Crear un sitio web en WordPress es una forma dinámica de presentar tu contenido, pero muchos recién llegados tienen dificultades con los aspectos básicos. Esta guía te mostrará exactamente cómo añadir páginas en WordPress, desglosando el proceso en pasos sencillos y procesables. Desde el acceso al panel de control hasta la publicación de tu primera página, cubrimos todo lo esencial para ayudarte a ampliar la estructura y funcionalidad de tu sitio. Tanto si estás creando un blog, un sitio empresarial o un portafolio, dominar esta habilidad es fundamental para construir una presencia online eficaz.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
PREGUNTAS FRECUENTES
How do I add more pages to my WordPress site?
How do you create pages in WordPress?
- Accede a tu panel de control de WordPress.
- Ir a Páginas > Añade Novedad
- Introduce un título para tu página en el área de título.
- Utiliza el editor de bloques para añadir y dar formato a tu texto, insertar imágenes, incrustar vídeos o añadir cualquier otro contenido.
- Una vez que hayas añadido y formateado tu contenido, haz clic en Publica para que la página esté disponible en tu sitio.
How do I add and edit pages in WordPress?
How do I create separate pages in WordPress?
- Accede a tu panel de control de WordPress.
- Navegar hacia Páginas > Añadir nueva.
- Introducir un título y añadir contenido utilizando el editor de bloques.
- Publicar cada página por separado haciendo clic en Publicar.
Cada página que crees se puede personalizar de forma independiente, lo que te permite tener páginas distintas como Inicio, Quiénes somos y Contacto.
Qué es una página de WordPress
Una página de WordPress está diseñada para alojar contenido estático y atemporal en un sitio web, como por ejemplo Sobre nosotros, Contactoy Política de privacidad. Pages support hierarchical organization, allowing for the creation of parent and child pages to logically structure information. They can be customized with different templates depending on the theme, catering to various layout needs. This makes them well-suited for essential functions like hosting contact forms, displaying legal disclosures, or showcasing portfolios. Each page has a permanent URL, known as a permalink, which can be customized to fit the structure of the website.
¿En qué se diferencian las páginas de las entradas en WordPress?
Las páginas de WordPress difieren de las entradas en varios aspectos clave, que reflejan sus distintos usos dentro de un sitio de WordPress:
| Artículo | Páginas | Entradas |
| Naturaleza del contenido | Estático, no cambia con frecuencia. | Dinámico, sensible al tiempo, cambia con frecuencia. |
| Organización | Estructura jerárquica (páginas padre e hijo). | Organizadas por categorías y etiquetas, orden cronológico. |
| Funciones de compromiso | Normalmente carece de funciones como secciones de comentarios y canales RSS. | A menudo incluye comentarios y está integrado con canales RSS para actualizaciones. |
| Plantillas y apariencia | Puedes utilizar varias plantillas para diferentes diseños. | Generalmente sigue un diseño estándar que incluye metadatos (autor, fecha, categorías). |
| Enlaces permanentes | Simples y directos, a menudo reflejan la estructura del sitio. | Incluyen información sobre fechas o categorías, reflejando el orden cronológico. |
Si comprendes estas distinciones, podrás decidir si utilizar una página o una entrada para necesidades de contenido específicas, basándote en cómo quieres que funcione el contenido y que lo perciban los visitantes.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Cómo añadir páginas en WordPress con el editor de bloques Gutenberg
El editor de bloques Gutenberg es el editor predeterminado en las versiones de WordPress 5.0 y superiores, y ofrece un enfoque más visual y basado en bloques para la creación de contenidos.
- Accede a tu área de administración de WordPress – el Panel de control. Usually, you can access this by adding /wp-admin to the end of your website’s URL (like http://www.yoursite.com/wp-admin).
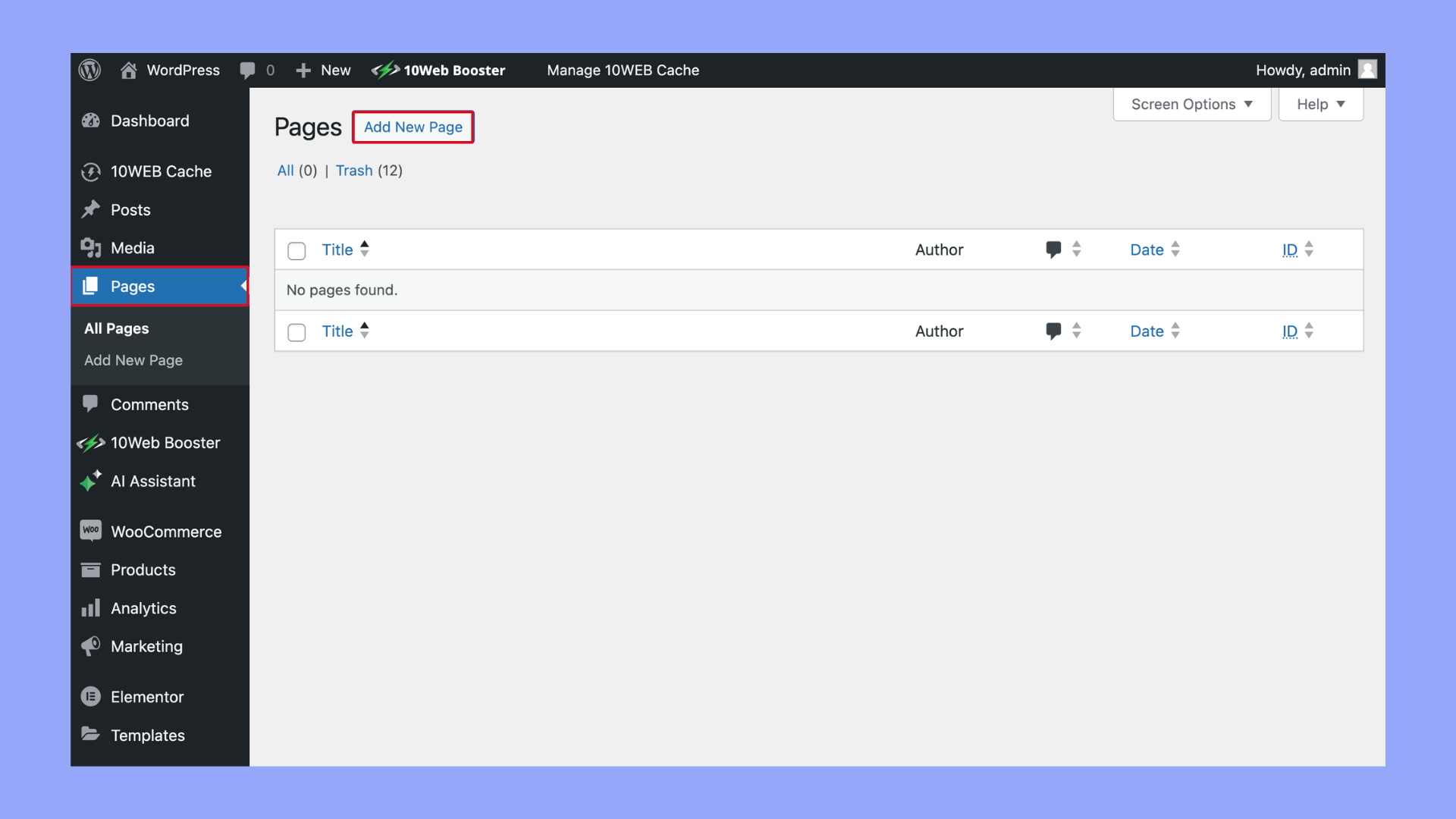
- Navega por la parte izquierda del panel de control, verás un menú. Haz clic en Páginas para abrir el submenú.
- En las Páginas haz clic en Añadir nueva. This will take you to the page editor, where you can create your new page.

