Webflow vs Tilda: Final verdict
Webflow and Tilda both offer unique strengths, catering to different user needs and preferences.
-
Webflow (Overall Grade: 7.9/10)
is a powerful platform designed for professional designers and developers. It excels in providing robust design tools, flexible CMS, and top-tier hosting services. When comparing Webflow vs Tilda, Webflow stands out for its advanced customization options, comprehensive marketing tools, and superior website speed optimization. However, it may present a steeper learning curve for beginners. -
Tilda (Overall Grade: 6.7/10)
is ideal for users seeking an intuitive, no-code website building experience. It offers a wide range of pre-designed blocks and templates, making it suitable for bloggers, small businesses, and digital marketers. In the Webflow vs Tilda comparison, Tilda shines with its ease of use, affordability, and visually appealing design options. However, it lacks some advanced features and customization capabilities found in Webflow.

|

|
|
|---|---|---|
|
Design functionalities & templates |
8.6 |
8.6 |
|
Ease of use |
7.5 |
8.0 |
|
Ecommerce |
8.5 |
7.2 |
|
Website Editors |
9.0 |
8.0 |
|
Product testing options |
6.3 |
5.9 |
|
Price |
8.0 |
8.0 |
|
Hosting quality |
8.9 |
6.2 |
|
Website speed optimization |
8.1 |
4.9 |
|
Plugins/extensions and integrations |
5.5 |
7.6 |
|
Marketing features |
7.8 |
6.9 |
|
Customer support |
8.3 |
5.5 |
|
Website security |
7.8 |
7.6 |
|
AI capabilities |
8.3 |
2.1 |
|
User Management |
8.3 |
7.3 |
Which one is the best for ecommerce: Webflow or Tilda?
 8.5
8.5
 7.2
7.2
Verdict
: Webflow is a more comprehensive solution for ecommerce, offering extensive customization and robust features, while Tilda is user-friendly and suitable for simpler online stores.
-
Webflow
: With an ecommerce score of 8.5, Webflow excels in providing a highly customizable and responsive platform for online stores. It supports advanced product management, inventory tracking, and integration with major payment gateways like Stripe and PayPal. Webflow’s powerful design tools and flexible CMS make it ideal for professional designers and businesses looking for a tailored ecommerce solution. -
Tilda
: Scoring 7.2 in ecommerce, Tilda is designed for ease of use, making it perfect for small businesses and individuals without coding skills. It offers a range of pre-designed blocks and templates, various payment system integrations, and essential ecommerce features like product catalogs and order management. However, it lacks the depth and flexibility of Webflow’s ecommerce capabilities.
Which one is the best for informational and business websites?
 8.6
8.6
 8.4
8.4
Verdict
: Webflow and Tilda are both strong contenders for creating informational business websites, with Webflow having a slight edge due to its powerful design tools and comprehensive hosting services.
-
Webflow
: Scoring 8.6, Webflow is ideal for professional designers and businesses looking for a highly customizable and responsive website. Its robust design tools, flexible CMS, and top-tier hosting services make it a comprehensive solution for creating custom, responsive websites. Webflow’s powerful visual editor and extensive learning resources cater to both beginners and advanced users, making it a versatile choice for informational business websites. -
Tilda
: With a score of 8.4, Tilda is perfect for users who prioritize ease of use and visually appealing designs. Its intuitive drag-and-drop interface and a wide range of pre-designed blocks and templates make it suitable for bloggers, small businesses, and digital marketers. Tilda’s focus on typography and visual content allows users to create professional-looking websites without coding skills. When comparing Webflow vs Tilda, Tilda stands out for its user-friendly approach and modern design capabilities.
Webflow vs Tilda: Detailed comparison
Design functionalities & templates
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 8.6
8.6
 8.6
8.6
🏆
Winner: It’s a tie.
Both Webflow and Tilda offer robust design functionalities and a wide array of templates, making them both excellent choices for users who prioritize design flexibility and customization.
Webflow delivers a robust design experience with a diverse range of template and customization options. Boasting over 1000 pre-built templates covering various industries and website types, Webflow ensures a constantly evolving library for users. The design customization features include a visual drag-and-drop editor for real-time adjustments, fine-grained control over every aspect of the design, and the ability to inject custom code for advanced users seeking additional personalization and unique functionalities.


