Entender cómo cambiar el tamaño de la imagen del producto en WooCommerce es crucial para mantener una tienda online visualmente atractiva y funcional. Esta guía explorará cómo WooCommerce gestiona los ajustes de imagen y el impacto de las configuraciones específicas de cada tema. Cubriremos cómo ajustar el tamaño de las imágenes para las vistas de catálogo, miniatura y producto único, y proporcionaremos consejos para optimizar estos ajustes para un mejor rendimiento web. Al final, sabrás cómo asegurarte de que las imágenes de tus productos tengan el mejor aspecto y se carguen de forma eficiente, mejorando tanto la experiencia del usuario como la funcionalidad de tu tienda.
PREGUNTAS FRECUENTES
Why is my product image size not changing in WooCommerce? How do I resize product images in WordPress? What size are WooCommerce product images? How do I select product size in WooCommerce?
Entender el tamaño de las imágenes de WooCommerce
Al crear tu tienda online, debes asegurarte de que las imágenes de tus productos sean claras y se carguen rápidamente para mejorar la experiencia del usuario.
El tamaño de las imágenes de WooCommerce puede verse influido por el tema que estés utilizando. Aunque el propio WooCommerce proporciona ajustes por defecto para los tamaños de imagen, muchos temas vienen con sus propios requisitos y estilos específicos de tamaño de imagen, que pueden anular o complementar los ajustes por defecto de WooCommerce.
Así es como funciona:
Configuración por defecto de WooCommerce: WooCommerce tiene ajustes incorporados para Imágenes de Catálogo, Imágenes en Miniatura e Imágenes de Producto Único, que puedes personalizar a través del Personalizador de WooCommerce.
Personalizaciones de temas: Muchos temas compatibles con WooCommerce vienen con sus propios tamaños de imagen personalizados y opciones de estilo. Estos temas pueden definir sus propias dimensiones de imagen y aplicar estilos específicos para garantizar un aspecto coherente en toda la tienda.
Anulaciones temáticas: Cuando se activa un tema, puede anular los ajustes de tamaño de imagen predeterminados de WooCommerce. En algunos casos, los temas pueden añadir opciones de tamaño de imagen adicionales o modificar las existentes para adaptarlas a los requisitos de diseño.
Para asegurarte de que tus imágenes tienen el mejor aspecto, es importante que compruebes tanto la configuración de WooCommerce como la documentación de tu tema para entender cómo se gestionan y optimizan los tamaños de las imágenes.
Diferencia entre los tamaños de imagen en miniatura, de catálogo y de producto único
El tamaño tamaño de la imagen del producto puede marcar una diferencia significativa en tu tienda WooCommerce. El equilibrio entre los elementos visuales de alta calidad y el tamaño de los archivos puede afectar al tiempo de carga de tu sitio y a la capacidad del comprador para ver las detalles del producto.
Hay tres tipos principales de imágenes en WooCommerce:
Imagen en miniatura: Son imágenes más pequeñas que se utilizan en listados de productos, widgets y elementos del carrito. Suelen ser cuadradas para darles un aspecto uniforme.
Catálogo de imágenes: Representan el producto en bucles, como la página de la tienda o las páginas de categorías. Un tamaño como 370 x 370 píxeles garantiza una visualización clara sin ralentizar tu página.
Imagen de un solo producto: Es la imagen más grande y aparece en la página de detalles de tu producto. Te conviene que sea lo suficientemente grande como para poder ampliarla y examinar los detalles del producto.
Ajustar estos tamaños de imagen para que se adapten a tu tema y preferencias dará a tu tienda WooCommerce un aspecto profesional y mejorará la funcionalidad general.
Cómo cambiar el tamaño de la imagen del producto en WooCommerce
Adaptar el tamaño y la presentación de las imágenes en tu tienda WooCommerce es crucial, ya que afecta al atractivo visual y a la funcionalidad de tu sitio. Con la personalización de las dimensiones de las imágenes, puedes asegurarte de que las imágenes de tus productos tengan un aspecto nítido y se carguen de forma eficiente.
Ajustar la anchura de la imagen de un solo producto
Para cambiar la anchura de la imagen de un solo producto:
- Ve a tu panel de administración de WordPress.
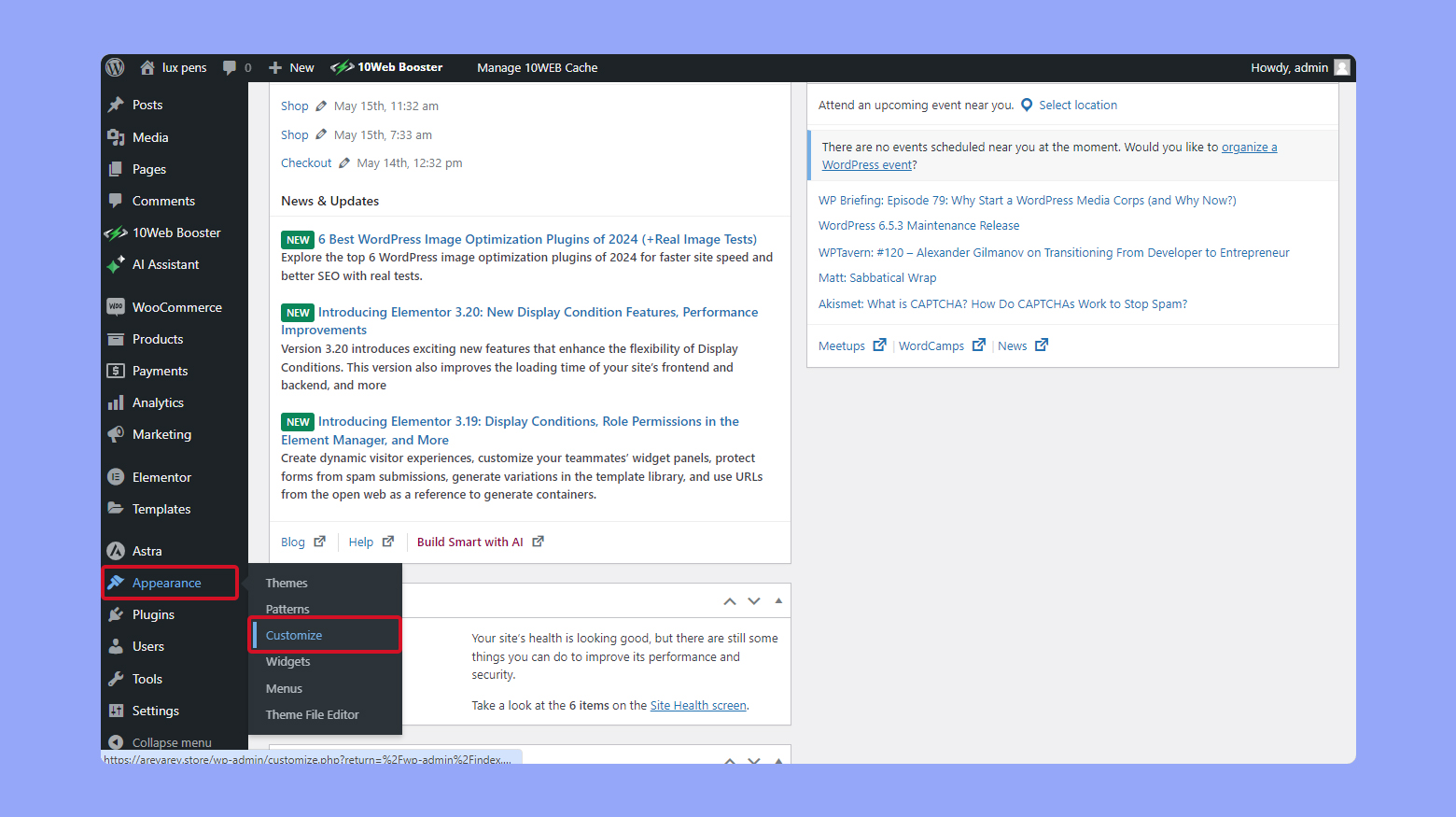
- Pasar el ratón sobre Apariencia y haz clic en Personalizar.

