La optimización de imágenes es crucial para gestionar un sitio WordPress, ya que influye directamente en la velocidad de carga de las páginas y en el rendimiento SEO. Esta guía explica cómo optimizar las imágenes para WordPress siguiendo las prácticas mejor aceptadas, que puedes aplicar tanto a través de un plugin como manualmente con herramientas externas. Al final del artículo, también dispondrás de los consejos y herramientas necesarios para una correcta optimización de las imágenes. Empecemos a explorar los aspectos básicos.
PREGUNTAS FRECUENTES
How do I optimize images for WordPress?
What is the best image optimizer for WordPress?
How do I improve the quality of an image in WordPress?
How do I optimize images in WordPress without plugins?
¿Qué es la optimización de imágenes en WordPress?
Cuando trabajas con WordPress, la optimización de las imágenes es clave para mantener tiempos de carga de página rápidos y mejorar el SEO de tu sitio web. Cada imagen que subes a tu sitio de WordPress es un archivo con propiedades como su tamaño y dimensiones. El objetivo es reducir el tamaño del archivo sin comprometer la calidad, que es esencialmente de lo que trata la optimización de imágenes.
¿Por qué optimizar tus imágenes?
Antes de aprender a optimizar imágenes para WordPress, conozcamos los porqués de la optimización de imágenes. Optimizar las imágenes reduce el tiempo de carga de tus páginas web, lo que a su vez puede conducir a una mejor experiencia del usuario y mejorar tu posicionamiento en los resultados de los motores de búsqueda. Los archivos de imagen más pequeños utilizan menos ancho de banda, lo que ahorra recursos de alojamiento y reduce la huella de carbono de tu sitio web. Los formatos de imagen habituales son JPEG, PNG, GIF, WebP, SVG
- JPEG es ideal para fotografías e imágenes realistas con esquemas de color complejos debido a su compresión eficaz.
- PNG es ideal para imágenes que requieren transparencia o que tienen texto, dibujos lineales y gráficos, debido a su compresión sin pérdidas.
- El GIF es adecuado para animaciones sencillas e imágenes con una paleta de colores limitada.
- WebP es un formato moderno que proporciona una compresión superior con y sin pérdidas para imágenes en la web.
- SVG es el mejor para logotipos, iconos e ilustraciones; es un formato vectorial escalable, lo que significa que no pierde calidad independientemente del tamaño o resolución de la pantalla.
Ten en cuenta los formatos y sus usos, ya que elegir el formato de archivo adecuado es fundamental para optimizar tus imágenes y garantizar que tu sitio de WordPress sea visualmente atractivo y funcione bien en todos los dispositivos. Empecemos a aprender cómo optimizar imágenes para WordPress.
El impacto de las imágenes en los tiempos de carga de las páginas
Cuando optimizas las imágenes en WordPress, tu sitio se vuelve más rápido y agradable de navegar, garantizando una mejor experiencia al usuario. Las imágenes son uno de los elementos más pesados de tus páginas web, lo que influye directamente en los tiempos de carga. Las imágenes pesadas tardan más en cargarse, lo que puede resultar frustrante para tus visitantes. Un tamaño óptimo de las imágenes puede reducir los tiempos de carga de las páginas, mejorando significativamente la experiencia del usuario. Para mantener tus imágenes bajo control, controla siempre el tamaño de sus archivos y comprímelos sin sacrificar la calidad.
Cómo optimizar imágenes para WordPress
Antes de subir tu próxima imagen a WordPress, recuerda que la optimización de las imágenes influye significativamente en la forma en que los visitantes ven tu sitio web, gracias a la velocidad y a la clasificación en los motores de búsqueda. A continuación te explicamos cómo puedes asegurarte de que tus imágenes están bien afinadas para que tu experiencia con WordPress sea fluida.
Elige el formato de imagen
El formato de tu imagen afecta tanto a la calidad como al tamaño del archivo. Utiliza JPEG para fotografías o imágenes con muchas variaciones de color. Para gráficos con colores sólidos o fondos transparentes, PNG es ideal. WebP ofrece una compresión de alta calidad con tamaños de archivo más pequeños y garantiza la compatibilidad con los navegadores. Más arriba hemos comentado para qué finalidad es adecuado cada tipo de formato.
