Aprender a editar la página Mi cuenta de WooCommerce es crucial para mejorar la experiencia del usuario y personalizar las interacciones con el cliente en tu sitio de comercio electrónico. Esta guía te proporcionará instrucciones paso a paso para personalizar esta página esencial, abarcando desde ajustes básicos hasta modificaciones avanzadas. Tanto si tu objetivo es agilizar la navegación, añadir campos personalizados o integrar funciones de usuario únicas, aquí encontrarás las herramientas y estrategias necesarias para hacer de la página Mi cuenta un activo valioso para tu tienda online.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I edit the My Account page in WooCommerce?
How do I change the default My Account page in WooCommerce?
How do I customize my WooCommerce page?
- Plantillas de WooCommerce: Anula los archivos de plantilla de WooCommerce copiándolos del directorio del plugin de WooCommerce al directorio de tu tema.
- Plugins: Utiliza plugins como Elementor, Beaver Builder o WooCommerce Customizer para la edición visual y funcionalidad adicional.
- Código personalizado: Añade CSS personalizado o fragmentos de PHP a través del personalizador de tu tema o de un tema hijo para modificar diseños y estilos.
How do I design My Account page in WordPress?
- Creadores de páginas: Utiliza un plugin constructor de páginas de WordPress como Elementor, WPBakery o Beaver Builder para diseñar la página visualmente.
- CSS/PHP personalizados: Personaliza el diseño añadiendo CSS o PHP personalizados a través de tu tema o de un tema hijo. Esto permite ajustes detallados de estilo y funcionalidad.
- Códigos cortos: Utiliza WooCommerce y otros shortcodes de plugins para añadir funcionalidades específicas a la página «Mi cuenta».
Comprender la estructura por defecto de Mi Cuenta
Antes de sumergirte en la personalización, es crucial comprender el diseño y los componentes predeterminados de la página Mi cuenta de WooCommerce. Este conocimiento garantiza que puedas tomar decisiones informadas que mejoren la experiencia del usuario sin comprometer la funcionalidad.
Explorar los componentes estándar y la disposición
La página predeterminada Mi cuenta de WooCommerce proporciona una experiencia similar a la de un tablero de mandos, en la que los usuarios pueden navegar por varios puntos finales. Los puntos finales son secciones de la página de cuenta que muestran información específica o proporcionan cierta funcionalidad. Normalmente, los usuarios encontrarán lo siguiente:
- Pedidos: Enumera todas las compras pasadas y actuales, permitiendo a los usuarios ver los detalles y el estado de los pedidos.
- Descargas: Disponible para las tiendas que venden productos digitales, permitiendo a los usuarios acceder a sus archivos comprados.
- Direcciones: Los usuarios pueden gestionar aquí las direcciones de facturación y envío vinculadas a su cuenta.
- Detalles de la cuenta: Esta sección permite a los usuarios editar la información de la cuenta, como el nombre, el correo electrónico y la contraseña.
Normalmente, esta página utiliza un diseño de dos columnas con un menú de navegación a la izquierda y el área de contenido a la derecha. Para crear una integración perfecta con la estética de tu tienda, puedes modificar el diseño a través de los ajustes de WooCommerce o personalizando el CSS de tu tema.
El punto final por defecto es la sección que los usuarios verán primero cuando accedan a su página Mi Cuenta. Suele configurarse para que muestre el Panel de control que ofrece una visión general y un mensaje de bienvenida.
Cómo afecta a la experiencia del usuario
El diseño de la página Mi cuenta es un componente importante de la experiencia del usuario. Una página de cuenta bien estructurada es esencial porque
- Proporciona un eje central para que los usuarios gestionen sus interacciones con tu tienda.
- Ofrece una navegación clara para encontrar rápidamente información como el historial de pedidos y la configuración de la cuenta.
- Aumenta la satisfacción del cliente fomentando la autonomía y la facilidad de uso.
Si conoces la estructura predeterminada de Mi Cuenta, puedes adaptar la página para que se ajuste mejor a las necesidades de tus clientes, reduciendo potencialmente las consultas de soporte y mejorando su recorrido general en tu sitio. Recuerda que pequeños retoques en el diseño o la adición de un toque personal a los puntos finales predeterminados pueden mejorar significativamente la experiencia del usuario.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Preparación para la personalización
Antes de sumergirte en cómo editar la página Mi Cuenta de WooCommerce, es esencial que te prepares adecuadamente para garantizar un proceso de personalización sin problemas. Estos son los pasos importantes que deberás seguir.
Configuración de la copia de seguridad y del entorno de ensayo
Paso 1: Haz una copia de seguridad de tu sitio web
El primer paso es hacer una copia de seguridad de todo tu sitio web WooCommerce. Así te aseguras de tener un punto de restauración en caso de que algo vaya mal durante la personalización.
- Accede a tu administrador de WordPress de WordPress.
- Navega hasta un plugin de copia de seguridad, si tienes alguno instalado.
- Haz clic en Crear copia de seguridad para hacer una copia de seguridad completa del sitio.
Paso 2: Crear un entorno de ensayo
Una vez que te hayas asegurado una copia de seguridad, configura un entorno de ensayo, que es un clon de tu sitio en vivo donde puedes probar los cambios sin que afecten a tu tienda real.