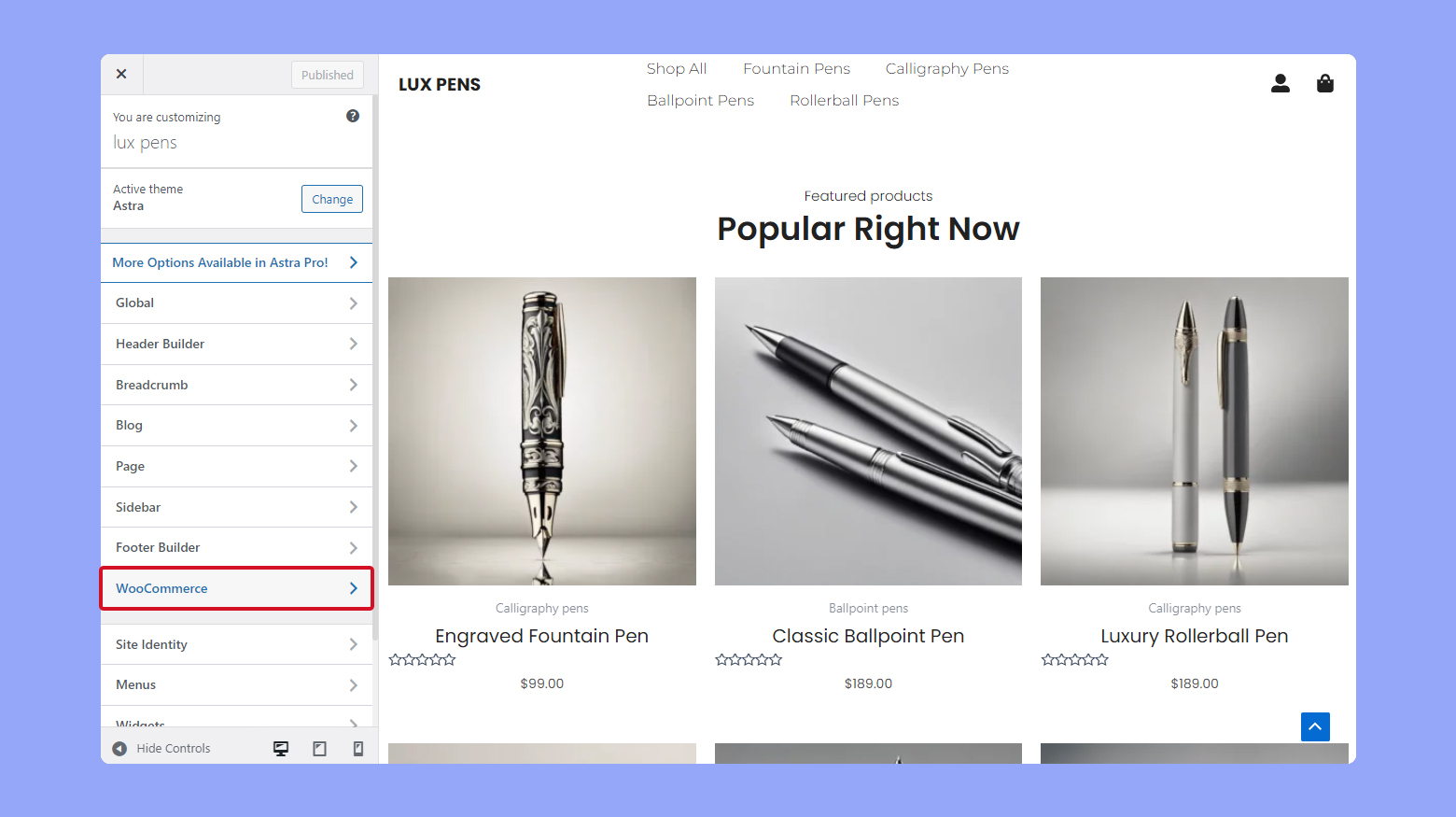
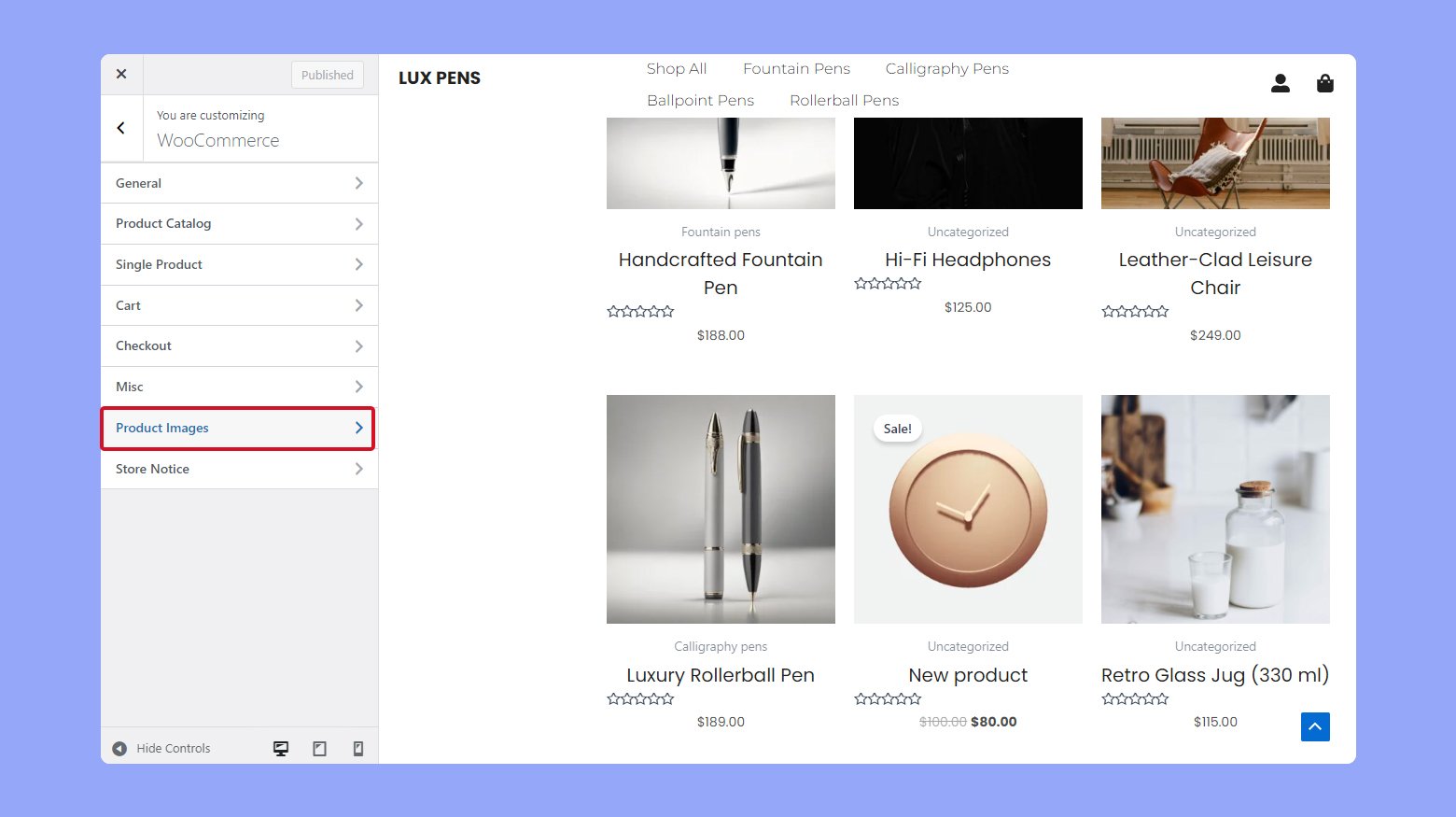
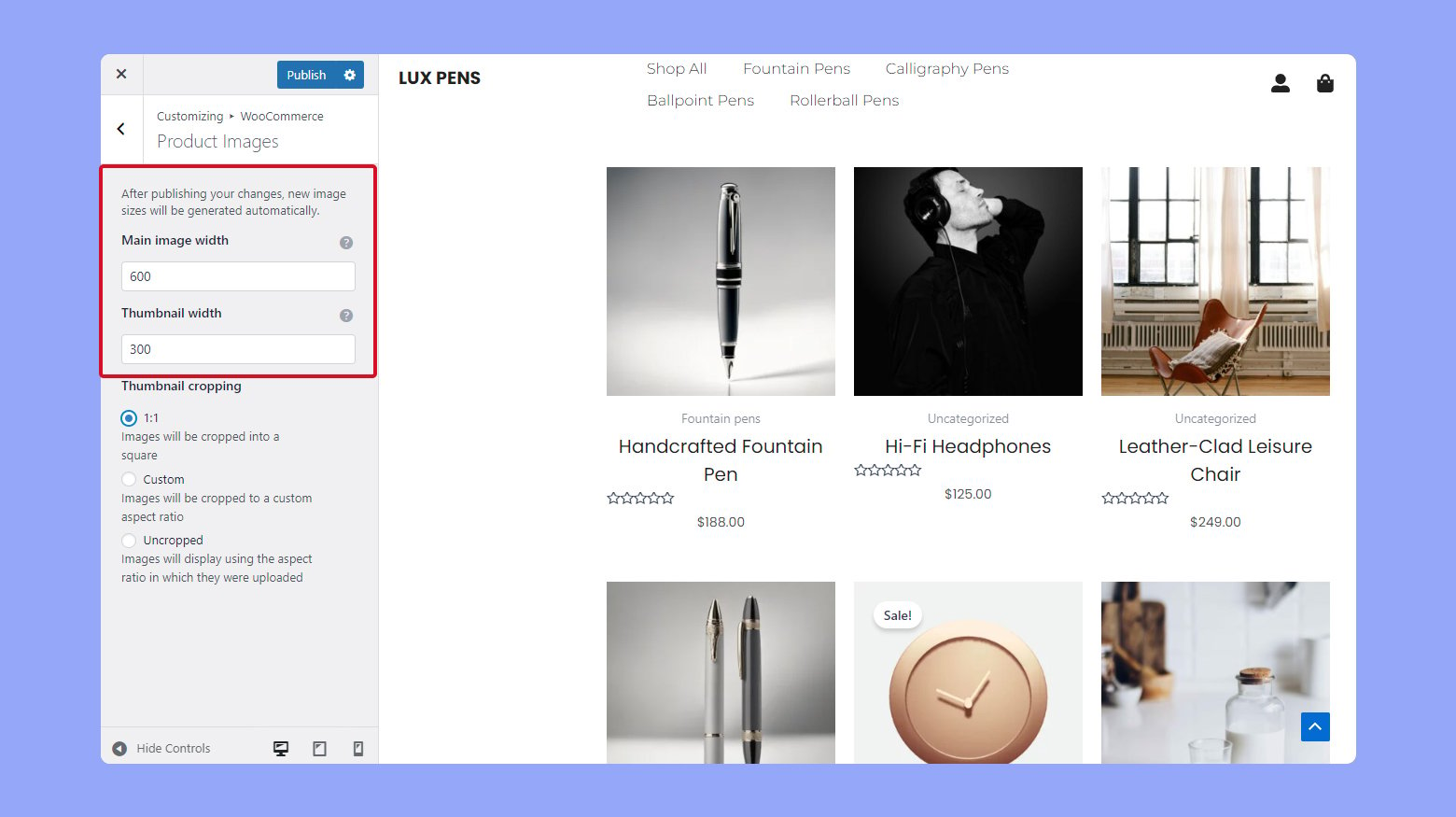
- Haz clic en WooCommerce > Imágenes del producto. Here, you’ll find options to change the main image width and the thumbnail width.


