Webflow vs Drupal: Final verdict
Webflow and Drupal both offer powerful platforms, but they cater to different user needs and expertise levels.
-
Webflow (Overall Grade: 7.9/10)
is ideal for professional designers and developers who seek a visually intuitive interface with robust design tools. It excels in ease of use, design functionalities, and managed hosting, making it a comprehensive solution for creating custom, responsive websites without extensive coding knowledge. When comparing Webflow vs Drupal, Webflow stands out for its user-friendly design experience and powerful CMS capabilities. -
Drupal (Overall Grade: 6.4/10)
is a highly flexible and extensible open-source CMS, suitable for building complex websites and applications. It offers a vast array of modules and themes, making it a versatile choice for web development. However, Drupal’s steep learning curve and need for extensive customization can be challenging for beginners. In the Webflow vs Drupal comparison, Drupal is best suited for users who require advanced customization and scalability for their web projects.

|

|
|
|---|---|---|
|
Design functionalities & templates |
8.6 |
7.8 |
|
Ease of use |
7.5 |
5.4 |
|
Ecommerce |
8.5 |
7.5 |
|
Website Editors |
9.0 |
7.5 |
|
Product testing options |
6.3 |
7.1 |
|
Price |
8.0 |
5.7 |
|
Hosting quality |
8.9 |
0 |
|
Website speed optimization |
8.1 |
6.4 |
|
Plugins and integrations |
5.5 |
8.6 |
|
Marketing features |
7.8 |
8.0 |
|
Customer support |
8.3 |
6.7 |
|
Security |
7.8 |
8.3 |
|
AI capabilities |
8.3 |
7.5 |
|
User Management |
8.3 |
9.1 |
| Overall |
7.9 |
6.4 |
Which one is the best for ecommerce: Webflow or Drupal?
 8.5
8.5
 7.5
7.5
Verdict
: Webflow is ideal for those seeking an easy-to-use, design-focused ecommerce platform, while Drupal is better suited for developers needing extensive customization and flexibility.
-
Webflow
: Known for its powerful design tools and ease of use, Webflow is perfect for users who want to create visually stunning ecommerce sites without extensive coding. It offers a range of ecommerce features, including checkout and payment processing, marketing tools, and tax and shipping calculations. However, when comparing Webflow vs Drupal, Webflow may not offer the same level of customization and flexibility as Drupal. -
Drupal
: With its Drupal Commerce module, Drupal provides a highly flexible and customizable ecommerce solution. It supports a wide range of ecommerce functionalities, including payment gateway integration, order management, and detailed reporting. However, Drupal has a steep learning curve and may require extensive customization to meet specific ecommerce needs.
Which one is the best for informational and business websites?
 8.6
8.6
 7.5
7.5
Verdict
: Webflow is the superior choice for creating informational and business websites, offering a more user-friendly interface and powerful design tools compared to Drupal.
-
Webflow
: Scoring 8.6, Webflow excels in providing a comprehensive solution for building custom, responsive websites without extensive coding knowledge. Its powerful design tools, flexible CMS, and top-tier hosting services make it ideal for professional designers and businesses looking to create visually appealing and functional informational sites. Webflow’s intuitive interface and robust features ensure a smooth user experience, making it a preferred choice for many. -
Drupal
: With a score of 7.5, Drupal is a highly flexible and powerful CMS suitable for complex websites with custom functionalities. While it offers a vast array of modules and themes, its steep learning curve and reliance on user-dependent optimization can be challenging for beginners. Drupal is best suited for developers and organizations that require extensive customization and scalability for their informational and business websites.
Webflow vs Drupal: Detailed comparison
Design functionalities & templates
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 8.6
8.6
 7.8
7.8
🏆
Winner: Webflow.
With a score of 8.6, Webflow outperforms Drupal in terms of design functionalities and templates.
Webflow delivers a robust design experience with a diverse range of template and customization options. Boasting over 1000 pre-built templates covering various industries and website types, including free and premium options, Webflow ensures a constantly evolving library for users.


On the other hand, Drupal, as a highly flexible and powerful content management system, offers a vast array of templates and designs to cater to virtually any website need. With thousands of themes available, users can choose from minimalist designs, industry-specific layouts, and highly customizable multipurpose themes.


Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Ease of use
Ease of useReflects the platform’s overall user-friendliness.Score
Components:
- Learning curve (40%): Quickness and ease of getting started.
- Interface design (30%): Simplicity and intuitiveness of layout.
- User guidance (20%): Quality of tutorials and support.
- Flexibility (10%): Adaptability to various user skills.
 7.5
7.5
 5.4
5.4
🏆 Winner: Webflow
. Scoring 7.5, Webflow is more user-friendly for experienced designers and developers, offering a visually intuitive interface with drag-and-drop features. Drupal, with a score of 5.4, is a powerful platform for building complex websites and applications, but its flexibility comes with a steep learning curve that can be challenging for beginners or those not familiar with web development principles.
Learning Resources
🏆 Winner: Tie
. Both Webflow and Drupal offer a comprehensive set of learning resources for individuals seeking proficiency in the platform. Webflow University and Drupal’s official documentation, community forum, and a variety of online courses and tutorials provide diverse courses and tutorials covering fundamental to advanced aspects of each platform.
For ecommerce
EcommerceMeasures the platform’s effectiveness in supporting online business activities.Score Components:
- Ecommerce themes and templates (20%): Variety and design of templates.
- Product management (25%): Ease of managing and organizing products.
- Payment options (25%): Variety and convenience of payment methods.
- Ecommerce features (20%): Features for managing an ecommerce store.
- Integration (10%): Compatibility with external e-commerce tools and services.
 8.5
8.5
 7.5
7.5
When it comes to ecommerce, both Webflow and Drupal offer robust solutions. Webflow is known for its easy store creation without coding, extensive customization options, and comprehensive ecommerce features. On the other hand, Drupal, with its Drupal Commerce module, provides a flexible ecommerce solution that can be seamlessly integrated into its content management system. However, Drupal has a steep learning curve and may require extensive customization to meet specific ecommerce needs.

|

|
|
|---|---|---|
|
Ecommerce themes and templates |
7.5 |
7.8 |
|
Product page customization |
8.3 |
8.3 |
|
Payment processing and commissions |
7.8 |
7.5 |
|
POS capabilities |
6.5 |
5.5 |
|
Payment gateways |
8.0 |
7.7 |
|
Product numbers |
7.0 |
7.0 |
|
Additional ecommerce features |
7.9 |
8.0 |
Webflow ecommerce features:
- Checkout and Payment Processing with Stripe, PayPal, etc.
- Marketing and Promotions
- Tax and Shipping calculations

