¿Tienes un sitio web de comercio electrónico? Es hora de crear y personalizar tu página de pago si quieres que aumente la conversión. Crear una página de pago eficaz en WooCommerce mejorará directamente la eficiencia de tu tienda online y la experiencia del cliente. Esta guía detalla los componentes esenciales y los beneficios de personalizar tu página de pago. Aprenderás a crear una página de pago en WooCommerce, modificarla y optimizarla. Empecemos.
PREGUNTAS FRECUENTES
How to make a checkout page in WooCommerce?
How do I add a field to the checkout page in WooCommerce?
How to create a WooCommerce cart page?
How to use WooCommerce one page checkout?
Páginas de pago de WooCommerce: lo básico
La página de pago de WooCommerce garantiza una transacción fluida para tus clientes. Antes de empezar a aprender cómo crear una página de pago en WooCommerce, vamos a entenderla un poco mejor.
Requisitos de la página de pago
Para configurar una página de pago en WooCommerce, necesitarás algunos elementos clave para garantizar el éxito del proceso de transacción. En primer lugar, WooCommerce genera automáticamente una página de pago tras la instalación. Aquí es donde los usuarios pueden ver los detalles de su pedido, introducir su información de envío y facturación, y realizar los pagos.
Tu página de pago debe incluir:
- Información de facturación y envío: Campos para que los clientes introduzcan sus datos personales y su dirección.
- Resumen del pedido: Un resumen claro y conciso de lo que el usuario está comprando.
- Formas de pago: Pasarelas de pago integradas para gestionar las transacciones sin problemas.
- Botón de pedido: A negrita Realizar pedido para enviar el pedido.
- Nota del cliente: Un campo opcional para que los clientes dejen notas sobre su pedido.
Si dedicas algo de tiempo a crear una página de pago intuitiva y bien organizada, reducirás significativamente el abandono de carritos y aumentarás tus ventas. Mantén un diseño sencillo y fácil de usar para guiar a tus clientes a través de una compra sin complicaciones.
Ventajas de la página de pago personalizada
Crear una página de pago personalizada en WooCommerce ofrece varias ventajas tanto para tu tienda online como para tus clientes. Veamos algunas.
- Experiencia de usuario mejorada: Una página de pago personalizada significa una experiencia más fluida y fácil de usar. Puedes reducir el número de campos del formulario, reorganizarlos para crear un flujo más lógico, o incluso añadir información sobre herramientas para ayudar a los clientes durante el proceso.
- Aumento de las tasas de conversión: Un proceso de compra más intuitivo puede hacer que se abandonen menos carritos. Cuando los clientes encuentran fácil el proceso de pago, es más probable que completen su compra.
- Coherencia de marca: Personaliza el aspecto de tu página de pago para que coincida con tu marca. Esta coherencia refuerza la identidad de tu marca y puede aumentar la confianza y fidelidad del cliente.
- Oportunidades de venta ascendente y cruzada: Al personalizar tu pago, puedes colocar estratégicamente recomendaciones u ofertas de productos, aumentando el valor medio del pedido.
- Mejor recopilación de datos: Adapta los campos de pago para recopilar la información más importante para la gestión de tus pedidos y relaciones con los clientes.
- Reducción del tiempo de pago: Minimiza el número de pasos y campos en el pago para facilitar el proceso, que es lo que más aprecian los clientes que vuelven.
Aunque un proceso de compra simplificado es beneficioso, también es crucial equilibrar la simplicidad con la necesidad de recopilar información relevante y ofrecer opciones como envoltorio para regalo o instrucciones especiales de entrega. Tu proceso de pago debe ser tan individual como tu tienda, proporcionando un proceso de compra claro que refleje el carácter de tu marca y satisfaga las necesidades de tus clientes.
Cómo crear una página de pago en WooCommerce
Ya tienes lista tu tienda de comercio electrónico y estás a punto de aprender a crear una página de pago en WooCommerce. Aquí tienes una forma sencilla de configurar los aspectos básicos de tu tienda online (si aún no la tienes) y crear tu página de pago.
Utilizar la página de pago por defecto
Paso 1: Configurar WooCommerce
- Ve a la sección Plugins de tu panel de control de WordPress, haz clic en Añadir nuevoy busca WooCommerce. Una vez que lo hayas encontrado, haz clic en Instalar ahora seguido de Activar.
- Tras la activación, el Asistente de configuración de WooCommerce te guiará a través de pasos esenciales como la configuración de la divisa, los métodos de pago y la información de envío.