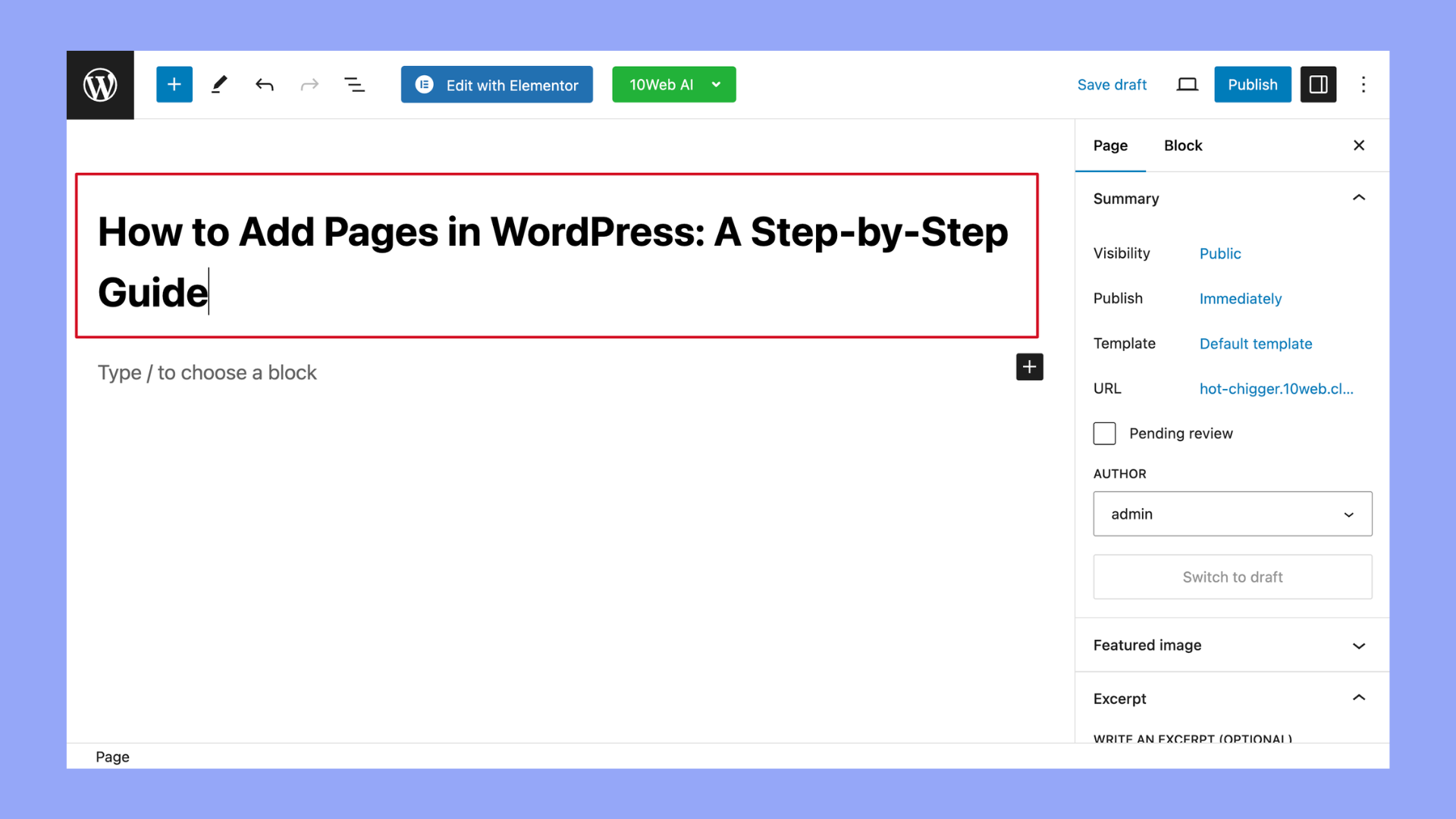
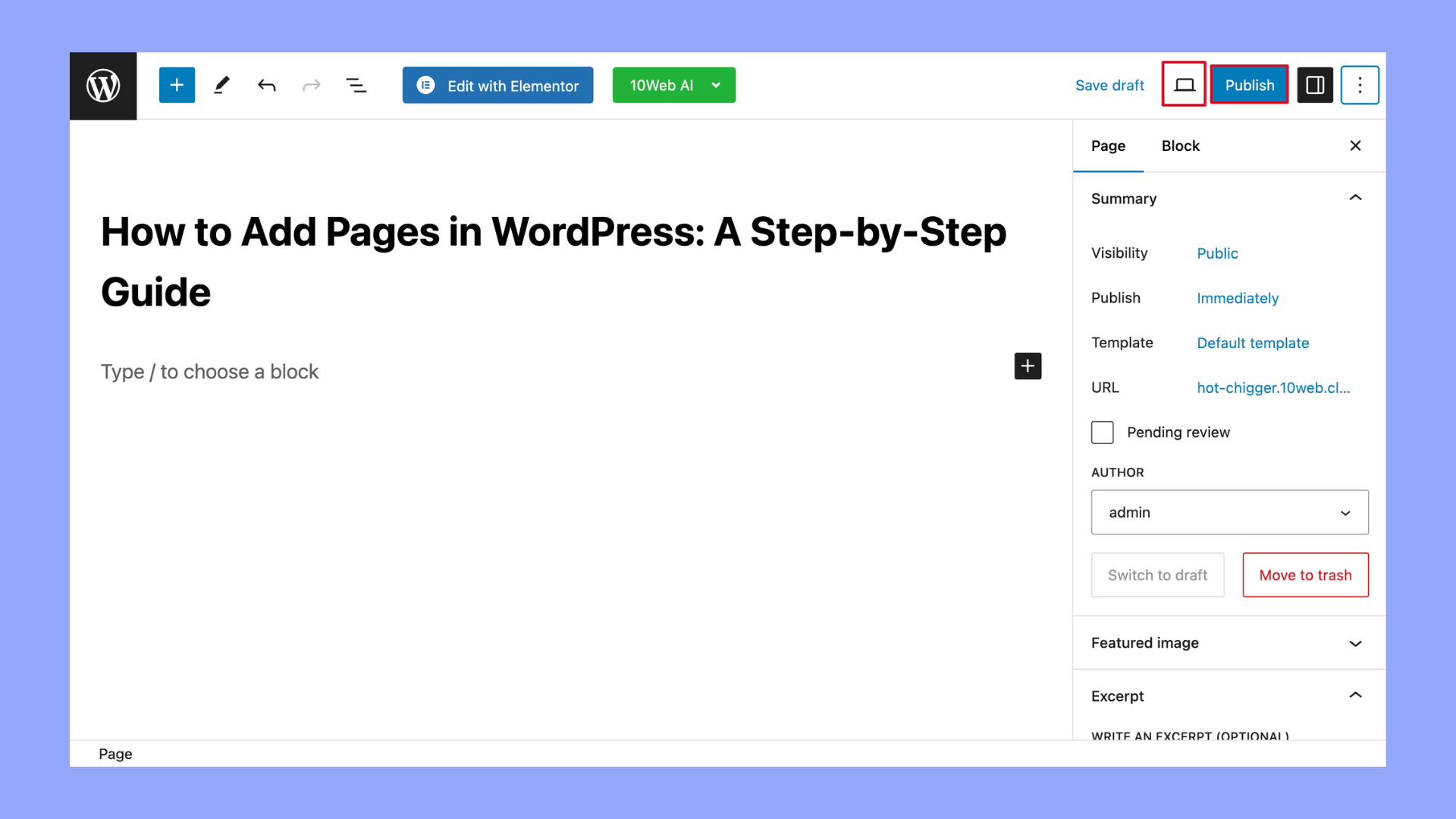
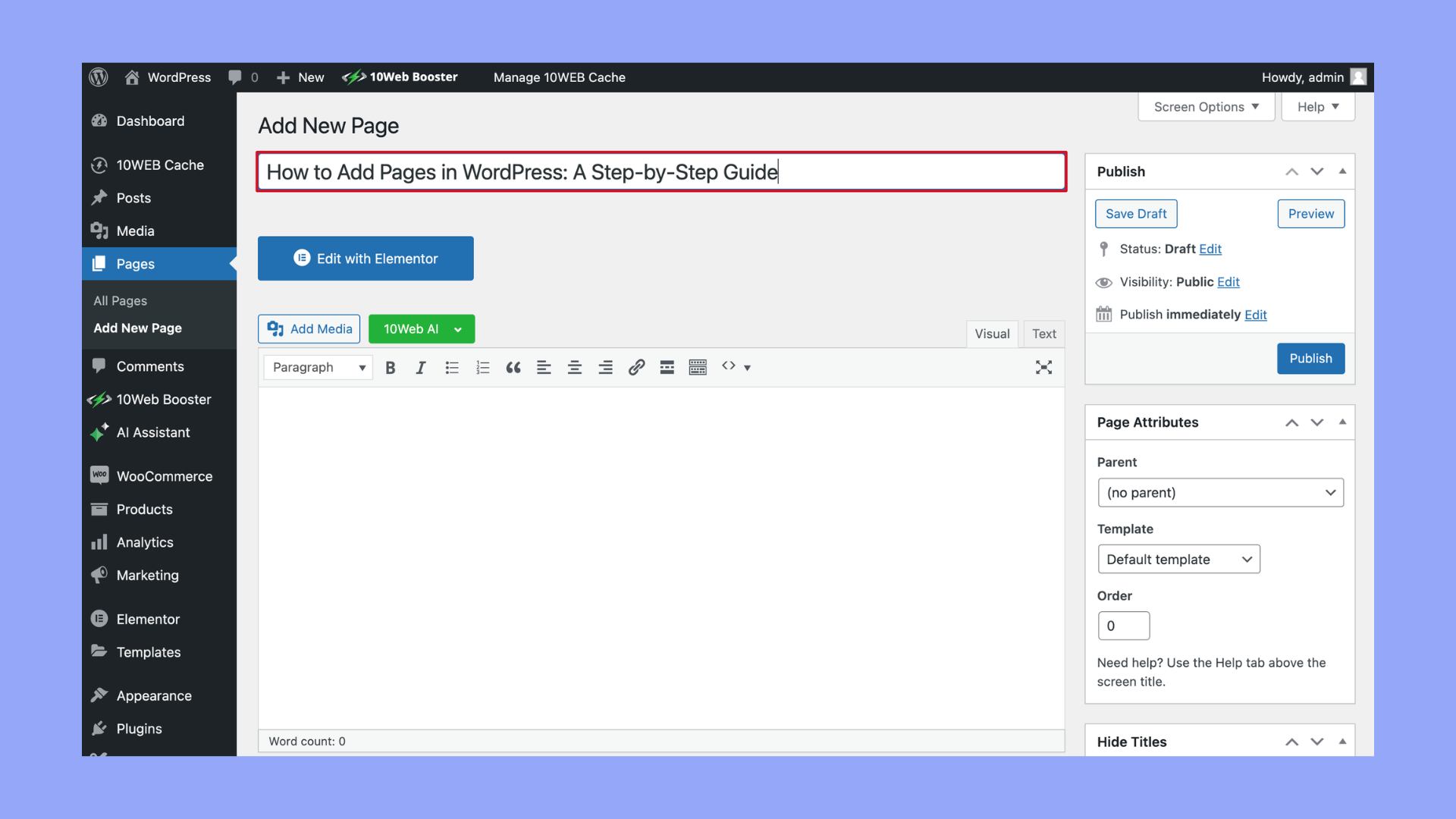
- En la parte superior del editor de páginas, encontrarás un campo para introducir el título de tu nueva página. Este título también se utilizará como titular de la página, a menos que lo cambies más adelante.

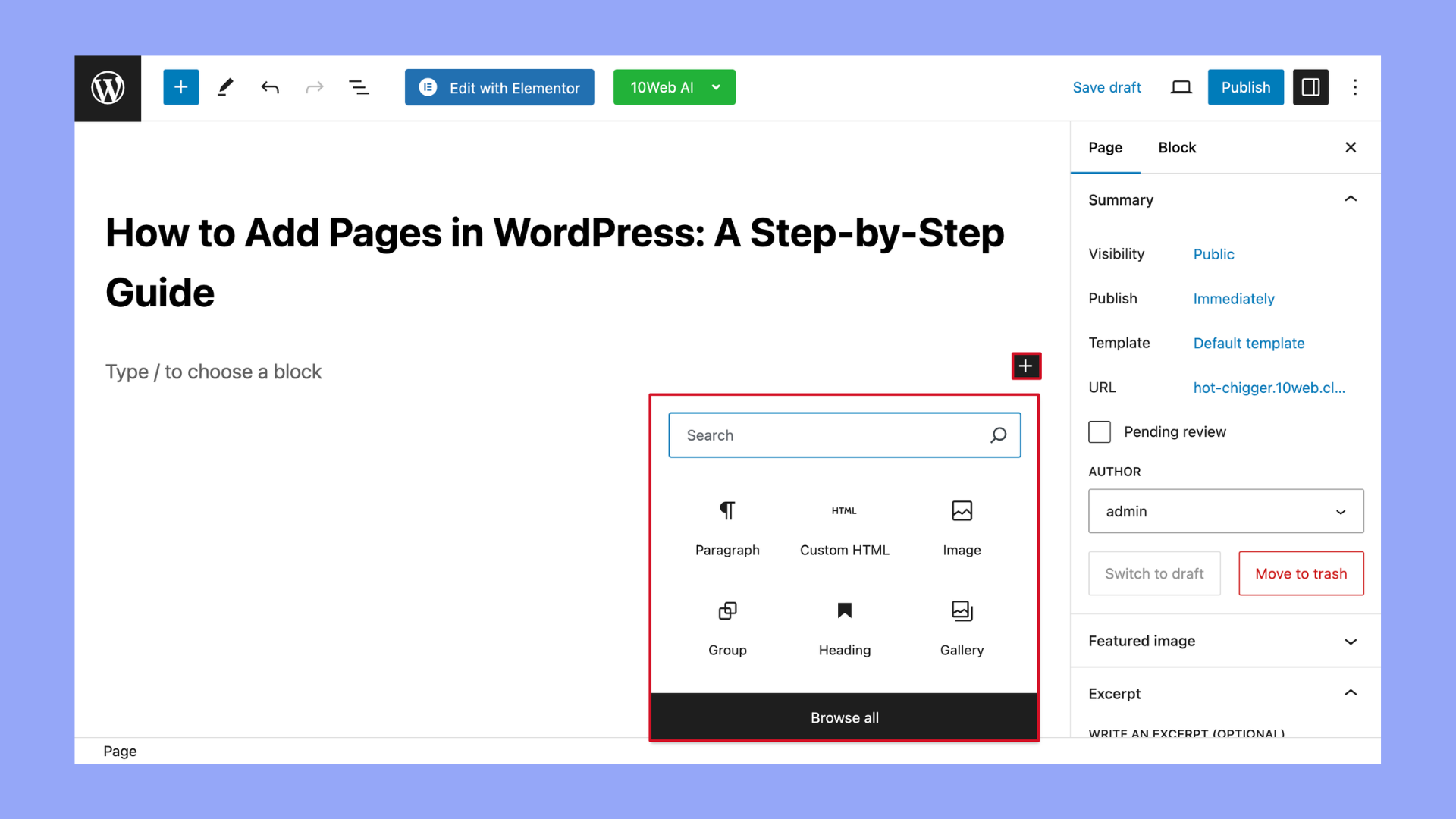
- Debajo del campo del título, verás el icono WordPress Editor de bloques (también conocido como Gutenberg). Here, you can add text, images, videos, and other content using various blocks. You can add blocks by clicking on the + icono.

