Los filtros de producto son vitales en el comercio electrónico, ya que mejoran la experiencia del usuario al limitar eficazmente los resultados de búsqueda, lo que a su vez puede aumentar las ventas y reducir las tasas de rebote. Añadir filtros de producto en WooCommerce -que van desde el precio a la marca- permite a los clientes localizar rápidamente los artículos deseados, descubriendo a menudo productos que de otro modo permanecerían ocultos. Además, estos filtros contribuyen a mejorar el SEO, creando páginas de destino específicas que atraen un tráfico más concreto. Este blog describe las ventajas y los tipos de filtros de producto y proporciona los pasos iniciales para configurarlos en WooCommerce, preparando el terreno para una exploración detallada de su implementación y optimización.
PREGUNTAS FRECUENTES
How do I add a product filter in WooCommerce without plugins?
How do I add a filter order in WooCommerce?
How do I filter by product attributes in WooCommerce?
How do I add a category filter in WooCommerce?
Ventajas de los filtros de productos
Los filtros de productos agilizan el proceso de compra reduciendo el tiempo dedicado a buscar productos. Esto es crucial para retener a los clientes y reducir las tasas de rebote.
Los filtros ayudan a exponer más parte de tu inventario a los compradores, sobre todo artículos que de otro modo podrían pasarse por alto, aumentando así la probabilidad de ventas.
Los filtros de productos bien implementados pueden mejorar el SEO, ya que ayudan a crear más páginas de destino para consultas de búsqueda específicas. Cada página filtrada puede posicionarse potencialmente para palabras clave específicas relacionadas con los atributos, marcas o categorías.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Visión general de los tipos de filtro de producto
Los filtros de producto en WooCommerce ayudan a los usuarios a cribar los productos en función de varios criterios. Aquí tienes algunos tipos comunes:
Filtros Ajax: Permite a los usuarios aplicar filtros sin recargar la página, haciendo que la experiencia de compra sea más rápida y fluida. Filtros de precios: Permiten a los clientes ver productos dentro de un rango de precios específico. Filtros de categoría: Ayudan a los clientes a navegar por diferentes categorías de productos, como Ropa de hombre o Electrodomésticos de cocina. Filtros de atributos: Pueden incluir tamaño, color, material o cualquier otro atributo personalizado que pueda tener un producto. Filtros de marca: Útiles para tiendas que tienen artículos de varias marcas, permitiendo a los usuarios comprar por marcas específicas.
Configurar filtros de producto básicos en WooCommerce
Disponer de filtros de producto eficaces es clave para mejorar la experiencia de compra en tu sitio WooCommerce. Al añadir filtros de producto, permites a los clientes encontrar fácilmente los productos que buscan.
Instalar un plugin de filtro de productos
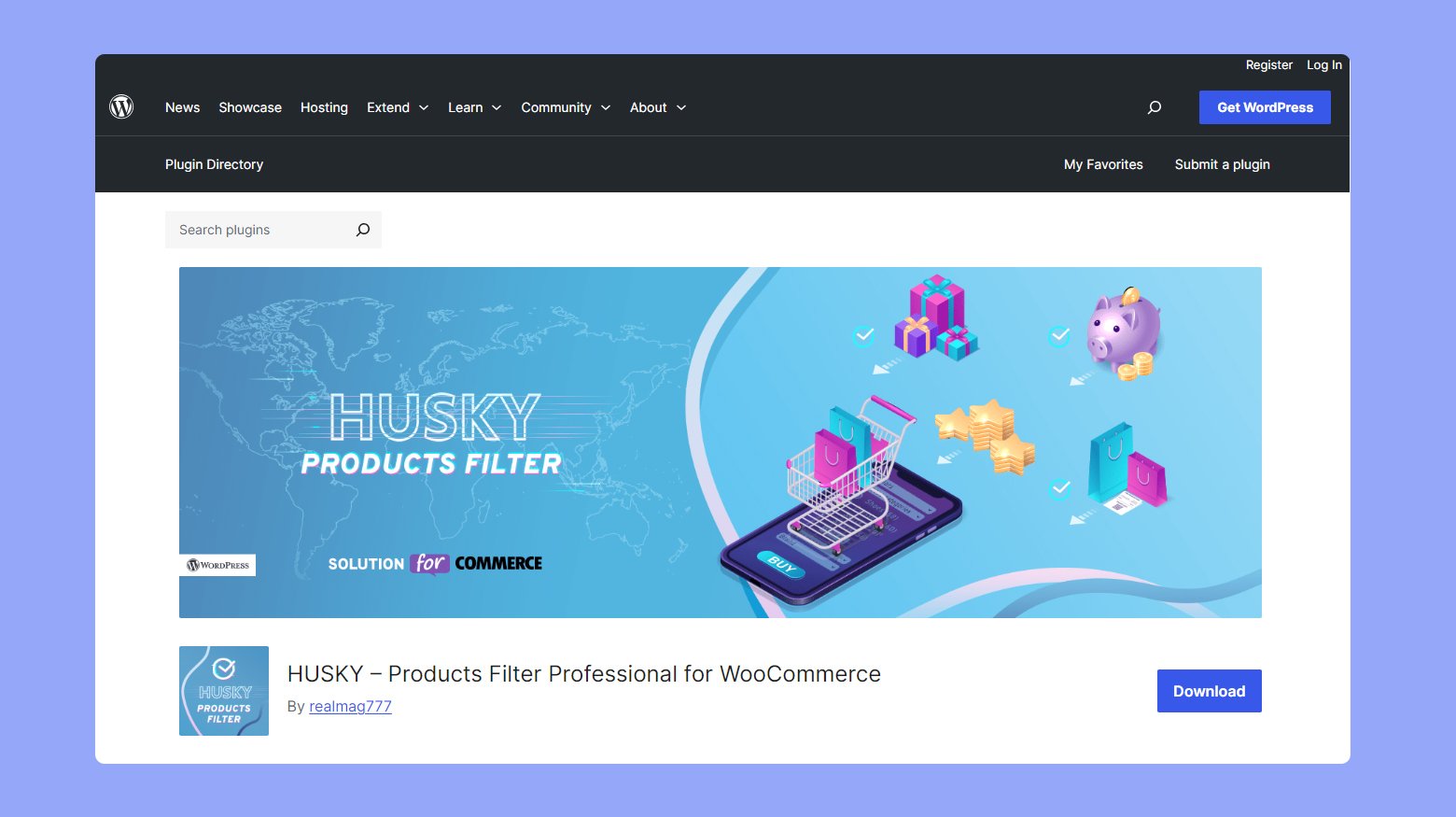
Para empezar, tendrás que añadir la capacidad de filtrar productos en tu tienda WooCommerce, e instalar un plugin es la forma más rápida de integrar esta función. Para nuestros propósitos utilizaremos el Filtro de Productos Husky para WooCommerce. 
- Navega a tu panel de WordPress y haz clic en Plugins.
- Elige Añadir nuevo y busca Filtro de productos Husky.
- A continuación, haz clic en Instalar ahora.
- Tras la instalación, asegúrate de hacer clic en Activar para activar el plugin en tu sitio.
Añadir filtros a las páginas de WooCommerce
Con tu plugin activado, es hora de añadir filtros a tus páginas de WooCommerce para mejorar la descubribilidad de los productos.
- Ve a tu panel de control de WooCommerce y localiza el elemento de menú del plugin de filtro que has instalado.
- Haz clic en el elemento de menú del plugin, y deberías ver opciones para crear nuevos filtros preestablecidos o widgets.
- Crea un nuevo filtro o selecciona un preajuste. Puede que necesites darle un nombre a tu filtro, como por ejemplo Filtrar por categoría o Rango de precios, para que quede claro lo que filtra.

- Configura tus ajustes de filtro según las opciones que te ofrece el plugin.
- Guarda tu nuevo filtro. Ahora, añade tu filtro a la página de tu tienda o páginas de categorías de productos.
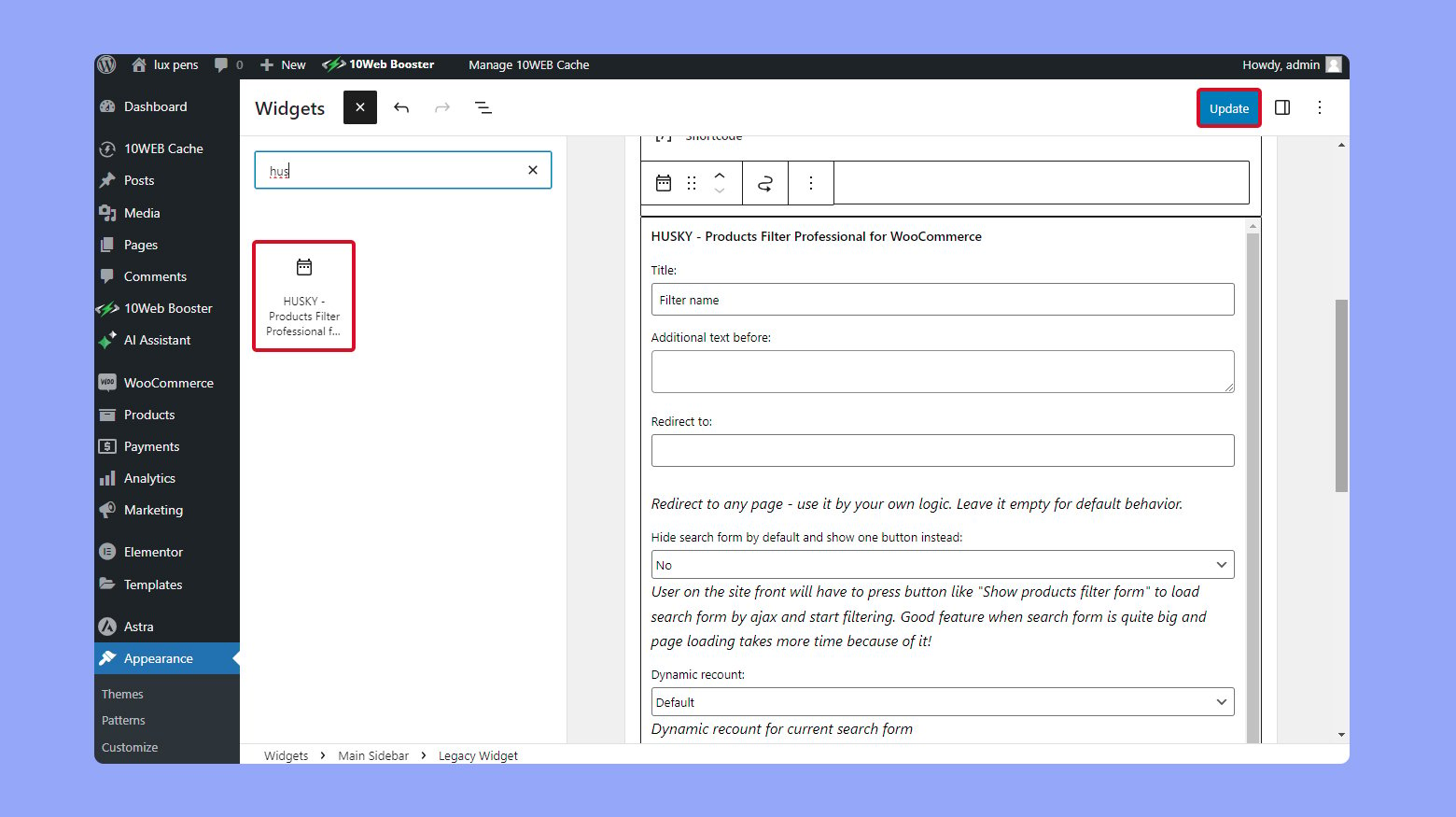
- Navega hasta Apariencia > Widgets en tu panel de WordPress.
