Añadir una dirección de envío a tu página de pago de WooCommerce no sólo simplifica el proceso para tus clientes, sino que también mejora la eficiencia de tus operaciones de comercio electrónico. Esta guía proporciona un enfoque paso a paso para personalizar la experiencia de pago de WooCommerce mediante la integración de campos de dirección de envío. Vamos a aprender cómo añadir la dirección de envío en la página de pago de WooCommerce, lo que en última instancia mejorará la funcionalidad de tu sitio de comercio electrónico y la experiencia del usuario.
PREGUNTAS FRECUENTES
How to enable shipping address in WooCommerce checkout page?
How do I add shipping details in WooCommerce?
How do I ship to another address in WooCommerce checkout?
How to make shipping address mandatory in WooCommerce?
Personalizar el pago con una dirección de envío
Personalizar tu WooCommerce página de pago puede mejorar enormemente la experiencia de compra de tus clientes. Antes de aprender cómo añadir la dirección de envío en la página de pago de WooCommerce, vamos a repasar los detalles para empezar con buen pie.
Para proceder, asegúrate de haber iniciado sesión en tu panel de control de WordPress. Es aquí donde accederás a la configuración de WooCommerce para comenzar la personalización.
Configurar los campos de la dirección de envío
Cuando configures el proceso de pago de tu tienda WooCommerce, controlar la dirección de envío garantizará una experiencia fluida a tus clientes. A continuación te explicamos cómo puedes añadir nuevos campos y personalizar los formatos de dirección para adaptar la página de pago a tus necesidades.
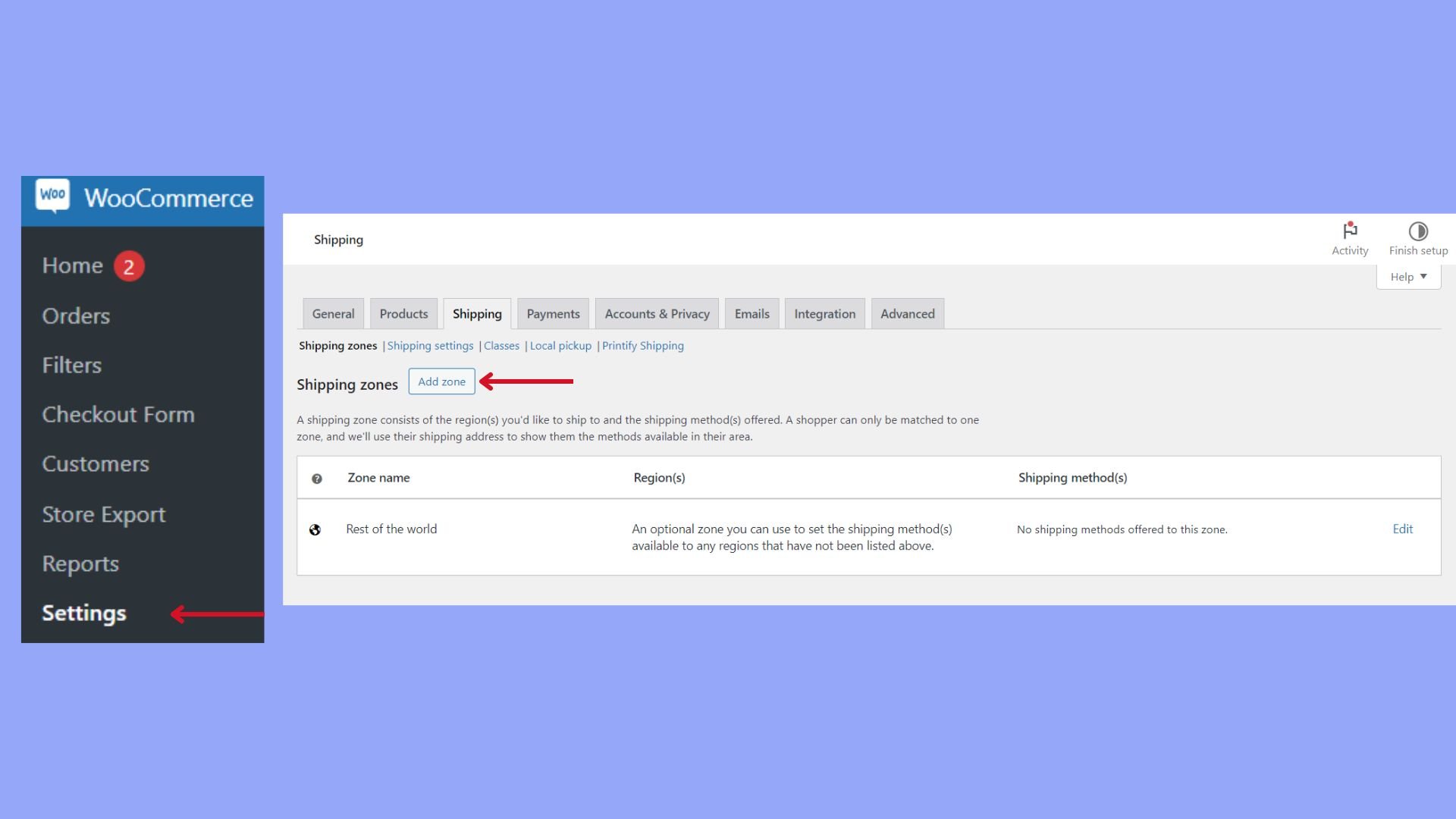
- Ve a tu panel de WordPress > WooCommerce > Configuración.
- En los ajustes, haz clic en el botón Envío de envío.
- Aquí encontrarás la opción de Añadir zona de envío-haz clic en ella para definir zonas para tus clientes.

Para añadir campos más específicos:
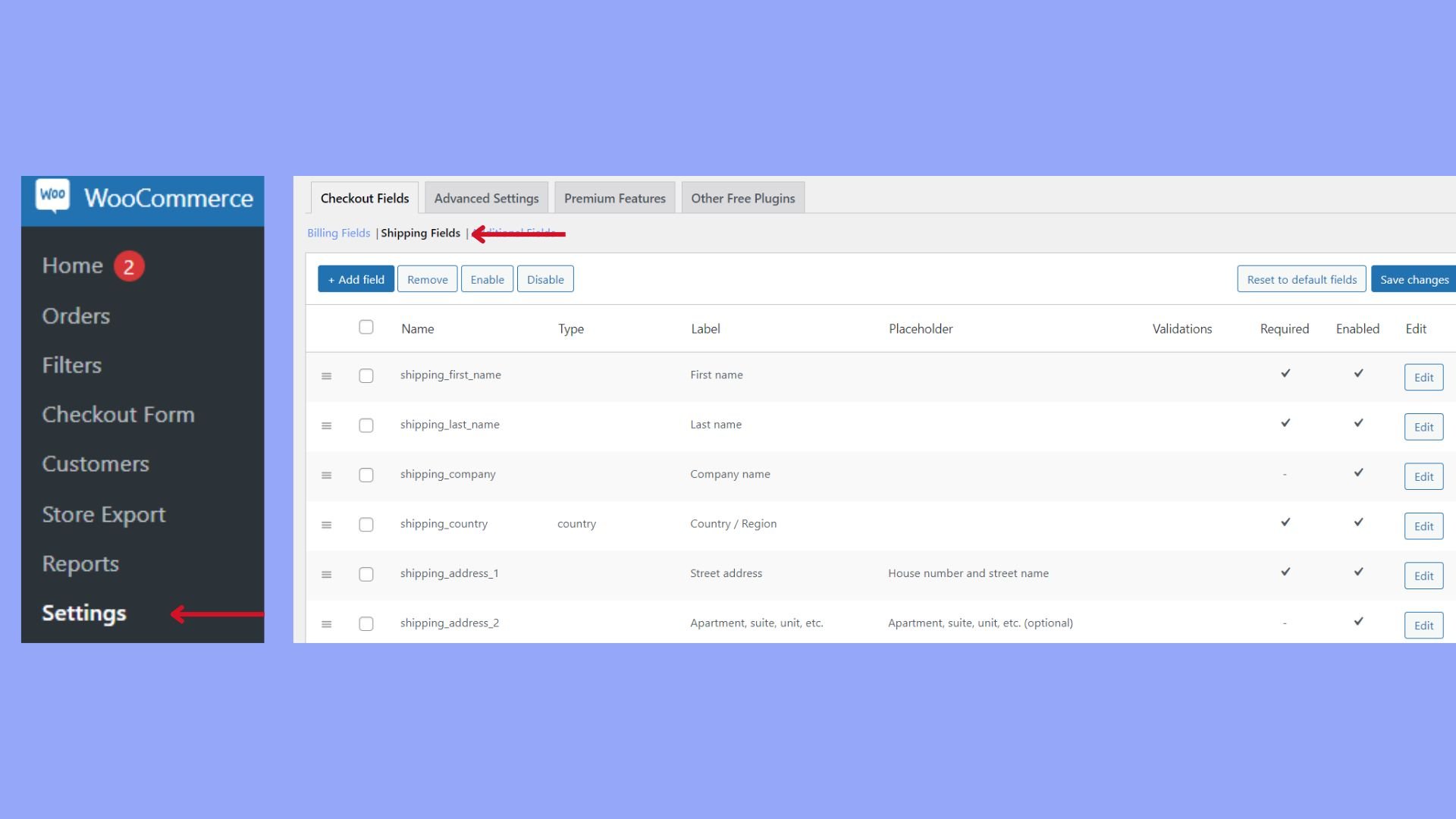
- Vuelve a la página WooCommerce pero esta vez selecciona Campos de pago.
- Verás pestañas para distintos tipos de campos. Pulsa sobre la pestaña Envío pestaña.