Drupal ecommerce features:
- Shopping Cart and Checkout Process
- Payment Gateway Integration
- Order Management and Invoicing
- Tax Calculation and VAT Support
- Shipping and Fulfillment
- Promotions and Discounts
- Reporting and Analytics
- Security and Compliance
Ecommerce themes & templates
Webflow offers a diverse range of ecommerce themes and templates designed to cater to various types of online stores. Each template comes equipped with built-in ecommerce functionality, allowing you to easily add products and manage your store without the need for coding. Drupal, on the other hand, offers a wide array of ecommerce themes designed to cater to different types of online stores. These themes are built with responsiveness in mind, ensuring that stores function seamlessly across various devices.
Product page customization
Webflow offers extensive customization options for ecommerce product pages, allowing users to design and personalize their pages without coding. It provides tutorials for creating product pages from scratch, offers responsive templates for various devices, and allows users to add custom code and dynamic content using Webflow’s CMS for maximum customization flexibility. Drupal offers extensive customization possibilities for product pages through its modular architecture, allowing for detailed content types, flexible displays with Views, and theme customizations. The Drupal Commerce module enriches ecommerce functionalities, enabling tailored product management, checkout flows, and payment systems.
Payment processing
Webflow provides a flexible and secure platform for payment processing and ecommerce through integrations with leading payment gateways like Stripe and PayPal. This allows users to accept a wide range of payments, including credit card transactions directly from their websites. Drupal supports a wide range of payment gateways through third-party modules, including popular ones like PayPal, Stripe, and Authorize.Net. These modules enable seamless integration for ecommerce functionalities on Drupal sites. While Drupal itself does not charge any commissions or transaction fees, the individual payment gateways integrated with it do have their own fee structures.
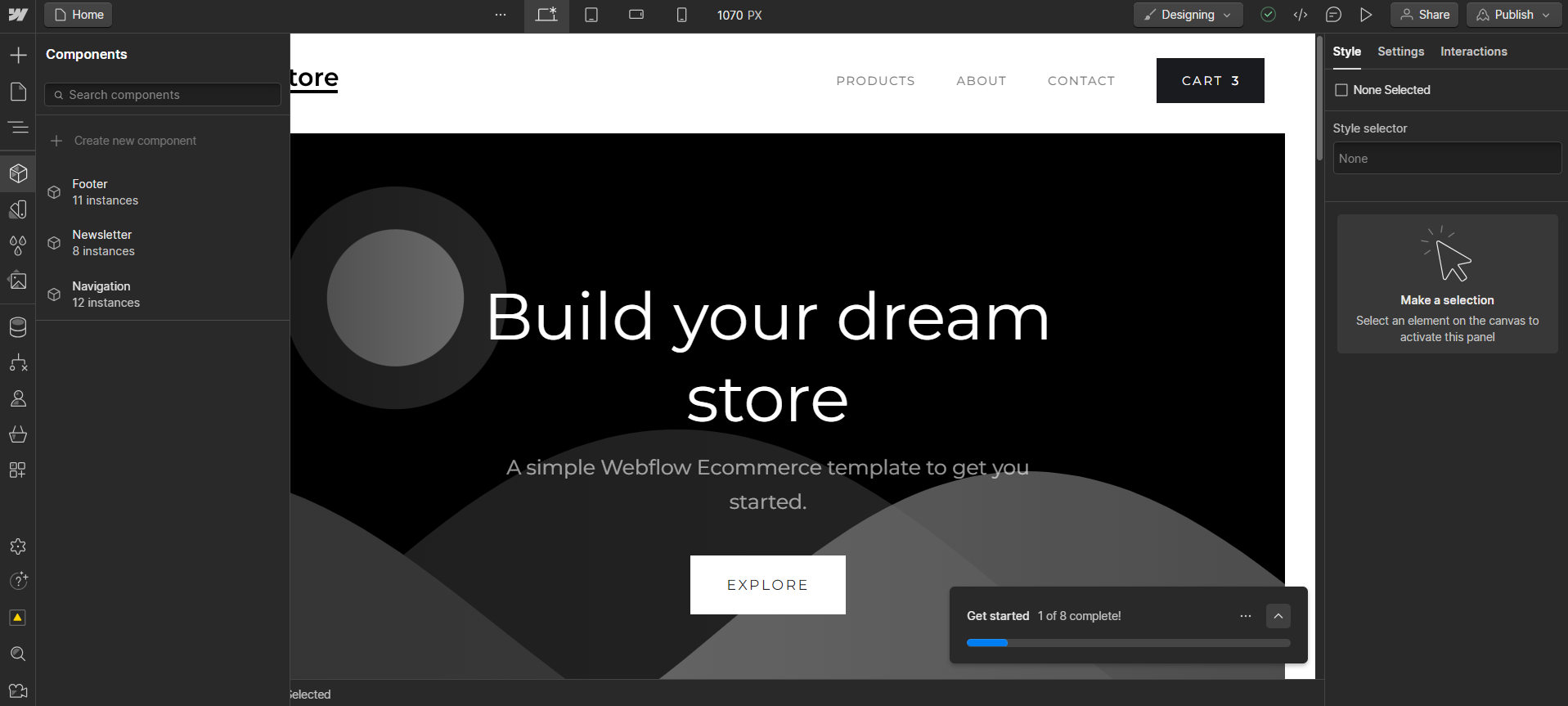
Website Editors
Website EditorsEvaluates the platforms’ website building and editing capabilities.Score Components:
- Customization tools (40%): Range and power of editing features.
- Editor usability (30%): User experience within the editor.
- Design flexibility (20%): Freedom in layout and design changes.
- Update and maintenance ease (10%): Simplicity of updating and maintaining the site.
 9.0
9.0
 7.5
7.5
🏆
Winner: Webflow
. Webflow, with a score of 9.0, is a cloud-based platform that combines web design, CMS, and hosting, enabling users to visually design responsive websites without writing code. It offers a drag-and-drop interface, integrated SEO tools, ecommerce functionalities, and the ability to add animations and interactions, making web development accessible for designers and powerful for developers. Webflow streamlines the process of web creation, from design to launch, offering both high customization and ease of use.