- Añade el widget de filtro proporcionado por tu plugin a la barra lateral o zona de widgets adecuada de tu tienda WooCommerce.

Siguiendo estos pasos, tus clientes podrán clasificar y encontrar los productos que desean con facilidad, proporcionándoles una experiencia de compra satisfactoria.
Crear taxonomías personalizadas para un filtrado detallado
Las taxonomías personalizadas te permiten crear categorías detalladas para tus productos, que pueden utilizarse para opciones de filtrado más sofisticadas.
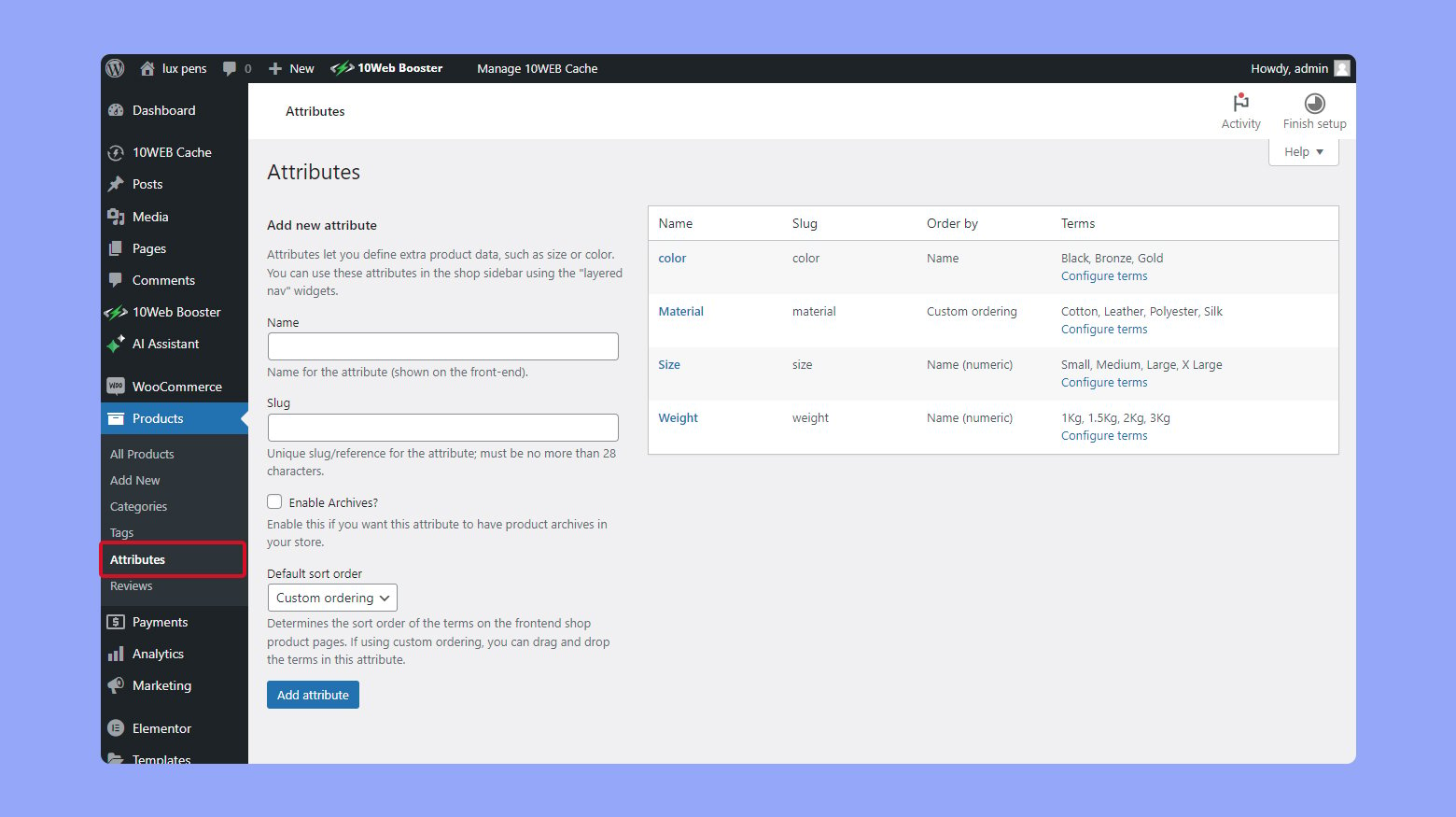
- Ve a tu panel de WordPress y navega hasta Productos.
- Selecciona Atributos para crear nuevos atributos de producto que reflejen las características específicas de tus productos, como el tamaño, el color o el material.

- Una vez creados los atributos, añádelos a tus productos editando cada producto individualmente y rellenando la sección de atributos.
Utilizando atributos y taxonomías personalizadas, puedes crear soluciones de filtrado a medida que puedan gestionar cualquier variedad de opciones de productos.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
10Web solución de comercio electrónico
10Webestá diseñada para simplificar la creación de tiendas online. Este producto integra la potencia del backend de WooCommerce con un frontend fácil de usar, por lo que es accesible incluso para usuarios con conocimientos técnicos mínimos. Aquí tienes un resumen de las principales características y ventajas de la solución de comercio electrónico de 10Web.
Plantillas y personalización fáciles de usar
Uno de los principales retos a la hora de crear un sitio de comercio electrónico es la disponibilidad de plantillas adecuadas. 10Web proporciona plantillas de tiendas preconfiguradas que son fácilmente editables y personalizables. Estas plantillas vienen con widgets adicionales que permiten a los usuarios adaptar el diseño a sus necesidades específicas, garantizando que el resultado final se ajuste a su visión.
Incorporación simplificada
El proceso de incorporación a la solución de comercio electrónico de 10Web está optimizado para guiar a los usuarios a través de la configuración de forma eficiente. Al empezar, los usuarios pueden elegir entre crear un sitio web de comercio electrónico o uno informativo. Esta decisión les dirige al flujo de configuración adecuado, garantizando una experiencia personalizada desde el principio.
Diseño intuitivo del salpicadero
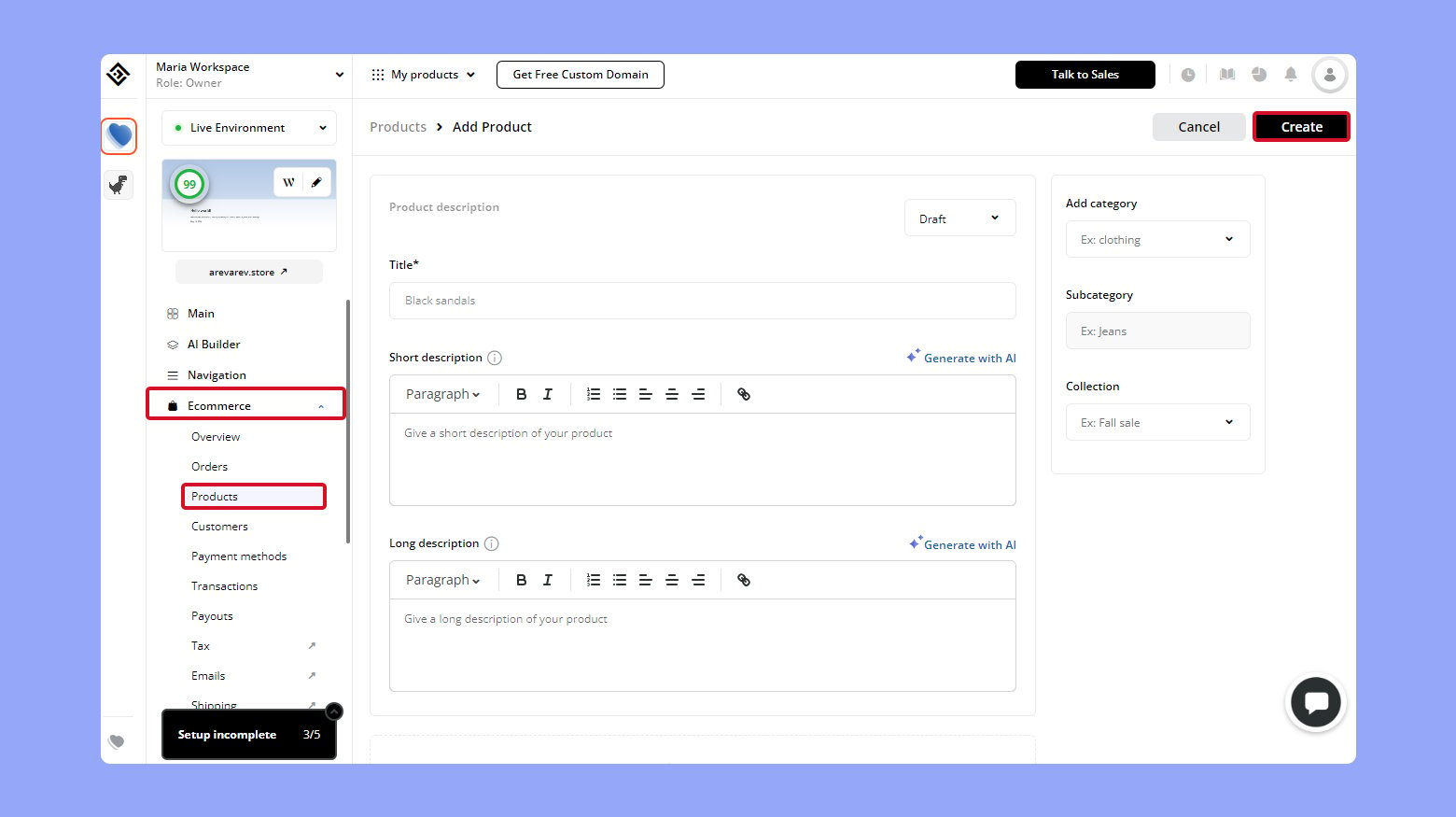
El diseño del panel de control es intuitivo y está centrado en el usuario, ofreciendo una experiencia perfecta para gestionar una tienda online. Una vez que los usuarios se hayan actualizado al plan de Comercio Electrónico, serán redirigidos a la página principal del menú de la izquierda. Aquí encontrarán dos pestañas: Empieza y Visión general. The Get Started page introduces users to the Ecommerce guide with five essential set-up steps:
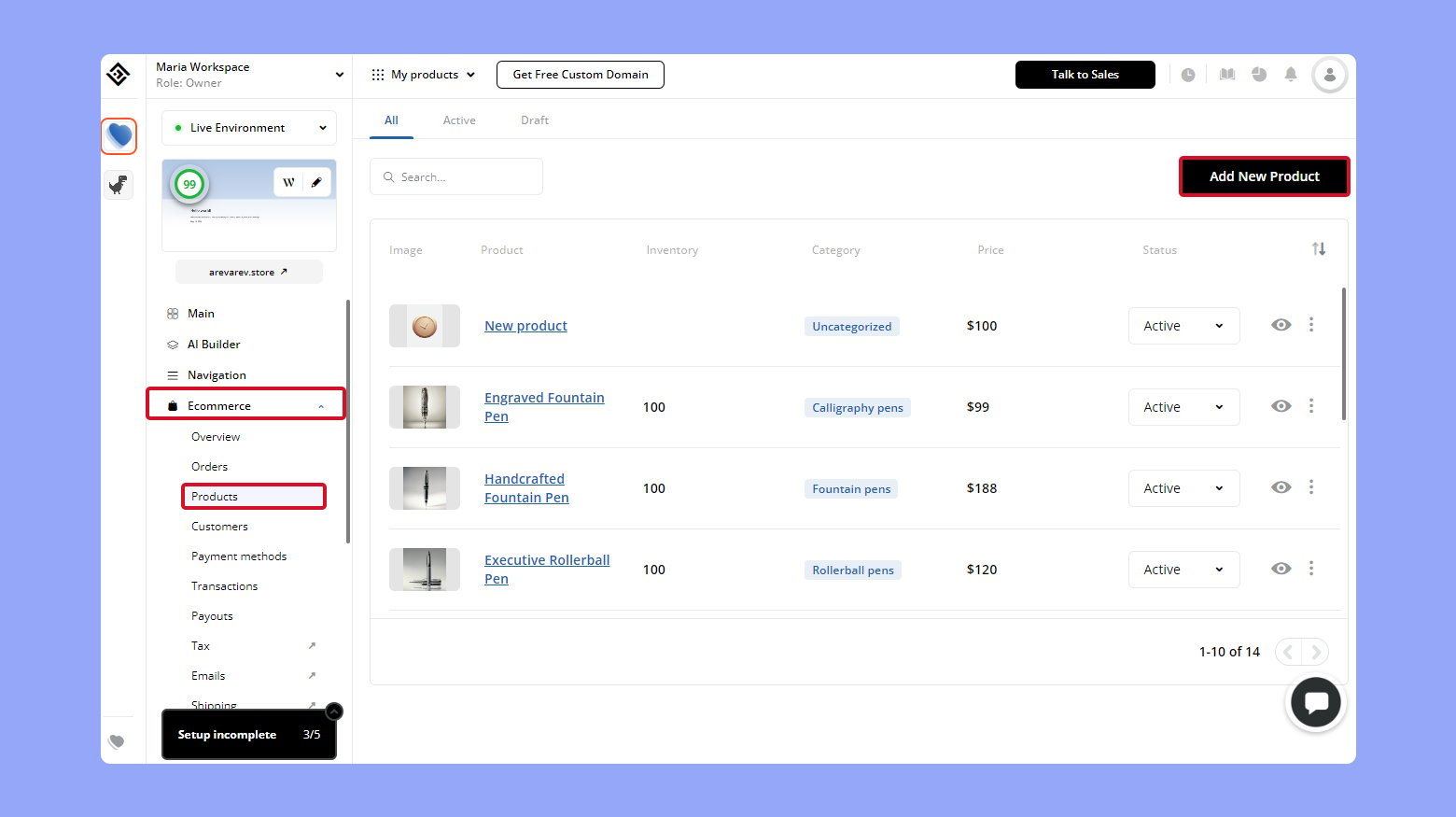
Añadir ubicación del negocio – Como la solución de comercio electrónico 10Web utiliza WooCommers como backend, esta información se obtiene de WooCommerce. Añadir un nuevo producto – Crea un producto haciendo clic en el botón Añadir producto
