Mejorar tus páginas de producto con variaciones de color en WooCommerce puede mejorar significativamente la experiencia de compra de tus clientes. Al gestionar una tienda online, ofrecer diversas variaciones de productos es crucial para atraer a un público amplio. En concreto, si sabes cómo añadir variaciones de color en WooCommerce, podrás crear un catálogo de productos más atractivo y visualmente atrayente que satisfaga diferentes gustos y, en última instancia, aumente la satisfacción del cliente y las ventas.
PREGUNTAS FRECUENTES
How do you add color variations in WooCommerce?
How to add custom variation in WooCommerce?
Is Variation Swatches for WooCommerce free?
Introducción a las variaciones de color en WooCommerce
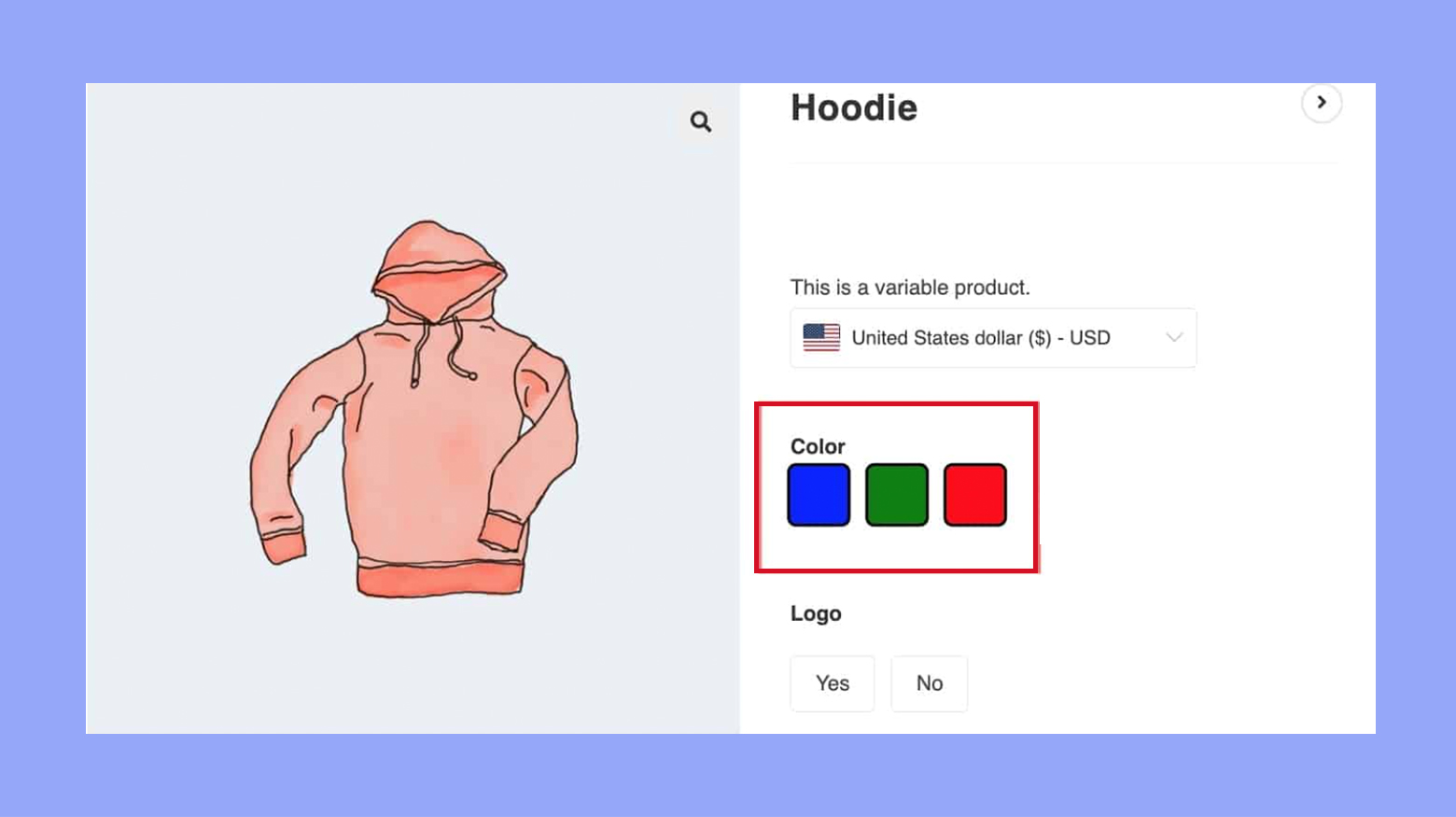
Cuando gestionas una tienda online con WooCommerce, ofrecer variaciones de producto es clave para atraer a una amplia base de clientes. En concreto, añadir variaciones de color a tus productos puede mejorar la experiencia de compra y satisfacer las diversas preferencias de los clientes. He aquí un ejemplo de un producto con variaciones de color:

Comprender los productos variables
Productos variables en WooCommerce son un tipo de producto que te permite ofrecer un conjunto de variaciones de un producto, con control sobre los precios, el stock, la imagen y mucho más para cada variación. Se pueden utilizar para cualquier tipo de producto que venga en diferentes variaciones, como el tamaño o el color. Para crear productos variables, empieza por añadir atributos a un producto mediante la función Atributos y luego puedes definir variaciones en la pestaña Variaciones variaciones.
Importancia de las variaciones de color de los productos
Las variaciones de color dan a tus clientes la opción de elegir entre distintos colores para el mismo producto. He aquí algunos factores clave de las variaciones de color:
- Mejora la experiencia del usuario: Ofrecer múltiples opciones de color mejora la experiencia de compra al permitir a los clientes encontrar productos en sus colores preferidos. Esto puede conducir a una mayor satisfacción y a un aumento de la probabilidad de compra.
- Aumento de las ventas y las conversiones: Ofrecer variaciones de color puede atraer a un público más amplio. Algunos clientes pueden estar interesados en un producto pero sólo si viene en un color concreto. Si atiendes a estas preferencias, puedes aumentar las ventas generales y los índices de conversión.
- Mejor gestión del inventario: Las variaciones de color ayudan a gestionar el inventario de forma más eficaz. Al hacer un seguimiento de los colores más populares, puedes tomar decisiones informadas sobre la reposición de existencias y los futuros diseños de productos.
- Ventaja competitiva: Ofrecer una amplia gama de colores puede diferenciar a tu tienda de la competencia, que podría tener opciones limitadas. Esto puede ser un importante argumento de venta, especialmente en los sectores de la moda y el estilo de vida.
- Mejor SEO y visibilidad: Cada variación de producto puede tener su propia URL y atributos únicos, que pueden optimizarse para los motores de búsqueda. Esto puede mejorar la visibilidad de tus productos en los resultados de las búsquedas, llevando más tráfico a tu sitio.
- Representación precisa del producto: Representar con precisión los colores de los productos ayuda a reducir las devoluciones y las quejas de los clientes. Cuando los clientes reciben productos que se ajustan a sus expectativas, se genera confianza y se fomenta la repetición de la compra.