Drupal’s editor, scoring 7.5, offers a wide range of features tailored for content creation and management. It supports rich text editing, enabling users to format text, insert links, images, and media, as well as create tables and lists with ease. The editor is highly customizable, allowing administrators to configure toolbars and options according to the needs of their site. Furthermore, it integrates seamlessly with Drupal’s content management system, supporting features like automatic content saving, version control, and access control, making it a powerful tool for building and managing diverse web content.

Mobile editor/app
 7.0
7.0
 0
0
🏆
Winner: Webflow
. Neither Webflow nor Drupal have official mobile editor apps. However, Webflow has a third-party app called EditFlow, created by a community member for Webflow users. This app allows users to edit their Webflow sites on mobile devices, providing a level of convenience and flexibility that Drupal does not currently offer.
Therefore, Webflow is the winner in this category due to the availability of a mobile editing solution, albeit a third-party one.
Product testing options
Product Testing OptionsAssesses the options for trying out platform features before commitment.Score Components:
- Trial quality (40%): Extent and usefulness of the trial or free version.
- Feature accessibility (30%): How many features are available to test.
- Trial duration (20%): Length of the trial period.
- Ease of transition (10%): Smoothness of moving from trial to paid plans.
 6.3
6.3
 7.1
7.1
Overall Result
:
Drupal Wins
. Drupal scores 7.1 in product testing options, slightly higher than Webflow’s 6.3. Both platforms offer a free version, but neither provides a trial version or a money-back guarantee. However, Webflow allows users to test some basic features with its free plan, while Drupal does not offer the possibility to test premium features.

|

|
|
|---|---|---|
|
Free Plan |
Yes | Yes (open-source software) |
|
Trial Duration |
No | No |
|
Testing Premium Features |
Basic features with free plan | No |
|
Money Back Guarantee |
No | No (Open source, no payments required) |
Price
PriceLooks at the cost-effectiveness and value for money of each platform.Score Components:
- Plan value (40%): What each pricing tier offers.
- Transparency and clarity (30%): Clearness of pricing structures.
- Flexibility of plans (20%): Range of options to suit different budgets.
- Hidden costs (10%): Additional expenses not included in the plan.
 8.0
8.0
 5.7
5.7
Webflow offers a range of pricing plans, including a free starter plan and various paid plans with different features. They also offer discounts for annual subscriptions and have a custom-priced enterprise plan. On the other hand, Drupal is completely free, but users will need to purchase a domain, web hosting, and website builder subscriptions separately. Drupal does not offer any discounts or enterprise plans.

|

|
|
|---|---|---|
|
Free |
Starter (Free): Limited features for new sites, including 2 static pages and 50 form submissions lifetime. |
No offering at this amount. |
|
$10-$20 |
Basic ($18/month): Suitable for simple sites with a custom domain, including basic SEO controls and 500 monthly form submissions. And 100 pages. Value for price: 6.5 |
No offering at this amount. |
|
$20-$30 |
CMS ($29/month): For content-driven sites with 2,000 CMS items, 1,000 monthly form submissions, and full API access. And 150 website pages. Value for price: 7.5 |
No offering at this amount. |
|
$40-$45 |
Standard ($42/month): For new businesses with up to 500 ecommerce items, includes basic ecommerce features, and 2% transaction fee Value for price: 8.5 |
No offering at this amount. |
|
$45-$50 |
Business ($49/month): High traffic capacity, advanced features like site search, and up to 10 content editors. Value for price: 8.0 |
No offering at this amount. |
|
$80-$90 |
Plus ($84/month): Higher volume businesses with 0% transaction fees, up to 5,000 ecommerce items, and advanced features. Value for price: 9.0 |
No offering at this amount. |
|
$200+ |
Advanced ($235/month): Scalable solution for large online stores with up to 15,000 ecommerce items and the highest caps and 0% transaction fees. Value for price: 9.5 |
No offering at this amount. |
location. As a result in rare cases the prices displayed here can differ from the ones you see on their
websites.
Hosting quality
Hosting
qualityExamines the reliability and performance of the hosting solutions.Score Components:
- Uptime (40%): Consistency and reliability of website availability.
- Speed (30%): Loading times and performance.
- Bandwidth and storage (20%): Sufficiency of resources provided.
- Data centers (10%): Quality and distribution of hosting infrastructure.
 8.9
8.9
 0
0
Winner: Webflow
. Webflow offers managed hosting included in all their plans, with a 99.99% uptime and data centers distributed globally through Amazon Web Services (AWS) and Fastly. On the other hand, Drupal, being an open-source CMS, does not directly provide hosting services. The uptime, uptime guarantee, and data centers depend on the hosting provider chosen by the user. Therefore, Webflow has a clear advantage in this category.