- Utiliza los botones proporcionados para Añadir campo; puedes añadir cualquier campo adicional que requiera tu proceso de envío, como «Instrucciones de entrega» o «Código de puerta».
Personaliza los formatos de dirección
Para asegurarte de que la dirección de envío se muestra exactamente como necesitas, puedes personalizar los formatos:
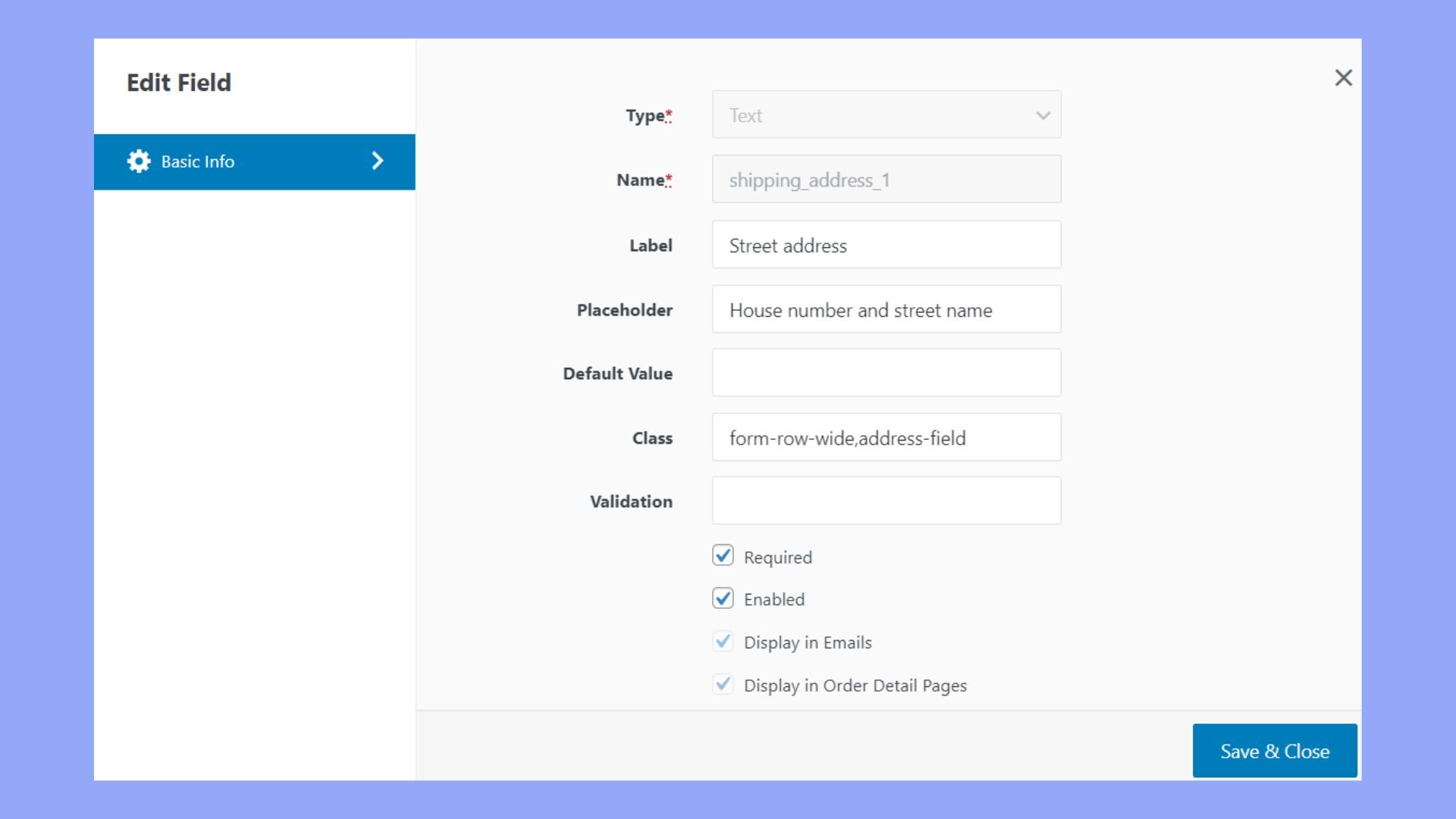
- Aún así, en los Campos de pago localiza el campo que quieres personalizar y haz clic en el botón Editar junto a él.
- Modifica la etiqueta, el marcador de posición y el estado requerido como creas conveniente. Aquí también puedes reorganizar el orden de los campos para que coincidan con la forma en que quieres que aparezcan en la página de pago.

Aquí tienes, has aprendido cómo añadir la dirección de compra en la página de pago de WooCommerce de forma fácil y sencilla.
Configurar el envío gratuito
