Sumergirse en el mundo de WordPress puede transformar un sitio web básico en una presencia digital asombrosa. Tanto si eres un principiante como un webmaster experimentado, comprender cómo personalizar un tema de WordPress es crucial para adaptar tu sitio a tu estilo y satisfacer tus necesidades funcionales. Esta guía te guiará a través de los aspectos esenciales de los temas de WordPress, desde el acceso al personalizador de temas predeterminado hasta la exploración de técnicas avanzadas de personalización.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
PREGUNTAS FRECUENTES
How do I change the layout of my WordPress theme?
Can I modify a free WordPress theme?
How do you customize theme code in WordPress?
How do I edit a custom template in WordPress?
Entender los temas de WordPress
Los temas de WordPress son esenciales para definir la disposición visual y el diseño de tu sitio web de WordPress. Cada tema viene con un conjunto único de estilos, plantillas y funciones, que puedes adaptar a tus necesidades específicas o a la identidad de tu marca.
¿Qué son los temas de WordPress?
Un tema de WordPress es una colección de archivos que trabajan juntos para crear el diseño de tu sitio de WordPress. Estos archivos incluyen código, hojas de estilo y gráficos. Al elegir un tema, decides el aspecto básico de tu sitio antes de añadir el contenido.
Cómo acceder y utilizar el personalizador del tema por defecto
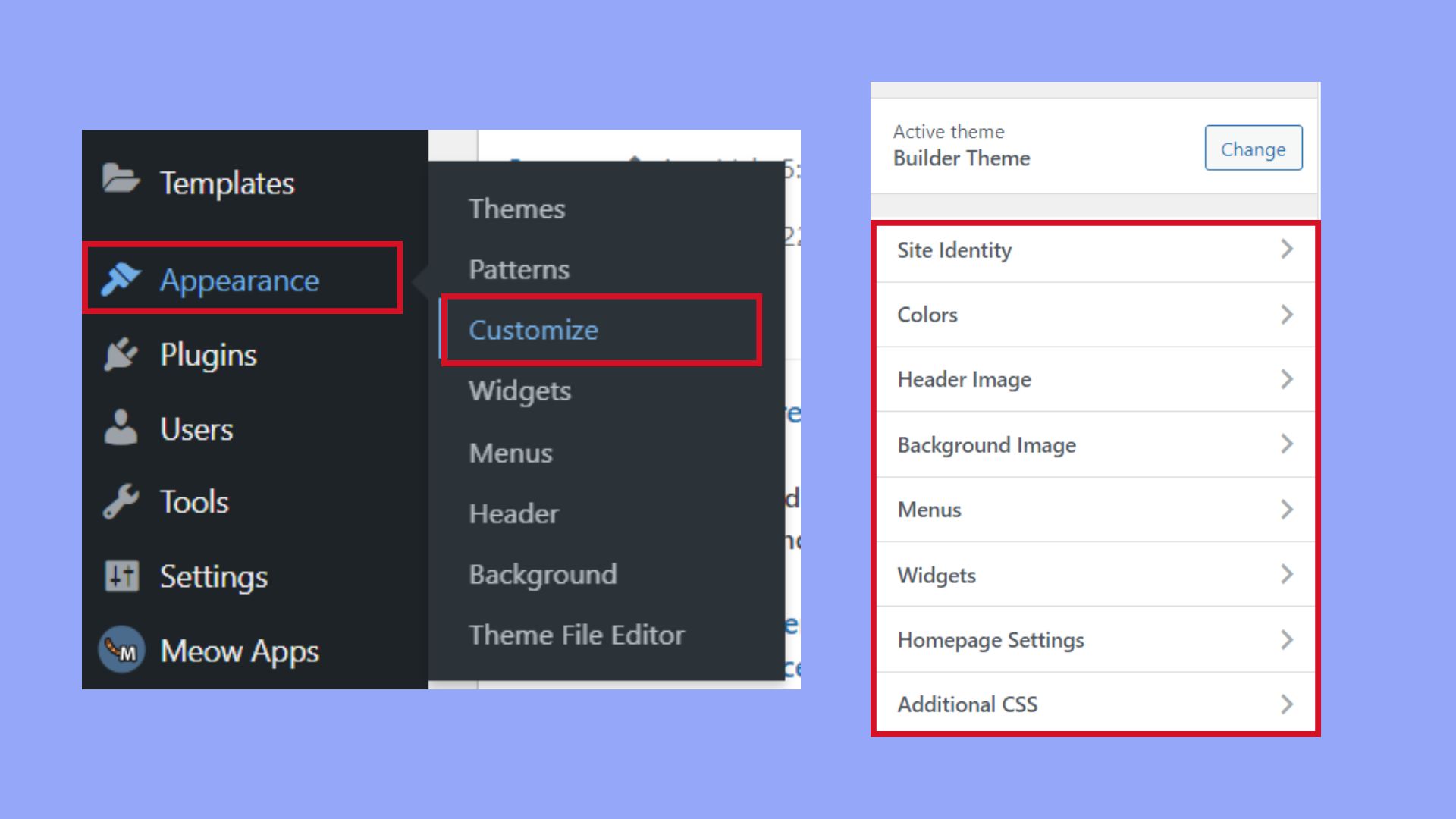
El personalizador del tema predeterminado te permite realizar cambios en la apariencia de tu sitio de WordPress. Puedes acceder a esta función navegando a Apariencia > Personalizar desde tu panel de control. Aquí puedes modificar elementos como la combinación de colores, los estilos de fuente y las opciones de diseño sin tener conocimientos de codificación. El personalizador te ofrece una vista previa en directo de tus cambios a medida que los realizas.
Comprender los temas clásicos
Los temas clásicos se refieren a los temas de WordPress anteriores al editor de bloques (introducido en la versión 5.0 de WordPress). Puede que estos temas no admitan todas las funciones de edición del sitio que ofrecen las versiones posteriores, pero aún pueden personalizarse utilizando herramientas adicionales como widgets, menús y código personalizado. Con cada nueva versión de WordPress, los temas evolucionan para incluir más funciones y cumplir mejor los estándares web. Por ejemplo, a partir de WordPress 5.0, la atención se desplazó a los temas basados en bloques, que permiten un control más granular de los elementos de tu sitio.
Consejos rápidos:
- Elige siempre un tema que admita la última versión de WordPress para garantizar la compatibilidad y la seguridad.
- Experimenta con el personalizador de temas predeterminado para comprender los aspectos básicos de la personalización de temas.
- A pesar de los cambios en la tecnología, los temas clásicos siguen siendo un elemento básico para muchos usuarios de WordPress a largo plazo.
Si conoces las funciones y la flexibilidad de los temas de WordPress, podrás crear un sitio web que tenga exactamente el aspecto que deseas. Tanto si optas por un tema basado en bloques como por uno clásico, las herramientas disponibles hacen que la personalización sea sencilla y accesible.
Configurar tu entorno
Antes de sumergirte en la personalización de temas, es crucial establecer una base sólida para tu sitio de WordPress. Desarrollar en un entorno local te garantiza que puedes probar los cambios sin que afecten a tu sitio activo. A continuación te explicamos cómo puedes configurar un entorno local para tu viaje de personalización de temas de WordPress:
- Instala un servidor local: Para ejecutar WordPress localmente, necesitarás un software de servidor local como MAMP, WAMP o XAMPP. Elige uno y sigue el proceso de instalación específico para tu sistema operativo (Windows, macOS o Linux).
