What is WordPress Customization
Customizing your WordPress site can make a big difference in how it looks and functions. WordPress customization allows you to tailor your website to match your brand and personal preferences.
You can change colors, fonts, and layouts to make your site unique. Even if you’re new to WordPress, you’ll find plenty of tools and tips to help you get started.
The WordPress Customizer is one of the most user-friendly tools for changing your site’s appearance.
From the Customizer menu in your WordPress dashboard, you can adjust the design and see changes in real-time. This means you can experiment with different looks until you find the perfect one without any guesswork.
Another powerful way to customize your site is by using a child theme.
This method involves creating a new folder in your WordPress installation and adding the files you want to tweak. This keeps your changes safe and separate from the main theme, making it easier to update without losing your customizations.
With these tools, you can make your WordPress site exactly how you want it.
What is WordPress customization?
WordPress customization allows you to tailor your website to meet specific needs and preferences. It helps you control the look, feel, and functionality of your site. Here’s a closer look at some key customization tools and methods.
WordPress themes and the theme customizer
Themes provide the foundation for your website’s design and layout.
In WordPress, the Theme Customizer lets you modify various theme aspects easily. You can change colors, fonts, and layout settings with a real-time preview.

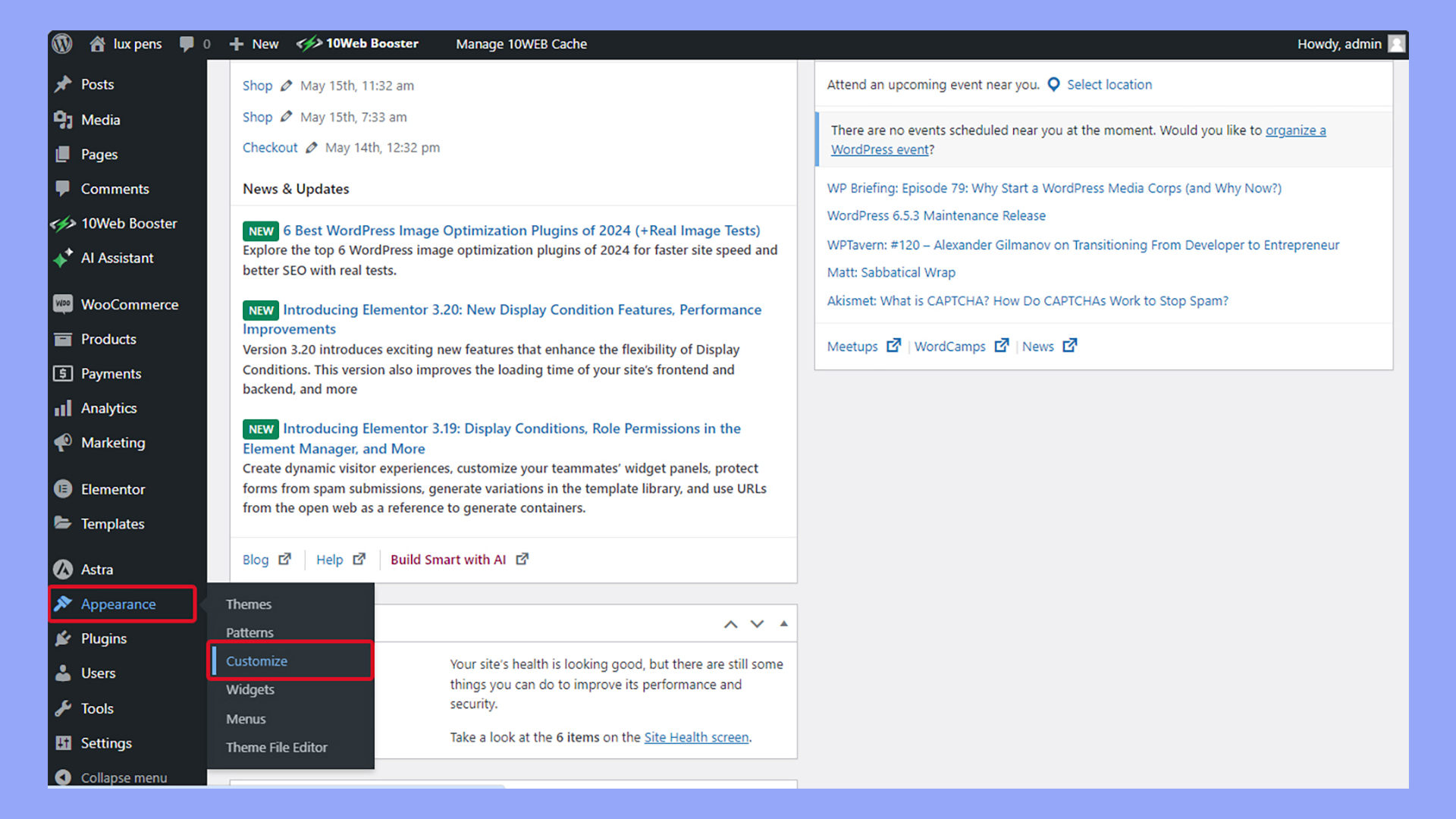
Users can navigate to Appearance > Customize to start making changes. It’s user-friendly, which makes it accessible even for beginners. You can also upload logos, choose site titles, and update taglines through this tool.