Paso 2: Adaptar la página de pago
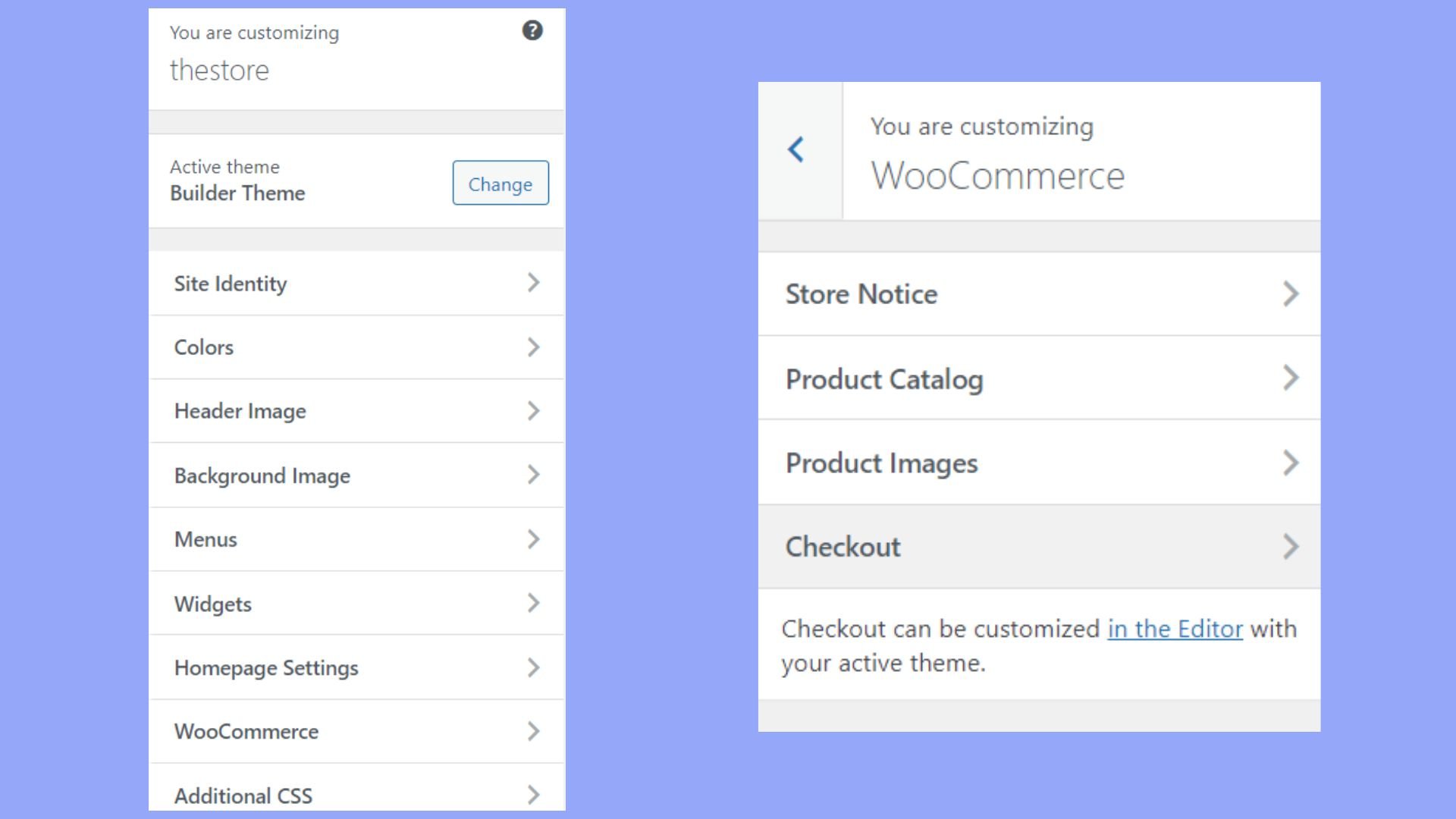
- Ir a WooCommerce > Configuración en tu panel de control para ajustar cualquier configuración que el asistente no haya cubierto.
- Si deseas añadir o editar campos en la página de pago, busca el Personalizador en la sección Apariencia sección. Algunos temas ofrecen una edición directa de arrastrar y soltar para los campos de pago.

- A veces, puede que quieras implementar un proceso de pago de una página para simplificar. Para ello, utiliza un shortcode proporcionado por WooCommerce o un plugin de pago en una página. Coloca este shortcode en cualquier página para crear una experiencia de pago personalizada.

Con estos pasos, tendrás una base sólida para tu tienda WooCommerce, que podrás ampliar con más personalizaciones. Prueba siempre tu proceso de pago antes de ponerlo en marcha para asegurarte de que todo funciona correctamente para tus clientes.
Crear una página de pago personalizada
Además de utilizar la página de pago predeterminada, WooCommerce te permite crear una página de pago personalizada que puedes adaptar totalmente a las necesidades de tu tienda. Esto puede ser especialmente útil si quieres añadir funciones únicas o elementos de diseño que no están disponibles en la configuración estándar. A continuación te explicamos cómo puedes crear y asignar una página personalizada como página de pago en WooCommerce:
Paso 1: Crear una nueva página
- Ve a tu panel de WordPress > Páginas > Añadir nueva.
