Personalizar la página de pago de WooCommerce es esencial para mejorar la experiencia del usuario y aumentar las tasas de conversión. Este artículo profundiza en la comprensión de los componentes de la página de pago, la importancia de una experiencia de pago fluida y consejos prácticos para personalizar los campos, el diseño y la disposición.
Al simplificar los procesos e incorporar plugins específicos, puedes adaptar la página de pago para satisfacer mejor las necesidades de tus clientes y, en última instancia, aumentar las ventas y la satisfacción de los clientes. Explora cómo editar la página de pago de WooCommerce con consejos de codificación, plugins y ajustes de diseño para una experiencia de compra eficaz.
PREGUNTAS FRECUENTES
How do I customize the WooCommerce checkout page?
How do I edit WooCommerce checkout page without a plugin?
How do I customize my WooCommerce page?
How do I change the text on my WooCommerce checkout page?
Para cambiar el texto de tu página de pago de WooCommerce, puedes utilizar un fragmento de código añadido al archivo `functions.php` de tu tema o un plugin personalizado. Esto implica utilizar el filtro `woocommerce_checkout_fields` para modificar los textos del marcador de posición y de la etiqueta de los campos de pago. Alternativamente, un método más sencillo es utilizar un plugin de traducción como Loco Translate, que te permite buscar las cadenas de texto específicas que deseas cambiar y sustituirlas por el texto deseado directamente desde el panel de control de WordPress.
Comprender la página de pago de WooCommerce
Antes de que te sumerjas en cómo editar tu página de pago de WooCommerce, es esencial que reconozcas sus componentes, por qué la experiencia de pago es vital y cómo afecta a tu experiencia de usuario y a las tasas de conversión.
Componentes de la página de pago
La página de pago es el paso final del proceso de compra en línea, donde los clientes revisan su carrito, introducen su información de envío y proceden al pago. En tu página de pago de WooCommerce, normalmente encontrarás:
- Datos de facturación: Donde los clientes introducen información personal.
- Datos de envío: Para que los clientes faciliten una dirección de entrega, si es distinta de la de facturación.
- Revisión del pedido: Un resumen de los productos que se van a comprar.
- Opciones de pago: Donde los clientes eligen cómo desean pagar e introducen los datos para el pago.
Estas secciones son fundamentales para el éxito de la transacción, y WooCommerce proporciona shortcodes, como [woocommerce_checkout], para integrar estos elementos en tu página de pago.
Importancia de la experiencia de pago
Una experiencia de pago bien diseñada es crucial para garantizar que los clientes completen sus compras. Un proceso de pago complicado puede aumentar las tasas de abandono, afectando al éxito de tu tienda. Por lo tanto, la experiencia de pago debe ser sencilla, intuitiva y lo menos friccionada posible para animar a los consumidores a volver a comprar.
Experiencia de usuario y tasas de conversión
Para mejorar la experiencia del usuario en la página de pago de tu WooCommerce, ten en cuenta:
- Minimizar el número de pasos necesarios para completar una compra.
- Ajusta el orden y la presencia de los campos para adaptarlos a las necesidades de tu tienda: puedes arrastrar y soltar los campos para reordenarlos y que fluyan mejor.
- Activar la configuración del diseño y utilizar el Diseño del pago para adaptar el aspecto de la página, mejorando su apariencia y coherencia con tu marca.
Si te centras en estos aspectos, puedes mejorar significativamente la usabilidad, lo que a su vez puede conducir a mejores tasas de conversión.
Cómo editar la página de pago de WooCommerce
Al configurar los campos de pago en WooCommerce, puedes añadir o eliminar campos, editar las propiedades de los campos e incluso modificar los aspectos estéticos y el diseño para mejorar el compromiso del usuario. Veamos cómo editar la página de pago de WooCommerce.