Ajustar la anchura y la altura de la imagen
Para imágenes de catálogo: Ajusta la anchura para controlar el tamaño de las imágenes de tus productos en las páginas de la tienda. Un rango típico es entre 200-300 píxeles.
Para imágenes de un solo producto: Ajusta la anchura en función de lo grande que quieras que sea la imagen principal en las páginas de detalles del producto. Normalmente, una anchura de 600-800 píxeles funciona bien.
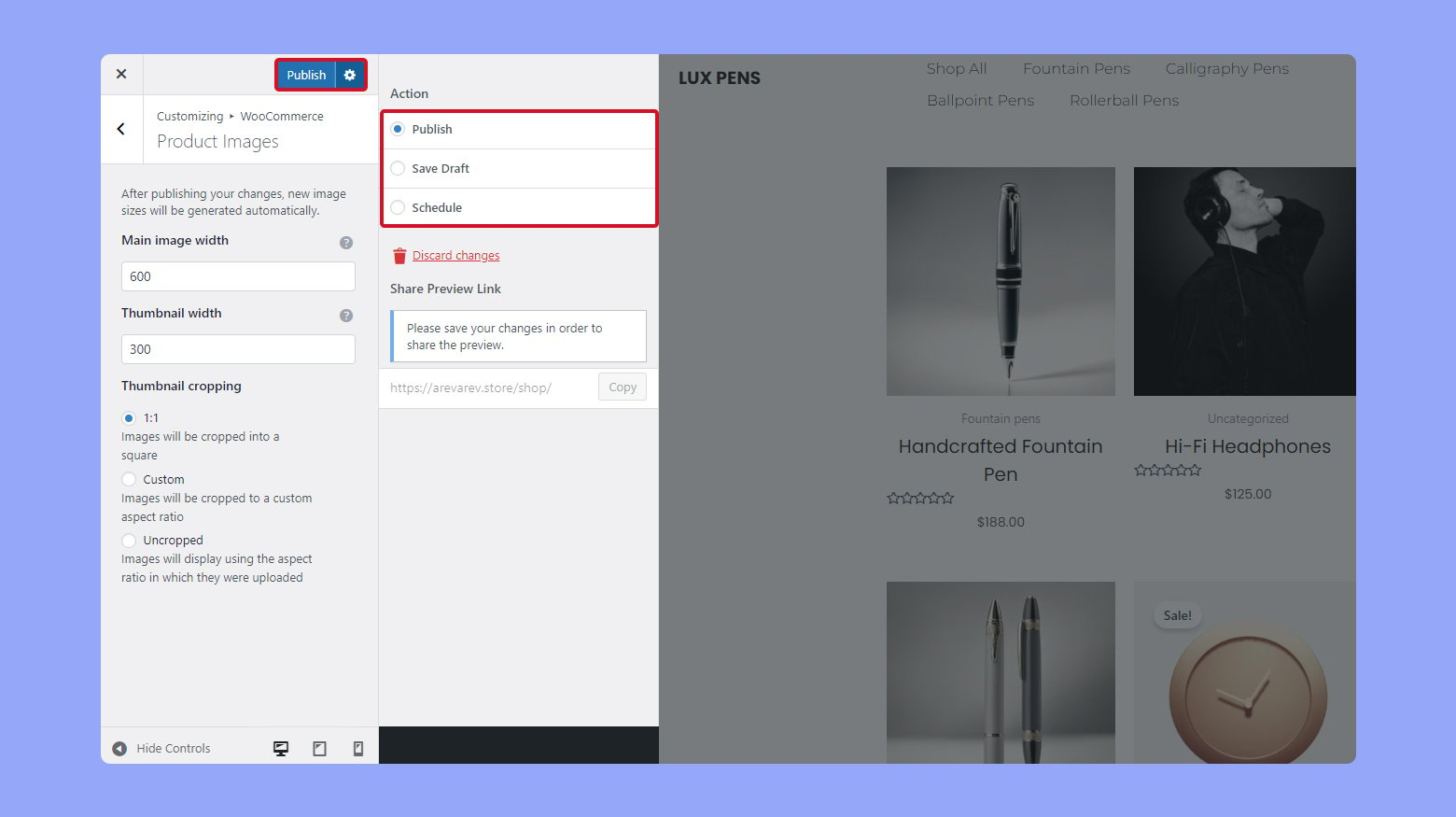
Para miniaturas: Por lo general, deben ser más pequeñas, de unos 100-200 píxeles, ya que acompañan a la imagen principal del producto para vistas adicionales. Ajusta el Anchura de la imagen principal según el diseño de tu tema, asegurándote de que las imágenes son lo suficientemente grandes para ver los detalles, pero optimizadas para los tiempos de carga. Cuando hayas terminado con la personalización, haz clic en Publicar para guardar y publicar los cambios o haz clic en el icono icono de engranaje para ver más opciones.
Ajusta el Anchura de la imagen principal según el diseño de tu tema, asegurándote de que las imágenes son lo suficientemente grandes para ver los detalles, pero optimizadas para los tiempos de carga. Cuando hayas terminado con la personalización, haz clic en Publicar para guardar y publicar los cambios o haz clic en el icono icono de engranaje para ver más opciones.
