Integrar una pasarela de pago en tu sitio WordPress es esencial para realizar transacciones sin problemas. Esta guía cubre la evaluación de opciones, la comprensión de las tarifas de transacción y la exploración de pasarelas populares como PayPal, Stripe y Authorize.Net. También profundiza en la integración sin WooCommerce, utilizando plugins alternativos, formularios de pago y soluciones personalizadas.
Además, ofrece consejos para gestionar las transacciones en línea, optimizar la experiencia del usuario y garantizar un lanzamiento sin problemas. Siguiendo estos pasos, seleccionarás e implantarás la pasarela de pago adecuada, mejorando tus operaciones de comercio electrónico y la satisfacción del cliente.
Elegir la pasarela de pago adecuada
Antes de integrar una pasarela de pago en tu sitio de WordPress, es importante que evalúes las opciones y conozcas sus tarifas de transacción para valorar la que mejor se adapte a tus necesidades de pago.
Pasarelas de pago populares para WordPress
A continuación encontrarás algunas de las pasarelas de pago más utilizadas para sitios WordPress. Estos proveedores ofrecen diversas funciones adaptadas a una tienda de comercio electrónico.
- PayPal: Conocido por su amplia base de usuarios y su facilidad de uso.
- Raya: Valorada por su potente API y flexibilidad en el procesamiento de pagos.
- Autorizar.Net: Reconocido por su seguridad y fiabilidad.
- Braintree: Un miembro de la familia PayPal, que ofrece una fiabilidad similar.
- 2Caja: Reconocido por sus opciones de pago internacionales con experiencias localizadas.
Evaluar tus necesidades de pago
Primero, haz una lista de las divisas y regiones a las que servirá tu tienda de comercio electrónico. A continuación, considera las distintas opciones de pago que te gustaría ofrecer a tus clientes. Es esencial elegir una pasarela que admita estos elementos y se adapte a las necesidades específicas de tu tienda.
Comprender las comisiones por transacción
Todas las pasarelas de pago tienen sus propias comisiones por transacción. Normalmente, te encontrarás con un porcentaje por transacción más una comisión fija. Aquí tienes un desglose simplificado:
- PayPal2,9% + 0,30 $ por transacción.
- Stripe: 2,9% + 0,30 $ por transacción.
- Autorizar.Net: 2,9% + 0,30 $ por transacción más una cuota mensual.
- Braintree2,9% + 0,30 $ por transacción.
- 2Caja: Varía según el país, a menudo es más alto para las transacciones internacionales.
Es crucial tener en cuenta estos costes, ya que afectarán a tus márgenes de beneficio. Busca tarifas ocultas o mínimos que puedan afectar a las tiendas de menor volumen.
Integrar pasarela de pago sin WooCommerce
Mientras que WooCommerce es una opción popular para añadir pasarelas de pago a WordPress, existen alternativas que te permiten integrar el procesamiento de pagos sin problemas y sin necesidad de WooCommerce. Explora varios métodos, como utilizar plugins alternativos, formularios de pago y shortcode, o desarrollar una solución de pago personalizada adaptada a los requisitos de tu sitio.
Explorar plugins alternativos
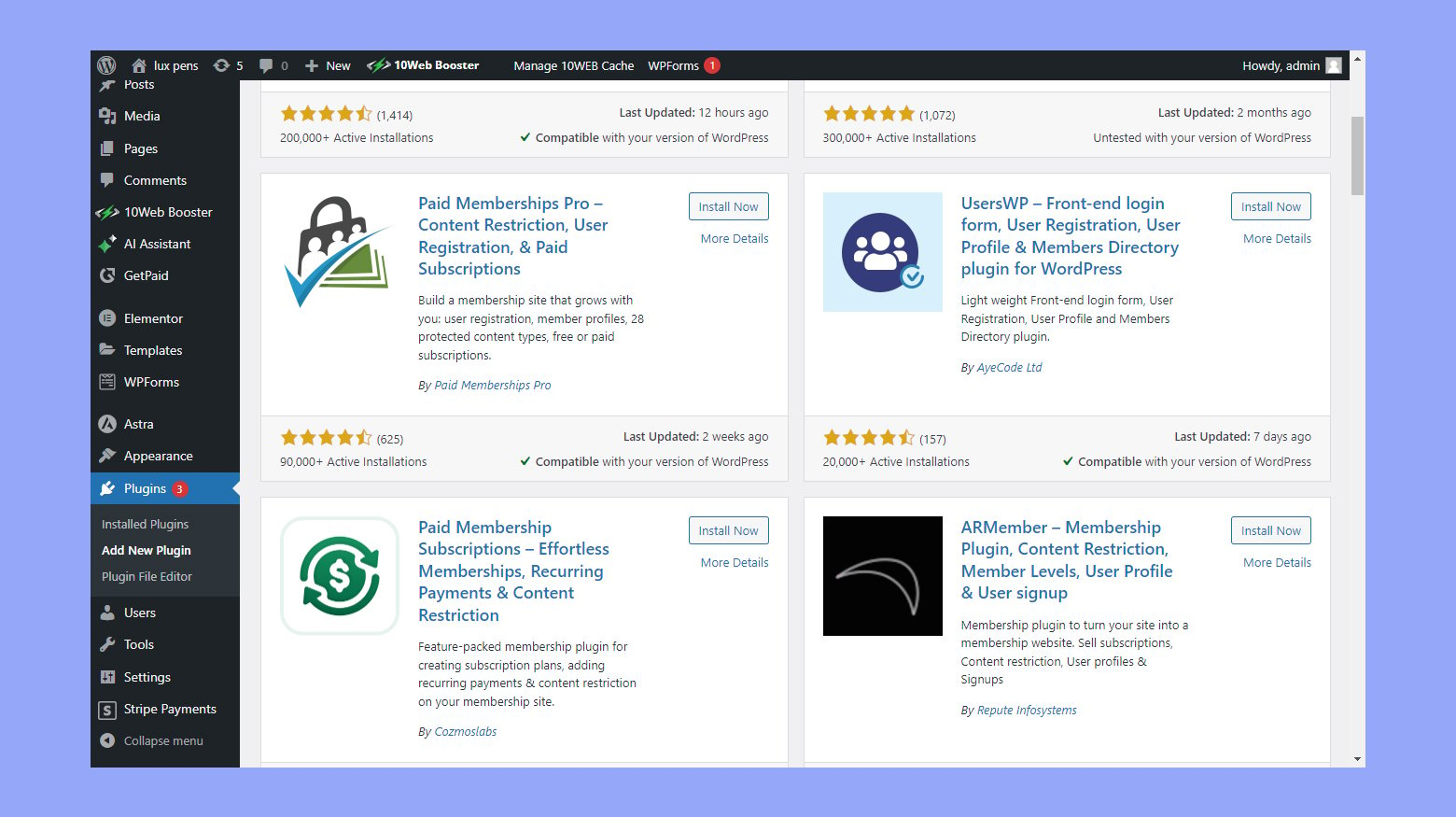
Para añadir una pasarela de pago a tu sitio WordPress sin WooCommerce, empieza por explorar plugins alternativos que ofrezcan una funcionalidad similar: Busca plugins como ProfilePress, WPForms
u otros que admitan la integración de pasarelas de pago. Para el propósito de este blog, utilizaremos WPForms.
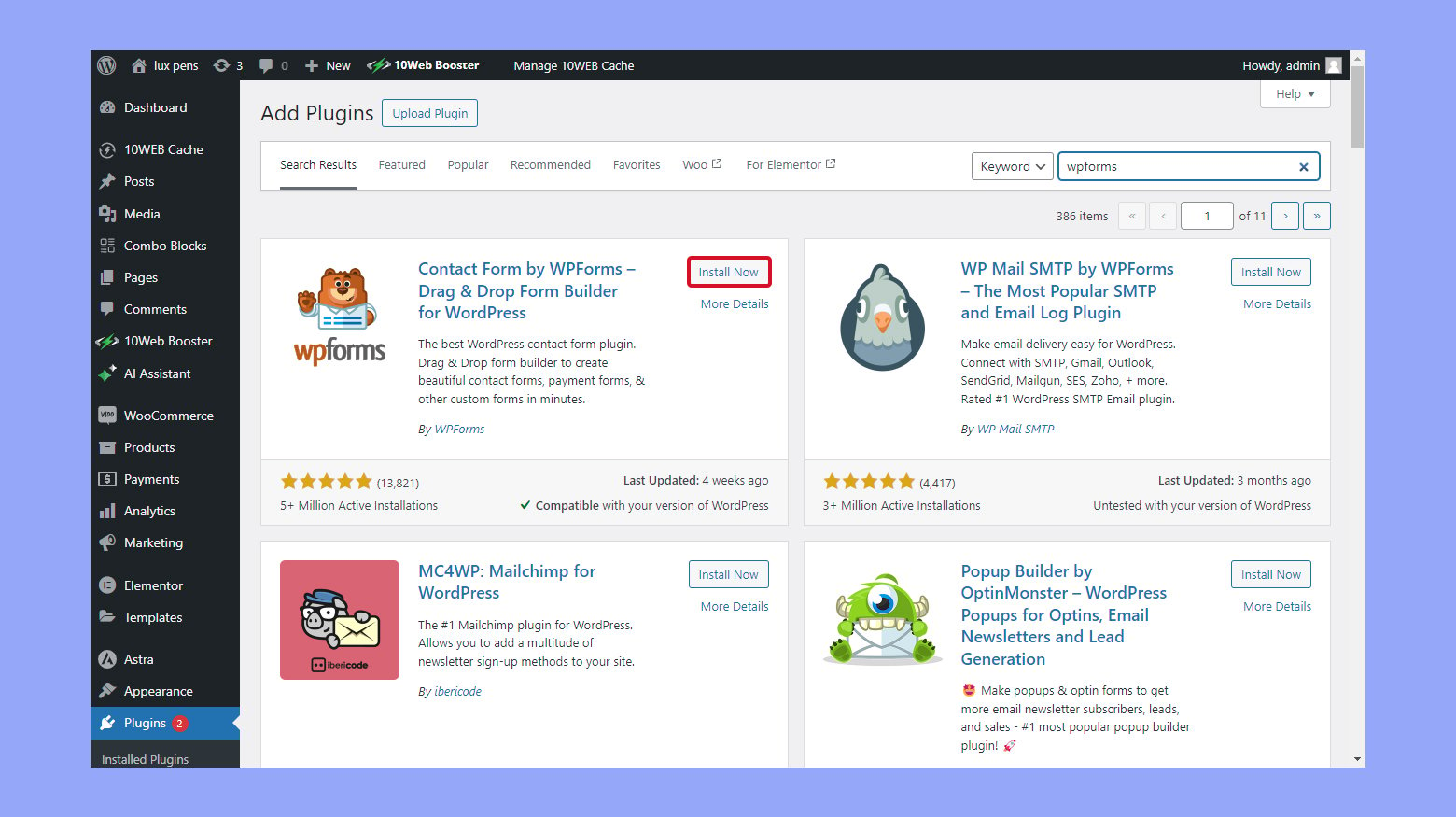
- Instala el plugin que hayas elegido yendo a tu panel de WordPresshaciendo clic en Pluginsy luego Añadir nuevoy busca el plugin por su nombre.