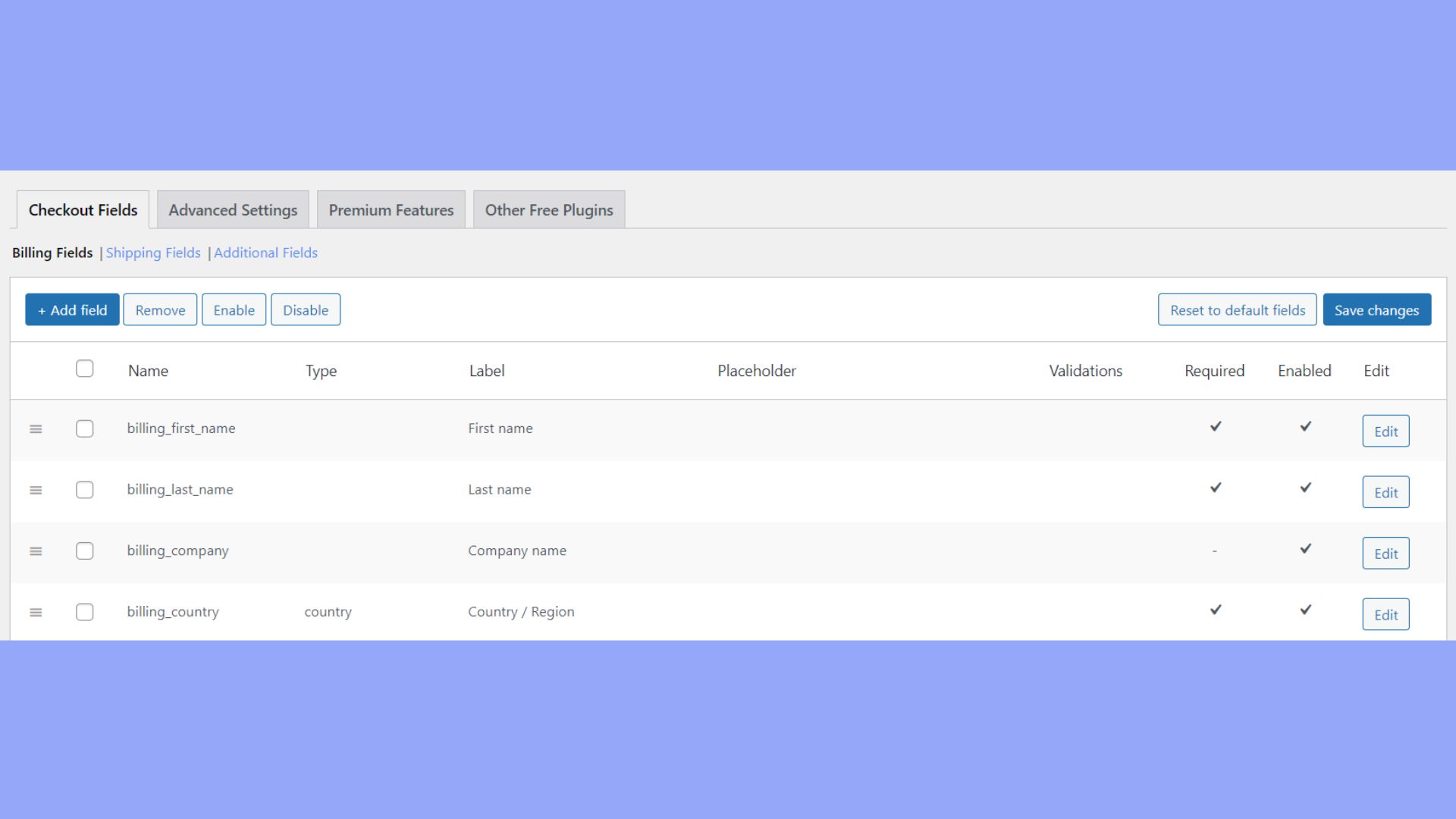
Añadir campos personalizados
Para añadir campos personalizados a la página de pago de tu WooCommerce, ve a la sección Editor de campos de pago. Aquí puedes insertar fácilmente nuevos campos seleccionando Añadir campo
Aquí puedes insertar fácilmente nuevos campos seleccionando Añadir campo
. When introducing a new field, such as Nombre de pila o Apellidospuedes designarlos como obligatorios marcando la casilla Obligatorio para asegurarte de que los usuarios no sigan adelante sin rellenar estos campos.
