Las etiquetas Alt, o «texto alternativo», son esenciales cuando añades imágenes a tu sitio de WordPress, ya que desempeñan dos funciones importantes: hacer que tu contenido sea accesible para usuarios con discapacidad visual y mejorar el rendimiento SEO de tu sitio. Este artículo explicará por qué crear un texto alternativo claro y descriptivo es vital para la accesibilidad de los lectores de pantalla y cómo influye en la clasificación de los motores de búsqueda. También se explicará cómo añadir etiquetas alt a las imágenes en WordPress con distintos métodos. Tanto si eres un desarrollador web experimentado como un creador de contenidos, comprender e implementar etiquetas alt eficaces puede influir significativamente en la accesibilidad de tu sitio y en su visibilidad en las búsquedas. Así que empecemos.
PREGUNTAS FRECUENTES
What's an alt tag?
How do you add a tag to an image in WordPress?
Why do some images on my page have no alt attribute in WordPress?
¿Qué es una etiqueta alt y por qué es importante?
Cuando añadas imágenes a tu sitio WordPress, debes incluir etiquetas alt, o texto alternativo, ya que desempeñan un papel crucial en la accesibilidad del contenido y en el SEO. En términos de apariencia visual, el texto alternativo aparece al pasar el ratón por encima de la imagen hasta que se carga y, en términos de SEO, el texto alternativo ayuda a los motores de búsqueda a entender el contenido de la imagen y el contenido del sitio web.
Etiquetas Alt para la accesibilidad
El texto alternativo es esencial para los usuarios que utilizan lectores de pantalla para navegar por la web. Estas descripciones se leen en voz alta, proporcionando un contexto a las imágenes que, de otro modo, los usuarios con deficiencias visuales no experimentarían. Por ejemplo, si incrustas una imagen de un perro guía, la etiqueta alt podría ser «un perro de servicio ayudando a una persona a circular por una acera», que es mucho más descriptivo que un simple «perro». Los textos alt suelen explicar lo que se representa en la imagen en una frase. Y son más descriptivos y detallados que el pie de foto o la descripción de la imagen.
Etiquetas Alt para SEO
En términos de SEO, las etiquetas alt ayudan a los motores de búsqueda, como Google, a entender de qué trata una imagen, lo que puede influir en la clasificación de tu contenido. Si una imagen es relevante para una consulta de búsqueda, tener un texto alternativo conciso y preciso puede ayudar a que la imagen aparezca en Google Imágenes y favorecer la clasificación general de tu página. Para obtener la mejor accesibilidad web y SEO de imágenes, debes adaptar tus atributos alt para satisfacer tanto las necesidades de tus diversos públicos como los criterios de los motores de búsqueda. Mejorar la accesibilidad con texto alternativo también mejora la experiencia de todos los usuarios y contribuye positivamente al rendimiento SEO de tu sitio. Después de aprender cómo añadir etiquetas alt en WordPress, hablaremos de algunos consejos para unas buenas etiquetas alt.
Etiquetas Alt para los tiempos de carga del sitio
Aunque el texto alternativo sirve principalmente a fines de accesibilidad, también puede tener un impacto sutil en el rendimiento del sitio. Si una imagen no se carga, el texto alternativo aparecerá en lugar de la imagen, proporcionando contexto y evitando confusiones, manteniendo así una experiencia de usuario fluida. En términos de impacto en el rendimiento:
- El texto Alt en sí mismo es una cantidad muy pequeña de datos y no afecta notablemente a los tiempos de carga de la página.
- El uso adecuado del texto alternativo puede contribuir a tiempos de carga más rápidos si las imágenes grandes no se cargan, sobre todo para los usuarios con conexiones más lentas, ya que el navegador sólo tendrá que mostrar el texto simple.
Cómo añadir etiquetas alt en WordPress
Añadir etiquetas alternativas a las imágenes es crucial, como hemos aprendido. En WordPress, tienes varios métodos para asegurarte de que tus imágenes son totalmente accesibles y están correctamente indexadas.