- Marketing personalizado: Con los datos sobre las preferencias de color, puedes adaptar las campañas de marketing y las promociones a segmentos específicos de clientes, mejorando la eficacia de tus esfuerzos de marketing.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Cómo añadir variación de color en WooCommerce
Paso 1: Configurar atributos para las variaciones
Antes de añadir variaciones como colores a tus productos en WooCommerce, tendrás que configurar los atributos correctamente. Los atributos son clave para ofrecer distintas variaciones y garantizar que tus clientes tengan la mejor experiencia de compra.
Añadir el atributo color
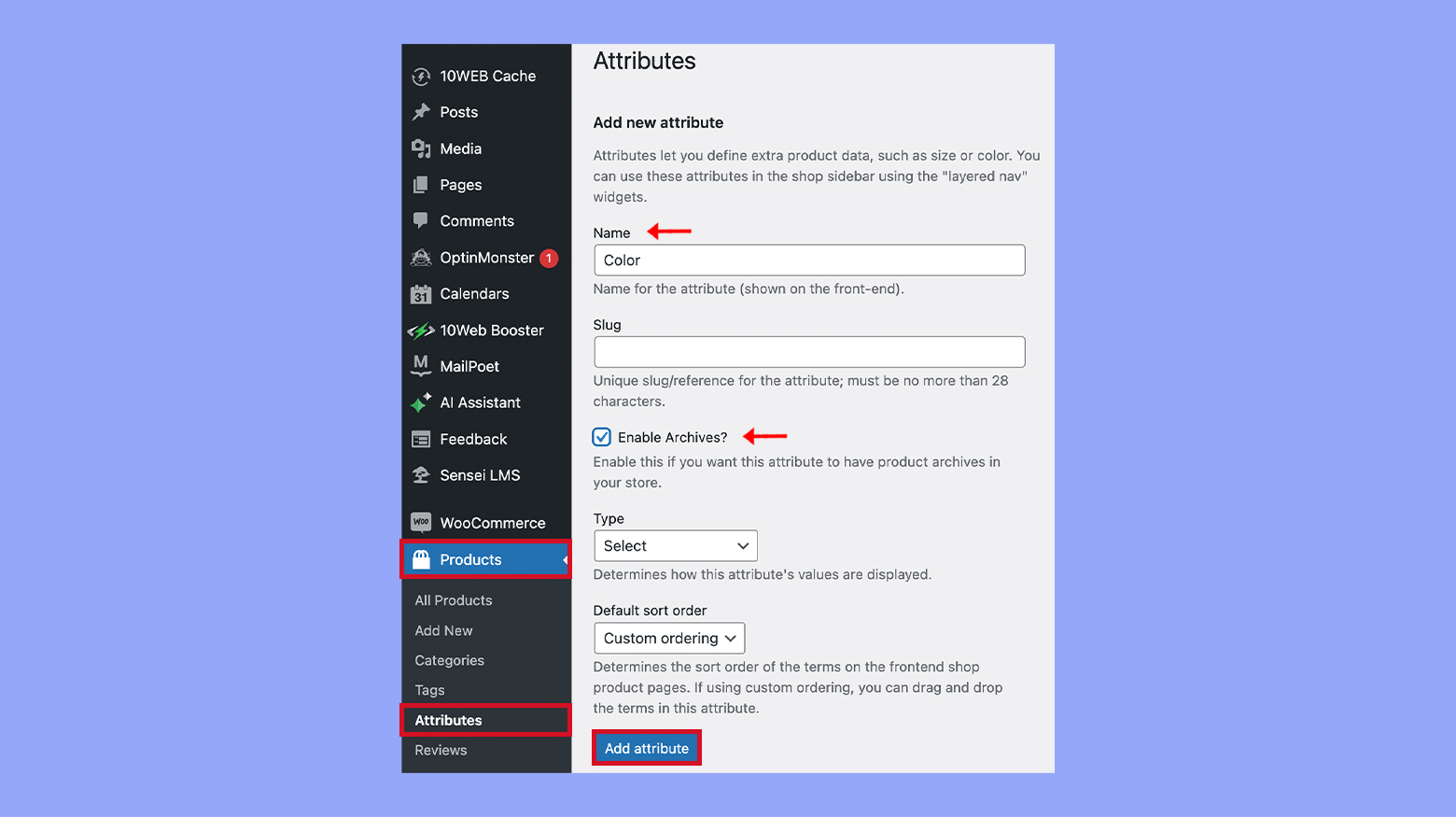
- Ve a tu administrador de WordPress y navega hasta Productos > Atributos.
- Aquí, haz clic en Añadir nuevo para crear uno para los colores.
- Introduce Nombre como «Color», y activa la casilla de verificación para Activar archivos si lo deseas.

- Haz clic en Añadir atributo para guardarlo.
Configurar atributos globales
- Una vez que hayas añadido tu atributo de color, es hora de configurar tus términos o los colores reales.
- Encuentra el Color que acabas de crear en la tabla y haz clic en Configurar términos.
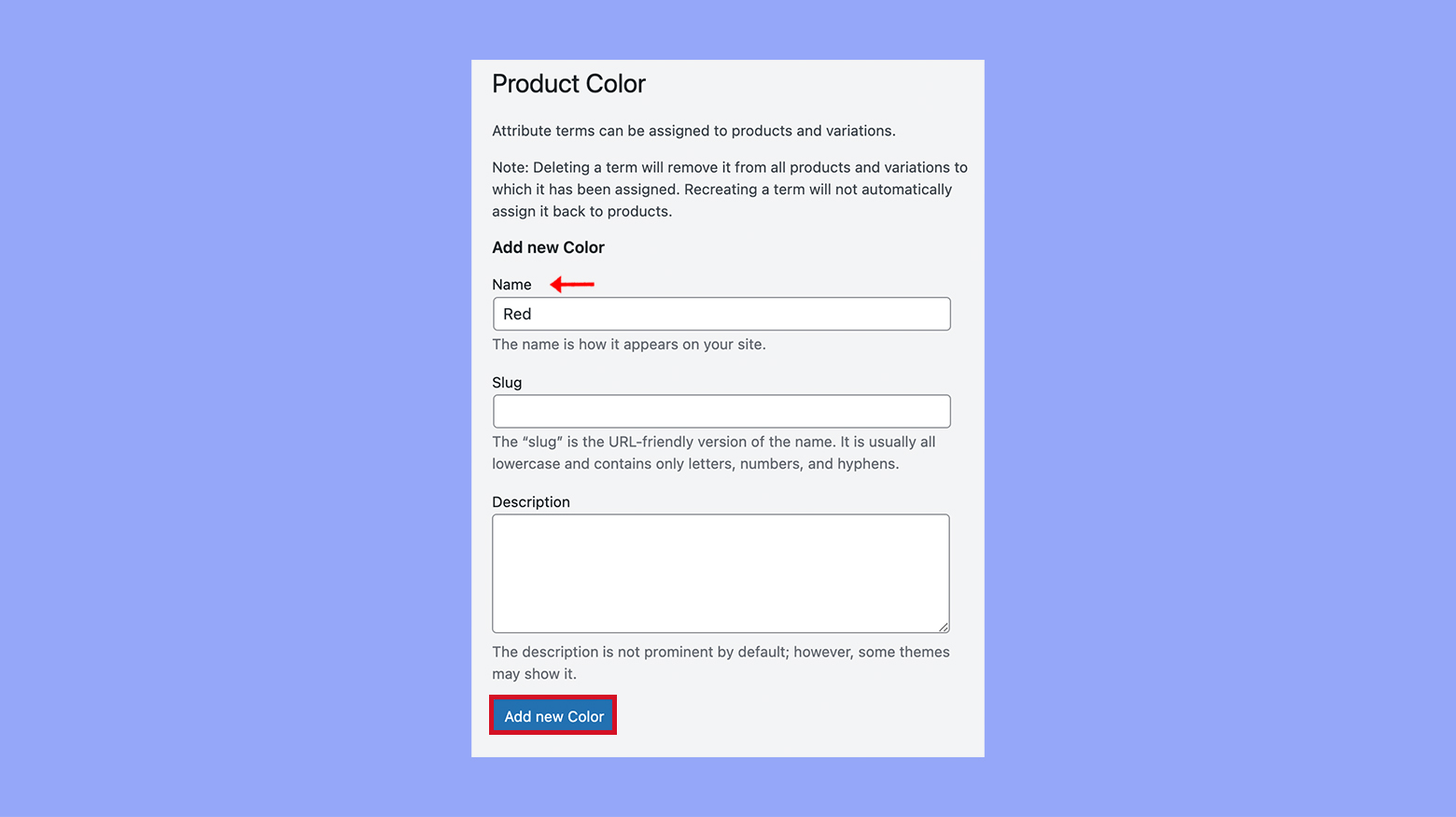
- Para cada color que quieras ofrecer, haz clic en Añadir nuevo color.
