Personalizar el texto del botón de pago de tu WooCommerce es algo más que un detalle sin importancia: es un movimiento comercial estratégico que puede influir directamente en tus tasas de conversión. Esta guía rápida de personalización te guiará a través de varios métodos eficaces que te ayudarán a comprender cómo cambiar el texto del botón de pago en WooCommerce correctamente, mejorando no sólo la estética sino también la funcionalidad de tu sitio de comercio electrónico.
PREGUNTAS FRECUENTES
How do I change the text on my WooCommerce checkout page?
How do I change the text of the Buy Now button in WooCommerce?
Comprender la personalización del botón de pago de Woocommerce
Personalizar el texto de tu botón de pago puede mejorar significativamente el recorrido del comprador y aumentar potencialmente tus tasas de conversión. Es un detalle que contribuye a la experiencia general del cliente y que merece la pena tener en cuenta en la personalización de tu tienda WooCommerce.
Papel del botón de pago en las tasas de conversión
El botón de pago desempeña un papel crucial en las tasas de conversión de un sitio web de comercio electrónico. He aquí algunos puntos clave que destacan su importancia:
- Visibilidad y diseño
- El botón de pago debe ser muy visible y fácilmente reconocible para animar a los usuarios a completar sus compras.
- Un diseño atractivo, normalmente con un color que contraste o una forma distintiva, puede llamar la atención y aumentar las tasas de conversión.
- Colocación y accesibilidad
- La posición del botón de pago en la página afecta significativamente a la usabilidad. Debe colocarse donde los usuarios esperan encontrarlo, normalmente cerca del carrito de la compra o en la parte inferior de la pantalla.
- Las funciones de accesibilidad, como la navegación mediante teclado y la compatibilidad con lectores de pantalla, garantizan que todos los usuarios puedan pasar fácilmente por caja.
- Sencillez y claridad
- Una llamada a la acción sencilla y clara, como por ejemplo Pasar por caja o Completar compraelimina la ambigüedad y dirige a los usuarios de forma eficaz.
- Minimizar el desorden alrededor del botón de pago ayuda a centrar la atención del usuario en completar la transacción.
- Optimización móvil
- Con la creciente prevalencia de las compras por móvil, el botón de pago debe estar optimizado para dispositivos móviles.
- Un botón apto para móviles es lo suficientemente grande como para pulsarlo fácilmente sin necesidad de hacer zoom y está colocado de forma que se adapte al alcance del pulgar en los dispositivos portátiles.
- Velocidad y rendimiento
- El tiempo de carga de la página de pago, incluida la rapidez con la que funciona el botón de pago, puede influir en los índices de conversión.
- Un botón rápido y sensible disminuye la frustración y el posible abandono.
- Garantía de seguridad
- Mostrar insignias de seguridad o indicadores de encriptación cerca del botón de pago puede tranquilizar a los clientes sobre la seguridad de sus transacciones.
- Esta seguridad percibida puede animar a los compradores indecisos a seguir adelante con sus compras.
El texto de tu botón de pago también influye en la experiencia del cliente al establecer expectativas claras. No se trata sólo de lo que dice el botón, sino también de cómo se alinea con el resto del recorrido del usuario. Por ejemplo, cambiar un Pago para Pago seguro puede proporcionar una mayor sensación de seguridad, tranquilizando a los clientes en un momento crucial. Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.

Looking to sell online?
Cómo cambiar el texto del botón de pago en WooCommerce
Método 1: Editar el texto del botón de pago mediante functions.php
Cambiar el texto de tu botón de pago puede dar a tu tienda WooCommerce un toque personalizado y alinearse con la voz de tu marca. Editando el functions.php de tu tema, puedes insertar una función personalizada que utilice la función añadir_filtro para modificar el woocommerce_botón_pedido_text.