On the other hand, Tilda offers a diverse selection of design templates that are suitable for various types of content, all crafted by professional designers. These templates emphasize gorgeous typography, minimalist blocks, and striking images. Users have the flexibility to modify any template significantly or even start from scratch, ensuring the final website can meet a wide range of design preferences and requirements.


Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Ease of use
Ease of useReflects the platform’s overall user-friendliness.Score
Components:
- Learning curve (40%): Quickness and ease of getting started.
- Interface design (30%): Simplicity and intuitiveness of layout.
- User guidance (20%): Quality of tutorials and support.
- Flexibility (10%): Adaptability to various user skills.
 7.5
7.5
 8.0
8.0
🏆 Winner: Tilda
. With an ease of use score of 8.0, Tilda is known for its intuitive drag-and-drop interface and a wide range of modern, responsive templates suitable for various industries. Webflow, scoring 7.5, is user-friendly for experienced designers and developers but may present a steeper learning curve for beginners.
Learning Resources
🏆 Winner: Webflow
. Webflow offers a comprehensive set of learning resources, including Webflow University and a thriving community of over 500,000 members on the official Webflow Forum. Tilda also provides a variety of learning resources, but some reviews suggest that customer support could be improved.
For ecommerce
EcommerceMeasures the platform’s effectiveness in supporting online business activities.Score Components:
- Ecommerce themes and templates (20%): Variety and design of templates.
- Product management (25%): Ease of managing and organizing products.
- Payment options (25%): Variety and convenience of payment methods.
- Ecommerce features (20%): Features for managing an ecommerce store.
- Integration (10%): Compatibility with external e-commerce tools and services.
 8.5
8.5
 7.2
7.2
Webflow and Tilda both offer robust ecommerce capabilities, but they cater to different needs. Webflow, with a higher ecommerce score of 8.5, is a more comprehensive solution for creating custom, responsive online stores. It offers extensive customization options, product management with variations, inventory tracking, and integration with major payment gateways. On the other hand, Tilda, with an ecommerce score of 7.2, is a user-friendly platform for creating ecommerce websites with features like ready-made templates, various payment system integrations, and SEO optimization.

|

|
|
|---|---|---|
|
Ecommerce themes and templates |
7.5 |
6.5 |
|
Product page customization |
8.3 |
7.0 |
|
Payment processing and commissions |
7.8 |
7.5 |
|
POS capabilities |
6.5 |
0.0 |
|
Payment gateways |
8.0 |
7.8 |
|
Product numbers |
7.0 |
6.0 |
|
Additional ecommerce features |
7.9 |
6.5 |
Webflow ecommerce features:
- Checkout and Payment Processing with Stripe, PayPal, etc.
- Marketing and Promotions
- Tax and Shipping calculations

Tilda ecommerce features:
- Product Catalogs and Inventory management
- Payment Gateways integration
- Shipping options
- Order management
- Built-in CRM and marketing tools

Ecommerce themes & templates
Webflow offers a diverse range of ecommerce themes and templates designed to cater to various types of online stores. Each template comes equipped with built-in ecommerce functionality, allowing you to easily add products and manage your store without the need for coding. Tilda, on the other hand, allows users to build their ecommerce sites using around 20 ready-made online store templates, emphasizing ease of use and the ability to create a store without needing coding or web design skills.
Product page customization
Webflow offers extensive customization options for ecommerce product pages, allowing users to design and personalize their pages without coding. It provides tutorials for creating product pages from scratch, offers responsive templates for various devices, and allows users to add custom code and dynamic content using Webflow’s CMS for maximum customization flexibility. Tilda enables a wide range of customizations for product pages in online stores, including the design, ecommerce functionalities, and integration with external services. Features like product variants, delivery options, promotional codes, and diverse payment system integrations allow for a personalized shopping experience.
Payment processing
Webflow provides a flexible and secure platform for payment processing and ecommerce through integrations with leading payment gateways like Stripe and PayPal. This allows users to accept a wide range of payments, including credit card transactions directly from their websites. Tilda supports a variety of popular payment systems such as Stripe, PayPal, and 2Checkout, allowing for easy integration to accept online payments. Tilda does not impose additional transaction fees beyond those of the payment gateways themselves.
Website Editors
Website EditorsEvaluates the platforms’ website building and editing capabilities.Score Components:
- Customization tools (40%): Range and power of editing features.
- Editor usability (30%): User experience within the editor.
- Design flexibility (20%): Freedom in layout and design changes.
- Update and maintenance ease (10%): Simplicity of updating and maintaining the site.
 9.0
9.0
 8.0
8.0
🏆
Winner: Webflow
. With a score of 9.0, Webflow’s website builder editor is praised for its intuitive visual interface that simplifies the process of designing and editing responsive websites without requiring deep technical knowledge. It offers a perfect blend of ease of use for beginners and the flexibility for more advanced users, enabling significant cost savings by allowing users to customize and manage their sites without hiring professionals.