- Proporcionar Nombre para tu color, como «Rojo» o «Azul».

- Pulsa en Añadir nuevo color para guardar cada color.
- Repite este proceso para todos los colores que quieras asociar a este atributo.
Paso 2: Utilizar el plugin Muestras de variación
El plugin Variation Swatches mejora las opciones de producto de tu WooCommerce convirtiendo los menús desplegables en elementos visuales como muestras de color, imágenes y etiquetas, haciendo que tu tienda online sea más interactiva y visualmente atractiva.
Instalar el plugin
Para empezar a utilizar las Muestras de variación para WooCommerce, sigue estos pasos:
- Accede a tu panel de control de WordPress.
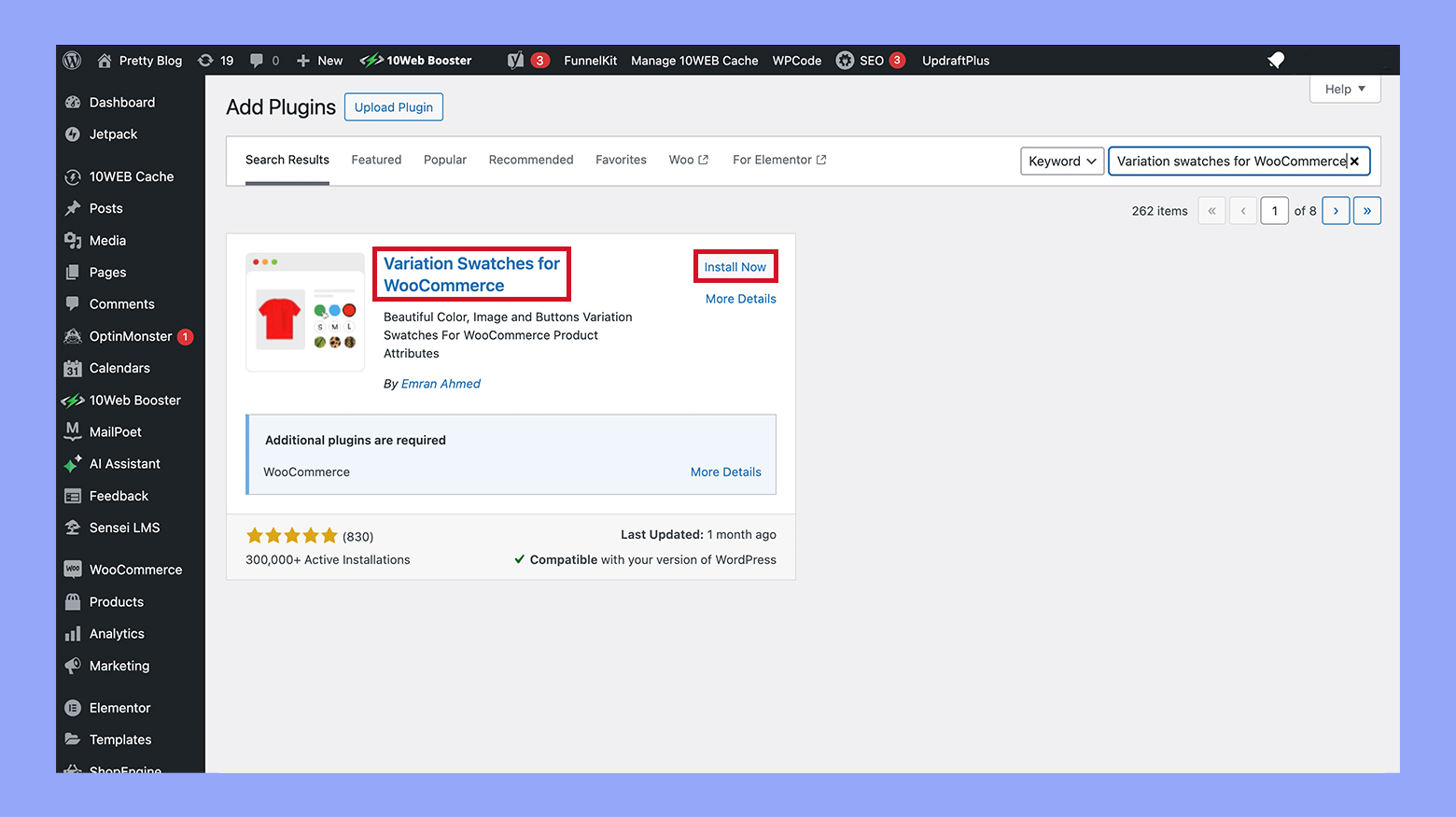
- Ir a Plugins y selecciona Añadir nuevo.
- En el campo de búsqueda, escribe Muestras de variación para WooCommerce.
- Encuentra el plugin en los resultados de la búsqueda y haz clic en Instalar ahora.

- Una vez finalizada la instalación, haz clic en el botón Activar para activar el plugin en tu sitio.
Ajustes de las Muestras de variación
Una vez activado el plugin, configúralo para que muestre muestras de color:
- Ir a WooCommerce y selecciona Configuración.
- Haz clic en el botón Productos y selecciona Muestras de variación.
- Aquí, personaliza las muestras para que coincidan con el estilo de tu tienda, incluyendo el tamaño, la forma y los ajustes de visualización de la información sobre herramientas.
