Final verdict
Framer and Webnode both offer unique strengths, catering to different user needs and preferences.
-
Framer (Overall Grade: 7.1/10)
excels in design functionalities and AI capabilities, making it a powerful tool for designers and developers looking for extensive customization and advanced features. Its robust design tools, real-time collaboration, and AI-driven content generation make it ideal for complex projects. However, it has a steeper learning curve and lacks native ecommerce features, which might be a drawback for beginners and those looking for an all-in-one solution. -
Webnode (Overall Grade: 6.5/10)
is a user-friendly platform perfect for beginners and small businesses. It offers a straightforward drag-and-drop interface, making website creation quick and easy without any coding knowledge. While it provides essential ecommerce features and a variety of templates, it falls short in advanced customization and scalability compared to Framer. Webnode is best suited for users who need a simple, efficient way to build a website without delving into complex design and development processes.

|

|
|
|---|---|---|
|
Design functionalities & templates |
8.5 |
7.1 |
|
Ease of use |
7.1 |
8.0 |
|
Ecommerce |
5.9 |
6.3 |
|
Website Editors |
7.6 |
7.3 |
|
Product testing options |
6.2 |
5.3 |
|
Price |
7.7 |
7.7 |
|
Hosting quality |
7.1 |
6.3 |
|
Website speed optimization |
7.4 |
6.1 |
|
Plugins and integrations |
7.6 |
6.8 |
|
Marketing features |
7.2 |
5.5 |
|
Customer support |
5.6 |
5.3 |
|
Security |
8.2 |
7.7 |
|
AI capabilities |
7.6 |
5.3 |
|
User Management |
7.4 |
6.9 |
Best for ecommerce
 5.9
5.9
 6.3
6.3
Verdict
: When comparing Framer vs Webnode, Webnode edges out Framer in ecommerce capabilities, offering more built-in features and better customization options for product pages.
-
Framer
: Framer integrates with Ecwid for ecommerce functionalities, which can be limiting for users seeking a more seamless experience. While it excels in design flexibility and AI-driven tools, its lack of native ecommerce features and reliance on third-party integrations make it less ideal for robust online stores. Framer’s ecommerce score is 5.9. -
Webnode
: Webnode provides a more comprehensive set of ecommerce tools, including product management, various payment gateways, and order management. It is more suitable for users looking for an all-in-one solution without needing extensive third-party integrations. However, it may still fall short for larger businesses due to customization and scalability limitations. Webnode’s ecommerce score is 6.3.
Best for informational & business websites
 7.5
7.5
 7.2
7.2
Verdict
: Framer and Webnode both offer unique advantages for informational business websites, but Framer edges out slightly due to its advanced design functionalities and robust security features.
-
Framer
: Framer is a powerful website builder that combines AI-driven design with an intuitive interface, making it suitable for both novices and experienced designers. It offers extensive customization options and a comprehensive component library, which is ideal for creating detailed and visually appealing informational websites. However, it has a steeper learning curve and lacks native e-commerce features, which might be a limitation for some users. Framer’s score: 7.5. -
Webnode
: Webnode is a user-friendly platform that allows beginners to create simple websites quickly and easily. Its drag-and-drop interface and customizable templates make it a good choice for those who prioritize ease of use. While it may not offer the same level of design flexibility as Framer, it is a solid option for creating straightforward informational websites without the need for coding knowledge. Webnode’s score: 7.2.
Detailed comparison
Design functionalities & templates
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 8.5
8.5
 7.1
7.1
🏆
Winner: Framer.
With a higher score of 8.5, Framer offers more design functionalities and templates than Webnode.
Framer offers a diverse array of over 1,000 customizable website templates and designs, catering to various industries and project requirements. It stands out for its robust design and prototyping features, including responsive design capabilities, real-time collaboration, and extensive import options from other design tools.