- Descarga WordPress: Visita el sitio web oficial WordPress.org y descarga la última versión de WordPress. Extrae el archivo ZIP descargado al directorio al que apunte el software de tu servidor local.
- Crea una base de datos: Abre la herramienta de gestión de bases de datos de tu servidor local, como phpMyAdmin, y crea una nueva base de datos para tu instalación de WordPress.
- Instala WordPress: Navega hasta la URL de tu sitio local en un navegador web. Te aparecerá el famoso proceso de instalación de WordPress de 5 minutos. Rellena la información de la base de datos y procede con la instalación.
- Haz una copia de seguridad de tu sitio activo: Antes de realizar cualquier cambio, asegúrate de que tienes una copia de seguridad completa de tu sitio activo. Puedes utilizar un plugin o las herramientas de tu proveedor de alojamiento para crear una copia de seguridad.
- Accede al editor del sitio: Una vez que tu sitio local de WordPress esté en funcionamiento, accede al Editor del sitio desde el panel de control de WordPress para empezar a personalizar tu tema.
Recuerda que trabajar localmente significa que tus cambios no serán visibles para el público hasta que los migres a tu servidor activo. ¡Feliz personalización!
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Trabajar con el personalizador de WordPress
El Personalizador de WordPress te permite adaptar varios aspectos de tu tema con una vista previa en tiempo real de tu sitio. Esta función agiliza el proceso de realizar cambios en el aspecto y la funcionalidad de tu sitio de WordPress. Veamos cómo personalizar un tema de WordPress con el Personalizador.
Explorar las opciones del personalizador
Una vez que hayas iniciado sesión en tu panel de WordPress, ve a Apariencia > Personalizar para abrir el Personalizador de WordPress. Aquí encontrarás un conjunto de opciones como ajustes de diseño, esquemas de color, opciones de fuente y posiciones de widgets. Cada tema puede ofrecer diferentes opciones del personalizador en función de sus características y capacidades.

Previsualizar los cambios en directo
El verdadero poder del Personalizador de WordPress reside en su función de vista previa en vivo. A medida que realices ajustes en el panel del personalizador, verás esos cambios reflejados inmediatamente en la parte derecha de la pantalla. Esto te permite experimentar con diferentes aspectos sin afectar a lo que los visitantes ven en tu sitio en vivo hasta que estés listo para guardar y publicar.
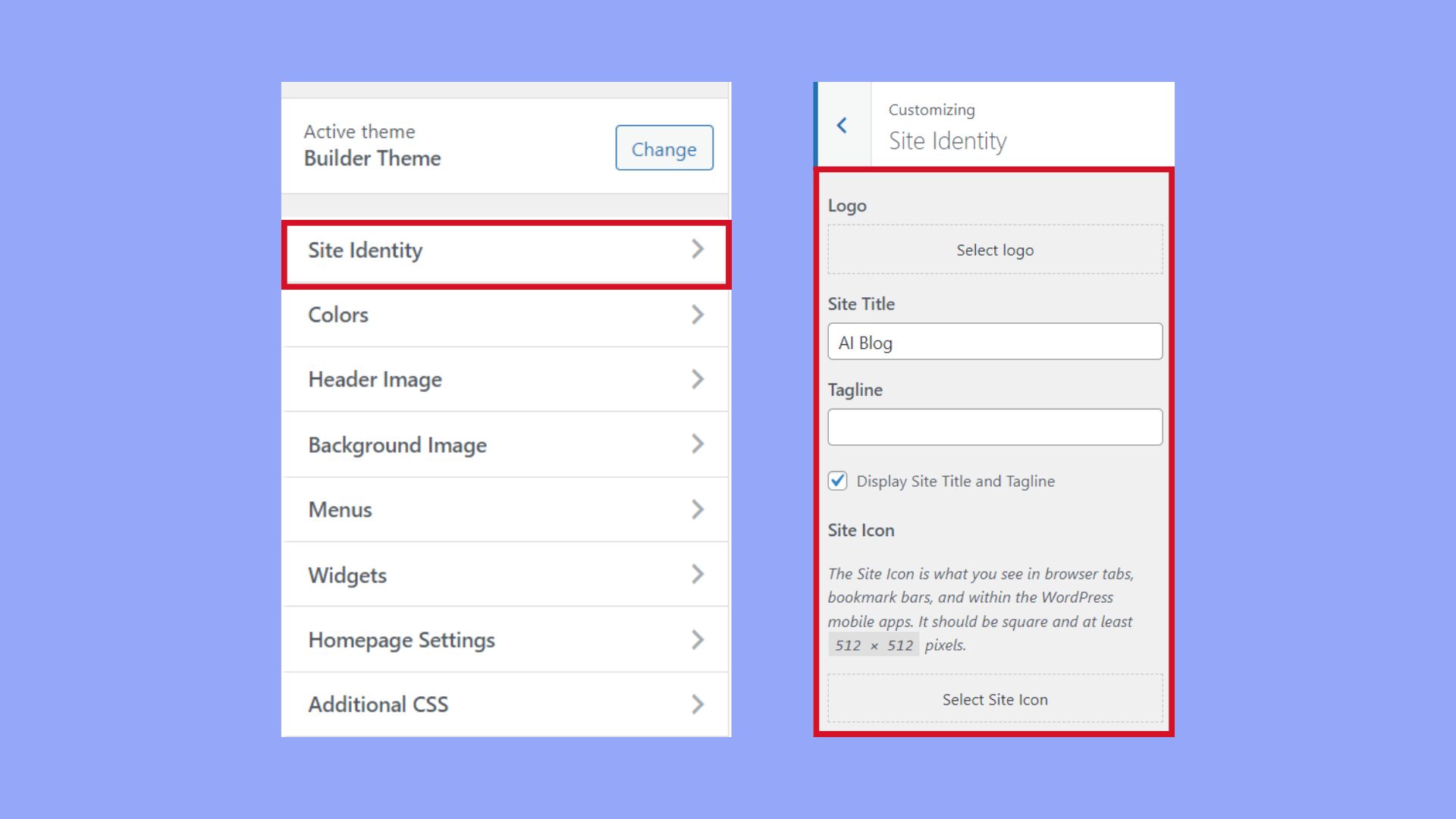
Personalizar la identidad del sitio
En el personalizador, busca la sección Identidad del sitio, donde puedes editar elementos como el título y el eslogan de tu sitio. También es donde normalmente puedes subir un favicon, lapequeña imagen que aparece en las pestañas y marcadores del navegador para representar tu sitio. Estos elementos son cruciales, ya que definen cómo se representa e identifica tu sitio en la web.