Añadir etiquetas alt a través de la biblioteca multimedia
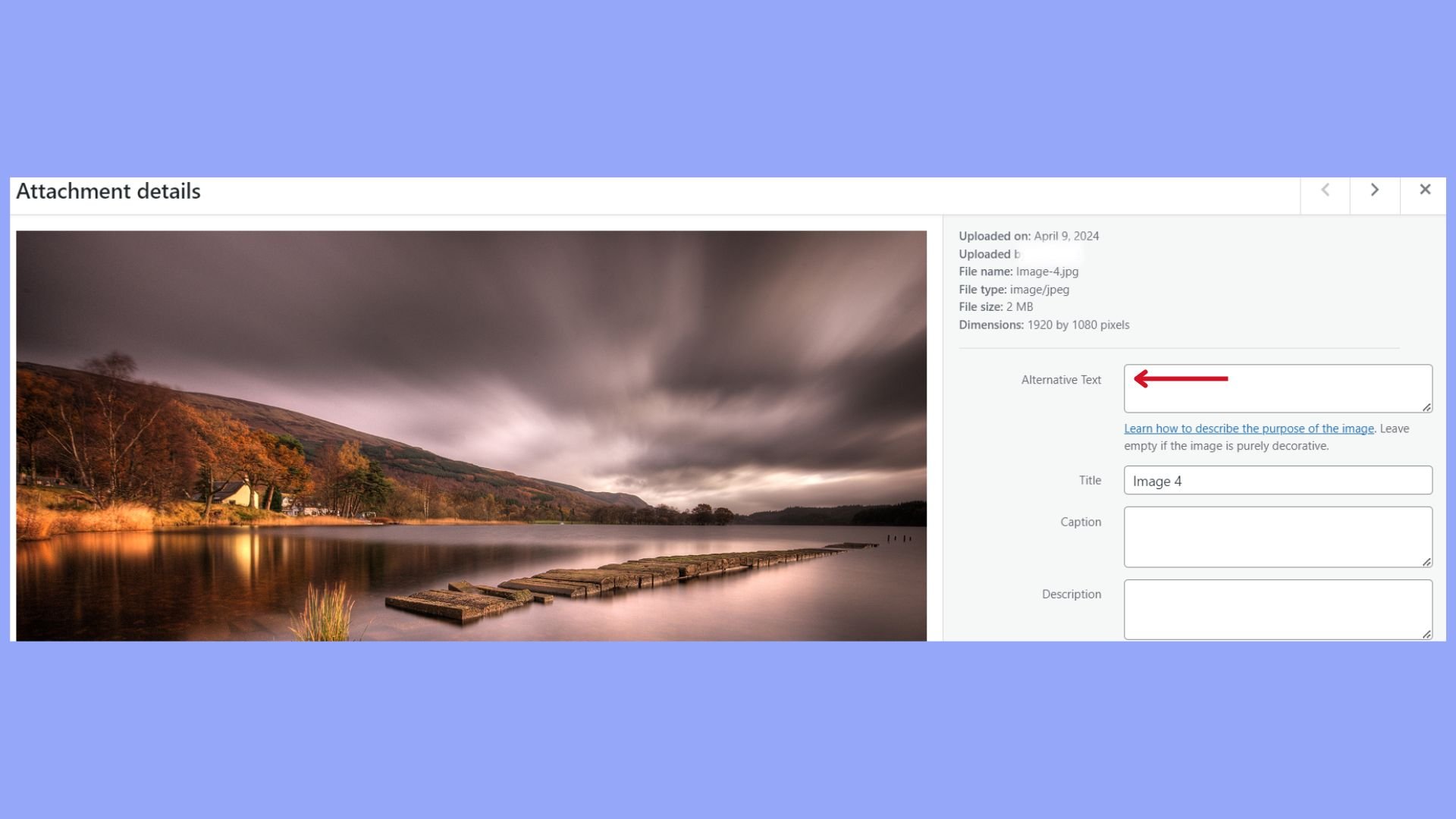
Para aprender a añadir etiquetas alt a las imágenes en WordPress, el primer método sencillo es a través de la biblioteca multimedia de WordPress. Cuando subes una imagen a la biblioteca multimedia de WordPress, puedes añadir inmediatamente el texto alt:
- Ve a la Mediateca >.
