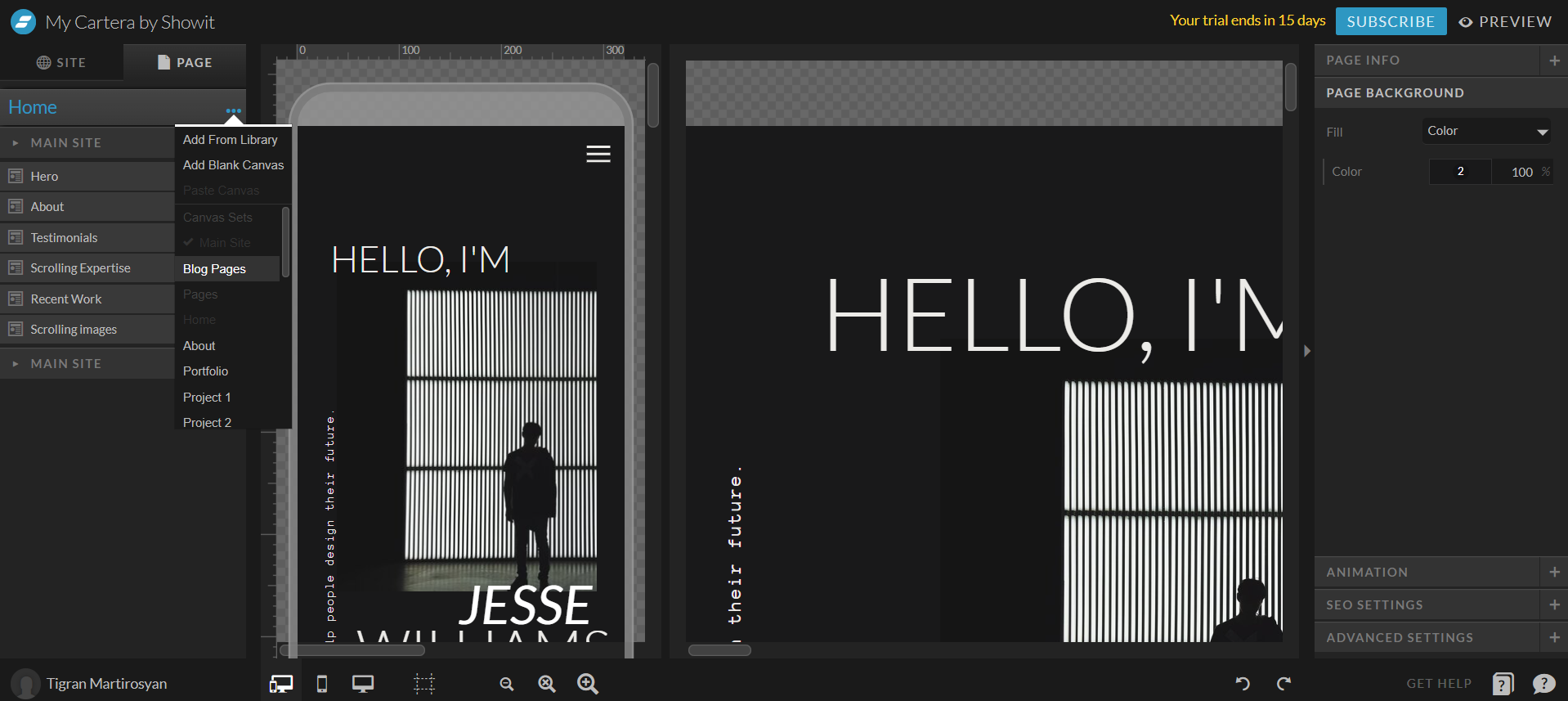
. Showit, with a score of 8.0, is designed for creating custom, responsive websites with a focus on ease of use, especially for photographers and creative professionals. It allows users to design their website visually with a drag-and-drop interface, eliminating the need for coding knowledge. Users can create highly customized pages by adjusting layouts, fonts, and colors, and can also incorporate multimedia elements like videos and images directly into their designs. Additionally, Showit offers deep integration with WordPress for blogging, enabling users to manage and publish blog posts within the same platform, providing a seamless experience from website design to content management.