Utilizar constructores de páginas para el diseño
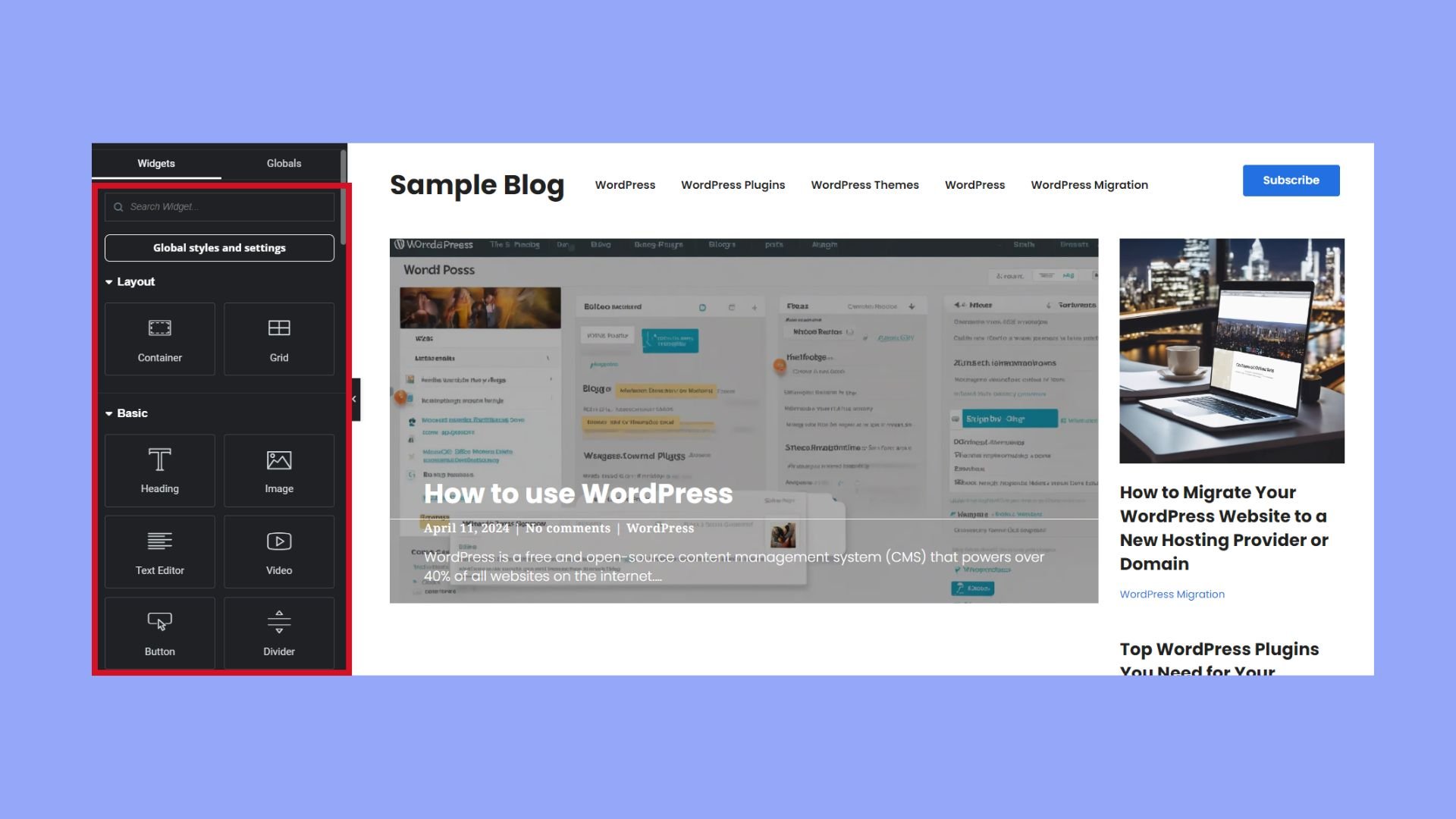
Personalizar tu tema de WordPress puede ser una experiencia agradable cuando utilizas creadores de páginas. Estas herramientas te proporcionan una interfaz de arrastrar y soltar que simplifica el proceso, permitiéndote ver los cambios en tiempo real sin tocar una línea de código.
Aprovechar los constructores de arrastrar y soltar
Los constructores de arrastrar y soltar son conocidos por su facilidad de uso. Con plataformas como Divi y Elementor, tienes la flexibilidad de mover elementos por tu página simplemente arrastrándolos a su posición. Por ejemplo, si utilizas Elementor:
- Ve a la sección Páginas y haz clic en Editar con Elementor.
- Elige un widget del panel izquierdo.
- Arrástralo al lugar de la página que desees.

Integración de plugins constructores de páginas
Para ampliar la funcionalidad de tu sitio WordPress, considera la posibilidad de integrar un plugin constructor de páginas. Beaver Builder es una opción popular, que ofrece una amplia gama de plantillas y una experiencia fácil de usar. Para empezar:
- Instala Beaver Builder desde la sección Plugins haciendo clic en Añadir nuevo y buscando Beaver Builder.
- Una vez activado, navega hasta tu página y haz clic en Constructor de páginas para iniciar la herramienta.
- Selecciona una plantilla o empieza a crear tu página desde cero con varios módulos.
Recuerda que estas herramientas no sólo ayudan en el aspecto del diseño, sino que también garantizan un diseño adaptable para que tu sitio se vea bien en todos los dispositivos.
Personalizar el código del tema
Después de saber cómo personalizar un tema de WordPress, cuando estés listo para hacer que el tema sea verdaderamente tuyo, personalizar el código es la clave. Esto puede implicar adaptar el CSS para cambios de estilo, crear un tema hijo para proteger tus modificaciones o bucear en los archivos de plantilla para ajustar el diseño y la funcionalidad.