- Haz clic en la imagen a la que quieras añadir el texto alternativo.
- En el panel Detalles del archivo adjunto, busca el campo Texto Alt.

- Introduce tu texto descriptivo y Guarda los cambios.
Añadir etiquetas alt mediante un editor
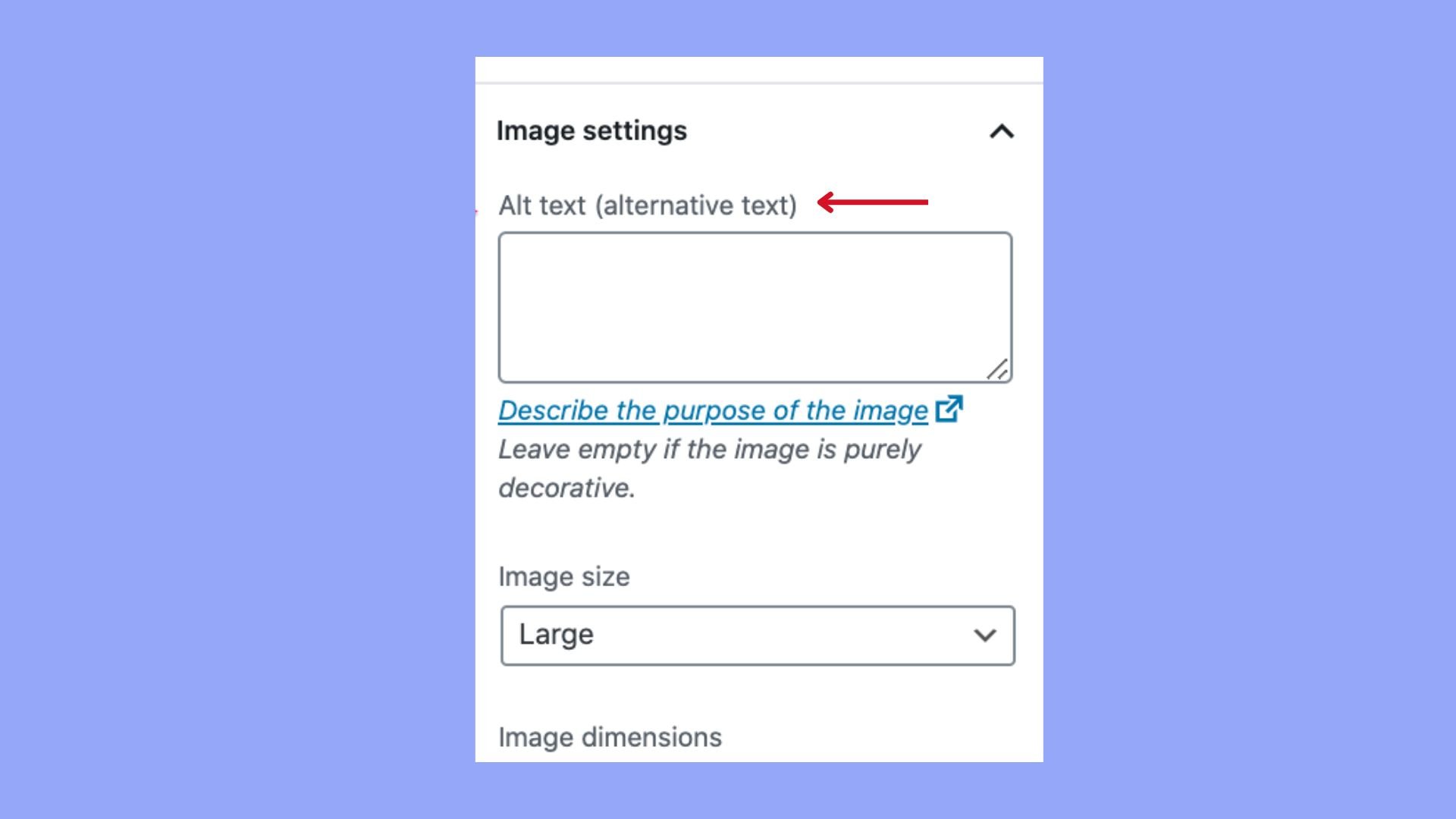
Si estás trabajando en una entrada o página a través del editor Gutenberg:
- Abre el editor de entradas/páginas.