Framer’s website builder editor, scoring 7.6, is designed for high-fidelity prototyping and complex animations, catering to both designers and developers. It offers a robust set of tools for creating interactive and responsive designs, including a wide array of pre-built components, real-time collaboration features, and the ability to integrate with other design tools and workflows. Users can leverage Framer’s editor to craft detailed animations, fine-tune interactions, and test their designs across various screen sizes and devices. Additionally, its code export feature allows for seamless transition from design to development, making it a versatile choice for teams aiming to create polished, user-centric websites.

Mobile editor/app
 4.5
4.5
 0
0
🏆
Winner: Framer
. Neither Framer nor Showit offer a dedicated mobile editor app. However, Framer allows users to modify their website using a mobile browser, although this comes with certain restrictions and is notably inconvenient. On the other hand, Showit does not support mobile editing at all. Therefore, despite its limitations, Framer is the better choice for mobile editing capabilities.
Product testing options
Product Testing OptionsAssesses the options for trying out platform features before commitment.Score Components:
- Trial quality (40%): Extent and usefulness of the trial or free version.
- Feature accessibility (30%): How many features are available to test.
- Trial duration (20%): Length of the trial period.
- Ease of transition (10%): Smoothness of moving from trial to paid plans.
 6.2
6.2
 8.3
8.3
Overall Result
:
Showit Wins
. Showit scores 8.3, outperforming Framer which scores 6.2. Showit offers a 14-day free trial with the possibility to test all premium features, and a 30-day money-back guarantee, providing users with a risk-free opportunity to evaluate the platform. Framer, on the other hand, offers a free version with limited premium feature testing and a region-specific money-back guarantee.

|

|
|
|---|---|---|
|
Free Plan |
Yes |
No |
|
Trial Duration |
No |
14 days |
|
Testing Premium Features |
Limited with free version |
All features during 14-day trial |
|
Money-Back Guarantee |
Only in some regions |
30-day money-back guarantee |
Price
PriceLooks at the cost-effectiveness and value for money of each platform.Score Components:
- Plan value (40%): What each pricing tier offers.
- Transparency and clarity (30%): Clearness of pricing structures.
- Flexibility of plans (20%): Range of options to suit different budgets.
- Hidden costs (10%): Additional expenses not included in the plan.
 7.7
7.7
 7.9
7.9
Showit and Framer have similar price scores, indicating that they offer comparable value for money.
However, Framer’s pricing structure is more suited for users who need advanced features and high traffic capacity, while Showit’s pricing is more tailored towards creative professionals and bloggers who need design flexibility and powerful blogging capabilities.

|

|
|
|---|---|---|
|
Free |
Free (Free/month): Allows 3 websites built on a framer.website subdomain with Framer branding in the footer. Limited to 1,000 traffic visitors and 1,000 CMS items. |
No offering at this amount. |
|
$0-$10 |
Mini ($10/month): Removes Framer branding, allows using a custom domain, includes collaboration with an additional cost for extra editors, custom code embedding, e-commerce support, and limited CMS items. Offers a monthly visitor limit of 2,000 and 1GB bandwidth. Value for price: 6.5 |
No offering at this amount. |
|
$20-$25 |
Basic ($20/month): Offers all Mini features plus increased limits for CMS items (1,000) and traffic (10,000 visitors per month), along with 10GB bandwidth. Value for price: 7.5 |
Showit ($24/month): Ideal for sites without a blog. Includes 20GB storage and secure certificate. Regular design backups stored for 7 days. Value for price: 6.0 |
|
$25-$35 |
Pro ($30/month): Enhances Basic plan features with a significant increase in CMS items (10,000), traffic (100,000 visitors per month), and bandwidth (100GB), among other advanced features. Value for price: 8.5 |
Showit + Basic Starter Blog ($29/month): For new blogs. Includes everything in the Showit plan, plus blog-specific features. 20GB storage, up to 10k monthly visitors, daily backups stored for 30 days, pre-installed plugins (no additional plugins are permitted), 1 WordPress user. Value for price: 7.0 |
|
$30-$40 |
No offering at this amount. |
Showit + Advanced Blog ($39/month): For migrating or high-traffic blogs with custom plugin needs. Includes everything in the Basic Starter Blog plan, plus up to 25k monthly visits, unlimited number of plugins, unlimited number of WordPress users, Free advanced blog migration from WordPress or Squarespace and FTP access. Value for price: 8.0 |
|
$60-$70 |
No offering at this amount. |
Showit + Advanced Blog 50k ($69/month): Includes everything in the Showit + Advanced Blog plan, with possibility to install custom WordPress plugins, 30 GB storage, up to 50k visitors monthly, and possibility to migrate Squarespace and WordPress blog posts. Value for price: 8.5 |
|
$100+ |
No offering at this amount. |
Showit + Advanced Blog 100k ($129/month): Includes everything in the Showit + Advanced Blog plan, with possibility to install custom WordPress plugins, 50 GB storage, up to 100k visitors monthly, and possibility to migrate Squarespace and WordPress blog posts. Value for Price: 9.0 |
location. As a result in rare cases the prices displayed here can differ from the ones you see on their
websites.
Hosting quality
Hosting
qualityExamines the reliability and performance of the hosting solutions.Score Components:
- Uptime (40%): Consistency and reliability of website availability.
- Speed (30%): Loading times and performance.
- Bandwidth and storage (20%): Sufficiency of resources provided.
- Data centers (10%): Quality and distribution of hosting infrastructure.
 7.1
7.1
 7.3
7.3
🏆
Winner: Showit
Showit edges out Framer with its managed WordPress hosting, daily backups, and a 99% uptime guarantee. Framer, while offering cloud hosting with a range of storage options and global data centers, only provides an uptime guarantee for its enterprise plan. Showit’s commitment to uptime and data safety gives it a slight advantage.