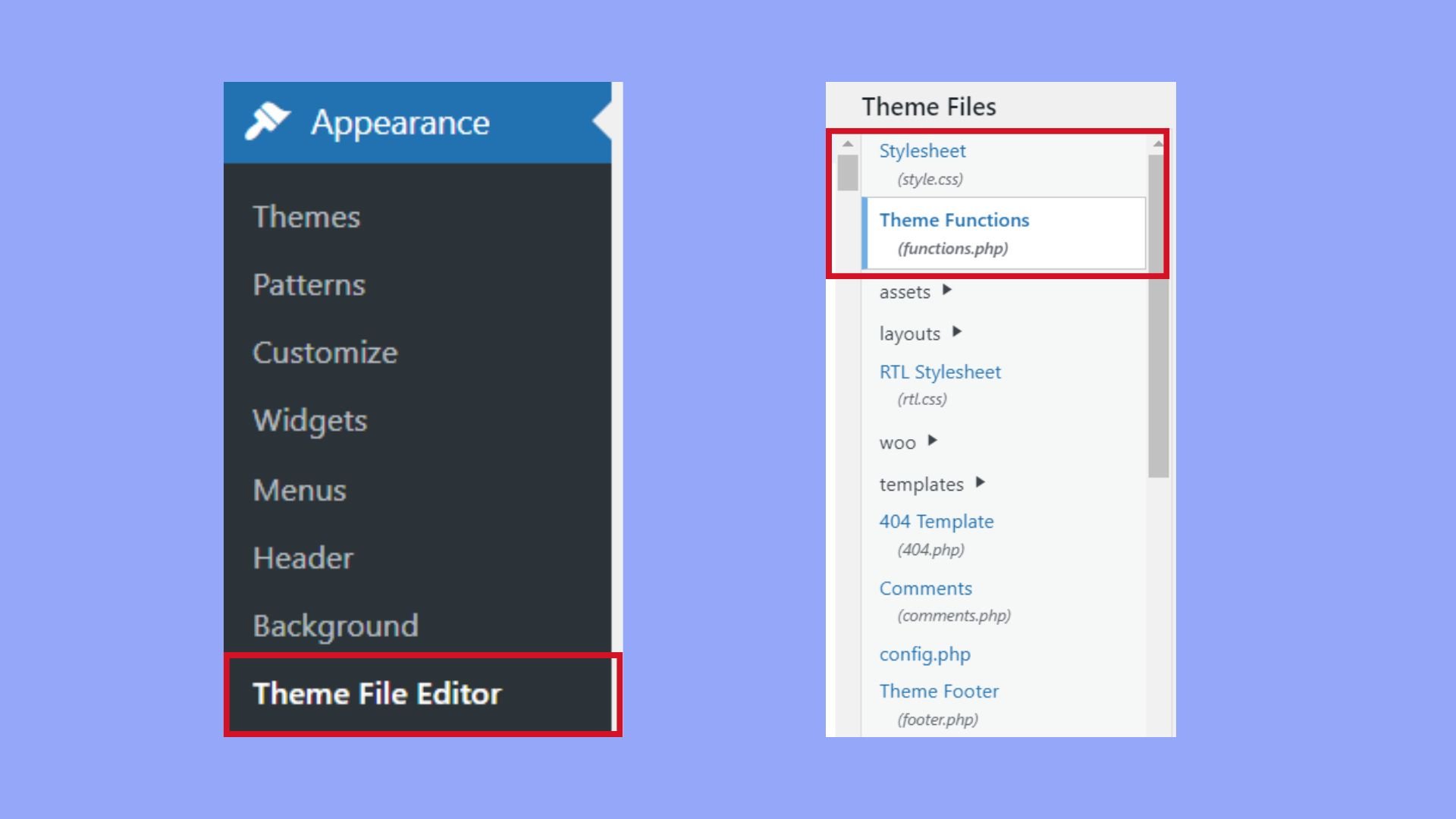
Edición de CSS y PHP
Para modificar el aspecto visual de tu tema, puedes editar el archivo style.css, donde puedes añadir o modificar código CSS. Para cambios más funcionales, como ganchos personalizados o etiquetas de plantilla, deberás editar el archivo functions.php. Recuerda utilizar un editor de código que permita resaltar la sintaxis para facilitarte el trabajo; esto ayuda a evitar errores y facilita la lectura.
- style.css: Cambia estilos como colores, fuentes y diseño.
- functions.php: Añade funciones únicas o modifica las existentes.

Trabajar con temas hijo
Crear un tema hijo es muy recomendable para cualquier alteración del código. De esta forma, tus cambios se mantienen separados del tema padre, lo que significa que puedes actualizar el tema con seguridad sin perder tus personalizaciones.
- Crea una nueva carpeta en wp-content/themes y ponle el nombre adecuado.
- Dentro de esta carpeta, crea un archivo style.css.
- Comienza tu style.css indicando que se trata de un tema hijo de tu tema existente, utilizando la sintaxis de comentario CSS adecuada.
- Para las funciones PHP, crea un archivo functions.php en el directorio de tu tema hijo.
Modificar archivos de plantilla
Para ajustar la estructura de determinadas páginas o entradas, tendrás que modificar los archivos de plantilla. Se trata de archivos PHP que contienen una mezcla de código HTML y PHP que controla cómo se muestra el contenido.
- Copia el archivo de plantilla del tema padre a tu tema hijo.
- Realiza los cambios que desees utilizando HTML o PHP válidos.
- Guarda tus cambios y asegúrate de que aparecen actualizando tu navegador.
Si te centras en estas áreas clave, podrás personalizar tu tema de WordPress para que refleje mejor tu estilo individual y tus preferencias de funciones.
Mejorar la funcionalidad con plugins
Explorar los plugins es como añadir una caja de herramientas a tu sitio de WordPress que puede ampliar enormemente sus capacidades.
- WooCommerce: Una potente herramienta si quieres crear una tienda online. Transforma tu sitio web en una plataforma de comercio electrónico totalmente funcional, con gestión de inventario, un sistema de carrito y métodos de pago seguros.
- Plugins SEO: Estos plugins ayudan a optimizar tu sitio para los motores de búsqueda, mejorar tu clasificación y atraer más tráfico.
- Plugins de seguridad: Para mantener tu sitio a salvo de hackeos y violaciones, los plugins de seguridad son esenciales.
Con los plugins de WordPress, puedes:
- Añade nuevas funciones
- Agiliza tus tareas administrativas
- Mejorar la experiencia del usuario
Recuerda actualizar regularmente tus plugins para mantener la seguridad y la funcionalidad. Haz siempre una copia de seguridad de tu sitio antes de hacer cambios significativos. Y lo que es más importante, elige plugins que estén bien codificados y altamente valorados por la comunidad de WordPress. Los plugins te dan el poder de adaptar tu sitio web a tus necesidades sin necesidad de tener conocimientos de codificación. Aprovecha este poder para crear una presencia online más sólida y versátil.
Optimizar el diseño y la navegación
Optimizar el diseño y la navegación de tu sitio WordPress puede mejorar significativamente la experiencia del usuario y la usabilidad del sitio. A continuación te explicamos cómo hacer que estos elementos funcionen armoniosamente.
Personalizar encabezados y pies de página
Tu encabezado y pie de página son componentes clave del diseño de tu sitio.