Personalizar las dimensiones de las miniaturas
Si necesitas modificar las dimensiones de la miniatura:

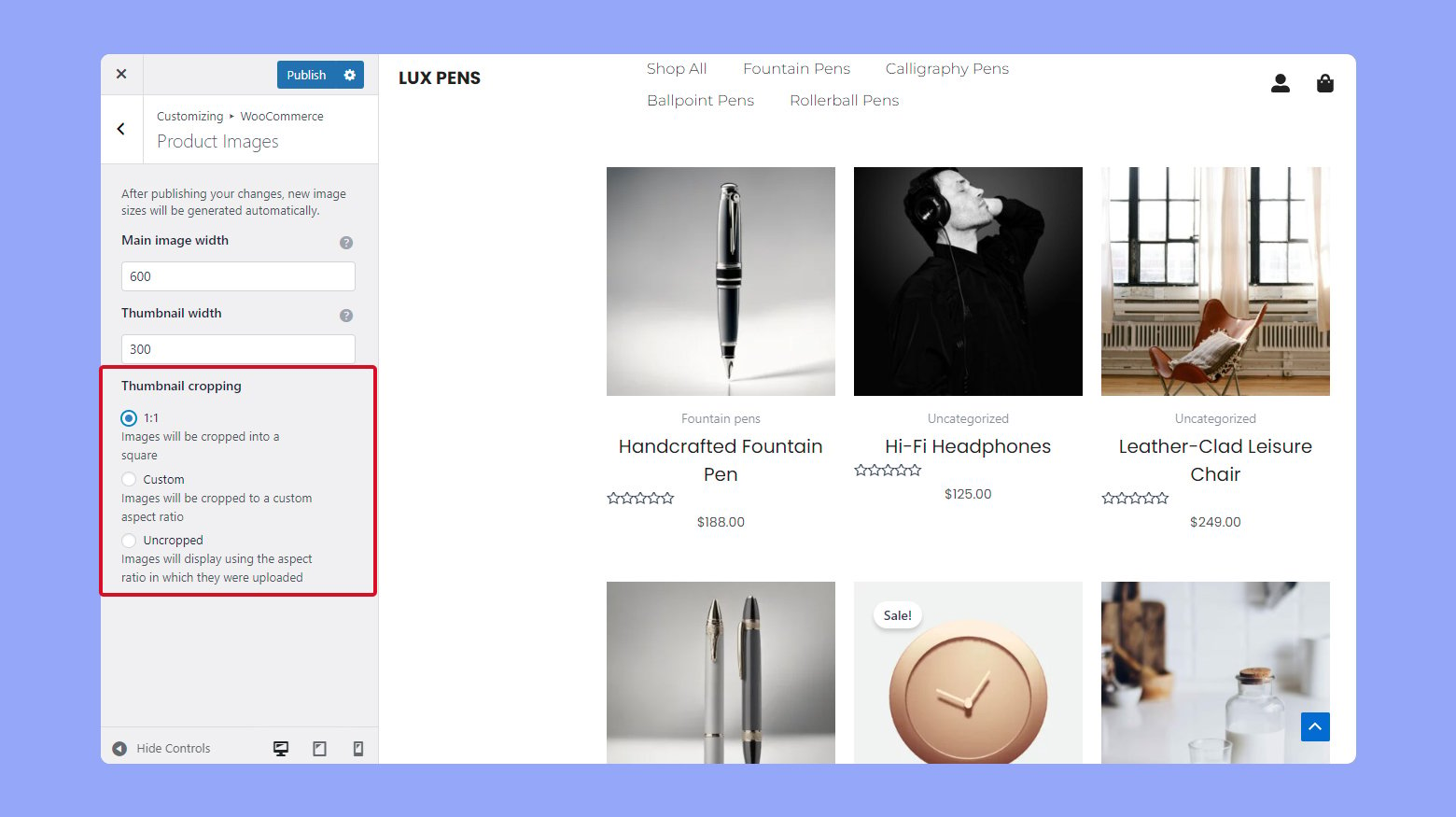
- Dentro del Imágenes de producto encuentra la opción Anchura de la miniatura de la miniatura.
- Especifica la anchura que prefieras en píxeles.
- Determina el Recorte de miniaturas en el desplegable:
- 1:1 para el recorte cuadrado.
- Personalizar para definir una relación de aspecto personalizada.
- Haz clic en Guardar cambios.
Ajustando el Anchura de la miniaturaoptimizarás la cuadrícula de productos y las secciones de productos relacionados para conseguir un aspecto cohesionado.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Optimizar las imágenes para el rendimiento web
Cuando gestionas una tienda WooCommerce, asegurarse de que tu sitio web carga rápidamente es crucial. Las imágenes optimizadas pueden mejorar significativamente los tiempos de carga, mejorar la experiencia del usuario y contribuir al rendimiento SEO.
Consideraciones sobre el tamaño y el formato de los archivos
Elegir el formato de archivo y el tamaño adecuados para las imágenes de tus productos es esencial para el rendimiento web. Generalmente, JPEG es una buena opción para fotografías con muchos colores, mientras que PNG es el mejor para las imágenes que requieren transparencia. Más recientemente, formatos como WebP y AVIF ofrecen una compresión y calidad aún mejores, pero todavía no son compatibles con todos los navegadores. Asegúrate de ello:
- Utiliza imágenes con el tamaño de archivo más pequeño posible sin comprometer la calidad.
- Prioriza los formatos que ofrecen compresión como WebP o AVIF si la compatibilidad del navegador lo permite.
Utilizar plugins de optimización de imágenes
plugins de WordPress pueden simplificar el proceso de optimización de las imágenes de tus productos WooCommerce.
- Smush es una opción popular para optimizar y comprimir imágenes automáticamente al subirlas.
- Optimizador de Imágenes EWWW puede convertir a formatos de archivo óptimos y comprimir sin pérdida visible de calidad.
- 10Web Refuerzo de velocidad de página utiliza compresión, minificación, lazy loading y otros métodos sin comprometer la calidad de la imagen.