Tilda, scoring 8.0, offers a user-friendly, block-based design approach that simplifies the process of creating websites without requiring in-depth coding knowledge. It features advanced customization options through its Zero Block feature, allowing for detailed control over design elements for those needing more specific layouts. However, leveraging its more advanced features might present a learning curve.

Mobile editor/app
 7.0
7.0
 5.5
5.5

🏆
Winner: Webflow
. Both Webflow and Tilda do not have official mobile editor apps. However, Webflow has a third-party app called EditFlow, created by a community member for Webflow users. This app is currently only available for iOS. On the other hand, Tilda does not have a dedicated mobile editor app, but users can manage and edit their websites using the mobile browser version of the editor.
In terms of score, Webflow has a higher Mobile Editor score of 7.0 compared to Tilda’s score of 5.5. Therefore, Webflow is the winner in this category.
Product testing options
Product Testing OptionsAssesses the options for trying out platform features before commitment.Score Components:
- Trial quality (40%): Extent and usefulness of the trial or free version.
- Feature accessibility (30%): How many features are available to test.
- Trial duration (20%): Length of the trial period.
- Ease of transition (10%): Smoothness of moving from trial to paid plans.
 6.3
6.3
 5.9
5.9
Overall Result
:
Webflow wins
. Webflow scores 6.3, slightly higher than Tilda’s 5.9 in product testing options. Both Webflow and Tilda offer a free version, allowing users to test some basic features. However, neither of them provides a trial version or a money-back guarantee.

|

|
|
|---|---|---|
|
Free Plan |
Yes | Yes |
|
Trial Duration |
No | No |
|
Testing Premium Features |
Some features with free plan | Some features with free plan |
|
Money Back Guarantee |
No | No |
Price
PriceLooks at the cost-effectiveness and value for money of each platform.Score Components:
- Plan value (40%): What each pricing tier offers.
- Transparency and clarity (30%): Clearness of pricing structures.
- Flexibility of plans (20%): Range of options to suit different budgets.
- Hidden costs (10%): Additional expenses not included in the plan.
 8.0
8.0
 8.0
8.0
Webflow and Tilda have similar pricing scores, but Webflow offers a wider range of plans, including an enterprise plan with custom pricing. Tilda, on the other hand, offers a free plan and two paid plans, but does not have an enterprise plan.

|

|
|
|---|---|---|
|
Free |
Starter (Free): Limited features for new sites, including 2 static pages and 50 form submissions lifetime. |
Free ($0/month): Tilda’s Free plan allows for 1 website with up to 50 pages per website and 50 MB of space per project. It includes a free subdomain on tilda.ws, responsive design on all devices, basic animations, a built-in image and icon library, and Tilda CRM. |
|
$10-$20 |
Basic ($18/month): Suitable for simple sites with a custom domain, including basic SEO controls and 500 monthly form submissions. And 100 pages. Value for price: 6.5 |
Personal ($15/month): The Personal plan offers 1 website with up to 500 pages and 1 GB of space. It includes all features of the Free plan plus the ability to connect a custom domain, advanced animations, full access to the Block Library, analytics, SEO tools, and online store capabilities. Value for price: 7.5 |
|
$20-$30 |
CMS ($29/month): For content-driven sites with 2,000 CMS items, 1,000 monthly form submissions, and full API access. And 150 website pages. Value for price: 7.5 |
Business ($25/month): The Business plan expands capabilities to 5 websites per account, each with up to 500 pages and 1 GB of space, including source code export and API access. It builds upon the Personal plan features with additions suitable for more extensive business needs. Value for price: 9.0 |
|
$40-$45 |
Standard ($42/month): For new businesses with up to 500 ecommerce items, includes basic ecommerce features, and 2% transaction fee Value for price: 8.5 |
No offering at this amount. |
|
$45-$50 |
Business ($49/month): High traffic capacity, advanced features like site search, and up to 10 content editors. Value for price: 8.0 |
No offering at this amount. |
|
$80-$90 |
Plus ($84/month): Higher volume businesses with 0% transaction fees, up to 5,000 ecommerce items, and advanced features. Value for price: 9.0 |
No offering at this amount. |
|
$200+ |
Advanced ($235/month): Scalable solution for large online stores with up to 15,000 ecommerce items and the highest caps and 0% transaction fees. Value for price: 9.5 |
No offering at this amount. |
location. As a result in rare cases the prices displayed here can differ from the ones you see on their
websites.
Hosting quality
Hosting
qualityExamines the reliability and performance of the hosting solutions.Score Components:
- Uptime (40%): Consistency and reliability of website availability.
- Speed (30%): Loading times and performance.
- Bandwidth and storage (20%): Sufficiency of resources provided.
- Data centers (10%): Quality and distribution of hosting infrastructure.
 8.9
8.9
 6.2
6.2
Winner: Webflow
. Webflow offers managed hosting with a 99.99% uptime guarantee (for Enterprise plans), leveraging a globally distributed network of data centers from Amazon Web Services (AWS) and Fastly. Tilda, on the other hand, provides cloud hosting with a 99.9% uptime but does not disclose the locations of its data centers. Webflow’s superior uptime guarantee and transparency about its data centers give it the edge in this category.