Elige el tamaño de la imagen
Las imágenes no deben ser mayores que el tamaño máximo de visualización necesario en tu sitio web. Si el área de contenido más ancha es de 800 píxeles, escala tus imágenes a esa anchura. Utiliza un editor de imágenes como Adobe Photoshop para ajustar las dimensiones antes de subirlas. WordPress tiene cuatro opciones de tamaño cuando subes una imagen o la añades a una entrada o página, aquí están:
- Tamaño de la miniatura (150 x 150 píxeles)
- Tamaño medio (máximo 300 x 300 píxeles)
- Tamaño grande (máximo 1024 x 1024 píxeles)
- Tamaño completo (el tamaño original de la imagen subida)
Elige la más adecuada para la plantilla de tu página y la interfaz de diseño de tu sitio web.
Utilizar CDN de imágenes
Una Red de Entrega de Contenidos (CDN) puede servir imágenes desde servidores cercanos a tus visitantes, acelerando los tiempos de carga. Integrar una CDN también puede reducir la carga de tu servidor de alojamiento y ayudar en los procesos de optimización de imágenes.
Cómo funcionan las CDN con la entrega de imágenes
Una CDN consiste en una red de servidores distribuidos globalmente, diseñada para entregar el contenido de tu sitio web, incluidas las imágenes, a los usuarios de la forma más rápida posible. Cuando un usuario visita tu sitio WordPress, la CDN redirige sus peticiones de imágenes desde el servidor original a un servidor más cercano de su red. Esto acelera la entrega y reduce el consumo de ancho de banda en tu servidor principal. Hay varias razones de peso para utilizar una CDN para la entrega de imágenes en tu sitio de WordPress:
- Tiempos de carga más rápidos: Servir imágenes a través de una CDN puede disminuir el tiempo que tardan tus páginas en cargarse, al garantizar que los usuarios descargan las imágenes desde un servidor más cercano a su ubicación física.
- Latencia reducida: Como el contenido se almacena en varias ubicaciones, la latencia se reduce al mínimo, lo que permite una carga más rápida de las imágenes.
- Rendimiento mejorado: Descargar imágenes a una CDN puede reducir la carga de tu servidor WordPress, permitiéndole rendir mejor, especialmente durante los picos de tráfico.
- Alcance global: Una CDN permite que tu contenido sea rápidamente accesible a una audiencia global, asegurando una experiencia consistente independientemente de la ubicación geográfica.
Integrar Cloudflare con WordPress
Cloudflare es un popular proveedor de CDN conocido por mejorar el rendimiento y la seguridad de los sitios web. Para integrar Cloudflare en tu sitio de WordPress, debes:
- Regístrate para obtener una cuenta Cloudflare y añade tu sitio web.
- Cambia los servidores de nombres de tu dominio por los proporcionados por Cloudflare.
- Instala y activa el plugin de Cloudflare en tu sitio de WordPress.
- Introduce tu clave API de Cloudflare y configura los ajustes del plugin.
Sigue estos pasos para permitir que Cloudflare almacene en caché y sirva tus imágenes desde su red, aprovechando así las ventajas de la CDN para mejorar el rendimiento de tu sitio web.
Comprime la imagen
Comprimir imágenes reduce el tamaño del archivo sin una pérdida notable de calidad. Herramientas como TinyPNG ofrecen técnicas inteligentes de compresión con pérdida, ideales para archivos PNG y JPEG. Plugins de WordPress como reSmush.it y EWWW Image Optimizer automatizan el proceso de compresión de las imágenes que subes.