- Busca una función de puesta en escena en el panel de control de tu alojamiento.
- Selecciona tu sitio web y haz clic en Crear sitio de ensayo.
- Una vez que el entorno de ensayo esté listo, asegúrate de que los motores de búsqueda no puedan acceder a él para evitar problemas de contenido duplicado.
Herramientas y acceso necesarios para la personalización
Para personalizar la página Mi cuenta, necesitarás acceder a ciertas herramientas y áreas de tu sitio WordPress.
Asegúrate de que tienes acceso de administrador a tu sitio WordPress. Instala y activa un plugin adecuado para editar Mi cuenta como Personalizar Mi Cuenta para WooCommerce siguiendo estos pasos:
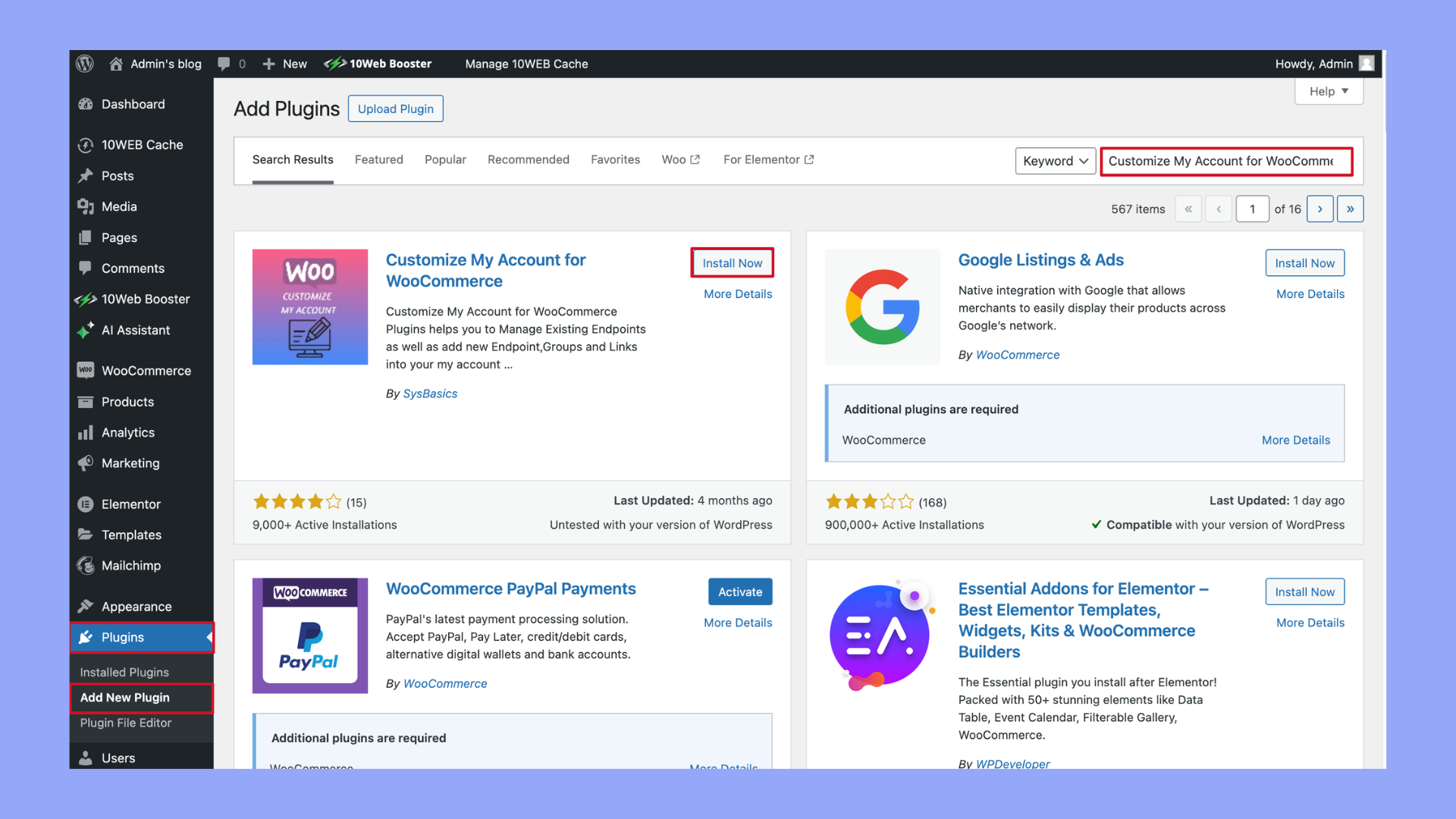
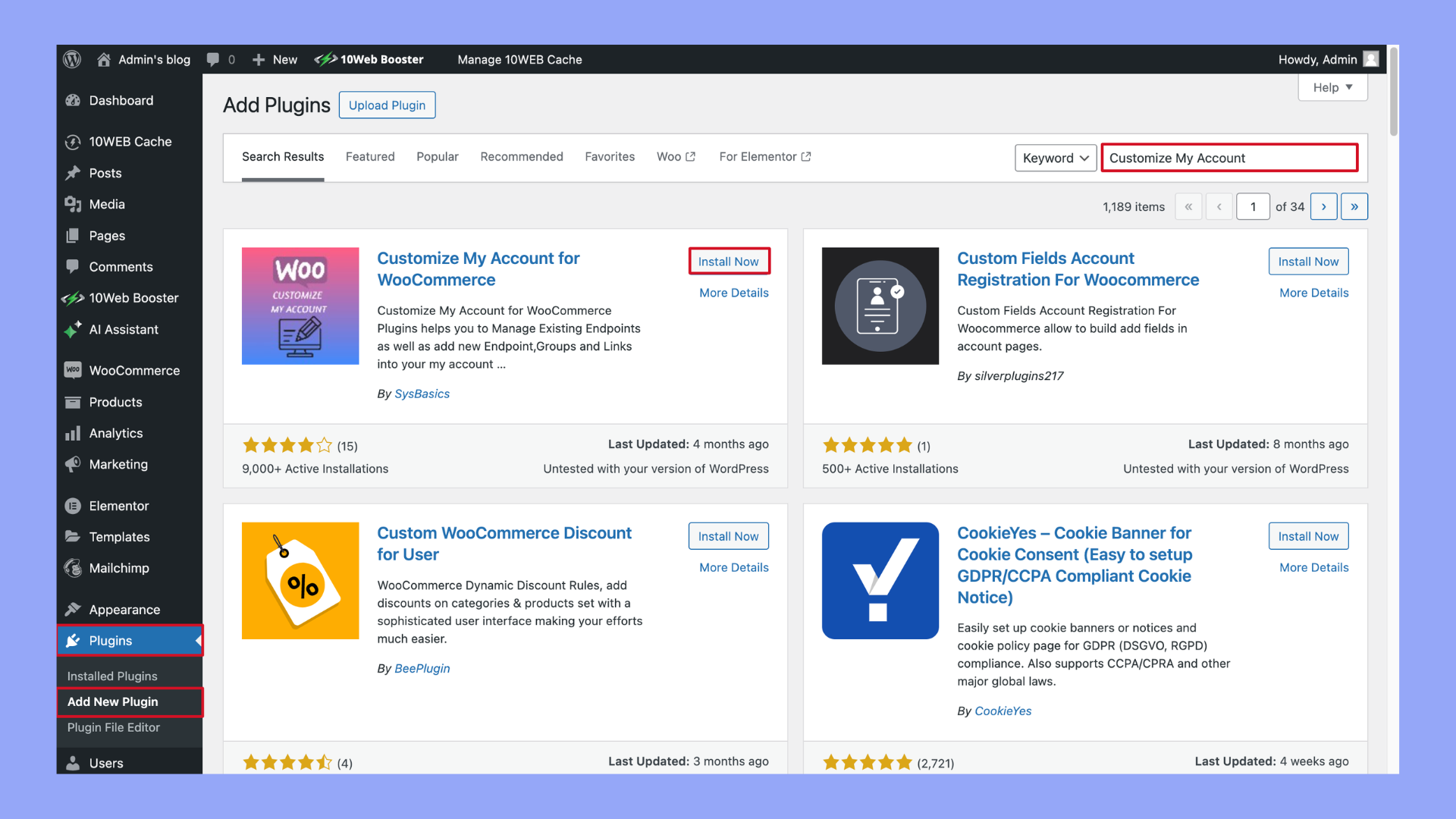
- En tu administración de WordPressve a Plugins > Añadir nuevo.
- Buscar Personalizar Mi Cuenta para WooCommerce.
- Haz clic en Instalar ahora para el plugin.

- Una vez instalado, haz clic en Activar.
Tener una copia de seguridad, un sitio de ensayo y las herramientas y el acceso necesarios son pasos cruciales en la preparación para personalizar tu página Mi Cuenta. Proporcionan una base sólida desde la que puedes hacer cambios con confianza.
3 métodos para editar la página Mi cuenta de WooCommerce