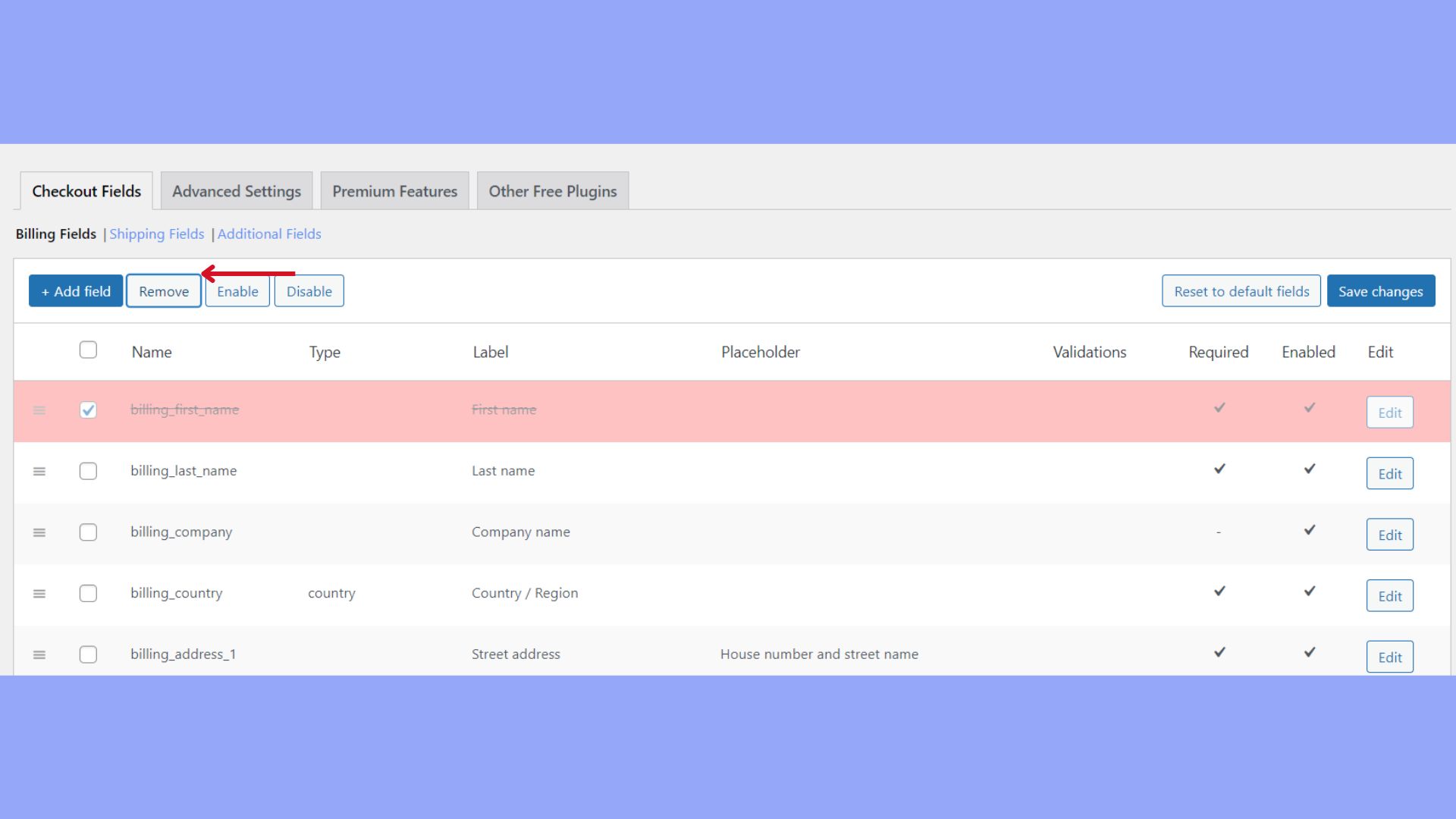
Eliminar campos
Si algunos campos te parecen innecesarios, como el nombre de la empresa o el número de teléfono, puedes agilizar el proceso de pago seleccionando la opción Eliminar campo. Simplifying your checkout can lead to a better user experience. 
