Webflow vs Adobe Portfolio: Final verdict
Webflow and Adobe Portfolio serve different users, each excelling in particular areas.
Webflow (Overall Grade: 7.9/10)
is a complete platform built for professional designers and developers, offering advanced design tools, a flexible CMS, and excellent hosting services. It excels in design capabilities, website editors, and marketing features. Webflow is ideal for users who need extensive customization and are comfortable with a steeper learning curve. When comparing Webflow vs Adobe Portfolio, Webflow is the better choice for those seeking a powerful, scalable solution for creating custom, responsive websites.
Adobe Portfolio (Overall Grade: 5.5/10)
is designed for creative professionals seeking an easy way to showcase their work. It integrates seamlessly with Adobe Creative Cloud, making it ideal for photographers, graphic designers, and artists. However, it lacks ecommerce and advanced customization features. In the Webflow vs Adobe Portfolio comparison, Adobe Portfolio is best for users who value simplicity and Adobe tool integration.

|

|
|
|---|---|---|
Design functionalities & templates |
8.6 |
7.4 |
Ease of use |
7.5 |
8.7 |
Ecommerce |
8.5 |
0.0 |
Website Editors |
9.0 |
7.4 |
Product testing options |
6.3 |
7.6 |
Price |
8.0 |
7.7 |
Hosting quality |
8.9 |
7.0 |
Website speed optimization |
8.1 |
6.2 |
Plugins and integrations |
5.5 |
6.7 |
Marketing features |
7.8 |
3.7 |
Customer support |
8.3 |
7.3 |
Security |
7.8 |
8.1 |
AI capabilities |
8.3 |
0 |
User Management |
8.3 |
3.0 |
Which one is the best for ecommerce: Webflow or Adobe Portfolio?
 8.5
8.5
 0.0
0.0
Verdict
: Webflow is the clear winner for ecommerce capabilities, while Adobe Portfolio lacks any ecommerce features.
Webflow
