La página del carrito de WooCommerce desempeña un papel crucial en la experiencia del comercio electrónico, ya que actúa como punto de control final antes de que los clientes pasen por caja. Su configuración por defecto es bastante básica, pero con algunos ajustes, puede convertirse en una poderosa herramienta para mejorar la experiencia del usuario y aumentar las conversiones.
Esta guía cubrirá técnicas esenciales sobre cómo editar la página del carrito de WooCommerce, desde el uso de sencillos plugins y ajustes CSS hasta personalizaciones más avanzadas como la edición de archivos de plantilla PHP. Tanto si tu objetivo es modificar el texto, cambiar el diseño o añadir nuevas funcionalidades, estas estrategias te ayudarán a adaptar la página del carrito a las necesidades específicas de tu negocio, mejorando tanto los aspectos estéticos como funcionales de tu tienda online.
PREGUNTAS FRECUENTES
Can I edit a WooCommerce cart page?
Sí, puedes editar la página del carrito de WooCommerce modificando los archivos de plantilla del carrito en tu tema o utilizando plugins.
How to edit WooCommerce cart fields?
Edita los campos del carrito de WooCommerce utilizando ganchos y filtros en el archivo functions.php de tu tema o empleando plugins diseñados para la personalización avanzada del carrito.
How do I change the text on the cart page in WooCommerce?
Cambia el texto de la página del carrito de WooCommerce utilizando el filtro gettext del archivo functions.php de tu tema para modificar cadenas específicas.
Can you edit the WooCommerce checkout page?
Sí, la página de pago de WooCommerce puede editarse mediante código PHP personalizado en el archivo functions.php de tu tema, modificando los archivos de plantilla o utilizando plugins.
Comprender la página del carrito de WooCommerce
Cuando gestionas una tienda online con WooCommerce en WordPress, la página del carrito es fundamental. Es donde tus clientes revisan los artículos elegidos, ajustan las cantidades y proceden al pago. La página del carrito predeterminada de WooCommerce es funcional, pero mejorar la experiencia del usuario puede reducir el abandono del carrito y mejorar las tasas de conversión.
El diseño predeterminado ofrece una tabla de ancho completo en la que aparecen los productos, los precios, las cantidades y el total. También permite a los clientes eliminar artículos o seguir comprando.
Como propietario de una tienda online, tienes el poder de adaptar la página del carrito para que se ajuste a tu marca y mejore la usabilidad.
Impacto en la experiencia del usuario
No se puede exagerar el papel de la página del carrito de WooCommerce en la experiencia del usuario de tu tienda. Actúa como puente entre la compra y la finalización de la misma. Una página del carrito bien diseñada puede marcar la diferencia entre una venta y un carrito abandonado.
Mejorar la página del carrito
Considera algunos cambios en la página predeterminada del carrito de WooCommerce:
- Adopta un diseño a dos columnas para mayor claridad.
- Personaliza el aspecto con una cabecera o un fondo únicos.
- Activa AJAX para actualizar el carrito sin recargar la página.
Al comprender y perfeccionar la página del carrito de WooCommerce, adaptas tu sitio WordPress para servir mejor a tus clientes y favorecer el éxito de tu tienda WooCommerce.
Métodos de personalización
Al adaptar tu página de carrito de WooCommerce, se pueden emplear varios métodos que van desde simples ajustes de CSS hasta codificación avanzada. Cada método se adapta a diferentes niveles de habilidad y necesidades.
Editor de bloques: Usando WooCommercepuedes ajustar el diseño de la página de tu carrito desde la comodidad de tu panel de WordPress. This is a straightforward way to adjust layouts without needing to delve into code.
Plugins y extensiones: Si quieres ampliar las funciones de la página de tu carrito sin muchas complicaciones, considera la posibilidad de utilizar plugins y extensiones. These tools can be quickly installed and activated from your Panel de WordPress. They offer a wide range of customization options such as adding suggested products, gift wrapping options, or dynamic pricing rules.
Uso de CSS y ganchos: Para dar un toque personal a la página de tu carrito, Panel de WordPress ofrece herramientas para personalizaciones sencillas. Inserta ganchos para alterar los comportamientos predeterminados o añadir funciones personalizadas. Para cambiar estilos, aplica CSS directamente en la hoja de estilos de tu tema hijo. Esto garantiza que tus estilos personalizados no se sobrescriban con las actualizaciones del tema.
Código personalizado: Para personalizaciones más complejas que los temas existentes, pluginsy extensiones no pueden lograr, sumérgete en codificación. This involves directly editing template files via a tema hijoo añadiendo código PHP personalizado a functions.php archivo. Recuerda que estos cambios exigen unos sólidos conocimientos de desarrollo web, así que si no estás seguro, considera la posibilidad de pedir ayuda a un profesional.
Preparación para la personalización
Antes de lanzarte a personalizar tu página de carrito de WooCommerce, es crucial que te asegures de que tienes la configuración adecuada. Esta preparación protegerá tu sitio web y permitirá un proceso de personalización sin problemas.
Configurar un tema hijo
Crear un tema hijo es una forma segura de realizar cambios en tu página de carrito de WooCommerce. Un tema hijo hereda la funcionalidad del tema padre manteniendo tus personalizaciones separadas. De esta forma, si tu tema se actualiza, no perderás ningún cambio.