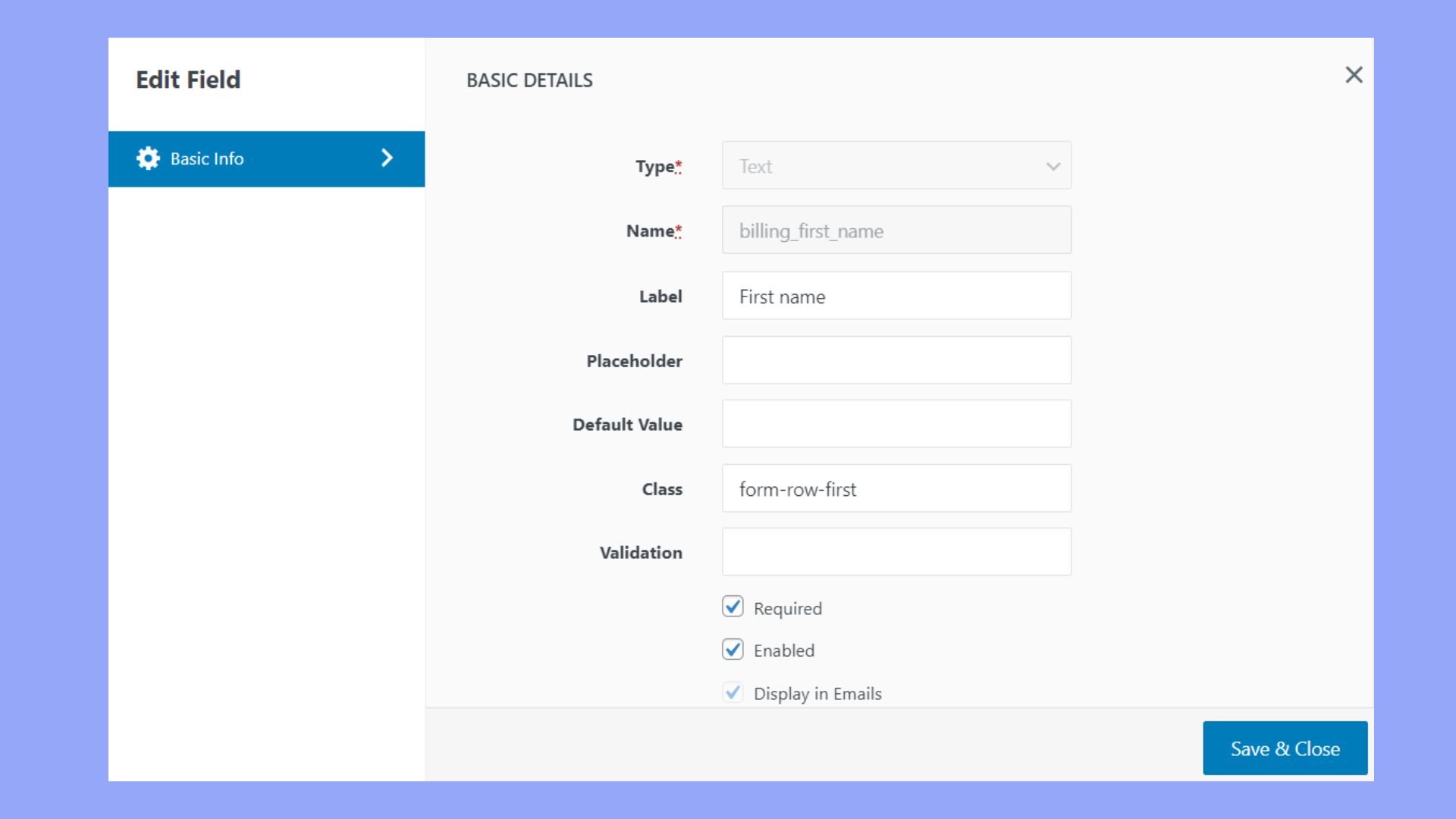
Editar propiedades de campo
Para cada campo, puedes modificar varias propiedades, incluyendo:
- Tipo: Cambia el campo a texto, desplegable, casilla de verificación, etc.
- Etiqueta: Actualiza la etiqueta del campo, como cambiar el país por el país de envío.
- Texto del marcador de posición: Edita el marcador de posición para dar pistas o ejemplos, como «Introduce tu nombre de pila».