Page builders
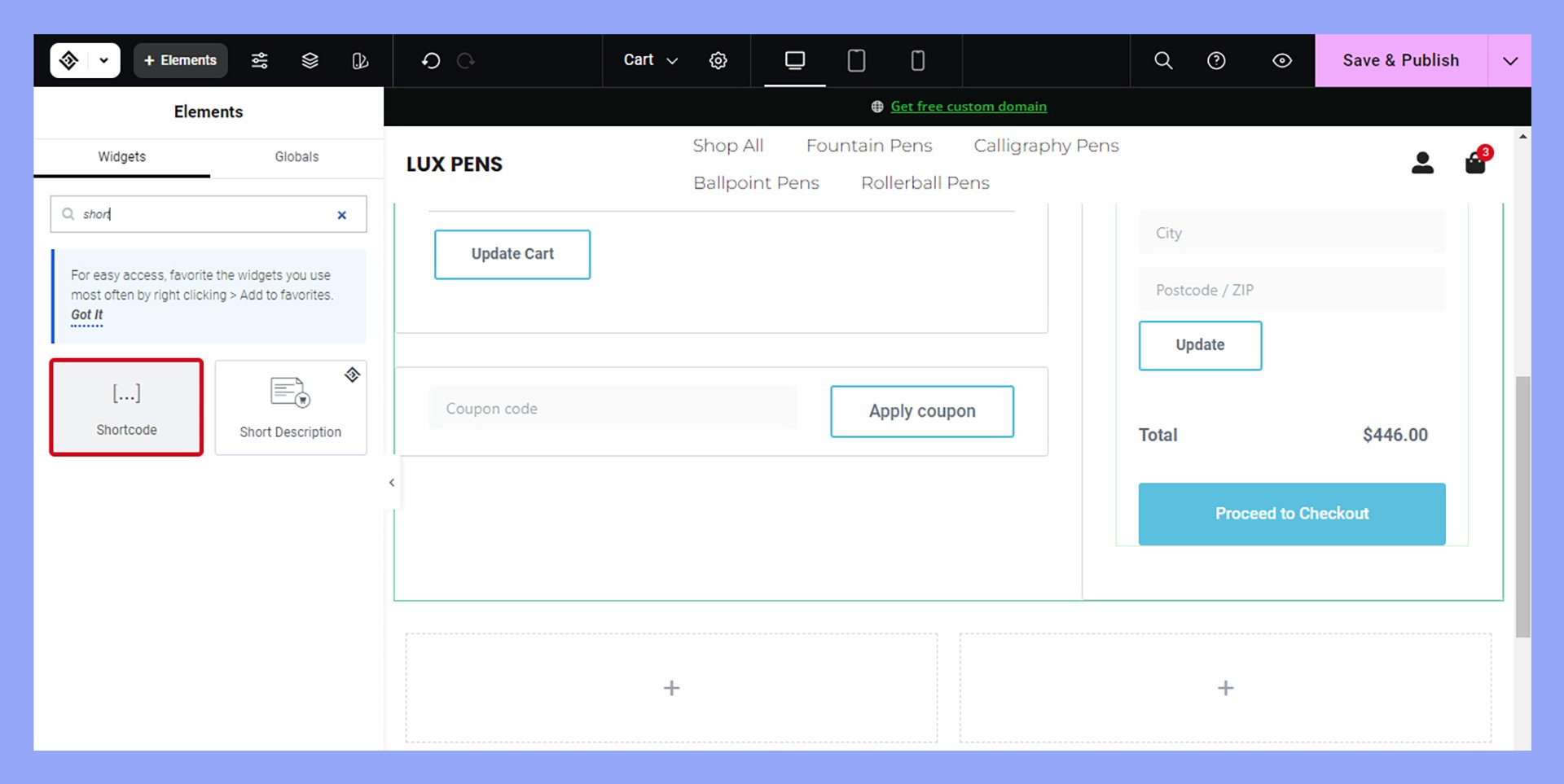
Page builders like Elementor, Divi, and Beaver Builder offer drag-and-drop interfaces.

This means you can create and edit pages visually without needing to touch any code.
These tools make it simple to add complex elements, like sliders and contact forms, to your pages. One key benefit is that they work seamlessly with most WordPress themes, giving you more flexibility in design.