Para personalizar la cabecera:
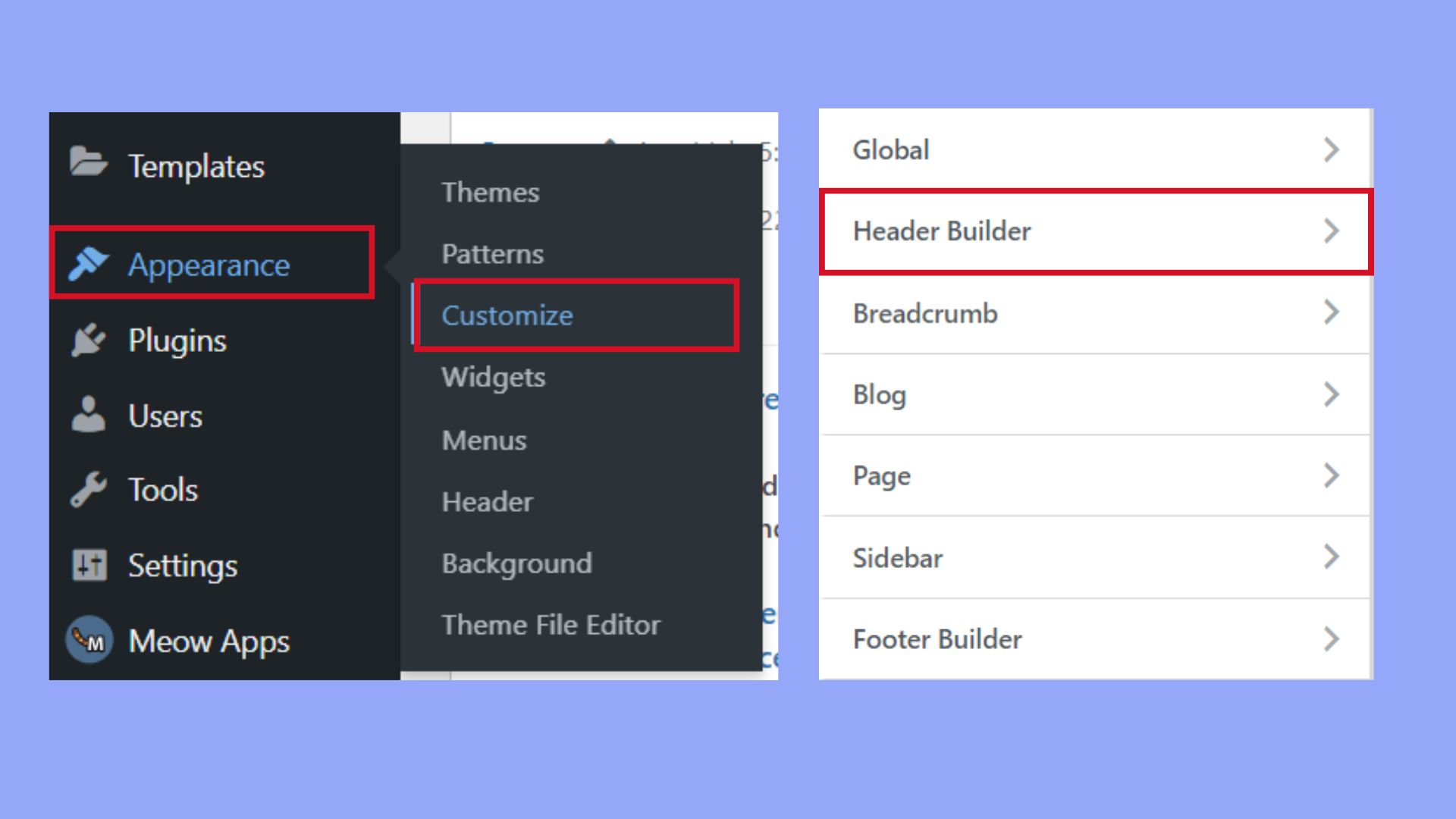
- Ve a Apariencia > Personalizar en tu panel de control de WordPress.
- Busca la opción Constructor de cabeceras para hacer cambios. Normalmente puedes añadir o cambiar logotipos, ajustar el diseño y gestionar otros elementos de la cabecera.

Para el pie de página, el proceso es similar:
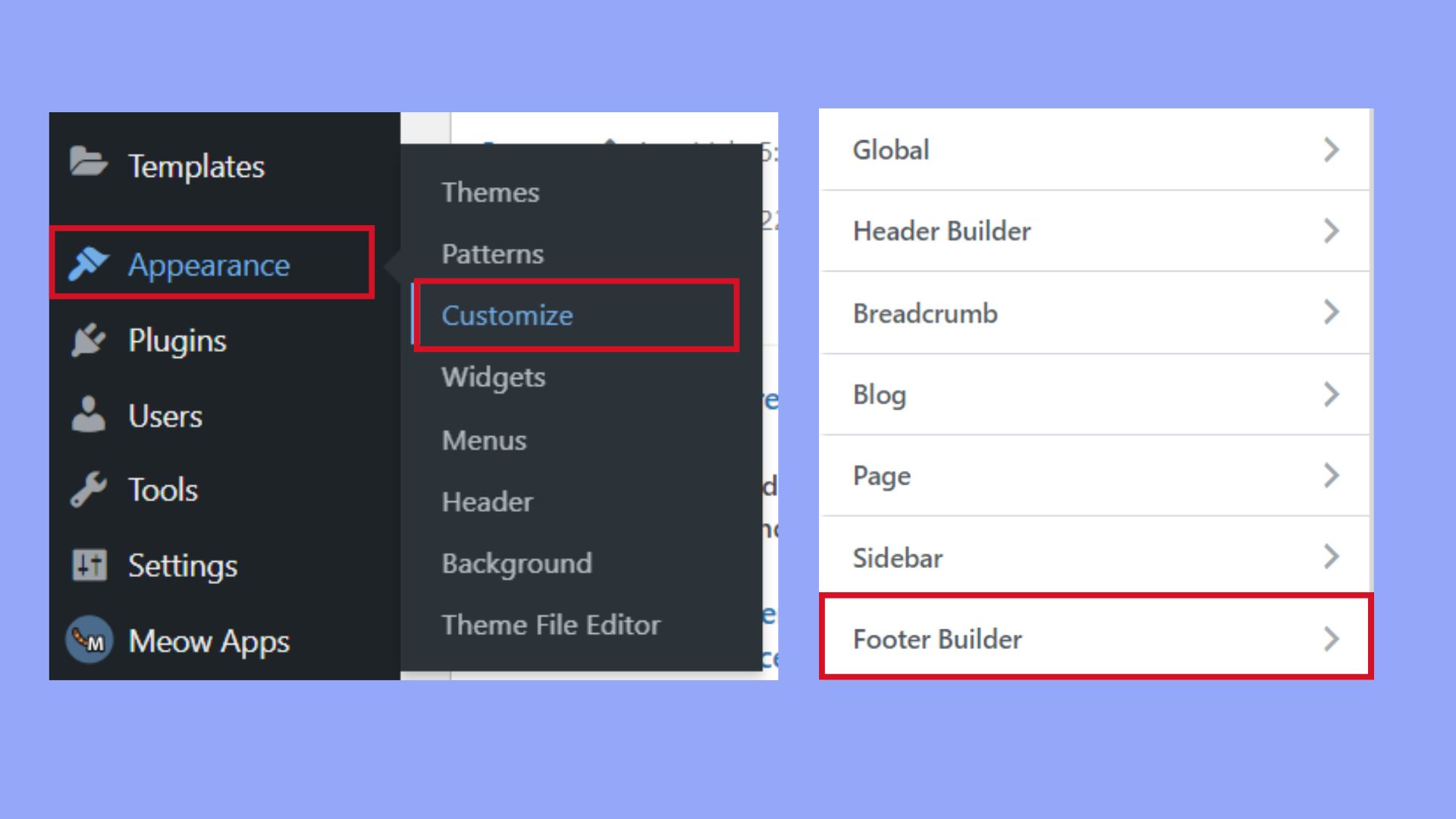
- Dentro de la pantalla Personalizar, busca la configuración del Constructor de pie de página.
- Aquí, a menudo puedes añadir widgets, cambiar el diseño y editar el contenido del pie de página.

Crear menús de navegación
Los menús de navegación eficaces guían a tus visitantes por tu sitio con elegancia.