On the other hand, Webnode offers a variety of website templates designed for different purposes, from business and portfolios to restaurants and travel. These templates are customizable and responsive, ensuring they display well on any device.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Ease of use
Ease of useReflects the platform’s overall user-friendliness.Score
Components:
- Learning curve (40%): Quickness and ease of getting started.
- Interface design (30%): Simplicity and intuitiveness of layout.
- User guidance (20%): Quality of tutorials and support.
- Flexibility (10%): Adaptability to various user skills.
 7.1
7.1
 8.0
8.0
🏆 Winner: Webnode
. With a score of 8.0, Webnode is praised for its user-friendly website building platform, featuring a straightforward interface and drag-and-drop functionality suitable for beginners without coding experience. Framer, scoring 7.1, offers a robust platform but with a steeper learning curve, especially for those new to web design. If ease of use is a priority, Webnode is the clear winner in this category.
Learning Resources
🏆 Winner: Framer
. While both platforms offer solid learning resources, Framer goes a step further with its wide array of detailed courses and lessons on Framer Academy, making it easier for users to learn and adapt.
For ecommerce
EcommerceMeasures the platform’s effectiveness in supporting online business activities.Score Components:
- Ecommerce themes and templates (20%): Variety and design of templates.
- Product management (25%): Ease of managing and organizing products.
- Payment options (25%): Variety and convenience of payment methods.
- Ecommerce features (20%): Features for managing an ecommerce store.
- Integration (10%): Compatibility with external e-commerce tools and services.
 5.9
5.9
 6.3
6.3
Framer and Webnode both offer ecommerce capabilities, but their approaches differ significantly. Framer does not have native ecommerce features and relies on integration with Ecwid’s free shopping cart extension for online store functionalities. This integration supports a seamless connection with various payment and shipping options, marketing tools, and a control panel for managing sales and marketing campaigns. However, implementing detailed customizations might require some CSS expertise.
On the other hand, Webnode’s ecommerce features include an online store builder, product management tools, various payment options, and basic analytics. However, users may find its customization options limited compared to other platforms, and transaction fees could impact profitability. Integration capabilities may also be constrained, and scalability might be a concern for larger businesses.