Full Site Editor
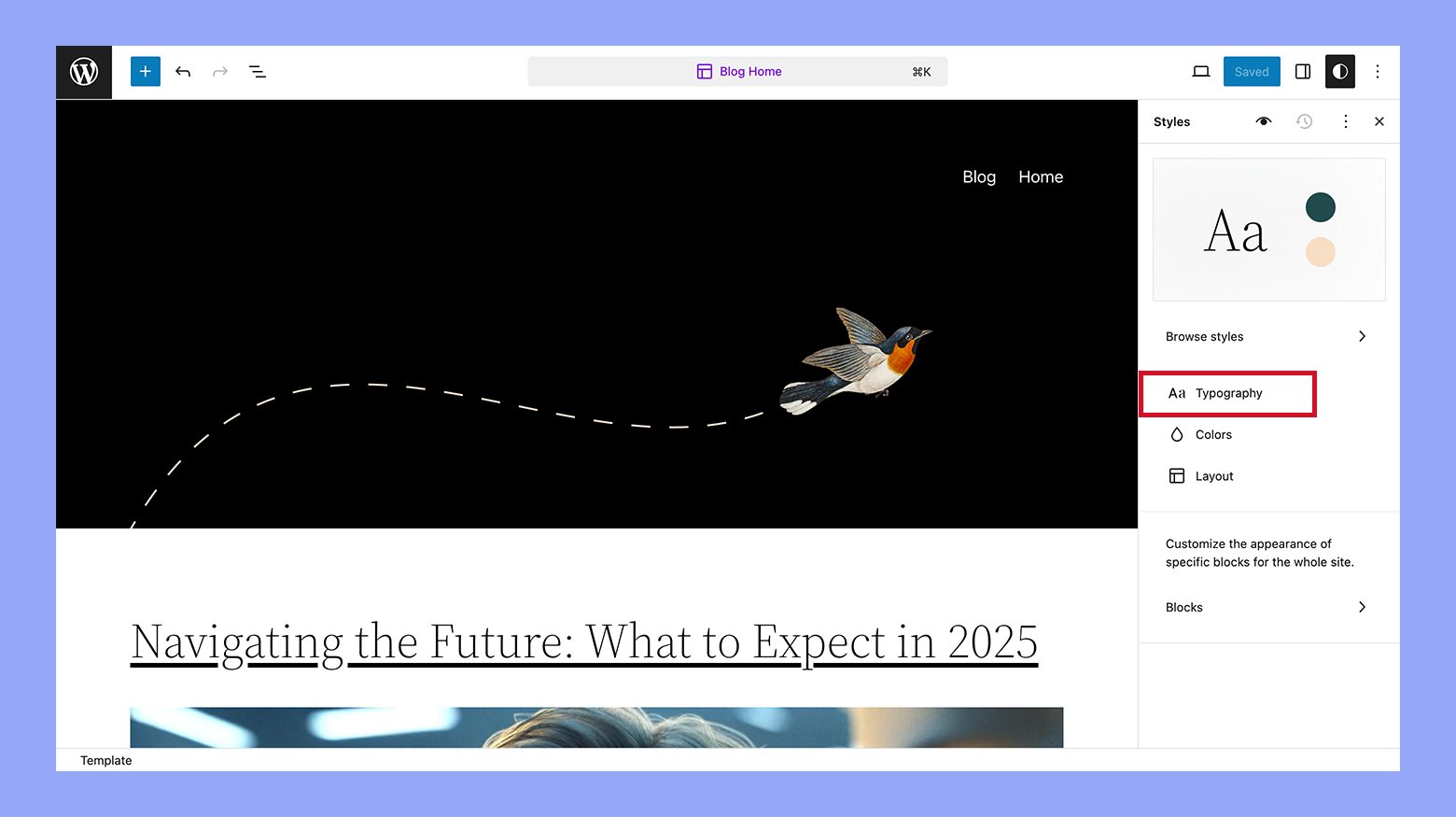
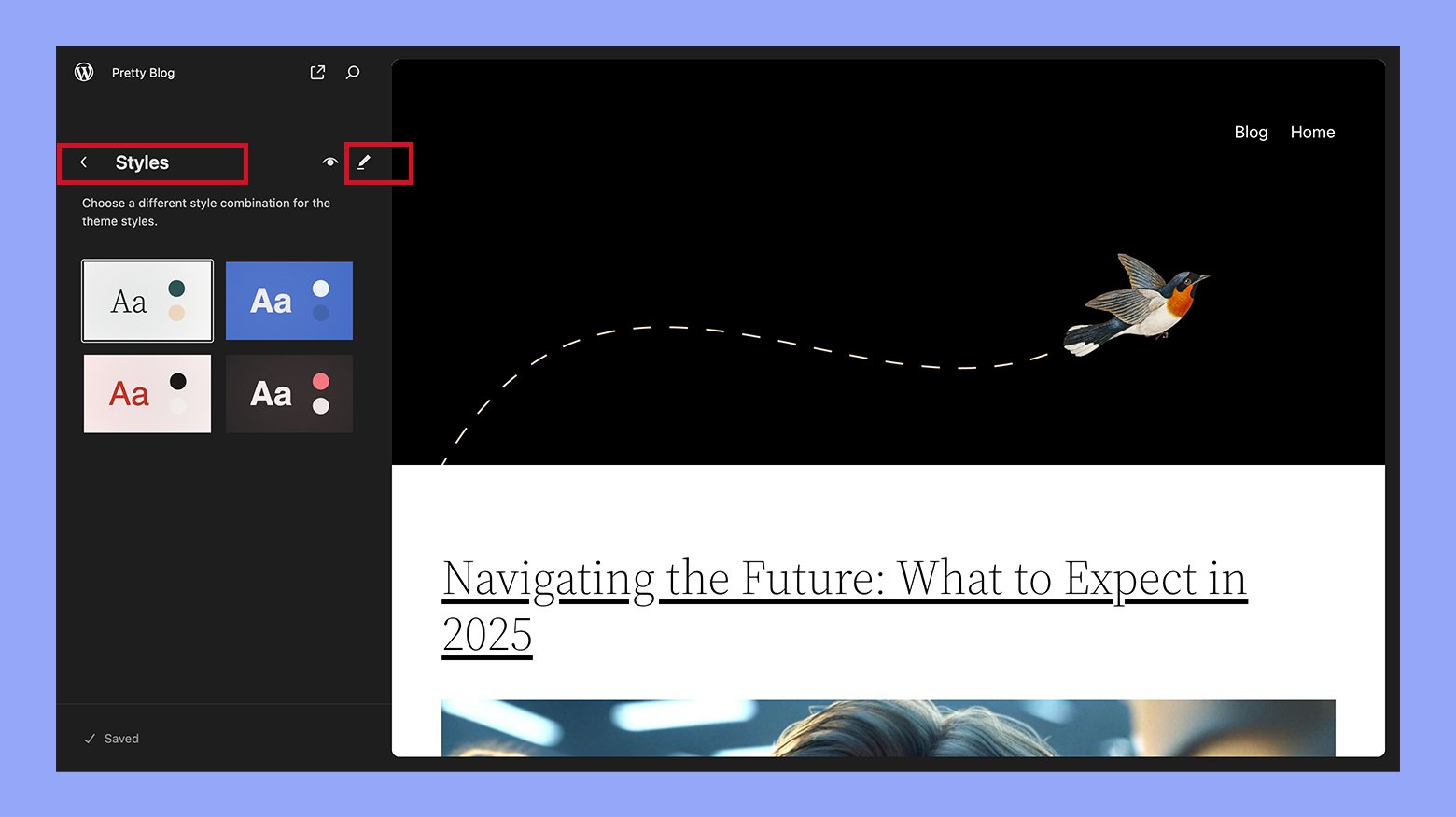
The Full Site Editor (FSE) in WordPress allows for comprehensive site customization.