botón. Una vez creado un producto, este paso se marca como realizado.
Edita tu sitio web – Haz clic en Editar lleva a los usuarios a la página 10Web Builder. Cualquier cambio realizado marcará este paso como realizado.
Añade tu dominio de cliente – Apunta tu dominio para completar este paso.
Configura tu pago – En la configuración de WooCommerce, en la pestaña Pagos, los usuarios pueden activar Woo Payments. Completar la configuración y activar WooPayments marcará este paso como realizado.
Funcionalidades de comercio electrónico
Las funciones clave del comercio electrónico están organizadas en un menú específico, que incluye secciones para Pedidos, Productos, Clientes, Análisis, Marketing, Pago, Envíos, Impuestos y Navegación. Esta organización garantiza que los usuarios puedan gestionar fácilmente todos los aspectos de su tienda online desde una única interfaz fácil de usar. A continuación se describen los principales aspectos de la solución de comercio electrónico 10Web y las acciones que podrás realizar desde el panel de control 10Web.
Gestión integral del producto
- Añade, edita y categoriza productos con facilidad.
- Incluye descripciones detalladas de los productos, cargas multimedia, variaciones de precios y seguimiento del inventario.
- Vincula los productos para crear oportunidades de venta cruzada y de venta adicional.

Seguimiento de pedidos y clientes
- Herramientas sólidas para el seguimiento de los pedidos y la gestión de la información de los clientes.
- Supervisa el estado de los pedidos y los detalles de pago.
- Mantén los registros de los clientes, incluido el historial de pedidos y el gasto total.
- Facilita un mejor servicio al cliente y estrategias de marketing eficaces.
Herramientas avanzadas de análisis y marketing
- Haz un seguimiento del rendimiento de las ventas e identifica tendencias.
- Herramientas de marketing integradas para campañas de correo electrónico, creación de anuncios y canales de captación de nuevos clientes.
- Diseñado para ayudar a los usuarios a hacer crecer su negocio y aumentar sus ingresos.
Integración perfecta de pagos y envíos
- Compatibilidad con opciones de pago populares como PayPal, Stripe, Google Pay y Apple Pay.
- El sistema de pago 10Web, una función independiente, te permite integrar los principales métodos de pago en tu tienda directamente desde el panel de 10Web.
- Define las zonas de envío y los gastos para calcular con precisión los gastos de envío y los impuestos.
- Integración con el plugin de impuestos Jetpack para una gestión simplificada de los impuestos.
Crear filtros de productos con 10Web
La solución de comercio electrónico 10Web tiene funcionalidades integradas y simplificadas, como el filtrado de productos. Si eres un usuario de 10Web con un sitio web de comercio electrónico alojado en 10Web, tienes la ventaja de utilizar estas funcionalidades junto con el 10Web builder, el editor de arrastrar y soltar donde puedes crear y personalizar tu tienda. El filtro de productos 10Web se instalará automáticamente cuando crees un sitio web de comercio electrónico.