|

|
|
|---|---|---|
|
Do they offer hosting? |
Yes, included in all their plans, with 100MB to 100GB SSD storage depending on the plan, and from 3 to 90 day version history. |
Yes, Managed wordpress hosting, with daily backups and 20GB storage. |
|
Data Centers: |
4 data centers globally: 2 in US, 1 in Ireland, 1 in Singapore |
Showit does not disclose any information about its data centers. |
|
Type of hosting: |
Cloud Hosting |
Managed WordPress hosting |
|
Uptime: |
99.9% |
99.9% |
|
Uptime Guarantee: |
Only for enterprise plan, 99.99% |
Yes, 99% |
Website Speed Optimization
Website Speed OptimizationEvaluates optimization of website loading timesScore Components:
- PageSpeed Score (30%): Google’s score indicating performance optimization.
- Loading Time (30%): The average time until a website is fully interactive.
- Mobile Optimization (15%): Optimization effectiveness for mobile devices.
- Resource Optimization (15%): Optimizing images, scripts, and other heavy resources.
- CDN Usage (10%): Use of CDN to enhance speed across geolocations.
 7.4
7.4
 5.4
5.4
🏆 Winner: Framer
Both Framer and Showit have strategies in place for website speed optimization, but Framer takes the lead with a more comprehensive approach including code minification, pre-rendering, caching, and image optimization.