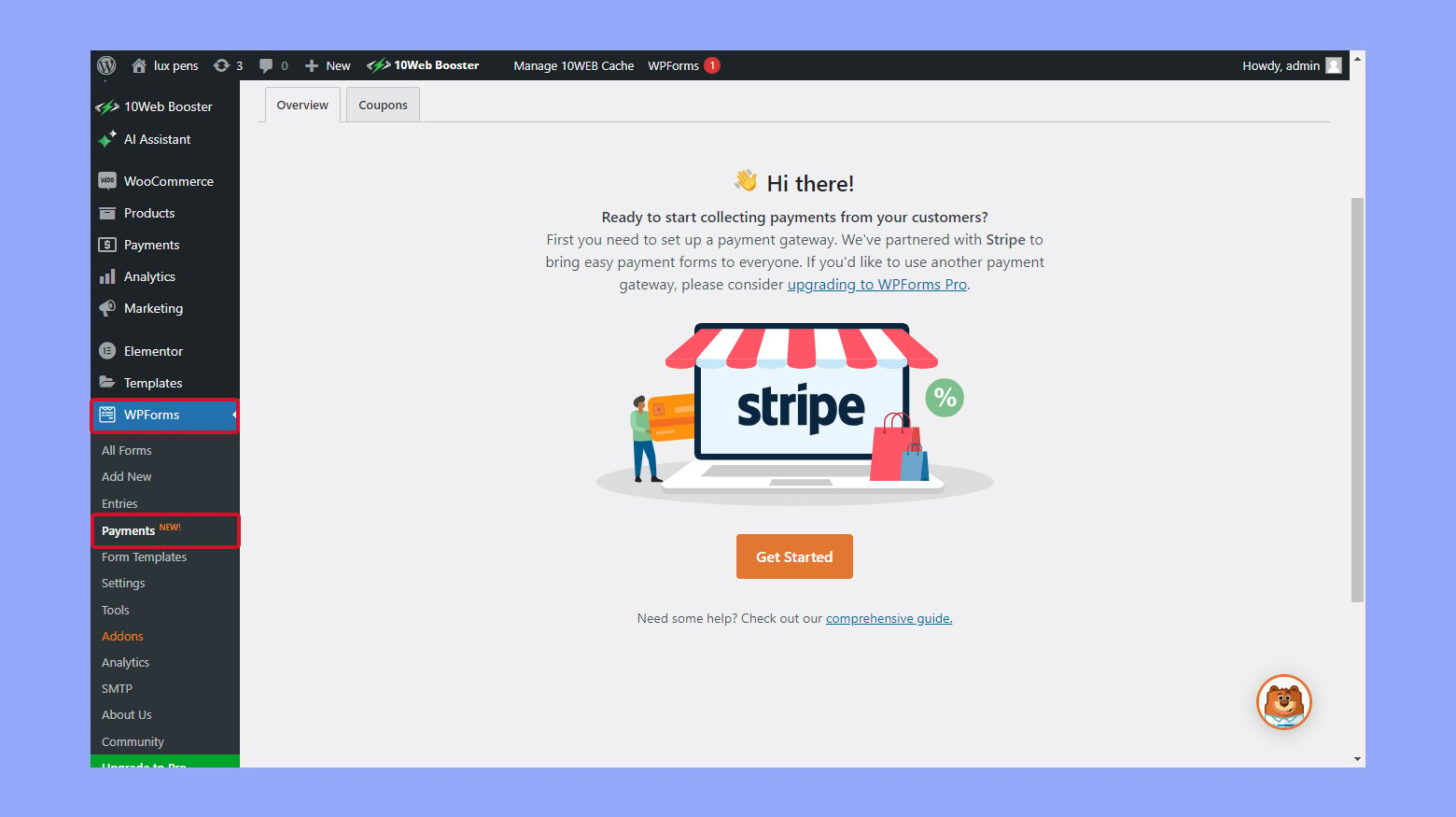
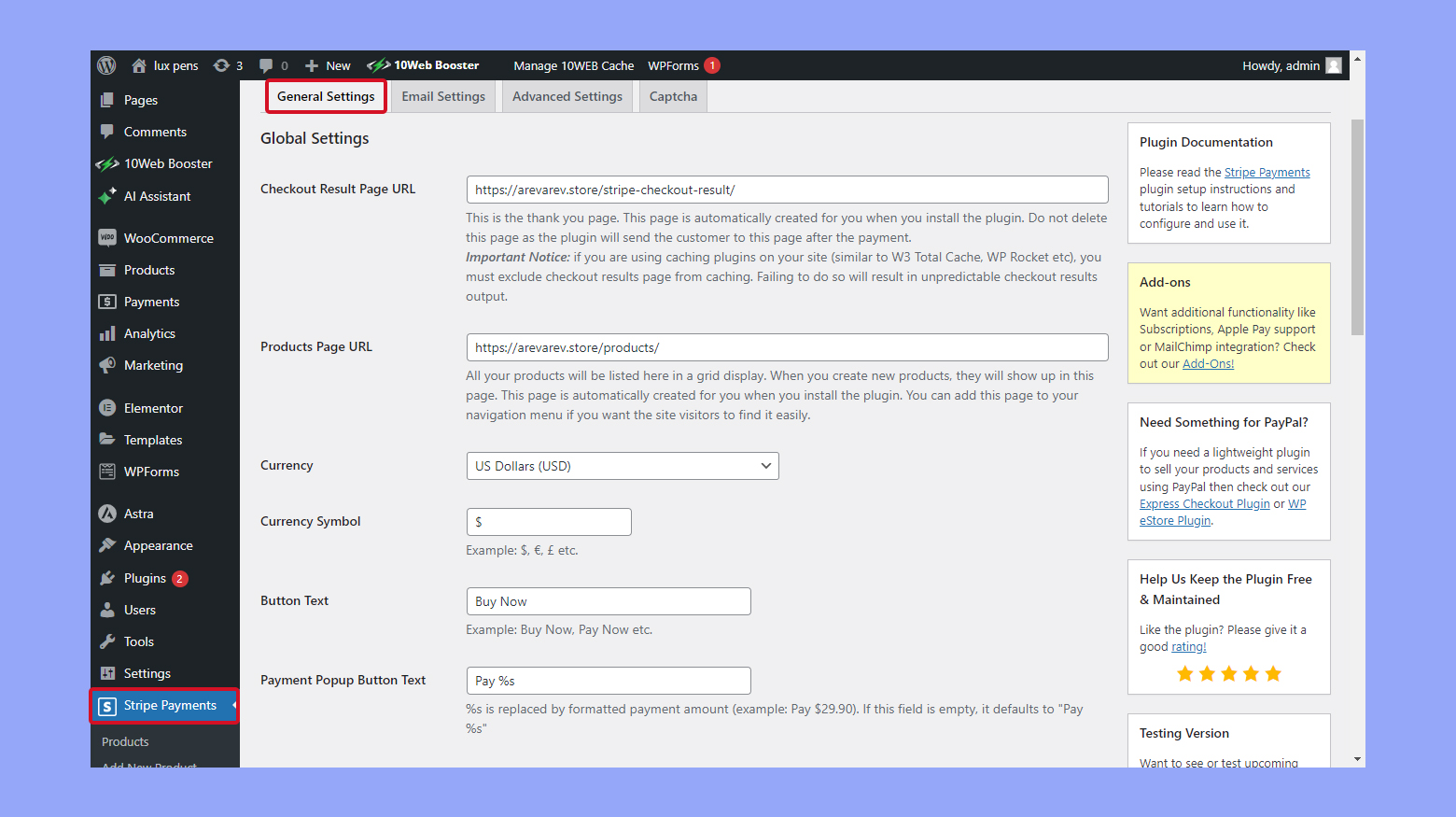
- Una vez instalado, activa el plugin y accede a su configuración, que normalmente se encuentra en el menú lateral del panel de control de WordPress.
- Localiza la sección de integraciones de pago, que puede estar etiquetada como Pagos, Pasarelas de pagoo similar.

