Learning how to set up an effective WooCommerce shop page is a crucial step in optimizing your store. This guide will walk you through selecting the right theme and tools, using WordPress’s block editor and page builders for layout customization, and managing your product listings for maximum appeal.
Whether you’re tweaking the design or overhauling the functionality, these insights will help you decide how to set up a WooCommerce shop page for a user-friendly and visually appealing online storefront.
FAQ
How do I organize my WooCommerce shop page?
How do I customize my WooCommerce store page?
How do I change the layout of my WooCommerce shop page?
Where is the WooCommerce shop page?
Designing your shop page
When setting up the shop page for your WooCommerce store, it’s important to choose the right theme and editing tools. You can’t directly edit the WooCommerce shop page without custom coding, but with the right settings and tools, you can create a personalized and attractive storefront.
Choosing a theme and editor
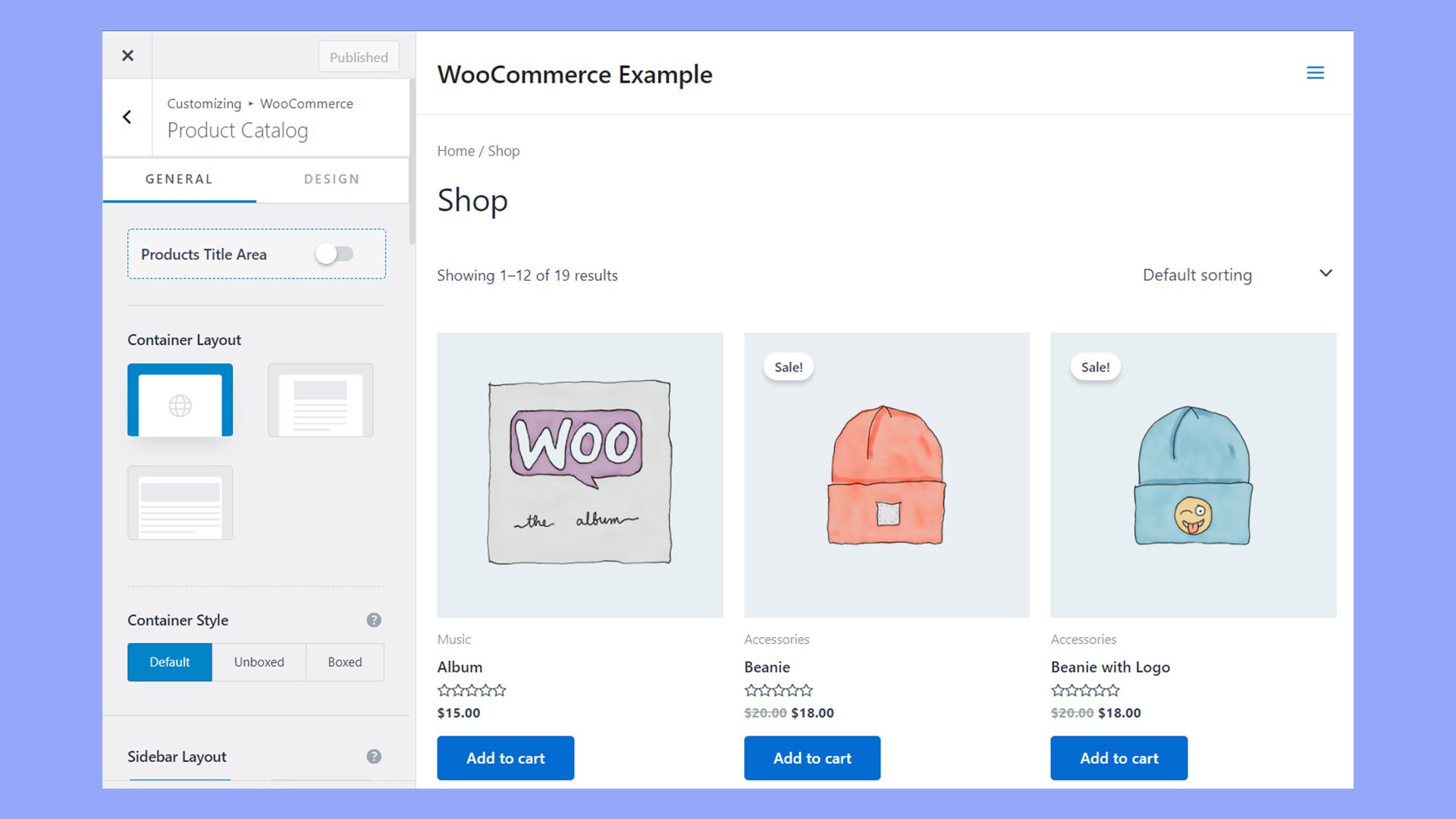
Selecting a quality WordPress theme is the first step in setting up a WooCommerce shop page that resonates with your brand. A popular choice is Astra, which offers a high degree of customization and compatibility with WooCommerce. Choosing a theme with built-in customization options gives you more control over your default shop page’s setup.