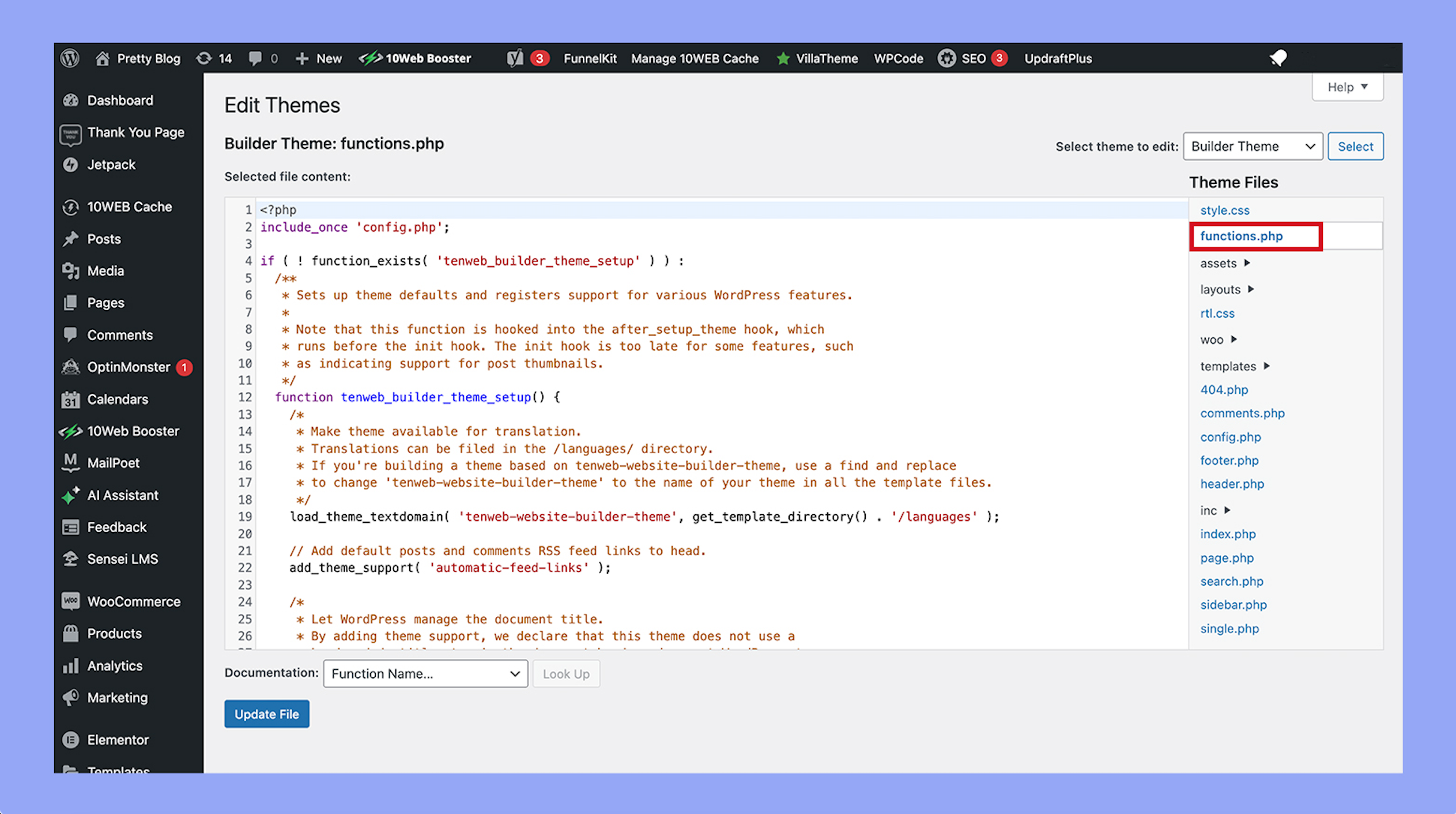
Acceso al archivo functions.php
Para empezar a personalizar el texto del botón de pago, primero tienes que acceder al archivo functions.php archivo. Es el lugar donde puedes añadir tu propio código personalizado para ajustar la funcionalidad de tu sitio web.
- Accede a tu panel de control de WordPress.
- Ir a Apariencia y selecciona Editor de archivos de temas en el submenú.
- En el panel derecho, haz clic en el archivo funciones.php para abrir el archivo y editarlo.

Insertar función personalizada para el botón de pago
Una vez que tengas el archivo functions.php abierto, el siguiente paso es insertar la función personalizada que definirá el texto de tu nuevo botón de pago.
- Desplázate hasta el final del archivo para asegurarte de que tu código no interfiere con las funciones existentes.
- Inserta el siguiente fragmento de código al final del archivo:
function change_checkout_button_text() { return 'Your New Button Text'; }
Sustituye Tu botón bew texto con el texto que desees.
- El último paso es decirle a WooCommerce que utilice tu función personalizada para el texto del botón de pago. Justo debajo de tu función personalizada, añade la línea:
add_filter('woocommerce_order_button_text', 'change_checkout_button_text');
- Pulsa el botón Actualizar archivo para guardar los cambios.