- Configura tu pasarela de pago introduciendo tus claves API y seleccionando los métodos de pago específicos que deseas aceptar.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
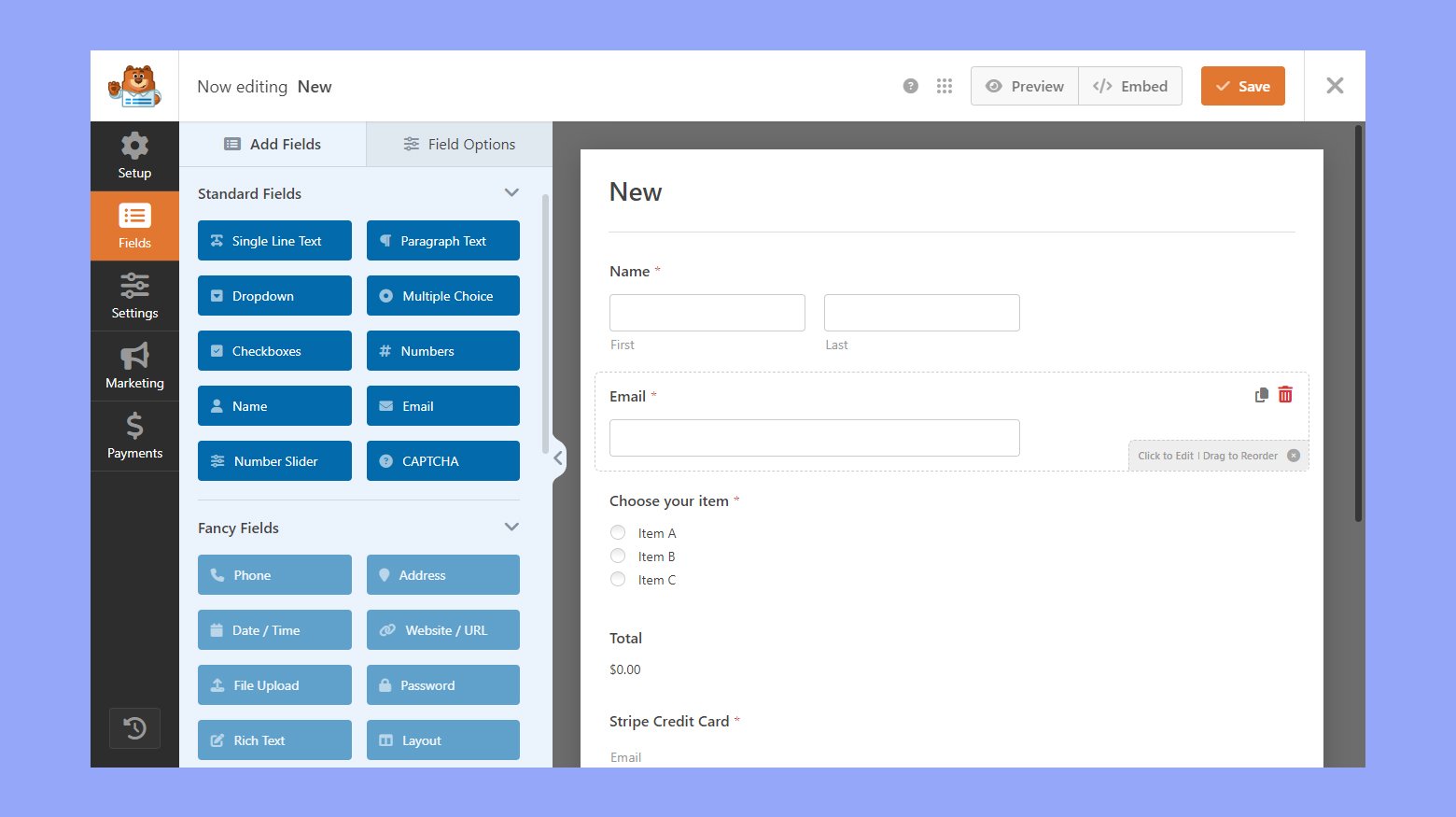
Formularios de pago e integración de shortcodes
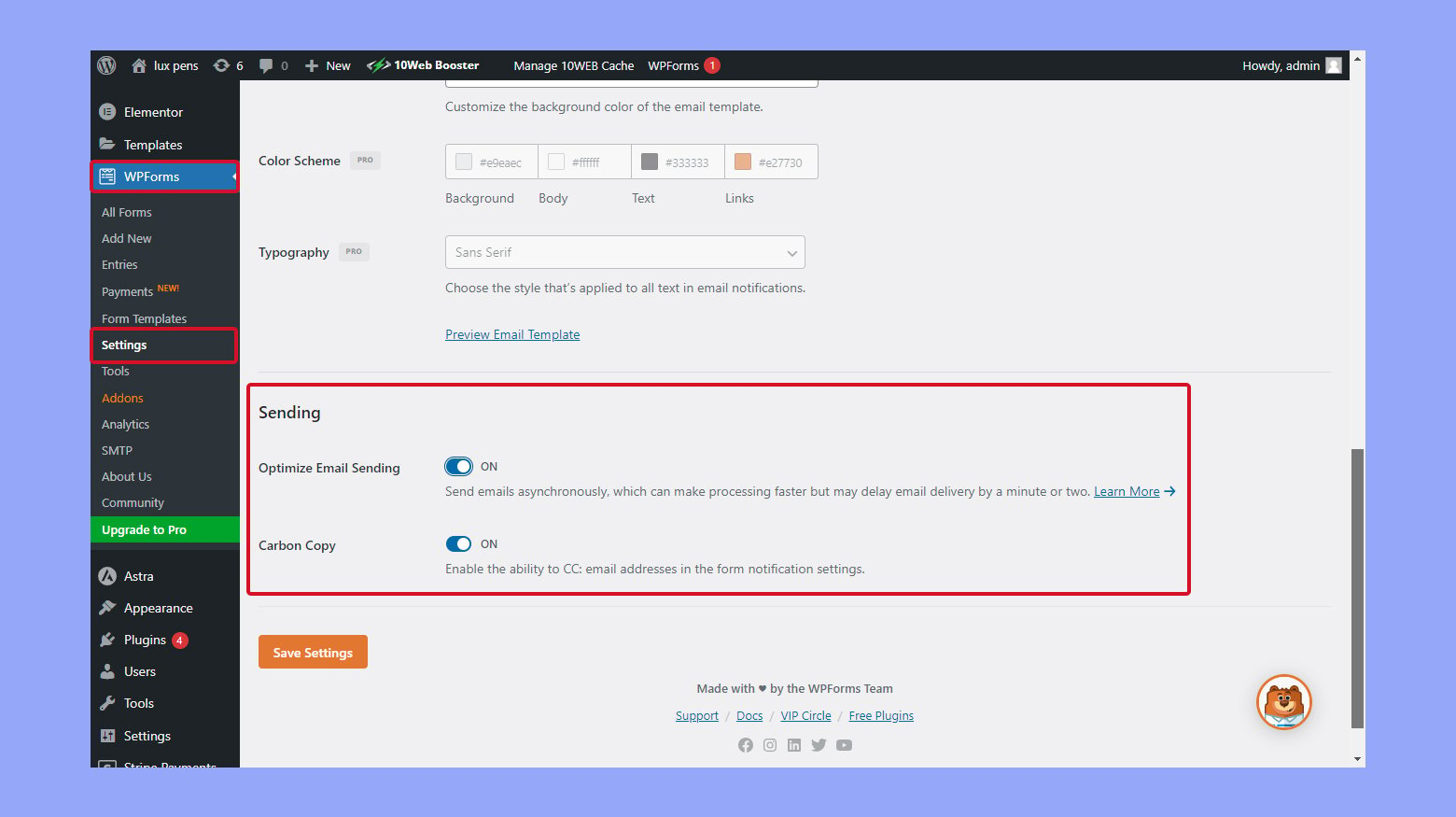
Otro método para integrar una pasarela de pago consiste en utilizar formularios de pago y shortcodes. Algunos plugins, como WPFormste permiten crear formularios de pago personalizados que se pueden integrar con varias pasarelas de pago.
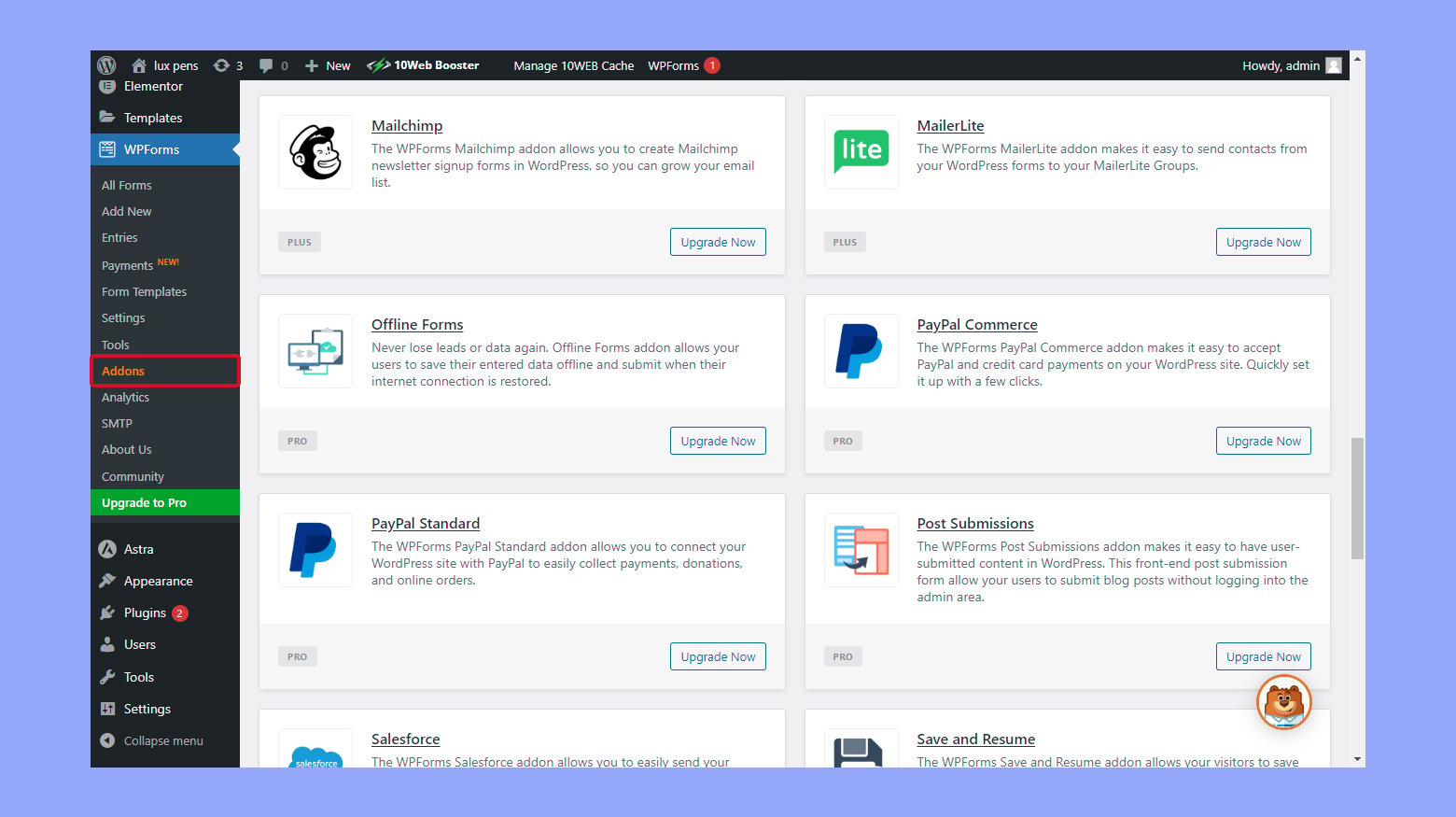
- Después de instalar y activar un plugin compatible, navega a una sección normalmente titulada Pagos o Complementos dentro de la configuración del complemento.

