Gestionar una tienda online con WooCommerce implica algo más que listar productos. Requiere una gestión estratégica del inventario para garantizar una experiencia de compra fluida a tus clientes. Un consejo esencial es aprender a ocultar los productos agotados en WooCommerce. Al hacerlo, puedes mantener limpio tu catálogo y evitar la frustración de los clientes potenciales al ver artículos no disponibles. Esta sencilla guía te ayudará a comprender cómo gestionar eficazmente la visibilidad de tu inventario, utilizando la configuración integrada de WooCommerce, plugins o soluciones de código personalizado.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I not show out of stock items in WooCommerce?
How do I hide out of stock categories in WooCommerce?
What is the shortcode for hide out of stock products in WooCommerce?
Comprender los productos agotados en WooCommerce
Cuando gestionas una tienda online con WooCommerce, es crucial que vigiles tu inventario. El estado de las existencias desempeña un papel clave en este proceso, ya que comunica la disponibilidad de tus productos a tus clientes. En WooCommerce, los productos pueden tener diferentes estados de stock, como en stock, agotado y pendiente de pedido. Controlar cómo se muestran estos estados forma parte de una gestión eficaz del inventario. Puede que no quieras mostrar productos que ya no están disponibles para la compra, y aquí es donde necesitas saber cómo ocultar productos agotados en WooCommerce. Al conocer las características del inventario, puedes asegurarte de que tus clientes siempre tengan una visión clara y precisa de lo que está disponible, evitando cualquier frustración que pueda surgir al ver artículos que no pueden comprar.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Configurar los ajustes de WooCommerce para ocultar los artículos agotados
Para mantener tu tienda WooCommerce actualizada y evitar decepcionar a los clientes, es importante que gestiones la visibilidad de los artículos agotados. Ajustando la configuración en tu panel de control de WooCommerce, puedes optimizar las páginas de productos de tu tienda, asegurándote de que sólo se muestren los artículos en stock.
Utilizar las opciones integradas de WooCommerce
Para ofrecer una mejor experiencia de compra, WooCommerce te permite ajustar el formato de visualización de las existencias a través de tu panel de control. Así es como puedes controlar la visibilidad:
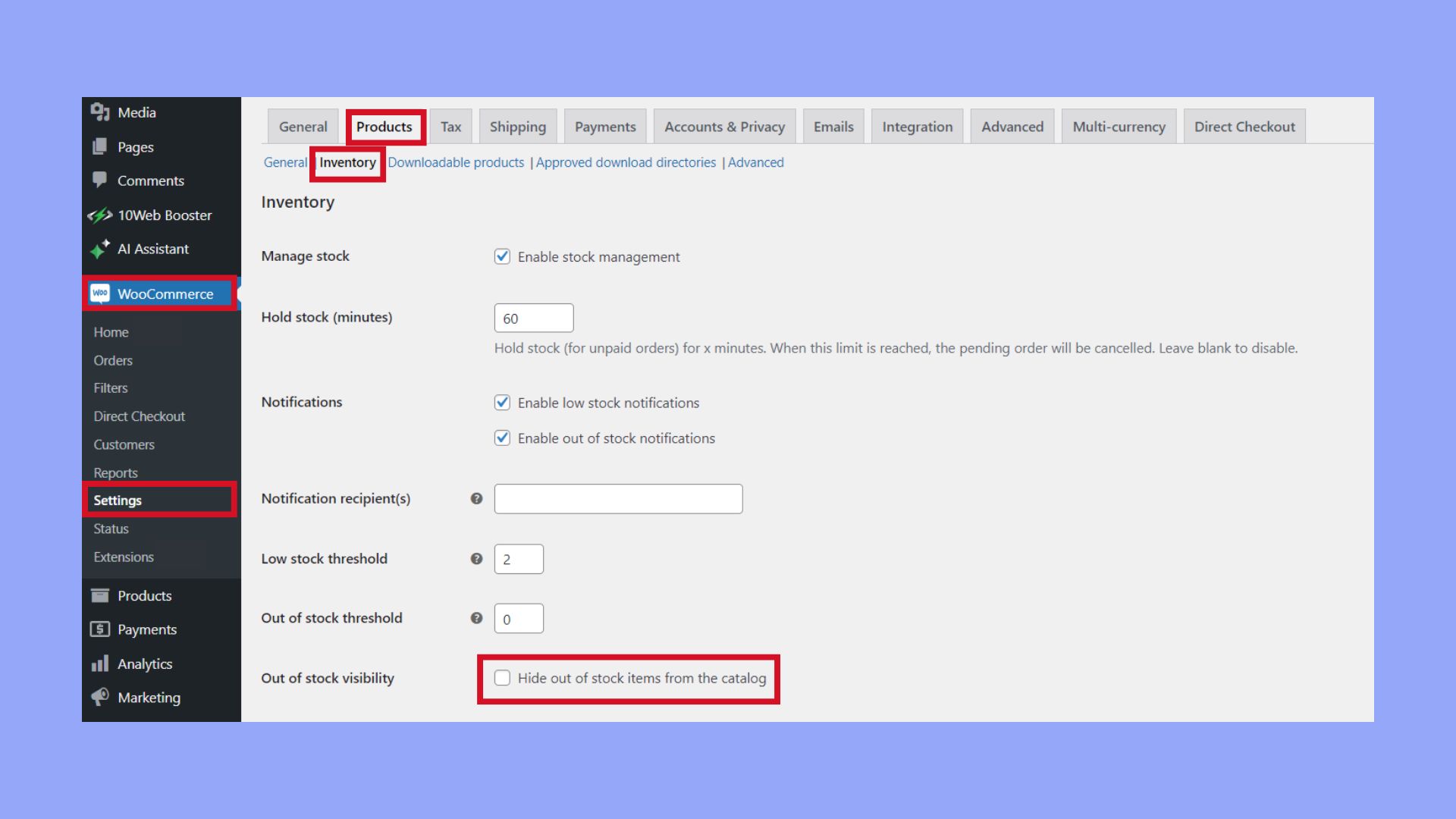
- Accede a WooCommerce > Configuración > Pestaña Productos y haz clic en Inventario.
- WooCommerce proporciona una casilla de verificación denominada Visibilidad de productos agotados. Cuando está activada, oculta los productos etiquetados como agotados del catálogo de tu tienda.

