Añadir CAPTCHA a tu página de pago de WooCommerce mejora la seguridad y reduce el spam al garantizar que sólo los usuarios humanos pueden completar las transacciones. Esta guía cubre los aspectos básicos de CAPTCHA, sus distintos tipos, y proporciona instrucciones paso a paso para integrarlo en tu tienda WooCommerce. Implementar CAPTCHA protege tu sitio de pedidos spam y ciberamenazas, garantizando un proceso de pago más seguro y eficiente. En esta guía, aprenderás cómo añadir CAPTCHA al proceso de pago de WooCommerce y reforzar la seguridad de tu comercio electrónico.
Empecemos por lo básico y entendamos el CAPTCHA.
PREGUNTAS FRECUENTES
How to add CAPTCHA in WooCommerce checkout page?
What is the best CAPTCHA for WooCommerce?
How do I add CAPTCHA to WordPress without plugins?
Qué es un CAPTCHA
Un CAPTCHA es una prueba automatizada que los sitios web pueden utilizar para diferenciar entre usuarios humanos y usuarios automatizados, como los bots. La abreviatura significa Prueba de Turing Pública Completamente Automatizada para Diferenciar Ordenadores y Humanos, lo que explica todo el concepto.
Tipos de CAPTCHA
Hay varios tipos de CAPTCHA que sirven para lo mismo pero funcionan de formas distintas:
- CAPTCHA basado en texto: Este es el formulario más común en el que se te pide que leas letras y números distorsionados y los escribas en un campo proporcionado.
- CAPTCHA basado en imágenes: Requiere seleccionar imágenes que coincidan con un tema específico de una cuadrícula de imágenes.
- CAPTCHA de audio: Diseñado para usuarios con discapacidad visual, reproduce un clip de audio de números y letras distorsionados que debes descifrar e introducir.
- CAPTCHA matemático o lógico: Te pide que resuelvas una sencilla ecuación matemática o una pregunta de lógica.
- ReCAPTCHA: Un servicio avanzado de Google que puede pedirte simplemente que marques una casilla, o presentarte un desafío de texto, imagen o audio en función del nivel de sospecha detectado.
Por qué añadir CAPTCHA al proceso de pago de WooCommerce
Añadir un CAPTCHA al proceso de pago de tu WooCommerce puede ayudarte:
- Evitar pedidos spam: Filtra los robots automatizados que crean pedidos falsos.
- Reforzar la seguridad: Protege tu tienda de diversas formas de ciberamenazas, incluidos los ataques de fuerza bruta.
- Mejorar la calidad de los pedidos: Garantiza que los pedidos los hacen personas reales, lo que puede reducir el tiempo y los recursos dedicados a tratar el spam.
Elige el CAPTCHA adecuado para la compra en WooCommerce
Seleccionar el CAPTCHA más adecuado cuando te preguntas cómo añadir CAPTCHA a la caja de WooCommerce depende de varios factores. Esto es lo que debes tener en cuenta:
Experiencia del usuario: Opta por uno que equilibre seguridad y facilidad de uso para evitar frustrar a los auténticos clientes. Nivel de seguridad: Los tipos más robustos, como el reCAPTCHA de Google, ofrecen una mayor protección. Accesibilidad: Asegúrate de que el CAPTCHA es accesible para todos los usuarios, incluidos los discapacitados.
Si conoces los CAPTCHA y sus tipos disponibles, podrás apreciar mejor su papel a la hora de proteger el proceso de pago de tu WooCommerce. Es vital elegir uno que se ajuste a tus necesidades de seguridad y que proporcione una experiencia fácil de usar a tus clientes.
Cómo añadir CAPTCHA al proceso de pago de WooCommerce mediante plugins
Puedes integrar CAPTCHA en tu página de pago de WooCommerce a través de plugins o con la ayuda de código. Cubriremos ambas formas cuando aprendamos cómo añadir CAPTCHA a la página de pago de WooCommerce.
Reúne las claves API necesarias
El primer paso es obtener las claves API que integrarán tu sitio con el servicio CAPTCHA. He aquí cómo obtenerlas:
- Ir al sitio reCAPTCHA.
- Regístrate o inicia sesión con tu cuenta de Google.