Utiliza atributos SEO
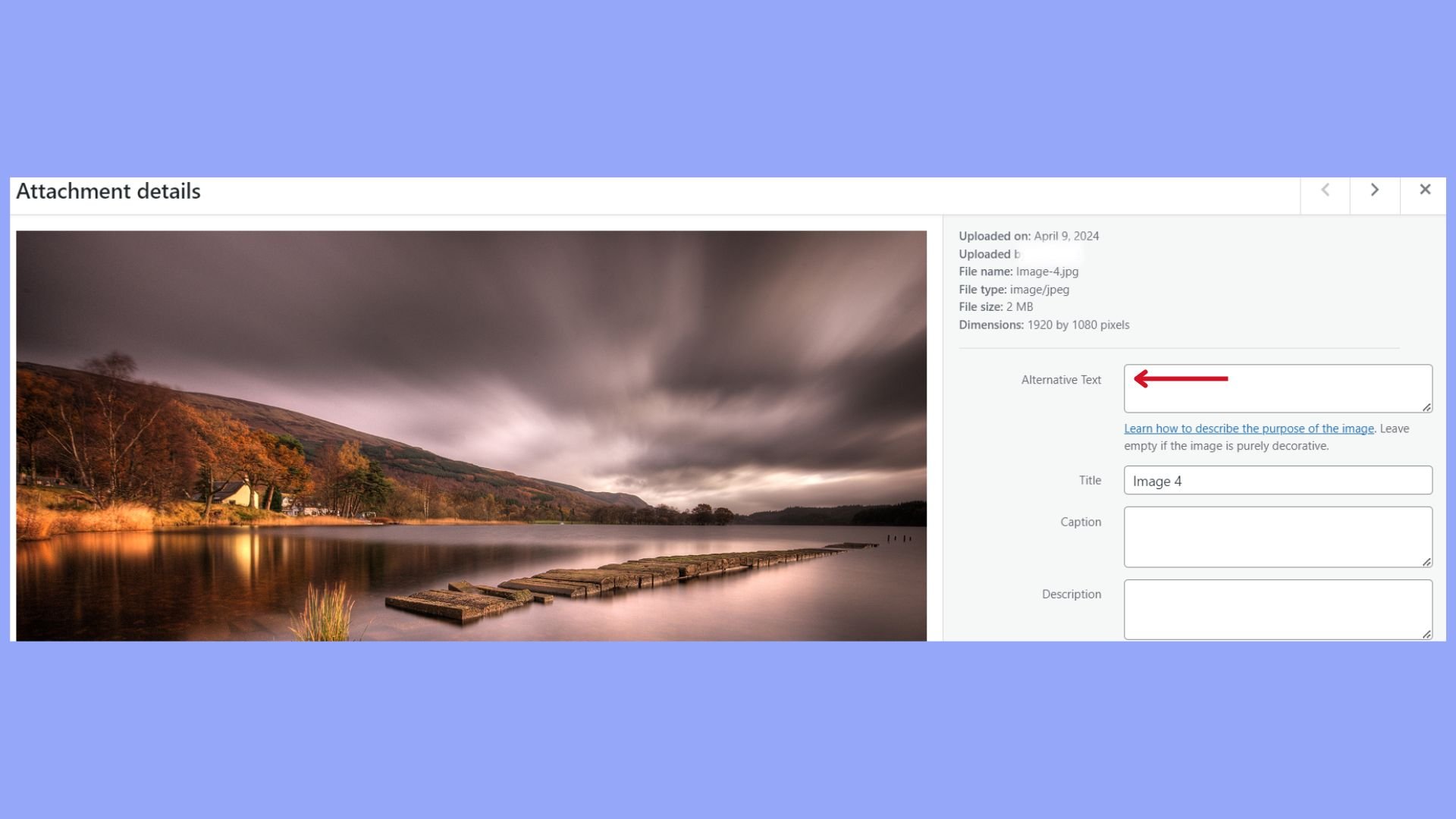
El texto alternativo, los títulos y los subtítulos mejoran la accesibilidad para los usuarios y sirven como metadatos importantes para el SEO. Cuando subas imágenes a tu biblioteca multimedia, verás campos en los que puedes introducir esta información. El texto alternativo es una breve descripción que indica a los lectores de pantalla -y a los motores de búsqueda- de qué trata la imagen. Es esencial para los usuarios que dependen de la tecnología de asistencia para acceder a tu sitio web WordPress en dispositivos.
- Para añadir texto alternativo, sube una imagen a la biblioteca multimedia.
- Haz clic en la imagen para editar sus detalles.

- Introduce un texto descriptivo en el campo Texto Alt.
Los pies de foto, por otro lado, puede que no sean tan críticos para el SEO, pero pueden proporcionar un contexto adicional para todos los usuarios. Suelen aparecer debajo de la imagen.
- Todavía en los detalles de la imagen, puedes añadir un pie de foto en el campo Pie de foto.