- Pulsa sobre la imagen que deseas editar y abre el editor de Bloques.
- A la derecha, verás la configuración de la Imagen, con un campo de Texto Alt.

- Escribe tu texto alternativo y asegúrate de que se guarda con el post o la página.
Los procesos son similares e intuitivos y se basan en encontrar la sección Alt text (texto alternativo).
Añadir etiquetas alt mediante código
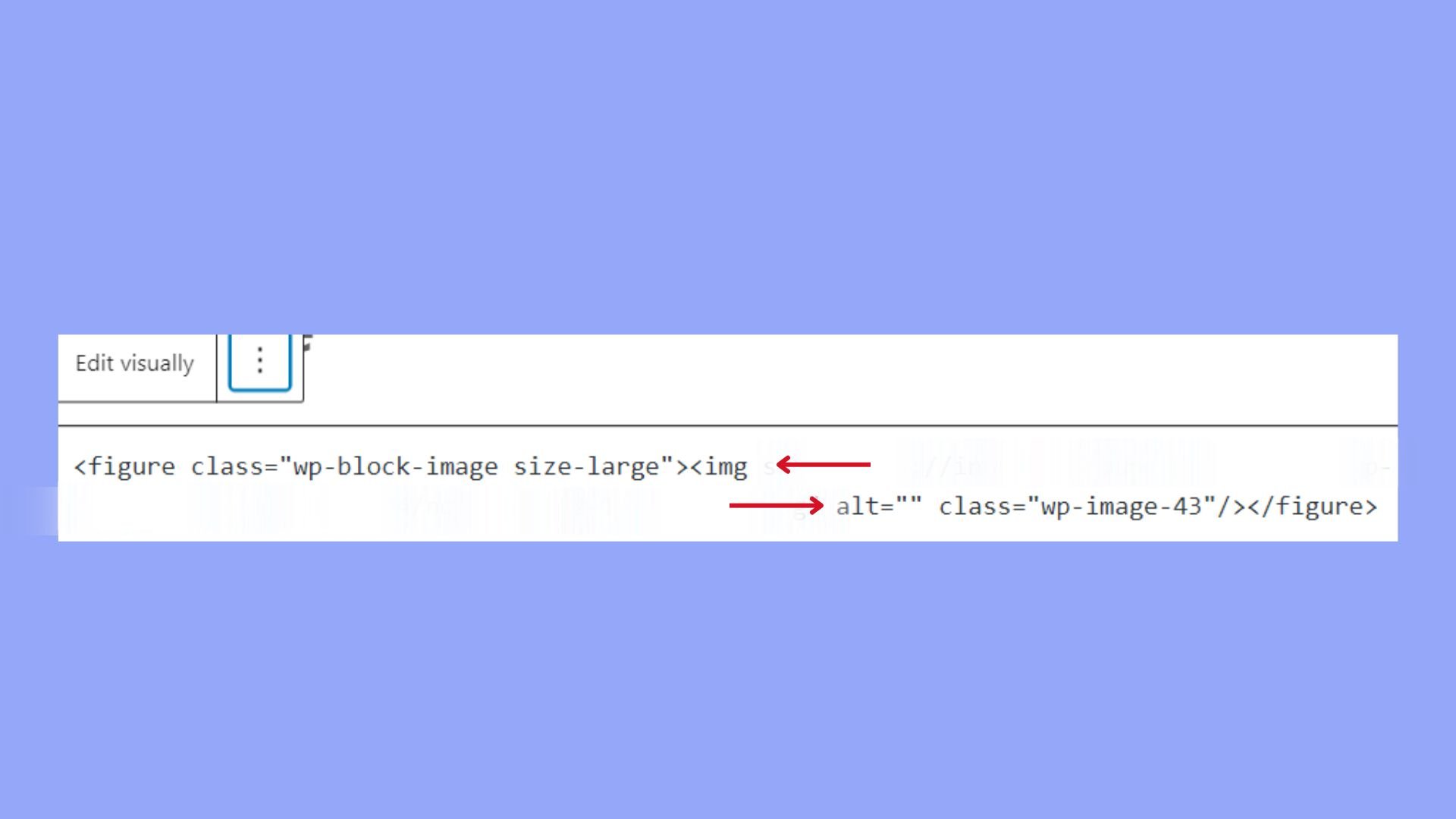
Para los usuarios que se sientan cómodos con HTML, existe un conocimiento técnico para añadir etiquetas alt en WordPress:
- Ve a la vista Texto en el editor de entradas/páginas.