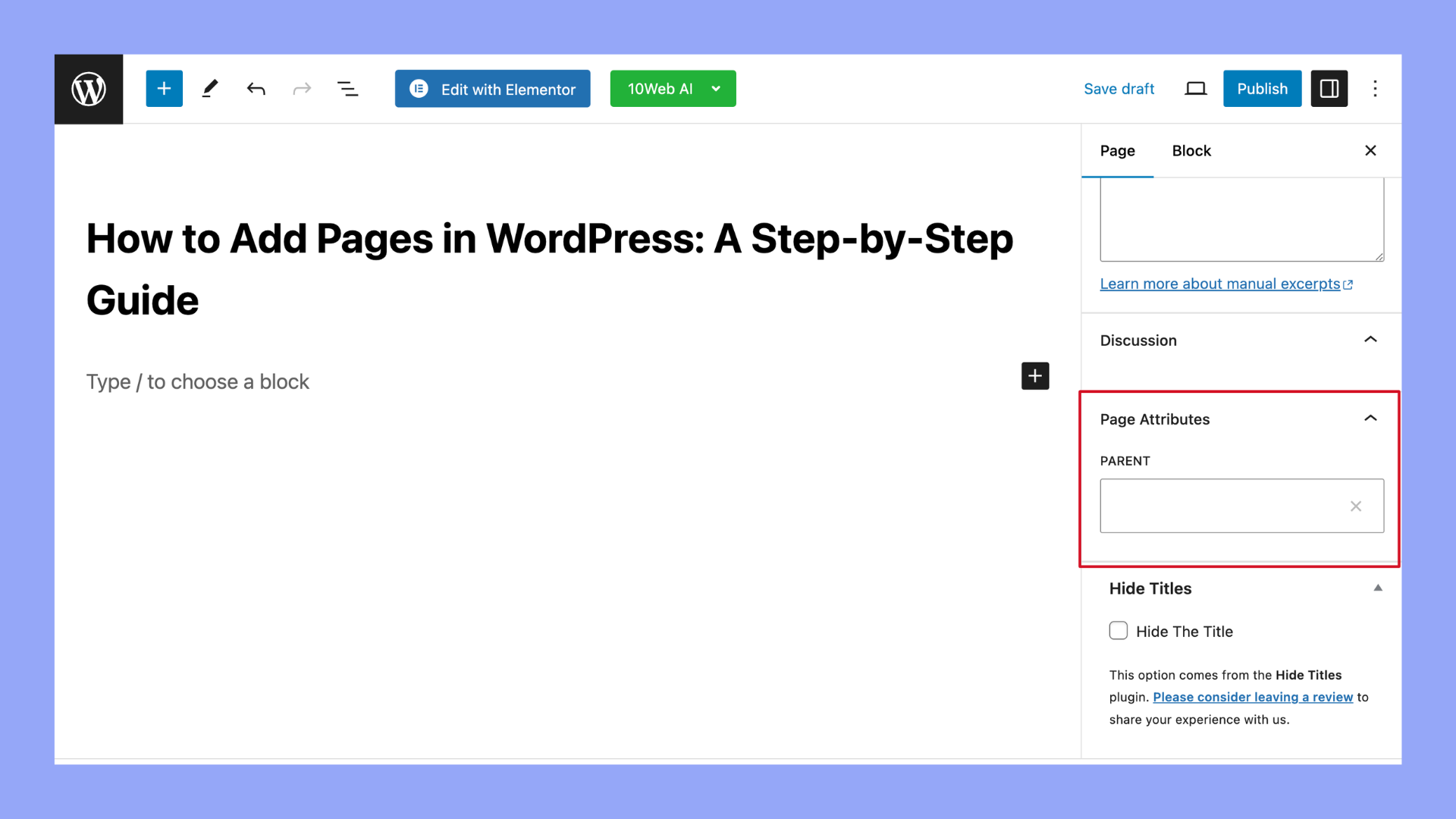
- En la parte derecha del editor, verás los Atributos de la página caja. Aquí puedes establecer páginas padre (para crear una jerarquía de páginas, si es necesario) y el orden entre los hermanos.

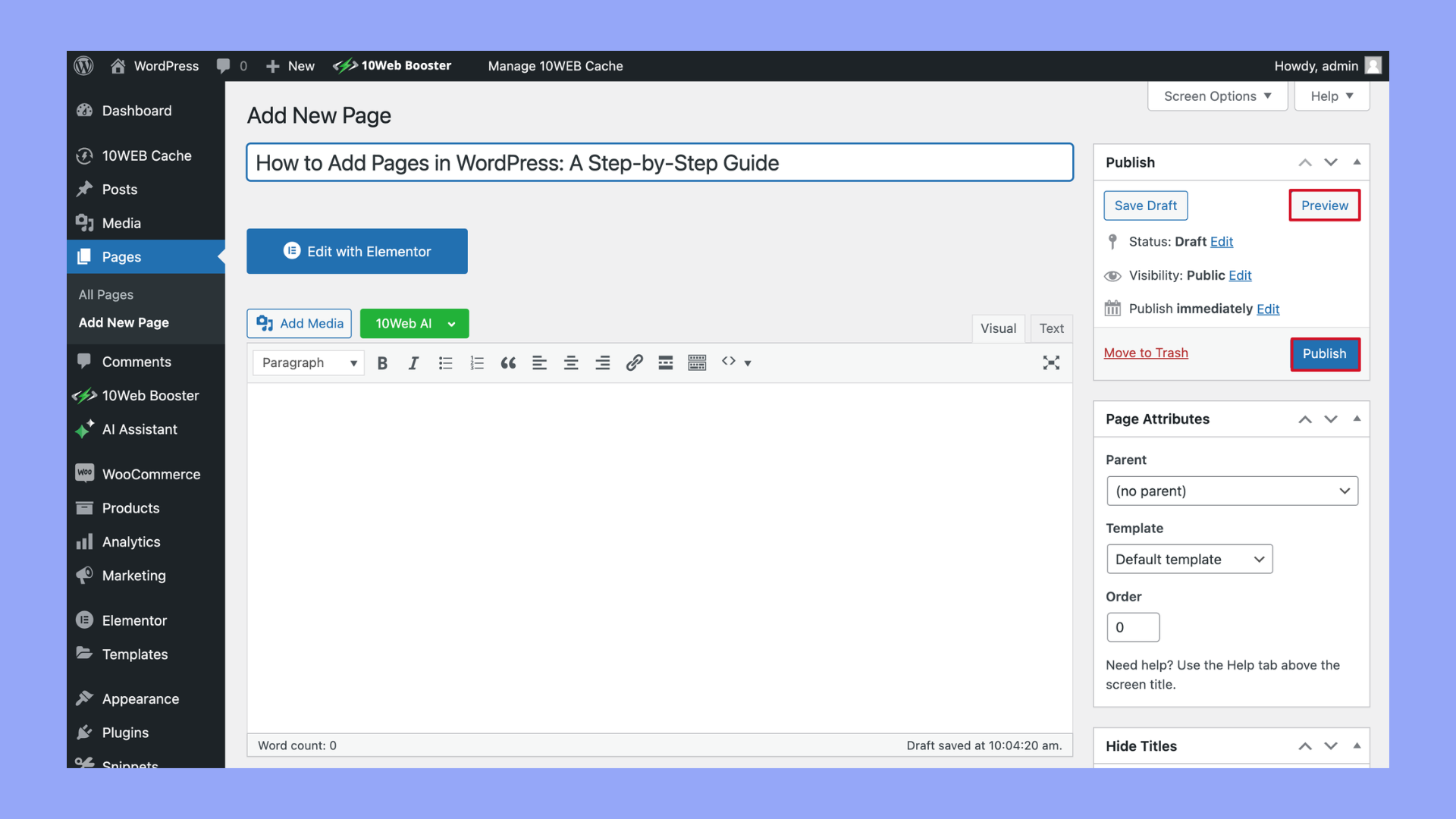
- Antes de publicar tu página, puedes previsualizarla para ver cómo quedará en tu sitio web haciendo clic en el botón Vista previa de la parte superior. Cuando estés satisfecho con todo, pulsa el botón Publica para publicar tu página.