Cuando quieras personalizar tu tienda online, saber cómo editar la página Mi Cuenta de WooCommerce es esencial. La página Mi cuenta es el centro donde tus clientes gestionan su información, ven pedidos anteriores y mucho más. Aquí tienes tres métodos para hacerla tuya.
Método 1: Usar plugins para personalizar
Gestionar y personalizar la página «Mi cuenta» de tu tienda WooCommerce puede lograrse fácilmente con el uso de plugins dedicados. Esta sección te guiará en la selección y utilización de plugins que ayudan a mejorar la experiencia del usuario en la página «Mi cuenta».
Visión general de Editor de páginas de Mi cuenta y plugins similares
Plugins como Editor de páginas de Mi cuenta proporcionan una interfaz fácil de usar en la que puedes modificar el diseño y los elementos de tu página de Mi cuenta página sin tocar una sola línea de código. Opciones notables como IconicWP y YITH ofrecen funcionalidades similares, permitiéndote añadir, eliminar y reorganizar pestañas con facilidad.
Guía paso a paso para utilizar plugins de personalización
- Selecciona un plugin adecuado del repositorio de plugins de WordPress o de proveedores premium, como por ejemplo Editor de páginas de Mi cuenta de IconicWP o YITH WooCommerce Personalizar Página Mi Cuenta.