How to set up a WooCommerce shop page with the block editor
With the WordPress block editor, you can create a new page to set up a customizable shop page using WooCommerce blocks. These blocks let you easily add, arrange, and customize the product elements on your page, allowing you to set up your WooCommerce shop page that best suits your store’s needs.
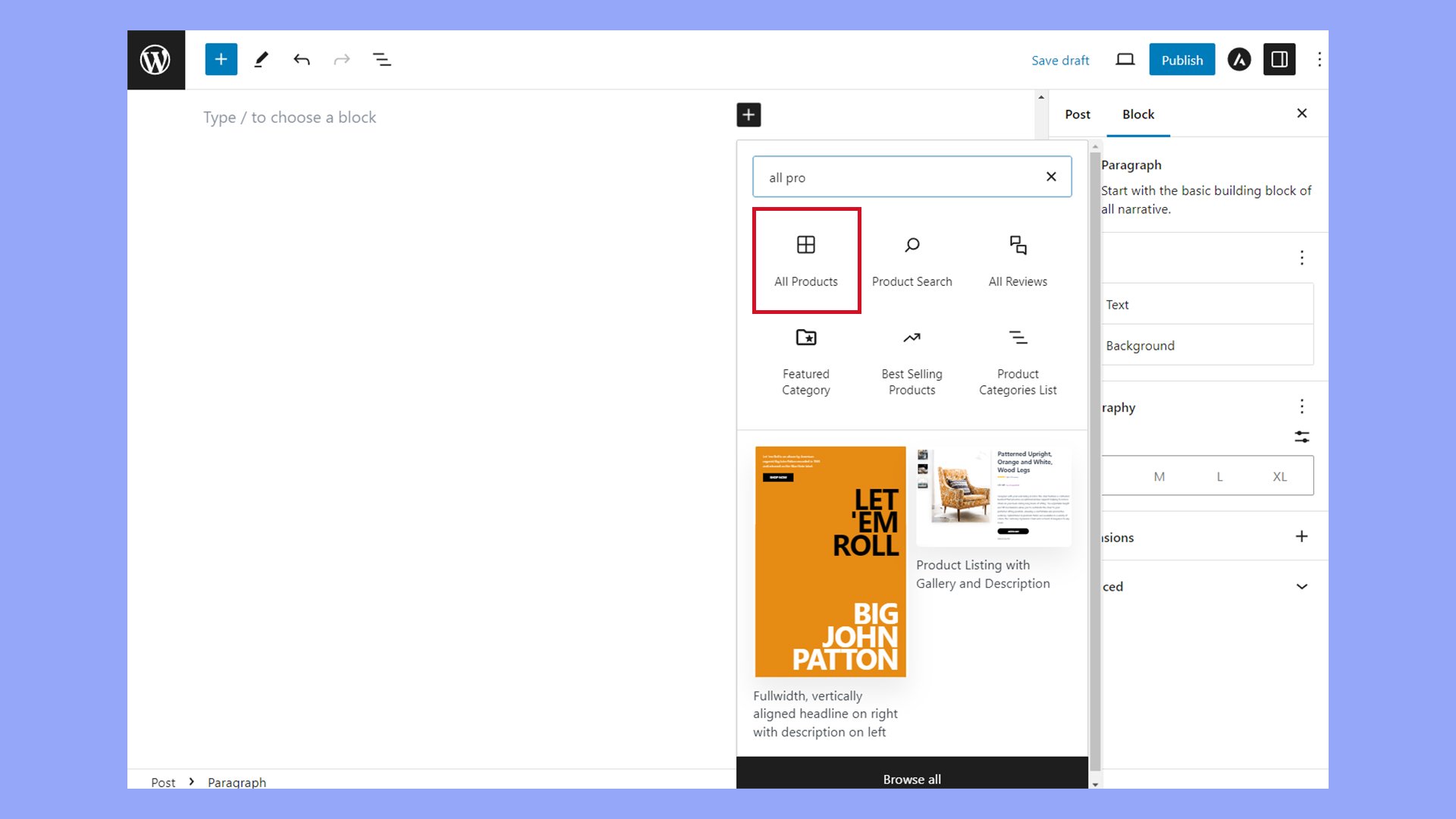
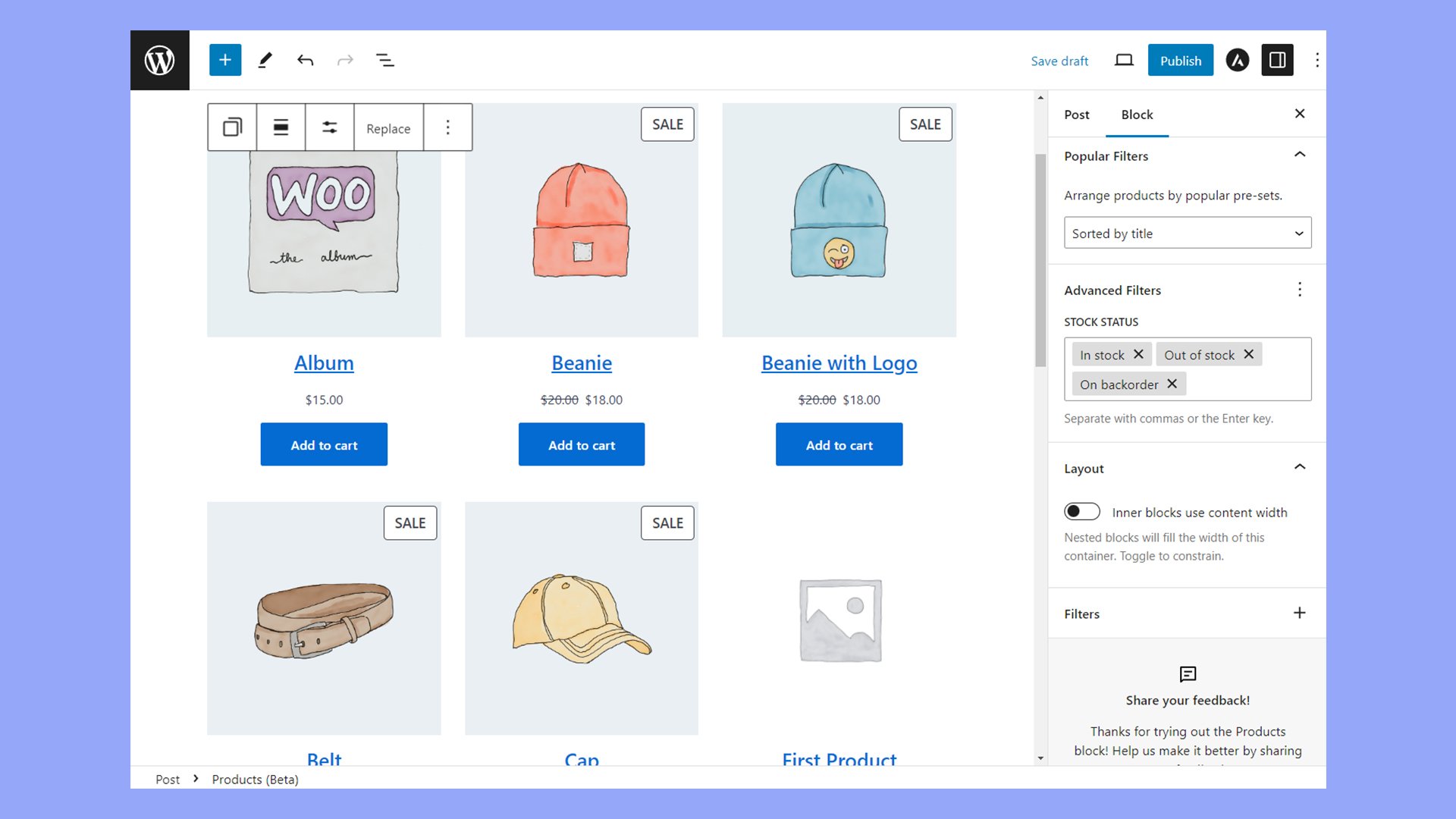
You might start by adding an All Products block or a Products (Beta) block to display items in a customizable grid layout.

You can adjust the number of columns and the products featured in the All Products block to suit your design preferences. The Products (Beta) block includes options to filter products by various attributes.

In addition, WooCommerce also adds numerous other product blocks. You can mix and match these blocks to set up WooCommerce shop page that’s optimized for your shoppers.
- All Products: Displays all products with options to filter and sort them.
- Featured Product: Showcases a single featured product.
- Hand-picked Products: Allows you to select and display a set of products manually.
- Best Selling Products: Displays a list of your store’s best-selling products.
- Top Rated Products: Shows products that have the highest ratings.
- Newest Products: Lists the most recently added products.
- On Sale Products: Highlights products that are currently on sale.
- Products by Category: Shows products from one or more specific categories.
- Products by Tag: Displays products associated with one or more specific tags.
- Products by Attribute: Lists products by a specific attribute.
- Product Categories List: Shows a list or dropdown of product categories.
- Product Search: Adds a search box to help visitors find products.
- Product Tag Cloud: Displays a cloud of your product tags.
- Reviews by Product: Displays reviews on a specific product.
- Reviews by Category: Shows reviews from a chosen category.
- Cart: Shows the customer’s cart with items awaiting checkout.
- Checkout: Displays the checkout process.
- My Account: Allows logged-in users to see their account details and order history.
- Filter Products by Price: Adds a slider to filter products in the list by price range.
- Filter Products by Attribute: Allows filtering of products based on their attributes.
- Active Product Filters: Displays active product filters so users can see and adjust them.
How to set up a WooCommerce shop page with a page builder
For a more visual approach to page building, drag-and-drop editors offer robust customization options.
For example, to set up your WooCommerce shop page with Elementor, you might utilize custom templates and widgets such as the Product widget to fine-tune your control over the display of your products. With the page builder, customizing your header, layout, and columns becomes straightforward, offering an intuitive interface for creating a professional-looking shop page.