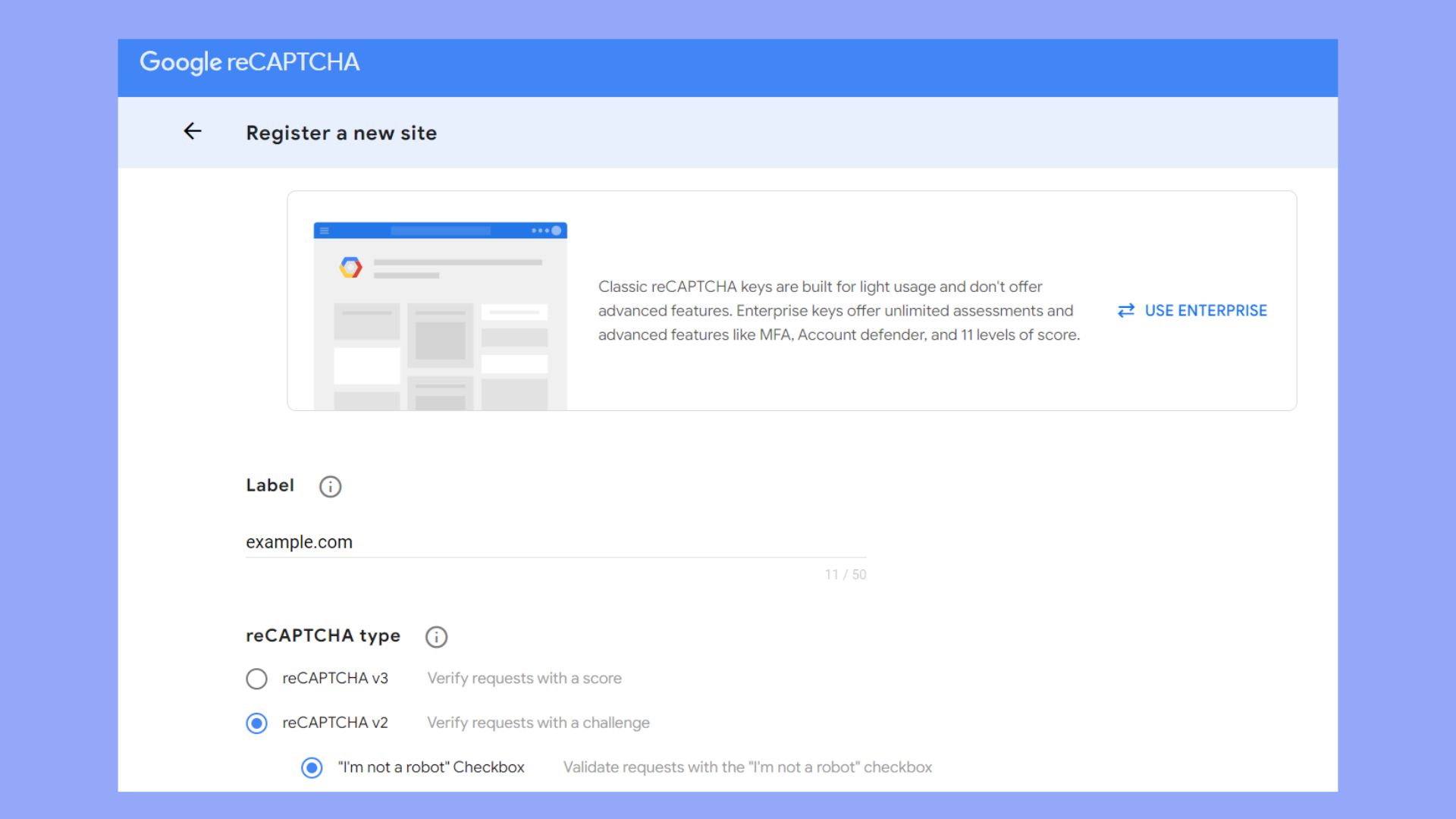
- Registra un nuevo sitio para generar tus claves CAPTCHA.
- Elige el tipo de CAPTCHA que quieres utilizar, como reCAPTCHA v2 o reCAPTCHA invisible.

- Acepta las condiciones del servicio y pulsa el botón Enviar y pulsa el botón Enviar.