|

|
|
|---|---|---|
|
Ecommerce themes and templates |
7.0 |
6.5 |
|
Product page customization |
5.5 |
7.0 |
|
Payment processing and commissions |
6.5 |
6.8 |
|
POS capabilities |
3.0 |
4.0 |
|
Payment gateways |
6.0 |
7.0 |
|
Product numbers |
6.0 |
5.5 |
|
Additional ecommerce features |
5.5 |
6.0 |
Framer ecommerce features:
- Ecwid integration
Webnode ecommerce features:
- Shipping options
- Payment gateway integrations
- Order management
- Coupons and discounts
Ecommerce themes & templates
Framer offers 97 website templates specifically designed for eCommerce, providing a wide range of options for various business needs. These templates are highly customizable, allowing for easy adjustments to colors, fonts, layouts, and integration with essential eCommerce tools. Both free and paid options are available, catering to businesses of all sizes looking to enhance their online presence and sales capabilities.
Webnode offers ecommerce-specific templates designed for creating online stores, though the exact number of templates available may vary over time. These templates typically come with features such as product showcasing, shopping cart functionality, support for various payment gateways, and customization options. However, users should be mindful of potential limitations such as customization restrictions, feature limitations based on plan tiers, transaction fees, and integration limitations when choosing a template and plan for their ecommerce website on Webnode.
Product page customization
Framer primarily focuses on expanding design possibilities for eCommerce. However, it lacks inherent eCommerce functionalities and instead heavily depends on integrating with platforms such as Shopify and Ecwid. Additionally, while Framer allows for some customization of product pages, these modifications are generally limited to design and layout alterations.
Webnode provides users with extensive customization options for product pages, allowing for the creation of visually appealing and informative displays. Through customizable content blocks, product images and galleries, and tailored product descriptions, users can effectively showcase their products. Additionally, features such as customizable call-to-action buttons, product variations, and SEO optimization contribute to a seamless and optimized shopping experience.
Payment processing
Framer supports Stripe for payment processing, enabling a wide range of payment options including one-time payments, subscriptions, and more, without requiring coding. While specific transaction fees were not mentioned, such fees typically depend on Stripe’s pricing. Framer’s focus is on online transactions and e-commerce integrations, and there’s no explicit mention of native POS functionality.
Webnode website builder supports various payment gateways, including popular options like PayPal and Stripe, for online transactions. While Webnode itself doesn’t charge commissions on transactions, payment gateways may have their own fee structures. Webnode primarily focuses on facilitating online transactions and doesn’t provide native POS capabilities, although integration with third-party POS solutions may be possible.
Website Editors
Website EditorsEvaluates the platforms’ website building and editing capabilities.Score Components:
- Customization tools (40%): Range and power of editing features.
- Editor usability (30%): User experience within the editor.
- Design flexibility (20%): Freedom in layout and design changes.
- Update and maintenance ease (10%): Simplicity of updating and maintaining the site.
 7.6
7.6
 7.3
7.3
🏆
Winner: Framer
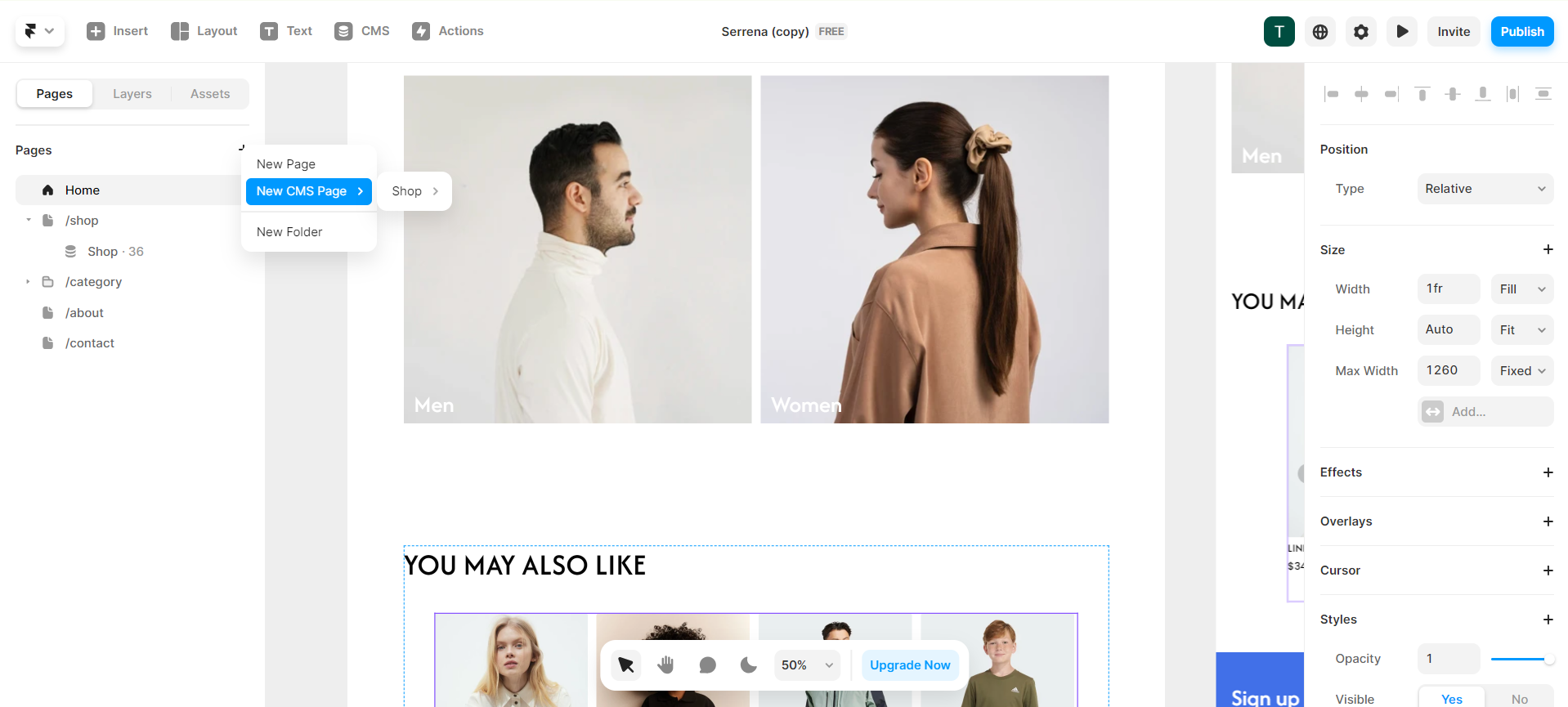
. Framer, with a score of 7.6, offers a robust set of tools for creating interactive and responsive designs, including a wide array of pre-built components, real-time collaboration features, and the ability to integrate with other design tools and workflows. However, it might be challenging for beginners to navigate.