: Webflow is a powerful platform for building online stores, providing a range of ecommerce features like no-code store creation, extensive customization, product management with variations, inventory tracking, integration with major payment gateways, automated shipping, tax setup, and marketing tools like abandoned cart recovery and email marketing. Compared to Adobe Portfolio, Webflow excels with its strong ecommerce capabilities.
Adobe Portfolio
: Adobe Portfolio is built for creative professionals to display their work and doesn’t support ecommerce. It excels at creating visually appealing, responsive websites for photographers, graphic designers, and artists but lacks the tools needed for online sales.
Which one is the best for informational and business websites?
 8.6
8.6
 7.4
7.4
Verdict
: Webflow is the better option for creating informational and business websites, thanks to its powerful design tools, flexible CMS, and high-quality hosting. Adobe Portfolio excels at showcasing creative work but doesn’t meet the broader needs of business websites as effectively.
Webflow
: Webflow, scoring 8.6, is a powerful platform for professional designers. It provides advanced design features, a flexible CMS, and reliable hosting, making it perfect for custom, responsive websites. Its design tools and speed optimization create a great user experience, though its steeper learning curve may be tough for beginners.
Adobe Portfolio
: Adobe Portfolio, scoring 7.4, is designed for creative professionals to showcase their work. It features a user-friendly interface and smooth integration with Adobe Creative Cloud, allowing easy project display. While it excels in portfolio and gallery creation, it lacks the advanced features and flexibility of Webflow, making it less ideal for broader business use.
