En WordPress, los menús son una importante herramienta de navegación que ayuda a los visitantes del sitio web a encontrar rápidamente la información que buscan. Se encuentran en las secciones de cabecera, pie de página o barra lateral de tu sitio web y contienen enlaces que apuntan a secciones específicas.
Los menús guían a tus usuarios a través de tu contenido y pueden mejorar significativamente la usabilidad y funcionalidad de tu sitio. WordPress te permite personalizar los menús para adaptarlos a las necesidades de tu sitio web y a las preferencias de tu público.
En esta guía de la A a la Z, hablaremos de cómo añadir un menú en sitios web WordPress y proporcionar a tu público una buena experiencia de usuario. Siguiendo unos sencillos pasos, tendrás un menú de navegación totalmente funcional y adaptado al estilo único de tu sitio.
Conceptos básicos del menú de WordPress
Además de proporcionar estructura a tu sitio, los menús sirven para llamar rápidamente la atención sobre información importante, personalizando los menús que crees. WordPress ofrece una gran variedad de menús de navegación que se adaptan a diferentes necesidades de diseño.
Los dos tipos principales son:
Menús principales: El sistema de navegación principal suele estar situado en la parte superior de tu sitio web. Es el primer elemento con el que interactúan los usuarios para navegar por las principales secciones de tu sitio. Por ejemplo, Inicio, Quiénes somos, Servicios, Tienda, etc. 
Menús secundarios: Pueden incluir menús de pie de página, enlaces sociales o cualquier estructura de navegación adicional que sirva de apoyo al menú principal. Suelen utilizarse para la navegación suplementaria y no para las secciones de contenido principal del sitio web. 
Una vez comprendida la importancia de los menús de WordPress y los tipos que existen, vamos a aprender cómo añadir un menú en WordPress.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Cómo añadir menús en WordPress
Añadiendo menús tienes libertad para estructurar la navegación de tu sitio según tus preferencias. Trabajando desde el panel de control de WordPress tienes flexibilidad para crear varios tipos de menús. Vamos a hablar sobre cómo añadir menús para diferentes propósitos y cómo personalizarlos en consecuencia.