Webnode’s editor, scoring 7.3, features a user-friendly drag-and-drop interface with customizable templates, enabling users to easily create professional-looking websites without coding skills. The editor offers responsive design capabilities and multilingual support, catering to diverse audiences across different devices and languages. However, it may have limitations in terms of advanced customization.
Mobile editor/app
 4.5
4.5
 5.5
5.5

🏆
Winner: Webnode
. Both Framer and Webnode lack dedicated mobile editor apps, but they offer mobile browser versions with certain limitations. Framer’s mobile editor is notably inconvenient, making it challenging to modify websites on the go. This can be a significant drawback for users who need to make quick adjustments or manage their site from a mobile device.
Webnode, while also lacking a dedicated mobile app, provides a more user-friendly mobile browser version of its editor. Although it comes with limitations, it is generally more accessible and easier to use compared to Framer’s mobile editor.
In summary, Webnode receives a higher rating due to its relatively more convenient mobile browser editing experience, making it a better choice for users who need to manage their websites on mobile devices. Framer, on the other hand, may not be the best option for mobile editing due to its inconvenient mobile interface.
Product testing options
Product Testing OptionsAssesses the options for trying out platform features before commitment.Score Components:
- Trial quality (40%): Extent and usefulness of the trial or free version.
- Feature accessibility (30%): How many features are available to test.
- Trial duration (20%): Length of the trial period.
- Ease of transition (10%): Smoothness of moving from trial to paid plans.
 6.2
6.2
 5.3
5.3
Overall Result
:
Framer Wins
. Framer scores 6.2, slightly higher than Webnode’s 5.3 in product testing options. Both Framer and Webnode offer free versions that allow users to test some premium features. However, neither of them provides a trial version. Framer offers a money-back guarantee in some regions, while Webnode offers a 15-day money-back guarantee to all users.

|

|
|
|---|---|---|
|
Free Plan |
Yes | Yes |
|
Trial Duration |
No | No |
|
Testing Premium Features |
Possible with free version | Possible with free version |
|
Money Back Guarantee |
Only in some regions | 15-day money back guarantee |
Price
PriceLooks at the cost-effectiveness and value for money of each platform.Score Components:
- Plan value (40%): What each pricing tier offers.
- Transparency and clarity (30%): Clearness of pricing structures.
- Flexibility of plans (20%): Range of options to suit different budgets.
- Hidden costs (10%): Additional expenses not included in the plan.
 7.7
7.7
 7.7
7.7
Framer and Webnode have similar price scores, indicating that they offer comparable value for money.
Framer offers a range of plans, including a custom-priced Enterprise plan for large-scale projects. Webnode, on the other hand, does not have an enterprise plan but offers a comprehensive e-commerce plan.

|

|
|
|---|---|---|
|
Free |
Free (Free/month): Allows 3 websites built on a framer.website subdomain with Framer branding in the footer. Limited to 1,000 traffic visitors and 1,000 CMS items. |
No offering at this amount |
|
$0-$10 |
No offering at this amount |
LIMITED ($5.50/month): Basic plan, 200 MB storage, attach domain, website statistics, up to 5 form fields, last 30 days backup. This plan allows to manage 1 website with unlimited number of pages. Value for Price: 3.0 |
|
$15-$25 |
Mini ($10/month): Removes Framer branding, allows using a custom domain, includes collaboration with an additional cost for extra editors, custom code embedding, e-commerce support, and limited CMS items. Offers a monthly visitor limit of 2,000 and 1GB bandwidth. Value for Price: 6.5 |
MINI ($10.00/month): All essentials for a simple website, 1 GB storage, 3 GB bandwidth, website statistics, 1 email account. This plan allows to manage 1 website with unlimited number of pages. Value for Price: 4.5 |
|
$20-$32 |
Basic ($20/month): Offers all Mini features plus increased limits for CMS items (1,000) and traffic (10,000 visitors per month), along with 10GB bandwidth. Value for Price: 7.5 |
STANDARD ($16.90/month): For starting an online store, 3 GB storage, 10 GB bandwidth, 20 email accounts, basic store features. This plan allows to manage 1 website with unlimited number of pages. Value for Price: 6.0 |
|
$30+ |
Pro ($30/month): Enhances Basic plan features with a significant increase in CMS items (10,000), traffic (100,000 visitors per month), and bandwidth (100GB), among other advanced features. Value for Price: 8.5 |
PROFI ($26.50/month): Professional websites, 7 GB storage, unlimited bandwidth, 100 email accounts, full online store capabilities. This plan allows to manage 1 website with unlimited number of pages. Value for Price: 7.5 |
location. As a result in rare cases the prices displayed here can differ from the ones you see on their
websites.
Hosting quality
Hosting
qualityExamines the reliability and performance of the hosting solutions.Score Components:
- Uptime (40%): Consistency and reliability of website availability.
- Speed (30%): Loading times and performance.
- Bandwidth and storage (20%): Sufficiency of resources provided.
- Data centers (10%): Quality and distribution of hosting infrastructure.
 7.1
7.1
 6.3
6.3
🏆
Winner: Framer
Framer offers cloud hosting with a 99.9% uptime and a 99.99% uptime guarantee for enterprise plans. It has 4 data centers globally, providing reliable and efficient hosting services. On the other hand, Webnode offers hosting with a 99.6% uptime but does not provide an uptime guarantee or disclose its hosting type and data center locations. Despite its limitations, Framer’s transparency and commitment to quality give it an edge over Webnode.