Con estos sencillos pasos, habrás conseguido personalizar el texto del botón de pago de WooCommerce con un toque amistoso y personal que es todo tuyo.
Método 2: Aprovechar los ganchos de WooCommerce para cambiar el texto
En esta sección, profundizarás en cómo utilizar eficazmente los ganchos de WooCommerce para personalizar el texto de tu botón de pago, dando a tu tienda online una sensación más personalizada. Los ganchos son una parte fundamental de WooCommerce, ya que te permiten aprovechar y modificar varios aspectos de la experiencia de compra sin alterar los archivos principales.
Ganchos WooCommerce son de dos tipos: acciones y filtros. While actions enable you to insert custom code at specific points, filters allow you to alter text, values, and other aspects as needed. Understanding these hooks is key to customizing WooCommerce components like button text.
Aplicar el filtro woocommerce_order_button_text
Para cambiar el texto del botón de pago, deberás aplicar la propiedad woocommerce_pedido_botón_texto filtro. Este filtro te permite modificar la etiqueta del botón de pedido en la página de pago. Para ello, tendrás que añadir un fragmento de código código en el archivo functions.php o en un plugin personalizado para la funcionalidad del sitio:
- Accede al panel de control de tu sitio WordPress.
- Navega hasta Apariencia y haz clic en Editor de archivos de temas.
- Localiza el archivo funciones.php a la derecha.

Insert the following code at the end of the file: function change_checkout_button_text() { return 'Your Custom Checkout Text'; } add_filter('woocommerce_order_button_text', 'change_checkout_button_text');
- Sustituye ‘Tu texto de pago personalizado’ por el texto que quieres que aparezca en el botón de pago.
- Pulsa el botón Actualizar archivo para guardar tus cambios.
Utilizando la función woocommerce_botón_de_pedido_text puedes personalizar fácilmente el texto del botón de pago para que se adapte mejor a tu marca o promoción, mejorando la experiencia del usuario en tu sitio.
Método 3: Crear un tema hijo para personalizar la caja
Si quieres cambiar el texto del botón de pago en WooCommerce, crea un tema tema hijo es un método sólido. Este método garantiza que tus personalizaciones se conserven durante las actualizaciones del tema.
A tema hijo actúa como una capa protectora para tus personalizaciones. Utilizando una, te aseguras de que cualquier actualización del tema padre no sobrescriba tus cambios en el tema padre. botón de pago texto o cualquier otra modificación que hayas hecho. Esencialmente, un tema hijo hereda toda la funcionalidad y estilo del tema padre, permitiéndote modificar archivos sin alterar directamente los archivos del tema original, manteniendo la integridad del diseño de tu sitio.
Modificar archivos temáticos con seguridad
Para cambiar el botón de pago a través de un tema hijo, tendrás que adentrarte en el editor de temas. Here’s a safe method to do this:
- Accede a tu panel de control de WordPress y navega hasta Apariencia > Temas.
- Haz clic en Añadir nuevo y luego selecciona Subir tema.

- Elige el archivo .zip y haz clic en Instalar ahora.
- Una vez finalizada la instalación, pulsa Activar para activar el tema hijo.
- Ahora, navega hasta Apariencia > Editor de temas.
- Selecciona tu tema hijo en la parte derecha.
- Localiza el archivo funciones.php y haz clic en él para añadir código personalizado.
- Inserta con cuidado el fragmento de código que altera las etiquetas de texto de la página de pago de WooCommerce. Make sure to save the changes.
Siguiendo estos pasos, podrás personalizar tu botón de pago con seguridad. Los cambios se realizan dentro del tema hijo, dejando intacto el tema principal. Esto garantiza que la personalización permanece separada y no interfiere con el núcleo del tema principal.
Método 4: Utilizar plugins para cambiar el botón de pago
En este método, descubrirás cómo modificar el texto del botón de pago de tu WooCommerce utilizando plugins. Se trata de un método sencillo que no requiere conocimientos de programación.
Para personalizar el texto de tu botón de pago:
- Visita el Directorio de plugins de WordPress o haz una búsqueda rápida en tu panel de WordPress en Plugins > Añadir nuevo.
- Busca plugins diseñados específicamente para la personalización de la caja de WooCommerce. Por ejemplo, el Editor de campos de pago es una opción popular que puede ayudar a cambiar el texto del botón con facilidad.

- Asegúrate de que el plugin es compatible con tu versión de WooCommerce y tiene buenas críticas para obtener los mejores resultados.