|

|
|
|---|---|---|
|
Do they offer hosting? |
Yes, included in all paid plans |
No, Drupal itself does not directly provide hosting services |
|
Data Centers: |
Webflow doesn’t actually have its own data centers. Instead, it relies on a globally distributed network of data centers from Amazon Web Services (AWS) and Fastly |
Data centers depend on hosting providers |
|
Type of hosting: |
Managed Hosting |
Drupal itself isn’t a hosting platform, there are various options when choosing the type of hosting for websites built with Drupal, such as: Shared Hosting, VPS Hosting, Dedicated Server Hosting, Cloud Hosting |
|
Uptime: |
99.99% |
Uptime & uptime guarantee depends on hosting provider |
|
Uptime Guarantee: |
Only Enterprise plan, 99.99% |
Depends on hosting provider |
Website Speed Optimization
Website Speed OptimizationEvaluates optimization of website loading timesScore Components:
- PageSpeed Score (30%): Google’s score indicating performance optimization.
- Loading Time (30%): The average time until a website is fully interactive.
- Mobile Optimization (15%): Optimization effectiveness for mobile devices.
- Resource Optimization (15%): Optimizing images, scripts, and other heavy resources.
- CDN Usage (10%): Use of CDN to enhance speed across geolocations.
 8.1
8.1
 6.4
6.4
🏆 Winner: Webflow
Both Webflow and Drupal prioritize website performance and page speed, but Webflow’s comprehensive approach to speed optimization gives it an edge over Drupal.

|

|
|
|---|---|---|
|
Focus |
Custom Cache Settings, Custom Element Lazy Loading, Automatic Minification, Responsive templates, CDN |
Drupal offers numerous guides and tutorials on speed optimization, users can optimize almost all aspects of their website. |
|
Performance Tools |
Google Lighthouse, PageSpeed Insights |
Google PageSpeed Insights, Drupal’s own performance modules |
|
Key Strategies |
Custom Cache Settings, Custom Element Lazy Loading, Automatic Minification, Responsive templates, CDN |
Users can optimize almost all aspects of their website |
|
Load Times |
Below 2 seconds average |
Varies depending on optimization and website complexity |
|
Page Speed Scores Range |
77.2/100 |
Varies depending on optimization and website complexity |
|
Core Web Vitals Improvement |
Improving components’ usability, and emphasis on LCP, FID and CLS |
Depends on users |
Webflow’s approach to enhancing site speed includes custom cache settings, custom element lazy loading, automatic minification, responsive templates, and a content delivery network (CDN). This comprehensive approach results in an average load time of below 2 seconds and a PageSpeed score of 77.2/100. Webflow also focuses on improving components’ usability and emphasizes Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) for Core Web Vitals improvements.
On the other hand, Drupal’s speed optimization is largely user-dependent. Drupal offers numerous guides and tutorials on speed optimization, allowing users to optimize almost all aspects of their website. However, this means that the load times and PageSpeed scores can vary greatly depending on the optimization and complexity of the website. Similarly, improvements in Core Web Vitals are also dependent on the users.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Plugins and integrations
Plugins and integrationsMeasures the range and effectiveness of additional plugins and integrations.Score Components:
- Variety of options (40%): Range of available add-ons.
- Integration smoothness (30%): Ease of integrating plugins into the site.
- Quality of plugins (20%): Functionality and reliability of the options.
- Custom integration capabilities (10%): Support for custom or third-party integrations.
 5.5
5.5
 8.6
8.6
🏆 Winner: Drupal.
With a score of 8.6, Drupal outperforms Webflow, which scores 5.5. Drupal’s strength lies in its open-source nature, offering over 51,000 modules that extend its capabilities beyond core features. This allows for a high level of customization and scalability, making it suitable for a variety of web projects.
On the other hand, Webflow doesn’t have plugins or extensions in the traditional sense. Instead, it offers a built-in library of website elements and functionalities, and integrates with a number of third-party services and tools. However, these integrations are not managed by Webflow, so the number of available options and their pricing structures can vary.