|

|
|
|---|---|---|
|
Do they offer hosting? |
Yes, included in all plans |
Yes, included in all plans |
|
Data Centers: |
4 globally: 2 in US, 1 in Ireland, 1 in Singapore |
Not disclosed |
|
Type of hosting: |
Cloud Hosting |
Not disclosed |
|
Uptime: |
99.9% |
99.6% |
|
Uptime Guarantee: |
Only for enterprise plan, 99.99% |
No |
Website Speed Optimization
Website Speed OptimizationEvaluates optimization of website loading timesScore Components:
- PageSpeed Score (30%): Google’s score indicating performance optimization.
- Loading Time (30%): The average time until a website is fully interactive.
- Mobile Optimization (15%): Optimization effectiveness for mobile devices.
- Resource Optimization (15%): Optimizing images, scripts, and other heavy resources.
- CDN Usage (10%): Use of CDN to enhance speed across geolocations.
 7.4
7.4
 6.1
6.1
🏆 Winner: Framer
Both Framer and Webnode have strategies for speed optimization, but Framer takes the lead with a higher website speed optimization score and a clear emphasis on Core Web Vital improvements.

|

|
|
|---|---|---|
|
Focus |
Code Minification, Pre-Rendering, Caching, Image optimization |
Code Minification, Image Optimization, Caching |
|
Performance Tools |
Google Lighthouse, PageSpeed Insights |
Google PageSpeed Insights |
|
Key Strategies |
Code Minification, Pre-Rendering, Caching, Image optimization |
Code Minification, Image Optimization, Caching |
|
Load Times |
Varies depending on optimization and website complexity |
Varies depending on optimization |
|
Page Speed Scores Range |
Varies depending on optimization and website complexity |
Varies depending on optimization |
|
Core Web Vitals Improvement |
Emphasis on LCP, FID, CLS improvements |
No information provided |
Framer’s approach to website speed optimization includes code minification, pre-rendering, caching, and image optimization. These strategies, combined with a focus on improving Core Web Vitals (LCP, FID, CLS), give Framer an edge in website speed optimization. However, the load times and PageSpeed scores can vary depending on the level of optimization and the complexity of the website.
On the other hand, Webnode also employs strategies like code minification, image optimization, and caching for speed optimization. However, they do not provide any information on their Core Web Vitals improvements. Like Framer, the load times and PageSpeed scores for Webnode can vary depending on the level of optimization.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Plugins and integrations
Plugins and integrationsMeasures the range and effectiveness of additional plugins and integrations.Score Components:
- Variety of options (40%): Range of available add-ons.
- Integration smoothness (30%): Ease of integrating plugins into the site.
- Quality of plugins (20%): Functionality and reliability of the options.
- Custom integration capabilities (10%): Support for custom or third-party integrations.
 7.6
7.6
 6.8
6.8
🏆 Winner: Framer.
Framer scores 7.6, offering a variety of plugins that cater to different needs such as forms, video & animation, social media integration, audio, and utility functions. These plugins enhance the functionality of websites created with Framer, allowing users to drag and drop these features onto their web pages, customize them, and connect them to their content or service. Webnode, with a score of 6.8, supports a variety of plugins/integrations developed by Elfsight, aiming to enhance website functionality, improve user engagement, and drive conversions. These plugins cover a wide range of applications including social media, reviews, e-commerce, chats, and forms. However, Framer’s more diverse range of plugins and integrations gives it the edge in this comparison.

