Simplificar las páginas de producto de WooCommerce puede mejorar la experiencia del usuario y hacer atractivo el diseño de tu tienda de comercio electrónico. Este artículo explica la finalidad de la pestaña Información adicional, las razones a favor y en contra de mantenerla, y los pasos detallados para eliminarla u ocultarla utilizando tres métodos diferentes.
Aprende a eliminar la pestaña Información adicional en WooCommerce, personaliza tu tienda para satisfacer tus necesidades específicas y mejora la navegación y la satisfacción del cliente.
¿Qué es la pestaña Información adicional?
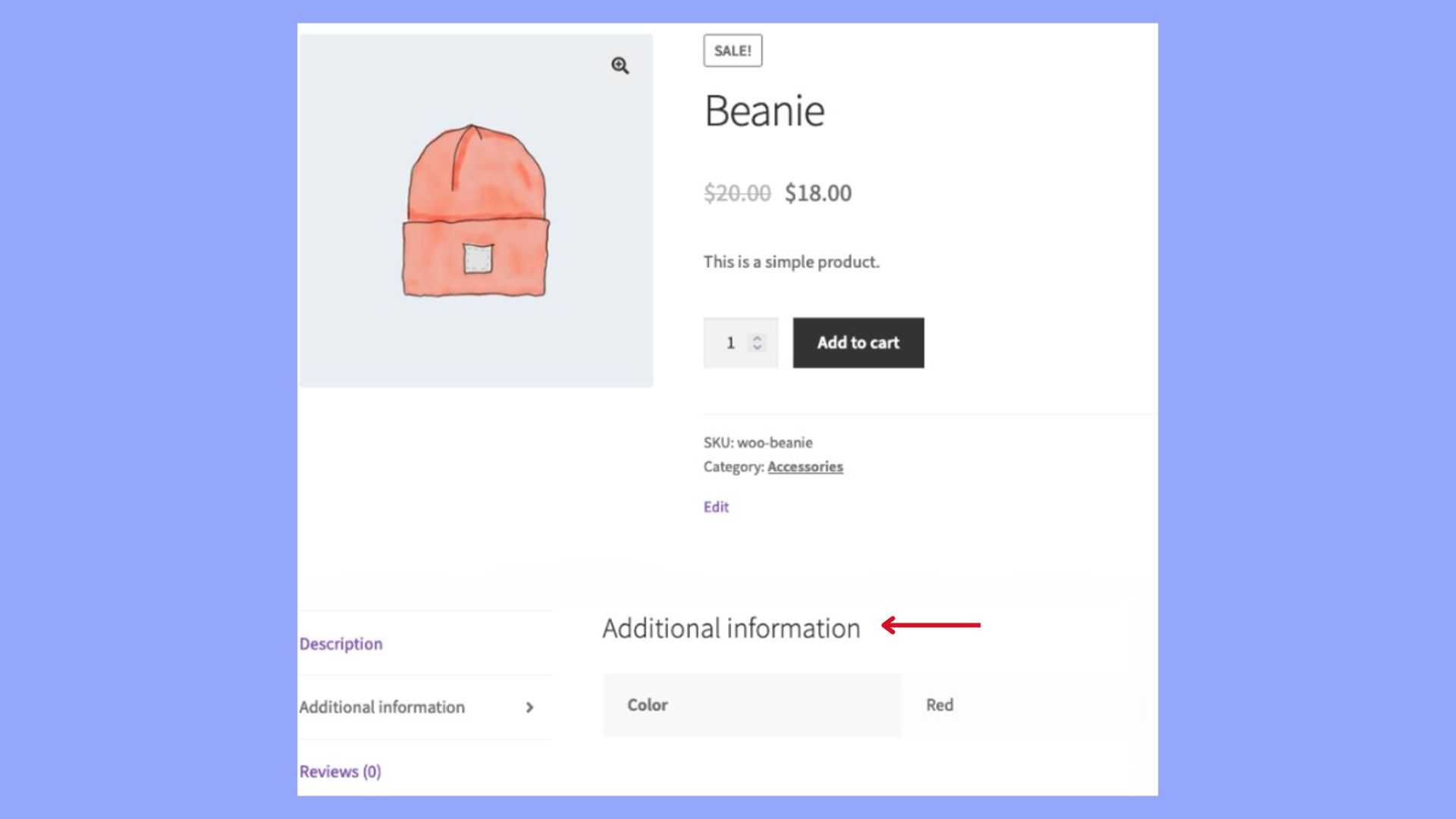
En WooCommerce, la pestaña Información adicional de tu página de producto sirve como sección para presentar más detalles sobre tus productos. Normalmente incluye atributos, peso y dimensiones que proporcionan a tus clientes información esencial sobre los artículos. Esto puede influir en su decisión de compra ayudándoles a comprender mejor el producto.