- Crea un nuevo formulario y selecciona las opciones de pago que te gustaría incluir: marca opciones como PayPal, Stripeo Square.
- Una vez creado tu formulario de pago, colócalo en tu sitio web copiando el shortcode proporcionado y pegándolo en la página o entrada deseada.
Crear una solución de pago personalizada
Si prefieres un enfoque más personalizado, crear una solución de pago a medida puede ser el camino a seguir. Esto requerirá un buen conocimiento de las API y de la programación PHP.
- Empieza por elegir el proveedor de servicios de pago y obtener las claves API necesarias para la integración.
- Desarrolla tu propio formulario de pago, asegurándote de que cumple tanto las normas de WordPress como las de la pasarela de pago.

- Maneja de forma segura los datos de pago utilizando la herramienta de WordPress wp_remote_post o similar para transmitir los datos a la pasarela de pago.
- Prueba exhaustivamente tu solución personalizada para asegurarte de que las transacciones se procesan de forma correcta y segura.
Gestión de las opciones de pago directo
Para integrar una pasarela de pago en tu sitio WordPress sin WooCommerce, puedes explorar diferentes métodos que acepten pagos directos. A continuación te explicamos cómo puedes configurar varias opciones de pago directo.
Pagos con tarjeta de crédito y débito
Puedes aceptar pagos con tarjeta de crédito y débito eligiendo una pasarela de pago que ofrezca este servicio.
- Elige un plugin de pasarela de pago que admita pagos con tarjeta de crédito, como por ejemplo Stripe o Authorize.net.
- Instala el plugin navegando a Plugins > Añadir nuevo en tu panel de WordPress, buscando el plugin y haciendo clic en Instalar ahora.

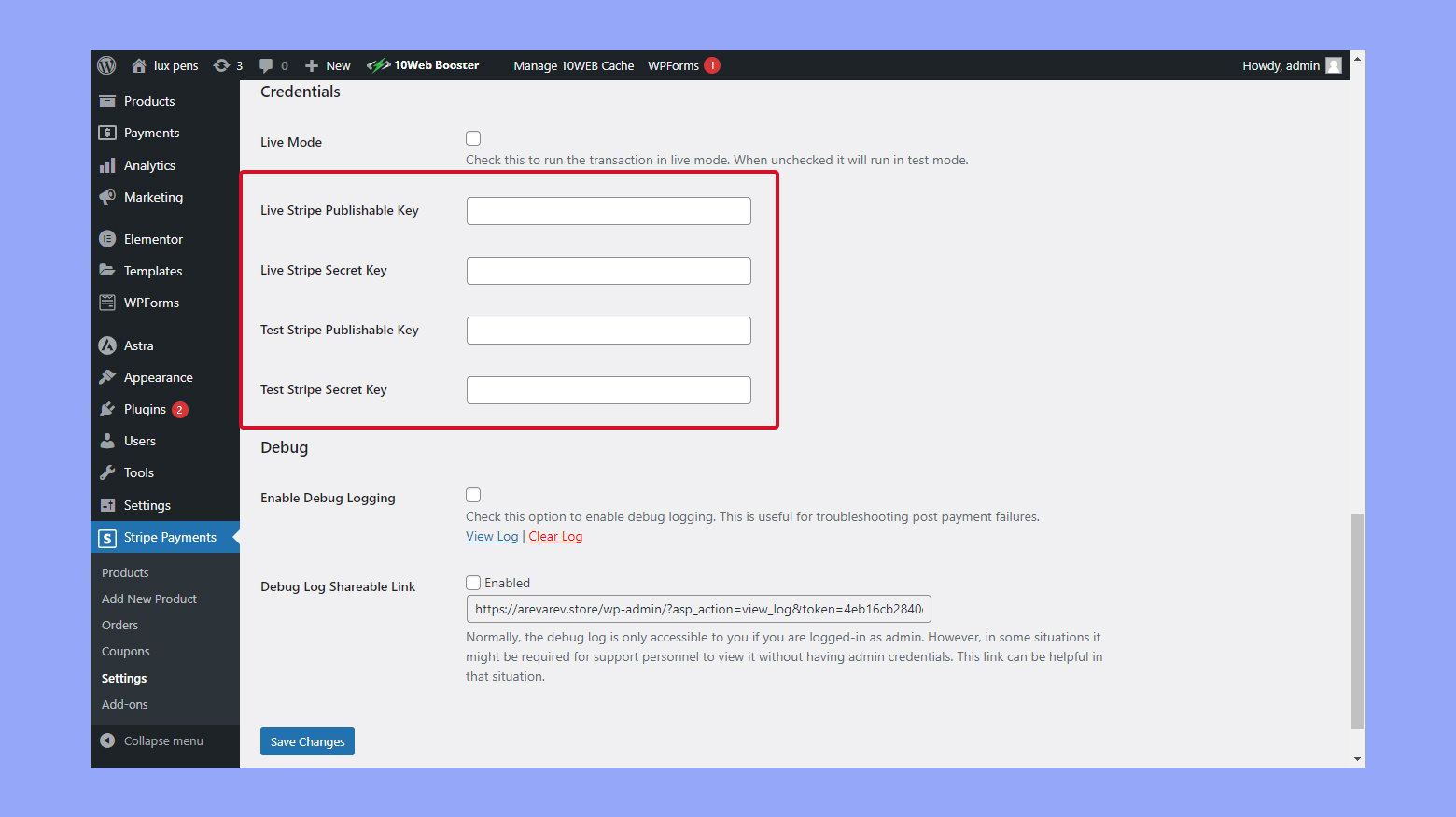
- Activa el plugin y, a continuación, introduce las credenciales de la API de tu pasarela en la configuración, que obtendrás del proveedor de pagos.