|

|
|
|---|---|---|
|
Do they offer hosting? |
Yes, included in all paid plans |
Yes, cloud hosting with up to 1GB storage capacity |
|
Data Centers: |
Webflow doesn’t actually have its own data centers. Instead, it relies on a globally distributed network of data centers from Amazon Web Services (AWS) and Fastly |
Tilda does not disclose the locations of its data centers |
|
Type of hosting: |
Managed Hosting |
Cloud Hosting |
|
Uptime: |
99.99% |
99.9% |
|
Uptime Guarantee: |
Only Enterprise plan, 99.99% |
No |
Website Speed Optimization
Website Speed OptimizationEvaluates optimization of website loading timesScore Components:
- PageSpeed Score (30%): Google’s score indicating performance optimization.
- Loading Time (30%): The average time until a website is fully interactive.
- Mobile Optimization (15%): Optimization effectiveness for mobile devices.
- Resource Optimization (15%): Optimizing images, scripts, and other heavy resources.
- CDN Usage (10%): Use of CDN to enhance speed across geolocations.
 8.1
8.1
 4.9
4.9
🏆 Winner: Webflow
Both Webflow and Tilda have strategies for website speed optimization, but Webflow’s comprehensive approach and better performance metrics give it the edge.

|

|
|
|---|---|---|
|
Focus |
Custom Cache Settings, Custom Element Lazy Loading, Automatic Minification, Responsive templates, CDN |
Lazy Loading, Image Optimization |
|
Performance Tools |
Google Lighthouse, PageSpeed Insights |
Google PageSpeed Insights |
|
Key Strategies |
Custom Cache Settings, Custom Element Lazy Loading, Automatic Minification, Responsive templates, CDN |
Lazy Loading, Image Optimization |
|
Load Times |
Below 2 seconds average |
Varies depending on optimization and website complexity |
|
Page Speed Scores Range |
77.2/100 |
Varies depending on optimization and website complexity |
|
Core Web Vitals Improvement |
Improving components’ usability, and emphasis on LCP, FID and CLS |
No information provided |
Webflow’s approach to website speed optimization includes custom cache settings, custom element lazy loading, automatic minification, responsive templates, and a content delivery network (CDN). These strategies, combined with an average load time of below 2 seconds and a PageSpeed score of 77.2/100, make Webflow a strong contender in terms of website speed optimization. Webflow also focuses on improving components’ usability and emphasizes Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) as part of their Core Web Vitals improvements.
On the other hand, Tilda’s strategies for website speed optimization include lazy loading and image optimization. However, Tilda’s load times and PageSpeed scores vary depending on optimization and website complexity, and no information is provided on their Core Web Vitals improvements. This lack of transparency and consistency puts Tilda at a disadvantage compared to Webflow.
Get a head start on website creation with AI
Create a custom website tailored to your business needs 10X faster with 10Web AI Website Builder!
Plugins and integrations
Plugins and integrationsMeasures the range and effectiveness of additional plugins and integrations.Score Components:
- Variety of options (40%): Range of available add-ons.
- Integration smoothness (30%): Ease of integrating plugins into the site.
- Quality of plugins (20%): Functionality and reliability of the options.
- Custom integration capabilities (10%): Support for custom or third-party integrations.
 5.5
5.5
 7.6
7.6
🏆 Winner: Tilda.
Tilda scores 7.6, offering a diverse range of integrations that enhance its base functionality, enabling sophisticated ecommerce capabilities, advanced data management, and in-depth analytics. Webflow, with a score of 5.5, offers a built-in library of website elements and functionalities, but lacks traditional plugins or extensions. It does, however, integrate with a number of third-party services and tools that can add more functionality to your website.