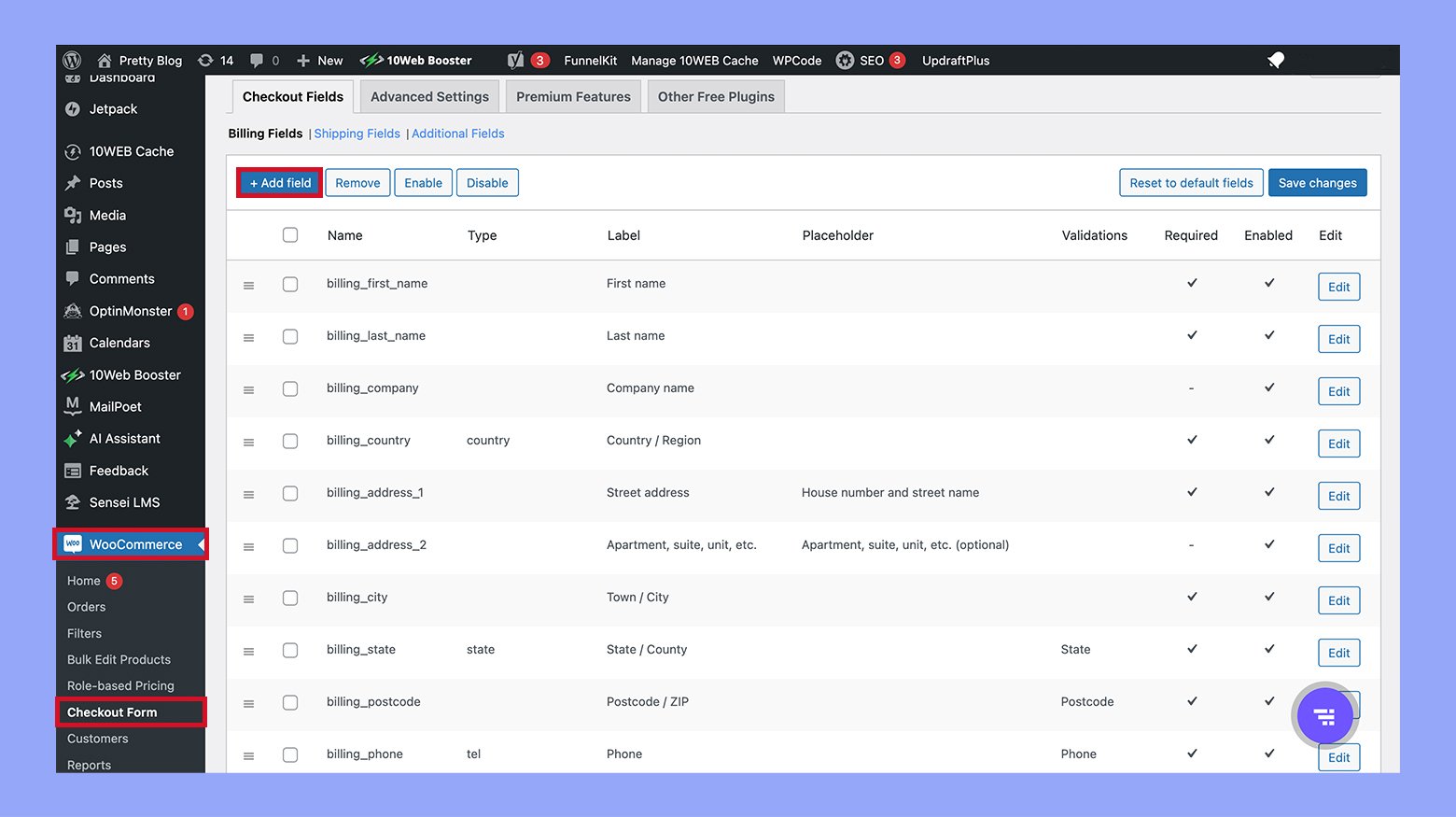
- Después de instalar el plugin navega a la configuración del plugin desde tu panel de WordPress. Typically, this will be under WooCommerce > Formulario de pago.

- Añade un campo e introduce el texto que prefieras para el botón de pago. Este texto podría ser Haz tu pedido o cualquier llamada a la acción que consideres adecuada.
- Guarda tus cambios pulsando el botón Guardar cambios .
Utilizar un plugin puede simplificar enormemente el proceso de personalizar tu página de pago y cambiar el texto de los botones, por lo que es una solución ideal si no estás familiarizado con la codificación.