En WooCommerce, añadir opciones de envío como el envío gratuito y gestionar varias zonas de envío es una forma de controlar cómo llegan los productos a tus clientes. Tendrás que configurarlas en los ajustes de WooCommerce para ofrecer una experiencia de compra coherente.
El envío gratuito es una forma eficaz de atraer a los clientes para que compren más en tu tienda WooCommerce. Aquí tienes los pasos para configurarlo:
- Ir a WooCommerce > Configuración > Envío en tu panel de control.
- Selecciona las Zonas de envío .
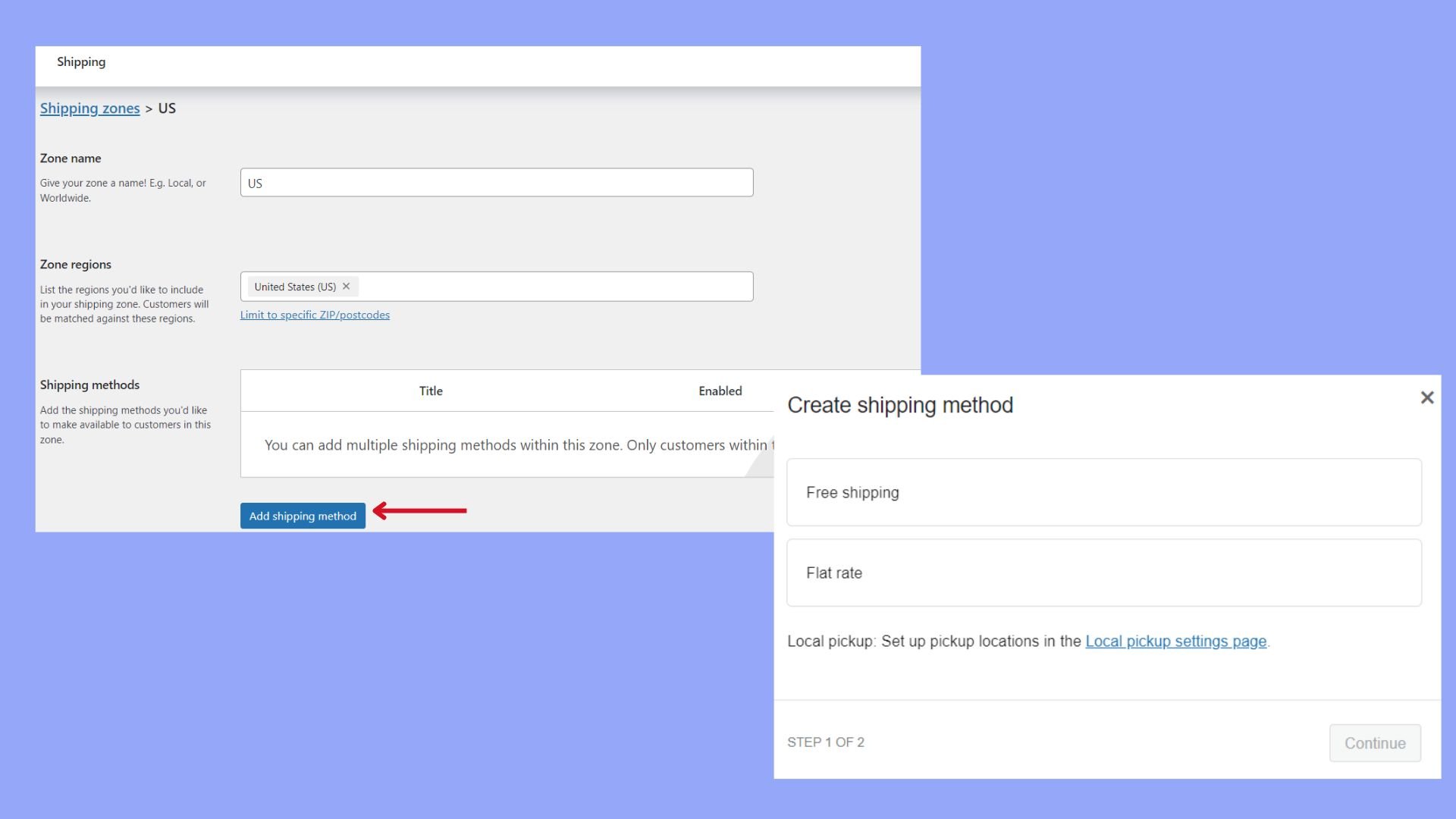
- Elige la zona en la que quieres ofrecer el envío gratuito o Añadir zona de envío si no aparece en la lista.
- Dentro de la zona de envío, haz clic en Añadir método de envío y selecciona Envío gratuito en el desplegable.

- Configura el Envío gratuito según tus requisitos, que pueden incluir un importe mínimo de pedido o un cupón.
Mejorar la experiencia de pago
Crear un proceso de pago fluido y fácil de usar en tu sitio web de WooCommerce es clave para mejorar las conversiones generales de tus ventas y mejorar la experiencia de compra de tus clientes. A continuación te explicamos cómo puedes rediseñar la página de pago y reducir eficazmente el abandono de carritos.
Mejorar el diseño de la página
Para asegurarte de que tu página de pago de WooCommerce ofrece una experiencia visual agradable, empieza por acceder a la configuración en la sección Avanzado de WooCommerce para encontrar la opción Página de pago opciones. Personaliza el diseño de tu página de pago seleccionando una plantilla predefinida o utilizando un plugin que te permita arrastrar y soltar elementos para crear el diseño que desees. Es importante que el diseño sea coherente con todo tu sitio web para mantener la consistencia de la marca. Asegúrate de previsualizar los cambios para comprobar que el nuevo diseño es funcional antes de aplicarlo a todo el sitio.
Reducir el abandono del carrito
Para minimizar la probabilidad de que los clientes abandonen sus carritos sin completar una compra, asegúrate de habilitar el pago invitado marcando la casilla que permite a los clientes realizar pedidos sin una cuenta, atendiendo a quienes prefieren las compras rápidas y anónimas.