Marketing Features
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 7.8
7.8
 8.0
8.0
🏆
Overall Winner: Drupal
. Drupal stands out for its comprehensive SEO features and extensive social media integration capabilities. Webflow is strong in SEO and integrates with popular email marketing tools, ideal for businesses that prioritize these areas.

|

|
|
|---|---|---|
|
SEO Tools |
|
|
|
Email Marketing |
|
|
|
Blogging |
|
|
|
Social Media Integration |
Simplifies content sharing and audience engagement on major social platforms |
Comprehensive social media integration capabilities |
|
Analytics and Reporting |
Integrates with Google Analytics for comprehensive web traffic and behavior analysis |
Basic built-in features, and Google Analytics integrations through modules |
|
Ads and Promotions |
Supports ad and promotion management through integration with platforms like Google Optimize |
Yes, but with third-party extensions |
Customer Support
Customer supportEvaluates the quality and availability of support options.Score Components:
- Response time (40%): Speed of support responses.
- Support quality (30%): Effectiveness and helpfulness of the support.
- Availability (20%): Range of support channels (phone, chat, email).
- Resource richness (10%): Quality of self-help and educational materials.
 8.3
8.3
 6.7
6.7
🏆 Winner: Webflow
. In the Webflow vs Drupal comparison, Webflow takes the lead with a customer support score of 8.3. Webflow offers 24/7 support through live chat, email, and a community forum, along with extensive documentation and video tutorials. This ensures users have continuous access to assistance and resources, making it easier to resolve issues promptly.
Drupal, with a customer support score of 6.7, provides a range of support options, including community forums and professional 24/7 support services via providers like Drupal Connect. While Drupal’s community support is robust, it lacks the direct, always-available support channels that Webflow offers, which can be a drawback for users needing immediate assistance.
Security
SecurityLooks at the platforms’ security measures and data protection.Score Components:
- Data protection (40%): Safeguards for user and customer data.
- SSL and encryption (30%): Implementation of secure connections.
- Compliance (20%): Adherence to industry security standards.
- Regular updates (10%): Frequency of security updates and patches.
 7.8
7.8
 8.3
8.3
🏆
Winner: Drupal
. Drupal’s security measures are more comprehensive and robust, offering a wide range of configuration options for enhanced protection. It includes built-in mechanisms for preventing common web vulnerabilities, such as data validation and sanitation to guard against SQL injection and XSS attacks. The platform supports advanced security features like two-factor authentication and provides extensive access control capabilities through user roles and permissions. Drupal’s proactive security approach is bolstered by a dedicated security team that continuously works on identifying and fixing vulnerabilities, alongside encouraging the use of automated security testing tools and secure coding practices.
Webflow also prioritizes security, implementing robust encryption techniques and strict access controls. They regularly update their systems and conduct audits to identify and address any potential vulnerabilities. However, compared to Drupal, Webflow’s security measures are not as extensive, which is reflected in their lower security score.
AI Capabilities
AI capabilitiesMeasures the effectiveness of AI-driven features and tools.Score Components:
- Automation efficiency (40%): Impact of AI on streamlining processes.
- Personalization (30%): AI-driven customization for users or customers.
- AI-Assisted design (20%): Role of AI in website design and functionality.
- Data analysis (10%): Use of AI in interpreting user data and analytics.
 8.3
8.3
 7.5
7.5