- Configura las opciones de pago seleccionando los tipos de tarjetas de crédito que acepta tu empresa. Las opciones suelen incluir Visado, MasterCard, American Expressy otros.
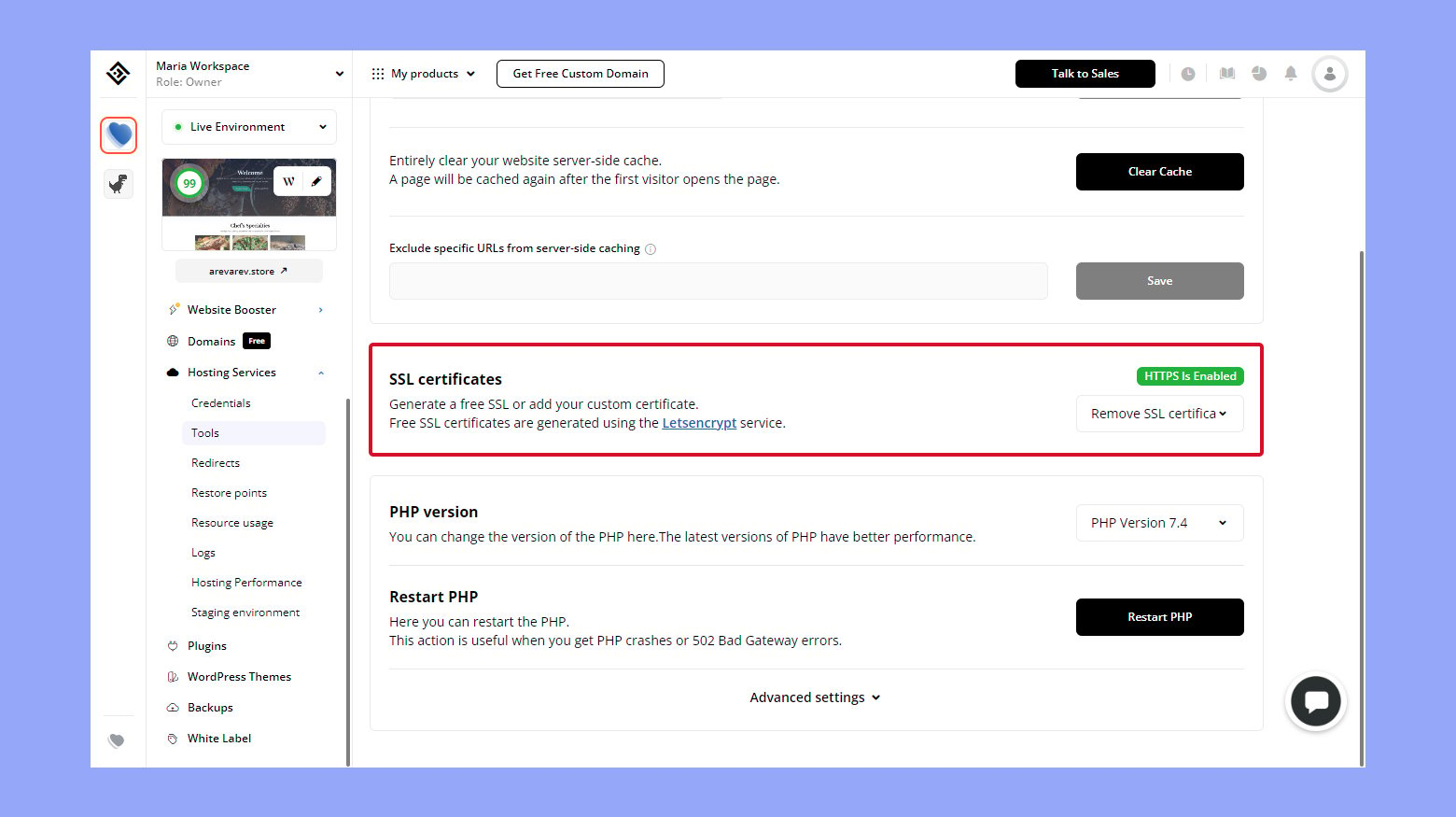
- Asegúrate de que tu sitio tiene instalado un certificado SSL para procesar las transacciones de forma segura.

Ahora tus clientes pueden pagar con sus tarjetas de crédito o débito directamente en tu sitio web.
Billeteras digitales y pagos móviles
Ofrecer a los clientes la comodidad de los monederos digitales como Google Pay y Apple Paytendrás que
- Selecciona un plugin de pasarela de pago compatible que admita transacciones de monedero digital.
- Instálalo y actívalo a través de Plugins sección Plugins.
- Configura los ajustes de tu pasarela de pago para incluir opciones de monedero digital.
- Activa estas opciones y sigue las instrucciones de configuración proporcionadas para vincular tu cuenta de la pasarela con los monederos.
Ahora tu sitio admite pagos desde monederos digitales, proporcionando una experiencia de pago fluida desde dispositivos móviles.
Transferencias bancarias y pagos manuales
Si prefieres ofrecer transferencias bancarias o necesitas gestionar pagos manuales:
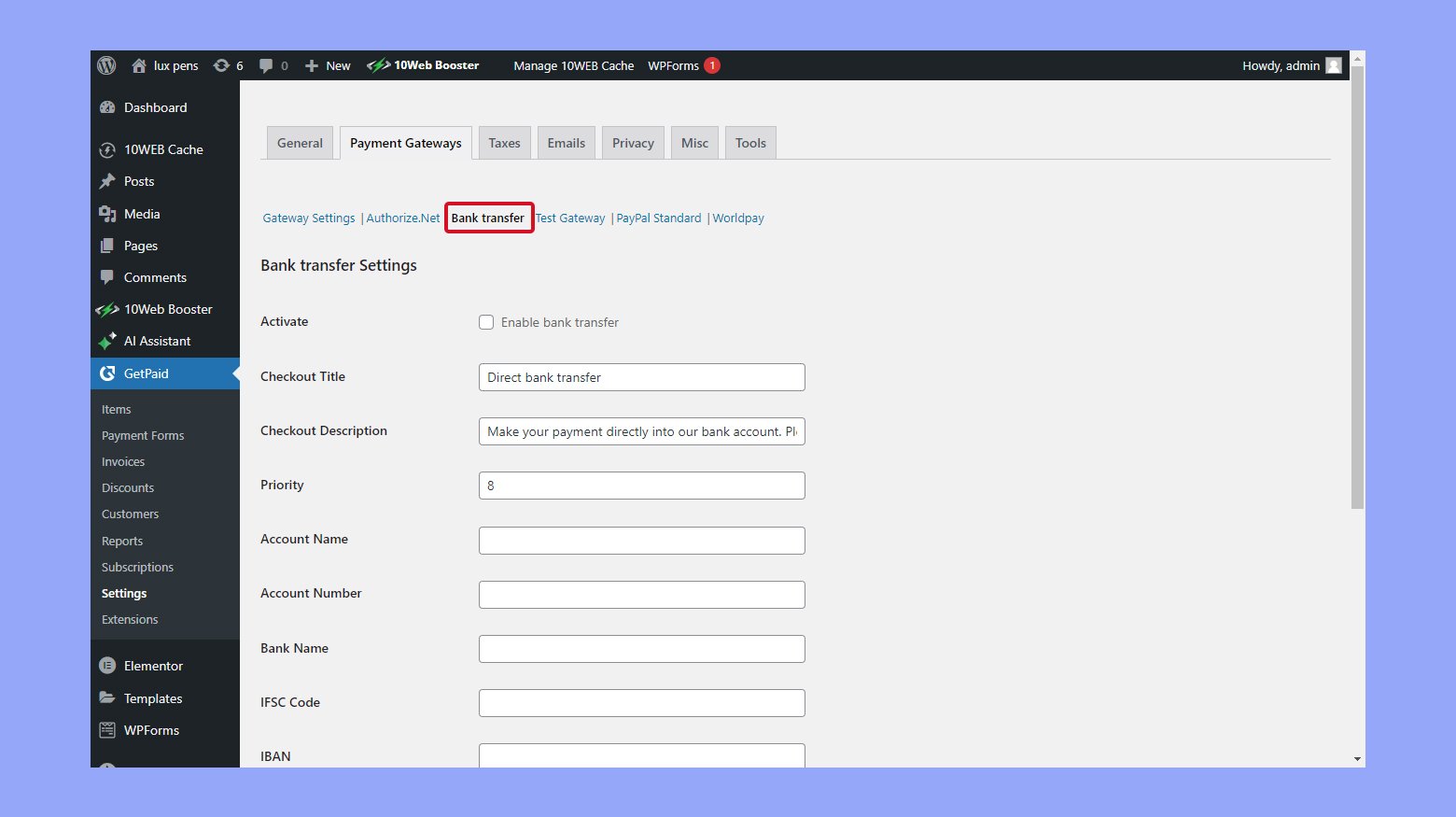
- Elige un plugin que incluya métodos de transferencia bancaria directa, como Get Paid, o que permita el pago manual.
- Tras la instalación y activación, ve a la configuración del plugin y busca Transferencias bancarias o Pagos manuales opciones.

- Introduce los datos de tu cuenta bancaria o especifica cómo deben pagarte los clientes manualmente.
- Si tu pasarela de pago lo admite, configura notificaciones automáticas por correo electrónico para informarte de las transacciones pendientes.
Con estos ajustes, puedes verificar manualmente los pagos por transferencia bancaria y confirmar los pedidos según sea necesario.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Gestionar las transacciones online
Gestionar eficazmente las transacciones online es fundamental para el éxito de tu sitio WordPress. Esto incluye configurar confirmaciones de pago fiables, gestionar las devoluciones y los cargos con elegancia, y comprender las normas establecidas por tu procesador de pagos.
Configurar las confirmaciones de pago
- Accede a tu panel de WordPress y navega hasta la configuración del plugin de pasarela de pago que has instalado.
- Busca una opción con la etiqueta Confirmaciones de pago o Configuración de correo electrónico.
- Asegúrate de que los ajustes están configurados para enviar automáticamente una confirmación por correo electrónico tanto a ti como a tu cliente después de cada transacción. Ésta debe incluir los detalles de la compra, el número de transacción y la información de entrega.