Simplifica los campos obligatorios del formulario de pago a sólo los necesarios en la sección Campos de pago para agilizar el proceso y reducir los abandonos. Implementa un indicador de progreso en la página de pago para tranquilizar a los clientes sobre el número de pasos que quedan, animándoles a completar su compra.
Si te centras en un diseño sencillo y un proceso de pago simplificado, puedes ofrecer una experiencia de compra superior, que probablemente aumente las conversiones y reduzca el abandono de carritos.
Cómo añadir la dirección de envío a través de un plugin
En esta sección, aprenderás a encontrar e instalar plugins que te permitan añadir una dirección de envío en la página de pago de WooCommerce.
Otra forma de añadir una dirección de envío es a través de un plugin. Empieza por ir al repositorio de plugins de WordPress, donde puedes encontrar una gran variedad de plugins diseñados para mejorar la experiencia de pago de WooCommerce. Busca aquellos que mencionen específicamente funcionalidades relacionadas con las opciones de dirección de envío.
Para empezar, navega a tu área de administración de WordPress. Haz clic en Plugins y selecciona Añadir nuevo. In the search field, type keywords like «WooCommerce shipping address» to locate relevant plugins. Evaluate the search results by checking ratings, reviews, and compatibility with your version of WooCommerce and WordPress.
Una vez que hayas seleccionado un plugin adecuado, instálalo haciendo clic en Instalar ahora. After the installation is complete, click Activa para activar el plugin en tu sitio. Por último, ve a Configuración de WooCommerce a través de tu panel de control para configurar el plugin según sea necesario.
Ya has aprendido a añadir la dirección de envío en la página de pago de WooCommerce, tanto desde el panel de control de WooCommerce como a través de un plugin. Ahora puedes ofrecer a tus clientes una experiencia de pago perfecta con una dirección de envío personalizable. Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.

Looking to sell online?
Personalizaciones avanzadas de la caja
Añadir personalizaciones avanzadas a tu página de pago de WooCommerce te permite ofrecer una experiencia de compra personalizada y eficiente a tus clientes. Puedes adaptar el proceso de pago para satisfacer tanto las necesidades de tu negocio como las preferencias de los clientes con código personalizado y lógica condicional. Veamos las dos formas de descubrir cómo añadir la dirección de envío en la página de pago de WooCommerce como alternativa a las formas que hemos comentado anteriormente.
Utilizar código personalizado
Personalizar la página de pago de WooCommerce puede requerir a veces un código personalizado. Puedes añadir este código al archivo functions.php de tu tema, que es una forma segura y a prueba de actualizaciones de implementar los cambios:
- Accede a los archivos de tu sitio WordPress mediante FTP o el gestor de archivos de tu alojamiento.
- Navega hasta wp-content/temas/tu-tema/ y localiza el archivo archivo functions.php.
- Haz una copia de seguridad de este archivo antes de editarlo para asegurarte de que puedes restaurar la versión original en caso necesario.
- Inserta tus fragmentos de código personalizados que definen y modifican los campos de dirección de envío en función de tus requisitos.
- Guarda los cambios y vuelve a subir el archivo al servidor si utilizas FTP.
Después de aplicar el código personalizado, prueba tu página de pago para asegurarte de que todo funciona correctamente.
Utilizar la lógica condicional
La lógica condicional añade una capa dinámica a tu página de pago, permitiéndote mostrar u ocultar campos en función de determinadas condiciones. Por ejemplo, puede que quieras pedir una fecha de entrega sólo si un cliente ha seleccionado el envío exprés.
Para aplicar campos condicionales:
- Elige un plugin compatible con WooCommerce que admita la lógica condicional.
- Dentro de la configuración del plugin, busca la sección específica para tus campos de pago.
- Crea nuevos campos o edita los existentes con la opción de establecer condiciones que dicten cuándo son visibles.
- Define las condiciones en función de los valores de otros campos o de las elecciones del cliente durante el pago.
- Guarda tu configuración y prueba el proceso de pago para asegurarte de que la lógica condicional se comporta como se espera.
Gracias a estas mejoras, tu proceso de pago será mucho más adaptable y fácil de usar.