Para crear y gestionar menús de navegación:
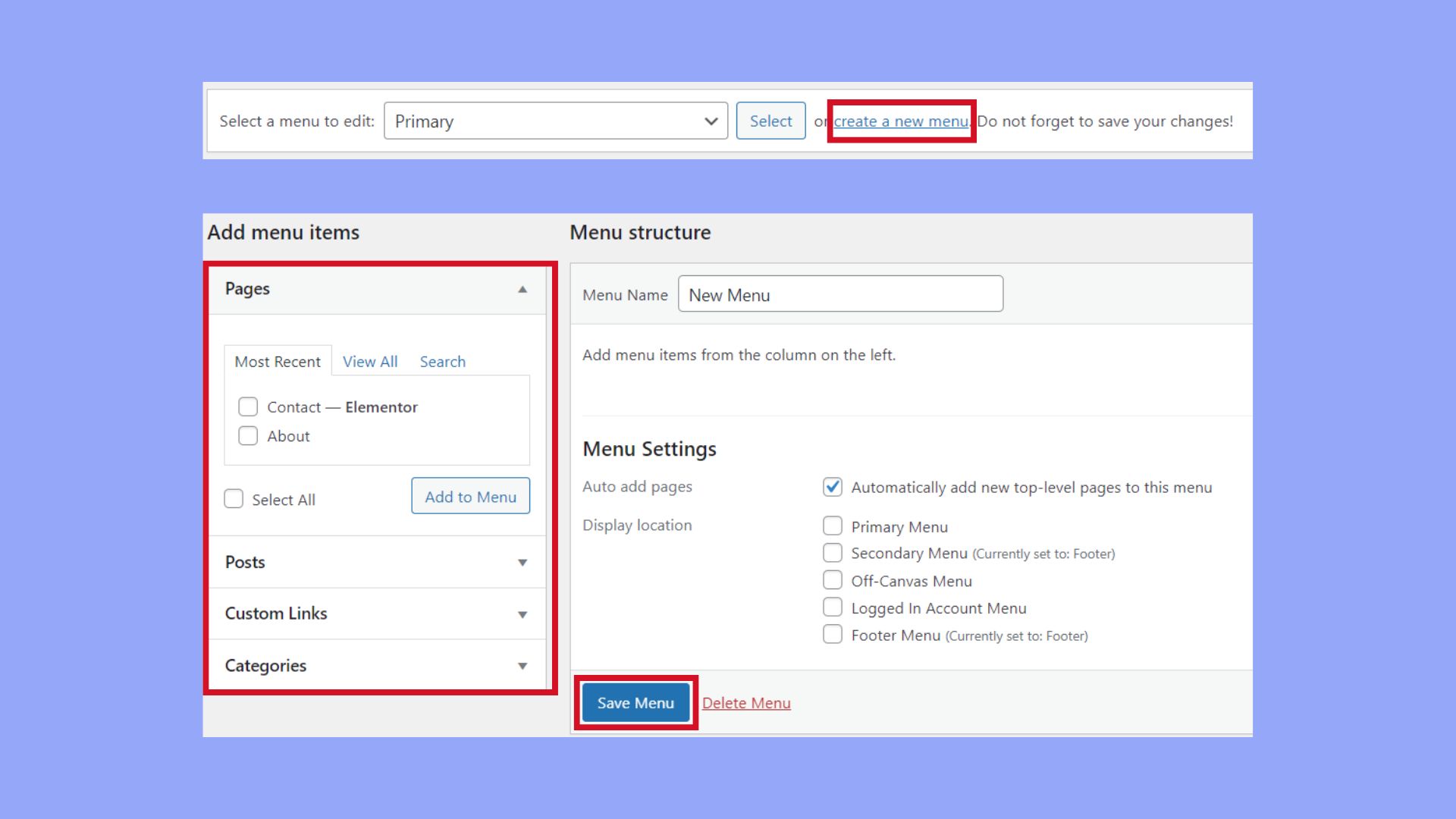
- Ve a Apariencia > Menús.
- Selecciona Crear un nuevo menú y dale un nombre.
- Añade páginas, categorías y enlaces personalizados como elementos del menú.

Recuerda que puedes asignar tu nuevo menú a diferentes ubicaciones, como un menú principal, de pie de página o de enlaces sociales, a través de la pestaña Gestionar ubicaciones.
Elementos de diseño y personalización del estilo
Cuando decidas sumergirte en la personalización de tu tema de WordPress, verás lo fácil que es hacer que tu sitio web destaque. Esta sección se centrará en mejorar los elementos de diseño mediante widgets, así como en ampliar los límites del estilo aplicando CSS personalizado y patrones de bloque.