Using FSE, you can edit headers, footers, and other global elements directly from within the design interface.

This tool provides more control over your site’s appearance without coding knowledge. It’s beneficial for those seeking a cohesive look and feel across their entire site. Features include block-based editing, which offers consistency and ease of customization.

Custom CSS and child themes
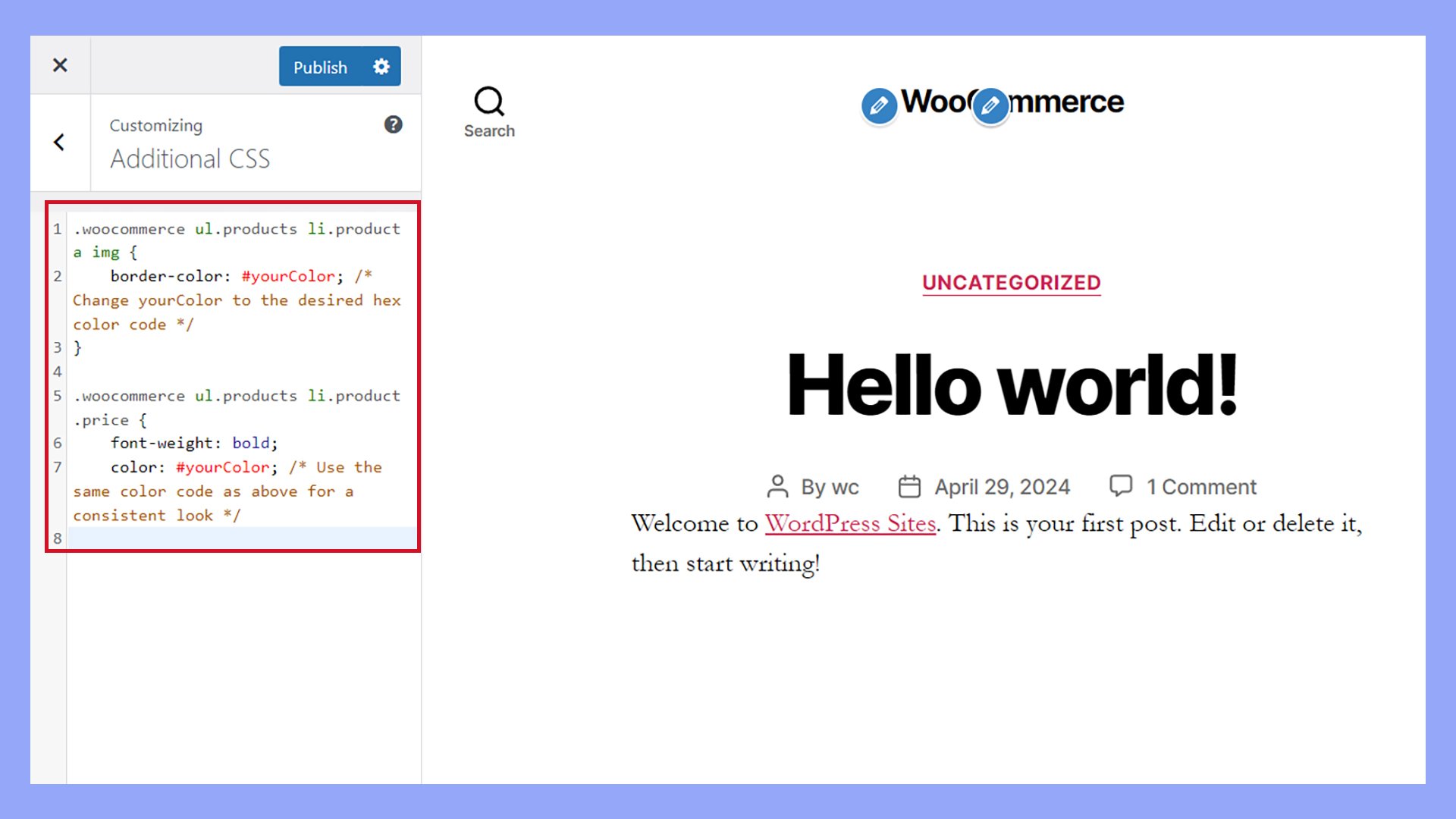
For more advanced customization, you can use Custom CSS.