Por ejemplo, si vendes una mochila, en la pestaña Información adicional podría aparecer:
- Peso: 800 g
- Dimensiones: 30cm x 20cm x 50cm
- Capacidad: 20L
Estos detalles pueden ser muy valiosos para ayudar a los clientes a determinar si el producto se ajusta a sus necesidades, especialmente en el caso de artículos en los que el tamaño y el peso son factores críticos. La información mostrada en esta pestaña se extrae de los atributos de producto que estableces en la configuración de datos de producto de WooCommerce. 
Sin embargo, puede que quieras eliminar u ocultar esta pestaña para dar un aspecto más sencillo a tu página de producto o porque ya incluyes esta información en la descripción del producto. Sea cual sea tu motivo, hay varias formas de cómo eliminar la pestaña Información adicional en WooCommerce, cómo cambiar el texto de Información adicional en WooCommerce, cómo editar Información adicional en WooCommerce y cómo ocultar Información adicional en WooCommerce.
Veamos esto en detalle.
Por qué necesitas la pestaña Información adicional y por qué no
Al gestionar tu tienda WooCommerce, la pestaña Información adicional puede ser un componente vital o un elemento innecesario. Aquí tienes algunas de las razones por las que puedes necesitarla:
- Especificaciones del producto: Si tus productos tienen atributos variables, como tamaño, color o material, la pestaña Información adicional es útil para presentar estos detalles de forma sucinta.
- Seguridad para el cliente: Proporcionar detalles adicionales del producto puede tranquilizar a los clientes sobre su decisión de compra, reduciendo posiblemente las devoluciones y los cambios.
Veamos algunas de las razones por las que puede que no necesites la pestaña y por qué plantearte aprender a eliminar la pestaña Información adicional en WooCommerce.
- Información redundante: A veces, los detalles del producto ya se mencionan en la descripción o por otros medios. En este caso, la pestaña adicional puede simplemente duplicar el contenido.
- Diseño más limpio: Si buscas el minimalismo en tus páginas de productos, puede que la eliminación de la pestaña cree un diseño más limpio y centrado para los clientes.
- Facilidad de navegación: Demasiadas pestañas pueden abrumar a los clientes. Aprender a ocultar la Información adicional en WooCommerce ayuda a facilitar su experiencia de navegación.
Si decides que esta pestaña no es útil para tu tienda, puedes personalizar tus páginas de producto para cambiar el texto o eliminarlo por completo. Ya sea mediante CSS para ocultar simplemente la pestaña Información adicional o editando archivos PHP para eliminarla, gestionar este aspecto de tu tienda es sencillo. El objetivo es una experiencia de compra fluida que se ajuste a tu marca y a las necesidades de tus clientes.
Cómo ocultar la pestaña Información adicional en WooCommerce
Hay tres métodos que puedes utilizar para eliminar la pestaña Información adicional en WooCommerce o simplemente ocultarla de la vista. Estos incluyen el método PHP, el método CSS y el método plugin.
Analicemos cada método por separado y aprendamos los pasos para utilizarlos.
Usar PHP para ocultar pestañas
Cuando quieras poner orden en tus páginas de producto de WooCommerce eliminando la pestaña Información adicional, PHP es una potente herramienta que puedes utilizar. Puedes conseguirlo haciendo pequeños ajustes en el archivo funciones.php o utilizando el archivo woocommerce_pestañas_producto para desactivar la pestaña.
Modificar functions.php
Para empezar, accede a funciones.php dentro del tema que estés utilizando. Este archivo es una parte fundamental de tu tema de WordPress y te permite cambiar los comportamientos predeterminados de WooCommerce.