Para acceder a estas opciones, haz clic en el campo y realiza los cambios. Recuerda que Guardar cambios para aplicar las modificaciones.
Ajustar la estructura del diseño
Ajustar la disposición de tus campos de pago afecta al flujo y al atractivo visual del proceso de pago. Mediante una interfaz de arrastrar y soltar, puedes reordenar los campos para dar prioridad a la información importante. Para ello, simplemente haz clic y mantén pulsado el campo que quieras mover, y luego arrástralo a su nueva posición. Esto te ayuda a asegurarte de que los campos obligatorios como Apellido o Nombre están correctamente organizados en tu página de pago.
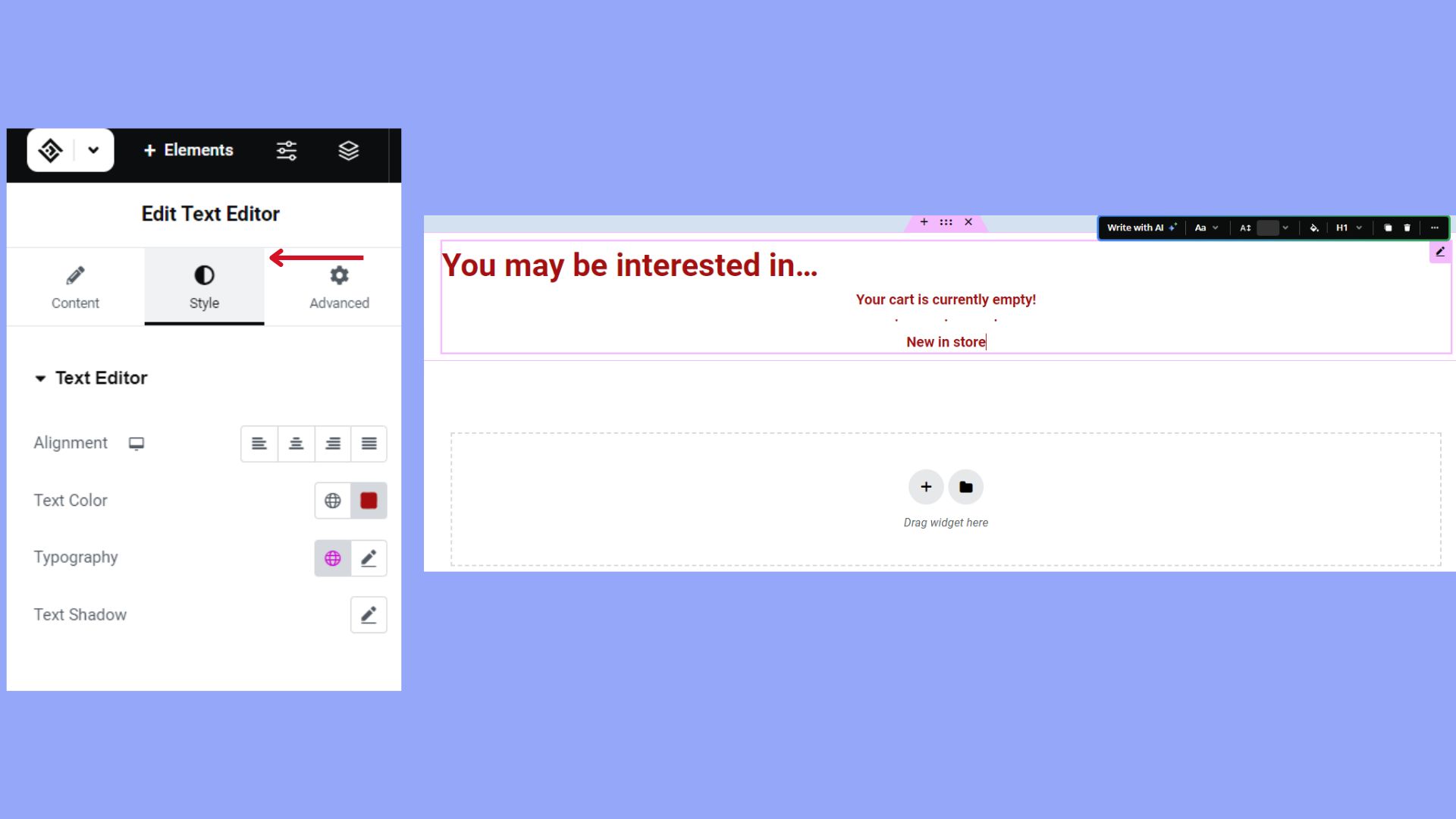
Personalizar colores y fuentes
Puedes personalizar el aspecto de tus campos de pago para una experiencia más personalizada. Los cambios aquí afectarán a la forma en que los campos coinciden con el tema general de tu sitio web.