Ajustar widgets
Los widgets desempeñan un papel fundamental en el diseño de tu sitio WordPress. Ajustarlos es sencillo:
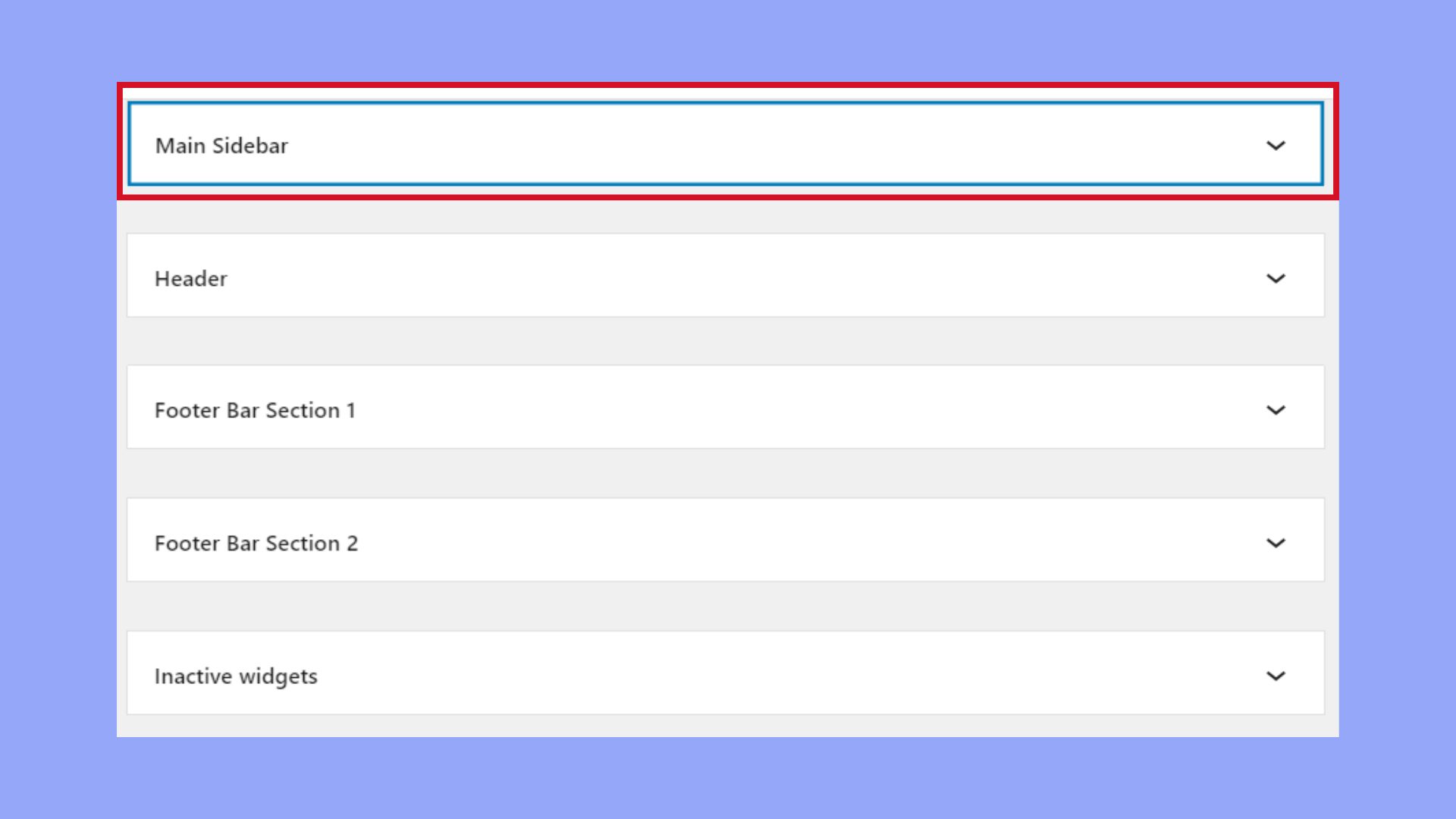
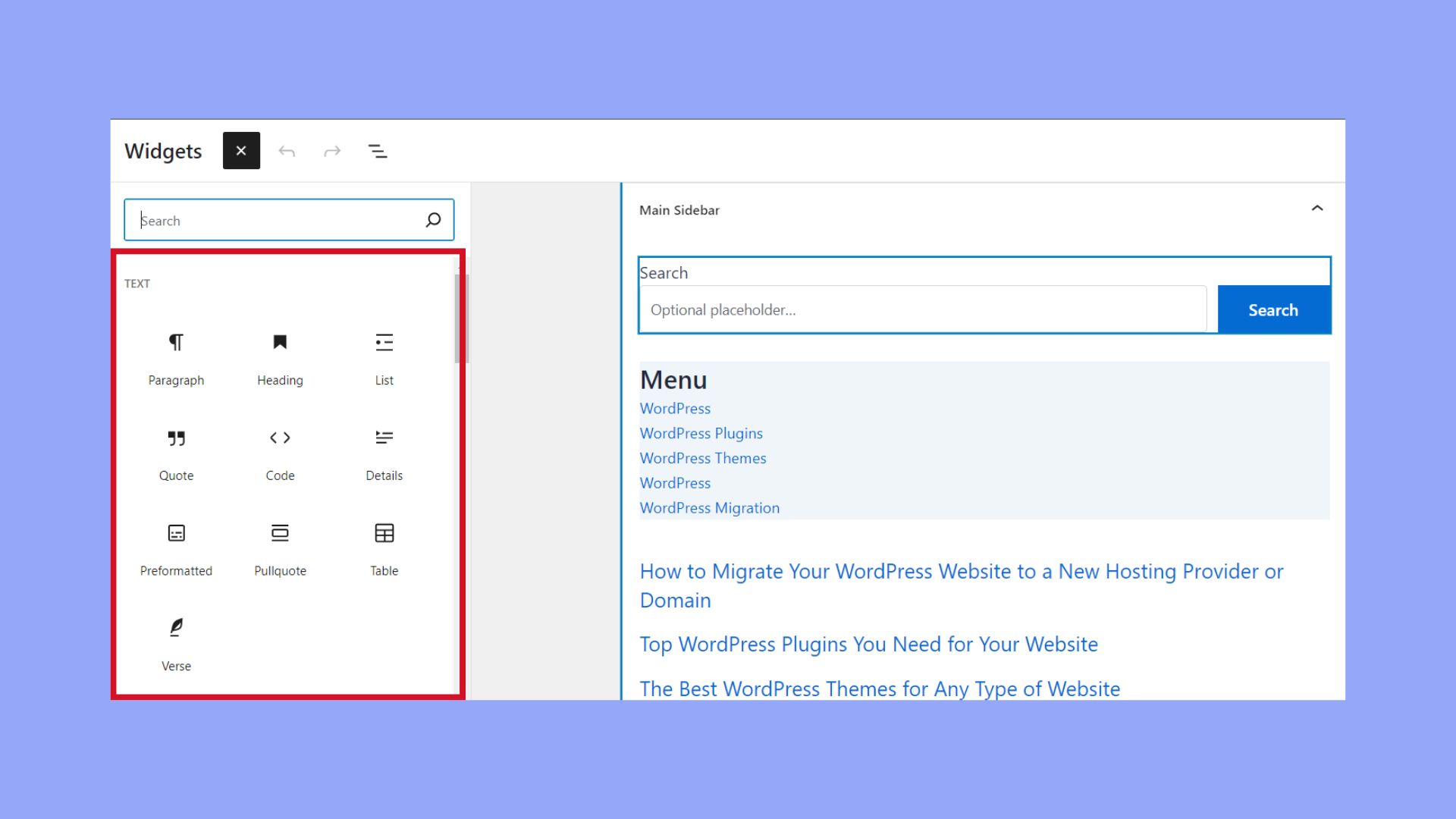
- Navega hasta tu Apariencia y selecciona Widgets.
- Elige el área del widget donde quieres añadir tu nuevo widget.

- Arrastra y suelta los widgets disponibles en esta área.

- Configura los ajustes de los widgets para que se ajusten a tus objetivos de diseño.
Aplicar CSS y patrones personalizados
Para que tu tema sea realmente tuyo, aplicar CSS personalizado puede cambiar enormemente su aspecto:
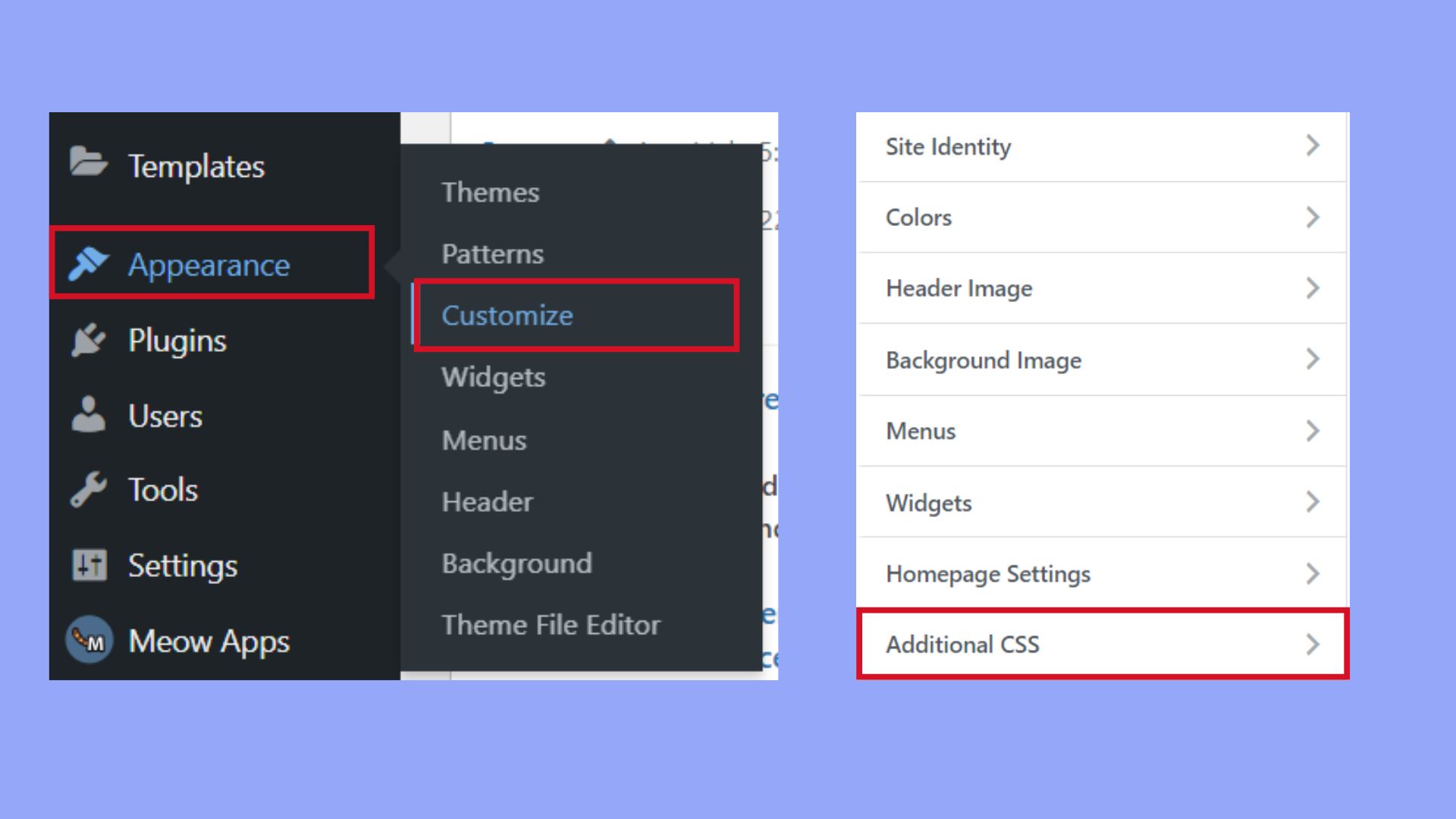
- Ve a Apariencia y luego a Personalizar.