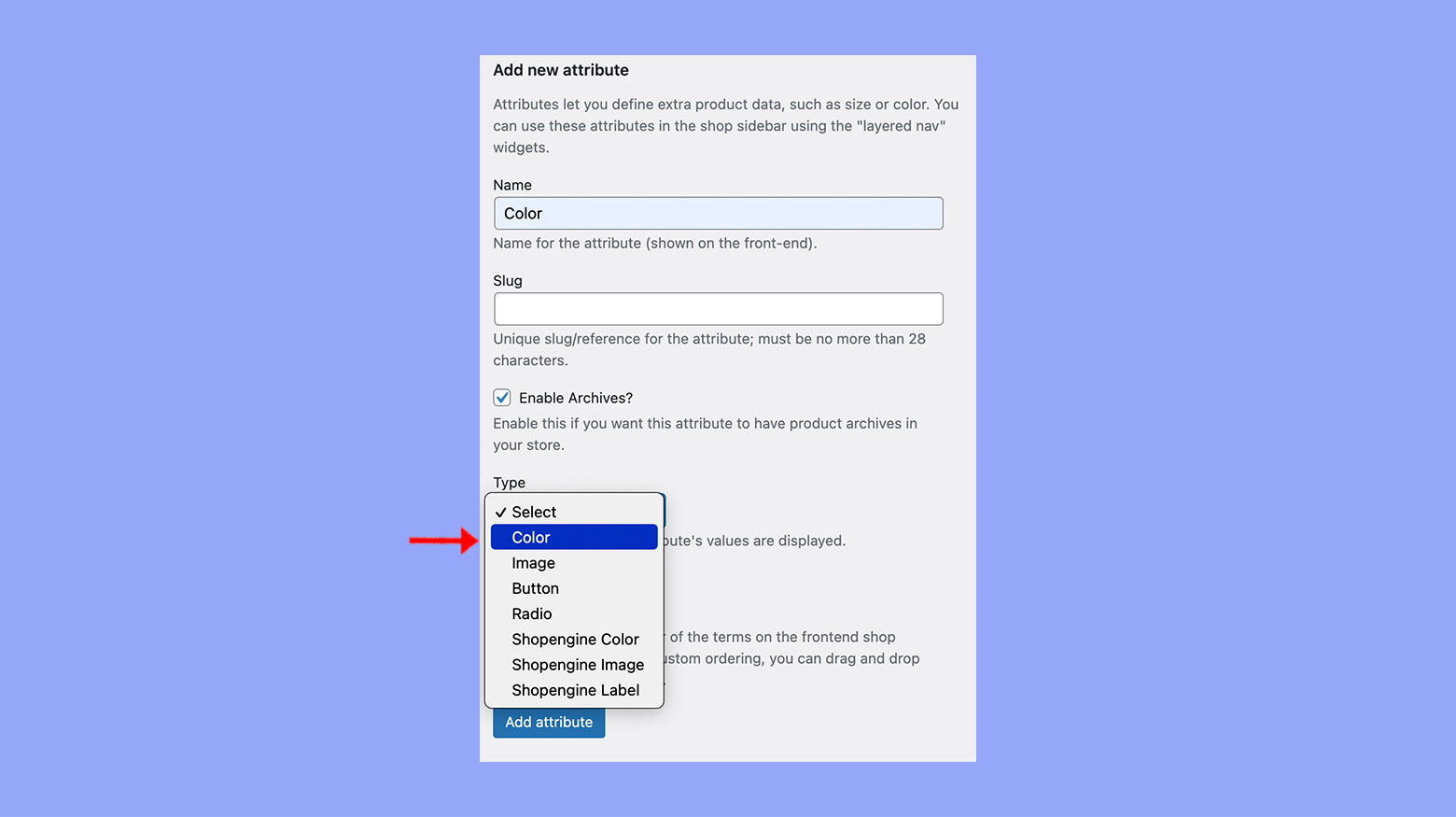
- Para aplicar las muestras de color, navega hasta Productos > Atributos.
- Establece el tipo de atributo como Color.

- Para cada término de color de la lista, haz clic en el botón Configurar términos enlace.
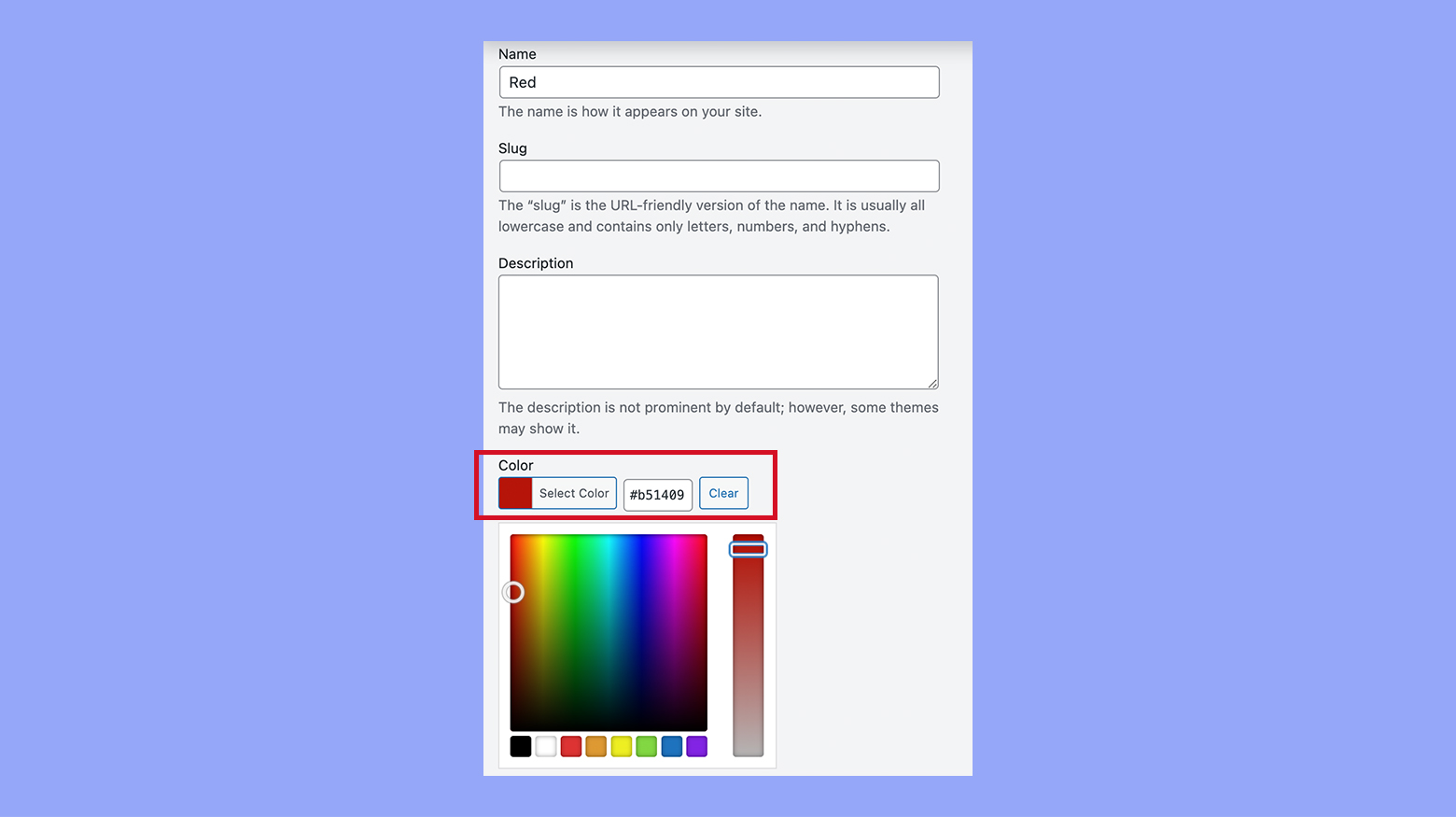
- Haz clic en la opción de color, por ejemplo «Rojo», y elige el color deseado utilizando el selector de color.