|

|
|
|---|---|---|
|
Focus |
Code Minification, Pre-Rendering, Caching, Image optimization |
Optimization plugins, Caching |
|
Performance Tools |
Google Lighthouse, PageSpeed Insights |
Google PageSpeed Insights |
|
Key Strategies |
Code Minification, Pre-Rendering, Caching, Image optimization |
Optimization plugins, Caching |
|
Load Times |
Varies depending on optimization and website complexity |
Varies depending on optimization and website complexity |
|
Page Speed Scores Range |
Varies depending on optimization and website complexity |
Varies depending on optimization and website complexity |
|
Core Web Vitals Improvement |
Emphasis on LCP, FID, CLS improvements |
No disclosed information |
Framer’s approach to enhancing site speed includes code minification, pre-rendering, caching, and image optimization. This approach leverages Framer’s fast servers and CDN network to boost load speed. Framer also places a strong emphasis on improving Core Web Vitals (CWV) scores, with a particular focus on Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) improvements.
On the other hand, Showit’s approach to website speed optimization is more limited, focusing on optimization plugins and caching. Showit does not disclose any information on their Core Web Vitals improvements. The load times and PageSpeed scores for Showit websites vary depending on optimization and website complexity.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Plugins and integrations
Plugins and integrationsMeasures the range and effectiveness of additional plugins and integrations.Score Components:
- Variety of options (40%): Range of available add-ons.
- Integration smoothness (30%): Ease of integrating plugins into the site.
- Quality of plugins (20%): Functionality and reliability of the options.
- Custom integration capabilities (10%): Support for custom or third-party integrations.
 7.6
7.6
 5.8
5.8
🏆 Winner: Framer.
Framer scores 7.6, offering a variety of plugins that cater to different needs such as forms, video & animation, social media integration, audio, and utility functions. These plugins include integrations with platforms like Vimeo, MP4, Lottie, GIPHY, Instagram, Twitter, Google Maps, Trustpilot, Spotify, SoundCloud, Apple Music, and more. Showit, with a score of 5.8, offers a variety of plugins primarily for users with the Advanced Blog plan, enhancing website functionality across SEO, spam protection, and more. However, the availability and use of these plugins are contingent upon the subscription tier, with higher tiers required for broader plugin compatibility and additional features. Notably, compatibility issues exist with certain WordPress plugins, necessitating alternative solutions or adjustments for optimal functionality.
Marketing Features
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 7.2
7.2
 7.2
7.2
🏆
Overall Winner: Tie
. Both Framer and Showit offer a comprehensive set of marketing features, with Showit offering a slight edge in terms of ads and promotions. However, the quality and effectiveness of the features offered by Framer are on par with Showit, resulting in a tie.

|

|
|
|---|---|---|
|
SEO Tools |
|
|
|
Email Marketing |
|
|
|
Blogging |
|
|
|
Social Media Integration |
|
|
|
Analytics and Reporting |
|
|
|
Ads and Promotions |
|
|
Customer Support
Customer supportEvaluates the quality and availability of support options.Score Components:
- Response time (40%): Speed of support responses.
- Support quality (30%): Effectiveness and helpfulness of the support.
- Availability (20%): Range of support channels (phone, chat, email).
- Resource richness (10%): Quality of self-help and educational materials.
 5.6
5.6
 6.4
6.4
🏆 Winner: Showit
. Comparing Framer vs Showit, Showit takes the lead in this category with a higher customer support score of 6.4 compared to Framer’s 5.6. Showit offers email support from Monday to Friday, 7 AM to 11 PM Arizona Time, with a typical response time of 1-2 hours. They also provide chat support during business hours for more immediate assistance, and limited support on weekends.
Framer, on the other hand, primarily relies on self-help options through their community forum and knowledge base. Users can email Framer’s customer support for assistance, but details about their working hours and availability are not provided. While Framer’s support is functional, it lacks the immediacy and comprehensive coverage that Showit offers, making Showit the better choice for users seeking reliable and responsive customer support.
Security
SecurityLooks at the platforms’ security measures and data protection.Score Components:
- Data protection (40%): Safeguards for user and customer data.
- SSL and encryption (30%): Implementation of secure connections.
- Compliance (20%): Adherence to industry security standards.
- Regular updates (10%): Frequency of security updates and patches.
 8.2
8.2
 8.3
8.3
🏆
Winner: Showit
. Showit slightly edges out Framer with a security score of 8.3 compared to Framer’s 8.2. Showit’s commitment to user data privacy and security is evident in its adherence to GDPR guidelines, secure and redundant data storage through Amazon’s S3, and daily backups of design work and blog content. The platform also provides robust security features for all hosted websites, including free SSL certificates for secure HTTPS connections, automated backups, and additional protections for WordPress-integrated sites.
Framer also takes security seriously, utilizing Amazon Web Services for hosting and ensuring data is encrypted at rest. The platform emphasizes product security through secure development practices, external security testing, and a bug bounty program. However, it falls slightly short of Showit in terms of overall security score.
AI Capabilities
AI capabilitiesMeasures the effectiveness of AI-driven features and tools.Score Components:
- Automation efficiency (40%): Impact of AI on streamlining processes.
- Personalization (30%): AI-driven customization for users or customers.
- AI-Assisted design (20%): Role of AI in website design and functionality.
- Data analysis (10%): Use of AI in interpreting user data and analytics.
 7.6
7.6
 0
0