Reembolsos y devoluciones
- Establece políticas claras sobre devoluciones y cargos que sean fácilmente accesibles para los clientes en tu sitio web.
- Cuando se solicite un reembolso, visita el Historial de transacciones de tu plugin de pasarela de pago.
- Selecciona la transacción en cuestión e inicia un reembolso haciendo clic en Emitir reembolso. Be mindful that a processing fee may apply.
- En caso de devolución de cargo, interactúa con tu procesador de pagos a través de su servicio de atención al cliente para resolver el problema. Asegúrate de proporcionar toda la documentación necesaria para impugnar la devolución de cargo si es injustificada. Recuerda que el procesador puede cobrar una comisión por devolución.
Comprender la normativa de los procesadores de pagos
- Familiarízate con la normativa y los requisitos de cumplimiento de tu procesador de pagos, como por ejemplo Cumplimiento de la PCI normas.
- Mantén un entorno de transacciones seguro para tus clientes aplicando y actualizando las medidas de seguridad recomendadas por el procesador de pagos.
- Comprueba regularmente cualquier cambio en las tarifas de procesamiento, los límites de las transacciones o las normativas que puedan afectar a tus ventas online y a la experiencia del cliente.
Ampliar la funcionalidad de pago
Cuando estés preparado para ir más allá de las transacciones sencillas, integrar una funcionalidad de pago avanzada en tu sitio de WordPress es clave. A continuación te explicamos cómo puedes ofrecer opciones de pago más complejas a tus clientes:
Suscripción y pagos periódicos
Si gestionas un servicio u ofreces productos digitales que requieren pagos periódicos, configura suscripción y pagos periódicos te permite cobrar comisiones automáticamente. Puedes hacerlo:
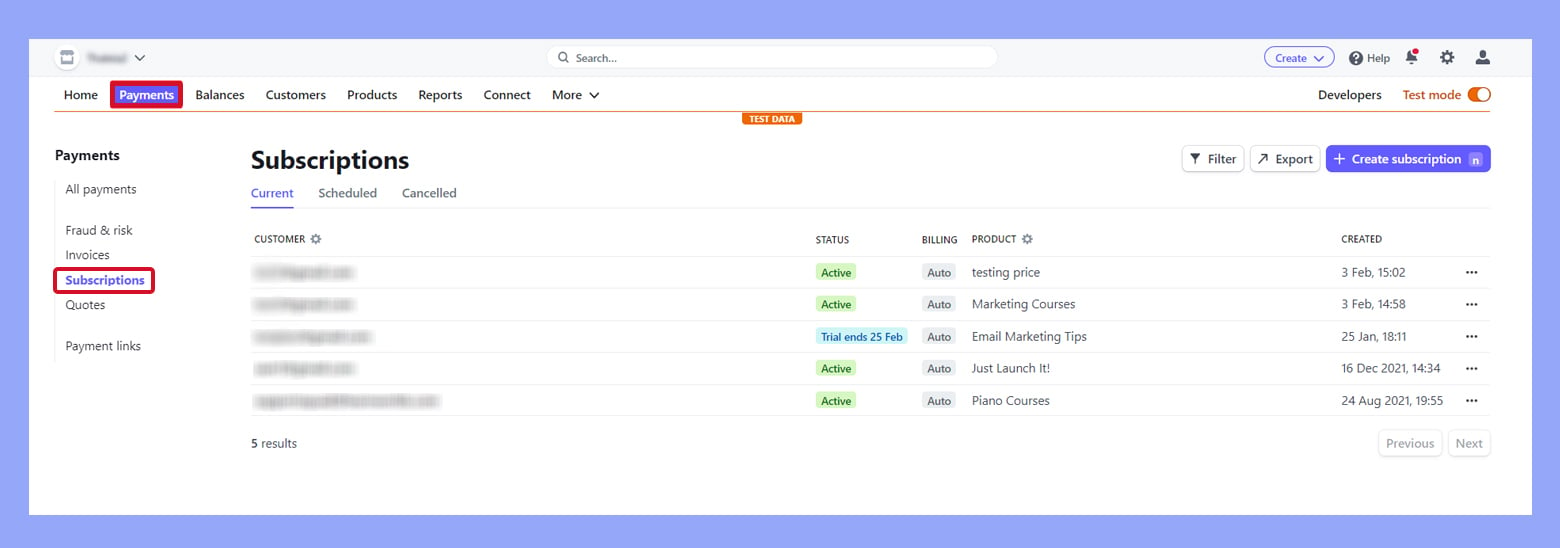
- Elige un plugin que admita pagos periódicos, como Pagos de Stripe.
- Instala el plugin desde tu panel de administración de WordPress en Plugins > Añadir nuevo.
- Configura el plugin accediendo a sus ajustes y configurando las opciones de suscripción.

Recuerda, los pagos periódicos mantienen tu flujo de caja constante y automatizan el proceso de facturación, proporcionando una experiencia cómoda tanto para ti como para tus clientes.
Vender productos y servicios digitales
Para vender productos digitales como libros electrónicos o servicios, necesitarás un proceso de pago optimizado:
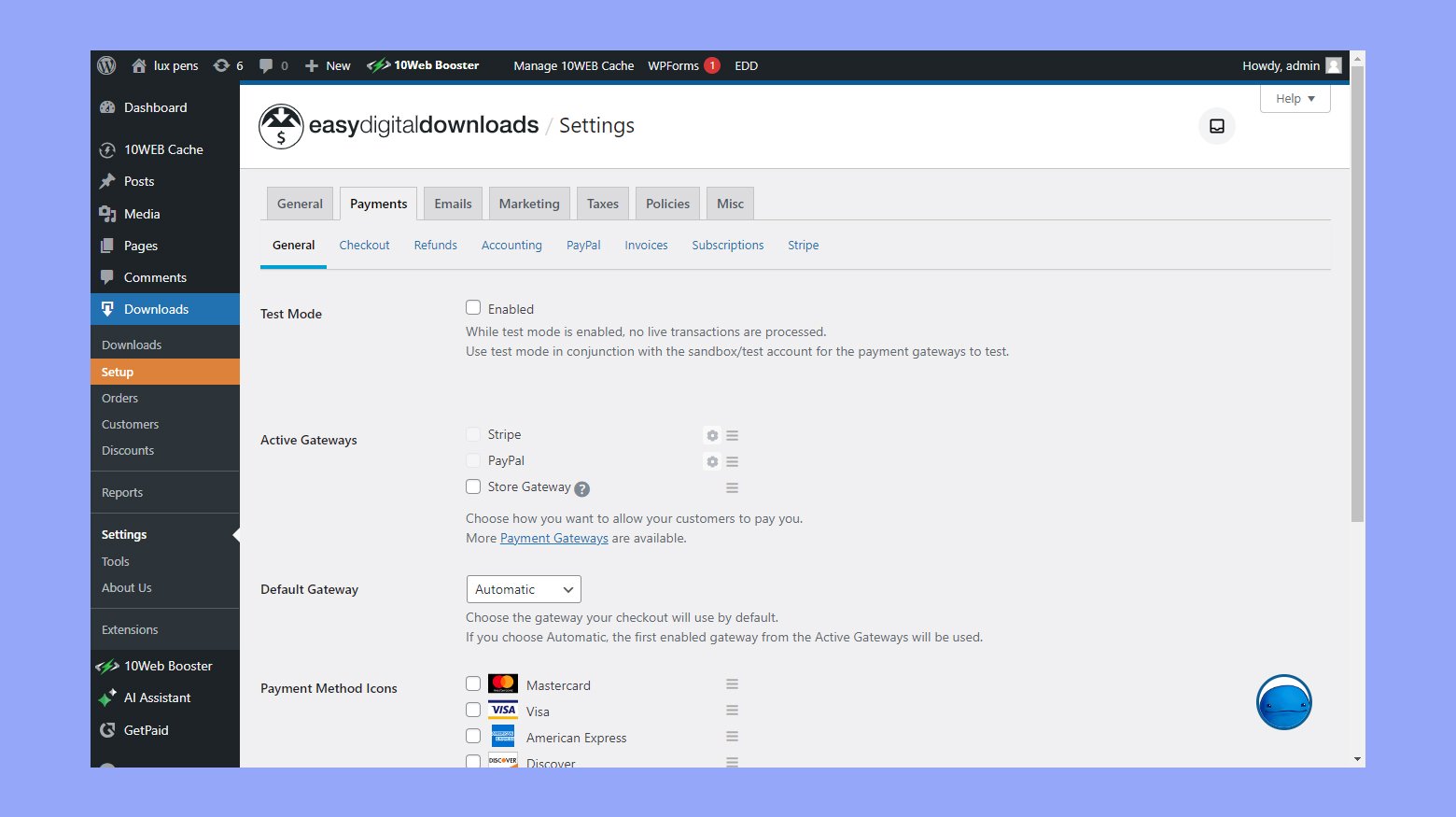
- Selecciona un plugin de pasarela de pago que gestione productos digitales de forma segura, como Easy Digital Downloads.
- Instala el plugin desde Plugins > Añadir nuevo en tu panel de control de WordPress.
- Configura los ajustes del plugin para especificar los tipos de productos digitales que vendes.

Una buena pasarela de pago garantizará que tus productos digitales sólo sean accesibles para quienes hayan completado el pago.
Sitios de afiliación y pagos de cursos
Construir un sitio de afiliación o vender cursos online exige un sistema de pago adaptado para proteger el contenido y gestionar el acceso de los miembros:
- Elige un plugin de pasarela de pago con funciones de gestión de socios.
- Instálalo haciendo clic en Añadir nuevo en Plugins en el panel de control de tu sitio WordPress.
- A través de la configuración de la pasarela de pagodefine la estructura de pago de tus afiliaciones o cursos.