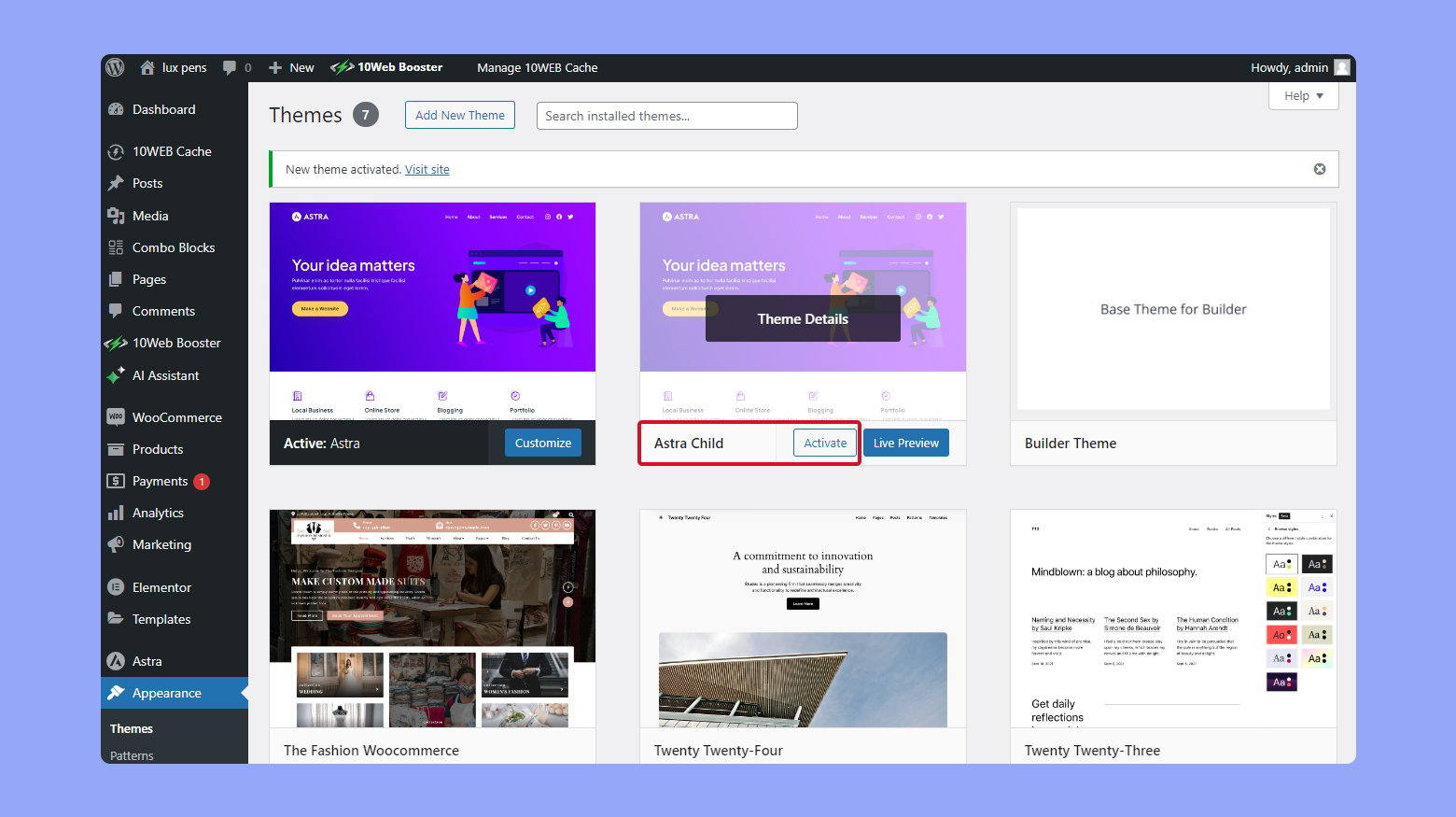
- Navega hasta tu panel de WordPress.
- Ir a Apariencia y selecciona Temas.
- Haz clic en Añadir nuevo y luego selecciona Subir tema.
- Elige el tema hijo y haz clic en Instalar ahora.
- Tras la instalación, haz clic en Activar para activar el tema hijo.

- Accede al archivo functions.php a través de Apariencia > Editor de temas para poner en cola estilos y scripts.
Recuerda que cualquier CSS adicional debe añadirse a la hoja de estilos del tema hijo para evitar conflictos con el tema padre.
Important: Antes de realizar cualquier cambio en la página de tu carrito, es conveniente hacer una copia de seguridad de tu sitio web. De esta forma, si algo va mal durante el proceso de personalización, podrás restaurar tu sitio a su estado anterior.