For a more specialized ecommerce experience, 10Web’s AI Ecommerce Website Builder creates a customized website using AI and information about your store. This tool includes the 10Web Builder, which you can use to easily set up a WooCommerce shop page with premium drag-and-drop widgets and functionality.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Managing your products
Product management is crucial when setting up your WooCommerce shop page. You’ll want to present your items effectively through clear categories, detailed descriptions, and specific attributes. Careful product setup not only makes your shop appealing but also simplifies inventory tracking and improves search engine visibility.
Adding products and product categories
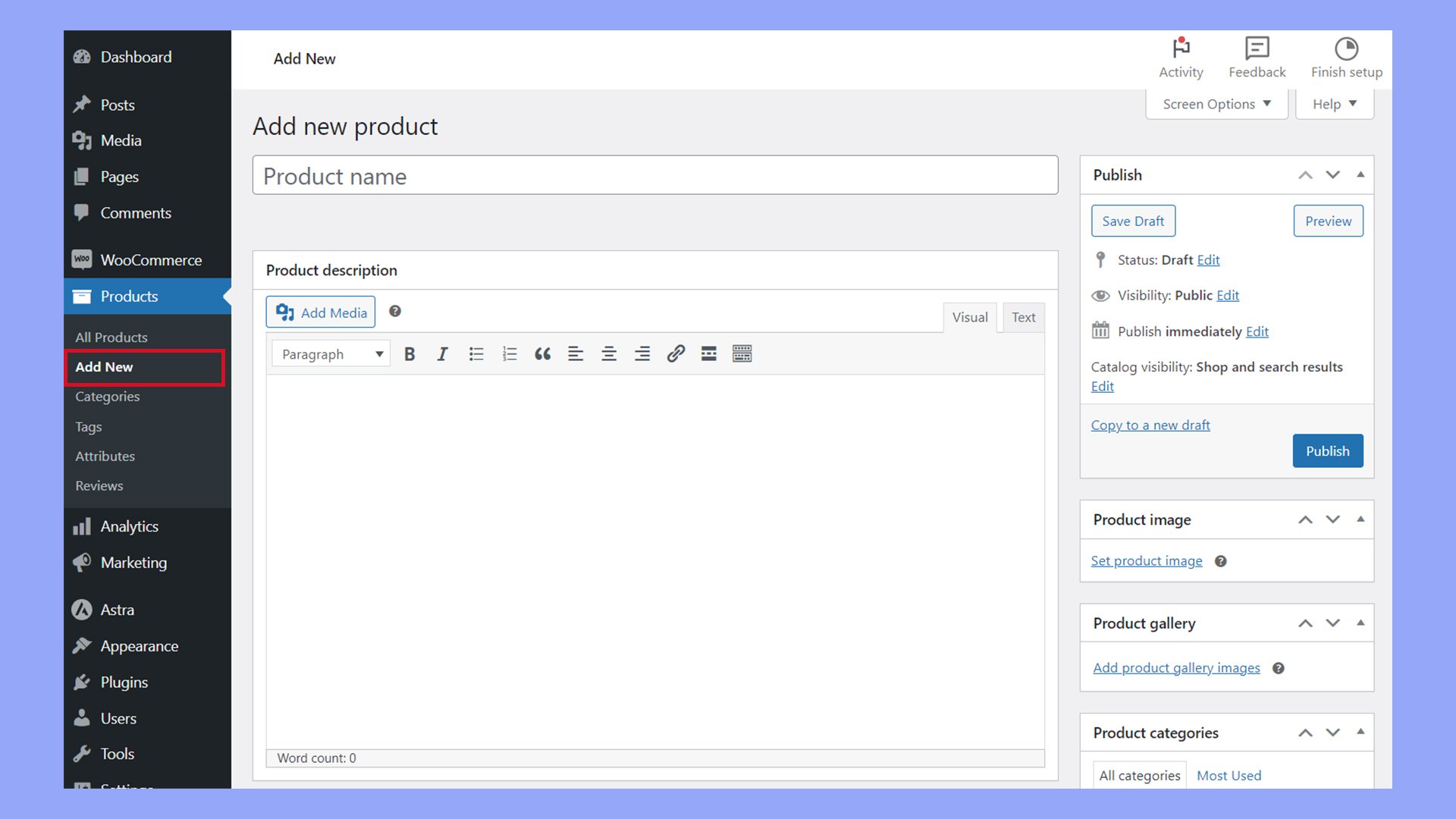
To start adding a product, go to WooCommerce > Products > Add New. You only need to input a Product name and a Regular price to begin.

However, to make your products more enticing and searchable, be thorough with the Product description and upload a high-quality Product image.
Organizing your products into Product categories helps both you and your customers navigate more easily. To set these up, use the Product categories panel, where you can create new categories, define parent categories, and assign tags for better searchability. In addition to categories, consider using Tags to improve product searchability.
Keep in mind that products can be of different types, such as simple, virtual, downloadable, grouped, external/affiliate, and variable. Choose the type that best fits your offering.