This lets you tweak specific elements and styles beyond the built-in theme options. Many themes and plugins support custom CSS entries, allowing you to see changes in real time.
Child themes are another powerful tool.
They let you modify a parent theme without losing changes when the theme updates. Creating a child theme involves setting up a new directory with a style.css file that imports and overrides the parent theme.
Because they’re based on their respective parent themes, a child theme for WordPress customization gives you a head start on styling and functionality.
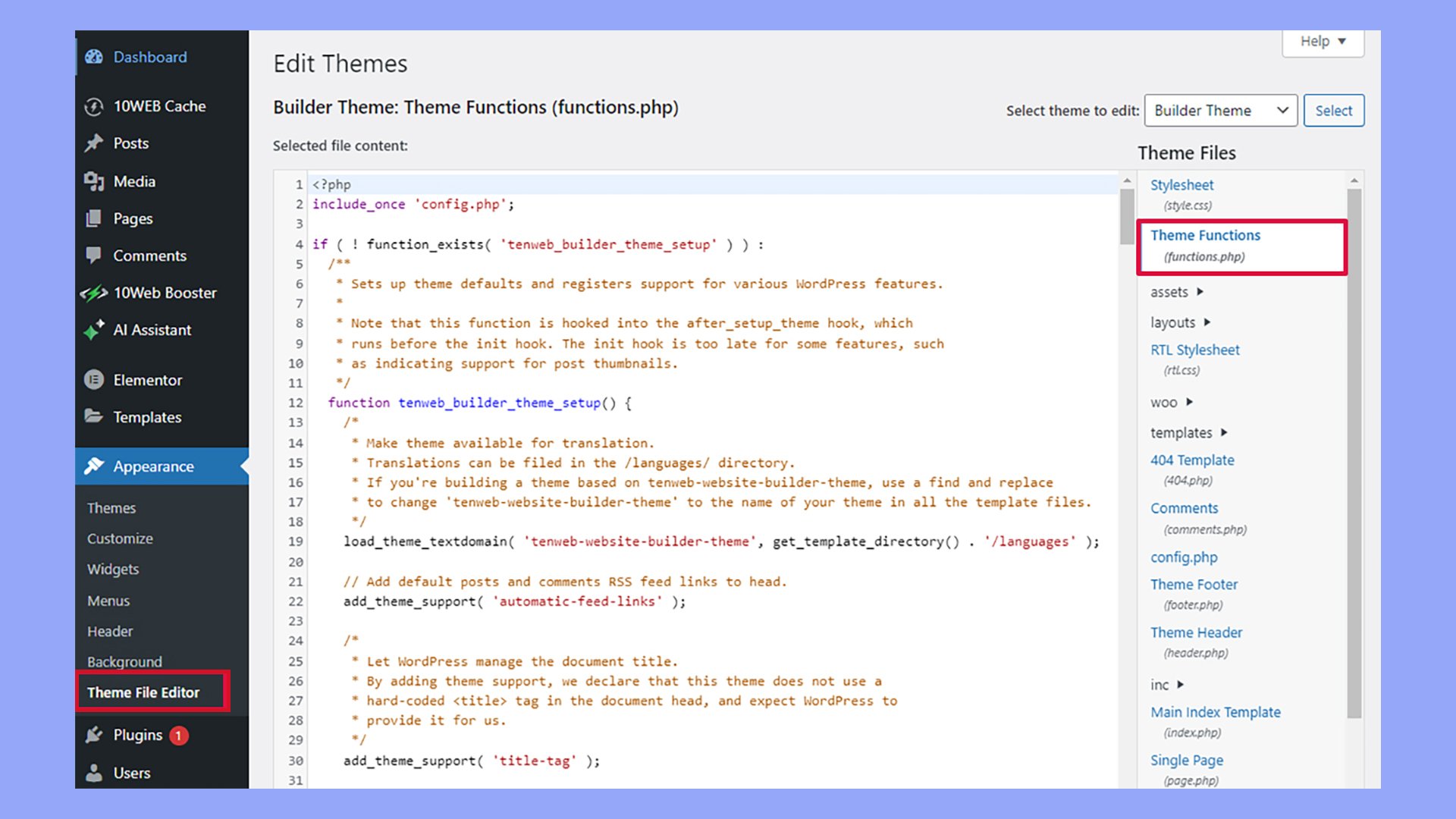
Theme file editor
The Theme File Editor is suited for those comfortable with coding.
Accessible through Appearance > Theme Editor, this tool allows you to directly edit theme files such as style.css and functions.php.

Commonly edited files include the main stylesheet (style.css) for visual changes and the functions file (functions.php) for adding functionality. Always back up your site before making changes to avoid issues.
Utilizing plugins for WordPress customization
Plugins extend the basic functionality of WordPress.