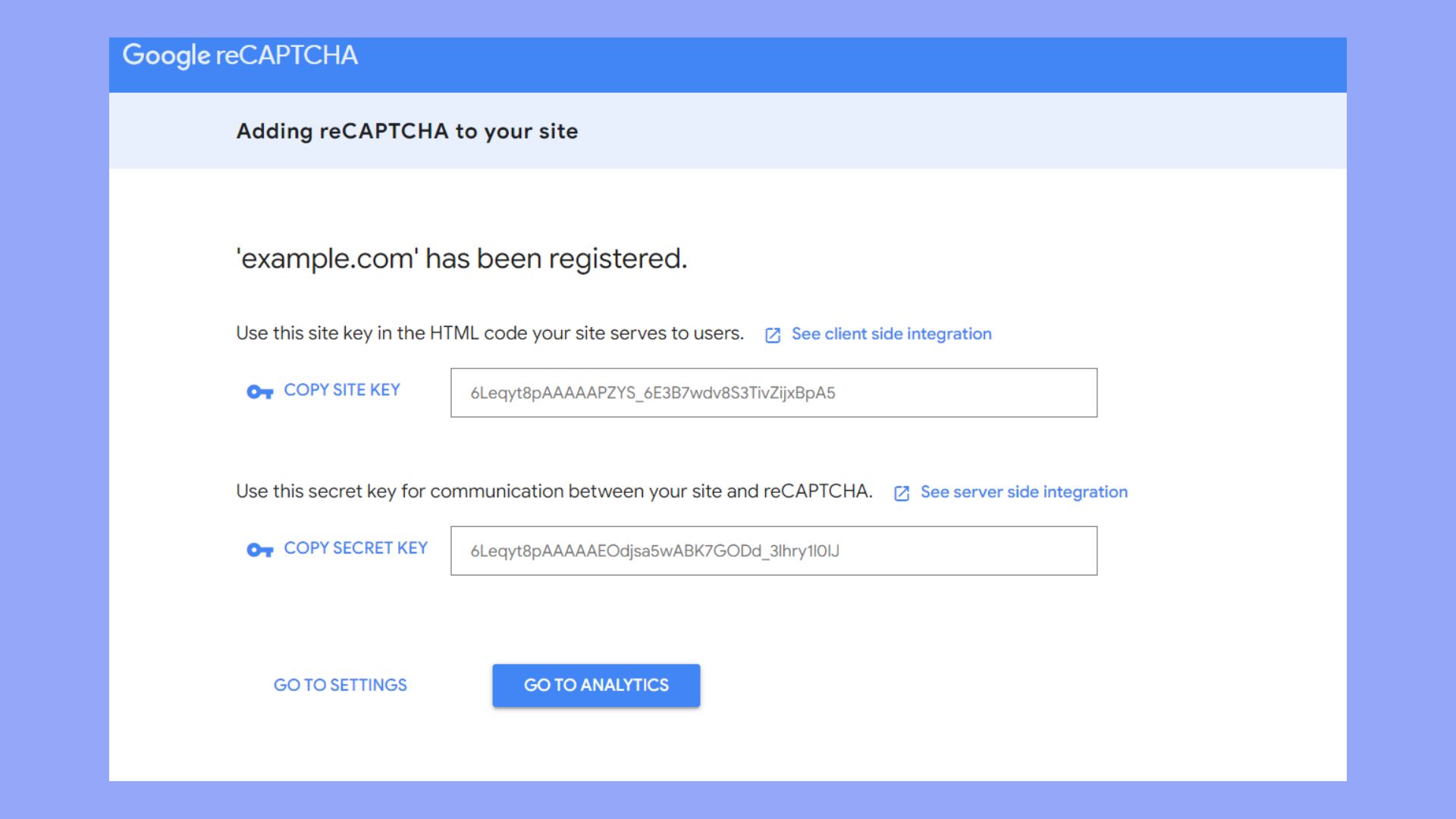
- Una vez registrado, recibirás dos informaciones vitales:
- La clave de tu sitio es la clave pública utilizada en los formularios de tu tienda WooCommerce).
- Tu clave secreta es la clave privada utilizada para la validación del lado del servidor

Asegúrate de guardar estas claves de forma segura, ya que las necesitarás cuando configures los ajustes de CAPTCHA en tu tienda.
Determinar la colocación del CAPTCHA
Después de obtener tus claves API, decide exactamente dónde quieres que aparezca tu CAPTCHA. Considera lo siguiente:
- ¿Quieres CAPTCHA sólo en la página de pago o también en otros formularios?