- Haz clic en Actualizar para guardar los cambios.
Ajustando estas opciones, puedes mejorar la experiencia de usuario de tu tienda haciendo que sea más fácil e intuitivo para los clientes visualizar sus opciones.
Paso 3: Crear variaciones del producto
En WooCommerce, crear variaciones de producto te permite ofrecer opciones como colores y tamaños para tus productos. Con unos pocos pasos, puedes adaptar tu tienda para que se ajuste mejor a las necesidades de tus clientes.
Añadir nuevas variaciones
Para empezar a añadir nuevas variaciones a tu Producto variableempieza seleccionando Añadir nuevo en la sección Productos de tu panel de control.
- Navegar a Productos y selecciona Añadir nuevo producto para crear un nuevo artículo.
- Introduce el nombre de tu producto y asegúrate de que los Datos del producto está configurado como Producto variable.
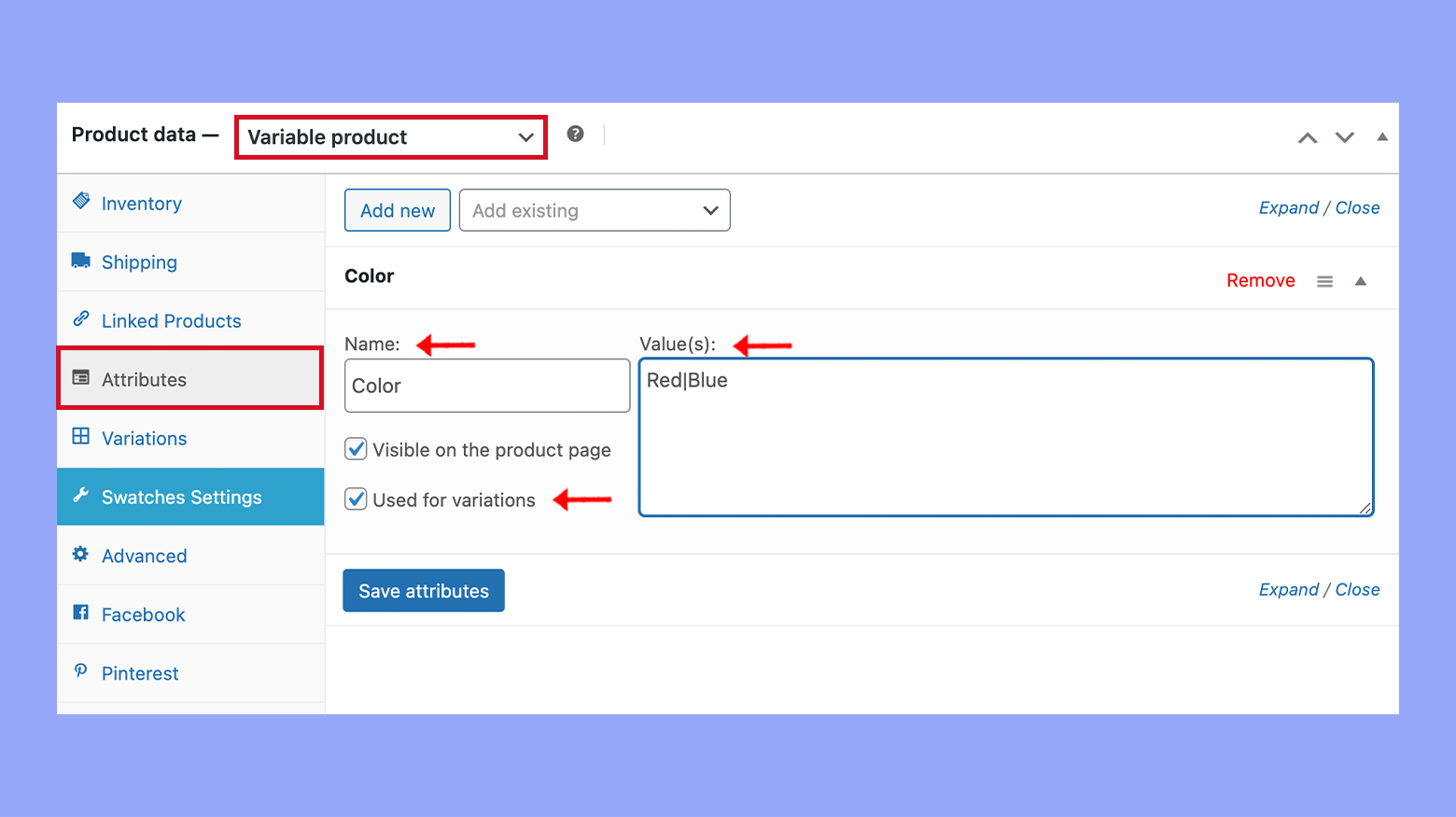
- En Datos del productohaz clic en Atributos atributos.
- Aquí introducirás los atributos de tu producto (como la talla o el color), asegurándote de marcar la casilla de Usado para variaciones.