Marketing Features
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 7.2
7.2
 5.5
5.5
🏆
Overall Winner: Framer
. Framer stands out for its AI-driven design and extensive customization options. However, it lacks native e-commerce features and requires a learning curve for beginners. Webnode, on the other hand, is a good option for beginners who want to create a simple website quickly and easily, but it has limitations on storage and features.

|

|
|
|---|---|---|
|
SEO Tools |
✓ |
✓ |
|
Email Marketing |
✓ (through integration of third-party services such as Mailchimp) |
✓ |
|
Blogging |
✓ |
✓ |
|
Social Media Integration |
✓ |
✓ (through third party integration) |
|
Analytics and Reporting |
✓ (only on higher plans) |
✓ |
|
Ads and Promotions |
✗ |
✓ |
Customer Support
Customer supportEvaluates the quality and availability of support options.Score Components:
- Response time (40%): Speed of support responses.
- Support quality (30%): Effectiveness and helpfulness of the support.
- Availability (20%): Range of support channels (phone, chat, email).
- Resource richness (10%): Quality of self-help and educational materials.
 5.6
5.6
 5.3
5.3
🏆 Winner: Framer
. In the Framer vs Webnode comparison, Framer edges out Webnode with a slightly higher customer support score. Framer primarily offers self-help options through a community forum and knowledge base, with additional support available via email. However, details about their working hours and availability are not provided, which can be a limitation for users needing immediate assistance.
Webnode, on the other hand, provides customer support in more than 20 languages and aims to resolve inquiries within 24 hours. While email support is the primary channel, premium customers receive priority phone support. However, the lack of general phone and live chat support, combined with limited weekday availability, can be a drawback for users requiring more immediate help. Despite these limitations, Webnode’s multilingual support and priority service for premium users are notable features.
Security
SecurityLooks at the platforms’ security measures and data protection.Score Components:
- Data protection (40%): Safeguards for user and customer data.
- SSL and encryption (30%): Implementation of secure connections.
- Compliance (20%): Adherence to industry security standards.
- Regular updates (10%): Frequency of security updates and patches.
 8.2
8.2
 7.7
7.7
🏆
Winner: Framer
. Framer takes a comprehensive approach to security, utilizing Amazon Web Services (AWS) for hosting and ensuring data is encrypted at rest. They classify data into categories and manage secrets and encryption keys through AWS Parameter Store and Key Management Service (KMS). Access to secrets and keys is restricted based on the principle of least privilege, and environments are fully separated and isolated for additional security. Framer also emphasizes product security through secure development practices, external security testing, and a bug bounty program.
Webnode, on the other hand, offers a variety of security measures, including a Premium Site Security add-on with IP Filters, Form Protection, and Malware Scanning for users with a Premium Plan. All Webnode sites are automatically secured with HTTPS, ensuring safe browsing for visitors. Additionally, the platform supports GDPR compliance through consent fields in forms and a cookie consent bar, alongside offering restricted access to pages through membership registration. However, it falls slightly short in comparison to Framer’s extensive security measures.
AI Capabilities
AI capabilitiesMeasures the effectiveness of AI-driven features and tools.Score Components:
- Automation efficiency (40%): Impact of AI on streamlining processes.
- Personalization (30%): AI-driven customization for users or customers.
- AI-Assisted design (20%): Role of AI in website design and functionality.
- Data analysis (10%): Use of AI in interpreting user data and analytics.
 7.6
7.6
 5.3
5.3

|

|
|
|---|---|---|
|
AI-driven Design |
Framer’s AI builder simplifies the process of creating and optimizing web content |
Webnode’s AI builder generates a custom website that aligns with the user’s needs |
|
AI Content Generation |
Framer’s AI Translation offers a robust solution for global audience engagement by generating localized content |
|
|
Additional AI Features |
Framer’s AI Style and AI Photo Generating and Editing tools significantly bolster the versatility and impact of website design |
|
🏆 Winner: Framer
. Framer, with a score of 7.6, utilizes AI to enhance the website design and content generation process. Its AI features focus on localized content generation, text rewriting, headline generation, and photo editing. These features make Framer a versatile tool for modern web design and content strategy.