Marketing Features
Design FunctionalitiesRepresents how well each platform allows for creative design and customization of websites.Score Components:
- Template Variety (30%): Range and quality of design templates.
- Customization (30%): Flexibility and options for design alterations.
- User Interface (20%): Ease and intuitiveness of the design process.
- Responsiveness (10%): Adaptability to different devices and screen sizes.
- Innovation (10%): Unique design features and tools.
 7.8
7.8
 6.9
6.9
🏆
Overall Winner: Webflow
. Webflow stands out for its comprehensive marketing tools, especially in SEO, email marketing, and analytics. Tilda, while offering a good range of features, lacks in the area of ads and promotions.

|

|
|
|---|---|---|
|
SEO Tools |
|
|
|
Email Marketing |
|
|
|
Blogging |
|
|
|
Social Media Integration |
Simplifies content sharing and audience engagement on major social platforms |
Yes |
|
Analytics and Reporting |
Integrates with Google Analytics for comprehensive web traffic and behavior analysis |
Yes, through integration of Google Analytics |
|
Ads and Promotions |
Supports ad and promotion management through integration with platforms like Google Optimize |
No |
Customer Support
Customer supportEvaluates the quality and availability of support options.Score Components:
- Response time (40%): Speed of support responses.
- Support quality (30%): Effectiveness and helpfulness of the support.
- Availability (20%): Range of support channels (phone, chat, email).
- Resource richness (10%): Quality of self-help and educational materials.
 8.3
8.3
 5.5
5.5
🏆 Winner: Webflow
. In the Webflow vs Tilda comparison, Webflow stands out with its comprehensive customer support. Webflow offers 24/7 support through live chat, email, and a community forum, ensuring users can get help whenever they need it. Additionally, Webflow provides extensive documentation and video tutorials, making it easier for users to navigate the platform and resolve issues independently.
Tilda, on the other hand, primarily offers email support without specified hours of availability. While Tilda has a Help Center with comprehensive articles and tutorials, its support options are more limited compared to Webflow. This makes Webflow the better choice for users who prioritize robust and readily available customer support.
Security
SecurityLooks at the platforms’ security measures and data protection.Score Components:
- Data protection (40%): Safeguards for user and customer data.
- SSL and encryption (30%): Implementation of secure connections.
- Compliance (20%): Adherence to industry security standards.
- Regular updates (10%): Frequency of security updates and patches.
 7.8
7.8
 7.6
7.6
🏆
Winner: Webflow
. Both Webflow and Tilda take security seriously, implementing measures such as SSL encryption, regular security audits, and strong password requirements. However, Webflow edges out Tilda with a slightly higher security score of 7.8 compared to Tilda’s 7.6.
Webflow ensures the privacy and security of user data with robust encryption techniques and strict access controls. They also regularly update their systems and conduct audits to identify and address any potential vulnerabilities.
On the other hand, Tilda has implemented several measures to ensure GDPR compliance and enhance the privacy and security of websites created with its platform. These include features for cookie consent, privacy policies, GDPR-friendly forms, and options for managing data retention and deletion. Additionally, Tilda provides built-in security features such as DDoS prevention and HTTPS encryption to safeguard user data.
AI Capabilities
AI capabilitiesMeasures the effectiveness of AI-driven features and tools.Score Components:
- Automation efficiency (40%): Impact of AI on streamlining processes.
- Personalization (30%): AI-driven customization for users or customers.
- AI-Assisted design (20%): Role of AI in website design and functionality.
- Data analysis (10%): Use of AI in interpreting user data and analytics.
 8.3
8.3
 2.1
2.1