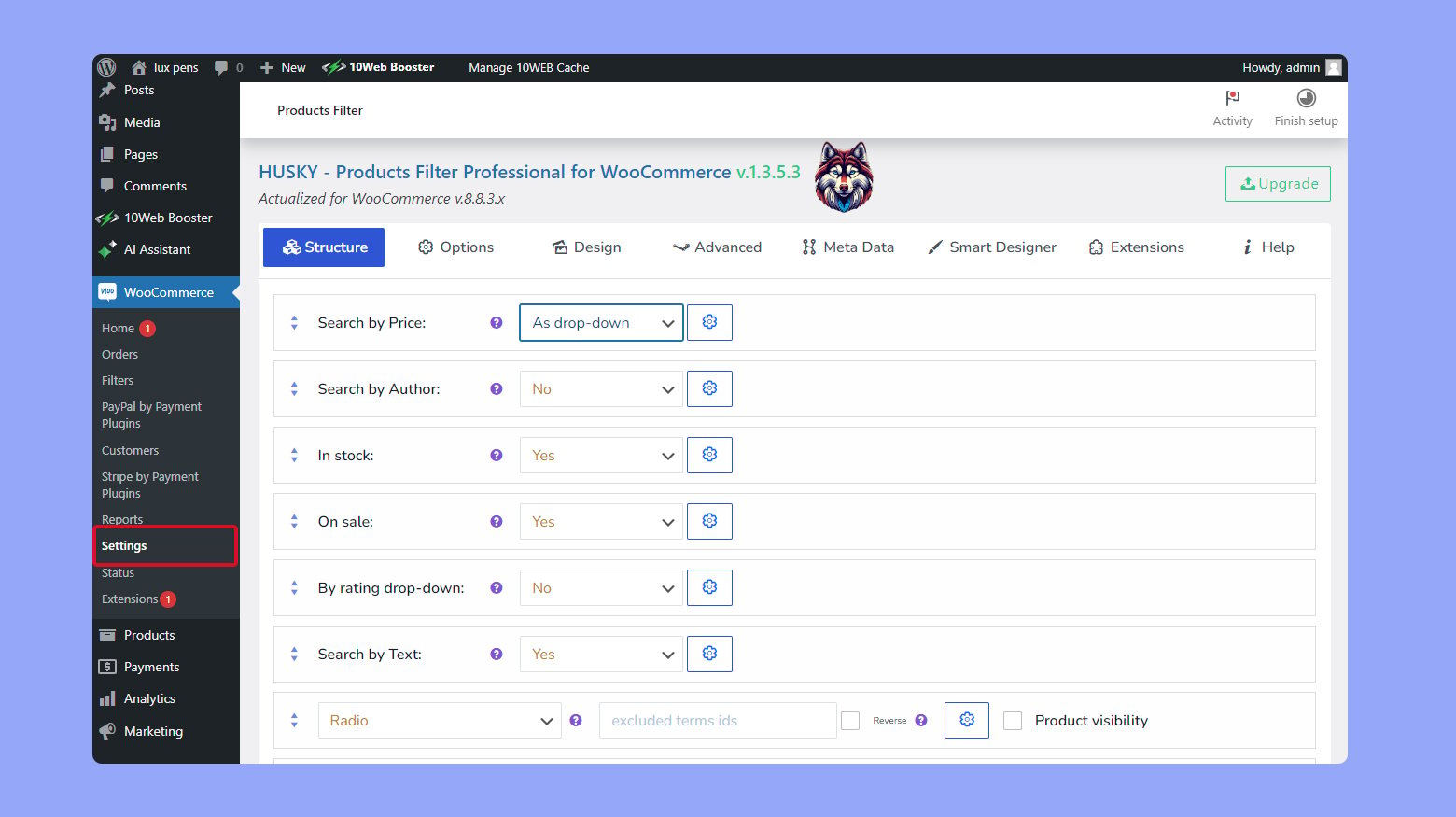
Para acceder a la función de filtro de productos:
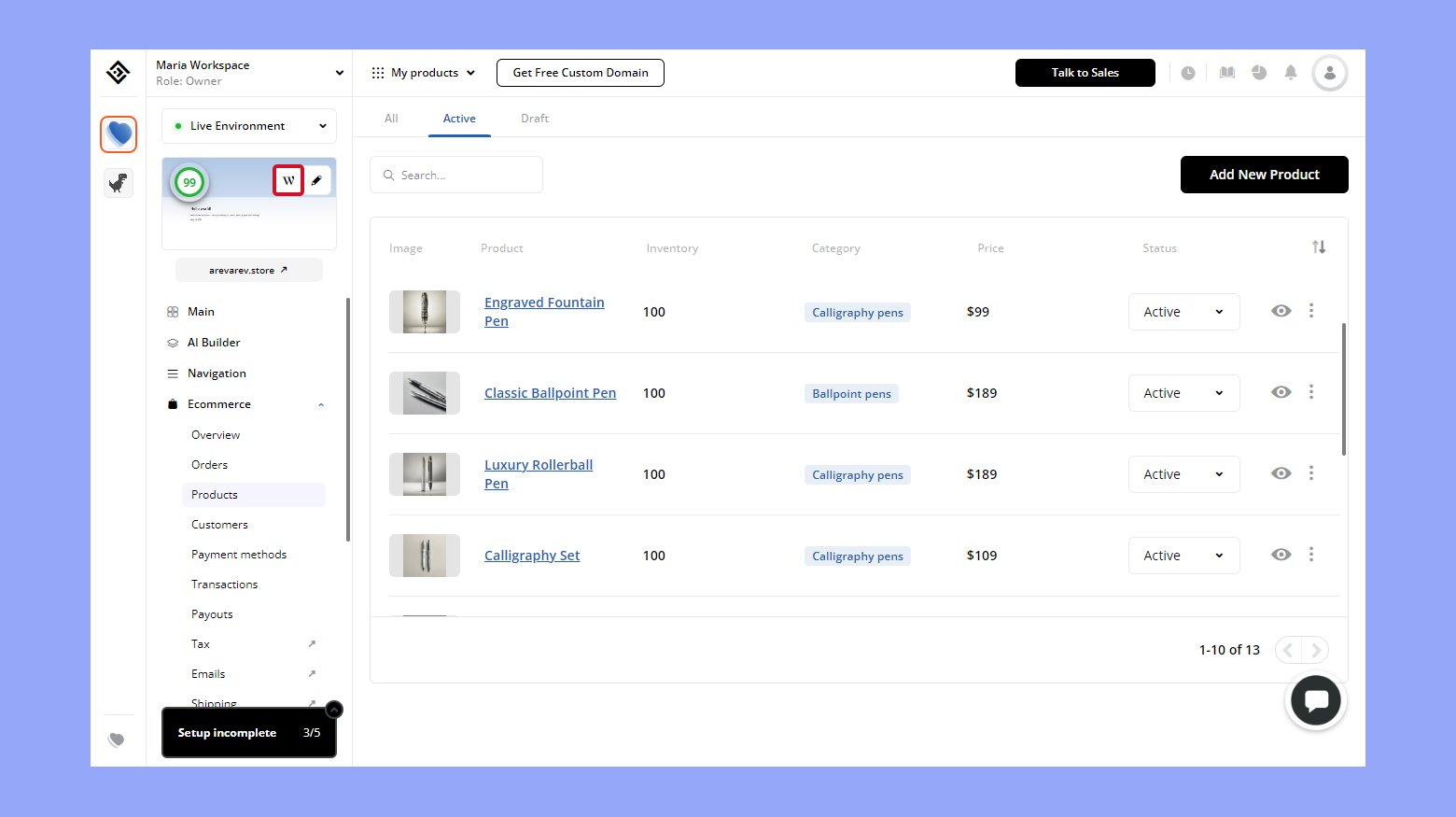
- Accede a tu panel de control de 10Web.
- Haz clic en el sitio web en el que quieras añadir/editar un filtro.
- Haz clic en el botón W para ir a la página de administración de WordPress.

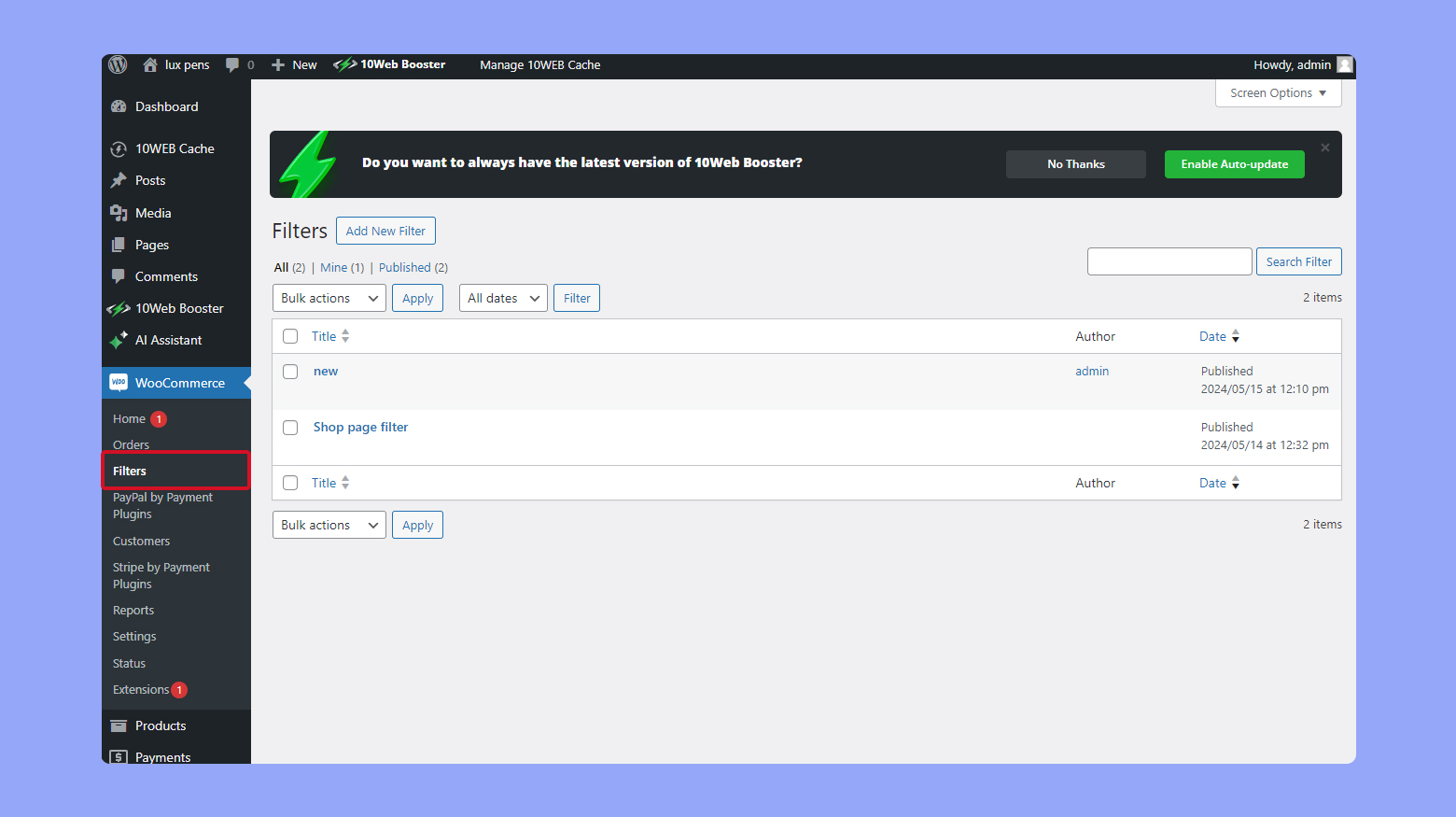
- Pasar el ratón por encima WooCommerce y haz clic en Filtrar.