There are plugins for customization, such as custom post types, SEO enhancements, and ecommerce capabilities.
Choosing the right plugins can significantly enhance your site’s performance and user experience. Look for plugins that are regularly updated and have good reviews to ensure compatibility and security.
Making changes with the WordPress Customizer
With the WordPress Customizer, you can easily change key elements of your website, adjusting everything from your site identity to colors, fonts, and backgrounds.
Adjusting site identity and home settings
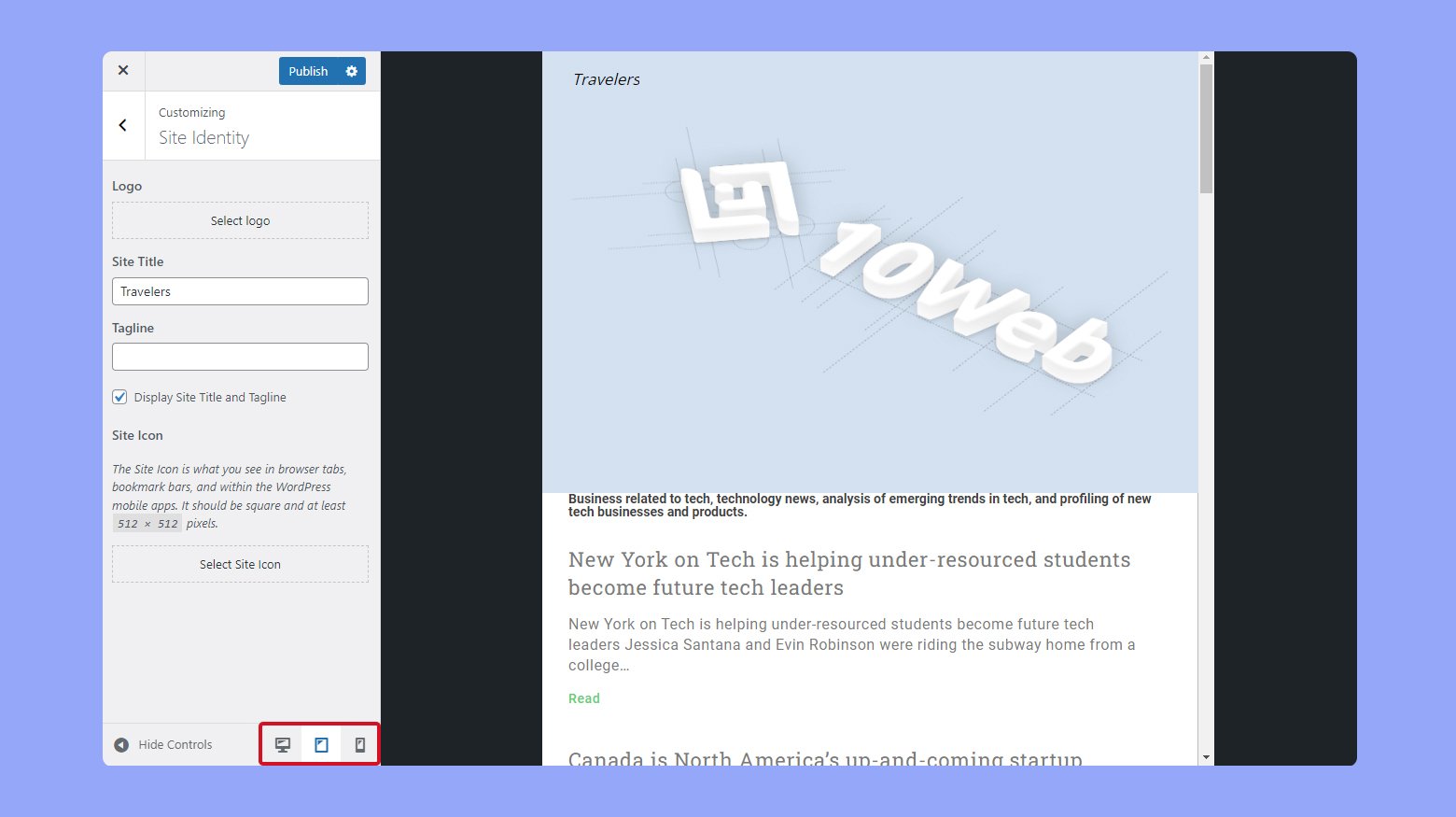
To start, you can modify the basics of your site’s identity.
This includes changing your Site Title, Tagline, and Logo.

Access these options by navigating to Appearance > Customize, then selecting Site Identity. Here, you can enter a new site title that represents your website better.
The Tagline is often a short phrase or sentence that describes your site. Update this to give visitors a quick sense of what your site offers. You can also upload a new Logo image, which often appears in your site’s header.
To set your homepage and posts page, go to Appearance > Customize > Home Settings.
Here, you can choose to display your latest posts or a static page as your homepage. Select the pages that best suit your content strategy.
Customizing colors, fonts, and backgrounds in WordPress
Customizing the visual appearance of your site is simple with the Customizer. Go to Appearance > Customize > Colors to adjust your site’s Color Scheme.
Choose from preset options or create your own by picking primary and secondary colors that reflect your brand identity.