- ¿Es importante la visibilidad durante cada transacción para la seguridad en el contexto de tu tienda?
Puedes configurar CAPTCHA para que aparezca en la página de pago principalmente para protegerte contra los robots y las actividades fraudulentas, garantizando una experiencia de pago segura para tus clientes. Colocar CAPTCHA de forma que sea fácil de usar es crucial para evitar el abandono del carrito por problemas de usabilidad.
Configura un plugin CAPTCHA
Añadir un CAPTCHA a tu pago WooCommerce es muy sencillo cuando utilizas los plugins adecuados. Esta sección te guiará en la instalación y activación de los plugins CAPTCHA desde el panel de administración de WordPress.
- En el panel de administración de WordPress, ve a la sección Plugins > Añadir nuevo .
- Selecciona un plugin CAPTCHA. Existe una gran variedad de plugins CAPTCHA gratuitos y premium para WooCommerce. Algunas opciones populares son reCAPTCHA para WooCommerce y reCAPTCHA de BestWebSoft.
- Utiliza el cuadro de búsqueda para encontrar un plugin CAPTCHA específico o navega por la selección.
- Comprueba los detalles para ver la compatibilidad y las características que se adaptan a tus necesidades.
Después de elegir tu plugin CAPTCHA preferido, es hora de instalarlo en tu sitio WordPress.
- Pulsa el botón Instalar ahora junto al plugin CAPTCHA que hayas elegido.
- Una vez finalizado el proceso de instalación, haz clic en Activar para activar el plugin en tu sitio.
Instalar y activar tu plugin CAPTCHA es el primer paso crucial para mejorar la seguridad del proceso de pago de tu WooCommerce.