|

|
|
|---|---|---|
|
AI Builder |
Not available, but announced for future release |
Not available |
|
AI Ecommerce features |
Not available |
Not available |
|
AI content generation |
Not available, but announced for future release |
Available, with limitations |
|
Additional AI features |
Announced for future release |
Not available |
🏆 Winner: Webflow
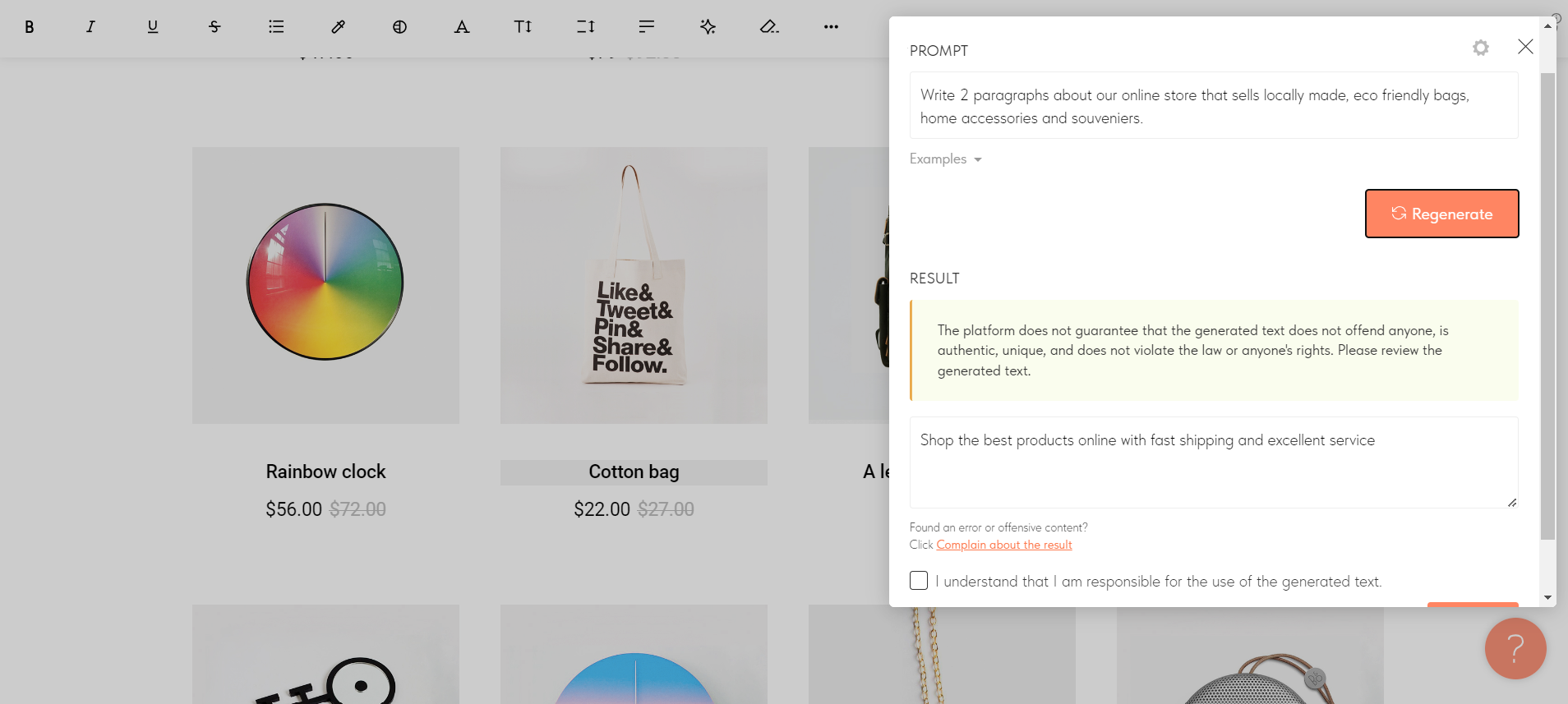
. Although neither Webflow nor Tilda currently have extensive AI capabilities, Webflow has announced plans to introduce a range of AI features in the future. These features are expected to improve the visual development learning journey, create and iterate designs faster with an AI copilot, and offer AI-customized templates for quicker website creation. On the other hand, Tilda only has an AI feature for generating website content, with no other AI capabilities announced or available.