- Instala el plugin navegando a Plugins > Añadir nuevo en tu panel de control de WordPress.
- Sube el archivo del plugin y luego haz clic en Instalar ahora.
- Después de la instalación, Activa el plugin para activar sus funciones.
- Accede a la configuración del plugin, que normalmente se encuentra en WooCommerce > Mi cuentao en una sección de nombre similar en tu panel de control.
- Utiliza los ajustes proporcionados para añadir o eliminar pestañas y secciones dentro de tu Mi cuenta de tu cuenta.
- Personaliza las pestañas utilizando las opciones proporcionadas por el plugin, que pueden incluir shortcodes o widgets integrados.
- Revisa tus cambios visitando Mi cuenta de tu tienda para asegurarte de que todo tiene el aspecto deseado.
Pros y contras de la personalización basada en plugins
| Pros | Contras |
| Fácil de usar: Incluso sin conocimientos de codificación, puedes modificar fácilmente el aspecto y la funcionalidad de la página de la cuenta. | Dependencia: Tu sitio pasa a depender de un plugin externo, que requiere actualizaciones periódicas y puede entrar en conflicto con otros plugins o temas. |
| Ahorra tiempo: Implementa rápidamente cambios que, de otro modo, requerirían mucho tiempo de desarrollo. | Control limitado: Aunque los plugins ofrecen comodidad, puede que no proporcionen la personalización detallada que es posible con la codificación. |