Webflow vs Adobe Portfolio: Detailed comparison
Design functionalities & templates
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 8.6
8.6
 7.4
7.4
🏆
Winner: Webflow.
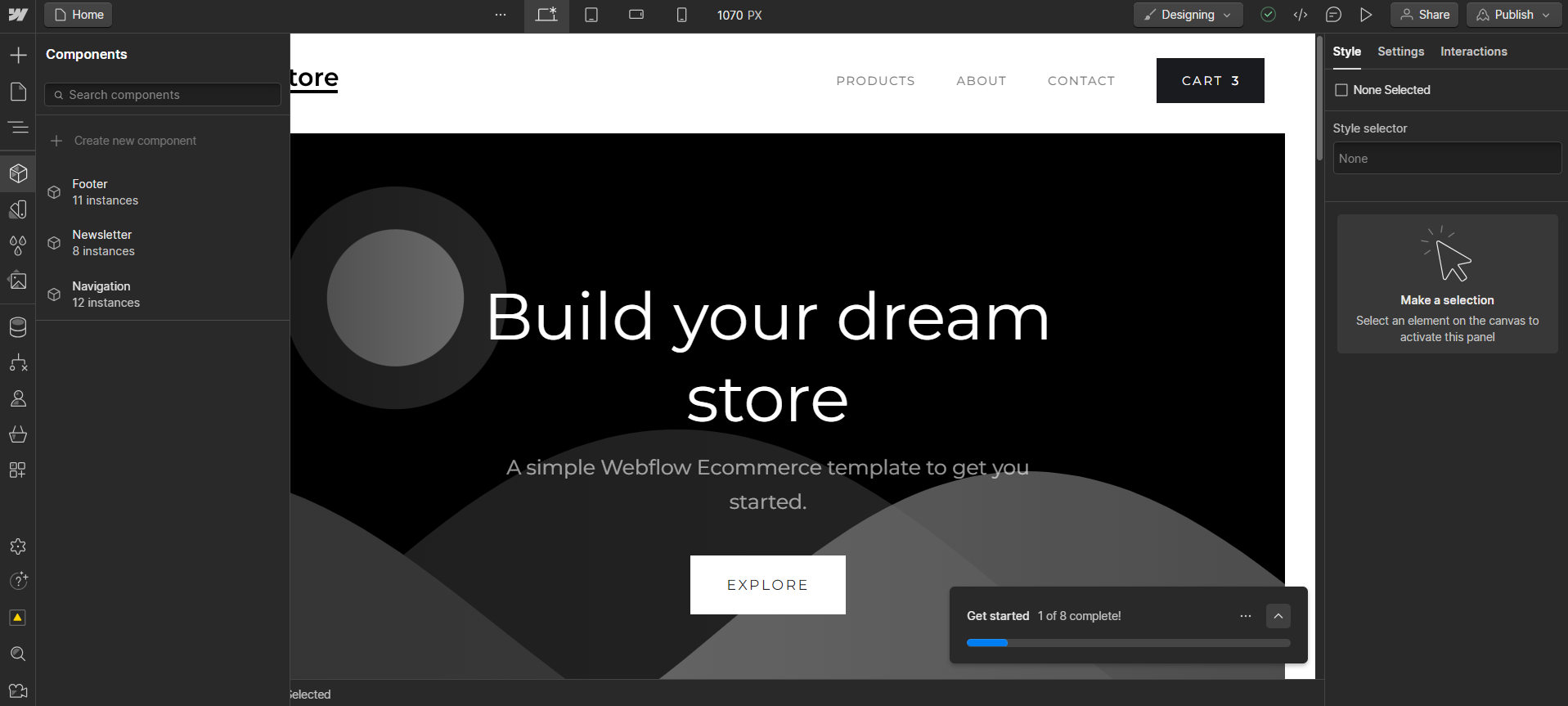
If you’re looking for a platform that offers more creative control, a wide array of design features, and a diverse range of template and customization options, Webflow is the preferred choice.
Webflow offers a strong design experience with over 1,000 customizable templates across various industries and website types. With both free and premium options, Webflow provides a constantly updated library for users.


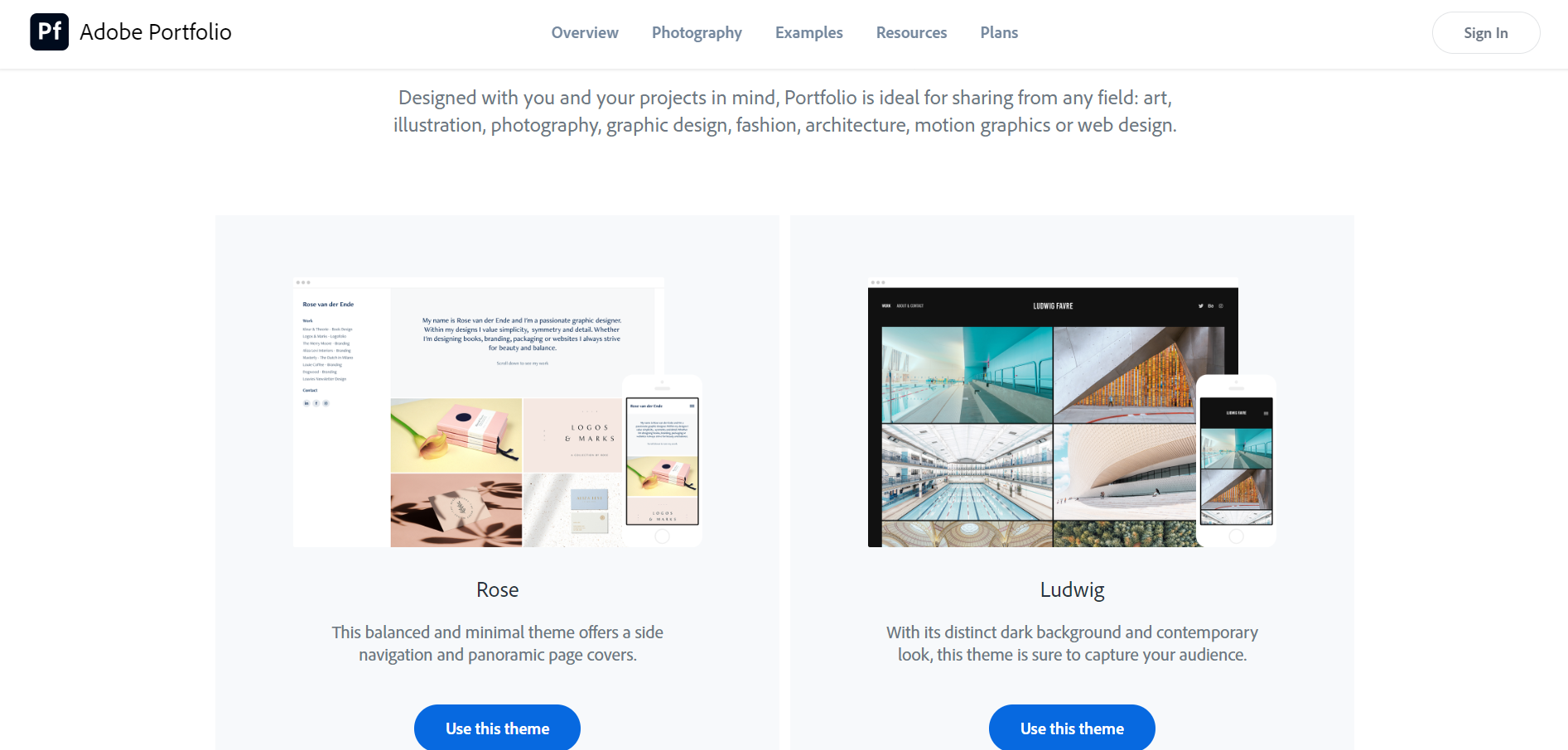
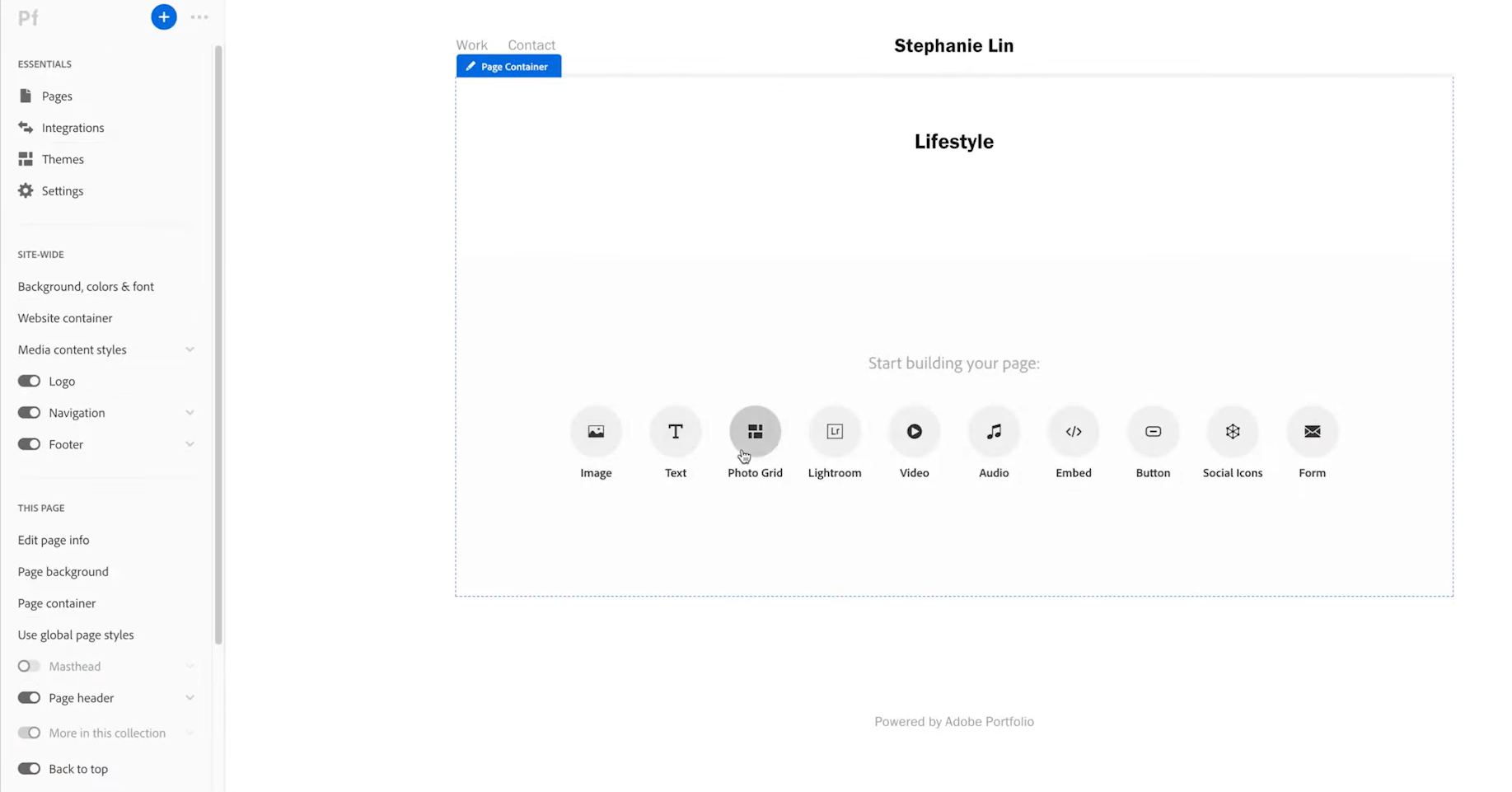
Adobe Portfolio offers customizable templates tailored for creatives in fields like photography, graphic design, and web design. These templates are responsive and designed to display creative work effectively on all devices, making Adobe Portfolio stand out compared to Webflow.


Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Ease of use
Ease of useReflects the platform’s overall user-friendliness.Score
Components:
- Learning curve (40%): Quickness and ease of getting started.
- Interface design (30%): Simplicity and intuitiveness of layout.
- User guidance (20%): Quality of tutorials and support.
- Flexibility (10%): Adaptability to various user skills.
 7.5
7.5
 8.7
8.7
🏆 Winner: Adobe Portfolio
. Adobe Portfolio, scoring 8.7, features a user-friendly interface ideal for creatives wanting to showcase their work easily. Webflow, with a score of 7.5, also offers a visually intuitive interface but comes with a steeper learning curve, particularly for beginners. For those prioritizing ease of use, Adobe Portfolio is the better choice.