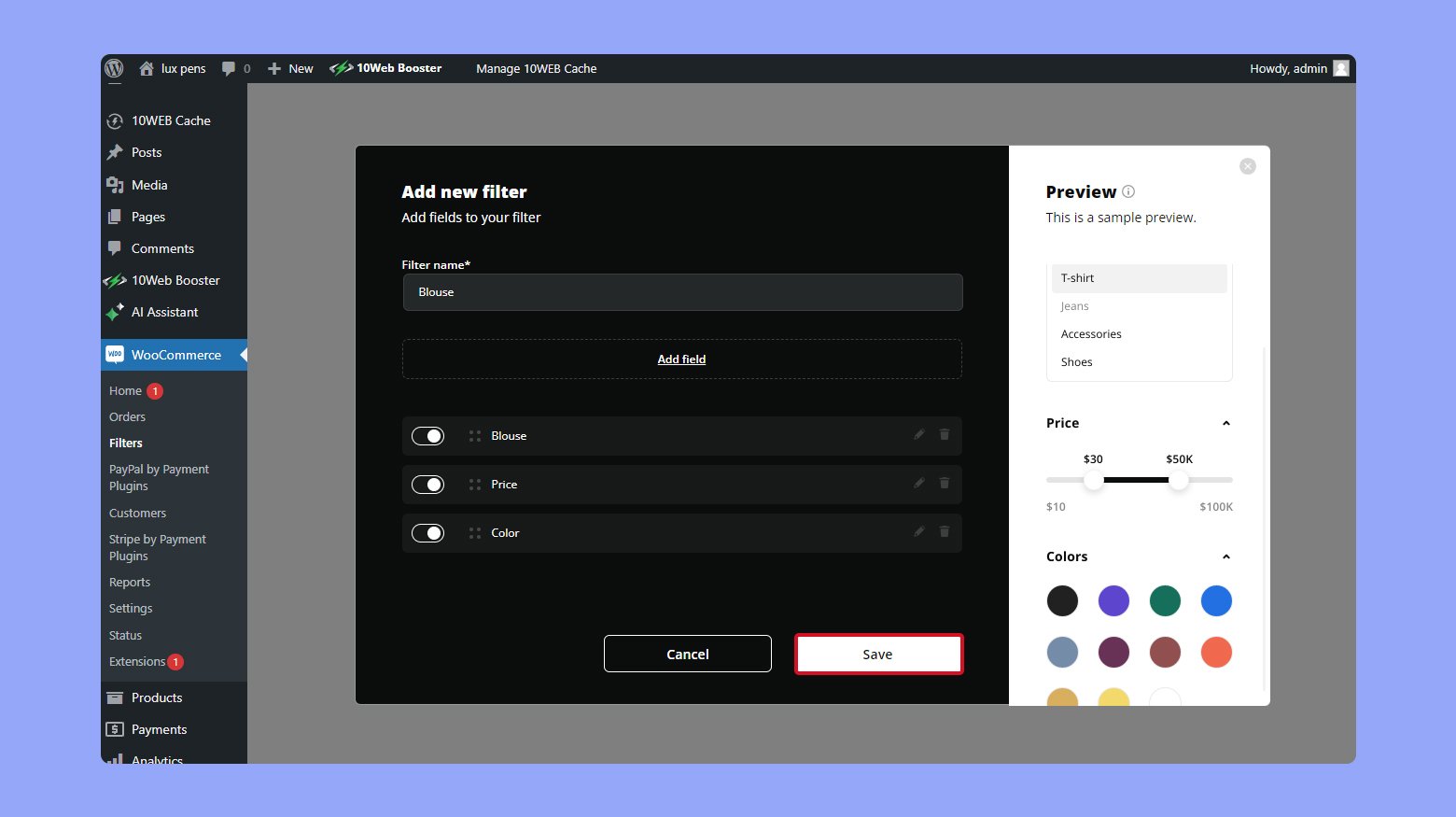
Para crear o editar un filtro de producto:
- Pulsa sobre un filtro existente para editarlo o pulsa Añadir nuevo para crear un nuevo filtro. A efectos de este artículo, añadiremos un nuevo filtro a nuestra tienda.
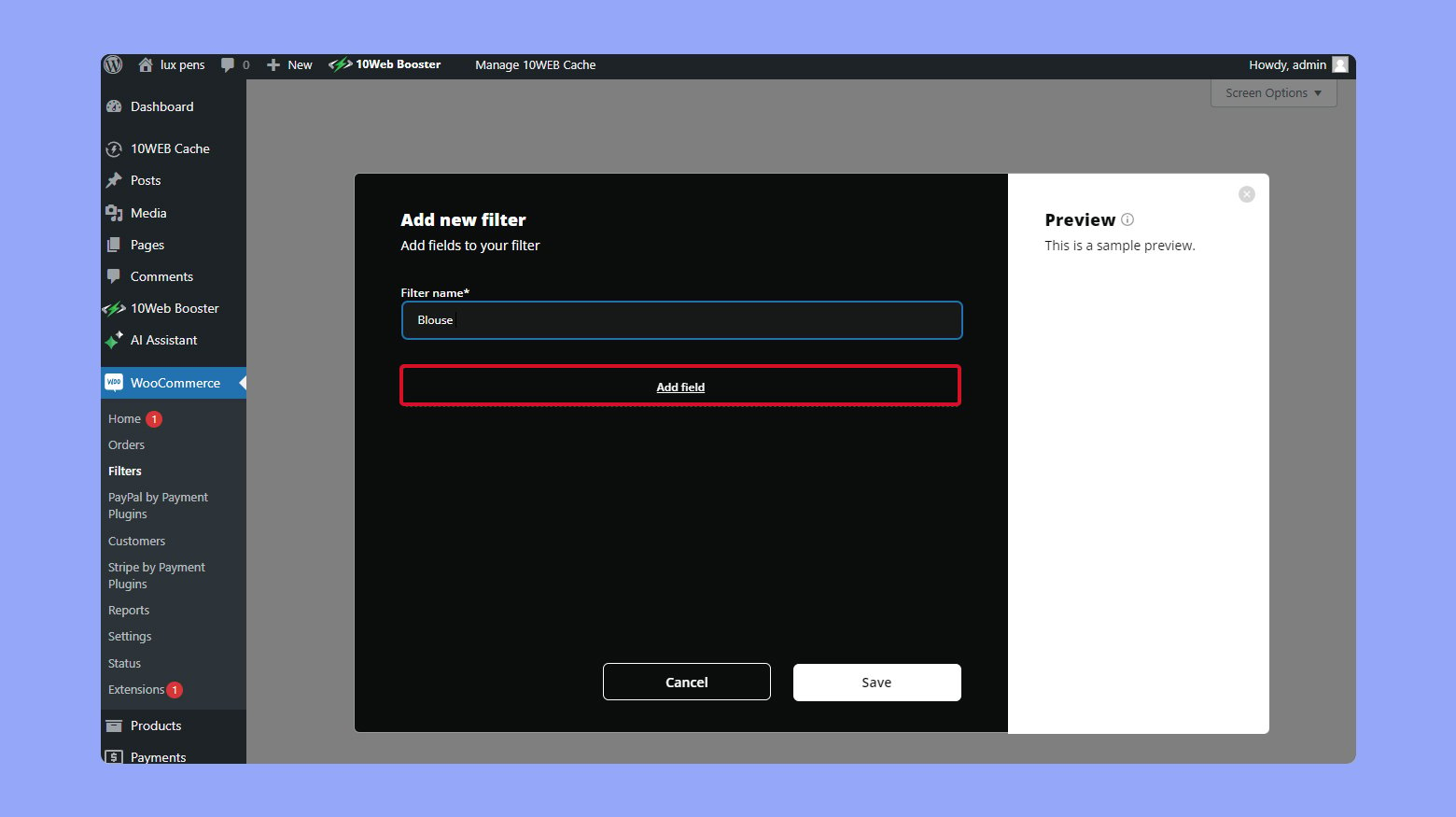
- En la ventana de añadir nuevo, introduce el nombre de tu filtro.
- Haz clic en añadir campo para añadir un filtro.

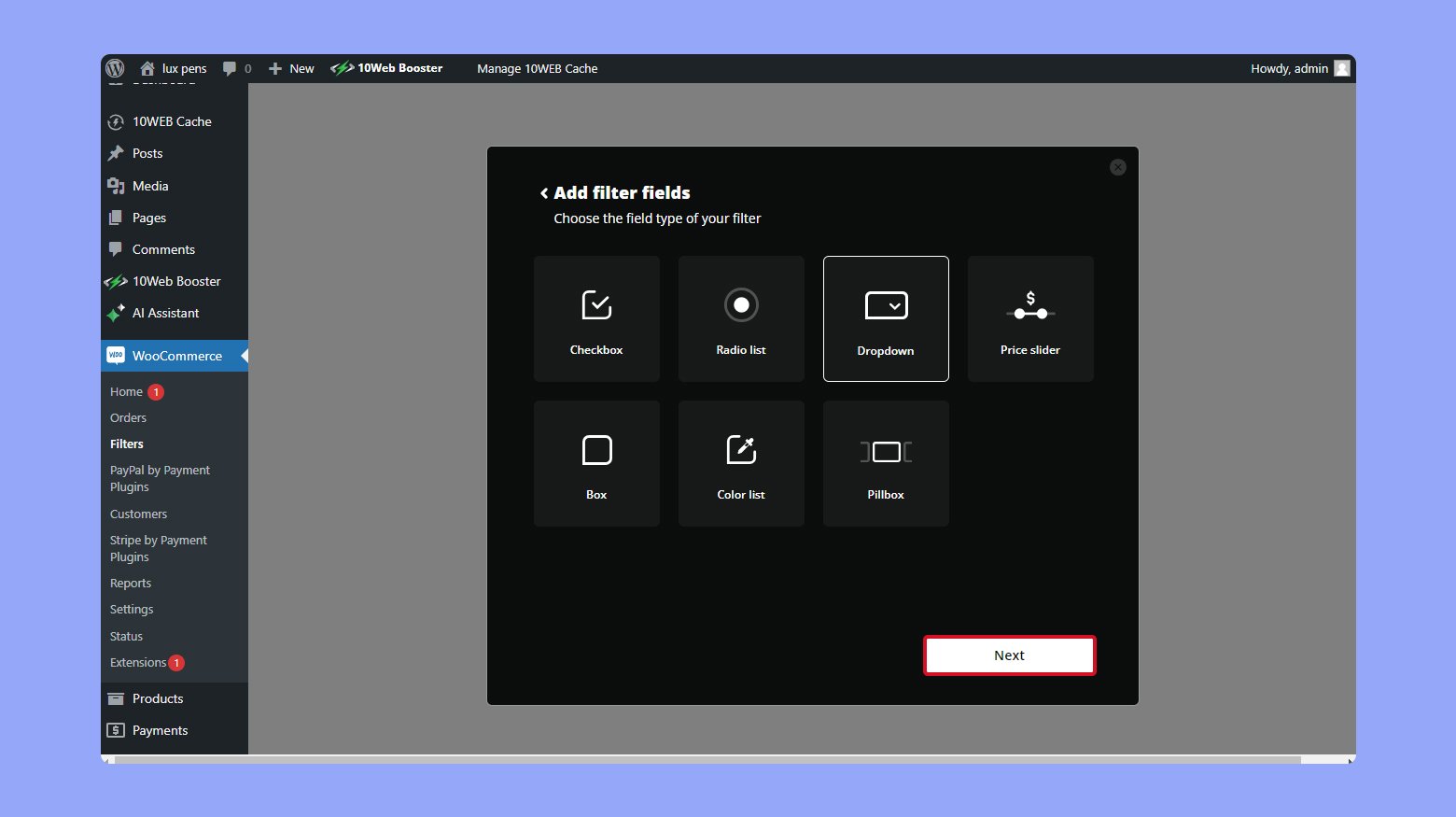
- Elige el tipo de campo y pulsa Siguiente.