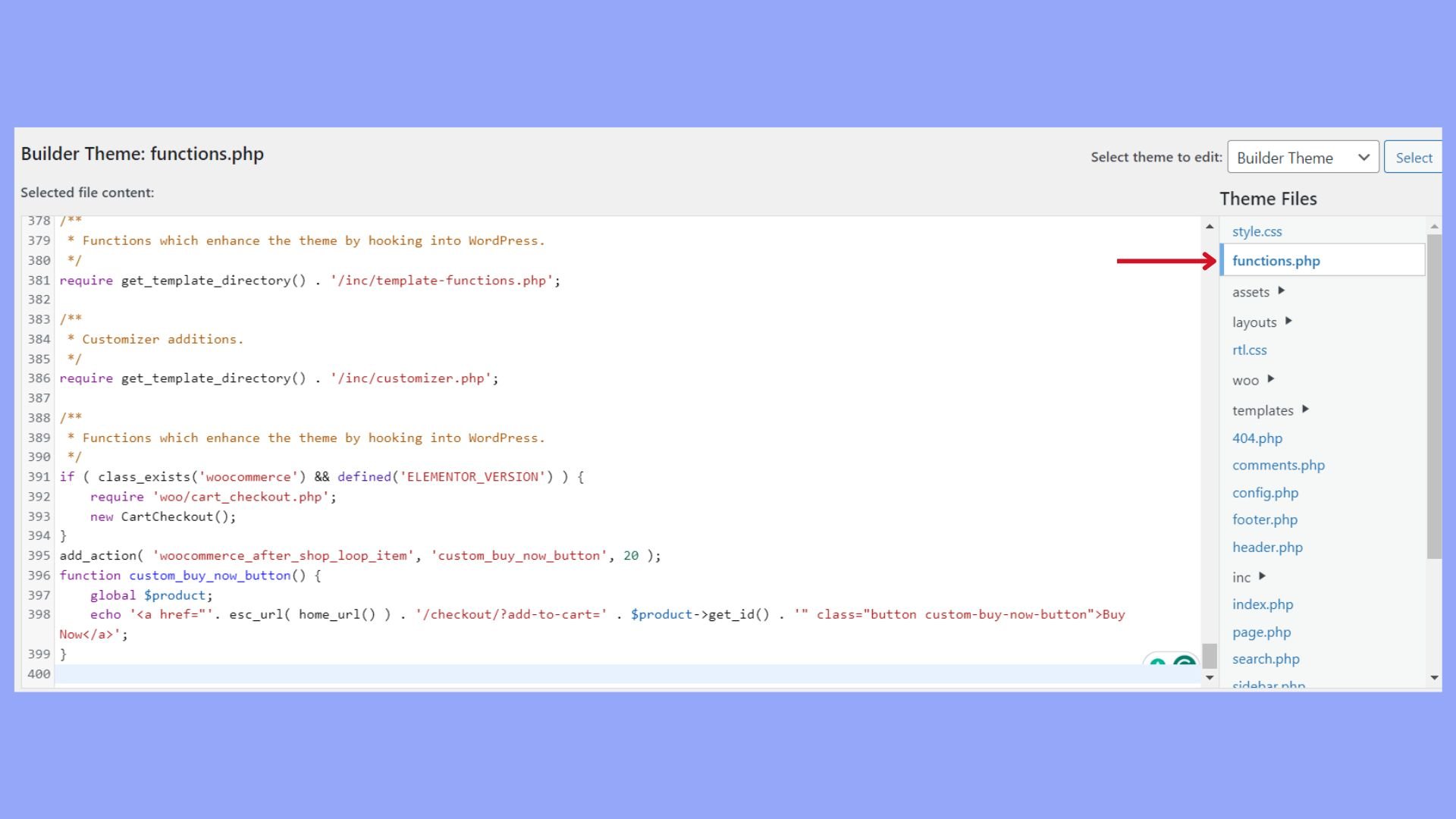
- Ir a Apariencia > Editor de archivos de temas en tu panel de WordPress.
- En la lista de archivos de la derecha, haz clic en el archivo funciones.php para abrir el editor.

- Añade el siguiente código PHP al final del archivo y pulsa el botón Actualizar archivo para aplicar los cambios.
add_filter( 'woocommerce_product_tabs', 'remove_additional_information_tab', 98 ); function remove_additional_information_tab( $tabs ) { unset( $tabs['additional_information'] ); return $tabs; }
Este fragmento de código utiliza la función desactivar para ocultar la pestaña Información adicional. Adjuntando este código al woocommerce_pestañas_producto estás indicando a WooCommerce que no muestre esta pestaña al generar las páginas de producto.
Utilizar el filtro woocommerce_product_tabs
En lugar de modificar directamente los archivos del tema, también puedes utilizar la opción woocommerce_product_tabs dentro del archivo de funciones de un plugin personalizado o de un tema hijo para realizar cambios de forma segura sin afectar al tema principal.