- Pon un título apropiado a esta página, como «Pago personalizado».
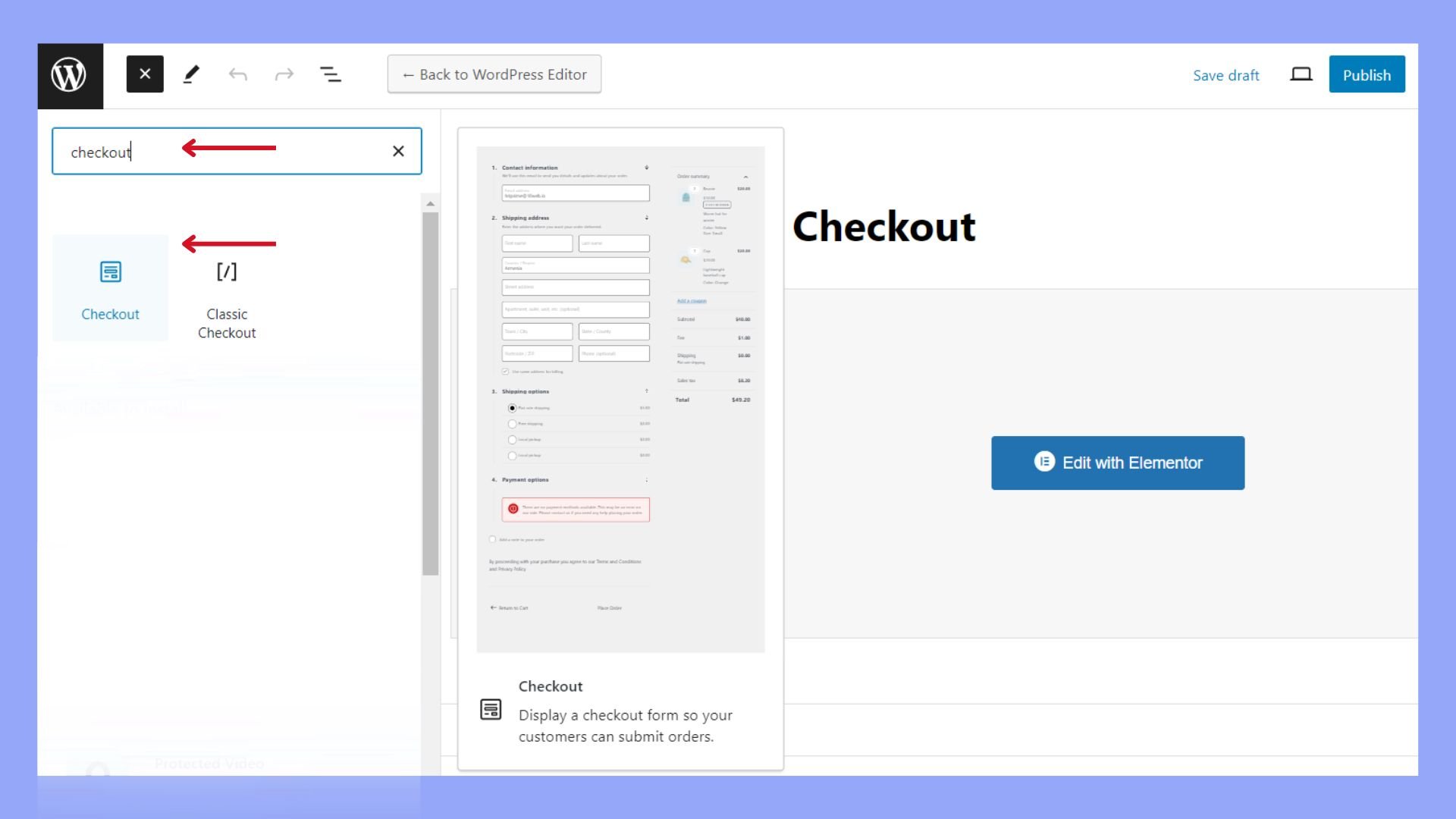
- En el editor de páginas, añade el shortcode de pago de WooCommerce buscando pago para mostrar el formulario de pago.