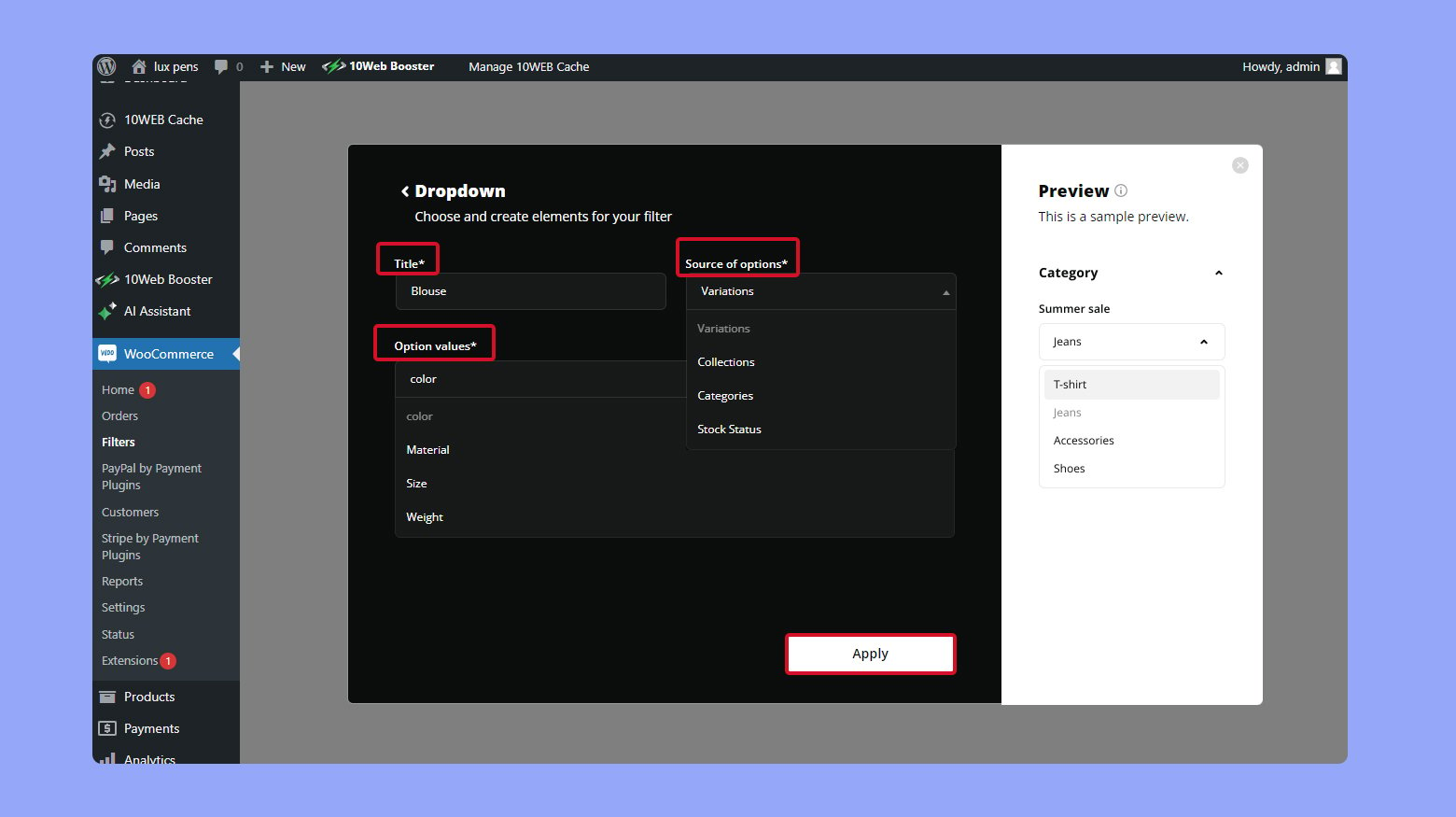
Campo Casilla de verificación, Lista de radio, Desplegable, Caja, & Pastillero
Todos los campos de filtro anteriores funcionan de la misma manera. Para añadir campos a tu filtro 
- Introduce un título para el campo.
- Elige la fuente para las opciones. (Lo que se va a filtrar).
- En el desplegable, elige los valores para la opción. (Los valores que se pueden filtrar para la opción elegida.
- Haz clic en Aplicar para añadir el campo personalizado a tu filtro.
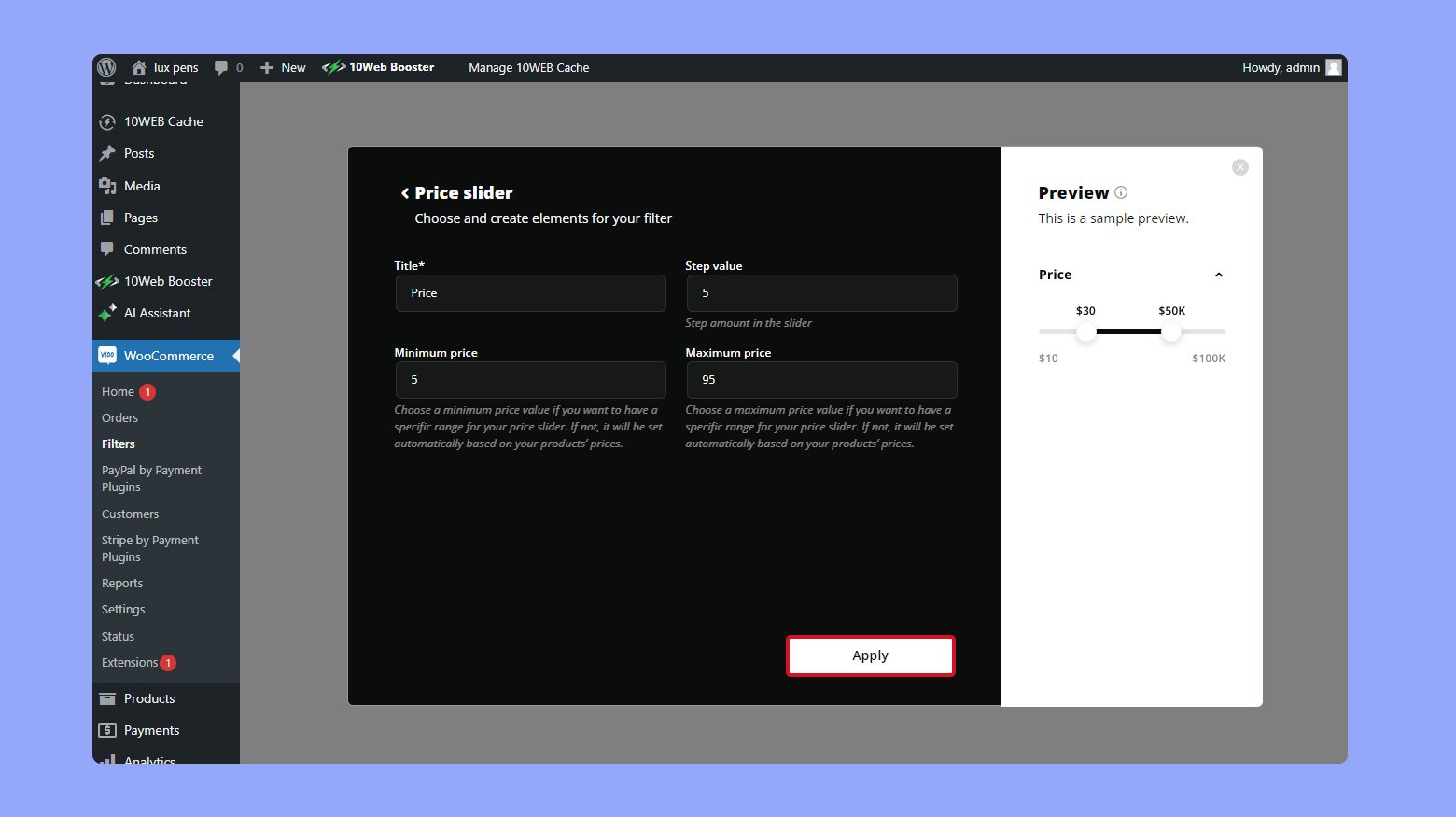
Deslizador de precios
- Introduce un título para el campo.
- Introduce un valor de paso. (The increments by which the value will increase or decrease upon dragging the bar.)
- Introduce un mínimo y máximo máximo.
- Haz clic en Aplicar para añadir el deslizador de precios a tu filtro
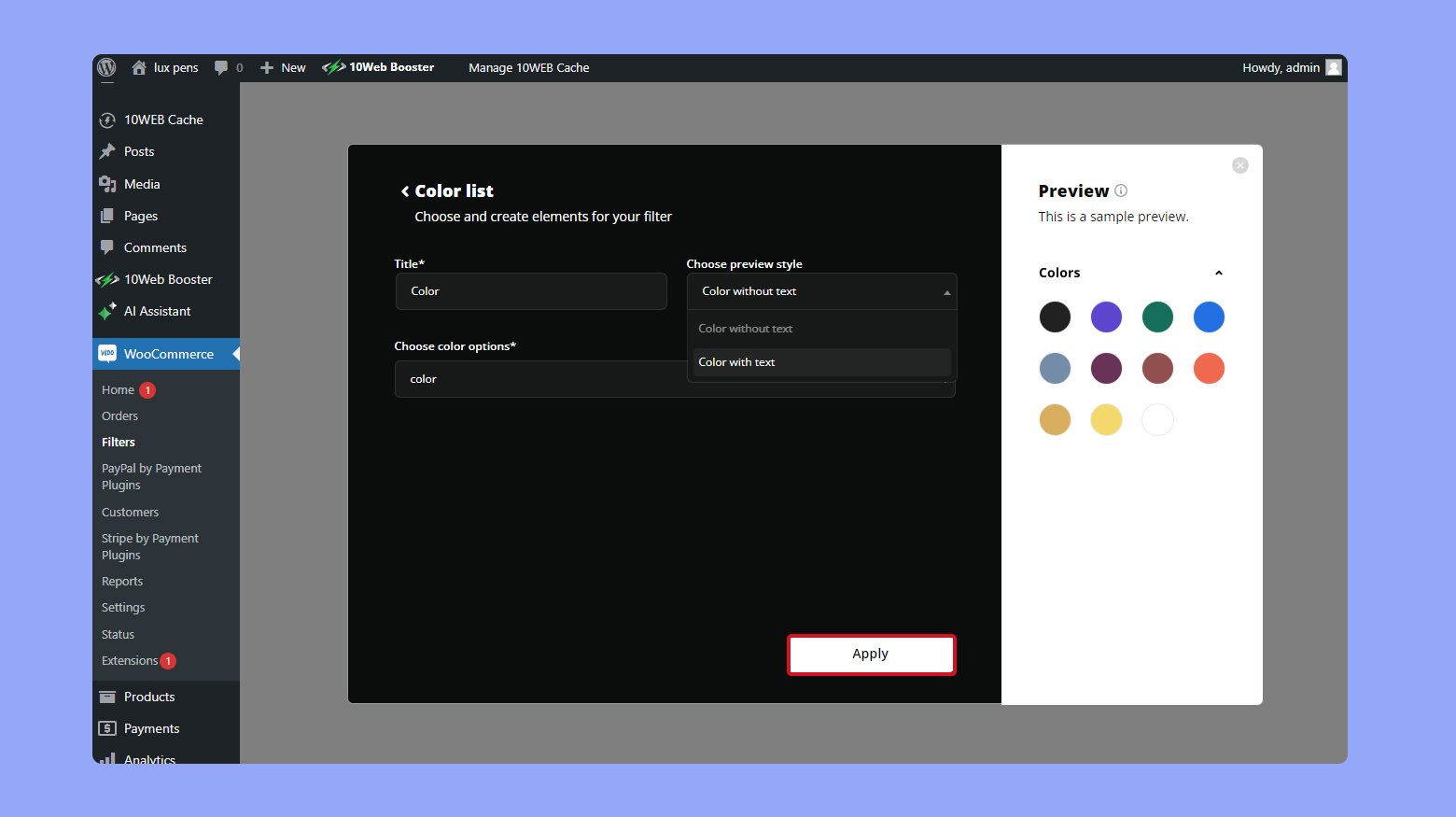
Lista de colores
- Introduce un título para el campo.