User Management
User ManagementAssesses the platforms’ capabilities in managing user roles, permissions, and accessibility.Score Components:
- Role Customization (40%): Flexibility in creating and defining user roles and
permissions. - Ease of Management (30%): User interface and tools for managing users.
- Access Control (20%): Effectiveness of access control measures for different user
levels. - Scalability (10%): Ability to manage a growing number of users efficiently.
 8.3
8.3
 7.3
7.3
🏆 Winner: Webflow
. Both Webflow and Tilda offer different levels of user management, but Webflow’s extensive role-based permissions and collaboration features give it an edge.
- Webflow’s Core, Growth, and Enterprise plans offer unlimited editors, while others limit content editors to 3 or 10 per site. Access levels include Designer for full access and Editor for content editing. Workspace roles like Admin, Designer, and Editor ensure collaboration and security through features like the Site Activity Log and role-based permissions.
- Tilda’s Collaborators feature allows adding teammates with either Full or Limited access. Full access enables collaborators to edit, publish, delete pages, view requests and statistics, and make changes to built-in website services. Limited access allows the project owner to specify what actions the collaborator can perform. This feature is available as a premium offering, and adding more collaborators requires additional payment, with costs adjusted based on previously paid periods. It applies to the entire account, not individual projects, and collaborators can be managed or replaced through the Site Settings.
Webflow User Roles and Access Levels:
| Role | Description | Access Highlights |
|---|---|---|
| Workspace Owner | Full control over Workspace settings and member management. | Edit settings, manage billing, access/edit all sites, invite/remove members, manage permissions. |
| Workspace Admin | Similar to the owner with some restrictions. | Edit settings, manage billing, access/edit all sites, invite/remove members (except owner), manage permissions. |
| Workspace Member | Limited control focused on site interaction. | Download invoices, access/edit sites, invite members. |
| Workspace Guest | Temporary collaborators with limited access. | Access/edit sites. |
| Workspace Commenter | Limited to commenting for feedback on sites. | Create/view/resolve comments, preview sites. |
| Site Admin | Full control at the site level. | Manage permissions, delete/transfer sites, billing management, design and publish changes. |
| Can Design | Design capabilities with some restrictions on publishing. | Design in Designer, create/modify classes and components, publish changes with permission. |
| Can Design (Limited) | Restricted design capabilities for Enterprise customers. | Create new classes, modify created classes, limited publishing capabilities. |
| Can Edit | Content editing without full design privileges. | Edit text/links/images, manage assets, publish Collection items and Ecommerce products. |
| Can Comment (Site Level) | Commenting for feedback at the site level. | Create/view/resolve comments, preview sites. |
Additional Features

|

|
|
|---|---|---|
|
SSL Certificate |
|
|
|
Custom Domain |
|
|
|
Free Custom Domain Included |
|
|
|
International Domains |
|
|
|
Mobile Responsive |
|
|
|
Page Speed |
|
|
|
Website Builder Mobile App |
|
|
|
Convert a Website To An App |
|
|
|
Website Analytics |
|
|
|
Multilingual Sites |
|
|
|
Multiple Users |
|
|
Webflow vs Tilda: User Feedback
Webflow receives high praise for its user-friendly interface, eliminating the need for coding while offering extensive design flexibility. Users appreciate its scalability, cost-effectiveness, and seamless integration of essential features like forms and CMS. However, some users note a slight learning curve and occasional limitations, particularly in ecommerce functionalities and content management. Overall, Webflow proves to be a powerful tool for building and managing websites, offering robust features for both beginners and experienced developers, albeit with some room for improvement in certain areas like collaborative editing and content management.
Tilda Publishing receives varied feedback from users, highlighting its strengths in offering a no-code, customizable website building experience with features like Zero Block for personalization and easy backend setup. Users appreciate its affordability, user-friendly interface, and responsive customer support. However, criticisms include buggy font customization, limited design elements, and instability in some of its features. Despite these drawbacks, many find Tilda beneficial for creating professional websites quickly and managing multiple sites under one plan, although some users advise caution due to issues with stability and customer support.
The making of this blog
We followed a clear, step-by-step process to write and research this article.
Webflow vs Tilda: FAQ
Which platform is better for professional designers, Webflow or Tilda?
Can I use Tilda for creating an online store?
How do Webflow and Tilda compare in terms of ease of use?
Which platform offers better customer support, Webflow or Tilda?
Are there any differences in hosting quality between Webflow and Tilda?
Which platform is better for ecommerce, Webflow or Tilda?
Can I test both Webflow and Tilda before committing to a plan?
How do Webflow and Tilda handle website speed optimization?
Which platform has better AI capabilities?
Is Tilda a good option for users prioritizing visual appeal in their websites?