Paso 2: Personalizar la página de pago
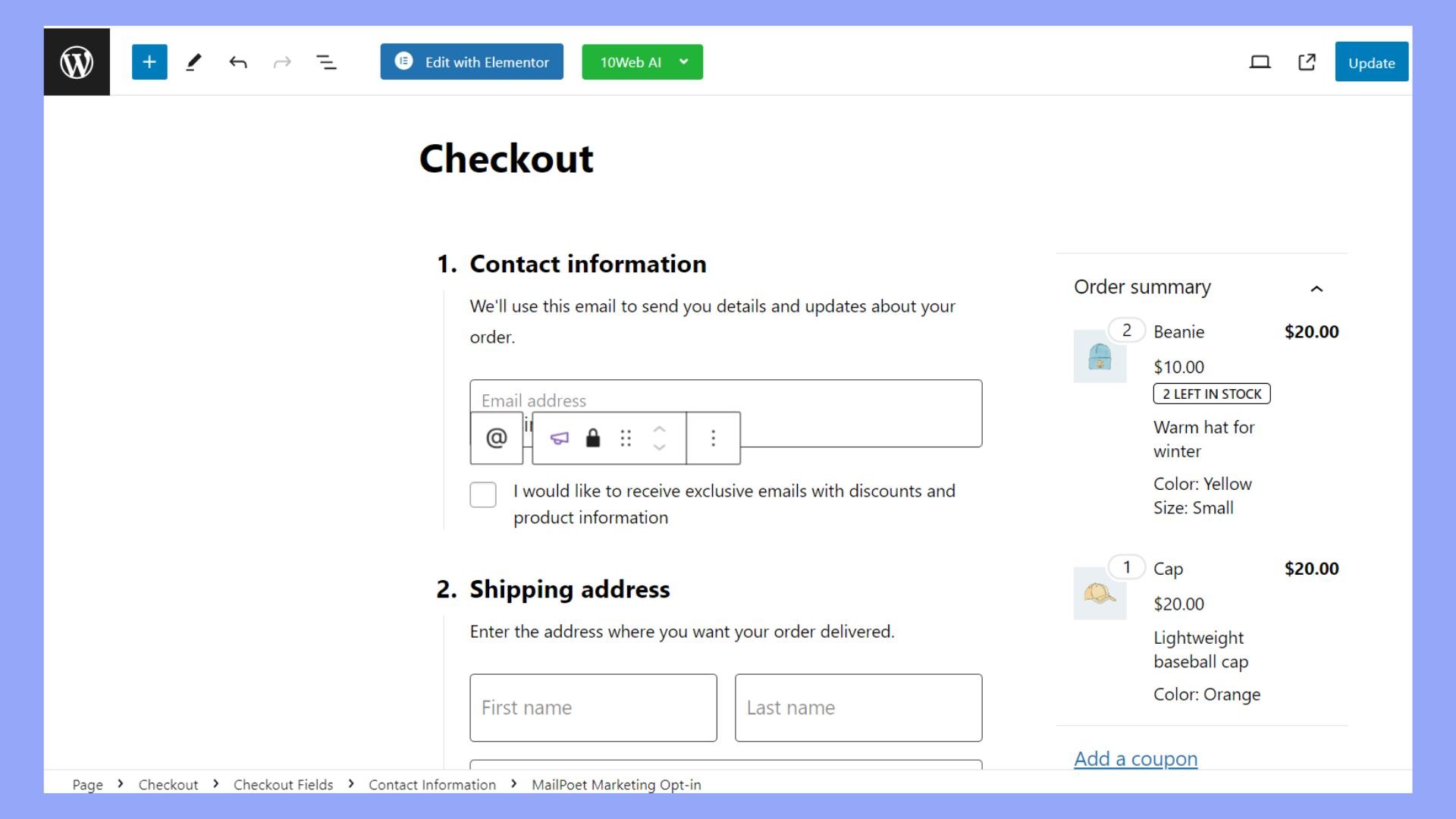
- Utiliza el editor de bloques de WordPress o tu constructor de páginas preferido (como 10Web Builder) para añadir y organizar varios elementos alrededor del formulario de pago.
- Personaliza el diseño, los colores y la tipografía para que coincidan con la marca de tu tienda.
Paso 3: Asignar la página personalizada como página de pago
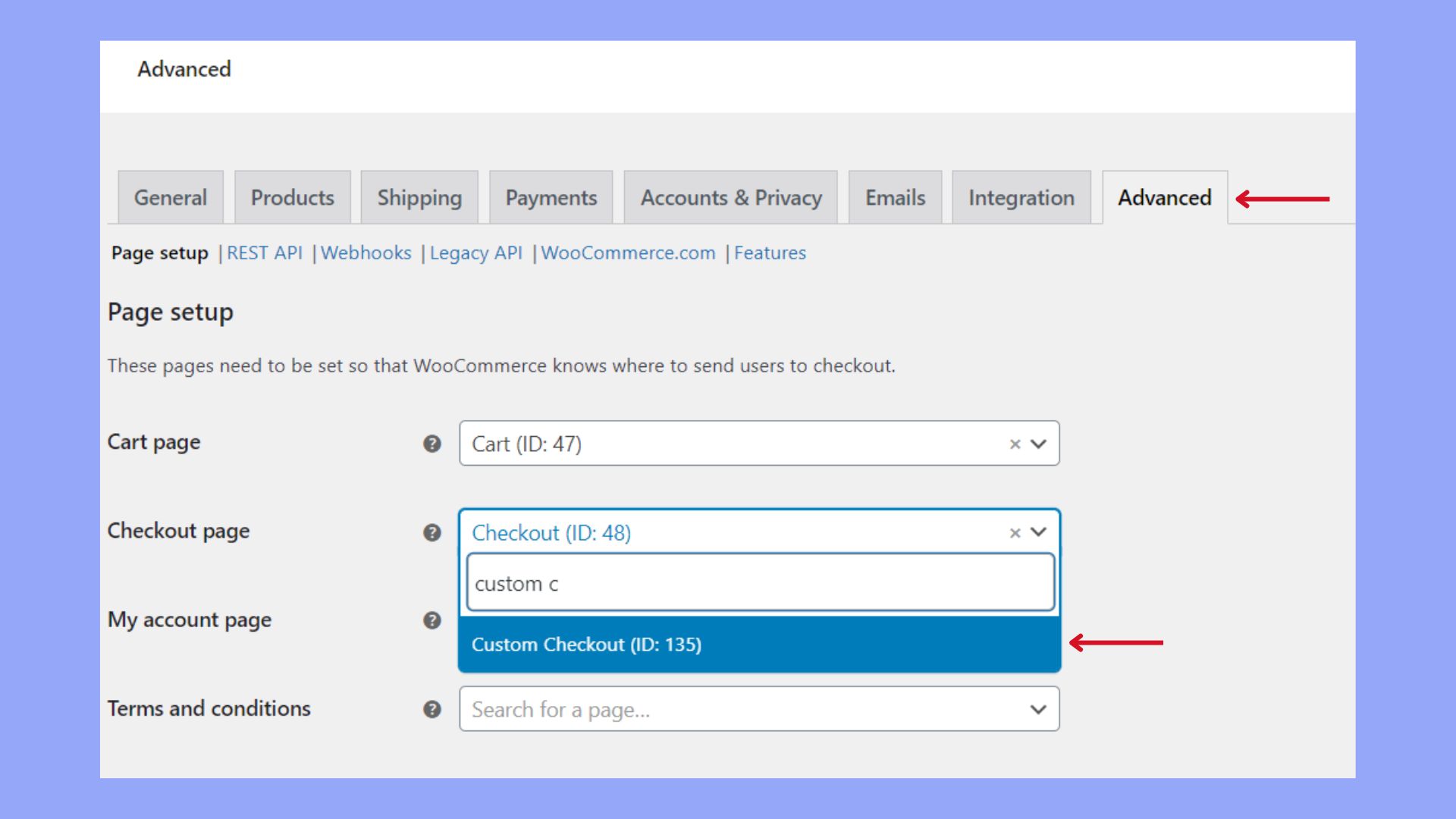
- Ir a WooCommerce > Configuración > Avanzado.
- En el menú Configuración de página busca la opción Pago .
- Selecciona la página que acabas de crear en el menú desplegable.

Paso 4: Añadir campos personalizados (opcional)
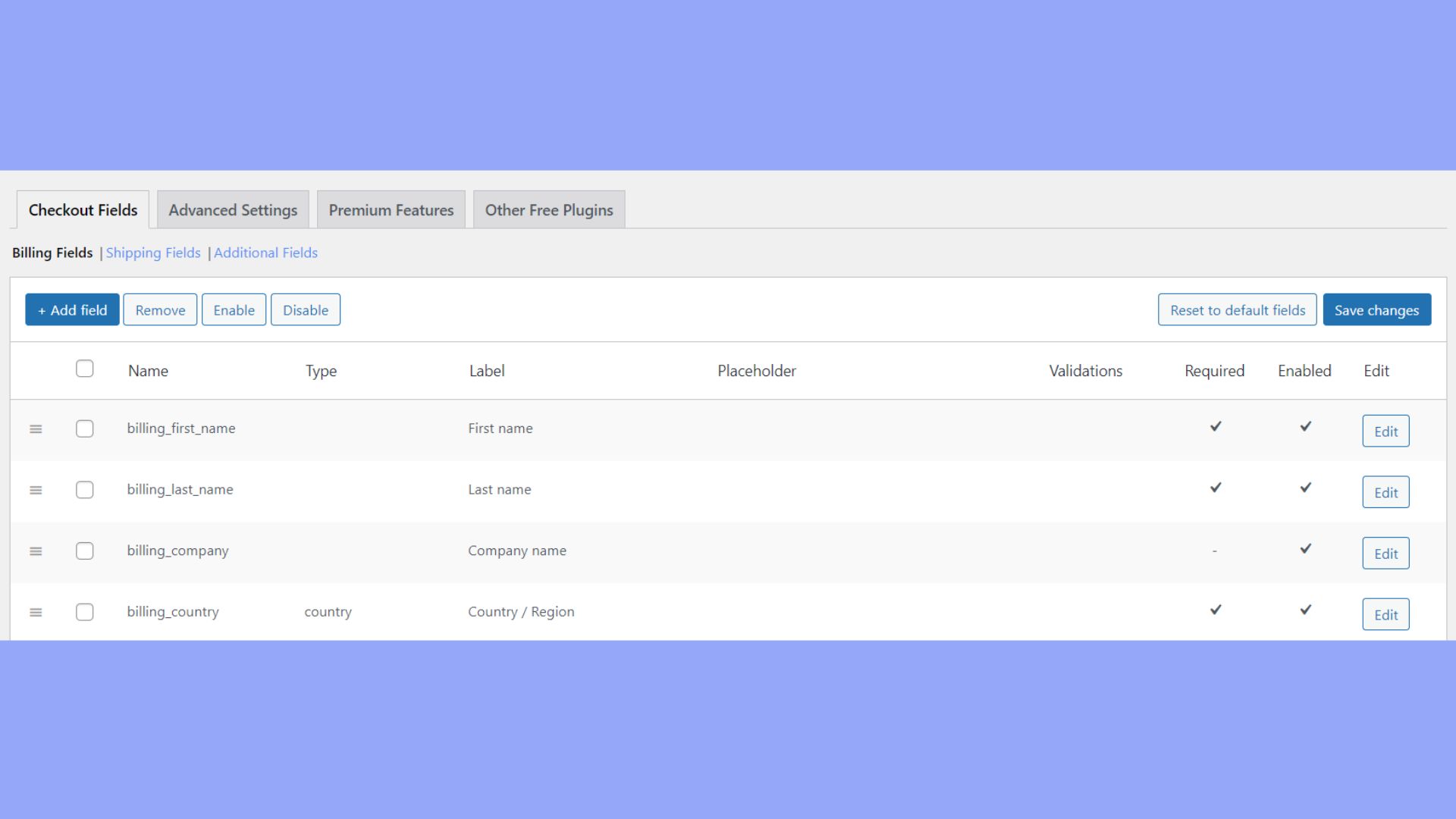
Para añadir campos personalizados a tu página de pago, puedes utilizar plugins como Checkout Field Editor para WooCommerce.
Después de instalar y activar el plugin, navega a WooCommerce > Campos de pago para añadir, editar o eliminar campos.
Paso 5: Probar y poner en marcha
Antes de lanzar tu página de pago personalizada, pruébala a fondo para asegurarte de que todos los elementos funcionan correctamente. Comprueba el correcto envío del formulario, la integración de la pasarela de pago y la experiencia general del usuario.