| Versátiles: Muchos de estos plugins ofrecen diversas opciones de personalización, incluida la posibilidad de utilizar shortcodes para ampliar la funcionalidad. | Impacto en el rendimiento: Añadir plugins puede afectar a los tiempos de carga y al rendimiento de tu sitio si no se implementan correctamente. |
Método 2: Personalización mediante temas hijo
En esta sección, aprenderás a utilizar un tema hijo para realizar personalizaciones avanzadas de tu página Mi cuenta de WooCommerce.
¿Por qué utilizar un tema hijo para personalizar WooCommerce?
Utilizar un tema hijo es la forma más segura de aplicar cambios personalizados a tu tienda WooCommerce sin afectar al tema principal. Te permite conservar tus modificaciones cuando actualices el tema principal. Utilizando un tema hijo, puedes aplicar CSS personalizado y modificar functions.php para una experiencia a medida.
Crear y configurar un tema hijo
- Empieza accediendo al gestor de archivos de tu alojamiento o a un cliente FTP como FileZilla.
- Navega hasta wp-content/temas y crea una nueva carpeta para tu tema hijo.
- Crea una hoja de estilos (style.css) dentro de la carpeta de tu tema hijo.
Theme Name: Your Child Theme Name Template: parent-theme-folder-name */
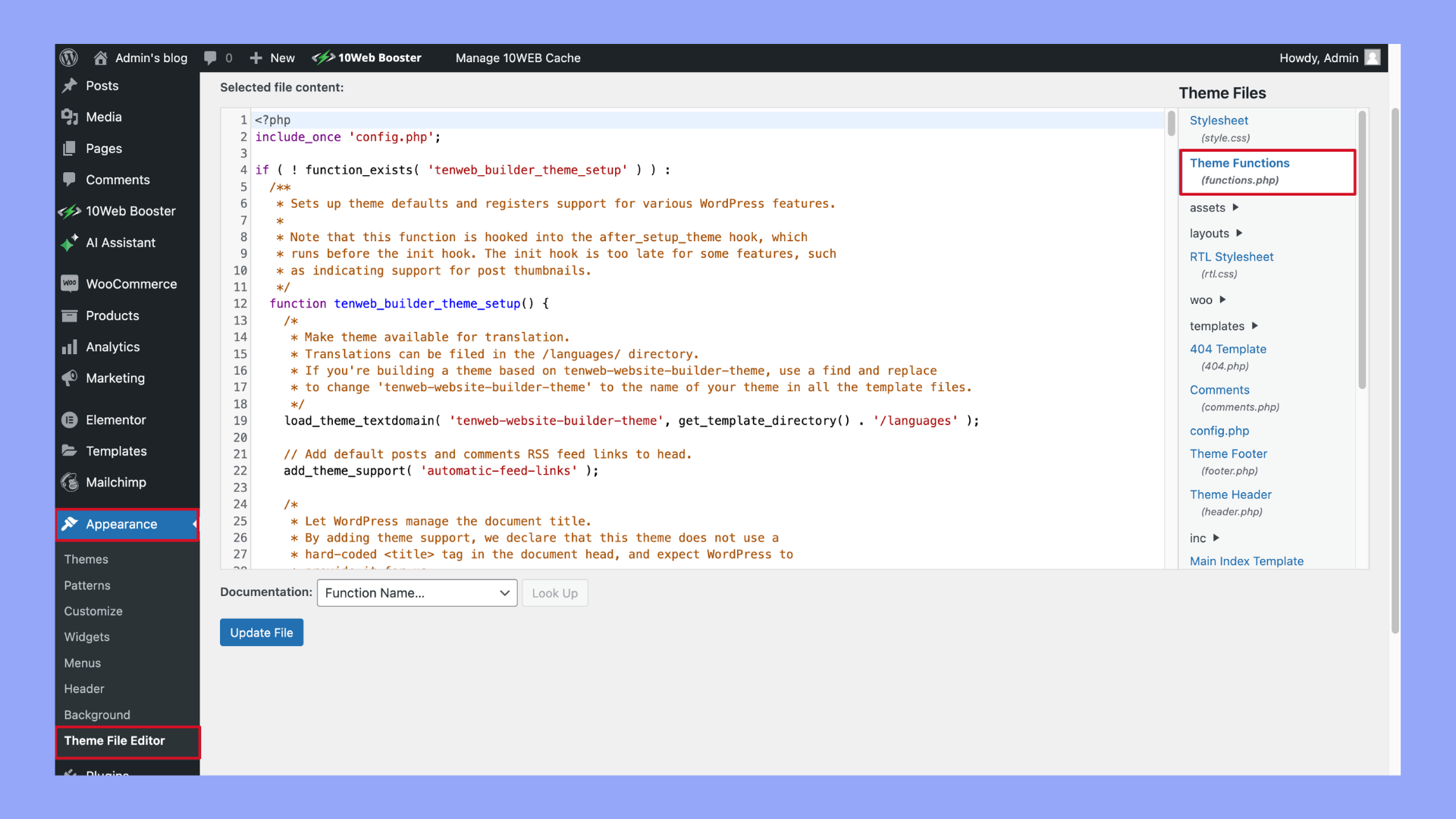
- Añade un archivo functions.php para poner en cola las hojas de estilo del tema principal junto con cualquier CSS adicional
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); }
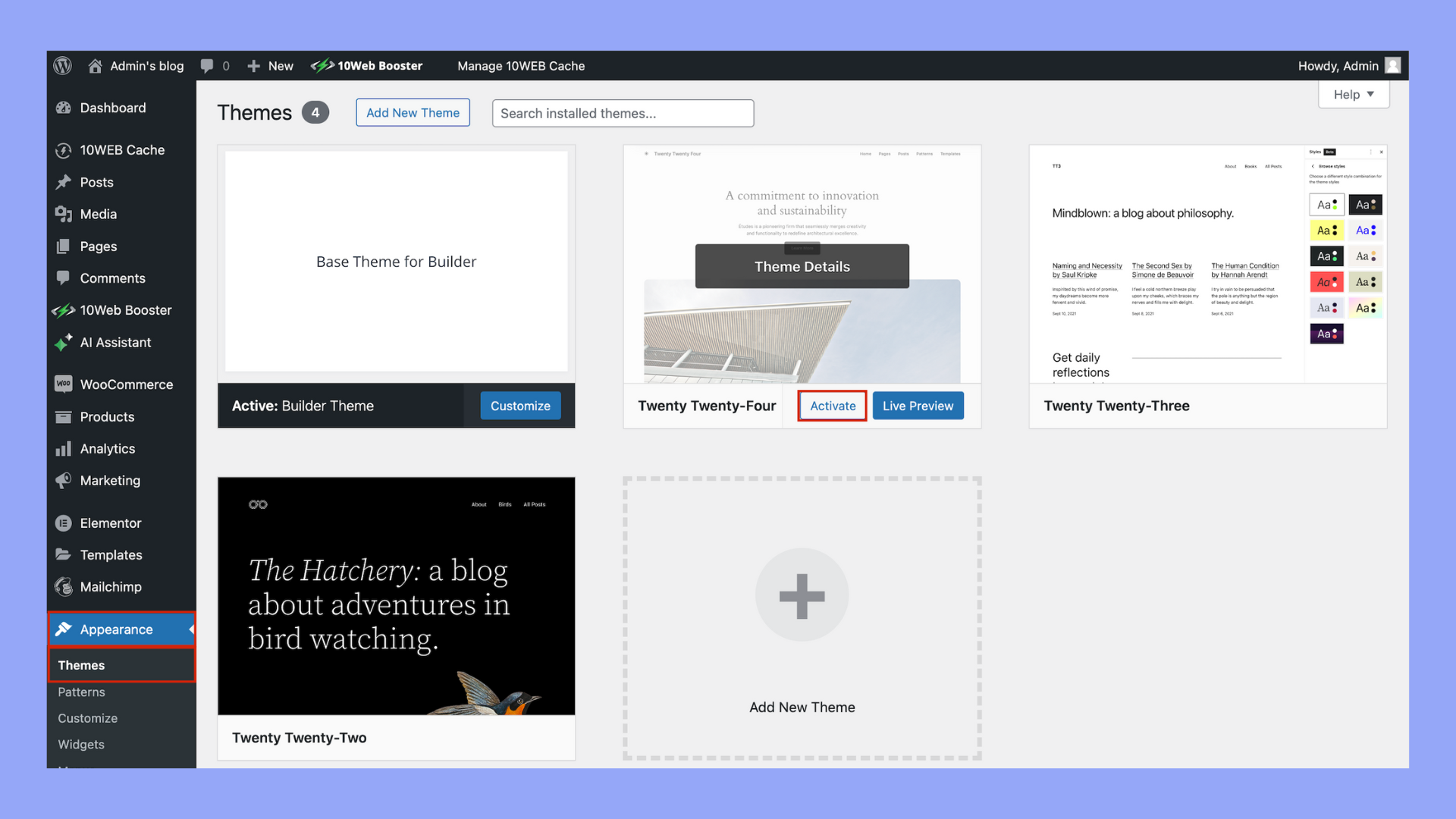
- Activa el tema hijo yendo a Apariencia > Temas en tu panel de control de WordPress y seleccionando tu nuevo tema hijo.