Integrar el proceso de pago con los niveles de afiliación automatiza el control de acceso en caso de transacciones correctas, lo que facilita la gestión de tu tienda online. tienda online.
Optimizar la experiencia de pago del usuario
Cuando integras una pasarela de pago en tu sitio de WordPress sin utilizar WooCommerce, debes centrarte en crear una experiencia de pago fluida e intuitiva para tus usuarios. Esta sección te guiará en la mejora de la experiencia de pago del usuario mediante diversas técnicas de optimización.
Creador de formularios y plantillas
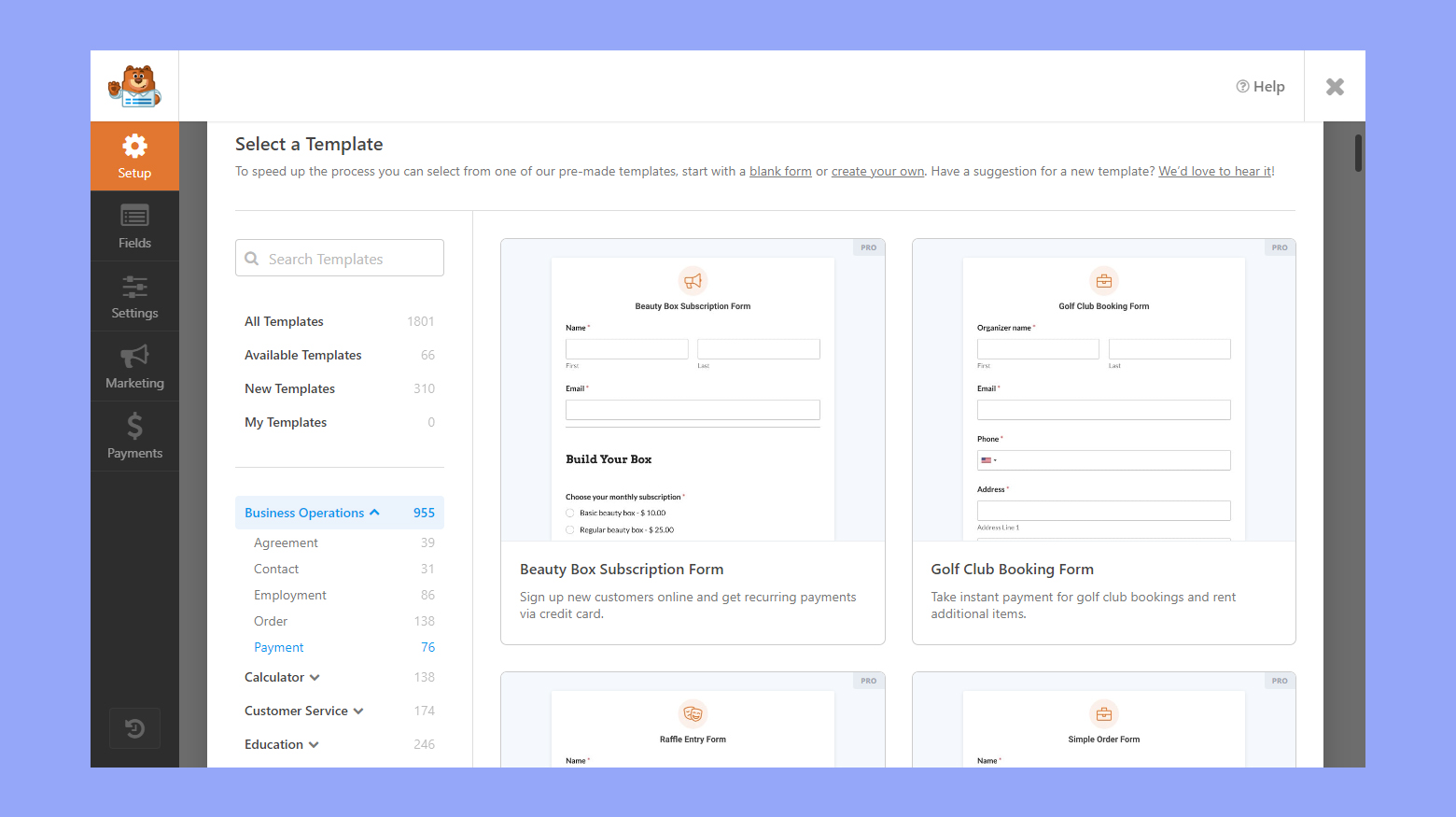
Tu primer paso es seleccionar un Creador de formularios que proporciona una serie de plantillas, garantizando que tu formulario de pago no sólo sea funcional, sino también visualmente atractivo. Plugins como WPForms ofrecen una interfaz fácil de usar en la que puedes arrastrar y soltar campos para crear tu formulario. Una buena práctica es
- Elige una plantilla que se ajuste al flujo de trabajo de pago previsto.
- Personaliza el formulario añadiendo o eliminando campos para adaptarlo a tus necesidades específicas.

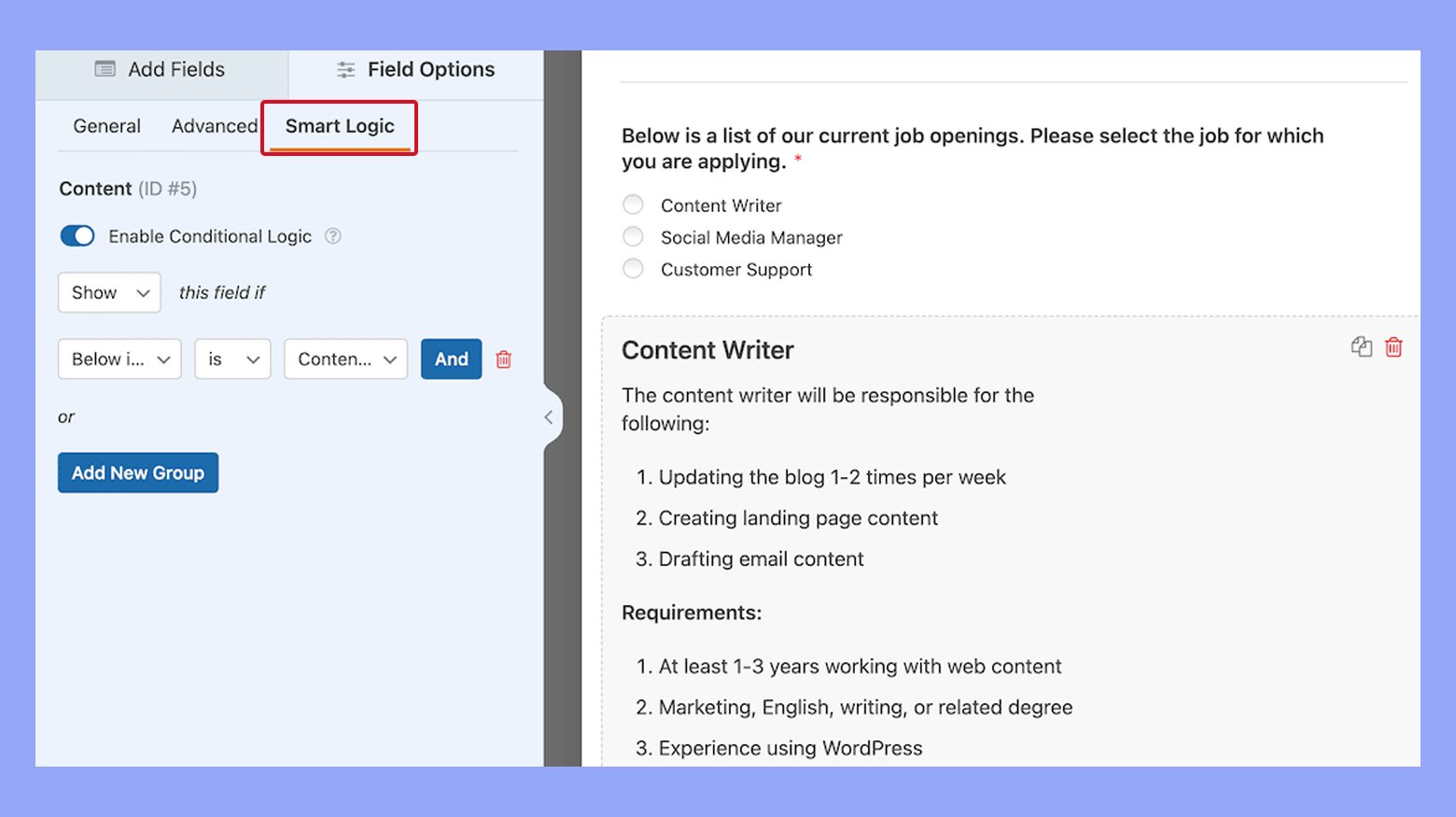
Lógica condicional inteligente en los formularios
Incorporación de Lógica condicional inteligente en tus formularios puede mejorar significativamente la experiencia del usuario, mostrando u ocultando los campos del formulario en función de las selecciones de los usuarios. Esto significa que tu formulario se adaptará dinámicamente a las entradas del usuario, haciéndolo más personalizado y fácil de navegar. Para utilizar esta función:
- Accede a la configuración de la lógica condicional de tu constructor de formularios.
- Define las reglas que determinan cuándo deben mostrarse u ocultarse determinados campos.