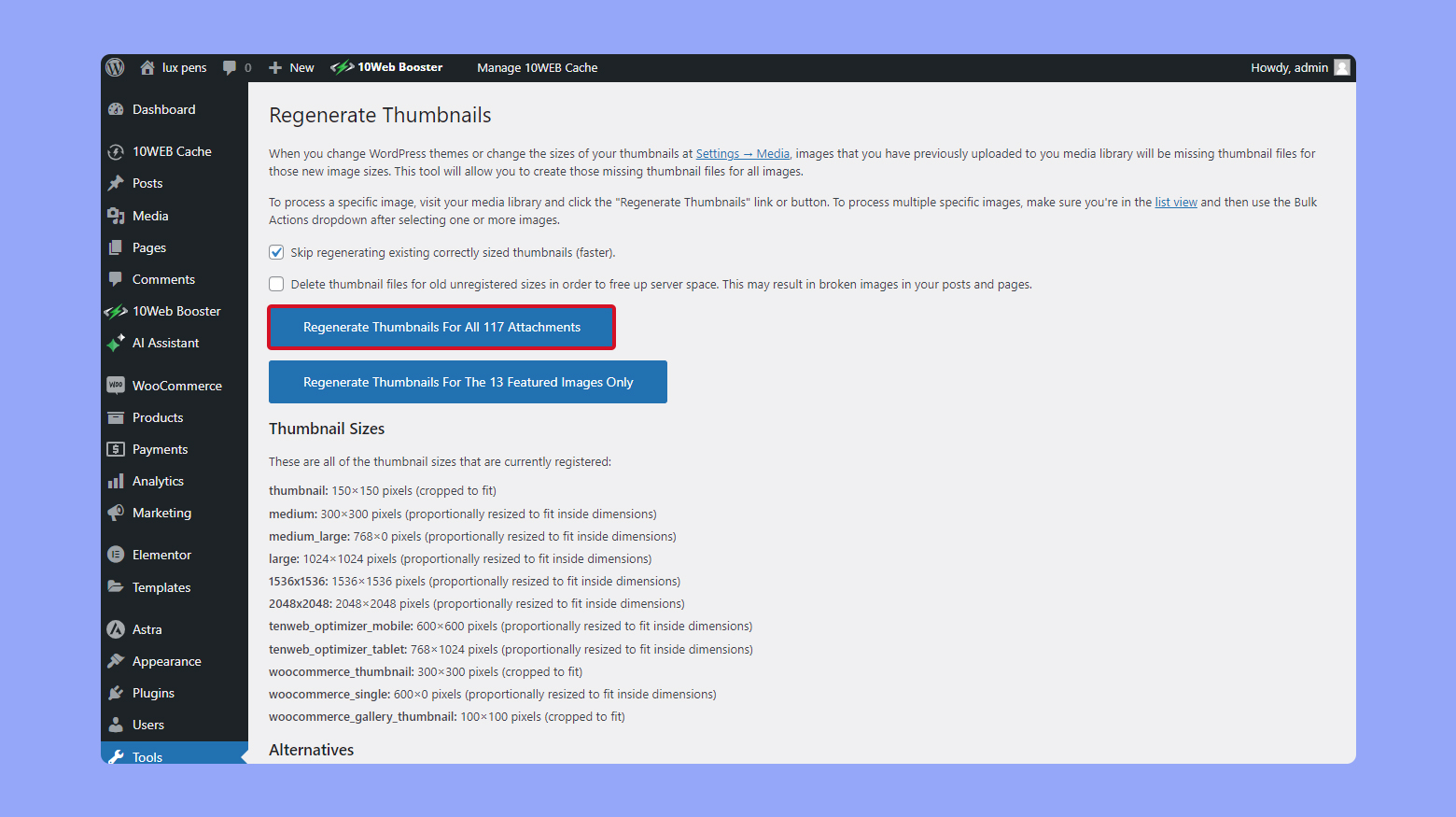
Regenerar miniaturas de imágenes existentes
Si ya has subido imágenes de productos antes de optimizarlas, tienes que regenerar las miniaturas para aplicar los nuevos tamaños de imagen y ajustes de compresión.
- Instala un plugin como Regenerar miniaturas.
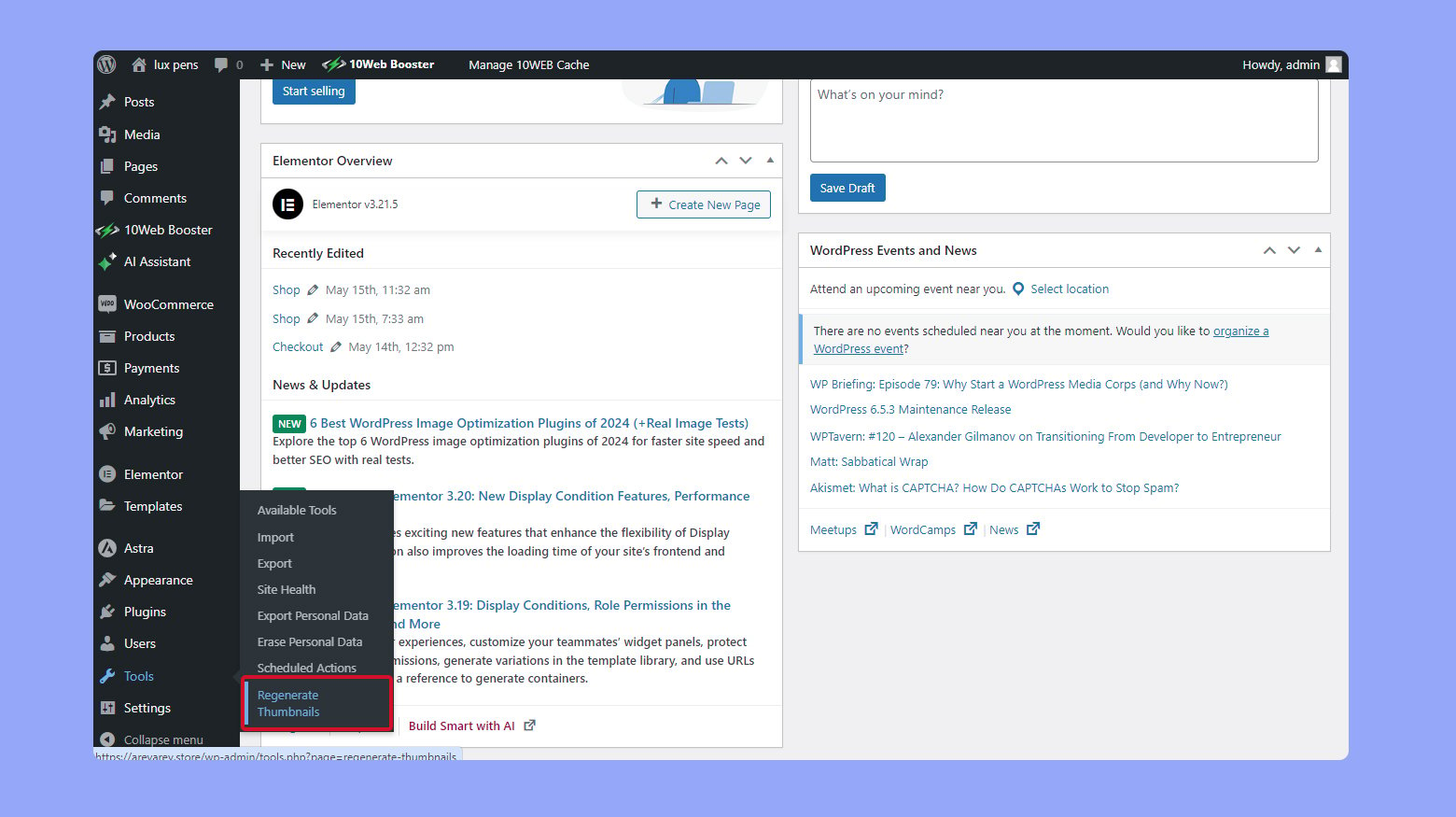
- Ir a Herramientas > Regen. Miniaturas en el WordPress admin.