Cuando estés satisfecho con la página de pago personalizada, actívala asegurándote de que está asignada correctamente en los ajustes de WooCommerce. Supervisa el proceso de pago para detectar cualquier problema y recopila los comentarios de los clientes para introducir nuevas mejoras.
Si optas por el método de crear una página de pago personalizada, tendrás total flexibilidad y control sobre tu página de pago y podrás personalizarla como desees.
Modificar campos con el editor de campos de pago de WooCommerce
El editor de campos de pago de WooCommerce es tu herramienta para realizar cambios en los campos de pago. Proporciona una interfaz fácil de usar, que te permite añadir o eliminar campos de tu formulario de pago. Esta herramienta te permite modificar el tipo, la etiqueta y el marcador de posición de cada campo, todo con unos pocos clics. Para marcar un campo como obligatorio, basta con establecerlo como obligatorio. Así es como puedes gestionar tus campos:
- Después de configurar el plugin Checkout Field Editor, ve a a WooCommerce y selecciona Formularios de pago.

- Elige un campo para modificarlo y pulsa Editar.
- Ajusta el tipo, etiquetao requerido según sea necesario.
- Guarda los cambios haciendo clic en Actualizar.
Añadir campos y secciones personalizados
Si las opciones de pago estándar no cubren todas tus necesidades, puedes añadir campos y secciones personalizados. Así puedes recopilar información adicional que puede ser vital para procesar un pedido o mejorar la experiencia del cliente. Sigue estos pasos para introducir nuevos campos:
- En el editor de campos de pago de WooCommerce, busca y haz clic en Añadir campo.
- Selecciona el tipo de campo entre opciones como texto, casilla de verificación y selección desplegable.
- Introduce los detalles de tu nuevo campo, incluyendo etiqueta, marcador de posicióny el valor por defecto.
- Para crear una nueva sección, haz clic en Añadir sección y coloca en ella tus campos personalizados.
- Recuerda arrastrar y soltar el campo o la sección para reorganizar su orden en la página de pago.
- Una vez que hayas terminado, asegúrate de Guardar los cambios.
Personaliza tu página de agradecimiento
Empieza por añadir un toque personal a tu página de agradecimiento. Puedes asegurarte de que tus clientes se sientan apreciados incluyendo elementos dinámicos como su nombre.
Incluye los detalles del pedido
Asegúrate de que la página muestra claramente el resumen del pedido, indicando lo que se ha comprado, junto con los datos de facturación y la dirección de envío. Esto permite a los clientes verificar su información y crea transparencia.
Mejora el recorrido del cliente
La página de agradecimiento es una oportunidad para continuar el viaje del cliente. Offer suggestions for related products, ask for feedback, or provide discount codes for future purchases.