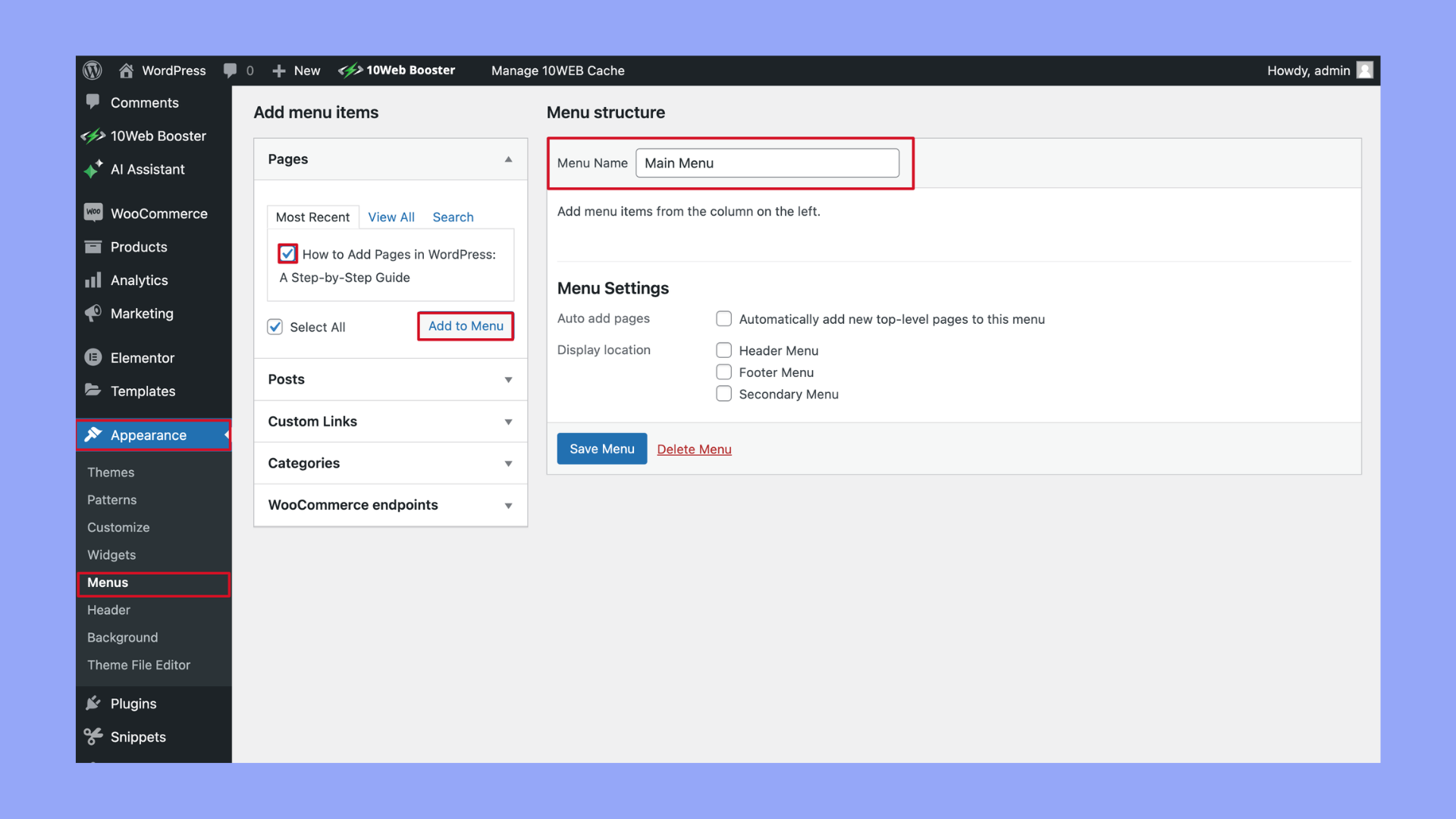
Opcional: Si quieres que tu nueva página aparezca en el menú de navegación de tu sitio, ve a Apariencia > Menús en tu panel de control. Aquí puedes añadir tu nueva página a cualquiera de tus menús existentes. Selecciona la página de la lista de la izquierda y haz clic en Añadir al menú. Then you can drag and drop to rearrange its position within the menu.

Diferentes tipos de bloques
En WordPress, utilizando el editor Gutenberg, el contenido se añade y organiza en bloques. Estos bloques son componentes versátiles que pueden utilizarse para crear diseños complejos. Aquí tienes una lista de algunos tipos comunes de bloques que puedes utilizar en WordPress, junto con sus descripciones:
| Bloques comunes | Descripción |
| Párrafo | El bloque más básico, utilizado para añadir texto sin formato. Viene con opciones para ajustar el tamaño, el color y el espaciado. |
| Encabezamiento | Sirve para añadir encabezados (H1, H2, H3, etc.) que estructuren tu contenido para una mejor legibilidad y SEO. |
| Imagen | Te permite insertar imágenes. Admite opciones de alineación, pies de foto y enlaces a versiones ampliadas o URL. |
| Galería | Una colección de imágenes mostradas en una cuadrícula. Puedes ajustar las columnas y añadir pies de foto. |
| Lista | Perfecto para añadir listas numeradas o con viñetas. |
| Cita | Para resaltar citas. Viene con opciones de estilo para un atractivo visual distintivo. |
| Audio | Te permite incrustar archivos de audio y gestionar las opciones de reproducción. |
| Portada | Te permite añadir una imagen de portada con texto superpuesto, ideal para cabeceras o secciones con un fuerte elemento visual. |
Ajustes del bloque
En el editor Gutenberg de WordPress, la configuración de Bloques, también conocida como Inspector de bloquesproporcionan varias opciones y controles que te permiten personalizar y gestionar bloques individuales dentro de tu página o publicación. Aquí tienes un resumen de lo que puedes hacer normalmente desde la configuración de Bloques:
1. Opciones de personalización
- Tipografía: Ajusta el tamaño de letra, la altura de línea y, a veces, la familia de letra en función del bloque y del tema.
- Ajustes de color: Cambia el color del texto, el color de fondo y las opciones de degradado de muchos bloques.
- Alineación: Establece la alineación del texto (izquierda, centro, derecha) o la alineación del contenido dentro del bloque, como ancho o ancho completo para imágenes y otros medios.
- Personalización avanzada: Dependiendo del bloque, podrás añadir clases CSS personalizadas para darle más estilo o atributos adicionales como etiquetas rel para los enlaces.
2. Controles específicos de bloque
Cada tipo de bloque tiene sus propios ajustes específicos adaptados a su función. Por ejemplo:
- Bloque de imagen: Opciones para establecer el texto alternativo, seleccionar el tamaño de la imagen y añadir un enlace a la imagen.
- Bloque de párrafo: Es posible que encuentres el conmutador de mayúsculas para estilizar la primera letra del párrafo.
- Bloque de botones: Personaliza el texto del botón, el enlace y las opciones de estilo, como el radio del borde, el color de fondo y el color del texto.
- Bloque Galería: Ajusta el número de columnas, recorta las imágenes y configura los enlaces de las imágenes.
3. Disposición y espaciado
- Bloque Columnas: Controla el número de columnas y el espacio entre ellas.
- Bloque espaciador: Ajusta la altura del espacio añadido entre bloques.
- Agrupar bloque: Agrupa varios bloques, permitiéndote maquetarlos o aplicarles estilo como una sola unidad.
4. Ajustes avanzados
- Ancla HTML: Añade un ancla HTML para crear un enlace a un bloque específico.
- Clases CSS adicionales: Añade clases CSS personalizadas al bloque para conseguir un estilo más preciso con el código CSS de tu tema.
5. Ajustes interactivos
- Bloque de vídeo: Incluye controles de reproducción automática, bucle y silencio.
- Bloque de audio: Controles similares a los del vídeo, como reproducción automática y bucle.
- Bloque de portada: Establece un fondo fijo, personaliza el color de superposición y la opacidad.
6. Ajustes de accesibilidad
- Bloque de tabla: Añade secciones de cabecera y haz que la tabla sea más accesible.
- Bloque Lista: Convierte entre listas ordenadas y desordenadas, afectando a cómo se percibe la información en términos de importancia o secuencia.
7. Bloques reutilizables
- Gestiona bloques reutilizables: Convierte cualquier bloque en un bloque reutilizable, que puede guardarse y reutilizarse en entradas y páginas. Además, gestiona estos bloques directamente desde la configuración del bloque.
Estos ajustes proporcionan un potente conjunto de herramientas para ajustar cada bloque, mejorando tanto la funcionalidad como la estética de tu contenido en WordPress. Cada actualización del editor Gutenberg suele aportar aún más opciones a los ajustes del Bloque, haciéndolo cada vez más versátil.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Cómo añadir páginas en WordPress con el Editor Clásico
Si prefieres una experiencia más tradicional, similar a la de un procesador de textos, puedes utilizar el Editor clásico. Si aún no está activado, puede que necesites instalar el plugin Editor clásico del repositorio de plugins de WordPress.
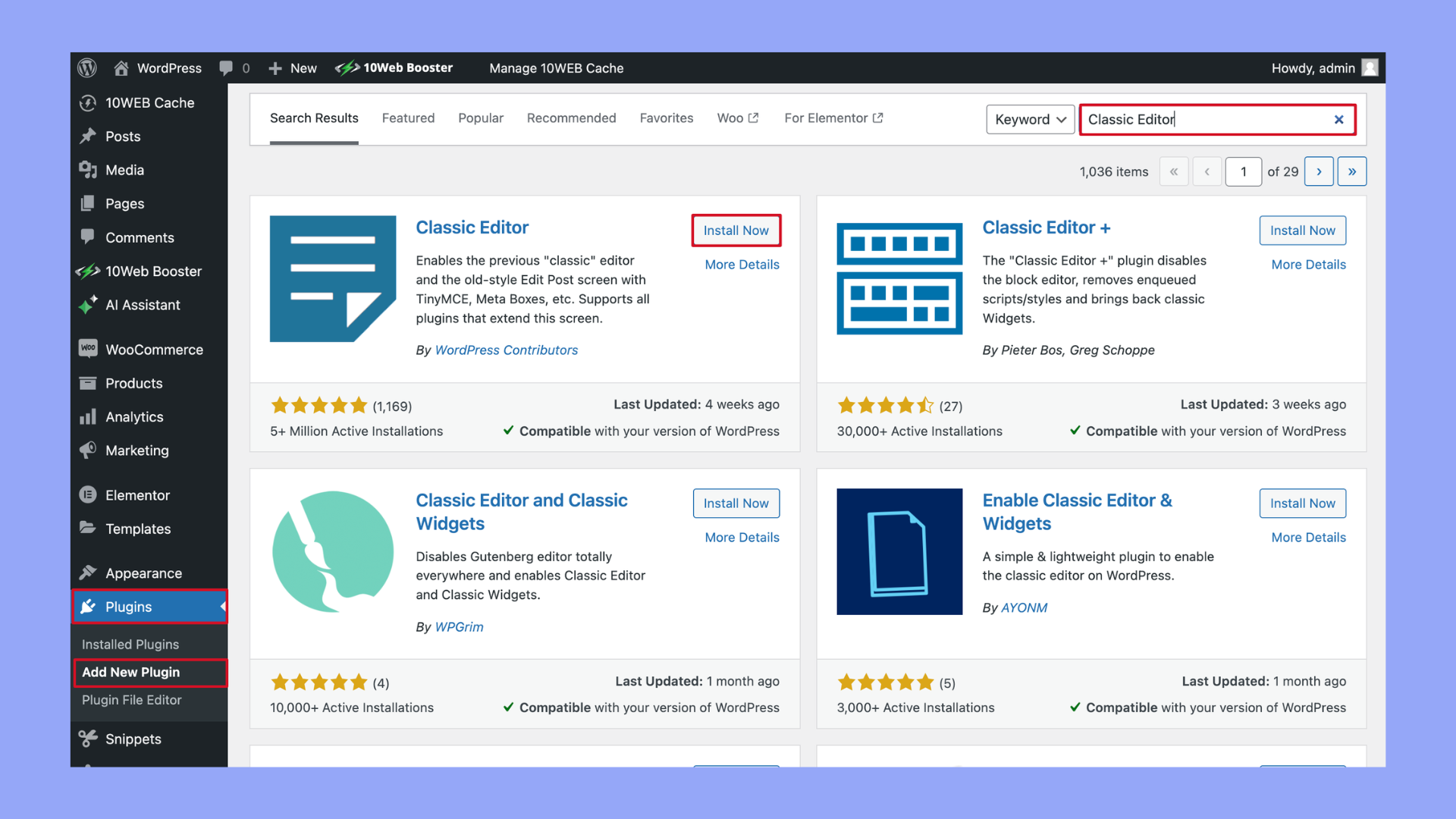
- Instala el plugin Editor clásico yendo a Plugins > Añadir nuevo. Search for Editor clásicoInstálalo y actívalo.