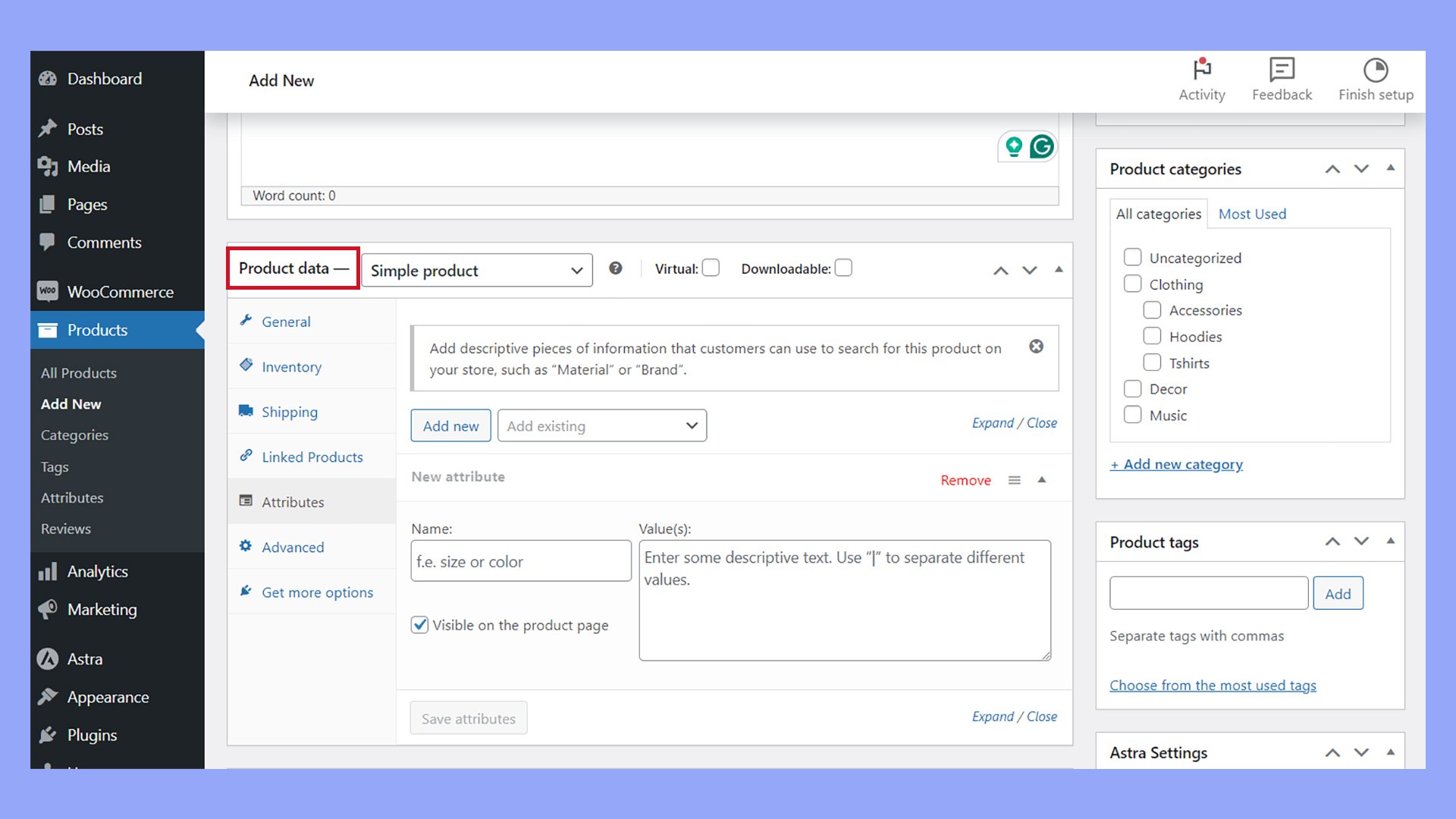
Setting product data and attributes
Under the Product data box, you’ll see options that dictate how your product is sold and presented. For instance, indicating a product is virtual removes the shipping option as it doesn’t require physical delivery.
- General: Set essential product data like Regular price, Tax status, and, if applicable, Sale price.
- Inventory: Manage your stock by enabling Stock management for the product and providing a SKU (Stock Keeping Unit) for unique identification.
- Attributes: This section lets you add product variations. For example, if you sell t-shirts, you can list different sizes and colors as separate attributes.

For variable products, you can establish various attributes, each with its own SKU, Price, and Stock settings to cater to different item variations.
Enhancing shop page functionality
When setting up your WooCommerce shop page, enhancing its functionality can significantly improve the user experience and lead to higher conversions. Through the integration of advanced settings, widgets, and specially crafted plugins or extensions, every element of the shop page can be fine-tuned to meet your business’s needs and the expectations of your customers.