Learning Resources
🏆 Winner: Tie
. Both platforms offer strong learning resources. Webflow features a full range of materials through Webflow University and its YouTube channel. Adobe Portfolio provides diverse resources via Adobe’s Official Help Center, interactive guides, and tutorials.
For ecommerce
EcommerceMeasures the platform’s effectiveness in supporting online business activities.Score Components:
- Ecommerce themes and templates (20%): Variety and design of templates.
- Product management (25%): Ease of managing and organizing products.
- Payment options (25%): Variety and convenience of payment methods.
- Ecommerce features (20%): Features for managing an ecommerce store.
- Integration (10%): Compatibility with external e-commerce tools and services.
 8.5
8.5
 0.0
0.0
Webflow is a powerful platform for building online stores, offering features like no-code store creation, customization, product management, inventory tracking, payment gateway integration, automated shipping, tax setup, and marketing tools like abandoned cart recovery and email marketing. In contrast, Adobe Portfolio lacks ecommerce capabilities.
 |
 |
|
|---|---|---|
Ecommerce themes and templates |
7.5 |
0.0 |
Product page customization |
8.3 |
0.0 |
Payment processing and commissions |
7.8 |
0.0 |
POS capabilities |
6.5 |
0.0 |
Payment gateways |
8.0 |
0.0 |
Product numbers |
7.0 |
0.0 |
Additional ecommerce features |
7.9 |
0.0 |
Webflow ecommerce features:
- Checkout and Payment Processing with Stripe, PayPal, etc.
- Marketing and Promotions
- Tax and Shipping calculations

Adobe Portfolio does not have any ecommerce features list.
Ecommerce themes & templates
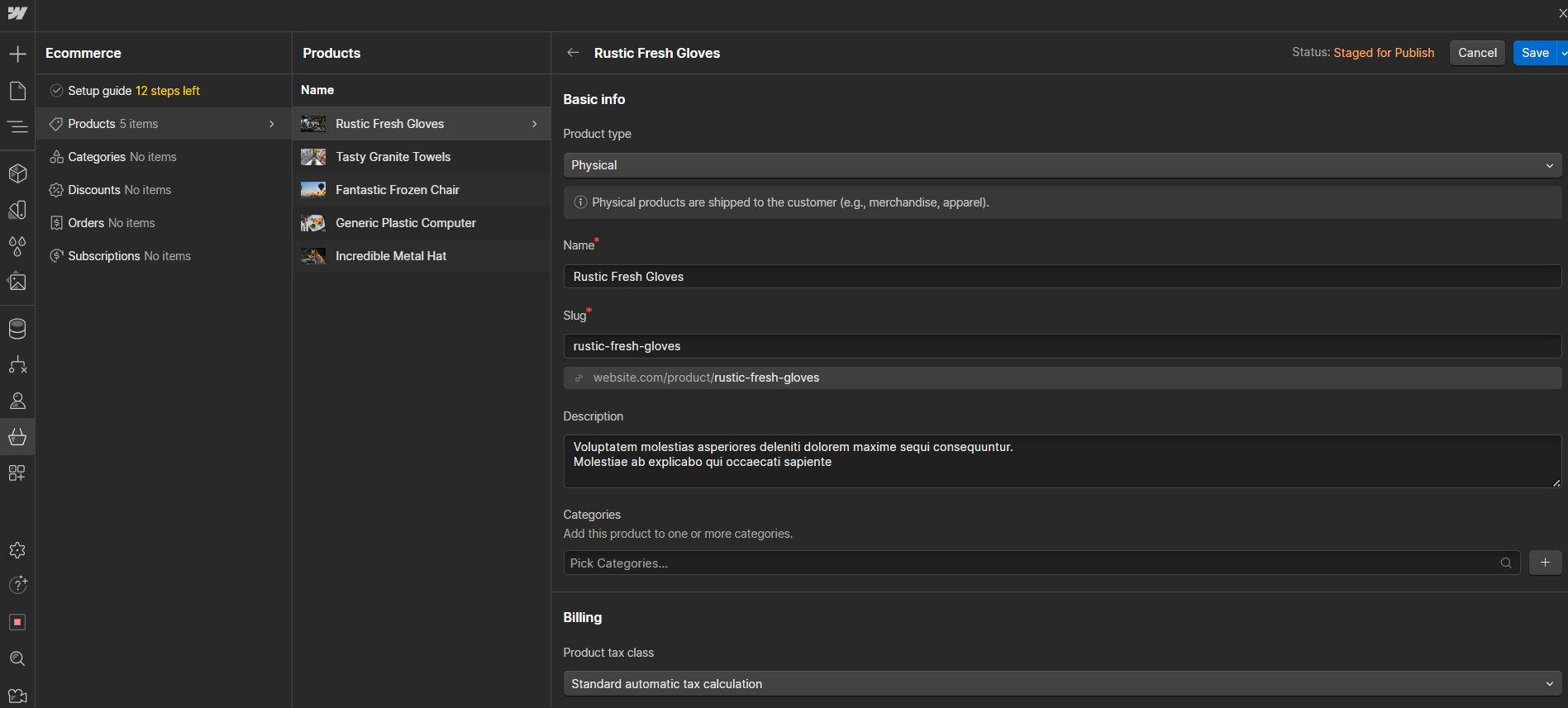
Webflow provides a wide variety of ecommerce themes and templates suited for different online stores, including fashion, technology, artisan crafts, and children’s products. These templates come with built-in ecommerce features, enabling easy product management without coding. In contrast, Adobe Portfolio lacks ecommerce-specific templates.