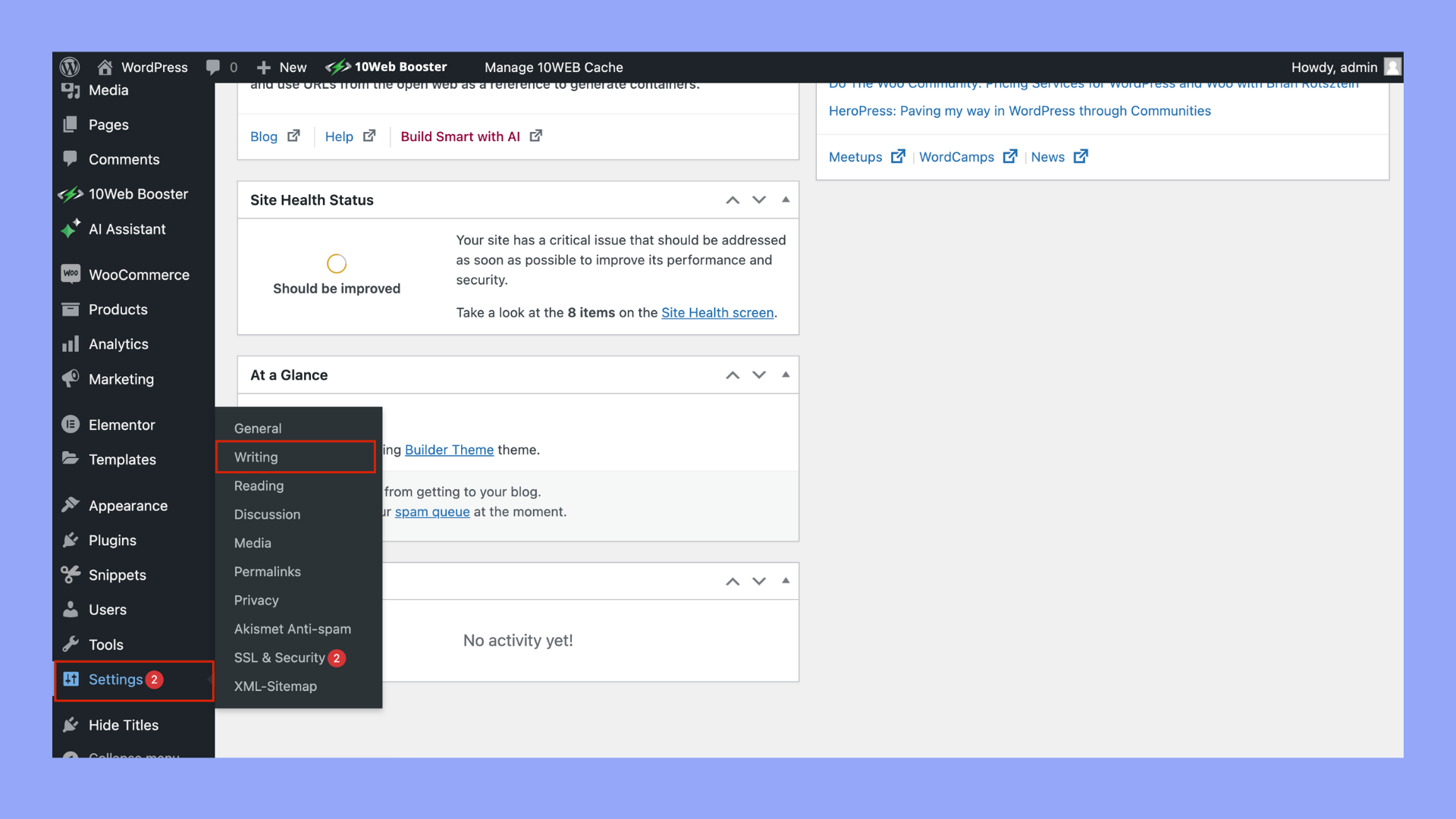
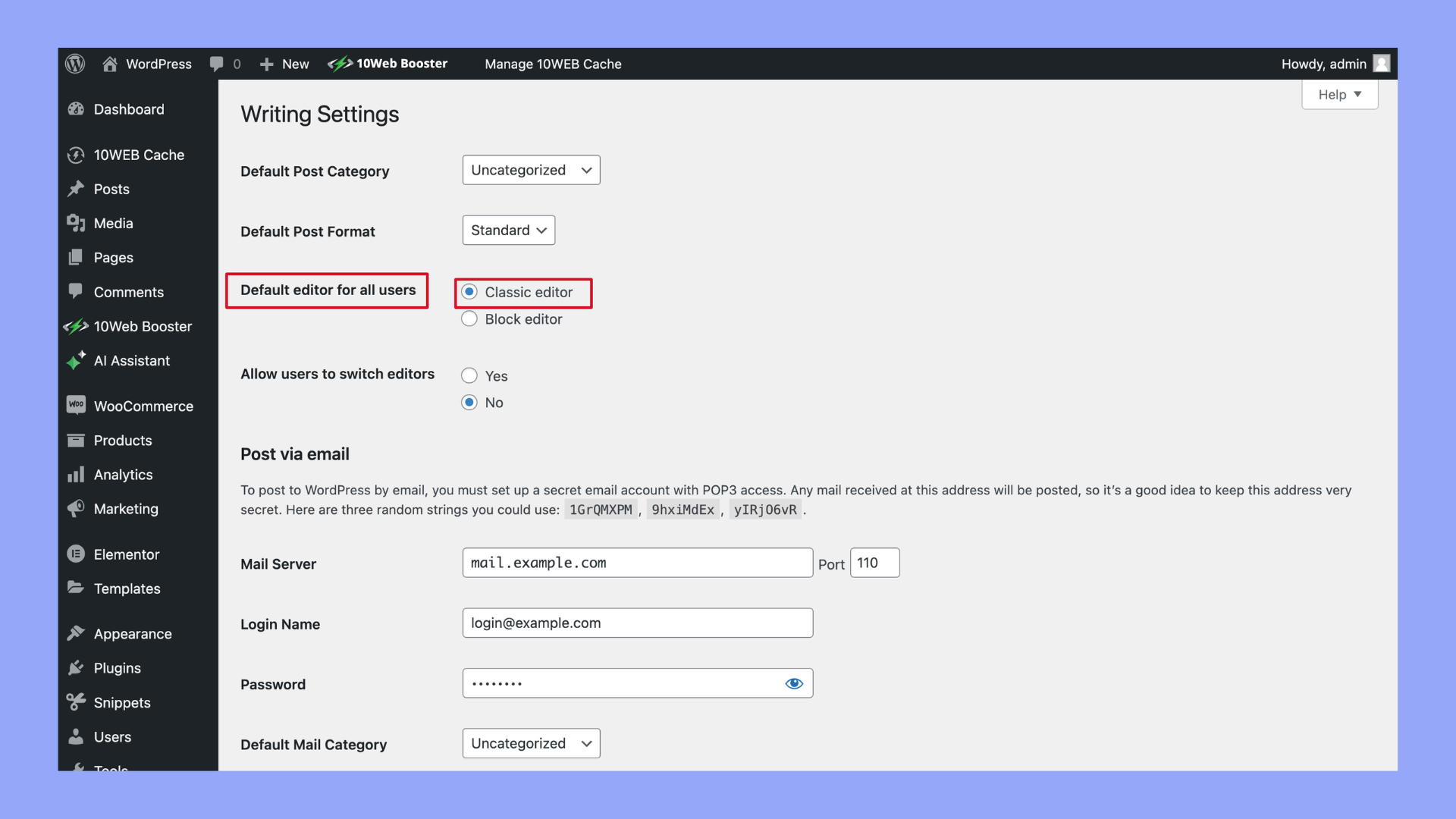
- Una vez activado, ve a Configuración > Escritura y selecciona Editor clásico como editor por defecto.

- De forma similar al método Gutenberg, navega hasta Páginas > Añadir nuevo. This will open a new page using the Classic Editor.

- Verás un WYSIWYG (Lo que ves es lo que obtienes) parecido a un procesador de textos.

- Añade tu título en la parte superior, y utiliza el área de texto de abajo para añadir contenido. Tienes opciones de formato como negrita, cursiva, listas y mucho más en la barra de herramientas situada encima del área de texto.