Si has alojado tu sitio web en 10Web, automáticamente se te sugerirá que lo edites con 10Web Builder, que te da acceso a widgets especiales, también puedes editar los elementos de diseño, como el tamaño de la fuente, el color, los bordes, etc.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Usar plugins de página de pago
Al aprender a editar la página de pago de WooCommerce, los plugins simplifican esta tarea, permitiendo una amplia personalización sin necesidad de codificación compleja.
Plugins populares para personalizar la caja
Para un proceso de pago eficiente, hay varios plugins que pueden ayudarte. Aquí tienes una lista de algunos de los más populares:
- Editor de campos de pago para WooCommerce: Este plugin te da la libertad de añadir, editar y eliminar campos en tu página de pago, garantizando una experiencia a medida para tus clientes.
- Gestor de Pagos WooCommerce: Si quieres reordenar, renombrar u ocultar campos en tu página de pago, este plugin te proporcionará la flexibilidad que necesitas.
- StoreApps Smart Manager: Acelera el proceso de pago con un diseño de una sola página y añade campos personalizados para agilizar el proceso utilizando esta herramienta.
Editores de arrastrar y soltar para diseños sencillos
Crear un diseño de página de pago atractivo y funcional no tiene por qué ser una tarea ardua. Con los editores de arrastrar y soltar, puedes ajustar el diseño a tu gusto sin esfuerzo.
Puedes emparejar Elementor Page Builder con WooCommerce para crear plantillas de pago personalizadas a través de un editor visual. Sólo tienes que arrastrar y soltar los elementos que quieras utilizar.
Utilizando estos plugins, puedes crear una página de pago que no sólo tenga un aspecto estupendo, sino que también se adapte perfectamente a las necesidades de tu tienda.
Modificar la página de pago mediante acciones y filtros
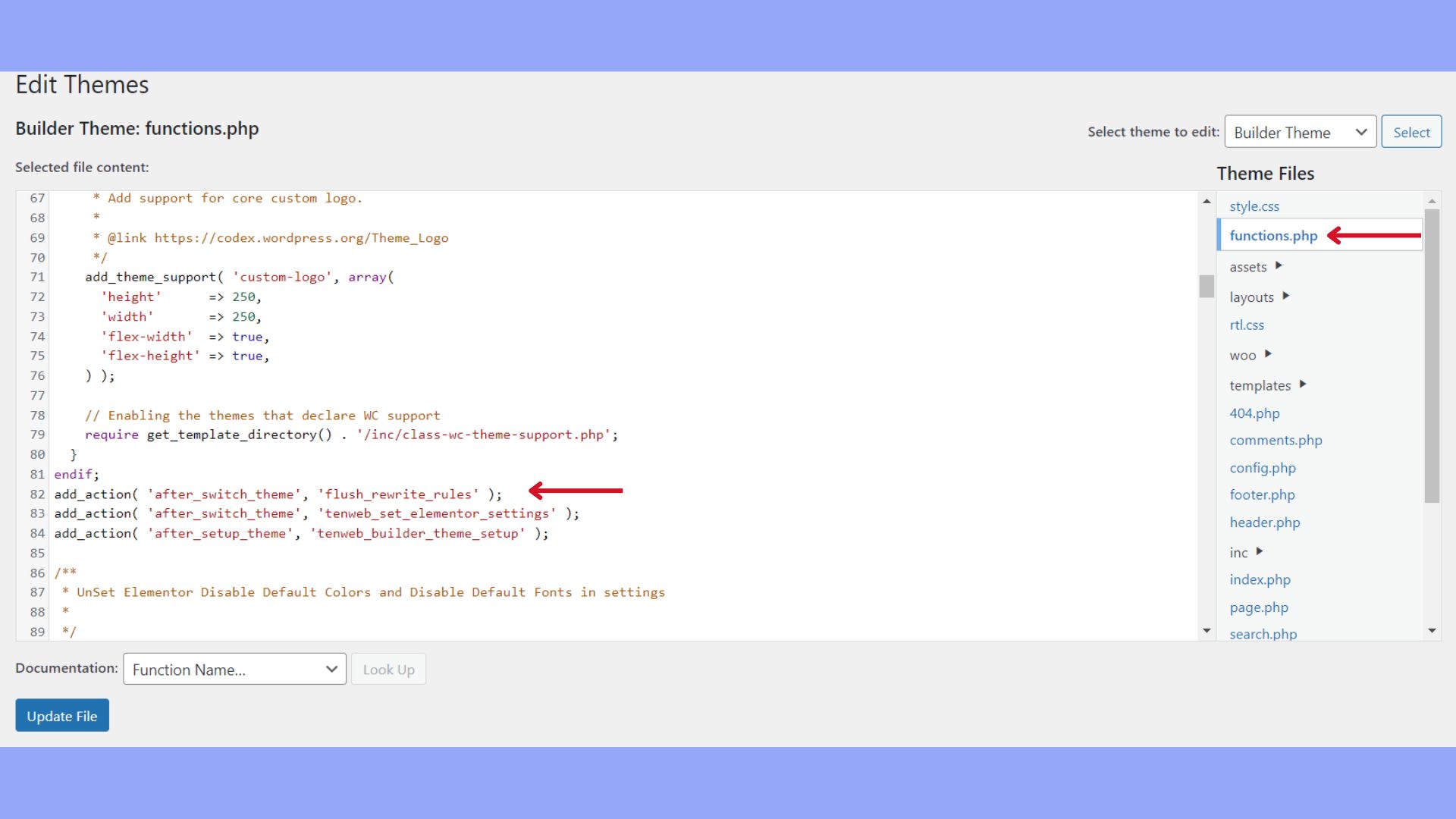