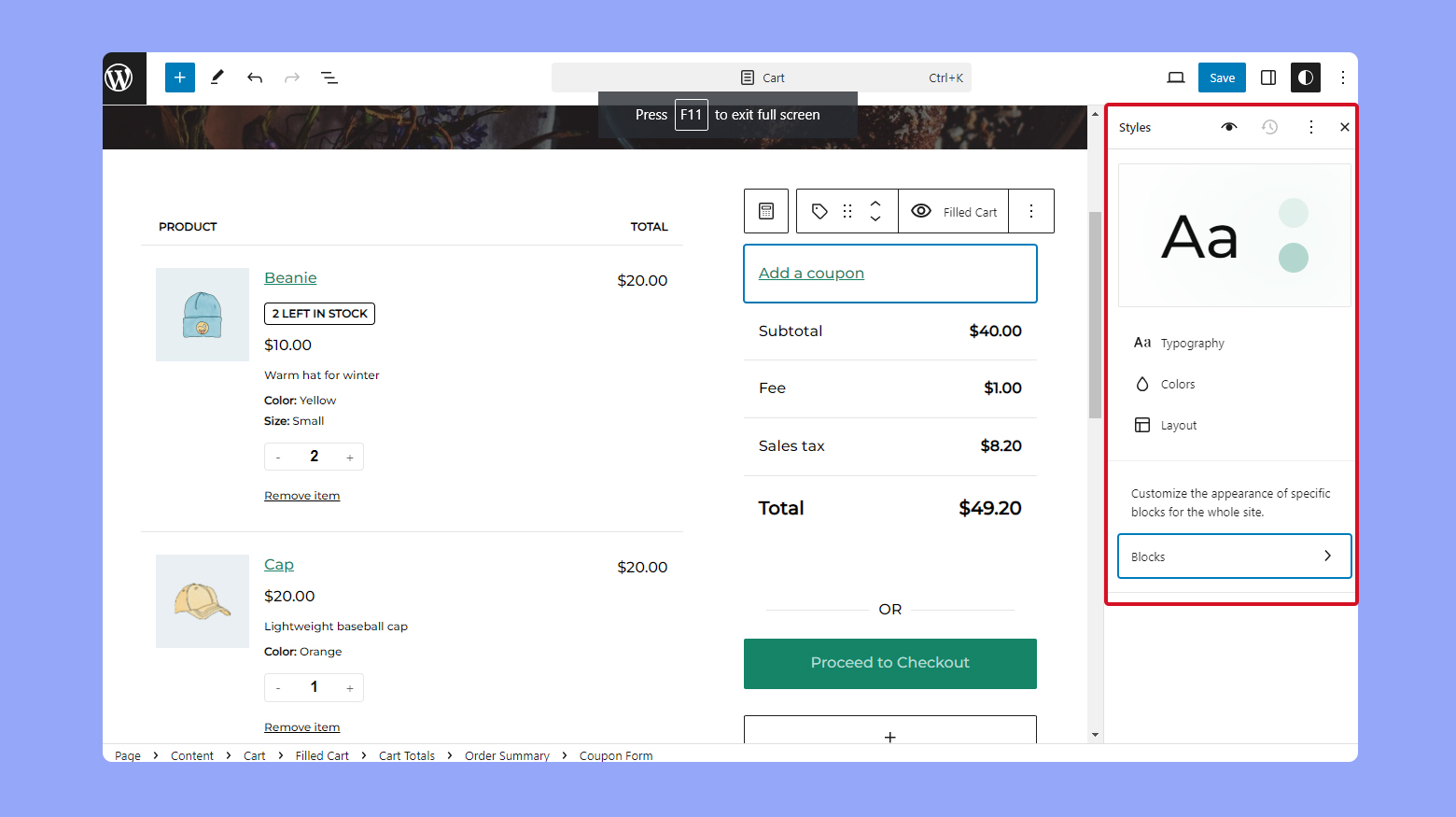
Cómo editar la página del carrito de WooCommerce con el editor de bloques
Con el editor de bloques de WordPress, también conocido como Gutenberg, tienes a tu disposición una potente herramienta para realizar estas personalizaciones. El editor de bloques es una de las herramientas más fáciles de usar para editar tu página de carrito de WooCommerce.
Para empezar:
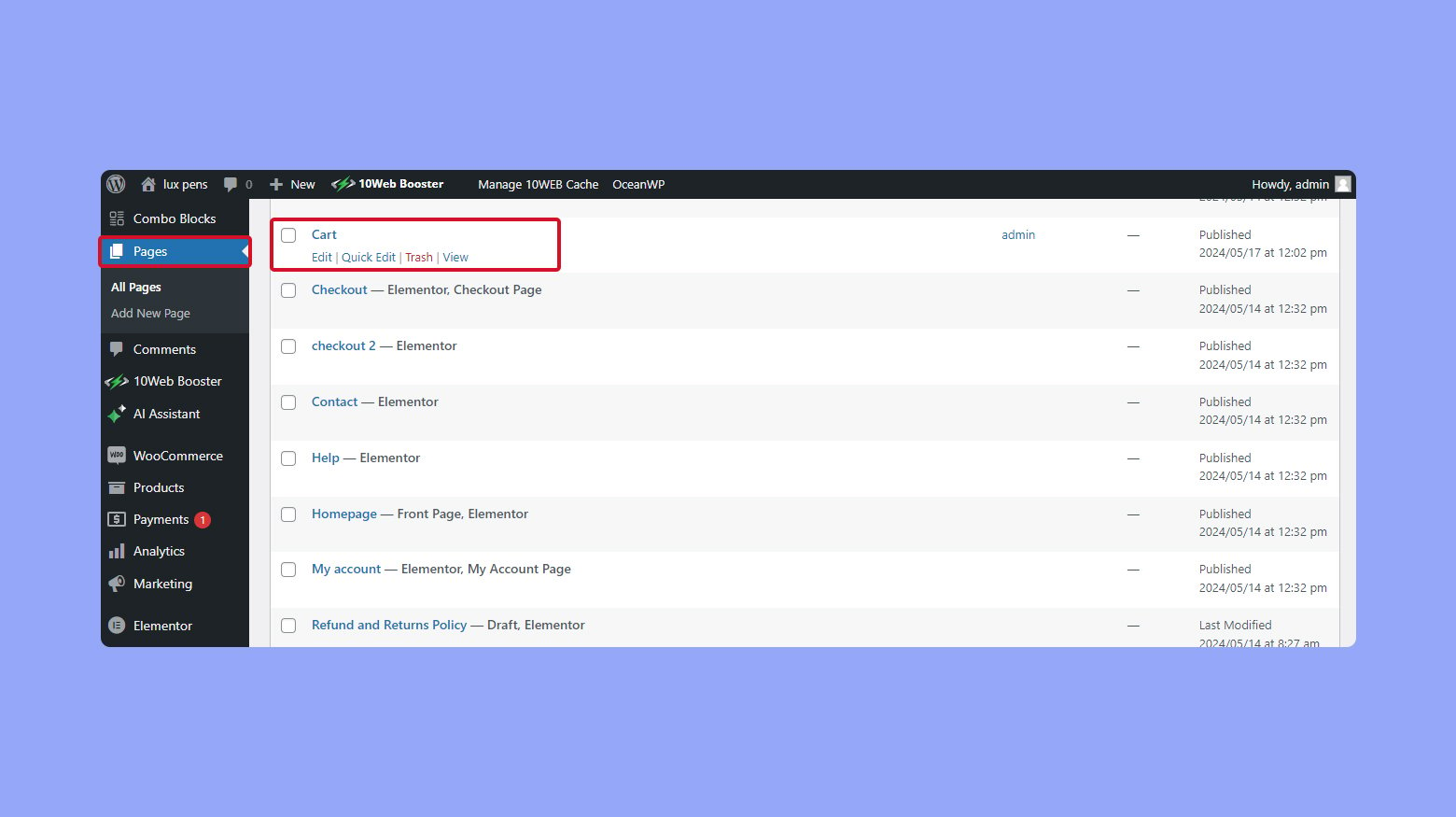
- Accede a tu panel de control de WordPress.