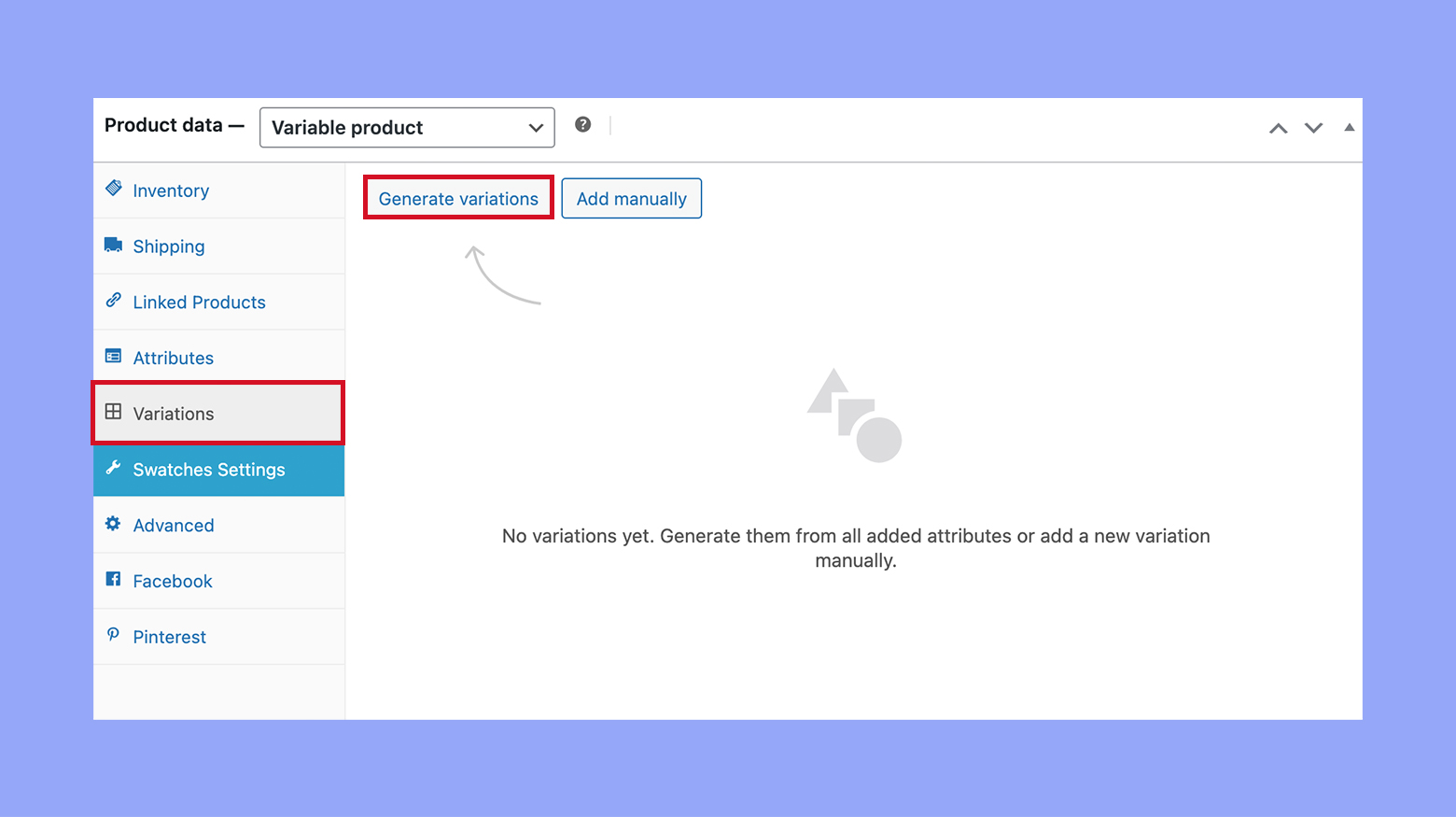
- Después de añadir los atributos, pasa a la sección Variaciones ficha Variaciones.
- Selecciona Añadir variación en el menú desplegable; haz clic en Generar variaciones.

Establecer variaciones por defecto
Puede que quieras establecer una variación por defecto que se seleccionará inicialmente cuando un cliente entre en la página de tu producto.
- En las Variaciones puedes elegir una variación específica como selección por defecto para tu producto.
- Haz clic en la variación deseada; luego busca la opción Establecer por defecto.
- Rellena los datos necesarios, como el precio y el inventario de la variación.
- Asegúrate de hacer clic en Guardar cambios para conservar tu configuración.
Siguiendo estos pasos, tus productos variables se mostrarán correctamente con todas las opciones disponibles, ofreciendo a tus clientes una experiencia de compra más dinámica.
Paso 4: Mejorar la experiencia del usuario con muestras
Introducir muestras de colores e imágenes en tu tienda online puede mejorar significativamente la experiencia de compra de tus usuarios, al permitirles navegar visualmente por las distintas variaciones de productos.
Opciones de visualización de las muestras
Cuando añades muestrarios a tu tienda WooCommerce, ofreces a los clientes una forma más interactiva y visual de ver las opciones disponibles para un producto. Sigue estos pasos para configurar atractivas opciones de visualización:
- Elige el tipo de muestra: Decide si utilizar muestras de color o muestras de imagen para las variaciones de tus productos.
- Configurar la visualización de las muestras: En la configuración de tu producto, ve a la sección Atributos y define los atributos que vas a utilizar con las muestras.
- Enlaza las muestras a las variaciones del producto: En la sección Variaciones asegúrate de que cada variación está vinculada a la muestra de color o imagen correcta.
Con opciones de visualización fáciles de usar, los compradores pueden encontrar rápidamente lo que quieren, mejorando la usabilidad general de tu tienda WooCommerce.
Personalizar los estilos de las muestras
Personalizar el aspecto de tus muestras puede alinearlas con el diseño de tu sitio web y mejorar la experiencia del usuario. A continuación te explicamos cómo personalizar los estilos de tus muestras:
- Selecciona tu estilo de muestra: En los Configuración de muestraselige un estilo que complemente la estética de tu tienda.
- Ajustar el tamaño de la muestra: Especifica el tamaño de tus muestras para una visibilidad óptima en diferentes dispositivos.
- Elige una forma de muestra: Determina la forma -cuadrada, redonda o personalizada- que se ajuste a tu esquema de diseño.
- Personaliza el borde: Aplica un borde a tus muestras para conseguir un aspecto nítido y acabado en cada página de producto.
Al adaptar los estilos de las muestras, proporcionas una guía visual cohesiva y atractiva, que facilita la selección de productos a tus clientes.
Paso 5: Personalización avanzada de las muestras
Cuando estés listo para llevar la visualización de tus productos en WooCommerce al siguiente nivel, la personalización avanzada de muestras te permite presentar las variaciones de tus productos de la forma más atractiva y fácil de usar. Mejoremos la experiencia de compra de tus clientes con muestras personalizadas de colores e imágenes.
Utilizar muestras de imágenes
Las muestras de imagen son ideales para mostrar estampados, texturas o diseños intrincados que un color sólido no puede representar. Con las muestras de imágenes, das a tus clientes una vista previa exacta de lo que pueden esperar.
- En primer lugar, tienes que subir las imágenes deseadas para tus variaciones.
- En Productos > Atributosvincula cada atributo a una imagen concreta.
- Asigna estas imágenes como muestras dentro de Variaciones del editor de productos.
- Personalizar muestra tamaño, la formay etiquetas para que coincidan con la marca de tu tienda.
- Guarda los cambios y revisa cómo se muestran las muestras de imágenes en la página del producto.
Mediante estas muestras de imágenes detalladas, permites que tus clientes visualicen la variación del producto que les interesa, dándoles así confianza en su decisión de compra. Recuerda que la riqueza visual puede influir significativamente en la experiencia de compra, y tu atención a los detalles aquí puede marcar la diferencia.
Paso 6: Gestionar las variaciones por falta de existencias
Al tratar con productos variables en WooCommerce, es importante que tengas una estrategia para gestionar las opciones que ya no están en stock. Puedes gestionar las variaciones fuera de stock mediante ajustes automáticos que ocultan estos productos o mediante ajustes manuales que proporcionan un mayor control.