Hemos aprendido a editar la página de pago de WooCommerce mediante el editor de páginas y los plugins de WooCommerce. También puedes editar tu página de pago mediante acciones y filtros. Puedes conseguirlo utilizando ganchos y filtros en el tema funciones.php archivo. A continuación te explicamos cómo puedes utilizar estas herramientas para personalizar la experiencia de pago de WooCommerce.
Utilizar ganchos para añadir o modificar funciones
WooCommerce proporciona varios ganchos que te permiten ejecutar código personalizado en puntos específicos del proceso de pago. Por ejemplo, para añadir una función personalizada, tendrás que adjuntarla a un gancho de acción utilizando add_action(). Here is how you can modify your checkout page:
- Ir a Apariencia > Editor de archivos de temas > encuentra el archivo functions.php de tu tema.

- Utiliza un gancho de acción para insertar tu código. Por ejemplo add_action(‘woocommerce_before_checkout_form’, ‘tu_funcion_personalizada’);
- Esta línea de código ejecutará tu_función_personalizada antes de que se muestre el formulario de pago.
Aplicar filtros para modificar campos
Los filtros son otra potente herramienta que WooCommerce pone a tu disposición para personalizar los campos de pago. Con los filtros, puedes alterar los datos existentes y ajustar los campos según sea necesario. En woocommerce_checkout_fields te permite personalizar los campos de la página de pago. Para utilizar un filtro:
- Abre el archivo functions.php archivo.
- Añade un filtro para modificar los campos de la caja. Por ejemplo:
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { // Modifying the 'billing' address fields $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; return $fields; }
Este código cambia el marcador de posición del nombre en los campos de facturación.
Prueba siempre cualquier cambio en un sitio de desarrollo antes de implementarlo en tu sitio real para asegurarte de que funciona como esperas. Utiliza estas herramientas sabiamente para mejorar la experiencia de compra de tus clientes.
Optimizar el pago para mejorar las conversiones
Para mejorar el rendimiento de tu tienda online, es fundamental optimizar el proceso de pago, ya que puede mejorar los índices de conversión y aumentar las ventas.