- Después de marcar esta casilla, asegúrate de hacer clic en el botón Guardar cambios para aplicar tu nueva configuración.
Ajustar la configuración del inventario de productos
Para controlar el inventario de tus productos y ocultar los artículos cuando se agoten, WooCommerce ofrece una configuración específica:
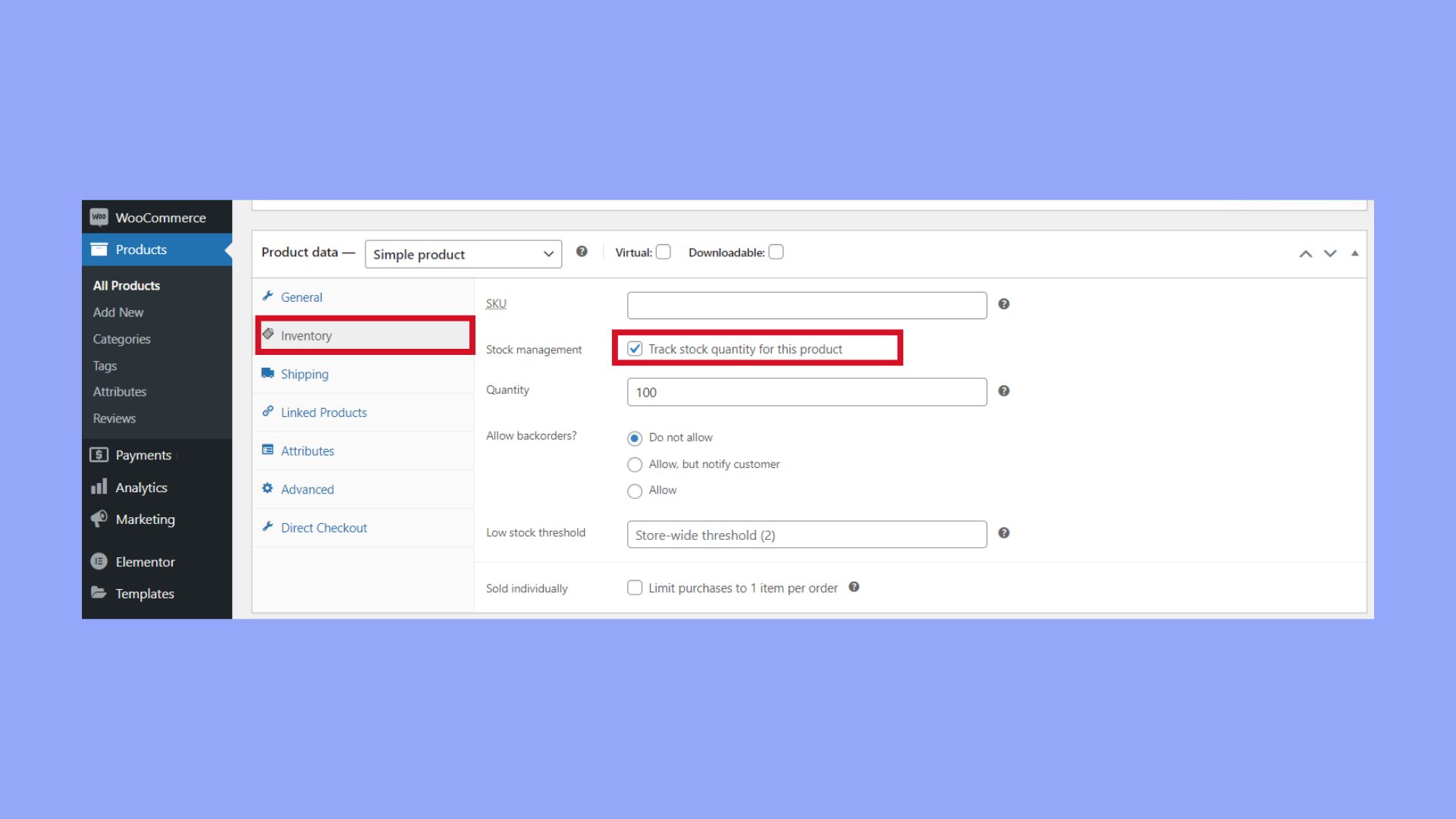
- En la sección Inventario de tu pestaña Productos, busca Gestión de existencias.
- Elige cómo quieres que tu tienda gestione los niveles de existencias marcando la casilla Gestión de existencias para activar la gestión de existencias en ese producto específico.

Ampliar la funcionalidad con plugins
Los plugins ofrecen una forma fácil y eficaz de mejorar tu tienda WooCommerce sin necesidad de tocar una línea de código. Hay plugins desarrollados específicamente para ocultar eficazmente los productos agotados. Exploremos cómo seleccionar el plugin perfecto y ponerlo en marcha en tu sitio.
Elegir el plugin adecuado
Cuando busques un plugin para ocultar productos de WooCommerce agotados, ten en cuenta lo siguiente:
- Popularidad: Un elevado número de instalaciones activas indica fiabilidad.
- Opiniones: Las opiniones positivas de otros usuarios pueden asegurarte la eficacia del plugin.
- Actualizaciones: Las actualizaciones periódicas significan que es probable que el plugin sea compatible con la última versión de WordPress y WooCommerce.