- Mantén los pies de foto concisos, pero informativos.
Utilizar texto alternativo y subtítulos es una forma sencilla pero eficaz de hacer que tu sitio web de WordPress sea más inclusivo y de mejorar la experiencia de los usuarios que lo visitan desde distintos dispositivos, incluidos teléfonos inteligentes y dispositivos móviles. Además, al describir con precisión tus imágenes, estás mejorando la visibilidad y accesibilidad de tu sitio, lo que es beneficioso para todos.
Compresión y redimensionamiento eficaces
Antes de subir tu próxima imagen a WordPress, comprender la diferencia entre los formatos de compresión con pérdida y sin pérdida te ayudará a equilibrar la calidad de la imagen y el tamaño del archivo. Al mismo tiempo, aprender las mejores prácticas para cambiar el tamaño te ayudará a mejorar el rendimiento de tu sitio web.
Compresión con pérdidas frente a compresión sin pérdidas
La compresión con pérdidas reduce el tamaño del archivo eliminando algunos datos, lo que puede afectar a la calidad de la imagen. Si quieres que tu sitio web sea más rápido y puedes renunciar ligeramente a la calidad de la imagen, la compresión con pérdidas es una buena opción. Herramientas como Photoshop te permiten ajustar el control deslizante de Calidad en las opciones de Exportación para controlar el grado de compresión. Por otro lado, la compresión sin pérdidas conserva todos los datos originales de la imagen, lo que es beneficioso cuando necesitas imágenes de alta calidad para tu sitio de WordPress. Aunque los archivos sin pérdida son más grandes, son ideales cuando el detalle de la imagen es primordial, y aún puedes optimizarlos hasta cierto punto.
Redimensionar imágenes frente a escalar píxeles
Redimensionar y escalar pueden parecer similares, pero cada uno afecta a la calidad de la imagen de formas diferentes. Redimensionar cambia las dimensiones en píxeles de tu imagen, reduciendo efectivamente su tamaño en disco y acelerando los tiempos de carga. Si reduces las dimensiones de una imagen, es importante mantener la misma relación de aspecto para evitar distorsiones. Por otra parte, el escalado cambia el tamaño de una imagen en tu sitio web sin alterar el propio archivo de imagen: se trata más bien de controlar cómo aparece la imagen en diferentes contextos de tu sitio.
El papel de la relación de aspecto
La relación de aspecto, que suele ser la relación entre la anchura y la altura de una imagen, es clave para mantener el aspecto de una imagen después de redimensionarla. Para conservar el aspecto original de una imagen, mantén la misma relación entre anchura y altura. Esto garantiza que cuando ajustas una dimensión, la otra se ajusta proporcionalmente, un aspecto crítico de las técnicas eficaces de redimensionamiento.
Dimensionado para diseño responsivo
El diseño responsivo requiere un tamaño adaptable, en el que las imágenes se ajusten a diferentes tamaños y resoluciones de pantalla sin problemas. WordPress gestiona automáticamente las imágenes adaptables, pero puedes optimizarlas aún más proporcionando varios tamaños. Cuando cambies el tamaño de las imágenes, considera la posibilidad de crear varias versiones de dimensiones en píxeles para adaptarlas a distintos dispositivos.
Utilizar plugins de optimización de imágenes
Una forma sencilla de optimizar imágenes en WordPress es utilizar plugins de optimización de imágenes. Estas herramientas te ayudan significativamente liberándote del trabajo de optimización manual.
Elige el plugin de optimización
Antes de sumergirte en el vasto conjunto de plugins de WordPress, determina qué necesitas en un plugin de optimización de imágenes. Ten en cuenta factores como el tamaño de tu biblioteca de imágenes, el tráfico medio que recibe tu sitio y tu entorno de alojamiento. Dos plugins ampliamente reconocidos son reSmush.it, para un enfoque sencillo y automatizado, y EWWW Image Optimizer, que ofrece un control más granular sobre tus optimizaciones.