Incorpora ventas adicionales y ventas cruzadas
Aprovecha la página de pago para sugerir productos relacionados adicionales o actualizaciones que complementen lo que tu cliente ya está comprando. Mejoras son productos de gama más alta comparados con lo que hay en el carrito, mientras que las ventas cruzadas son artículos que van bien con los productos elegidos.
Para conseguirlo, puedes añadir una sección dentro de la caja que muestre estos artículos, posiblemente bajo un título como «Puede que también te guste» o «Mejora tu pedido con…». Para ello, modifica el campo Formulario de pago para incluir estas opciones, que pueden aumentar potencialmente el valor medio de tu pedido.
Simplifica el pago para conseguir conversiones más rápidas
Un proceso de pago simplificado puede reducir significativamente la tasa de abandono de carritos, como ya hemos comentado. Deberías hacerlo:
- Minimiza el número de pasos necesarios para completar una compra.
- Ten un formulario de pago claro y fácil de usar, con campos etiquetados y un diseño intuitivo.
- Ofrece opciones de pago como invitado para eliminar la necesidad de crear una cuenta.
- Muestra claramente varias opciones de envío para satisfacer diferentes necesidades.
- Asegúrate de que el campo del cupón esté visible pero no distraiga, ya que la búsqueda de códigos puede hacer que los clientes abandonen la caja.
Mantener la caja simple y directa fomenta transacciones más rápidas.
Personalizaciones avanzadas con código
Cuando estés listo para llevar tu página de pago de WooCommerce al siguiente nivel, las personalizaciones de codificación te dan un control total sobre la forma y la función.
CSS personalizado para estilos únicos
Puedes inyectar CSS personalizado en tu tema de WordPress para modificar el aspecto de tu página de pago. Esto implica añadir estilos a la estilo.css de tu tema. Por ejemplo, para cambiar el color del botón de pago, puedes añadir:
.woocommerce-checkout #place_order { background-color: #1E90FF; /* Change this hex code to your desired color */ }
Realiza siempre los cambios en un tema hijo para asegurarte de que las actualizaciones no sobrescriban tus personalizaciones.
Anulación de funciones en functions.php
El archivo funciones.php es una potente herramienta para personalizar la funcionalidad de la caja. Puedes utilizarlo para eliminar o añadir campos, cambiar el texto de los botones o modificar prácticamente cualquier parte del proceso de pago. Por ejemplo, para eliminar el campo «empresa»:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) { unset($fields['billing']['billing_company']); return $fields; }
Utiliza este archivo con precaución; un error aquí puede afectar a todo tu sitio.
Fragmentos de código personalizados
Insertar Fragmentos de código personalizados es ideal para añadir una funcionalidad específica sin modificar los archivos del núcleo. Estos fragmentos pueden ir en funciones.phpun plugin personalizado o un plugin específico del sitio. Por ejemplo, para añadir un campo personalizado para una fecha de entrega podrías utilizar:
add_action( 'woocommerce_after_order_notes', 'custom_checkout_field' ); function custom_checkout_field( $checkout ) { echo '<div id="custom_checkout_field"><h3>'.__('Delivery Date').'</h3>'; woocommerce_form_field( 'delivery_date', array( 'type' => 'date', 'class' => array('delivery-date-form-class form-row-wide'), 'label' => __('Choose a date'), 'placeholder' => __('Select a date'), ), $checkout->get_value( 'delivery_date' )); echo '</div>'; }
Añadir código personalizado permite experiencias a medida, pero debe probarse a fondo para no interrumpir el proceso de pago.
Conclusión
Personalizar tu página de pago de WooCommerce es esencial para mejorar la experiencia del usuario y aumentar las tasas de conversión. En este artículo, hemos aprendido a editar la página de pago de WooCommerce comprendiendo sus componentes y simplificando el proceso con plugins específicos y ajustes de diseño para crear un flujo de pago fluido y fácil de usar.
Racionalizar los campos, mejorar el diseño e incorporar ventas adicionales puede aumentar significativamente la satisfacción del cliente e impulsar las ventas. Las personalizaciones avanzadas con CSS y código permiten una experiencia única y de marca, garantizando un proceso de pago que se alinea con las necesidades de tu negocio y fomenta mayores conversiones.