Configurar los ajustes de CAPTCHA en WooCommerce
La configuración de CAPTCHA en WooCommerce te permite aplicar la protección CAPTCHA a varios formularios de tu sitio, garantizando una experiencia segura en todas tus actividades de comercio electrónico. A continuación te explicamos cómo configurarlo:
- Ve a los Configuración de WooCommerce en tu panel de control.
- Haz clic en el CAPTCHA para acceder a varias configuraciones de CAPTCHA. O accede desde la configuración de plugins.
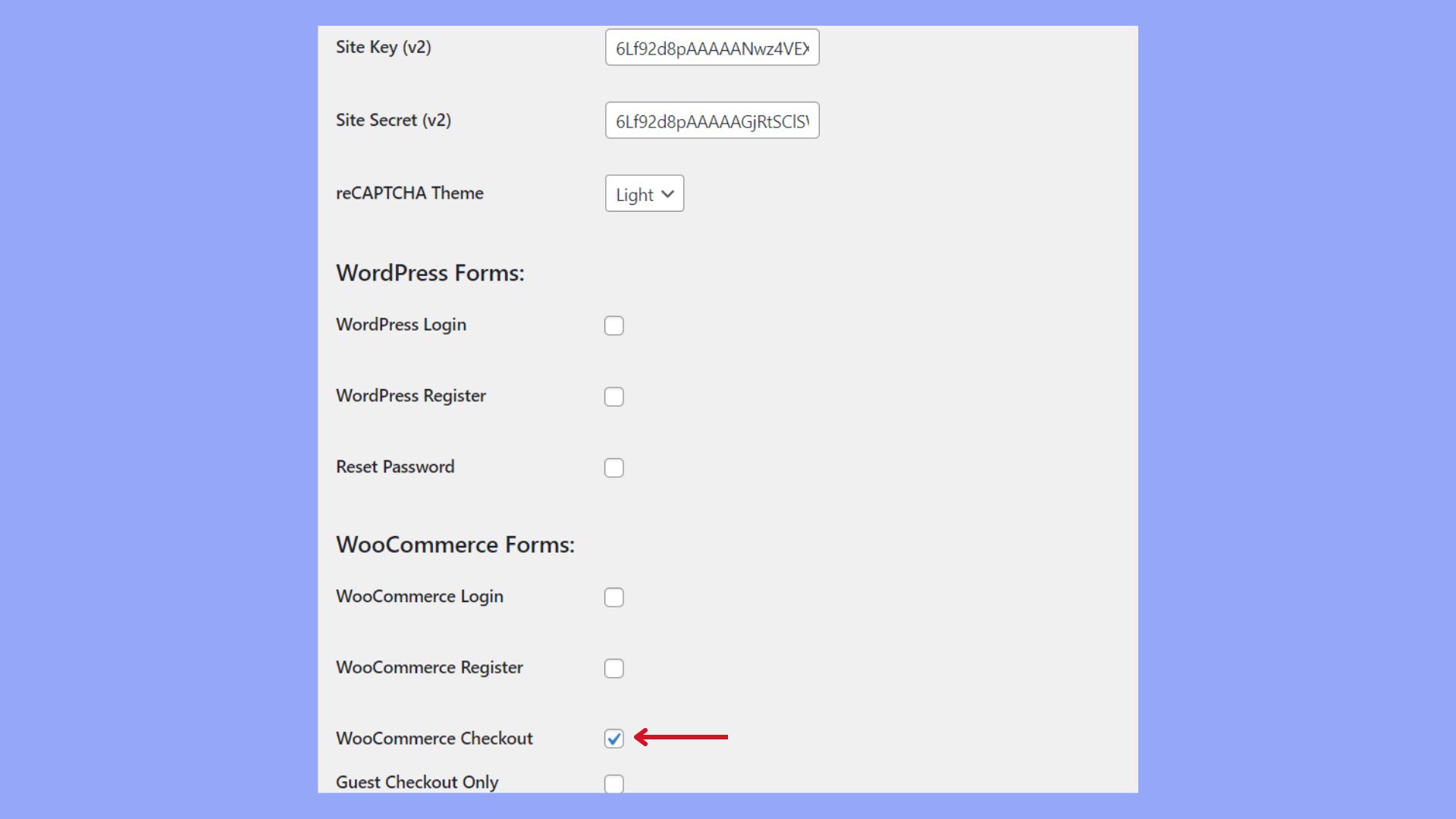
- Para el captcha de registro de WooCommerce, marca la casilla correspondiente para activar el CAPTCHA en el formulario de registro.

- Para activar CAPTCHA de inicio de sesión en WooCommerce y CAPTCHA de contraseña perdida de WooCommercerespectivamente, selecciona las casillas de verificación correspondientes.
- Si quieres aplicar CAPTCHA a las compras de invitados, activa la opción Captcha en el pago de invitados de WooCommerce.
- Para los usuarios habituales, activar el CAPTCHA de inicio de sesión en WooCommerce protegerá el proceso de pago posterior al inicio de sesión.
Personaliza la apariencia y el comportamiento de CAPTCHA
Una vez activado el CAPTCHA, adapta su aspecto y funcionalidad para que se ajuste al diseño de tu sitio y a las necesidades de experiencia del usuario. Sigue estos pasos para personalizarlo:
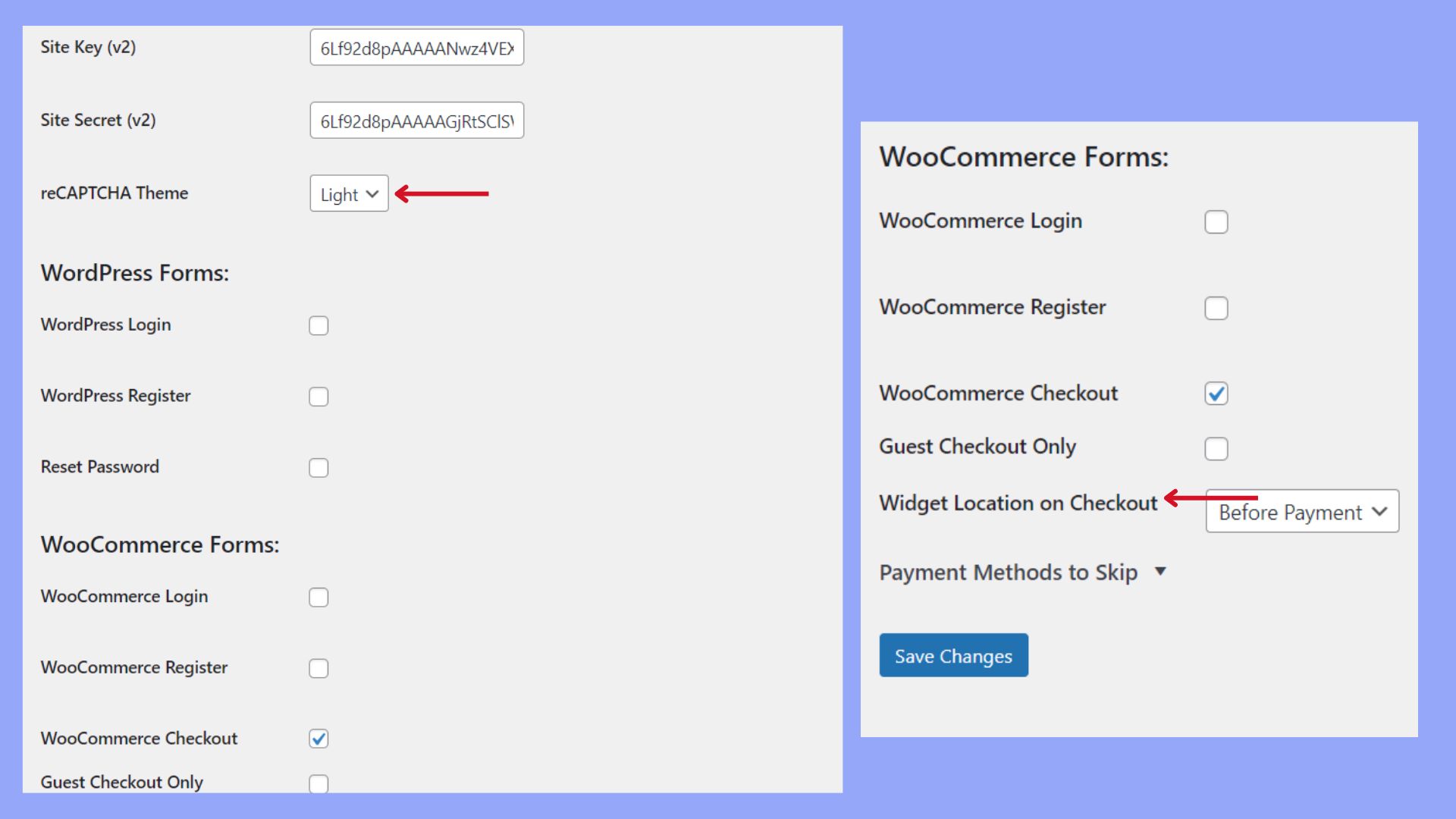
- En la configuración, busca opciones de personalización para la visualización del CAPTCHA.