- Haz clic en el botón Regenerar miniaturas de todos los adjuntos X botón.

Este proceso actualiza todas las imágenes existentes a la nueva configuración, lo que puede ahorrar espacio de almacenamiento y mejorar los tiempos de carga.
Personalización del tema y tamaño de las imágenes
Cuando trabajas con WooCommerce y temas de WordPress, puedes personalizar las imágenes de tus productos para que se ajusten mejor al diseño y estilo de tu tienda. Estos cambios suelen realizarse en la configuración de tu tema y pueden mejorar el atractivo visual y la funcionalidad de tu tienda.
Modificar los archivos del tema para el tamaño de la imagen
Personalizando los archivos de tu tema, en concreto el archivo functions.php tienes la posibilidad de definir y cambiar los tamaños de imagen por defecto que utiliza WooCommerce. Es esencial que te asegures de que te sientes cómodo editar código PHP porque se producen errores en el archivo functions.php pueden afectar significativamente a la funcionalidad de tu sitio.
- Navega hasta Apariencia > Editor de temas desde tu panel de control de WordPress.
- Abre el archivo functions.php de tu tema activo.
- Añade el nuevo tamaño de imagen a WooCommerce enganchándote a la matriz de tamaños de imagen de WooCommerce.
- Guarda los cambios y regenera las miniaturas con un plugin como Regenerar miniaturas para que los cambios surtan efecto.
Inserta un fragmento de código para definir el tamaño de las imágenes. Por ejemplo:
add_action( 'after_setup_theme', 'yourtheme_custom_image_sizes' ); function yourtheme_custom_image_sizes() { add_image_size( 'custom-size', 800, 600, true ); // Replace '800' and '600' with your desired width and height. }
add_filter( 'woocommerce_get_image_size_thumbnail', 'yourtheme_override_woocommerce_image_sizes' ); function yourtheme_override_woocommerce_image_sizes( $size ) { return array( 'width' => 800, 'height' => 600, 'crop' => 1, // 1 to crop, 0 to resize. ); }
Uso de temas hijo y CSS personalizado
Para evitar perder los cambios tras actualizar el tema, se recomienda utilizar un tema hijo cuando realices personalizaciones. A continuación, puedes añadir CSS personalizado para modificar el aspecto de las imágenes de tus productos.
- Asegúrate de tener un tema hijo para tu tema tema de WordPress.
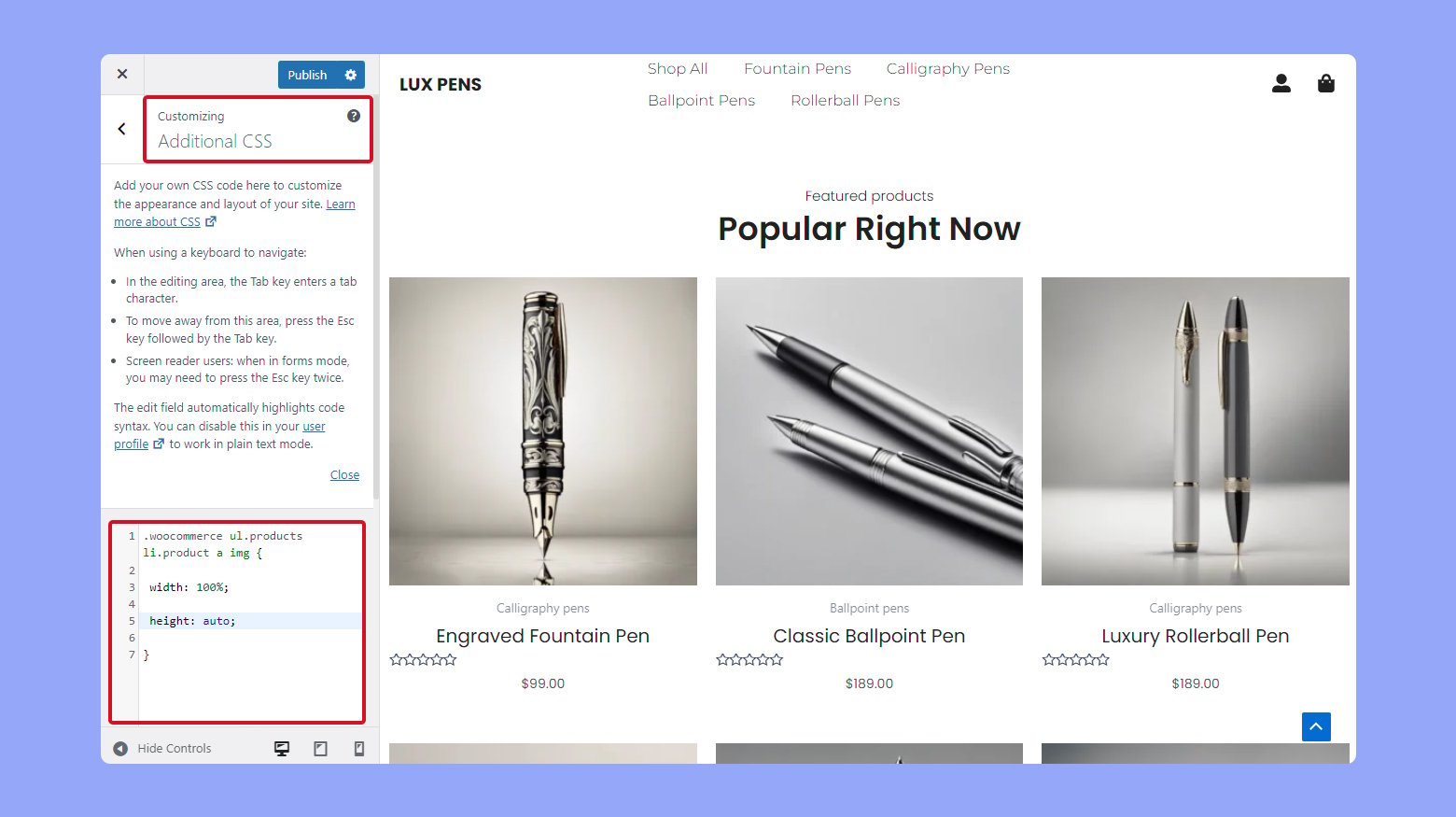
- Accede a Apariencia > Personalizar > CSS adicional desde el panel de control de WordPress.