- Asistencia: Comprueba si hay opciones de asistencia rápidas y útiles.
Aquí tienes una lista de comprobación para ayudarte a decidir qué plugin utilizar:
- Visita el Directorio de plugins de WordPress.
- Buscar ocultar productos agotados WooCommerce.
- Filtra los resultados en función de los criterios anteriores.
- Elige un plugin con una valoración alta y un historial de actualizaciones recientes.
Instalar y configurar el plugin
Una vez que hayas elegido tu plugin, los siguientes pasos son:
- Ve a tu panel de control de WordPress.
- Navega hasta Plugins → Añadir nuevo.
- En el cuadro de búsqueda, escribe el nombre del plugin que hayas seleccionado.
- Haz clic en Instalar ahora para el plugin que quieras añadir.
- Una vez finalizada la instalación, haz clic en Activar.
Para configurar el plugin para ocultar los productos agotados:
- Ve al área de configuración de WooCommerce navegando hasta WooCommerce → Configuración.
- Busca la pestaña o sección asociada al plugin. Esto puede variar según el plugin, así que busca Inventario o similar.
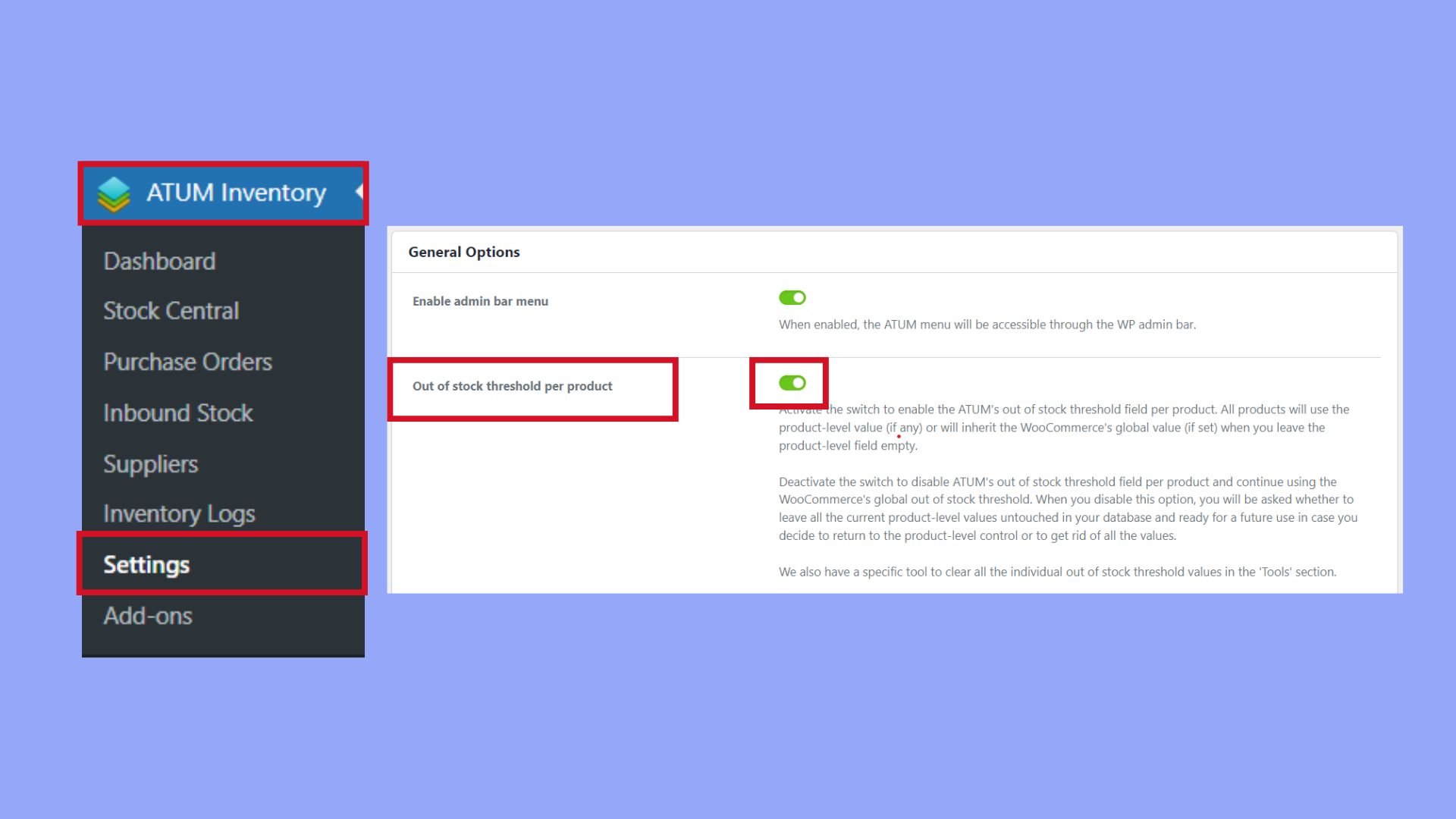