Product page customization
Webflow provides extensive ecommerce product page customization, enabling users to design and personalize pages without coding. It offers tutorials for building product pages, responsive templates for different devices, and the option to add custom code and dynamic content through Webflow’s CMS for flexibility. In contrast, Adobe Portfolio lacks product page customization features.
Payment processing
Webflow offers a flexible and secure platform for payment processing and ecommerce by integrating with leading gateways like Stripe and PayPal. This enables users to accept various payments, including credit card transactions, directly on their websites. With Stripe and PayPal, businesses can efficiently manage online sales and potentially handle POS transactions for physical sales. In contrast, Adobe Portfolio lacks payment processing capabilities.
Website Editors
Website EditorsEvaluates the platforms’ website building and editing capabilities.Score Components:
- Customization tools (40%): Range and power of editing features.
- Editor usability (30%): User experience within the editor.
- Design flexibility (20%): Freedom in layout and design changes.
- Update and maintenance ease (10%): Simplicity of updating and maintaining the site.
 9.0
9.0
 7.4
7.4
🏆
Winner: Webflow
. Webflow’s editor, scoring 9.0, is praised for its intuitive visual interface that makes designing responsive websites easy without requiring deep technical knowledge. It offers a balance of ease for beginners and flexibility for advanced users, allowing customization and management without needing professionals, leading to cost savings. Webflow provides a wide selection of blocks and widgets for website editing, supporting both free and premium users. It offers dynamic CMS capabilities, customizable content structures, seamless client collaboration, and advanced features like user accounts and logic flows for automation. Webflow also supports many integrations and plugins, making it a versatile option for web designers and developers.

Adobe Portfolio, scoring 7.4, is designed for simplicity, targeting creatives with limited web development skills. Its user-friendly drag-and-drop interface makes it easy for beginners to create and customize websites, though those without digital platform experience may find advanced customization options challenging. Adobe Portfolio offers limited external integrations, focusing on dynamic galleries and image collections. It excels in gallery creation with tools for sorting and categorizing photos, and integrates seamlessly with Photoshop Lightbox, Behance, and Adobe Stock for project updates. While strong in portfolio creation, its widgets and add-ons mainly support gallery presentation, lacking a wide range of external integrations.

Mobile editor/app
 7.0
7.0
 0
0
🏆
Winner: Webflow
. Both Webflow and Adobe Portfolio do not have an official mobile editor app. However, Webflow has a slight advantage as there is a third-party app called EditFlow, created by a community member for Webflow users. This app is only available for iOS. On the other hand, Adobe Portfolio does not have a mobile editor app at all. Therefore, if mobile editing is a priority for you, Webflow might be a better choice.
Product testing options
Product Testing OptionsAssesses the options for trying out platform features before commitment.Score Components:
- Trial quality (40%): Extent and usefulness of the trial or free version.
- Feature accessibility (30%): How many features are available to test.
- Trial duration (20%): Length of the trial period.
- Ease of transition (10%): Smoothness of moving from trial to paid plans.
 6.3
6.3
 7.6
7.6
Overall Result
:
Adobe Portfolio Wins
. Adobe Portfolio scores 7.6, higher than Webflow’s 6.3. Adobe Portfolio offers a trial version that lets users explore all features and build a portfolio website, though publishing requires a subscription. Additionally, users can test the platform further during a 14-day refundable period. In contrast, Webflow offers a free version with limited features but does not provide a trial version or money-back guarantee.
 |
 |
|
|---|---|---|
Free Plan |
Yes |
No |
Trial Duration |
No | Yes |
Testing Premium Features |
Basic features with free plan | All features during trial version |
Money Back Guarantee |
No | 14-day money back guarantee |
Price
PriceLooks at the cost-effectiveness and value for money of each platform.Score Components:
- Plan value (40%): What each pricing tier offers.
- Transparency and clarity (30%): Clearness of pricing structures.
- Flexibility of plans (20%): Range of options to suit different budgets.
- Hidden costs (10%): Additional expenses not included in the plan.
 8.0
8.0
 7.7
7.7
Webflow offers a wider range of pricing options, including a free plan, while Adobe Portfolio’s pricing is tied to the Adobe Creative Cloud subscription.

|

|
|
|---|---|---|
Free |
Starter (Free): Limited features for new sites, including 2 static pages and 50 form submissions lifetime. |
No offering at this amount. |
$5-$20 |
Basic ($18/month): Suitable for simple sites with a custom domain, including basic SEO controls and 500 monthly form submissions. And 100 pages. Value for price: 6.5 |
Creative Cloud – Photography ($9.99/month): Up to 5 Portfolio sites with fonts from Adobe Fonts, and with access to Photoshop and Lightroom and 20GB storage. Value for price: 7.0 |
$20-$30 |
CMS ($29/month): For content-driven sites with 2,000 CMS items, 1,000 monthly form submissions, and full API access. And 150 website pages. Value for price: 7.5 |
No offering at this amount. |
$40-$45 |
Standard ($42/month): For new businesses with up to 500 ecommerce items, includes basic ecommerce features, and 2% transaction fee Value for price: 8.5 |
No offering at this amount. |
$45-$60 |
Business ($49/month): High traffic capacity, advanced features like site search, and up to 10 content editors. Value for price: 8.0 |
Creative Cloud – All Apps ($59.99/month): Up to 5 Portfolio sites with the entire collection of Adobe creative apps, including Photoshop, Illustrator and InDesign, with 20 GB storage. Value for price: 8.5 |
$80-$90 |
Plus ($84/month): Higher volume businesses with 0% transaction fees, up to 5,000 ecommerce items, and advanced features. Value for price: 9.0 |
No offering at this amount. |
$200+ |
Advanced ($235/month): Scalable solution for large online stores with up to 15,000 ecommerce items and the highest caps and 0% transaction fees. Value for price: 9.5 |
No offering at this amount. |
location. As a result in rare cases the prices displayed here can differ from the ones you see on their
websites.