Pros y contras de este método
| Pros | Contras |
| Actualizaciones seguras: Los cambios no se perderán cuando se actualice el tema padre. | Complejidad: Requiere conocimientos de temas de WordPress y PHP. |
| Control total: Modifícalo todo, desde el diseño hasta la funcionalidad. | Lleva tiempo: Lleva más tiempo configurarlo que las soluciones de plugin. |
Al crear un tema hijo, has dado un paso profesional sobre cómo personalizar la página Mi cuenta de WooCommerce, proporcionando una experiencia de compra personalizada que puede diferenciar tu tienda de la competencia.
Método 3: Personalizaciones manuales mediante código
Cuando estés listo para adaptar la página Mi cuenta a tus necesidades concretas, las personalizaciones manuales mediante código ofrecen un nivel de flexibilidad que los plugins no pueden igualar. Este método implica escribir código para modificar los archivos de plantilla y añadir funciones personalizadas mediante ganchos y filtros.
Introducción a la modificación de plantillas mediante anulaciones de temas
Para modificar de forma segura la página Mi cuenta, puedes anular los archivos de plantilla de WooCommerce en tu tema. De esta forma, tus cambios no se perderán durante una actualización de WooCommerce.
- Localiza la plantilla WooCommerce que desees personalizar. Normalmente se encuentran en ‘woocommerce/templates’.
- Copia el archivo de plantilla en un directorio dentro de tu tema llamado ‘woocommerce’ manteniendo la misma estructura de archivos.
- Haz tus cambios a este archivo copiado. Cuando WooCommerce muestre la página Mi cuenta, utilizará este archivo en lugar de la plantilla predeterminada.
Utilizar ganchos y filtros para añadir funciones personalizadas
WordPress y WooCommerce vienen con una variedad de ganchos y filtros que te permiten insertar contenido personalizado y modificar las funcionalidades existentes.
- Abre el archivo functions.php o un plugin específico del sitio, si lo tienes.

- Inserta tu código utilizando el gancho de acción o filtro adecuado. Por ejemplo, para añadir un nuevo punto final a la página Mi cuenta:
function add_custom_endpoint() { add_rewrite_endpoint('your-custom-endpoint', EP_ROOT | EP_PAGES); } add_action('init', 'add_custom_endpoint');
- Actualiza tus reglas de reescritura navegando a Configuración > Enlaces permanentes en tu panel de WordPress y haciendo clic en Guardar cambios.
Ventajas e inconvenientes de la personalización manual mediante código
| Pros | Contras |
| Control total sobre las personalizaciones: Permite total libertad para modificar y mejorar el sitio. | Requiere un buen conocimiento de codificación: Requiere una sólida comprensión de los principios de codificación para aplicar los cambios con eficacia. |
| Cambios persistentes: Las modificaciones permanecen intactas y no serán anuladas por las actualizaciones de los plugins. | Mayor riesgo de errores: Más propenso a errores y problemas en comparación con el uso de opciones estandarizadas de plugins. |
Recuerda que un gran poder conlleva una gran responsabilidad; haz siempre una copia de seguridad de tu sitio antes de realizar cambios y, si es posible, prueba tus personalizaciones en un entorno de ensayo.
Añadir pestañas y secciones personalizadas
Cuando buscas mejorar la experiencia del cliente en tu tienda WooCommerce, añadir pestañas y secciones personalizadas a la sección Mi cuenta es una forma eficaz de ofrecer a los usuarios una interfaz más personalizada y organizada.
Cómo añadir nuevas pestañas a Mi cuenta página
Personalizar tu página «Mi cuenta» implica unos cuantos pasos claros. He aquí cómo puedes empezar:
- Instala y activa el plugin Personalizar mi cuenta para WooCommerce.

- Después de la activación, navega a WooCommerce > Configuración > Personalizar Mi Cuenta.
- Aquí encontrarás opciones para Añadir nuevos puntos finales – estos puntos finales son esencialmente las nuevas pestañas.
- Introduce un nombre único para tu nueva pestaña en el Punto final de la pestaña.
- En la Etiqueta etiqueta, escribe el nombre tal y como quieres que aparezca en la página «Mi cuenta».
- Selecciona a página del desplegable que quieras enlazar a esta pestaña. Si aún no has creado una página, tendrás que crear una nueva página en la sección Páginas de WordPress.
- Después de configurar tus puntos finales guarda tus cambios pulsando el botón Guardar cambios .
Diseñar secciones personalizadas eficaces para la participación de los usuarios
Crear secciones que llamen la atención y satisfagan las necesidades del cliente puede elevar toda la experiencia de compra:
- Concéntrate en el diseño de tus nuevas secciones asegurándote de que coinciden con el aspecto de tu marca. La coherencia es la clave.