- Crea un plugin personalizado o utiliza las functions.php del tema.
- Inserta el fragmento de código PHP que utiliza la función woocommerce_pestañas_producto para eliminar la pestaña.
- Activa tu plugin o asegúrate de que tu tema hijo está activo, y los cambios deberían surtir efecto.
add_filter( 'woocommerce_product_tabs', 'custom_remove_additional_information_tab', 98 ); function custom_remove_additional_information_tab( $tabs ) { unset( $tabs['additional_information'] ); return $tabs; }
Con este filtro, podrás aplicar el cambio en todo tu sitio sin riesgo de perderlo al actualizar tu tema. Además, es perfecto para aquellos que también quieran aprender cómo cambiar el texto de la Información adicional en WooCommerce o cómo editar la Información adicional en WooCommerce, ya que se pueden aplicar filtros y acciones similares para estas tareas.
Aplicar código CSS personalizado
El siguiente método para eliminar la pestaña Información adicional es mediante código CSS. A continuación te explicamos cómo eliminar la pestaña Información adicional en WooCommerce utilizando código CSS personalizado, que te permite ocultar rápidamente la pestaña sin alterar ningún archivo de código.
- Ir a Apariencia de tu panel de control de WordPress y, a continuación, haz clic en Personalizar. Here, you’ll focus on how to edit the Additional Information in WooCommerce without touching any code files.
- Dentro de Personalizar busca y haz clic en el botón CSS adicional opción. Aquí es donde se colocarán todos tus fragmentos de código CSS personalizados.
- En la sección CSS adicional introduce el siguiente fragmento de CSS, que se dirige específicamente al panel que muestra la Información adicional, asegurándose de que no se muestre.
- Pulsa el botón Publicar para aplicar tus cambios.