- Ir a Páginas en el menú de la izquierda.
- Busca y haz clic en el botón Cesta de la compra.

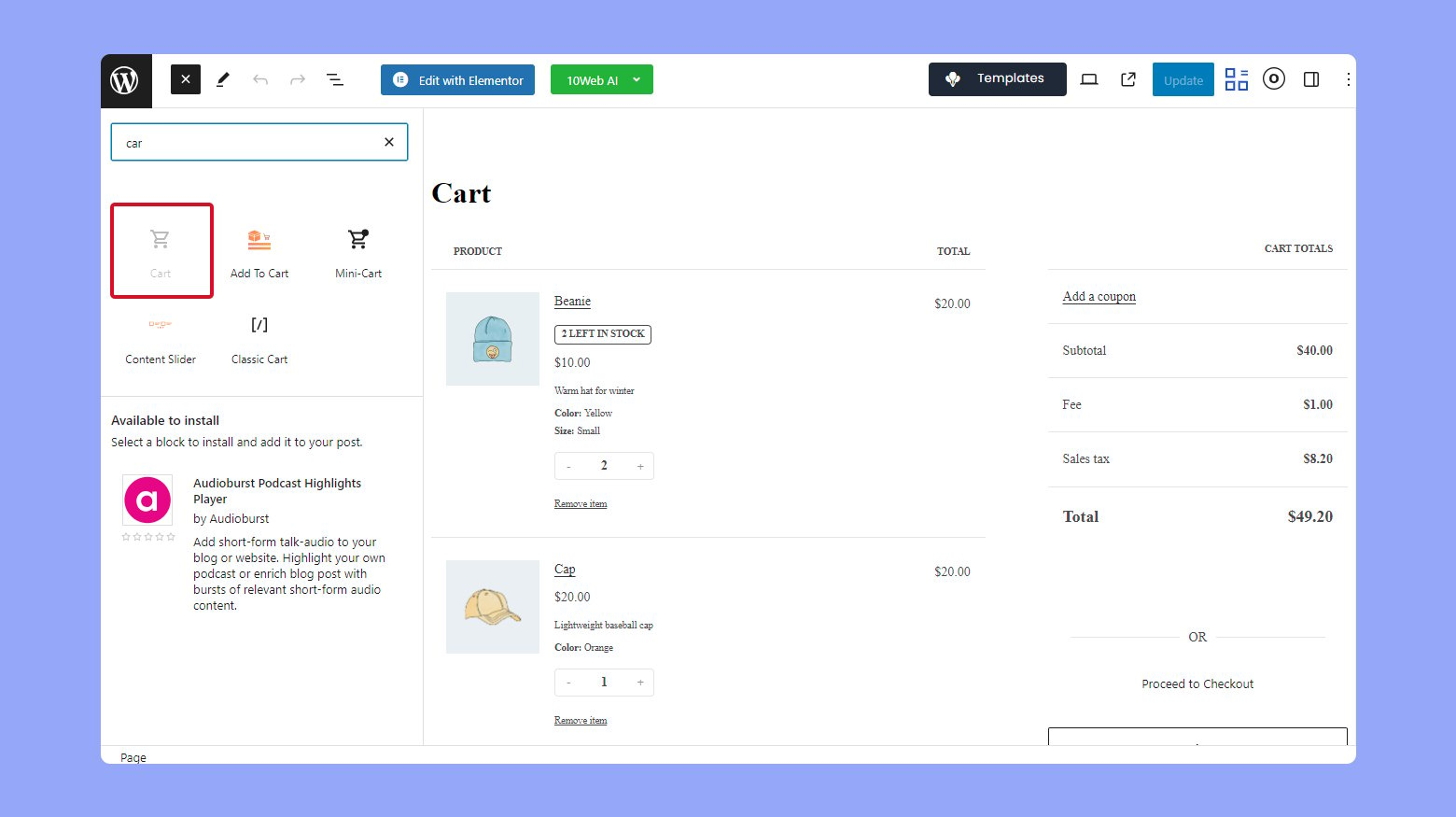
- Una vez en el editor de bloques, haz clic en el botón + para añadir nuevos bloques.