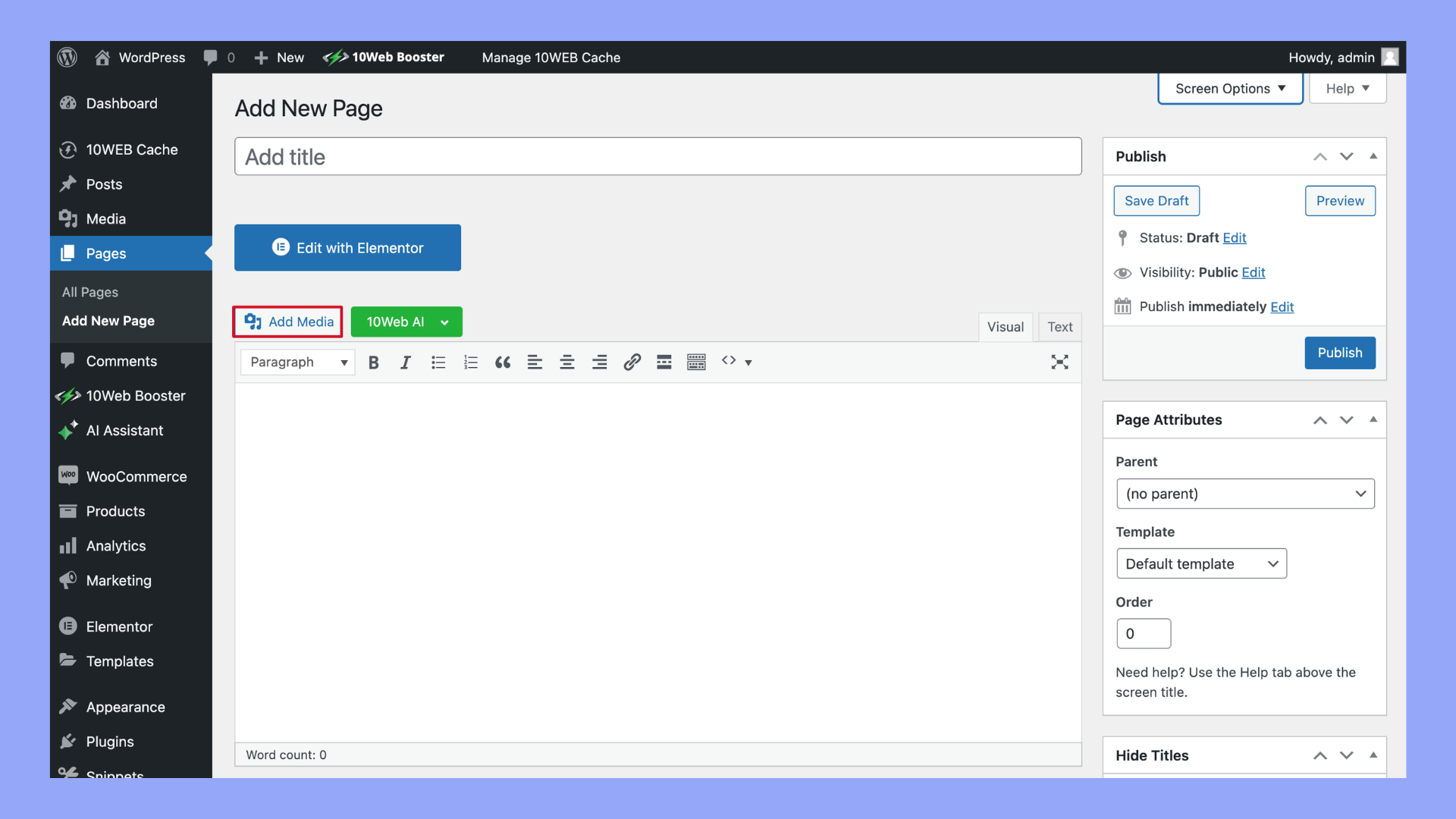
- Para añadir imágenes o vídeos, haz clic en el botón Añadir medios situado encima de la barra de herramientas y sube o selecciona medios existentes de tu biblioteca.

- Utiliza el botón Vista previa de la derecha para ver tu página antes de que se publique.
- Haz clic en Publica para que los visitantes puedan acceder a tu página.

Tanto si eliges Gutenberg por su moderno enfoque basado en bloques como si eliges el Editor clásico por sus sencillas funciones de procesamiento de textos, WordPress facilita la creación y personalización de las páginas de tu sitio.
Cómo eliminar páginas en WordPress
Cuando necesites eliminar una página de tu sitio WordPress, sigue estos sencillos pasos para un proceso de eliminación limpio y ordenado.
Paso 1: Navega a la lista de Tus Páginas
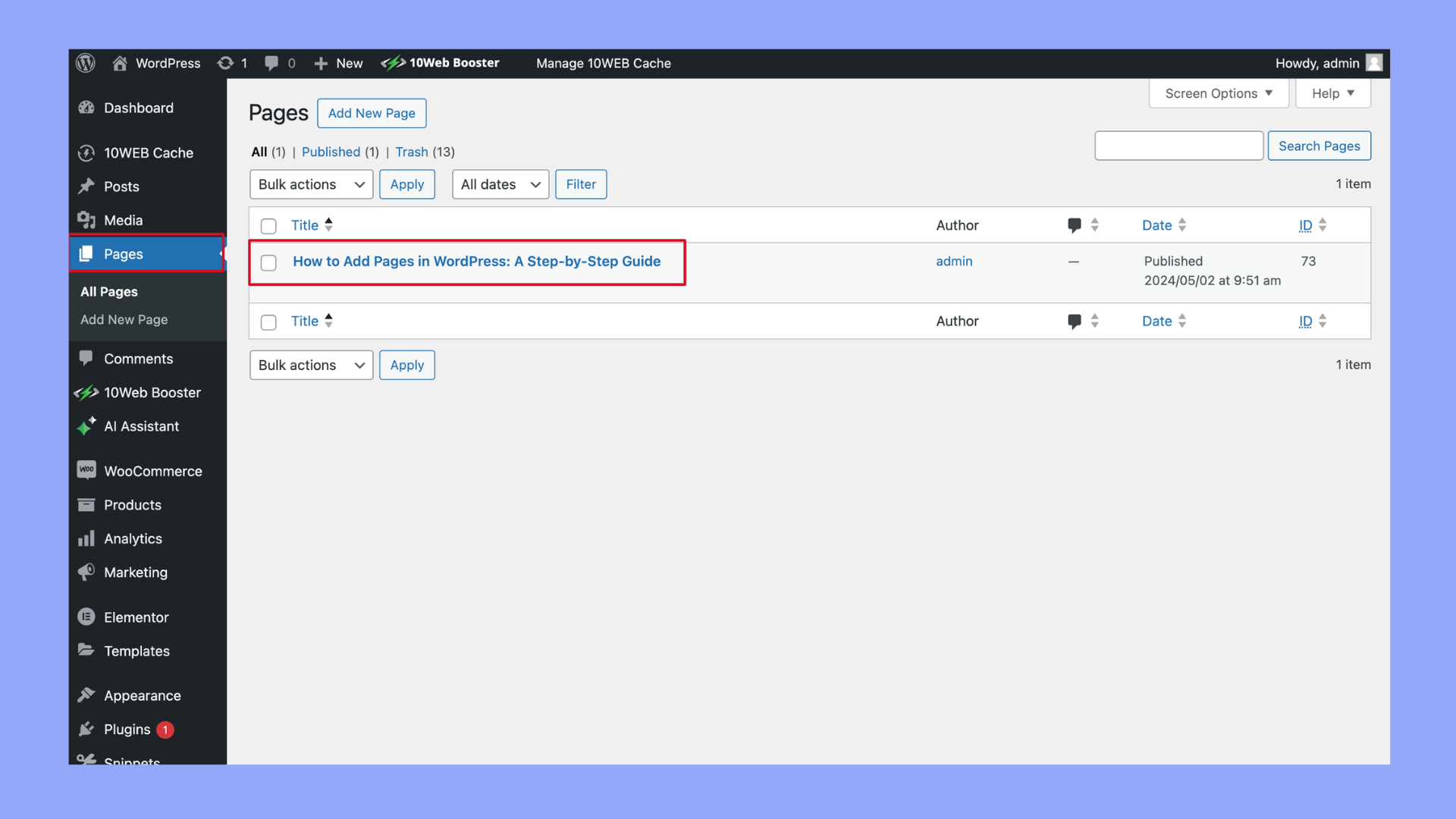
- Accede a tu panel de control de WordPress.
- Haz clic en Páginas para abrir la lista de tus páginas actuales.

Paso 2: Localiza la página que quieres eliminar
- Navega por la lista de páginas o utiliza la función de búsqueda para encontrar la página concreta que quieres eliminar.
Paso 3: Eliminar una sola página
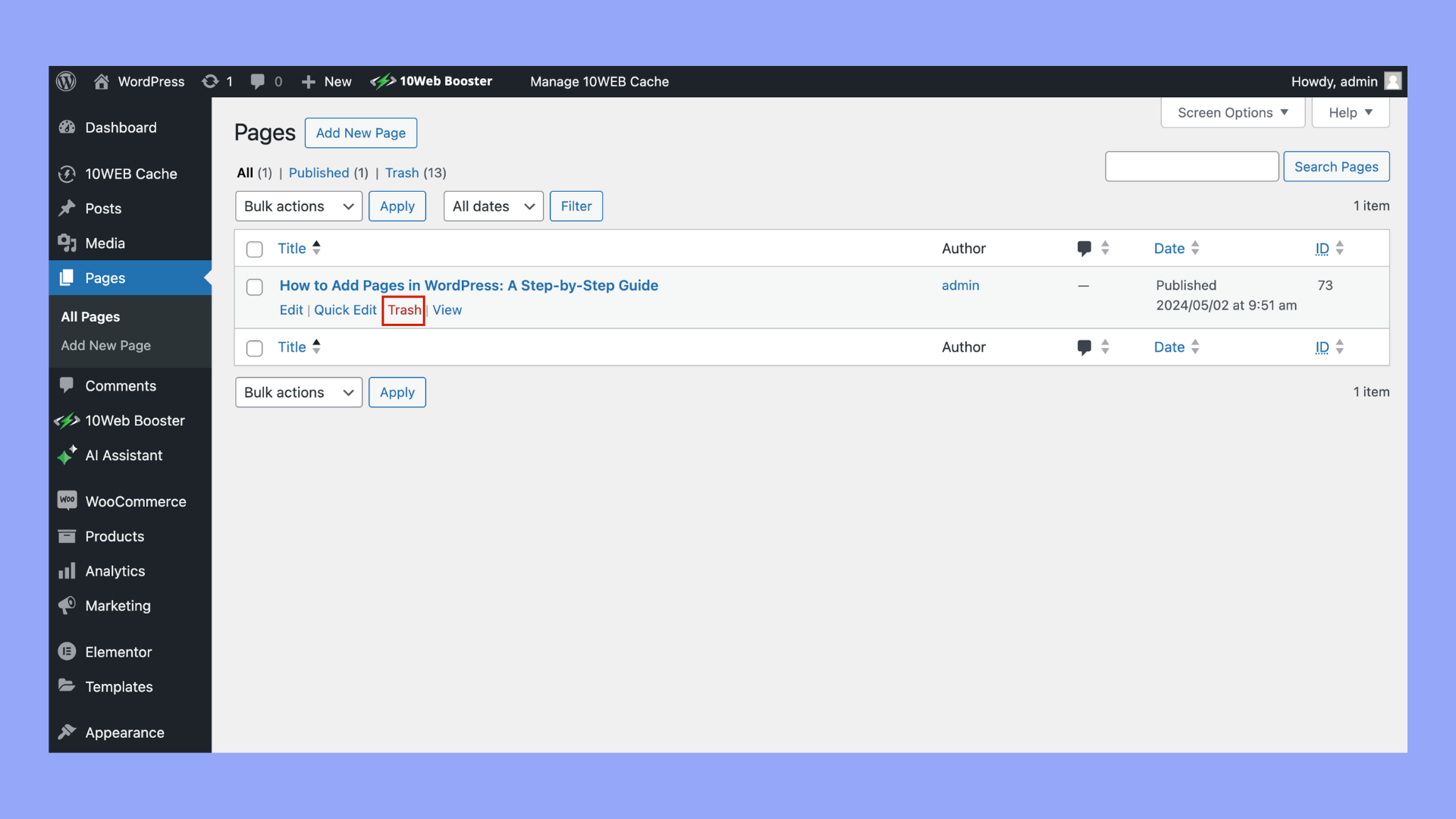
- Si sólo vas a eliminar una página, pasa el ratón por encima del título de la página para ver las opciones.
- Pulsa en Papelera para mover la página a la papelera.