- Elige un tema; oscuro o claropara que coincida con la apariencia de tu tienda.
- Configura los ajustes de comportamiento para determinar cuándo debe aparecer el CAPTCHA y si debe ser omitido por los usuarios verificados.
- Guarda tus ajustes pulsando Guardar cambios.

Siguiendo estos pasos, habrás aprendido a añadir CAPTCHA al sitio WooCommerce, aportando una capa adicional de seguridad para todas las interacciones de los usuarios.
Cómo añadir CAPTCHA al proceso de pago de WooCommerce mediante código
Añadir CAPTCHA a la página de pago de tu WooCommerce puede hacerse manualmente integrando Google reCAPTCHA directamente en el código de tu tema. Este método proporciona un alto nivel de personalización y evita el uso de plugins adicionales, lo que puede ser beneficioso para mantener el rendimiento del sitio. Aquí tienes cómo hacerlo:
Obtén las claves API de Google reCAPTCHA
- Ve al sitio web de Google reCAPTCHA.
- Accede con tu cuenta de Google.
- Registra un sitio nuevo e introduce tu nombre de dominio.
- Elige el tipo de reCAPTCHA (v2 o v3). Para este ejemplo, utilizaremos reCAPTCHA v2.
- Sumbit y obtén tu Clave del Sitio y Clave Secreta.
Añade el script reCAPTCHA a tu tema
Ve al archivo `functions.php` de tu tema para editarlo. Y añade el siguiente código.
function enqueue_recaptcha_script() { wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js' ); } add_action( 'wp_enqueue_scripts', 'enqueue_recaptcha_script' );
Este código cargará el script Google reCAPTCHA en tu sitio.