|

|
|
|---|---|---|
|
Content Generation |
AI-driven content generation and optimization |
|
|
Localization |
AI-powered translation for global audience engagement |
|
|
Photo Editing |
AI tools for instant image creation and editing |
|
🏆 Winner: Framer
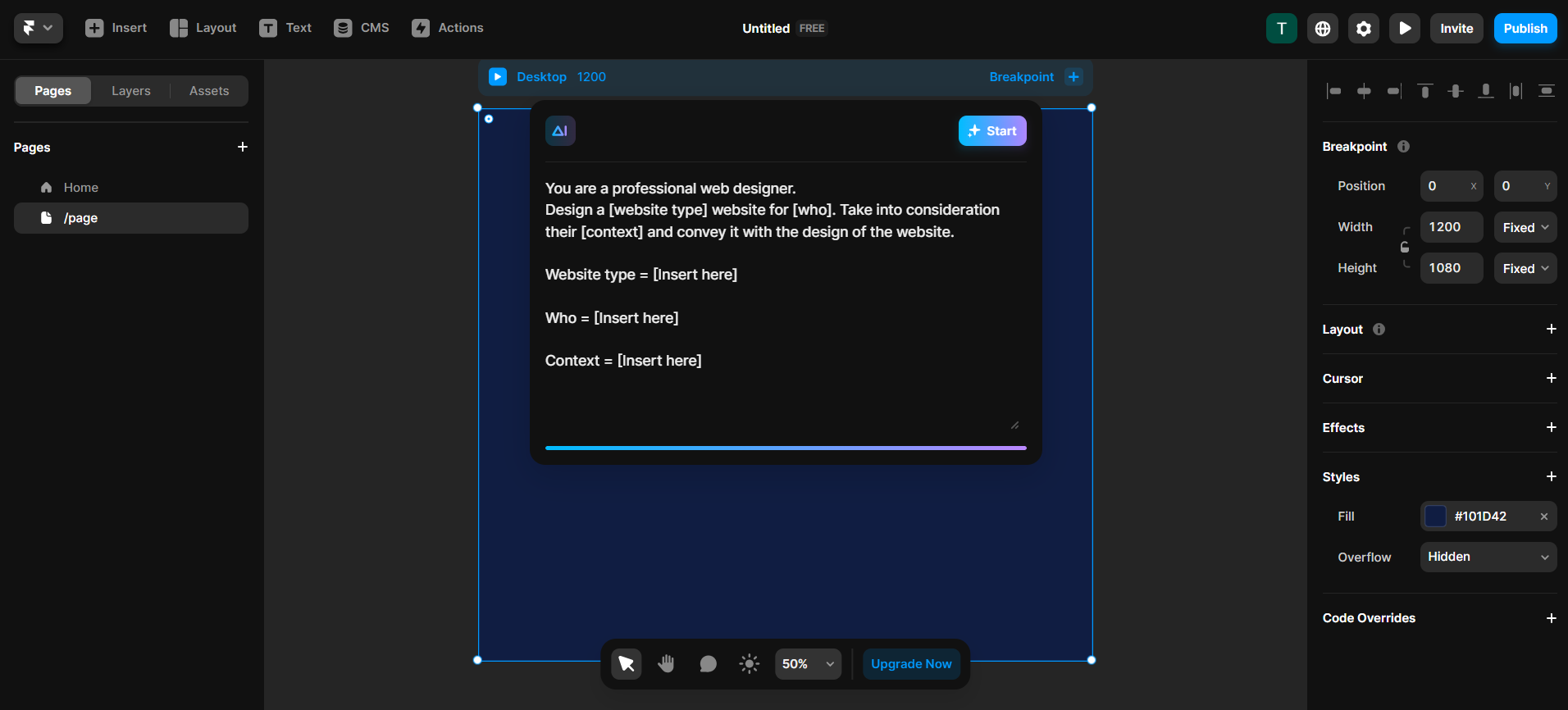
. Framer, with a score of 7.6, utilizes AI to enhance the website design and content creation process. Its AI capabilities include content generation, localization, and photo editing, making it a versatile tool for website creation and management.