Pasos prácticos
- Ve a tu panel de control y luego a tu editor de páginas.
- Utiliza un constructor de páginas o edita el gracias.php para añadir código personalizado.
- Añade widgets o elementos que resuenen con tu marca.
Asegúrate de revisar tu página en varios dispositivos para asegurarte de que es responsiva y perfecciona el diseño para que sea visualmente atractiva. Mantén un tono sincero y considera la posibilidad de ofrecer opciones para seguir participando.
Mejorar la experiencia del usuario
Aprender a crear una página de pago en WooCommerce no consiste sólo en cobrar. Se trata de ofrecer un recorrido del cliente fluido y agradable que fomente las conversiones. Veamos cómo hacerlo.
Optimiza el flujo de pago para la conversión
Para que tus clientes avancen sin problemas por el proceso de compra, considera la posibilidad de implementar un proceso de pago de una sola página. Este enfoque minimiza los pasos necesarios para completar una compra, lo que puede ayudar a aumentar tus tasas de conversión. Esto es lo que puedes hacer:
- Elimina los pasos innecesarios y asegúrate de que el usuario pueda completar la compra con el menor número de clics necesarios.
- Incluye un indicador visual de progreso para que los clientes sepan en qué fase del proceso de pago se encuentran.
- Permite a los clientes pasar por caja como invitados para acelerar la transacción, asegurándote de ofrecer una opción de inicio de sesión a los clientes recurrentes para que su experiencia sea más rápida.
Mejorar el diseño y la funcionalidad de los campos de formulario
El diseño y la funcionalidad de los campos de formulario desempeñan un papel crucial en la experiencia del usuario. He aquí algunas formas de mejorarlos:
- Asegúrate de que todos los campos del formulario tengan etiquetas claras y concisas. Esto ayuda a los usuarios a comprender qué información se requiere.
- Utiliza marcadores de posición para dar ejemplos de la información que debe introducirse en los campos del formulario.
- Pide sólo la información esencial para completar el pedido, para reducir la fatiga del usuario.
- Implementa máscaras de entrada en campos como números de teléfono y entradas de tarjetas de crédito para formatear automáticamente los datos introducidos, reduciendo la posibilidad de errores.
Si te centras en estos elementos, el proceso de pago será más intuitivo y fácil de usar, reduciendo la fricción y aumentando potencialmente la probabilidad de que los clientes completen sus compras.
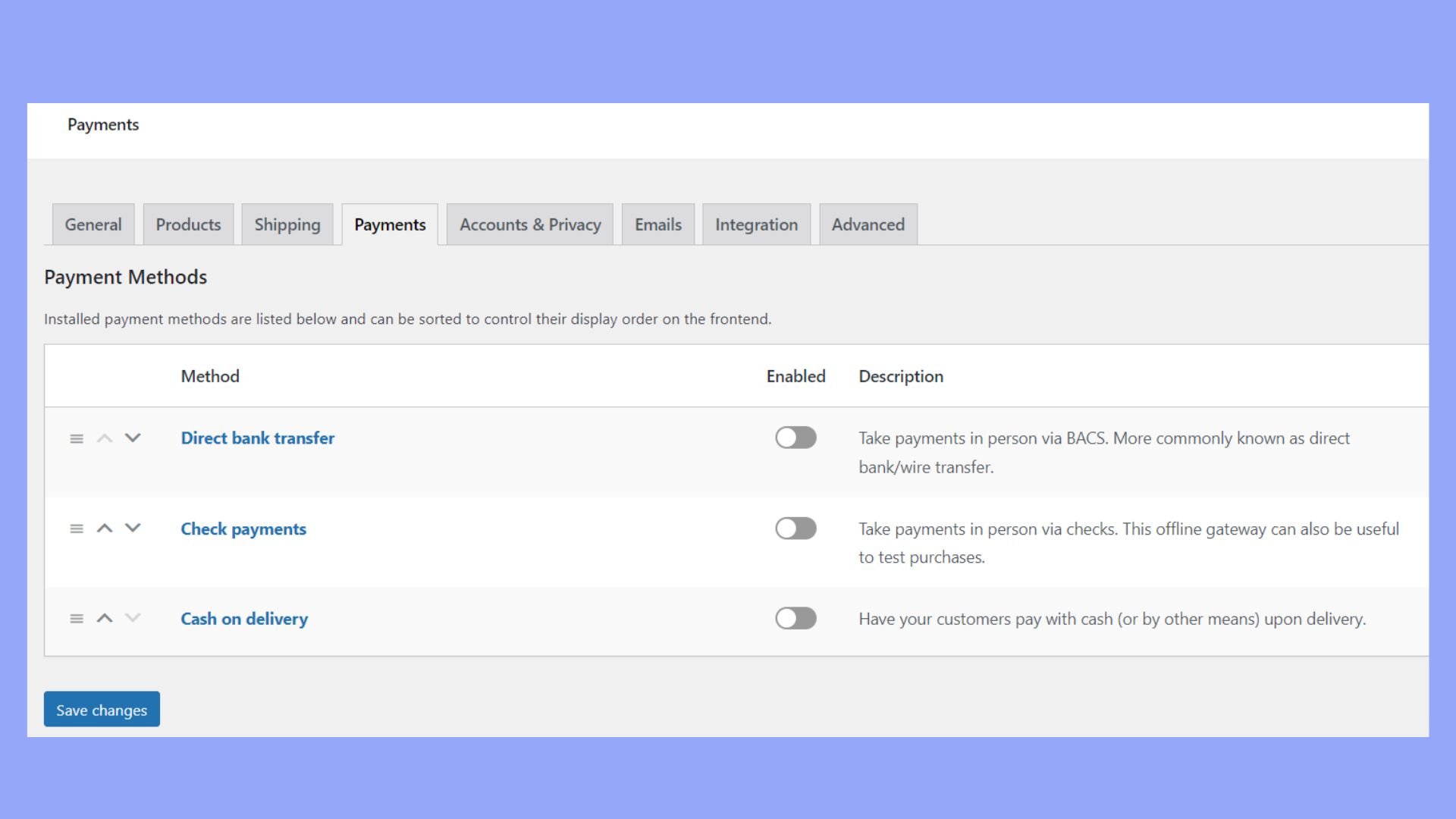
Configura múltiples opciones de pago
Para ofrecer varias pasarelas de pago en tu tienda WooCommerce, tienes que ir a la configuración de WooCommerce y luego hacer clic en la opción Pagos pestaña. Así es como puedes añadir y gestionar diferentes pasarelas de pago:
- Ve a tu panel de control de WordPress.
- Busca y navega hasta la página WooCommerce > Configuración > Pagos.
- Verás una lista de opciones de pago. Cada una de ellas puede activarse con un simple interruptor.