Hosting quality
Hosting
qualityExamines the reliability and performance of the hosting solutions.Score Components:
- Uptime (40%): Consistency and reliability of website availability.
- Speed (30%): Loading times and performance.
- Bandwidth and storage (20%): Sufficiency of resources provided.
- Data centers (10%): Quality and distribution of hosting infrastructure.
 8.9
8.9
 7.0
7.0
🏆
Winner: Webflow
Webflow provides managed hosting with a 99.99% uptime guarantee (for the Enterprise plan) and utilizes a global network of data centers through Amazon Web Services (AWS) and Fastly. In contrast, Adobe Portfolio offers cloud hosting without published uptime statistics or guarantees, with data centers in the US, Ireland, and Japan.
 |
 |
|
|---|---|---|
Do they offer hosting? |
Yes, included in all paid plans |
Yes, included in all paid plans, free plan with limited features |
Data Centers: |
Webflow doesn’t actually have its own data centers. Instead, it relies on a globally distributed network of data centers from Amazon Web Services (AWS) and Fastly |
3 globally: US, Ireland and Japan |
Type of hosting: |
Managed Hosting |
Cloud Hosting |
Uptime: |
99.99% |
Adobe Portfolio does not publish its uptime statistics |
Uptime Guarantee: |
Only Enterprise plan, 99.99% |
Adobe Portfolio does not provide an uptime guarantee |
Website Speed Optimization
Website Speed OptimizationEvaluates optimization of website loading timesScore Components:
- PageSpeed Score (30%): Google’s score indicating performance optimization.
- Loading Time (30%): The average time until a website is fully interactive.
- Mobile Optimization (15%): Optimization effectiveness for mobile devices.
- Resource Optimization (15%): Optimizing images, scripts, and other heavy resources.
- CDN Usage (10%): Use of CDN to enhance speed across geolocations.
 8.1
8.1
 6.2
6.2
🏆 Winner: Webflow
Both Webflow and Adobe Portfolio implement strategies for website speed optimization. However, Webflow’s more thorough approach—featuring custom cache settings, lazy loading, automatic minification, responsive templates, and CDN—gives it an advantage over Adobe Portfolio.
 |
 |
|
|---|---|---|
Focus |
Custom Cache Settings, Custom Element Lazy Loading, Automatic Minification, Responsive templates, CDN |
Image optimization, SEO and Meta Tag Configurations |
Performance Tools |
Google Lighthouse, PageSpeed Insights |
Google PageSpeed Insights Integration |
Key Strategies |
Custom Cache Settings, Custom Element Lazy Loading, Automatic Minification, Responsive templates, CDN |
Image optimization, SEO and Meta Tag Configurations |
Load Times |
Below 2 seconds average |
Varies depending on design choices and content volume |
Page Speed Scores Range |
77.2/100 |
Varies depending on design choices and content volume |
Core Web Vitals Improvement |
Improving components’ usability, and emphasis on LCP, FID and CLS |
No disclosed information |
Webflow optimizes website speed with features like custom cache settings, lazy loading, automatic minification, responsive templates, and a CDN. This ensures websites load in under 2 seconds on average, with a PageSpeed score of 77.2/100. Webflow also focuses on improving usability, particularly enhancing Core Web Vitals metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Adobe Portfolio optimizes website speed through image optimization and SEO and Meta Tag Configurations. However, it doesn’t provide details about Core Web Vitals improvements. Load times and PageSpeed scores for Adobe Portfolio depend on design choices and content volume, but its focus on simple portfolio websites generally ensures good loading times and PageSpeed scores.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Plugins and integrations
Plugins and integrationsMeasures the range and effectiveness of additional plugins and integrations.Score Components:
- Variety of options (40%): Range of available add-ons.
- Integration smoothness (30%): Ease of integrating plugins into the site.
- Quality of plugins (20%): Functionality and reliability of the options.
- Custom integration capabilities (10%): Support for custom or third-party integrations.