Gestión de los datos de envío y facturación
Al configurar tu tienda WooCommerce, entender cómo configurar y gestionar correctamente los detalles de envío y facturación puede agilizar significativamente tu proceso de pago. Los acuerdos de envío y facturación bien gestionados fomentan la confianza y la facilidad para tus clientes, asegurando que tengan una experiencia de compra sin problemas.
Separar facturación y envío
Tus clientes pueden necesitar diferentes direcciones de facturación y envío por diversas razones, como el envío de regalos o los pedidos con fines corporativos. Para gestionar estos datos:
- Ve a tu WooCommerce desde el panel de control.
- Selecciona Envío para crear zonas de envío y activar los campos de dirección.
- Ir a Pago para personalizar las opciones de facturación y envío.
Por defecto, WooCommerce vincula la dirección de facturación a la forma de pago y la dirección de envío a la entrega de la mercancía. La flexibilidad de este sistema garantiza que tanto las facturas de pago como los paquetes lleguen a los destinos correctos.
Automatizar los cálculos fiscales
Gestionar correctamente los impuestos es crucial para tu tienda online:
- Acceder a WooCommerce en tu panel de control.
- Haz clic en el botón Impuestos para configurar los impuestos.
- Asegúrate de que la dirección de tu tienda está correctamente introducida en General para automatizar los tipos impositivos en función de tu ubicación.
- Opcionalmente, utiliza extensiones o integraciones que calculen automáticamente los impuestos en función de la dirección de facturación o envío del cliente.
Los cálculos fiscales automatizados eliminan la carga de calcular manualmente los impuestos de cada transacción. Esto no sólo garantiza la precisión, sino también el cumplimiento de las leyes fiscales pertinentes, proporcionándote tranquilidad tanto a ti como a tus clientes.
Optimizar el pago para usuarios móviles
Después de aprender cómo añadir la dirección de envío en la página de pago de WooCommerce, es hora de optimizar la página. Hacer que tu página de pago de WooCommerce sea amigable para los usuarios móviles es esencial, ya que cada vez más gente compra utilizando sus smartphones. A diseño adaptable garantiza que tu página de pago se adapte a diferentes tamaños de pantalla, proporcionando una experiencia fácil de usar. Elige un tema adaptable: Elegir un tema tema adaptable para tu tienda online ajustará automáticamente el diseño de tu página de pago al tamaño de la pantalla del dispositivo desde el que se visualiza.
Prueba tu pago en varios dispositivos: Prueba regularmente tu página de pago en diferentes dispositivos móviles para asegurarte de que funciona correctamente. Busca problemas de formato u otros obstáculos que puedan dificultar el proceso de pago.
Minimiza los campos de entrada: Haz que la página de pago sea sencilla reduciendo al mínimo el número de campos de entrada. Utiliza autocompletar siempre que sea posible, para que el proceso sea más rápido y sencillo para tus usuarios móviles.
Utiliza botones grandes y fáciles de pulsar: Mejora la página de pago para los dedos en pantallas más pequeñas utilizando botones en negrita con objetivos táctiles grandes. Esto reduce la posibilidad de errores y mejora la navegación.
Personaliza los campos de pago: Si es necesario, utiliza plugins para personalizar tus campos de pago. Puedes reordenarlos mediante una interfaz de arrastrar y soltar, y asegurarte de que todos los campos esenciales se ajustan al tamaño de la pantalla de los usuarios.
Asegurándote de que tu página de pago está optimizada para usuarios móviles, creas una experiencia de compra más fluida que puede conducir a un aumento de las ventas y de la satisfacción del cliente.
Conclusión
Dominar cómo añadir la dirección de envío en la página de pago de WooCommerce es esencial para mejorar tanto la funcionalidad de tu sitio de comercio electrónico como la experiencia general de compra de tus clientes.
Siguiendo esta completa guía, puedes personalizar tu proceso de pago para incluir los campos de dirección de envío necesarios, configurar opciones de envío gratuitas e implementar personalizaciones avanzadas mediante plugins o código personalizado. Con los pasos de esta guía, tu tienda WooCommerce estará mejor equipada para satisfacer las necesidades de tus clientes y ofrecer una experiencia de pago fluida y eficiente.