Showit, on the other hand, does not have any AI capabilities. This lack of AI features may limit the platform’s ability to automate and optimize certain aspects of website creation and management.
User Management
User ManagementAssesses the platforms’ capabilities in managing user roles, permissions, and accessibility.Score Components:
- Role Customization (40%): Flexibility in creating and defining user roles and
permissions. - Ease of Management (30%): User interface and tools for managing users.
- Access Control (20%): Effectiveness of access control measures for different user
levels. - Scalability (10%): Ability to manage a growing number of users efficiently.
 7.4
7.4
 6.7
6.7
🏆 Winner: Framer
. Both Framer and Showit offer different plans that allow a varying number of editors.
- Framer supports team collaboration with different plans allowing a varying number of editors; the Team Basic plan allows up to 5 editors, while the Team Pro plan supports up to 10 editors. These plans come with additional features like live collaboration, comments, file storage, and extended version history.
- Showit allows only one user on lower plans, on it’s Showit + Advanced Blog plan the platform allows unlimited number of with different access levels.
Framer User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Designer | Focuses on the aesthetic and UI/UX aspects of the website. | Can create and modify design elements, utilize animation libraries like Framer Motion, and implement accessibility settings. |
| Content Editor | Manages and curates content for the website, including text, images, and other media. | Can edit CMS content, use localization features for different regions, and modify SEO settings. |
| Developer | Works on more technical aspects, such as custom code and integrations. | Has access to deploy options, can use custom domains, manage project permissions, and apply custom code for further optimization. |
| Project Manager | Oversees the project, coordinating between different roles and ensuring the project meets its deadlines and goals. | Can invite collaborators, assign roles and permissions, and manage versions and rollbacks for efficient site management. |
| Collaborator (General) | A role that can encompass various levels of access based on project needs, including design, content, and deployment tasks. | Access can be customized to include a mix of design, content, and deploy permissions based on the project’s needs and the individual’s role within the team. |
Showit User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Administrator | Users with full access to all administration features, including Elementor settings. | Can edit all content, Access to Elementor settings, Can install plugins and themes, Can manage users |
| Editor | Users who can manage and publish content including pages and posts. | Can edit pages/posts created with Elementor, Cannot access Elementor settings, Can manage categories, tags, and links, Can moderate comments |
| Author | Users who can publish and manage their own posts. | Can create posts with Elementor, Cannot edit pages, Limited access to media library, Cannot access Elementor settings |
| Contributor | Users who can write and manage their own posts but cannot publish them. | Can create content with Elementor, Cannot publish or edit pages, No access to Elementor settings, Submissions require review by higher-level roles |
Additional Features

|

|
|
|---|---|---|
|
SSL Certificate |
|
|
|
Custom Domain |
|
|
|
Free Custom Domain Included |
|
|
|
International Domains |
|
|
|
Mobile Responsive |
|
|
|
Page Speed |
|
|
|
Website Builder Mobile App |
|
|
|
Convert a Website To An App |
|
|
|
Website Analytics |
|
|
|
Multilingual Sites |
|
|
|
Multiple Users |
|
|
Framer vs Showit: User Feedback
Framer receives high marks for its user-friendly, no-code approach to web and prototype design, offering extensive tutorials, templates, and drag-and-drop functionalities that expedite the design process. Users appreciate its integration with tools like Figma, AI-generated responsive designs, and real-time collaboration features. Critiques focus on a steep learning curve for newcomers and limitations in customer support and features without premium access. Despite these drawbacks, Framer is lauded as a powerful design tool that enhances creativity and efficiency in web development.
Showit, designed primarily for creative professionals, offers a unique dual canvas interface for independent mobile and desktop design, which users find highly customizable and flexible. Its seamless integration with WordPress for blogging is a significant advantage for those looking to combine design flexibility with powerful blogging capabilities. However, the absence of user feedback on platforms like G2 makes it challenging to gauge overall user satisfaction comprehensively when comparing Framer vs Showit.
The making of this blog
We followed a clear, step-by-step process to write and research this article.
Framer vs Showit: FAQ
Which platform is better for creative professionals, Framer or Showit?
Can I use Framer or Showit for ecommerce?
How do Framer and Showit compare in terms of ease of use?
Which platform offers better support for blogging?
How do the AI capabilities of Framer and Showit compare?
What are the main differences in pricing between Framer and Showit?
Which platform is recommended for users prioritizing website speed and optimization?
Can I manage a team or collaborate with others on either platform?
Which platform offers better customer support?
How do Framer and Showit ensure the security of my website?