- Si la página de tu carrito está vacía, busca el widget widget del carrito y arrástralo y suéltalo en tu página.
- Personaliza los bloques existentes haciendo clic en ellos y ajustando la configuración.

- Utiliza bloques específicos para WooCommerce seleccionándolos en la sección WooCommerce.
Para una personalización avanzada:
- Utiliza las Columnas para diseños avanzados.
- Añade shortcodes de WooCommerce usando la función Código corto del bloque.
- Incrusta medios con el bloque Medios y Texto para un diseño equilibrado.
Una vez que hayas terminado de editar la página de tu carrito de WooCommerce, asegúrate de hacer clic en Guardar borrador o Actualizar para guardar los cambios. A continuación, haz clic en Vista previa para ver el aspecto de la página del carrito.
Ajustes de disposición y diseño
Mejorar la disposición y el diseño de la página del carrito de tu WooCommerce puede mejorar mucho la experiencia del usuario y reforzar tu imagen de marca. Vamos a centrarnos en cómo puedes personalizar los colores y la tipografía, así como ajustar los botones y las imágenes para crear una página de carrito más cohesionada y funcional.
Personalizar colores y tipografía
Colores y tipografía desempeñan un papel importante en el aspecto de la página de tu carrito. Deben alinearse con la identidad de tu marca y contribuir a una experiencia de compra fluida.
Por defecto, el widget de tu carrito heredará los atributos de diseño de tu tema y sitio web. Además, dependiendo de tu tema, las opciones para editar los colores y la tipografía estarán activadas o no. 
Puedes personalizar estos ajustes sin cambiar tu color y tipografía globales, utilizando un editor de sitios web como 10Web Builder o Elementor. También puedes instalar y activar plugins que te ayuden a personalizar el diseño en el editor de bloques.
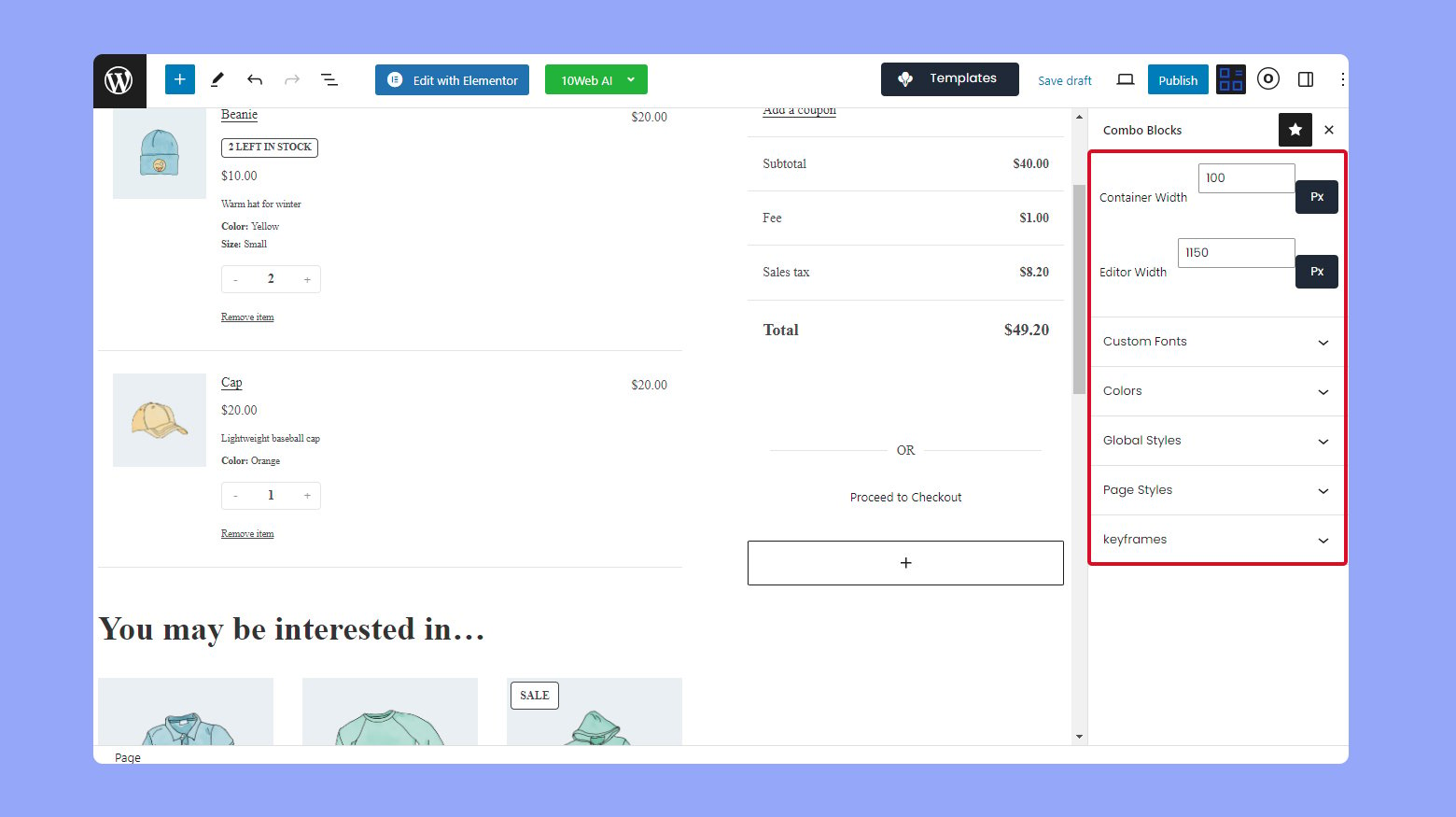
- Ve a la configuración de personalización de la página del carrito.