 5.5
5.5
 6.7
6.7
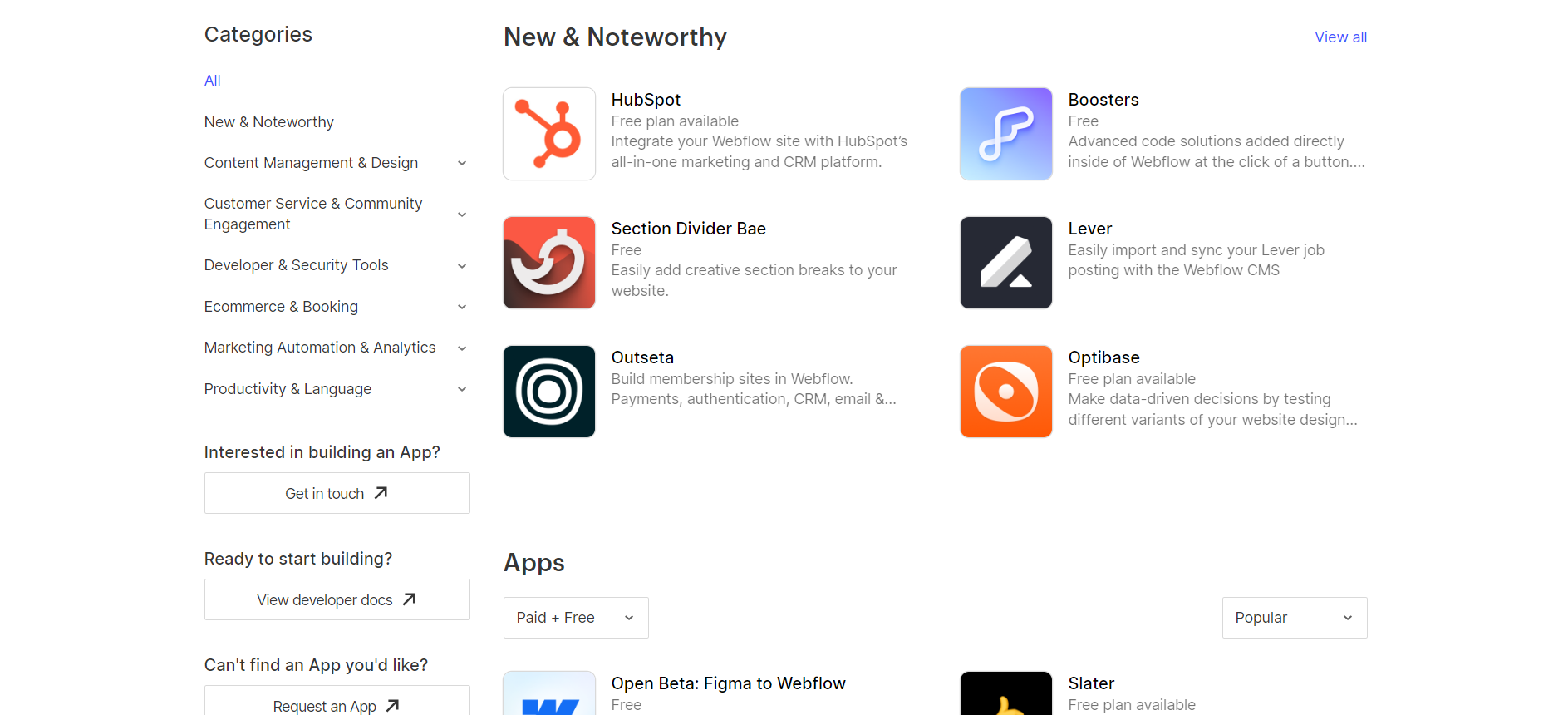
🏆 Winner: Adobe Portfolio.
Adobe Portfolio scores 6.7, slightly higher than Webflow’s 5.5. Its integration with Adobe services like Behance, Adobe Lightroom, Adobe Stock, and Adobe Fonts offers extra customization and management for online portfolios. These integrations are available at no additional cost for Creative Cloud subscribers.
Webflow doesn’t use traditional plugins or extensions. Instead, it has a built-in library of website elements and features. However, it integrates with various third-party services to expand functionality. These integrations are not directly managed by Webflow, so the available options and pricing can vary.

Marketing Features
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 7.8
7.8
 3.7
3.7
🏆
Overall Winner: Webflow
. Webflow provides a wider range of marketing tools, including SEO, email marketing, blogging, social media integration, analytics, and ads. Adobe Portfolio offers some of these features but lacks email marketing, blogging, and ads.
 |
 |
|
|---|---|---|
SEO Tools |
||
Email Marketing |
||
Blogging |
||
Social Media Integration |
Simplifies content sharing and audience engagement on major social platforms |
Limited integration |
Analytics and Reporting |
Integrates with Google Analytics for comprehensive web traffic and behavior analysis |
Users can use Google Analytics |
Ads and Promotions |
Supports ad and promotion management through integration with platforms like Google Optimize |
Customer Support
Customer supportEvaluates the quality and availability of support options.Score Components:
- Response time (40%): Speed of support responses.
- Support quality (30%): Effectiveness and helpfulness of the support.
- Availability (20%): Range of support channels (phone, chat, email).
- Resource richness (10%): Quality of self-help and educational materials.
 8.3
8.3
 7.3
7.3
🏆 Winner: Webflow
. In the Webflow vs Adobe Portfolio comparison, Webflow leads with a customer support score of 8.3. Webflow offers 24/7 support via live chat, email, and a community forum, ensuring users can get help anytime. It also provides detailed documentation and video tutorials, helping users navigate the platform and solve issues on their own.
Adobe Portfolio, scoring 7.3 for customer support, provides various options like a knowledge base, FAQs, live chat, and phone support. However, it leans more on self-service help, which may not be as quick or personalized as Webflow’s support. Still, its integration with Adobe Creative Cloud and focus on creative professionals make it a valuable tool for showcasing work.
Security
SecurityLooks at the platforms’ security measures and data protection.Score Components:
- Data protection (40%): Safeguards for user and customer data.
- SSL and encryption (30%): Implementation of secure connections.