- Introduce CSS personalizado para orientar los elementos de imagen de producto de WooCommerce. Por ejemplo
- Haz clic en Publica para guardar tus cambios y verlos reflejados en tu tienda.

.woocommerce ul.products li.product a img { width: 100%; height: auto; }
Utilizando temas hijo y CSS personalizado, puedes asegurarte de que las imágenes de tus productos WooCommerce se alinean con la estética general de tu tienda sin arriesgarte a perder las personalizaciones durante las actualizaciones.
Solución de problemas comunes de la imagen
Veamos cómo solucionar algunos de los problemas de imagen más frecuentes en WooCommerce. En concreto, nos centraremos en resolver la borrosidad de las imágenes y los problemas relacionados con su recorte y escalado.
Consejos para resolver imágenes borrosas o pixeladas
Cuando las imágenes de tus productos aparecen borrosas o pixeladas, a menudo se debe a unas dimensiones incorrectas de la imagen o a un escalado inadecuado. Sigue estos pasos para aclarar tus imágenes:
- Comprueba si las dimensiones de la imagen se ajustan a tus requisitos.
- Si las dimensiones son demasiado pequeñas, ajústalas para garantizar la claridad: las imágenes más grandes tienden a reducir la borrosidad cuando se reducen.
- Para evitar el pixelado, asegúrate de que tus imágenes originales son de alta calidad y súbelas al tamaño correcto.
- Después de ajustar la configuración, puede que necesites regenerar las miniaturas. Esto puede hacerse con un plugin como Regenerar miniaturas.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Mejorar la presentación del producto y el SEO
Para mejorar eficazmente la presentación de tus productos y el SEO, debes centrarte en optimizar las imágenes de tus productos y su visualización en varias páginas de tu tienda WooCommerce. High-quality images tailored for both desktop and mobile users, along with Prácticas respetuosas con el SEOson cruciales para mejorar la experiencia del usuario y la visibilidad en los motores de búsqueda.
Mejores prácticas para la visualización de imágenes en las páginas de productos y tiendas
Las imágenes de producto son parte integral de la experiencia de compra que ofreces en tu tienda WooCommerce. Deben representar el producto con eficacia y estar optimizadas para tiempos de carga rápidos.
- Para páginas de productointenta utilizar un fondo blanco para que tu producto destaque. Esto es especialmente cierto para ropa artículos en los que los detalles deben quedar claros.
- En páginas de la tienda y páginas de categoríasutilizando un tamaño de imagen en todos los productos ayuda a racionalizar el diseño y mejora la navegación.
- En WooThumbs para WooCommerce mejora la galería de productos de WooCommerce con funciones adicionales como zoom y deslizamiento.
Consejos SEO para la optimización de imágenes
Optimizar las imágenes de tus productos para los motores de búsqueda puede mejorar tu posicionamiento en los buscadores y aumentar el tráfico a tu tienda online.
- Asegúrate de que todas las imágenes tienen un nombre descriptivo; incluye palabras clave relevantes que reflejen el producto, lo que ayuda a los motores de búsqueda a comprender y clasificar mejor las imágenes.
- Utiliza texto alternativo para imágenes con palabras clave relevantes. Esto no sólo mejora el SEO, sino también la accesibilidad.
- Comprime tus imágenes en .jpg para reducir el tamaño del archivo sin sacrificar la calidad, disminuyendo el tiempo de carga de la página y mejorando la experiencia del usuario.
Incluir imágenes de alta calidad y optimizarlas para los motores de búsqueda son pasos fundamentales que pueden mejorar la tasa de conversión y aumentar los ingresos de tu tienda WooCommerce. Al aprovechar estas tácticas, también te aseguras de que tus productos sean atractivos en los distintos canales de marketing y para tu público objetivo.
Conclusión
Gestionar eficazmente el tamaño de las imágenes de los productos en WooCommerce es esencial para crear una tienda online visualmente atractiva y de alto rendimiento. Esta guía te ha mostrado cómo configurar y optimizar los tamaños de imagen para las vistas de catálogo, miniatura y producto único, abordando los ajustes específicos de cada tema que pueden anular los valores predeterminados de WooCommerce.
Aplicando estos ajustes, puedes mejorar la experiencia del usuario y la funcionalidad de tu tienda. Para aplicar estos conocimientos, ajusta la configuración de tus imágenes en el panel de WooCommerce, utiliza los plugins adecuados para redimensionar y optimizar, y consulta la documentación de tu tema para garantizar la compatibilidad y una visualización óptima.