Para un enfoque de pago en una página de WooCommerce, asegúrate de que tus pasarelas de pago están configuradas para procesar los pagos de forma rápida y eficaz, ya que esto mantiene toda la transacción en una sola página, reduciendo el potencial de abandono del carrito.
Gestionar diferentes formas de pago
Manejar varios métodos de pago sin problemas consiste en garantizar una experiencia de pago sin fricciones, independientemente de la elección del cliente. Por ejemplo, si integras una pasarela de pago personalizada, necesitas:
- Asegúrate de que es compatible con los bloques de pago de WooCommerce creando un plugin adicional que se enganche a WooCommerce.
- Asegúrate de que la interfaz del método de pago es intuitiva dentro del proceso de pago, proporcionando instrucciones y comentarios claros.
Para un rendimiento sin problemas, confirma que tus pasarelas de pago están correctamente integradas y probadas con la funcionalidad de pago de WooCommerce. Esto permite una experiencia sin complicaciones, tanto si tus clientes pagan con tarjeta de crédito, PayPal, transferencia bancaria o cualquier otro método que hayas habilitado.
Aprovechar los creadores de páginas para el diseño de páginas de pago
Cuando diseñes tu página de pago de WooCommerce, utilizar creadores de páginas como Elementor, 10Web Builder y Gutenberg puede simplificar el proceso con sus intuitivas interfaces de arrastrar y soltar.
Personalización con Elementor y 10Web Builder
Puedes utilizar Elementor seleccionando la opción Editar con Elementor botón. Una vez dentro, adapta tus elementos de pago para que coincidan con la marca de tu sitio arrastrando los widgets a su lugar y ajustando la configuración en el panel de Elementor. Con 10Web Builder, puedes seleccionar Edita con 10Web Builder y utiliza funciones similares de arrastrar y soltar para diseñar tus campos de pago y perfeccionar los elementos visuales.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Construir páginas de pago con Gutenberg
Gutenberg ofrece una sensación más nativa de WordPress, ya que es el editor de páginas predeterminado de la plataforma. Para personalizar tu página de pago utilizando Gutenberg, simplemente haz clic en Editar página cuando estés en la página de pago. Gutenberg utiliza bloques que puedes añadir, mover o editar cómodamente, igualando la funcionalidad de un constructor de páginas con un enfoque más ágil y centrado en WordPress.
Conclusión
Crear una página de pago optimizada para WooCommerce es esencial para mejorar la eficiencia de tu tienda online y aumentar la satisfacción del cliente. Esta guía ha cubierto los pasos clave para configurar, personalizar y optimizar tu página de pago, ofreciendo una experiencia de compra fluida.
Si te centras en un diseño fácil de usar, múltiples opciones de pago y procesos de pago simplificados, puedes reducir significativamente el abandono de carritos y aumentar las conversiones. Invertir en una página de pago bien diseñada conduce en última instancia a una mayor satisfacción del cliente y a un aumento de las ventas de tu tienda online. Ahora ya sabes cómo crear una página de pago en WooCommerce paso a paso. Que tengas suerte.