Plugins premium vs. freemium
La batalla entre los plugins freemium y los premium se libra por el equilibrio entre prestaciones y coste. Los plugins freemium como Optimole proporcionan servicios básicos sin coste alguno y ofrecen actualizaciones de pago para funciones avanzadas. Por otro lado, los plugins totalmente premium suelen ofrecer un amplio soporte y potentes funciones de optimización. Por ejemplo, WP Rocket no sólo optimiza las imágenes, sino que también ofrece una solución completa para el almacenamiento en caché del sitio y la mejora de la velocidad.
Configura los plugins para conseguir la máxima eficacia
Para sacar el máximo partido a los plugins de optimización de imágenes, asegúrate de que su configuración se ajusta a las necesidades de tu sitio. Empieza por configurar la compresión automática de imágenes y activa funciones como la optimización masiva para procesar las imágenes existentes. Algunos plugins pueden ofrecer la conversión a formatos de imagen de última generación, que pueden ser mucho más eficientes que los formatos tradicionales como JPEG o PNG. Comprueba siempre la compatibilidad del plugin con tu versión de WordPress para evitar problemas.
Utilizando el Optimizador de Imagen 10Web
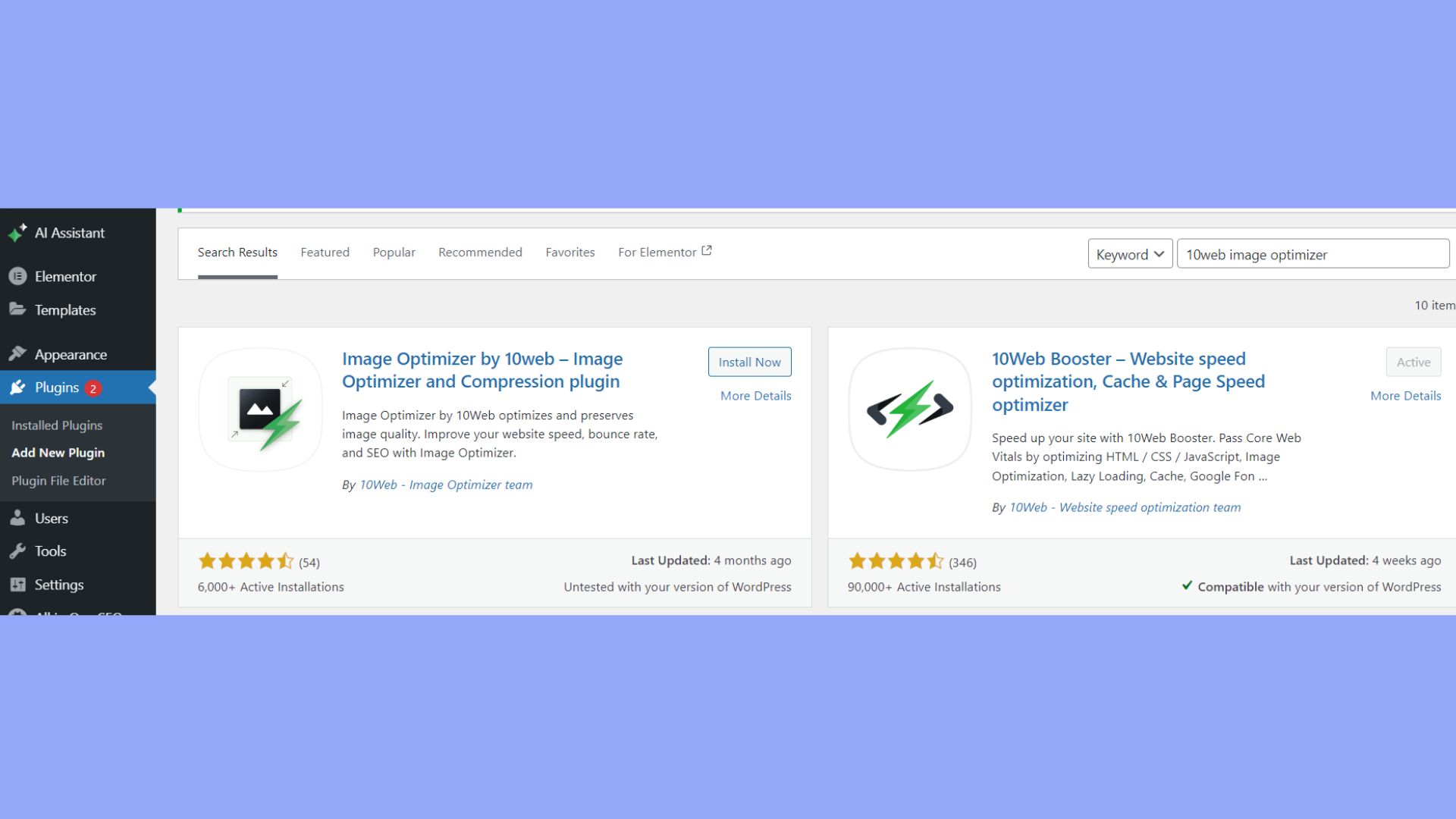
Cuando decidas optimizar tus imágenes con el 10Web Optimizador de imágenes para tu sitio de WordPress, estás eligiendo una herramienta que hace hincapié en el rendimiento de las imágenes sin sacrificar la calidad. Con sus técnicas de compresión inteligente, puedes reducir significativamente los tiempos de carga de tus páginas. La instalación y configuración son sencillas. Empieza instalando el plugin desde el panel de control de WordPress:
- Navega hasta Plugins > Añadir nuevo.