- En el menú desplegable, elige un estilo de previsualización.
- Elige las Opciones de color.
- Haz clic en Aplicar para guardar el campo de filtro.
Cuando hayas terminado de añadir y personalizar los campos de tu filtro, haz clic en Guardar para guardar el filtro.
Aplicando el filtro 10Web a tu página
Después de crear tu filtro de productos, ya puedes aplicarlo a tu página.
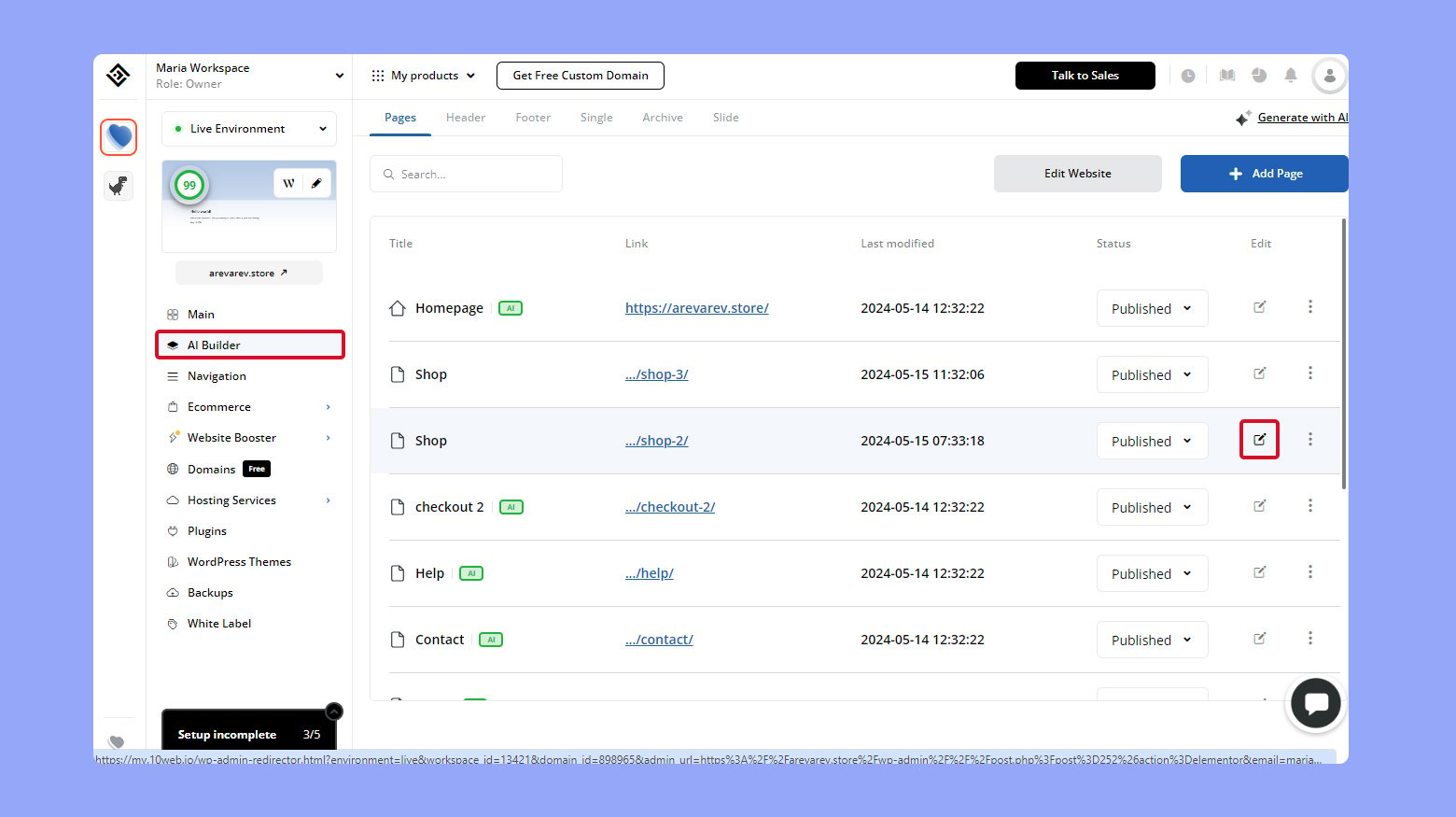
- Desde tu panel de 10Web ve a Constructor de IA.
- Haz clic en el botón editar junto a la página en la que quieres aplicar el filtro. Asegúrate de que tienes el widget de producto en esa página. Serás redirigido a la página 10Web Builder.

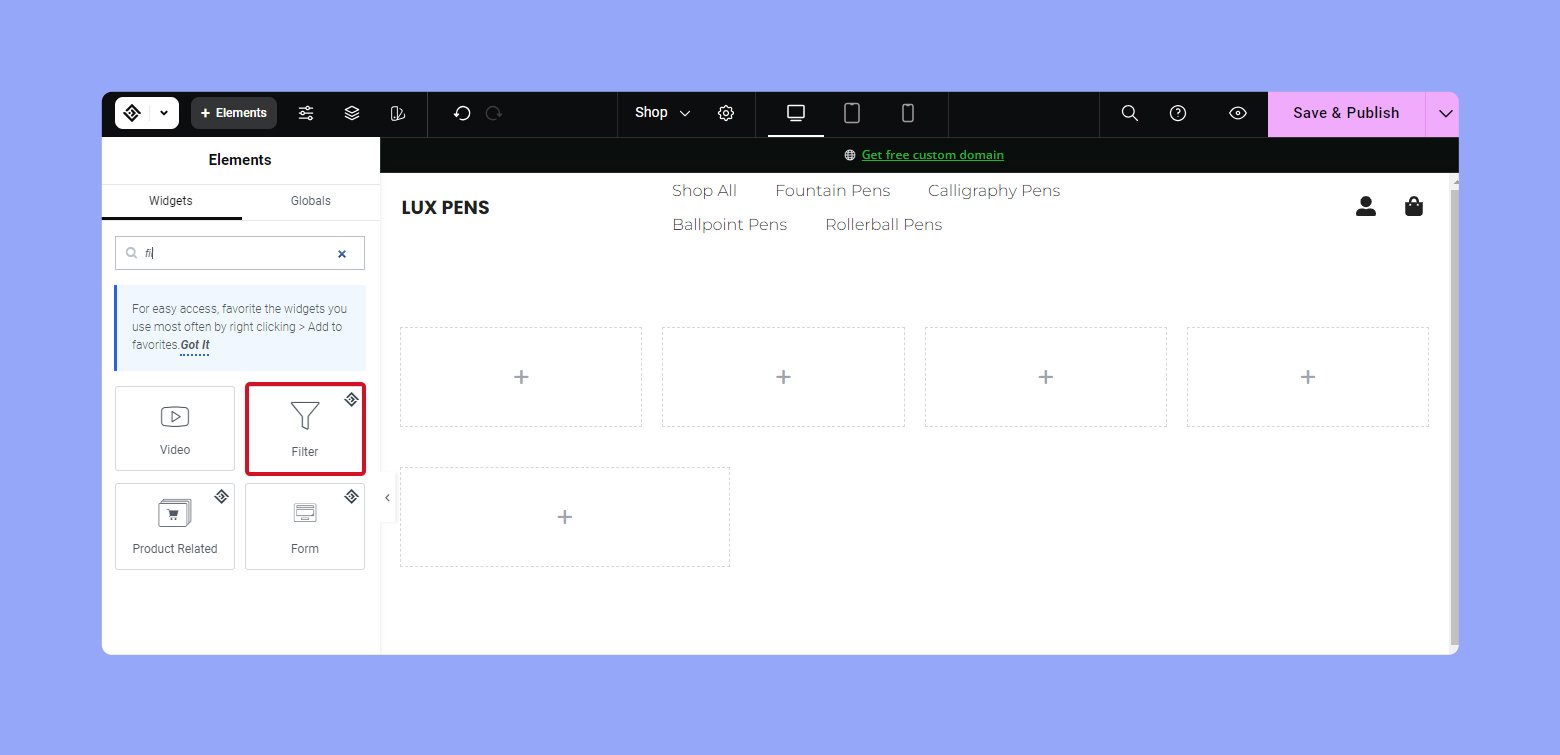
- En la columna de la izquierda, busca el Filtrar widget.

- Arrastra y suelta el widget en la página.