Webnode, scoring 5.3, employs AI mainly in its website builder to streamline the website creation process. However, it lacks AI features for content generation and additional functionalities, making it less versatile compared to Framer.
User Management
User ManagementAssesses the platforms’ capabilities in managing user roles, permissions, and accessibility.Score Components:
- Role Customization (40%): Flexibility in creating and defining user roles and
permissions. - Ease of Management (30%): User interface and tools for managing users.
- Access Control (20%): Effectiveness of access control measures for different user
levels. - Scalability (10%): Ability to manage a growing number of users efficiently.
 7.4
7.4
 6.9
6.9
🏆 Winner: Framer
. Both Framer and Webnode support team collaboration, but Framer offers more flexibility and granular access control.
- Framer supports team collaboration with different plans allowing a varying number of editors; the Team Basic plan allows up to 5 editors, while the Team Pro plan supports up to 10 editors. These plans come with additional features like live collaboration, comments, file storage, and extended version history.
- Webnode allows multiple users to manage and edit a website, but the exact number vary depending on the subscription plan you choose. Generally, the free version of Webnode provides limited user access for management and editing, while premium plans offer more flexibility, including the ability to add multiple users with different roles and permissions.
Framer User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Designer | Focuses on the aesthetic and UI/UX aspects of the website. | Can create and modify design elements, utilize animation libraries like Framer Motion, and implement accessibility settings. |
| Content Editor | Manages and curates content for the website, including text, images, and other media. | Can edit CMS content, use localization features for different regions, and modify SEO settings. |
| Developer | Works on more technical aspects, such as custom code and integrations. | Has access to deploy options, can use custom domains, manage project permissions, and apply custom code for further optimization. |
| Project Manager | Oversees the project, coordinating between different roles and ensuring the project meets its deadlines and goals. | Can invite collaborators, assign roles and permissions, and manage versions and rollbacks for efficient site management. |
| Collaborator (General) | A role that can encompass various levels of access based on project needs, including design, content, and deployment tasks. | Access can be customized to include a mix of design, content, and deploy permissions based on the project’s needs and the individual’s role within the team. |
Webnode User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Website Owner | The individual or entity that owns the Webnode website. | Full access: can modify site structure, design, content, and manage user roles. |
| Administrator | Users with administrative privileges assigned by the website owner. | Nearly full access, including content management, and some settings adjustments. |
| Editor | Users tasked with creating, editing, and publishing content. | Access to add and edit content, blog posts, and pages, but cannot alter design. |
| Contributor | Users who can contribute content but cannot publish it. | Can draft content but need approval from an Editor or Administrator to publish. |
| Viewer/Visitor | Individuals who visit the website without any editing permissions. | Can view the public website and interact through comments or contact forms. |
| E-commerce Manager | Specifically for websites with an e-commerce component, managing products. | Can add, edit, and manage products, orders, and customer interactions. |
Additional Features

|

|
|
|---|---|---|
|
SSL Certificate |
✓ |
✓ |
|
Custom Domain |
✓ |
✓ |
|
Free Custom Domain Included |
✓ |
✓ |
|
International Domains |
✓ |
✓ |
|
Mobile Responsive |
✓ |
✓ |
|
Page Speed |
✓ |
✓ |
|
Website Builder Mobile App |
X |
X |
|
Convert a Website To An App |
X |
X |
|
Website Analytics |
✓ |
✓ |
|
Multilingual Sites |
✓ |
✓ |
|
Multiple Users |
✓ |
✓ |
User Feedback
Framer receives high marks for its user-friendly, no-code approach to web and prototype design, offering extensive tutorials, templates, and drag-and-drop functionalities that expedite the design process. Users appreciate its integration with tools like Figma, AI-generated responsive designs, and real-time collaboration features. Critiques focus on a steep learning curve for newcomers and limitations in customer support and features without premium access. Despite these drawbacks, Framer is lauded as a powerful design tool that enhances creativity and efficiency in web development.
User feedback on Webnode highlights its ease of use, rapid website creation capabilities, and the wide range of templates available, making it a popular choice for individuals and businesses seeking an intuitive web development platform. While praised for its user-friendly interface and quick setup, including domain purchase and application, some users express a desire for more flexibility and customization options, especially in themes and e-commerce features. Comparatively, it falls short on advanced functionalities such as SEO tools and widgets offered by competitors like WordPress. Customer service experiences vary, with some users facing challenges in getting support for email hosting and analytics integration. Overall, Webnode is celebrated for its ability to accommodate users with little to no coding knowledge, offering an accessible solution for creating professional websites, though it may not fully meet the needs of those requiring more complex site features or dedicated customer support.
The making of this blog
We followed a clear, step-by-step process to write and research this article.
FAQ
Which platform is better for beginners, Framer or Webnode?
Can I use both Framer and Webnode for selling products internationally?
How do Framer and Webnode differ in terms of customization and design flexibility?
What are the major differences in pricing and value between Framer and Webnode?