- Busca 10Web Image Optimizer y haz clic en Instalar ahora.

- Una vez instalado, haz clic en Activar plugin.
Tras la activación, el plugin te ofrece tres niveles de optimización para adaptarse a tus necesidades:
- Conservadora: Ideal para una contracción mínima sin pérdida de calidad.
- Equilibrado: Ofrece un término medio, reduciendo el tamaño de los archivos de forma más significativa.
- Extremo: Maximiza la reducción del tamaño del archivo para obtener el rendimiento más rápido posible.
El uso es sencillo. Debes elegir tu perfil preferido y pulsar el botón Optimizar ahora para procesar tus imágenes en bloque. De forma gratuita, puedes optimizar hasta 50.000 imágenes al mes o realizar una optimización por página en 6 páginas. Esto significa que incluso los sitios con muchas imágenes pueden beneficiarse sin incurrir en costes. El plugin también es compatible con varios formatos de imagen, como PNG, JPG, GIF, WEBP y PDF. También cuenta con optimización masiva, optimización por página y carga lenta de imágenes para mejorar aún más el rendimiento de tu sitio. Si buscas funciones más avanzadas, el paquete 10Web PageSpeed Booster ofrece conversión automática a WEBP, compresión con pérdida e imágenes enviadas a través de una CDN global para un rendimiento ultrarrápido. Este paquete premium es más que un optimizador de imágenes; es una solución integral de rendimiento para sitios web WordPress.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Configuración multimedia y accesibilidad de WordPress
En esta sección, aprenderás a ajustar la configuración multimedia de WordPress para una mejor gestión del sitio y a mejorar la accesibilidad para todos los usuarios con texto alternativo y subtítulos.