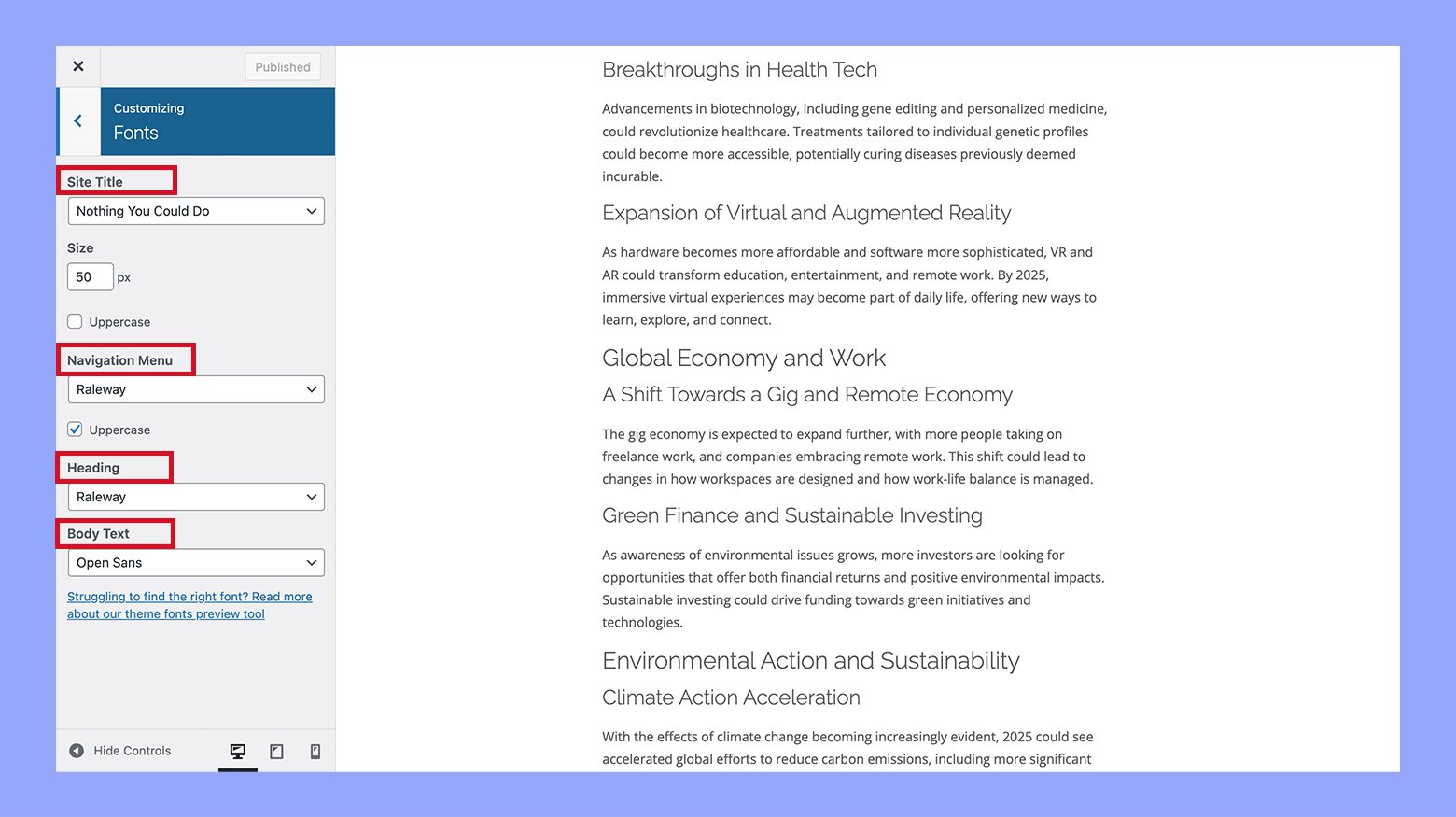
For fonts and typography, navigate to Appearance > Customize > Fonts.

Here, you can select different font styles and sizes for headers and body text. This ensures readability and maintains your brand’s style.
To change the Background Image, visit Appearance > Customize > Background Image.
You can upload an image that will be tiled or stretched to fit your site’s background. This feature is great for adding texture or a consistent visual theme to your pages.
Customizing layouts and content in WordPress
Customizing your WordPress site’s design involves configuring menus and widgets as well as working with pages and posts. Each element plays a vital role in creating an effective and visually appealing website.