- Navega hasta CSS adicional.
- Aquí puedes introducir tus propias reglas CSS para anular los estilos por defecto de tu tema.

Los motivos de bloques también pueden infundir un toque distintivo a tus páginas:
- Mientras editas una entrada o una página, haz clic en el botón Patrones del insertador de bloques.
- Navega por la biblioteca de patrones y selecciona uno que te guste.
- Introdúcelo en el editor y personalízalo según tus necesidades.
Ten en cuenta que un gran poder conlleva una gran responsabilidad: prueba siempre tus cambios para asegurarte de que se ven bien en todos los dispositivos.
Buenas prácticas para la personalización de temas de WordPress
Personalizar tu tema de WordPress es una forma poderosa de hacer que tu sitio web destaque y se alinee con la identidad de tu marca. Si sigues una serie de buenas prácticas, mejorarás no sólo el atractivo visual de tu sitio, sino también su funcionalidad y la experiencia del usuario. Seguridad: Empieza siempre por crear un tema hijo para realizar actualizaciones sin afectar al tema padre. Esto garantiza que tus personalizaciones se conserven cuando se actualice el tema original y reduce el riesgo de vulnerabilidades de seguridad. Accesibilidad: Prioriza la accesibilidad para que tu sitio web sea utilizable por todos, incluidos los discapacitados. Asegúrate de que los colores elegidos tengan suficiente contraste, que todas las imágenes tengan un texto alternativo descriptivo y que la navegación sea fácil de usar con el teclado. Marca: Tu sitio web debe reflejar la visión de tu marca. Integra los colores, los tipos de letra y el logotipo de tu marca de forma coherente en todo el sitio para crear una experiencia cohesiva y memorable. Diseño único: Busca un diseño único, pero evita personalizarlo en exceso. Opta por cambios estratégicos que sirvan a tus objetivos, como personalizar el menú de navegación y ajustar los estilos globales para mantener un equilibrio entre singularidad y usabilidad. Experiencia de usuario: Ten en cuenta la experiencia del usuario optimizando los tiempos de carga y asegurándote de que tu diseño es responsivo. Un diseño responsivo se adapta a diferentes tamaños de pantalla, proporcionando una experiencia agradable en todos los dispositivos.
Aspecto visual:
- Utiliza la negrita para los elementos esenciales y la cursiva para dar énfasis.
- Elabora un diseño que guíe a los visitantes a través de tu contenido de forma eficaz.
- Considera la posibilidad de utilizar CSS personalizado en la sección Apariencia > Personalizar para ajustar la estética, pero hazlo con moderación para mantener el rendimiento.
Cuando personalices, prueba repetidamente tus cambios en distintos navegadores y dispositivos para asegurarte de que todo funciona como es debido. Recuerda que el objetivo es mejorar el aspecto y la funcionalidad de tu sitio sin comprometer el rendimiento ni la satisfacción del usuario.
Técnicas avanzadas de personalización
Cuando estés listo para llevar tu tema de WordPress al siguiente nivel, las técnicas de personalización avanzadas permiten crear un sitio más personalizado y con tu marca. Estos métodos profundizan en la estructura y función de tu sitio de WordPress ofreciendo una revisión integral.
Implementar la edición completa del sitio
Con la introducción del editor de bloques, WordPress ha avanzado hacia una experiencia de edición más envolvente. La edición completa del sitio (FSE) te permite modificar no sólo entradas y páginas, sino también elementos globales de tu sitio WordPress como encabezados, pies de página y barras laterales, utilizando una interfaz con la que quizá ya estés familiarizado.
Lo que necesitas:
- Experiencia con el editor de bloques
- Un tema que admite la edición completa del sitio
Cómo acceder:
- Ve a Apariencia > Editor(Nota: esta opción sólo está disponible si tu tema es compatible con FSE).
Al utilizar FSE, obtienes el control sobre la configuración de tu página de inicio y la estructura general del sitio. Puedes añadir, eliminar o modificar bloques, y ver esos cambios reflejados en tiempo real en tu sitio web en vivo.
Crear un sitio web y una marca únicos
Entender cómo personalizar un tema de WordPress va más allá de la mera comprensión de la estética; se trata de crear una identidad online única que se alinee con tu marca. Desarrollando un tema de WordPress personalizado o personalizando uno existente, puedes asegurarte de que cada elemento -colores, tipografía, diseño- refleje la voz y la misión de tu marca.
Concéntrate en:
- Coherencia: Utiliza un esquema de colores y un estilo tipográfico coherentes en todo tu sitio web.
- Singularidad: Incorpora elementos únicos, como gráficos personalizados o animaciones que reflejen tu marca.
Con una personalización avanzada, cada rincón de tu sitio web puede ser un reflejo de la personalidad y los valores únicos de tu marca. Recuerda previsualizar los cambios en un sitio de prueba antes de ponerlo en marcha, para afinar y asegurarte de que todo es perfecto.
Conclusión
A estas alturas, deberías tener una sólida comprensión de cómo personalizar un tema de WordPress para reflejar tu identidad personal o de marca de forma eficaz. Tanto si estás retocando unos pocos elementos de estilo como si estás revisando todo el diseño, las herramientas y consejos que te proporcionamos aquí pueden ayudarte a conseguir un sitio web más atractivo y funcional. Adopta estas estrategias para asegurarte de que tu sitio de WordPress destaca en el panorama digital.