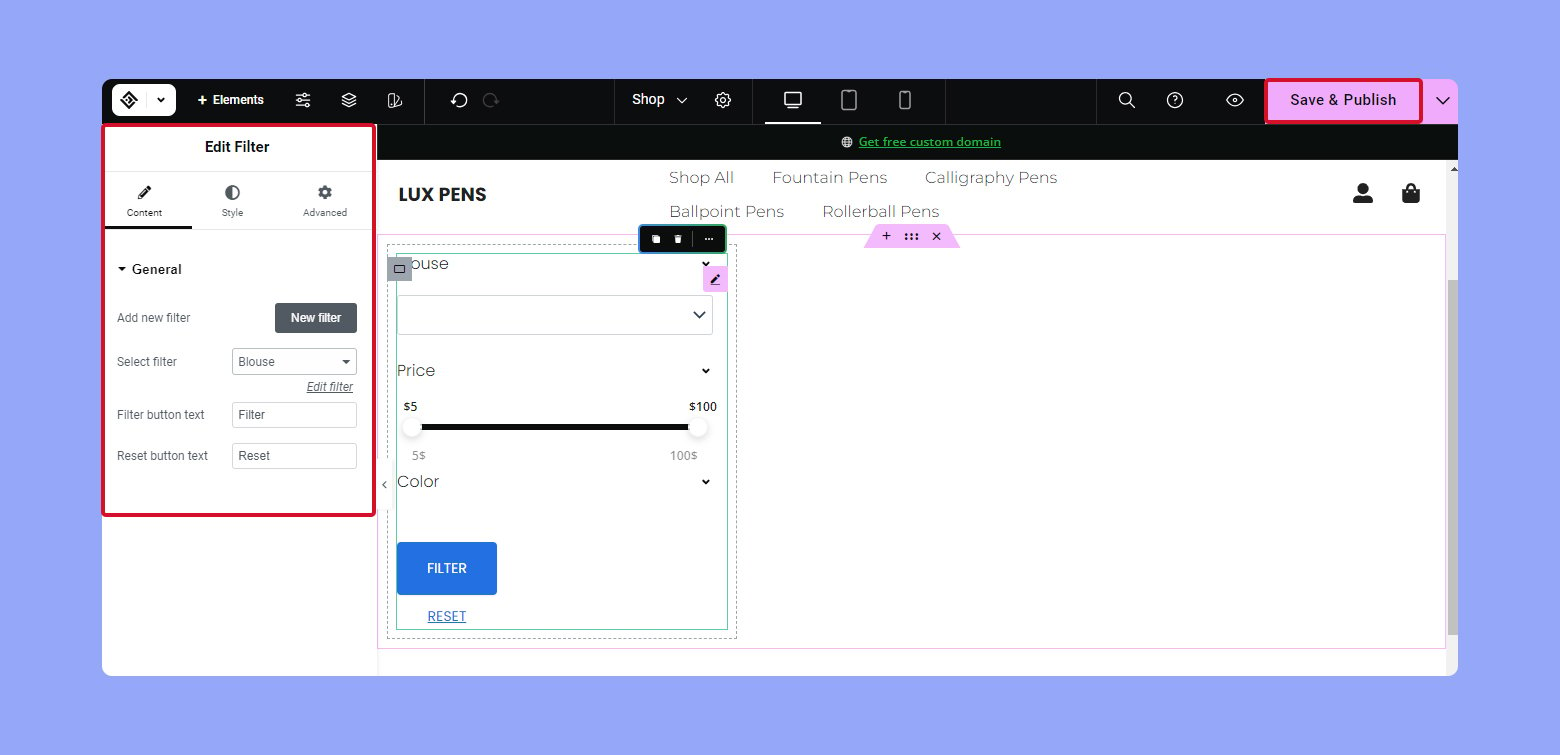
- Edítalo como necesites y haz clic en Guardar y publicar para guardar los cambios.

Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Mejorar la funcionalidad de los filtros
Cuando añades funciones de filtrado a tu tienda WooCommerce, es esencial que estos filtros no sólo sean funcionales, sino que también estén mejorados para ofrecer la mejor experiencia al usuario. Exploremos cómo aprovechar las funciones avanzadas de filtrado y garantizar una funcionalidad óptima para los usuarios móviles.
Utilizar opciones de filtro avanzadas
- Identifica las necesidades de tu público teniendo en cuenta los tipos de productos que ofreces. Implementa selección múltiple para que los clientes puedan seleccionar varios atributos de filtro simultáneamente.
- Integra menús desplegables, casillas de verificacióny conmutadores para proporcionar una experiencia de navegación clara y sencilla. Los desplegables son estupendos para ahorrar espacio, mientras que las casillas de verificación pueden utilizarse para seleccionar varias opciones dentro de un filtro.
- Oferta widgets filtro responsivos que se adaptan perfectamente a varios tamaños de pantalla. Esto garantiza que tus opciones de filtro se vean bien tanto en plataformas de escritorio como móviles.
- Elige un plugin de filtro de productos que admita opciones avanzadas de filtrado, como rangos de precios, valoraciones o estado de las existencias. Los plugins que te permiten crear filtros personalizados específicos para tus productos pueden ser especialmente útiles.
Optimizar los filtros para usuarios móviles
- Prioriza diseño responsivo en tu plugin de filtro de producto para garantizar que los filtros funcionen bien en dispositivos móviles. Filters must be easily accessible and navigable, even on smaller screens.
- Considera la colocación de filtros en los dispositivos móviles. Los filtros deben colocarse de forma que sean fácilmente accesibles con el pulgar, como un panel deslizante o en la parte superior de la pantalla.
- Simplifica la interfaz con botones alternar o casilla de verificación opciones. Las interfaces móviles demasiado recargadas pueden abrumar a los usuarios, así que mantén un diseño limpio y sencillo.
- Prueba la experiencia del usuario en varios dispositivos móviles para asegurarte de que los filtros no sólo son funcionales, sino también intuitivos de utilizar en diferentes tamaños y resoluciones de pantalla.
Mejorar el rendimiento de la tienda y el SEO
Incorporar filtros de productos en tu tienda WooCommerce no sólo mejora la experiencia del usuario sino que también puede aumentar tus ventas y mejorar el posicionamiento SEO. By analyzing filter usage and implementing SEO best practices for filtered pages, you’re setting up your store for better performance and conversions.
Analizar el uso de los filtros para obtener mejores conocimientos
Para optimizar tu tienda, es esencial comprender cómo utilizan tus clientes los filtros de producto de WooCommerce. Empieza por rastrear qué filtros son los más populares y cómo influyen en las decisiones de compra. Puedes utilizar herramientas de análisis para obtener esta información. Por ejemplo:
- Navega por a tu herramienta de análisis y revisa los datos de uso del filtro.
- Identifica los filtros utilizados con más frecuencia y anota los patrones que observes.
- Ajusta tu inventario y tus esfuerzos de marketing basándote en estos patrones para mejorar la experiencia del usuario y aumentar potencialmente las ventas.
Al estudiar las interacciones de los clientes con los filtros, adaptas tu tienda para satisfacer sus necesidades y propiciar un viaje fluido desde la navegación hasta la compra.
Mejores prácticas SEO para páginas de productos filtradas
El SEO es fundamental para garantizar que tus páginas filtradas mejoren la visibilidad online de tu tienda WooCommerce. Aquí tienes pasos específicos que puedes dar para mejorar el SEO de estas páginas:
- Crea títulos únicos y descriptivos para cada página filtrada, que reflejen sucintamente el contenido de la página.
- Utiliza las palabras clave adecuadas en tus páginas de filtro de productos para que coincidan con lo que buscan los clientes.
- Aplica etiquetas «noindex juiciosamente en las combinaciones de filtros menos importantes para evitar problemas de duplicación de contenidos.
- Asegúrate de que tus URL filtradas son limpias y legibles, lo que ayuda a los usuarios y a los motores de búsqueda a comprender la estructura de tu página.
Recuerda que, aunque los filtros mejoran la experiencia de compra, sus implicaciones para el SEO son igualmente importantes. Unas páginas filtradas correctamente optimizadas pueden dar lugar a una mejor clasificación, más tráfico orgánico y un aumento de las conversiones.
Personalizar la apariencia del filtro de productos
Para mejorar tu tienda online, adaptar la apariencia de tus filtros de productos puede mejorar significativamente la experiencia de compra de tus clientes. He aquí cómo puedes hacer que tus filtros no sólo sean funcionales, sino también visualmente atractivos.
Estilizar filtros con CSS personalizado
- Localiza el archivo CSS responsable de la apariencia de tu tema. Normalmente, lo encontrarás en el directorio principal del tema, llamado estilo.css.
- Utiliza selectores CSS para aplicar estilos a los filtros de tus productos. Por ejemplo, para cambiar el color de los botones de filtro, apunta a la clase asociada a los botones.
- Guarda los cambios en tu archivo CSS y actualiza tu sitio web para ver los nuevos estilos en acción.
Añade reglas CSS personalizadas para definir la apariencia. Por ejemplo, para definir el color del botón, añadirías
.your-button-class { background-color: #3498db; /* Custom color */ border-radius: 5px; /* Rounded corners */ }
Gestión de técnicas avanzadas de filtrado
Cuando gestionas una tienda online, la experiencia que ofreces puede mejorar mucho dando a los clientes opciones avanzadas de filtrado. Esto les ayuda a encontrar exactamente lo que buscan, de forma rápida y eficaz.
Aprovechar la selección múltiple y las muestras de color
Para una experiencia de filtrado más visual y fácil de usar, puedes aprovechar funciones avanzadas como las opciones de selección múltiple y las muestras de color.
- Para implementar la selección múltiple, asegúrate de que tu plugin o solución de filtrado como Filtro de productos Ajax de YITH WooCommerce lo admita.
- Dentro de la configuración del plugin, selecciona el atributo que quieres ofrecer como filtro de selección múltiple, como tamaños o colores.
- Para añadir muestras de colorinstala primero un plugin que ofrezca esta funcionalidad, como por ejemplo Filtros de productos Ajax avanzados.
- Configura el plugin para que sustituya las opciones de color estándar por muestras de color directamente dentro de la configuración del filtro.
Estas técnicas proporcionan a tus compradores una forma dinámica e intuitiva de filtrar los productos según sus preferencias, mejorando su experiencia general de compra en tu sitio.
Conclusión
Los filtros de producto son una función esencial para mejorar la experiencia de compra en tu tienda WooCommerce. Ayudan a los clientes a encontrar rápidamente los productos aplicando diversos criterios como el precio, la marca o los atributos, lo que no sólo mejora la usabilidad, sino que también aumenta las ventas y la eficacia del SEO. Configurando distintos tipos de filtros, como filtros Ajax, de precio y de categoría, permites a los usuarios navegar por tu inventario de forma más eficiente.
Empezando por una instalación básica del plugin y avanzando hacia personalizaciones más sofisticadas y optimizaciones para móviles, puedes mejorar significativamente el rendimiento de tu tienda online y la satisfacción de los usuarios. Perfecciona la configuración de tu WooCommerce, asegurándote de que satisface las necesidades de tu público y aprovecha todo el potencial de los filtros de productos para impulsar tanto la participación de los usuarios como la visibilidad en los motores de búsqueda.
























![Featured image for Cómo añadir CAPTCHA a la compra en WooCommerce [2 Methods] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/add_captcha_to_woocommerce_checkout-742x416.jpg)