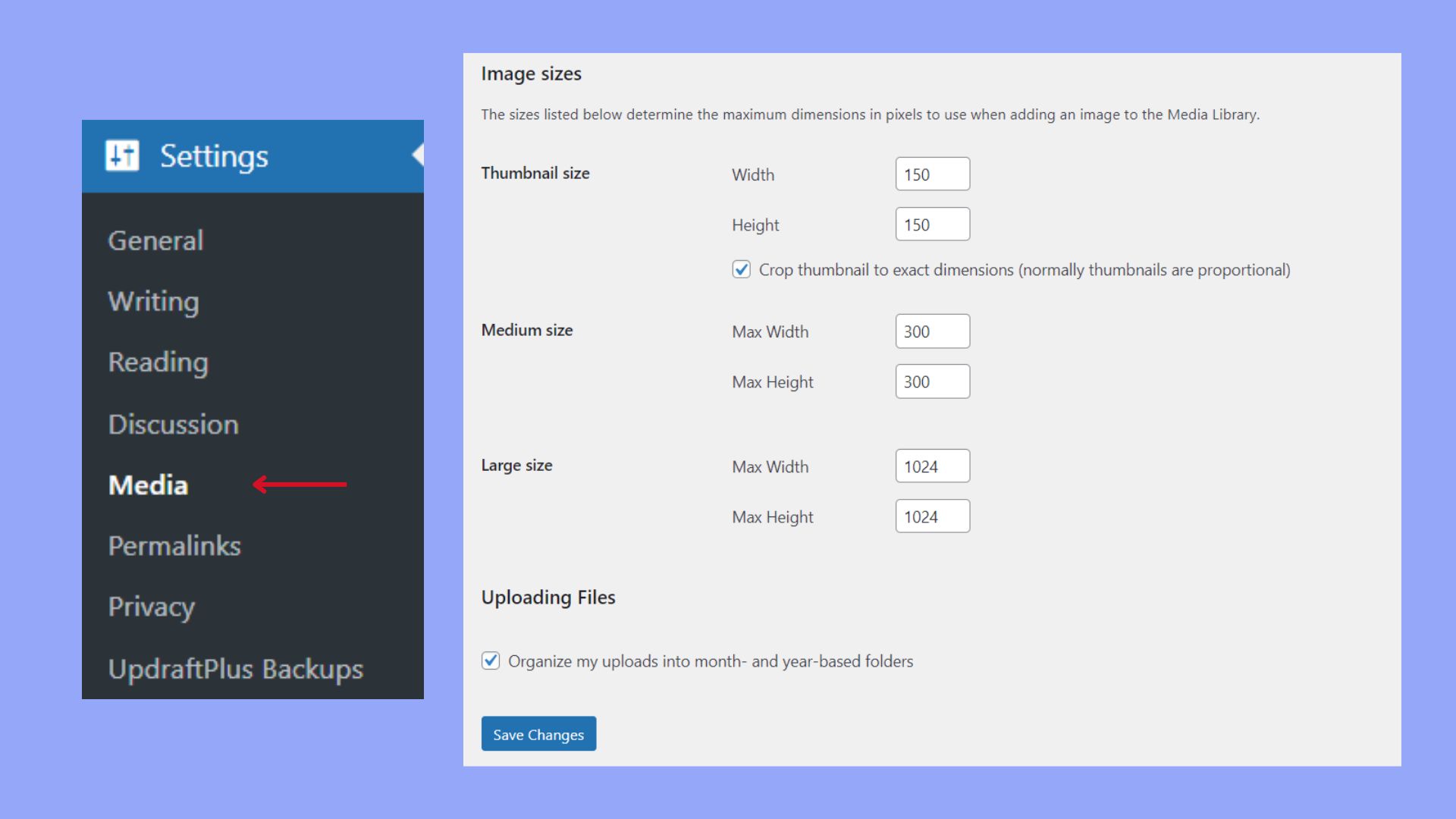
Personalizar la configuración multimedia en WordPress
Tus ajustes multimedia de WordPress son un conjunto de opciones que regulan cómo se gestiona el contenido multimedia, como imágenes y vídeos, en tu sitio web. Puedes encontrar estos ajustes accediendo a Ajustes > Multimedia en tu panel de administración de WordPress. Aquí puedes especificar los tamaños predeterminados para tus imágenes en miniatura, medianas y grandes. Es importante ajustar esta configuración para que coincida con la disposición del contenido de tu sitio, lo que también puede ayudar a que las imágenes se carguen más rápido en los dispositivos móviles. Por ejemplo, para un área de contenido más estrecha, puedes elegir dimensiones por defecto más pequeñas para evitar que se carguen imágenes demasiado grandes.
- Ve a Configuración > Medios.
- Establece los tamaños para Miniatura, Mediano y Grande.

- Haz clic en Guardar cambios.
Recuerda que estos ajustes se aplican globalmente a las nuevas imágenes que subas, por lo que es una buena idea decidir estas dimensiones cuando estés configurando tu sitio web WordPress para garantizar la coherencia.
Conclusión
Optimizar las imágenes para WordPress no es una mera necesidad técnica, sino un aspecto fundamental de la gestión de un sitio web de éxito. Como hemos explorado, el enfoque correcto implica algo más que comprimir imágenes: requiere un conocimiento exhaustivo de los formatos, tamaños y herramientas disponibles para mejorar la velocidad de carga de las páginas sin sacrificar la calidad de las imágenes. En esta guía, hemos aprendido a optimizar las imágenes para WordPress, asegurándonos de que tu sitio WordPress tiene un aspecto atractivo y un rendimiento óptimo.