Método 5: Ajustes CSS y JavaScript para personalizar los botones
Adaptar tu WooCommerce Pasar por caja con CSS y JavaScript pueden ser una forma hábil de diferenciar tu tienda online. Aprovechando estas herramientas, puedes alinear el aspecto del botón con tu marca, e incluso refinar el texto del botón para comunicarte mejor con tus clientes.
Estilizar el botón de pago con CSS
CSS, abreviatura de Cascading Style Sheets (Hojas de Estilo en Cascada), te permite cambiar el diseño y la apariencia de los elementos de tu página web, incluido el botón Pago pago.
- Identifica el Pago utilizando su clase o id en tu archivo CSS.
- Modifica propiedades como color de fondo, tamaño de fuentey relleno para personalizar la apariencia del botón.
- Utiliza :hover para cambiar el estilo del botón al pasar el ratón por encima, asegurándote de ofrecer a los compradores una experiencia responsiva.
Por ejemplo:
.checkout-button { background-color: #ff4500; color: white; padding: 10px 20px; } .checkout-button:hover { background-color: #ff6347; }
Utilizar JavaScript para modificar el texto de los botones
JavaScript te permite modificar dinámicamente el contenido de tu página, incluido el texto del botón Pasar por caja .
- Utiliza un script para seleccionar el Pago por su clase o id.
- Cambia el contenido del texto del botón por el texto que desees utilizando el botón contenido del texto .
He aquí cómo podrías hacerlo:
document.querySelector('.checkout-button').textContent = 'Complete your order';
Recuerda, prueba tus ajustes de CSS y JavaScript para asegurarte de que funcionan en diferentes navegadores y dispositivos. De este modo, te aseguras de que todos tus clientes disfrutan de una experiencia de compra coherente.
Mejores prácticas para el texto personalizado del botón de pago
Garantizar que tu proceso de pago sea lo más claro y eficaz posible es crucial para mantener un alto índice de conversión. Aquí exploraremos las acciones específicas que puedes llevar a cabo para perfeccionar la experiencia de pago con un mejor texto de botón.
Llamada a la acción coherente
Tu Pasar por caja es una parte esencial para guiar a los clientes a través del proceso de compra. Para que sea eficaz:
- Utiliza una frase orientada a la acción que anime al cliente a dar el siguiente paso.
- Frasea tus botones de forma coherente en todo tu sitio web para evitar confundir a tus clientes. Por ejemplo, si utilizas Proceder a la compra en la página del producto, utiliza el mismo idioma en la página del carrito.
Probar los cambios de texto para las tasas de conversión
Cambios en el Pago El texto de los botones puede influir en tus tasas de conversión. Cuando hagas ajustes:
- Implementa Pruebas A/B para comparar el rendimiento de diferentes versiones del texto del botón.
- Analiza los resultados de la prueba para determinar qué variante anima a más clientes a completar su compra.
- Perfecciona continuamente el texto del botón basándote en los datos de estas pruebas para mejorar las tasas de conversión con el tiempo.
Si te centras en la claridad y coherencia de tu llamada a la acción y pruebas continuamente el texto de tus botones, estarás mejor posicionado para optimizar la experiencia de pago de tus clientes.
Solución de problemas comunes con los cambios de texto en la caja
Al personalizar tu tienda WooCommerce, cambiar el campo Pago puede dar lugar a problemas inesperados. A continuación te explicamos cómo puedes solucionar los problemas más comunes que puedan surgir.
Resolver conflictos con temas y plugins
- Identifica si el problema se debe a un conflicto con tu tema o un plugin desactivando todos tus plugins excepto WooCommerce y cambiando a un tema predeterminado de WordPress como Veintiuno.
- Si el Pago vuelve a la normalidad, reactiva el tema y los plugins uno a uno, probando el botón Pago cada vez para localizar el conflicto.
- Una vez encontrado el tema o plugin conflictivo, busca actualizaciones que puedan resolver el problema. Si las actualizaciones no ayudan, es posible que tengas que ponerte en contacto con el autor del tema o del complemento para obtener ayuda.
Garantizar la compatibilidad con las pasarelas de pago
- Comprueba que los cambios que has realizado en el campo woocommerce_botón_pedido_text no interfieras con las instrucciones proporcionadas por tus pasarelas de pago. Cada pasarela puede tener requisitos específicos para que el texto del botón inicie la transacción correctamente.