- Busca los Ajustes de color para modificar los tonos de los fondos, textos, bordes y otros elementos.
- Utiliza los Ajustes tipográficos para ajustar los tipos, tamaños y estilos de letra. Sé coherente con los tipos de letra de tu marca para mantener la familiaridad y la confianza.

- Aplica y previsualiza los cambios para asegurarte de que tus combinaciones de colores y tus elecciones tipográficas son visualmente atractivas y legibles.
Ajustar botones e imágenes
Botones y imágenes son elementos cruciales que guían a los usuarios hacia la compra. Asegúrate de que estos elementos estén bien diseñados para llamar la atención y que sea fácil interactuar con ellos.
- Accede a las opciones de personalización de la página de tu carrito.
- Para Botones, ajusta el tamaño, el color y el texto para que destaquen y se pueda hacer clic en ellos fácilmente. Considera la posibilidad de utilizar negrita Añadir a la cesta y Pasar por caja botones.
- Optimiza Imágenes para que se carguen rápidamente y utiliza miniaturas que representen fielmente los productos.
- Previsualiza los cambios en tus botones e imágenes para asegurarte de que son funcionales y mejoran el diseño general de la página del carrito. diseño de la página del carrito.
Si personalizas cuidadosamente estos componentes, conseguirás que la página de tu carrito sea más atractiva y fácil de usar.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Mejorar la funcionalidad del carrito
Para mejorar eficazmente la funcionalidad de tu carrito de WooCommerce, es esencial prestar mucha atención al uso de bloques y widgets, así como a la optimización de los totales del carrito y del proceso de pago. Un carrito que funcione correctamente puede mejorar significativamente la experiencia del usuario y aumentar potencialmente las tasas de conversión.
Implementar bloques de carro y widgets
- Asegúrate de que tienes el plugin Bloques de WooCommerce instalado y activado en tu sitio web. Este plugin es necesario para añadir bloques de carrito a tus páginas.
- Navega hasta el Editor de Sitios en la sección Apariencia y elige Plantillasy selecciona Carrito carrito.
- Utiliza el botón Añadir bloque para incluir bloques relacionados con el carrito, como una miniatura del producto, los precios de los productos o un selector de cantidades. También puedes personalizar el aspecto de estos elementos para que coincidan con el diseño de tu tienda.
- Aquí también se pueden añadir widgets como los totales del carrito. Los widgets pueden ofrecer a los clientes claridad sobre su posible compra y ayudar a agilizar su experiencia de compra.
Optimizar los totales del carrito y el proceso de pago
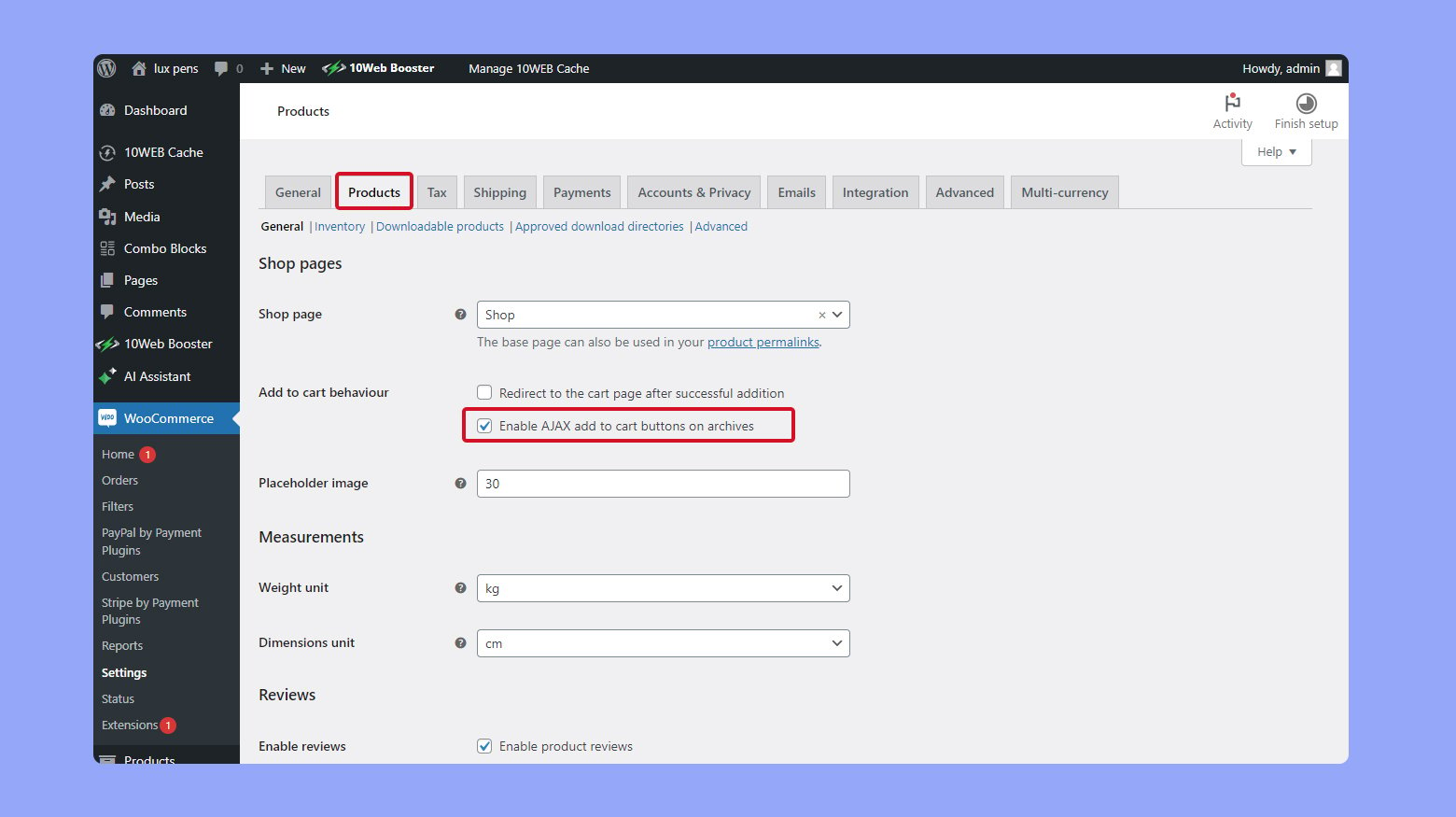
- Ajusta los totales de tu carrito yendo a WooCommerce > Configuración > Productos. Cecoge la opción de Activar botones AJAX de añadir al carrito en archivosque pueden ayudar a actualizar el carrito sin refrescar la página.