/* Code to hide the Additional Information tab */ .woocommerce div.product .woocommerce-tabs .panel.entry-content, .woocommerce #content div.product .woocommerce-tabs .panel.entry-content, .woocommerce-page div.product .woocommerce-tabs .panel.entry-content, .woocommerce-page #content div.product .woocommerce-tabs .panel.entry-content { display: none; }
Al hacerlo, habrás aprendido a ocultar la Información adicional en WooCommerce de forma rápida y sencilla. No olvides comprobar tu página de producto para asegurarte de que la pestaña Información adicional ya no está visible. Con este sencillo ajuste de CSS, habrás conseguido una página de producto más limpia y adaptada a tus necesidades.
Uso de plugins para la personalización
Cuando quieras mejorar tu tienda WooCommerce eliminando o personalizando la pestaña Información adicional, una serie de plugins pueden hacer que el proceso sea sencillo. Exploremos cómo se pueden utilizar estas herramientas de forma eficaz.
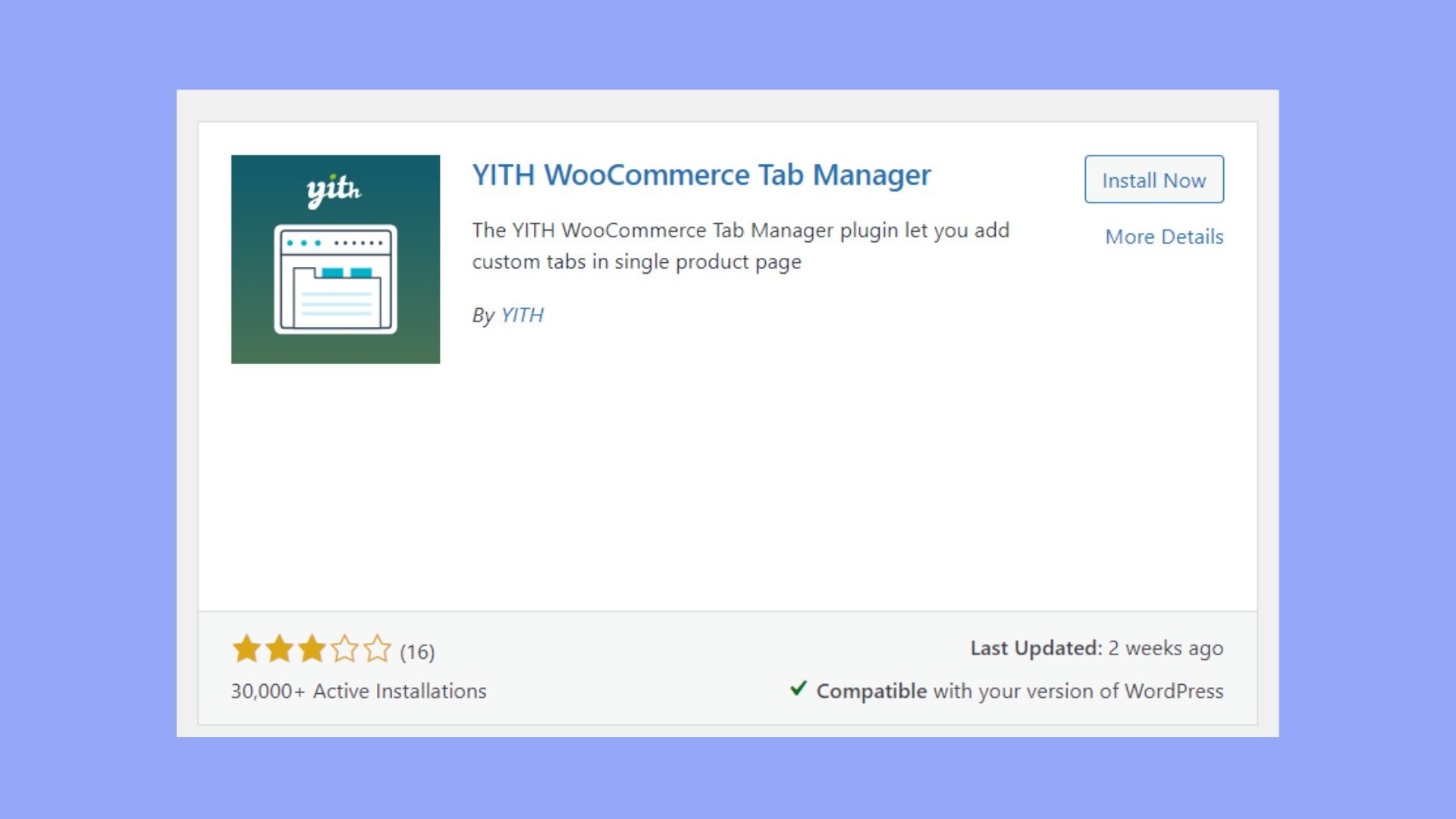
Gestor de pestañas YITH WooCommerce
El Administrador de pestañas de YITH WooCommerce es un potente plugin de WordPress que te permite personalizar las pestañas de tus páginas de producto. A continuación te explicamos cómo utilizarlo para eliminar la pestaña Información adicional:
- Instala YITH WooCommerce Tab Manager desde el directorio de plugins de WordPress y actívalo.

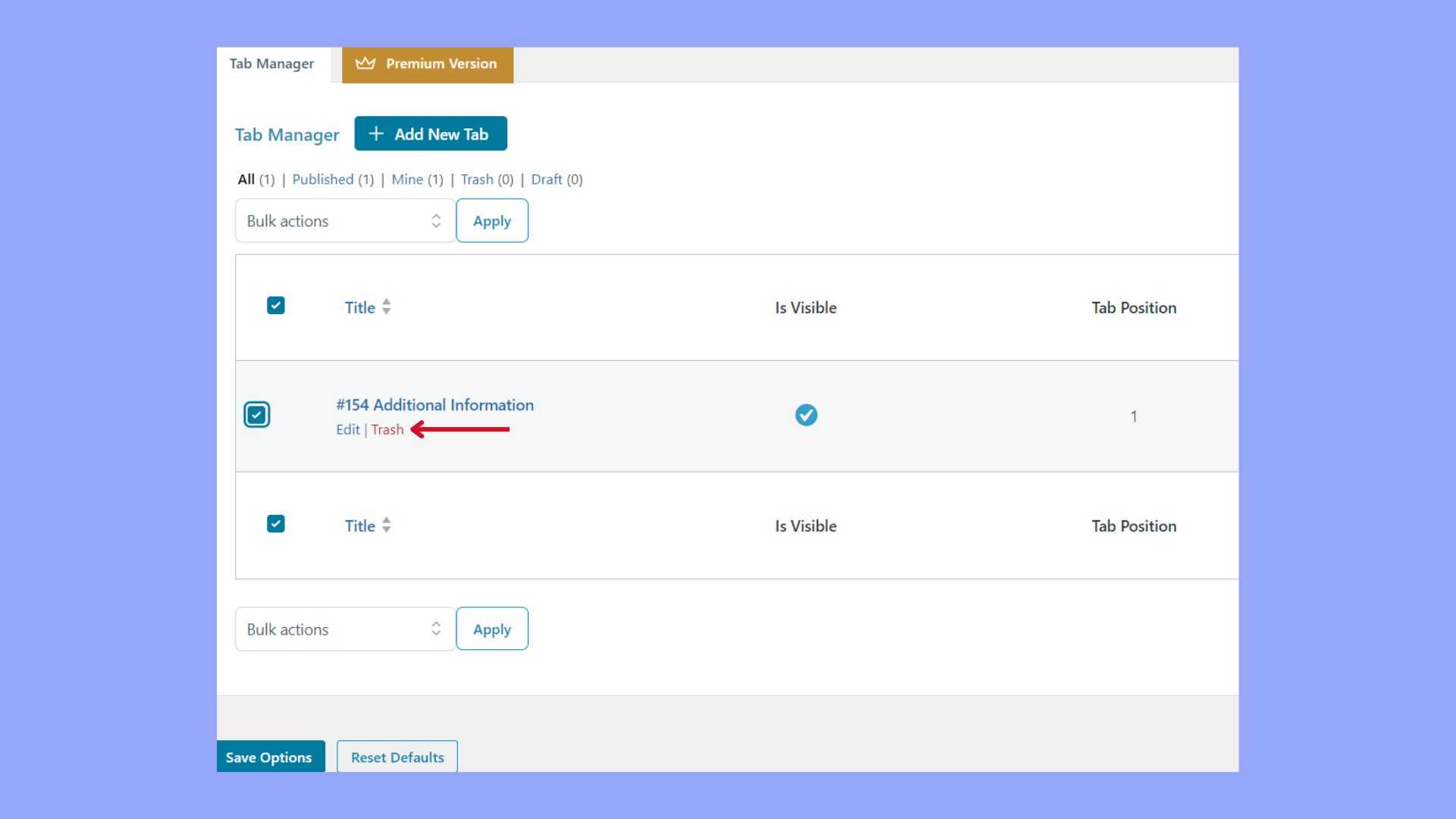
- Navega hasta el menú YITH Plugins y haz clic en Gestor de pestañas.
- Busca la pestaña Información adicional y selecciona el botón Borrar y selecciona la opción Suprimir.

- Confirma la eliminación y la pestaña dejará de aparecer en tus páginas de producto.
Este plugin también te ofrece la flexibilidad de editar y reorganizar el orden de las pestañas, lo que lo convierte en una solución completa para gestionar cómo cambiar el texto de Información adicional en WooCommerce.
Plugin de fragmentos de código