Mostrar reCAPTCHA en la página de pago
- Para editar el formulario de pago de WooCommerce, abre los archivos de plantilla de WooCommerce de tu tema, normalmente ubicados en `wp-content/themes/your-theme/woocommerce/checkout/form-checkout.php`.
- Añade el siguiente HTML donde quieras que aparezca el reCAPTCHA (antes del botón de envío):
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div>
Sustituye `YOUR_SITE_KEY` por la Clave del Sitio que obtuviste de Google.
Verificar la respuesta reCAPTCHA en el lado del servidor
Edita el archivo `functions.php` de tu tema para incluir la lógica de validación de reCAPTCHA. Aquí tienes el código:
function verify_recaptcha($posted) { if (isset($_POST['g-recaptcha-response'])) { $response = wp_remote_post("https://www.google.com/recaptcha/api/siteverify", [ 'body' => [ 'secret' => 'YOUR_SECRET_KEY', 'response' => $_POST['g-recaptcha-response'], 'remoteip' => $_SERVER['REMOTE_ADDR'] ] ]); $responseBody = wp_remote_retrieve_body($response); $result = json_decode($responseBody, true); if (!$result['success']) { wc_add_notice(__('reCAPTCHA verification failed. Please try again.', 'woocommerce'), 'error'); return false; } } else { wc_add_notice(__('Please complete the reCAPTCHA.', 'woocommerce'), 'error'); return false; } return true; } add_action('woocommerce_checkout_process', 'verify_recaptcha');
Sustituye «TU CLAVE_SECRETA» por la Clave Secreta que obtuviste de Google.
Con estos pasos, puedes integrar manualmente Google reCAPTCHA en tu página de pago de WooCommerce. Este método requiere cierta familiaridad con PHP y el desarrollo de temas de WordPress, pero proporciona una solución muy personalizable.
Revisar y probar la implementación del CAPTCHA
Después de aprender cómo añadir CAPTCHA al proceso de pago de WooCommerce y configurarlo, es esencial asegurarse de que todo funciona correctamente para que la experiencia del usuario sea perfecta. Una revisión exhaustiva y un proceso de pago de prueba confirmarán si has implementado correctamente el captcha.
Realiza una comprobación de prueba
- Ve al escaparate de tu sitio web como si fueras un cliente habitual.
- Selecciona un producto y pasa a la página de pago.
- Rellena el formulario de pago con la información requerida.
- Busca el CAPTCHA y complétalo como se te pide.
- Haz clic en Realizar pedido y observa el comportamiento.
Si la respuesta de la API de prueba verifica que has completado el CAPTCHA correctamente, el pedido debería procesarse sin errores, lo que indica que el CAPTCHA funciona. En caso de que el CAPTCHA no se complete o se haga de forma incorrecta, deberías ver un mensaje de error alertándote para que vuelvas a intentarlo.
Solución de problemas comunes
Los problemas más comunes pueden ser que el CAPTCHA no se muestre o que se produzcan errores incluso después de completarlo correctamente.
No aparece el CAPTCHA
- Comprueba si el plugin está activado.
- Comprueba que se han introducido la clave del sitio y la clave secreta correctas en la configuración del CAPTCHA.
Error CAPTCHA después de completarlo correctamente
- Prueba la funcionalidad del captcha en distintos navegadores y dispositivos para descartar problemas de compatibilidad.
- Revisa el mensaje de error en busca de pistas.
- Ponte en contacto con el soporte del plugin para obtener ayuda si el problema persiste.
Al completar estos pasos, te aseguras de que el CAPTCHA integrado en tu proceso de pago de WooCommerce no sólo funciona correctamente, sino que también mejora la seguridad sin comprometer la experiencia del usuario. Recuerda, el objetivo es que el proceso de pago sea lo más fluido posible, evitando al mismo tiempo el spam y las actividades de los bots.
Conclusión
Integrar CAPTCHA en la página de pago de tu WooCommerce es una forma eficaz de mejorar la seguridad de tu tienda y protegerla contra el spam y los ataques automatizados. Con los pasos descritos, has aprendido a añadir CAPTCHA a la página de pago de WooCommerce, asegurando que sólo los usuarios legítimos puedan completar las transacciones. Hemos discutido dos métodos de implementar CAPTCHA: a través de un plugin o de código. De cualquier forma, ahora tendrás más seguridad en tu tienda de comercio electrónico. Buena suerte con la venta online.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?