Crear un menú principal en WordPress
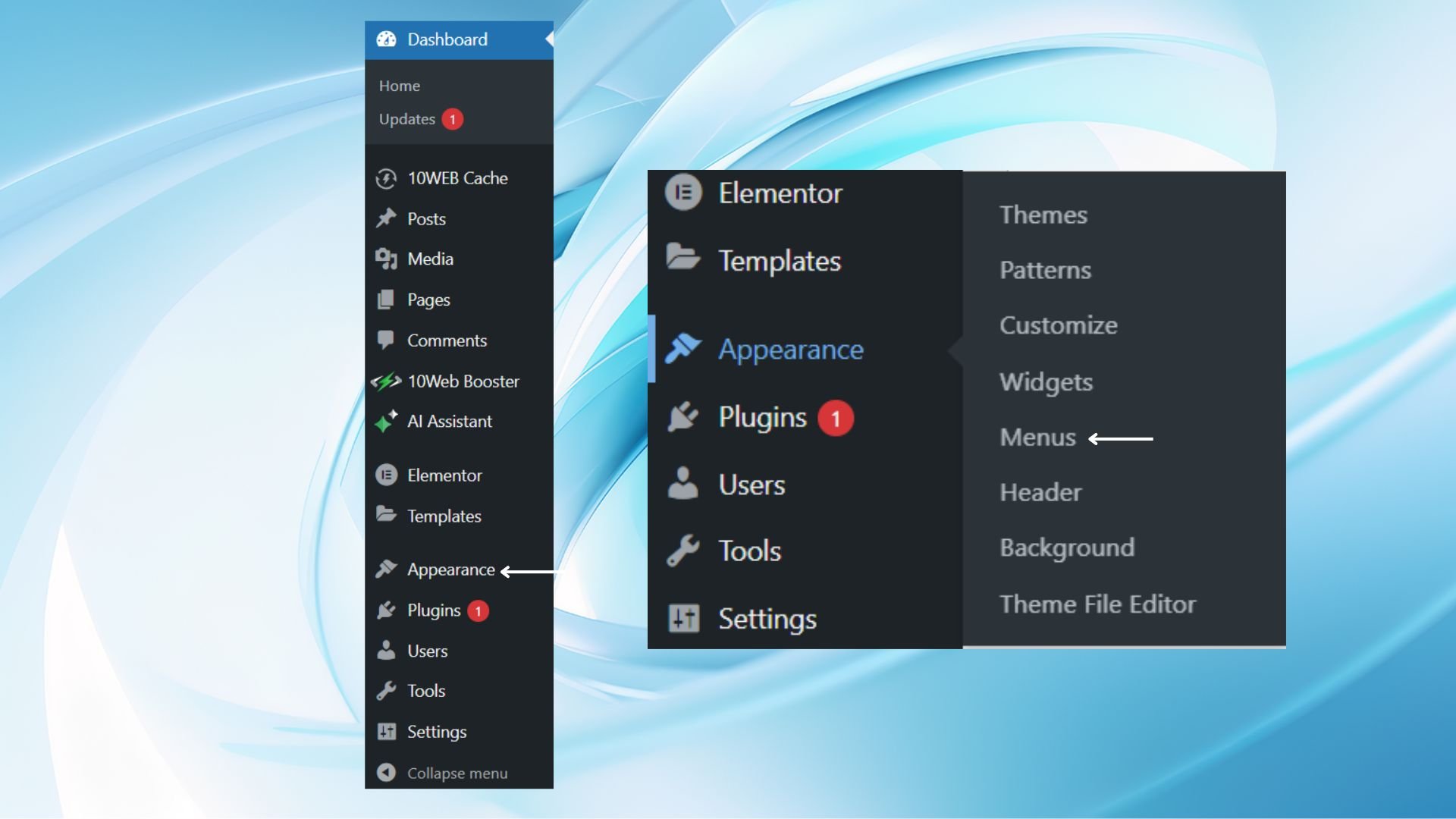
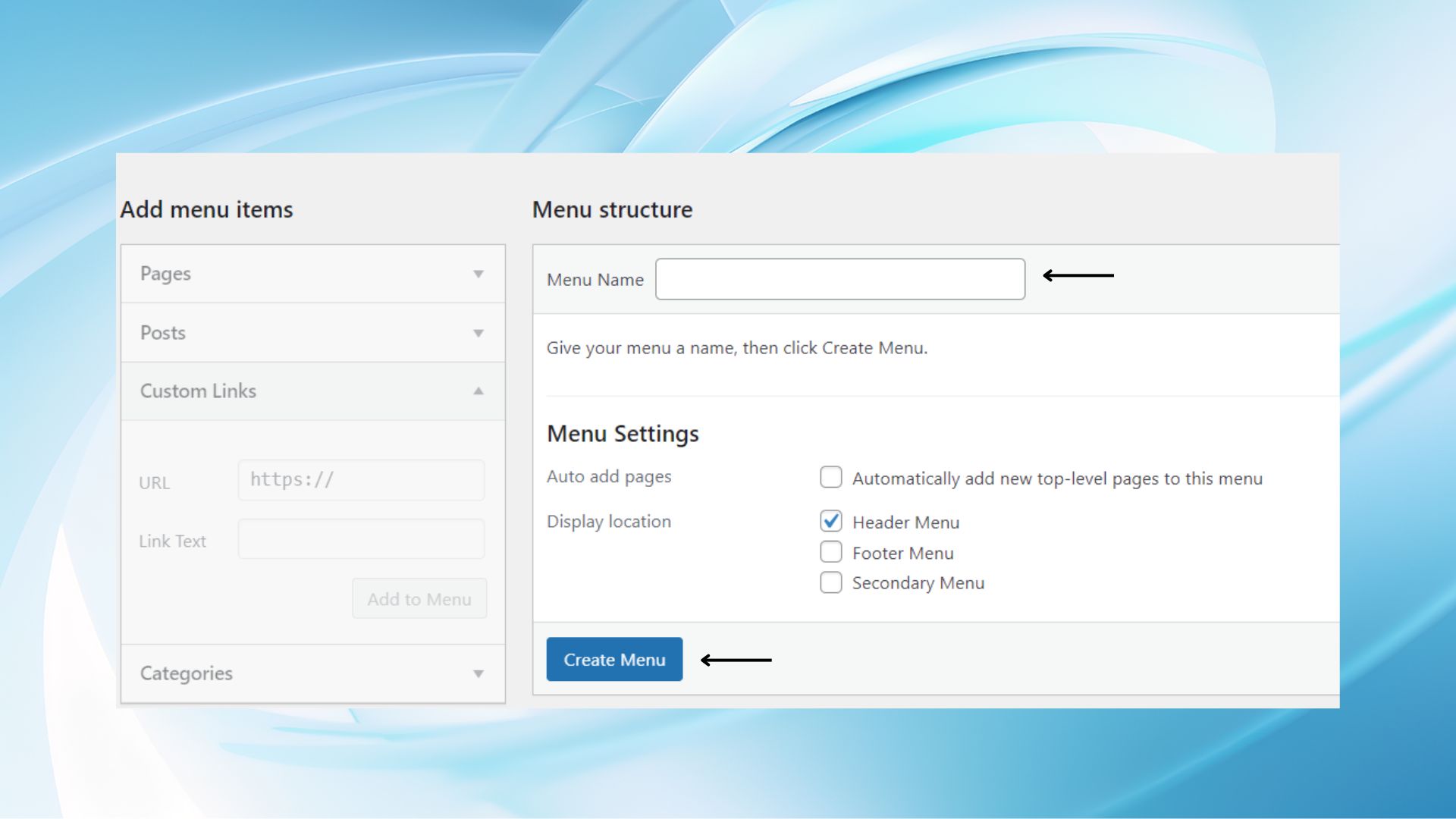
Para crear un nuevo menú principal, ve a tu panel de WordPress > Apariencia > Menús. Here, click on Crear menú. It’s essential to name your menu for easy identification—this is visible to you, not your site visitors. 
Después de darle un nombre, puedes empezar a añadir páginas, categorías o enlaces personalizados seleccionando elementos y pulsando Añadir al menú. Once you’ve arranged your items, save your changes. 
Crear un menú secundario en WordPress
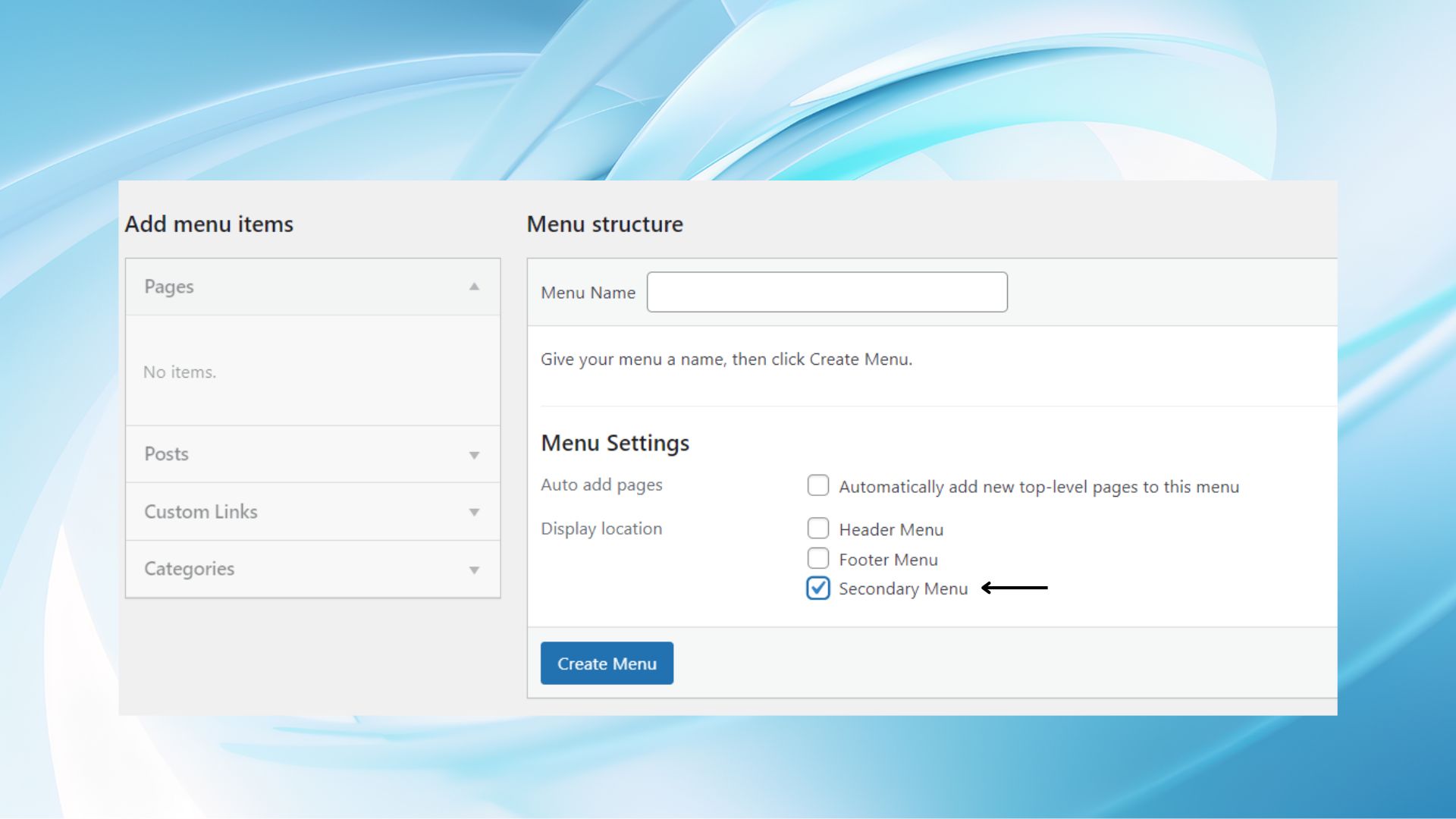
Los menús secundarios, a menudo utilizados para la navegación a pie de página o páginas secundarias, se configuran de forma similar. Después de crear un nuevo menú como el principal, asígnalo a una ubicación de menú secundario que suele estar definida por tu tema. 
Crear un menú desplegable en WordPress
Para crear un menú desplegable en WordPress, ve a Apariencia > Menús en tu panel de control. Aquí crearás o seleccionarás el menú a editar.
-
- Haz clic en ‘+ Añadir elementos‘ para introducir nuevos elementos en la estructura de tu menú.
- Coloca los elementos arrastrándolos en el orden deseado. Los elementos del submenú se anidan bajo los elementos principales, creando tu estructura desplegable.
- Tira del elemento ligeramente hacia la derecha por debajo del elemento padre para transformarlo en una entrada de submenú.
- Previsualiza y guarda.
Cuando elijas un elemento principal para tu menú desplegable, asegúrate de que sea un enlace estático si tu tema no admite elementos de menú principales en los que se pueda hacer clic. Es crucial que el elemento padre no sea funcional para que el desplegable sea accesible.
Personaliza la apariencia del desplegable seleccionando los elementos individuales y ajustando su Etiqueta de Navegación o Clases CSS en la opción ‘Opciones de pantalla‘.
Si utilizas el Editor de Bloques, los menús pueden derivar del bloque Navegación. Los ajustes pueden hacerse entonces en el Editor del sitio.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Crear categorías de menú en WordPress
Cuando gestiones tu sitio web WordPress, organiza el contenido en categorías de menú puede facilitar la navegación del usuario.