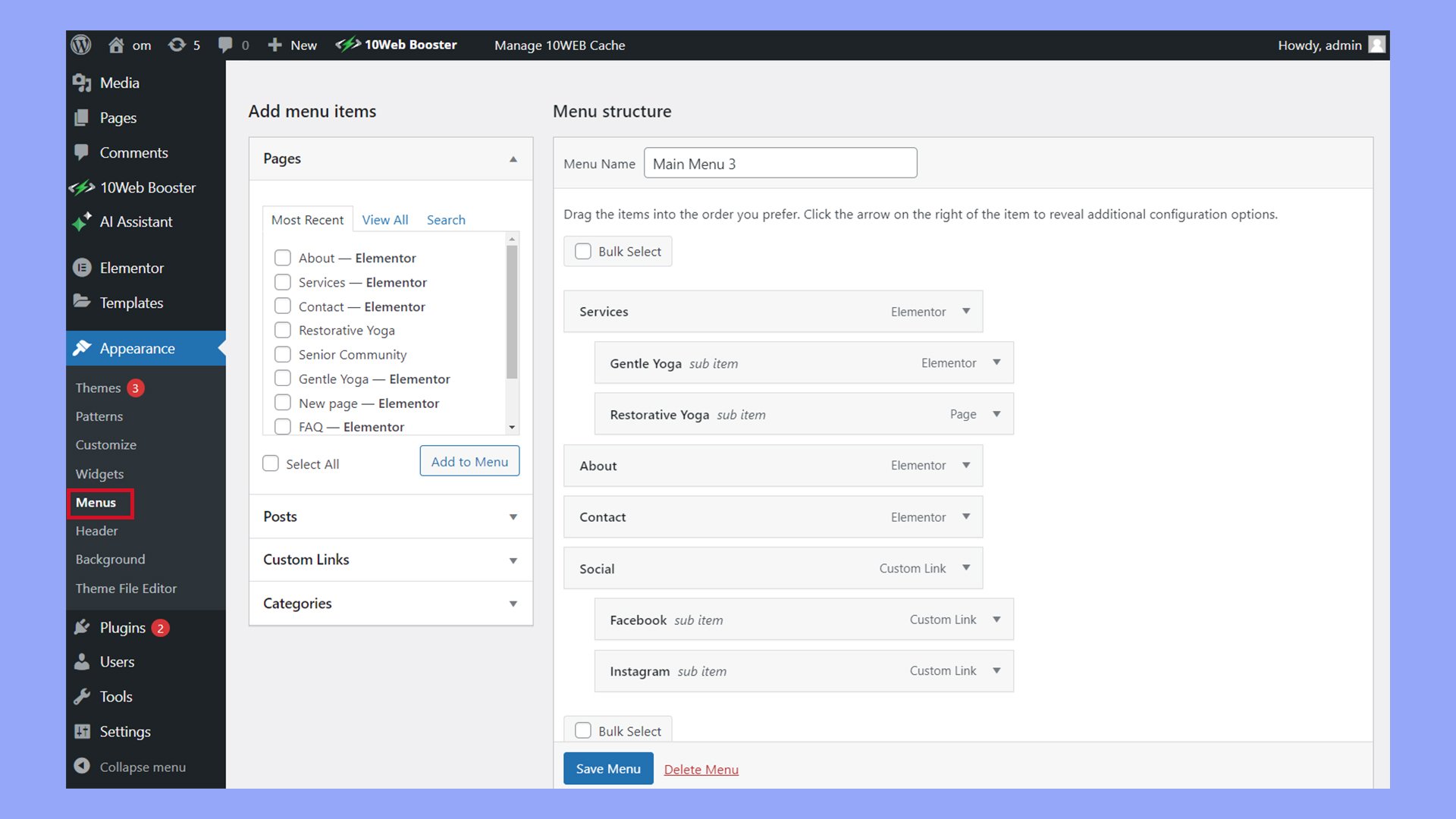
Configuring menus and widgets
Menus help users navigate your site easily.
In WordPress, you can access the menu editor under the Appearance option on the admin sidebar.

You can add different pages, posts, or even custom links to your menu. You can also drag and drop items to rearrange their order.
Widgets add functionality, providing features like a search bar or recent posts display.
You can find them under Appearance > Widgets. You can place widgets in areas defined by your theme, like the sidebar or footer.
Working with pages and posts
Creating and managing pages and posts is critical for your site’s content.
Pages are static and useful for content that doesn’t change often, like contact information or about sections. Posts are dynamic and great for blogs or news.
You can customize layouts using the block editor. Drag and drop blocks for images, text, videos, and other content. Edit templates for individual posts or page types to control their appearance. Make sure to keep a consistent design across your site for a clean look.
Tips and best practices for WordPress customization
When it comes to WordPress customization, there are a few key practices to keep in mind. Ensuring backups and staging, making your site mobile-responsive, and optimizing for speed and SEO is crucial.
Backup and staging for safe WordPress customization
Before you make any WordPress customizations, always back up your site. This ensures you can recover your site if something goes wrong.
Use reliable plugins like UpdraftPlus or BackupBuddy to create backups.
A staging site is a clone of your live site used for testing. It allows you to see how changes will look and function without affecting your live site. Many web hosts offer one-click staging environments.
Ensuring mobile responsiveness
It’s important that your site looks good on all devices.

Use responsive design techniques to make your site adjust to different screen sizes. This means choosing responsive themes and using flexible images and grids.
Check your site’s responsiveness with tools like Google’s Mobile-Friendly Test. Also, make sure your site is accessible to all users, following the Web Content Accessibility Guidelines (WCAG).
Optimizing for speed and SEO
A fast website improves user experience and search engine rankings.
Optimize your images by using tools like TinyPNG or Imagify.
Also, minimize the use of plugins and choose lightweight themes.
For SEO in WordPress use plugins like Yoast SEO or All in One SEO to help optimize your content.
Ensure your site’s code is clean and follows WordPress coding standards.
In conclusion, understanding how WordPress customization works allows you to tailor your website’s appearance and functionality to match your brand and preferences. Using tools like the WordPress Customizer, child themes, and plugins, you can easily adjust design elements, enhance site performance, and create a unique user experience. Mastering these customization techniques ensures your WordPress site effectively meets your specific needs.