De este modo, a los usuarios sólo se les plantean las preguntas pertinentes, lo que agiliza el proceso de pago.
Agilizar el proceso de pago
Para realizar un pago sin problemas, es fundamental minimizar el número de pasos necesarios para completar un pago online. Integrar un servicio como Pago con PayPal directamente en tu formulario de pago puede reducir la fricción y agilizar las transacciones. Sigue estos consejos para agilizar tu proceso:
- Incrusta tu formulario de pago directamente en la página de compra para evitar redirigir a los usuarios a otro sitio.
- Utiliza etiquetas de campo claras y concisas para facilitar la comprensión y la introducción rápidas.
- Conecta tu formulario a un servicio como Hojas de cálculo de Google para facilitar el seguimiento de las transacciones y los datos de los clientes.
Si te centras en estas estrategias, crearás un entorno que facilite un proceso de pago sencillo y eficaz, animando a los usuarios a completar sus compras sin complicaciones.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Pruebas y puesta en marcha
Antes de lanzar tu pasarela de pagoAsegúrate de que todo funciona correctamente, realizando pruebas minuciosas y las comprobaciones necesarias. Pondrás en marcha un modo de pruebaverificando la integración, y luego lanzando con confianza tu sistema de pago.
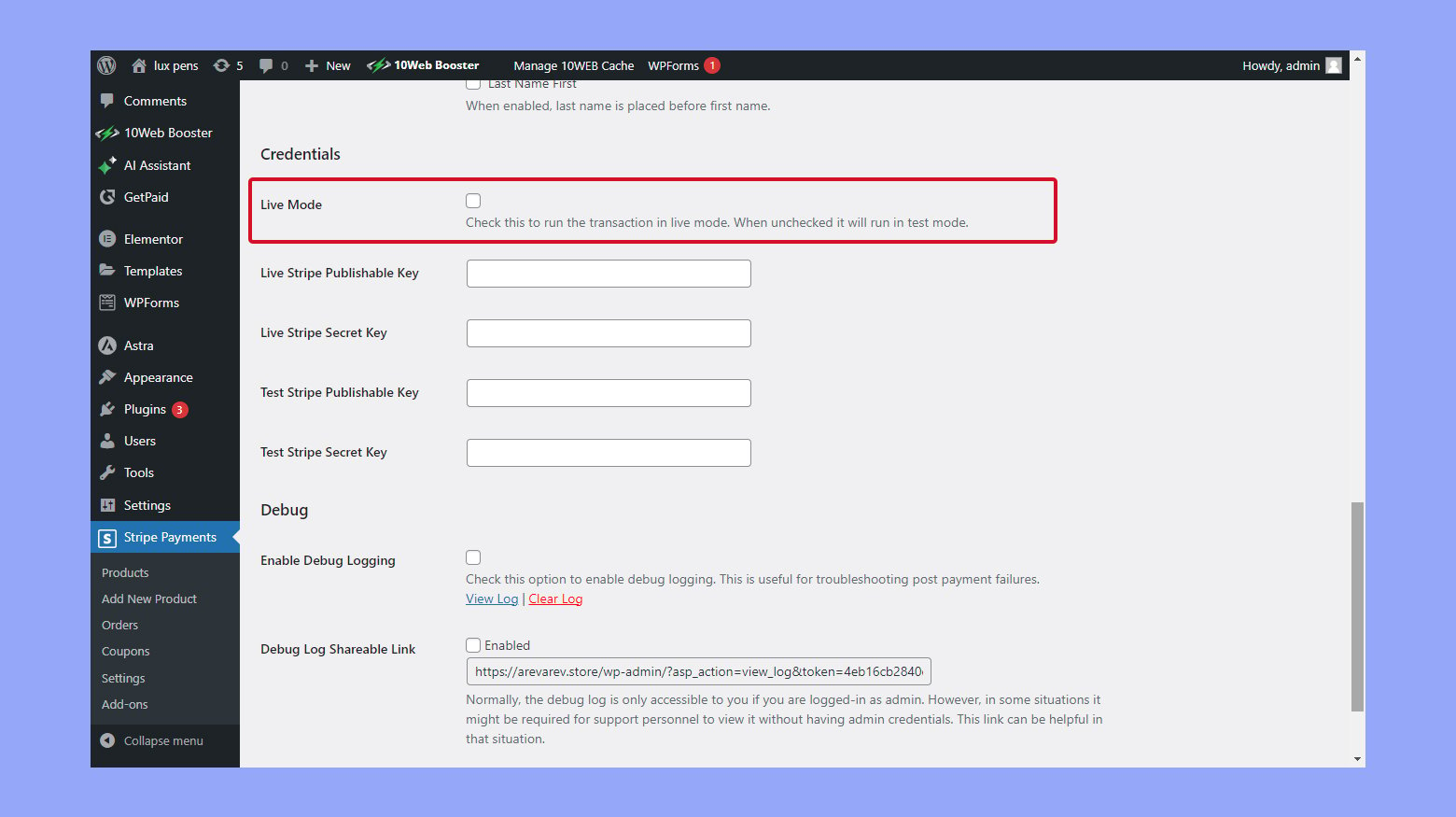
Configurar el modo de prueba
Para preparar tu pasarela de pago para probarla en tu sitio WordPress:
- Ve a la configuración de tu plugin de pasarela de pago dentro del CMS.
- Localiza el modo de prueba y actívala. Suele ser una casilla de verificación o un conmutador.

- Introduce las credenciales de pruebaque pueden incluir una clave API de prueba o clave de licencia. These are usually provided by the payment gateway service.
- Guarda tus cambios para asegurarte de que el sistema funciona en modo de prueba, lo que permite simulaciones de transacciones seguras simulaciones de transacciones.
Verificar la integración de la pasarela de pago
Después de configurar el modo de prueba:
- Ir a la pestaña pestaña de pagos del frontend de tu tienda online.
- Realiza una transacción de prueba utilizando los números de tarjeta o cuentas de prueba proporcionados.
- Comprueba si la transacción aparece en el panel de tu pasarela de pago, en la sección de modo de prueba.
- Probar otras funcionalidades como los reembolsos, la gestión de errores y las notificaciones a los clientes para evaluar el rendimiento general rendimiento general y garantizar la disponibilidad del soporte.
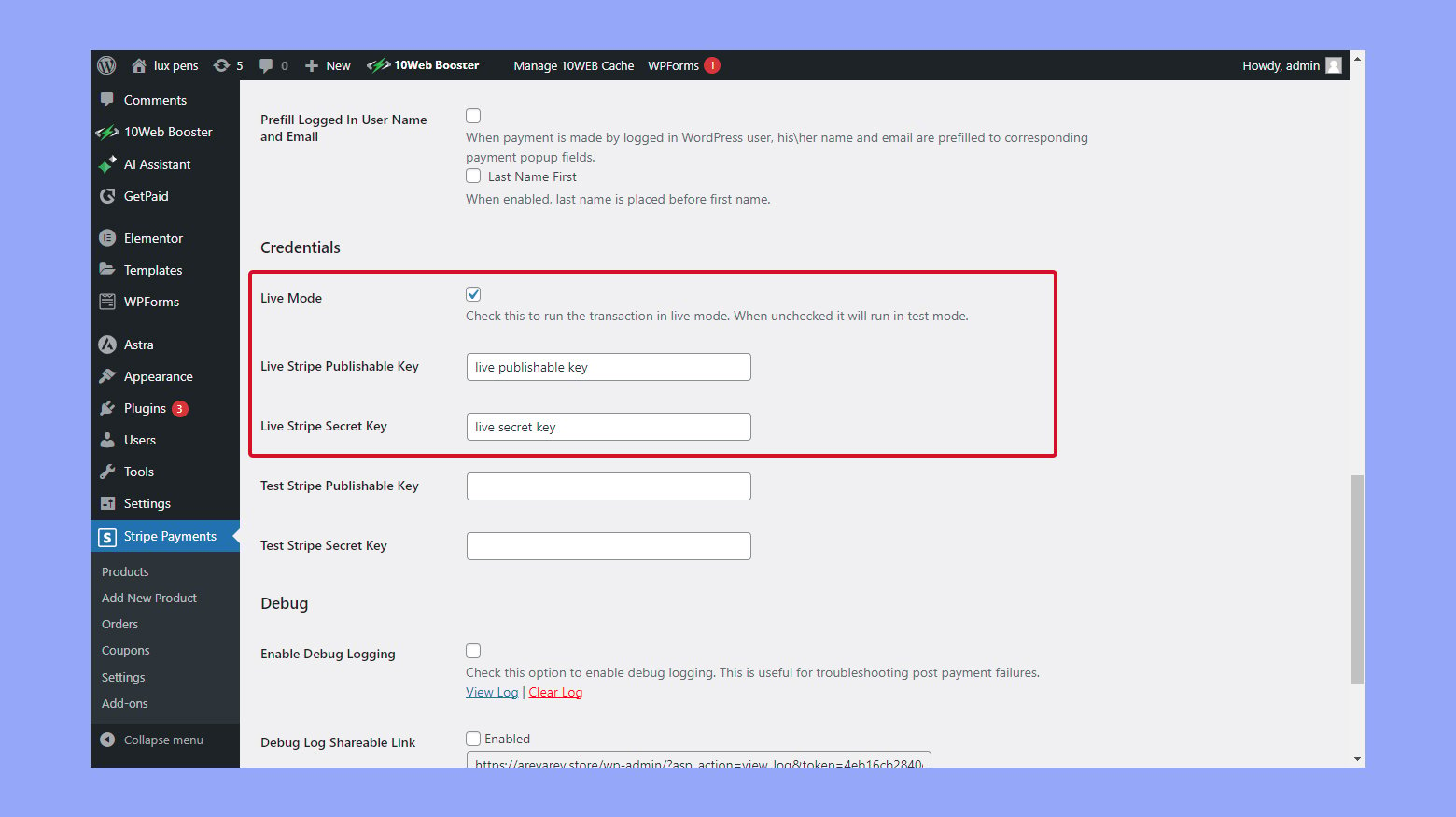
Poner en marcha tu sistema de pago
Una vez que estés satisfecho con los resultados de la prueba:
- Volver a la configuración del plugin de la pasarela de pago.
- Desactiva modo de prueba desmarcando o marcando la opción.
- Introduce tus claves API y clave de licencia que se corresponden con el entorno activo de tu procesador de pagos.

- Realiza una última comprobación o pide ayuda ayuda si encuentras algún problema.
- Confirma los ajustes y tu tienda online estará lista para aceptar pagos en directo.
Conclusión
Este artículo exploraba los aspectos críticos de la selección e integración de una pasarela de pago en tu sitio WordPress. Cubría las pasarelas de pago más populares, como PayPal, Stripe y Authorize.Net, haciendo hincapié en sus características únicas y en las tarifas de transacción. El artículo examinó cómo evaluar tus necesidades de pago en función de las divisas, regiones y opciones de pago, y cómo integrar estas pasarelas sin depender de WooCommerce, utilizando plugins alternativos, formularios de pago, shortcodes o soluciones personalizadas.
Comprender las comisiones por transacción y los distintos métodos de integración garantiza que elijas la mejor opción para tu negocio, optimizando el coste y la funcionalidad. También se habló de la gestión de las transacciones en línea, incluida la gestión de las devoluciones y los reembolsos, y la ampliación de las funcionalidades de pago, como las suscripciones y las ventas de productos digitales.
Estos conocimientos te permiten crear una experiencia de pago segura y sin fisuras, adaptada a las necesidades de tu comercio electrónico, mejorando la satisfacción del cliente y agilizando las operaciones de tu empresa.