- Alternativamente, puedes localizar una sección con el nombre del plugin y navegar hasta su Configuración. Este es el caso, por ejemplo, del plugin Inventario ATUM.
- Localiza la opción de visibilidad de agotado: normalmente es una casilla de verificación.
- Marca la casilla para ocultar los artículos agotados de tus listados de productos.

- Guarda los cambios para asegurarte de que se actualizan tus preferencias.
Siguiendo estos pasos, puedes mantener actualizados tus listados de productos de WooCommerce y evitar mostrar artículos que no están disponibles para la compra.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Soluciones de código personalizado
Cuando quieras ocultar productos agotados en WooCommerce, el código personalizado permite un control granular sobre la visualización de tu tienda. Tanto si se trata de añadir un simple fragmento como de crear una modificación exhaustiva, los métodos siguientes proporcionan una hoja de ruta para adaptar la visualización de tu inventario a tus necesidades.
Editar el archivo functions.php
Para empezar, puedes añadir código personalizado al archivo functions.php de tu tema. He aquí cómo proceder:
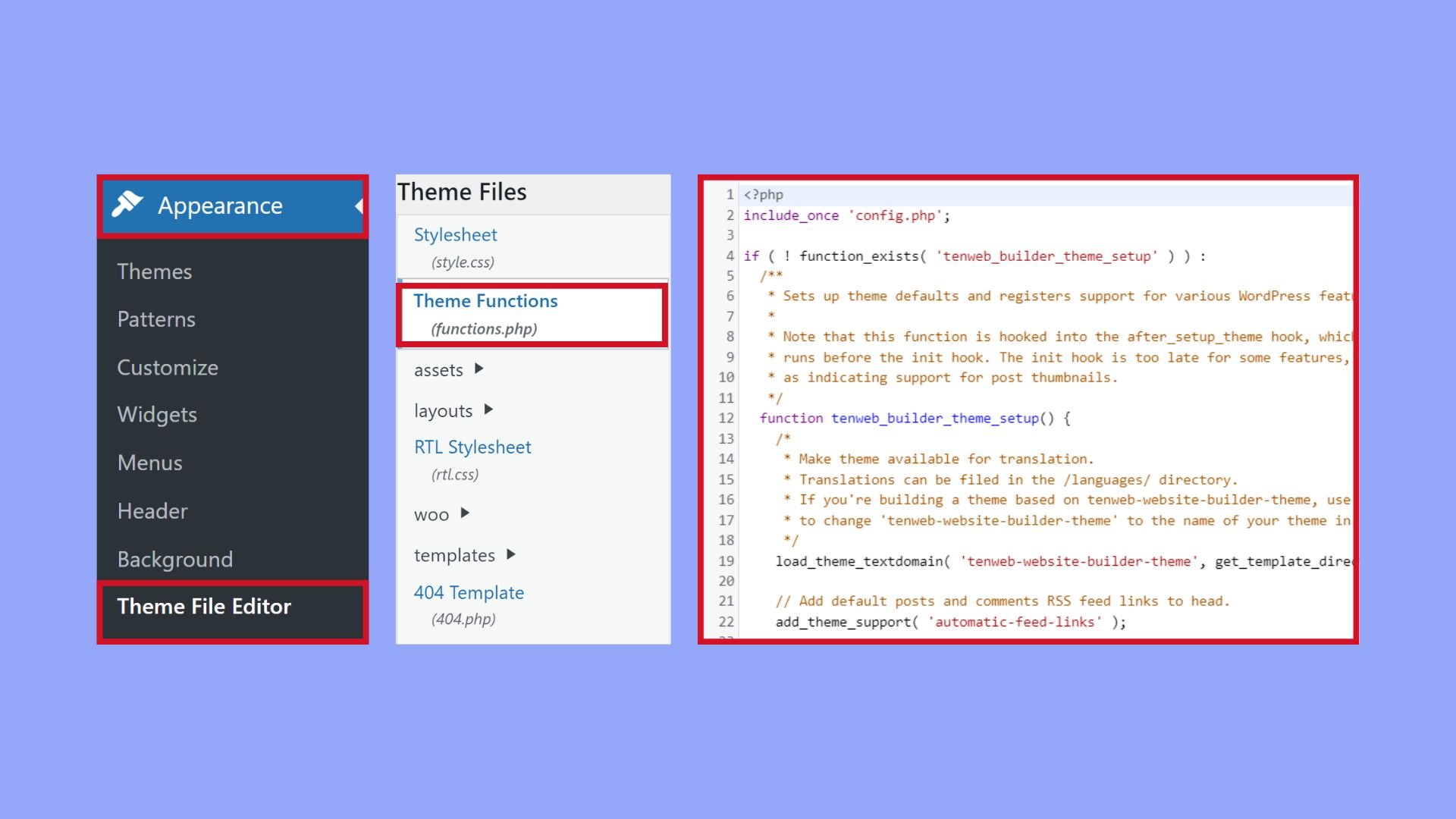
- Ve a Apariencia > Editor de temas desde tu panel de control de WordPress.
- Selecciona tu tema activo y localiza el archivo functions.php.
- Inserta con cuidado el fragmento de código que comprueba el estado de las existencias del producto y oculta los artículos agotados.

- Guarda los cambios y asegúrate de que la funcionalidad de tu sitio permanece intacta.
Utilizar ganchos de filtro
Utiliza los ganchos de filtro en WooCommerce para alterar programáticamente el comportamiento de tu tienda:
- Identifica el gancho de filtro WooCommerce adecuado que influye en la visibilidad del producto.
- Crea una función en el archivo functions.php de tu tema que utilice el filtro para comprobar el estado de las existencias.
- Asegúrate de que el valor de retorno de la función se ajusta a lo que espera el gancho del filtro.
- Aplica el gancho de filtro añadiendo una llamada a
add_filter()con el nombre de tu función.
Buscar páginas gancho
Para dar prioridad a ocultar los artículos no disponibles en las páginas de búsqueda, utiliza el hook `pre_get_posts`. Si añades el siguiente código a tu archivo `functions.php`, los clientes sólo podrán ver los productos en stock.