- Prueba el Pago después de realizar cambios en el texto para asegurarte de que las transacciones pueden completarse sin problemas. Si los problemas persisten, visita las páginas de asistencia de tu pasarela de pago o ponte en contacto con su servicio de asistencia para que te orienten sobre los requisitos del texto de los botones.
Consejos adicionales
Cómo cambiar «Realizar pedido» en WooCommerce
Personalizar el texto de tu Realizar pedido puede dar a la caja de tu WooCommerce un toque más personalizado. Aquí tienes una guía sencilla que te ayudará a actualizar el texto del botón para que se adapte mejor a tu marca o a la acción que quieres que realicen tus clientes.
- Accede a los archivos de tu tema: Ve a tu panel de control de WordPress y, a continuación, ve a Apariencia y haz clic en Editor de temas.
- Localiza el archivo functions.php: En el Editor de temas, busca el archivo funciones.php archivo. Se recomienda hacer los cambios en un tema hijo para evitar perderlos cuando se actualice tu tema.
Añade el código personalizado: Inserta el siguiente fragmento al final de tu archivo functions.php archivo:
add_filter('woocommerce_order_button_text', 'custom_order_button_text'); function custom_order_button_text() { return __('Your New Button Text', 'woocommerce'); }
- Sustituye Texto de tu nuevo botón con el texto que deseas mostrar en el botón Realizar pedido pedido.
- Guarda tus cambios: Cuando hayas añadido el código con el texto que prefieras, haz clic en el botón Actualizar archivo en la parte inferior de la página.
Siguiendo estos pasos, puedes actualizar fácilmente el texto de tu WooCommerce Realizar pedido botón. Acuérdate de comprobar la parte frontal de tu sitio para ver tus cambios en acción. Para obtener información más detallada, visita Cómo filtrar y cambiar WooCommerce Realizar pedido Botón de texto en la página de pago o explora más opciones de personalización en Cambiar Realizar pedido en la página de pago de WooCommerce.
Cómo cambiar «Leer más» texto del botón en WooCommerce
Si quieres personalizar el Leer más en tu sitio WooCommerce, puedes hacerlo fácilmente. Esto te ayudará a adaptar el aspecto de tu tienda para que coincida mejor con tu marca o a notificar a tus clientes instrucciones más específicas. A continuación te explicamos cómo puedes cambiar el Leer más texto del botón para tus productos:
- Accede a tu panel de WordPress Empieza por iniciar sesión en tu sitio de WordPress. Navega hasta la configuración de WooCommerce pasando el ratón por encima del icono WooCommerce en el panel de control.
- Localiza la opción de cambio de texto En los ajustes de WooCommerce, haz clic en el botón Productos pestaña. Aquí encontrarás varias opciones relacionadas con la forma en que se muestran tus productos en tu sitio.
- Busca la entrada de texto del botón Desplázate hacia abajo hasta que encuentres la opción Mostrar opciones. Busca el campo de entrada asociado a la opción Sigue leyendo texto del botón. Puede estar etiquetado como Texto del botón o similar.
- Actualizar el texto del botón Haz clic en este campo e introduce el texto que desees, que sustituirá al predeterminado Leer más. This can be specific to your stock status, call to action, etc.
- Guarda los cambios Una vez que hayas introducido el nuevo texto del botón, asegúrate de guardar los cambios haciendo clic en el botón Guardar cambios en la parte inferior de la página.
Siguiendo estos pasos, deberías ver el nuevo texto del botón en las páginas de producto de tu WooCommerce. Si tienes problemas o buscas una personalización más avanzada relativa a los productos agotados, puedes consultar una guía sobre cómo cambiar el botón Leer más texto del botón en WooCommerce para obtener consejos adicionales sobre soluciones de código personalizado.
Recuerda probar tu sitio después de hacer estos cambios para confirmar que todo se muestra como esperabas. ¡Feliz personalización!
Conclusión
Modificar el texto del botón de pago en WooCommerce es una forma sencilla pero eficaz de mejorar la experiencia de pago y aumentar las conversiones. Esperamos que esta guía te haya ayudado a aprender cómo cambiar el texto del botón de pago en WooCommerce y a personalizar eficazmente tu tienda para satisfacer mejor las necesidades de tus clientes. Cada enfoque ofrece flexibilidad y control sobre cómo te comunicas con los compradores en un punto crucial de su viaje de compra, garantizando que tu proceso de pago no sólo sea fluido, sino que también esté perfectamente alineado con los mensajes y valores de tu marca.