Paso 4: Eliminar varias páginas
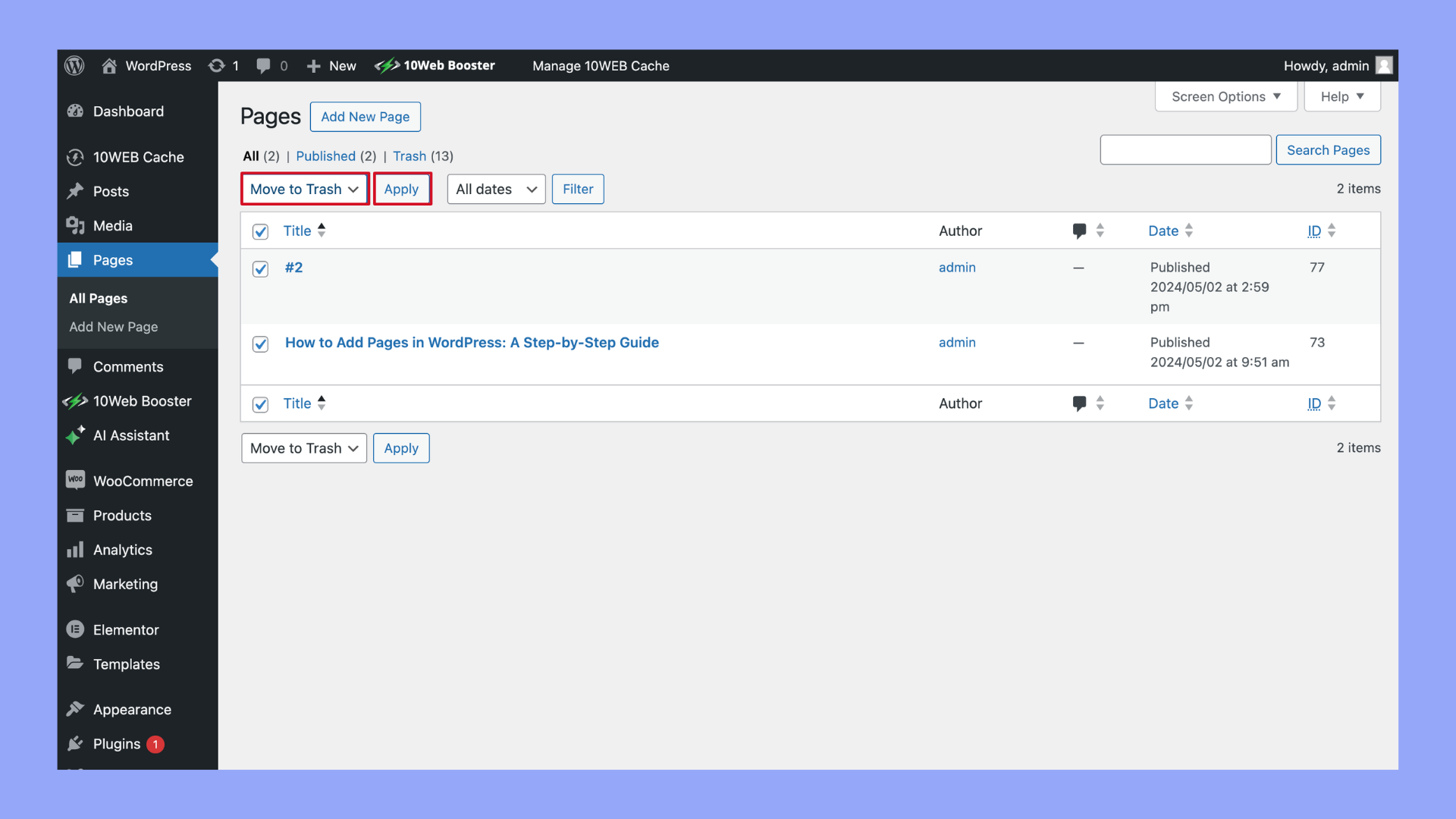
- Para eliminar varias páginas, marca la casilla situada junto al título de cada página.
- Selecciona Acciones masivas > Mover a la papelera.
- Pulsa el botón Aplicar botón Aplicar.

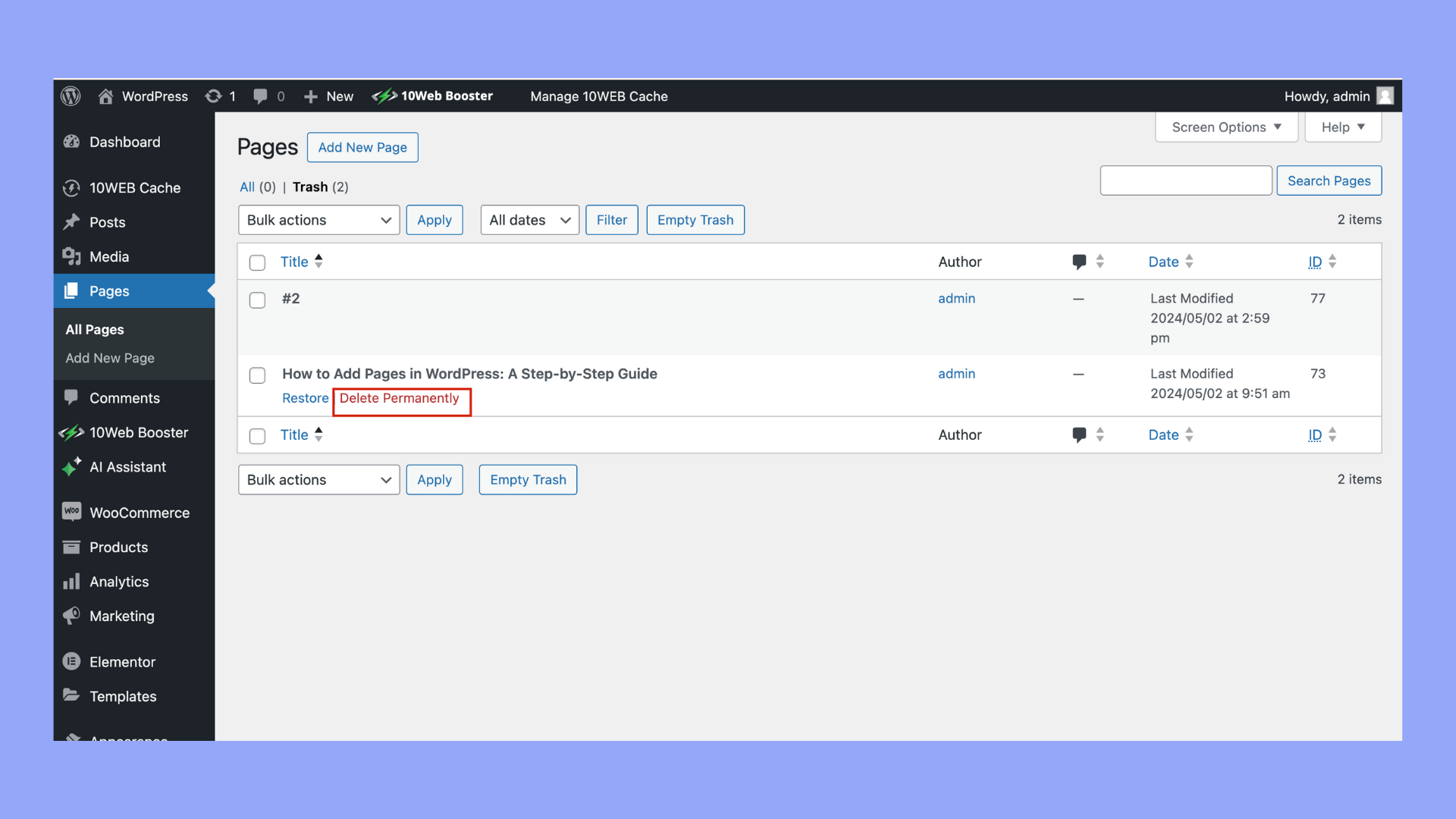
Paso 5: Eliminar permanentemente la(s) Página(s)
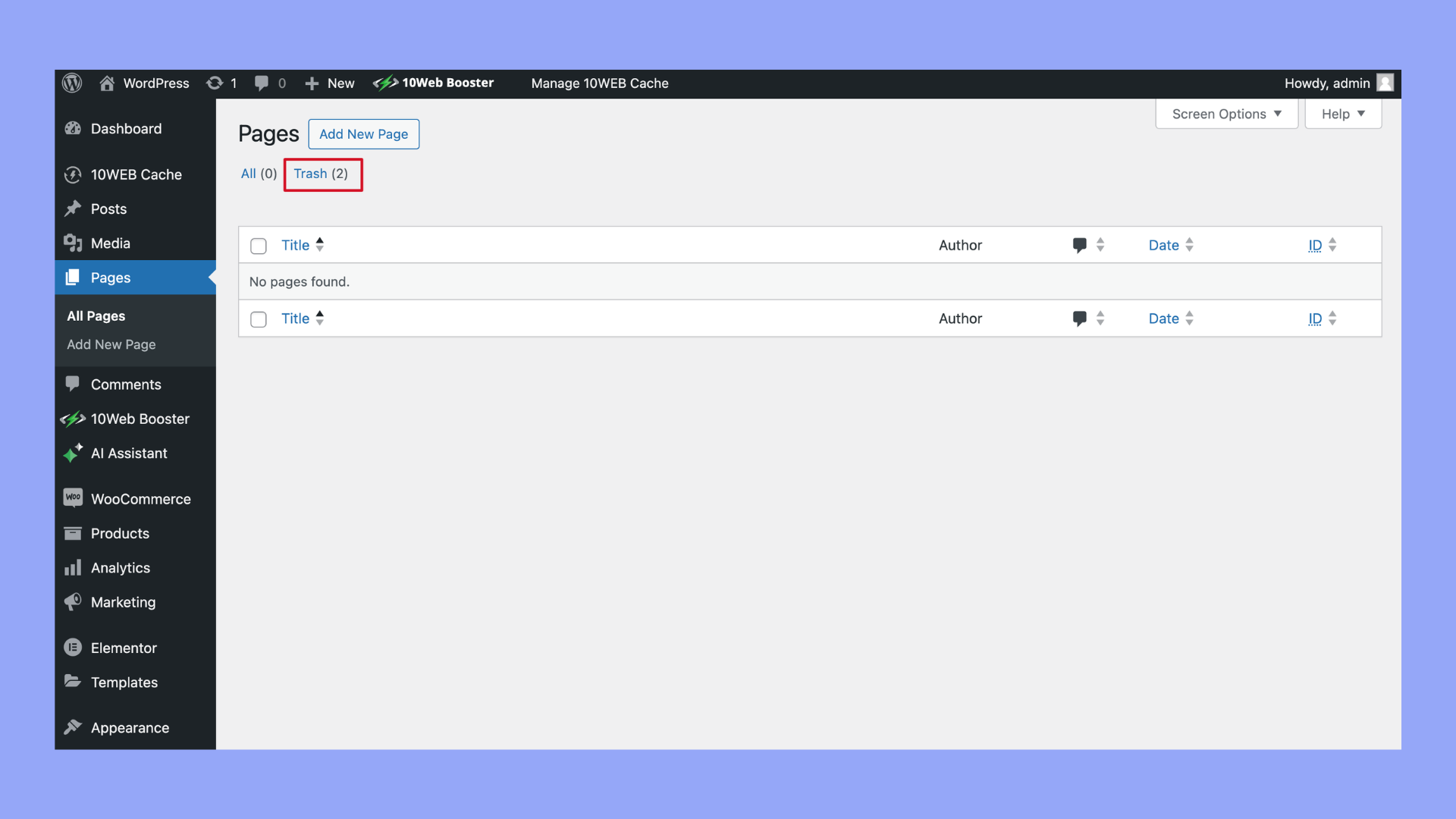
- Accede a la papelera pulsando el botón Papelera situado en la parte superior del listado de páginas.