```php
add_action('pre_get_posts', 'hide_out_of_stock_in_search');
function hide_out_of_stock_in_search($query) {
if ($query->is_search() && $query->is_main_query()) {
$query->set('meta_key', '_stock_status');
$query->set('meta_value', 'instock');
}
}
```
Gancho de la página de inicio
Para ocultar los elementos no disponibles en la página de inicio, utiliza el fragmento de código que aparece a continuación:
```php
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
function filter_product_query_meta_query($meta_query, $query) {
// Apply only on the WooCommerce home page
if (is_front_page()) {
// Exclude out of stock products
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'outofstock',
'compare' => '!=',
);
}
return $meta_query;
}
```
Mostrar en páginas específicas
En algunos casos, puede que necesites mostrar los artículos agotados en páginas específicas. Para ello, añade el siguiente código a tu archivo `functions.php`. Asegúrate de seleccionar la página en la que quieres mostrar los artículos no disponibles. En este ejemplo, los artículos agotados se muestran en la página con ID 200.
```php
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception');
function ql_hide_out_of_stock_exception($hide) {
if (is_page(200)) {
$hide = 'no';
}
return $hide;
}
```
Crear un tema hijo
Es más seguro hacer cambios utilizando un tema hijo para evitar perder código personalizado al actualizar tu tema:
- Genera un tema hijo creando una nueva carpeta en tu directorio de temas.
- Crea un archivo
style.cssdentro de él, siguiendo las convenciones de WordPress para declararlo como tema hijo. - Copia el archivo functions. php del tema padre en tu tema hijo.
- Añade tus fragmentos de código personalizados a este archivo.
- Activa tu tema hijo a través de Apariencia > Temas.
Implementando estas soluciones de código personalizado, te asegurarás de que los clientes sólo vean los artículos que están disponibles para la compra, mejorando potencialmente su experiencia de compra en tu sitio WooCommerce.
Mejores prácticas para la gestión del inventario y la visibilidad
Gestionar eficazmente el inventario de tu tienda online garantiza que tus clientes potenciales sólo vean los artículos disponibles, lo que puede ayudar a mantener el interés y reducir la frustración. A continuación te explicamos cómo puedes optimizar el inventario y la visibilidad en tu sitio WordPress con WooCommerce.
Gestión de existencias y pedidos pendientes
- Evalúa tus niveles de existencias: Controla tu inventario. Controla qué artículos se mueven con rapidez y cuáles no. Saber esto ayuda a hacer previsiones y a gestionar los pedidos pendientes.
- Configura las notificaciones de stock: Activa las notificaciones por correo electrónico de productos con existencias bajas o agotadas para mantenerte alerta. Ayuda a actualizar rápidamente tu inventario o a comunicarte con tu mayorista.
Gestionar productos relacionados y notificaciones
- Filtra los productos relacionados: Asegúrate de que la sección de productos relacionados sólo muestre artículos que estén en stock para evitar decepciones a los compradores.
- Comunícate con los compradores: Utiliza las notificaciones de reposición de existencias para informar a los compradores interesados cuando los productos vuelvan a estar disponibles.
Gestión de pedidos pendientes y situaciones de falta de existencias
- Permite los pedidos pendientes con prudencia: Si permites pedidos pendientes, asegúrate de que puedes satisfacerlos a tiempo para evitar dañar tu reputación frente a la competencia.
- Ten un plan de reserva: Desarrolla una estrategia para cuando se agoten las existencias, como recomendar productos alternativos o mostrar las fechas previstas de reposición.
Siguiendo estas prácticas, tu plataforma de comercio electrónico proporcionará una experiencia de compra fiable y agradable para el cliente.
Conclusión
En conclusión, una gestión eficaz del inventario es crucial para mantener una experiencia de compra positiva en tu tienda WooCommerce. Saber cómo ocultar los productos agotados en WooCommerce ayuda a mantener tu catálogo limpio y relevante, garantizando que los clientes sólo vean los artículos disponibles. Tanto si utilizas ajustes integrados, plugins o código personalizado, estas estrategias agilizan tus listados de productos y reducen la frustración de los clientes. Al aplicar estas prácticas, garantizas una experiencia de compra fluida y profesional que puede aumentar la satisfacción del cliente y las ventas.