- Compliance (20%): Adherence to industry security standards.
- Regular updates (10%): Frequency of security updates and patches.
 7.8
7.8
 8.1
8.1
🏆
Winner: Adobe Portfolio
. Adobe Portfolio leads in security with a score of 8.1, compared to Webflow’s 7.8. It follows major regulations like GDPR and U.S. privacy laws, ensuring global data protection. Adobe’s security approach includes the Common Controls Framework (CCF), vulnerability assessments, and incident response teams, focused on continuously improving security based on risks and priorities.
Webflow secures user data with strong encryption and strict access controls, regularly updating systems and conducting audits to fix vulnerabilities. However, Adobe Portfolio’s more thorough security measures give it an advantage over Webflow.
AI Capabilities
AI capabilitiesMeasures the effectiveness of AI-driven features and tools.Score Components:
- Automation efficiency (40%): Impact of AI on streamlining processes.
- Personalization (30%): AI-driven customization for users or customers.
- AI-Assisted design (20%): Role of AI in website design and functionality.
- Data analysis (10%): Use of AI in interpreting user data and analytics.
 8.3
8.3
 0
0
 |
 |
|
|---|---|---|
AI Builder |
Announced, not yet available |
Not available |
AI Ecommerce features |
Not available |
Not available |
AI content generation |
Announced, not yet available |
Not available |
Additional AI features |
Announced, not yet available |
Not available |
🏆 Winner: Webflow
. Neither Webflow nor Adobe Portfolio currently offer AI features, but Webflow has announced plans to add AI tools in the future, such as an AI design assistant, AI-customized templates, and AI-powered content management. Adobe Portfolio lacks AI features and has no plans to introduce them, making Webflow the better option in this category based on future potential.
User Management
User ManagementAssesses the platforms’ capabilities in managing user roles, permissions, and accessibility.Score Components:
- Role Customization (40%): Flexibility in creating and defining user roles and
permissions. - Ease of Management (30%): User interface and tools for managing users.
- Access Control (20%): Effectiveness of access control measures for different user
levels. - Scalability (10%): Ability to manage a growing number of users efficiently.
 8.3
8.3
 3.0
3.0
🏆 Winner: Webflow
. Webflow provides a wide range of user roles and access levels, making it ideal for collaborative projects. In contrast, Adobe Portfolio allows only one user to build and edit a website, limiting its flexibility for team projects.
Webflow User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Workspace Owner | Full control over Workspace settings and member management. | Edit settings, manage billing, access/edit all sites, invite/remove members, manage permissions. |
| Workspace Admin | Similar to the owner with some restrictions. | Edit settings, manage billing, access/edit all sites, invite/remove members (except owner), manage permissions. |
| Workspace Member | Limited control focused on site interaction. | Download invoices, access/edit sites, invite members. |
| Workspace Guest | Temporary collaborators with limited access. | Access/edit sites. |
| Workspace Commenter | Limited to commenting for feedback on sites. | Create/view/resolve comments, preview sites. |
| Site Admin | Full control at the site level. | Manage permissions, delete/transfer sites, billing management, design and publish changes. |
| Can Design | Design capabilities with some restrictions on publishing. | Design in Designer, create/modify classes and components, publish changes with permission. |
| Can Design (Limited) | Restricted design capabilities for Enterprise customers. | Create new classes, modify created classes, limited publishing capabilities. |
| Can Edit | Content editing without full design privileges. | Edit text/links/images, manage assets, publish Collection items and Ecommerce products. |
| Can Comment (Site Level) | Commenting for feedback at the site level. | Create/view/resolve comments, preview sites. |
Adobe Portfolio User Roles and Access Levels:
Adobe Portfolio only allows a single user to build and edit a website. There are no additional user roles or access levels.
Additional Features
 |
 |
|
|---|---|---|
SSL Certificate |
||
Custom Domain |
||
Free Custom Domain Included |
||
International Domains |
||
Mobile Responsive |
||
Page Speed |
||
Website Builder Mobile App |
||
Convert a Website To An App |
||
Website Analytics |
||
Multilingual Sites |
||
Multiple Users |
Webflow vs Adobe Portfolio: User Feedback
Webflow is highly praised for its user-friendly interface, offering extensive design flexibility without requiring coding. Users value its scalability, cost-effectiveness, and easy integration of key features like forms and CMS. However, some mention a learning curve and occasional limitations, especially in ecommerce and content management. Overall, Webflow is a powerful website builder for both beginners and experienced developers, though it could improve in areas like collaborative editing and content management.
Adobe Portfolio, though not reviewed on G2, is crafted for creative professionals to showcase their work. Its seamless integration with Adobe Creative Cloud and user-friendly interface make it a popular option for photographers, graphic designers, and artists. While detailed user reviews are lacking, its emphasis on visual appeal and ease of use indicates a positive reception from its intended users.
The making of this blog
We followed a clear, step-by-step process to write and research this article.
Webflow vs Adobe Portfolio: FAQ
Which platform is better for creatives looking to showcase their work, Webflow or Adobe Portfolio?
Can I use Webflow or Adobe Portfolio for ecommerce?
Is Webflow difficult to learn for beginners?
How do Webflow and Adobe Portfolio compare in terms of pricing?
Which platform offers better customer support, Webflow or Adobe Portfolio?
Can I build a multilingual site with Webflow or Adobe Portfolio?