El plugin Fragmentos de Código proporciona una forma cómoda de añadir código personalizado a tu sitio WooCommerce sin editar los archivos del tema. Para ocultar la pestaña Información adicional utilizando este plugin, sigue estos pasos:
- Instala el plugin Code Snippets desde el directorio de plugins de WordPress y actívalo.
- Ir a Fragmentos en el panel de control de WordPress.
- Haz clic en Añadir nuevo para crear un nuevo fragmento.
- Copia y pega el siguiente código en el fragmento:
add_filter( 'woocommerce_product_tabs', 'remove_additional_information_tab', 100, 1); function remove_additional_information_tab( $tabs ) { unset( $tabs['additional_information'] ); return $tabs; }
Titula el fragmento adecuadamente, por ejemplo, «Ocultar pestaña de información adicional» y cclica en Guardar y Activar para aplicar los cambios.
Con el plugin Fragmentos de código, puedes evitar editar directamente los archivos de tu tema, lo que lo convierte en una opción más segura para cómo ocultar Información adicional en WooCommerce. Haz siempre una copia de seguridad de tu sitio antes de añadir código personalizado, incluso con un plugin.
Conclusión
Eliminar la pestaña Información adicional puede mejorar la experiencia del usuario y agilizar la navegación. Esta guía ha cubierto varios métodos, incluyendo PHP, CSS y plugins que te ayudarán a personalizar tu tienda para que se adapte mejor a tus necesidades. Si eliges el método adecuado, podrás crear un diseño más limpio y centrado que se ajuste a los objetivos de tu tienda y mejore la satisfacción del cliente.
En última instancia, tanto si decides ocultar la pestaña con CSS, eliminarla mediante PHP o utilizar plugins para mayor flexibilidad, puedes conseguir una experiencia de compra visualmente más atractiva y fácil de usar. En esta guía, has aprendido cómo eliminar la pestaña Información adicional en WooCommerce y hacer que tu tienda de comercio electrónico sea más fresca.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?