- Busca la etiqueta
<img>para tu imagen.
- Añade
alt="your descriptive text"justo dentro de la etiqueta. - Guarda o actualiza la entrada/página para aplicar los cambios.
Editar etiquetas alt en WordPress
Para editar el texto alternativo existente:
- Ve a la Mediateca o abre el editor de entradas o páginas.
- Selecciona la imagen cuyo texto alternativo necesites ajustar.
- Actualiza el texto alternativo en el campo correspondiente como se ha descrito anteriormente.
- Guarda o actualiza para conservar los cambios.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Estrategias para descripciones alt eficaces
Crear descripciones alt eficaces para tus imágenes es crucial para mejorar el SEO y hacer que tu sitio sea más accesible. Debes asegurarte de que cada descripción proporcione una representación clara, concisa y contextual del contenido de la imagen, al tiempo que incorporas juiciosamente palabras clave relevantes para la optimización de las búsquedas.
Contextualizar las imágenes
Cuando añadas descripciones alt a tus imágenes, imagina que explicas la imagen a alguien que no puede verla. La descripción de tu imagen debe transmitir los detalles esenciales que sean relevantes para el contenido y la finalidad de la imagen. Por ejemplo: Si tu imagen transmite un mensaje o una acción, céntrate en ello en tu descripción. En el caso de imágenes con texto, incluye el texto en la etiqueta alt. Cuando la imagen forme parte del contexto de la página, explica cómo se relaciona con el contenido circundante.
Equilibrio palabras clave
Las palabras clave en las etiquetas alt ayudan a mejorar el SEO de tu sitio web, pero es importante equilibrarlas con descripciones precisas. Utiliza sólo palabras clave relevantes que encajen de forma natural con el contenido de la imagen; no las fuerces:
- Utiliza palabras clave que reflejen la imagen y que también coincidan con el contenido de la página.
- No rellenes las palabras clave; asegúrate de que forman parte integrante de la descripción.
Un ejemplo correcto: «Receta de brownie de chocolate y dulce de azúcar» Un ejemplo pobre: «Receta de brownie de chocolate y dulce de azúcar»
Errores comunes de las etiquetas alt que debes evitar
Las descripciones alt no son sólo para el SEO; también son necesarias para las normas de accesibilidad web. Aquí tienes consejos esenciales para asegurarte de que tus etiquetas alt cumplen las normas:
- Mantén las descripciones alt concisas (alrededor de 125 caracteres).
- No empieces con «Imagen de…» o «Foto de…»; ya está implícito. Céntrate en el contenido y el contexto.
- Omite la etiqueta alt para las imágenes decorativas utilizando
alt=""para mejorar la navegación de la página para los lectores de pantalla.
Conclusión
El uso adecuado de las etiquetas alt en las imágenes de WordPress es algo más que una necesidad técnica: es un elemento crucial de la accesibilidad web y la optimización de los motores de búsqueda. Las etiquetas alt tienen una doble función: hacen que el contenido sea accesible para los usuarios con discapacidad visual proporcionando un texto descriptivo para los lectores de pantalla, y mejoran el SEO de un sitio ayudando a los motores de búsqueda a comprender el contenido de las imágenes. En este artículo se ha esbozado la importancia de las etiquetas alt, se ha ilustrado cómo añadirlas mediante diversos métodos dentro de WordPress y se ha hecho hincapié en el equilibrio necesario entre la accesibilidad y la optimización SEO. Siguiendo los consejos y pasos del artículo, ahora ya sabes cómo añadir etiquetas alt a las imágenes en WordPress de la forma más eficaz.