Ajustes automáticos de visibilidad
Tu tienda WooCommerce tiene funciones integradas que te ayudan a ocultar automáticamente las variaciones que están agotadas. Activar estos ajustes garantiza que tus clientes sólo vean las opciones disponibles para la compra.
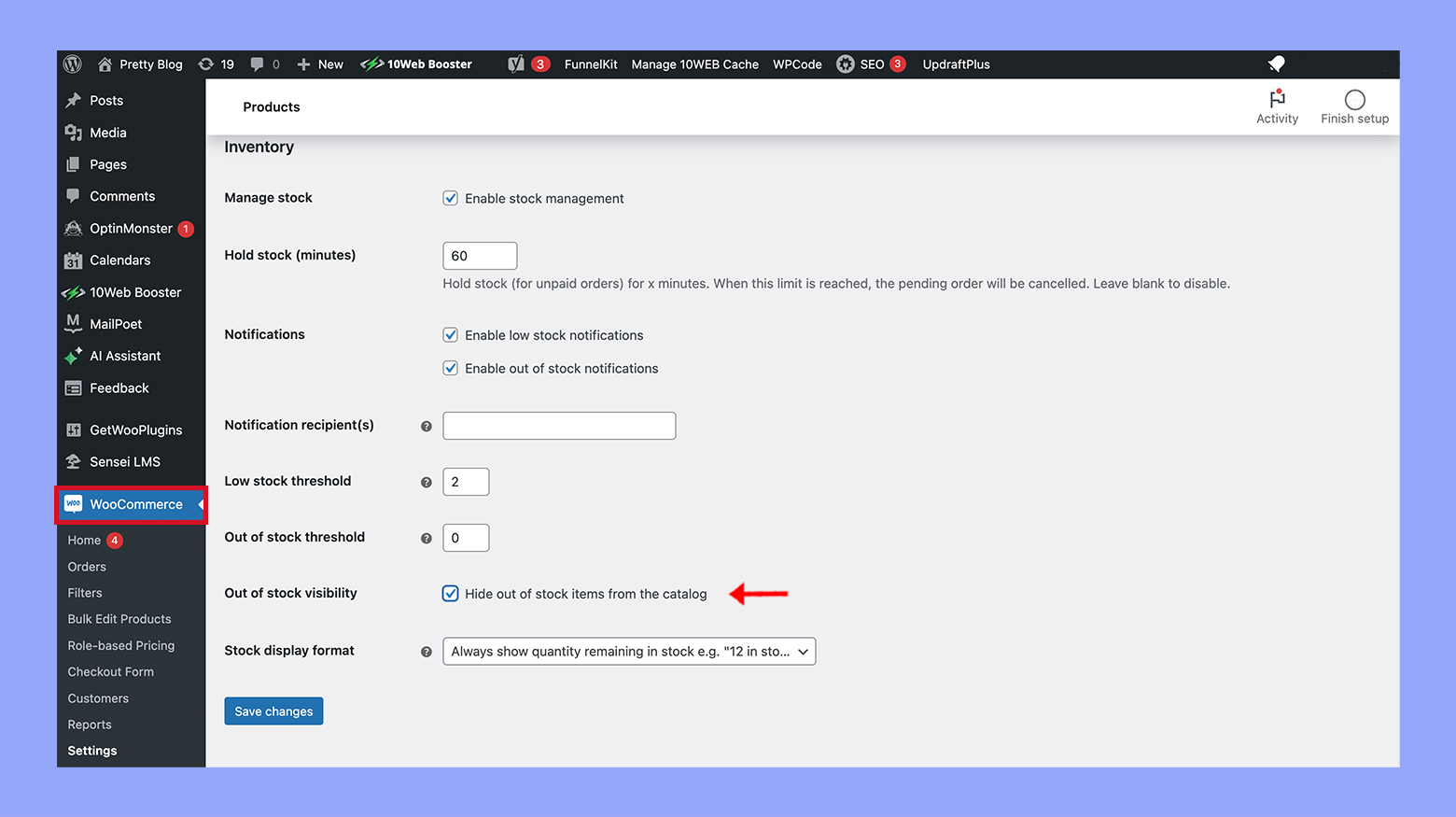
- Ir a WooCommerce y haz clic en Configuración.
- Navega hasta la sección Productos y selecciona la pestaña Inventario y selecciona la sección Inventario.
- Busca y marca la casilla para Ocultar del catálogo los artículos agotados.

- Recuerda pulsar el botón Guardar cambios en la parte inferior de la página para aplicar la actualización.
Ahora, las variaciones de producto que se agoten se ocultarán automáticamente de las páginas de tu tienda.
Configuración manual del stock
A veces, puedes preferir manejar manualmente cómo se muestran las variaciones fuera de stock. Esto es útil cuando quieres aplicar reglas específicas o excepciones para determinados productos.
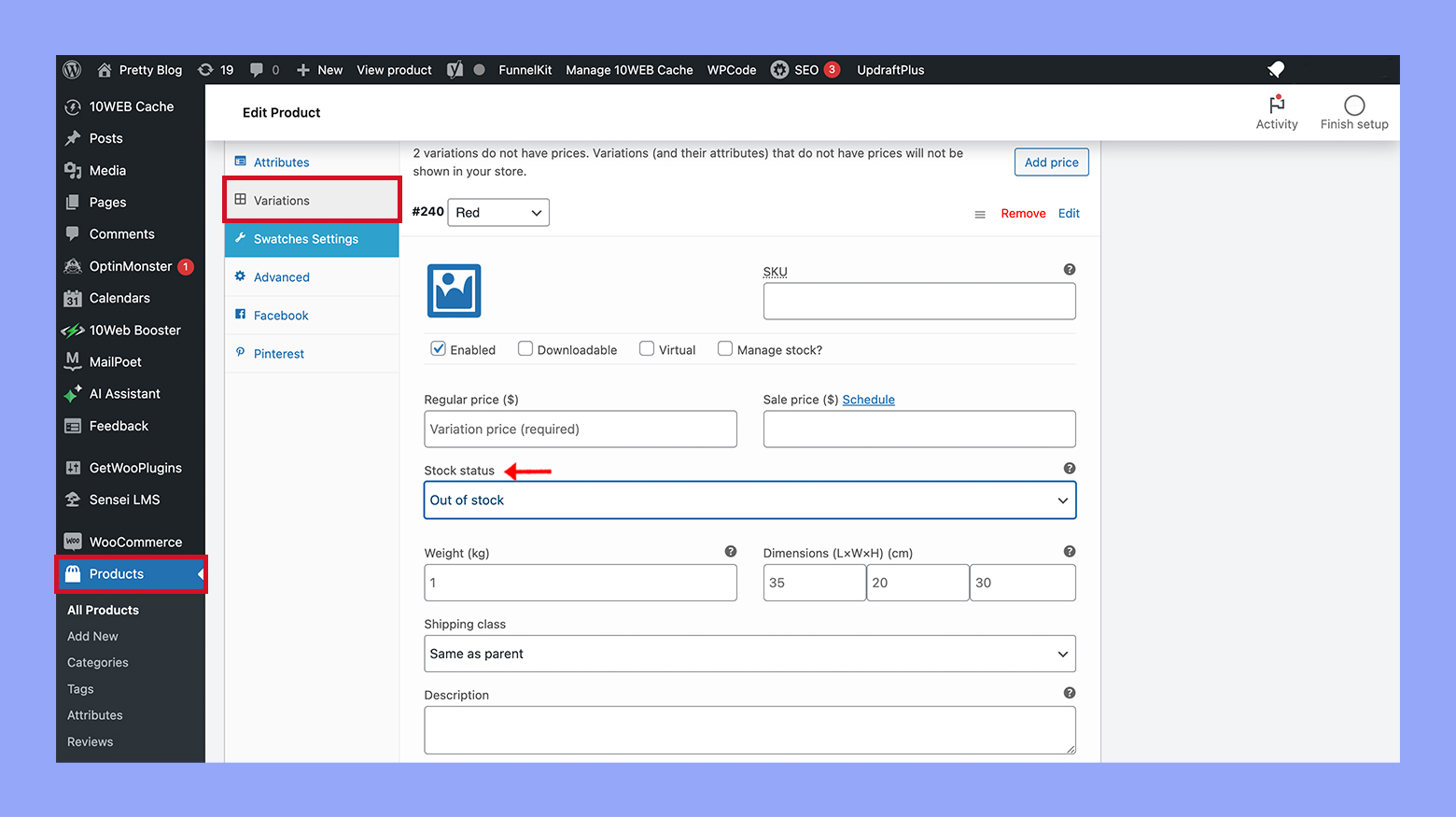
- Abre la página del producto yendo a Productos y seleccionando el producto que quieras editar.