- Para eliminar permanentemente una página, pasa el ratón sobre ella y haz clic en Eliminar permanentemente.

- Para eliminaciones masivas, repite el proceso utilizando acciones masivas.
Recuerda que una vez que eliminas permanentemente una página, no es recuperable a menos que tengas una copia de seguridad. Considera revisar tus páginas antes de eliminarlas para asegurarte de que no necesitarás el contenido en el futuro.
Diseño y personalización
Al construir un sitio web, la identidad visual se expresa a través del diseño y la personalización. Utilizar temas, personalizar menús y seleccionar opciones de diseño de página son claves para crear un aspecto distintivo que resuene con tu marca y tu público.
Utilizar temas
Selecciona un tema que se ajuste al propósito de tu sitio; dicta el patrón estético y funcional de tus páginas. Explora el Apariencia de tu panel de control de WordPress, asegurándote de previsualizar y activar un tema que se corresponda con la apariencia que deseas. Los temas no sólo proporcionan una colección de plantillas prediseñadas y patronespero también definen el diseño general y permiten una amplia personalización de encabezados, pies de página y otros elementos.
Personalizar los menús
Para mejorar la navegación del sitio, adapta tu menú de navegación en la sección Apariencia > Menús sección. Crea un nuevo menú y arrastrar y soltar páginas para organizar el pedido. Recuérdalo:
- Establece una ubicación de visualización para tu menú (por ejemplo, cabecera superior, pie de página).
- Incorpora categorías, enlaces personalizadoso entradas para una navegación completa.
- Utiliza las opciones del menú para personalizar las etiquetas o atributos de los elementos.
Opciones de diseño de página
Elige una plantilla de página para establecer la estructura de las páginas individuales. WordPress ofrece varias opciones de plantilla como por defecto, de ancho completo o con barras laterales, cada una de las cuales afecta al diseño de tu contenido. Crea diseños de página únicos:
- Añadir bloques como párrafos, imágenes o columnas utilizando el editor.
- Poner en práctica portada en las cabeceras para conseguir un impacto visual.
- Ajustar la configuración de barras laterales y columnas para adaptarlos al propósito de tu página.
Seleccionar la combinación adecuada de temas, configuraciones de menú y diseños de página ayuda a crear un sitio web cohesionado y visualmente atractivo.
Mejorar el SEO y la visibilidad
Cuando añadas páginas a tu sitio de WordPress, es crucial mejorar su optimización para los motores de búsqueda (SEO) para conseguir una mayor visibilidad. El SEO se refiere a la optimización de tu sitio web para que ocupe un lugar más alto en los resultados de los motores de búsqueda, lo que hace más probable que la gente encuentre tu contenido.
- Enlaces permanentes y URL: Asegúrate de que tus enlaces permanentes son compatibles con el SEO. Utiliza una estructura clara que incluya palabras clave relevantes para el contenido de tu página. En lugar de URL predeterminadas con números y signos de interrogación, tus URL deben ser legibles y describir el tema de la página.
- Ejemplo: https://www.yourdomain.com/how-to-add-pages-in-wordpress es más informativo y optimizado para SEO que https://www.yourdomain.com/?p=123.
- Categorías y etiquetas: Utiliza categorías y etiquetas para organizar el contenido y ayudar a los motores de búsqueda a comprender la estructura de tu sitio. Las categorías son más amplias, mientras que las etiquetas son más específicas, destacando temas dentro de una página.
-
- Categorías: Temas amplios como «Consejos SEO», «Guías WordPress»
- Etiquetas: Más específicas como «Permalinks», «Optimización de URL»
-
- Integración en redes sociales: Añade botones para compartir en redes sociales a tus páginas. Esto anima a los visitantes a compartir tu contenido, aumentando la visibilidad y generando potencialmente más tráfico.
En resumen, mientras aprendes a añadir páginas en WordPress, recuerda que acciones sencillas como configurar URL orientadas al SEO, utilizar eficazmente categorías y etiquetas, e integrar las redes sociales pueden influir significativamente en la visibilidad de tu sitio en los motores de búsqueda. Céntrate en estos elementos para impulsar tus esfuerzos de SEO.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Interactuar con los visitantes
Dialogar con los visitantes de tu sitio WordPress es crucial para crear una comunidad y fomentar la interacción. Aquí tienes formas de crear un diálogo:
- Observaciones: Habilita los comentarios en tus publicaciones para que los visitantes puedan opinar e iniciar debates. Puedes gestionar estos ajustes en Discusión en tu panel de WordPress.
- Contacto: Una página de Contacto es esencial. Utiliza plugins como WPForms para crear un formulario de contacto sin necesidad de codificar.
- Acerca de: Una página Acerca de debe indicar claramente quién eres y de qué trata tu sitio. Incluir una historia personal o de marca ayuda a establecer una conexión con tus visitantes.
- Suscríbete: Ofrece una opción de suscripción. Un simple botón o formulario de «Suscripción» integrado en las páginas ayuda a retener a los visitantes notificándoles los nuevos contenidos.
- Integración con redes sociales: Crea botones que enlacen a tus perfiles en las redes sociales, o utiliza plugins para mostrar las últimas publicaciones en las redes sociales directamente en tu sitio.
| Acción | Herramientas |
| Compartir contenido | Plugins de redes sociales |
| Iniciar diálogo | Sistema de comentarios |
| Construir una red | Formularios de contacto, suscríbete |
Recuerda que mantener un ambiente profesional y respetuoso en las secciones de comentarios o foros es tan importante como el propio contenido. Tu Sobre nosotros sección aporta un toque humano, y utilizando tu Página de contacto garantiza que tu público pueda ponerse en contacto contigo fácilmente.
Haz que cada interacción con tus visitantes tenga un propósito y refleje la marca que representas. Empodérales para que sean parte activa de tu espacio online.
Gestionar la estructura del sitio web
La gestión eficaz de la estructura de tu sitio web es crucial tanto para la navegación de los usuarios como para la optimización de los motores de búsqueda. Al organizar cuidadosamente tus páginas y configurar tu página de inicio, sientas una base sólida para la usabilidad y el crecimiento de tu sitio.
Organizar páginas y entradas
Páginas sirven como elementos estáticos de tu sitio web, y suelen contener contenido perenne como Sobre nosotros o Contacto contacto. Entradasen cambio, son dinámicos y a menudo se organizan en categorías que reflejan temas o asuntos. He aquí cómo puedes organizarlos:
- Pedidos: Ordena páginas en una estructura jerárquica con páginas principales y subpáginas (páginas hijas). Esto puede hacerse asignando una página principal a cada subpágina.
- Todas las páginas: Utiliza el botón Todas las páginas para gestionar las páginas publicadas, los borradores de páginas y reorganizarlas mediante acciones rápidas como «Editar», «Papelera» o «Ver».
- Categorías: Para ayudar a los usuarios a navegar por las entradas del blog, agrúpalas en categorías, que reflejen los temas o asuntos para facilitar su descubrimiento.
Si te aseguras de que cada página o entrada está debidamente clasificada y ordenada, mejorarás la claridad y fluidez de tu sitio.
Configurar la página de inicio
La página inicio es la primera impresión que reciben los visitantes, por lo que configurarla estratégicamente es clave:
- Página estática: Elige una página estática como página de inicio si deseas presentar un mensaje o una función de bienvenida coherente.
- Página del blog: Selecciona una página del blog para mostrar las últimas entradas del blog como interfaz de inicio si te centras en contenidos actualizados regularmente.
- Ajustes: Navega hasta Ajustes > Lectura en tu panel de WordPress para configurar si tu inicio es una página estática o tu página del blog.
Recuerda, la página de inicio debe reflejar el propósito de tu sitio, ya sea contenido perenne para una página de empresa o contenido fresco y actualizado regularmente para un blog.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Publicación y mantenimiento de tu sitio web
Después de aprender a añadir páginas en WordPress, los siguientes pasos críticos consisten en hacer público tu sitio y garantizar su buen funcionamiento a lo largo del tiempo.
Poner en marcha tu sitio web
Para publicar tu sitio, el primer paso es acceder a tu panel de control de WordPress. A continuación te explicamos cómo publicar tus páginas recién creadas:
- Navega a las Páginas sección.
- Pasa el ratón por encima de la página que quieras publicar y haz clic en el botón Vista previa para comprobar tu página por última vez.
- Si todo va bien, pulsa el botón Publica para ponerte en marcha.
- En caso de que quieras publicarlo más tarde, utiliza el botón Guardar borrador o Programar para fijar una fecha futura.
Buenas prácticas de mantenimiento del sitio web
Regularmente mantenimiento de tu WordPress es esencial para que tu sitio web funcione de forma óptima. Adopta estas buenas prácticas de mantenimiento:
- Actualizar contenido: Añade regularmente nuevas páginas o actualiza las existentes para mantener la relevancia de tu sitio.
- Copias de seguridad: Configura copias de seguridad automatizadas para tu sitio web en caso de que necesites restaurar versiones anteriores.
- Actualizaciones de WordPress: Mantén tu instalación de WordPress, temas y plugins actualizados para parchear vulnerabilidades de seguridad y mejorar la funcionalidad.
- Monitorización: Utiliza herramientas para supervisar el rendimiento y la seguridad del sitio y gestionar de forma proactiva cualquier problema.
Conclusión
Al dominar cómo añadir páginas en WordPress, puedes mejorar significativamente la estructura de tu sitio web y la entrega de contenidos. Siguiendo los sencillos pasos descritos en esta guía, podrás crear y personalizar páginas de forma eficaz, lo que te permitirá organizar mejor tu contenido y mejorar la participación de los visitantes. Recuerda que la práctica hace al maestro, así que no dudes en experimentar con diferentes configuraciones y diseños para encontrar lo que mejor funciona para tu sitio.