- Ten en cuenta el diseño y la tipografía; utiliza fuentes y colores que sean fáciles de leer y navegar.
- Si tienes confianza con el código, puedes añadir CSS personalizado a tu tema hijo para tener un mayor control del diseño.
- Piensa siempre en el cliente: cada nueva sección debe hacer que su experiencia en tu sitio sea más intuitiva y cómoda.
Al incorporar estos métodos, añadirás nuevas y valiosas pestañas y personalizarás secciones que mantendrán a tus clientes comprometidos y harán que gestionar sus cuentas no les suponga ningún esfuerzo.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Mejorar la navegación y la accesibilidad
Para asegurarte de que las páginas de tu cuenta de WooCommerce son fáciles de navegar y accesibles, deberás centrarte en diseños fáciles de usar y tener en cuenta las diversas necesidades de todos los usuarios. Exploremos cómo editar la página Mi cuenta de WooCommerce para conseguirlo.
Mejorar el diseño para una mejor usabilidad
Puedes hacer que las páginas de tu cuenta sean más intuitivas organizando los elementos en un flujo lógico. He aquí cómo puedes mejorar la disposición:
- Evalúa tu disposición actual: Toma nota de cómo están organizados actualmente los elementos en tu página Mi Cuenta.
- Identifica las secciones clave: Determina a qué secciones acceden con más frecuencia los usuarios, como el historial de pedidos o los detalles de la cuenta, y haz que estas secciones sean más prominentes.
- Reorganizar con propósito: Utiliza un plugin que permita editar arrastrando y soltando para reorganizar fácilmente las secciones y dar prioridad a las funciones importantes.
- Cambios de prueba: Garantiza las mejoras de usabilidad controlando cómo afectan los cambios a la navegación del usuario mediante análisis del sitio y comentarios.
Consideraciones de accesibilidad para un público diverso
La accesibilidad es crucial para crear una experiencia de compra inclusiva. Estos son los pasos para garantizar que las páginas de tu cuenta sean accesibles:
- HTML semántico: Utiliza etiquetas HTML adecuadas para estructurar el contenido, ayudando a los lectores de pantalla a comprender la jerarquía de las páginas.
- Navegación por teclado: Asegúrate de que se puede navegar por todos los elementos utilizando sólo el teclado.
- Contraste y tamaño de letra: Elige colores con alto contraste y opta por un tamaño de letra legible para ayudar a los usuarios con deficiencias visuales.
- Texto alternativo para las imágenes: Añade un texto alternativo descriptivo a todas las imágenes para transmitir el contexto a los usuarios que utilizan lectores de pantalla.
Al mejorar la navegación y hacer más accesibles las páginas de tu cuenta de WooCommerce, creas un entorno más agradable e inclusivo para todos tus usuarios.
Personalizaciones avanzadas
Cuando estés listo para llevar tu tienda WooCommerce al siguiente nivel, las personalizaciones avanzadas que implican servicios e integraciones de terceros pueden mejorar significativamente la experiencia de tus clientes. Al agilizar las suscripciones y afiliaciones, también puedes garantizar una experiencia de usuario fluida desde la página «Mi cuenta».
Integrar servicios de terceros y API
- Identifica el servicio o API de terceros que quieres integrar con tu tienda WooCommerce. Asegúrate de que complementa la oferta de tu tienda y satisface las necesidades de tu negocio.
- Obtén las claves API o credenciales de autenticación necesarias del servicio de terceros. Esto es esencial para establecer una conexión segura entre las plataformas.
- Ve a tu panel de administración de WooCommerce y navega hasta la sección Plugins sección. Pulsa el botón Añadir nuevo para buscar un plugin conector compatible con el servicio que estás integrando.
- Instala y activa el plugin del conector. A continuación, configura los ajustes del plugin introduciendo tus claves API o credenciales de autenticación.
- Prueba la integración a fondo para asegurarte de que los datos se sincronizan correctamente y de que la experiencia del usuario es fluida.
Personalización de suscripciones y afiliaciones
- Para gestionar las suscripciones, empieza por instalar una extensión de WooCommerce como Suscripciones WooCommerce.
Navigate to Plugins y haz clic en el botón Añadir nuevo para buscar e instalar la extensión. - Una vez activado, ve a WooCommerce > Configuración > Suscripciones para configurar tus opciones de suscripción, incluidos los métodos de pago, los procesos de renovación y las notificaciones por correo electrónico.
- Para personalizaciones de membresías, busca un plugin como Membresías WooCommerce. Install and activate it through the Plugins sección.
- Tras la activación, configura los planes de afiliación yendo a WooCommerce > Afiliaciones > Planes de afiliacióndonde puedes crear y gestionar diferentes niveles de afiliación y sus ventajas asociadas.
- Integra estas suscripciones y membresías en tu página «Mi cuenta» utilizando shortcodes o la configuración del plugin respectivo, asegurándote de que coinciden con el aspecto de tu sitio.