- Para mejorar flujo de pagoConsidera minimizar el número de pasos y asegurarte de que la página de pago no está llena de información innecesaria. Navega hasta la Pago en el Editor de Sitios para realizar estos cambios.
- La información esencial sobre el total del carrito, como los subtotales de cada artículo, los gastos de envío y los impuestos, debe ser claramente visible. Este nivel de transparencia es crucial para la confianza del cliente y puede afectar a las tasas de conversión de tu tienda.
- Asegúrate de que el carrito y el proceso de pago funcionen a la perfección también en dispositivos móviles, ya que un número significativo de usuarios compran desde sus teléfonos.
Si te centras en estos aspectos de la funcionalidad del carrito, podrás ofrecer una experiencia de compra más agradable a tus clientes y mejorar el rendimiento general de tu tienda WooCommerce.
Ampliar con código
Cuando estés listo para llevar tu página de carrito de WooCommerce más allá de lo básico, el código personalizado ofrece potentes formas de mejorar su funcionalidad y diseño.
Añadir funciones con código personalizado
Si los plugins no son suficientes o necesitas algo más a medida, el código personalizado puede introducir funciones o ajustes únicos en la página de tu carrito.
- Empieza por identificar las funciones o estilos que quieres añadir. Podrían ser ganchos adicionales, filtros o incluso nuevas secciones en la página del carrito.
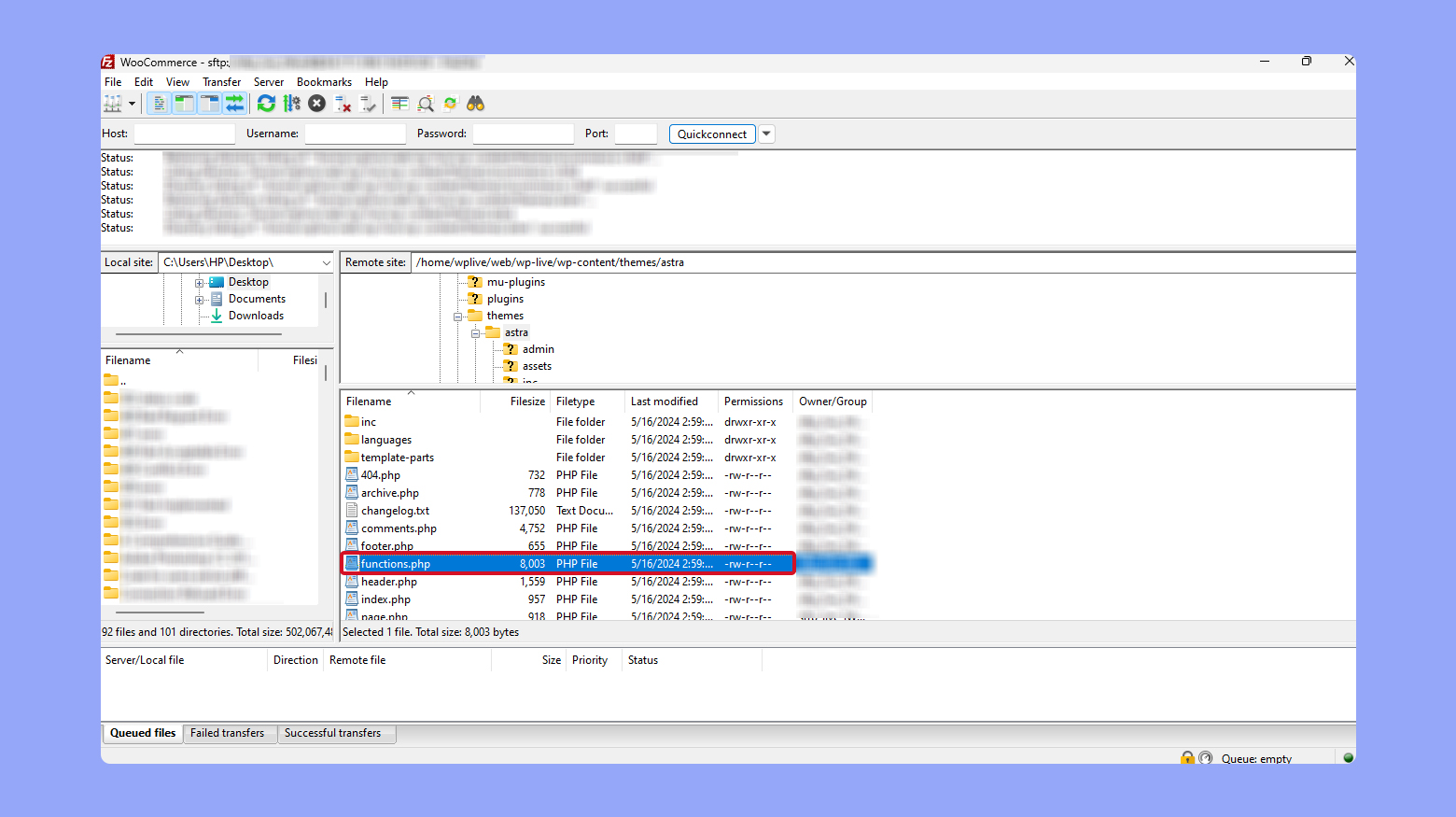
- Accede al archivo functions.php o utiliza un complemento de fragmentos de código personalizados para añadir tus cambios de forma segura sin editar los archivos principales.