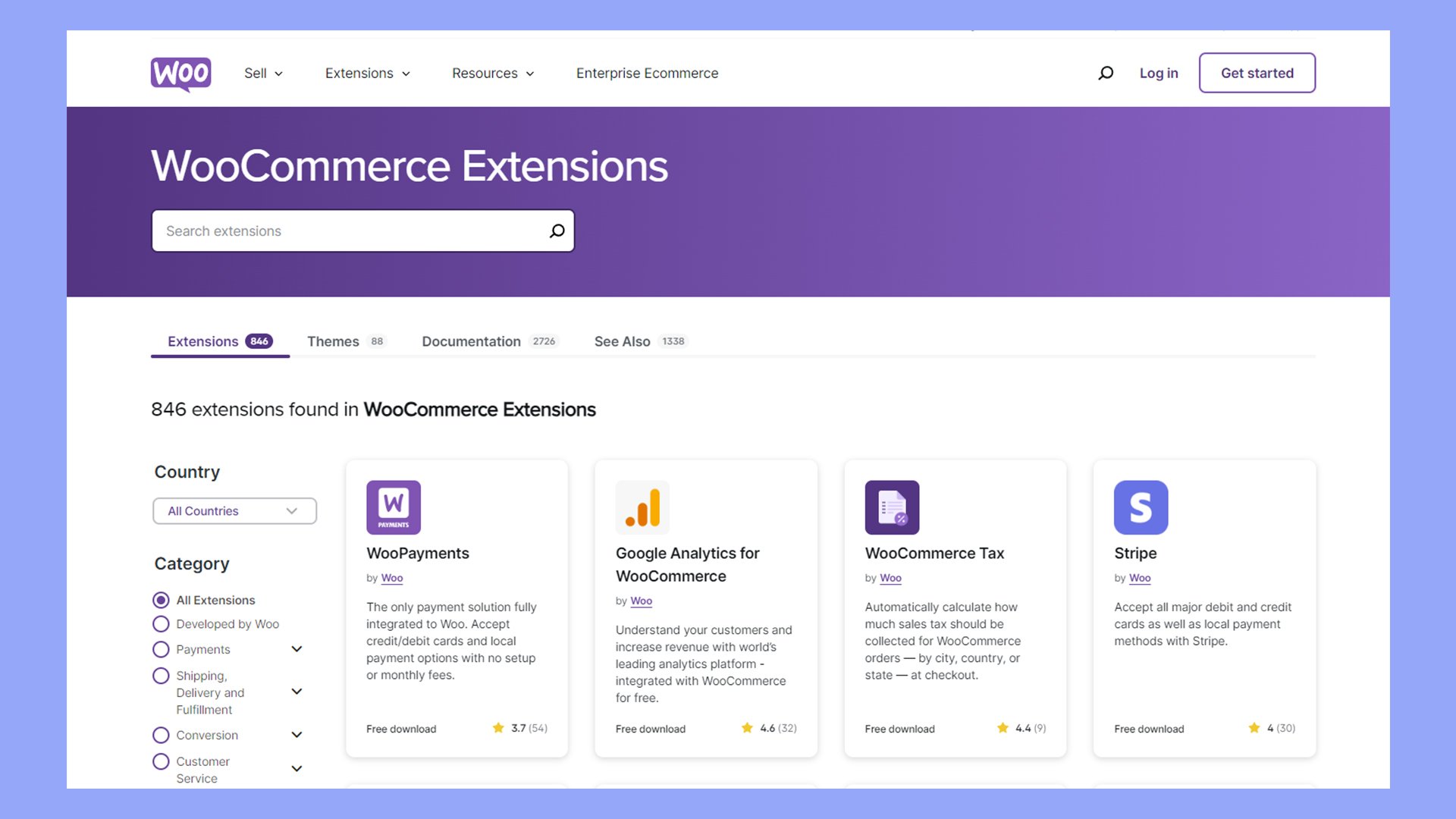
Utilizing WooCommerce extensions
In your internet storefront, the incorporation of WooCommerce plugins and extensions opens up a plethora of options to upgrade your shop page. You can elevate the customer experience with plugins that implement an effective product search feature, often employing AI technology for targeted results.

For instance, an advanced search bar helps customers easily find what they need, which is an essential aspect of the shopping experience. You can find plugins and extensions that add a variety of tools, functionality, and display options
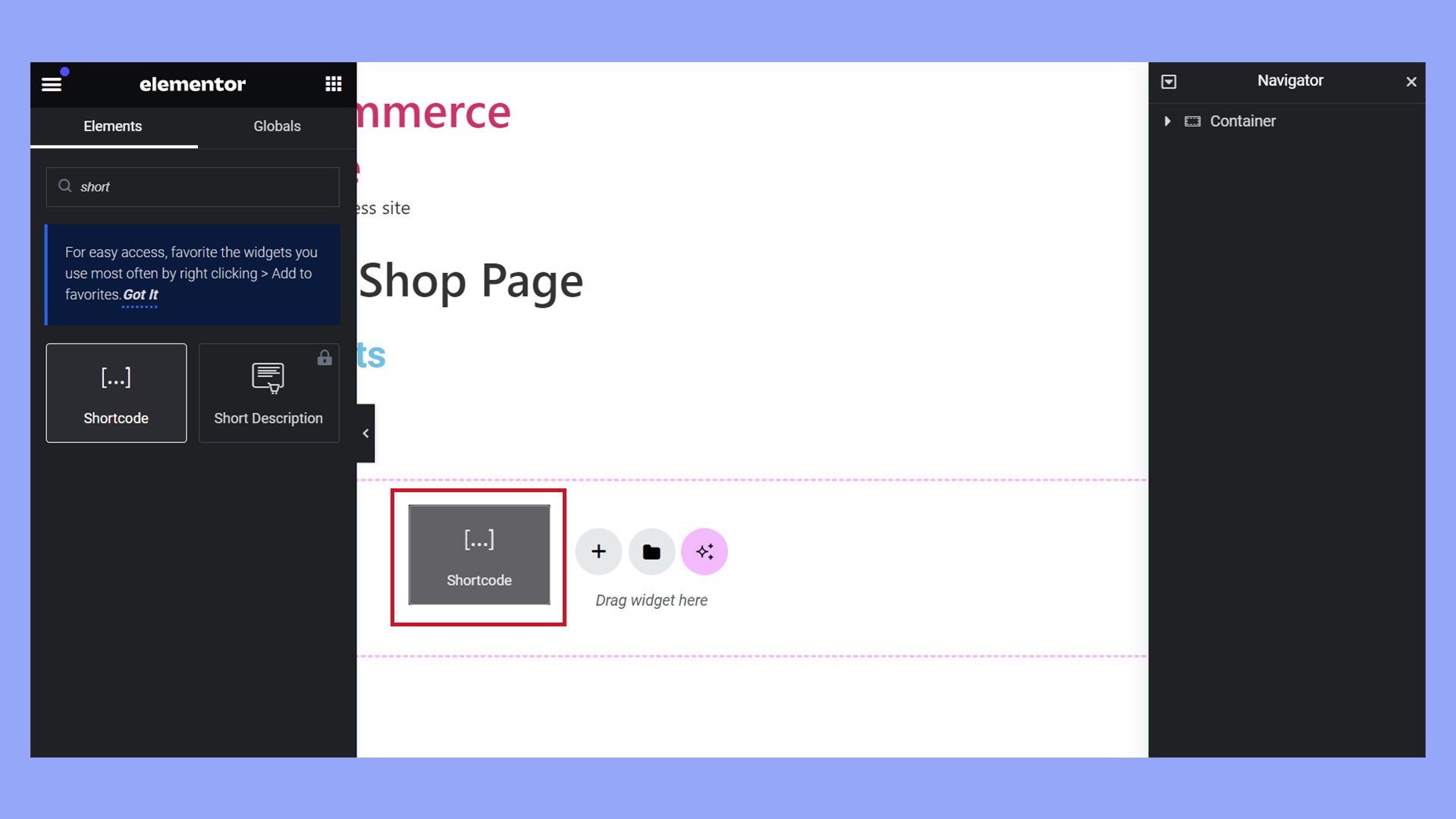
Extensions can also add shortcodes, which allow you to insert specific elements, such as featured products or promotional banners, with ease.

Consider integrating tools that allow shoppers to filter products by attribute, providing a more seamless browsing experience. These filters can be categorized based on price, popularity, or attributes like size and color.
Optimizing for conversions
Conversions are the lifeblood of any online store, and optimization tactics are key to converting visitors into buyers. When you set up a WooCommerce shop page, start by streamlining your cart and checkout functionality with plugins that minimize distractions and simplify the process. This can decrease cart abandonment rates.
Additionally, employing conversion optimization tools can suggest related products or incentivize upsells during the checkout flow. Enhance the functionality of your checkout process by integrating plugins that allow customers to save their cart for later, a feature that keeps your products top of mind even after they leave your site.
Subtly utilize the power of WooCommerce plugins to refine the buying journey, ensuring it’s as intuitive and frictionless as possible.
Implementing product discovery features
Effective product discovery on your WooCommerce shop page is crucial for a seamless shopping experience. By enhancing the search and filter capabilities, you can help customers find exactly what they’re looking for, accelerating the path to purchase.
Filtering and searching options
Your shop page should include a Search bar to help customers instantly locate products. The Product Search block allows you to easily drop in a search bar where it makes the most sense. However, extensions and plugins can enrich your product catalog with powerful search and filter functions.