-
- Accede a tu panel de control de WordPress. Ir a Apariencia > Menús.
- Identifica tu Menú principal. If it’s not already created, select Crear un nuevo menú.
- Busca el Categorías a la izquierda.

- Elige qué categorías quieres añadir marcando las casillas correspondientes.
- Pulsa el botón Añadir al menú botón.
-
Una vez añadido, puedes arrastrar y soltar las categorías dentro de la estructura del menú para ordenarlas según tus preferencias. Esto se hace en la parte derecha de la pantalla del editor de menús.
Cómo personalizar la apariencia del menú
Ahora ya sabes cómo añadir un menú en WordPress con distintos fines. Dominar la apariencia de tu menú de WordPress aumentará la usabilidad y el atractivo estético de tu sitio web. Es esencial alinear el diseño de tu menú con el estilo general y los requisitos funcionales de tu sitio.
Temas: El tema que elijas influye significativamente en la apariencia de tu menú. Los temas de WordPress suelen venir con ubicaciones y estilos de menú predefinidos. Asegúrate de seleccionar un tema de WordPress que admita menús personalizados e incluya opciones para la ubicación de los menús en la cabecera y en el pie de página. Algunos temas ofrecen opciones adicionales para la barra lateral, proporcionando flexibilidad en la forma en que tu menú se integra con el resto del diseño de tu sitio.
Ubicación de los menús: Tu tema determina las ubicaciones disponibles donde puedes mostrar tus menús, como la cabecera, el pie de página o la barra lateral. Ir a Apariencia > Menús en tu panel de control para asignar tu menú personalizado a una de estas ubicaciones. La ubicación y alineación adecuadas del menú pueden influir en el flujo de navegación y en el diseño general de tu sitio.
Widgets y plugins: Los widgets y plugins amplían tus opciones de personalización más allá de lo que está disponible en el tema. Añade menús a tu barra lateral mediante Apariencia > Widgets arrastrando y soltando el Menú de navegación en la zona que elijas. Los plugins pueden añadir funciones sofisticadas como mega menús, diseños responsivos y un control más intrincado sobre la tipografía y el color de fondo.
Cómo añadir enlaces a tu menú de navegación de WordPress
Ya has aprendido a añadir un menú en WordPress. Después de crear tus menús en WordPress, puedes añadir enlaces a ellos. El proceso es fácil y consiste en unos sencillos pasos.
- Desde tu panel de control de WordPress ve a Apariencia > Menúsdonde creaste tus menús de navegación.
- Para añadir una página ya existente en tu sitio, marca la casilla junto al título de la página en la sección Páginas y haz clic en Añadir al menú.
- Puedes añadir entradas de blog individuales seleccionando la entrada deseada en la pestaña Entradas de forma similar.
- Si quieres enlazar con sitios web externos o URL personalizadas, haz clic en Enlaces personalizados. Enter the URL and link text, then click Añadir al menú.
- Para añadir una categoría o etiqueta entera, selecciona la opción correspondiente y añádela al menú.
Una vez que hayas añadido los elementos, puedes arrastrarlos y soltarlos para reordenarlos o crear una jerarquía (submenús) arrastrando los elementos hacia la derecha, sangrándolos bajo el elemento de menú padre. Después de organizar los elementos a tu gusto, guarda tu menú haciendo clic en el botón Menú Guardar botón.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Resumen
Añadir un menú a tu sitio WordPress es un proceso sencillo que puede mejorar enormemente la navegación de tu sitio web y la experiencia del usuario. Una vez que hayas aprendido los cómos, se convierte en un simple flujo de acciones.
Esta guía sugiere métodos prácticos para aprender a añadir un menú en WordPress. Siguiendo estos pasos, tendrás un menú de navegación funcional que se ajuste a la disposición y el diseño de tu sitio. Ten en cuenta que un menú bien estructurado puede ayudar a los visitantes a encontrar el contenido de forma más eficiente y mejorar la funcionalidad general de tu sitio. Por tanto, domina los métodos que hemos comentado para ofrecer la mejor experiencia posible.