- Para insertar funciones personalizadas, utiliza los ganchos y filtros proporcionados por WooCommerce. Por ejemplo, añadir un campo de pago personalizado o modificar la apariencia del carrito.
- Implementa el fragmento de código con cuidado. Si quieres añadir un mensaje para los usuarios en la página del carrito, utiliza algo como lo siguiente woocommerce_antes_del_carrito gancho.
- Prueba siempre tus cambios en un sitio de prueba antes de realizarlos en directo, para evitar alterar la funcionalidad de la página de tu tienda.
Tu viaje de personalización no tiene por qué terminar aquí. Con una amplia gama de plugins y la posibilidad de añadir código personalizado, puedes asegurarte de que la página de tu carrito desempeñe un papel fundamental a la hora de proporcionar una experiencia de compra fluida a tus clientes.
Maximizar el compromiso del cliente
Mejorar la página del carrito de tu WooCommerce no sólo agiliza el proceso de compra, sino que también ofrece oportunidades para aumentar la participación del cliente y las ventas. Aplicando estrategias efectivas de venta cruzada y venta adicional, junto con el aprovechamiento de la prueba social y los testimonios, puedes animar a los clientes a explorar más productos y sentirse seguros de sus compras.
Estrategias de venta cruzada y upselling
- Identificar oportunidades: Busca emparejamientos naturales dentro de tu línea de productos que puedan complementar los artículos de la cesta de un cliente. Estos productos relacionados pueden fomentar compras adicionales.
- Destacar Productos Relacionados: Utiliza la función integrada de WooCommerce para mostrar productos relacionados, productos destacados o productos seleccionados a mano debajo de los artículos del carrito.
- Paquetes de productos: Considera la posibilidad de ofrecer ofertas o descuentos por paquetes cuando los clientes compren un conjunto de artículos que funcionen bien juntos.
- Poner en práctica técnicas de Upselling: Puedes sugerir alternativas de gama más alta o actualizaciones que aumenten el valor y mejoren potencialmente la experiencia del cliente.
- Promociona los mejores productos: Dentro de la página del carrito, muestra tus productos más vendidos o premium que puedan llamar la atención de tus clientes.
- Crear urgencia: Utiliza ofertas por tiempo limitado en productos complementarios para animar a los clientes a tomar una decisión en el momento.
Aprovechar la prueba social y los testimonios
- Incorpora las opiniones de los clientes: Las opiniones positivas de otros clientes pueden ser influyentes. Mostrar testimonios o reseñas de clientes junto al carrito o el proceso de pago puede tranquilizar a los compradores potenciales.
- Mostrar testimonios: Incluye una sección en la página del carrito que recorra en ciclo los testimonios positivos de los clientes, destacando las experiencias de anteriores compradores con tus productos o servicios.
- Utilizar clasificaciones y premios: Si tus productos tienen valoraciones altas, destaca esta información en la página del carrito. Los premios y avales también pueden servir como prueba social convincente.
- Mostrar clasificaciones por estrellas: Añade un elemento visual como las valoraciones con estrellas a los productos del carrito, subrayando su calidad y la satisfacción de clientes anteriores.
Si te centras en estas tácticas, podrás impulsar las ventas y construir una relación más sólida con tus clientes, convirtiendo a los compradores de una sola vez en fieles seguidores.
Conclusión
La página del carrito de WooCommerce es un componente fundamental en el proceso de comercio electrónico, ya que proporciona una revisión final antes de realizar el pago. Aprovechando los plugins, los ajustes CSS y las personalizaciones PHP para editar la página del carrito de WooCommerce, puedes mejorar significativamente esta página para adaptarla a las necesidades de tu negocio, mejorando tanto la funcionalidad como la estética. Estos ajustes no sólo crean una experiencia de usuario más fluida, sino que también ayudan a reducir el abandono de carritos y a aumentar las tasas de conversión. Puedes aplicar estas estrategias para hacer que tu tienda online sea más eficiente, visualmente atractiva y agradable para el cliente, mejorando en última instancia la experiencia de compra y apoyando el crecimiento de tu negocio.