|

|
|
|---|---|---|
|
AI Builder |
|
Not available |
|
AI Ecommerce |
|
AI-enhanced e-commerce through chatbots, content creation, marketing automation, and cognitive services |
|
AI Content Generation |
|
AI-enhanced content creation with modules like AI Connect, OpenAI, and ChatGPT |
|
Additional AI Features |
|
AI-based search enhancements, content personalization, automated content moderation, language translation, content localization, and accessibility improvements |
🏆 Winner: Drupal
. Drupal’s AI capabilities, particularly in enhancing e-commerce and content creation, are currently more advanced than Webflow’s. Drupal also offers a range of advanced features through AI integrations. However, Webflow has announced plans to introduce AI capabilities in the future, which could potentially level the playing field.
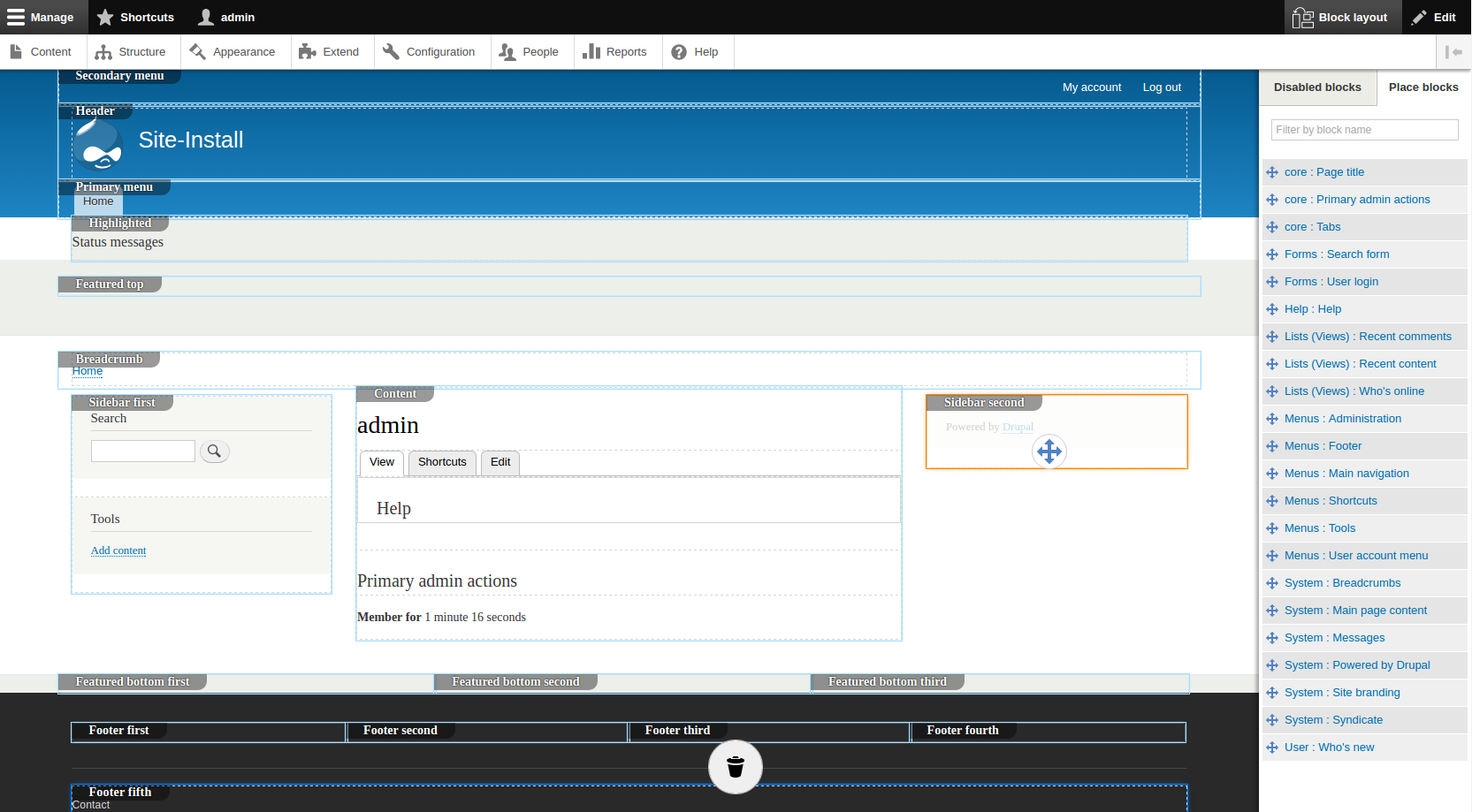
User Management
User ManagementAssesses the platforms’ capabilities in managing user roles, permissions, and accessibility.Score Components:
- Role Customization (40%): Flexibility in creating and defining user roles and
permissions. - Ease of Management (30%): User interface and tools for managing users.
- Access Control (20%): Effectiveness of access control measures for different user
levels. - Scalability (10%): Ability to manage a growing number of users efficiently.
 8.3
8.3
 9.1
9.1
🏆 Winner: Drupal
. Both Webflow and Drupal offer robust user management capabilities, but Drupal’s flexible permission and role system edges out Webflow’s plan-based user limits.
- Webflow’s number of users who can edit a website and their access levels vary by plan. Core, Growth, and Enterprise plans offer unlimited editors, while others limit content editors to 3 or 10 per site. Access levels include Designer for full access and Editor for content editing. Workspace roles like Admin, Designer, and Editor ensure collaboration and security through features like the Site Activity Log and role-based permissions.
- Drupal allows for an unlimited number of users to manage and edit a website, only constrained by server capacity and practical management considerations. Administrators can create various roles, such as “Editor” or “Administrator”, each with customized permissions. There’s no inherent limit in Drupal on the number of users with administrative or editing capabilities, enabling extensive collaboration and content management possibilities.
Webflow User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Workspace Owner | Full control over Workspace settings and member management. | Edit settings, manage billing, access/edit all sites, invite/remove members, manage permissions. |
| Workspace Admin | Similar to the owner with some restrictions. | Edit settings, manage billing, access/edit all sites, invite/remove members (except owner), manage permissions. |
| Workspace Member | Limited control focused on site interaction. | Download invoices, access/edit sites, invite members. |
| Workspace Guest | Temporary collaborators with limited access. | Access/edit sites. |
| Workspace Commenter | Limited to commenting for feedback on sites. | Create/view/resolve comments, preview sites. |
| Site Admin | Full control at the site level. | Manage permissions, delete/transfer sites, billing management, design and publish changes. |
| Can Design | Design capabilities with some restrictions on publishing. | Design in Designer, create/modify classes and components, publish changes with permission. |
| Can Design (Limited) | Restricted design capabilities for Enterprise customers. | Create new classes, modify created classes, limited publishing capabilities. |
| Can Edit | Content editing without full design privileges. | Edit text/links/images, manage assets, publish Collection items and Ecommerce products. |
| Can Comment (Site Level) | Commenting for feedback at the site level. | Create/view/resolve comments, preview sites. |
Drupal User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Editor | Users responsible for content creation, editing, and publishing. | Can create, edit, delete, and publish content; can also manage comments. |
| Moderator | Users focused on site moderation, including comment and user management. | Can approve or delete comments, block users, and manage reported content. |
| Administrator | Users with full access to all administrative features of the site. | Can change site configuration, manage all content, users, permissions, and install modules/themes. |
Additional Features