Implementando cuidadosamente estas funciones avanzadas, puedes ofrecer a tus clientes una experiencia de compra en línea más personalizada y atractiva.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Consideraciones de seguridad
Al personalizar tu WooCommerce Mi cuenta página, prioriza siempre la seguridad y la privacidad de los datos de los usuarios. Estas consideraciones no sólo garantizan la seguridad de tu ecommerce, sino que también mantienen la confianza que tus usuarios depositan en tu sitio web.
Garantizar la seguridad al personalizar las páginas de la cuenta
Tu página Mi cuenta es una puerta de acceso a datos sensibles del usuario y, por tanto, requiere un tratamiento cuidadoso cuando se somete a cualquier forma de personalización. He aquí cómo puedes garantizar la seguridad durante el proceso:
- Utiliza conexiones seguras: Asegúrate de que todas las páginas de la cuenta se sirven a través de HTTPS para encriptar los datos del usuario y protegerlo contra escuchas.
- Implanta controles de acceso: Restringe los permisos dentro del panel de control de tu sitio para evitar cambios no autorizados en las páginas de la cuenta.
- Mantén actualizado el software: Actualiza regularmente tu WordPress, WooCommerce y cualquier plugin de personalización a las últimas versiones para parchear vulnerabilidades conocidas.
- Haz copias de seguridad con frecuencia: Mantén copias de seguridad periódicas de tu sitio, para que puedas restaurar la página Mi Cuenta a un estado seguro en caso necesario.
Buenas prácticas para mantener la privacidad de los datos de los usuarios
La privacidad de los datos de tus usuarios es primordial, y esto es lo que puedes poner en práctica:
- Recoge sólo la información esencial: Limita los datos solicitados a tus usuarios a lo necesario para un servicio eficaz.
- Políticas transparentes: Comunica claramente tu política de privacidad y cómo manejas los datos de los usuarios, proporcionando tranquilidad a tus clientes.
- Auditorías periódicas: Revisa periódicamente tu sitio para asegurarte de que cumple las últimas leyes de privacidad y las normas del sector.
- Cifrado de datos: Asegúrate de que los datos están encriptados no sólo en tránsito, sino también en reposo, para impedir el acceso no autorizado a la información personal.
Buenas prácticas de personalización
Al adaptar la página Mi cuenta de WooCommerce, es crucial emplear métodos que garanticen que tus personalizaciones se mantienen a través de las actualizaciones y funcionan de forma coherente en varias plataformas.
Mantener los cambios actualizables y reversibles
- Utiliza un tema hijo: Empieza por configurar un tema hijo para mantener tus cambios separados del tema original. De este modo, las actualizaciones del tema principal no sobrescribirán tus personalizaciones.
- Utilizar plugins personalizados: Crea plugins personalizados para cambios más extensos. Los plugins permanecen intactos a pesar de las actualizaciones del tema, y puedes desactivarlos si es necesario sin afectar a las funcionalidades principales.
- Implementar ganchos y filtros: WooCommerce está construido para ser ampliable, así que aprovecha los ganchos y filtros cuando añadas o modifiques funcionalidades. Así evitarás alterar directamente los archivos del núcleo.
- Haz copias de seguridad regularmente: Asegúrate de que tienes copias de seguridad periódicas de tu sitio. Si una actualización causa problemas, puedes volver fácilmente a un estado funcional anterior.
- Actualizaciones del tema hijo o plugin: Recuerda amablemente a los usuarios que comprueben y apliquen las actualizaciones de los temas hijo o plugins personalizados, manteniendo las personalizaciones seguras y funcionales.
Probar las personalizaciones en diferentes dispositivos y navegadores
- Realizar pruebas entre navegadores: Verifica que tus personalizaciones funcionan en varios navegadores como Chrome, Firefox, Safari y Edge para asegurarte de que todos tus usuarios tienen una experiencia coherente.
- Controles de diseño responsive: Prueba en diferentes tamaños de pantalla, como móvil, tableta y escritorio, para confirmar que se respetan los principios del diseño responsivo y que el diseño se adapta correctamente.
- Pruebas de rol de usuario: Comprueba diferentes roles de usuario para ver cómo se muestran los cambios para cada tipo de usuario, confirmando que el acceso y la funcionalidad son los previstos.
- Utiliza herramientas para desarrolladores: Aprovecha las herramientas de desarrollo integradas en los navegadores para realizar pruebas y depuraciones sobre la marcha.
- Bucle de retroalimentación: Recoge opiniones de usuarios reales en diferentes dispositivos para identificar cualquier problema que se haya pasado por alto y perfeccionar la experiencia.
El empleo de estas buenas prácticas te guiará a través de un proceso de personalización eficiente, eficaz y orientado al usuario final.
Conclusión
En conclusión, dominar cómo editar la página Mi cuenta de WooCommerce te permite mejorar significativamente la funcionalidad de tu plataforma de comercio electrónico y la participación de los usuarios. Siguiendo los pasos detallados proporcionados en esta guía, puedes personalizar la página para satisfacer mejor las necesidades de tu negocio y mejorar la experiencia de compra de tus clientes. Recuerda que la clave del éxito reside en probar y perfeccionar continuamente estas personalizaciones para asegurarte de que se ajustan a las expectativas de tus usuarios y a los objetivos de tu marca.