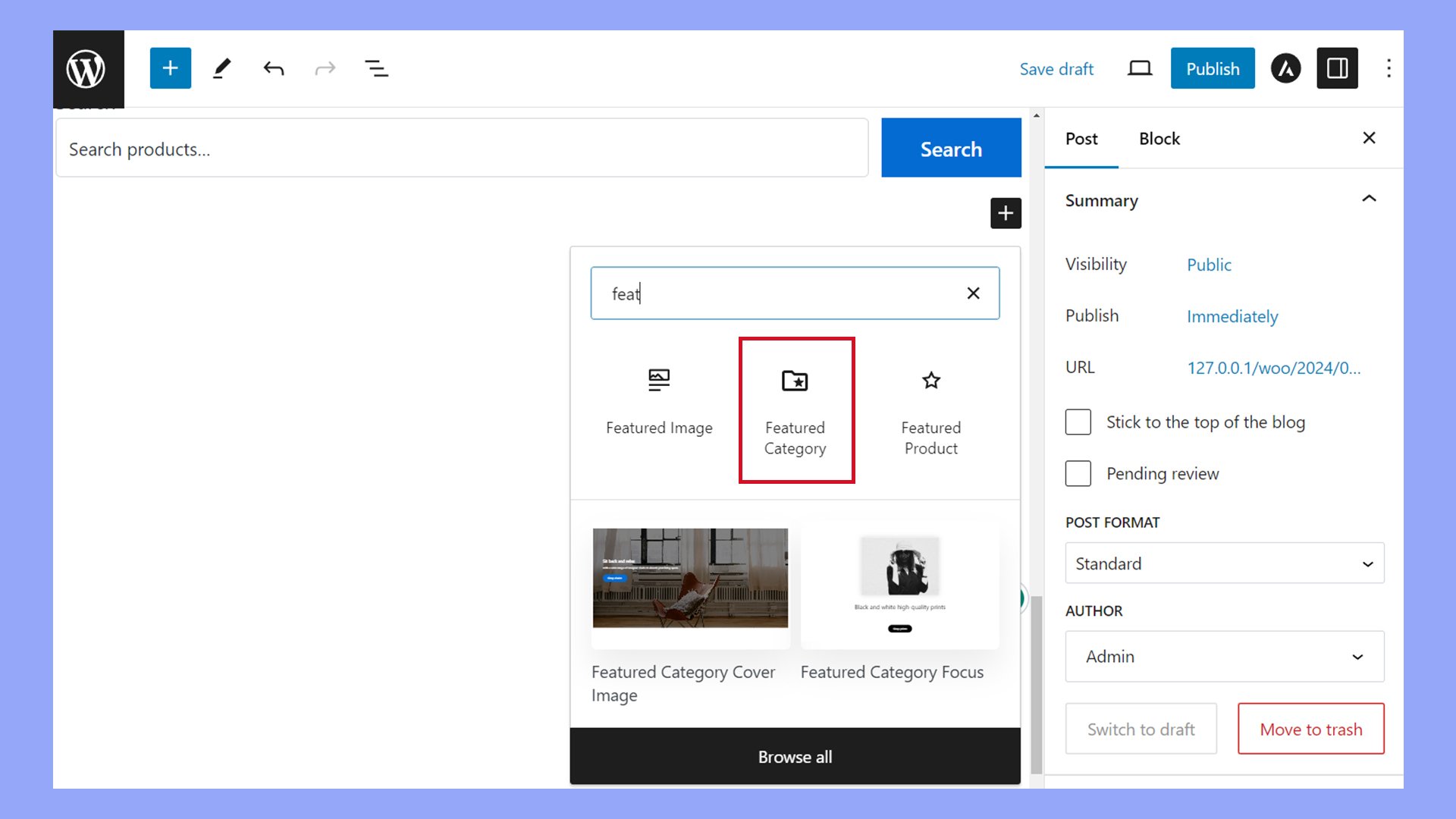
Featured products and categories
Maximize the visibility of select merchandise through featured products and categories:
- Designate a Featured Product section to highlight products that you want to promote, such as new arrivals or best-sellers.
- Create Featured Category blocks to showcase curated groups of products and simplify navigation within your product catalog.

- Utilize WooCommerce blocks such as Handpicked Products to control which items you want to display.
Extending with advanced customization
To fully tailor your WooCommerce shop page beyond basic options, advanced customization techniques such as creating a child theme and using custom code are invaluable for setting up a unique storefront.
Since this advanced method involves changing your website’s files, it’s best to perform a backup before making any changes. Always test your changes on a staging site before applying them to your live shop to ensure compatibility and functionality.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Creating a child theme
A child theme allows you to safely make modifications to your shop’s design without affecting the original theme’s code. Here’s how you go about it:
- Create a new folder in your wp-content/themes directory.
- Name the folder to reflect your child theme, like storefront-child.
- Inside the folder, create a style.css file and add the following:
/*
Theme Name: Storefront Child
Template: storefront
*/
@import url("../storefront/style.css");
- Activate your child theme from the Themes section in your Appearance menu.
Now, any customizations you make will remain intact even after theme updates.
Custom code and WooCommerce hooks
If you have coding experience, WooCommerce hooks are powerful for setting up the shop page by injecting custom code and altering its functionality.
To start:
- Edit your child theme’s
functions.phpfile. - Add actions or filters based on your needs. For example:
add_action( 'woocommerce_before_main_content', 'your_custom_function' );
This will execute your_custom_function before the shop’s main content displays.
Tailor the hooks according to your goals, such as adding new sections or modifying existing ones.
By using custom code, you can create a shopping experience that stands apart and reflects your brand’s personality.
Conclusion
To set up a WooCommerce page effectively, you must thoughtfully integrate functionality and user experience enhancements. By selecting the appropriate themes, utilizing powerful editors like Elementor and the 10Web AI Ecommerce Website Builder, and managing your products effectively, you can significantly boost your shop’s usability and conversion rates.
Remember, the key to a successful online store lies in how well it serves your customers’ needs while showcasing your products in the best light. With these strategies, you are well-equipped to set up a WooCommerce shop page that not only looks great but also performs excellently in a competitive digital marketplace.













![Featured image for How to Make WooCommerce Faster [29 Tips and Tricks] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/make_woocommerce_faster-742x416.jpg)