|

|
|
|---|---|---|
|
SSL Certificate |
|
|
|
Custom Domain |
|
|
|
Free Custom Domain Included |
|
|
|
International Domains |
|
|
|
Mobile Responsive |
|
|
|
Page Speed |
|
|
|
Website Builder Mobile App |
|
|
|
Convert a Website To An App |
|
|
|
Website Analytics |
|
|
|
Multilingual Sites |
|
|
|
Multiple Users |
|
|
Webflow vs Drupal: User Feedback
Webflow receives high praise for its user-friendly interface, eliminating the need for coding while offering extensive design flexibility. Users appreciate its scalability, cost-effectiveness, and seamless integration of essential features like forms and CMS. However, some users note a slight learning curve and occasional limitations, particularly in ecommerce functionalities and content management. Overall, Webflow proves to be a powerful tool for building and managing websites, offering robust features for both beginners and experienced developers, albeit with some room for improvement in certain areas like collaborative editing and content management.
Users appreciate Drupal for its ease of use, security, and flexibility as an open-source CMS, highlighting its ability to scale and support a variety of websites and applications with modern technology tools. The community and documentation are frequently mentioned positives, providing ample support and resources. However, criticisms include a relative lack of plugins and themes compared to competitors like WordPress, the learning curve for customization without coding, and some challenges with installation and updates. The platform is praised for its robust content management capabilities, enabling users to manage content and user access efficiently. Overall, feedback underscores Drupal’s strength in creating secure, customizable, and scalable web solutions, despite some desires for more intuitive UI and easier setup.
The making of this blog
We followed a clear, step-by-step process to write and research this article.
Webflow vs Drupal: FAQ
Which platform is better for beginners, Webflow or Drupal?
Can I use both Webflow and Drupal for ecommerce?
How do Webflow and Drupal differ in terms of customization and design flexibility?
What are the major differences in pricing between Webflow and Drupal?
Which platform offers better hosting quality, Webflow or Drupal?
How do Webflow and Drupal compare in terms of website speed optimization?
Which platform has better plugins and integrations, Webflow or Drupal?
Which platform provides better customer support, Webflow or Drupal?
Which platform is more secure, Webflow or Drupal?
Can I manage a team of users on both Webflow and Drupal?