- Desplázate hacia abajo hasta Datos del producto y asegúrate de que Producto variable y ve a la pestaña Variaciones .
- Haz clic en la variación que quieras gestionar. Aquí verás la opción de estado de las existencias.
- Cambia el estado de las existencias a Fuera de stock.

- Si quieres mantener la variación de agotado visible para los clientes, asegúrate de que la opción Visibilidad de fuera de stock en la opción Inventario esté desmarcada.
Al hacer esto, tu variación específica permanece visible en la página del producto, incluso cuando no está disponible para la compra.
Paso 7: Optimizar tu página de producto
Cuando gestionas una tienda online, la página de producto es donde ocurre la magia. Aquí es donde tus clientes toman sus decisiones de compra, así que es crucial asegurarte de que sea lo más atractivo y funcional posible para impulsar tu ventas y tasa de conversión.
Mejorar la conversión con muestras
Mejorar tus páginas de productos con muestras de color puede aumentar significativamente tus tasas de conversión, haciendo que la experiencia de compra sea más intuitiva y visualmente atractiva.
- Añadir muestras de color: Sustituye el menú desplegable estándar para la selección de colores por muestras de color. Esta representación visual puede facilitar la elección a los clientes y puede aumentar la tasa de conversión de tu sitio web. páginas de productos. See how to make attributes visible and use them for creating variations WooCommerce shop page.
- Optimiza las muestras para móviles: Asegúrate de que tus muestras de color sean táctiles para mejorar la experiencia de compra desde el móvil. Esto puede ayudar a mejorar las conversiones de los clientes que compran desde sus teléfonos.
Vista rápida y páginas de productos
Implementar una función de vista rápida puede agilizar el proceso de compra y aumentar las ventas, al permitir a los clientes acceder a los detalles del producto sin salir de la página actual.
- Implementar una función de vista rápida: Esto permite a los clientes ver los detalles del producto en una ventana emergente sin tener que salir de la página actual. Es una función práctica que puede ayudar a aumentar ventas simplificando el proceso de compra.
- Mejorar el diálogo de vista rápida: Asegúrate de que la vista rápida muestra todos los detalles necesarios del producto, incluidas las variaciones de color y las muestras. Esto proporciona a los clientes información suficiente para tomar una decisión de compra sin tener que navegar a la página completa. página de productos.
Solución de problemas comunes
Al añadir variaciones de color en WooCommerce, es posible que te encuentres con algunos problemas de visualización o que necesites ajustar la configuración de las variaciones. Esto es lo que puedes hacer para resolver estos problemas de forma eficaz.
Solucionar problemas de visualización de las muestras
Si tienes problemas con las muestras de color que no aparecen correctamente en las páginas de tus productos, sigue estos pasos:
- Comprueba la compatibilidad de tu tema: Asegúrate de que tu tema es compatible con las muestras de variación de WooCommerce.
- Borrar caché: A veces tu navegador o un plugin de caché pueden retener versiones antiguas de tus páginas. Borra la caché para ver si las muestras se muestran correctamente después.
- Inspecciona los conflictos entre plugins: Desactiva brevemente otros plugins para identificar alguno que pueda estar causando el mal funcionamiento de las muestras. Si encuentras alguno, considera la posibilidad de buscar plugins alternativos o de ponerte en contacto con el servicio de asistencia para obtener ayuda.
- Actualizar WooCommerce: Ocasionalmente, actualizar WooCommerce puede resolver problemas debidos a código obsoleto o compatibilidad.
- Comprueba la configuración de las muestras: Navega a la pantalla de edición del producto y asegúrate de que para cada atributo en el campo Atributos esté marcada la casilla «Utilizado para variaciones».
Advertencia: Haz siempre una copia de seguridad de tu sitio web antes de realizar actualizaciones importantes para evitar la pérdida de datos.
Actualizar ajustes de variación
Para actualizar la configuración de variaciones de WooCommerce para reflejar variaciones de color nuevas o modificadas:
- Accede a los ajustes del producto: Ve a la sección Todos los productos elige el producto y haz clic en Editar.
- Navega hasta la sección de atributos: Pulsa en el botón Atributos atributos.
- Añadir o actualizar atributos: Añade nuevos atributos para los colores o edita los existentes y asegúrate de que están correctamente configurados para las variaciones.
- Ajusta las variaciones: Desplázate al menú Variaciones aplica los cambios a los atributos y guárdalos.
- Comprueba el frontal: Previsualiza siempre tu página de producto para confirmar que los cambios son visibles y correctos.
Si una actualización no surte efecto, vuelve a comprobar si hay errores en las configuraciones y asegúrate de que has pulsado Guardar cambios después de cualquier modificación. Recuerda que una configuración adecuada es vital para que los ajustes se reflejen correctamente en tu tienda.
Conclusión
Añadir variaciones de color en WooCommerce es una forma potente de mejorar tus páginas de producto y mejorar la experiencia de compra de tus clientes. Esperamos que esta guía te haya ayudado a aprender cómo añadir variaciones de color en WooCommerce de forma eficaz. Con los pasos descritos, podrás gestionar y mostrar variaciones de color de forma eficaz en tu tienda WooCommerce. Pon en práctica estas estrategias no sólo para aumentar la satisfacción del cliente, sino también para impulsar las ventas y hacer crecer tu negocio online.